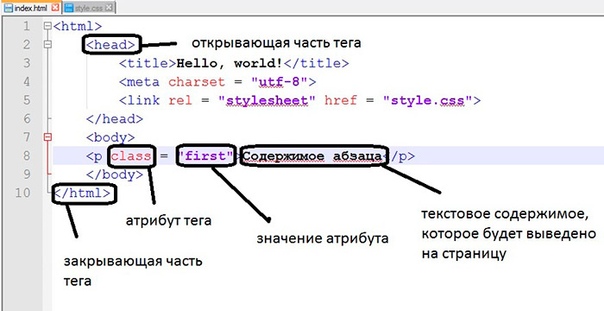
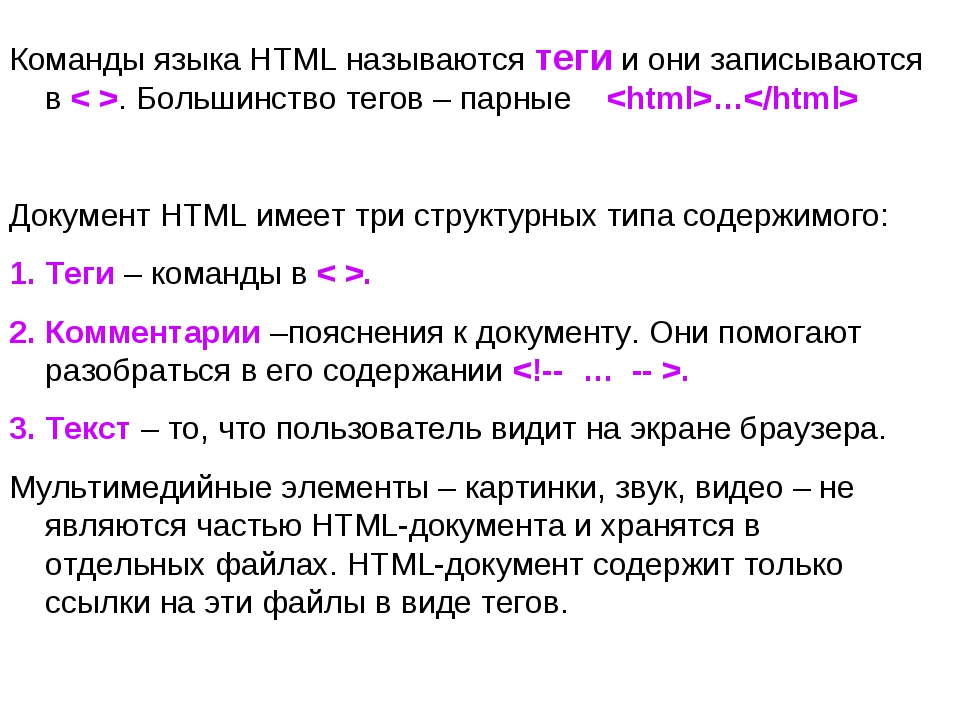
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Элемент <pre> определяет блок предварительно
форматированного текста. Такой текст отображается обычно моноширинным шрифтом
и со всеми пробелами между словами. По умолчанию, любое количество пробелов
идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
В отличие от тега <plaintext>, использование которого
осуждается в HTML 4, внутри контейнера <pre> допустимо
применять любые теги кроме следующих: <big>, <img>, <object>, <small>, <sub> и <sup>.
Синтаксис
<pre>Текст</pre>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег PRE</title> </head> <body> <pre> - ----- ----- |----- ||----| ----|| ||----- -----|| ||-----| |-----|| || ----- ------|| ||- ----| |------|| ||---||-- -------|| ||--|| --| |-------|| || -|| |-- --- - --|| || -|| --|-|--| - ---| |---|| |-----| |-----| |---|| |---- |-----| |----| --- |-----| |----- ------| </pre> </body> </html>
Результат данного примера показан ниже.
Рис. 1. Вид текста, оформленного с помощью тега <pre>
Тег пробел в html
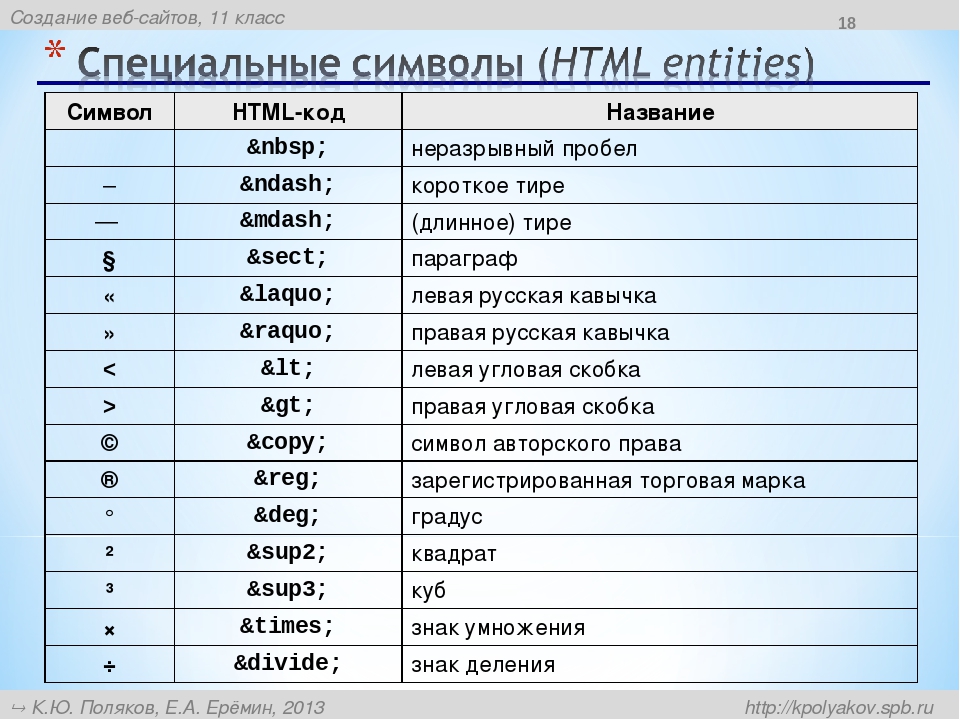
Как вставить пробел на страницу html? Рассмотрим все доступные способы
Чтобы пробел html отобразился «как пробел», его необходимо вставлять в виде специального кода, иначе множественные пробелы просто склеятся.
Ниже представлена таблица с кодами для вставки пробелов.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- – пробел длины буквы N;
- – пробел длины буквы M;
- – несоединяющий символ нулевой длины;
- – соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Необходимо принудительно добавить несколько пробелов на странице. Как сделать непрерывный тег пробела в HTML?
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
То же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
Порой этот символ используется также и в верстке — для того, чтобы принудительно задать отступ от картинки или отступ между элементами меню и так далее, однако в целом это не очень корректный прием — лучше эти задачи решать с помощью тегов div (про его верстку и свойства читайте по ссылке ), span, img и их CSS свойств.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.
Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались
Виды пробельных символов в HTML
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
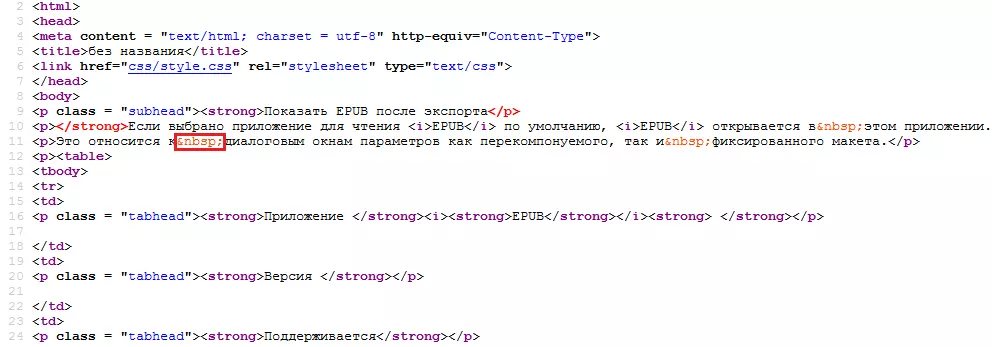
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
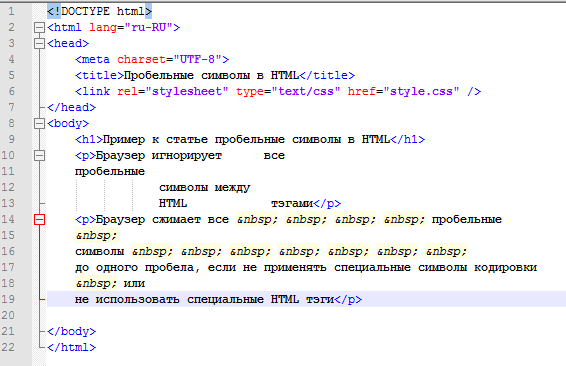
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
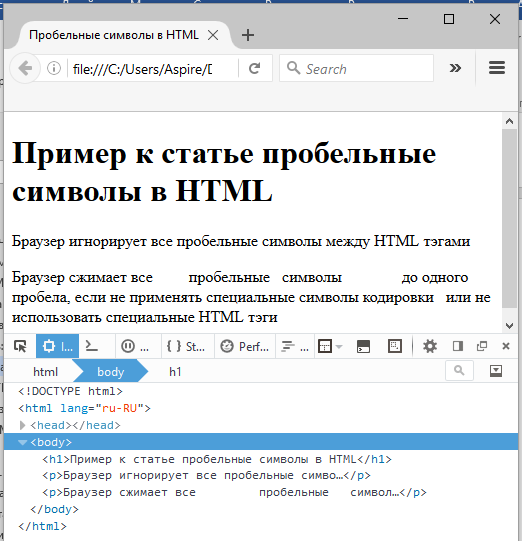
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2>
<p>Браузер пользуется пробельными символами, чтобы осуществлять перенос
строк в том случае, когда области просмора не хватает, чтобы
уместить всю строку</p>
</body>
</html>
css» />
</head>
<body>
<h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2>
<p>Браузер пользуется пробельными символами, чтобы осуществлять перенос
строк в том случае, когда области просмора не хватает, чтобы
уместить всю строку</p>
</body>
</html>
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
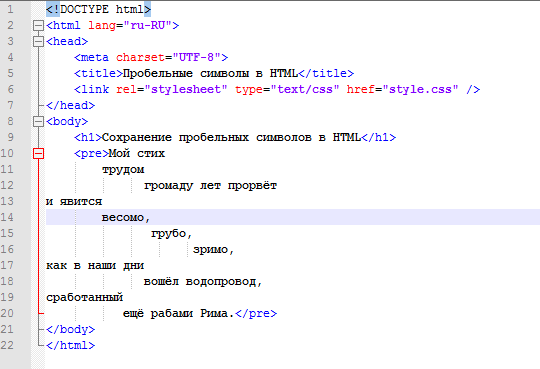
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром. </p>
</body>
</html>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
Четверостишие из произведения Есенина будет отображено следующим образом:
Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.
Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.
Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.
Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
Как сделать пробел в html
Как сделать тег пробела в HTML?
Необходимо принудительно добавить несколько пробелов на странице. Как сделать непрерывный тег пробела в HTML?
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto, nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto, nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
И.И. ИвановТо же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
Порой этот символ используется также и в верстке — для того, чтобы принудительно задать отступ от картинки или отступ между элементами меню и так далее, однако в целом это не очень корректный прием — лучше эти задачи решать с помощью тегов div (про его верстку и свойства читайте по ссылке), span, img и их CSS свойств.
Если Вы нашли для себя что-то полезное на этой странице, пожалуйста, нажмите на одну из этих кнопок:
Пробел в html — три простых способа
Здравствуйте) Сегодня мы разберем самый задаваемый вопрос новичков — как сделать пробел в html? Если вы читаете эту статью вы скорее всего недавно узнали об html и хотите создавать крутые сайты, признаюсь честно даже я в начале своего пути web разработчика искал решение в интеренте.
Почему же мы не можем поставить несколько пробелов? Все дело в том что пробелы между словами в html обрабатываются иначе чем в текстовых редакторах, когда браузер интерпретирует html код он соединяет все пробелы в один. Это относится и к другим символам: табуляция, абзац и т.д.
Три способа как сделать пробел между строк.
Способ первый это использовать тег
Много текста с пробелами !!!| Много текста с пробелами !!! |
Текст в этом теге отображается со всеми символами, точно также как и в редакторе. На практике я его использую только для вставки кода в текст, чтобы сохранить форматирование.
На практике я его использую только для вставки кода в текст, чтобы сохранить форматирование.
Способ второй это использовать спец символ
Это я считаю самый лучший способ, где нужно вставил сколь необходимо и радуйся жизни. Но переусердствуйте, много таких символов это уже не есть хорошо. Для больших отступов используйте css padding и margin.
Способ третий и самый редкий, я его никогда не использовал свойство css white-space
Выглядит это следующим образом:
По сути это тот же тег «pre» только через css свойство. Хочу подметить, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают).
Думаю вы раз и навсегда разобрались с вопросом — как вставить пробел в html. Если вам понравилась статья, делитесь ей в соц. сетях, подписывайтесь на мой youtube канал и группы в вк и facebook. Пока!
comments powered by HyperCommentsПробел в html — Интернет работа
В этой инструкции вы узнаете о том как вставить неразрывный пробел в HTML. Расскажу об особенностях и нюансах вставки длинных пробелов в код.
Расскажу об особенностях и нюансах вставки длинных пробелов в код.
Самое главное — не стоит путать неразрывный пробел с обычным!
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой. Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Приведу пример для интернет-магазинов. В длинной строке использование пробела в тексте или таблице обычным текстом «25 000 долларов» может привести к тому что в отдельных случаях у вас «25» будет на одной строке, а «000 долларов» — на другой. Сходные ситуации действительно возможны и неразрывный пробел страхует от этого. Код:
При использовании этого кода, запись «25 000 долларов» будет целиком на новой строке, если браузер вдруг захочет ее перенести (в случае если не влезает).
Пример кода неразрывного пробела (non-breaking space) позволит вам сделать пробел в любом месте HTML-страницы:
Неразрывный пробел, это не тег, а спецсимвол. Поэтому его нужно сопровождать сначала амперсандом, а в конце — точкой с запятой. Что это дает? Браузер видит где у спецсимвола начало и конец, а значит вы сможете вставить несколько пробелов подряд:
Обычно конечно это не требуется. Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Все гораздо приземленнее, например, если нужно перенести на новую строку ФИО целиком, а не делая инициалы «повисшими» на предыдущей строке (или если речь идет о большом и длинном числе вида 900 000 000). Код:
Кстати, в Ворде неразрывный пробел вставляется CTRL+SHIFT+SPACE.
Распространено некорректное применение неразрывного пробела в верстке — для задания отступов между элементами навигации или абзацем и картинкой. Вы должны понимать, что не надо так. Лучшее решение подобных задач — тегом или .
Итог
Резюмируя:
- Если у вас встречается потребность в нескольких пробелах подряд, используйте спецсимвол nbsp между словами столько раз, сколько нужно.
- Помните, что длинный пробел не позволяет разорвать строку на месте словосочетания — используйте этот спецсимвол с умом, не злоупотребляя и не применяя в качестве «напильника» для того, чтобы поправить немного верстку.
- Для регулирования длины пробела используйте ensp и emsp. Ensp — длинный пробел, равный длине двух обычных пробелов (длина «N»).
 Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
Есть также принудительный разрыв строки br и предварительное форматирование текста тегами , но это тема отдельной статьи и поговорим мы об этом как-нибудь потом.
Памятка: не забудьте о том, что набор HTML-кода нужно осуществлять в редакторе для обработки кода (в WordPress есть специальная вкладка для этого).
Пробелы в HTML
Главная ›› Уроки по HTML, HTML5 ›› Пробелы в HTML
При создании сайта частенько требуется сделать отступы или пробелы между конкретными элементами на веб-странице. Из данного урока Вы узнаете как можно сделать пробелы в HTML и познакомитесь с несколькими способами, с помощью которых можно реализовать эту задачу.
Рассмотрим три способа, чтобы сделать дополнительные пробелы в HTML:
1. Использование тега «pre». Смысл в том, что нужно заключить абзац текста между открывающим и закрывающим тегом «pre» и все сделанные пробелы останутся на своих местах.
Какой-то текст
2. Использование специальной сущности, которая просто заменяет символ пробела.
3. Использование соответствующего стиля CSS. Данный способ самый быстрый и простой. Его хорошо использовать когда требуется добавлять на странице много подряд идущих пробелов.
p {white-space: pre;}Таким образом, если текст содержит много пробелов в разных местах, то лучше использовать тег «pre». Если нужно где-то в одном месте поставить сразу несколько пробелов, то хорошо подойдет второй способ. Когда много отступов или пробелов, то лучше использовать свойство «white-space» со значением «pre».
Читайте также:
HTML теги пробела и красной строки для текста
Обновлено: 11.12.2020 Автор: Планета Успеха
Приветствую вас на Планете Успеха! Сегодня продолжим изучать теги HTML для ручной верстки статей на наших блогах.
В одной из предыдущих публикаций — «Текстовый html редактор notepad++ Html теги для текста в один клик», мы изучили основные теги html, необходимые для верстки статей.
Теперь изучим теги пробела и красной строки, которые нам необходимы при оформлении текста, для удобства визуального восприятия наших публикаций читателями.
Сразу скажу — тегов пробела — несколько, но нужны нам, только два, вот о них и поговорим и применим в тексте.
Тег HTML пробела
— это большой пробел, использовать его в тексте можно для разделения от текста фото, которое, как бы налипает на текст:
Вставив тег пробела между абзацами текста и самим изображением:
Мы получим уже такой внешний вид на сайте:
Также этот пробел пригодится, если у нас вставлена в текст таблица (как сверстать таблицу можете узнать в публикации — «HTML теги таблицы: td, tr, table, для текста»), и также прилипает к тексту.
Правда — эту проблему с налипанием изображения или таблицы, можно решить без тега пробела html — просто при верстке оформить каждый элемент текста в теги абзаца <p>, а фото или таблицу в эти теги закрывать не нужно, и вид также будет с разделением фото или таблицы от текста.
Где ещё понадобится тег пробела html ? При верстке списков — маркированных или нумерованных. Вот так выглядит стандартный список на сайте:
То есть, строки списка расположены близко друг к другу, можно в таком варианте и оставить, а можно расстояние между ними увеличить, и в помощь наш тег Проставляем его после каждой строки списка, начиная с первой, кроме последней:
И наш список уже будет выглядеть таким образом:
Еще этот тег пробела используется при оформлении элементов сайта в установленной теме, например, чтобы виджеты html с рекламными баннерами не налипали на другие объекты или на контент блога.
Я этот тег пробела использую только в оформлении сайта, так как, проблемы с налипанием фото и таблиц на текст, решаю обычными тегами абзаца <p>, а расстояние между строками списка, на мой взгляд получается слишком большим. Поэтому для списков я использую другой тег пробела, о котором сейчас и расскажу.
Тег HTML пробела
 Итак, тег пробела   — небольшой пробел, который я использую в списках, в тексте для разделения строк:
Внешний вид списка будет на сайте выглядеть таким образом:
На мой взгляд — это более оптимальное междустрочное расстояние в списке.
Тег HTML красной строки
Тег красной строки <br> или, так называемый тег переноса строк, очень хорошо уживается в абзацах текста, где необходимо разместить следующее предложение с новой строки. В текстовом редакторе расстановка будет такой:
А на сайте абзац будет выглядеть таким образом:
Вот, мы с вами рассмотрели теги html пробела и красной строки для текста, применяйте на своих сайтах при верстке публикаций, если в этом возникнет необходимость.
Успехов вам и до новых встреч!
Поделиться ссылкой:
HTML, CSS, JavaScript, Smarty — Документация docs.cs-cart.
 ru 4.4.x
ru 4.4.xВсе теги, названия атрибутов пишутся только в нижнем регистре!
Все значения атрибутов обязательно заключаются в двойные кавычки!
Структурирование HTML-кода осуществляется отступами в 4 пробела. Тег <tr> от тега <table> отступами не отделяется. Структурирование производится только внутри секций body и head.
<html>
<head>
</head>
<body>
<div>Header</div>
<div>
<ul>
<li>Item 1</li>
<li>Item 2</li>
</ul>
<h7>Some table data</h7>
<div>
<table cellpadding="0" border="0">
<tr>
<td>
....
</td>
</tr>
</table>
</div>
</div>
</body>
</html>
Теги Smarty структурируются аналогично (отступы в 4 пробела).
Все шаблоны должны быть проверены на HTML-валидность. В данный момент валидность должна соответствовать стандарту HTML5 (<!DOCTYPE html>)
- Нужно обязательно закрывать ВСЕ теги — читаемость кода с закрытыми тегами намного выше. Если тег не имеет закрывающей пары (<hr>, <br>, <img>, <meta>, <input>), то нужно использовать форму
<tag_name />(т.е. перед закрывающей скобкой ставится прямой слэш, а перед слэшем — пробел).- Правильно:
<div><p>some text<hr /></p></div> - Неправильно:
<div><p>some text<br></div>
- Правильно:
- Нужно ОБЯЗАТЕЛЬНО соблюдать вложенность тегов:
- Правильно:
<b><i>test</i></b> - Неправильно:
<b><i>text</b></i>
- Правильно:
- При верстке нужно учитывать семантику вложенных тегов.

- В теле HTML не должно быть знаков
&. Должны быть везде&.
Теги должны закрываться непосредственно после содержимого тега, то есть не должно быть переноса строки перед закрывающим тегом.
Исключение: теги
<table><tr><td>. В этом случае перенос строки допускается для улучшения читабельности, но нужно обязательно проверять, чтобы не было символа пробела между содержимым тега<td>и закрывающим тегом</td>.
Для комментариев используется конструкция {* *}.
Чекбоксы в общем случае должны передавать значение Y (заглавный). Есть способ передать Y при наличии галочки и N при ее отсутствии. Можно использовать эту форму в общих случаях, чтобы лишних проверок не делать в скриптах:
<input type="hidden" name="product_data[is_selected]" value="N" /> <input type="checkbox" name="product_data[is_selected]" value="Y" />
ID элемента должен содержать только цифры, буквы и знак подчеркивания и начинаться обязательно с буквы.
- Правильно:
<div></div> - Неправильно:
<div></div>
Не использовать параметр style у элемента. Все стили должны быть объединены в классы находиться во внешнем файле.
В автоматизированных тестах иногда нужно привязаться к определенному элементу. Для таких случаев нужно использовать аттрибут data-ct-xxxxxx (ct = cscart test), где xxxxxx — более-менее осмысленное имя элемента. Использовать для привязки классы и ID нельзя.
Пробелы между словами
Особенность языка HTML такова, что любое количество пробелов между словами будет показано как один. Но иногда у разработчика сайта возникает необходимость изменить расстояние между словами текста, в частности, увеличить.
Известно, что размер шрифта меняется с помощью тега FONT или с использованием стилей. Может возникнуть идея установить пробел большего размера, используя, например,
подобную конструкцию:
Может возникнуть идея установить пробел большего размера, используя, например,
подобную конструкцию:
Обещаем<span< >/span>обещать<span> </span>не<span> </span>обещать!
Выглядит это, во-первых, очень громоздко, а во-вторых, размер пробела меняется не только по горизонтали, но и по вертикали. Поэтому строка будет смещена от своей базовой линии.
Для более изящного решения задачи можно порекомендовать следующие способы.
Использование неразделяемого пробела
Символ используется во многих случаях. Полюбился он за то, что независимо от каких-либо условий, всегда устанавливает пробел. Так что можно поставить подряд хоть с десяток таких пробелов, браузер покажет их все. Хотя слово в данном случае не совсем верно, пробел все-таки никак не видно (пример 1).
Пример 1. Использование символа
Я за вас свою работу выполнять не буду!
В примере создана красная строка из четырех пробелов: один обычный
и три с помощью символа . Размер такого пробела совпадает с размером базового шрифта.
Размер такого пробела совпадает с размером базового шрифта.
Использование неразделяемого пробела сопряжено с определенными неудобствами. Представьте, что необходимо изменить расстояние между словами во всех текстах на сайте. Слишком много работы предстоит выполнить впустую. Поэтому наиболее приемлемым способом изменения пробелов между словами, является применение стилей.
Использование таблиц стилей
Чтобы задать расстояние между словами в тексте, используется параметр word-spacing. Его значение может быть установлено в пикселах (px), пунктах (pt), миллиметрах (mm) и других единицах (пример 2).
Пример 2. Использование атрибута word-spacing
<span>Слон
+ хорошая пища = два слона</span></code>
Преимущество последнего указанного подхода в его удобстве и централизованности.
Стиль можно описать один раз в глобальной таблице стилей и применять его к нужным
элементам веб-страницы (пример 3).
Пример 3. Использование Таблиц стилей
<style>
P { word-spacing: 10px }
</style>
</head>
<body>
<p>-Булочку надо?</p>
<p>-Спасибо, не надо!</p>
<p>-Не надо?! Спасибо!</p>
</body>
</html>
Заметьте, что перед началом строки никаких отступов не добавляется, для создания абзаца следует использовать параметр text-indent.
Как разместить пробелы в HTML
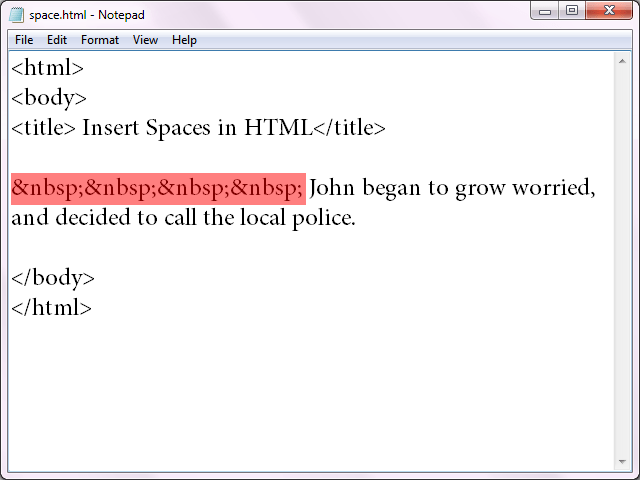
Добавление строки пробелов в ваш HTML только для того, чтобы они исчезли из-за того, как HTML обрабатывает пробелы, — неприятный, знакомый опыт для всех, кто работает в веб-дизайне. Тег пространства HTML был бы удобен для создания пространств, но факт в том, что их не существует.
Источник проблемы заключается в том, что HTML сжимает все символы пробелов — табуляции, пробелы и символы возврата каретки — до одного символа. Если вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст.Однако это не означает, что вы не можете контролировать пробелы в HTML.
Если вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст.Однако это не означает, что вы не можете контролировать пробелы в HTML.
Альтернативы несуществующему тегу пространства HTML
У вас есть несколько вариантов создания и управления пустым пространством на ваших веб-страницах:
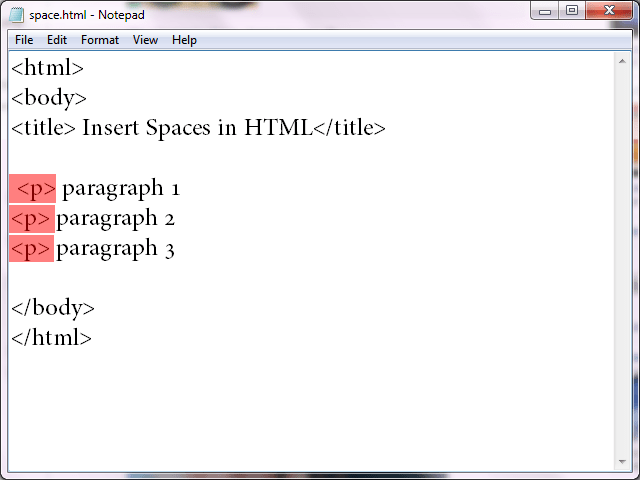
- Тег HTML
обозначает разрыв строки, как возврат каретки в текстовом редакторе. Вы должны использовать его в конце каждой строки адреса, например, чтобы получить формат блока, который люди привыкли видеть. - Тег
создает разрыв абзаца. Он применяется к разделу текста, который представляет собой блок текста, отделенный от соседних блоков текста пробелом и / или отступом первой строки. - Тег
используется с предварительно отформатированным текстом. Он указывает браузеру, что текст должен отображаться в точности так, как написано в файле HTML, включая любые пробелы или пустые строки. Если вы введете пять пробелов внутри тегов
Если вы введете пять пробелов внутри тегов
, вы получите пять пробелов на сайте.символ - Символ & nbsp; Символ создает пробел, который не переходит в новую строку. Два слова, разделенные неразрывным пробелом, всегда появляются в одной строке.
- Модель & # 9; и и вкладка; символов создают пространство табуляции в HTML. К сожалению, их нельзя использовать самостоятельно. Каждый раз, когда вам нужна вкладка в HTML, вам нужно будет либо использовать один из этих символов внутри тегов
, либо подделать его с помощью CSS. - Вы также можете добавить пространство вокруг текста с помощью каскадных таблиц стилей (CSS).Если вы хотите создать интервал где-нибудь вокруг всего блока текста, это идеальный способ сделать это. CSS также предоставляет множество стилистических элементов управления для самого текста, что делает его лучшим выбором для многих веб-разработчиков.
Практикуйтесь в использовании этих простых тегов, отмечая результат каждого. Обойти отсутствие тега пробела HTML не составит труда, если вы познакомитесь с этими быстрыми методами.
Обойти отсутствие тега пробела HTML не составит труда, если вы познакомитесь с этими быстрыми методами.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно деталей Сложно понятьHTML-объектов
Зарезервированные символы в HTML необходимо заменить символьными объектами.
HTML-объекты
Некоторые символы зарезервированы в HTML.
Если вы используете в тексте знаки «меньше» (<) или «больше» (>), браузер может смешивать их с тегами.
Символьные сущности используются для отображения зарезервированных символов в HTML.
Символьный объект выглядит так:
& имя_объекта ;ИЛИ
entity_number ;Чтобы отобразить знак «меньше» (<), мы должны написать: & lt; или & # 60;
Преимущество использования имени объекта: Имя объекта легко запомнить.
Недостаток использования имени объекта: Браузеры могут поддерживать не все имена объектов, но поддержка
номера объектов это хорошо.
Неразрывное пространство
Обычно в HTML используется неразрывный пробел: & nbsp;
Неразрывный пробел - это пробел, который не разбивается на новую строку.
Два слова разделенные неразрывным пробелом, будут склеиваться (не разбиваться на новый линия). Этот удобен, когда разбиение слов может быть разрушительным.
Примеры:
Еще одно распространенное использование неразрывного пробела - запретить браузерам обрезать пробелы на HTML-страницах.
Если вы напишите в тексте 10 пробелов, браузер удалит 9 из них. Чтобы добавить в текст настоящие пробелы, вы можете использовать & nbsp; символьный объект.
Совет: Неразрывный дефис (& # 8209;) используется для определения символа дефиса (-), который не превращается в новый линия.
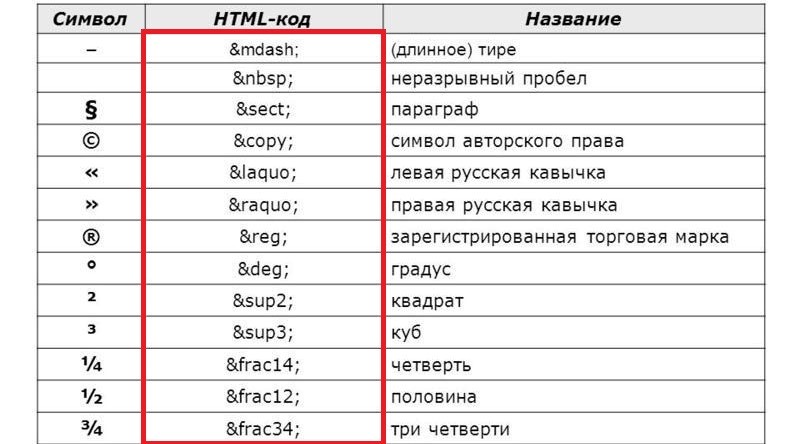
Некоторые полезные объекты символов HTML
| Результат | Описание | Название объекта | Регистрационный номер |
|---|---|---|---|
| неразрывное пространство | & nbsp; | & # 160; | |
| < | менее | & lt; | & # 60; |
| > | больше | & gt; | & # 62; |
| и | амперсанд | & amp; | & # 38; |
| " | двойная кавычка | & quot; | & # 34; |
| ' | одинарная кавычка (апостроф) | ' | & # 39; |
| ¢ | цент | и цент; | & # 162; |
| £ | фунт | & фунт; | & # 163; |
| ¥ | йен | и иена; | & # 165; |
| € | евро | и евро; | & # 8364; |
| © | авторское право | & копия; | & # 169; |
| ® | зарегистрированная торговая марка | и рег; | & # 174; |
Примечание. Имена объектов чувствительны к регистру.
Имена объектов чувствительны к регистру.
Объединение диакритических знаков
Диакритический знак - это «глиф», добавляемый к букве.
Некоторые диакритические знаки, такие как могила (̀) и ударение (́), называются ударениями.
Диакритические знаки могут появляться как над, так и под буквой внутри буквы, и между двумя буквами.
Диакритические знаки могут использоваться в сочетании с буквенно-цифровыми символами для создания символа, которого нет в набор символов (кодировка), используемый на странице.
Вот несколько примеров:
| Марка | Персонаж | Конструкция | Результат |
|---|---|---|---|
| ̀ | a | a & # 768; | до |
| ́ | a | а & # 769; | á |
| ̂ | a | a & # 770; | – |
| ~ | a | a & # 771; | г |
| ̀ | O | O & # 768; | Ò |
| ́ | O | O & # 769; | Ó |
| ̂ | O | O & # 770; | Ô |
| ~ | O | O & # 771; | Õ |
Вы увидите больше символов HTML в следующей главе этого руководства.
Как создать дополнительное пространство в HTML или на веб-странице
Обновлено: 30.12.2019 компанией Computer Hope
Создание дополнительного места в HTML на веб-странице может быть достигнуто многими способами в зависимости от типа пространства, которое вы хотите создать. Следующие разделы содержат множество различных способов создания дополнительного пространства с использованием как HTML, так и CSS.
Создание лишних пробелов до или после текста
Одной из самых запутанных вещей для новых пользователей, создающих веб-страницу, является то, что они не могут нажимать пробел несколько раз, чтобы освободить дополнительные пробелы.Чтобы создать дополнительные пробелы до, после или между текстом, используйте & nbsp; (неразрывный пробел) расширенный символ HTML.
Например, с «лишним пробелом» у нас есть следующий код в нашем HTML.
дополнительных & nbsp; & nbsp; космосПримечание
Если вы используете WYSIWYG-редактор для ввода вышеуказанного кода, вы должны находиться на вкладке HTML или редактировать HTML-код.
Сохранять интервал в тексте, вставляемом на страницу
Если вы вставляете текст с дополнительными пробелами или табуляциями, вы можете использовать тег HTML
, чтобы сохранить форматирование текста.Ниже приведен пример того, как вставить текст с лишними пробелами с помощью тега.В этом тексте много пробеловПриведенный выше пример выполнен с использованием приведенного ниже HTML-кода.
ПримечаниеВ этом тексте много пробеловЕсли вы используете WYSIWYG-редактор для ввода вышеуказанного кода, вы должны находиться на вкладке HTML или редактировать HTML-код.
Создание дополнительного пространства вокруг элемента или объекта
Любой элемент HTML может иметь дополнительный интервал сверху, справа, снизу или слева.Однако убедитесь, что вы понимаете разницу между полями и отступами, прежде чем выбирать тип пространства, которое вы хотите добавить вокруг элемента или объекта. Как показано на рисунке ниже, отступ окружает элемент внутри границы и поле за пределами границы.
Пример ниже показывает наш абзац, окруженный рамкой, с отступом с полями и с интервалом справа и снизу.
Пример абзаца с полями и отступами.
Пример выше был создан с использованием приведенного ниже кода.
Пример абзаца с полями и отступами.
В первом разделе кода "margin-left: 2.5em;" добавляет левое поле 2,5 см, что создает видимость текста с отступом. Как показано в примере, этот интервал находится за пределами границы. В следующем разделе «padding: 0 7em 2em 0;» определяет верхнее, правое, нижнее и левое (по часовой стрелке) отступы. Есть верхнее заполнение "0", правое заполнение "7em", нижнее заполнение "2em" и 0 левое заполнение. Оставшаяся часть этого примера определяет, как должна выглядеть граница.
Создание вкладки с использованием CSS и HTML
Вкладку можно создать в HTML, отрегулировав левое поле элемента. Например, у этого абзаца левое поле 2,5 см от элемента, содержащего текст. CSS для создания этого левого поля показан ниже.
.tab { маржа слева: 2.5em }После размещения этого кода в нашем файле CSS мы можем применить класс «tab» к любому тексту, чтобы создать вид табуляции. Значение margin-left может быть увеличено или уменьшено в зависимости от ваших потребностей.
Хотя мы рекомендуем описанный выше метод, CSS с левым полем также можно добавить в строку, как показано в примере ниже.
Пример левого поля 5em.
Пример левого поля 5em.
Если вам нужно добавить дополнительное пространство под строкой или абзацем текста, и это нужно сделать только один раз, вы можете использовать тег
. Ниже приведен пример того, как можно применить эту технику.Это предложение содержит пример текста.
Как видите, два разрыва добавляют пространство выше.Приведенный выше код создает текст, показанный ниже.
Это предложение содержит пример текста.
Как видите, два разрыва добавляют пробел выше.
При необходимости могут быть добавлены дополнительные перерывы. Однако мы предлагаем использовать метод CSS, упомянутый ранее, чтобы добавить отступы и интервалы вокруг текста, если это делается в нескольких местах на странице.
Что такое пробел?
Обновлено: 31.12.2020, Computer Hope
Альтернативно известная как пробел и пробел , пробел или пробел - это длинная горизонтальная клавиша на нижнем крае клавиатуры.Это всегда самая большая и длинная клавиша на клавиатуре. При нажатии клавиши пробела создается пустое пространство, известное как пробел или пробел, который помогает разделять слова и другие символы в предложении. Например, если бы в этом абзаце не было пробелов, весь текст был бы вместе, и его было бы очень трудно читать.
КончикКогда клавиатура находится перед вами, пробел должен находиться в центре вашего тела.
Где на клавиатуре пробел?
Ниже представлен обзор компьютерной клавиатуры с пробелом, выделенным синим цветом.
Для чего нужен пробел?
Однократное нажатие клавиши пробела создает единый пробел, на котором в данный момент находится текстовый курсор.
КончикВ Adobe Photoshop удерживайте клавишу пробела , чтобы изменить курсор мыши на руку и перемещаться по изображению.
В приведенной ниже практике добавьте пробелы к тексту, щелкнув мышью там, где вы хотите добавить пробел, а затем нажмите Пробел . Как только текстовый курсор окажется в поле ниже, вы также можете использовать клавиши со стрелками для перемещения курсора.
Практика добавления места
Почему пробел - самая большая клавиша на клавиатуре?
Пробел - самая большая клавиша на клавиатуре, потому что оба больших пальца должны находиться на пробеле.
Нажимают ли оба больших пальца пробел?
Хотя оба больших пальца должны опираться на пробел, только один большой палец должен нажимать на пробел. Обычно правша нажимает на клавишу пробела большим пальцем правой руки.
Однако пользователю решать, какой большой палец лучше всего подходит для него.
Сколько клавиш пробела на клавиатуре?
На всех стандартных клавиатурах есть только один пробел внизу по центру клавиатуры. На некоторых разделенных клавиатурах может показаться, что есть два пробела из-за разделения, но технически по-прежнему есть только один пробел.
Какие клавиши находятся в том же ряду, что и пробел?
Если перейти от левой стороны клавиатуры к правой стороне клавиатуры, в стандартном нижнем ряду ПК могут быть следующие клавиши.
Компьютеры и клавиатуры Apple имеют следующие клавиши в строке пробела.
Compact и клавиатуры портативных компьютеров могут также иметь следующие клавиши в ряду пробела.
Какие строки находятся над и под строкой пробела?
Строка пробела - это последний ряд клавиш на клавиатуре, при этом клавиши нижнего ряда находятся вверху, а ряды внизу отсутствуют.
ПримечаниеНекоторые могут называть строку пробела нижней строкой, потому что это строка, ближайшая к нижней части клавиатуры.
Сколько пробелов во вкладке?
В большинстве случаев табуляция состоит из пяти пробелов.
Имена файлов с пробелами
Хотя все операционные системы сегодня поддерживают пробелы в именах файлов, в командной строке вы можете столкнуться с ошибками, потому что командная строка не знает, где имя файла начинается и заканчивается. Чтобы избежать ошибок с именами файлов с пробелами, заключите имя файла в кавычки.
Должен ли я использовать «пробел» или «пробел» в моем письме?
Когда речь идет о клавише на клавиатуре, оба слова "пробел" и "пробел" являются правильными.В Computer Hope мы используем однословную версию «пробел» или «клавиша пробела» во всем тексте.
Термины клавиатуры, неразрывный пробел, пробел, пробел
Что такое NBSP (Неразрывное пространство)?
Обновлено: 31.12.2020, Computer Hope
Также называется фиксированным пространством или жестким пространством , NBSP (неразрывное пространство ) используется в программировании и обработке текстов для создания пространства в строке, которое не может быть прервано переносом слов.
С HTML & nbsp; позволяет создавать несколько пространств, которые видны на веб-странице, а не только в исходном коде.
Создание фиксированного пространства в текстовом редакторе и других программах
Чтобы создать фиксированное или жесткое пространство в текстовом процессоре, таком как Microsoft Office или LibreOffice, используйте одно из приведенных ниже сочетаний клавиш.
Microsoft Windows
Ctrl + Alt + Пробел или Ctrl + Пробел .
Или, удерживая нажатой Alt , нажмите 0160 или 255 на цифровой клавиатуре.
macOS
Опция + Пробел .
Microsoft Word
Ctrl + Shift + Пробел .
WordPerfect
Ctrl + Пробел .
LibreOffice
Ctrl + Пробел (до 3.0) или Ctrl + Shift + Пробел (после 3.
0).
Создание NBSP в HTML
Примером того, как пользователь может вставить NBSP в HTML, может быть добавление нижеследующего расширенного тега HTML.
& nbsp;или
& # 160;В приведенных выше примерах использование этого тега позволит вам создать несколько пробелов в строке, что невозможно сделать, просто нажав Пробел . Чтобы создать несколько пробелов, добавляйте один из указанных выше неразрывных тегов пробелов каждый раз, когда вам нужно дополнительное пространство.Например, если вам нужно десять дополнительных пробелов перед текстом, вы можете добавить десять таких тегов.
КончикЕсли вам нужно сделать отступ или добавить дополнительный интервал к абзацу, предложению или другой части вашей веб-страницы, мы предлагаем использовать CSS вместо нескольких неразрывных пробелов. Вы также можете использовать тег
.Пустой символ, условия программирования, пробел
HTML-тег
Элемент
используется для вставки пробелов на веб-странице. 
Иногда вам может понадобиться освободить место в документе.Часто это делается с использованием невидимых изображений, которые могут быть полностью прозрачными или иметь тот же цвет, что и фон. Однако эти методы ненадежны. Чтобы добавить пустое пространство в документ, вы можете использовать элемент
. Это похоже на изображение, но на самом деле изображения там нет. Вы должны указать
Современные браузеры не поддерживают тегкак один из следующих типов: горизонтальный, вертикальный и блочный, который может быть как горизонтальным, так и вертикальным. Для этого используйте атрибут type. .Вместо этого используйте теги HTML и
или свойства полей и отступов CSS.Существует множество опций для добавления и управления пустым пространством на веб-странице:
- Тег
создает разрыв абзаца.
- Тег
обозначает разрыв строки.- Тег
используется с предварительно отформатированным текстом. Он указывает браузеру, что текст должен отображаться точно так же, как в HTML-файле, включая пустые строки и пробелы.
- & NBSP; символ создает неразрывное пространство.
- & # 9; и & Tab; символы создают пробелы табуляции в HTML. Но их нельзя использовать самостоятельно.
- Вы также можете добавить пространство вокруг текста с помощью CSS.
Синтаксис¶
Тег
пуст, что означает, что закрывающий тег не требуется. Пример HTML-тега
: ¶ Попробуйте сами »Название документа <стиль> div { дисплей: блок; выравнивание текста: центр; }PageUp ↑
← На главную♢ Конец →
PageDown ↓Результат¶
Атрибуты¶
Тег
поддерживает глобальные атрибуты и атрибуты событий.
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
Интервал можно добавить с помощью HTML и CSS тремя способами:
Метод 1.
Использование специальных символов, обозначенных для разных пробелов
Модель & nbsp; символьный объект, используемый для обозначения неразрывного пробела, который является фиксированным пробелом.Это может казаться вдвое большим, чем обычное пространство. Он используется для создания пробела в строке, который не может быть нарушен переносом слов.
Модель & ensp; символьный объект, используемый для обозначения пробела «en», что означает размер в половину пункта текущего шрифта. Это может казаться вдвое большим, чем обычное пространство.
Модель & emsp; символьный объект, используемый для обозначения пробела 'em', что означает размер точки текущего шрифта. Это может показаться в четыре раза больше обычного.
Синтаксис:
Обычное пространство: & nbsp; Разрыв в два пробела: & ensp; Разрыв в четыре пробела: & emsp;Пример:
<HTML>
<головка>
<титул>
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
титул>
головка>
<корпус>
<h2стиль="цвет: зеленый"> GeeksforGeeksh2>
<b> Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?b>
<p> Это & nbsp; обычное пространство.
p>
<p> Это & ensp; два пробела.p>
<p> Это & emsp; пробел в четыре пробела.p>
корпус>
html>В приведенном выше коде код обычного пробела, двух пробелов и четырех пробелов не виден, поэтому вот как это выглядит
Выход:Метод 2. Использование свойства tab-size для установки интервала для символов табуляции
Свойство CSS размера табуляции устанавливает количество пробелов, отображаемых каждым символом табуляции.Изменение этого значения позволяет вставить необходимое количество места на один символ табуляции. Однако этот метод работает только с предварительно отформатированным текстом (с использованием тегов
).
Символ табуляции можно вставить, удерживая Alt и одновременно нажимая 0 и 9.
Синтаксис:
.tab { размер табуляции: 2; }Пример:
<HTML>
<головка>
<титул>
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
титул>
<стиль>
.tab1 {
размер табуляции: 2;
}
.tab2 {
размер табуляции: 4;
}
.tab4 {
размер табуляции: 8;
}
стиль>
головка>
<корпус>
<h2стиль="цвет: зеленый"> GeeksforGeeksh2>
<b> Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?b>
<докласс="tab1"> Это табуляция с двумя пробелами.
до>
<докласс="tab2"> Это табуляция с 4 пробелами.до>
<докласс="tab4"> Это табуляция с 8 пробелами.до>
корпус>
html>Выход:
Метод 3. Создание нового класса для интервала с использованием CSS
Можно создать новый класс, который задает определенный интервал, используя свойство margin-left.Объем пространства может быть задан числом пикселей, указанным в этом свойстве.
Для свойства display также установлено значение «inline-block», поэтому после элемента не добавляется разрыв строки.
Это позволяет разместить пространство рядом с текстом и другими элементами.
Синтаксис:
.tab { дисплей: встроенный блок; маржа слева: 40 пикселей; }Пример:
<HTML>
<головка>
<титул>
Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?
титул>
<стиль>
.вкладка {
дисплей: встроенный блок;
поле слева: 40 пикселей;
}
стиль>
головка>
<корпус>
<h2стиль="цвет: зеленый"> GeeksforGeeksh2>
<b> Как вставлять пробелы / табуляции в текст с помощью HTML / CSS?b>
<p> Это <диапазонкласс=«вкладка»>диапазон> пространство вкладки в документе.

 Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
Emsp — самый длинный пробел, по длине равный четырем обычным пробелам (длина «M»).
 Если вы введете пять пробелов внутри тегов
Если вы введете пять пробелов внутри тегов 



 Однако пользователю решать, какой большой палец лучше всего подходит для него.
Однако пользователю решать, какой большой палец лучше всего подходит для него.
 С HTML & nbsp; позволяет создавать несколько пространств, которые видны на веб-странице, а не только в исходном коде.
С HTML & nbsp; позволяет создавать несколько пространств, которые видны на веб-странице, а не только в исходном коде. 0).
0).

 Использование специальных символов, обозначенных для разных пробелов
Использование специальных символов, обозначенных для разных пробелов 

 tab2 {
tab2 {
 Это позволяет разместить пространство рядом с текстом и другими элементами.
Это позволяет разместить пространство рядом с текстом и другими элементами.