meta viewport. Как он работает?
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- Bootstrap
Введение
Мобильные браузеры отображают страницы в виртуальном «окне» (viewport, вьюпорт), которое, как правило, шире экрана устройства. Поэтому им не нужно сжимать макет каждой страницы в крошечное окно (что может сломать многие сайты, не оптимизированные под мобильные устройства). Пользователи могут изменять и масштабировать видимую область, чтобы видеть разные части страницы.
В мобильной версии Safari появился «мета тег viewport» (viewport meta tag), который позволяет веб-разработчикам контролировать размер окна просмотра и масштаб страницы. Многие другие мобильные браузеры также поддерживают этот тег, хотя он не является частью какого-либо веб-стандарта. Документация Apple хорошо описывает, как веб-разработчики могут пользоваться этим тегом. Но мы должны были провести расследование, чтобы точно выяснить, как его можно реализовать в Fennec. Например, в документации к Safari сказано, что контент представляет собой «список значений, разделенных запятыми», но существующие браузеры и веб-страницы используют любое сочетание запятых, точек с запятой и пробелов в качестве разделителей.
Узнать больше о вьюпортах в разных мобильных браузерах можно в Рассказе о Двух Viewport’ах на quirksmode.org.
Основы Viewport
Типичный сайт, оптимизированный для мобильных устройств, содержит следующий мета-тег:
<meta name="viewport" content="width=device-width, initial-scale=1">
Свойство width определяет размер окна просмотра. Он может быть установлен на определенное количество пикселей, скажем,width=600 или на специальное значение device-width, которое означает ширину экрана в пикселях CSS в масштабе 100%. (Есть также соответствующие значения height и
Свойство initial-scale контролирует уровень масштабирования при первой загрузке страницы. Свойства maximum-scale, minimum-scale и user-scalable определяют, как пользователям разрешено увеличивать или уменьшать страницу.
Пиксель это не пиксель
В последние годы разрешение экрана увеличилось до такого размера, что отдельные пиксели трудно отличить человеческим глазом. Например, последние смартфоны обычно имеют 5-дюймовые экраны с разрешением выше 1920-1080 пикселей (~400 точек на дюйм). Из-за этого многие браузеры могут отображать свои страницы в меньшем физическом размере, переведя несколько аппаратных пикселей для каждого пикселя CSS. Первоначально это вызывало проблемы удобства использования и удобства чтения на многих веб-сайтах, оптимизированных для сенсорного экрана. Питер-Пол Кох написал об этой проблеме в «Пиксель это не пиксель».
На экранах с высоким разрешением экрана страницы с initial-scale=1 будут эффективно масштабироваться браузерами. Их текст будет плавным и четким, но их растровые изображения, вероятно, не будут использовать полное разрешение экрана. Чтобы получить более четкие изображения на этих экранах, веб-разработчики могут создать изображения — или целые макеты — в более высоком масштабе, чем их конечный размер, а затем масштабировать их с помощью свойств CSS или viewport. Это соответствует спецификации CSS 2.1, которая гласит:
Если плотность пикселей устройства вывода сильно отличается от плотности изображения на типичном дисплее компьютера, пользовательский агент должен масштабировать значения пикселей. Рекомендуется, чтобы блок пикселей ссылался на все количество пикселей устройства, которые наилучшим образом приближаются к опорному пикселю. Рекомендуется, чтобы опорный пиксель представлял собой угол зрения одного пикселя на устройстве с плотностью пикселей 96dpi и расстоянием от считывателя длины руки.
Для веб-разработчиков это означает, что размер страницы намного меньше, чем фактическое количество пикселей, и браузеры могут соответственно изменять их макеты и изображения. Но помните, что не все мобильные устройства имеют одинаковую ширину; Вы должны следить за тем, чтобы ваши страницы хорошо работали при большом изменении размеров и ориентации экрана.
Отношение пикселей по умолчанию зависит от плотности дисплея. На дисплее с плотностью менее 200 точек на дюйм отношение равно 1.0. На дисплеях с плотностью от 200 до 300 точек на дюйм отношение равно 1.5. Для дисплеев с плотностью более 300 точек на дюйм отношение представляет собой целостный пол (плотность / 150 точек на дюйм). Обратите внимание, что коэффициент по умолчанию равен true только тогда, когда масштаб viewport равен 1. В противном случае соотношение между пикселями CSS и пикселями устройства зависит от текущего уровня масштабирования.
Ширина Viewport и ширина экрана
Сайты могут устанавливать свой viewport на определенный размер. Например, определение «width=320, initial-scale=1» может использоваться для точного размещения на маленьком дисплее телефона в портретном режиме. Это может вызвать проблемы, когда браузер не отображает страницу большего размера. Чтобы исправить это, браузеры, если необходимо, увеличат ширину окна просмотра, чтобы заполнить экран по заданной шкале. Это особенно полезно для устройств с большим экраном, таких как iPad. (Аллен Пайк Выбор видового экрана для IPad сайтов дает хорошее объяснение для веб-разработчиков.)
Для страниц, задающих начальный или максимальный масштаб, это значит, что свойство width фактически переводит в минимальную ширину viewport. Например, если ваш макет должен иметь ширину не менее 500 пикселей, вы можете использовать следующую разметку. Когда экран шириной более 500 пикселей, браузер будет расширять область просмотра (а не увеличивать), чтобы она соответствовала экрану:
<meta name="viewport" content="width=500, initial-scale=1">
Другими доступными атрибутами являются minimum-scale, maximum-scale, и user-scalable. Эти свойства влияют на начальный масштаб и ширину, а также ограничивают изменения уровня масштабирования.
Не все мобильные браузеры обрабатывают изменения ориентации таким же образом. Например, Mobile Safari часто просто увеличивает масштаб страницы при смене с вертикальной ориентации на горизонтальный, вместо того, чтобы выкладывать страницу так, как если бы она была первоначально загружена в «ландшафт». Если веб-разработчики хотят, чтобы их настройки масштаба оставались неизменными при переключении ориентации на iPhone, они должны добавить значение maximum-scale, чтобы предотвратить это масштабирование, которое иногда имеет нежелательный побочный эффект, который мешает пользователям изменять масштаб:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
Общепринятые viewport для мобильных и планшетных устройств
Если вы хотите знать, какие мобильные и планшетные устройства имеют ширину viewport, здесь представлен полный список размеров видовых экранов для мобильных устройств и планшетов. Это дает такую информацию, как ширина видового экрана на вертикальной и горизонтальной ориентации, а также физический размер экрана, операционную систему и плотность пикселей устройства.
Спецификации
Существует явный спрос на метатег viewport, поскольку он поддерживается большинством популярных мобильных браузеров и используется тысячами веб-сайтов. Было бы неплохо иметь настоящий стандарт для веб-страниц для управления свойствами viewport. По мере того, как продолжается процесс стандартизации, мы будем писать в Mozilla об его стадиях, чтобы вы были в курсе любых изменений.
HTML5 | Метатег Viewport
Метатег Viewport
Последнее обновление: 03.05.2016
Прежде всего рассмотрим один из ключевых моментов применения адаптивного дизайна — метатег viewport (по сути с этого тега и начивается адаптиный дизайн). Пусть для начала у нас есть следующая веб-страница:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обычная веб-страница</title>
</head>
<body>
<h3>Обычная веб-страница</h3>
</body>
</html>
Это стандартная веб-страница, которая в обычном браузере будет выглядеть следующим образом:
Однако если мы запустим ту же самую веб-страницу в эмуляторе мобильного устройства или на реальном мобильном устройстве, то мы с трудом сможем прочитать, что же на ней написано:
Применяя масштабирование, пользователь может наконец-то увидеть, что же там все таки написано. Однако это не очень удобно. При этом веб-страница имеет много пустого места, что не очень красиво.
Почему так происходит? Дело в том, что каждый мобильный браузер задает странице некоторые начальные размеры и потом пытается приспособить под размеры экрана текущего мобильного устройства.
Вся видимая область на экране браузера описывается понятием Viewport. По сути viewport представляет область, в которую веб-браузер пытается «впихнуть» веб-страницу. Например, браузер Safari на iPone и iPod определяет ширину viewport по умолчанию равной 980 пикселям. То есть, получив страницу и вписав в viewport с шириной 980 пикселей, браузер сжимает ее до размеров мобильного устройства. Например, если ширина экрана смартфона составляет 320 пикселей, то до этого размера потом будет сжата страница. И ко всем элементам страницы будет применен коэффициент масштабирования, равный 320/980.
Почему в данном случае используется именно 980 пикселей, а, скажем, не реальный размер экрана? Все дело в том, что по умолчанию браузер считает, что каждая веб-страница предназначена для десктопов. А обычной шириной десктопного сайта можно считать 980 пикселей.
При этом для каждого браузера устанавливается своя ширина области viewport, необязательно 980 пикселей. Другие браузеры могут поддерживать в качестве начальной ширины другие значения. Но они также будут выполнять масштабирование.
Чтобы избежать подобной не очень приятной картины, следует использовать метатег viewport. Он имеет следующее определение:
<meta name="viewport" content="параметры_метатега">
В атрибуте content мета-тега мы можем определить следующие параметры:
Параметр | Значения | Описание |
width | Принимает целочисленное значение в пикселях или значение | Устанавливает ширину области viewport |
height | Принимает целочисленное значение в пикселях или значение | Устанавливает высоту области viewport |
initial-scale | Число с плавающей точкой от 0.1 и выше | Задает коэффициент масштабирования начального размера viewport. Значение 1.0 задает отсутствие масштабирования |
user-scalable | no/yes | Указывает, может ли пользователь с помощью жестов масштабировать страницу |
minimum-scale | Число с плавающей точкой от 0.1 и выше | Задает минимальный масштаб размера viewport. Значение 1.0 задает отсутствие масштабирования |
maximum-scale | Число с плавающей точкой от 0.1 и выше | Задает максимальный масштаб размера viewport. Значение 1.0 задает отсутствие масштабирования |
Теперь изменим предыдущий пример веб-страницу, использовав метатег:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Обычная веб-страница</title>
</head>
<body>
<h3>Обычная веб-страница</h3>
</body>
</html>
Веб-страничка определенно выглядит лучше благодаря использованию метатега viewport. Используя параметр width=device-width
мы говорим веб-браузеру, что в качестве начальной ширины области viewport надо считать не 980 пикселей или какое-то другое число,
а непосредственную ширину экрана устройства. Поэтому затем веб-браузер не будет проводить никакого масштабирования, так как у нас ширина
viewport и ширина одинаковы.
Мы также можем использовать другие параметры, например, запретить пользователю масштабировать размеры страницы:
<meta name="viewport" content="width=device-width, maximum-scale=1.0, minimum-scale=1.0">
Как настроить область просмотра в адаптивном дизайне с помощью мета-тега “viewport” или CSS правила @viewport и что делать, если анализ не видит “viewport”.
Экран и область просмотра в адаптивном дизайне
Пользователи заходят в интернет с разных устройств: компьютеров, ноутбуков, планшетов, смартфонов. У разных моделей может быть разное разрешение экрана, и если сайт некорректно отображается, часть пользователей закроет ресурс.
Для мобильного просмотра веб-мастеры в зависимости от потребностей бизнеса выбирают способ отображения сайта: разрабатывают отдельную мобильную версию, делают адаптивную верстку или динамическую — RESS (Responsive Design + Server Side). Для корректного отображения проекта на разных моделях планшетов и десктопов также нужен адаптив под разные разрешения.
Размер, разрешение экрана, плотность пикселей у разных устройств отличаются. Выделяют такие показатели:
- диагональ экрана — размер дисплея в дюймах, измеряется от угла к углу;
- размер экрана в точках — количество точек, их устройство использует для координат;
- полное число пикселей (Rendered Pixels), которое визуализирует устройство. Значение считают с помощью множителя 1x, 2x, 3x, который устройство использует к размеру экрана в точках;
- физические пиксели — фактическое разрешение экрана в пикселях; в экранах Retina, которые используют современные модели техники Apple, более высокое разрешение изображения на экране с меньшим количеством физических пикселей.
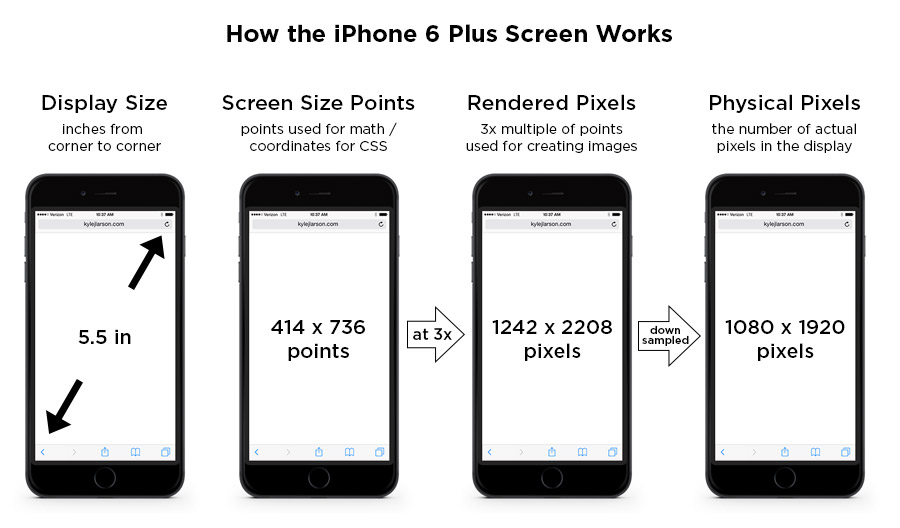
К примеру, возьмем смартфоны: у IPhone 3 с диагональю 3.5″ физическое разрешение экрана 320x480px, а плотность пикселей 163ppi. Разрешение соответствует диагонали, плотность пикселей невысокая. Если отобразить на нем текст, набранный размером 16px, он будет читаться так же хорошо, как и на экране компьютера. Модель IPhone 6 Plus с дисплеем Retina использует более высокое разрешение изображения на экране с меньшим количеством физических пикселей, полноэкранное изображение — 1242x2208px.
 Экран IPhone 6 Plus. Источник: kylejlarson.com
Экран IPhone 6 Plus. Источник: kylejlarson.comИз-за высокой плотности пикселей тот же текст, набранный в размере 16px, будет выглядеть на экране IPhone 6 Plus значительно мельче, чем на дисплее IPhone 3 . Чтобы сделать страницу с таким текстом пригодной для чтения, нужно отмасштабировать ее, увеличив в три раза.
Отношение пикселей зависит от плотности дисплея:
- плотность менее 200 DPI (точек на дюйм) — соотношение 1.0;
- от 200 до 300 DPI — 1.5.
- более 300 DPI — соотношение представляет собой плотность/150 точек на дюйм.
В основе адаптивного дизайна лежат принципы подвижности и пропорциональности. Веб-мастеры создают макеты в высоком разрешении, располагая контент по модульной сетке из 12, 16 или 24 колонок Bootstrap, и используют адаптивную верстку. Сервер отправляет одинаковый HTML-код на все устройства, но размеры элементов CSS масштабирует под устройства с помощью CSS-правила @viewport и мета-тега «viewport» в HTML. Это позволяет добиться четких изображений и читабельного текста.
Адаптивность есть во всех современных требованиях к PSD-макетам сайта. Пример требований by andrey-hohlov на GitHub.
Как работает мета-тег viewport
Viewport — это видимая пользователю область страницы сайта без прокруток.
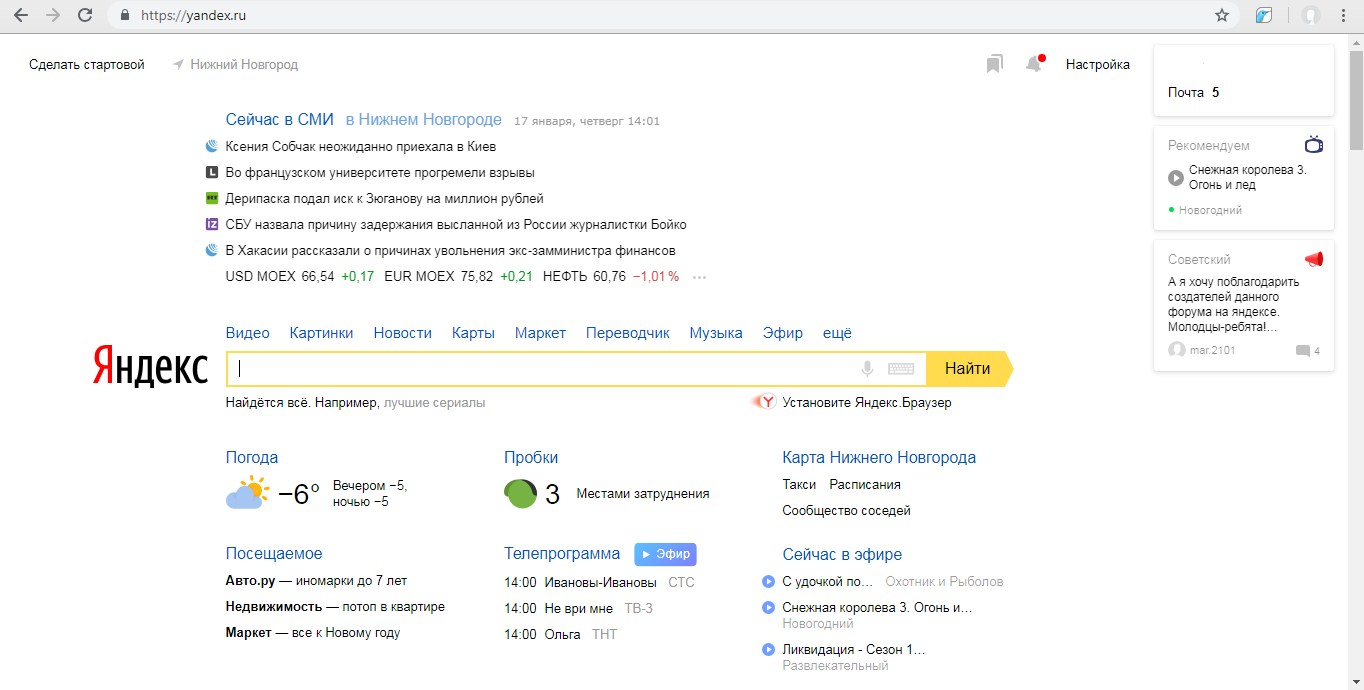
 Видимая страница сайта на десктопе
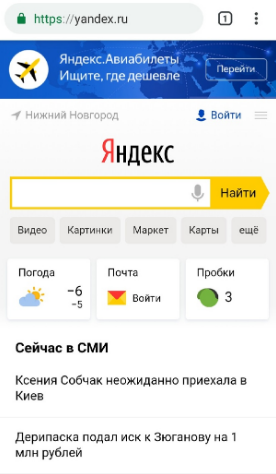
Видимая страница сайта на десктопе  Видимая страница сайта на смартфоне
Видимая страница сайта на смартфоне
На адаптивном сайте страницы доступны для всех типов устройств и корректно отображаются вне зависимости от разрешения экрана. Пользователю комфортно читать текст, рассматривать изображения, скроллить контент, заполнять графы, оформлять покупки. Прокрутка контента только вертикальная, на смартфонах масштабировать отображение контента вручную не требуется.
Мета-тег «viewport» и CSS правило @viewport
Правило @viewport разработала компания Windows, сейчас оно поддерживается несколькими браузерами, но ожидается, что станет будущим стандартом для веб.
Разработчики контролируют масштаб отображения страницы сайта в окне устройства с помощью мета-тега «viewport» или правила @viewport, которое управляет масштабированием с помощью CSS. Тег используют для адаптивных сайтов и для ресурсов с фиксированной или гибкой разметкой в том числе.
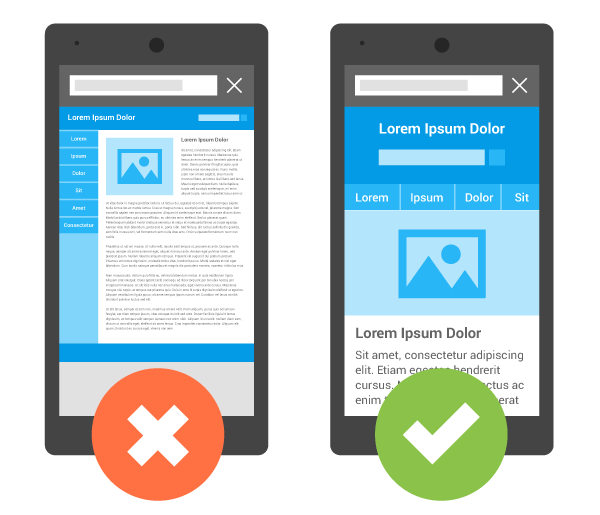
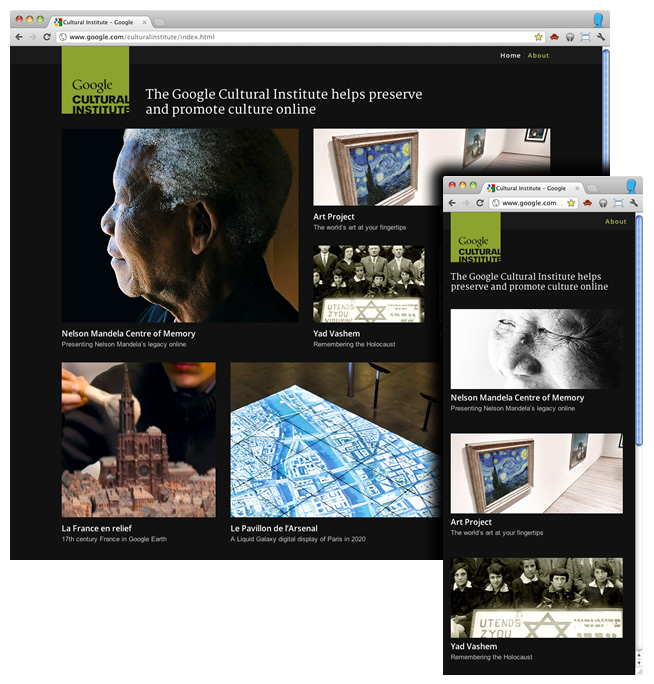
 Слева страница без мета-тега viewport, справа с мета-тегом. Источник: developers.google.com
Слева страница без мета-тега viewport, справа с мета-тегом. Источник: developers.google.comСправа мобилопригодная страница с тегом «viewport», в котором указана область просмотра страницы — она равна ширине экрана. Пользователь не масштабирует страницу и видит контент в удобном для чтения размере, блоки контента смещены так, что горизонтальной прокрутки нет.
Страницы сайта должны корректно отображаться на разных дисплеях, для этого в HTML-страницу нужно включить мета-тег «viewport», а в CSS добавить правило @viewport.
Мета-тег «viewport» размещают в блок в таком виде:
<meta name="viewport" content="width=device-width, initial-scale=1">Особенности поддержки правила @viewport браузерами есть в спецификации. Пока оно мало распространено, но скорее всего станет стандартом в CSS.
@viewport { width: device-width;}Сейчас к правилу @viewport рекомендуют добавлять вендорный префикс:
@-ms-viewport {
width: device-width;
}
@-o-viewport {
width: device-width;
}
@viewport {
width: device-width;
}Как настроить размер окна просмотра
Атрибут «width»
Атрибут «width» адаптирует ширину окна просмотра к экрану устройства. Указывают либо целое неотрицательное значение от 200px до 10 000px, либо константу «device-width» — она означает, что устройство масштабирует ширину страницы под размер экрана.
Веб-мастер может установить конкретное число пикселей в этом атрибуте, к примеру, width=600. Так делают, если макет должен быть не менее 600px шириной. Если экран окажется больше, браузер не будет увеличивать масштаб, а станет расширять область просмотра, чтобы она растянулась до размеров экрана.
<meta name="viewport" content="width=600, initial-scale=1">К примеру, на большинстве смартфонов действует стандарт «device-width» в 320px. Если пользователь смотрит сайт с мобильного устройства дисплеем 640px, изображение шириной 320px займет весь экран, используя удвоенное количество пикселей. Поскольку экран использует удвоенную плотность пикселей по сравнению со стандартным монитором, текст на маленьком экране будет казаться четче.
Какие значения масштаба использовать
Размеры видимой области страницы в окне устройства определяют по размеру экрана и плотности пикселей. Если плотность пикселей на устройстве не совпадает с плотностью изображения — фактическим количеством пикселей, то устройство должно масштабировать значения.
Многие разработчики не указывают конкретные значения пикселей в коде, а используют относительные размеры в процентах. Это позволяет браузерам подбирать масштаб, исходя из пользовательского экрана. Относительные величины в коде делают макет проще и предотвращают случаи, когда из-за неправильно подобранного значения в область просмотра не помещаются важные элементы.
Веб-мастеру будет сложно работать с сайтом, если он задался целью определить контрольные точки на макете для разных классов и моделей устройств. Список размеров экранов мобильных устройств и планшетов насчитывает 286 элементов, вместо этого достаточно вписать относительные величины в процентах. Если для блока верхнего уровня установить параметр «width=100%», на любом устройстве он поместится в экран и не будет слишком маленьким или слишком большим.
div.fullWidth {
width: 100%;
}Как использовать медиазапросы CSS
Для улучшения отображения на разных экранах в правило @viewport добавляют медиазапросы — фильтры, которые позволяют изменять стили CSS на основании характеристик устройства: ориентации, параметров экрана, ориентации и типа устройства.
С помощью медиазапросов CSS веб-мастер может настроить отображение стилей в зависимости от размера экрана устройства. Для этого применяют код:
@media (query) {
/* CSS Rules used when query matches */
}В адаптивном дизайне применяют функции:
- «min-width» — применимо к браузеру, ширина которого больше, чем указано в запросе;
- «max-width» — к браузеру, ширина которого меньше;
- «min-height» — к браузеру, высота которого больше значения, указанного в запросе;
- «max-height» — к браузеру, высота которого меньше.
Если устройство имеет диапазон разрешения от 640 до 1024px, указанное правило @viewport будет масштабировать окно до 640px:
@media screen and (max-width: 400px) {
@-ms-viewport { width: 320px; }
...
}К примеру, установим значения:
При ширине браузера от 0 до 640px применяется max-640px.css.
При ширине браузера 500-600px применяются стили из @media.
При ширине браузера 640px и выше применяется min-640px.css.
Если в браузере ширина больше высоты — горизонтальная ориентация, применяется landscape.css.
Если в браузере высота больше ширины — вертикальная ориентация, применяется portrait.css.
Код для этих значений будет выглядеть так:
<link rel="stylesheet" media="(max-width: 640px)" href="max-640px.css">
<link rel="stylesheet" media="(min-width: 640px)" href="min-640px.css">
<link rel="stylesheet" media="(orientation: portrait)" href="portrait.css">
<link rel="stylesheet" media="(orientation: landscape)" href="landscape.css">
<style>
@media (min-width: 500px) and (max-width: 600px) {
h2 {
color: fuchsia;
}
.desc:after {
content:" In fact, it's between 500px and 600px wide.";
}
}
</style>Как настроить отображение в зависимости от ориентации дисплея
Атрибут «initial-scale=1»
Некоторые браузеры при изменении ориентации с вертикальной на горизонтальную увеличивают масштаб. Атрибутом «initial-scale=1» указывают браузеру соотношение пикселей CSS и устройства независимо от ориентации дисплея, в соотношении один к одному. В ориентации по горизонтали страница будет выглядеть лучше. Атрибут может иметь значение от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибуты «maximum-scale», «minimum-scale» и «user-scalable»
Кроме настройки «initial-scale» у разработчика есть возможность настроить атрибуты «maximum-scale», «minimum-scale» и «user-scalable». Они ограничивают масштабирование страницы пользователем или вовсе запрещают его.
«maximum-scale» и «minimum-scale» определяют максимальный и минимальный масштаб окна. Могут иметь значения от от 0.1 до 10, 1.0 означает «не масштабировать».
Атрибут «maximum-scale=1» при переключении ориентации оставит настройки масштаба неизменными:
<meta name="viewport" content="initial-scale=1, maximum-scale=1">«user-scalable» определяет, может ли пользователь изменять масштаб. Он имеет значение «no» или «yes», по умолчанию стоит «yes».
Аналоги для правила @viewport
У «initial-scale» в мета-теге есть аналоги для правила @viewport — это дескрипторы «zoom», «max-zoom» и «min-zoom», они работают также.
@viewport {
width: device-width;
zoom: 2;
}Свойство «user-scalable» в HTML имеет эквивалент «user-zoom» в CSS:
@viewport {
width: device-width;
user-zoom: fixed;
}Дескриптор «orientation»
Ориентацией документа в @viewport можно управлять с помощью дескриптора «orientation». У него есть три значения:
- auto — ориентация на основе положения устройства;
- landscape — горизонтальная ориентация;
- portrait — вертикальная ориентация.
По умолчанию установлено значение auto.
Медиазапросы и «device-width»
Google в руководстве для веб-мастеров предлагает комбинировать значения «device-width» с медиа-запросами и настраивать макет в зависимости от ориентации устройства:
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}Этот код позволяет настроить изменение сайта в зависимости от горизонтальной или вертикальной ориентации страницы, не указывая конкретные размеры в пикселях:
@media all and (orientation: landscape) {
/* Target device in landscape mode */
}
@media all and (orientation: portrait) {
/* Target device in portrait mode */
} Сайт Института культуры в горизонтальной и вертикальной ориентации, webmasters.googleblog.com
Сайт Института культуры в горизонтальной и вертикальной ориентации, webmasters.googleblog.comАтрибуты «height» и «device-height»
Если на сайте есть элементы, которые меняют свой размер в зависимости от высоты окна просмотра контента, в мета-теге применяют атрибут «height» — он определяет высоту Viewport. Указывают целое неотрицательное значение «height» от 223px до 10000px или константу «device-height».
Если шаблон неадаптивный
Не рекомендуют использовать «initial-scale=1» для неадаптивных шаблонов — с такой установкой страница будет отображаться в масштабе 100%, в неадаптивном дизайне пользователю придется устанавливать масштаб вручную или прокручивать.
Не используйте «user-scalable=no» или «initial-scale=1» вместе с «maximum-scale=1» на неадаптивных шаблонах — это отключит масштабирование страницы, а без него пользователь не сможет увидеть всю страницу сайта.
Если не использовать «viewport»
В теге или правиле «viewport» браузер находит инструкции для масштабирования страницы ресурса, а если его не указать, браузер покажет пользователю стандартный размер десктопной страницы, который обычно составляет 960+px, и попробует оптимизировать содержимое увеличением шрифтов и элементов. Он покажет контент, поместившийся на экране, а пользователю придется масштабировать страницу вручную или использовать горизонтальную прокрутку.
Такие страницы поисковики не будут считать адаптивными, а значит не дадут им высокие позиции в топе. Высокий процент отказов поисковики расценят как сигнал бесполезности сайта. Мобилопригодность важна при ранжировании в Яндексе и Google. В 2016 году в Яндексе появился алгоритм «Владивосток», в 2018 «Андромеда», а Google в 2018 году заявил, что мобильный индекс будет в приоритете и для мобильной, и для десктопной выдачи. На начало 2019 перевод в мобильный индекс еще не завершен до конца.
Поисковики распознают адаптивный дизайн сайта, если у робота будет доступ к ресурсам страницы — CSS, JavaScript и изображениям. Убедитесь, что доступ в файле robots.txt открыт.
Проверить мобилопригодность страницы
Протестировать, адаптирована ли страница для мобильного просмотра, можно с помощью теста от Google. Он определит мобилопригодность и перечислит ошибки, которые нужно исправить.
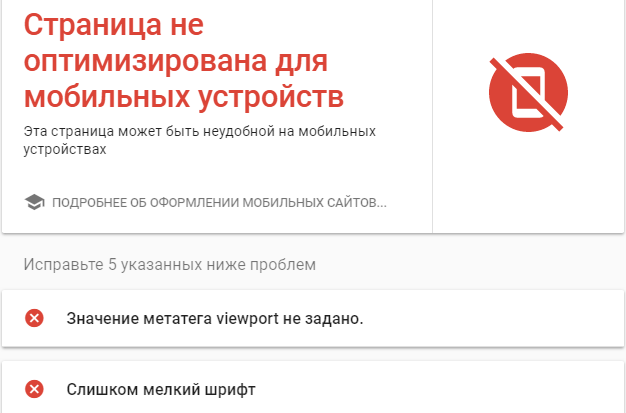
 Результат проверки неадаптивного сайта тестом от Google
Результат проверки неадаптивного сайта тестом от GoogleОтображение на мобильных устройствах в числе прочих тестов покажет «Анализ сайта» от PR-CY. Он оценит мобилопригодность по нескольким параметрам, покажет область просмотра на экране и даст советы по исправлению ошибок.
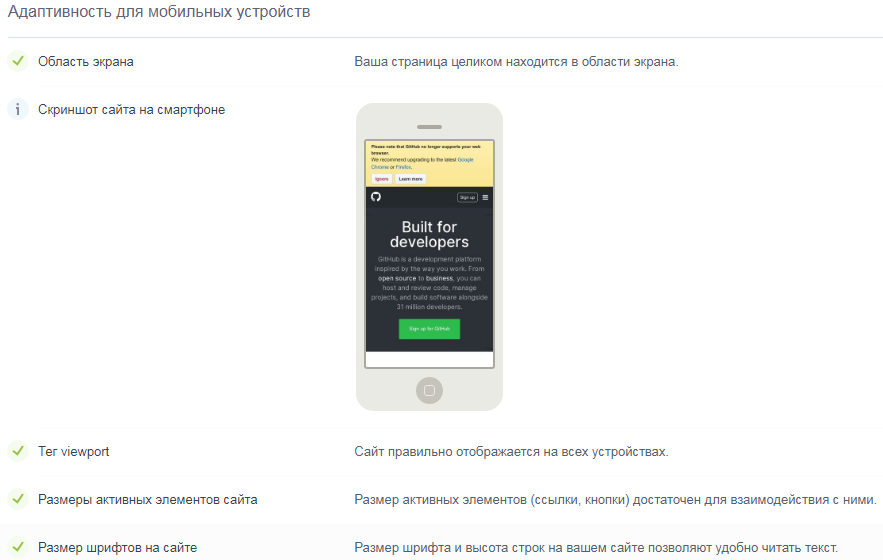
 Фрагмент результатов проверки сервисом «Анализ сайта»
Фрагмент результатов проверки сервисом «Анализ сайта»Мета-тег «viewport» не входит в официальные стандарты, но общепризнан, его поддерживают большинство браузеров и используют многие сайты. Работа с этим тегом описана в том числе в документации Apple и в документации Android для разработчиков.
Материалы и руководства для веб-мастеров
Сайты, не адаптированные для устройств с разными экранами, теряют большую часть трафика. Адаптивным будет сайт, если его контент удобно просматривать с любого устройства — для этого разработчики размечают область просмотра с помощью мета-тега «viewport» в HTML, а в CSS иногда добавляют правило @viewport.
Viewport — Словарь | MDN
Viewport — это видимая пользователю область веб-страницы, то, что может увидеть пользователь, не прибегая к прокрутке.
Окно просмотра представляет собой многоугольную (обычно прямоугольную) область в компьютерной графике, которая в настоящее время просматривается. В терминах веб-браузера это относится к той части просматриваемого документа, которая в данный момент отображается в ее окне (или на экране, если документ просматривается в полноэкранном режиме).
Содержимое вне окна просмотра не отображается на экране до тех пор, пока оно не будет просмотрено.
Meta-тег viewport сообщает браузеру о том, как именно обрабатывать размеры страницы, и изменять её масштаб. Этот тег необходимо добавлять в секцию HEAD.
Пример:
<meta name="viewport" content="width=device-width, initial-scale=1">
Атрибуты метатега viewport
Meta-тег viewport может иметь следующие атрибуты, указанные через запятую (,):
width – ширина области просмотра.
Значением атрибута является целое неотрицательное число от 200 до 10000 пикселей или константа device-width, которая задаёт ширину страницы в соответствии с размером экрана.
Если значение не задано, по умолчанию устанавливается – в мобильном Safari = 980px, Opera = 850px, Android WebKit = 800px, IE = 974px.
Примечание: для сайтов с адаптивным дизайном рекомендуется использовать: width=device-width.height – высота области просмотра.
Значением атрибута является целое неотрицательное число от 233 до 10000 пикселей или константа device-height, которая задаёт высоту страницы в соответствии с размером экрана.
Примечание: если указан атрибут width, указывать атрибут height не обязательно.
initial-scale – начальный масштаб страницы.
Значением атрибута является вещественное число от 0.1 до 1.0. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: в некоторых операционных системах (iOS, Windows Phone и т.д.) ширина страницы, при повороте, остаётся неизменной. Вместо перераспределения контента выполняется его масштабирование. Поэтому рекомендуется использовать: initial-scale=1.0.
user-scalable – доступность масштабирования страницы пользователем.
Значение атрибута является логическое «yes» (1) – можно масштабировать или «no» (0)– нельзя масштабировать.
Примечание: рекомендуется использовать значение «yes» , а т.к. оно установлено по умолчанию, то user-scalable можно и не указывать.
minimum-scale – минимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0. В мобильном браузере Safari по умолчанию 0.25. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
maximum-scale – максимальный масштаб области просмотра.
Значением атрибута является вещественное число от 0.1 до 1.0 . В мобильном браузере Safari по умолчанию 1.6. Значение 1.0 определяет масштаб 1:1, т.е. «не масштабировать».
Примечание: избегайте атрибутов user-scalable, minimum-scale и maximum-scale, т.к. они отрицательно сказываются на доступности содержания.
Дополнительные и полезные метатеги
Meta-тег HandheldFriendly определяет оптимизирована ли страница сайта под мобильные устройства на Palm и Blackberry, в таком браузере как AvantGo. Сейчас распознаётся и многими другими мобильными браузерами.
Пример:
<meta name="HandheldFriendly" content="true">
Meta-тег MobileOptimized (http://goo.gl/ZpLjZz) задаёт ширину области просмотра в мобильных браузеров IE Mobile или Pocket IE. Является аналогом атрибута width в meta-теге viewport.
Пример:
<!-- фиксированная ширина в 320 пикселей --> <meta name="MobileOptimized" content="320"> <!-- ширина страницы в соответствии с размером экрана, аналог device-width --> <meta name="MobileOptimized" content="width">
Meta-тег apple-mobile-web-app-capable (http://goo.gl/VGDYQC) позволяет странице работать в полноэкранном режиме, актуален для мобильных устройств Apple.
Пример:
<meta name="apple-mobile-web-app-capable" content="yes">
Рекомендованный набор метатегов
Используемый мной набор meta-тегов для сайтов с адаптивным дизайном, заточенным под мобильные устройства:
<meta name='viewport' content='width=device-width,initial-scale=1'/> <meta content='true' name='HandheldFriendly'/> <meta content='width' name='MobileOptimized'/> <meta content='yes' name='apple-mobile-web-app-capable'/>
Читать больше
General Knowledge
Мета-тег viewport

Изначально мета-тег viewport появился в мобильной версии Safari, далее его подхвати остальные разработчики и мобильных браузеров, хотя он не является частью стандарта W3C.
Мета-тег размещается в <head> страницы и задает правила, как браузеру вписать страницу в ширину экрана мобильного телефона или планшета.
1
Viewport у мобильной версии сайта
Для мобильных и адаптивных версий сайта используется следующие параметры:<meta name="viewport" content="width=device-width, initial-scale=1">width=device-width – говорит о том, что сайт резиновый и растягивается/сжимается на всю ширину экрана.
initial-scale=1 – устанавливает масштаб страницы, значение 1 = 100%, 1.5 = 150%.
2
Viewport у десктопной версии сайта
Если сайт не имеет мобильной версии, то без viewport на мобильных устройствах он будет выводится с обрезанным фоном в правой части:

В таких случаях рекомендуется указать значение width равное ширине сайта, плюс 25-40px для отступов по бокам.
<meta name="viewport" content="width=1024>Результат:

Дополнительные параметры
minimal-scale=0.5– задаёт минимальный масштаб (50%)maximal-scale=1.5– устанавливает максимальный масштаб (150%)user-scalable=no– выключает возможность управлять масштабом.
Пример:
<meta name="viewport" content="width=device-width, user-scalable=no">3
CSS-правило @viewport
В CSS есть правило @viewport подобное мета-тегу, но пока его использовать нет смысла т.к. браузеры Firefox и Safari его не поддерживают.
Подробнее на https://developer.mozilla.org.
Для адаптивных и мобильных сайтов:
@viewport {
width: device-width;
}Для фиксированных сайтов:
@viewport {
width: 1024px;
}Так уж сложилось, что мобильные браузеры появились сравнительно недавно, а сайтов в сети к тому времени уже было огромное количество. Естественно, все эти сайты совсем не были оптимизированы под маленькие экраны смартфонов, а смартфоны в свою очередь, вынуждены были полагать, что все сайты в ширину занимают где-то около 1000px (980px в сафари). Нужно было как-то решать сложившуюся ситуацию и в apple придумали метатег <meta name="viewport">, который по традиции потом сперли все остальные производители браузеров.
Давайте рассмотрим типично-эпичную верстку сайта:
html
<!DOCTYPE html>
<html>
<head>
<title>Hello world</title>
</head>
<body>
<p> Hello world </p>
</body>
</html>
Откроем его в мобильном браузере. Вот что мы увидим:
Как вы правильно заметили, текст слишком мелкий и произошло это потому, что сафари попытался вместить наш сайт (который по его предположению сделан для браузеров с шириной экрана около 980pх)
Давайте теперь сообщим браузеру, что наш сайт адаптирован для любой ширины экрана.
html
<meta name="viewport" content="width=device-width">
Что получилось:
Ну вот, теперь все намного лучше. Обозначив width=device-width, мы сказали браузеру, что нам нужна область просмотра контента, равная ширине экрана мобильного устройства.
Можно вручную задать значение для width. Например content="width=320px", но этого не рекомендуется делать, потому-что различные смартфоны могут иметь абсолютно различную ширину экрана.
Очень распространенным вариантом является:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0">
такой вариант задает ширину страницы и начальный масштаб (в данном случае без масштабирования)
Также часто используется следующий вариант:
html
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Такие значения используют в случае, если сайт будет использоваться и функционировать как мобильное приложение. Т.е
- при загрузке страницы она не будет смасштабирована
- страница займет всю ширину мобильного браузера
- запрещено любое пользовательское масштабирование
- доступен только горизонтальный и вертикальный скролл
Используйте эту конфигурцию, только в том случае, если знаете, что делаете.
Давайте разберем допустимые параметры и их значения, доступные в мета теге viewport
width
Целое число (от 200px — 10,000px) или “device-width”.
Задает ширину viewport. Если нирина viewport не указана, то:
- для мобильного Safari это 980px
- Opera — 850px
- Android WebKit — 800px
- IE — 974px
height
Целое число (от 223px до 10,000px) или “device-height”
задает высоту viewport. 99% случаев, просто не обращайте внимания на этот параметр, но если сильно надо – пробуйте и экспериментируйте. Удачи..
initial-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Задает масштаб страницы. Увеличиваем значение – увеличиваем масштаб.
user-scalable
Доступные значения no или yes
Задает возможнось изменения масштаба страницы. По-умолчанию установлено как yes в Safari.
minimum-scale и maximum-scale
Доступные значения (от 0.1 до 10).
1.0 — не масштабировать. Определяет минимальный и максимальный масштаб viewport соответственно.
По-умолчанию в мобильном Safari minimum-scale = "0.25", maximum-scale = “1.6”.
Совет: Не используйте мета-теги (в том числе и этот), пока не разобрались, зачем все это нужно. И тестируйте все в различных мобильных браузерах. Удачи!
Отзывчивый веб-дизайн Viewport
Что такое видовой экран?
Окно просмотра — это видимая область пользователя веб-страницы.
Область просмотра зависит от устройства и будет меньше на мобильном телефоне, чем на экране компьютера.
До появления планшетов и мобильных телефонов веб-страницы предназначались только для компьютерных экранов, и для веб-страницы должны иметь статичный дизайн и фиксированный размер.
Затем, когда мы начали серфить в интернете с помощью планшетов и мобильных телефонов, исправили Веб-страницы по размеру были слишком большими, чтобы соответствовать области просмотра.Чтобы это исправить, браузеры на этих устройствах уменьшали всю веб-страницу до размеров экрана.
Это было не идеально !! Но быстрое решение.
Настройка области просмотра
В HTML5 появился метод, позволяющий веб-дизайнерам контролировать область просмотра через <мета> тегов.
Вы должны включить следующий элемент viewport во все ваши веб-страницы:
Это дает браузеру инструкции о том, как контролировать размеры страницы и масштабирование.
width = device-width part устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства).
Часть initial-scale = 1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с мета-тегом области просмотра:
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Размер Контента для Viewport
Пользователи используются для вертикальной прокрутки сайтов как на настольном, так и на мобильном устройства — но не горизонтально!
Итак, если пользователь вынужден прокрутить горизонтально или уменьшить масштаб, чтобы увидеть вся веб-страница приводит к плохому пользовательскому опыту.
Некоторые дополнительные правила, которым нужно следовать:
1. НЕ используйте элементы большой фиксированной ширины — Например, если изображение отображается на ширину, превышающую область просмотра, это может привести к окно просмотра для горизонтальной прокрутки.Не забудьте настроить этот контент в соответствии с ширина области просмотра.
2. НЕ позволяйте контенту полагаться на определенную ширину области просмотра до хорошо визуализировать — Так как размеры и ширина экрана в пикселях CSS различаются между устройствами, контент не должен зависеть от определенной ширины области просмотра оказывать хорошо.
3. Используйте медиазапросы CSS для применения различных стилей для маленьких и большие экраны — Настройка абсолютной ширины CSS для элементов страницы приведет к тому, что элемент будет слишком широким для области просмотра на меньшем устройстве.Вместо этого рассмотрите использование относительных значений ширины, таких как ширина: 100%. Также осторожно использовать большие абсолютные значения позиционирования. Это может привести к тому, что элемент выпадают из окна просмотра на небольших устройствах.
,
Эта статья объясняет концепцию области просмотра — что это такое, как она влияет на CSS, SVG и мобильные устройства — и проводит различие между визуальной областью просмотра и окном просмотра макета.
Что такое видовой экран?
Область просмотра представляет область компьютерной графики, которая просматривается в данный момент. В терминах веб-браузера оно обычно совпадает с окном браузера, за исключением пользовательского интерфейса, строки меню и т. Д. То есть той части документа, которую вы просматриваете.
Документы, подобные этой статье, могут быть очень длинными. Ваш видовой экран — это все, что в данный момент видно, в частности, «что такое видовой экран» и, возможно, некоторые из меню навигации. Размер области просмотра зависит от размера экрана, от того, находится браузер в полноэкранном режиме или нет, и от того, увеличил ли пользователь масштаб. Содержимое за пределами области просмотра, такое как раздел , см. Также раздел в этом документе, вероятно, не будет виден на экране, пока не прокручивается в поле зрения.
- На больших мониторах, где приложения не обязательно являются полноэкранными, область просмотра соответствует размеру окна браузера.
- На большинстве мобильных устройств и когда браузер находится в полноэкранном режиме, область просмотра — весь экран.
- В полноэкранном режиме область просмотра — это экран устройства, окно — окно браузера, которое может быть размером с область просмотра или меньше, а документ — это веб-сайт, который может быть намного выше или шире, чем область просмотра.
Напомним, что область просмотра в основном является частью документа, которая в данный момент видна.
Размеры окна просмотра изменяются
Ширина области просмотра не всегда равна ширине окна. Если вы запросите ширину или высоту окна и документа в Chrome или Firefox, вы можете получить:
document.documentElement.clientWidth / * 1200 * / window.innerWidth / * 1200 * / window.outerWidth / * 1200 * /
document.documentElement.clientHeight / * 800 * / window.innerHeight / * 800 * / window.outerHeight / * 900 * /
Существует несколько свойств DOM, которые могут помочь вам запросить размер области просмотра и другие подобные длины:
- Элемент документа
Элемент.clientWidth— это внутренняя ширина документа в пикселях CSS, включая отступы (но не границы, поля или вертикальные полосы прокрутки, если они есть). Это ширина области просмотра . -
Window.innerWidth— это ширина, в пикселях CSS, области просмотра окна браузера, включая, если отображается, вертикальную полосу прокрутки. -
Window.outerWidth— это ширина внешней части окна браузера, включая весь хром окна.
В эксперименте с ними внутренняя ширина и внешняя ширина были одинаковыми, но внешняя высота была на 100 пикселей выше, чем внутренняя высота .Это связано с тем, что externalHeight включает браузер Chrome: измерения проводились в браузере с адресной строкой и панелью закладок, общей высотой 100 пикселей, но без хрома ни в левой, ни в правой части окна.
Область в пределах innerHeight и innerWidth обычно считается окном просмотра . Браузер Chrome не считается частью области просмотра.
При увеличении и Firefox, и Chrome сообщают о новом размере пикселя CSS для innerWidth и clientWidth .Значения, возвращаемые для externalWidth и outerHeight , зависят от браузера: Firefox сообщает новое значение в пикселях CSS, но Chrome возвращает длину в размере по умолчанию. При увеличении вы можете получить:
document.documentElement.clientWidth / * 800 * / window.innerWidth / * 800 * / window.outerWidth / * 800 в Firefox, 1200 в хром * /
document.documentElement.clientHeight / * 533 * / window.innerHeight / * 533 * / window.outerHeight / * 596 в Firefox, 900 в хроме * /
Область просмотра изначально была 1200 х 800 пикселей.При увеличении область просмотра стала 800 х 533 пикселей. Это окно просмотра макета . Липкие верхние или нижние колонтитулы со следующими стилями будут прикрепляться к верхней и нижней части окна просмотра соответственно.
body> header {
положение: фиксированное;
верх: 0;
}
body> footer {
положение: фиксированное;
низ: 0;
}
Мы получили измерение 800 x 533 при увеличении масштаба с помощью клавиатуры. Верхний и нижний колонтитулы оставались заподлицо с верхом и низом окна.Но что, если бы мы ущипнули масштаб на планшете? Что, если на телефоне откроется динамическая клавиатура?
Интернет содержит два видовых экрана, видовой экран макета и визуальный вид . Визуальный видовой экран - это часть веб-страницы, которая в данный момент видна в браузере и может изменяться. Когда пользователь сжимает и масштабирует страницу, открывает динамическую клавиатуру или когда ранее скрытая адресная строка становится видимой, визуальный видовой экран уменьшается, но видовой экран макета остается неизменным.
Липкие верхние или нижние колонтитулы, как обсуждалось выше, прилипают к верху и низу окна просмотра макета и, следовательно, остаются на виду, когда мы увеличиваем изображение с помощью клавиатуры. Если вы укажете масштабирование, область просмотра макета может быть не полностью видна. Если увеличить изображение с середины окна просмотра макета, содержимое будет расширяться во всех четырех направлениях. Если бы у вас был липкий верхний или нижний колонтитул, они все равно были бы прикреплены к верхней или нижней части окна просмотра макета, но они могут быть не видны вверху и внизу экрана устройства - который является визуальным окном просмотра.Визуальный видовой экран - это видимая на данный момент часть видового экрана макета. Если вы прокрутите вниз, вы измените содержимое визуального видового экрана и отобразите нижнюю часть видового экрана макета, отображая липкий нижний колонтитул, который затем останется в нижней части.
Визуальный видовой экран - это визуальная часть экрана, не включающая экранные клавиатуры, области за пределами области пинч-масштабирования или другие функции, которые не масштабируются с размерами страницы. Размер визуального окна просмотра равен размеру окна просмотра макета или меньше.
Для страницы, содержащей iframes, объекты или внешний SVG, как содержащие страницы, так и каждый включенный файл имеют свой собственный уникальный объект окна. Только окно верхнего уровня имеет визуальный видовой экран, который может отличаться от видового экрана макета. Для включенных документов визуальный видовой экран и видовой экран макета совпадают.
CSS
Описанный выше видовой экран макета и визуальный видовой экран - не единственные видовые окна, с которыми вы столкнетесь. Любой вспомогательный видовой экран, который полностью или частично отображается внутри видового экрана макета, рассматривается как визуальный видовой экран.
Обычно мы думаем о медиа-запросах ширины и высоты относительно ширины и высоты окна браузера. Они на самом деле относятся к области просмотра, которая является окном в основном документе, но является внутренним размером родительского элемента в вложенном контексте просмотра, таком как объекты, iframes и SVG. В CSS у нас также есть единицы длины, основанные на размере области просмотра. Устройство vh составляет 1% от высоты видового экрана макета. Аналогично, блок vw составляет 1% от ширины области просмотра макета.
