Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
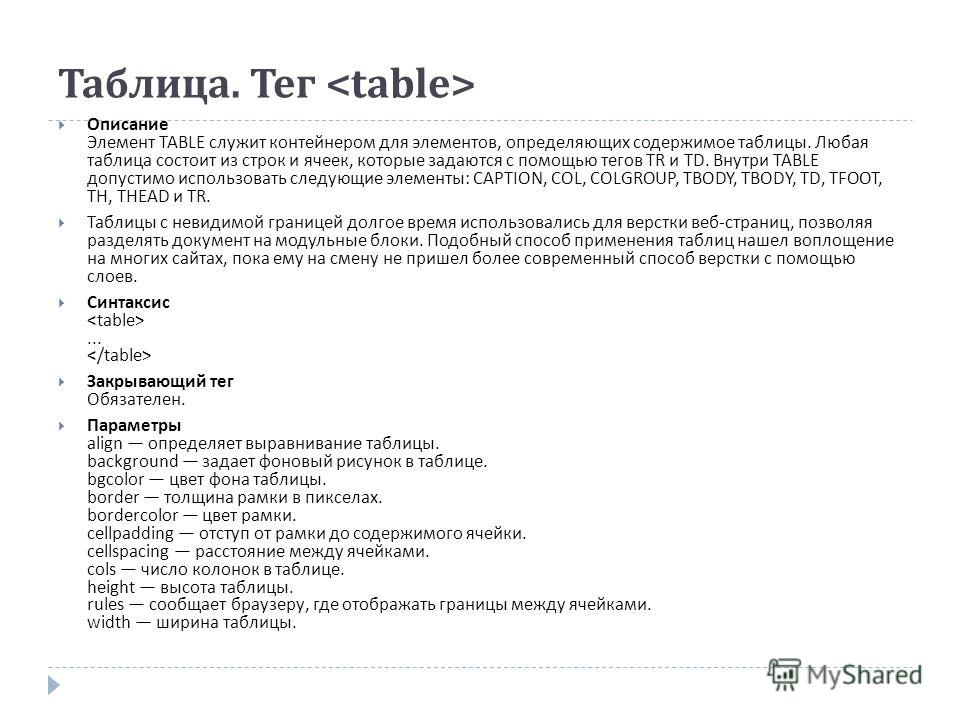
Описание
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Внутри <table> допустимо использовать следующие элементы: <caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> и <tr>.
Таблицы с невидимой границей долгое время использовались для верстки веб-страниц,
позволяя разделять документ на модульные блоки. Подобный способ применения таблиц
нашел воплощение на многих сайтах, пока ему на смену не пришел более современный
способ верстки с помощью слоев.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание таблицы.
- background
- Задает фоновый рисунок в таблице.
- bgcolor
- Цвет фона таблицы.
- border
- Толщина рамки в пикселах.
- bordercolor
- Цвет рамки.
- cellpadding
- Отступ от рамки до содержимого ячейки.
- cellspacing
- Расстояние между ячейками.
- cols
- Число колонок в таблице.
- frame
- Сообщает браузеру, как отображать границы вокруг таблицы.
- height
- Высота таблицы.
- rules
- Сообщает браузеру, где отображать границы между ячейками.
- summary
- Краткое описание таблицы.
- width
- Ширина таблицы.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Таблица размеров обуви</title> </head> <body> <table border="1"> <caption>Таблица размеров обуви</caption> <tr> <th>Россия</th> <th>Великобритания</th> <th>Европа</th> <th>Длина ступни, см</th> </tr> <tr><td>34,5</td><td>3,5</td><td>36</td><td>23</td></tr> <tr><td>35,5</td><td>4</td><td>36⅔</td><td>23–23,5</td></tr> <tr><td>36</td><td>4,5</td><td>37⅓</td><td>23,5</td></tr> <tr><td>36,5</td><td>5</td><td>38</td><td>24</td></tr> <tr><td>37</td><td>5,5</td><td>38⅔</td><td>24,5</td></tr> <tr><td>38</td><td>6</td><td>39⅓</td><td>25</td></tr> <tr><td>38,5</td><td>6,5</td><td>40</td><td>25,5</td></tr> <tr><td>39</td><td>7</td><td>40⅔</td><td>25,5–26</td></tr> <tr><td>40</td><td>7,5</td><td>41⅓</td><td>26</td></tr> <tr><td>40,5</td><td>8</td><td>42</td><td>26,5</td></tr> <tr><td>41</td><td>8,5</td><td>42⅔</td><td>27</td></tr> <tr><td>42</td><td>9</td><td>43⅓</td><td>27,5</td></tr> <tr><td>43</td><td>9,5</td><td>44</td><td>28</td></tr> <tr><td>43,5</td><td>10</td><td>44⅔</td><td>28–28,5</td></tr> <tr><td>44</td><td>10,5</td><td>45⅓</td><td>28,5–29</td></tr> <tr><td>44,5</td><td>11</td><td>46</td><td>29</td></tr> <tr><td>45</td><td>11,5</td><td>46⅔</td><td>29,5</td></tr> <tr><td>46</td><td>12</td><td>47⅓</td><td>30</td></tr> <tr><td>46,5</td><td>12,5</td><td>48</td><td>30,5</td></tr> <tr><td>47</td><td>13</td><td>48⅔</td><td>31</td></tr> <tr><td>48</td><td>13,5</td><td>49⅓</td><td>31,5</td></tr> </table> </body> </html>
Тег HTML строка в таблице
Тег <tr> определяет строку (ряд) в HTML таблице. Используется в HTML таблицах определенных тегом <table>.
Используется в HTML таблицах определенных тегом <table>.
HTML тег строки таблицы tr можно использовать как дочерний элемент тегов: таблицы <table>, верхнего колонтитула таблицы <thead>, тела таблицы <tbody>, нижнего колонтитула таблицы <tfoot>.
Внутри HTML тега <tr> могут быть поставлены обычные ячейки <td> и ячейки-заголовки <th>.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<tr>ячейки td и/или th</tr>Отображение в браузере
| Строка 1: ячейка-заголовок 1 | Строка 1: ячейка-залоловок 2 |
|---|---|
| Строка 2: обычная ячейка 1 | Строка 2: обычная ячейка 2 |
Пример использования <tr> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Строки в таблице</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>Строка 1: ячейка-заголовок 1</th>
<th>Строка 1: ячейка-заголовок 2</th>
</tr>
<tr>
<td>Строка 2: обычная ячейка 1</td>
<td>Строка 2: обычная ячейка 2</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты
В HTML5 тег <tr> не имеет атрибутов.
Устаревшие атрибуты <tr>
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого строки по горизонтали. В HTML5 используйте CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого строки по вертикали. В HTML5 используйте CSS. |
HTML тег
HTML тег <tr> определяет строки в таблице. Ячейки в строке задаются тегами <th> (заголовочная ячейка) или <td>(стандартная ячейка).
Элемент <tr> используется только внутри тега <table>.
Обратите внимание, что все строки таблицы содержат одинаковое количество ячеек, которое соответствует количеству ячеек самой длинной строки. Если в одной строке содержится меньше ячеек, чем в других строках, то браузер автоматически заполнит строку, помещая пустые ячейки в конец этой же строки.
Синтаксис ¶
<table>
<tr>
<td>...</td>
</tr>
</table>Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <table border="1"> <tr> <th>Месяц</th> <th>Дата</th> </tr> <tr> <td>Январь</td> <td>10.01.2018</td> </tr> <tr> <td>Февраль</td> <td>10.02.2018</td> </tr> </table> </body> </html>
Результат¶
Атрибуты¶
| Атрибут | Значение | Описание |
|---|---|---|
| align | right left center justify char | Указывает способ выравнивания содержимого ячеек. Не поддерживается в HTML5. |
| bgcolor | bgcolor | Определяет цвет фона ячеек. Не поддерживается в HTML 5. |
| bordercolor | bordercolor | Определяет цвет рамки. Не поддерживается в HTML 5. |
| char | character | Указывает способ выравнивания содержимого ячеек по заданному символу. Используется только, если атрибут align = «char». Не поддерживается в HTML 5. |
| charoff | number | Смещает содержимое ячеек относительно указанного символа. Используется, если атрибут align = «char». Не поддерживается в HTML 5. |
| valign | top middle bottom baseline | Выравнивает содержимое внутри элемента по вертикали. Не поддерживается в HTML 5. |
Тег <tr> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <tr> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <tr>:
Цвет текста внутри тега <tr>:
Стили форматирования текста для тега <tr>:
Другие свойства для тега <tr>:
HTML тег
Тег <table> служит контейнером для элементов, которые определяют содержимое HTML таблицы. Число строк, ячеек и заголовок таблицы задают с помощью тегов <tr>, <td> и <th>.
Строки в таблице задаются парным блочным тегом <tr>. Каждая строка в таблице записывается в отдельный тег <tr>.
В тег <tr> записываются ячейки таблицы, которые добавляются при помощи тега <td> . Каждая ячейка записывается в отдельный тег <td>. В ячейках записывается содержимое таблицы (числа, текст и т.д.).
Заголовок строки или столбца таблицы задается при помощи тега <th>. Тег <th> размещается в первой строке таблицы. В браузере он автоматически выделяется жирным.
Тег <th> не является обязательным элементом таблицы, но мы рекомендуем включать его в таблицу, так как он помогает лучше структурировать контент, а также помогает поисковым машинам лучше индексировать таблицы.
Для создания более сложных таблиц используются теги <caption>, <col>, <colgroup>, <tbody>, <thead> и <tfoot>, которые вкладываются в тег <table>.
Синтаксис ¶
Тег <table> парный, содержимое записывается между открывающим (<table>) и закрывающим (</table>) тегами.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<table border="1">
<tr>
<th>Месяц</th>
<th>Число</th>
</tr>
<tr>
<td>Июнь</td>
<td>10.06.2018</td>
</tr>
<tr>
<td>Июль</td>
<td>15.07.2018</td>
</tr>
</table>
</body>
</html>Результат¶
Атрибуты ¶
Атрибуты тега <table> не поддерживаются в HTML5. Для стилизации таблиц используйте CSS стили.
Тег <table> поддерживает также глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <table> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <table>:
Цвет текста внутри тега <table>:
Стили форматирования текста для тега <table>:
Другие свойства для тега <table>:
В чём разница между HTML-тегами и ?
Много лет назад тег td использовался для вёрстки сайтов, что не является его прямым назначением. А с ростом популярности CSS идея «таблицы — это плохо» укоренилась в мозгах многих разработчиков. Но это совсем не так — таблицы плохи только тогда, когда их используют не по назначению. То есть не для отображения табличных данных: электронных таблиц, календарей, и т.д. Если вам необходимо вставить на страницу подобные данные, не стоит сомневаться — смело используйте HTML-таблицы.
А с ростом популярности CSS идея «таблицы — это плохо» укоренилась в мозгах многих разработчиков. Но это совсем не так — таблицы плохи только тогда, когда их используют не по назначению. То есть не для отображения табличных данных: электронных таблиц, календарей, и т.д. Если вам необходимо вставить на страницу подобные данные, не стоит сомневаться — смело используйте HTML-таблицы.
Те, кто начал заниматься веб-разработкой уже после того, как табличная вёрстка впала «в немилость», могут не знать всех элементов, используемых в HTML-таблицах. Один из распространённых вопросов от них звучит так: «В чём разница между табличными тегами <th> и <td>?».
HTML тег td расшифровывается как table data («табличные данные»). Он создаёт ячейки в определённом ряду таблицы. Именно в этот тег необходимо вставлять текст и изображения.
Тег <th> расшифровывается как table header («заголовок таблицы»). Он во многом похож на <td>. Он принимает такой же тип содержимого (хотя изображение в <th> лучше не вставлять), но обозначает одну ячейку как заглавную.
Большинство браузеров отображают текст в такой ячейке жирным шрифтом и выравнивают его по центру. Конечно, для оформления заголовков таблицы и содержимого ячеек можно и нужно использовать CSS.
Тэг <th> (а не теги tr и td) используется для установки содержимого ячейки заголовком определённой колонки или ряда.
Заголовки таблицы обычно расположены по верхнему или левому краю таблицы — в верхнем ряду как заголовки колонки или в первой колонке слева как заголовки ряда. Ячейки-заголовки показывают, что за содержимое расположено в таблице рядом или под ними, облегчая восприятие таблицы.
Не используйте <th> для оформления ячеек. Поскольку браузеры обычно меняют внешний вид ячеек-заголовков, некоторые веб-дизайнеры пользуются этой особенностью для выделения и центровки шрифта. Так не следует делать сразу по нескольким причинам:
- Нельзя полагаться на то, что все браузеры будут отображать ваш контент одинаково. Будущая версия браузера может поменять цвет, используемый по умолчанию или вообще перестать выделять содержимое тега <th>.
 Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент;
Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент; - Это семантически неправильно. Некоторые пользовательские агенты могут читать голосом содержимое таблиц и добавлять «заголовок таблицы: ваш текст» при встрече с ячейкой <th>. Кроме этого некоторые веб-приложения могут размещать заголовки по верхней кромке страницы. Это станет проблемой, если ячейка не является заголовком, а используется исключительно для оформления.
Использование неподходящих тегов может ограничить доступность вашего контента для многих пользователей. Особенно для тех, кто использует различные вспомогательные устройства.
Для оформления ячеек следует применять CSS. Разделение стиля (CSS) и структуры (HTML тег td) — общепринятый метод веб-дизайна уже много лет. Повторим ещё раз: используйте <th> потому, что содержимое ячейки — заголовок, а не потому, что вам нравится, как это по умолчанию отображает ваш браузер.
Пожалуйста, оставляйте свои мнения по текущей теме статьи. За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
За комментарии, отклики, подписки, лайки, дизлайки низкий вам поклон!
Тег TR в HTML таблицах — Таблицы — codebra
Атрибуты для тега tr
Атрибут
alignАтрибут align задает выравнивание содержимого ячеек строки по горизонтали. Если применять атрибут к тегу <tr>, а мы знаем, что тег <tr> отвечает за разметку строки, то выравнивание происходит во всех ячейках данного тега. Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr align = "center">
<td>Строка 1</td>
<td>Строка 1</td>
</tr>
</table>Атрибут
bgcolorАтрибут bgcolor задает цвет фона строки. Цвета могут задаваться в шестнадцатеричном коде, в формате RGB или зарезервированными словами (red, black и т.д.). Удобнее всего цвета подбирать в Paint.net, лично я им пользуюсь, простой и удобный редактор. Далее пример:
Цвета могут задаваться в шестнадцатеричном коде, в формате RGB или зарезервированными словами (red, black и т.д.). Удобнее всего цвета подбирать в Paint.net, лично я им пользуюсь, простой и удобный редактор. Далее пример:
Код HTML
<table>
<tr bgcolor = "green">
<td>Строка 1</td>
<td>Строка 1</td>
</tr>
<tr bgcolor = "#F1F1F1">
<td>Строка 2</td>
<td>Строка 2</td>
</tr>
</table>Атрибут
bordercolorАтрибут bordercolor указывает цвет рамки, но он бесполезен, так как его поддерживает только Internet Explorer.
Атрибут
valignАтрибут valign применяют для вертикального выравнивания содержимого ячеек в строке. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr valign = "middle">
<td>Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci. Vivamus
vitae pretium neque. Vestibulum ante ipsum primis
in faucibus orci luctus et ultrices posuere cubilia
Curae; Ut finibus commodo nibh, in accumsan nulla
finibus at. Etiam nec lacus eu turpis volutpat sodales.
Ut pretium dui lacus, non commodo est malesuada placerat.
Nulla bibendum quam elit, in placerat ex placerat ut.
Curabitur non aliquet massa. Cum sociis natoque penatibus
et magnis dis parturient montes, nascetur ridiculus
mus. Nam gravida mi quis enim vulputate, sed convallis
Nam gravida mi quis enim vulputate, sed convallis
magna ultrices. Proin purus enim, fermentum vel tincidunt id,
bibendum eget felis.
</td>
</tr>
</table>Заключение
Все эти атрибуты полезны и удобны, но лучше использовать CSS, он более универсален и рационален.
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Чтобы понять, как составить таблицу, давайте рассмотрим ее простейший вариант:Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption>(необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left right center | Не поддерживается в HTML5. Определяет выравнивание таблицы в соответствии с окружающим её текстом. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы. |
| border | 0 1 | Атрибут определяет должна отображаться граница вокруг ячеек таблицы, или нет. |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между границей ячейки и ее содержимым. |
| cellspacing | pixels | Не поддерживается в HTML5. Указывает расстояние между ячейками. |
| frame | above below hsides lhs rhs vsides box border void | Не поддерживается в HTML5. Указывает, какие части внешних границ, должны быть видны. |
| rules | none groups rows cols all | Не поддерживается в HTML5. Указывает, какие части внутри границ должны быть видны. |
| sortable | sortable | Атрибут отсутствует в спецификации HTML 5.1. Указывает, что данные в таблице могут быть отсортированы. Это логический атрибут. |
| summary | text | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке заголовка.  |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину таблицы. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <table></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
Результат нашего примера:
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> или <th> допускается производить с помощью атрибута colspan (при этом ячейка растягивается вправо на заданное количество ячеек).
<!DOCTYPE html> <html> <head> <title>Пример объединения столбцов в таблицах</title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th> <!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!--описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами на HTML.
Объединение строк
Объединение строк в элементах <td> или <th> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблицах</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
Результат нашего примера:
Пример таблицы с объединёнными столбцами и строками на HTML.
Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 8 атрибутов и одного в 5.1.Значение CSS по умолчанию
table {
display : table;
border-collapse : separate;
border-spacing : 2px;
border-color : gray;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиHTML-таблиц
HTML-таблицы позволяют веб-разработчикам упорядочивать данные в строки и столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфредс Футтеркисте | Мария Андерс | Германия |
| Торговый центр Moctezuma | Франциско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Island Trading | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Magazzini Alimentari Riuniti | Джованни Ровелли | Италия |
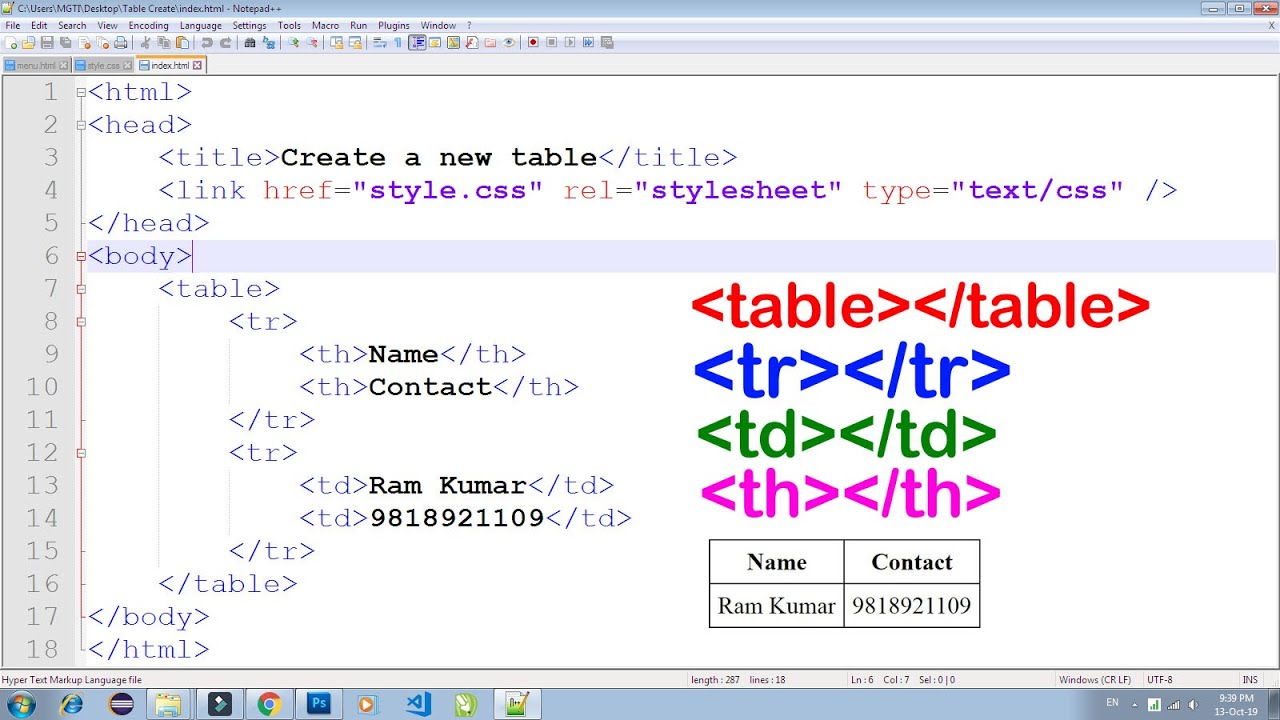
Определить таблицу HTML
Тег Каждая строка таблицы определяется тегом По умолчанию текст в По умолчанию текст в Простая таблица HTML: <таблица> определяет таблицу HTML.

.
Каждый заголовок таблицы
определяется тегом . Каждые данные / ячейка таблицы определяются с помощью
а тег. элементах
выделены жирным шрифтом и по центру. элементах
являются обычными и выровнены по левому краю. Пример
Имя Фамилия Возраст Джилл Смит 50 Ева Джексон 94
Примечание: Элементы Чтобы добавить границу к таблице, используйте свойство CSS Не забудьте определить границы как для таблицы, так и для ячеек таблицы. Чтобы границы сжимались в одну границу, добавьте CSS table, th, td { Заполнение ячейки определяет расстояние между содержимым ячейки и ее границами. Если вы не укажете заполнение, ячейки таблицы будут отображаться без заполнения. Чтобы задать отступ, используйте свойство CSS По умолчанию заголовки таблиц выделяются жирным шрифтом и выравниваются по центру. Чтобы выровнять заголовки таблицы по левому краю, используйте свойство CSS Интервал границы указывает расстояние между ячейками. Чтобы установить интервал границ для таблицы, используйте свойство CSS Примечание: Если таблица имеет свернутые границы, Чтобы ячейка занимала более одного столбца, используйте атрибут Чтобы сделать ячейку более одной строки, используйте атрибут Чтобы добавить заголовок к таблице, используйте тег Примечание: Тег Чтобы определить специальный стиль для одной конкретной таблицы, добавьте # t01 { # t01 tr: nth-child (четный) { Таблица HTML с элементами, Дополнительные примеры "Попробуйте сами" ниже. Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: Элементы Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри (с помощью CSS): <таблица> Как выровнять содержимое по вертикали внутри (с помощью CSS): <таблица> Большинство браузеров будут отображать элемент thead { Если вы создали новую веб-страницу в HTML5, ваш тег В этом примере документа HTML5 мы создали таблицу с помощью тега Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег В этом HTML 4.01 Пример переходного документа, мы создали таблицу с помощью тега Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег В этом XHTML 1.0 Пример переходного документа, мы создали таблицу с помощью тега Если вы создали новую веб-страницу в XHTML 1. В этом XHTML 1.0 Пример строгого документа, мы создали таблицу с помощью тега Если вы создали новую веб-страницу в XHTML 1.1, ваш тег В этом XHTML 1.1 Пример документа, мы создали таблицу с помощью тега Элемент Этот элемент может быть дочерним по отношению к В предыдущих версиях стандарта элемент В следующем примере представлена таблица Теперь вставим стол Элемент TABLE определяет таблицу, а элементы TR и TD используются для определения строк и ячеек. Если атрибут границы не указан, граница таблицы не отображается. Тег tr используется для создания строки в элементе table . Вы можете создать столько строк, сколько захотите. Эта строка может содержать одну или несколько ячеек, каждая из которых может содержать данные, информацию или текст, которые вы хотите отобразить в таблице . Эти ячейки создаются с помощью тегов td или th . Тег tr никогда не должен появляться внутри тегов th , td или других тегов tr . являются контейнерами данных таблицы.
Они могут содержать
всевозможные элементы HTML; текст, изображения, списки, другие таблицы и т. д.
д. Таблица HTML — Добавить границу
border : Таблица HTML — свернутые границы
border-collapse недвижимость: Пример
border: 1px сплошной черный;
граница-коллапс: коллапс;
} Таблица HTML — Добавить заполнение ячеек
padding: Таблица HTML - заголовки с выравниванием по левому краю

text-align : Таблица HTML - Добавить интервал между границами
border-spacing : border-spacing не действует. Таблица HTML - ячейка, охватывающая множество столбцов
colspan : Пример
Попробуй сам " Имя Телефон Билл Гейтс 55577854 55577855 Таблица HTML - ячейка, занимающая много строк
rowspan : Пример
Попробуй сам " Имя: Билл Гейтс Телефон: 55577854 55577855 Таблица HTML - добавить подпись
Пример
Попробуй сам " Месяц Экономия Январь < / td> 100 долларов США февраль 50 долларов США .

Особый стиль для одного стола
id атрибут к таблице: Пример
Имя Фамилия Возраст Ева Джексон 94 Теперь вы можете определить специальный стиль для этой таблицы:
ширина: 100%;
цвет фона: # f1f1c1;
} И добавьте еще стилей:
background-color: #eee;
}
# t01 tr: nth-child (нечетный) {
background-color: #fff;
}
# t01 th {
цвет: белый;
цвет фона: черный;
} Краткое содержание главы
для определения таблицы
Попробуй сам " для определения строки таблицы для определения данных таблицы , чтобы определить заголовок таблицы и: border , чтобы определить границу border-collapse , чтобы свернуть границы ячеек padding , чтобы добавить отступ к ячейкам text-align для выравнивания текста ячейки border-spacing , чтобы установить интервал между ячейками colspan , чтобы ячейка охватывала несколько столбцов rowspan , чтобы ячейка занимала много строк id , чтобы однозначно определить одну таблицу Упражнения HTML
Теги таблицы HTML
Тег Описание <таблица> Определяет таблицу Определяет ячейку заголовка в таблице Определяет строку в таблице Определяет ячейку в таблице <заголовок> Определяет заголовок таблицы Определяет группу из одного или нескольких столбцов в таблице для форматирования. 
Задает свойства столбца для каждого столбца в элементе <заголовок> Группирует содержимое заголовка в таблицу Группирует содержимое тела в таблицу <фут> Группирует содержимое нижнего колонтитула в таблице
HTML тег thead
Пример
Попробуй сам "
Месяц Экономия
январь 100 долларов февраль 80 долларов
Sum
< td> 180 долларов

Определение и использование
используется для группировки содержимого заголовка в таблице HTML. используется вместе с элементами и для определения каждой части таблицы (заголовок, тело, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
элементы
Попробуй сам " элементы. , , и не будут влиять на
макет таблицы по умолчанию. Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)!
Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)! Поддержка браузера
Элемент <заголовок> Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам "
Месяц Экономия
январь 100 долларов февраль 80 долларов
Sum
< td> 180 долларов
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
месяц Экономия
январь 100 февраль 80 долларов
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-заголовок-группа;
выравнивание по вертикали: по центру;
цвет границы: наследование;
} HTML: тег
Документ HTML5
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
, который имеет 2 столбца и 3 строки.Строка 1 таблицы определяется с помощью первого тега
. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега . В строках 2 и 3 таблицы используется тег для определения стандартных ячеек таблицы. HTML 4.01 Переходный документ
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
, который имеет 2 столбца и 3 строки. Строка 1 таблицы определяется с помощью первого тега
. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега . В строках 2 и 3 таблицы используется тег для определения стандартных ячеек таблицы. Переходный документ XHTML 1.0
может выглядеть так:
w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ">
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
, который имеет 2 столбца и 3 строки. Строка 1 таблицы определяется с помощью первого тега
. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега . В строках 2 и 3 таблицы используется тег для определения стандартных ячеек таблицы. Строгий документ XHTML 1.0
 0 Strict, ваш тег
0 Strict, ваш тег может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
, который имеет 2 столбца и 3 строки. Строка 1 таблицы определяется с помощью первого тега
. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега . В строках 2 и 3 таблицы используется тег для определения стандартных ячеек таблицы. 
XHTML 1.1, документ
может выглядеть так:
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
, который имеет 2 столбца и 3 строки. Строка 1 таблицы определяется с помощью первого тега
. Он имеет 2 ячейки заголовка таблицы, определенные с помощью тега .  В строках 2 и 3 таблицы используется тег
В строках 2 и 3 таблицы используется тег для определения стандартных ячеек таблицы. tr элемент
Описание
tr представляет строку в таблице . В HTML таблицы формируются набором строк, каждая из которых содержит определенное количество ячеек.Следовательно, этот элемент обычно содержит одну или несколько ячеек, которые могут быть ячейками заголовка (-й, ) или ячейками данных (-й, ). thead , tbody , tfoot или table . Если он объявлен как дочерний элемент table , он должен быть помещен после всех других элементов, кроме tfoot , и в таблице не должно быть элементов tbody . tr имел несколько атрибутов представления, которые были удалены в спецификации HTML5. Авторам следует отказаться от их использования в пользу таблиц стилей.
Авторам следует отказаться от их использования в пользу таблиц стилей. Примеры
с заголовком ( thead ) и телом ( tbody ). Строки этой таблицы, представленные элементом tr , присутствуют в обоих контейнерах, описанных ранее, и содержат по три ячейки в каждой.
<таблица>
Фильм
Валовой
Год
Аватар
2 787 965 087 долл. США
2009
Титаник
2 186 772 302 долл. США
1997
Мстители
1 518 594 910 долл. США
2012
Пленка Брутто Год Аватар $ 2 787 965 087 2009 Титаник 2 186 772 302 долл.  США
США 1997 Мстители 1 518 594 910 долл. США 2012 без кузова .Здесь строки неявного тела объявлены как дочерние элементы самой таблицы и, как и в предыдущем примере, строки заголовка объявлены внутри раздела thead . Обратите внимание, как секция thead правильно предшествует строкам неявного тела.
<таблица>
Имя
Расчетный IQ
Сэр Исаак Ньютон
190
Леонардо да Винчи
180
Иоганн Кеплер
175
Имя Расчетный IQ Сэр Исаак Ньютон 190 Леонардо да Винчи 180 Иоганн Кеплер 175 HTML / Table Tags / создает таблицу - TAG index
<таблица >
<таблица>
содержимое таблицы
-
- - Пример
Таблица однорядная
Row1 - Col1 Row1 - Col2 Row1 - Col3
Таблица из двух строк Ряд1 - Столбец Ряд 1 - Столбец 2 Ряд1 - Столбец 3
Row1 - Col1 Row1 - Col2 Row1 - Col3 Row2 - Col1 Row2 - Col2 Ряд 2 - Столб 3 Ряд1 - Столбец Ряд 1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 
Row1 - Col1 Row1 - Col2 Row1 - Col3 Row2 - Col1 Row2 - Col2 Row2 - Col3
Табличные теги Ряд 1 - Столбец Ряд 1 - Столбец 2 Ряд1 - Столбец 3 Ряд 2 - Столбец Ряд 2 - Столбец 2 Ряд 2 - Столб 3 HTML tr Тег - GeeksforGeeks
< html > < голова > 04 title > tr tag title > < style > body { выравнивание текста: по центру; } h2 { цвет: зеленый; } th { цвет: синий; } стол, кузов, td { граница: 1px сплошная черная; граница-обрушение: обрушение; } стиль > головка > <0 корпус
< центр > < h2 > GeeksforGeeks h2 > < h3 > tr Tag h3 > < таблица > < борд > < tr > < 900 70 th > Имя th > < th > Идентификатор пользователя th > tr > зонд > < кузов > < tr > 1 < td > Shashank td > < td > @shashankla td > tr > < tr > < td > GeeksforGeeks td > < td > @geeks td > tr > tbody > таблица > центр > корпус > html > XHTML >> Теги >> tr
.  ..
..
Отдельный закрывающий тег является обязательным.
Кодовая последовательность: ... разместить здесь заголовок ... ... разместить данные здесь ...
Примеры
Код:
w3.org/1999/xhtml "xml: lang =" en "lang =" en "> | Используйте тег th для создания заголовка, который будет отображаться жирным шрифтом | |
|---|---|
| Тег tr создает строку | Тег td создает отдельные ячейки для каждая строка |
| Вы всегда должны использовать закрывающие теги | Вы можете использовать различные HTML-теги внутри ячейки |
| Три новых тега таблицы: tbody, tfoot, и thead | colspan атрибут позволяет охватить более одной ячейки |
91 532
Вывод:
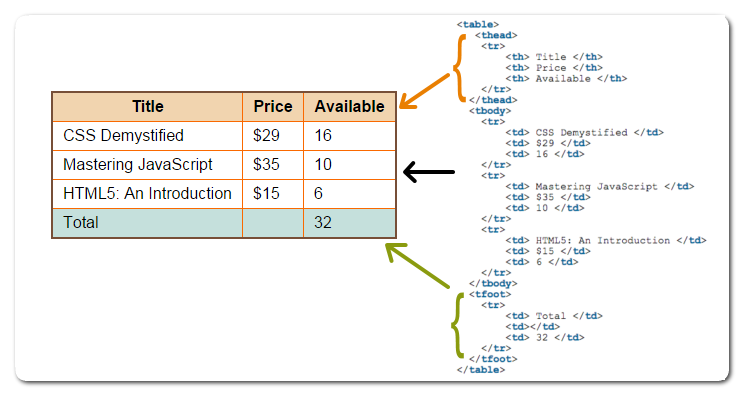
Как кодировать таблицу
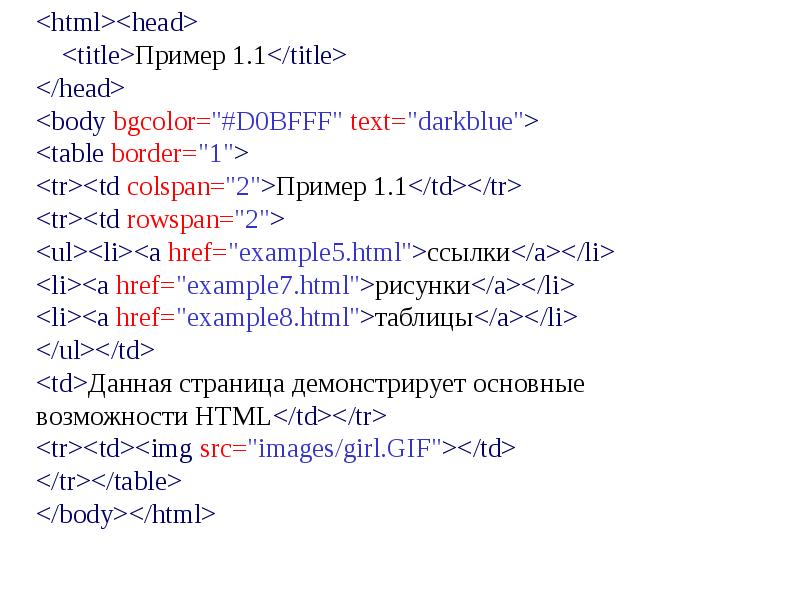
Используйте тег заголовка, чтобы назвать таблицу и предоставить полезную информацию о содержимом Используйте тег th , чтобы создать заголовок, который будет отображаться жирным шрифтом The Тег tr создает строку Тег td создает отдельные ячейки для каждой строки Вы всегда должны использовать закрывающие теги Вы можете использовать различные теги HTML внутри ячейки Три новых Теги таблицы: tbody, tfoot, и thead Параметр colspan позволяет охватить более одной ячейки
Объяснение:
В этом примере демонстрируются основные теги таблицы.
Язык (и): XHTML
События
- onclick
Синтаксис:
Событие onclick связано с одним щелчком мыши по выбранному тегу (элементу) HTML. Каждый раз, когда вы щелкаете элемент один раз, выполняется код сценария onclick . Этот сценарий также может вызывать функции или подпрограммы, которые содержат код, который вы хотите запустить при однократном щелчке мышью.
- ondblclick
Синтаксис: ondblclick = "action"
Событие ondblclick связано с двойным щелчком мыши по выбранному элементу HTML.Каждый раз, когда вы дважды щелкаете элемент, выполняется код сценария ondblclick . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при двойном щелчке мышью.
- нажатие клавиши
Синтаксис: onkeydown = "action"
Событие onkeydown связано с нажатием клавиши на клавиатуре, когда мышь находится внутри выбранного тега (элемента) HTML.
 Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы нажимаете клавишу, выполняется код сценария onkeydown .
Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы нажимаете клавишу, выполняется код сценария onkeydown .- onkeypress
Синтаксис:
Событие onkeypress связано с нажатием клавиши на клавиатуре, когда мышь находится внутри выбранного элемента HTML. Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе. Каждый раз, когда вы нажимаете клавишу, выполняется код сценария onkeypress .
- onkeyup
Синтаксис: onkeyup = "action"
Событие onkeyup связано с отпусканием клавиши на клавиатуре, когда мышь находится внутри выбранного HTML-тега (элемента).Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе. Каждый раз, когда вы отпускаете клавишу, выполняется код сценария onkeyup .
- onmousedown
Синтаксис: onmousedown = "action"
Событие onmousedown связано с нажатием кнопки мыши, когда мышь находится внутри выбранного тега (элемента) HTML. Другими словами, событие нажатия мыши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы щелкаете мышью, находясь внутри элемента, выполняется код сценария onmousedown . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- onmousemove
Синтаксис: onmousemove = "action"
Событие onmousemove связано с перемещением мыши внутри выбранного тега (элемента) HTML. Другими словами, событие перемещения мыши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы перемещаете мышь по элементу, выполняется код сценария onmousemove . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- onmouseout
Синтаксис:
Событие onmouseout связано с перемещением указателя мыши за пределы выбранного тега (элемента) HTML. Другими словами, событие выхода мыши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы перемещаете мышь из элемента, выполняется код сценария onmouseout . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- над мышью
Синтаксис:
Событие onmouseover связано с перемещением указателя мыши над выбранным тегом (элементом) HTML. Другими словами, событие наведения указателя мыши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы наводите указатель мыши на элемент, выполняется код сценария onmouseover . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- onmouseup
Синтаксис: onmouseup = "action"
Событие onmouseup связано с высвобождением части щелчка мыши внутри выбранного HTML-тега (элемента).


 Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент;
Поэтому никогда не стоит полагаться на встроенные стили браузеров и использовать данный HTML-элемент; Nam gravida mi quis enim vulputate, sed convallis
Nam gravida mi quis enim vulputate, sed convallis Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы нажимаете клавишу, выполняется код сценария onkeydown .
Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе.Каждый раз, когда вы нажимаете клавишу, выполняется код сценария onkeydown .