Увеличение изображения на сайте, увеличение картинки на сайте
Конечно, способов увеличения изображений существует достаточно много. И в основном используются применения скриптов и плагинов. По-моему мнению такие методы оправданы в случае ресурсов с огромным количеством фотографий или каких-либо картинок. Мой блог не такой. И, как обычно, я иду по пути наименьшего затрат времени, знаний и ресурсов своего сайта.
Предлагаю вам способ увеличения картинки на сайте без использования каких-либо скриптов, а исключительно с помощью html.
Такой способ увеличения изображения на сайте позволит читателю быстро посмотреть картинку, ведь вашему сайту не надо будет дополнительно делать загрузку скриптов.
Увеличение изображения на сайте
1 способ – увеличение изображения на сайте при наведении курсора
Очень простой, ну наипростейший способ, честное слово. Надо добавить следующий код к свойствам картинки:
onmouseover="this.style.width='значение ширины большого изображения px'"
Полностью это будет выглядеть так
<img src="ссылка на изображение" />
<img src="http://vkpluss.ru//wp-content/uploads/2015/02/киска.jpg" alt="увеличение изображения на сайте" />
Вот результат и код для картинки с киской.
При наведении курсора мыши картинка увеличивается.
Надеюсь, вы понимаете, что все это делается в текстовом редакторе.
2 способ – увеличение картинки на сайте при клике мыши
Способ аналогичный, просто onmouseover надо заменить onclick. К свойствам картинки добавляется следующий код:
style="width: 'значение ширины маленького изображения px; border:2px solid black;"
Полностью это будет выглядеть так
<img src="ссылка на изображение " />
<img src="http://vkpluss.ru//wp-content/uploads/2015/02/киска.jpg" alt="увеличение картинки на сайте"/>
Вот результат и код для картинки с киской.
При клике мыши картинка увеличивается до размеров оригинального изображения или заданных вами. Для уменьшения размеров, то есть вернуть картинку в исходный размер, просто кликните в любое место страницы.
Надеюсь вам не показалось сложным использовать такие способы – с помощью html – сделать увеличение изображения на сайте.
Вообще, я считаю, многое веб-мастера не ограничиваются просто использованием какого-либо движка и применяют html-коды на своих сайтах.
Читайте также:
Конечно, способов увеличения изображений существует достаточно много. И в основном используются применения скриптов и плагинов. По-моему мнению такие методы оправданы в случае ресурсов с огромным количеством фотографий или каких-либо картинок. Мой блог не такой. И, как обычно, я иду по пути наименьшего затрат времени, знаний и ресурсов своего сайта. Предлагаю вам способ увеличения…
vkpluss.ru
Увеличение картинки при клике
Вы здесь: Главная — JavaScript — JavaScript Скрипты — Увеличение картинки при клике
Описание: Очень простой скрипт на языке JavaScript, который требуется очень часто. Действительно, обычно картинки на сайте обладают небольшим размером, чтобы не увеличивать их до такого размера, когда это смотрится уже, как минимум, некрасиво. Однако, очень часто пользователи хотят увеличить картинку, и вот для их удобства и был сделан этот простой скрипт.
Результат: Кликните на любую фотографию. Если кликните ещё раз, то она вернётся в исходное состояние (P.S. На фото не я, а мой одногруппник).
 Фото 1 |
 Фото 2 |
Код JavaScript (вставлять между тегами <head> и </head>):
<script language = "JavaScript">
var bigsize = "300"; //Размер большой картинки
var smallsize = "150"; //Размер маленькой картинки
function changeSizeImage(im) {
if(im.height == bigsize) im.height = smallsize;
else im.height = bigsize;
}
</script>Код HTML (вставлять между тегами <body> и </body>):
<table align="center">
<tr>
<td align="center">
<img src="foto1.jpg" />
<br />
<b>Фото 1</b>
</td>
<td align="center">
<img src="foto2.jpg" />
<br />
<b>Фото 2</b>
</td>
</tr>
</table>- Создано 13.12.2010 13:20:40
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
myrusakov.ru
Увеличение картинки при клике — простой способ с помощью highslide.js
 Сегодня разберем, как легко и просто реализовать на сайте увеличение изображения при нажатии кнопки мыши. Обойдемся без велосипедов и внедрим проверенную годами библиотеку Highslide.js.
Сегодня разберем, как легко и просто реализовать на сайте увеличение изображения при нажатии кнопки мыши. Обойдемся без велосипедов и внедрим проверенную годами библиотеку Highslide.js.
Highslide JS — это библиотека на чистом javascript, которая при своих относительно небольших размерах имеет достаточно обширный функционал и простую настройку. Она имеет MIT-лицензию, это означает, что ее можно использовать бесплатно как в некоммерческих, так и в коммерческих целях.
Highslide JS — установка и настройка
Скачиваем с официального сайта архив с библиотекой и распаковываем его. Каталог имеет следующую структуру:
В папке examples есть множество примеров использования библиотеки. Мы же остановимся на самом простом — увеличение картинки при клике. Для этого берем из каталога highslide:
- highslide.js — JS-скрипт библиотеки;
- highslide.css — стили библиотеки. Необходимы для правильного отображения увеличенного изображения;
- graphics — каталог с графическими компонентами библиотеки. Необходимы для отображения вспомогательных элементов: лупа, кнопка закрытия и пр.
Создайте в структуре вашего сайта каталог highslide и скопируйте все вышеперечисленное в него. Важно, чтобы все находилось в одной папке, иначе нужно будет переопределять пути. Теперь на страницах, где вы хотите использовать увеличение фотографий, внутри директивы <head> необходимо разместить следующий код:
<script src="/highslide/highslide.js" type="text/javascript"></script> <link href="/highslide/highslide.css" rel="stylesheet" property="stylesheet" /> <script type="text/javascript"> hs.graphicsDir = '/highslide/graphics/'; hs.wrapperClassName = 'your-own-style'; </script>
Мы подключили JS-библиотеку и стили компонента, а так же прописали hs.graphicsDir — путь до графических компонентов. Свойство hs.wrapperClassName необязательно, оно переопределяет стандартный стиль отображения компонента. Вы можете создать свой стиль, адаптировав его под стилистику вашего сайта. Спецификация тут.
Теперь посмотрим, как применить библиотеку к изображению, которое хотим увеличить при щелчке. Делается это очень просто. Вместо обычного изображения разместите следующий код:
<a href="/images/image.jpg"> <img src="/images/image_small.jpg" /> </a>
где images/image_small.jpg — изображение, по которому мы кликаем, а images/image.jpg — крупная версия изображения, которое откроется по щелчку. Все очень просто! Теперь при нажатии на картинку, откроется ее увеличенная версия.
Вам также может быть интересно:
Отправка email на C#
Пример использования 7-zip в .Net
Маска файла с помощью регулярных выражений
Построение x64 проекта установки в 32-разрядной среде
stud-work.ru
Highslide JS. Увеличение картинки во всплывающем окне при щелчке мышью
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров.
Пример использования этого варианта посмотрите, кликнув на ссылку «демо-пример» или картинку чуть ниже. Изображение в натуральном размере плавно откроется в новом окне. Его можно перемещать курсором мыши. Внизу можно размещать описание и комментарии к изображению. Клик по перекрестию стрелок внизу справа откроет изображение на весь экран. При втором клике картинка примет первоначальные размеры.
- Для корректной работы эффекта необходимо включить поддержку JavaScript в вашем браузере!
- Папка highslide является универсальной для всех эффектов Highslide JS, поэтому её стоит закачать один раз на свой сайт. Не беспокойтесь, много места она не занимает, всего-то 887кб.
Изображение можно перемещать. При клике картинка принимает первоначальные размеры.
Html-код этого эффекта представлен в таблице внизу:
<html> <head> <link rel="stylesheet" type="text/css" href="highslide/highslide.css"> <script type="text/javascript" src="highslide/highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'highslide/graphics/'; hs.wrapperClassName = 'wide-border'; </script> </head> <body> <div align="center"> <a href="http://dynamic-site.ru/images/002.jpg"> <img src="http://dynamic-site.ru/images/002.jpg" alt="Кристина Агилера"></a> <div>Кристина Агилера</div> </div> </body> </html>
Пропись стилей (обязательно в head).
Подключение скриптов (можно располагать как в head так и в body).
Название картинки.
Размеры картинки до увеличения.
Изображения с натуральными размерами поместите в папку images вашего сайта.
Если возникают проблемы при скачивании файлов, например, через браузер, скопируйте ссылку (правая кнопка мыши → копировать адрес ссылки) и скачайте файл через Download Master.
Распакуйте архив в отдельную папку. Папка highslide_JS содержит две папки — highslide и images, а так же файл demo.html. Откройте последний в браузере, проверьте, всё должно изумительно работать. Закачайте папку highslide_JS на сервер и после правильного выполнения всех действий с не меньшим успехом всё будет функционировать и на вашем сайте.
Источник урока — сайт //highslide.com/. На этом сайте можно скачать бесплатно архив со многими эффектами. Автор позволяет использовать свои разработки в нескольких вариантах. Вот выдержка из перевода: «Вы хотите использовать Highslide для персонального сайта, сайта школы, фотоальбома Вашей семьи или некоммерческой организации? Тогда вам не нужно разрешение автора, просто используйте Highslide».
Кто не ищет лёгких путей и всегда идёт вперёд, стремится к совершенству, пожалуйста, дерзайте.
Как убрать логотип в верхней левой части изображения?
В комментариях меня просили пояснить как можно удалить логотип «Powered by Highslide JS» во всех вариантах Highslide.
- Определите, какой файл ява-скрипта работает в конкретном случае. В нашем варианте, как понятно из кода, принимает участие файл highslide.js;
- Откройте папку highslide, в ней найдите и откройте файл highslide.js;
- В 17-й строке
creditsText : ‘Powered by <i>Highslide JS</i>’,
удалите участок кода
Powered by <i>Highslide JS</i>
В итоге, строка должна выглядеть так:
creditsText : ‘ ‘, - Всё! Логотип исчезнет!
Успехов в освоении материала. До новых встреч. L.M.
dynamic-site.ru
Увеличение только одной картинки при клике
Вы здесь: Главная — JavaScript — JavaScript Скрипты — Увеличение только одной картинки при клике
Описание: Я уже выкладывал скрипт увеличение картики при клике. Однако, мне задали вопрос, как сделать так, чтобы в один момент могла бы быть увеличена только одна картинка. То есть когда кликают по другой картинке, текущая увеличенная должна быть уменьшена. Вот такой скрипт я и предлагаю Вашему вниманию.
Результат: Кликните на любую фотографию. Если кликните ещё раз, то она вернётся в исходное состояние. Причём, одновременно увеличенной может быть только одна фотография.
 Фото 1 |
 Фото 2 |
Код JavaScript (вставлять между тегами <head> и </head>):
<script language = "JavaScript">
var bigsize = "300"; //Размер большой картинки
var smallsize = "150"; //Размер маленькой картинки
var active_img = 0;
function changeSizeOneImage(im) {
if (active_img == im) {
active_img.height = smallsize;
active_img = 0;
return;
}
if (active_img != 0) active_img.height = smallsize;
active_img = im;
im.height = bigsize;
}
</script>
Код HTML (вставлять между тегами <body> и </body>):
<table align="center">
<tr>
<td align="center">
<img src="foto1.jpg" />
<br />
<b>Фото 1</b>
</td>
<td align="center">
<img src="foto2.jpg" />
<br />
<b>Фото 2</b>
</td>
</tr>
</table>- Создано 12.09.2011 10:41:04
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Скрипт увеличения картинок в статье блога без плагинов!
Автор: Александр Борисов
/ Дата: 2014-03-06 в 10:37

Ребята всем привет! Вот писал последнюю статью про чистку Mysql базы данных блога от мусора и понял — ПОРА! Пора вставлять на блоге в статьи картинки так, чтобы при нажатии на них, они увеличивались и показывались в оригинальном размере.
При чем чтобы эффект увеличения был удобным для пользователя (вас), чтобы мне как автору долго в кодах (настройках) не ковыряться при вставке изображений в статьи и чтобы при этом нагрузка на блог была минимальная. Не хочется использовать всякие плагины и нагружать все ту же базу данных Mysql.
Обратился за помощью к профи и они подсказали мне, что нужно сделать и я все настроил буквально за 3 минуты. Повторюсь, без использования всяких плагинов типа Auto Highslide и т.д. Давайте не буду долго тянуть кота за я… и перейду к делу.
Я испробовал много всяких вариантов скриптов увеличения картинок, но остановил свое внимание на том скрипте, который создает вот такой эффект. Посмотрите пример, нажмите на картинку слева:

Интересный эффект. Нажимаем на изображение и оно не открывается в новом окне (что очень не удобно), а открывается на этой же странице в увеличенном виде, в красивой рамке с крестиком и ниже подставляется описание картинки.
Если вам нравится такой эффект увеличения изображений, то можете использовать его! О нем я и буду писать ниже.
Вот повторюсь в этой статье такой эффект просто необходим. Там есть изображения, в которые нужно очень внимательно присматриваться, чтобы что-то там разглядеть. У кого плохое зрение, так те вообще ни чего не увидят. Скрипт увеличения изображений будет как раз кстати!
Итак начнем. Все делается в ТРИ простых шага:
1. Скачиваем скрипт и закидываем его на свой хостинг (сервер)
2. Добавляем в файл footer.php небольшой код
3. Добавляем изображения в статьи блога.
ГОУ! Скачиваем сам скрипт. Закидываем все содержимое в корень своего блога. Корень блога — это главная директория блога где лежат такие папки как wp-admin, wp-content и т.д. Гут! Это сделали!
Вторым шагом добавляем в файл footer.php темы своего блога специальный код. Вот он:
Внимание! В коде замените site.ru на ваш домен. Добавлять код в footer.php нужно перед закрывающим тегом </body>
Гут! Ну в принципе все! Теперь самая основная часть! Будем вставлять картинки в статьи так, чтобы при нажатии они увеличивались, как я показал выше на примере. В общем смотрите. Тут все просто, хотя сначала покажется сложно кому-то! Я вставляю картинки как обычно в пост через кнопку в текстовом редакторе — Добавить медиафайл:
Ок. Добавил, вставил в статью (чтобы по размерам было нормально и картинка не вылезала за края в статье). Теперь смотрю через текстовый режим и мне нужен url ссылки картинки и размеры:
Вот что я вижу:
Url ссылки — https://isif-life.ru//wp-content/uploads/2014/03/text.jpg
Размеры: width=»306″
Окей. Теперь я просто весь этот (что на картинке выше) html код изображения в редакторе удаляю, и на его место вставляю вот этот:
В итоге у нас получается вот что:
Мы видим, что сверху у нас ссылка на картинку оригинального размера, а снизу та же самая картинка (тот же url), но для уменьшения ей даны размеры. Кстати так же мы и про оптимизацию не забываем, alt у картинки тоже присутствует. Все круто!
ОБНОВЛЕНИЕ! В комментариях к этой статье Дмитрий Шкурин предложил еще более легкий вариант использования данного скрипта. Теперь в коде вообще ковыряться не нужно:

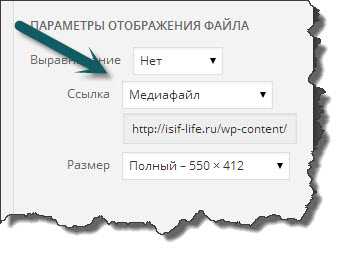
То есть когда мы закинули скрипт в корень блога + добавили специальный код в footer.php, нам уже не надо ни чего ковырять чтобы добавить картинку в статью. Делаем все следующим образом. Как обычно добавляем картинку в статью через функцию «Добавить медиафайл». Теперь в параметрах отображения файла указываем ссылка как — «медиафайл»:

и вставляем картинку в статью. Далее открываем параметры картинки в визуальном редакторе:
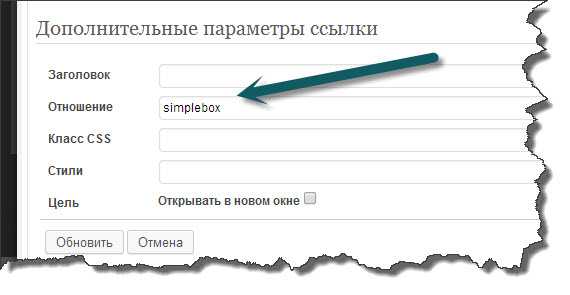
естественно настраиваем размеры, чтобы картинка ровно влезала в статью, дальше переходим во вкладку «Дополнительно» и в графе «Отношение» пишем — simplebox — «Обновить». Готово!

Все быстро, просто и еще удобнее. Дмитрий большое спасибо! Очень помог!
Все просто! Кому что не понятно? Здесь все элементарно! Самое классное то, что я могу придавать эффект увеличения не всем изображениям, а только тем, которым хочу придать. Если, например, я вставляю картину в статью и мне ее не нужно уменьшать, чтобы она влезла в пост, то и эффект увеличения создавать не обязательно!
Вот такие дела. Пользуйтесь. А может кто-то знает способ лучше? Напишите в комментариях. Кстати этот скриптик можно использовать не только на блоге, но еще и на различных одностраничных сайтах! Ну все, всем пока!
С уважением, Александр Борисов

isif-life.ru
zag4-6 самых простых способов увеличения изображения (HTML и CSS)
zag4-6 самых простых способов увеличения изображения (HTML и CSS)
|
Кодировка без использования стиля (чистый HTML)
Способ 1
Простейший код переход от малого размера к размеру оригинала (не больше) через ссылку. Увеличенное изображение открывается в новом окне. Скрипт будет выглядит так: <body> <a href="31.jpg"><IMG height=70 width=100 src="31.jpg" ></a> </body> Недостаток - могут возникнуть проблемы с возвращением на исходную страницу (см. комментарий к способу 3).Способ 2
Щелчок по фото - изображение увеличивается. При уходе курсора - возврат. Переход от малого размера к ЛЮБОМУ размеру (без стиля). Возможность задать любой увеличенный размер. Простой и короткий код. В коде только один адрес фото. <img src="31.jpg" >Пояснения: width: 100px - задает размер малого фото width: 800px - задает размер большого фото возврат к малому фото - уход курсора вне фото
Способ 3
При 1-ом щелчке увеличение и появление лупы. При 2-ом щелчке еще увеличение (до размера оригинала). При дальнейших щелчках пересменка увеличенных изображений. Усовершенствованный аналог Способа 1, но устраняет трудности, которые могут возникнуть с возвращением к исходному окну. Благодаря target="_blank" увеличенный рисунок открывается в новом окне. Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт. Последний параметр подстраховывает его от такого случая, поскольку остается открыта начальная страница. Достаточно закрыть новое окно или просто щелкнуть по исходному окну. <a target="_blank" href="31.jpg"> <img src="31.jpg"></a>Способ 4
При наведении курсора - увеличение, при уводе курсора - возврат к исходному размеру. Увеличение до ЛЮБОГО размера. С помощью width задаются размеры: исходный рисунок, увеличенный рисунок и рисунок после ухода курсора. <img src="http://data5r.narod.ru/31big.jpg" width=100 onmouseout="this.style.width=100"></td>Увеличение за счет чистого стиляСпособ 5
Простейший переход от малого размера к ЛЮБОМУ размеру за счет стиля. Увеличение изображения - щелчок по фото. Возврат - щелчок вне фото.Кодировка <style> #img {width: 100px; cursor:pointer;} #img :focus {width: 1200;} </style> </head> <body> <img src="31.jpg" tabindex="1"> Пояснения. Здесь width задает размер исходного и увеличенного изображения. Обозначение ":focus" позволяет менять стиль элемента в зависимости от действий пользователя. Свойство focus активизируется при щелчке мыши. Для возврата к исходному размеру нужно щелкнуть вне изображения. Изображению присваивается идентификатор ("img"), которому в стиле задаются определенные свойства (после знака #img).
Способ 6
Еще один простейший переход от малого размера к ЛЮБОМУ размеру с использование стиля. При наведении курсора - увеличение, при уводе курсора - возврат к исходному размеру. Аналог способа 4.<style> #big {cursor: pointer; width: 100px;} #big:hover {width: 1100px} </style> <img src="31.jpg"> Пояснения. Здесь width задает размер исходного и увеличенного изображения. Обозначение ":hover" позволяет менять стиль элемента в зависимости от действий пользователя. Свойство hover активизируется в том случае, если на элемент наведен курсор мыши.
home (ОГЛАВЛЕНИЕ)
data5r.narod.ru


 Пояснения:
width: 100px - задает размер малого фото
width: 800px - задает размер большого фото
возврат к малому фото - уход курсора вне фото
Пояснения:
width: 100px - задает размер малого фото
width: 800px - задает размер большого фото
возврат к малому фото - уход курсора вне фото

 Кодировка
<style>
#img {width: 100px; cursor:pointer;}
#img :focus {width: 1200;}
</style>
</head>
<body>
<img src="31.jpg" tabindex="1"> Пояснения.
Здесь width задает размер исходного и увеличенного изображения.
Обозначение ":focus" позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство focus активизируется при щелчке мыши.
Для возврата к исходному размеру нужно щелкнуть вне изображения.
Изображению присваивается идентификатор ("img"), которому в стиле
задаются определенные свойства (после знака #img).
Кодировка
<style>
#img {width: 100px; cursor:pointer;}
#img :focus {width: 1200;}
</style>
</head>
<body>
<img src="31.jpg" tabindex="1"> Пояснения.
Здесь width задает размер исходного и увеличенного изображения.
Обозначение ":focus" позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство focus активизируется при щелчке мыши.
Для возврата к исходному размеру нужно щелкнуть вне изображения.
Изображению присваивается идентификатор ("img"), которому в стиле
задаются определенные свойства (после знака #img). <style>
#big {cursor: pointer; width: 100px;}
#big:hover {width: 1100px}
</style>
<img src="31.jpg"> Пояснения.
Здесь width задает размер исходного и увеличенного изображения.
Обозначение ":hover" позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство hover активизируется в том случае, если на элемент
наведен курсор мыши.
<style>
#big {cursor: pointer; width: 100px;}
#big:hover {width: 1100px}
</style>
<img src="31.jpg"> Пояснения.
Здесь width задает размер исходного и увеличенного изображения.
Обозначение ":hover" позволяет менять стиль элемента в зависимости от
действий пользователя. Свойство hover активизируется в том случае, если на элемент
наведен курсор мыши.