перевод, произношение, транскрипция, примеры использования
Данный стол используется в качестве рабочего места. ☰
He sat at his table.
Он сидел за столом. ☰
He took the book from the table.
Он взял книгу со стола. ☰
Turn the legs of the table.
Ножки стола выточите на токарном станке. ☰
A lamp hung over the table.
Лампа висела над столом. ☰
I put the keys on the table.
Я положил ключи на стол. ☰
The newspaper lay on the table.
Газета лежала на столе. ☰
He put a jug of milk on the table.
Он поставил кувшин с молоком на стол. ☰
the foot of the table
ножка /подножие/ стола ☰
Get down off the table.
Слезай со стола. ☰
Your mail is on the table.
Ваша почта — на столе. ☰
A lamp stood on the table.
На столе стояла лампа. ☰
He hit his fist on the table.
Он ударил кулаком по столу. ☰
He put the coffee on the table.
Он поставил кофе на стол. ☰
They sat vis-a-vis at the table.
Они сидели за столом друг напротив друга. ☰
the joining of hands around the table
соединение рук вокруг стола ☰
She squinched down to fit under the table.
Она присела на корточки, чтобы поместиться под столом. ☰
Some of us reached their arms over the table, to take a new issue of «Times».
Некоторые из нас потянулись через стол за свежим номером «Таймс». ☰
The table is solid oak.
Стол сделан из массива дуба. ☰
I made a table in shop.
На уроке труда я изготовил стол. (амер.) ☰
What shape is the table?
Какой формы этот стол? ☰
the flat top of the table
плоская крышка стола ☰
the pale wood of the table
светлое дерево стола ☰
a table made of blond wood
стол из светлого дерева ☰
wooordhunt.ru
table — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
This table covers financial years from July 1997 to June 2006.
Эта таблица охватывает финансовые годы с июня 1997 года по июнь 2006 года.PMRA Website, Re-evaluation summary table ().
Веб-сайт АРБВ, сводная таблица с данными повторной оценки ().I picked the dining table, the kitchen table.
Я выбирала обеденный стол, и кухонный стол тоже я выбирала. Summary
The table will be extended to include all Parties.
Эта таблица будет расширена с целью включения в нее всех Сторон.Source: DAC statistics, «ODA by Donor» table.
Источник: Статистические данные КСР, таблица «ОПР в разбивке по донорам».The value table is the table of the current form where the list field is inserted.
Таблица значений — это таблица текущей формы, в которую вставляется поле списка.Repeats the table heading on a new page when the table spans more than one page.
Повторяет заголовок таблицы на новой странице, еслиIn preparing this table, a CRF table was considered as being «reported» if it contained numerical values.
При составлении этой таблицы считалось, что таблица ОФД была представлена, если в ней содержались цифровые данные.Note: Amounts on table above to be changed to reflect budget decision amount.
Примечание: Цифры, указанные в приведенной выше таблицеThe table below shows performance for the period 2002-2006.
These are summarized in table 2.
Краткая информация о них приведена в таблице 2.The breakdown of unliquidated obligations is given in table 3 below.
В таблице З ниже приведены суммы непогашенных обязательств в разбивке по статьям расходов.Summary table 6 contains information on organizational units by function.
В сводной таблице 6 приводится информация об организационных подразделениях с разбивкой по функциям.The figures in table 2 clearly indicate the strengthening of these trends.
Цифры, приведенные вThe table does not include current cases.
В таблице не учитываются дела, находящиеся в стадии рассмотрения.The table above portrays the present situation in the expenditure on education.
В приведенной выше таблице отражена сложившаяся к настоящему времени ситуация в части расходов на образование. Details on post requirements by location and function are provided in
context.reverso.net
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками. |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups rows cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
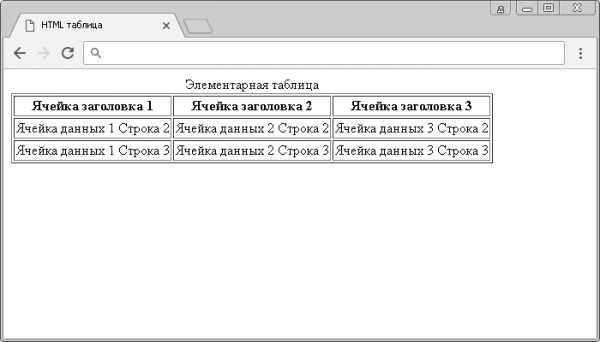
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
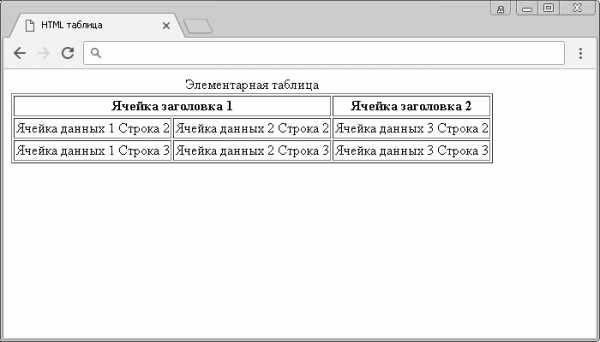
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами на HTML.
Пример таблицы с объединёнными столбцами на HTML.Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
 Пример таблицы с объединёнными столбцами и строками на HTML.
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 8 атрибутов и одного в 5.1.Значение CSS по умолчанию
table {
display : table;
border-collapse : separate;
border-spacing : 2px;
border-color : gray;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
ТАБЛИЦА — Толковый словарь Ефремовой — Русский язык
Смотрите еще толкования, синонимы, значения слова и что такое ТАБЛИЦА в русском языке в словарях, энциклопедиях и справочниках:
- ТАБЛИЦА в Словаре экономических терминов:
ПРОИЗВОДСТВЕННЫХ ВОЗМОЖНОСТЕЙ — таблица, показывающая различные комбинации двух товаров или услуг, которые могут быть произведены в условиях полной занятости и … - ТАБЛИЦА в Словаре экономических терминов:
ПРИБЫЛЕЙ — таблица, отражающая результаты стратегии компании, биржевых операций, опционных сделок за конкретный промежуток времени. Аналогичные данные отражаются на графике … - ТАБЛИЦА в Словаре экономических терминов:
ОБМЕННЫХ КУРСОВ — таблица, содержащая сведения о курсах обмена конвертируемых коммерческим банком валют для физических и юридических … - ТАБЛИЦА в Словаре экономических терминов:
ОБМЕНА ВАЛЮТ — официальная таблица, по которой центральный банк устанавливает соотношение обмена единицы одной валюты на единицу другой … - ТАБЛИЦА в Словаре экономических терминов:
ЗАТРАТ И РЕЗУЛЬТАТОВ — таблица, содержащая перечень производящих и потребляющих секторов, показывающая количественные данные о распределении произведенной продукции между потребителями, … - ТАБЛИЦА в Словаре экономических терминов:
(от лат. tabula — доска, таблица) — сведения, данные, представленные в виде упорядоченной системы, разделенные по строчкам и … - ТАБЛИЦА в Большом энциклопедическом словаре:
(польск. tablica от лат. tabula), список, перечень сведений, числовых данных, приведенных в определенную систему и разнесенных по графам; сводка, … - ТАБЛИЦА в Энциклопедическом словаре Брокгауза и Евфрона:
см. Драгоценные … - ТАБЛИЦА в Энциклопедическом словарике:
[польское tablica, от латинского tabula доска] 1) перечень предметов, расписание их в известном порядке, по графам; 2) свод числовых данных; … - ТАБЛИЦА в Энциклопедическом словарике:
ы, ж. 1. Перечень сведений, цифровых данных, запись их в определенном порядке, по графам. Т. выигры-шей в лотерее. Т. умножения. … - ТАБЛИЦА в Энциклопедическом словаре:
, -ы, ж. Сведения о чем-н., данные, расположенные по графикам. Тиражная т, Т умножения (перечень помножаемых друг на друга чисел … - ТАБЛИЦА в Большом российском энциклопедическом словаре:
ТАБЛ́ИЦА (польск. tаbliса, от лат. tаbulа), перечень сведений, числовых данных, приведённых в определ. систему и разнесённых по графам; сводка, … - ТАБЛИЦА в Энциклопедии Брокгауза и Ефрона:
? см. Драгоценные … - ТАБЛИЦА в Полной акцентуированной парадигме по Зализняку:
табли’ца, табли’цы, табли’цы, табли’ц, табли’це, табли’цам, табли’цу, табли’цы, табли’цей, табли’цею, табли’цами, табли’це, … - ТАБЛИЦА в Словаре для разгадывания и составления сканвордов:
Числовые данные в … - ТАБЛИЦА в Тезаурусе русской деловой лексики:
Syn: матрица, сетка, … - ТАБЛИЦА в Новом словаре иностранных слов:
( польск. tablica лат. tabula доска, таблица) 1) перечень сведений, цифровых данных, запись их в известном порядке, по графам; 2) … - ТАБЛИЦА в Словаре иностранных выражений:
[польск. tablica 1. перечень сведений, цифровых данных, запись их в известном порядке, по графам; 2. печатный материал, сгруппированный в виде … - ТАБЛИЦА в Тезаурусе русского языка:
Syn: матрица, сетка, … - ТАБЛИЦА в Словаре синонимов Абрамова:
см. … - ТАБЛИЦА в словаре Синонимов русского языка:
биллборд, ведомость, контрбаланс, матрица, мира, пасхалия, подтаблица, реестр, сводка, табель, табличка, табуляграмма, фототаблица, … - ТАБЛИЦА в Новом толково-словообразовательном словаре русского языка Ефремовой:
ж. Перечень сведений, цифровых данных, расположенных по графам в определенном … - ТАБЛИЦА в Полном орфографическом словаре русского языка:
таблица, -ы, тв. … - ТАБЛИЦА в Орфографическом словаре:
табл`ица, -ы, тв. … - ТАБЛИЦА в Словаре русского языка Ожегова:
сведения о чем-нибудь, данные, расположенные по графикам Тиражная о. Т. умножения (перечень помножаемых друг на друга чисел в пределах первого … - ТАБЛИЦА в Современном толковом словаре, БСЭ:
(польск. tablica, от лат. tabula), список, перечень сведений, числовых данных, приведенных в определенную систему и разнесенных по графам; сводка, … - ТАБЛИЦА в Толковом словаре русского языка Ушакова:
таблицы, ж. (от латин. tabula – доска). Перечень чего-н. или сведения о чем-н., расположенные в известном порядке по графам. Таблица … - ТАБЛИЦА в Новом словаре русского языка Ефремовой:
ж. Перечень сведений, цифровых данных, расположенных по графам в определенном … - ТАБЛИЦА в Большом современном толковом словаре русского языка:
ж. Перечень сведений или цифровых данных, расположенных по графам в определенном … - СИМПАТИЧЕСКАЯ НЕРВНАЯ СИСТЕМА в Энциклопедическом словаре Брокгауза и Евфрона.
- ТАБЛИЦЫ ДЛЯ ПЕРЕВОДА МЕТРИЧЕСКИХ (ДЕСЯТИЧНЫХ) МЕР В РУССКИЕ И РУССКИХ ≈ В МЕТРИЧЕСКИЕ. в Энциклопедии Брокгауза и Ефрона:
В Энциклопедическом Словаре принято употребление вообще десятичных мер, система которых по простоте своей обещает скоро сделаться международной. Основной единицей ее …
slovar.cc
таблица — Толковый словарь Даля
таблица — Толковый словарь Даля- Толковый словарь Даля
табли́ца
См. табель
Источник: Толковый словарь живого великорусского языка на Gufo.meЗначения в других словарях
- таблица — ТАБЛИЦА, ы, ж. Сведения о чёмн., данные, расположенные по графикам. Тиражная т. Т. умножения (перечень помножаемых друг на друга чисел в пределах первого десятка с произведением от каждой пары.). Как таблицу умножения знать что-н. (назубок.). | уменьш. табличка, и, ж. | прил. табличный, ая, ое. Толковый словарь Ожегова
- таблица — 1. перечень сведений, цифровых данных. запись их в известном порядке, по графам; 2. печатный материал, сгруппированный в виде нескольких столбцов (граф), имеющих самостоятельные заголовки и отделенных друг от друга линейками. Большой бухгалтерский словарь
- ТАБЛИЦА — ТАБЛИЦА (от лат. tabula — доска) — англ. table; нем. Tabelle. Свод, перечень сведений, числовых данных, расписание к.-л. объектов, расположенных в определенном порядке по графам, приведенным в определенную систему. Социологический словарь
- таблица — ТАБЛ’ИЦА, таблицы, ·жен. (от ·лат. tabula — доска). Перечень чего-нибудь или сведения о чем-нибудь, расположенные в известном порядке по графам. Таблица роста промышленности. Таблица спряжения неправильных глаголов в грамматике. Таблица умножения. Толковый словарь Ушакова
- ТАБЛИЦА — (польск. tablica от лат. tabula доска, таблица) сведения, данные, представленные в виде упорядоченной совокупности, разделенные по строчкам и столбцам. Экономический словарь терминов
- таблица — орф. таблица, -ы, тв. -ей Орфографический словарь Лопатина
- таблица — таблица ж. Перечень сведений или цифровых данных, расположенных по графам в определённом порядке. Толковый словарь Ефремовой
- ТАБЛИЦА — ТАБЛИЦА (польск. tablica, от лат. tabula) — список, перечень сведений, числовых данных, приведенных в определенную систему и разнесенных по графам; сводка, ведомость. Большой энциклопедический словарь
- Таблица — См. Драгоценные камни. Энциклопедический словарь Брокгауза и Ефрона
- таблица — -ы, ж. Перечень цифровых данных или каких-л. других сведений, расположенных в определенном порядке по графам. Турнирная таблица шахматного чемпионата. Малый академический словарь
- таблица — Таблица, таблицы, таблицы, таблиц, таблице, таблицам, таблицу, таблицы, таблицей, таблицею, таблицами, таблице, таблицах Грамматический словарь Зализняка
- таблица — ТАБЛИЦА -ы; ж. [польск. tablica из лат.] Перечень цифровых данных или каких-л. других сведений, расположенных в определённом порядке по графам. Т. логарифмов. Генеалогическая т. Т. тиражей, цен. Анатомический атлас в таблицах. Внести в таблицу. Толковый словарь Кузнецова
- таблица — табли́ца напр. в азбуковн., Лексиконе 1704 г., Уст. морск. 1720 г. Через польск. tablica из народнолат. tabla: лат. tabula, откуда и нем. Таfеl «доска, таблица, стол». Ср. та́вла, тавлея́. Этимологический словарь Макса Фасмера
- таблица — Таблицы, ж. [от латин. tabula – доска]. Перечень чего-н. или сведения о чем-н., расположенные в известном порядке по графам. Большой словарь иностранных слов
- таблица — сущ., кол-во синонимов… Словарь синонимов русского языка
gufo.me
Таблицы · Bootstrap на русском
Из-за повсеместного использования таблицы через сторонние виджеты календарями и датами, мы разработали таблицы Для быть отказ в. Просто добавьте базовый класс .table любой <table>, расширить пользовательские стили или различных классов включен модификатор.
Содержание
Примеры
Используя самые элементарные таблица наценки, вот как .table на основе таблицы смотри на Bootstrap.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Вы также можете инвертировать цвета—со светлым текстом на темном фоне—с .table-inverse.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Таблица параметры заголовка
Аналогично по умолчанию и обратные таблицы, использовать один из двух классов модификатор, чтобы сделать <thead> появляются светло-или темно-серый.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>«Зебра»
Используйте .table-striped для добавления зебра-чередование любого таблица подряд в <tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Рамочная таблица
Добавить .table-bordered для границ со всех сторон таблица и клеток.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Mark | Otto | @TwBootstrap |
| 3 | Jacob | Thornton | @fat |
| 4 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Mark</td>
<td>Otto</td>
<td>@TwBootstrap</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">4</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Наведение строк
Добавить .table-hover для включения наведение состояние О таблица строк в <tbody>.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Небольшая таблица
Добавьте класс .table-sm, чтобы сделать таблицу более компактной, уменьшив наполовину внутренний отступ в ячейках.
| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>| # | Имя | Фамилия | Пользователь |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
<table>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>Контекстные классы
Использовать контекстные классы для стиля строк таблицы или отдельных ячеек.
| Класс | Описание |
|---|---|
.table-active | Применяет цвет при наведении на конкретную строку или ячейку |
.table-success | Указывает на успешное или позитивное действие |
.table-info | Указывает на нейтральные информативные изменения или действия |
.table-warning | Указывает на предупреждения, которые могут потребовать внимания |
.table-danger | Указывает на опасное или потенциально негативное действие |
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Регулярное таблица вариантов предпосылки не доступно с обратным таблица, однако, вы можете использовать текст или фона утилит для достижения подобных стилей.
| # | Заголовок столбца | Заголовок столбца | Заголовок столбца |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| 8 | Column content | Column content | Column content |
| 9 | Column content | Column content | Column content |
<!-- В строках -->
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<tr>...</tr>
<!-- В ячейках (`td` или `th`) -->
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>Передать смысл для ассистивных технологий
Используя цвет, чтобы добавить смысл только обеспечивает визуальную индикацию, которая не будет доведена до пользователей ассистивных технологий, таких как экранные дикторы. Убедитесь, что информация обозначается цвет либо очевидно из самого содержимого (например, текст), или включен с помощью альтернативных средств, таких как дополнительный текст, скрытый с .sr-only класс.
Адаптивные таблицы
Сделать таблицу адаптивной можно просто с помощью добавления класса .table-responsive к .table, благодаря этому у Вас появятся полосы прокрутки таблицы на устройствах с малыми дисплеями (менее 768px). При просмотре таблицы на устройстве с шириной экрана более чем 768px Вы даже не заметите разницы.
Вертикальной подрезки/усечения
Адаптивный таблицы использовать overflow-y: hidden, который загибается любое содержание, которое выходит за пределы нижней или верхней кромками таблица. В частности, это может клип выпадающие меню и другие сторонние виджеты.
Firefox и fieldsets
Firefox имеет какой-то несуразный набор полей для укладки участием width что мешает aдаптивный таблица. Это не может быть изменено без Firefox на конкретные взломать, что мы не дают в Bootstrap:
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}Для получения дополнительной информации, прочитайте этот ответ на Stack Overflow.
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<div>
<table>
...
</table>
</div>Обратный стиль
Превратите традиционную таблицу на их стороне с помощью table-reflow. При использовании обратного стиля, заголовок таблицы будет в первом столбце, первая строка таблицы становится второй колонкой, вторая строка становится третьей колонкой, и т. д.
Содержание заказа и сложных таблицы
Помните, что table-reflow изменения стиля визуальный порядок содержания. Убедитесь, что вы только применить этот стиль к хорошо сформированные и простые данные таблицы (и в частности, не использовать это для разметка таблицы) с соответствующими <th> таблица заголовков ячеек для каждой строки и столбца.
Кроме того, этот класс не будет работать за таблицы клеток, которые охватывают несколько строк или столбцов (с помощью rowspan или colspan атрибуты).
| # | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок | Таблица Заголовок |
|---|---|---|---|---|---|---|
| 1 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 2 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
| 3 | Table cell | Table cell | Table cell | Table cell | Table cell | Table cell |
<table>
<thead>
<tr>
<th>#</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
<th>Table heading</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</tbody>
</table>getbootstrap.ru
Таблицы | htmlbook.ru
Благодаря универсальности таблиц, большому числу параметров, управляющих их видом, таблицы надолго стали определенным стандартом для верстки веб-страниц. Таблица с невидимой границей представляет собой словно модульную сетку, в блоках которой удобно размещать элементы веб-страницы. Тем не менее, это не совсем правильный подход, ведь каждый объект HTML определен для своих собственных целей и если он используется не по назначению, причем повсеместно, это значит, что альтернатив нет. Так оно и было долгое время, пока на смену таблицам при верстке сайтов не пришли слои. Это не значит, что слои теперь используются сплошь и рядом, но тенденция уже наметилась четко — таблицы применяются для размещения табличных данных, а слои — для верстки и оформления.
Создание таблицы
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления данных, однако возможности таблиц этим не ограничиваются. C помощью таблиц удобно верстать макеты страниц, расположив нужным образом фрагменты текста и изображений.
Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 12.1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 12.1. Создание таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE</title>
</head>
<body>
<table border="1" cellpadding="5">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 12.1.
Рис. 12.1. Результат создания таблицы с четырьмя ячейками
htmlbook.ru
