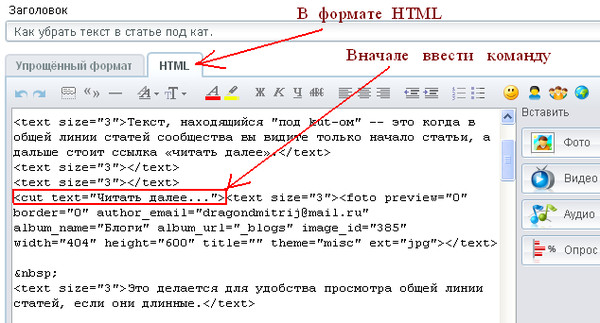
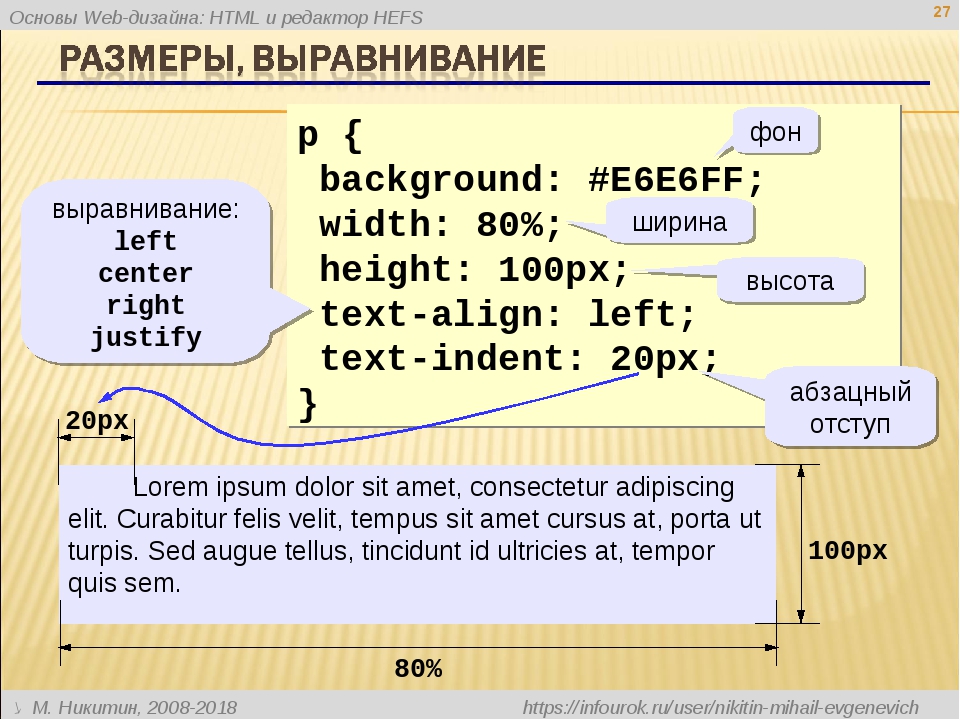
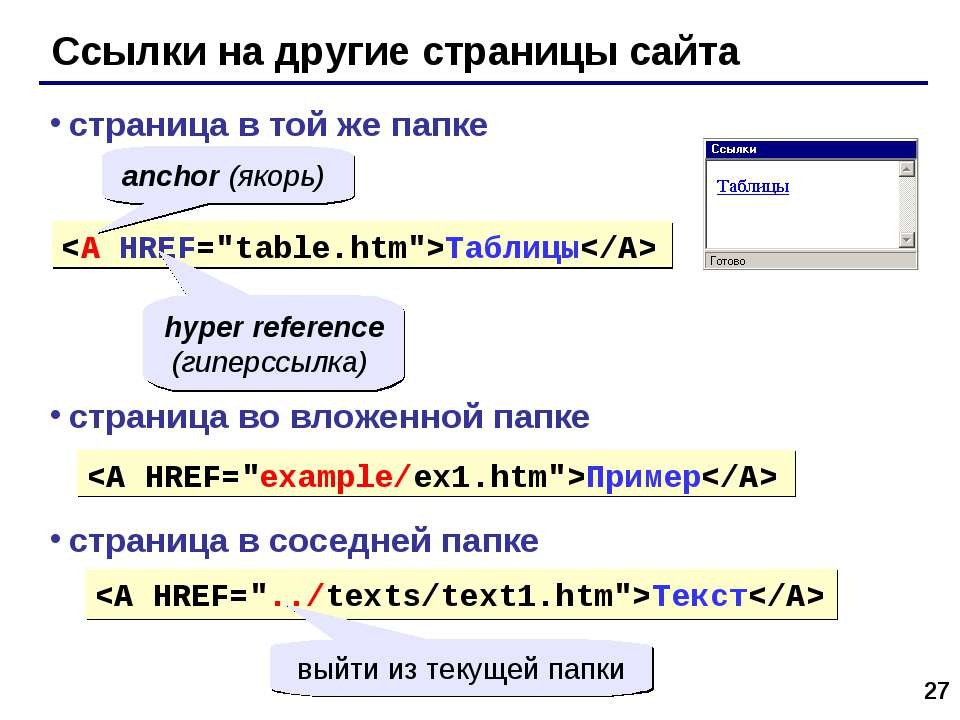
Позиционирование текста на картинке в CSS
Я часто вижу в комментариях к урокам или на форумах, когда новички спрашивают: «Я хочу разместить текст поверх картинки, а он оказывается под или над картинкой. Помогите.» Давайте рассмотрим на конкретном примере, как написать текст на картинке в любом месте.
Нам надо рядом с каждым овощем, на иллюстрации ниже, подписать его название. Задача вроде бы простая, но поверьте, может свести с ума любого начинающего веб-мастера.
Я умышленно для примера взял большую картинку 1280×733, чтобы заодно показать, как её адаптировать под разные разрешения экранов. Уже прошли те времена, когда достаточно было научиться верстать только под десктопные разрешения. Делая верстку, следует сразу позаботиться об адаптивности.
HTML-разметка
Первым делом создаем контейнер для овощной картинки и для надписей. Обратите внимание, что каждую надпись мы помещаем в отдельный блок с разными классами.
<div>
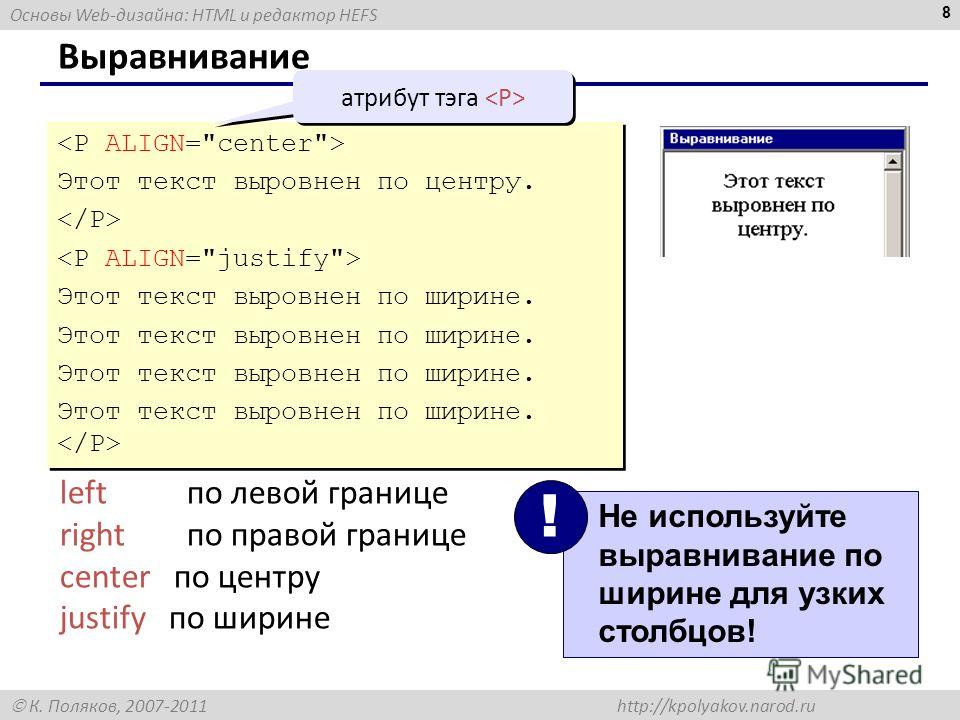
<img src="vegetables.png" alt="vegetables">
<div>Лук</div>
<div>Картошка</div>
<div>Морковка</div>
</div>
После сделанной HTML-разметке, мы видим только фрагмент картинки и текст, оказавшийся под картинкой. Знакомая картина, не правда ли?
Картинка разъехалась на все свои немаленькие пиксели и появилась горизонтальная полоса прокрутки, но к счастью это легко исправить, задав ширину картинке 100%, тем самым сделав её адаптивной. Хотя бы одну проблему решили.
img {
width: 100%;
}
Теперь займемся текстом.
CSS-стили
В стилях контейнера, ключевым будет свойство position: relative. Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
Этим мы меняем правила и просим вести отсчет координат не от верхнего левого угла окна браузера, а от угла контейнера, который является родителем для всех вложенных в него элементов и занимает 90% окна.
.container {
width: 90%;
position: relative;
text-align: center;
color: #000;
font-family: arial black;
font-size: 250%;
}
Дальше будем позиционировать надписи, просто подбирая в системе X/Y нужные координаты, делать подбор удобно в Chrome / Инструменты разработчика, копируя и вставляя код в файл со стилями.
.left {
position: absolute;
top: 26%;
left: 6%;
}.center {
position: absolute;
top: 17%;
left: 42%;
}
.right {
position: absolute;
top: 1%;
right: 27%;
}
Мы задали координаты не в пикселях, а в % не случайно, при уменьшении размеров экрана, тогда текст будет оставаться там же, где мы его закрепили. Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Это хорошая новость, а плохая это то, что размер текста не уменьшается вместе с картинкой. Картинка сама уменьшается, а текст надо уменьшать принудительно.
Медиа-запросы
На разрешении равным или меньше 768 пикселей, уменьшить размер шрифта до 150%. Откуда мы узнали, что надо уменьшать именно на 768 пикселях? Через инспектор кода, мы увидели, на какой отметке текст наскакивает на соседние элементы.
@media screen and (max-width: 768px) {
.container {
font-size: 150%;
}
}
Одного запроса оказалось недостаточно, уменьшили размер текста и на 470 пикселях.
@media screen and (max-width: 470px) {
.container {
font-size: 90%;
}
}
Конечный результат
Посмотрите на реальной странице, как прекрасно смотрится текст на картинке на разных разрешениях.
Из данного видео-курса «HTML5 и CSS3 с Нуля до Гуру»вы получите систематизированные знания о том, как делаются сайты, на простых примерах.
- Создано 19.10.2018 10:22:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Изображения в тексте | htmlbook.ru
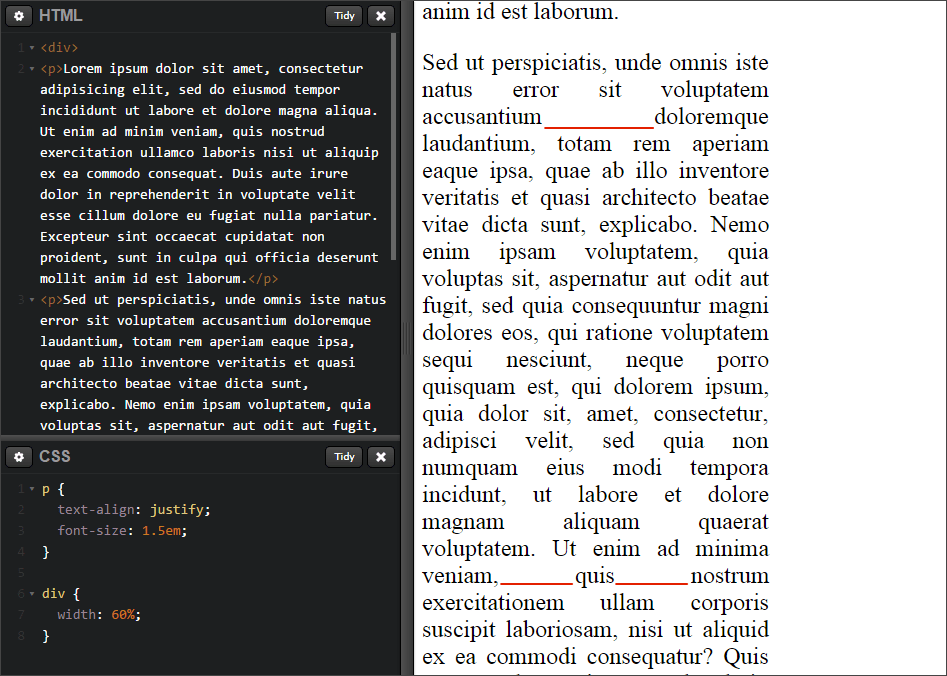
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее.
Рисунок по центру
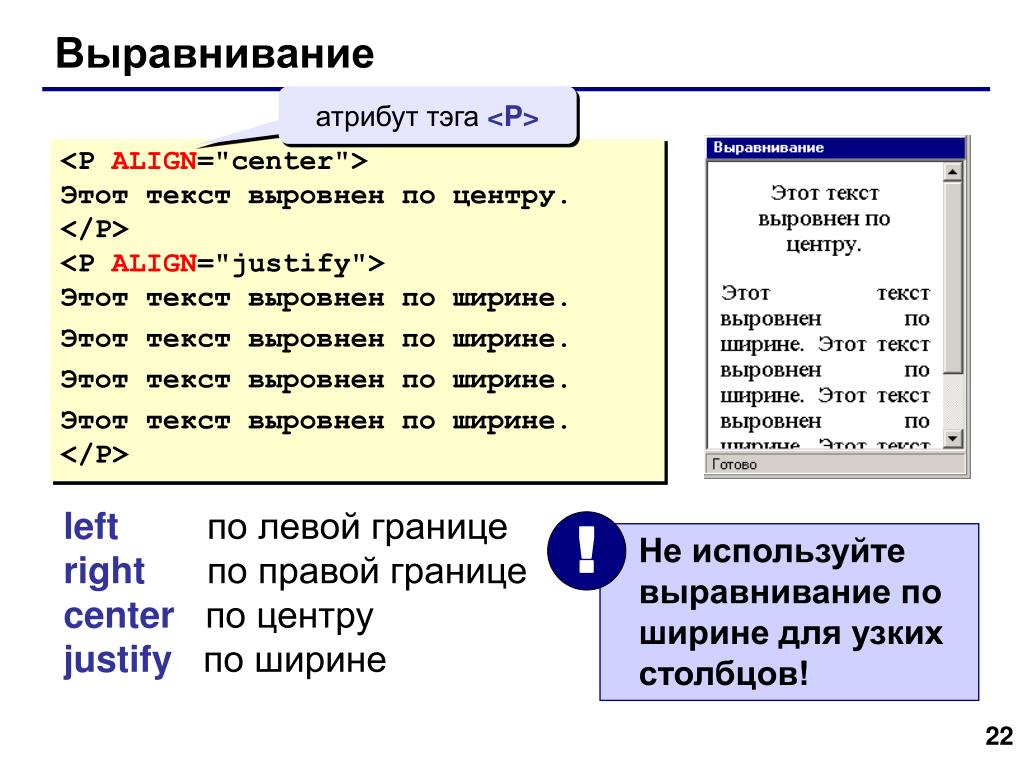
Для выравнивания изображения по центру колонки текста, тег <img> помещается в контейнер <p>, для которого устанавливается атрибут align=»center». Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig, и применим его для нужных абзацев, как показано в примере 1.
Пример 1. Выравнивание рисунка по центру
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.
01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок по центру</title>
<style type="text/css">
P.fig {
text-align: center; /* Выравнивание по центру */
}
</style>
</head>
<body>
<p>
<img src="images/sample.gif" alt="Иллюстрация">
</p>
</body>
</html>В данном примере класс fig добавляется к селектору P, а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис. 1.
Рис. 1. Рисунок в центре колонки текста
Обтекание рисунка текстом
Обтекание картинки текстом — один из популярных приемов верстки веб-страниц,
когда изображение располагается по краю окна браузера, а текст обходит его с
других сторон (рис. 2). Для создания обтекания изображения текстом существует
несколько способов, связанных, как с возможностью тегов HTML, так и с применением
стилей.
Рис. 2. Рисунок выровнен по левому краю и обтекается текстом справа
Так, у тега <img> есть атрибут align, который определяет выравнивание изображения. Этот атрибут задает, возле какого края окна будет располагаться рисунок, одновременно устанавливая и способ обтекания текста. Чтобы выровнять изображение по правому краю и задать обтекание слева, используют значение right, для выравнивания по левому краю применяют left. Атрибут align часто используют в связке с другими атрибутами тега <img> — vspace и hspace. Они определяют расстояние от обтекаемого текста до изображения. Без этих атрибутов изображение и текст будут слишком плотно прилегать друг к другу (пример 2).
Пример 2. Использование свойств тега <img>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
</head>
<body>
<p><img src="images/sample.
gif"
alt="Иллюстрация" align="left"
vspace="5" hspace="5">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>Горизонтальный отступ от картинки до текста управляется атрибутом hspace, он добавляет пустое пространство одновременно слева и справа от изображения. Поэтому в данном примере рисунок не прилегает к краю окна, а отстоит от него на величину, указанную значением hspace.
Для обтекания картинки текстом также можно применить стилевое свойство float.
Значение right будет выравнивать изображение по
правому краю окна браузера, а текст заставляет обтекать рисунок слева (пример 3).
Значение left, наоборот, выравнивает изображение
по левому краю, а текст — справа от рисунка.
Пример 3. Использование стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте</title>
<style type="text/css">
IMG.fig {
float: right; /* Обтекание картинки по левому краю */
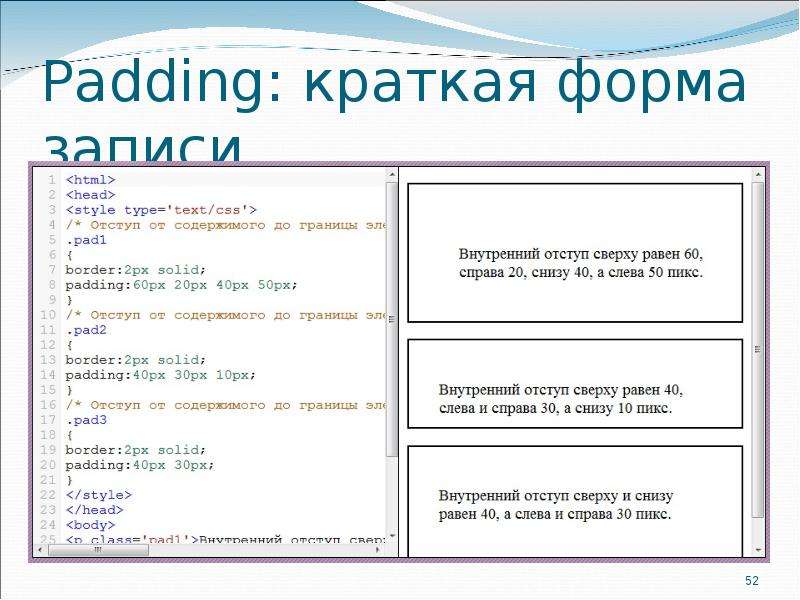
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
</style>
</head>
<body>
<p><img src="images/sample.gif"
alt="Иллюстрация">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>В данном примере к тегу <img> добавляется класс
fig, для которого установлено выравнивание по правому
краю и, соответственно, обтекание картинки слева. Чтобы текст не прилегал плотно
к изображению, применяются свойства padding-left
и padding-bottom.
Чтобы текст не прилегал плотно
к изображению, применяются свойства padding-left
и padding-bottom.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем его обтекание происходит только с одной стороны. Фактически это напоминает две колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
TD.leftcol {
width: 110px; /* Ширина левой колонки с рисунком */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td><img src="images/igels.png"
alt="Вы не поверите, но это
ёжик"></td>
<td valign="top">Ёжики защищены от внешней агрессии колючим
панцирем, который спасает их от тех, кто хочет поживиться вкусным и нежным мясом
ежа. Но не стоит считать это животное и совершенно безобидным, все-таки это
хищник. Да, он не питается волками и лисами, но только потому, что уступает
им в размерах. А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>
А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где он располагается — 110 пикселов. Разница между ними и обеспечивает нужное расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing и cellpadding не вмешивались в процесс, их значения лучше обнулить. Обратите внимание, что в ячейках задается выравнивание по высоте.
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок на поле</title>
<style type="text/css">
#pic {
float: left; /* Обтекание картинки текстом */
}
#text {
margin-left: 110px; /* Отступ от левого края */
}
</style>
</head>
<body>
<div>
<img src="images/igels.png"
alt="Вы не поверите, но это ёжик">
</div>
<div>
Ёжики защищены от внешней агрессии колючим панцирем, который спасает их от тех,
кто хочет поживиться вкусным и нежным мясом ежа. Но не стоит считать это животное
и совершенно безобидным, все-таки это хищник. Да, он не питается волками и лисами,
но только потому, что уступает им в размерах. А вот закусить червячком или даже
змеей ему вполне под силу.
</div>
</body>
</html>Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float меняем на right, а свойство margin-left на margin-right.
текст поверх картинки html
. Будем писать поверх картинки текст шрифтом в html. рассмотрим несколько примеров, и сделаем появление текста при наведении мышки.
Текст сверху картинки по центру.
Как поставить картинку по центру картинки!? Как вообще написать текст на картинке html?
Нам понадобится блок div с id «id=»tekst_sverhu_kartinki»»
Позиция будет «position: relative;»
Во внутрь поместим картинку и новый блок div с class-ом «class=»tekst_sverhu_kartinki»»
И далее нужно позиционировать данный блок с текстом по центру во вертикали и по горизонтали.
Html:<div>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div>Текст сверху картинки</div>
</div>
Css:<style>
div#tekst_sverhu_kartinki {
position: relative;
}. tekst_sverhu_kartinki {
tekst_sverhu_kartinki {
position: absolute;
top: 50%;
left: 65px;
text-transform: uppercase;
color: white;
width: 350px;
background: #00000094;
padding: 10px;
text-align: center;
font: bold 24px/34px Helvetica, Sans-Serif;
}
</style>
Результат «
как написать текст поверх картинки в html«:Текст сверху картинки
Текст сверху картинки в левом углу
Для того, чтобы поставить текст сверху картинки в html. Нам понадобится каркас div внутри картинка img + span
Html:<div>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
Позиционируем текст поверх картинки с помощью css:
css:div#tekst_sverhu_kartinki {
position: relative;
}
. tekst_sverhu_kartinki_1 {
tekst_sverhu_kartinki_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
}
.tekst_sverhu_kartinki_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример :
Текст сверху картинки в левом углу
Наш отдых
Лучшие моменты
При наведении на картинку появляется текст html
Ну и следующий вариант → «При наведении на картинку появляется текст html» :Не стал делать отдельным пунктом — текст справа. Этот вариант можно немного модифицировать(убрать hover и у текста убрать opacity: 0) и будет у вас тест справа на картинке.
Html:<div>
<img src=»https://dwweb.ru/__img/__img_rotate/more.png » alt=»Текст сверху картинки»>
<div>
<span>Наш отдых</span><br>
<span>Лучшие моменты</span>
</div>
</div>
css:div#tekst_sverhu_kartinki_sprava_1{
position: relative;
width: 500px;
}
#tekst_sverhu_kartinki_sprava_1:hover . tekst_sverhu_kartinki_sprava_1 {
tekst_sverhu_kartinki_sprava_1 {
transition: 2s;
opacity: 1;
cursor: pointer;
}
.tekst_sverhu_kartinki_sprava_1 {
position: absolute;
bottom: 10%;
text-transform: uppercase;
color: #c9c9c9;
width: 300px;
right: 0px;
text-align: right;
opacity: 0; transition: 2s;
}
.tekst_sverhu_kartinki_sprava_1 span {
font: bold 24px/44px Helvetica, Sans-Serif;
background: #00000094;
padding: 8px;
}
Пример появления текст на картинке html
Наш отдых
Лучшие моменты
Как сделать в html подпись под картинкой?
От автора: как сделать в html подпись под картинкой? Действительно, как? С первого взгляда все кажется проще некуда, но на деле не каждый может сам додуматься до того, как же все-таки разместить текст ровно под картинкой, ведь она является строчным элементом.
Самый примитивный вариант
Сразу после изображения поставьте тег br и напишите нужный текст. Конечно, он не будет располагается по центру, но зато будет под картинкой, так что его уже можно назвать подписью. Вариант не годится для тех случаев, когда фото располагается в строке не в самом начале, потому что в таком случае по напечатанному тексту непонятно будет, к чему он вообще относится.
Тег br ставить необязательно, можно просто заключить подпись в тег абзаца, тогда текст сам перенесется на следующую строку, так как абзац – блочный элемент.
Ладно, это был самый простой способ, который не всегда подойдет, поэтому предлагаю рассмотреть более правильные.
Соединение изображения и подписи в блок
Все очень просто. Мы поместим картинку и подпись к ней в отдельный блок.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее <div class = «frog»>
<img src = «frog. png»>
<p>Лягушка</p>
</div>
png»>
<p>Лягушка</p>
</div>
<div class = «frog»> <img src = «frog.png»> <p>Лягушка</p> </div> |
При таком способе вы легко сможете выровнять текст подписи ровно по центру изображения, но при этом нужно ограничить ширину главного контейнера, поставить ее ровно такой, каковой является ширина изображения:
.frog p{ text-align: center; } .frog{ max-width: 200px; }
.frog p{ text-align: center; } .frog{ max-width: 200px; } |
В моем случае это 200 пикселей.
С помощью селектора .frog p вы можете применить дополнительные стили к подписи.
Использование тега figure
Следующее решение является наиболее оптимальным, так как в нем используются теги html5 – figure и figcaption. Они предназначены для группировки каких-либо элементов вместе.
Они предназначены для группировки каких-либо элементов вместе.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПо сути, нам даже практически полностью подходит код предыдущего примера, нужно только заменить div на figure и p на figcaption:
<figure class = «frog»> <img src = «frog.png»> <figcaption>Лягушка</figcaption> </figure>
<figure class = «frog»> <img src = «frog.png»> <figcaption>Лягушка</figcaption> </figure> |
Все остальное актуально и для этого варианта. В частности, само по себе нахождение текста в теге figcaption не выравнивает его по центру. Чтобы выровнять, нужно сделать то же самое, что мы делали в предыдущем способе. Я изменил цвет текста, чтобы подпись в этом примере хоть чем-то отличалась от того, что мы сделали в предыдущем примере.
Как видите, оба способа дают одинаковый результат. Ну и еще 1 вариант вдогонку
В этом примере не нужно помещать картинку и подпись в блок или фигуру, они могут быть просто самостоятельными элементами, но при этом должны стоять друг за другом в разметке.
<img class = «frog» src = «frog.png»> <p>Лягушка</p>
<img class = «frog» src = «frog.png»> <p>Лягушка</p> |
Теперь стилевой класс я прописал не блоку, а изображению, потому что блока то и нет. Вся загвоздка тут в стилях, вот они:
.frog{ display: block; } .frog + p{ width: 200px; text-align: center; }
.frog{ display: block; } .frog + p{ width: 200px; text-align: center; } |
Значит, мы делаем наше изображение блочным. В принципе, в случае с абзацем это было делать необязательно, но если бы подпись вы бы писали, например, в теге span, то необходимость задать блочное поведение была бы, потому что иначе картинка и подпись находились бы на одной строке.
В принципе, в случае с абзацем это было делать необязательно, но если бы подпись вы бы писали, например, в теге span, то необходимость задать блочное поведение была бы, потому что иначе картинка и подпись находились бы на одной строке.
Ну а чтобы выровнять подпись по центру картинки, мы даем ему ширину картинки и выравнивание текста по центру. Заметьте, какой селектор я использовал. Такие селекторы называются соседними. Например: .frog + p – будет выбран абзац, который лежит в html-разметке сразу за элементом с классом frog.
Результат аналогичен предыдущим способам, даже скриншот не буду показывать. Что ж, это все способы сделать в html подпись под изображением, которые я хотел вам показать. Дело то на самом деле очень мелочное, поэтому особо над его решением нет смысла задумываться, просто выбирайте любой способ и делайте.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p> <p>Если вам что-то будет непонятно,
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
Как правильно написать alt-текст — Блог HTML Academy
Alt — обязательный атрибут тега <img>. Он появился ещё в 1995 году, в HTML 2.0.
Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте
src; - так как пользуются скринридерами.

Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a>, если у ссылки нет текстового содержимого.
<a href="/courses">
<img src="keks.jpg" alt="Кекс приглашает на курсы">
</a>Как правильно писать
- Кратко. Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
- Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.

- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
Картинка
<img src="ml.jpg" alt="Динозавры">Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
<img src="ml.jpg" alt="Два динозавра в национальном парке Анза-Боррего на фоне звёздного неба. Один большой, другой маленький">Ссылка
<a href="/blog">
<img src="blog.jpg" alt="Перейти на главную страницу блога">
</a>Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a>.
Диаграмма
<img src="chart.png" alt="Диаграмма с результатами опроса о том, что мешает пользователям на удалёнке">Если текста со статистикой нет, то придётся всю статистику вынести в alt:
<img src="chart. png" alt="Еда — 10%, соседи — 15% ...">
png" alt="Еда — 10%, соседи — 15% ...">Картинка с текстом
Просто переносим текст в alt:
<img src="courses.png" alt="HTML Academy Бесплатные онлайн-курсы...">Figure и figcaption
Всё равно пишем нормальный alt, так как в figcaption обычно маленькое описание:
<figure>
<img src="image.jpg" alt="Рабочее место Тани">
<figcaption>Таня ушла на разминку</figcaption>
<figure>Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.
Как не стоит писать
Если картинка оформительская и не требует alt, то не нужно писать в туда пробел или его аналоги.
Плохие примеры:
<img src="image. png" alt=" ">
<img src="image.png" alt=" ">
png" alt=" ">
<img src="image.png" alt=" ">Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt. Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать alt нет.
Чаще всего в такой ситуации вообще удаляют alt:
<img src="orange-cat-1.jpg">Но в этом случае некоторые скринридеры начнут читать src, что ещё хуже. Поэтому лучше оставлять пустой alt. Из двух зол выбирают наименьшее.
<img src="orange-cat-2. jpg" alt="">
jpg" alt="">Искусственный интеллект и alt
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −30% на подписку в первую неделю.
РегистрацияНажатие на кнопку — согласие на обработку персональных данных
Литература
Текст возле картинки. Самоучитель HTML
В этой главе мы научимся управлять текстом возле картинки. Т.е. изучим обтекание картинки текстом и научимся прерывать обтекание.
Давайте начнем с расположения текста возле картинки. Давайте создадим новый документ grafika_2.html:
Давайте создадим новый документ grafika_2.html:
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto.jpg" alt="Супер сайт">Текст... Текст... Текст... Текст
</body>
</html>только вы текста вставте побольше, символов 200-500. просмотрим(откроется в новой вкладке) что у нас получилось.
Текст по умолчанию располагается по нижней линии картинки и то только одна строка, остальные переносятся под картинку.
Но эти умолчания можно изменить если задать атрибуту ALIGN нужное значение:
align=»bottomtop» текст по верхней линии картинки
align=»middle» текст по центру картинки
align=»bottom» текст внизу картинки
Не знаю зачем это нужно, не зависимо какой атрибут мы зададим и зададим ли вообще, но все равно только одна строчка будет расположена вокруг картинки, а остальные будут перенесены под картинку!!!
Чтобы текст не переносился нужно значение атрибуту ALIGN задавать right или left. Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
Задавать можно одной картинке только один раз этот атрибут, второй и следующие просто игнорируются.
У тега IMG есть еще полезные атрибуты:
vspace— атрибут который задает расстояние в пикселях от картинки к тексту по вертикали;
hspace — атрибут задает расстояние между текстом и рисунком, но по горизонтали.
<img src=»images/moto.jpg» alt=»Супер сайт» hspace=»5″ vspace=»10″>
А что делать если картинка большая,а текста возле нее нужно всего немного?
Можно конечно «играться» тегом BR, подставлять их 2, 3, 5, 10 или 20 штук, но у этого тега как раз для таких случаев есть прекрасный атрибут clear, который принудительно обрывает обтекание картинки текстом.
Атрибут clear может принимать следующие значения:
<br clear=»all»> прерывает все обтекание;
<br clear=»left»> прерывает обтекание слева;
<br clear=»right»> прерывает обтекание справа.
<html>
<head>
<title>текст возле картинки</title>
</head>
<body>
<img src="images/moto. jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>Как разместить текст на изображении с помощью HTML и CSS?
CSS position Свойство используется для установки позиции текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div). Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского элемента.
Пример 1:
|
Выход:
Пример 2: 9 0008
|
Вывод:
Внимание, читатель! Не прекращайте учиться сейчас.Освойте все важные концепции конкурентного конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
HTML- Текст- Перенос текста вокруг изображений
Перенос слов вокруг изображений
Используйте код разметки |
Первое, что вы можете сделать, это разместить изображение на странице.Но как заставить взаимодействовать изображения и слова?
Вы можете размещать изображения на странице с помощью атрибута ALIGN, и в этом случае вы также можете использовать значения Top, Middle или Bottom. Выбранное значение также будет определять, как прилегающий текст обтекает изображение, если рисунок включен в блочный элемент, такой как абзац
, или в заголовок, например
. Если значение ALIGN не задано, значение по умолчанию - Bottom.
Код, такой как элементы HTML и текст, которые мы представляем в следующем примере, заставит текст внутри блока отображаться вверху изображения:
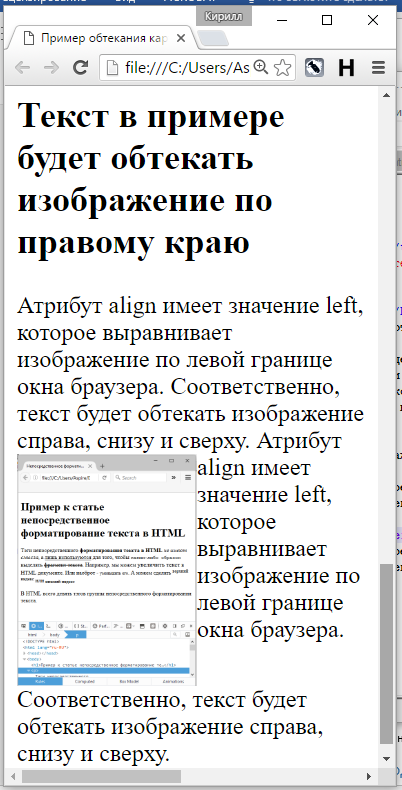
 Первая строка этого текста будет расположена вверху изображения. Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Первая строка этого текста будет расположена вверху изображения. Остальное начнется под изображением, создавая большое белое пространство. К счастью, есть лучший способ справиться с этим, более похожий на то, что вы могли бы сделать с помощью настольной издательской программы.
Однако проблема с перемещением текста в предыдущем абзаце не так очевидна, когда вы используете значение «Вправо» или «Влево». Таким образом, следующий код разместит изображение справа, а текст будет плавно перетекать слева:
 Этот текст располагается слева.
Этот текст располагается слева.
Возможны двойные обтекания
Можно даже обтекать текстом изображение, размещенное в левой части страницы, а затем обтекать текстом другое изображение, размещенное с правой стороны. В этом случае используются элемент break и его единственный атрибут Clear. Clear, как следует из названия, стирает выравнивание, указанное в качестве своего значения. Следовательно, этот код разметки останавливает настройку изображения с выравниванием по левому краю:
 Этот текст отображается справа от изображения.
Этот текст отображается справа от изображения.
Вы можете создать буфер вокруг изображения с помощью HSPACE и VSPACE, но на этом рисунке вы можете видеть, что пространство слева сторона страницы может быть проблематичной для вашего общего дизайна. |
Теперь можно указать изображение с выравниванием по правому краю, и с помощью следующего кода текст будет начинаться вверху изображения и перемещаться по левой стороне:
 Этот текст отображается слева от изображения.
Этот текст отображается слева от изображения.
Дайте мне немного места
Мы видели, как разместить изображение и обвести его текстом, но вышеупомянутые методы все еще не обладают той элегантностью макета, которая возможна с программой настольных издательских систем. Во-первых, текст имеет тенденцию располагаться слишком близко к изображению. Было бы неплохо создать буферное пространство, и здесь в игру вступают HSPACE и VSPACE. HSPACE создает буфер по правой и левой сторонам изображения, тогда как VSPACE создает буфер по верхнему и нижнему краям изображения.
Эти атрибуты, представленные Netscape, были приняты консорциумом W3C (World Wide Web Consortium) в 1996 году для спецификации HTML 3.2. Спецификация HTML 3. 2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
2 также позволяет веб-дизайнерам использовать таблицы и апплеты.
При желании вы даже можете установить горизонтальные и вертикальные буферные пространства, используя измерения в пикселях. Например, код разметки для 50-пиксельного буфера выглядит следующим образом:

Проблема с HSPACE заключается в том, что он вставляет буфер с обеих сторон изображения, поэтому, если вы хотите, чтобы изображение было на одном уровне с полями, вам не повезло.
Дополнительная апелляция
Хотя нам хотелось бы, чтобы у нас было больше возможностей для дальнейшего рассмотрения этой темы, по крайней мере, мы смогли рассмотреть несколько способов использования пробелов и переноса текста для создания более привлекательных веб-страниц. Помните об этих методах, когда ваш онлайн-макет может нуждаться в настройке.
изображений в HTML - Изучите веб-разработку
Вначале Интернет был просто текстом, и это было действительно довольно скучно. К счастью, вскоре появилась возможность встраивать изображения (и другие более интересные типы контента) внутрь веб-страниц.Можно рассмотреть и другие типы мультимедиа, но логично начать с скромного элемента
К счастью, вскоре появилась возможность встраивать изображения (и другие более интересные типы контента) внутрь веб-страниц.Можно рассмотреть и другие типы мультимедиа, но логично начать с скромного элемента , который используется для встраивания простого изображения на веб-страницу. В этой статье мы подробно рассмотрим, как его использовать, включая основы, аннотирование с помощью подписей с использованием
Чтобы разместить простое изображение на веб-странице, мы используем элемент . Это пустой элемент (что означает, что он не имеет текстового содержимого или закрывающего тега), для использования которого требуется как минимум один атрибут -
src (иногда произносится как его полное название, источник ).Атрибут src содержит путь, указывающий на изображение, которое вы хотите встроить на страницу, который может быть относительным или абсолютным URL, точно так же, как значения атрибута href в элементах .
Так, например, если ваше изображение называется dinosaur.jpg и находится в том же каталоге, что и ваша HTML-страница, вы можете встроить изображение следующим образом:
Если изображение находилось в подкаталоге images , который находился в том же каталоге, что и HTML-страница, вы бы встроили его следующим образом:

И так далее.
Примечание : поисковые системы также считывают имена файлов изображений и подсчитывают их для SEO. Следовательно, вы должны дать своему изображению описательное имя файла; dinosaur.jpg лучше, чем img835.png .
Вы можете встроить изображение, используя его абсолютный URL, например:

Но это бессмысленно, поскольку это просто заставляет браузер выполнять больше работы, заново искать IP-адрес с DNS-сервера и т. Д.Вы почти всегда будете хранить изображения для своего веб-сайта на том же сервере, что и ваш HTML.
Предупреждение: Большинство изображений защищены авторским правом. Разве не отображает изображение на вашей веб-странице, если:
- Изображение принадлежит вам.
- Вы получили явное письменное разрешение от владельца изображения.
- У вас есть достаточные доказательства того, что изображение на самом деле является общественным достоянием.
Нарушение авторских прав является незаконным и неэтичным.Кроме того, никогда не указывает на ваш атрибут src на изображение, размещенное на чужом веб-сайте, на которое у вас нет разрешения ссылаться. Это называется «хотлинкинг». Опять же, кража чьей-либо полосы пропускания незаконна. Это также замедляет вашу страницу, не позволяя вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Приведенный выше код даст нам следующий результат:
Примечание : Такие элементы, как и
, иногда называют замененными элементами .Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим, - alt . Его значение должно быть текстовым описанием изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения.Например, наш приведенный выше код можно изменить так:

Самый простой способ проверить текст или - это намеренно неправильно написать имя файла. Если, например, имя нашего изображения было написано dinosooooor.jpg , браузер не отображал бы изображение, а вместо этого отображал бы замещающий текст:
Итак, зачем вам вообще нужен замещающий текст? Может пригодиться по ряду причин:
- Пользователь с ослабленным зрением использует программу чтения с экрана, чтобы читать ему информацию в Интернете.Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей.
- Как описано выше, имя файла или путь может быть написано неправильно.
- Браузер не поддерживает этот тип изображения. Некоторые люди по-прежнему используют текстовые браузеры, такие как Lynx, который отображает замещающий текст изображений.
- Вы можете предоставить текст для использования поисковыми системами; например, поисковые системы могут сопоставлять замещающий текст с поисковыми запросами.
- Пользователи отключили изображения, чтобы уменьшить объем передаваемых данных и отвлекающих факторов.Это особенно характерно для мобильных телефонов и в странах, где полоса пропускания ограничена или дорога.
Что именно вы должны написать в своем атрибуте alt ? Это зависит от , почему именно здесь изображение. Другими словами, что вы потеряете, если ваше изображение не появится:
- Украшение. Для декоративных изображений следует использовать фоновые изображения CSS, но если необходимо использовать HTML, добавьте пустое поле
alt = "". Если изображение не является частью содержимого, программа чтения с экрана не должна тратить время на его чтение. - Содержимое. Если ваше изображение содержит важную информацию, предоставьте ту же информацию в кратком тексте
alt- или, что еще лучше, в основном тексте, который может видеть каждый. Не пишите лишний текстили. Насколько раздражало бы зрячего пользователя, если бы все абзацы в основном содержании были написаны дважды? Если изображение адекватно описывается основным текстом текста, вы можете просто использоватьalt = "". - Ссылка. Если вы поместите изображение в теги
altизображения - в зависимости от того, что лучше всего подходит для вашего случая. - Текст. Вы не должны помещать текст в изображения. Если вашему основному заголовку нужна тень, например, используйте для этого CSS, а не помещайте текст в изображение. Однако, если вы, , действительно не можете избежать этого , вам следует указать текст внутри атрибута
alt.
По сути, главное - обеспечить удобство использования, даже когда изображения не видны.Это гарантирует, что все пользователи не пропустят ни одного контента. Попробуйте отключить изображения в своем браузере и посмотрите, как все выглядит. Вы скоро поймете, насколько полезен замещающий текст, если изображение не видно.
Ширина и высота
Вы можете использовать атрибуты width и height , чтобы указать ширину и высоту вашего изображения. Вы можете узнать ширину и высоту своего изображения разными способами. Например, на Mac вы можете использовать Cmd + I , чтобы отобразить информацию для файла изображения.Возвращаясь к нашему примеру, мы могли бы сделать так:

При нормальных обстоятельствах это не приводит к большой разнице в отображении. Но если изображение не отображается, например, пользователь только что перешел на страницу, а изображение еще не загружено, вы заметите, что браузер оставляет место для отображения изображения:
Это хорошая вещь, благодаря которой страница загружается быстрее и плавнее.
Однако не следует изменять размер изображений с помощью атрибутов HTML. Если вы установите слишком большой размер изображения, вы получите изображения, которые будут выглядеть зернистыми, нечеткими или слишком маленькими, и потратите трафик на загрузку изображения, которое не соответствует потребностям пользователя. Изображение также может выглядеть искаженным, если вы не соблюдаете правильное соотношение сторон. Вы должны использовать редактор изображений, чтобы установить изображение нужного размера перед тем, как разместить его на своей веб-странице.
Примечание : Если вам действительно нужно изменить размер изображения, вы должны вместо этого использовать CSS.
Заголовки изображений
Как и в случае со ссылками, вы также можете добавить к изображениям атрибуты title , чтобы при необходимости предоставить дополнительную вспомогательную информацию. В нашем примере мы могли бы сделать это:

Это дает нам всплывающую подсказку при наведении курсора мыши, как и заголовки ссылок:
Однако это не рекомендуется - title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать ее, если вы не наводите курсор мыши (например, e.грамм. нет доступа к клавиатуре пользователей). Если вас интересует дополнительная информация об этом, прочтите Скотт О'Хара «Испытания и невзгоды атрибута титула».
Такую вспомогательную информацию лучше включать в основной текст статьи, чем прикреплять к изображению.
Активное обучение: вставка изображения
Теперь ваша очередь играть! В этом разделе активного обучения вы сможете приступить к работе с помощью простого упражнения по внедрению. Вам предоставляется базовый тег ; мы хотели бы, чтобы вы встроили изображение, расположенное по следующему URL-адресу:
https: // raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы сказали никогда не использовать горячие ссылки на изображения на других серверах, но это только в учебных целях, поэтому мы позволим вам отказаться от этого один раз.
Мы также хотим, чтобы вы:
- Добавьте альтернативный текст и убедитесь, что он работает путем неправильного написания URL-адреса изображения.
- Задайте для изображения правильную ширину
- Установите заголовок
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Говоря о подписях, есть несколько способов добавить подпись к изображению. Например, ничто не помешает вам сделать это:

Тираннозавр на выставке в музее Манчестерского университета.
Это нормально. Он содержит необходимый вам контент и красиво стилизован с помощью CSS. Но здесь есть проблема: нет ничего, что семантически связывает изображение с его подписью, что может вызвать проблемы для программ чтения с экрана. Например, если у вас есть 50 изображений и подписей, какая подпись сочетается с каким изображением?
Лучшее решение - использовать элементы HTML5
<рисунок>

Тираннозавр выставлен в музее Манчестерского университета.
Элемент
Примечание : с точки зрения доступности заголовки и текст alt имеют разные роли. Подписи приносят пользу даже людям, которые могут видеть изображение, тогда как текст alt обеспечивает те же функции, что и отсутствующее изображение. Следовательно, подписи и текст alt не должны просто говорить одно и то же, потому что они оба появляются, когда изображение исчезает. Попробуйте отключить изображения в своем браузере и посмотрите, как они выглядят.
Фигурка не обязательно должна быть изображением.Это независимая единица контента, которая:
- Выражает ваш смысл в компактном, легком для понимания виде.
- Может размещаться в нескольких местах линейного потока страницы.
- Содержит важную информацию в поддержку основного текста.
Цифрой может быть несколько изображений, фрагмент кода, аудио, видео, уравнения, таблица или что-то еще.
Активное обучение: создание фигуры
В этом разделе активного обучения мы хотели бы, чтобы вы взяли готовый код из предыдущего раздела активного обучения и превратили его в фигуру:
- Оберните его в элемент
- Скопируйте текст из атрибута
title, удалите атрибутtitleи поместите текст внутри элемента
Если вы ошиблись, вы всегда можете сбросить его с помощью кнопки Reset . Если вы действительно застряли, нажмите кнопку Показать решение , чтобы увидеть ответ:
Вы также можете использовать CSS для встраивания изображений в веб-страницы (и JavaScript, но это совсем другая история).Свойство CSS background-image и другие свойства background- * используются для управления размещением фонового изображения. Например, чтобы разместить фоновое изображение в каждом абзаце на странице, вы можете сделать это:
п {
фоновое изображение: url ("images / dinosaur.jpg");
} Полученное встроенное изображение, возможно, легче позиционировать и контролировать, чем изображения HTML. Так зачем возиться с изображениями HTML? Как указано выше, фоновые изображения CSS предназначены только для украшения.Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Впрочем, смыслового значения такие изображения не имеют. У них не может быть текстовых эквивалентов, они невидимы для программ чтения с экрана и т. Д. Вот где блистают HTML-изображения!
Подведение итогов: если изображение имеет значение с точки зрения вашего содержания, вы должны использовать изображение HTML. Если изображение чисто декоративное, вам следует использовать фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше - см. Проверка своих навыков: изображения HTML.
На этом пока все. Мы подробно рассмотрели изображения и подписи. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
- HTML: язык разметки гипертекста
элементов типа image используются для создания графических кнопок отправки, то есть кнопок отправки, которые принимают форму изображения, а не текста.
Элементы не принимают атрибуты со значением и .Путь к отображаемому изображению указывается в атрибуте src .
В дополнение к атрибутам, общим для всех элементов , вводимые кнопки изображения изображения поддерживают следующие атрибуты:
| Атрибут | Описание |
|---|---|
альтернативный | Альтернативная строка для отображения, когда изображение не отображается |
формация | URL-адрес для отправки данных |
тип | Метод кодирования, используемый при отправке данных формы |
метод формы | Метод HTTP для использования при отправке формы |
для новалидата | Логическое значение, которое, если присутствует, указывает, что форма не должна проверяться перед отправкой |
форма цели | Строка, указывающая контекст просмотра, откуда загружать результаты отправки формы |
высота | Высота в CSS-пикселях, на которой нужно нарисовать изображение |
SRC | URL-адрес для загрузки изображения |
ширина | Ширина в пикселях CSS, на которой будет нарисовано изображение |
alt
Атрибут alt предоставляет альтернативную строку для использования в качестве метки кнопки, если изображение не может быть показано (из-за ошибки, пользовательский агент, который не может или настроен не показывать изображения, или если пользователь использует устройство чтения с экрана).Если указано, это должна быть непустая строка, подходящая в качестве метки для кнопки.
Например, если у вас есть графическая кнопка, которая показывает изображение со значком и / или текстом изображения «Войти сейчас», вам также следует установить для атрибута alt что-то вроде Login Now .
Важно: Хотя атрибут alt технически необязателен, вы всегда должны включать его, чтобы максимально повысить удобство использования вашего контента.
Функционально атрибут alt работает так же, как атрибут alt для элементов .
formaction
formenctype
Строка, которая идентифицирует метод кодирования, используемый при отправке данных формы на сервер. Есть три допустимых значения:
-
приложение / x-www-form-urlencoded - Это значение по умолчанию отправляет данные формы в виде строки после URL-кодирования текста с использованием такого алгоритма, как
encodeURI (). -
multipart / form-data - Использует
FormDataAPI для управления данными, позволяя отправлять файлы на сервер.Вы должны использовать этот тип кодировки, если ваша форма включает какие-либо элементыфайл( -
текст / обычный - Обычный текст; в основном полезен только для отладки, поэтому вы можете легко увидеть данные, которые нужно отправить.
Если указано, значение атрибута formenctype переопределяет атрибут action формы-владельца.
Этот атрибут также доступен для элементов и .
formmethod
Строка, указывающая метод HTTP, используемый при отправке данных формы; это значение переопределяет любой атрибут метода , указанный в форме-владельце. Допустимые значения:
-
получить - URL-адрес создается, начиная с URL-адреса, заданного атрибутом
formactionилиaction, добавляя знак вопроса («?»), А затем добавляя данные формы, закодированные, как описано вformenctypeилиформы. атрибут enctype.Затем этот URL-адрес отправляется на сервер с помощью запроса HTTPget. Этот метод хорошо работает для простых форм, которые содержат только символы ASCII и не имеют побочных эффектов. Это значение по умолчанию. -
пост - Данные формы включаются в тело запроса, который отправляется по URL-адресу, указанному в атрибуте
formactionилиactionс использованием HTTPpostзапроса. Этот метод поддерживает сложные данные и вложения файлов. -
диалог - Этот метод используется, чтобы указать, что кнопка закрывает диалоговое окно, с которым связан ввод, и вообще не передает данные формы.
Этот атрибут также доступен для элементов и .
formnovalidate
Логический атрибут, который, если он присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это отменяет значение атрибута novalidate в форме владельца элемента.
Этот атрибут также доступен для элементов и .
formtarget
Строка, указывающая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекста просмотра (то есть вкладки, окна или



 А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html>
А вот закусить червячком или даже змеей ему вполне под силу.</td>
</tr>
</table>
</body>
</html> Уверен, у Вас получится еще лучше и уж точно, в
Уверен, у Вас получится еще лучше и уж точно, в

 png" alt="Еда — 10%, соседи — 15% ...">
png" alt="Еда — 10%, соседи — 15% ..."> png" alt=" ">
<img src="image.png" alt=" ">
png" alt=" ">
<img src="image.png" alt=" "> jpg" alt="">
jpg" alt=""> jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html>
jpg" alt="Супер сайт">текст возле картинки
<br clear="all"> текст под картинкой
</body>
</html> gfg {
gfg { png "
png " gfg {
gfg { png "
png "