Проверка W3C для всего сайта
Я работаю над проектом, в котором мне нужно проверить весь сайт, который имеет около 150 страниц, через проверку W3C Markup. Есть ли способ проверить W3C Markup валидацию всего веб-сайта?
w3c-validationПоделиться Источник Sac_code88 19 января 2012 в 06:40
6 ответов
- CSS W3C соответствие требованиям для jquery
Совсем недавно я изучал комплаенс HTML W3C и начал понимать его преимущества. Но когда дело доходит до соответствия CSS W3C, действительно ли это возможно для веб-сайта 2.0 (например,: boxee.tv , corp.ign.com , guifx.com/store , guifx.com/_product_61775/Deana# ) ? Я обнаружил, что jquery ui CSS не…
- w3c валидатор проверяет кэшированную версию сайта
Здесь последняя ошибка-это ошибка 420, колонка 42: бродячие начало тега script.

12
W3C не предлагает этого на w3.org .
http://validator.w3.org/docs/help.html#faq-batchvalidation
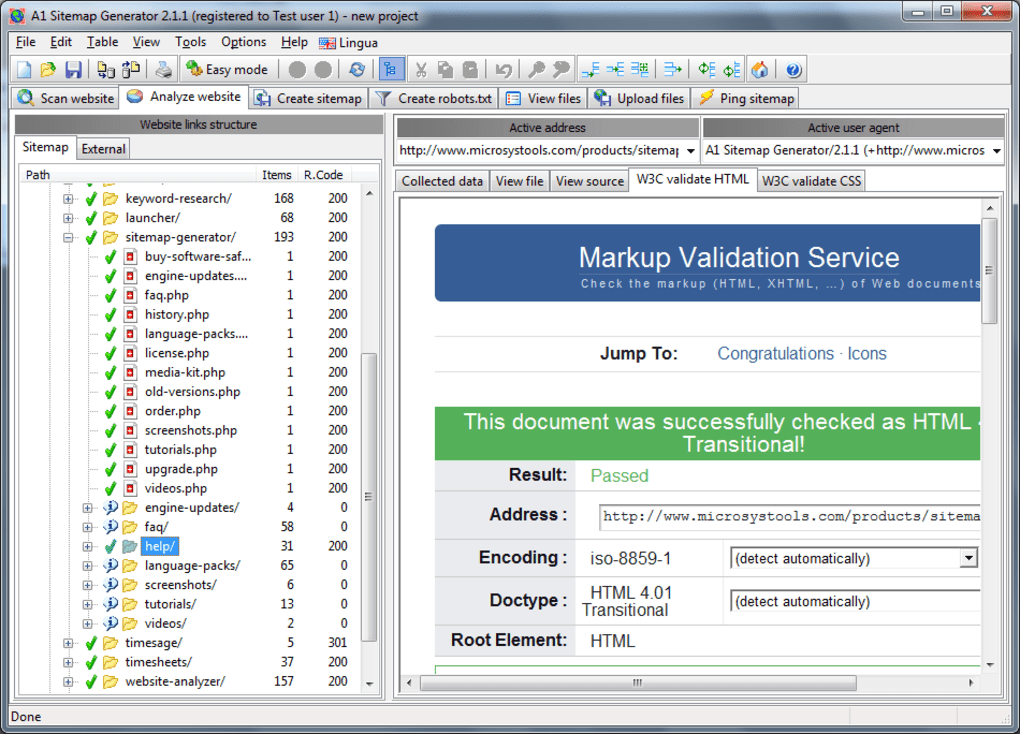
Но вы можете использовать этот инструмент и проверить «Validate entire site» : (Также w3.org относится к этому сайту!)
Но у вас есть ограничение в 100 URLs
Batch validation is limited to 100 URLs at one time. The remaining URLs were not checked.
Кроме того, для каждого url отображается ограничение на количество ошибок .
Поделиться Fabian 19 января 2012 в 09:07
Поделиться Mattypants 17 апреля 2013 в 21:36
3
Вы можете запустить валидатор самостоятельно.
Например, следующая команда запустит его для всех файлов html в каталоге public_html :
java -jar vnu.jar --skip-non-html public_html
Поделиться Silas S. Brown 19 февраля 2018 в 13:40
- Обновление сайта до HTML5; важна ли вообще проверка сайта Yahoo?
- двойная проверка ID W3C php
Я должен использовать элементы формы, сгенерированные с помощью ID в двух частях сайта.
 проблема в том, что ID удваиваются, а W3C показывает ошибки есть ли способ, чтобы пропустить эту проблему?
проблема в том, что ID удваиваются, а W3C показывает ошибки есть ли способ, чтобы пропустить эту проблему?
1
Я использовал http://sitevalidator.com ; Я думаю, что это было бы полезно для вас.
Поделиться Almudena Garcia 20 июля 2013 в 14:47
1
Я использую этот инструмент bulk w3c html validator для проверки всего моего веб-сайта
http://www.bulkseotools.com/оптом-w3c-validator.php
Этот инструмент использует механизм валидатора W3c, вы можете проверить 500 URL-адресов одновременно.
Поделиться
1
Я сделал это приложение java (Windows installer) в свободное время, потому что оно мне было нужно на работе:
https://gsoft. no/validator . Это бесплатно.
no/validator . Это бесплатно.
Он использует либо https://validator.w3.org/ , либо v.Nu, запущенный локально, для проверки всего сайта.
Он обходит веб-сайт и в конце создает отчет с валидатором-ссылками на все страницы с предупреждениями или ошибками. Поскольку он выполняет обход, все страницы, подлежащие проверке, должны быть связаны.
Запустив v.Nu локально, вы можете проверить внутренний сайт (например, интрасеть), которая недоступна в Интернете и поэтому не может быть проверена онлайн-валидаторами (если вы не разместите все содержимое каждой страницы).
Поделиться kjetilg 04 марта 2019 в 21:37
Похожие вопросы:
W3C HTML проверка файлов React JSX
При работе на клиентских проектах мне всегда нравится работать с инструментами анализа. Они предотвращают от тупых ошибок серьезные вонючие куски кода. Инструменты линтинга также предлагают. ..
..
Существует ли какая-либо устаревшая проверка элементов и свойств (в соответствии с w3c), такая как w3c validator?
Проверка Динамических W3C
У меня есть небольшой элемент на моем сайте, который отображает действительность текущей страницы markup. На данный момент он статически установлен как HTML5 Valid, так как я постоянно проверяю,…
CSS W3C соответствие требованиям для jquery
Совсем недавно я изучал комплаенс HTML W3C и начал понимать его преимущества. Но когда дело доходит до соответствия CSS W3C, действительно ли это возможно для веб-сайта 2.0 (например,: boxee.tv ,…
w3c валидатор проверяет кэшированную версию сайта
Здесь последняя ошибка-это ошибка 420, колонка 42: бродячие начало тега script. <script src=/skin/sayan_health/js/nc.js></script> Но я исправил эту ошибку, поместив тег script внутри. ..
..
Обновление сайта до HTML5; важна ли вообще проверка сайта Yahoo?
Я работаю над редизайном старого сайта и обновляю его до HTML5. В настоящее время сайт имеет теги Google и Yahoo site verification META. Я использую HTML5 Reset в качестве исходного шаблона, и у…
двойная проверка ID W3C php
Я должен использовать элементы формы, сгенерированные с помощью ID в двух частях сайта. проблема в том, что ID удваиваются, а W3C показывает ошибки есть ли способ, чтобы пропустить эту проблему?
Как получить логотип w3c
Я хочу сертифицировать свою веб-страницу сайта и поставить w3c logo.can я просто ставлю логотип w3c после проверки? или что еще для этого нужно?
Загружаемые документы W3C (для автономного доступа)?
Кто-нибудь знает, где я могу скачать архив с веб-сайта W3C в рамках последних обновлений для спецификаций CSS3 и HTML5? Если нет.. Где я могу скачать хорошие документы о новых свойствах CSS3?.
Как отключить V-validate для всего моего сайта
У меня есть форма, которая использует v validates (vue.js validation). Я также пытаюсь реализовать некоторую проверку на стороне сервера, но у меня возникают проблемы с ее тестированием, так как…
Validator w3 org на русском
Валидаторы HTML и CSS — это специальные программы, используемые для проверки правильности написания кода. Валидаторов существует очень много, но самые популярные среди них, это программы, созданные Консорциумом W3C.
Валидатор HTML
Валидатор CSS
Читайте также: Методы социальной инженерии это
Данный валидатор проверяет правильности написания селекторов CSS, свойств CSS и их значений, наличие фигурных скобок < >и точек с запятой ( ; ), но он не отслеживает наличие дубликатов свойств для одного и того же элемента, так как синтаксис CSS это позволяет. Поэтому, если ошибок в вашей таблице стилей не обнаружено, но при этом какие-то из параметров не работают, то скорее всего тут дело в приоритетах стилей.
Совмещенный валидатор HTML и CSS
W3C Unicorn Validator — совмещенный валидатор W3C на русском языке, который может проводить не только проверку синтаксиса HTML и CSS, но и RSS, Atom и некоторых других кодов. Здесь вы также можете указать URL проверяемого файла, загрузить его с локальной машины или ввести код непосредственно в окно валидатора.
В меню «Задача» вы можете выбрать тип проверки или сделать ее общей (установлено по умолчанию).
HTML-валидатор W3C (W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. является корректным синтаксисом, несмотря на то, что не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
Поставьте к себе на сайт
HTML код информера:
Копировать
Валидатор HTML кода
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
Бесплатные SEO инструменты и сервисы для веб-мастеров, оптимизаторов и копирайтеров, администраторов сайтов, серверов и сисадминов — все для OnLine анализа, оптимизации, продвижения, разработки и мониторинга сайта.
Все материалы этого сайта могут использоваться, перепечатываться, распространяться и цитироваться только с указанием ссылки на первоисточник.
Обратная связь
Мы будем рады ответить на любые ваши вопросы, просьбы и пожелания. Просто заполните форму, и наш представитель свяжется с вами в кратчайшие сроки.
Check the markup (HTML, XHTML, …) of Web documents
Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
Validate by direct input
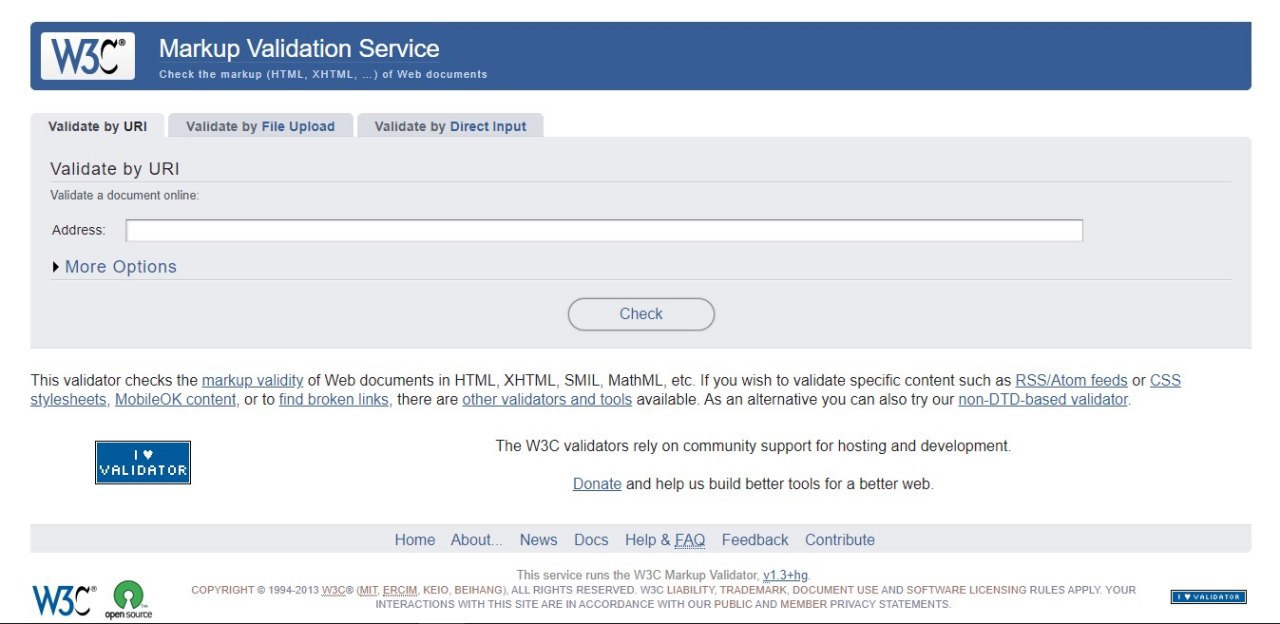
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. If you wish to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, there are other validators and tools available. As an alternative you can also try our non-DTD-based validator.
This service runs the W3C Markup Validator, v 1.3+hg.
Copyright © 1994-2013 W3C ® (MIT , ERCIM , Keio, Beihang), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.
делаем валидный код на сайте
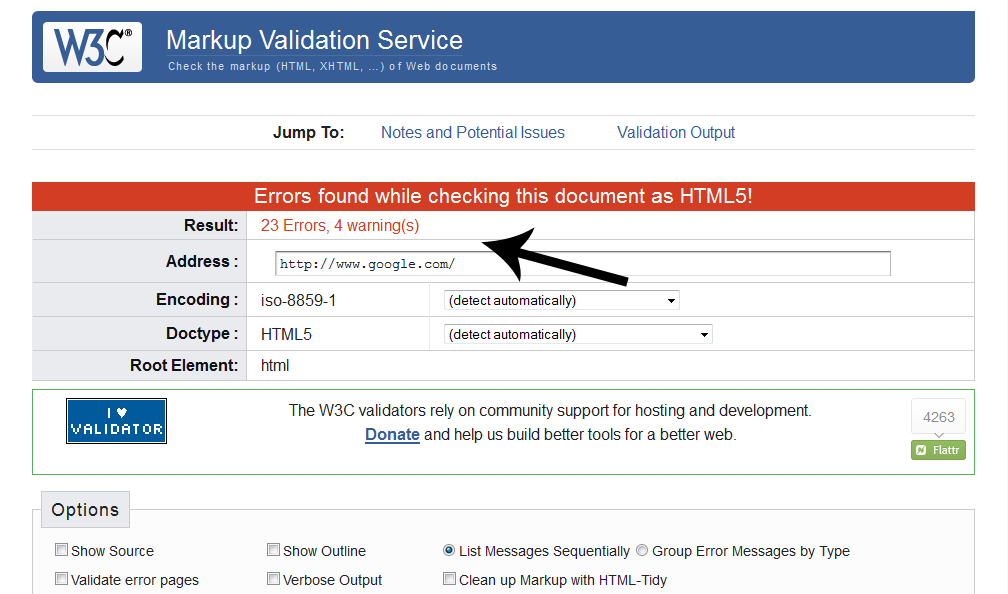
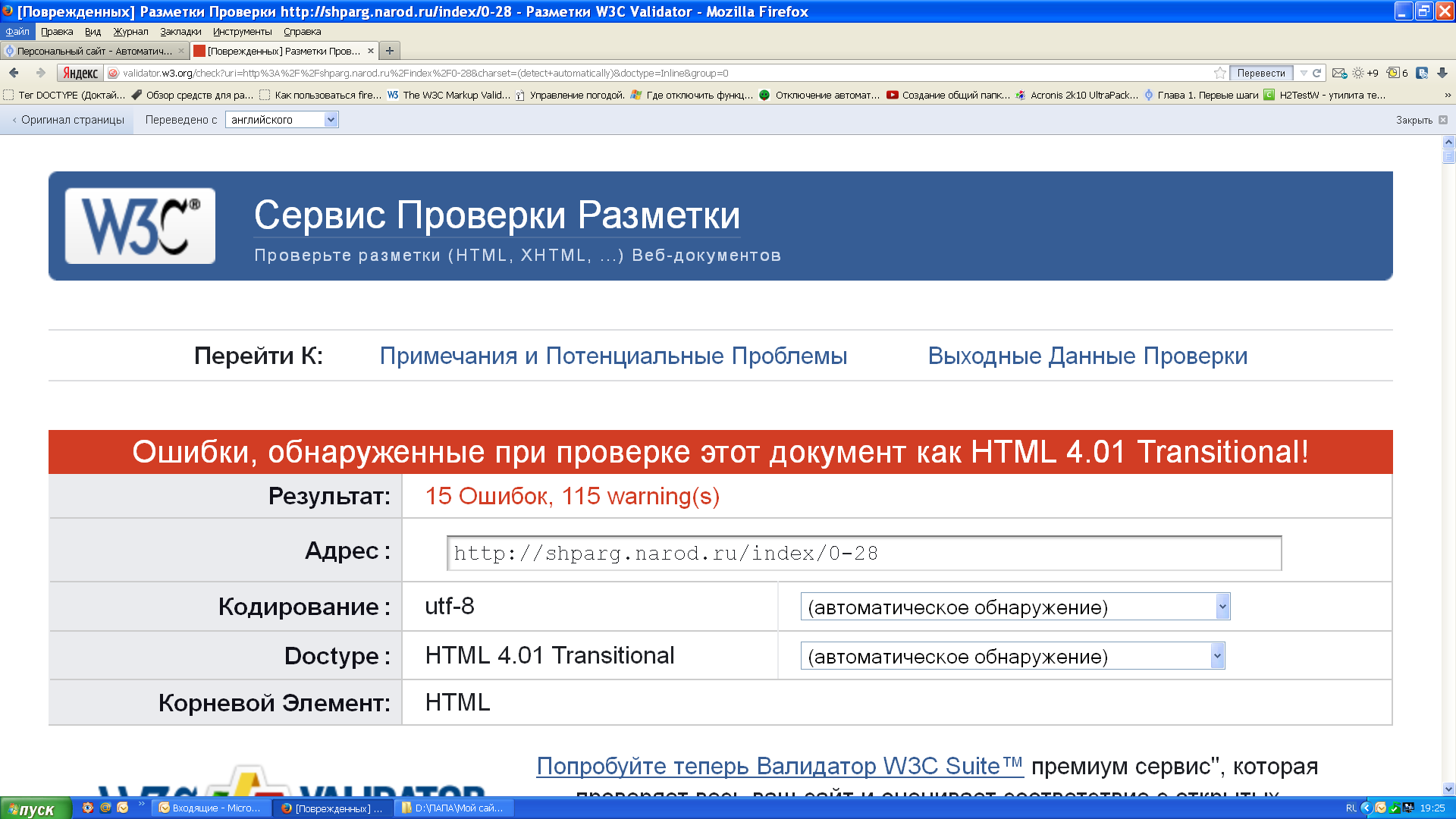
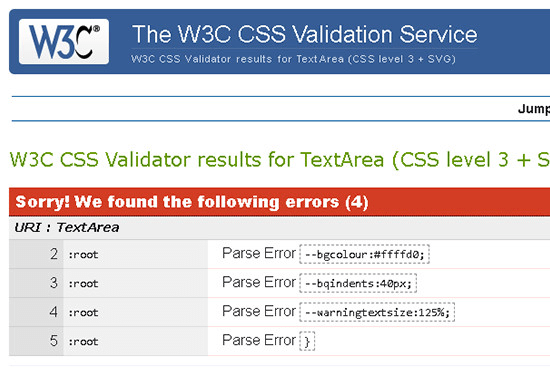
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про валидность в HTML.
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы “разговаривают” с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми “закрытыми тегами” и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок).
 Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”. - Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит “рвать себе *опу”, если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator.w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element “noindex” undefined.

- End tag for element “div” which is not open
- Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag.
- End tag for “div” omitted, but OMITTAG NO was specified.
- There is no attribute “border”.
- Character “<” is the first character of a delimiter but occurred as data.
- Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=”shortcut icon” href=”http://arbero.ru/favicon.ico” ; type=”image/x-icon” Просто убираем “точку с запятой”.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3.
 An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=”comments” >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=”subheading” element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.
9. End tag for “div” omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute “border”
alt=”” width=”1″ height=”1″ border=“0″/>
Просто удаляем фразу border=”0″.
11. Character “<” is the first character of a delimiter but occurred as data
Не используйте тег “<” перед обычными словами, используйте лучше разные кавычки.
12. Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке – пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
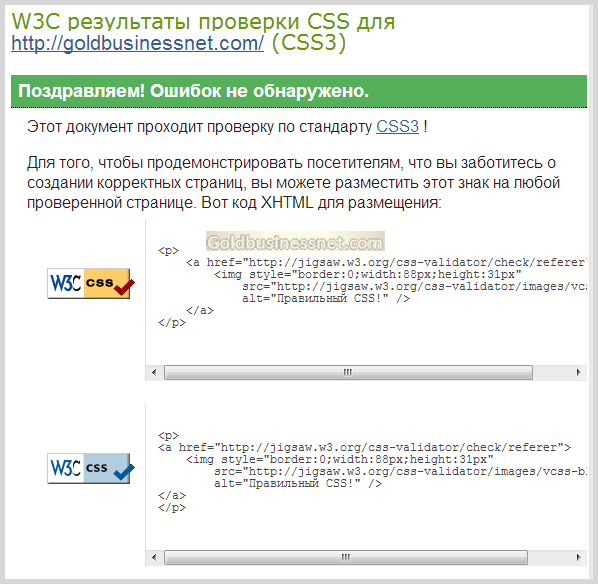
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
Валидация контента сайта по W3C
Что такое валидация html кода?
Html, как известно, язык разметки, который является основой для подавляющего большинства страниц в интернете. Как у любого другого языка, у html есть правила написания — синтаксис. Валидный html-код это код, который соответствует всем рекомендациям написания кода — спецификации.
Спецификации. Что это?
Как у любого другого языка, у HTML существуют свои правила написания — синтаксис. Эти правила пишет команда профессионалов, заинтересованных в развитии html и занимающихся разработкой новых элементов, отвечающих параметрам современных устройств, актуальных современным технологиям и, самое главное, отвечающих современным требованиям безопасности. Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
Именно правила написания элементов html, установленные разработчиками языка, называются спецификацией.
После разработки основной части нового релиза html, разработчики языка выкладывают спецификацию к нему в публичный доступ на обсуждение всех желающих вебмастеров мира, внимательно читают комментарии и, если потребуется, вносят правки. После завершения всеобщего обсуждения, новый релиз языка выходит в мир и им можно пользоваться.
Каждый документ, использующий html код, должен следовать правилам языка. Последняя опубликованная версия HTML — пятая и стала относительно сложная, так что вебмастера, не прочитавшие последнюю версию спецификации, легко могут сделать ошибки в коде.
Cколько спецификаций существует.
Начиная с HTML5, разработчики и производители браузеров могут выбирать между двумя разновидностями одного и того же языка разметки: спецификациями, разработанными консорциумом W3C, и тех, что разработаны WHATWG.
В принципе эти спецификации очень похожи, однако, с годами, между ними все больше и больше отличий. Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Большинству вебмастеров не стоит сильно беспокоиться по этому поводу: или эти отличия спецификаций не скажутся на их проектах, или разработчики браузеров будут поддерживать оба стандарта языка.
Однако при использовании в своих проектах только что появившихся нововведениях в одной из спецификаций, у вебмастеров могут возникнуть проблемы. Например Дэвид Бэрон из Mozilla заявил:
Если HTML-спецификации W3C и WHATWG различаются, то мы стараемся следовать спецификации WHATWG.
Зачем нужна валидация?
Поисковые роботы сканируют страницы вашего сайта для поиска релевантного контента. Поисковые роботы подчиняются стандартам HTML. Если в вашем HTML коде есть грубые ошибки, то роботы могут запутаться и не найти контенте на вашей странице. Не закрытый тег или кривая верстка сильно ударят по изучению вашего сайте роботами. Наличие битых ссылок существенно замедлит индексацию вашего ресурса. Валидный код в разы упрощает индексацию страниц вашего сайта и позволяет им быстрее оказаться в выдаче.
Разбор ошибок на примере главной страницы сайта Клондайка.
В данной части статьи разберем валидацию html5 по спецификации W3C на примере главной страницы сайта студии Клондайк.
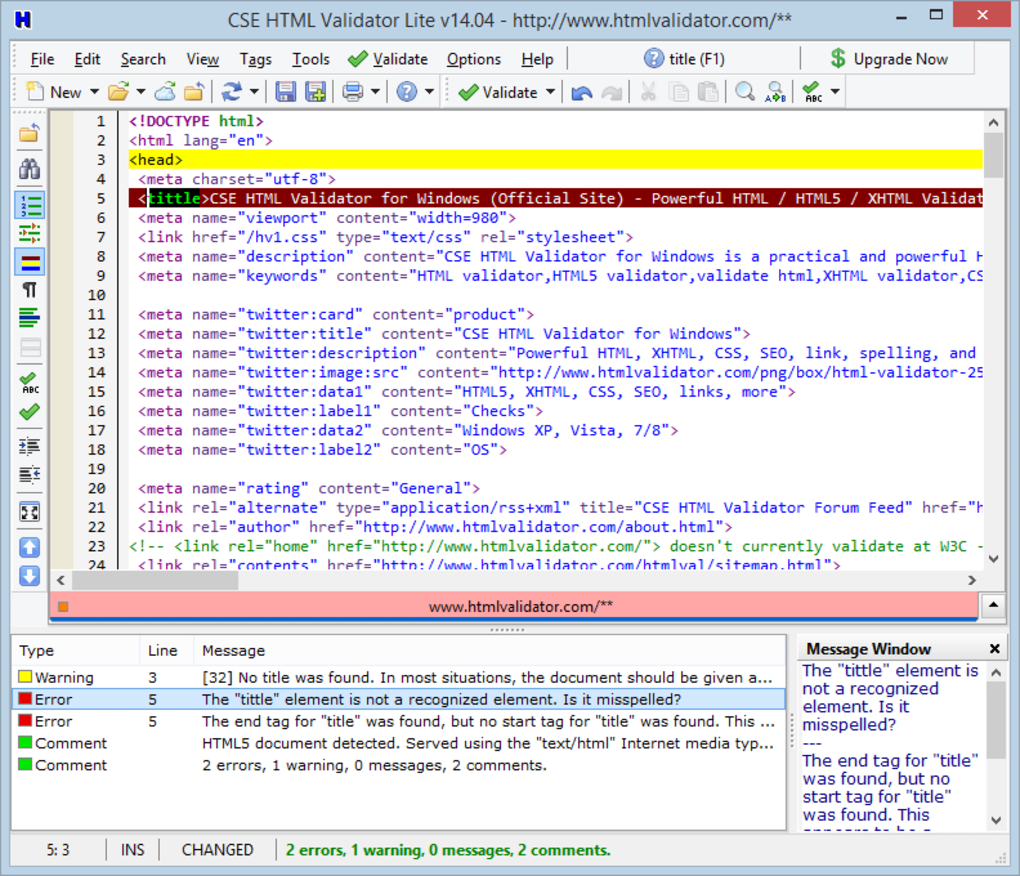
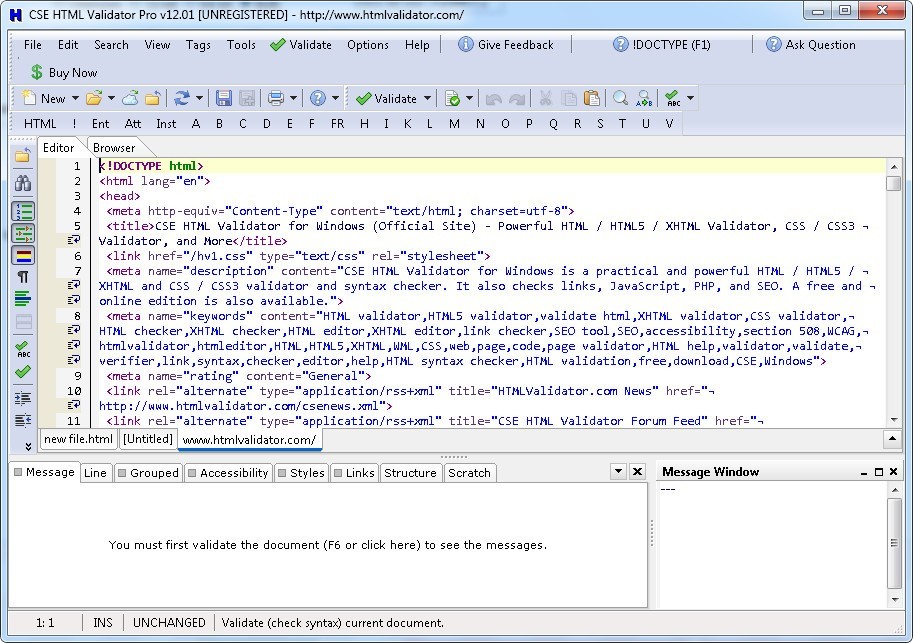
Как проверить HTML код на валидность? Для проверки валидации нашего HTML5 кода используем известный HTML Validator для проверки соответствия кода w3c стандартам. Не смотря на то, что не все HTML ошибки приведут к проблемам поискового ранжирования, некоторые из них могут затруднить поисковым системам успешно индексировать страницы и могут испортить все ваши SEO усилия.
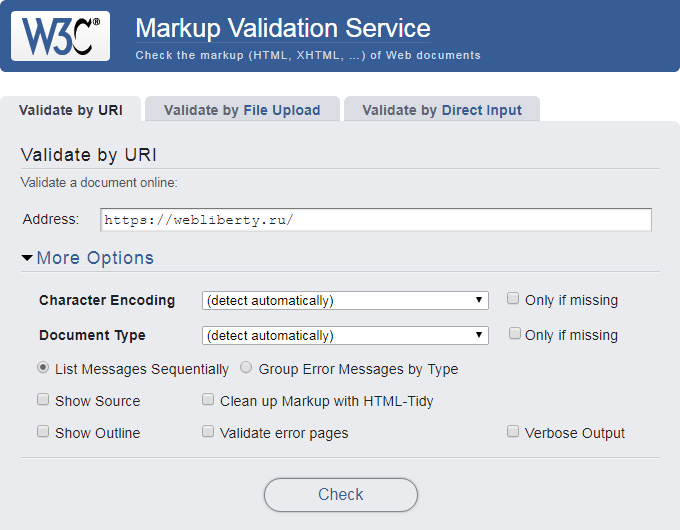
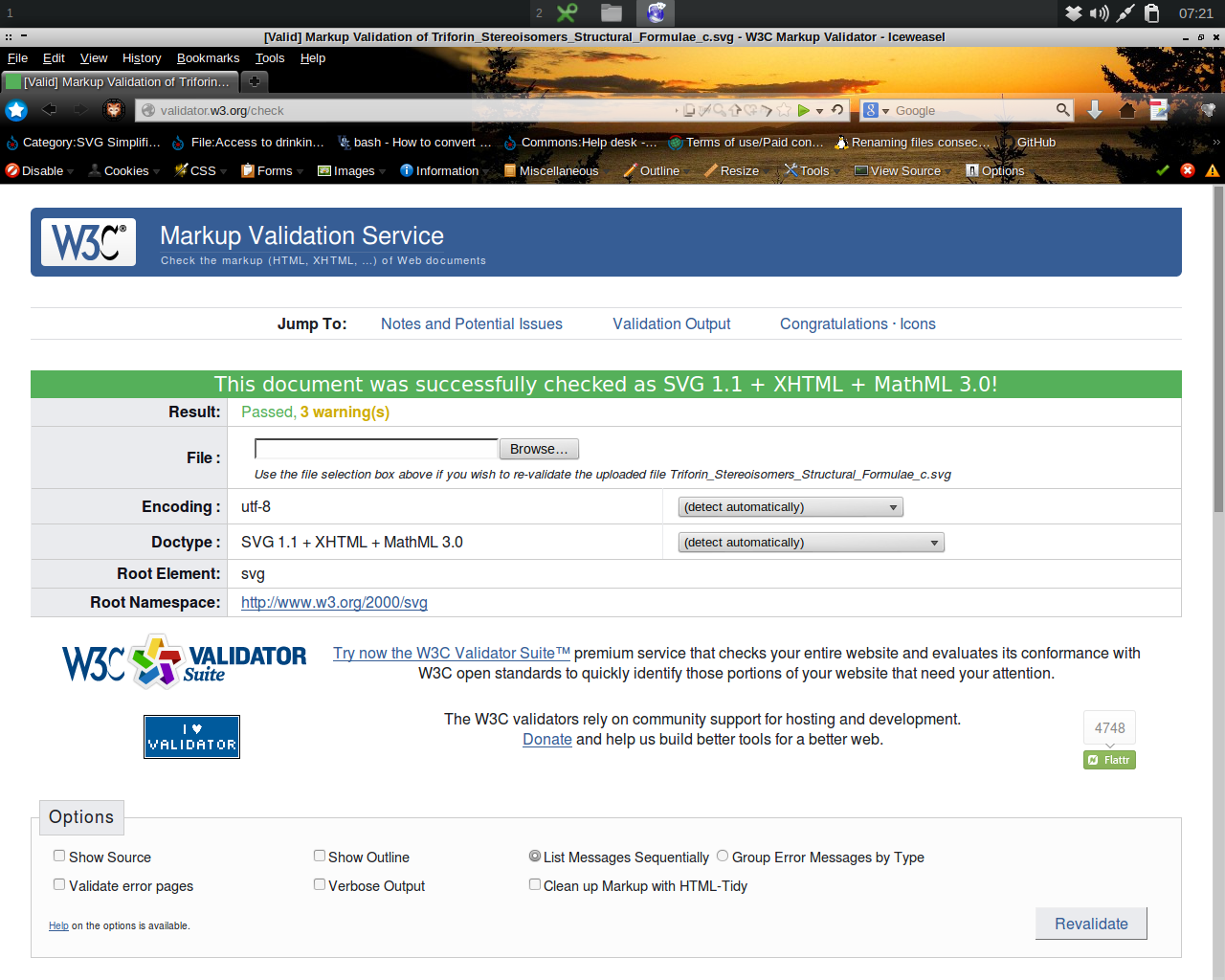
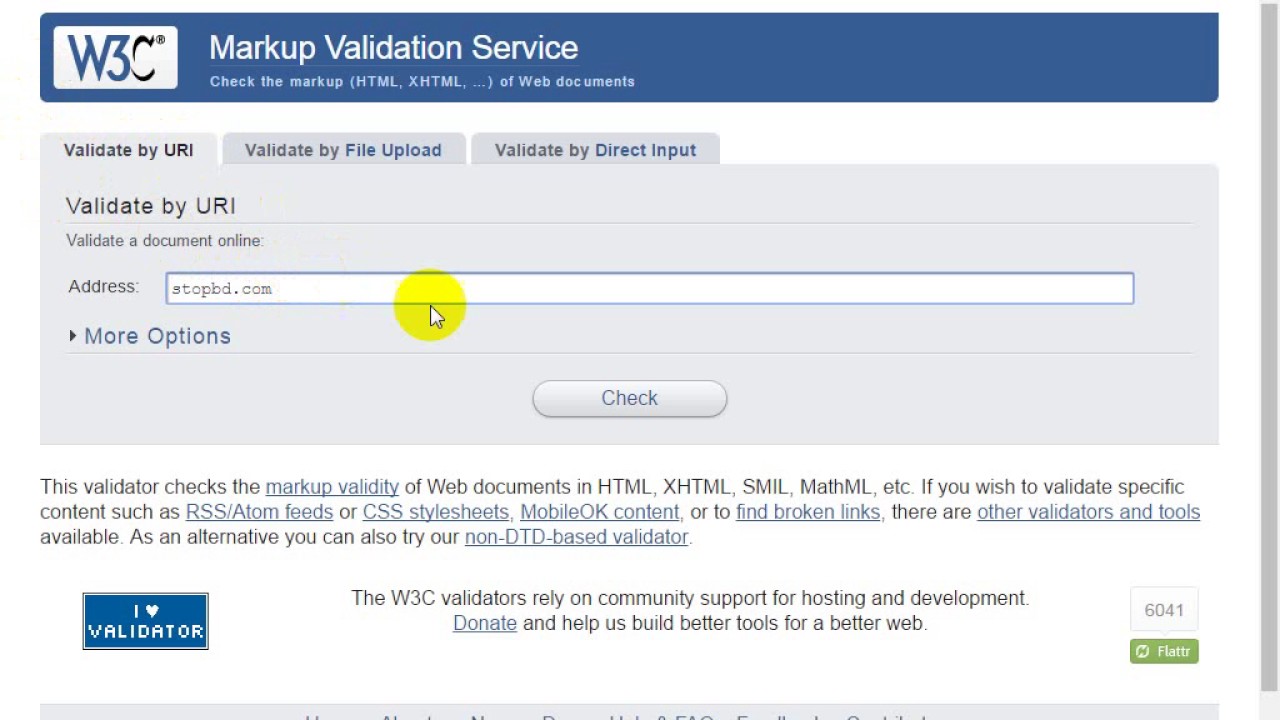
Переходим на сайт валидатора от W3C , выбираем вкладку «Validate by URL», в поле «Address» вставляем адрес проверяемого сайта и жмем кнопку «Check».
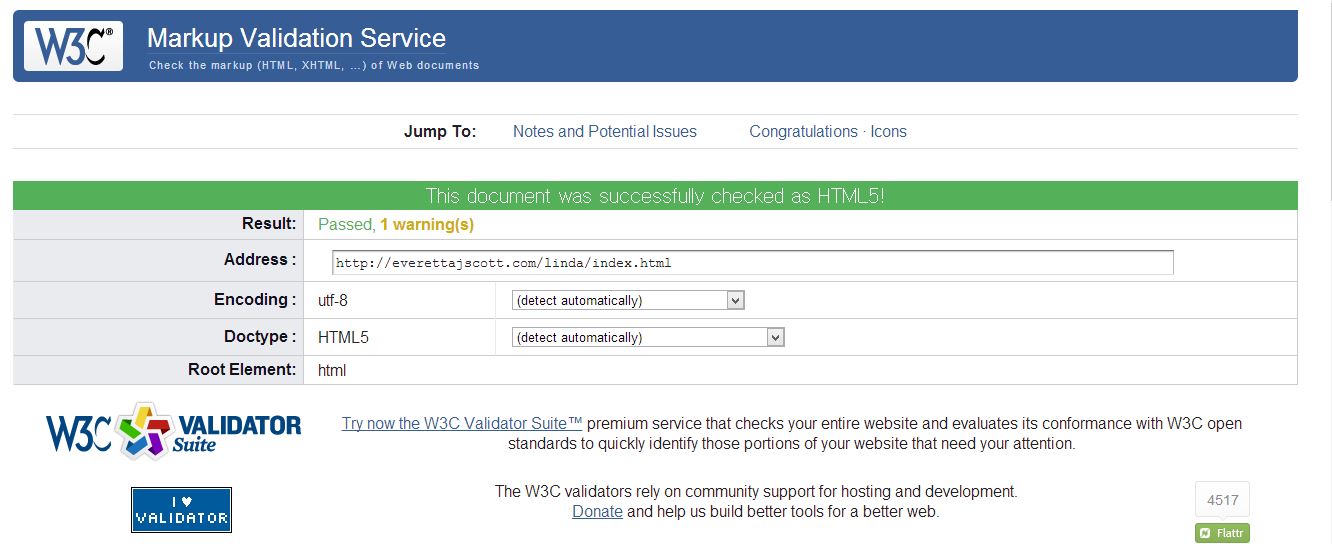
Через пару секунд получаем результат проверки.
В нашем случае было обнаружено 36 ошибок.
Рассмотрим каждую ошибку по отдельности.
Как мы сразу видим, валидатор показывает что на нашей главной странице присутствует сразу 24 однотипных ошибки — у нас не проставлен атрибут alt у картинок.
Смотрим исходный код сайта:
Действительно, у картинок не прописан атрибут alt.
Зачем нужен этот атрибут? Когда загружается страница, вначале загружается текст из атрибута alt, а уже после идёт смена текста на изображение. Если в браузере отключена загрузка изображений, то на месте изображения будет альтернативный текст (из атрибута alt).
Что ж, приступим к исправлению. Для каждой картинки мы пропишем соответствующий ей атрибут alt.
Далее убираем лишний закрывающий тег </section>
Валидатор показывает нам, что на проверяемой странице сразу в 4 местах использован устаревший тег nobr.
Этот тег использован у слов которые пишутся через дефис. По правилам русского языка, такие слова не следует разрывать переносом на другую строку, если слово целиком не умещается на предыдущей строке. На мобильных устройствах очень большая вероятность что такие слова будут перенесены из-за небольших размеров экранов..jpg) Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег
Поэтому, ради соответствия правилам русского языка и грамотного отображения контента, мы пожертвуем 100% валидацией и оставим тег <nobr> в коде страницы.
Переходим к следующей ошибке
Смотрим исходный код и находим искомое место:
<input type="submit" value="OK" name="OK" value="Подписаться">
Идем в шаблон компонента, находим:
<input type="submit" value="OK" name="OK" value="<?=GetMessage("subscr_form_button")?>">
Удаляем лишнее value="<?=GetMessage("subscr_form_button")?>" и у нас остается:
<input type="submit" value="OK" name="OK">
Далее смотрим- валидатор обращает наше внимание на том, что тегу <nav> не обязательно прописывать атрибут role.
Однако это не является ошибкой, поэтому не будем трогать.
Отсутствие заголовка внутри тега <section> тоже не является ошибкой, поэтому дабы не сломать шаблон, не станем лезть в него и править то, что валидатор W3C HTML5 не указал как Error.
В данном случае валидатору не понравился значок & и предлагает нам заменить его на &. Однако, если мы глянем исходный код:
<link href='http://fonts.googleapis.com/css?family=PT+Sans:400,700&subset=latin,cyrillic' rel='stylesheet' type='text/css'>
то увидим что делать нам этого никак нельзя. Поэтому просто игнорим это и идем дальше.
В этому случае валидатор ругается на атрибуты width и height для тега <a>.
Смотрим исходный код:
и понимаем что это API Твиттра и ничего мы с ним поделать не можем. Так что пропускаем.
У нас остался один не исправленный, или хотя бы не разобранный пункт — не прописан alt у очередной картинки.
Лезем в исходный код и видим что это код Яндекс.Метрики.
Ок. Сюда нам тоже лезть не с руки, ибо такой код генерирует сам Яндекс.
Вот мы и прошлись по всем ошибкам которые нам показал валидатор W3C HTML5. Что мной было уяснено в ходе написания этой статьи:
Что мной было уяснено в ходе написания этой статьи:
- Верстка должна быть валидной уже на этапе написания шаблона сайта, ибо исправлять верстку в дальнейшем — выйдет себе дороже.
- Иногда не получится выкрутиться и написать полностью валидный шаблон сайта. Некоторые теги устарели для спецификации, однако они выполняют очень важную роль для отображения элемента или контента. Или вставляя на сайт виджеты со сторонних ресурсов мы рискуем вставить код на который будет ругаться валидатор, т.к. внешний ресурс, в силу различный обстоятельств, не позаботился о том чтобы код виджета был валидным.
- Для того чтобы код сайта был 100% валиден HTML5 по W3C разработчику сайта придется потратить в несколько раз больше времени, в то время как клиент не всегда готов оплачивать время затраченное на вылизывание шаблона.
Ну и на последок проверим на соответствие рекомендациям спецификации HTML5 по W3C несколько популярных сайтов:
Исправление ошибок обнаруженных Validator.
 w3.org | Drupal.ru
w3.org | Drupal.ruДавайте по порядку…
Оригинал:
Quote:
Line 2, Column 12: there is no attribute «XMLNS» .
html xmlns=»http://www.w3.org/1999/xhtml» lang=»ru» xml:lang=»ru» dir=»ltr»You have used the attribute named above in your document, but the document type you are using does not support that attribute for this element. This error is often caused by incorrect use of the «Strict» document type with a document that uses frames (e.g. you must use the «Transitional» document type to get the «target» attribute), or by using vendor proprietary extensions such as «marginheight» (this is usually fixed by using CSS to achieve the desired effect instead).
This error may also result if the element itself is not supported in the document type you are using, as an undefined element will have no supported attributes; in this case, see the element-undefined error message for further information.
How to fix: check the spelling and case of the element and attribute, (Remember XHTML is all lower-case) and/or check that they are both allowed in the chosen document type, and/or use CSS instead of this attribute.
If you received this error when using the element to incorporate flash media in a Web page, see the FAQ item on valid flash.
Примерный перевод Google
Quote:
Строка 2, столбец 12: нет атрибута «XMLNS».
html xmlns= » http://www.w3.org/1999/xhtml» lang=»ru» xml:lang=»ru» dir=»ltr»Вы использовали атрибут назвал выше, в свой документ, а документ, типа вы используете не поддерживает, что атрибут для данного элемента. Эта ошибка часто является причиной неправильного использования «Strict» тип документа с документом, который использует фреймы (например, вы должны использовать «переходным» тип документа для получения «целевых» атрибут), или с помощью продавца собственностью расширений, таких как » marginheight «(это, как правило, устанавливаются с помощью CSS для достижения желаемого эффекта, а).
Эта ошибка также может привести, если элемент сам по себе не поддерживает тип документа вы используете, как неопределенная элемент не будет иметь поддерживает атрибуты, в данном случае, см.
элемент-неопределенная ошибка сообщение для получения дополнительной информации.
Как исправить: проверка орфографии и случай элементов и атрибутов, (Помните XHTML все буквы строчные) и / или проверить, что они оба разрешено в выбранный тип документа, и / или использовать CSS вместо этого атрибута. Если вы получили эту ошибку, когда, используя элемент включить вспышку средств массовой информации в веб-страницу, см. пункт FAQ по силе вспышку.
Подскажите, что править
ssl — Валидатор W3C и HTTPS
В настоящее время у меня возникли проблемы со службой проверки разметки W3C https://validator.w3.org и использованием HTTPS. Когда я ввожу адрес веб-сайта с помощью https, я получаю следующий ответ:
Сожалею! Этот документ нельзя проверить.
Вместе с ошибкой 500 говорит, что не может подключиться к сайту. Кроме того, на странице веб-сайта у меня есть одна ссылка, которая переносит человека на проверку и показывает, что сайт прошел проверку. При переходе по ссылке без HTTPS все работает, но с HTTPS получаю одно сообщение
При переходе по ссылке без HTTPS все работает, но с HTTPS получаю одно сообщение
Сожалею! Этот документ нельзя проверить. Заголовок Referer не найден!
Что, я считаю, связано с тем, что безопасное соединение не отправляет заголовок referer правильно?
Теперь, как я могу использовать HTTPS и избежать этих проблем с проверкой?
4
user1620696 20 Сен 2015 в 05:39
2 ответа
Лучший ответ
Всегда используйте https://validator.w3.org/nu/ (текущий W3C HTML Checker ) вместо https://validator.w3.org/ (устаревшая версия W3C Валидатор разметки).
HTML Checker может отлично проверять документы по URL-адресам https. Поэтому, если вы обнаружите сайт https, с которым он не работает должным образом, вероятно, мне нужно исправить эту ошибку. (Я поддерживаю средство проверки и недавно обновил его , чтобы получить поддержку HTTPS с использованием компонентов HTTP HttpClient 4.4 — новейшая клиентская библиотека Apache HTTP, включая полную поддержку сайтов HTTPS, использующих SNI.
(Я поддерживаю средство проверки и недавно обновил его , чтобы получить поддержку HTTPS с использованием компонентов HTTP HttpClient 4.4 — новейшая клиентская библиотека Apache HTTP, включая полную поддержку сайтов HTTPS, использующих SNI.
Примечание о том, какой инструмент W3C использовать для проверки HTML-документов.
На бэкэнде W3C, когда вы используете https://validator.w3.org/ устаревший валидатор разметки для проверки документы с доктипами <!DOCTYPE html>, он просто передает запрос тому же серверу, который напрямую управляет https: / /validator.w3.org/nu/ HTML Checker. Но у HTML Checker есть пользовательский интерфейс с большим количеством функций, и он использует его из https://validator.w3.org/nu / быстрее.
Мы (W3C) планируем в конечном итоге поменять их местами, то есть переместить текущую HTML-проверку на https: // validator. w3.org/ и переместите старый Валидатор разметки на https://validator.w3.org/legacy/ или что-то подобное, но до того, как это произойдет, пройдет еще некоторое время. А пока, как я уже сказал, я предлагаю всегда выполнять всю проверку HTML с помощью https: // validator .w3.org / nu / сайт.
А пока, как я уже сказал, я предлагаю всегда выполнять всю проверку HTML с помощью https: // validator .w3.org / nu / сайт.
7
sideshowbarker 20 Сен 2015 в 03:10
Похоже, что в валидаторе W3C NU есть ошибка, поэтому значение "referer" не обрабатывается полностью. : — /
Т.е. код для их значка <a target="_blank" href="http://validator.w3.org/check/referer"><img src="http://www.w3.org/Icons/valid-xhtml10" alt="Valid XHTML 1.0 Transitional" title="Valid XHTML 1.0 Transitional" /></a> не проверяет мою вложенную подстраницу, а вместо этого проверяет только корневую страницу всего веб-сайта при нажатии значка в нижнем колонтитуле глубокой подстраницы. Грустный. : — /
То же самое для альтернативного параметризованного … /check?uri=referer" URL, все та же проблема. : — /
: — /
0
Franta 27 Окт 2020 в 21:34
Html Validator – Загрузите это расширение для 🦊 Firefox (ru)
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.***** See Web Extension notes below ****
The extension can validate the HTML sent by the server or the HTML in the memory (after Ajax execution).
The details of the errors are seen when looking the HTML source of the page.
The extension is based on Tidy and OpenSP (SGML Parser). Both algorithms were originally developed by the Web Consortium W3C. And now extended and improved by a lot of persons. Both algorithms are embedded inside Mozilla/Firefox and makes the validation locally on your machine, without sending HTML to a third party server.
Each algorithm has advantages and inconvenients. The program will give you the choice at startup. But mostly,
— The SGML parser is the same program than the one running behind validator.w3.org.
— Tidy has accessibility check for the 3 levels defined in WAI
— W3 Online validator to validate HTML 5 pages
The extension is translated in 17 languages.
Or the forum:
http://www.htmlpedia.org/phpBB/
————————————————————
HTML Validator 0.98 is the first Web Extension version.
Firefox old XUL extension do not work anymore with Firefox 57.
It is a complete rewrite of the code.
The extension works now differently:
* There is a new tab in Developer tools: Html Validator.
* The validation happens only when the «Developer Tools» is open.
* The extension uses a new version of Tidy 5 compiled from C to Javascript. It works now on all platforms.
* It works in Chrome
Some features from the 0. 97 are still missing. See here for more details.
97 are still missing. See here for more details.
Any remark, bug report, patch, help is welcome !!! Email: [email protected].
————————————————————
Sponsor:
— icons8.com
Служба проверки разметки W3C
Проверка по URIПроверить документ онлайн:
Адрес:
Больше опций| Кодировка символов | (обнаруживать автоматически) utf-8 (Unicode, весь мир) utf-16 (Unicode, весь мир) iso-8859-1 (Западная Европа) iso-8859-2 (Центральная Европа) iso-8859-3 (Южная Европа) iso-8859 -4 (североевропейский) iso-8859-5 (кириллица) iso-8859-6-i (арабский) iso-8859-7 (греческий) iso-8859-8 (иврит, визуальный) iso-8859-8-i ( Иврит, логический) iso-8859-9 (турецкий) iso-8859-10 (Latin 6) iso-8859-11 (Latin / Thai) iso-8859-13 (Latin 7, Baltic Rim) iso-8859-14 (Latin 8, кельтский) iso-8859-15 (Latin 9) iso-8859-16 (Latin 10) us-ascii (базовый английский) euc-jp (японский, Unix) shift_jis (японский, Win / Mac) iso-2022-jp (Японский, электронная почта) euc-kr (корейский) ksc_5601 (корейский) gb2312 (китайский, упрощенный) gb18030 (китайский, упрощенный) big5 (китайский, традиционный) Big5-HKSCS (китайский, Гонконг) tis-620 (тайский) koi8- r (русский) koi8-u (украинский) iso-ir-111 (кириллица KOI-8) macintosh (MacRoman) windows-1250 (центральная Европа) windows-1251 (кириллица) windows-1252 (западная Европа) windows-1253 (греческий ) windows-1254 (турецкий) windows-1255 (иврит) windows-1256 (арабский) windows-1257 (бал тик обод) | Только при отсутствии |
|---|---|---|
| тип документа | (обнаруживать автоматически) HTML5 (экспериментальный) XHTML 1. 0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 | Только при отсутствии |
| Список сообщений последовательно сгруппировать сообщения об ошибках по типу | ||
| Показать источник | Очистить разметку с помощью HTML-Tidy | |
| Показать схему | Проверить страницы ошибок | Подробный вывод |
Загрузить документ для проверки:
Файл:
Больше опций| Кодировка символов | (обнаруживать автоматически) utf-8 (Unicode, весь мир) utf-16 (Unicode, весь мир) iso-8859-1 (Западная Европа) iso-8859-2 (Центральная Европа) iso-8859-3 (Южная Европа) iso-8859 -4 (североевропейский) iso-8859-5 (кириллица) iso-8859-6-i (арабский) iso-8859-7 (греческий) iso-8859-8 (иврит, визуальный) iso-8859-8-i ( Иврит, логический) iso-8859-9 (турецкий) iso-8859-10 (Latin 6) iso-8859-11 (Latin / Thai) iso-8859-13 (Latin 7, Baltic Rim) iso-8859-14 (Latin 8, кельтский) iso-8859-15 (Latin 9) iso-8859-16 (Latin 10) us-ascii (базовый английский) euc-jp (японский, Unix) shift_jis (японский, Win / Mac) iso-2022-jp (Японский, электронная почта) euc-kr (корейский) ksc_5601 (корейский) gb2312 (китайский, упрощенный) gb18030 (китайский, упрощенный) big5 (китайский, традиционный) Big5-HKSCS (китайский, Гонконг) tis-620 (тайский) koi8- r (русский) koi8-u (украинский) iso-ir-111 (кириллица KOI-8) macintosh (MacRoman) windows-1250 (центральная Европа) windows-1251 (кириллица) windows-1252 (западная Европа) windows-1253 (греческий ) windows-1254 (турецкий) windows-1255 (иврит) windows-1256 (арабский) windows-1257 (бал тик обод) | Только при отсутствии |
|---|---|---|
| тип документа | (обнаруживать автоматически) HTML5 (экспериментальный) XHTML 1. 0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 0 StrictXHTML 1.0 TransitionalXHTML 1.0 FramesetHTML 4.01 StrictHTML 4.01 TransitionalHTML 4.01 FramesetHTML 4.01 + RDFa 1.1HTML 3.2HTML 2.0ISO / IEC 15445: 2000 («ISO HTML») XHTML 1.1XHTML + RDFaXHTML Basic 1.0XHTML Basic 1.1XHTML Профиль печати для мобильных устройств 1.0XHTML- XHTML 1.1 плюс MathML 2.0 XHTML 1.1 плюс MathML 2.0 плюс SVG 1.1 MathML 2.0SVG 1.0SVG 1.1SVG 1.1 TinySVG 1.1 BasicSMIL 1.0SMIL 2.0 | Только при отсутствии |
| Список сообщений последовательно сгруппировать сообщения об ошибках по типу | ||
| Показать источник | Очистить разметку с помощью HTML-Tidy | |
| Показать схему | Проверить страницы ошибок | Подробный вывод |
Примечание : загрузка файлов может не работать через Интернет
Проводник в некоторых версиях Windows XP с пакетом обновления 2, см. Наш
информационная страница
на веб-сайте W3C QA.
Наш
информационная страница
на веб-сайте W3C QA.
Услуги валидации W3C
Услуги валидации W3C
Содержание
Об услугах валидации W3C
W3C предоставляет различные бесплатные услуги по валидации. которые помогают проверять соответствие веб-сайтов открытым стандартам.
Вы, скорее всего, здесь, потому что этот адрес появился в журналы для вашего сайта. Это означает, что кто-то использовал один из наших сервисы для оценки содержания вашего сайта.
Неправильное использование
Хотя эти службы были созданы с целью оказания помощи У веб-разработчиков и дизайнеров есть потенциал, как и у многих онлайн- услуги для использования не по назначению.
Умеренный трафик от этих сервисов не является злоупотреблением
против вашего сайта. Третьи стороны, использующие эту услугу для
обзор контента, который вы делаете общедоступным, существенно не
отличается от просмотра вашего сайта. Веб-дизайнеры часто
оценивать методы других веб-сайтов как средство обучения.
Веб-дизайнеры часто
оценивать методы других веб-сайтов как средство обучения.
Блокировка валидаторов W3C
Прежде чем рассматривать возможность блокировки сервисов валидатора W3C, вам следует: убедитесь, что никто в вашей организации или, возможно, не заключил договор они запрашивают наши услуги для проведения оценок.
Если вы хотите заблокировать все или некоторые службы проверки W3C из оценки вашего сайта вы можете сделать это на основе наших IP-адресов или строка заголовка пользовательского агента. Как это сделать, зависит от определенные операционные системы, брандмауэры и веб-сервер программное обеспечение.
Блокировка на User-Agent
Поскольку эти услуги обычно включают
ссылка https://validator.w3.org/services
в их пользовательском агенте вы можете фильтровать их все на основе наличия
эта строка в заголовке пользовательского агента. Вместо этого вы можете заблокировать
конкретных валидаторов на основе уникальной части их
пользовательские агенты. Если вы хотите заблокировать их по отдельности, это будет
лучше не включать номера версий, так как они подлежат
менять.
Если вы хотите заблокировать их по отдельности, это будет
лучше не включать номера версий, так как они подлежат
менять.
Блокировка по IP-адресу
Трафик от сервисов W3C Validator будет поступать из 128.30.52.0/24 подсеть, и вы можете брандмауэр или заблокировать
это в конфигурации вашего веб-сервера. Вам стоит только брандмауэр
входящий порт 80 и 443 из этой подсети, чтобы не блокировать
ваших пользователей от оценки веб-сайта W3C или возможности участвовать
в списках рассылки.
Услуги валидации W3C
Ниже приведен список различных услуг валидации W3C, ссылки на сами службы, причем заголовок пользовательского агента отправлено и как узнать больше информации по каждому.
Валидатор разметки
Validator.nu
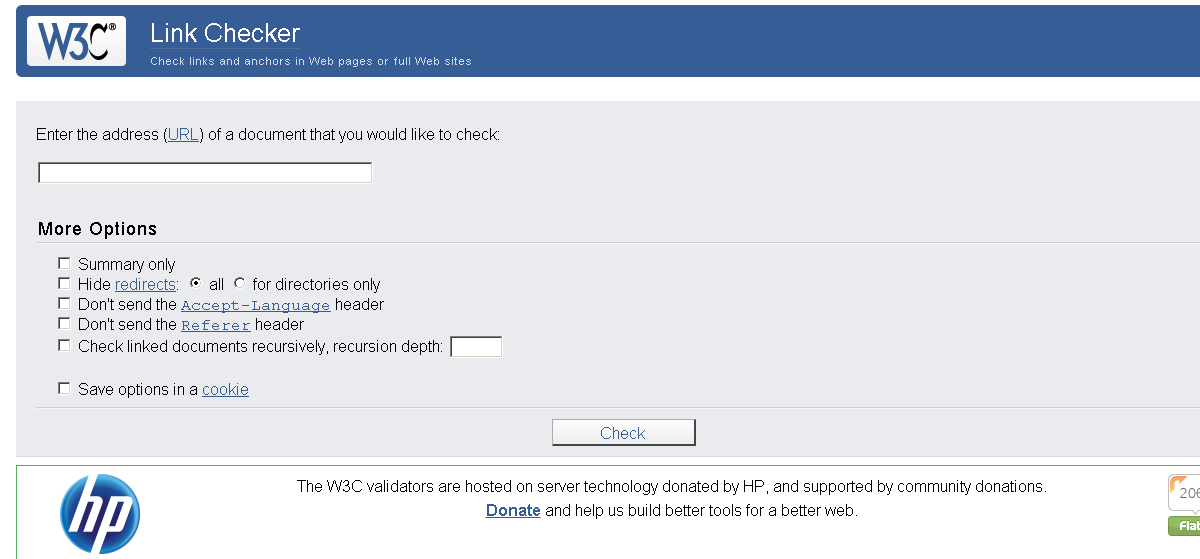
Проверка ссылок
- Сервис
- User-Agent:
W3C-checklink - Около
- * в качестве службы сканирования соблюдаются директивы robots.
 txt
txt
Мобильный OK Checker
Средство проверки интернационализации
Пакет валидатора
- Сервис
- Агент пользователя:
NING / 1.0 - Около
- * эта служба вызывает другие валидаторы W3C
- * в качестве службы сканирования, которая соблюдает директивы пользователя
Проверка корма
Валидатор CSS
- Сервис
- Агент пользователя:
Jigsaw / 2.3.0 W3C_CSS_Validator_JFouffa / 2.0 - Около
Единорог
- Сервис
- Пользовательский агент:
W3C_Unicorn / 1.0 - Около
- * эта служба вызывает другие валидаторы W3C
Что такое проверка W3C?
Что такое проверка W3C и почему она важна?
Мы в «веб-мире» склонны использовать пугающие слова и сокращения, когда говорим о том, что мы делаем, и вполне возможно, что вы слышали о «стандартах W3C» или «W3C» или, может быть, даже о «валидации W3C» и задавались вопросом Какого черта эта странная смесь букв и цифр имеет отношение к вашему веб-сайту! Я переведу это с слова «технический» на английский для вас.
Во-первых, давайте определимся, кто и что такое W3C.
(определение w3c)W3C означает Консорциум Всемирной паутины, который является признанной организацией по стандартизации для всемирной паутины. Эта организация была основана Тимом Бернерс-Ли и управляется штатными сотрудниками, которые продолжают разрабатывать и поддерживать веб-стандарты. Эти стандарты затем используются, чтобы помочь веб-разработчикам и браузерам разрабатывать код, соответствующий определенным стандартам. Вкратце, они пишут книгу правил, которая помогает определить, хорошо ли написан наш код или плохо написан.Вот как мы узнаем, хороша наша разметка (код) или нет.
Итак, что такое проверка W3C?
(определение валидации w3c)Мы установили, что существует «свод правил», определяющий, как мы пишем наш HTML, CSS, Javascript и т. Д., И обеспечивающий хорошее выполнение работы, верно? Что ж, все языки программирования, которые мы используем, имеют свою собственную грамматику, словарь и синтаксис, как и разговорный язык, а это означает, что он может быть написан неправильно, если он не соответствует правилам.Когда мы говорим, что пишем «допустимый код W3C» или что «наши веб-сайты проходят проверку W3C», мы говорим, что код, который мы пишем, и веб-сайты, которые мы создаем, будут проходить тесты проверки W3C без ошибок, потому что наш синтаксис и «грамматика» верны. Это означает, что мы написали отличный код, который был сделан правильно.
Это очень сложный способ сказать, что W3C Validation — это тест, который проверяет, соблюдаем ли мы правила!
W3C предоставляет инструмент для тестирования веб-сайтов, его можно найти по этой ссылке: http: // validator.w3.org. Мы используем этот инструмент на всех наших веб-сайтах, чтобы получить представление о том, как мы работаем на веб-сайтах, особенно после того, как мы их запустили.
Почему так важно, чтобы ваш сайт был действителен W3C?
Отличный вопрос! Я рада, что вы спросили. Важно, чтобы ваш сайт был действителен W3C, чтобы обеспечить правильную работу сайта в вашем браузере, а также в других основных браузерах, таких как Internet Explorer, FireFox, Chrome и т. Д. Веб-сайт, содержащий много ошибок, может страдать от многих негативных последствий.
Вот лишь некоторые из этих негативных эффектов:
- Не отображается должным образом или последовательно
- Несовместимо со всеми основными браузерами
- Не отображается должным образом на устройствах разного размера, таких как мобильные устройства
- Плохо занимает место в поиске движки (потому что они не могут прочитать код)
- Загружает элементы медленно
Кроме того, веб-сайты, кодированные в соответствии со стандартами, служат дольше и по большей части защищены от обновлений браузеров и т.п.Если ваш код написан плохо, вероятность того, что ваш веб-сайт сломается из-за обновлений браузеров и другого программного обеспечения, выше, чем при проверке кода. Мы верим в ценность для наших клиентов и что хорошего в веб-сайте, который ломается через несколько месяцев !? При работе с веб-сайтами, которые мы не создавали, первое, что мы делаем, это проверяем инструмент W3c Validator, чтобы увидеть, что нас ждет!
Вот статья на веб-сайте W3C «Зачем проводить валидацию». Нажмите здесь, чтобы взглянуть.
Завершение.
Имея в виду, что веб-сайт может быть закодирован с допустимой разметкой W3C, но все же не может быть выполнен хорошо или должным образом другими способами, однако это обычно хороший тест, чтобы увидеть, насколько хорошо сайт был закодирован. Например, наш собственный веб-сайт не проходит 100% проверку из-за некоторых функций, которые, по нашему мнению, необходимы для маркетинговых целей, но он позволяет избежать серьезных ошибок, которые могут повлиять на взаимодействие с пользователем или воздействие на поисковые системы. Настоящий красный флаг поднимается, когда очень много ошибок.
Каждый веб-сайт должен соответствовать стандартам валидации W3C, если это возможно. Это не только «правильный» способ сделать это, но он имеет множество устойчивых преимуществ, таких как увеличение продолжительности жизни сайтов, обеспечение совместимости между браузерами, увеличение скорости загрузки во многих случаях и многое другое. Надеюсь, это поможет вам понять, почему мы думаем, что это так важно, и почему мы тестируем все наши веб-сайты на предмет валидации W3C, прежде чем считать проект завершенным.
Служба проверки разметки W3C сейчас не работает?
Валидатор.Проверка статуса сервера w3.orgСлужба проверки разметки W3C Название веб-сайта:
validator.w3.org URL проверен:
Время отклика:
Последняя остановка:
Проверка службы валидации разметки W3C
Подождите, пока мы проверим сервер …
Требуется JavaScript. Пожалуйста, включите поддержку джаваскрипта в вашем браузере.
История статуса веб-сайта службы проверки разметки W3CНа приведенном выше графике отображается активность службы для Валидатора.w3.org за последние 10 автоматических проверок. Синяя полоса отображает время отклика, чем меньше, тем лучше. Если полоса не отображается в течение определенного времени, это означает, что служба не работает, а сайт отключен.
История статуса обслуживания
| Дата | Время | Время пинга | Дата | Время | Время пинга | ||
| 07.Июл.2021 | 09:01 | 12,16 мс. | 08. июл.2021 | 06:11 | 11,87 мс. | ||
| 08. июл.2021 | 17:42 | 12,17 мс. | 09. июл.2021 | 12:23 | 12,73 мс. | ||
| 10. июл.2021 | 09:48 | 13,26 мс. | 10. июл.2021 | 20:43 | 12,58 мс. | ||
| 11. июл.2021 | 07:07 | 12.03 мс. | 13. июл.2021 | 19:27 | 12,66 мс. | ||
| 14. июл.2021 | 03:11 | 12,91 мс. | 15. июл.2021 | 13:51 | 12,12 мс. |
* Время отображается по тихоокеанскому времени (UTC / GMT 0) | Текущее время сервера 23:53
Мы попытались проверить связь с веб-сайтом службы проверки разметки W3C с помощью нашего сервера, и веб-сайт вернул указанные выше результаты.Если у нас тоже не работает validator.w3.org, вы ничего не можете сделать, кроме как ждать. Вероятно, сервер перегружен, не работает или недоступен из-за проблемы с сетью, сбоя или обслуживания веб-сайта …
Не удается получить доступ к службе проверки разметки W3C — инструкции по устранению неполадокЕсли сайт работает, но вы не можете получить доступ к странице, попробуйте одно из следующих решений:
Проблемы, связанные с браузером
Принудительно выполнить полное обновление сайта. Этого можно добиться, одновременно нажав клавиши CTRL + F5 в вашем любимом браузере (Firefox, Chrome, Explorer и т. Д.).)
Очистите временный кеш и удалите файлы cookie в своем браузере, чтобы убедиться, что у вас установлена самая последняя версия веб-страницы. Для получения инструкций выберите свой браузер:
Устранение проблем с DNS
Система доменных имен (DNS) позволяет идентифицировать IP-адрес сайта (192.168.x.x) с помощью слов (* .com) для более легкого запоминания, как телефонная книга для веб-сайтов. Эта услуга обычно предоставляется вашим интернет-провайдером.
Очистите локальный кеш DNS, чтобы убедиться, что вы получили самый последний кеш, который есть у вашего интернет-провайдера.Для Windows — (Пуск> Командная строка> введите «ipconfig / flushdns» и нажмите Enter). Для получения подробной информации выберите свою операционную систему:
Если вы можете получить доступ к веб-сайту в офисе или из сети 3G, но он не работает на вашем компьютере, рекомендуется использовать альтернативную службу DNS, отличную от ваших интернет-провайдеров. OpenDNS или Google Public DNS — отличные и бесплатные общедоступные службы DNS.
Посетите нашу страницу справки для получения пошаговых инструкций по , как изменить DNS .
Оставьте комментарий, используя свой Facebook ID.
Validator.w3.org сейчас недоступен для вас? Отправьте свои комментарии о статусе службы Validator.w3.org или сообщите о проблеме ниже, чтобы другие знали, что проблемы возникают не только у них. Обратите внимание, что информация о вашей стране, поставщике услуг и браузере будет отображаться рядом с вашим комментарием, чтобы лучше проанализировать возможное отключение.
✔Спасибо! Не забудьте добавить эту страницу в закладки, чтобы вернуться к ней позже.
Что это такое и зачем им пользоваться? · LoginRadius Engineering
W3C означает Консорциум World Wide Web, признанный глобальный орган веб-стандартов. Тим Бернерс-Ли основал эту организацию, и в ней работает штатный персонал, который продолжает создавать и поддерживать веб-стандарты.
Эти спецификации затем используются для управления созданием кода, соответствующего этим стандартам, веб-разработчиками и браузерами. Они пишут свод правил в двух словах, который помогает определить, хорошо или плохо написан наш код.
Давайте разберемся с некоторыми важными моментами валидации W3C.
Что такое проверка W3C?
КонсорциумWorld Wide Web (W3C) позволяет пользователям Интернета проверять документы HTML и XHTML на наличие хорошо отформатированной разметки. Проверка разметки — важный шаг к обеспечению технического качества веб-страниц.
Зачем проверять сайт на W3C?
W3C проверка — это процесс проверки кода веб-сайта, чтобы определить, соответствует ли он стандартам форматирования. Если вам не удастся проверить страницы своего веб-сайта на основе стандартов W3C, ваш веб-сайт, скорее всего, будет страдать от ошибок или плохого трафика из-за плохого форматирования и удобочитаемости.
1. Помогите улучшить рейтинг в поисковых системах
ПроверкаW3C поможет вам повысить рейтинг в поисковых системах (SEO). Ошибки в вашем коде могут повлиять на производительность вашего сайта и сильно повлиять на его SEO. Поисковые системы проверяют HTML- или XHTML-код вашего веб-сайта при поиске.
Если они обнаружат недопустимый код HTML или XHTML, то есть код, который не соответствует официальным правилам, вы можете быть удалены из их индексов. Если в коде вашей веб-страницы есть ошибка, роботы прекратят поиск по всему содержанию вашего веб-сайта.
2. Валидация помогает обучать передовому опыту
Наличие кода, соответствующего стандартам, — лучший способ веб-дизайна. Он также обучает и поощряет лучшие практики веб-дизайна. Хотя многие ветераны научились создавать безошибочный код и делать относительно мало ошибок проверки, большинство новичков допускают больше ошибок.
Компьютерные проверки могут помочь новичкам учиться на своих ошибках.
«Эти технологии, которые мы называем« веб-стандартами », тщательно разработаны, чтобы обеспечить максимальную пользу наибольшему количеству веб-пользователей, обеспечивая при этом долгосрочную жизнеспособность любого документа, опубликованного в Интернете.» — Группа веб-стандартов
3. Улучшение взаимодействия с пользователем на веб-сайте
Веб-сайты, утвержденные W3C, будут легко доступны людям с современными браузерами. Проверка улучшает удобство использования и функциональность, поскольку ваши пользователи с меньшей вероятностью будут сталкиваться с ошибками при отображении в браузерах по сравнению с непроверенными веб-сайтами.
Validation полностью совместим с широким спектром динамических страниц, сценариев, активного содержимого и мультимедийных презентаций.
Процесс проверки веб-сайтов позволяет разработчикам веб-сайтов исправлять ошибки форматирования, которые влияют на производительность веб-сайтов, и, в соответствии с международными стандартами, код, используемый на веб-сайтах, уменьшается в размере при одновременном повышении эффективности.
Из-за этого веб-страницы отображаются намного быстрее и лучше обрабатываются по сравнению с веб-сайтами, которые не были проверены.
4. Сделайте браузеры удобными для веб-сайтов
Создание дружественных браузеров веб-сайтов — одна из главных причин, по которой была введена проверка кода W3C. Веб-сайты, которые не прошли проверку, могут правильно отображаться в одном браузере, но не в других браузерах. Многие веб-сайты сталкиваются с проблемами кроссбраузерности.
Веб-сайты, которые не прошли проверку, могут отображать проблемы с форматированием при использовании в определенных браузерах.С другой стороны, веб-сайты, проверенные W3C, отображаются без ошибок независимо от того, какой браузер используется.
Существует пять основных веб-браузеров: Google Chrome, Firefox, Microsoft Edge и Safari, и миллионы пользователей Интернета используют их.
5. Доступность нескольких устройств
В связи с недавним бумом смартфонов и планшетов больше людей будет выходить в Интернет с мобильных устройств, чем с настольных компьютеров.
К 2020 году мобильная коммерция достигнет 2 долларов.91 триллион во всем мире, а в некоторых секторах наблюдается еще более высокая доля мобильного трафика, поэтому у владельцев веб-сайтов растет потребность в максимальном удобстве использования своих веб-сайтов на новых устройствах.
К сожалению, многие владельцы веб-сайтов не пользуются преимуществом этого роста и отказываются от проверки W3C, которая гарантирует, что их веб-сайты и веб-страницы также подходят для мобильных устройств. Если вы хотите, чтобы ваш веб-сайт посетило как можно больше пользователей, доступность должна иметь большое значение.
6.Справка по валидации для упрощения программирования и обслуживания
Веб-сайты или веб-страницы, которые проверяются с помощью проверки веб-сайта W3C, имеют эффективный формат кода и легко редактируются, и это помогает владельцам веб-сайтов создать новую страницу или другой новый веб-сайт с аналогичным форматированием.
Проверенный код, используемый при проверке W3C HTML, проверке W3C XHTML или проверке W3C CSS, может использоваться на будущих сайтах.
7. Проверка как средство отладки
Валидаторы сообщают вам, где в вашем коде есть ошибки.Если ваша страница отображается не так, как ожидалось, валидатор вполне может указать вам причину проблем с отображением.
Кроме того, недопустимый код, который может отображаться нормально в одном документе, может отображать ошибки остановки в другом из-за охватывающего кода.
Как вы проверяете свой код?
Проверка — это сравнение вашего кода со стандартами W3C. Лучший способ проверить ваш код — использовать инструменты проверки W3C.
Валидатор HTML:
Этот валидатор проверяет правильность разметки веб-документов в HTML, XHTML, SMIL, MathML и т. Д.
Валидатор CSS:
Этот валидатор проверяет достоверность CSS веб-документов в HTML, XHTML и т. Д.
Существует множество расширений браузера, которые проверяют просматриваемую страницу на соответствие валидаторам W3C.
HTML Tidy — еще один вариант проверки страниц, хотя он может не давать таких же результатов, как валидатор W3C. Одним из преимуществ HTML Tidy является использование расширения; вы можете проверять свои страницы прямо в браузере, не посещая ни один из сайтов валидаторов.
Заключение
По возможности, любой веб-сайт должен соответствовать требованиям валидации W3C.Это правильный способ сделать это, но он имеет множество устойчивых преимуществ, таких как продление срока службы страниц, поддержание стабильности браузера и многое другое. Это поможет вам понять, почему W3C необходим для тестирования всех наших веб-сайтов на предмет валидации W3C, прежде чем объявить проект завершенным.
Валидатор HTML
Вариант 1: Букмарклет (валидатор полной текущей страницы DOM HTML)
Добавьте ссылку «Проверить» ниже на панель закладок (или «избранное»), чтобы создать букмарклет.Возможно, вам сначала потребуется открыть панель закладок в браузере. Чтобы добавить его, перетащите ссылку на панель инструментов или скопируйте место назначения ссылки (например, в Windows перейдите к ссылке, активируйте клавишу меню) и создайте закладку с помощью JavaScript в поле URL-адреса (чтобы добавить страницу в закладки, используйте Ctrl + D в Windows или Cmd + D на Mac).
Проверить (код обновлен 26 апреля 2019 г., 11:10 по восточноевропейскому времени) Проверено на совместимость с Firefox, Chrome, Safari и Edge. Исходный код доступен ниже.
Этот букмарклет использует службу W3C HTML Validator, имеющую несколько преимуществ (и один примечательный недостаток) по сравнению с онлайн-формой W3C.Букмарклет:
- Позволяет проверить текущую страницу в браузере.
- Позволяет проверять страницы, защищенные паролем
- Позволяет проверять локальные файлы и файлы localhost
- Захватывает всю модель DOM после применения JavaScript, а не только необработанный исходный код (особенно полезно для одностраничных приложений и динамического контента)
- Позволяет проверять различные состояния веб-страницы (с активированными модальными окнами или без, с сообщениями об ошибках формы на экране или без, с расширенными регионами или без, с активированными пользовательскими элементами управления или без них и т. Д.)). Для этого переведите страницу в желаемое состояние, подтвердите с помощью букмарклета и повторите на той же странице столько раз, сколько необходимо для проверки всех состояний.
Важное примечание: Этот букмарклет НЕ проверяет необработанный HTML. Это одновременно функция и «ошибка». Это функция в том смысле, что нам действительно нужно проверить конечный результат после применения JavaScript, что и делает этот букмарклет. Это ошибка в том смысле, что он не может оценить HTML до того, как браузер применит базовые исправления DOM.В идеале вы должны проверить как окончательную модель DOM с помощью букмарклета (для динамического содержимого), так и HTML из необработанного исходного кода с помощью онлайн-инструмента W3C (для содержимого до DOM).
Вариант 2: Средство проверки частичной страницы
Используйте эту форму для проверки частичных веб-страниц, таких как поля в системах управления контентом, поля базы данных или включенные файлы. Вставьте содержимое и отправьте форму.
Примечание. Эта форма добавит тип документа HTML5, тег html, тег заголовка и тег тела, а затем отправит содержимое в W3C HMTL Validator
.Валидатор.w3.org не работает? Validator.w3.org сегодня не работает для меня или всех остальных?
Что делать, если сайт VALIDATOR.W3.ORG недоступен?
Если VALIDATOR.W3.ORG работает, но вы не можете получить доступ к сайту или его отдельной странице, попробуйте одно из возможных решений:
Кеш браузера.
Чтобы удалить кеш и получить текущую версию страницы, обновите страницу в браузере, используя комбинацию клавиш Ctrl + F5 .
Доступ к сайту заблокирован.
Очистите файлы cookie вашего браузера и измените IP-адрес компьютера.
Антивирус и брандмауэр. Убедитесь, что антивирусные программы (McAfee, Kaspersky Antivirus или аналог) или межсетевой экран, установленный на вашем компьютере, не блокируют доступ к VALIDATOR.W3.ORG.
DNS-кеш.Очистите кеш DNS на вашем компьютере и попробуйте снова получить доступ к сайту.
Посмотрите обучающее видео ↓
VPN и альтернативные службы DNS.
VPN: например, NordVPN;
Альтернативный DNS: OpenDNS или Google Public DNS.
Плагины для браузера.
Например, расширение AdBlock вместе с рекламой может блокировать содержимое сайта. Найдите и отключите похожие плагины для своего сайта.


 проблема в том, что ID удваиваются, а W3C показывает ошибки есть ли способ, чтобы пропустить эту проблему?
проблема в том, что ID удваиваются, а W3C показывает ошибки есть ли способ, чтобы пропустить эту проблему? Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
 If you received this error when using the element to incorporate flash media in a Web page, see the FAQ item on valid flash.
If you received this error when using the element to incorporate flash media in a Web page, see the FAQ item on valid flash. элемент-неопределенная ошибка сообщение для получения дополнительной информации.
элемент-неопределенная ошибка сообщение для получения дополнительной информации. txt
txt