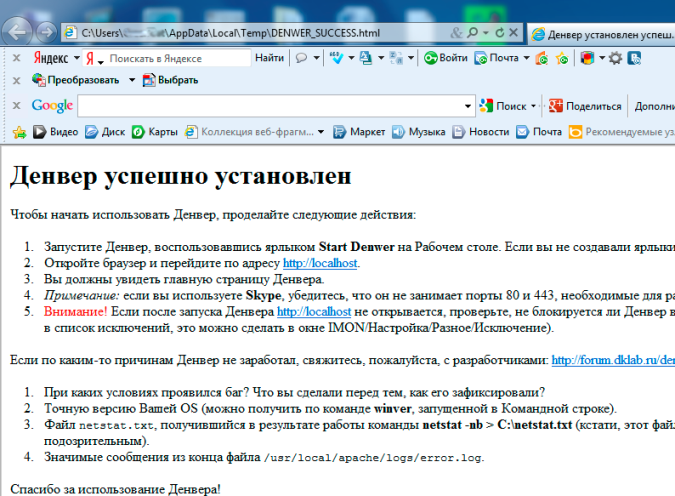
Пошаговая инструкция по установке денвера на компьютер
Что такое Denwer?
В этой статье размещена пошаговая инструкция по установке Денвера.
Денвер — пакет программ, содержит все необходимое для установки локального сервера на ПК с Windows: Apache, PHP, MySQL и др. Вы можете ознакомиться с полной комплектацией на официальном сайте. Установка и настройка происходят автоматически, от пользователя нужно немного: заполнить несколько полей при установке.
Где скачать Denwer — пошаговая инструкция
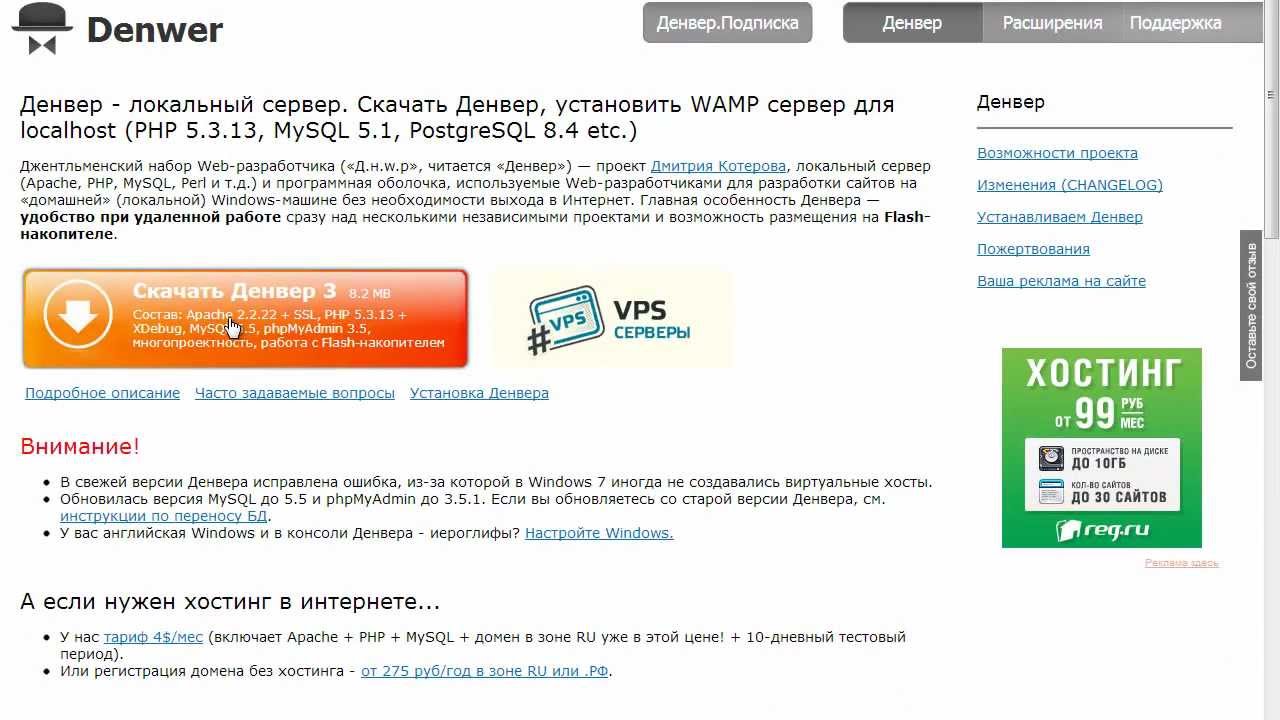
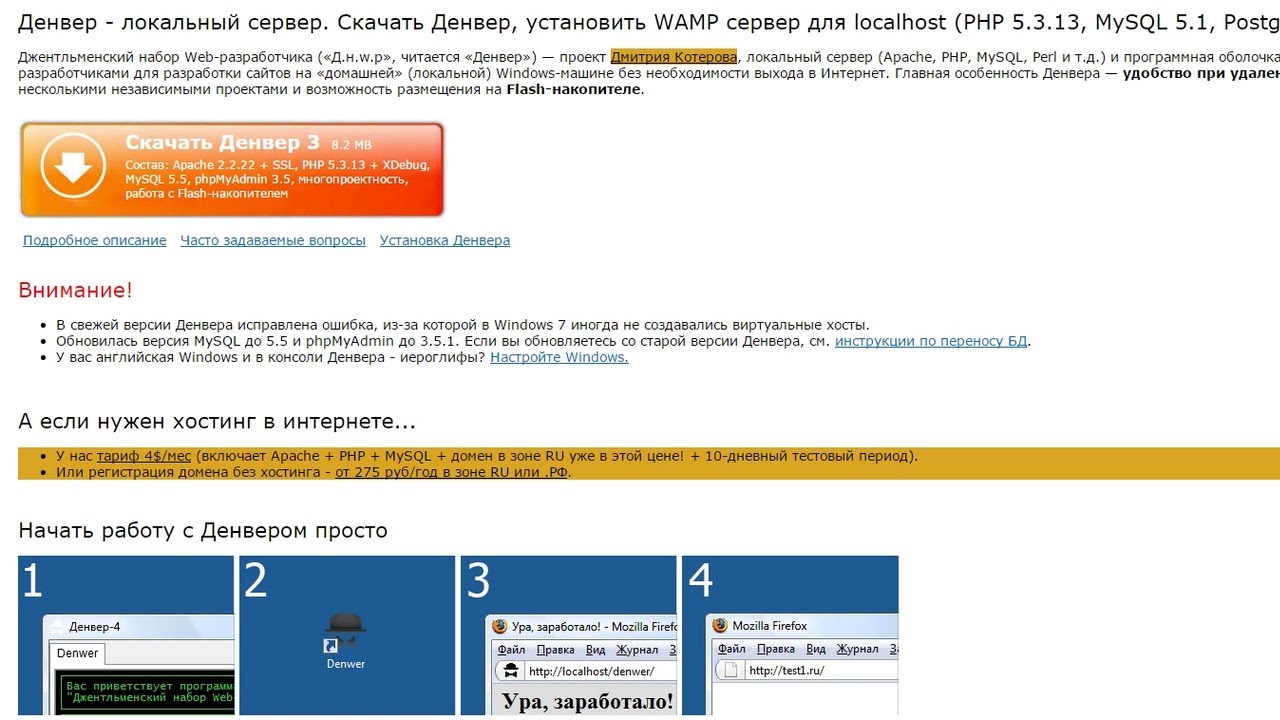
Установщик можно скачать на официальном сайте:
http://denwer.ru/.
Переходим по ссылке, нажимаем на баннер и жмем «Скачать». Заполняем формы: имя, фамилия, e-mail и кликаем по кнопке: «Получить ссылку на скачивание». На указанную почту придет письмо со ссылкой на дистрибутив.
С других сайтов скачивать не рекомендуем, есть шанс подхватить вирус, либо установить «в нагрузку» другие программы.
Мы предлагаем надежный виртуальный хостинг — выберите удобный для Вас тариф и период оплаты.
Как установить Денвер на компьютер с ОС Windows 7
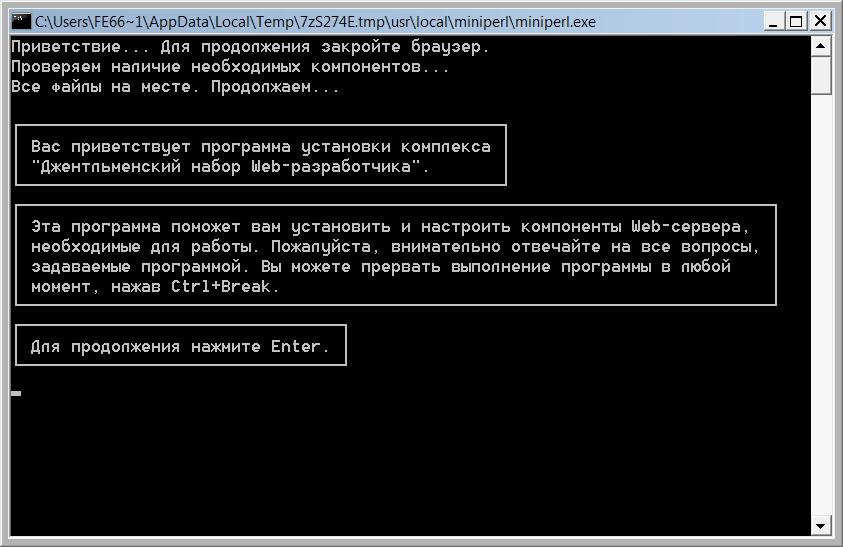
Качаем и запускаем. Программа установки проста и удобна — каждое действие сопровождается информационной вкладкой. После запуска инсталлятор попросит закрыть браузер для продолжения.
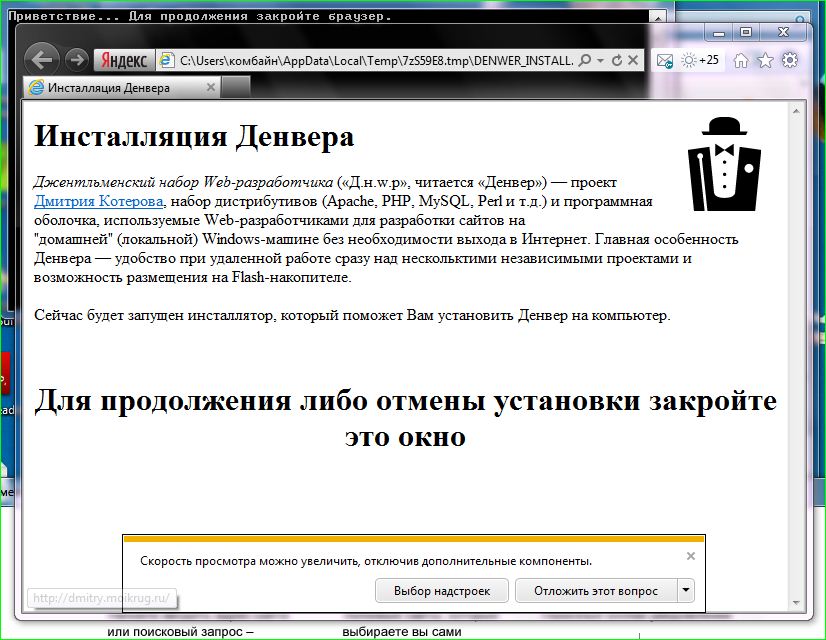
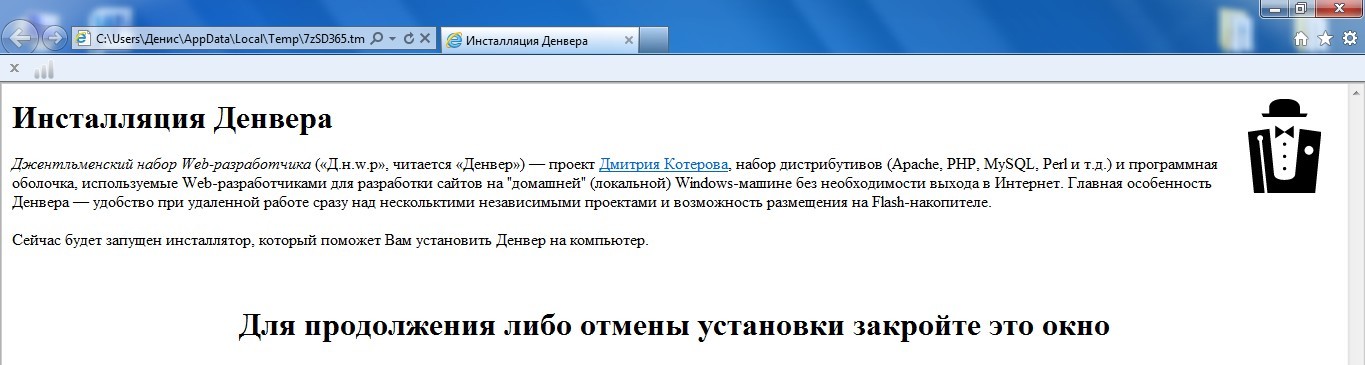
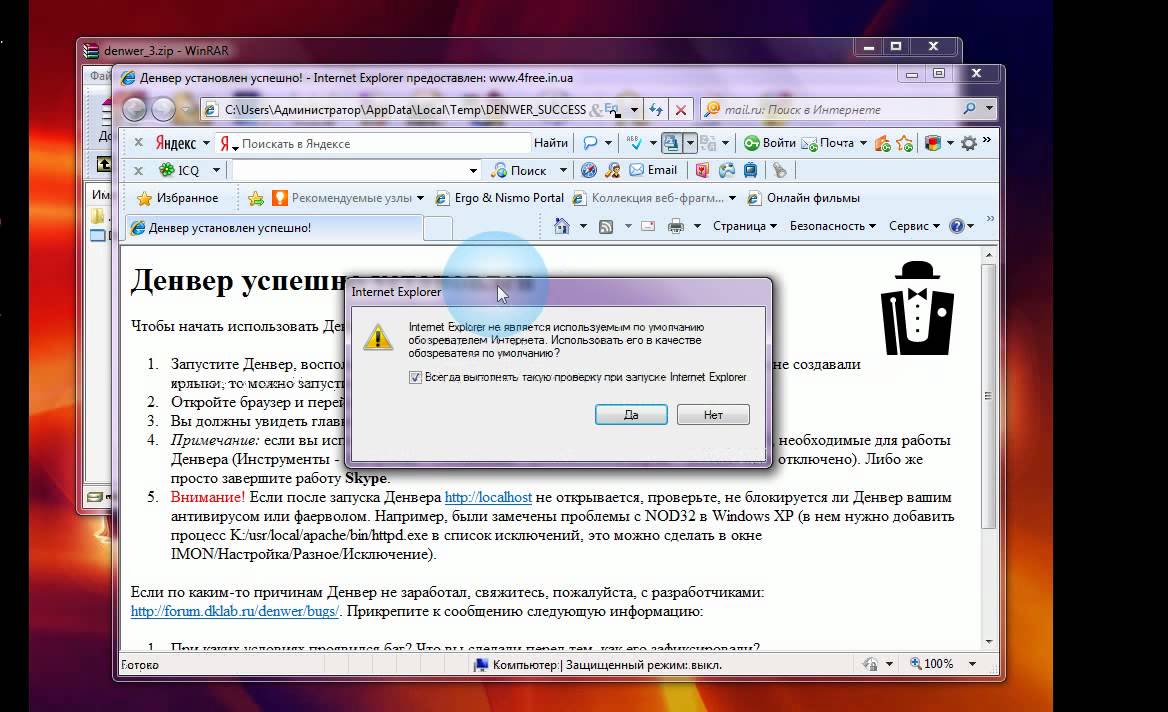
Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт. Появится окно с приветствием — переходим к установке.
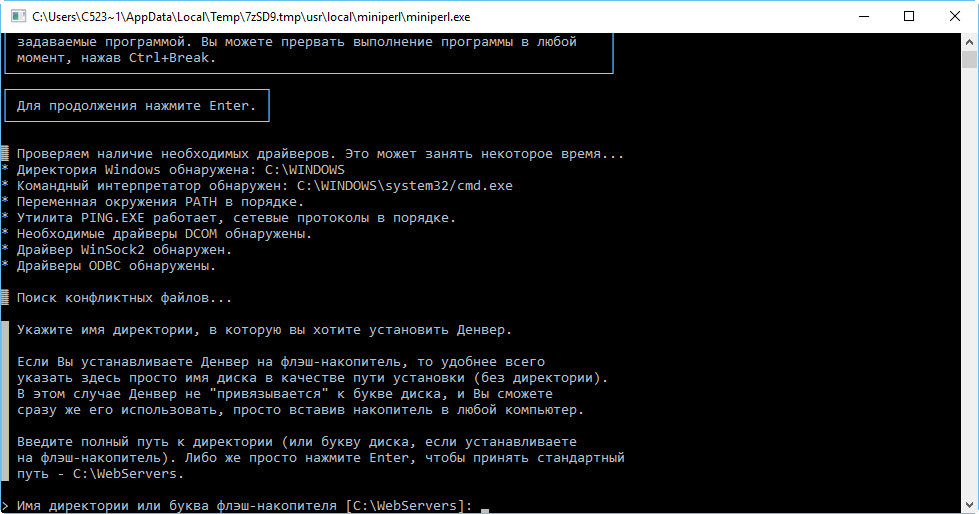
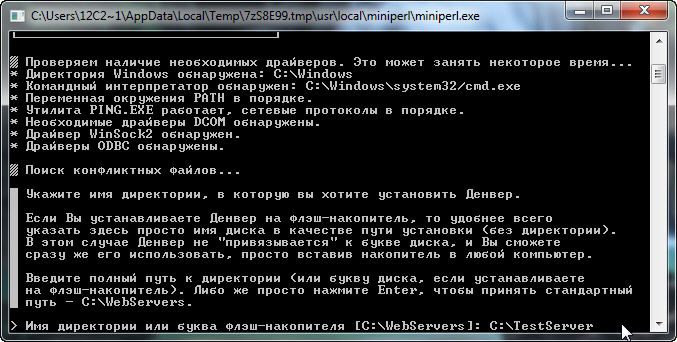
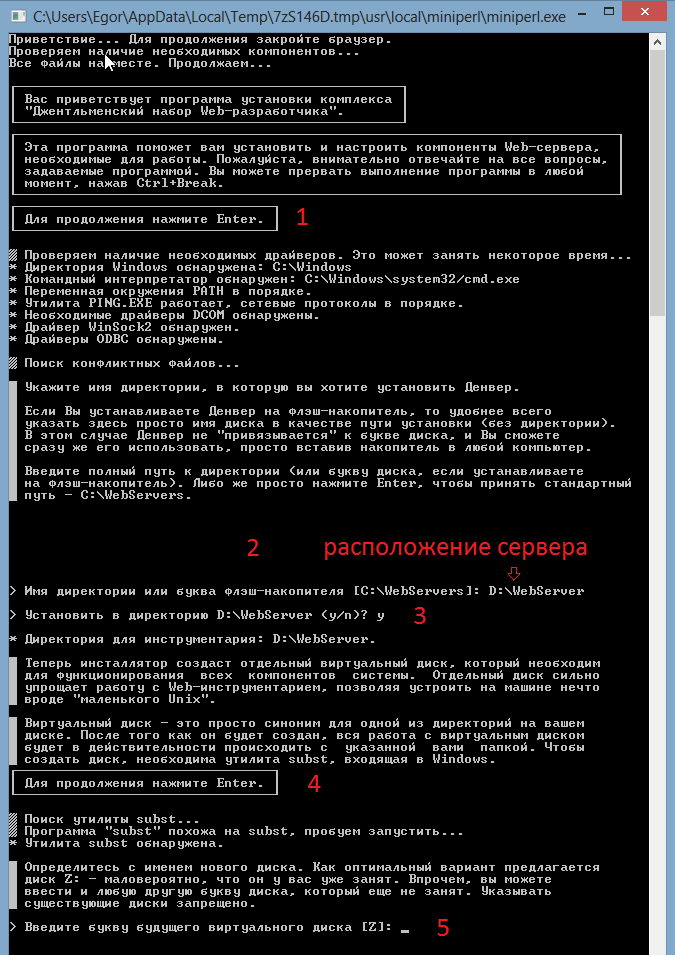
- Вводим путь к папке, в которую хотим установить сервер. По умолчанию он установится на диск «C:» в папку «WebServers». Обычно диск С использует операционная система, и потому лучше установить на другой раздел.
- Даем имя будущему виртуальному диску. Делаем как советует инсталлятор и называем диск: Z. Для успешного продолжения установки, буква должна быть не занята другим устройством.
 Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.)
Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.)
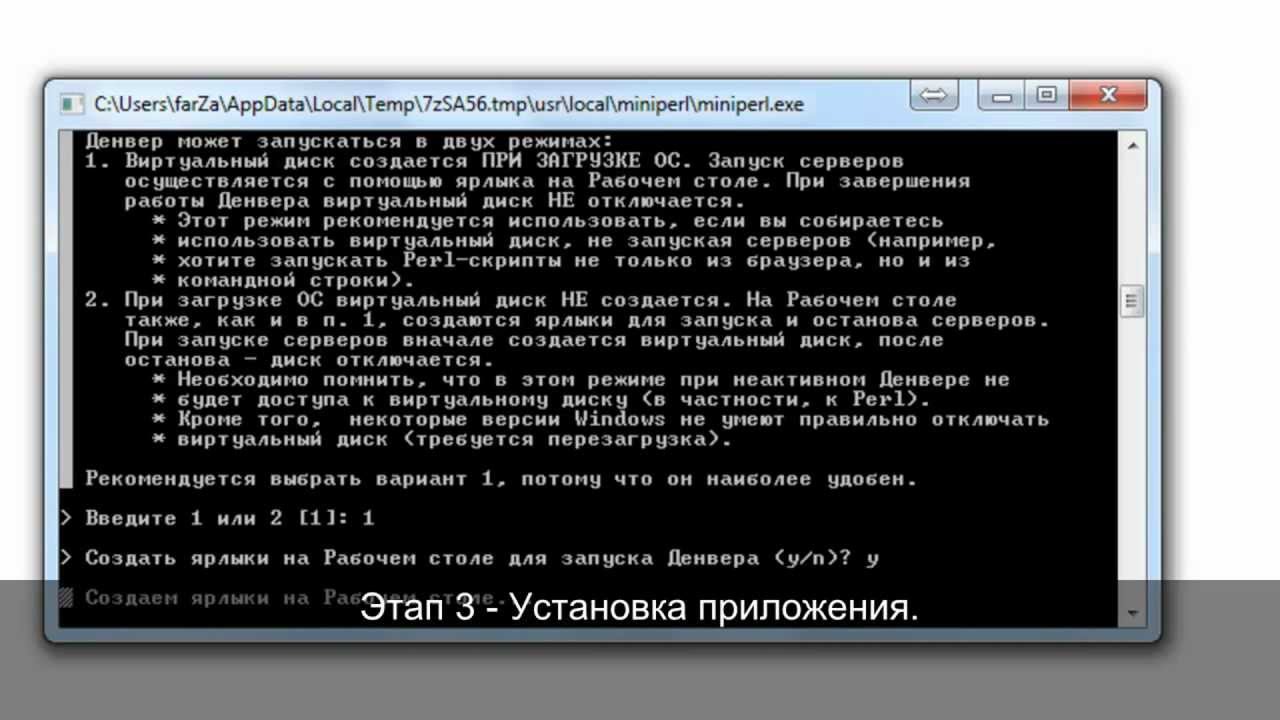
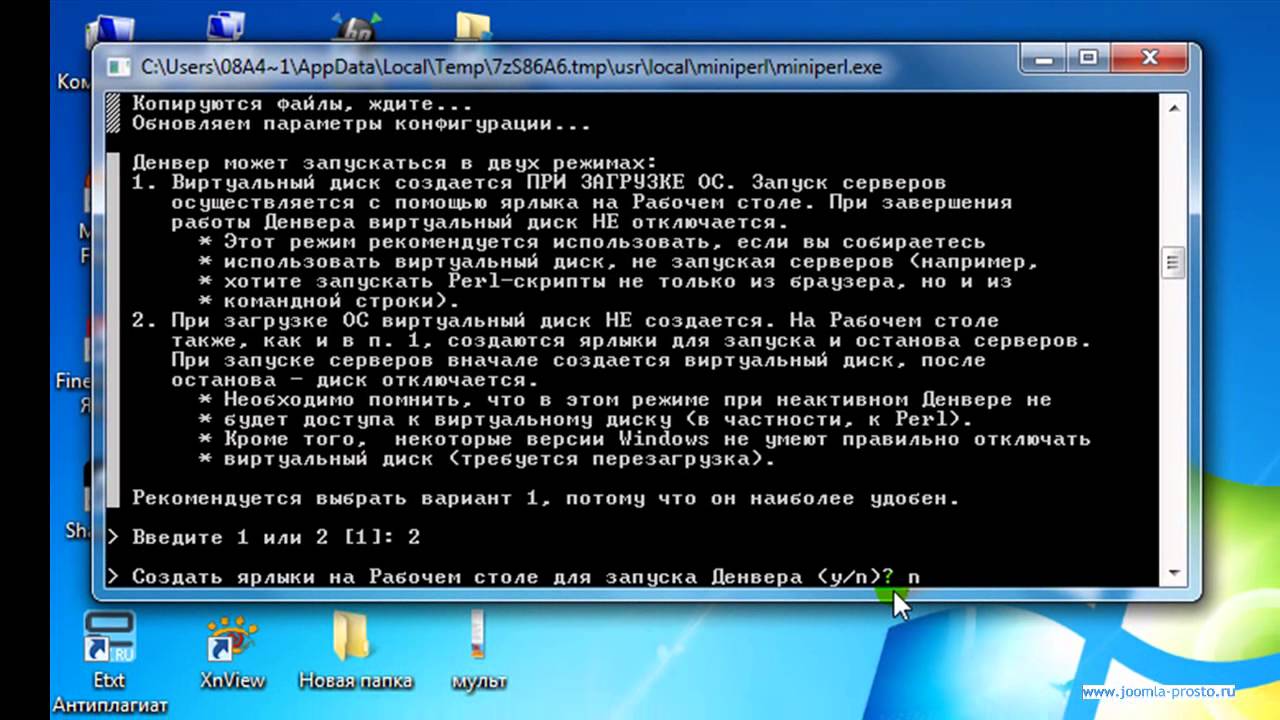
Ждем, пока установщик копирует файлы в ранее выбранную директорию. После этого нам предложат выбрать способ загрузки виртуального диска.
Второй вариант: диск создается при запуске Денвера и удаляется после остановки. Выбирайте удобный для себя вариант, на дальнейшую работу это не влияет. После выбора вводим Y и нажимаем «Enter». Сервер установлен. На рабочем столе появились иконки для запуска, остановки и перезагрузки.
Примечание: если ярлыки не установились, вы можете достать их самостоятельно. Переходим в папку …denwer и создаем ярлыки файлов: run, stop и restart.
Запуск локального сервера, настройка и проверка
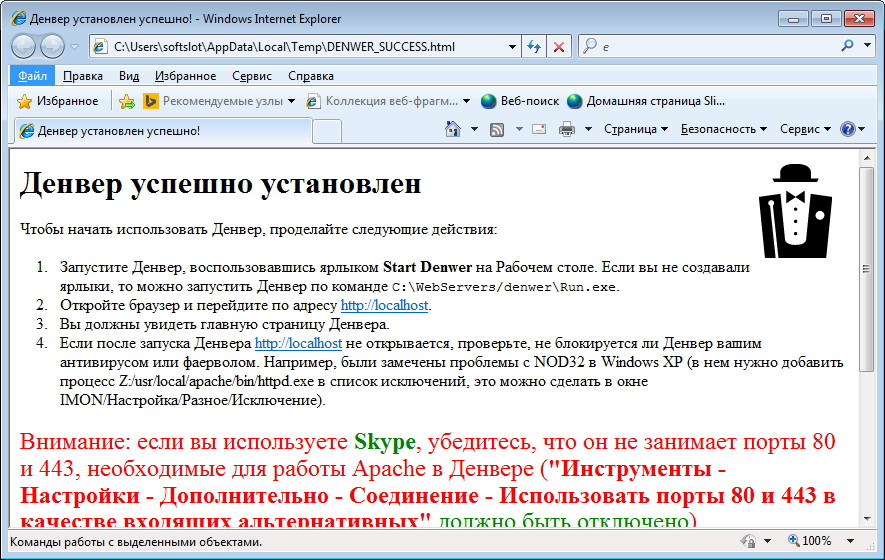
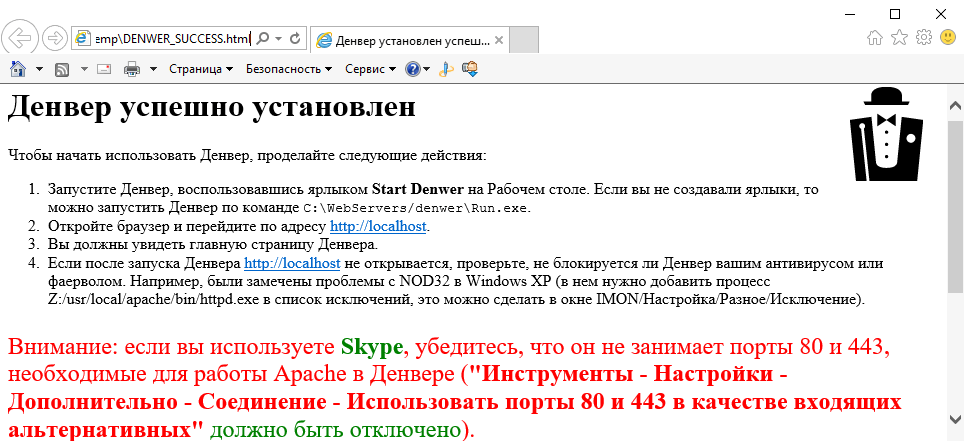
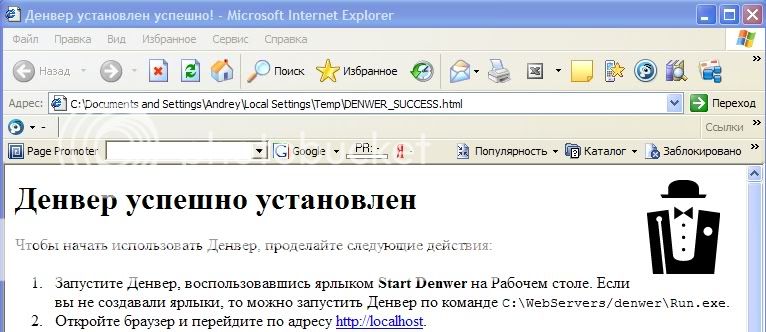
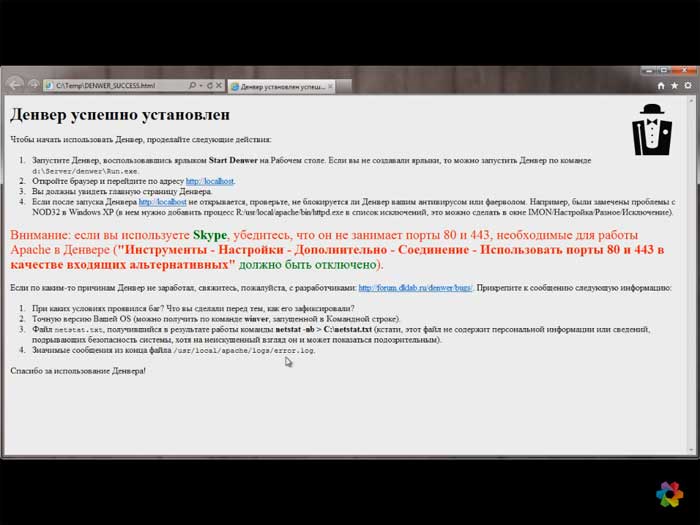
 Если вы видите, то же что и на скриншоте выше, все установлено верно.
Если вы видите, то же что и на скриншоте выше, все установлено верно.Если антивирус блокирует работу Денвера, добавьте в исключения процесс: usr/local/apache/bin/httpd.exe.
Проверяем работу установленных модулей. Пролистав страницу ниже, вы увидите таблицу со ссылками. Переходим по этим ссылкам — убеждаемся, что все в порядке. Можно начинать работу.
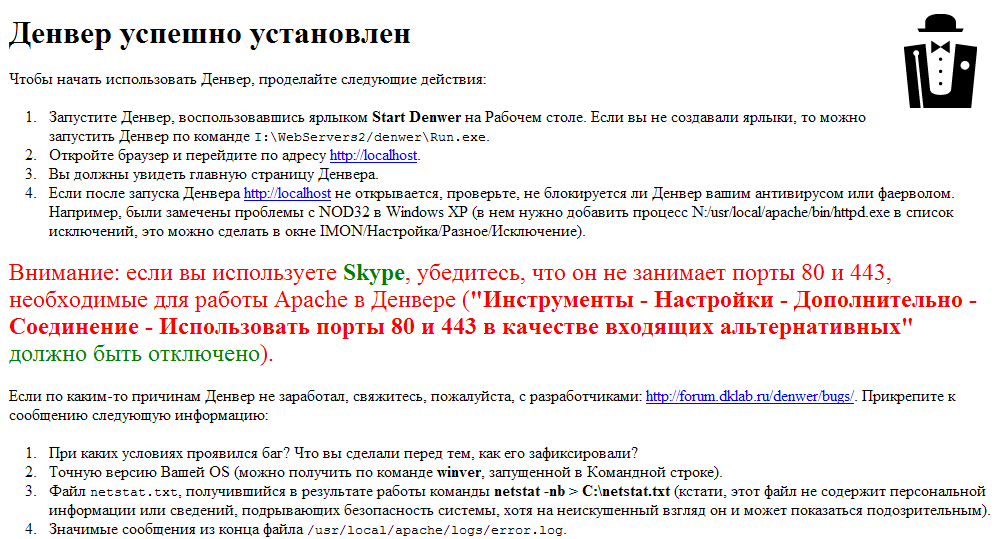
Денвер и скайп используют одни и те же порты. Для совместной работы нужно отключить использование портов 80 и 443 в настройках скайпа: «инструменты» — «настройки» — «дополнительно» — «соединение».
Установка домена — как создать новый сайт в Denwer?
Для работы над новым проектом достаточно создать папку в директории …home с желаемым названием доменного имени: site.ru, site.com, site.my.com и т.п. (название этой папки используется как домен для доступа к вашему сайту в браузере).
В созданной папке создаем еще одну, с именем «www», и копируем в нее файлы сайта либо установщик CMS. Работу с сайтом можно начать после перезапуска сервера. Вы можете вести несколько проектов одновременно, создавая новые директории под каждый из них.
Работу с сайтом можно начать после перезапуска сервера. Вы можете вести несколько проектов одновременно, создавая новые директории под каждый из них.
Проверка и регистрация доменов в зонах RU, РФ, в других 350 зонах.
Как удалить Denwer с компьютера?
Если локальный сервер вам больше не нужен, достаточно удалить папку с Денвером (Перед удалением Denwer нужно остановить). Виртуальный диск исчезнет после перезагрузки компьютера. Но виртуальный диск также можно удалить и вручную, без перезагрузки:
- Заходим в меню «Пуск».
- Запускаем «Выполнить».
- Вводим команду: subst z: /d, где z: — имя виртуального диска. Если у вас он назван другой буквой, пишем ее.
Если что-то не работает или у вас есть какие-то вопросы, вы найдете ответы по адресу: http://denwer.ru/faq.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
как установить локальный сервер на компьютер
Итак, если Вы читаете этот пост, значит Вы все-таки решили создать себе блог. Для начала нужно будет установить себе на компьютер локальный сервер.
Для начала нужно будет установить себе на компьютер локальный сервер.
Локальный сервер позволит нам работать со своим блогом на локальном компьютере, то есть не имея возможности выйти в интернет, Ваш блог будет доступен Вам.
Это первоначальный этап, когда мы “разберемся” со своим блогом на локальном компьютере, мы перенесем его на реальный сервер, благодаря которому Ваш блог будет в интернете, т. е. его будут видеть все, а не только Вы.
Давайте рассмотрим, как установить Денвер.
Установка Денвера (Denwer)
- Для начала нужно скачать Денвер (лучше этот вариант, не придется регистрироваться и т. п.) или можете скачать Denwer с сайта разработчика (может криво “встать”, лучше скачать по первой ссылке).
- После скачивание продукта, запустите его (имеет расширение .
 exe).
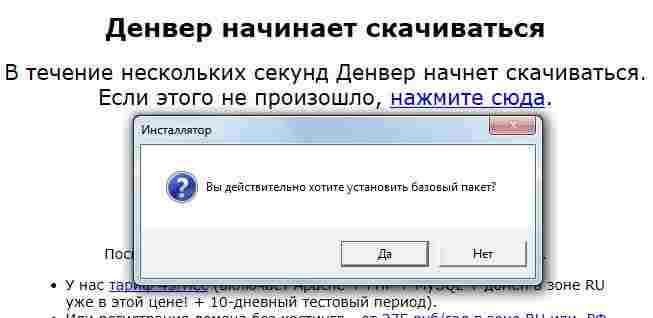
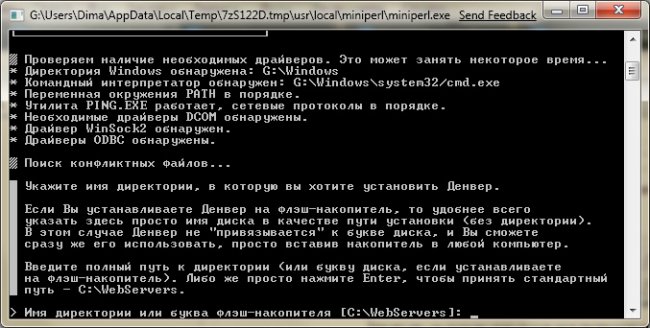
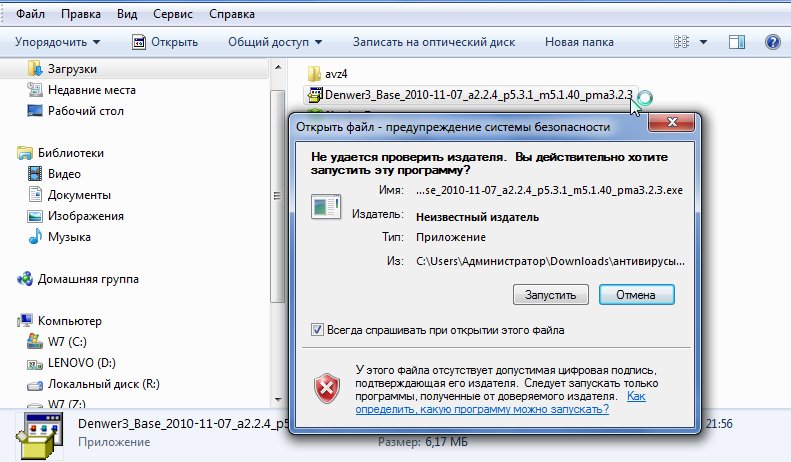
exe). - Установщик спросит Вас: “Вы действительно хотите установить базовый пакет?”, нажимаете “Да”. Потом появляется черное окошко с белым текстом, как показано ниже:
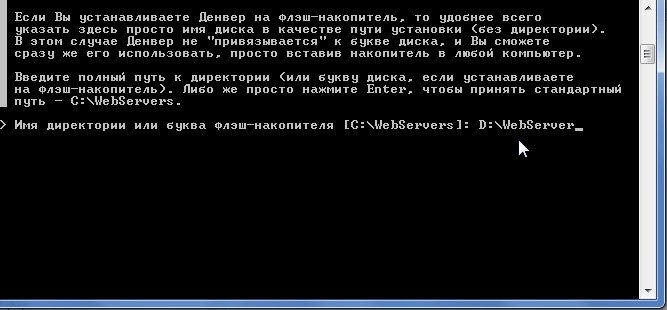
- Далее нажмите “Enter” как написано. После этого действия Вас попросят указать папку, куда будет устанавливаться сервер. Можно оставить по умолчанию “С\WebServer”, или самостоятельно указать папку, которую Вы захотите, я, например, устанавливаю в папку “D\Server” (рекомендую Вам туда же, чтобы потом не было путаницы) (чтобы увеличить картинку, кликните по ней):
- После выбора папки нажимаете «Enter». На вопрос установщика об уверенности в установке ту директорию, нажимаете «y» (игрек) и нажимаете «Enter»
- Теперь установщик пишет о виртуальном диске, просто нажмите “Enter”. Далее предлагается выбрать букву виртуального диска. Нужно выбрать название диска, которого пока
 Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались):
Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались): - Нажимаете снова “Enter”. Потом, Вы увидите окно:
- Нажимаете снова ‘Enter”. Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:
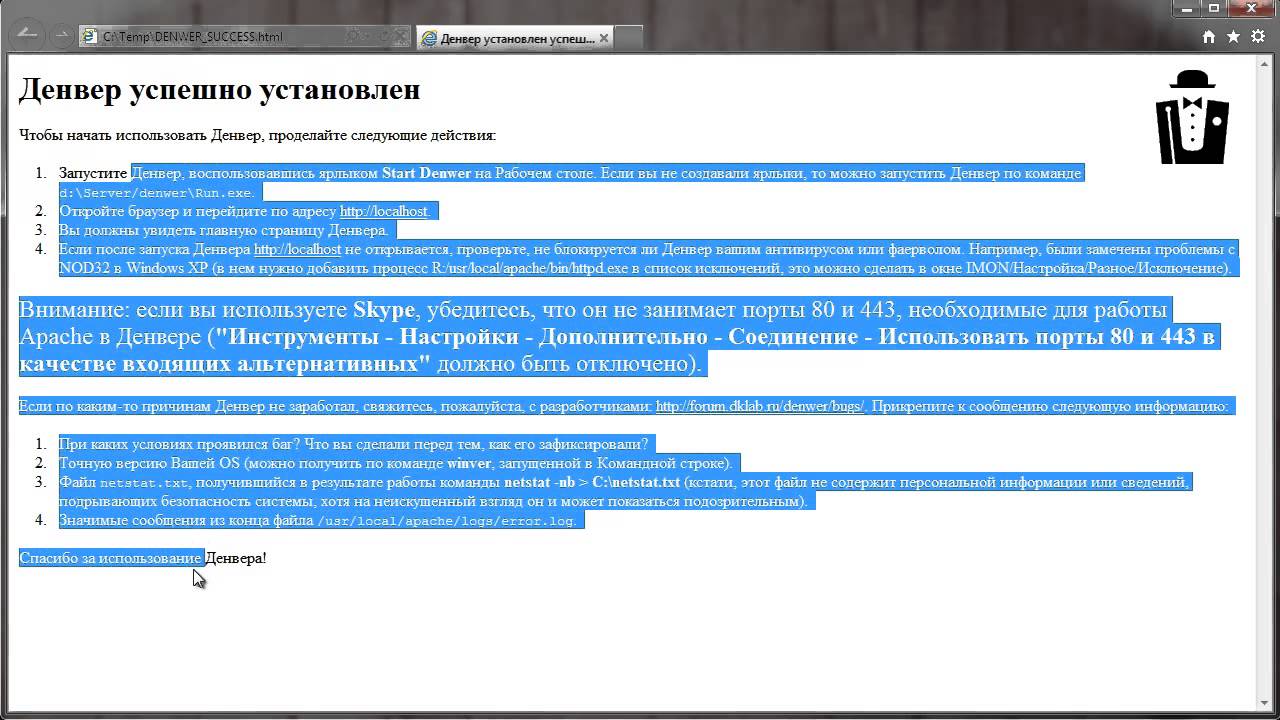
Там вписываете число “1” и жмете “Enter”. - После этого установщик спросит Вас: “Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?” Вписываете “y”(игрек) и нажимаете “Enter”. Это делается для удобного запуска Denwer с Вашего рабочего стола. После этих действий установщик закроется, и откроется браузер с заголовком “Денвер успешно установлен”. Можете его закрыть.
На этом все, Денвер установлен.
Запуск и проверка работа локального сервера Denwer (Денвер)
- Теперь переходим на рабочий стол (место расположены Ваши ярлыки – Мой компьютер, Мои документы, Корзина и т.д.). Там должно было появиться 3 новых ярлыка:
- Запускаем Денвер, путем открывания (щелчок 2 раза) ярлыка “Start Denwer” (Перед запуском ВЫКЛЮЧИТЕ Skype (если он у Вас установлен) – с ним Denwer не работает).

- Если они там появились, то можно проверить работоспособность Денвера.
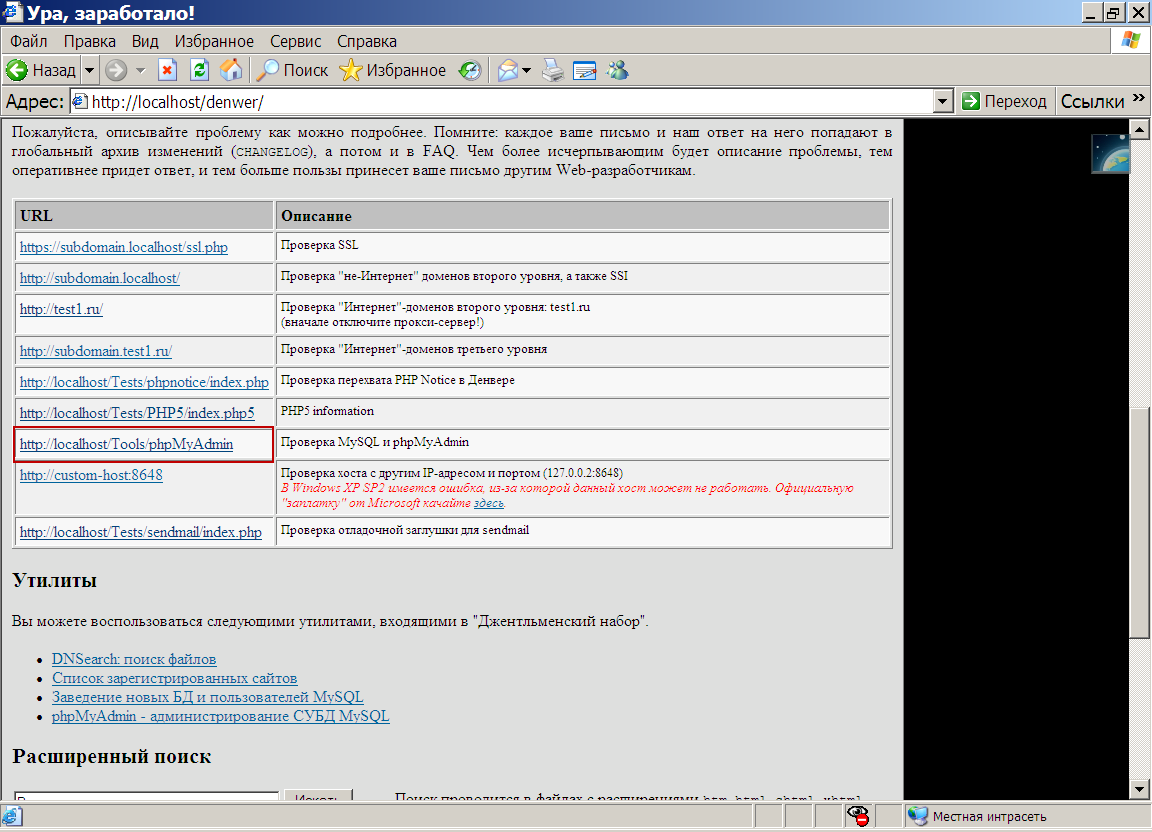
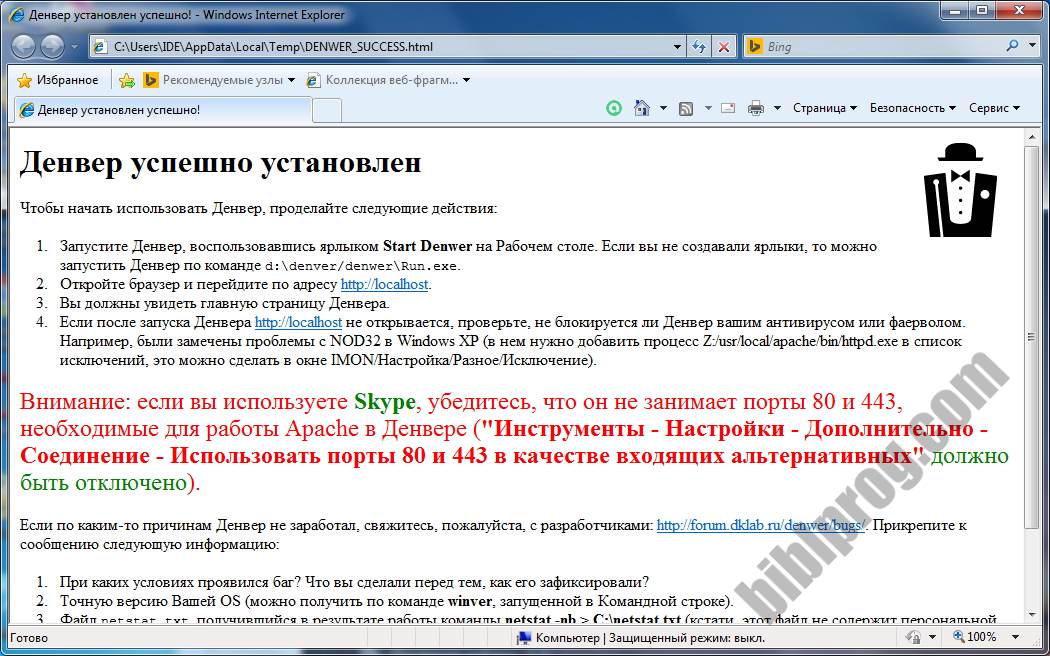
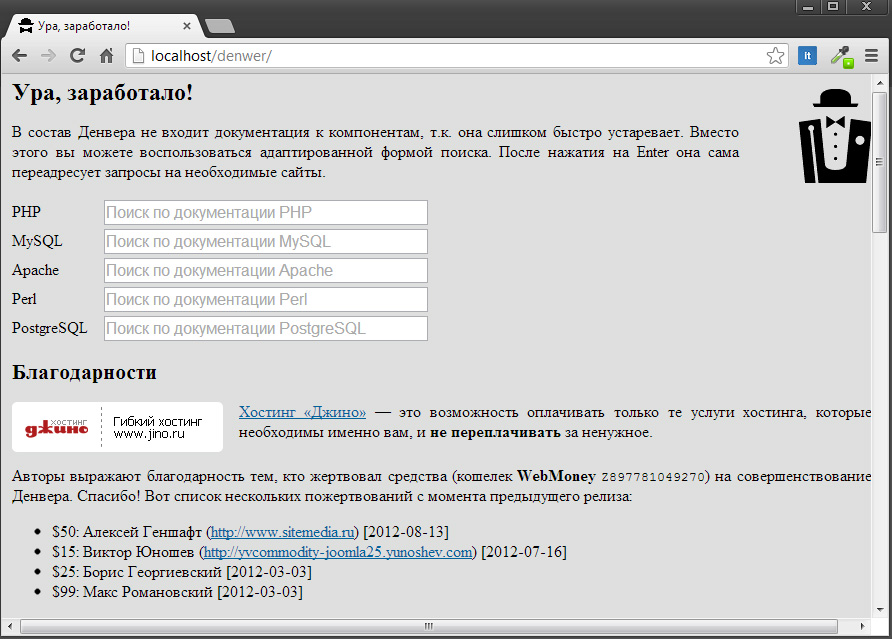
- В браузере (Internet Explorer, Opera, Mozilla Firefox и т.д.) вписываете адрес “localhost”, в результате должно выйти сообщение с заголовком “Ура, заработало!”. Или же можете проверить другим способом: вписываете в бразуер адрес http://test1.ru/ и должно открыться следующее окно:
Если Ваш браузер выдает такие же окошки, значит у Вас все работает отлично. Поздравляю с успешной установкой локального сервера Денвер на Ваш компьютер!
В следующей статье будет рассматриваться установка WordPress на Denwer. Буду ждать Вас на этом блоге WPnew.ru.
_________________________________
Теперь Вы можете перейти к следующему уроку: Урок 5 Установка WordPress (Вордпресс) на Денвер в картинках.
Установка Денвер (Denwer) на компьютер
Приветствую, друзья! В этом уроке я пошагово покажу вам как установить локальный сервер Денвер (Denwer) на компьютер.
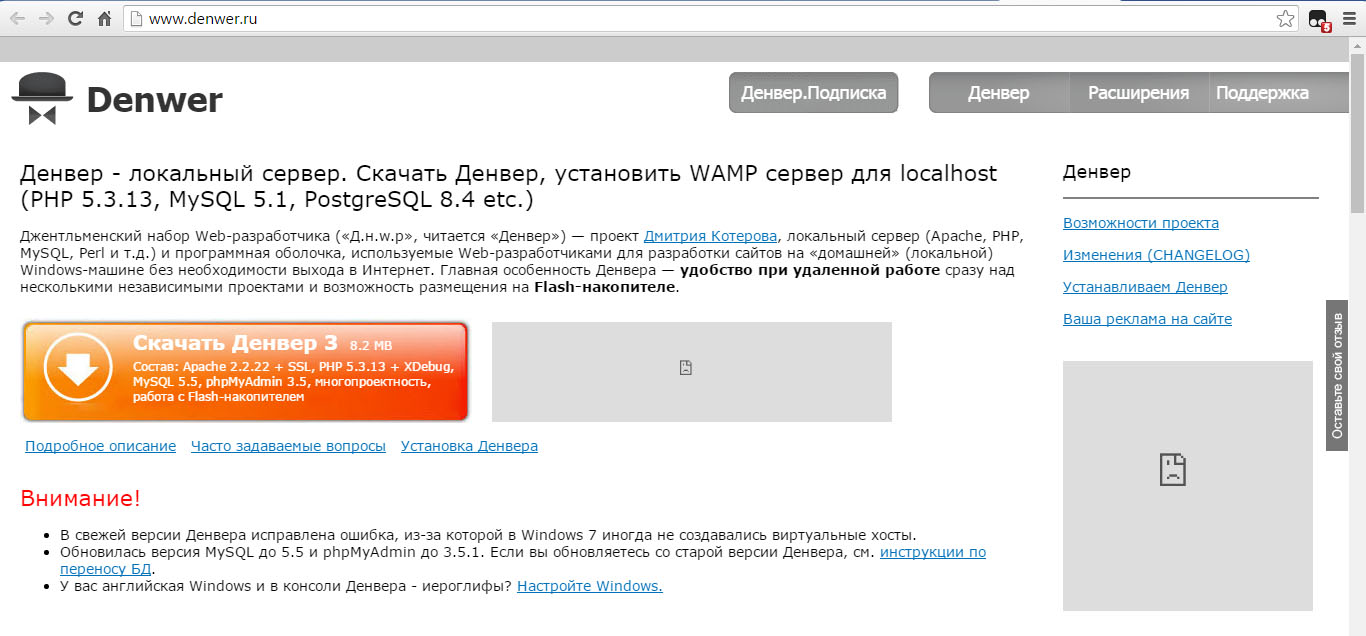
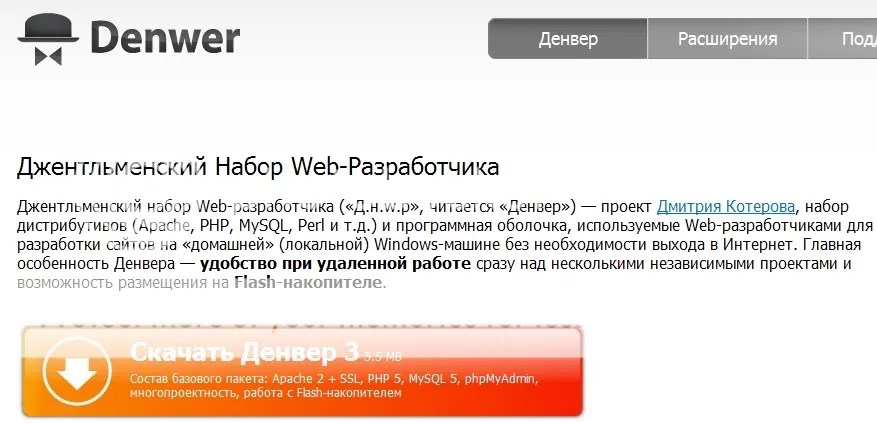
Для начала необходимо скачать Денвер на сайте http://www.denwer.ru. Заходим на сайт, и нажимаем кнопку:
После нажатия выбираем версию php, по умолчанию предлагают для скачки PHP 5.3:
Оставляем все как есть и нажимаем «скачать».
После этого мы переходим на страницу где необходимо указать имя, фамилию и обязательно рабочий email и нажимаем по кнопке «Получить ссылку на скачивание».
После нажатия на кнопку нас перекидает на страничку с оповещением о том, что нам необходимо проверить почту. Заходим на почтовый ящик и открываем письмо которое пришло:
Переходим по ссылке для скачивания и скачиваем установщик Денвера. После того как файл установщика скачан запускаем его. В появившемся сообщении с вопросом «Вы действительно хотите установить базовый пакет?» нажимаем «Да»:
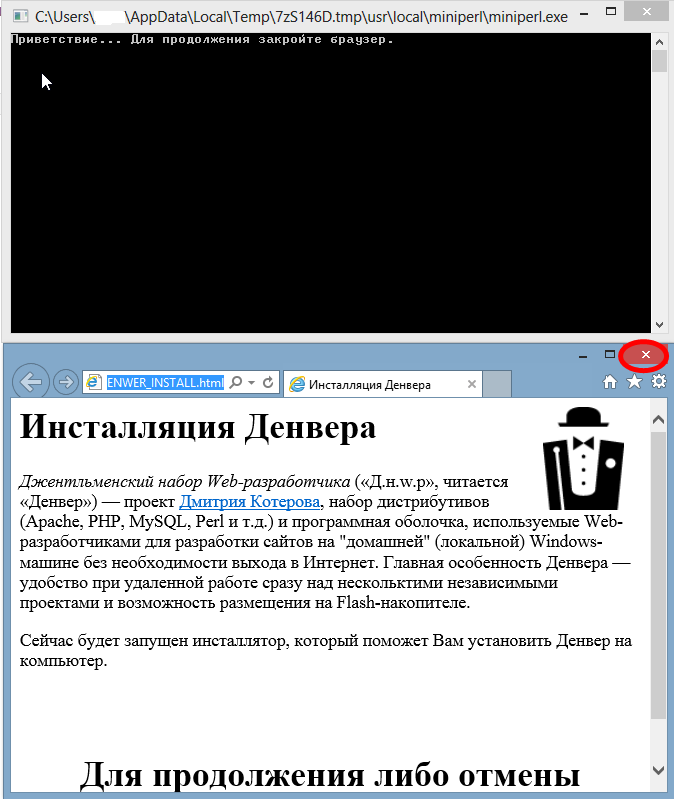
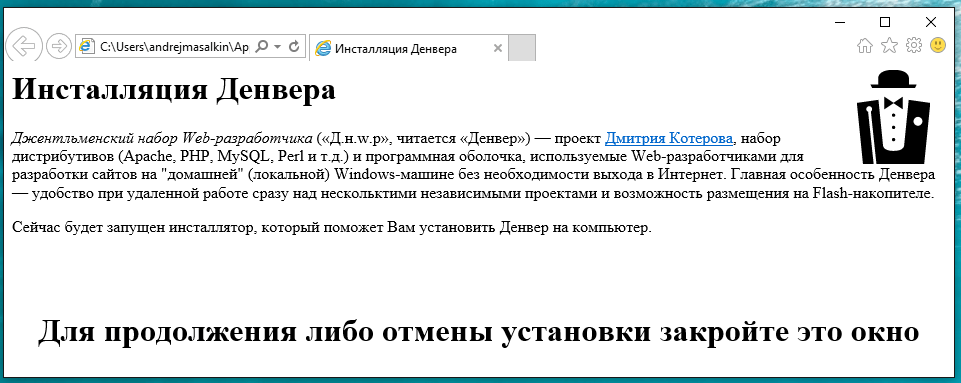
После нажатия «Да» открывается браузер с страницей приветствия Денвера. Для продолжения установки эту страницу необходимо закрыть.
Страница приветствия
После закрытия страницы браузера переходим в установщик, и нажимаем кнопку «Enter».
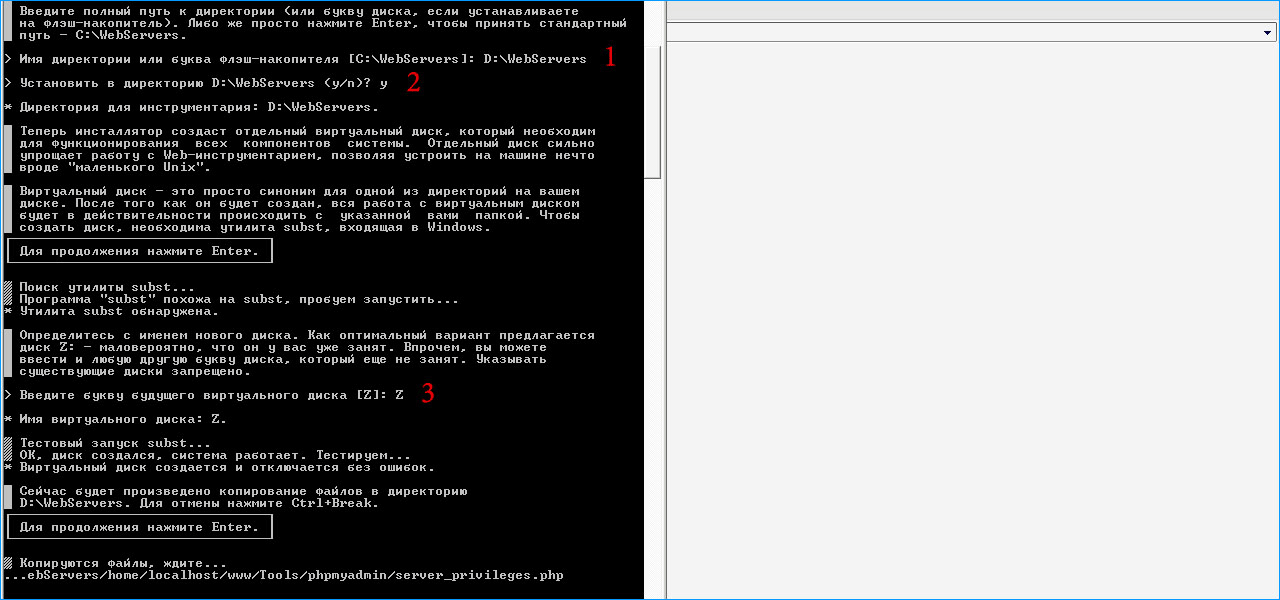
Установщик Денвер
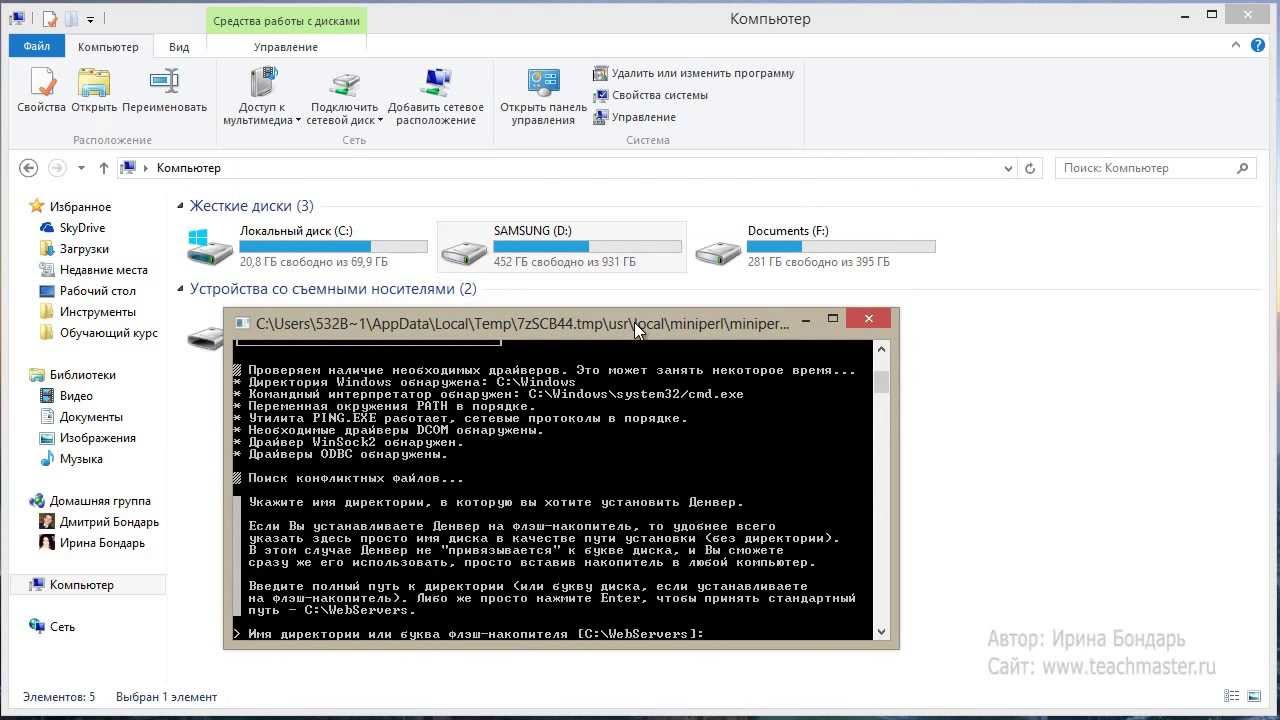
После этого переходим на следующий шаг, на котором нам необходимо указать имя директории или флэш-накопителя для установки Денвера. По умолчанию установку предлагает провести на диск С. Если вы не хотите менять имя директории нажимаем «Enter».
После нажатия появляется вопрос о том, желаем ли мы установить программу в указанную директорию. Необходимо ввести «y» (анг. алфавита и без кавычек) и нажать «Enter».
Выбор директории для установки Денвер
После этого установщик сообщает о том что будет создан отдельный виртуальный диск. Нажимаем «Enter».
Сообщения о создании отдельного виртуального диска
После нажатия «Enter» установщик просит ввести букву для виртуального диска, если у вас нету диска Z тогда нажимаем «Enter». Если такой диск у вас уже существует до вводим другую букву и нажимаем «Enter», после чего установщик сообщит о создании виртуального диска. Нажимаем «Enter».
Нажимаем «Enter».
Сообщение о создании виртуального диска Z
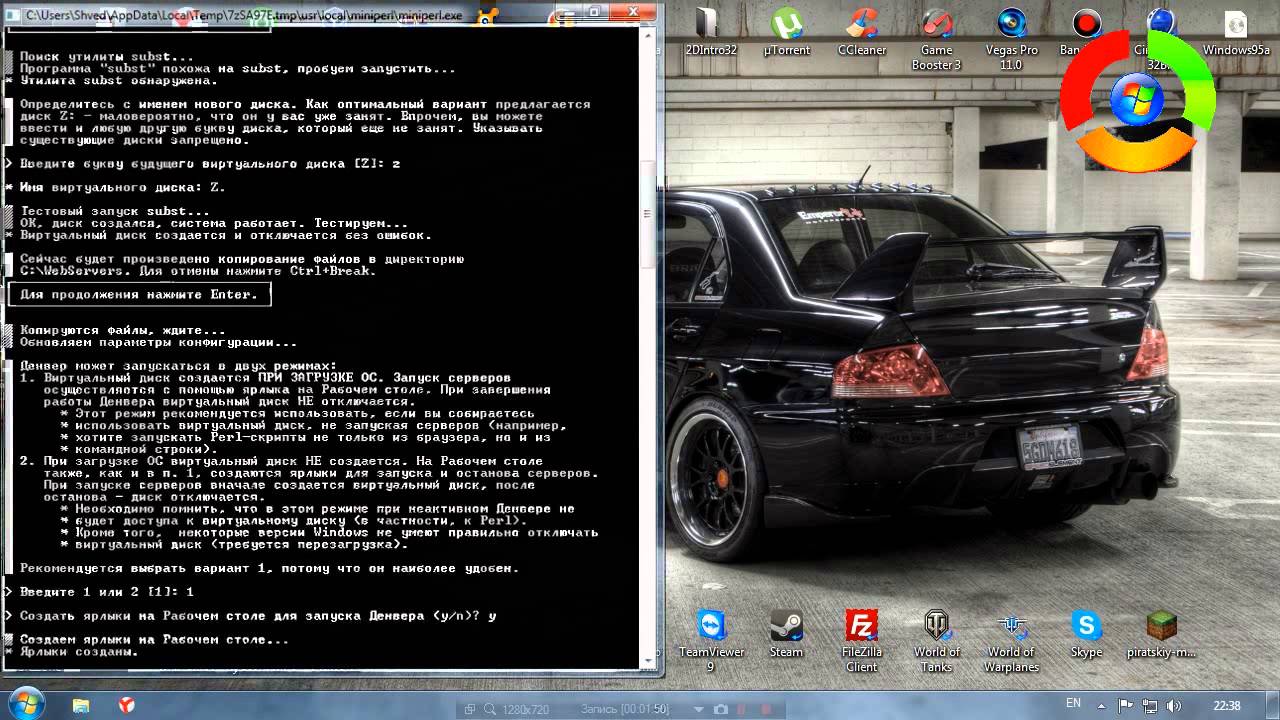
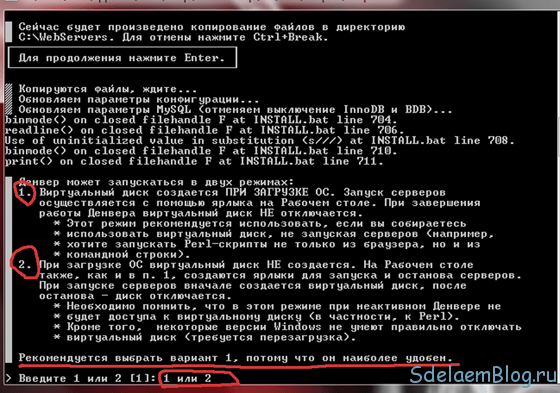
После того как скопируются файлы необходимо указать 1 из 2 конфигураций запуска Денвера. В этом примере я рекомендую выбрать 1 вариант, при котором виртуальный диск будет создаваться каждый раз при загрузке операционной системы. Вводим цифру 1 и нажимаем «Enter». После этого установщик спросит нужны ли нам ярлыки на рабочем столе. Вводим «y» (yes, для создания ярлыков) и нажимаем «Enter».
Выбор конфигурации запуска Денвер и подтверждение о создании ярлыков на рабочем столе
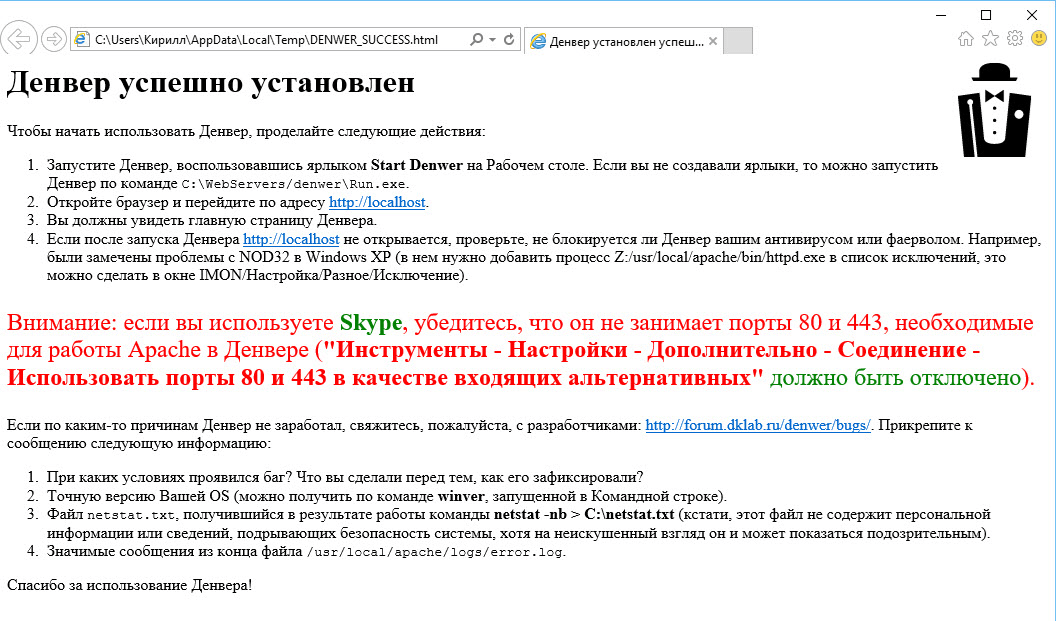
Денвер успешно установлен! Открывается окно браузера с рекомендациями.
Денвер успешно установлен!
На рабочем столе появились ярлыки для перезагрузки, запуска и остановки локального сервера Денвер:
Ярлыки для перезагрузки, запуска и остановки локального сервера Денвер
Более подробная установка показана в видео уроке:
Если у вас остались вопросы по установке локального сервера Денвер — задавайте в комментариях! Постараюсь помочь и ответить каждому. В следующем уроке я покажу как установить cистему управления содержимым WordPress на уже установленный локальный сервер Денвер.
В следующем уроке я покажу как установить cистему управления содержимым WordPress на уже установленный локальный сервер Денвер.
Приветствую, друзья! В этом уроке я пошагово покажу вам как установить локальный сервер Денвер (Denwer) на компьютер. Для начала необходимо скачать Денвер на сайте http://www.denwer.ru. Заходим на сайт, и нажимаем кнопку: После нажатия выбираем версию php, по умолчанию предлагают для скачки PHP 5.3: Оставляем все как есть и нажимаем «скачать». После этого мы переходим на страницу где необходимо указать имя, фамилию и обязательно рабочий email и нажимаем по кнопке «Получить ссылку на скачивание». После нажатия на кнопку нас перекидает на страничку с оповещением о том, что нам необходимо проверить почту. Заходим на почтовый ящик и открываем письмо которое пришло: Переходим по…
Проголосуйте за урок
100Оценка
Итог : Уважаемые читатели! Если вам понравилась статья не поленитесь проголосовать и оставить комментарий, ведь так я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Заранее спасибо!
Подробная установка Денвера (Denwer) — we-it.net
Доброго времени суток. В этой статье я расскажу Вам о том, как установить локальный сервер Denwer.
Денвер предназначен для разработки какого либо интернет — проекта, не требуя для этого подключения к сети Интернет. С помощью Денвера можно создавать неограниченное количество сайтов в домашних условиях. Denwer могут использовать такие системы управления контентом (движки) как: Joomla, WordPress, Drupal, Mambo и много других.
А вот один из лучших хостингов — Дельтахост, предоставляет возможность арендовать vds kvm сервер.
Установка локального сервера Denwer
Первое что происходит после нажатия на установочный файл — это подтверждение на установку, смело нажимаем кнопку Да.
Дальше выполняется извлечение (Extracting).
После окончания извлечения открывается консоль и должен запустится браузер с сообщением : «Закрыть для продолжения установки». После закрытия браузера нужно следовать указаниям программы. Первое что нужно сделать нажать клавишу Enter.
После закрытия браузера нужно следовать указаниям программы. Первое что нужно сделать нажать клавишу Enter.
Далее нужно указать директорию куда будет установлен Denwer, к примеру, как показано на скриншоте C:\localserver и нажимаем Enter.
После нажатия клавиши Enter появится подтверждение на установку в указанную директорию. Для подтверждения нужно вписать букву Y (yes).
Далее программа предложит создать отдельный виртуальный диск, нажимаем Enter.
Теперь нужно ввести букву будущего виртуального диска, например букву «O» и опять же нажимаем Enter. После окончания установки это будет выглядеть так:
Теперь программа готова произвести копирование файлов в вашу директорию. Для подтверждения нажимаем наш многострадальческий Enter и ждем завершения копирования.
После того как файлы скопировались нужно выбрать режим запуска Denwer, программа рекомендует выбрать первый способ, так что выбираем его поскольку он более удобен. Вводим цифру 1 и нажимаем Enter.
Дальше программа предлагает создать ярлыки на Рабочем столе, что бы запускать, выключать и перезагружать Denwer. Вводим Y и нажимаем Enter. После этого должно открыться окно браузера с сообщением о том, что Денвер установился успешно.
На этом установка Денвера закончена, а про установку Joomla на локальный сервер я расскажу в другой статье.
Локальный сервер Denwer: скачивание, установка на Windows, настройка localhost — NeoBionika.ru
Зачастую для того, чтобы сделать на своем компьютере простенький статический сайт с использованием html и css не нужно какого-либо специального программного обеспечения. Но все меняется, когда перед веб-разработчиком стоит задача создать сложный динамический сайт с поддержкой php и баз данных.
В этом случае приходится либо заняться поисками хостинга и экспериментировать с новым проектом в сети Интернет, либо скачать на свой компьютер Denwer. Денвер представляет собой программный комплекс в состав, которого входят:
- веб-сервер Apache, mod_rewrite, mod_php, SSL, SSI;
- MySQL5 с поддержкой транзакций;
- PHP5 с поддержкой sqLite, GD, MySQL;
Установка Денвера позволяет создать на своем домашнем компьютере локальный сервер (localhost) с помощью которого можно создавать, видоизменять, тестировать динамические сайты различной сложности, разворачивать самые популярные движки CMS WordPress, Joomla. Денвер отличается простотой установки и не требует специальных знаний для своей настройки.
Таким образом, большинство начинающих веб-дизайнеров предпочитают выбирать Денвер для того чтобы сделать свои первые проекты.
Где скачать Denwer для Windows? |
Скачать Денвер можно с официального сайта разработчика. Для этого на главной странице:
Для этого на главной странице:
- Нажать на большую оранжевую кнопку
- Выбрать версию PHP
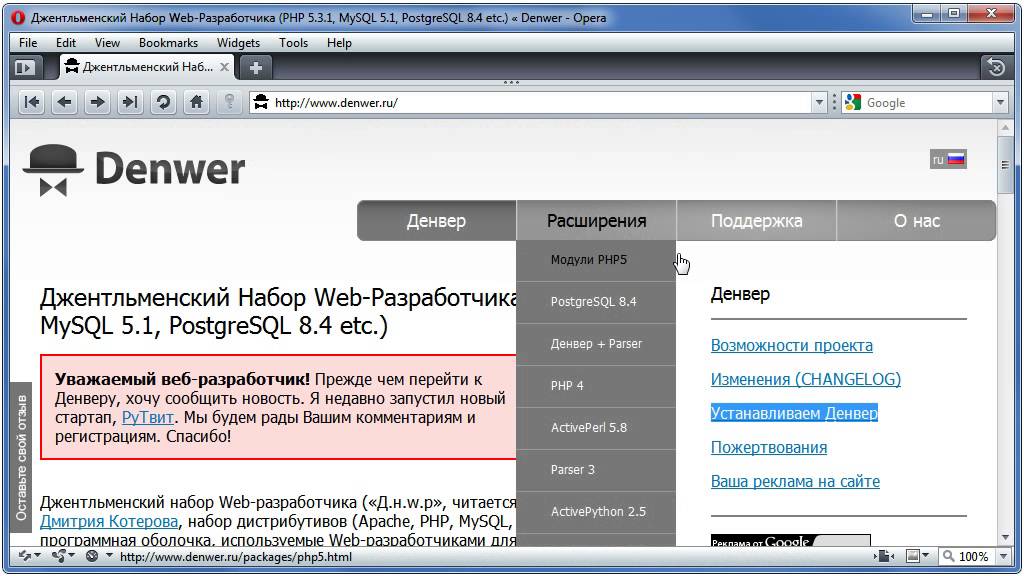
- Указать Имя, Фамилию и e-mail после чего вы получите ссылку на скачивание.
Также на сайте разработчиков Вы найдете дополнительные модули и расширения.
Источник 1 (Денвер)
для перехода к скачиванию кликните по логотипу
Источник: denwer.ruсайт разработчиков |
Помимо Денвера в сети используются и другие сборки, позволяющие запускать на локальном компьютере полноценный веб-сервер
Источник 2 (XAMPP)
для перехода к скачиванию кликните по логотипу
Источник: apachefriends.orgсайт разработчиков |
Источник 3 (VertrigoServ)
для перехода к скачиванию кликните по логотипу
Источник: sourceforge. net net
сайт разработчиков |
Установка Денвера на Windows |
Программа установки Денвера достаточно простая и сопровождается необходимыми подсказками.
После запуска инсталлятор попросит закрыть браузер для продолжения. Закрыть нужно браузер IE, который запустится автоматически, а не тот, что у вас был открыт.
Установка Денвера занимает несколько минут и требует у пользователя указать несколько параметров.
После установки на рабочем столе появились иконки для запуска, остановки и перезагрузки локального сервера.Запустить локальный сервер можно с помощью иконки на рабочем столе. После старта Денвера в системном трее в правом нижнем углу рядом с часами появятся два значка: черная шляпа и перо. При остановке Денвера эти значки исчезают. Также запустить или остановить Denwer можно из той папки, в которую была совершена установка. Переходим в папку C/Webservers/denwer и кликаем по соответствующим файлам run.exe, stop.exe и restart.exe.
При остановке Денвера эти значки исчезают. Также запустить или остановить Denwer можно из той папки, в которую была совершена установка. Переходим в папку C/Webservers/denwer и кликаем по соответствующим файлам run.exe, stop.exe и restart.exe.
Запуск локального сервера, проверка
После установки Денвера необходимо убедиться в правильности работы локального сервера.
Для этого запускаем сервер одним из описанных в предыдущем разделе способов. Затем открываем любой браузер и в адресной строке вводим:
http://localhost
В случае, корректной установки по этому адресу откроется страница Ура! Заработало.
На этой странице разработчики рекомендуют протестировать работу отдельных компонентов локального сервера с помощью приведенных в таблице ссылок. Для этого достаточно кликнуть по ссылке и ознакомиться с информацией на вновь открывшейся странице.
Таким образом, вы можете проверить работу phpmyadmin, версию php, файл index. php и другие компоненты.
php и другие компоненты.
Ошибки и проблемы с установкой Денвера и их решения |
Иногда даже такая несложная задачка как инсталляция Денвера приводит к проблемам и сбоям в работе локального сервера. Ниже приведен список самых распространенных ошибок при эксплуатации Denwer и варианты их решения.
Конфликт Denwer со Skype
Пожалуй, самая распространенная ошибка, о которой предупреждают даже разработчики на стартовой странице программы. Денвер и скайп используют одни и те же порты
Для нормальной работы с Денвер, вам следует убедиться, что Skype не занимает порты 80 и 443, необходимые для Apache. Для этого запустите Skype и откройте: Инструменты > Настройки > Дополнительно > Соединение – где уберите галочку «Использовать порты 80 и 443 в качестве входящих альтернативных».
Запуск локального сервера блокирует антивирус
Если антивирус блокирует работу Денвера, то для того чтобы вернуть работоспособность локальному серверу достаточно добавить в исключения антивирусной программы процесс: usr/local/apache/bin/httpd. exe.
exe.
Не запускается localhost мешает IIS
В некоторых случаях, в том числе на Windows 10, установка Денвера проходит нормально, пользователь соблюдает все необходимые шаги, но при нажатии на иконку старт localhost не запускается.
В этом случае работе Денвера может мешать Microsoft IIS – проприетарный набор серверов для нескольких служб Интернета. IIS распространяется с Windows NT. Основным компонентом IIS является веб-сервер, который позволяет размещать в Интернете сайты.
Для отключения службы IIS admin проследуйте в: Пуск > Панель управления > Администрирование > Службы – наведите курсор на строку «Служба IIS admin» и кликните правую кнопку мыши, в открывшемся контекстном меню выберите пункт «Свойства» и задайте тип запуска «Отключена». Не забудьте перезагрузить компьютер.
Установка и настройка локального сервера Денвер (Denwer)
Здравствуйте уважаемые читатели блога Lessons-Joomla.ru. Для создания сайтов на различных системах управления и в частности на CMS Joomla Вам необходим веб-сервер.
Для создания сайтов на различных системах управления и в частности на CMS Joomla Вам необходим веб-сервер.
Самый оптимальный вариант развернуть его у себя на домашнем компьютере. Это поможет Вам разобраться в устройстве и настройке CMS, да и лучше в спокойной обстановке у себя на компьютере полностью развернуть сайт, отладить его и наполнить необходимым контентом. И в этом нам поможет джентльменский набор Web-разработчика Денвер (Denwer).
Эта статья адресована всем начинающим Веб-мастерам желающим научиться создавать сайты на базе бесплатных систем управления(CMS) но пока не знающим как их устанавливать. В этой статье постараюсь доступным языком объяснить весь процесс установки локального сервера. Уже через пол часа на вашем компьютере будет стоять локальный сервер на котором вы сможете устанавливать системы управления сайтом.
И так, для начала, необходимо обзавестись дистрибутивом. Денвер (Denwer) можно скачать с официального сайта разработчиков http://denwer. ru. Я бы рекомендовал скачивать его именно с сайта разработчика, так как там имеются дистрибутивы с последними обновлениями.
ru. Я бы рекомендовал скачивать его именно с сайта разработчика, так как там имеются дистрибутивы с последними обновлениями.
Запускаем скачанный файл. И подтверждаем наше желание установить пакет нажатием на кнопку «Yes».
Теперь ждем пока пакет распакуется.
После распаковки пакета откроется страница браузера которую для продолжения установки надо закрыть.
Теперь для продолжения Денвер (Denwer) попросит Вас нажать «Enter»
Жмем «Enter». После этого Денвер попросит Вас указать путь для установки пакета. По умолчанию это «C:\WebServers». Я бы не рекомендовал ее менять — поэтому нажимаем «Enter».
Денвер попросит Вас подтвердить путь. Для подтверждения пути нажмите «Y» и снова «Enter». И видим:
Опять жмем «Enter». И теперь Denwer предлагает нам выбрать букву будущего виртуального диска:
Советую оставить его без изменений и снова нажать «Enter». Денвер создаст виртуальный диск и еще раз попросит нажать «Enter» — жмем. И видим следующее:
Денвер создаст виртуальный диск и еще раз попросит нажать «Enter» — жмем. И видим следующее:
Если хотите выбрать рекомендуемый тип создания диска — жмите «Enter». Иначе нажмити цифру 2 и нажмите «Enter».
Теперь Денвер предлагает создать ярлыки на рабочем столе для запуска сервера:
нажмите «y»(игрек) и снова «Enter». Все, сервер установлен! Для его запуска откройте свой Рабочий стол и запустите ярлык «Start Denwer».
Подождав пару секунд пока сервер запуститься откройте в браузере страницу http://localhost и если откроеться страница с Сообщением «Ура, заработало!» — значит Вы все зделали правильно и у Вас теперь есть рабочий локальный сервер на который Вы можете устанавливать системы управления сайтом.
Как установить сайт на локальный сервер Денвер (Denwer) я расскажу в следующем уроке.
Заметки на полях:
Если Денвер (Denwer) хостинг или выделенный сервер сменил версию php на 5. 3 и выше, то скорее всего на страницах, где на сервер отправляется много переменных (более 1000) будет красоваться эта ошибка
3 и выше, то скорее всего на страницах, где на сервер отправляется много переменных (более 1000) будет красоваться эта ошибка
Warning: Unknown: Input variables exceeded 1000. To increase the limit change max_input_vars in php.ini.
Ее можно побороть просто добавив в файл .htaccess несколько переменных
php_value max_input_vars 50000
php_value suhosin.request.max_vars 50000
php_value suhosin.post.max_vars 50000
Цифру в 50000 я поставил чтобы уж точно быть уверенным, что например фраз переводов в моем сайте не наберется больше чем значение переменной max_input_vars. Вы конечно же можете поставить свое значение.
Если не сработает, то попробуйте перезапустить сервер (Apache).
Рад если смог помочь.
Установка Joomla! на Денвер — Joomla.ru
Скачивание необходимых файлов
Первым делом скачиваем архив с доступной нам версией Joomla. После распаковываем его.
Далее следует установить локальный сервер. Одной из лучших сборок является Денвер. Далее скачиваем и устанавливаем его . Мануал по установке.
Настройка денвера
Внутри папки, куда установили сервер создадим папку для тестовой версии сайта Joomla. Допустим назовём её «joomla». К примеру:
D:\www\home\joomla\www\
Если сервер расположен на диске D:\ в папку с именем www. Внутри неё есть каталог home – в нём необходимо создавать домены. Здесь мы рассматриваем домен для тестирования — папка joomla, в папке home, а внутри joomla созданая папка www, с целью распознавания сервером нового домена. Сервре на станет распознавать домен, если не создать директорию www.
Запуск денвера
Денвер стартует автоматически при запуске системы, либо для запуска создаются иконки. В строке браузера прописываем localhost – откроется страница приветствия, в середине которой ссылка — Заведение новых БД и пользователей MySQL. По этой ссылке мы увидим форму для новой базы данных, в которой будут позднее храниться все настройки и данные сайта. Чтобы не путаться в последствии, оставим поле пароля администратора пустым, а во всех остальных полях напишем joomla. Отправляем форму и получаем сообщение о том, что новая база данных успешно создана.
По этой ссылке мы увидим форму для новой базы данных, в которой будут позднее храниться все настройки и данные сайта. Чтобы не путаться в последствии, оставим поле пароля администратора пустым, а во всех остальных полях напишем joomla. Отправляем форму и получаем сообщение о том, что новая база данных успешно создана.
Затем следует распаковать файлы из архива Joomla! В папку home/joomla/www/ — сервер до сих пор активен. Следите за тем, чтобы программа архиватор случайно не привела названия файлов к нижнему регистру — есть некоторые файлы с ИмяФайла.php где важны заглавные буквы. Происходит это довольно редко, но лучше перестрахуйтесь. На данный момент всё подготовлено к установке — сервер, установленный на нём домен, база, необходимая для хранения данных, файлы скрипта находятся в нужных директориях.
Установка
В браузере вводим слово joomla (просто слово joomla).
- Откроется первое окно с функцией проверки наличия всех директорий и файлов, необходимых для установки.

- Далее нам предлагают ввести данные учётной записи подключения к базе данных. Сервер находится на локальном компьютере, соответственно пишем localhost, логин и пароль, имя базы данных — joomla.
- По завершению будет предложено удалить папку установки из соображений безопасности – сделайте это. Установка завершена, вы можете опробовать систему.
Как попасть на сайт
http://joomla, а панель администрирования вы найдёте здесь — http://joomla/administrator.
Денвер что такое локальный сервер. Что такое Denwer и зачем он нужен? Почему в Денвере не работает
Что такое Denwer и зачем он нужен? Денвер — местный север. Программа для разработки сайтов на домашнем компьютере … То есть можно сделать блог или сайт. Настройте его на своем компьютере, а уже потом зарегистрируйте и перенесите на хостинг. Незаменимый инструмент для веб-мастера, не правда ли? Первым практическим шагом к созданию блога является создание денвера. Итак, приступим.
Итак, приступим.
Скачать программу Денвер 3
Denver бесплатная программа, а скачать ее лучше с сайта разработчика. Вот ссылка www.denwer.ru Для скачивания доступны две версии PHP: 5.2 и новее 5.3. Я использую версию 5.3.
Установка программы Denwer 3
1 … Приступаем к установке программы Denwer3. Браузер откроется, закройте его. В окне установки программы, чтобы перейти к следующему шагу, нажмите Enter на клавиатуре.
2 . По умолчанию предлагается установить программу на диск C в папке WebSerwers. Вы можете изменить каталог, выбрав другой диск, или установить его на USB-накопитель. Выбираю стандартную установку … Жмем Enter переходим к следующему шагу.
3 .
Введите английскую букву «у».
4 . Программа предлагает создать еще один Z-диск. Вы также можете изменить имя. Оставляю «з».
5 .Войдите снова.
6 … Введите 1.
7 … программа предлагает создать ярлыки на рабочем столе, ввести английскую букву «y» то есть да.
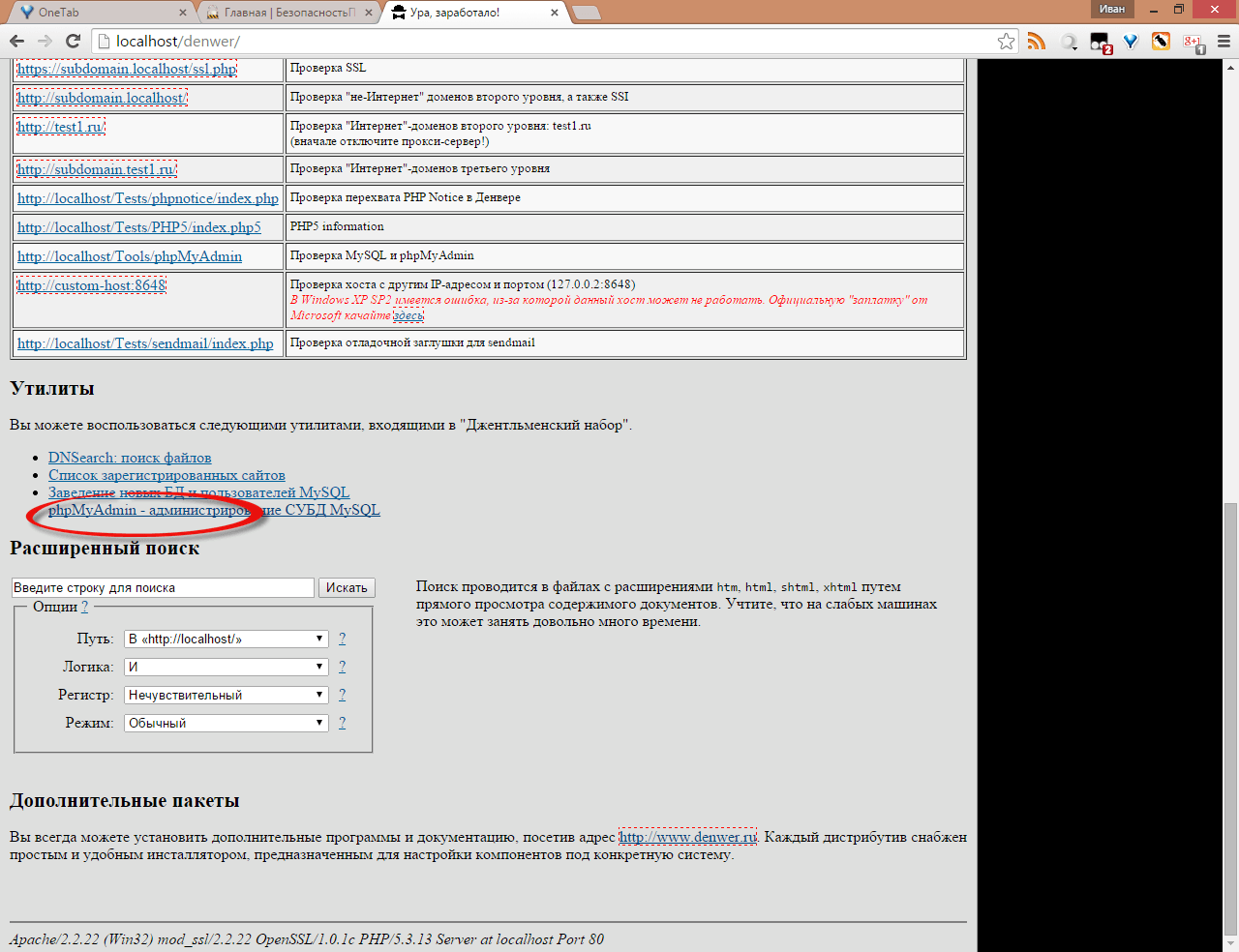
8 . Создание базы данных Denwer 3 … Если все было сделано правильно, браузер должен открыться. Денвер успешно установлен. Запустите Denver, нажав на созданный ярлык на рабочем столе «Start Denwer», и перейдите по ссылке localhost.
9 … Открывается следующее окно, Ура работает! Внизу вы увидите «Проверить MySQL и phpMyAdmin». Перейдите по этой ссылке.
10 … Далее мы создаем новую базу данных. Для этого необходимо выбрать кодировку «cp1251_general_cs». Чтобы в дальнейшем у вас не было проблем, и на вашем сайте не было кракозябров вместо русских букв.
Такое часто случается со многими начинающими веб-мастерами.На Денвере все нормально, а после перевода сайта или блога на хостинг появляются так называемые «кракозябры». Чтобы этого избежать, мы выбираем эту кодировку. И нажмите кнопку «Базы данных».
Чтобы этого избежать, мы выбираем эту кодировку. И нажмите кнопку «Базы данных».
11 … В этом окне на английском напишите название базы данных. Я например написал «мойблог». Вы можете дать любое другое имя. Только обязательно запишите его, он понадобится вам при установке самого движка joomla или wordpress. Снова выберите кодировку cp1251_general_cs.И нажмите кнопку создания. В поле базы данных вы увидите созданную вами базу данных. На этом процесс установки в Денвере завершен.
Итак, подведем итоги. Программа была установлена на диск «C», в папку «WebServers». Все файлы для вашего будущего сайта или блога будут там. А диск «Z» сделан для вашего удобства, введя его, вы также попадете в папку «WebServers», расположенную на диске «C».
Удаление Denwer 3 … Часто задаваемый вопрос — как удалить программу. Вам просто нужно остановить Денвер. Нажав на значок остановки Денвер. А затем удалите папку «WebServers». Если вы получаете сообщение об ошибке «Невозможно удалить, используется другой программой или открыт в другой папке». Зайдите в папку «WebServers» и удалите все расположенные там папки. Затем перезагрузите компьютер и удалите пустую папку «WebServers». Программа будет полностью удалена с вашего компьютера.
Если вы получаете сообщение об ошибке «Невозможно удалить, используется другой программой или открыт в другой папке». Зайдите в папку «WebServers» и удалите все расположенные там папки. Затем перезагрузите компьютер и удалите пустую папку «WebServers». Программа будет полностью удалена с вашего компьютера.
Это время заканчивать статью, если есть вопросы, задавайте их в комментариях.А также подписывайтесь на обновления, и получайте новые статьи по почте. Если вы собираетесь делать сайт на joomla3, то рекомендую прочитать Установка joomla 3 на denwer
Доброго времени суток друзья блогеры! Сегодня я затрону тему, которая так или иначе касалась любого из веб-мастеров, а именно, как создать сайт без покупки хостинга и доменного имени … Ведь от идеи проходит очень много времени. до его полной реализации, которую тоже нужно потратить с прибылью для бизнеса.
Требуется создать контент сайта (тексты, изображения и, возможно, аудио и видео файлы), подготовить плагины, которые планируется установить, выбрать подходящий шаблон — и все это время сайт, который еще не приносит доход, будет просто «висят» на хостинге в интернете, тратя вложения. Поэтому многие хотят сначала полностью подготовить сайт, а уже потом одним махом загрузить на хостинг все — и контент, и настроенные плагины, и уже исправленную тему оформления, и необходимые скрипты, и только потом оплачивать хостинг. .
Поэтому многие хотят сначала полностью подготовить сайт, а уже потом одним махом загрузить на хостинг все — и контент, и настроенные плагины, и уже исправленную тему оформления, и необходимые скрипты, и только потом оплачивать хостинг. .
Многие наверняка слышали о таком бесплатном локальном сервере как — это, можно сказать, конструктор, который можно установить прямо на компьютер, как обычную программу, заполнить сайт и настроить его от начала до конца. Как вы понимаете, платить ни за что не нужно, так как наш сервер — это наш компьютер. Вы можете в любой момент открыть его, который мы готовим к размещению на хостинге, и делать с ним все, что захотите. Локальный сервер или, как его обычно называют, localhost , можно загрузить с сайта разработчика и установить на свой домашний компьютер за несколько минут.Это довольно просто и быстро, если вы знаете, как это сделать. Дело в том, что программа устанавливается с помощью командной строки. Хотя во время установки будут даны наиболее подробные советы, а на сайте разработчика в Денвере вы сможете предварительно прочитать об установке и настройке вашего локального сервера. И тогда вам нужно будет создать свой, активировать сайт (загрузить конструктор на локальный сервер), и только после этого вы сможете приступить к работе с сайтом.
И тогда вам нужно будет создать свой, активировать сайт (загрузить конструктор на локальный сервер), и только после этого вы сможете приступить к работе с сайтом.
Итак, Denver — это бесплатный аналог хостинга, который мы устанавливаем на свой персональный компьютер.Мы можем загрузить в Денвер любой конструктор веб-сайтов — WordPress, Joomla, Drupal, Ucoz или что-то еще, и настроить его так, как мы хотим. И только после этого загрузите его на хостинг.
Возможности локального сервера Denwer, установленного на нашем домашнем компьютере, ничем не отличаются от возможностей реального хостинга. Более того, наш локальный хост будет включать в себя те же компоненты, что и настоящий хостинг и конструктор сайтов. То есть — базы данных MySQL, сервер Apache, поддержка PHP, скрипты для работы с базой данных PhpMyAdmin и все остальное.Если говорить о том, то это тоже плагины, которые можно заранее установить, протестировать их работу, а при необходимости скорректировать их работу (например, русифицировать), поправить шаблон темы под свои нужды и так далее.
Установка Denwer, как запустить и где скачать
На данный момент доступна последняя версия Denver — третья. Его можно скачать по личной ссылке с сайта разработчика. Заходим сюда, видим следующую картинку:
После очень маленьких шагов по заполнению полей мы получим на указанный почтовый адрес письмо, которое будет содержать ссылку для скачивания последней версии локального сервера Denwer … Сейчас уже готовится к выпуску 4-я версия, но и к третьей у меня лично претензий нет. Итак, получаем письмо:
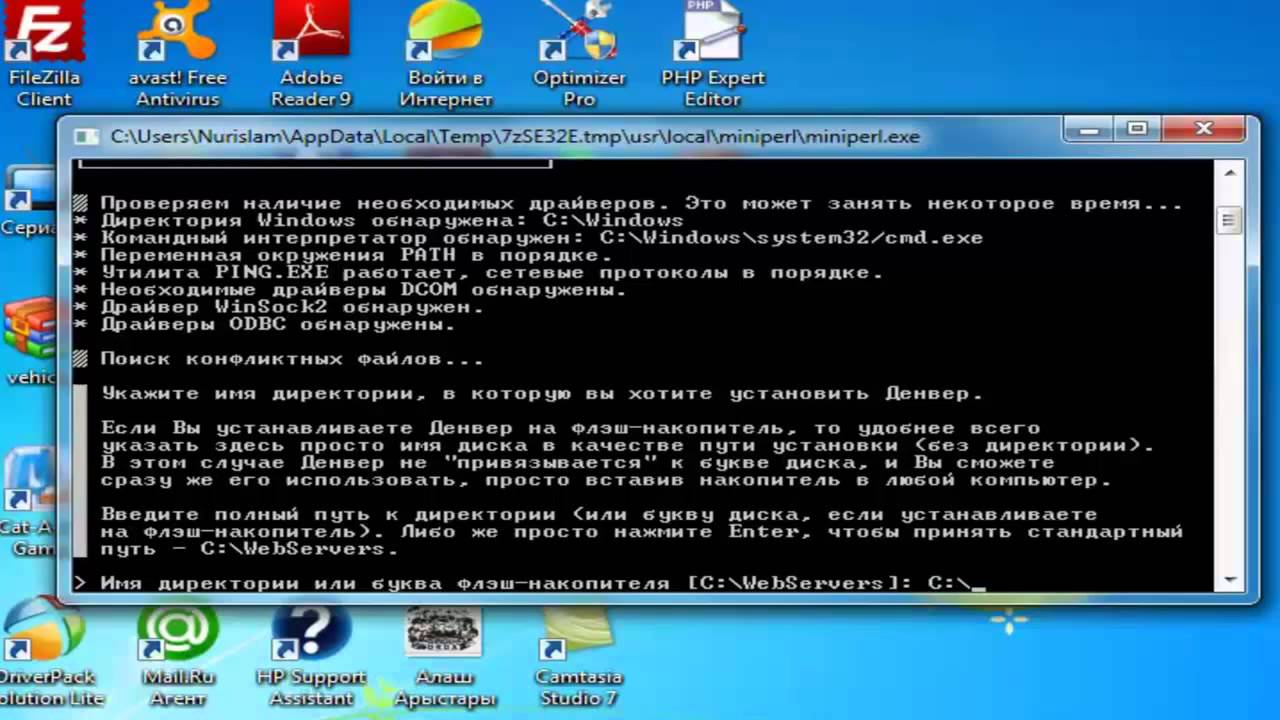
Переходим по ссылке и начинаем скачивание. Кстати, ссылка личная и после того, как мы ее воспользуемся, она становится неработоспособной. Так что нет смысла выкладывать его в Интернете в надежде немного подзаработать. Вы можете использовать ссылку только один раз. Как я уже сказал, программа работает из командной строки, поэтому вам не нужно пугаться и удивляться, когда вы видите черное окно при запуске программы:
Во время установки установщик Denver сам подскажет вам, что что делать, что и куда вводить, а короче программа создает виртуальный диск (по умолчанию Z-диск), а сам находится на диске C в каталоге WebServers. Если мы устанавливаем Denwer на флешку, то после соответствующего приглашения лучше всего просто указать имя флешки без каталога. При таком способе установки наш Денвер можно использовать сразу же, просто вставив флешку в любой персональный компьютер или ноутбук.
Если мы устанавливаем Denwer на флешку, то после соответствующего приглашения лучше всего просто указать имя флешки без каталога. При таком способе установки наш Денвер можно использовать сразу же, просто вставив флешку в любой персональный компьютер или ноутбук.
Программа сама подсказывает стандартный путь — мы указываем диск Z как новый диск, а установщик создаст отдельный виртуальный диск, который нужен для работы всех компонентов нашего локального сервера.Отдельный виртуальный диск позволяет очень легко работать с программой, установив на наш компьютер свой маленький Unix.
На самом деле есть несколько сборок, похожих на Денвер, но я с ними не работал, поэтому вообще ничего не могу сказать о них — ни хороших, ни плохих. Но в Денвере время от времени я тестирую свои сайты, созданные на WordPress, устанавливаю новые плагины, редактирую шаблоны перед их загрузкой. В целом инструмент более чем удобный, а главное — быстрый, так как для его работы не нужно подключаться к Интернету. И если раньше вы пробовали работать на любом бесплатном хостинге, теперь вы понимаете, о чем идет речь. Только в этом случае бесплатный сервер будет находиться не где-то далеко, а на нашем компьютере.
И если раньше вы пробовали работать на любом бесплатном хостинге, теперь вы понимаете, о чем идет речь. Только в этом случае бесплатный сервер будет находиться не где-то далеко, а на нашем компьютере.
Итак, продолжаем установку. Мы выбрали букву диска Z и продолжаем следовать подсказкам установщика. Вы можете выбрать любую букву, которая в данный момент не занята компьютером. Но зачем усложнять жизнь? У нас впереди уже много настроек, поэтому мы просто соглашаемся с тем, что нам предлагает программа — внимательно читаем подсказки.Последнее, что нам предложит установщик, — это создание ярлыков программ на рабочем столе. Будет три метки — «Start Denwer», «Restart Denwer» и «Stop Denwer»:
Кроме того, при запуске Denver на панели задач компьютера появится значок:
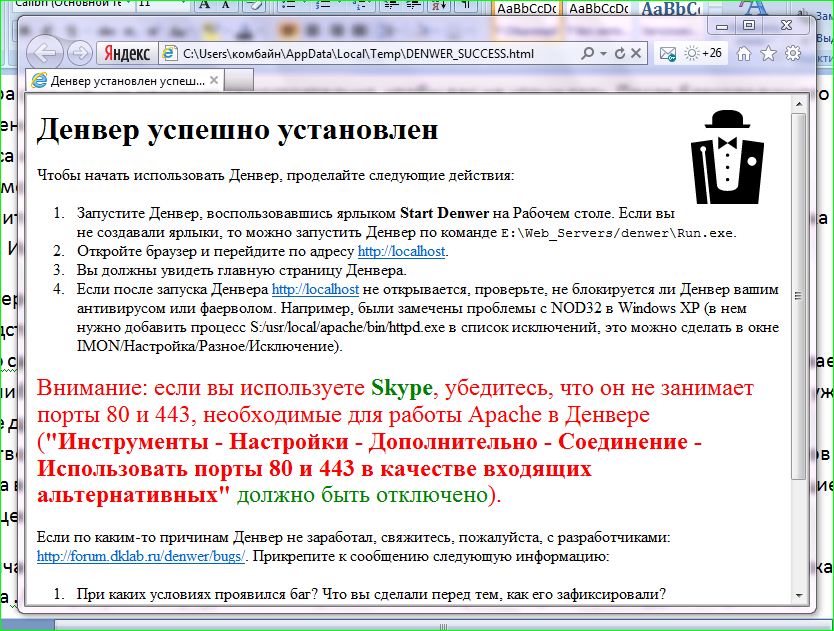
Эти ярлыки могут запускать, останавливать , или перезапустите Денвер. После полной установки окно установщика закроется, и откроется окно нашего «любимого» IE с сообщением об успешной установке программы и описанием дальнейшей работы с Denwer:
Как проверить, работает ли ваш локальный сервер работает
Просто щелкните вкладку «Start Denwer», и значок, который мы уже видели на картинке выше, появится в трее. Затем нам просто нужно ввести в адресную строку браузера (у меня) адрес «http: // localhost» (без кавычек, конечно), и мы увидим следующую страницу:
Затем нам просто нужно ввести в адресную строку браузера (у меня) адрес «http: // localhost» (без кавычек, конечно), и мы увидим следующую страницу:
То есть, все работает, но мы совершенно не знаем, что со всем этим делать. А вам нужно сделать следующее — пролистайте страницу вниз, и посмотрите, с чем вам нужно будет проверять работоспособность нашего локального сервера:
В принципе все должно работать, но нужно на всякий случай проверить — нажмите по этим ссылкам.Мы будем видеть разные сообщения, и это будет означать, что все работает. У меня установлена Windows 7 профессиональная и все сразу заработало. Но, как видите, у владельцев сборки XP2 может быть не все так просто. Возможная ошибка устраняется просто — прочтите подсказку. Скачиваем и устанавливаем необходимое обновление, потом еще раз все проверяем (тут не забудьте перезагрузить компьютер) и все, можно работать. И, используя последнюю ссылку в этой таблице, вы можете настроить отправку и получение почты. И мы введем реальные данные для отправки почты на будущий хостинг. А пока переходим по ссылке, и попадаем на следующую страницу:
И мы введем реальные данные для отправки почты на будущий хостинг. А пока переходим по ссылке, и попадаем на следующую страницу:
Здесь ничего менять кроме текста письма не нужно. Так вы можете проверить кодировку, то есть правильность работы сервера с заданной кодировкой текста. Нажимаем кнопку «Отправить по почте (sendmail)», а в папке компьютера C: \ WebServers \ tmp \! Sendmail увидим наше письмо. Он готов к отправке, и вы можете отправить его с помощью какой-нибудь почтовой программы, например Microsoft Outlook 2010.В принципе, он тоже будет на диске Z в той же папке Z: \ WebServers \ tmp \! Отправить письмо. Это тот диск, который мы указали при установке программы. То есть почта хранится как на реальном диске, так и на виртуальном. Если все верно, то (видим на картинке) на странице отправки письма мы увидим сообщение «ОК, функция mail () сработала правильно». Мы закончили проверку сервера, теперь, наверное, нас интересует, как работать с сайтом.
Как установить и настроить свой сайт WordPress на сервере localhost
Здесь будет создана наша новая папка с будущим сайтом WordPress — C: \\ WebServers \\ home \\ localhost \\ www \ test. Как видите, свою папку я назвал незамысловато — «тестовой». Вы можете дать своей папке любое имя. После того, как мы создадим папку (пока она будет пустой), перезапустите Денвер, щелкнув ярлык «Перезапустить Denwer». Или, если наш локальный сервер не был запущен, мы его запускаем. После этого мы можем проверить наличие сайта, введя адрес http: // localhost / test в адресную строку. Только не забудьте изменить здесь имя папки, если оно отличается от моего. Должно получиться так:
Как видите, свою папку я назвал незамысловато — «тестовой». Вы можете дать своей папке любое имя. После того, как мы создадим папку (пока она будет пустой), перезапустите Денвер, щелкнув ярлык «Перезапустить Denwer». Или, если наш локальный сервер не был запущен, мы его запускаем. После этого мы можем проверить наличие сайта, введя адрес http: // localhost / test в адресную строку. Только не забудьте изменить здесь имя папки, если оно отличается от моего. Должно получиться так:
Если вы это видите, значит все в порядке.В противном случае вам нужно проверить, разместили ли вы там свой новый сайт или просто перезапустите сервер. База для установки сайта WordPress уже готова, теперь вы можете загрузить сам конструктор WordPress в нашу новую папку. Сегодня это версия 3.5. Просто скопируйте все файлы и папки из папки «Wordpress» в «тестовую» папку. Таким образом:
C: \\ server \\ home \\ localhost \\ www \\ test — это адрес, по которому будет расположен наш новый сайт на WordPress. Но пока она пуста, и мы еще не создали базу данных, поэтому увидим только эту картинку, перейдя по адресу http: // localhost / test:
Но пока она пуста, и мы еще не создали базу данных, поэтому увидим только эту картинку, перейдя по адресу http: // localhost / test:
То есть нам нужно сначала создать новый база данных и новый пользователь.Делается это довольно просто — введите в адресную строку следующее: http: // localhost / tools /. Откроется окно phpMyAdmin, в котором мы создадим новую базу данных.
В поле «Создать базу данных» просто введите новое имя для базы данных. Во избежание недоразумений я назвал базу данных так же, как папку сайта — «тестовая». После сохранения вы должны создать пользователя для этой базы данных, чтобы вы могли управлять ею и устанавливать WordPress.
Здесь тоже не советую быть слишком умным — назовите нового пользователя так же, как и базу данных.Причем пароль можно установить абсолютно любой, так как его всегда можно изменить — либо здесь, либо на реальном хостинге, куда впоследствии будет загружен этот сайт. Теперь осталось предоставить новому пользователю все привилегии, чтобы вы могли управлять новой базой данных со всеми привилегиями. Хотя все привилегии нам уже предоставлены по умолчанию, проверить не помешает хотя бы в информационных целях. На странице нашей новой базы данных мы увидим пункт меню «Привилегии». Пойдем туда и убедимся, что все флажки поставлены перед всеми элементами.Если это не так, то сделаем так:
Хотя все привилегии нам уже предоставлены по умолчанию, проверить не помешает хотя бы в информационных целях. На странице нашей новой базы данных мы увидим пункт меню «Привилегии». Пойдем туда и убедимся, что все флажки поставлены перед всеми элементами.Если это не так, то сделаем так:
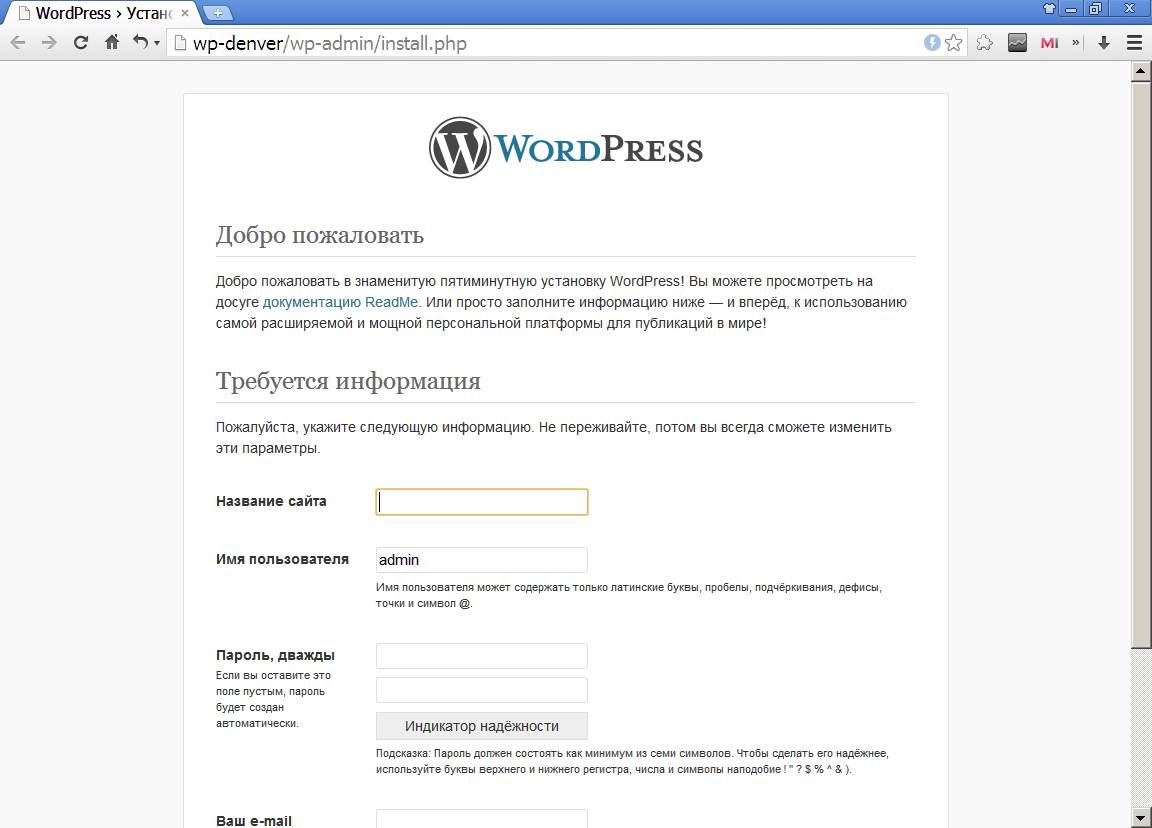
Вот и все, наша новая база данных готова, теперь можно смело начинать. Мы открываем наш сайт по адресу http: // localhost / test /, и теперь мы увидим немного другую картину:
Здесь, в поля, которые мы видим, нам нужно будет ввести наши новые данные — имя базы данных, имя пользователя базы данных, пароль, который мы установили для новой базы данных, и имя сервера. По умолчанию хост остается с именем localhost. Префикс таблицы трогать тоже не нужно — по умолчанию ему присваивается wp_.После сохранения всех новых данных мы получаем почти готовый сайт на WordPress. Нам нужно будет только дать сайту имя в новом открывшемся окне, указать почтовый адрес администратора (наш адрес) и назначить пароль для входа в админ-панель WordPress. Вот и все — на следующем шаге мы перейдем к консоли нашего сайта.
Вот и все — на следующем шаге мы перейдем к консоли нашего сайта.
Теперь наш сайт открывается по адресу http: // localhost / test, и мы можем взглянуть на него. Перед открытием сайта я установил на него новый шаблон темы, поэтому мой новый сайт на локальном сервере выглядит так:
Работа с нашим новым сайтом ничем не отличается от работы с сайтом на реальном хостинге, поэтому локальный server — прекрасная возможность протестировать наш сайт, наполнить его контентом, выбрать и установить понравившуюся тему и т. д.Надеюсь, вы знаете, как работать с сайтом из админки. Даже если у вас нет интернета, это никак не повлияет на вашу работу с сайтом на локальном сервере.
Как перенести сайт с локального сервера на хостинг
Естественно, наш локальный сервер нужен только для создания сайта. Но он должен работать на реальном хостинге, поэтому после того, как сайт будет готов, вам нужно перенести его на хостинг, чтобы он был доступен не только нам, но и всем нашим будущим посетителям. Сделать это несложно — с помощью того же, либо просто загрузить заархивированный сайт через панель управления на хостинге. С этой стороны все довольно просто. С базой данных будет немного сложнее. Здесь вам сначала нужно будет создать резервную копию базы данных сайта, используя кнопку «Экспорт» в phpMyAdmin локального сервера. На хостинге phpMyAdmin вам нужно будет создать новую базу данных по тому же принципу, что и на локальном сервере в Денвере, и с помощью кнопки «Импорт» загрузить новую базу данных на хостинг.В конфигурационном файле config.php, который теперь будет в корневом каталоге нашего сайта, вам также нужно будет внести изменения — указать имя базы данных, имя пользователя базы данных, пароль базы данных и имя сервера базы данных. Собственно, это все. После того, как файлы сайта загружены и новая база данных загружена, вы можете начать использовать наш сайт в Интернете.
Сделать это несложно — с помощью того же, либо просто загрузить заархивированный сайт через панель управления на хостинге. С этой стороны все довольно просто. С базой данных будет немного сложнее. Здесь вам сначала нужно будет создать резервную копию базы данных сайта, используя кнопку «Экспорт» в phpMyAdmin локального сервера. На хостинге phpMyAdmin вам нужно будет создать новую базу данных по тому же принципу, что и на локальном сервере в Денвере, и с помощью кнопки «Импорт» загрузить новую базу данных на хостинг.В конфигурационном файле config.php, который теперь будет в корневом каталоге нашего сайта, вам также нужно будет внести изменения — указать имя базы данных, имя пользователя базы данных, пароль базы данных и имя сервера базы данных. Собственно, это все. После того, как файлы сайта загружены и новая база данных загружена, вы можете начать использовать наш сайт в Интернете.
Как удалить локальный сервер с компьютера
Это несложно. Конечно, нам не всегда нужен Денвер — пора его убирать. Процесс необходимо провести следующим образом — удалите папку WebServers с диска C, удалите все три ярлыка с рабочего стола и все. Перед началом удаления нужно остановить Денвер, если он запущен. На реальном диске мы удалили локальный сервер. Теперь вам нужно удалить виртуальный диск Z, что тоже очень просто. Используя командную строку, выполните команду «subst Z: / d». Командная строка вызывается (на случай, если вы забыли) в меню «Пуск» — «Выполнить». Теперь весь Денвер удален.
Процесс необходимо провести следующим образом — удалите папку WebServers с диска C, удалите все три ярлыка с рабочего стола и все. Перед началом удаления нужно остановить Денвер, если он запущен. На реальном диске мы удалили локальный сервер. Теперь вам нужно удалить виртуальный диск Z, что тоже очень просто. Используя командную строку, выполните команду «subst Z: / d». Командная строка вызывается (на случай, если вы забыли) в меню «Пуск» — «Выполнить». Теперь весь Денвер удален.
На этом моя эпопея о Денвере завершается. Ждите новых полезных статей. Перед общением на волнах
Вы можете ясно увидеть, что такое Denwer и как его использовать, на видео. Здесь наглядно показано все: загрузка, установка, настройка, удаление Denwer и т. Д.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в голову подписчикам и полюбить свой бренд. «
Localhost Denwer, также известный как Denver, — это инструмент, предназначенный для разработки и обслуживания сервера, который будет расположен на вашем персональном компьютере.
Работа над программой началась в 1999 году после того, как один из разработчиков Дмитрий Котелов написал пошаговую инструкцию по работе с Windows 95/98. В марте 2002 года они официально выпустили стартовую версию Denwer. Это был простейший установщик, который копирует документы и файлы в указанную папку и добавляет соответствующий ярлык при запуске Windows.
Долгое время далекие от программирования люди не понимали, для чего нужен Денвер, но сегодня, когда каждый хочет свой сайт, популярны правила работы с Денвером «для чайников».Modern Localhost Denwer — это бесплатный специализированный программный пакет, который легко установить. Копируется на жесткие диски и флэш-карты. Любой, кто может устанавливать программы самостоятельно, может перенести сайт в Денвер.
Что такое Денвер и из чего он сделан
Базовый пакет программы включает в себя веб-сервер, такой как Apache, установщик оболочки PH5, реляционную систему MySQL5, веб-приложение phpMyAdmin, способное управлять базами данных сайта, симулятор для отправки электронной почты и инструмент для SMTP-сервера.
Используя эти компоненты, вы можете запускать простейшие сценарии и директивы SSI без подключения к Интернету.
Основные преимущества программы
- Готовый сборник программ, необходимых для отладки.
- Автономность. Легко устанавливать и снимать.
- Возможность создать и настроить работу интернет-сайта без покупки хостинга.
- Автоматическое восстановление системных файлов.
- Доступ свободный.
Localhost Правила установки Denwer
Программу можно бесплатно скачать на официальном сайте разработчиков.
- Откройте файл для установки и запустите базовый пакет.
- Вы можете сразу закрыть открывшееся окно браузера, так как оно вам еще не нужно.
- После того, как появится черный экран, нажмите Enter и укажите, в какую папку вы будете устанавливать Denwer.
- Нажмите Enter. Вы должны увидеть строку: «Установите каталог C: \\ WebServers (y \\ n)».
 Щелкните Y (Да), затем снова нажмите Enter.
Щелкните Y (Да), затем снова нажмите Enter.
- После этого программа сообщит вам о виртуальном диске.Следуйте инструкциям и нажмите Enter. На этом этапе установщик попросит пользователя придумать букву для вашего диска, указать ту, которая еще не используется.
- Поздравляем, у вас активирована система копирования файлов, по завершении необходимо будет выбрать удобный режим для Z-диска. На свое усмотрение выберите включение при запуске программы или компьютера. На этом базовая установка Localhost Denwer завершена.
Особенности работы в программе
У этого установщика есть одна особенность.Если Skype установлен и работает на вашем персональном компьютере, обязательно зайдите в его настройки и проверьте, установлен ли флажок «Использовать порты 80 и 443 в качестве альтернативы для входящих» на вкладке «Подключение».
Чтобы проверить, правильно ли запущен Denwer, откройте любое окно браузера и введите: https: // localhost. Вам следует открыть домашнюю страницу программ с табличкой, на которой указаны все ссылки. Также рекомендуется на начальном этапе проверить их работоспособность.
Вам следует открыть домашнюю страницу программ с табличкой, на которой указаны все ссылки. Также рекомендуется на начальном этапе проверить их работоспособность.
Для установки сайта в Денвере необходимо зайти в корневую папку программ и перейти по ссылке:
c: \ server \ home \ localhost \ www \
Здесь создается папка, в которую будет помещен механизм Denwer.
Затем перезапустите программу, нажав кнопку «Перезагрузить». Вы также должны проверить, введя в строку поиска:
http: // localhost / Proba /
Если при этом у вас ничего не открывается, перезапустите установщик. После этого копируем все из движка в новую папку и начинаем работать.
Как адаптировать Denwer на сайте
Завершив все рабочие процессы, завершите создание сайта — переместите сайт на хостинг, чтобы он был виден всем пользователям.FileZilla поможет вам. Вы просто перемещаете содержимое основной папки Localhost Denwer в корневой каталог хостинга. В документе с параметрами движка необходимо будет изменить направление пути ко всем документам и изображениям, изменить имя базы данных и параметры для входа.
В документе с параметрами движка необходимо будет изменить направление пути ко всем документам и изображениям, изменить имя базы данных и параметры для входа.
Как удалить программу с компьютера
Самое сложное — удалить не сам установщик, а созданный им виртуальный диск. Прежде всего, полностью отключите программу, нажав на значок «Stop Denwer».В начале выберите «Выполнить» и введите «subst z: / d» (вместо z — буква, обозначающая диск).
С помощью такой простой операции вы удалили и диск, и всю доступную информацию. Теперь удалите папку WebServers с диска C. Вот и все. Ваш компьютер чистый, и сервер работает именно так, как вы хотели. Denwer — отличный помощник в настройке сервера и выполнении на нем той или иной операции.
Привет .. Если вы читаете этот пост, значит, вы собираетесь создать свой блог.
Если так, то искренние поздравления от меня, так как ваш собственный блог очень крут. И если я ошибаюсь, вам просто интересно, как установить и настроить локальный сервер Denwer.
Однако для того, чтобы ваше детище (блог) было видно в таком виде, в котором оно полностью удовлетворяет все запросы посетителей, вам нужно будет просидеть не один час, настраивая или перебирая десятки шаблонов и cms, чтобы найти лучший вариант.
Конечно, вы можете сразу купить хостинг и выбрать доменное имя для будущего блога, о чем я говорил в предыдущих статьях, и проводить все действия прямо на хостинге, но я настоятельно рекомендую делать все это на своем компьютере. первый.
Для этого мы установим на жесткий диск локальный сервер (Денвер), который будет соответствовать всем параметрам этого хостинга.
План работ на сегодня следующий:
1) Что такое локальный сервер
2) Установка локального сервера
3) Запуск и настройка локального сервера, проверка работы Денвера
Итак, поехали …
Первый.Что такое локальный сервер
Локальный сервер (localhost) — это набор компонентов (PHP, база данных MySQL, скрипт для работы с панелью PhpMyAdmin, сервер Apache), которые помогут вам работать с веб-приложениями на вашем компьютере без подключения к Интернету.
Я использую Денвер в качестве локального сервера. Скачать Denver бесплатно можно на официальном сайте производителя. Вам не нужно ничего платить, потому что он доступен для широкого использования.
Для просмотра вашего сайта в Интернете вы вводите в браузере строку
http: // localhost / your_folder_blog_on_computer
Надеюсь, вы все поняли и можете переходить к самой установке денвера.
Секунда. Установка локального сервера
Запустите ранее загруженный файл denver с расширением .exe.
В открывшемся окне «Установщик» предложит установить базовый пакет, согласитесь с ним и нажмите кнопку «Да».
Потом откроется Internet Explorer … Закрываем и продолжаем установку локального сервера на компьютер.
Теперь нас просят указать каталог, в который будет установлен локальный сервер.Я указал путь C: \ hosting
В том же окне ниже мы подтверждаем наши действия, ставя «y» (в смысле «да»).
Еще раз подтверждаем, что со всем согласны и нажимаем «Enter».
Теперь нам нужно определиться с именем нового виртуального диска. Это может быть любая буква, кроме тех, которые уже используются системой.
Если нет, получите информацию об ошибке и выберите другой диск. Определившись с буквой, нажмите «Enter» и установка продолжится.
Далее начнется копирование файлов локального сервера в ранее выбранную директорию. После извлечения вам будет предложено выбрать, в каком режиме запускать Денвер «1» или «2». Не заморачивайтесь и не нажимайте на блок.
В самом конце предложит создать на рабочем столе ярлыки Денвера, с помощью которых мы будем управлять включением локального сервера. Мы ставим «у» (в смысле «да»).
На этом установка Denver на жесткий диск завершена.
Третий. Запуск и настройка локального сервера, проверка работы Денвера
Если вы последовательно выполняли все вышеперечисленные шаги, то на рабочем столе Windows должны появиться три ярлыка.
Нажмите «Start Denwer», тем самым активируя виртуальный хостинг компьютера. Зайдя в папку «Мой компьютер», вы увидите, что там появляется выбранный виртуальный диск.
Для проверки правильности действий и работы Денвера зайдите в браузер и введите http: // localhost в строке состояния, если вы видите в своем окне страницу с таким содержимым, значит вы все сделали правильно и локальный сервер готов к работе.
Последний шаг — создать папку на компьютере, в которой будет располагаться наш блог. Для этого перейдите в каталог, указанный при установке denwer
C: \ hosting \ home \ localhost \ www \ my-site.ru
В эту папку будем распаковывать файлы различных движков (wordpress, joomla). Чтобы убедиться, что все было сделано правильно, откройте его в браузере.
| 1 | http: // localhost / my- site. ru |
http: // localhost / my-site.ru
Окно установки движка, находящегося в папке my-site. ru, должно быть загружено на локальный сервер (localhost), иначе сайт откроется, если вы поместите файлы в папку html без использования базы данных Mysq .
ru, должно быть загружено на локальный сервер (localhost), иначе сайт откроется, если вы поместите файлы в папку html без использования базы данных Mysq .
На сегодня все. Если остались вопросы по установке локального сервера (denwer) спрашивайте, помогу.
В следующей статье вы узнаете в программе phpMyAdmin и перенесете блог с локального сервера denwer (денвер) на хостинг.
Подпишитесь на статьи в блоге и будьте в курсе. Всем удачи!
Это программная оболочка, которая включает в себя соответствующие дистрибутивы и модули, позволяющие разрабатывать, тестировать и отлаживать сайты прямо на вашем локальном компьютере без необходимости доступа в Интернет.
Denver традиционно считается одним из самых актуальных и эффективных инструментов для веб-разработчиков. Мощные инструменты настройки и отладки, возможность комфортно разрабатывать и тестировать сайты на локальном сервере создают идеальные условия для работы без рисков для вашего сайта на просторах сети.
Работа с Денвером — особенности самого сервера
Перед настройкой Денвера необходимо учесть несколько нюансов самого сервера. Прежде всего, ключевой особенностью Denver становится поддержка работы с несколькими веб-проектами одновременно, с размещением каждого из них отдельно на собственном виртуальном хосте. Для этого сервер создает отдельную папку для каждого проекта. Такие хосты создаются автоматически.
Как показывает практика, настройка Denwer не представляет особой сложности, но все же важно учитывать ряд ключевых параметров для эффективной и стабильной работы.Прежде всего, как работать с Денвером, что нужно учитывать при настройке?
Все компоненты этого программного решения уже предоставлены полностью сконфигурированными и готовыми к работе. Включая SSL, кодирование MySQL и другое программное обеспечение … При желании пользователь может самостоятельно вручную обновить любую из служб, входящих в состав Denver. Для этого новые версии дистрибутивов просто копируются поверх новых в папке.
После завершения установки снова появится окно браузера, информирующее о завершении установки.Можете смело закрывать. Для запуска программы найдите на рабочем столе ярлык Start Denwer — дважды щелкнув по нему, мы запустим наш сервер.
Конечно, программе нужно время для запуска. А после загрузки приложения на панели будут видны два значка — если они есть, то запуск прошел нормально. Когда мы откроем «Мой компьютер», мы увидим, что на компьютере появился виртуальный диск Z.
Перейдя к нему, мы можем заметить несколько папок. В данном случае нас интересует только Домашняя папка.
И здесь мы уже заметим наличие нескольких папок — Localhost и test1.ru, которые будут корневыми для двух локальных сайтов. Первая содержит набор утилит для работы с базой данных, вторая папка содержит тестовый сайт с одной веб-страницей.
Давайте сосредоточимся на работе с базой данных. Здесь, чтобы работать с Денвером, запустите любой браузер, набрав localhost или http: // localhost. После этого мы увидим сообщение о работе сервера.
После этого мы увидим сообщение о работе сервера.
Затем, чтобы настроить Денвер, прокрутите эту страницу вниз до заголовка «Утилиты», и вы увидите множество ссылок. Выбираем строчку «phpMyAdmin — администрирование СУБД MySQL», после чего мы увидим новое окно.
Вводим название нашей базы данных в поле Create new database латинскими буквами, остается только нажать Create и должно появиться новое окно.
Здесь ничего делать не нужно, просто щелкните вкладку Привилегии, чтобы продолжить.
Когда мы нажимаем «Добавить нового пользователя», мы видим новое окно, в котором необходимо указать ряд информации:
- Имя пользователя — отметьте имя пользователя.
- Host — здесь мы указываем Localhost или вы можете выбрать Local из выпадающего списка.
- Password and Re-type — здесь необходимо указать пароль. Или его можно сгенерировать с помощью Generate. Однако обязательно помнить, что лучше где-то поправить, обязательно понадобится в будущем.

Ниже мы заметим блок глобальных привилегий. Здесь нужно выбрать все варианты с помощью кнопки Проверить все. Затем остается просто нажать Go в правом углу, после чего все готово. Остается только поздравить — выполнив все вышеперечисленные шаги, вы успешно завершили создание своей новой базы данных. Далее перейдем к его непосредственному использованию для эффективной и стабильной работы нашего сайта.
Как работать с Денвером — перейти к установке CMS
У нас уже есть достаточно серьезная работа, потому что нам удалось не только установить и настроить сервер, но даже создать свою базу данных.Теперь остается только понять, как использовать полученные ресурсы для разработки и тестирования желаемого сайта.
Для этого мы должны установить определенную CMS по нашему выбору, которая будет использоваться для работы сайта. Но при установке CMS нам обязательно понадобится определенная информация, поэтому мы сразу отметим их где-нибудь на нашем листе бумаги или в файле — включая имя базы данных, само имя пользователя базы данных и ее пароль.
Для установки CMS на локальный сервер особых сложностей нет, достаточно выполнить следующую процедуру:
- Создание ключевой папки, в которой будет располагаться наш сайт.
- Необходимые папки и файлы перенесены в этот новый каталог.
- Перезагружаем наш денверский сервер.
- И остается только установить CMS.
В качестве примера рассмотрим работу с популярным в настоящее время движком CMS WordPress. Другие CMS, конечно, могут предполагать определенные нюансы, но общий принцип почти всегда абсолютно универсален.
Итак, мы узнали, как устанавливать, настраивать и работать с Denwer.
Современные возможности Денвера идеально рекомендуют его для стабильной работы, при правильной разработке и тестировании сайта без необходимости размещения его в сети.
В нашей статье мы рассмотрели основные шаги по установке и работе с Denwer. Для запуска большинства проектов этой информации достаточно — мы прошли этапы установки, запуска сервера, его настройки, создания базы данных и запуска полноценного сайта. То есть мы изучили весь жизненный цикл, чтобы начать разработку сайта — остальное зависит только от вашего терпения и талантов, желаем успешной разработки и тестирования качественных и популярных интернет-ресурсов.
То есть мы изучили весь жизненный цикл, чтобы начать разработку сайта — остальное зависит только от вашего терпения и талантов, желаем успешной разработки и тестирования качественных и популярных интернет-ресурсов.
Пошаговая установка денвера с образами. Denwer
Denwer Local Server — это универсальный инструмент для разработки большинства сайтов. С его помощью вы можете создать рабочую среду прямо на вашем локальном компьютере за считанные минуты. Благодаря этому вы можете создавать и тестировать сайты где угодно, независимо от наличия доступа в Интернет.
В рамках данной статьи мы рассмотрим следующие пункты:
- Как установить Denwer на компьютер с Windows.
- Как пользоваться Denwer. Как создать доменное имя на локальном компьютере и как создать базу данных и пользователя базы данных через phpMyAdmin Denwer ‘a.
- Как удалить Denwer после выключения.
Этой информации будет достаточно, чтобы начать использовать программу как основную рабочую среду для разработки практически любого сайта.
Как установить Denwer в Windows 7
В качестве примера рассмотрим процесс установки Denwer на компьютер под управлением Windows 7.Если вы используете другую версию операционной системы, не расстраивайтесь. Процесс установки локального сервера на Windows XP, Vista и др. Практически ничем не отличается, за исключением внешнего вида диалоговых окон.
Итак, первым делом заходим на официальный сайт и скачиваем последнюю версию программы. Для этого на сайте производителя перейдите по ссылке, как показано на картинке.
Вы можете выбрать желаемую версию. Почти все проекты будут работать и на более старой версии PHP.Более того, в более ранней версии будет установлено больше модулей. Однако, если вы используете какую-то новую коммерческую систему, то есть вероятность, что она не будет работать из-за отсутствия поддержки более ранних версий PHP или необходимости установки дополнительных модулей.
После выбора версии заполните все обязательные поля на открывшейся странице и дождитесь ссылки на скачивание выбранного дистрибутива программы. После этого скачайте файл по ссылке и начните установку.В результате вы увидите окно следующего вида.
После этого скачайте файл по ссылке и начните установку.В результате вы увидите окно следующего вида.
Закройте открывшееся окно браузера и продолжите установку Denwer.
Нажимаем «Enter» для продолжения установки.
Указываем путь к диску или папке, в которую будет установлена программа. В этом случае просто нажмите «Enter» и оставьте путь по умолчанию (C: \\ WebServers). Сразу хочу отметить, что в дальнейшем вы легко сможете переносить файлы в любой другой каталог без потери производительности.
Подтверждаем операцию нажатием клавиши «Y» и затем «Enter».
Подтвердите операцию еще раз, нажав клавишу «Enter».
Выберите имя будущего виртуального диска, на котором будут храниться ваши сайты, а затем снова нажмите «Enter». В этом случае диск называется «Z».
После завершения копирования выберите режим запуска. Лично я всегда выбираю второй вариант, так как не всегда удобно, когда Denwer запускается каждый раз после перезагрузки компьютера.
Наконец, подтверждаем создание ярлыков на рабочем столе нажатием клавиш «Y» и «Enter». Нам понадобятся ярлыки для быстрого запуска / перезапуска / завершения работы программы, так как каждый раз искать исполняемые файлы в папке WebServers не очень удобно.
Итак, Denwer установлен, и на рабочем столе должны появиться три ярлыка — Start, Stop и Restart. Если в процессе установки ошибок не обнаружено и ярлыки присутствуют, значит установка программы прошла успешно и можно переходить к следующему этапу — использование.
Как использовать Denwer. Как запустить и протестировать локальный сервер Denwer
Чтобы запустить, перезапустить или выключить локальный сервер, вы должны использовать ярлыки Start Denwer, Restart Denwer и Stop Denwer соответственно.
Если на рабочем столе нет ярлыков, можно использовать файлы Start.ext, Restart.exe и Stop.exe, расположенные в папке «WebServers \\ denwer».
Сразу после запуска в правом нижнем углу монитора рядом с часами появятся два значка программы. Если они появляются, значит программа запущена. Хотя бывают ситуации, когда есть ярлыки, Denwer не работает. В этом случае вам необходимо перезапустить программу.
Если они появляются, значит программа запущена. Хотя бывают ситуации, когда есть ярлыки, Denwer не работает. В этом случае вам необходимо перезапустить программу.
Итак, чтобы проверить корректность работы локального сервера, сразу после запуска программы откройте браузер и перейдите по адресу http: // localhost. В результате откроется окно следующего типа.
Сразу хочу отметить, что если вы используете антивирус DrWeb, то вам необходимо разрешить доступ приложению в брандмауэре.В противном случае локальный сервер работать не будет.
Ниже на странице вы можете найти блок ссылок для проверки правильности работы phpMyAdmin, доменов, SSL и т. Д.
Для проверки просто перейдите по ссылке из списка. Если страница загрузилась правильно, значит все работает как надо. Например, так будет выглядеть программа Denwer phpMyAdmin, которая находится по адресу http: // localhost / Tools / phpMyAdmin /.
Итак, с установкой и тестированием локального сервера Denwer разобрались. Теперь посмотрим на процесс создания доменов на локальном компьютере.
Теперь посмотрим на процесс создания доменов на локальном компьютере.
Как создать домен на локальном сервере Denwer
Процесс добавления нового домена в Denwer сводится к обычному созданию двух папок: папки с именем домена и папки «www». Например, мы хотим создать домен google.com. Для этого создайте две папки: WebServers \\ home \\ google.com и WebServers \\ home \\ google.com \\ www. Как вы уже поняли, папка «www» находится внутри папки с доменным именем, которое, в свою очередь, находится в домашней папке.
После создания папок для активации новых доменов вам просто нужно перезапустить локальный сервер, используя соответствующий ярлык на рабочем столе или файл в папке WebServers \\ denwer.
Если по какой-то причине после закрытия приложения домены становятся недоступными. Например, при переходе на реальный домен google.com, который мы создали, вместо поисковой системы появляется ошибка, что означает, что программа работала некорректно. Попробуйте снова запустить и остановить программу.
Если перезапуск сервера и даже ПК не помогает, удалите соответствующую запись вручную. Для этого откройте файл хоста для редактирования, который находится в Windows \ System32 \ drivers \ etc, и удалите IP и домен, как показано на изображении ниже.
Естественно, это радикальный метод, и его следует использовать в последнюю очередь, если никакие другие методы уже не работают. В процессе работы у вас время от времени будут возникать подобные случаи, поэтому теперь вы будете знать, как действовать в этих ситуациях.
Как создать базу данных MySQL с помощью phpMyAdmin Denwer
Не так давно я уже писал об этом. Однако давайте еще раз взглянем на этот процесс.
Итак, чтобы создать новую базу данных, перейдите в phpMyAdmin, который находится по адресу http: // localhost / Tools / phpMyAdmin /, и выберите вкладку «Базы данных». Введите имя новой базы данных и сравнение в соответствующие поля.
Поскольку большинство систем работают в кодировке UTF8, поле «Сравнить» часто должно быть «utf8_general_ci». Имя базы данных вводится случайным образом. После заполнения полей нажмите кнопку «Создать».
Имя базы данных вводится случайным образом. После заполнения полей нажмите кнопку «Создать».
На этом процесс создания новой базы данных завершен. Теперь нам нужно создать отдельного пользователя, у которого будет доступ к этой базе данных.
Как создать пользователя базы данных MySQL на локальном сервере Denwer
Вы можете создать нового пользователя базы данных на локальном сервере за несколько щелчков мышью. Для этого перейдите на вкладку «Пользователи» и нажмите ссылку «Добавить нового пользователя».
Информация о счете
- Имя пользователя произвольное.
- Хост — локальный, localhost.
- Пароль, подтверждение — без комментариев.
- Создайте пароль, кнопка «Создать» — позволяет создать сложный многозначный пароль в один клик.
База данных пользователей
В этом блоке вы можете либо установить соответствие баз данных пользователю, либо автоматически создать новую базу данных для пользователя и предоставить ему полные права доступа к ней. Лично я обычно создаю базу данных вручную, поэтому выбираю вариант «Нет».Единственное предостережение — у пользователя будет полный доступ ко всем базам данных на локальном сервере. Обычно это не проблема, так как на этом сервере работаете только вы.
Лично я обычно создаю базу данных вручную, поэтому выбираю вариант «Нет».Единственное предостережение — у пользователя будет полный доступ ко всем базам данных на локальном сервере. Обычно это не проблема, так как на этом сервере работаете только вы.
Глобальные привилегии
В этом блоке вы можете настроить права создаваемого пользователя. В большинстве случаев пользователям предоставляются все права, поэтому нажмите ссылку «Проверить все» и перейдите к последнему блоку настроек.
Это еще одна статья из раздела «Инструменты для веб-мастеров», в которой я хочу поговорить под именем Denwer, которую можно бесплатно скачать с ресурса разработчика.Сначала я расскажу, что такое локальный сервер и почему с ним нужно работать. Проще говоря, вы можете установить и настроить его на свой компьютер, получив в подарок аналог хостинга (о том, что такое хостинг и домены, читайте).
Для вас в этом случае не нужно покупать хостинг и даже не иметь доступа к Интернету. Возможности, которые предоставляет вам Денвер, практически не отличаются от возможностей удаленного хоста, и он будет состоять из тех же компонентов и иметь те же возможности.Он уже содержит в себе подробнее об этом скрипте), сервер Apache (читать), имеет поддержку PHP и многое другое.
Возможности, которые предоставляет вам Денвер, практически не отличаются от возможностей удаленного хоста, и он будет состоять из тех же компонентов и иметь те же возможности.Он уже содержит в себе подробнее об этом скрипте), сервер Apache (читать), имеет поддержку PHP и многое другое.
Где скачать Denwer, как установить и запустить?
Вы можете скачать отдельно все компоненты локального сервера, описанные выше, и, установив их на свой компьютер, правильно настроить, но не все могут это сделать. И даже те, кто понимает, что к чему, могут столкнуться с массой трудностей при установке и особенно при ее настройке.
Поэтому, чтобы упростить нам с вами жизнь были придуманы и созданы различные инсталляционные пакеты (сборки), позволяющие с минимальными усилиями скачать полностью рабочий и настроенный комплекс.
Вам просто нужно скачать подходящую сборку и установить на нее движок вашего проекта (Joomla, WordPress и т. Д.), А затем начать работать над ним так же, как если бы вы это делали при поиске файлов движка на физический хост. Кстати, как вариант и альтернативу этому решению можно рассмотреть, т.е. умеет работать с Joomla и WordPress. Но в этой статье мы будем говорить конкретно о localhost.
Кстати, как вариант и альтернативу этому решению можно рассмотреть, т.е. умеет работать с Joomla и WordPress. Но в этой статье мы будем говорить конкретно о localhost.
Так что же нам предлагают разработчики таких бесплатных установочных пакетов? Позвольте мне перечислить ссылки на страницы ресурсов, где вы можете их скачать, а затем я подробно расскажу вам об установке и настройке одной из них, которую я выбрал как свою любимую.
Это мой личный выбор, и вы можете использовать тот пакет, который вам больше всего нравится. К счастью, работа с ними довольно однотипная и, разобравшись, как работать с одной сборкой (сегодня речь пойдет исключительно о Denwer), вы легко сможете разобраться с любой другой.
Где можно бесплатно скачать локальные серверные сборки:
- Denver — скачать бесплатно
- VertrigoServ —
После перехода по ссылке вам необходимо будет зарегистрироваться в предложенной форме, после чего вы получите письмо со ссылкой для скачивания дистрибутива Denwer.
Запустите загруженный файл с расширением exe, согласитесь установить пакет, после чего он начнет распаковку, после чего откроется окно браузера с описанием установки, которое можно сразу закрыть, и черное окно DOS с Также появляется мастер установки:
Следуя инструкциям мастера для продолжения установки, нажмите «Enter».В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Вы можете выбрать, например, C: \\ server.
Нажмите «Enter», когда вас спросят, действительно ли вы хотите установить Denver в этот конкретный каталог, вы ответите, установив «y» (игра) и снова нажмите «Enter». Далее нам сообщают, что теперь будет создан отдельный виртуальный диск, который необходим для работы всех компонентов локального сервера.
Просто нажмите «Enter» и в следующем окне выберите букву виртуального диска.Эта буква, конечно, не должна использоваться вашей системой в данный момент (т.е. диск, латинская буква «c» вам точно выбирать не нужно).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например Z. Если окажется, что эта буква уже используется для обозначения диска в вашей операционной системе Windows, то вы увидите сообщение о том, что невозможность создания такого диска.
В этом случае вам нужно будет нажать «Enter» и повторить шаг с вводом имени каталога установки, снова нажать «Enter» и ввести другую букву.Какие буквы дисков уже заняты на вашем компьютере, вы можете увидеть в «Мой компьютер».
Если выбранная буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажмите «Enter», в результате чего файлы этой сборки начнут копироваться в указанную вами ранее папку компьютера. Далее вам будет предложено выбрать вариант загрузки, на который вы ответите, введя единицу измерения и нажав «Enter». Вам также будет предложено создать ярлыки запуска, остановки или перезапуска на рабочем столе, на что вы ответите «y».
С помощью этих ярлыков вы можете запустить или остановить сервер. Мастер установки закроется, и откроется окно браузера со страницей, описывающей следующие шаги для работы со сборкой Denwer.
Мастер установки закроется, и откроется окно браузера со страницей, описывающей следующие шаги для работы со сборкой Denwer.
Проверка работоспособности локального сервера
Затем вы переходите на рабочий стол и запускаете Денвер, щелкнув ярлык «Пуск». При этом на короткое время откроется окно DOS, указывающее, что сервер запускается, а затем в трее появятся значки в виде пера и черной шляпы (область в правой части окна панель задач, рядом с часами), указывая, что он запущен.
Теперь введите в адресной строке браузера localhost, в результате чего вы попадете на страницу с надписью «Ура, заработало». Это означает, что сборка успешно установлена на ваш компьютер с Windows. Прокручивая эту страницу вниз, вы увидите ссылки для проверки ее работоспособности:
Вы переходите по этой ссылке, затем в открывшемся окне вводите текст в поле «Текст» (лучше на русском языке — убедитесь, что все будет в заказ с кодировкой) и нажмите кнопку «Отправить по почте». Если все сработало правильно, то вы получите сообщение типа: ОК, функция mail () сработала правильно. Но также нужно проверить, действительно ли пришло письмо.
Если все сработало правильно, то вы получите сообщение типа: ОК, функция mail () сработала правильно. Но также нужно проверить, действительно ли пришло письмо.
Для этого вам необходимо зайти на наш виртуальный диск (запомнить букву, которую вы указали при установке данной сборки) и пройти по следующему пути:
Кстати, вы можете зайти не на виртуальный диск, а на настоящий, где у вас установлен локальный сервер (в моем случае это диск C) по тому же пути:
C: \\ tmp \\! Sendmail \\
Если у вас все в порядке с отправкой почты, то в этой папке вам нужно будет найти отправленное вами письмо.Открыв его, вы сможете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress в Денвере
Сначала вам нужно будет перейти в папку, в которую вы установили сборку (у меня она c: \ server \\) и пройти по следующему пути:
C : \\ server \\ home \\ localhost \\ www \\
В этом WWW-каталоге вы должны создать каталог, в который позже вам нужно будет загрузить файлы движка (Joomla, WordPress и т. д.)). Вы сами придумываете имя папки, например:
д.)). Вы сами придумываете имя папки, например:
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Чтобы проверить, работает ли он, введите в адресной строке браузера:
Http: // localhost / Proba /
Если открывается страница с заголовком «http: // localhost / Proba /», значит, все в порядке . Если ни одно окно не открывается, попробуйте снова перезапустить Denwer.
Теперь нужно установить движок (Joomla, WordPress и т. Д.) точно так же, как и для реального хостинга (описана установка Joomla (подробно и картинки). Я писал, как установить форум SMF, но это подробно описано по предоставленной ссылке.
Т.е. нужно скопировать файлы движка в папку, созданную на вашем компьютере (он действует как локальный хостинг). В моем случае это папка:
C: \ server \ home \ localhost \ www \ Proba \\
Этот процесс будет отличаться от установки движка на реальный хост () только тем, что для копирования файлов не нужно использовать FTP-менеджер — обычное руководство, ну или, как Total Commander, описанный по ссылке, подойдет просто отлично.
После того, как вы скопируете файлы Joomla или WordPress в папку Denver, вам нужно ввести в адресной строке вашего браузера для установки сайта или блога:
Http: // localhost / Proba /
В результате откроется окно мастера установки конкретного движка. Затем вы действуете по тому же сценарию, что и при обычной установке на реальном хостинге, за тем исключением, что вы, как описано в статье об установке Joomla (см. Ссылку выше), но способом, описанным ниже.
Создание базы данных и пользователя с помощью Denwer
Для того, чтобы войти в программу phpMyAdmin, входящую в комплект сборки локального сервера, вам необходимо ввести следующий URL-адрес в адресной строке вашего браузера:
Http: // localhost / tools /
В открывшемся окне щелкните ссылку «phpmyadmin», которая откроет главную страницу этой программы. На ней в области «Создать новую базу данных» вы вводите желаемое имя базы данных (для простоты его можно назвать так же, как каталог для сайта в папке localhost, т. е. «Проба», в моем случае ) и нажмите «Создать».
е. «Проба», в моем случае ) и нажмите «Создать».
Теперь вернемся на главную страницу phpMyAdmin, щелкнув значок домика в левом столбце окна программы. Найдите ссылку Privileges в области MySQL и щелкните по ней.
На открывшейся странице phpMyAdmin в центре вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» введите желаемое имя (для простоты я снова использую «Проба»), в области «Хост» введите localhost, в областях «Пароль» и «Подтверждение» введите очень сложный пароль дважды.
В области «Глобальные привилегии» щелкните по метке «Проверить все», чтобы у созданного пользователя базы данных были максимальные права.
Все, база данных и пользователь в Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и т. Д., Что будет происходить так же, как и при установке на настоящий хостинг. По завершении этого процесса ваш ресурс будет доступен по адресу:
Http: // localhost / Proba /
. Вы можете работать с Joomla или WordPress обычным способом, но при этом работать над редактированием файлов движка, установкой и удаление различных расширений значительно упрощается и ускоряется, а также становится возможным работать над вашим проектом даже там, , где нет доступа в Интернет .
Вы можете работать с Joomla или WordPress обычным способом, но при этом работать над редактированием файлов движка, установкой и удаление различных расширений значительно упрощается и ускоряется, а также становится возможным работать над вашим проектом даже там, , где нет доступа в Интернет .
Перенос веб-сайта на хостинг
После завершения проекта необходимо перенести сайт с Denwer на хостинг , чтобы он стал доступен для посетителей из Интернета. Делается это так же, как если бы вы только что переехали с одного хостинга на другой или восстановили свой сайт из резервной копии (про создание и восстановление из резервной копии я уже писал).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал) переместить все файлы из папки локального сервера (в моем случае из папки «Proba») в корневой каталог удаленного хоста (обычно либо PUBLIC_HTML, либо HTDOCS).
А потом откройте файл конфигурации вашего движка для редактирования и измените параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, которые вы указываете при создании нового база данных на хостинге. Все это подробно описано в статье о резервном копировании и переносе сайта, ссылка на которую вы найдете на пару абзацев выше).
Все это подробно описано в статье о резервном копировании и переносе сайта, ссылка на которую вы найдете на пару абзацев выше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку с компьютера.Основная загвоздка удаления — отключить виртуальный диск, созданный при установке. Но обо всем по порядку. Во-первых, конечно, вам нужно будет остановить локальный сервер, используя соответствующий ярлык на рабочем столе.
Затем удалите виртуальный диск , созданный при установке. Запомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (вместо этого вы можете нажать комбинацию клавиш Win + R), введите команду в открывшемся окне:
Subst z : / d
Вместо буквы виртуального диска Z вам нужно будет ввести свою (диск Z предлагает cz в качестве буквы виртуального диска по умолчанию).Что ж, чтобы окончательно удалить сборку Denwer с вашего компьютера, будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \\ WebServers») и удалить три ярлыка с рабочего стола вашей операционной системы Windows. . Все, можно предположить, что нам удалось удалить его кровью.
. Все, можно предположить, что нам удалось удалить его кровью.
Удачи вам! До скорых встреч на страницах блога сайта
Возможно вас заинтересует
В этой статье представлены пошаговые инструкции по установке Denver.
Denver — это программный пакет, который содержит все необходимое для установки локального сервера на ПК с Windows: Apache, PHP, MySQL и т. Д. Вы можете увидеть полный пакет на официальном сайте. Установка и настройка происходит автоматически, пользователю нужно немного: заполнить несколько полей во время установки.
Где скачать Denwer — пошаговая инструкция.
Как установить Денвер на компьютер с Windows 7.
Скачиваем и запускаем. Программа установки проста и удобна — каждое действие сопровождается информационной вкладкой.После запуска установщик попросит вас закрыть браузер, чтобы продолжить.
Вам нужно закрыть браузер IE, который запустится автоматически, а не тот, который у вас был открыт. Появится приветственное окно — приступайте к установке.
Появится приветственное окно — приступайте к установке.
- Введите путь к папке, в которую мы хотим установить сервер … По умолчанию он будет установлен на диск «C:» в папке «WebServers». Обычно диск C используется операционной системой, поэтому лучше установить его в другой раздел.
- Вводим латинскую букву Y, чтобы подтвердить установку в выбранном месте. ( да / нет — первые буквы да / нет. )
- Даем имя будущему виртуальному диску. Делаем так, как советует установщик, и называем диск: Z. Для успешного продолжения установки буква не должна быть занята другим устройством. Вряд ли последняя буква латинского алфавита чем-то занята. (Если еще занят, то напишите любой другой.)
Виртуальный хостинг сайтов под популярные CMS:
Ждем, когда установщик скопирует файлы в ранее выбранную директорию. После этого нам будет предложено выбрать способ загрузки виртуального диска.
Первый вариант: создать виртуальный диск, который загружается вместе с операционной системой и работает постоянно.
Второй вариант: диск создается при запуске Денвера и удаляется после остановки.Выбирайте удобный для себя вариант, на дальнейшую работу это не влияет. После выбора введите Y и нажмите «Enter». Сервер установлен. На рабочем столе появились значки запуска, остановки и перезапуска.
Примечание: если ярлыки не установлены, вы можете получить их самостоятельно. Зайдите в папку … denwer и создайте ярлыки для файлов: запустить , остановить и перезапустить .
Запуск локального сервера, настройка и проверка.
Запускаем сервер, открываем браузер и вводим в адресной строке: http: // localhost … Если вы видите то же, что и на скриншоте выше, то все установлено правильно.
Если антивирус блокирует Денвер, добавьте в исключения процесс: usr / local / apache / bin / httpd.exe.
Проверяем работу установленных модулей. Прокручивая страницу вниз, вы увидите таблицу со ссылками. Переходим по этим ссылкам — убеждаемся, что все в порядке. Можно начинать работать.
Переходим по этим ссылкам — убеждаемся, что все в порядке. Можно начинать работать.
Денвер и Skype используют одни и те же порты …Для совместной работы нужно в настройках Skype отключить использование портов 80 и 443: «инструменты» — «настройки» — «дополнительно» — «подключение».
Настройка домена — как создать новый сайт в Denwer?
Для работы над новым проектом просто создайте папку в домашнем каталоге … с желаемым доменным именем: site.ru, site.com, site.my.com и т. Д. (Имя этой папки используется как домен для доступа к вашему сайту в браузере).
В созданной папке создайте еще одну с именем «www» и скопируйте в нее файлы сайта или установщик CMS. Вы можете начать работу с сайтом после перезапуска сервера. Вы можете управлять несколькими проектами одновременно, создавая для каждого из них новые каталоги.
Как удалить Denwer с компьютера?
Если вам больше не нужен локальный сервер, просто удалите папку с Денвером (нужно остановить его перед удалением Денвера). Виртуальный диск исчезнет после перезагрузки компьютера. Но виртуальный диск можно удалить и вручную, без перезагрузки:
Виртуальный диск исчезнет после перезагрузки компьютера. Но виртуальный диск можно удалить и вручную, без перезагрузки:
- Заходим в меню «Пуск».
- Запускаем «Беги».
- Введите команду: subst z: / d, где z: — имя виртуального диска. Если он у вас назван другой буквой, напишите его.
Итак, если вы читаете этот пост, значит, вы решили создать блог для себя. Для начала нужно установить на свой компьютер локальный сервер .
Локальный сервер позволит нам работать с нашим блогом на локальном компьютере, то есть ваш блог будет доступен вам без доступа к Интернету.
Это начальный этап, когда мы «разберемся» с нашим блогом на локальном компьютере, мы перенесем его на реальный сервер, благодаря которому ваш блог будет в Интернете, то есть его увидят все, а не только ты.
Давайте посмотрим, как установить Денвер. Denwer — набор дистрибутивов, используемых веб-разработчиками для разработки сайтов на «домашней» (локальной) машине Windows без необходимости доступа в Интернет (определение с сайта разработчика).
Установка Денвера (Denwer)
Вот и все, Денвер готов.
Запуск и проверка работы локального сервера Denwer (Денвер)
Если в вашем браузере отображаются те же окна, значит, у вас все работает нормально. Поздравляем с успешной установкой локального сервера в Денвере на ваш компьютер!
Будет рассмотрена следующая статья. Я буду ждать вас в этом блоге
Здравствуйте, друзья! Я хочу рассказать и показать вам, как устанавливает denver на ваш компьютер. Denwer — очень полезный инструмент. Думаю, его главным преимуществом является простота использования и широкий набор функций.Это практически полноценный WEB-сервер. Мое первое знакомство с ним было, когда нужно было создать сетевую локальную библиотеку в нашем университете. Да даже для этого он хорош. Может быть, я даже напишу, как с его помощью создать локальный сайт, доступный для компьютеров из локальной сети.
Итак, установка в целом — очень простая процедура, которая происходит в основном в консольном режиме. Вы можете скачать используемые файлы прямо из моего блога. Кстати, если вы не знаете, что это, то краткое описание ниже.
Вы можете скачать используемые файлы прямо из моего блога. Кстати, если вы не знаете, что это, то краткое описание ниже.
Шаг 2. Когда вас спросят о безопасности, нажмите «Выполнить», чтобы продолжить. (Может запускаться без этого диалогового окна).
Шаг 4. Ждем распаковки архива. Вы должны увидеть такое окно с прогрессом распаковки:
Шаг 5. Перед вами откроется окно браузера (IE) и консоль. Вам необходимо закрыть браузер, чтобы продолжить установку:
Step6. в открывшемся окне просто нажмите «Enter»
Step7. Войдите в каталог, в который вы хотите установить Denwer.Например, у меня это C: \ denwer можно выбрать любой каталог. Использование русских букв в названии нежелательно.
Step8. В открывшемся окне подтвердите выбор, введя букву «Y» (или отмените, если вы вдруг ошиблись, введя букву «N»):
Шаг 10. Введите имя виртуального диска. Выбираем любое имя, которое не используется в системе. Я назвал Z:
Шаг 12. Подождите, пока не будут скопированы необходимые файлы:
Подождите, пока не будут скопированы необходимые файлы:
Шаг 13. Вам нужно выбрать один из режимов. Советую второй, так как виртуальный диск создается только тогда, когда он вам нужен, а я сам выбрал первый, потому что мне так удобно, когда диск создается сразу при запуске компьютера. Введите число 1 или 2 и нажмите «Ввод»:
Шаг 14: Создайте ярлыки запуска на рабочем столе. Чтобы создать ярлыки, введите «Y», а если вы не хотите создавать, введите «N» соответственно:
Шаг 15.Если все установлено, откроется это приветственное окно. В котором также есть примечание, что при использовании Skype поменять порт:
Кстати, если вы собираетесь купить себе красивый и функциональный элемент дизайна или сделать крутой подарок, советую присмотреться к интересным вещам под названием глобусы-бары .
Вот и все, друзья. Установить денвер оказалось пустяком. Но если не получилось, то спрашивайте в комментариях отвечу. Если вы хотите всегда быть в курсе последних обновлений в блоге , подпишитесь на RSS или Twitter-канал … Это легко сделать в правом верхнем углу блога. Буду признателен вам, друзья, если вы добавите этот пост в закладки соцсетей.
Если вы хотите всегда быть в курсе последних обновлений в блоге , подпишитесь на RSS или Twitter-канал … Это легко сделать в правом верхнем углу блога. Буду признателен вам, друзья, если вы добавите этот пост в закладки соцсетей.
как установить denwer на флешку
Denwer — это программный продукт, который позволяет веб-разработчику создавать, редактировать и тестировать проекты на локальном рабочем месте без доступа к Интернету. Работать с жестким диском компьютера не всегда удобно, особенно если необходимо показать промежуточный результат клиенту в его офисе.В этом случае нужно понимать, как установить Denwer на флешку без последующих ошибок в ее работе.
Чтобы установить локальный сервер на USB-накопитель, следуйте инструкциям.
Denver — это пакетное решение, содержащее основные инструменты разработчика. Он привлекателен тем, что готов к работе без каких-либо дополнительных настроек, отдельные компоненты легко обновляются, есть возможность работать одновременно с несколькими сайтами. Плюс при желании вы можете скачать дополнительные модули, что важно для опытных профессионалов.
Плюс при желании вы можете скачать дополнительные модули, что важно для опытных профессионалов.
Скачать установочный пакет Denwer
Перед тем, как начать установку программы, заходим на сайт разработчика, где мы видим оранжевый значок с кнопкой «скачать».
Предлагается выбрать версию php — лучше скачать более новую. Далее вам будет предложено пройти процедуру регистрации — укажите свой e-mail, на него будет отправлено письмо со ссылкой для скачивания в течение нескольких секунд.
Далее выполняем следующие действия:
- Запускаем скачанный установочный файл с расширением.EXE;
- в открывшемся диалоговом окне на вопрос, действительно ли мы хотим загрузить базовый пакет, мы отвечаем «да»;
- дождаться завершения распаковки установщика;
- В появившемся окне браузера изучаем общую информацию о программном продукте, после чего закрываем окно, и начинается установка Денвера на флешку.
Установка Denwer на USB-накопитель — процедура
ВАЖНО. Для стабильной работы программы и во избежание разного рода неприятностей с потерей данных и ошибками желательно, чтобы флешка имела высокую скорость записи.Это связано с частым обращением к программе для записи команд. Плюсы в том, что установка Denwer на флешку может обернуться серьезной потерей времени и заказов при ненадежности носителя.
Для стабильной работы программы и во избежание разного рода неприятностей с потерей данных и ошибками желательно, чтобы флешка имела высокую скорость записи.Это связано с частым обращением к программе для записи команд. Плюсы в том, что установка Denwer на флешку может обернуться серьезной потерей времени и заказов при ненадежности носителя.После того, как необходимая флешка будет готова, выполните следующие действия:
- Первое появившееся окно приветствия закрывается нажатием клавиши Enter.
- Укажите путь для установки программы — лучше ставить в корень флешки, что позволит не привязываться к букве диска на разных компьютерах.Если вы просто нажмете Enter, программа выберет каталог по умолчанию: C: \ WebServers. Также необходимо указать путь «A: \», где A — буква съемного диска.
- Программа установки попросит вас подтвердить целевой каталог, нажмите «y» (в английской раскладке) для подтверждения или «n» для отмены и возврата к предыдущему шагу.
- Появилась строчка с предложением выбрать букву виртуального диска.
 Следует прислушаться к рекомендациям программы и поставить Z, написать, нажать Enter.Программа начнет копирование файлов.
Следует прислушаться к рекомендациям программы и поставить Z, написать, нажать Enter.Программа начнет копирование файлов. - Ниже представлены два варианта работы Denwer. Поскольку нас интересует, как установить Denwer на флешку, а не на жесткий диск компьютера, нужно выбрать цифру 2 — напечатать цифру 2. В другом случае понадобится первый вариант.
- Появится вопрос о создании ярлыка на рабочем столе — нажимаем «y» и Enter. В нашем случае это не важно, особой необходимости в этикетке нет.Запустить Denwer можно с самой флешки, папки Denwer, файла run.exe.
- Наконец, вы увидите окно, информирующее вас об успешном завершении процесса, и краткое руководство о том, как запустить установленный Denwer и куда обращаться в случае возникновения проблем.
Такова подробная инструкция, как на флешку, так и на любой съемный внешний накопитель, вы можете установить локальный сервер Денвера. Эта процедура возможна даже для новичка в веб-программировании, в то же время значительно расширяя возможности, мобильность и удобство использования разработчика.
Как создать стол в Денвере. Работа с denwer
(Денвер). Сегодня мы продолжим наш урок из серии « Установка и настройка локального сервера в Денвере (Denwer) ». Следующим шагом после установки в Денвере является его настройка. Первым шагом является настройка базы данных Денвера. Она использует ( Бесплатная система управления базой данных) СУБД MySQL … Для настройки локального сервера базы данных, используемого Denwer phpMyAdmin.
phpMyAdmin — это утилита с открытым исходным кодом, написанная на PHP и обеспечивающая полноценное, в том числе удаленное, администрирование данных mySQL базы данных через браузер.
Запускаем Денвер с помощью ярлыка на рабочем столе и набираем в браузере http: // localhost / tools /.
Щелкните phpMyAdmin и перейдите на домашнюю страницу phpMyAdmin в Денвере.
Слева находится список доступных данных баз данных MySQL в Денвере. У меня здесь столько же баз данных, сколько сайтов установлено в Денвере. Конечно, вы можете использовать одну базу данных для нескольких сайтов, присвоив каждому сайту свои префиксы. Но если хостинг-провайдер не ограничивает количество создаваемых баз данных, конечно, лучше создать отдельную базу данных для каждого сайта. phpMyAdmin Denver позволяет нам создавать неограниченное количество баз данных. Чтобы создать базу данных в MySQL в Денвере, перейдите на вкладку (базы данных), введите имя базы данных. Лучше вводить понятное название, чтобы по названию не сложно было понять, к какому сайту принадлежит та или иная база данных. Это важно при накоплении большого количества баз данных. Рекомендую создать базу данных с названием сайта, чтобы потом не запутаться. Соседнее раскрывающееся меню можно оставить по умолчанию (сравнение) или выбрать из раскрывающегося списка « utf8_general_ci ».«Utf8_general_ci» — это основной набор символов для кодировки «UTF-8». «UTF-8» — лучший вариант кодировки для создания веб-сайтов. В этом случае у вас не возникнет проблем с кодировкой, когда кириллица отображается с вопросительными знаками и непонятно, что это за абракодабра.
Конечно, вы можете использовать одну базу данных для нескольких сайтов, присвоив каждому сайту свои префиксы. Но если хостинг-провайдер не ограничивает количество создаваемых баз данных, конечно, лучше создать отдельную базу данных для каждого сайта. phpMyAdmin Denver позволяет нам создавать неограниченное количество баз данных. Чтобы создать базу данных в MySQL в Денвере, перейдите на вкладку (базы данных), введите имя базы данных. Лучше вводить понятное название, чтобы по названию не сложно было понять, к какому сайту принадлежит та или иная база данных. Это важно при накоплении большого количества баз данных. Рекомендую создать базу данных с названием сайта, чтобы потом не запутаться. Соседнее раскрывающееся меню можно оставить по умолчанию (сравнение) или выбрать из раскрывающегося списка « utf8_general_ci ».«Utf8_general_ci» — это основной набор символов для кодировки «UTF-8». «UTF-8» — лучший вариант кодировки для создания веб-сайтов. В этом случае у вас не возникнет проблем с кодировкой, когда кириллица отображается с вопросительными знаками и непонятно, что это за абракодабра. Эта кодировка поддерживает как кириллические, так и китайские символы. Щелкните (создать).
Эта кодировка поддерживает как кириллические, так и китайские символы. Щелкните (создать).
База данных с вашим именем появится в левом абзаце панели phpMyAdmin.
Щелкните по названию нашей базы данных и войдите в саму базу данных.Теперь нам нужно создать нового пользователя. Для этого нам понадобится вкладка (привилегии).
Пройдя через это меню, мы попадаем на страницу учетных записей MySQL в Denwer. Одной учетной записи достаточно для базы данных Денвера, так как наш локальный сервер (localhost) находится на нашем компьютере. Кроме нас туда никто не может попасть. А для реального хостинга лучше создать отдельную учетную запись … После таблицы пользователей есть ссылка «Добавить пользователя».
Нажав на нее, мы переходим во всплывающее окно для добавления нового пользователя MySQL в Denwer.
В первом поле введите имя пользователя. Во втором поле «Хост» из выпадающего меню выберите «локальный», в результате автоматически вводится «локальный хост». В следующих полях введите пароль как обычно. В блоке «База данных для пользователя» оставьте все как есть и перейдите в блок «Глобальные привилегии». Здесь мы выбираем, какие привилегии мы дадим этому пользователю. Поскольку мы являемся владельцем этого локального сервера, мы нажимаем ссылку «Проверить все» и нажимаем «Добавить пользователя» внизу.После успешного добавления нового пользователя снова перейдите на страницу «Привилегии», чтобы убедиться, что новый пользователь был добавлен в базу данных Denwer.
В следующих полях введите пароль как обычно. В блоке «База данных для пользователя» оставьте все как есть и перейдите в блок «Глобальные привилегии». Здесь мы выбираем, какие привилегии мы дадим этому пользователю. Поскольку мы являемся владельцем этого локального сервера, мы нажимаем ссылку «Проверить все» и нажимаем «Добавить пользователя» внизу.После успешного добавления нового пользователя снова перейдите на страницу «Привилегии», чтобы убедиться, что новый пользователь был добавлен в базу данных Denwer.
Теперь мы создали базу данных и можем приступить к установке cMS Joomla .
Логика поисковиков понятна, если есть статья, то следует объяснить, как она (Денвер) и удаляют .
- Как удалить денвер?
- Как удалить лишний диск Denwer?
- Путь к папке phpmyadmin в Денвере?
- Где в денвере находятся базы phpmyadmin?
Вопросы, по которым поисковые системы часто отправляют людей на этот сайт. Что ж, начнем по порядку:
Что ж, начнем по порядку:
Часто пользователь, привыкший к тому, что установив программу, на выходе получает деинсталлятор этой программы, нажав на который его можно легко удалить.
В пакете Denwer нет обычного Uninstall.exe, поскольку Denver представляет собой набор скриптов, упакованных в самораспаковывающийся архив SFX 7Zip.
Чтобы удалить Denwer, просто удалите папку WebServers , которая находится на диске «C», если установка была «по умолчанию».
C => WINDOWS => system32 => drivers => etc
Файл «хост» не имеет расширения, его можно открыть любым редактором, даже с помощью блокнота. Вы увидите что-то вроде этого:
Не стесняйтесь удалять все записи ниже строки « 127 0 0 1 localhost ».
Следующий шаг.
Дмитрий Котеров утверждает, что Денвер не вносит никаких изменений в реестр и системные файлы, думаю, у него нет причин для лукавства.
Тем не менее винда сама прописывает пути к папкам и файлам в реестре, запустив любую утилиту очистки реестра мы эти записи очищаем.
Все, Денвер полностью удален с нашего компьютера.
Как удалить диск denwer?
Денверский диск — это просто образ, виртуальная папка, созданная системой. Удалив Денвер, удаляется и команда для начала создания именно этого виртуального диска.
Видимо вопрос в другом — при установке своего первого домашнего веб-сервера человек не совсем четко представлял, что и зачем пишет в окне установщика.
В итоге — введя рекомендуемые «2» (два) на определенном этапе, устанавливаем автозапуск , создаем диск «Z» при старте Windows.
Если вы не хотите, чтобы диск «Z» создавался каждый раз при запуске системы, занимая кусок оперативной памяти, то вам необходимо:
- Зайдите в «Кнопка Пуск => Программы = \ u003e Startup « »
- Удалите ярлык из папки автозагрузки « Create virtual drive for Denwer »
Внимание.Сама утилита Boot.exe, находящаяся в папке
C => WebServers => denwer => Boot.
exe
НЕ УДАЛЯТЬ! Если вы его тоже удалите, то не сможете запустить Денвер.
Теперь после перезагрузки компьютера вы не увидите «лишний денверский диск».
Путь к папке phpmyadmin в Денвере?
Если вы не меняли путь установки при распаковке Денвера, то папка phpmyadmin находится по адресу:
C => WebServers => home => localhost = = www Инструменты
Это еще одна статья из раздела «Инструменты для веб-мастеров», в которой я хочу поговорить под именем Denwer, которую можно бесплатно скачать с ресурса разработчика.Сначала я расскажу, что такое локальный сервер и почему с ним нужно работать. Проще говоря, вы можете установить и настроить его на свой компьютер, получив бесплатный аналоговый хостинг (читайте про хостинг и домены).
Вам в этом случае не нужно покупать хостинг и даже иметь доступ в Интернет. Возможности, которые предоставляет вам Денвер, практически не отличаются от возможностей удаленного хоста, и он будет состоять из тех же компонентов и иметь те же возможности. Он уже содержит в себе подробнее об этом скрипте), сервер Apache (читать), имеет поддержку pHP и многое другое.
Он уже содержит в себе подробнее об этом скрипте), сервер Apache (читать), имеет поддержку pHP и многое другое.
Где скачать Denwer, как установить и запустить?
Вы можете скачать отдельно все компоненты локального сервера, описанные выше, и, установив их на свой компьютер, правильно настроить, но не все могут это сделать. И даже те, кто понимает, что к чему, могут столкнуться с массой трудностей при установке и особенно при ее настройке.
Поэтому, чтобы упростить нам с вами жизнь были придуманы и созданы различные инсталляционные пакеты (сборки), позволяющие с минимальными усилиями скачать полностью рабочий и настроенный комплекс.
Вам просто нужно скачать подходящую сборку и установить на нее движок вашего проекта (Joomla, WordPress и т. Д.), А затем начать работать над ним так же, как если бы вы это делали, когда находили файлы движка на физический хост. Кстати, как вариант и альтернативу можно рассматривать это решение, т.е. умеет работать с Joomla и WordPress. Но в этой статье мы будем говорить конкретно о localhost.
Но в этой статье мы будем говорить конкретно о localhost.
Так что же нам предлагают разработчики таких бесплатных установочных пакетов? Позвольте мне перечислить ссылки на страницы ресурсов, где вы можете их скачать, а затем я подробно расскажу вам об установке и настройке одной из них, которую я выбрал как свою любимую.
Это мой личный выбор, и вы можете использовать тот пакет, который вам больше всего нравится. К счастью, работа с ними совершенно однотипна и, разобравшись, как работать с одной сборкой (сегодня речь пойдет исключительно о Denwer), вы легко сможете разобраться с любой другой.
Где можно бесплатно скачать сборки локального сервера:
- Denver — скачать бесплатно
- VertrigoServ —
После перехода по ссылке вам необходимо будет зарегистрироваться в предложенной форме, после чего вы получите письмо со ссылкой для скачивания дистрибутива Denwer.
Запускаем скачанный файл с расширением exe, соглашаемся на установку пакета, после чего он начинает распаковку, после чего откроется окно браузера с описанием установки, которое можно сразу закрыть, и черное окно DOS с Появится мастер установки:
Следуя инструкциям мастера для продолжения установки, нажмите «Enter». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Вы можете выбрать, например, C: \\ server.
В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Вы можете выбрать, например, C: \\ server.
Нажмите «Enter», когда вас спросят, действительно ли вы хотите установить Denver в этот конкретный каталог, вы ответите, установив «y» (игра) и снова нажмите «Enter». Далее нам сообщают, что теперь будет создан отдельный виртуальный диск, который необходим для работы всех компонентов локального сервера.
Просто нажмите «Enter» и в следующем окне выберите букву виртуального диска.Эта буква, конечно, не должна использоваться вашей системой в данный момент (то есть диск, латинская буква «c» вам точно выбирать не нужно).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например Z. Если окажется, что эта буква уже используется для обозначения диска в вашей операционной системе Windows, то вы увидите сообщение о том, что невозможность создания такого диска.
В этом случае вам нужно будет нажать «Enter» и повторить шаг с вводом имени установочного каталога, снова нажать «Enter» и ввести другую букву. Какие буквы дисков уже заняты на вашем компьютере, вы можете увидеть в «Мой компьютер».
Какие буквы дисков уже заняты на вашем компьютере, вы можете увидеть в «Мой компьютер».
Если выбранная буква не занята, вы увидите сообщение об успешном создании виртуального диска.
Нажмите «Enter», в результате чего файлы этой сборки начнут копироваться в указанную вами ранее папку компьютера. Далее вам будет предложено выбрать вариант загрузки, на который вы ответите, введя единицу измерения и нажав «Enter». Вам также будет предложено создать ярлыки для запуска, остановки или перезапуска на рабочем столе, на что вы ответите «y».
С помощью этих ярлыков вы можете запустить или остановить сервер. Мастер установки закроется, и откроется окно браузера со страницей, описывающей следующие шаги для работы со сборкой Denwer.
Проверка работоспособности локального сервера
Затем вы переходите на рабочий стол и запускаете Денвер, щелкнув ярлык «Пуск». При этом на короткое время откроется окно DOS, сообщающее о запуске сервера, а затем в трее (область в правой части панели задач окна, рядом с часами) значки пера и черной шляпы появится, указывая, что он запущен.
Теперь наберите в адресной строке вашего браузера localhost, в результате чего вы попадете на страницу с надписью «Ура, заработало». Это означает, что сборка успешно установлена на ваш компьютер с Windows. Прокручивая эту страницу вниз, вы увидите ссылки для проверки ее работоспособности:
Вы переходите по этой ссылке, затем в открывшемся окне вводите текст в поле «Текст» (лучше на русском языке — убедитесь, что все будет в заказ с кодировкой) и нажмите кнопку «Отправить по почте».Если все сработало правильно, вы получите сообщение типа: ОК, функция mail () сработала правильно. Но также нужно проверить, действительно ли пришло письмо.
Для этого вам необходимо зайти на наш виртуальный диск (запомнить букву, которую вы указали при установке этой сборки) и пройти по следующему пути:
Z: \ tmp \\! Sendmail \
Кстати, можно зайти не на виртуальный диск, а на реальный, где у вас установлен локальный сервер (в моем случае это диск C) по тому же пути:
C: \\ tmp \\! Sendmail \\
Если у вас все в порядке с отправкой почты, то в этой папке вы должны найти отправленное вами письмо. Открыв его, вы можете проверить правильность кодировки русского языка.
Открыв его, вы можете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress в Денвере
Сначала вам нужно будет перейти в папку, в которую вы установили сборку (у меня она c: \ server \\) и пройти по следующему пути:
C : \\ server \\ home \\ localhost \\ www \\
В этом WWW-каталоге вы должны создать каталог, в который позже вам нужно будет загрузить файлы движка (Joomla, WordPress и т. д.)). Вы сами придумываете имя папки, например:
После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Чтобы проверить, работает ли он, введите в адресной строке браузера:
Http: // localhost / Proba /
Если открывается страница с заголовком «http: // localhost / Proba /», значит, все в порядке . Если ни одно окно не открывается, попробуйте снова перезапустить Denwer.
Теперь нужно установить движок (Joomla, WordPress и т. Д.) точно так же, как и для реального хостинга (описана установка Joomla (подробно и картинки). Я писал, как установить форум SMF, но это подробно описано по предоставленной ссылке.
Д.) точно так же, как и для реального хостинга (описана установка Joomla (подробно и картинки). Я писал, как установить форум SMF, но это подробно описано по предоставленной ссылке.
Т.е. необходимо скопировать файлы движка в папку, созданную на вашем компьютере (она действует как локальный хостинг). В моем случае это папка:
C: \ server \ home \ localhost \ www \ Proba \\
Этот процесс будет отличаться от установки движка на реальный хост () только тем, что для копирования файлов не нужно использовать FTP-менеджер — обычное руководство, ну или, как Total Commander, описанный в ссылке, Сделаю.
После копирования файлов Joomla или WordPress в папку Denver вам необходимо ввести в адресной строке браузера, чтобы установить веб-сайт или блог:
Http: // localhost / Proba /
В результате откроется окно мастера установки конкретного движка. Затем вы действуете по тому же сценарию, что и при обычной установке на реальном хостинге, за тем исключением, что вы, как описано в статье об установке Joomla (см. Ссылку выше), но способом, описанным ниже.
Ссылку выше), но способом, описанным ниже.
Создание базы данных и пользователя с помощью Denwer
Для того, чтобы войти в программу phpMyAdmin, входящую в комплект сборки локального сервера, вам необходимо ввести следующий URL-адрес в адресной строке вашего браузера:
Http: // localhost / tools /
В открывшемся окне щелкните ссылку «phpmyadmin», которая откроет главную страницу этой программы. На нем в области «Создать новую базу данных» вы вводите желаемое имя базы данных (для простоты его можно назвать так же, как каталог для сайта в папке localhost, то есть «Proba», в моем случае) и нажмите «Создать».
Теперь вернемся на главную страницу phpMyAdmin, щелкнув значок домика в левом столбце окна программы. Найдите ссылку Privileges в области MySQL и щелкните по ней.
На открывшейся странице phpMyAdmin в центре вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.
В области «Имя пользователя» введите желаемое имя (для простоты я снова использую «Проба»), в области «Хост» введите localhost, в областях «Пароль» и «Подтверждение» введите очень сложный пароль дважды.
В области «Глобальные привилегии» щелкните по метке «Проверить все», чтобы у созданного пользователя базы данных были максимальные права.
Все, база данных и пользователь в Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и т. Д., Что будет происходить так же, как и при установке на настоящий хостинг. По завершении этого процесса ваш ресурс будет доступен по адресу:
Http: // localhost / Proba /
. Вы можете работать с Joomla или WordPress обычным способом, но при этом работать над редактированием файлов движка, установкой значительно упрощается и ускоряется удаление различных расширений, а также появляется возможность работать над своим проектом даже там, , где нет доступа в интернет .
Перенос веб-сайта на хостинг
После завершения проекта необходимо перенести сайт с Denwer на хостинг , чтобы он стал доступен для посетителей из Интернета. Это делается так же, как если бы вы просто переходили с одного хостинга на другой или восстанавливали свой сайт из резервной копии (я писал о создании и восстановлении из резервной копии).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста. (обычно PUBLIC_HTML или HTDOCS).
А затем откройте для редактирования файл конфигурации вашего движка и измените параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, которые вы указываете при создании новой базы данных на хостинг. Все это подробно описано в статье о резервном копировании и переносе сайта, ссылка на которую вы найдете на пару абзацев выше).
Как удалить Denver с компьютера
Довольно часто возникает вопрос, как удалить эту сборку с компьютера.Основная загвоздка удаления — отключить виртуальный диск, созданный при установке. Но обо всем по порядку. Во-первых, конечно, вам нужно будет остановить локальный сервер, используя соответствующий ярлык на рабочем столе.
Затем удалите виртуальный диск , созданный при установке. Запомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (вместо этого вы можете нажать комбинацию клавиш Win + R), введите команду в открывшемся окне:
Запомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (вместо этого вы можете нажать комбинацию клавиш Win + R), введите команду в открывшемся окне:
Subst z : / d
Вместо буквы виртуального диска Z вам нужно будет ввести свою (диск Z предлагает cz в качестве буквы виртуального диска по умолчанию).Что ж, чтобы окончательно удалить сборку Denwer с вашего компьютера, будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \\ WebServers») и удалить три ярлыка с рабочего стола вашей операционной системы Windows. .. Все, можно предположить, что нам удалось удалить его кровью.
Удачи вам! До скорых встреч на страницах блога сайта
Возможно вас заинтересует
Всем привет! Сегодня я подробно расскажу о , как работать с Denwer — локальным сервером.Рассмотрите возможность установки Denwer, его настройки и удаления. Ужасно избитая тема, которая появляется в каждом блоге о создании веб-сайтов. Мой блог не станет исключением. Это просто фундамент, фундамент для будущих побед, без которого не обойтись. Что ж, чтобы было интересно читателям, уже знакомым с локальным хостингом Denwer, рассмотрю пару тонкостей, которые сложно найти на других интернет-ресурсах:
Мой блог не станет исключением. Это просто фундамент, фундамент для будущих побед, без которого не обойтись. Что ж, чтобы было интересно читателям, уже знакомым с локальным хостингом Denwer, рассмотрю пару тонкостей, которые сложно найти на других интернет-ресурсах:
- как создать несколько сайтов в Денвере;
- как русифицировать phpMyAdmin
Что такое Denwer? Это программа для быстрого развертывания локального сервера на вашем компьютере.Нет необходимости отдельно устанавливать сервер Apache, систему управления базами данных MySQL и админ-панель для базы данных phpMyAdmin; потратить на это много времени, сил и нервов. Вы просто загружаете его, устанавливаете за несколько минут, решаете за час, а затем практикуетесь в работе с тем, что вам нравится. Денвер — это «песочница», где вы можете безопасно тестировать новые решения, прежде чем внедрять их в производственные проекты.
Установка Denwer
Чтобы скачать Denwer, вам необходимо перейти на эту страницу и зарегистрироваться. Регистрация очень проста — достаточно ввести свое имя, фамилию и адрес электронной почты. Обязательно укажите существующий адрес электронной почты, потому что ссылка для загрузки будет в письме, отправленном на этот адрес.
Регистрация очень проста — достаточно ввести свое имя, фамилию и адрес электронной почты. Обязательно укажите существующий адрес электронной почты, потому что ссылка для загрузки будет в письме, отправленном на этот адрес.
Программа установки Denwer состоит всего из одного файла с разрешением .exe и очень длинным именем, которое начинается с Denwer3 …. После запуска этого файла откроется окно браузера (закройте его, чтобы он не мешал) и командная строка, в которой будет установлен Denwer. Командная строка, конечно, черная и страшная, но бояться ее не нужно — там все несложно, и теперь вы в этом убедитесь.
1. Прочтите приветственное сообщение от Denwer, закройте браузер и нажмите Enter. Чтобы лучше рассмотреть картинки, просто нажмите на них.
2. Следующий шаг — указать, в какую папку на вашем компьютере будут копироваться файлы Denver. По умолчанию в списке указан каталог C: \\ WebServers, нельзя быть умным и просто нажать «Enter», затем подтвердить свой выбор, введя английскую букву «y» (от слова «yes») и нажав «Enter» опять таки.
3.На следующем шаге вам будет предложено указать имя виртуального диска, на котором будет расположен локальный сервер. Имя по умолчанию — Z, поскольку маловероятно, что диск с таким именем уже существует в операционной системе. Вы можете указать другую букву латинского алфавита. Чтобы подтвердить свой выбор, нажмите «Enter» — программа установки создаст виртуальный диск и протестирует его, вам просто нужно повторно использовать кнопку «Enter».
4. Теперь нужно выбрать один из двух предложенных вариантов.В первом варианте локальный сервер запустится с загрузочной операционной системой, во втором — только тогда, когда вы этого захотите, с помощью ярлыка Start Denwer на рабочем столе. Я всегда выбираю второй вариант.
5. Последнее, что нам предложат, это создание ярлыков на рабочем столе. Согласитесь, введя английскую букву «Y» и нажав «Enter».
Вот и все, установка завершена! На рабочем столе появилось три новых ярлыка:
- — загрузка локального сервера, если вы выбрали первый вариант установки, то этот ярлык придется использовать каждый раз для запуска Денвера;
- Stop Denwer — перед выключением Windows лучше прекратить хостинг с помощью этого ярлыка, чтобы избежать возможных ошибок и сбоев Denver.

Как работать с Denwer
Для работы локального сервера необходимо запустить Denver с помощью ярлыка Start Denwer на рабочем столе. Окно консоли будет появляться и исчезать, а значок «перо, буква и черная шляпа» появляется на панели задач в области рядом с часами. Теперь, перейдя в «Мой компьютер», вы можете увидеть новый локальный диск с тем именем, которое вы ему дали.
Для загрузки в него файлов и папок не нужно использовать специальный, работать с ним так же, как с другими дисками вашей операционной системы.По умолчанию в Денвере находится только один тестовый сайт test.ru. Где его файлы? В каталоге \\ home \\ test1.ru \\ www. Именно в папку www должны загружаться файлы будущего сайта — это его корневая директория.
А теперь рассмотрим все утилиты, позволяющие работать с Denwer. Перейдите на его главную страницу, набрав в браузере http: // localhost. Если все в порядке, вы увидите страницу с оптимистичной надписью — «Ура, заработало!».
Если вместо этого вы видите пустую белую страницу — выключите Интернет, закройте браузер, перезапустите Denwer и снова перейдите по адресу http: // localhost. Как только появится стартовая страница Денвера, Интернет можно будет снова включить.
Как только появится стартовая страница Денвера, Интернет можно будет снова включить.
Хорошо, прокрутите вниз до заголовка.
1. DNSearch: поиск файлов — название говорит само за себя: поиск файлов на локальном сервере.
Думаю, все пункты понятны, поэтому не буду на этом останавливаться.
2. Список зарегистрированных сайтов — здесь будут отображаться все сайты, созданные на Denwer:
Изначально существует только домен test1.ru, но вы можете создавать сколько угодно новых сайтов и давать им любые имена.Поговорим о том, как создать несколько сайтов на локальном сервере ниже.
Если вы создаете сайт на локальном сервере с таким же именем для Интернет-ресурса в Интернете, то при запущенном локальном хостинге сайт будет отображаться с вашего компьютера. Не бойтесь этого.
3. Создание новых баз данных и пользователей MySQL.
Все современные CMS основаны на базе данных. Денвер поддерживает бесплатную открытую систему управления базами данных (СУБД) MySQL. Эта утилита предназначена для создания новой базы данных.
Эта утилита предназначена для создания новой базы данных.
Заполните поля «Имя базы данных», «Имя пользователя» и дважды введите свой пароль. Оставьте поле пароля администратора MySQL пустым. Запишите всю эту информацию где-нибудь, чтобы не забыть. Именно это необходимо ввести при установке CMS.
4. phpMyAdmin — администрирование СУБД MySQL.
Что такое база данных? Набор значений и ключей. Для работы с базой данных используется специальный язык запросов SQL, который не каждый пользователь знает и хочет изучать.Чтобы иметь возможность работать с базами данных без знания SQL, используйте специальную программу, своего рода панель управления базами данных — phpMyAdmin. У нее есть графический интерфейс, в котором вы будете работать с базами данных — удалять, создавать, редактировать таблицы. PhpMyAdmin преобразует все ваши действия в запросы sQL, которые будут отправлены в базу данных для выполнения. Подробнее о работе с phpMyAdmin я расскажу чуть позже, а теперь коснемся вопроса его русификации.
phpMyAdmin имеет только англоязычный интерфейс, но это можно исправить.и скопируйте его в каталог на виртуальном диске denver: \\ home \\ localhost \\ www \\ Tools \\ phpmyadmin \\ lang. Сотрите историю браузера и перезапустите Denwer, если он у вас включен. Перейдите в phpMyAdmin, набрав в браузере http: //localhost/tools/phpmyadmin/index.php, и измените язык интерфейса на русский:
Как создать несколько сайтов на локальном сервере
Многие думают, что Denwer может поддерживать только один стандартный домен test1.ru, но это не так.Он позволяет создавать сколько угодно сайтов на локальном хостинге. Делается это просто. Перейдите в домашний каталог на виртуальном диске denwer и создайте в нем папку с названием будущего сайта (например, imya_sayta.ru). Зайдите в нее и создайте папку www, в которой будут находиться все файлы будущего сайта. Теперь структура каталогов напоминает рассмотренный выше test1.ru. После перезагрузки denver новый сайт появится в списке доступных.
Denwer скачать | SourceForge.нетто
Полное имя
Телефонный номер
Название работы
Промышленность
Компания
Размер компании Размер компании: 1 — 2526 — 99100 — 499500 — 9991,000 — 4,9995,000 — 9,99910,000 — 19,99920,000 или более
Получайте уведомления об обновлениях для этого проекта.Получите информационный бюллетень SourceForge. Получайте информационные бюллетени и уведомления с новостями сайта, специальными предложениями и эксклюзивными скидками на ИТ-продукты и услуги.Да, также присылайте мне специальные предложения о продуктах и услугах, касающихся:
Программное обеспечение для бизнеса Программное обеспечение с открытым исходным кодом Информационные технологии Программирование Аппаратное обеспечениеВы можете связаться со мной через:
Электронная почта (обязательно) Телефон SMS Я согласен получать эти сообщения от SourceForge. сеть. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации.
Я согласен получать эти сообщения от SourceForge.net указанными выше способами. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации.
сеть. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации.
Я согласен получать эти сообщения от SourceForge.net указанными выше способами. Я понимаю, что могу отозвать свое согласие в любое время. Пожалуйста, обратитесь к нашим Условиям использования и Политике конфиденциальности или свяжитесь с нами для получения более подробной информации.Для этой формы требуется JavaScript.
ПодписатьсяКажется, у вас отключен CSS.Пожалуйста, не заполняйте это поле.
Кажется, у вас отключен CSS. Пожалуйста, не заполняйте это поле.
Промышленные воздушные компрессоры | Продукция Gardner Denver
Покупка компрессора: что нужно учитывать?
Когда дело доходит до покупки воздушного компрессора или модернизации существующей системы сжатого воздуха на вашем предприятии, у вас есть широкий спектр решений на выбор: поршневые или винтовые, без масла или с масляной смазкой, с регулируемой или фиксированной скоростью.
Лучше всего подходить к планированию без предвзятых мнений, таких как «это должен быть винтовой компрессор / поршневой компрессор / компрессор с масляной смазкой» или «нам нужна машина на 100 л.с.». Лучше внимательно рассмотреть все свои варианты. Обязательно проконсультируйтесь с вашим местным авторизованным дистрибьютором, чтобы провести анализ вашей текущей потребности в сжатом воздухе и уровня давления.
Кроме того, при сравнении цен на компрессоры разных типов и марок; обязательно помните, что на энергию приходится более 2/3 совокупной стоимости владения (TCO) системы сжатого воздуха.Сравните за пределами начальная цена покупки к общей стоимости владения, которая включает затраты на техническое обслуживание и услуги, а также затраты на использование энергии. Системы с самым низким цена на этикетках не обязательно является наиболее рентабельной в долгосрочной перспективе.
Доступные технологии
Поршневой | Роторный | Центробежный
с масляной смазкой | Без масла | Oil-Less
с фиксированной скоростью | Регулируемая скорость
, одноступенчатый | Двухступенчатый | Многоступенчатый
Выбор давления
Низкий | Средний | Высокая
Оборудование и аксессуары для последующей переработки
Водостоки | Сепараторы масла и воды
Смазочные материалы | Трубопровод
Оригинальные запасные части и смазочные материалы
Очистка воздуха
Осушители воздуха | Фильтры
Многоуровневые технологии
Типичные компрессорные технологии включают возвратно-поступательные, винтовые, лопастные,
центробежные, высокоскоростные центробежные, спиральные и некоторые другие. Одна технология
не подходит для каждого приложения. Например, на низких диапазонах HP, таких как 10 HP
и ниже, несколько вариантов технологии будут работать, но одна обычно превосходит
другие в зависимости от специфики приложения, включая потребности
и / или пожелания покупателя. Если потребность в воздухе очень непостоянна, то, вероятно, лучшим выбором будет поршневой компрессор. По специфике применения
изменится, выбор технологии также может измениться. Суть в том, когда
выбор технологий ограничен, компрессоры оказываются не в том
приложений, и конечный результат — неоптимальные рабочие характеристики.Быть уверенным
вы рассматриваете выбор всех подходящих технологий для вашего приложения.
Одна технология
не подходит для каждого приложения. Например, на низких диапазонах HP, таких как 10 HP
и ниже, несколько вариантов технологии будут работать, но одна обычно превосходит
другие в зависимости от специфики приложения, включая потребности
и / или пожелания покупателя. Если потребность в воздухе очень непостоянна, то, вероятно, лучшим выбором будет поршневой компрессор. По специфике применения
изменится, выбор технологии также может измениться. Суть в том, когда
выбор технологий ограничен, компрессоры оказываются не в том
приложений, и конечный результат — неоптимальные рабочие характеристики.Быть уверенным
вы рассматриваете выбор всех подходящих технологий для вашего приложения.
未 标题 -5
% PDF-1.3 % 1 0 объект >] / Страницы 3 0 R / Тип / Каталог >> endobj 2 0 obj > поток application / pdf
 сделал: 742F84388314E
сделал: 742F84388314EB19A8DFACBFEAAuuid: 5D20892493BFDB11914A8590D31508C8proof: pdf1uuid: 2304d5ad-13c6-af41-8646-360ef867abecxmp.did: 0980117407206811822A897E387FE54Cuuid: 5D20892493BFDB11914A8590D31508C8proof: pdfsavedxmp.iid: 742F84388314E B19A8DFACBFEAA2019-01-10T14: 38: 08 + 08: 00Adobe Illustrator CS6 (Windows) /EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 11.27- 门铃 V5 说明书 \ 新增 \ 步骤 -8.jpg EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 11.27- 门铃 V5 说明书 \ 新增 \ 步骤 -7.jpg EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 门铃 新增 APP 未 转 曲 部分 -UI 图 \ 10.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ ui-.jpg EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 微 信 图片 _20180822111124. png
EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 墙 -1.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 未 标题 -1.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 未 标题 -1.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 未 标题 -1.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 未 标题 -1.jpg EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 安卓 .png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ ios.png EmbedByReferenceC: \ Users \ Administrator \ Desktop \ 153327.png PrintTrueTrue 173.000368129.998611 МиллиметрыГолубой пурпурный желтый Черный 默认 色板 组 0 白色 CMYKPROCESS0. 0000000.0000000.0000000.000000
黑色 CMYKPROCESS0.0000000.0000000.000000100.000000 CMYK 红 ПРОЦЕСС CMYK0.000000100.000000100.0000000.000000 CMYK 黄 ПРОЦЕСС CMYK 0,0000000,000000100,0000000,000000 CMYK 绿 CMYKPROCESS 100.0000000.000000100.0000000.000000 CMYK 青 CMYKPROCESS 100.0000000.0000000.0000000.000000 CMYK 蓝 CMYKPROCESS100.000000100.0000000.0000000.000000 CMYK 洋红 ПРОЦЕСС CMYK0.000000100.0000000.0000000.000000 C = 15 M = 100 Y = 90 K = 10CMYKPROCESS14.999998100.00000090.00000410.000002 C = 0 M = 90 Y = 85 K = 0CMYKPROCESS0. 00000090.00000484.9999960.000000
C = 0 M = 80 Y = 95 K = 0CMYKPROCESS0.00000080.00000194.9999990.000000 C = 0 M = 50 Y = 100 K = 0CMYKPROCESS0.00000050.000000100.0000000.000000 C = 0 M = 35 Y = 85 K = 0CMYKPROCESS0.00000035.00000284.9999960.000000 C = 5 M = 0 Y = 90 K = 0CMYKPROCESS5.0000010.00000090.0000040.000000 C = 20 M = 0 Y = 100 K = 0CMYKPROCESS19.9999990.000000100.0000000.000000 C = 50 M = 0 Y = 100 K = 0CMYKPROCESS50.0000000.000000100.0000000.000000 C = 75 M = 0 Y = 100 K = 0CMYKPROCESS75.0000000.000000100.0000000.000000 C = 85 M = 10 Y = 100 K = 10CMYKPROCESS84. 99999610.000002100.00000010.000002
C = 90 M = 30 Y = 95 K = 30CMYKPROCESS90.00000430.00000194.99999930.000001 C = 75 M = 0 Y = 75 K = 0CMYKPROCESS75.0000000.00000075.0000000.000000 C = 80 M = 10 Y = 45 K = 0CMYKPROCESS80.00000110.00000244.9999990.000000 C = 70 M = 15 Y = 0 K = 0CMYKPROCESS69.99999914.9999980.0000000.000000 C = 85 M = 50 Y = 0 K = 0CMYKPROCESS84.99999650.0000000.0000000.000000 C = 100 M = 95 Y = 5 K = 0CMYKPROCESS100.00000094.9999995.0000010.000000 C = 100 M = 100 Y = 25 K = 25CMYKPROCESS100.000000100.00000025.00000025.000000 C = 75 M = 100 Y = 0 K = 0CMYKPROCESS75. 000000100.0000000.0000000.000000
C = 50 M = 100 Y = 0 K = 0CMYKPROCESS50.000000100.0000000.0000000.000000 C = 35 M = 100 Y = 35 K = 10CMYKPROCESS35.000002100.00000035.00000210.000002 C = 10 M = 100 Y = 50 K = 0CMYKPROCESS10.000002100.00000050.0000000.000000 C = 0 M = 95 Y = 20 K = 0CMYKPROCESS0.00000094.99999919.9999990.000000 C = 25 M = 25 Y = 40 K = 0CMYKPROCESS25.00000025.00000039.9999980.000000 C = 40 M = 45 Y = 50 K = 5CMYKPROCESS39.99999844.99999950.0000005.000001 C = 50 M = 50 Y = 60 K = 25CMYKPROCESS50.00000050.00000060.00000225.000000 C = 55 M = 60 Y = 65 K = 40CMYKPROCESS55. 00000160.00000264.99999839.999998
C = 25 M = 40 Y = 65 K = 0CMYKPROCESS25.00000039.99999864.9999980.000000 C = 30 M = 50 Y = 75 K = 10CMYKPROCESS30.00000150.00000075.00000010.000002 C = 35 M = 60 Y = 80 K = 25CMYKPROCESS35.00000260.00000280.00000125.000000 C = 40 M = 65 Y = 90 K = 35CMYKPROCESS39.99999864.99999890.00000435.000002 C = 40 M = 70 Y = 100 K = 50CMYKPROCESS39.99999869.999999100.00000050.000000 C = 50 M = 70 Y = 80 K = 70CMYKPROCESS50.00000069.99999980.00000169.999999 灰色 1 C = 0 M = 0 Y = 0 K = 100CMYKPROCESS0. 0000000.0000000.000000100.000000
C = 0 M = 0 Y = 0 K = 90CMYKPROCESS0.0000000.0000000.00000089.999402 C = 0 M = 0 Y = 0 K = 80CMYKPROCESS0.0000000.0000000.00000079.998797 C = 0 M = 0 Y = 0 K = 70CMYKPROCESS0.0000000.0000000.00000069.999701 C = 0 M = 0 Y = 0 K = 60CMYKPROCESS0.0000000.0000000.00000059.999102 C = 0 M = 0 Y = 0 K = 50CMYKPROCESS0.0000000.0000000.00000050.000000 C = 0 M = 0 Y = 0 K = 40CMYKPROCESS0.0000000.0000000.00000039.999402 C = 0 M = 0 Y = 0 K = 30CMYKPROCESS0.0000000.0000000.00000029.998803 C = 0 M = 0 Y = 0 K = 20CMYKPROCESS0. 0000000.0000000.00000019.999701
C = 0 M = 0 Y = 0 K = 10CMYKPROCESS0.0000000.0000000.0000009.999102 C = 0 M = 0 Y = 0 K = 5CMYKPROCESS0.0000000.0000000.0000004.998803 明亮 1 C = 0 M = 100 Y = 100 K = 0CMYKPROCESS0.000000100.000000100.0000000.000000 C = 0 M = 75 Y = 100 K = 0CMYKPROCESS0.00000075.000000100.0000000.000000 C = 0 M = 10 Y = 95 K = 0CMYKPROCESS0.00000010.00000294.9999990.000000 C = 85 M = 10 Y = 100 K = 0CMYKPROCESS84.99999610.000002100.0000000.000000 C = 100 M = 90 Y = 0 K = 0CMYKPROCESS100.00000090.0000040.0000000. 000000
C = 60 M = 90 Y = 0 K = 0CMYKPROCESS60.00000290.0000040.0030990.003099 Библиотека Adobe PDF 10.01FalsePDF / X-1: 2001PDF / X-1: 2001PDF / X-1a: 2001 конечный поток endobj 3 0 obj > endobj 6 0 obj > endobj 7 0 объект > endobj 13 0 объект > / ProcSet [/ PDF / ImageC] / XObject >>> / TrimBox [0.

 Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.)
Вряд ли у вас чем-то занята последняя буква латинского алфавита. (Если все-таки занята, то пишем любую другую.) exe).
exe). Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались):
Я, например, выбрал букву «Z» (если есть возможность, установите туда же, чтобы потом не путались):

 Щелкните Y (Да), затем снова нажмите Enter.
Щелкните Y (Да), затем снова нажмите Enter.
 Следует прислушаться к рекомендациям программы и поставить Z, написать, нажать Enter.Программа начнет копирование файлов.
Следует прислушаться к рекомендациям программы и поставить Z, написать, нажать Enter.Программа начнет копирование файлов. exe
exe
 png
png 0000000.0000000.0000000.000000
0000000.0000000.0000000.000000 00000090.00000484.9999960.000000
00000090.00000484.9999960.000000 99999610.000002100.00000010.000002
99999610.000002100.00000010.000002 000000100.0000000.0000000.000000
000000100.0000000.0000000.000000 00000160.00000264.99999839.999998
00000160.00000264.99999839.999998 0000000.0000000.000000100.000000
0000000.0000000.000000100.000000 0000000.0000000.00000019.999701
0000000.0000000.00000019.999701 000000
000000