Структура html-страницы. Теги языка html
Для создания web-страниц используется язык разметки гипертекста HTML.
Код страницы набирается в текстовом редакторе Блокнот или в специальных редакторах web-страниц и оформляется с помощью команд языка HTML.
Web-страницы имеют формат (расширение) file_name.html или file_name.htm.
Команды HTML задаются с помощью специальных элементов — тэгов, которые заключаются в угловые скобки. Прописные и строчные буквы при написании тэгов не различаются.
Парные тэги образуют контейнер. Признаком окончания действия парного тэга служит слэш /.
Программы, написанные на языке HTML, имеют определенную стандартизированную структуру.
Основные теги разметки
<HTML> … </HTML> — контейнер, который должен находиться в любом html-документе (указывает на то, что данный документ содержит в себе html-текст).
<HEAD> … </HEAD>. Определяет заголовок страницы, содержит справочную информацию о странице (название, ключевые слова, используемая кодировка, ключевые слов и т.
<TITLE> … </TITLE>. Определяет название страницы, которое будет выведено в строке заголовка браузера.
<BODY> и </BODY>. Определяет содержимое страницы, выводимое на экран монитора.
<P> и </P> — теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> — тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> — тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> — Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и <H>
ALIGN=LEFT — выравнивание по левому полю
ALIGN=RIGHT — выравнивание по правому полю
ALIGN=CENTER — выравнивание по центру
Теги выравнивания
<LEFT> и </LEFT> — выравнивание по левому полю
<RIGHT> и </RIGHT> — выравнивание по правому полю
<CENTER> и </CENTER> — выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> — Заголовок первого уровня.
<h3> и </h3> — Заголовок второго уровня.
<h4> и </h4> — Заголовок третьего уровня.
<h5> и </h5> — Заголовок четвертого уровня.
<H5> и </H5> — Заголовок пятого уровня.
<H6> и </H6> — Заголовок шестого уровня.
Теги для выделения текста и шрифта
<B> и </B> — теги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> — теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> — текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> — текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=n>и</FONT> — теги для изменения размера шрифта (где n — размер шрифта в пикселях px).
<FONT COLOR=»#FFFFFF»> и </FONT> — теги для изменения цвета шрифта.
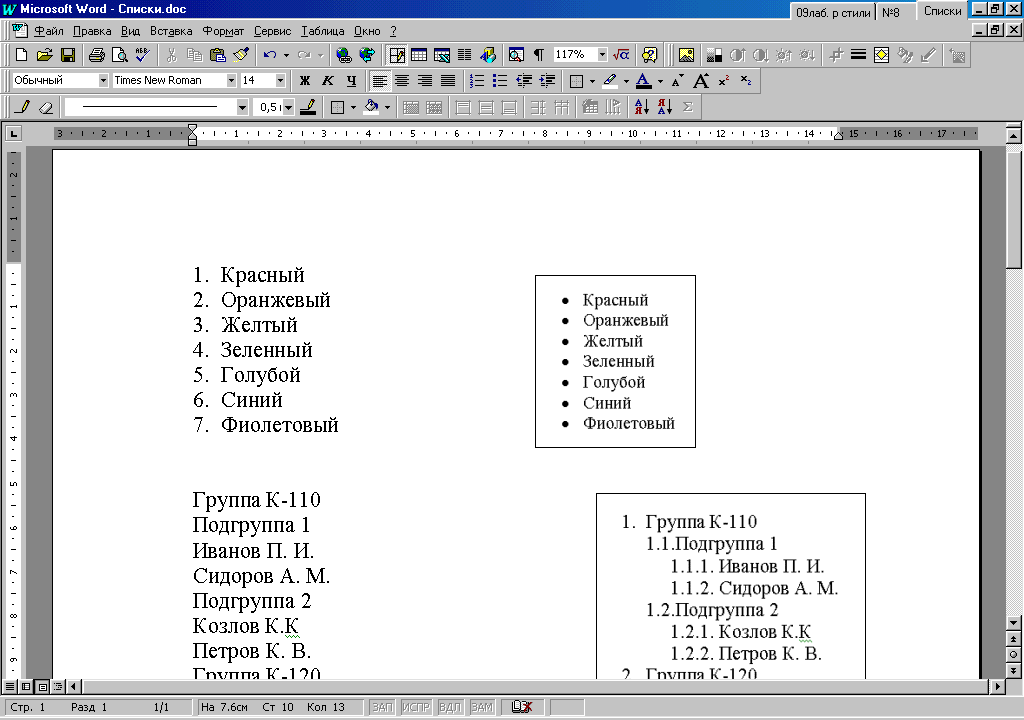
Теги для формирования списков
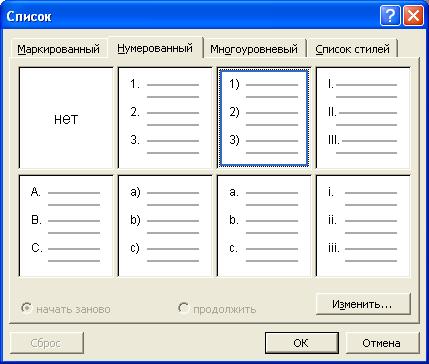
<OL> и </OL> — теги, показывающие начало и конец нумерованного списка
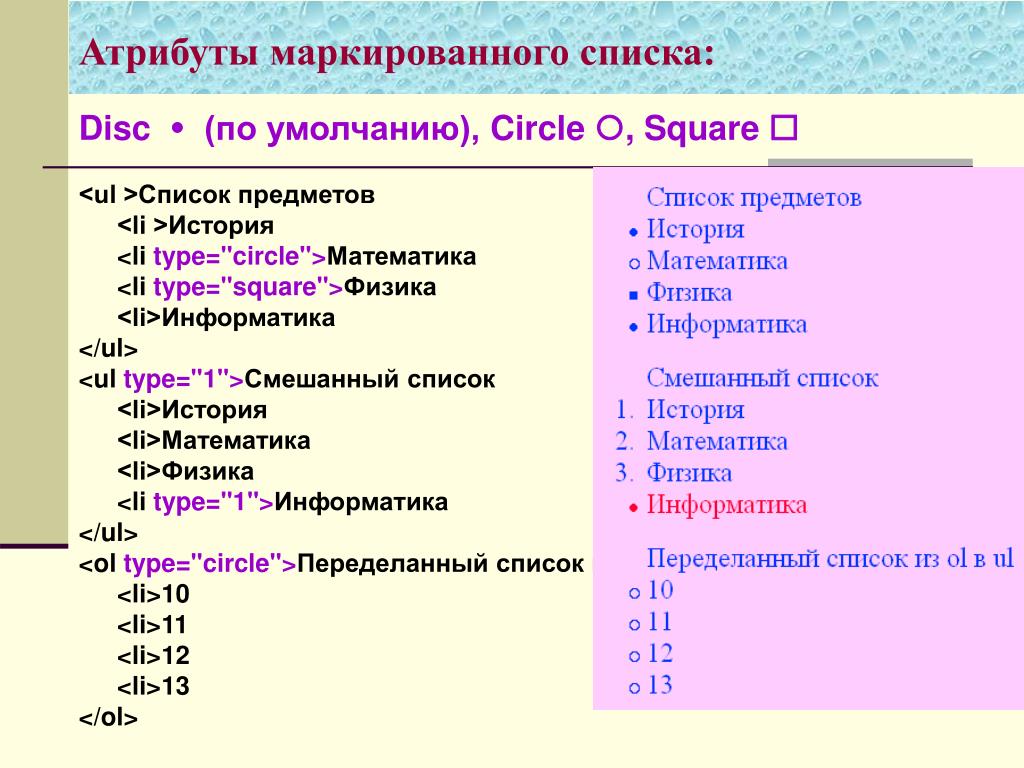
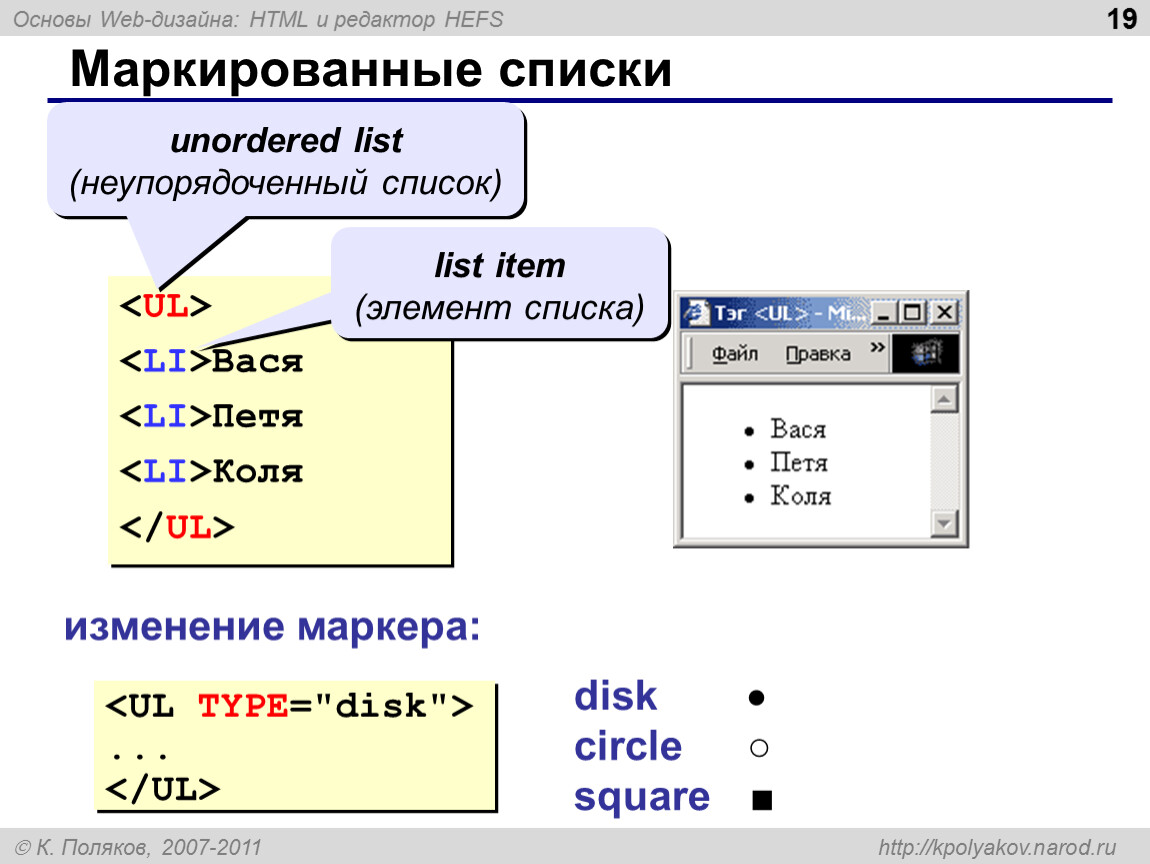
<UL> и </UL> — теги, показывающие начало и конец маркированного списка.

<LI> — Элемент списка
Теги-команды для вставки в текст объектов не текстовой информации
<IMG SRC=»file.gif»> или <IMG SRC=»file.jpg»> — команда для вставки графического изображения
<IMG SRC=»file.wav»> — команда для вставки звукового фрагмента
<IMG SRC=»file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT — ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE — горизонтальный отступ от графического изображения
VSPACE — вертикальный отступ
ALT — альтернативный текст, служит для обозначения изображения
Персональный сайт — Работаем с текстом
| Работаем с текстом |
Теги для выделения текста и шрифта
<B> и </B> — теги для выделения текста (слов, букв) жирным шрифтом.
<U> и </U> — текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> — текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=n>и</FONT> — теги для изменения размера шрифта (где n — размер шрифта в пикселях px).
<FONT COLOR=»#FFFFFF»> и </FONT> — теги для изменения цвета шрифта.
Теги для формирования списков
<OL> и </OL> — теги, показывающие начало и конец нумерованного списка
<UL> и </UL> — теги, показывающие начало и конец маркированного списка.
<LI> — Элемент списка
<DL> и </DL> — теги, показывающие начало и конец глоссария.
<DT> — Термин глоссария, располагается без отступа от левого поля страницы.
<DD> — Описание термина, располагается с отступом от левого поля страницы.
Основными элементами форматирования текста в html являются:
—P | Используется для разбивания текста на параграфы |
-h2,h3,…H6 | Применяются для создания заголовков 1,2…6 уровней |
— BR | Используетcя для переноса строки |
— DIV ,SPAN | Используются для выделения части документа определенным способом. |
P — используется для разметки параграфов в html документах.
Атрибуты:
ALIGN — определяет способ горизонтального выравнивания параграфа .
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине .По умолчанию имеет значение left.
Приведу пример:
Если внутри тела документа написать следующее:
<p align=»center»> Этот параграф по центру </p>
<p align=»left»> Этот по левому краю</p>
<p > Этот тоже по левому (т.к. по умолчанию)
<p align=»right»> Этот по правому краю</p>
<p align=»justify»> В этом параграфе текст будет выравниваться по ширине (одновременно по левому и правому краям документа). Не понимающие justify браузеры будут выравнивать текст по левому краю</p>
То при просмотре в браузере получим следующее:
Примечание: следите чтобы содержимое в кавычках было написано без пробелов, т. е. <p align=»right»> а не <p align=» right «> иначе не будет работать!
е. <p align=»right»> а не <p align=» right «> иначе не будет работать!
h2,h3,…H6 — Применяются для разбивания текста на смысловые уровни — разделы и подразделы. Существует шесть уровней заголовков, различающихся по величине шрифта.
Атрибуты:
ALIGN — определяет способ горизонтального выравнивания заголовков.
Возможные значения: left, center, right .По умолчанию — left.
Приведу пример:
Если внутри тела документа написать следующее:
<!— примеры заголовков от 1 до 6 уровня—>
<h2> Большой заголовок </h2>
<h3> Заголовок поменьше
<h4> Еще меньше </h4>
<h5>Совсем маленький </h5>
<h5> Малюсенький заголовочек </h5>
<h6> Ну просто лилипутский заголовочек </h6>
BR — данный элемент осуществляет перенос строки. Не имеет закрывающего тега.
Не имеет закрывающего тега.
Приведу пример:
Если внутри тела документа написать следующее:
Начинается первая строка <br>
теперь идет вторая <br>
а вот уже и третья
<p> А это параграф и внутри него тоже можно использовать тег <br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
Увидим следующее:
DIV — В современном сайтостроении используется как удобный контейнер для блоков html кода страницы, которым легко динамически манипулировать – перемещать, регулировать отступы, скрывать и т.п. Обязателен закрывающий тег!
Атрибуты:
ALIGN — определяет способ горизонтального выравнивания контейнера.
Возможные значения: left, center, right, justify. Это соответственно по левому краю, по центру, по правому краю, и по ширине . По умолчанию имеет значение left.
По умолчанию имеет значение left.
Допустим нам нужно выровнять первые две строчки текста из предыдущего примера по правому краю, не выделяя при этом их в абзац. Как это сделать?
<div align=»right»>
Начинается первая строка <br> теперь идет вторая <br>
</div>
а вот уже и третья
<p>
А это параграф и внутри него тоже можно использовать тег <br> переноса строки.Его надо использовать всегда, когда надо перенести строку:) </p>
Что мы увидим:
Всего по чуть-чуть: Теги HTML (шпаргалка)
HTML-документ (страничка) — документ, написанный на языке HTML. Заключается между тегами <HTML> и </HTML>.
Значения тегов разметки документа
Теги разметки — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе.
<TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами.
Параметры тега <BODY>:
BGCOLOR — цвет фона (<BODY BGCOLOR=»#000000″>)
BACKGROUND — бэкграунд
TEXT — цвет текста
LINK — цвет ссылки
VLINK — цвет ссылки, уже посещенной в прошлом
ALINK — цвет активной ссылки
<P> и </P> — теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> — тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> — тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> — Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и <H>
ALIGN=LEFT — выравнивание по левому полю
ALIGN=RIGHT — выравнивание по правому полю
ALIGN=CENTER — выравнивание по центру
Теги выравнивания
<LEFT> и </LEFT> — выравнивание по левому полю
<RIGHT> и </RIGHT> — выравнивание по правому полю
<CENTER> и </CENTER> — выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> — Заголовок первого уровня.
<h3> и </h3> — Заголовок второго уровня.
<h4> и </h4> — Заголовок третьего уровня.
<h5> и </h5> — Заголовок четвертого уровня.
<H5> и </H5> — Заголовок пятого уровня.
<H6> и </H6> — Заголовок шестого уровня.
Теги для выделения текста и шрифта
<B> и </B> — теги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> — теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> — текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> — текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=n>и</FONT> — теги для изменения размера шрифта (где n — размер шрифта в пикселях px).
<FONT COLOR=»#FFFFFF»> и </FONT> — теги для изменения цвета шрифта.
Теги для формирования списков
<OL> и </OL> — теги, показывающие начало и конец нумерованного списка
<UL> и </UL> — теги, показывающие начало и конец маркированного списка.
<LI> — Элемент списка
<DL> и </DL> — теги, показывающие начало и конец глоссария.
<DT> — Термин глоссария, располагается без отступа от левого поля страницы.
<DD> — Описание термина, располагается с отступом от левого поля страницы.
Теги-команды для вставки в текст объектов не текстовой информации
<IMG SRC=»file.gif»> или <IMG SRC=»file.jpg»> — команда для вставки графического изображения
<IMG SRC=»file.wav»> — команда для вставки звукового фрагмента
<IMG SRC=»file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT — ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE — горизонтальный отступ от графического изображения
VSPACE — вертикальный отступ
ALT — альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и ресурсами Интернет
<A HREF=»fail. htm»>и</A>или<A HREF=»http://www.ru»>и</A> — гиперсвязи
htm»>и</A>или<A HREF=»http://www.ru»>и</A> — гиперсвязи
<ADDRESS><A HREF=»mailto:[email protected]»>[email protected]</ADDRESS> — гиперсвязь с адресом электронной почты
Таблицы
Таблица — сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> — теги для вставки таблицы в HTML документ
Параметры тега <TABLE>
BGCOLOR — цвет фона
BORDER — ширина бордюра
WIDHT — ширина таблицы
Теги разметки таблицы
<CAPTION> и </CAPTION> — название таблицы, имеет параметр ALIGN=TOP — выравнивание над таблицей и ALIGN=BOTTOM — под таблицей.
<TR> и </TR> — Строчка таблицы. Может иметь параметры BGCOLOR — цвет фона внутри строки;
ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри строки;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание внутри строки таблицы.
<TD> и </TD>— Столбец таблицы. Может иметь параметры BGCOLOR — цвет фона под столбцом;
ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри столбца;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание;
COLSPAN растягивание клетки на несколько столбцов, ROWSPAN — растягивание клетки на несколько строк.
<TH> и </TH> — Заголовок столбца. Может иметь параметры BGCOLOR — цвет фона под названием;
ALIGN=LEFT, RIGHT, CENTER — выравнивание;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание;
COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов или строк; WIDHT — ширина названия.
Рамки-фреймы
Рамки-фреймы — средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-страницы или Web-сайта.
<FRAMESET> и </FRAMESET> теги для создания рамки
Параметры тега <FRAMESET>
COLS — подразделяют экран на определенное количество колонок (вертикальных)
ROWS — подразделяют экран на определенное количество колонок (горизонтальных)
BORDCOLOR — цвет рамки
BORDER — ширина бордюра
FRAMEBORDER — граница рамки (FRAMEBORDER=YES — есть граница, FRAMEBORDER=NO — нет границы, FRAMESPACING=n — ширина границы)
<FRAME> Тег для описания рамки (<FRAME SRC=»file. htm»>).
htm»>).
Параметры тега <FRAME>
SCROLING — параметр для регулировки полосы прокрутки:
SCROLING=YES — полоса прокрутки будет всегда
SCROLING=NO — полосы прокрутки не будет
SCROLING=AUTO — полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT — параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE — параметр, указывающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF=»file.htm» TARGET=»frame2″> file.htm</A> — Связь между фреймами
TARGET — атрибут связи между фреймами. Имеет несколько значений:
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы:
<FRAMESET>
…Здесь располагаются фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
…Здесь располагается текст без фреймов
<BODY>
</NOFRAMES>
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> — тег, создающий бегущую строку
<MARQUEE DIRECTION=»left»>TEKCT</MARQUEE> — Если бегущую строку нужно направить справа налево
<MARQUEE DIRECTION=»right»>TEKCT</MARQUEE> — движение слева направо.
scroll — стандартное движение от правого края к левому
slide — надпись один раз пробегает от правого края к левому, где и остается.
alternate — движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> — указать ширину участка, занимаемого бегущей строкой, где n — ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> — Регулировка движения надписи по экрану. Здесь n — число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> — В данном случае переменная величина — время t — измеряется в миллисекундах. Метод задания скорости состоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONT SIZE=n><MARQUEE> ТЕКСТ</MARQUEE></FONT> — возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> — окрасить поверхность бегущей строки в какой-либо цвет, где n можно указать в виде шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>ТЕКСТ</MARQUEE> — указывает высоту бегущей строки
Клуб веб-мастеров/Словарь по HTML для тех, кто собирарается сделать свою первую страничку
Клуб веб-мастеров/Словарь по HTML для тех, кто собирарается сделать свою первую страничкуСловарь по HTML для тех, кто только учит HTML
HTML-документ (страничка) — документ, написанный на языке разметки гипертекста (HTML). Заключается между тегами <HTML> и </HTML>.
Сайт — цепочка логически связанных документов, написанных на языке HTML.
Теги — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и рессурсами Интернет.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами
располагается информация о документе.
<TITLE> и </TITLE>. В эих тегах заключается название
странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика
и т.д.) располагается между этими двумя тегами.
Параметры тега <BODY>:
BGCOLOR — цвет фона (<BODY BGCOLOR =»#FFFFFF»>)
BACKGROUND — «обои» или бэкграунд
TEXT — цвет текста
LINK — цвет гипертекстовой связи (ссылки)
VLINK — цвет ссылки, уже посещенной в прошлом
ALINK — цвет активной сылки теги, служащие для форматирования текста
<P> и </P> теги, служащие для выделения
абзадцев. Новый абзац чсегда отделяется от предыдущего пустой строкой.
<BR> тег, служащий для переноса текста на другую строку. Может
также служить для отделения графики от текста на интервал.
Может
также служить для отделения графики от текста на интервал.
<HR> тег, служащий для логического разделения текста горизонтальной
линией.
<PRE> и </PRE> Между этими тегами располагается предварительно
отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и <H*>
ALIGN=LEFT — выравнивание по левому полю
ALIGN=RIGHT — выравнивание по правому полю
ALIGN=CENTER — выравнивание по центру
теги выравнивания
<LEFT> и </LEFT> — выравнивание по
левому полю
<RIGHT> и </RIGHT> — выравнивание по правому полю
<CENTER> и </CENTER> — выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> Заголовок первого уровня.
<h3> и </h3> Заголовок второго уровня.
<h4> и </h4> Заголовок третьего уровня.
<h5> и </h5> Заголовок четвертого уровня.
<H5> и </H5> Заголовок пятого уровня.
<H6> и </H6> Заголовок шестого уровня.
теги для выделения текста и шрифта
<B> и </B> теги для выделения текста
(слов, букв) жирным шрифтом.
<I> и </I> теги для выделения текста (слов, букв)
курсивным шрифтом, типа Italic.
<U> и </U> Текст, расположенный между двумя этими
тегами, будет подчеркнут.
<BLINK> и </BLINK> Текст, расположенный между двумя
этими тегами, будет мигать.
<FONT SIZE=+n> и </FONT>
<FONT SIZE=-n> и </FONT> теги для изменения размера
шрифта.
<FONT COLOR=»#0000FF> и </FONT> теги для изменения
цвета шрифта.
теги для формирования списков
<OL> и </OL> теги, показывающие
начало и конец нумерованного списка
<UL> и </UL> теги, показывающие начало и конец маркированного
списка.
<LI> Элемент списка
теги для вставки в текст объектов нетекстовой информации
<IMG SRC =»file.gif»> или <IMG SRC =» file.jpg»> — команда для вставки графического изображения
<IMG SRC =» file.wav»> — команда для вставки звукового фрагмента
<IMG SRC =» file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT — ширина картинки в пикселях
HEIGHT— высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT
— по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней
границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE — горизонтальный отступ от графического изображения
VSPACE — вертикальный отступ
ALT — альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и рессурсами Интернет
<A HREF=»fail. htm»> и </A> или <A
HREF=»http://www.ru»> и </A> —
гиперсвязи
htm»> и </A> или <A
HREF=»http://www.ru»> и </A> —
гиперсвязи
АлександрRe -HTML
Язык Internet!!!
HTML-документ (страничка) — документ, написанный на языке разметки гипертекста (HTML). Заключается между флагами <HTML> и </HTML>.
Web-сайт, Web-сервер — цепочка логически связанных документов, написанных на языке HTML.
Значения тэгов разметки документа
Тэги разметки — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и рессурсами Интернет.
Основные Тэги разметки
<HEAD> и </HEAD>. Между этими тэгами располагается информация о документе.
<TITLE> и </TITLE>. В этих тэгах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тэгами.
Параметры тэга <BODY>:
BGCOLOR — цвет фона (<BODY BGCOLOR =»#FFFFFF»>)
BACKGROUND — «обои» или бэкграунд
TEXT — цвет текста
LINK — цвет гипертекстовой связи (ссылки)
VLINK — цвет ссылки, уже посещенной в прошлом
ALINK — цвет активной ссылки Тэги, служащие для форматирования текста
<P> и </P> Тэги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> Тэг, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> Тэг, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> Между этими Тэгами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и <H*>
ALIGN=LEFT — выравнивание по левому полю
ALIGN=RIGHT — выравнивание по правому полю
ALIGN=CENTER — выравнивание по центру
Тэги выравнивания
<LEFT> и </LEFT> — выравнивание по левому полю
<RIGHT> и </RIGHT> — выравнивание по правому полю
<CENTER> и </CENTER> — выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> Заголовок первого уровня.
<h3> и </h3> Заголовок второго уровня.
<h4> и </h4> Заголовок третьего уровня.
<h5> и </h5> Заголовок четвертого уровня.
<H5> и </H5> Заголовок пятого уровня.
<H6> и </H6> Заголовок шестого уровня.
Тэги для выделения текста и шрифта
<B> и </B> Тэги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> Тэги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> Текст, расположенный между двумя этими тэгами, будет подчеркнут.
<BLINK> и </BLINK> Текст, расположенный между двумя этими тэгами, будет мигать.
<FONT SIZE=+n> и </FONT>
<FONT SIZE=-n> и </FONT> Тэги для изменения размера шрифта.
<FONT COLOR=»#0000FF> и </FONT> Тэги для изменения цвета шрифта.
Тэги для формирования списков
<OL> и </OL> Тэги, показывающие начало и конец нумерованного списка
<UL> и </UL> Тэги, показывающие начало и конец маркированного списка.
<LI> Элемент списка
<DL> и </DL> Тэги, показывающие начало и конец глоссария.
<DT> Термин глоссария, располагается без отступа от левого поля страницы.
<DD> Описание термина, располагается с отступом от левого поля страницы.
Тэги-команды для вставки в текст объектов нетекстовой информации
<IMG SRC =»file.gif»> или <IMG SRC =» file.jpg»> — команда для вставки графического изображения
<IMG SRC =» file.wav»> — команда для вставки звукового фрагмента
<IMG SRC =» file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT — ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE — горизонтальный отступ от графического изображения
VSPACE — вертикальный отступ
ALT — альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и рессурсами Интернет
<A HREF=»fail.htm»> и </A> или <A HREF=»http://www.ru»> и </A> — гиперсвязи
<ADDRESS><A HREF=mailto:[email protected]> [email protected]</ADDRESS> — гиперсвязь с адресом электронной почты
Таблицы
Таблица — сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> Тэги для вставки таблицы в HTML документ
Параметры тэга <TABLE>
BGCOLOR — цвет фона
BORDER — ширина бордюра
WIDHT — ширина таблицы
Тэги разметки таблицы
<CAPTION> и </CAPTION> — название таблицы, имеет параметр ALIGN=TOP — выравнивание над таблицей и ALIGN=BOTTOM — под таблицей.
<TR> и </TR> Строчка таблицы. Может иметь параметры BGCOLOR — цвет фона внутри строки; ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри строки; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание внутри строки таблицы.
<TD> и </TD> Столбец таблицы. Может иметь параметры BGCOLOR — цвет фона под столбцом; ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри столбца; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание; COLSPAN растягивание клетки на несколько столбцов, ROWSPAN — растягивание клетки на несколько строк.
<TH> и </TH> Заголовок столбца. Может иметь параметры BGCOLOR — цвет фона под названием; ALIGN=LEFT, RIGHT, CENTER — выравнивание; VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание; COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов или строк; WIDHT — ширина названия.
Рамки-фреймы
Рамки-фреймы — средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-странички или даже целого Web-сайта.
<FRAMESET> и </FRAMESET> Тэги для создания рамки
Параметры тэга <FRAMESET>
COLS — подразделяют экран на опредленное количество колонок (вертикальных)
ROWS — подразделяют экран на опредленное количество колонок (горизонтальных)
BORDCOLOR — цвет рамки
BORDER — ширина бордюра
FRAMEBORDER — граница рамки (FRAMEBORDER=YES — есть граница, FRAMEBORDER=NO — нет границы,
FRAMESPACING=n — ширина границы)
<FRAME> Тэг для описания рамки (<FRAME SRC=»file.htm»>).
Параметры тэга <FRAME>
SCROLING — параметр для регулировки полосы прокрутки:
SCROLING=YES — полоса прокрутки будет всегда
SCROLING=NO — полосы прокрутки не будет
SCROLING=AUTO — полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT — параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE — параметр, указвающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF=»file.htm» TARGET=»frame2″> file.htm</A> — Связь между фреймами
TARGET — атрибут связи между фреймами. Имеет несколько значений:
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы:
<FRAMESET>
…Здесь располагаются фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
…Здесь располагается текст без фреймов
<BODY>
</NOFRAMES>
В секции, предназначенной для тех пользователей, которые «не видят» рамки, можно расположить какой-нибудь пояснительный текст.
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> — Тэг, создающий бегущую строку
<MARQUEE DIRECTION=left>TEKCT</MARQUEE> — Если бегущую строку нужно направить справа налево
<MARQUEE DIRECTION=right>TEKCT</MARQUEE> — движение слева направо.
scroll — стандартное движение от правого края к левому
slide — надпись один раз пробегает от правого края к левому, где и остается.
alternate — движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> — указать ширину участка, занимаемого бегущей строкой, где n — ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> — Регулировка движения надписи по экрану. Здесь n — число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> В данном случае переменная величина — время t — измеряется в миллисекундах. Метод задания скорости состоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONTSIZE=n><MARQUEE> ТЕКСТ</MARQUEE></FONT> — возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> — окрасить поверхность бегущей строки в какой-либо цвет, где n, как это бывало и раньше, можно указать в вид шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>ТЕКСТ</MARQUEE> — указать высоту бегущей строки, задавая величину n в пикселях
Шпаргалка HTML5 — Docsity
<HEAD> и </HEAD>HEAD>. Между этими тегами располагается информация о документе. <TITLE> и </HEAD>TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра. <BODY> и </HEAD>BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами. Параметры тега <BODY>: BGCOLOR — цвет фона (<BODY BGCOLOR=»#000000″>) BACKGROUND — бэкграунд TEXT — цвет текста LINK — цвет ссылки VLINK — цвет ссылки, уже посещенной в прошлом ALINK — цвет активной ссылки <P> и </HEAD>P> — теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой. <BR> — тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал. <HR> — тег, служащий для логического разделения текста горизонтальной линией. <PRE> и </HEAD>PRE> — Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер». Параметры выравнивания Используются в <P> и <H> ALIGN=LEFT — выравнивание по левому полю ALIGN=RIGHT — выравнивание по правому полю ALIGN=CENTER — выравнивание по центру Теги выравнивания <LEFT> и </HEAD>LEFT> — выравнивание по левому полю <RIGHT> и </HEAD>RIGHT> — выравнивание по правому полю <CENTER> и </HEAD>CENTER> — выравнивание по центру Заголовки, служащие для выделения логических частей текста <h2> и </HEAD>h2> — Заголовок первого уровня. <h3> и </HEAD>h3> — Заголовок второго уровня. 1 <h4> и </HEAD>h4> — Заголовок третьего уровня. <h5> и </HEAD>h5> — Заголовок четвертого уровня. <H5> и </HEAD>H5> — Заголовок пятого уровня. <H6> и </HEAD>H6> — Заголовок шестого уровня. Теги для выделения текста и шрифта <B> и </HEAD>B> — теги для выделения текста (слов, букв) жирным шрифтом. <I> и </HEAD>I> — теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic. <U> и </HEAD>U> — текст, расположенный между двумя этими тегами, будет подчеркнут. <BLINK> и </HEAD>BLINK> — текст, расположенный между двумя этими тегами, будет мигать. <FONT SIZE=n>и</HEAD>FONT> — теги для изменения размера шрифта (где n — размер шрифта в пикселях px).). <FONT COLOR=»#FFFFFF»> и </HEAD>FONT> — теги для изменения цвета шрифта. Теги для формирования списков <OL> и </HEAD>OL> — теги, показывающие начало и конец нумерованного списка <UL> и </HEAD>UL> — теги, показывающие начало и конец маркированного списка. <LI> — Элемент списка <DL> и </HEAD>DL> — теги, показывающие начало и конец глоссария. <DT> — Термин глоссария, располагается без отступа от левого поля страницы. <DD> — Описание термина, располагается с отступом от левого поля страницы. Теги-команды для вставки в текст объектов не текстовой информации <IMG SRC=»file.gif»> или <IMG SRC=»file.jpg»> — команда для вставки графического изображения <IMG SRC=»file.wav»> — команда для вставки звукового фрагмента <IMG SRC=»file.avi»> — команда для вставки видео фрагмента Параметры графического изображения WIDHT — ширина картинки в пикселях HEIGHT- высота картинки в пикселях ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе,ALIGN=MIDDLE или CENTER — по центру) HSPACE — горизонтальный отступ от графического изображения 2
ЛАБ11_HTML_1 — Стр 8
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_ТОР содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы: <FRAMESET>
Здесь располагаются фреймы </FRAMESE1> <NOFRAMES>
<BODY>
Здесь располагается текст без фреймов <BODY>
</NOFRAMES>
В секции, предназначенной для тех пользователей, которые «не видят» рамки, можно расположить какой-нибудь пояснительный текст.
Бегущая строка
<MARQUEE>TEKCT</MARQUEE> — Тег, создающий бегущую строку
<MARQUEE DIRECTION=left>TEKCT</MARQUEE> — Если бегущую строку нужно направить справа налево.
Атрибут DIRECTION=right left up down может направить движение слева направо, снизу вверх и сверху вниз.
Возможные значения атрибута BEHAVIOR:
scroll — стандартное движение от правого края к левому
slide — надпись один раз пробегает от правого края к левому, где и остается.
alternate- движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE>- указать ширину участка, занимаемого бегущей строкой, где n — ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> — Регулировка движения надписи по экрану. Здесь n — число пикселей,
<MARQUEE scrolldelay:=t>TEKCT</MARQUEE> В данном случае переменная величина — время t — измеряется в миллисекундах. Метод задания скорости со-
упорядоченных и неупорядоченных маркеров
Путь // www.yourhtmlsource.com → Текст → СПИСКИ
Списки
— отличный способ размещения информации на веб-страницах, потому что они просты для чтения и хорошо выглядят. Многие люди думают, что маркеры — это маленькие изображения, но на самом деле все они генерируются с помощью довольно простого HTML-кода. Также есть несколько разных типов списков — ознакомьтесь с ними ниже.
Навигация по страницам:
Неупорядоченные списки
· Различные пули
| Упорядоченные списки
· Различные типы номеров
· Изменение начальной точки
| Списки определений
Эта страница последний раз обновлялась 21.08.2012
Неупорядоченные списки
Списки следуют каждый раз по единому каркасу — внешнему тегу контейнера и новому тегу для каждой пули.Наблюдать:
Что создаст:
- Пуля 1
- Пуля 2
- Пуля 3
Поясним:
-
- обозначает U порядковый L ist, что означает, что пули никаким образом не пронумерованы и не пронумерованы, они все одинаковы.
-
означает L ist I tem, каждый из которых соответствует пуле.
Закрытие
Тегине являются строго обязательными в HTML 4, но я рекомендую вам всегда использовать их. Они улучшат работу ваших таблиц стилей и значительно упростят переход на XHTML в будущем. Отказ от них сейчас может оставить вам массу работы в будущем.Вам также не нужно добавлять разрывы строк, чтобы перейти к следующему пункту, вы обо всем позаботитесь.После того, как блок текста превращен в маркер, вы можете продолжить обычное форматирование текста и добавление абзацев, изображений и т.п.
Пули разные
Просто добавьте атрибут, чтобы изменить характер маркеров. Для квадратных добавьте type = "square" , а для пустых кругов добавьте type = "circle" к тегу ul . Их также можно добавить к li s для воздействия на отдельные точки.Примеры:
- Это квадрат? О, хорошо.
- А это круг. Радость.
Если вы вложите свои списки (поместите один внутри другого), они будут с отступом внизу, а тип маркера изменится, чтобы показать переход, с диска (по умолчанию, полный круг) к кругу к квадрат . Конечно, вы можете вмешаться и изменить этот порядок вручную, если хотите. Обратите внимание, что все эти значения должны быть в нижнем регистре .
Списки заказов
Если вы хотите, чтобы ваш список был упорядочен, а не неупорядочен, достаточно просто заменить элементы
Это создаст:
- Элемент списка 1
- Элемент списка 2
- Элемент списка 3
Видите? Изменилось только одно письмо.Кроме того, остальная часть структуры остается нетронутой, то есть вы по-прежнему используете li s так же, как и раньше. Ваш браузер будет продолжать добавлять числа, если вы продолжаете добавлять элементы списка. Вы можете добавить или убрать любой из элементов, и список изменится в порядке.
Вы можете вкладывать разные типы списков друг в друга, если хотите, просто не забудьте закрыть их правильно. Развитие типов маркеров, которое происходит при вложении, все еще происходит, если вы помещаете их под ol .
Различные типы номеров
Вы также можете изменить стили ваших упорядоченных списков, используя тот же синтаксис атрибутов, что и раньше, просто используя другие значения. Вы можете набирать римские цифры, буквы и то и другое маленькими буквами. Полный список:
-
type = "A" -
type = "a" -
type = "I" -
type = "i"
Обратите внимание, что даже если список должен был быть помечен как ’b’ или ’iv’, значение атрибута все равно устанавливается как первое число — i.е. « a » и « i ».
Изменение начальной точки
Если вам нужно начать счет с числа, отличного от 1, вы просто добавляете еще один атрибут, например:
start = "5">
Вы также можете перейти в середину списка и изменить номер элемента (и, следовательно, всех последующих элементов). Добавьте value = "9" к элементу, и список пропустит его нумерацию до 9, а затем продолжится до десяти и далее.
Списки определений
Это третий тип списка, полезный для информации, которая поступает парами. Тег для списка определений, предположительно,
И это создаст:
- Росс Шеннон
- существительное ; Рыжий негодяй.
-
- обозначает D определение T erm. Это без отступа.
-
- означает D efinition D escription. Он выглядит с отступом. Необязательно хранить эти теги парами, многие теги
ddдопускаются под одним и тем жеdt. Кроме того, не волнуйтесь — вы можете использовать эти списки для любых целей без ущерба для их логического смысла.Списки «Определения» — это просто вводящее в заблуждение название, которое им дали. Опять же, конечные теги не являются обязательными, но возьмите их у кого-то, кто знает: используйте их.
И это все.
Как создать список маркеров и номеров в HTML?
Обновлено: 02.08.2020, Computer Hope
Списки— отличный способ организовать разделы или контент на веб-странице. Они улучшают взаимодействие с пользователем, классифицируя информацию или группируя похожие концепции или элементы.При использовании HTML есть два типа списков: маркированные и нумерованные. В следующих разделах показано, как создать каждый из них, а также изменить их внешний вид, размещение и формат.
Как создать маркированный список
Чтобы создать маркированный список, используйте теги неупорядоченного списка и теги элемента списка, как показано в примере ниже.
Пример кода
- Пример 1
- Пример 2
- Пример 3
В приведенном выше примере создается маркированный список с тремя пунктами, как показано ниже.
Пример результата
- Пример
- Пример2
- Пример3
Вы также можете использовать расширенный HTML-код & bull; , если вы хотите создать символ маркера (•) без создания неупорядоченного маркированного списка.
Как создать нумерованный список
Чтобы создать нумерованный список, используйте упорядоченный список , теги
Пример кода
- Пример 1
- Пример 2
- Пример 3
В приведенном выше примере создается маркированный список с тремя пунктами, как показано ниже.
Пример результата
- Пример 1
- Пример 2
- Пример 3
Остановка и продолжение нумерованного списка
При создании нумерованного списка вам может потребоваться «пауза» для добавления другого объекта, такого как маркированный список, изображение или абзац.Следующий код создает нумерованный список от одного до трех, отображает абзац, а затем продолжает нумерованный список с использованием атрибута start.
Пример кода
- Пример 1
- Пример 2
- Пример 3
Пример абзаца.
- Пример 4
- Пример 5
- Пример 6
Атрибут start может иметь любое числовое значение и сообщает упорядоченному списку, какой номер использовать в качестве начального.
Пример результата
- Пример 1
- Пример 2
- Пример 3
Пример абзаца.
- Пример 4
- Пример 5
- Пример 6
Как создать маркированный список в списке номеров
Вы также можете складывать списки один в другой, создавая подсписок. Этот метод, называемый вложением, может быть выполнен путем запуска списка после одного из тегов элемента списка (
Пример кода
- Пример 1
- Пример 2
- Пример 3
- Пуля 1
- Маркер 2
- Пуля 3
- Пример 4
- Пример 5
- Пример 6
Пример результата
- Пример 1
- Пример 2
- Пример 3
- Пуля1
- Пуля 2
- Пуля 3
Применение CSS к маркированному или нумерованному списку
Пример ниже показывает, как применить CSS для изменения изображения маркеров в списке.
Пример кода
#content ul li {
список-стиль-Тип: нет;
отступ: 0 0 4px 23px;
фон: URL (https://www.computerhope.com/cdn/arrow.png) без повтора слева по центру;
} В этом примере, в котором используется внешний файл .css, мы говорим веб-странице изменять только маркированные элементы в разделе
. Если вы хотите изменить все маркированные элементы, вы можете удалить #content в приведенном выше примере. Во второй строке list-style-Type: none; указывает браузеру не отображать маркеры.В третьей строке отступ : 0 0 4px 23px; — это пространство и отступ вокруг пуль. В четвертой строке фон сообщает браузеру использовать изображение в качестве маркера и где его отображать.Пример результата
- Пример 1
- Пример 2
- Пример 3
: элемент неупорядоченного списка — HTML: язык разметки гипертекста
HTML-элемент
| Категории содержимого | Потоковое содержимое, и если дочерние элементы элемента |
|---|---|
| Разрешенное содержание | Ноль или более элементов |
