Выбираем визуальный редактор HTML для сайта
Если с десяток лет назад все, что могли сделать программисты и веб-мастера, так это открыть обычный системный блокнот и приступить к написанию кода, то сегодня даже обычный пользователь может открыть визуальный редактор HTML, написать сайт, при этом даже не видя самого кода. Если веб-мастер занимается сайтостроительством и в большинстве случаев работает с самостоятельными CMS, подобное программное обеспечение становится для него необходимым инструментом.
Такие программы, как редактор сайтов HTML, популярны не только среди новичков в области программирования. Поскольку ПО позволяет значительно экономить время на написании кода. Если раньше необходимо было самостоятельно анализировать код на малейшие ошибки и исправлять все, даже незначительные недочеты, то сегодня достижение подобных целей занимает буквально минуту. Поскольку такие задачи решаются за несколько кликов.
Основные преимущества HTML редакторов
Неважно, используете вы самое лучшее платное ПО, или же скромное приложение, распространяющееся разработчиком бесплатно. В любом случае вы получите такие плюсы от работы с программой, как:
- Возможность выделения синтаксиса при работе с самыми различными современными языками программирования.
- Возможность автоматической генерации правильных конструкций сайта.
- Шанс самостоятельного написания кода для сайта, даже если вы представления не имеете малейшего представления о базовых знаниях HTML.
- Внедрение плагинов, макросов для повышения функциональной составляющей будущего ресурса.
- Устранение ошибок в коде, проверка его грамотности.
И это набор инструментов, который свойственен абсолютно любому приложению. Опций у платных программ значительно больше.
Многие начинающие веб-мастера не совсем видят разницу между текстовым редактором и визуальным редактором для сайта. Оба ПО используются в одной сфере деятельности – в сфере написания сайта. Но решают одну и ту же задачу два приложения совершенно разными методами. Открывая текстовый редактор, вы пишите код самостоятельно без помощи системы – визуальную картинку своего сайта вы видите только после того, как запускаете проект. В случае со вторым ПО, на ваших глазах генерируется код, в целом, сайт, хотя с самим кодом вы не работаете и не видите его.
Такого понятия, как «лучший редактор веб страниц» в принципе не существует. Из представленного списка любое ПО может показаться вам лучшим, если оно способно справляться с необходимыми веб-мастеру задачами. Кому-то достаточно скачать «старый добрый» Notepad++, чтобы «написать сайт», хотя это приложение уже давно потеряло свою актуальность. Другие же пользователи ищут более многофункциональные и удобные в работе программы – например, Adobe Dreamveawer.
Мы не будем рассматривать дорогостоящие и крайне профессиональные приложения. Поскольку их дополнительный функционал новичкам гарантированно не пригодится. Большинство качественных ПО распространяются совершенно бесплатно. Список формировался с учетом функционала программ, их простоты интерфейса. И что самое главное, со всеми представленными приложения смогут работать самые обычные пользователи.
Список лучших визуальных HTML редакторов
Notepad++
Notepad++ — это настоящая легенда из данной категории приложений. Многие критикуют ПО, хотя создавался редактор HTML страниц с одной целью – обучение начинающих программистов. Поэтому если вы заинтересованы данной областью, Notepad в работе вас полностью устроит, хотя в плане простоты он далеко не ТОП, Русификация присутствует. Функционал стандартен и по современным меркам минимален. Грубо говоря, чистый визуальный редактор, позволяющий еще и писать код самостоятельно. Никаких дополнительных опций нет.
PSPad
От Нотепада практически ничем не отличается. Простейший инструмент, позволяющий работать с CSS и HTML кодами. Изменения в коде сохраняются в автоматическом режиме. Если в коде допущена ошибка, например, какой-то тег не закрыт или вы опечатались, PSPad сообщит вам об этом, подсветив неправильный код. Есть опция предпросмотра — то есть, оформили код, далее запустили просмотр готового проекта, который будет происходить не через ПО, а через браузер. Функционал будет побольше, чем у Нотепада. Но с учетом современных требований, PSPad не является лучшим редактором WEB страниц.
KompoZer
Никакой функции предпросмотра нет. Поскольку прямо в процессе работы с программой будет генерироваться наш проект. Вносишь изменения – они сразу отображаются на экране.
Огромный плюс приложения – это возможность работать и с дизайнерской составляющей будущего сайта, и с HTML кодом, который редактируешь в визуальном формате. Если вы не программист, а вам просто нужно откорректировать дизайн сайта, то берете CSS код, меняете его в ПО, отправляете на сайт – все просто.
В целом, проект не совсем подходит для верстки макета веб-ресурса. Он больше подходит для дизайнеров, которым в процессе написания кода нужно видеть, как выглядит сайт и в лучшую ли сторону произошли изменения. Но в то же время изменить структуризацию интернет-сайта, переставить пару блоков с помощью KompoZer можно с легкостью.
Komodo Edit
Если вы опытный разработчик, то вас порадует открытый исходный код продукта. Данный визуальный редактор сайтов – это отличная экономия времени. Поскольку есть функция контекстного автозаполнения тегов, их закрытия. Программа умеет генерировать «случайные текста». Есть возможность увидеть стилевую разметку до публикации проекта. Грубо говоря, это тот инструмент, который не просто позволяет структурировать сайт, но и заполнить его всеми необходимыми функциями и контентом, не выходя из приложения.
Если собираетесь пользоваться Komodo Edit, рекомендуем скачать дополнительные утилиты, которые идут к данной программе. Они значительно расширят функционал редактора.
jEdit
Одно из самых много функциональных приложений. Подсветка синтаксиса – это самая банальная функция ПО. Есть куча плагинов для приложения. И их установить настоятельно рекомендуем, поскольку работать с тегами, да и в целом, с кодом, включая его проверку, станет значительно проще.
Серьезных минусов у HTML редактора для сайта нет. Но если «докапываться», то не понравился интерфейс, который сделан «на коленке». Поэтому нужно с программой кучу часов поработать, чтобы привыкнуть к структуризации ПО.
Aptana Studio
Отличное приложение для тех пользователей, которые с нуля хотят учиться программировать, разрабатывать сайты. Примечательно ПО тем, что в нем есть полноценный функционал не только для написания HTML-кодов, но и полноценных программ. Технических тонкостей у приложения более чем достаточно, поэтому с первого запуска приложения вы вряд ли быстро сверстаете сайт. Из этого списка это самая профессиональная программа.
Fraise
Можно было не включать в этот список данный визуальный редактор на сайт, поскольку работает он только с Apple операционной системой. Тем не менее, среди вас наверняка есть владельцы макбуков. Так как самые популярные ПО в данной категории не всегда выпускаются для Mac OS, приходится довольствоваться редакторами конкретно для этой ОС. Есть функция цветовой подсветки текста. Созданные страницы всегда можно посмотреть до их сохранения. Есть опции, нацеленные на помощь веб-мастеру – они ускоряют написание кода. Синтаксис проверяется за один клик. Большинство стандартных вводимых свойств дописываются автоматически.
Gedit
Функций у приложения минимум. Но эта проблема решается простым способом – установка дополнений, благодаря которым текстовой редактор превращается в веб-редактор.
Если вы установите дополнение, появятся такие опции, как автоматическое заполнение парных элементов кода, автогенерация временного текста, анализ синтаксиса HTML-кода, возможность открытия за один клик в ПО проекта в браузере. Все плагины есть на официальном сайте.
Из сложностей – меню и интерфейс. Так как функций после установки дополнений образуется множество, вдобавок есть еще и три режима работы, новичок без опыта с работы с HTML редакторами для сайта может запутаться.
ICEcoder
Решив скачать данную программу, многие удивляются, узнав, что это браузерное приложение. Как браузер ICEcoder далеко не самый популярный программный продукт. Поскольку пользуются им исключительно веб-мастера, которым необходимо прямо через браузер анализировать код, видеть написанный сайт, корректировать недочеты. Причем для работы с редактором нет необходимости постоянно быть в сети. Все опции работают в локальном режиме. Несмотря на то, что программный продукт является браузером, у него есть все функции, свойственные любому современному и стандартному визуальному редактору на сайт.
Можно работать с базами данных для сохранения и быстрого запуска готовых HTML-кодов.
Можно ли создать сайт без визуального редактора?
Сложно поспорить с тем, что такие программы являются настоящим спасением новичка. Но почему за последние годы их популярность несколько упала? Причина проста, стали популярны онлайн-конструкторы.
Чем они отличаются от редакторов? Если HTML редактор на сайт позволяет просто написать веб-ресурс, то онлайн-конструкторы дают возможность его еще и опубликовать. Когда вы работаете с программным продуктом, после написания кода необходимо найти хостинг-провайдера, приобрести домен, а все это сопровождается денежными расходами, после протестировать сайт, убедиться, что все функции исправны. В случае с онлайн-конструкторами ничего подобного делать не нужно, в том числе и работать с HTML, поскольку код автоматически генерируется.
Мы рекомендуем пользоваться услугами конструктора Bloxy.ru. Основное его преимущество – буквально за несколько кликов можно создать не просто развлекательный или информационный проект, а настоящий интернет-магазин, либо целевую страницу (другими словами, одностраничник). К слову, генерация того же одностраничника через даже профессиональные редакторы занимает значительно больше времени, чем его создание через онлайн-сервис.
То, что с редактором создание веб-ресурса займет больше времени, чем с конструктором, это бесспорный факт. Поскольку при работе с онлайн-сервисом вы просто устанавливаете, перемещаете различные модули, публикуете контент, настраиваете тему дизайна и выполняете другие простые задачи. Сложность редакторов в том – что макет, структуру сайта приходится продумывать самому. Да, редактор сгенерирует код, но не поможет грамотно структурировать веб-ресурс и проработать дизайн. Поэтому большинство новичков делают выбор в пользу онлайн-конструкторов, в которых ты прорабатываешь сайт «от и до» за 5 минут и за это же время отправляешь его на индексацию поисковым системам.
Итог
Начинающим пользователям свой путь в области создания интернет-сайтов мы рекомендуем начать с онлайн-конструкторов. Но и нельзя оспорить факт то, что благодаря HTML-редакторам многие новички обрели навыки программирования и теперь способны увидеть даже самую незаметную ошибку в коде без помощи сторонних программ. HTML-редакторы можно сравнить с учителем, который дает первые навыки и базу знаний, что пригодится при работе с самостоятельным CMS. А онлайн-конструкторы – это возможность быстро реализовать свой интернет-сайт без навыков и знаний.
land-site.ru
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io

Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
Демо-версия | Скачать

NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
Демо-версия | Скачать

TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
Демо-версия | Скачать

CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
Демо-версия | Скачать

WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
Демо-версия | Скачать

Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
Демо-версия | Скачать

FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
Демо-версия | Скачать

MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
Демо-версия | Скачать

OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
Демо-версия | Скачать

jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Данная публикация представляет собой перевод статьи «10 Best WYSIWYG HTML Editor Collection From 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Популярные визуальные редакторы HTML
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
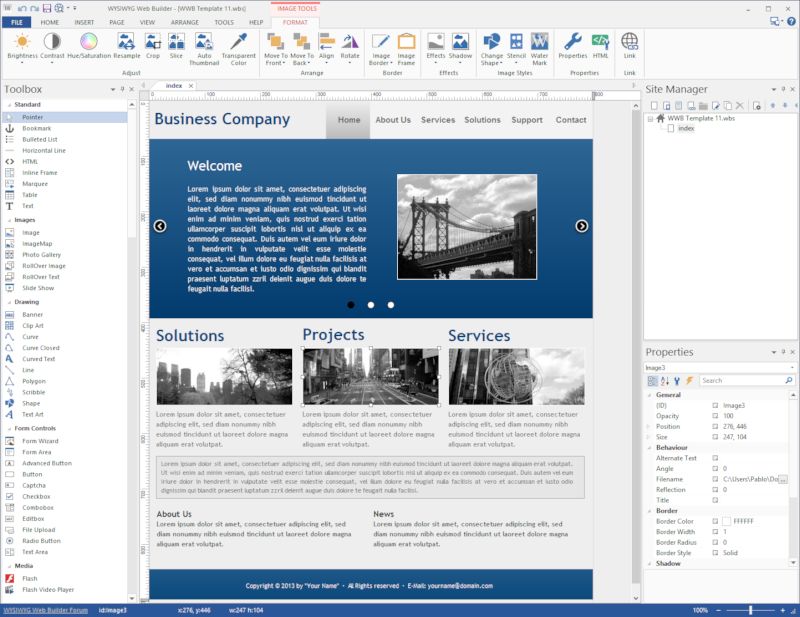
WYSIWYG Web Builder

Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
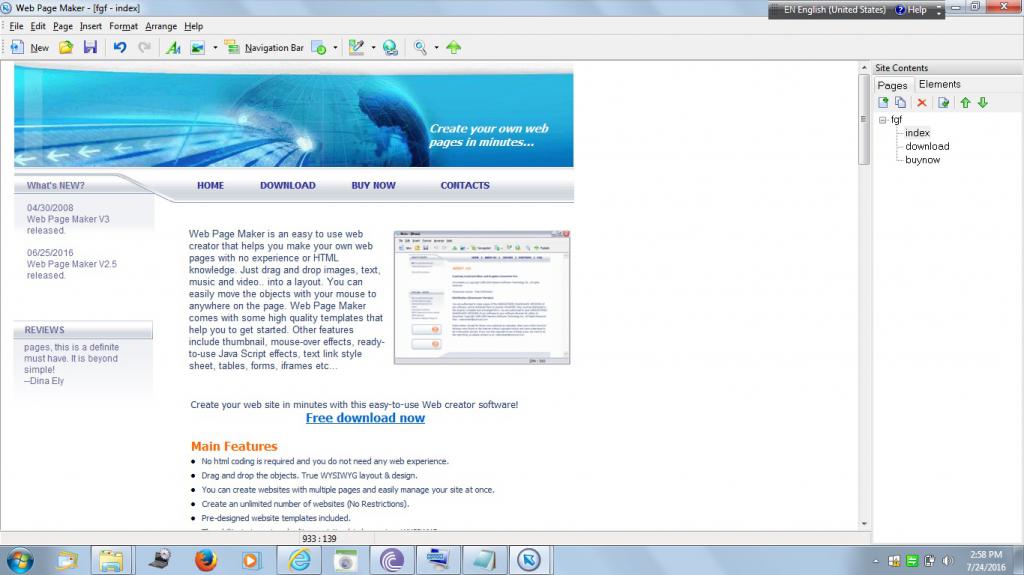
Web Page Maker

Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
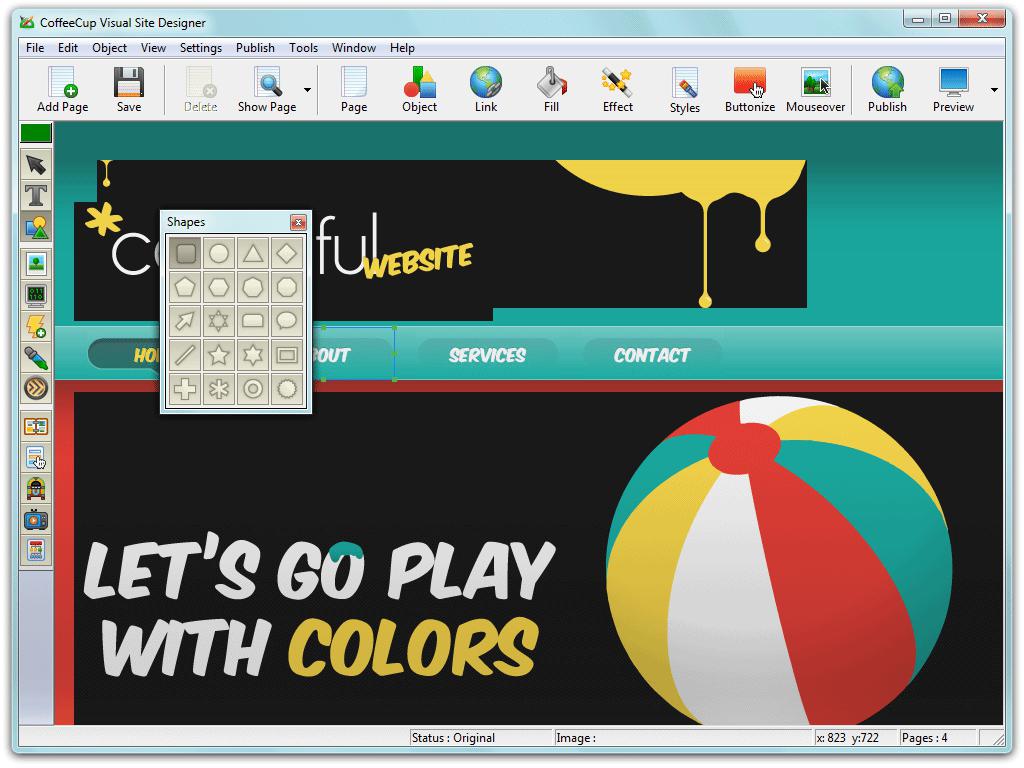
CoffeeCup Visual Site Designer

Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
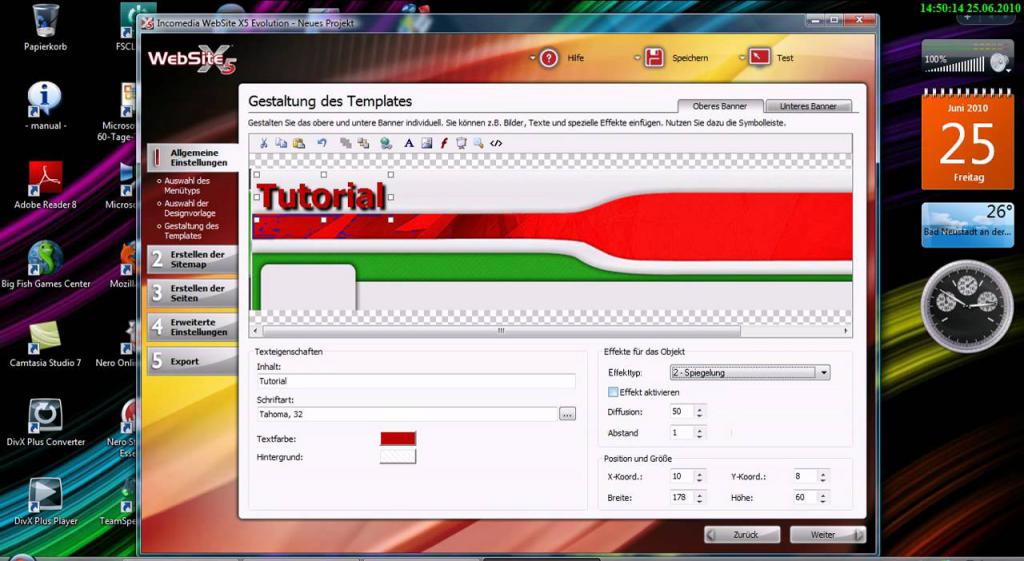
WebSite X5 Evolution 8

Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.
- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
KompoZer

HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets

Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
www.nastroy.net
выбери свой для удобной работы
Здравствуйте, уважаемые подписчики и гости моего блога. В нескольких предыдущих статьях я посвящал вас в основы языков css и html, однако только косвенно упоминал о вспомогательных программах. Именно поэтому сегодня считаю нужным рассказать про лучший визуальный редактор html. Расскажу вам о некоторых популярных инструментах сайтостроения, а впоследствии вы сможете скачать и опробовать на практике понравившийся.
Попадание в десяточку
На данный момент компании выпустили множество специализированных программных продуктов, основная цель которых оптимизировать рабочий процесс девелоперов. Существуют как платные, так и бесплатные редакторы.
Так как мой блог направлен на обучение новичков в этом деле, я решил описать топовые бесплатные инструменты создания страниц сайтов. Скорее всего вы уже догадались, что речь пойдет о десятке наиболее удобных визуальных программ. Начнем с самых простых.
Notepad++ (https://notepad-plus-plus.org/)
Это отличный инструмент для обучения будущих разработчиков. Программа обладает простым удобным интерфейсом без лишних наворотов, поддерживает многоязычность, т.е можно перевести меню редактора на русский. Также к преимуществам можно отнести подсветку синтаксиса кода, внедрение верификации и валидации.
PSPad (http://www.pspad.com/)
Также как и предыдущая программа, PSPad – это инструмент общего назначения, который подсвечивает css и html текст, автоматически сохраняет изменения после завершения программы, проверяет правильность написанного кода, позволяет включить режим предпросмотра разрабатываемых страниц в браузере. Данный визуальный редактор содержит в себе больше полезных функций, чем Notepad++, однако он все еще относится к простым средствам разработки.
KompoZer (http://www.kompozer.net/)
Программный продукт относится к WYSIWYG-редакторам, что означает «что ты видишь, то ты и получишь». KompoZer входит в список лидеров среди визуальных редакторов и неспроста. Он позволяет разработчикам и дизайнерам работать вместе, так как наделен 3-мя режимами работы. Начнем с моего любимого – режима кода.
Несмотря на отсутствие автозавершения парных элементов языков разметки, режим позволяет править код как в текстовых редакторах. В WYSIWYG-режиме дизайнерам удобно оформлять внешний вид веб-ресурсов. Совместный же режим предоставляет возможность детального ознакомления с разметкой конкретных объектов.
Komodo Edit (http://www.activestate.com/komodo_edit/)
Мощный инструмент с доступным исходным кодом. В основе его создания лежит коммерческая среда разработки Komodo IDE, поэтому продукт наделен множеством дополнительных плюшек: контекстное автоматическое заполнение и закрытие тегов, генерация случайного текста для заполнения полей, предварительный просмотр стилевой разметки, встроенные регулярные выражения и многое друге.
Ко всему этому хочу добавить, что возможности программы можно значительно расширить при помощи специальных утилит!
jEdit (http://www.jedit.org/)
jEdit относится к кроссплатформенным программным продуктам. В нем предусмотрена подсветка синтаксиса написанного текста, дополнительная установка плагинов для расширения возможностей после которых становится доступными автоматическое закрытие тегов, проверка подлинности кода и многие другие функции.
Однако лично для меня камнем преткновения на пути к этому редактору стал его неаккуратный и неудобный интерфейс.
Aptana Studio (http://www.aptana.com/)
Если вы хотите обучаться программировать в полноценной среде разработки, то поработайте в этом продукте. Среда поддерживает множество языков программирования и подойдет не только для сайтов, а и для написания других видов приложений. Но будьте готовы выделить некоторое время для освоения ее технических особенностей.
Fraise (https://www.assembla.com/home)
Это текстовый редактор, который подходит для создания веб-ресурсов, к сожалению, только под платформу Mac OS X 10.6. Программа поддерживает цветную подсветку текста различных языков, обеспечивает предпросмотр созданных страниц, оснащена специальными командами для ускорения набора кода и проверки синтаксиса, позволяет пользоваться регулярными выражениями, а также автоматически дописывает вводимые свойства.
Gedit (http://projects.gnome.org/gedit/)
Простенький текстовый редактор, который после установки дополнений чудесным образом превращается в веб-редактор. С помощью утилит добавляются такие свойства:
- Автозавершение парных элементов;
- Генерация временного текста;
- Проверка синтаксиса кода;
- Предпросмотр в любом браузере.
Vim (http://www.vim.org/)
Тяжелый в освоении консольный редактор, обладающий множеством плюсов для программистов. Оснащен 3-мя режимами работы.
ICEcoder (https://icecoder.net/downloads)
Это браузер 2015 года, редактор текста которого предоставляет возможность писать и править код непосредственно в браузере. Отличный современный инструмент для работы как локально, так и в сети, оснащен характеристиками стандартных редакторов, однако поддерживает работу с базами данных и функционирует на всех платформах.
Что касается меня, то я часто меняю WYSIWYG-программы, пробуя новые версии и продукты разных компаний.
На этом все, желаю удачи в поисках подходящего вам редактора! Делитесь с друзьями ссылочкой и перед уходом обязательно подпишитесь на мой блог. В проекте еще много полезных статей. Пока-пока!
С уважением, Роман Чуешов
Загрузка…Прочитано: 1080 раз
romanchueshov.ru
Краткий список WYSIWYG редакторов / Habr
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.
TinyMCE
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.
(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome)
[Официальный сайт | Демо]
CKeditor
Полный аналог TinyMCE.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
CLEditor
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
NicEdit
Редактор очень похож на CLEditor. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт]
elRTE
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.
(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Spaw
Очень средний визуальный редактор. Обладает стандартным функционалом.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Xinha
Неплохой визуальный редактор, отличительная особенность — множество встроенных action’ов. Т.е. настроить его под свои нужды не составит трудностей.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome)
[Официальный сайт | Демо]
Imperavi (Платный)
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align’ы) Важно заметить, что Imperavi работает как плагин к JQuery.
Имеется неплохая документация.
(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome)
[Официальный сайт | Демо]
Markitup
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным.
(Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome)
[Официальный сайт | Демо]
Aloha Editor
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).
(Браузеры: Требуется поддержка HTML5, Opera не поддерживается)
[Официальный сайт | Демо]
Mercury editor
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag’n’drop.
Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery)
И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+.
[Официальный сайт | Демо на главной странице]
YUI Rich Text Editor
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров.
[Демо]
MooEditable
Набор функций сильно ограничен, однако порой больше и не требуется.
[Демо]
OpenWysiwyg
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.
(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+)
[Официальный сайт | Демо]
html-5-wysiwyg
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.
(Как следует из названия, требуется поддержка HTML5)
[Страничка на code.google.com]
jWysiwyg
Леговесный плагин для jquery.
[Официальный сайт | Демо]
Реформатор
Визуальный редактор от студии Артемия Лебедева.
[Официальный сайт | Демо]
Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.
UPD 0: поправил название
UPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).
UPD 2: добавил jWysiwyg (спасибо mr47).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 3: добавил Реформатор (спасибо kuber).
UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
habr.com
Визуальный редактор Novi HTML отличный выбор для веб-разработчиков
Позвольте нам задать вам вопрос. Что вы ожидаете получить от редактора HTML? Благодаря наличию нескольких веб-сайтов и CMS в Интернете вы, скорее всего, захотите получить все, что вам нужно, у вас под рукой. Если вы только начинаете или обладаете навыками высокоуровневого программирования, позвольте мне показать вам некоторые приемы использования визуального редактора Novi HTML, как никогда раньше.Когда дело доходит до возможностей настройки, редактор Novi невероятно гибок. Итак, вот общие черты, которые не доказывают, что визуальный редактор Novi HTML стоит вашего времени:
- HTML Editor Software – это платформа B2B/B2C;
- простота использования;
- трехрежимная панель приборов;
- инструменты для разработчиков;
- Возможности дизайна.
Теперь давайте пройдемся по кроличьей норе, чтобы узнать, почему HTML-компоновщик Novi с поддержкой drag-n-drop может быть отличным инструментом для веб-дизайнеров.
Чего ожидать от Novi HTML Editor
# 1 HTML Editor Software – платформа B2B/B2C
Самое лучшее в Novi – это онлайн-платформа B2B/B2C, идеальная как для веб-дизайнеров, так и для конечных пользователей. Короче говоря, редактор HTML представляет собой сочетание двух бизнес-моделей и служит связующим звеном между бизнесом и конечным пользователем. С одной стороны, это дает возможность конечным пользователям импортировать текущие проекты и корректировать страницы. Хотя с другой стороны, это позволяет веб-разработчикам создавать свои шаблоны. Таким образом, в то время, когда владельцу бизнеса необходимо добавить свой текст в код, HTMLI-конструктор Novi с поддержкой технологии drag-n-drop является решением.
# 2 Требуется отдельная учетная запись хостинга
Различные сложные платформы и конструкторы сайтов различаются по потребностям и возможностям. Как программист, вы, возможно, захотите как можно больше изучить ценность редактора HTML. Чтобы сделать ваше путешествие увлекательным и приятным, вам нужно иметь отдельную учетную запись хостинга. В целом, это приводит к более быстрой скорости загрузки страницы. Проверьте детали здесь.
# 3 Простота использования
Фактически, Novi является единственным программным редактором HTML, позволяющим пользователям работать с его исходным кодом. Для тех, кто имеет техническое образование и некоторый опыт, Нови предлагает множество возможностей. Для техников, не являющихся техническими специалистами, программное обеспечение HTML-редактора также может многое предложить. Таким образом, вы можете воспользоваться кучей готовых блоков, огромным выбором плагинов и визуальными элементами, которые так необходимы при запуске.
С веб-сайтами HTML легко работать и загружать их с помощью традиционных файловых менеджеров или FTP. Итак, перейдите и найдите веб-сайт в нужной папке и опубликуйте его. Вы можете выбрать различные настройки страницы, изменить наборы SEO, в том числе мета-ключевые слова и мета-описания. Таким образом, в зависимости от того, какой веб-сайт вам нужно создать, импортируйте готовый шаблон, который соответствует вашим потребностям, и начинайте настраивать страницы с помощью HTML-конструктора Novi с функцией drag-n-drop.
# 4 Программное обеспечение HTML Editor поставляется с трехрежимной панелью управления
- Режим редактирования дизайна – это идеальное решение для веб-разработчиков, которые предпочитают работать с кодом. Он позволяет настроить ваш сайт с помощью различных элементов. Здесь вы работаете с исходным кодом и имеете все необходимые инструменты в одном месте.
- Простой режим редактирования позволяет работать с различными типами контента для не техников. Опять же, вы выбираете нужный шаблон и начинаете редактирование. Novi – это конструктор HTML drag-n-drop, который позволяет очень легко вносить любые необходимые изменения. Таким образом, вы можете загружать новые изображения для слайдера, дублировать слои, добавлять или удалять элементы, кнопки редактирования, добавлять ссылки и значки, тексты и многое другое.
- Режим предварительного просмотра показывает, как будет выглядеть ваша страница. Итак, зайдите и проверьте результаты своей работы без публикации сайта.
Итак, все три режима, включая HTML, CSS или JS редактор, доступны для веб-дизайнеров. Существует еще одна опция для создания новой страницы и доступа к ней одним щелчком мыши – Advanced Page Manager. Наполненный функциями, он позволяет вам по-новому взглянуть на нужную страницу. Если вы хотите, замените или удалите его, вам поможет удобное контекстное меню.
# 5 Инструменты для разработчиков
Как программист, вы ожидаете иметь несколько инструментов в визуальном редакторе Novi HTML. Не ограничивайте себя. Лучше всего используйте Preset Manager для редактирования исходного кода ваших онлайн-проектов. Вы также можете создавать новые пресеты, сохранять их и использовать позже.
С помощью правой и левой панелей вы можете изменять настройки, добавлять контент и вносить другие изменения. Измените текст или названия пунктов меню, дважды щелкнув по ним, установите стиль шрифта и ссылку, используя значки над текстом.
Хотите изменить изображение логотипа? Нажмите кнопку «Загрузить» и загрузите свое изображение. На панели «Страницы» вы можете получить доступ ко всем страницам. Независимо от того, хотите ли вы создать новую страницу или добавить какой-либо контент к текущей, функциональность drag-n-drop поможет вам. Чтобы изменить настройки, загрузить значок, социальные ссылки или контактную информацию, перейдите в настройки проекта .
В качестве бонуса, визуальный редактор Novi HTML поставляется с некоторыми дополнительными функциями, которые могут особенно помочь веб-дизайнерам, работающим с сайтами клиентов. Таким образом, вы можете скачать шаблон проекта, чтобы показать его вашему клиенту перед его публикацией. Также вы можете сохранить прототип проекта и использовать его в дальнейшем.
# 6 Возможности дизайна
Когда дело доходит до дизайна, скорее всего, вы хотели бы как можно больше погрузиться в веб-дизайн. Прелесть визуального HTML-редактора Novi в том, что он позволяет вам заходить сколько угодно и реализовывать различные тенденции веб-дизайна и функции UI / UX для придания блеска вашему проекту. Во-первых, вы получаете набор стильных готовых шаблонов, которые имеют почти бесконечные возможности редактирования. Встроенные разделы, блоки и необходимые плагины помогут вам проявить креативность.
Для тех веб-дизайнеров, которые предпочитают работать с исходным кодом, расширенные возможности дизайна были бы хорошим дополнением. Вы можете выбрать редактирование HTML, SCC или JS, работать с плагинами и предустановленными элементами. Чтобы получить доступ к представлению кода, щелкните значок в верхней части и наслаждайтесь им.
Расширенная функция визуального редактирования позволяет получить доступ к двум различным версиям шаблона одновременно. Первая версия на самом деле WYSIWYG редактор, который является идеальным вариантом для новичков, которые хотят создать величие. А второй – это стандартный HTML-код и все связанные файлы.
С помощью функции изменения разрешения вы можете проверить внешний вид вашего сайта на различных современных мобильных устройствах. Нет необходимости переключаться между ними, режим изменения разрешения предлагает несколько вариантов на выбор.
На самом деле, нет ничего невозможного в установке шаблонов HTML-редактора Novi на WordPress. Тем не менее, будьте готовы справиться со всеми необходимыми изменениями кода самостоятельно.
Является ли визуальный редактор Novi HTML отличным выбором для вас?
Если да, то хорошо, теперь вы знаете, что программное обеспечение HTML-редактора Novi – отличный выбор для программистов и веб-разработчиков, которые не любят ограничивать себя. Хотя это чрезвычайно простой в использовании конструктор HTML drag-n-drop, профессиональные веб-разработчики будут удивлены его мощными дизайнерскими возможностями. На самом деле, какие другие конструкторы веб-сайтов могут предложить вам возможность работать с разными языками программирования отдельно?
Так что, если есть шанс попробовать это программное обеспечение HTML-редактора, не упустите его.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
andreyex.ru
Популярные визуальные редакторы HTML :: SYL.ru
Визуальные редакторы HTML работают по принципу WYSIWYG. Это аббревиатура от слов What You See Is What You Get, что переводится так: «То, что ты видишь, это то, что получишь».
Опытные редакторы при внесении изменений сразу же фиксируют результат. Все модификации шрифтов, добавление таблиц, вставка новых элементов производятся нажатием соответствующих кнопок. Эти инструменты для разработки помогают быстрее сверстать сайт. Визуальные редакторы HTML WYSIWYG существуют как в виде десктопных приложений, так и онлайн версий.
WYSIWYG Web Builder

Это простой удобный редактор, с которым может работать человек без опыта в веб-дизайне. По умолчанию в программе есть 10 шаблонов, на основе которых разрабатываются сайты. Существует возможность получить дополнительные шаблоны, которые можно найти на официальном сайте программы. Инструменты для правки поделены по категориям. Вот они:
- навигация;
- рисование;
- медиа;
- формы;
- экстра.
Функционал предусматривает добавление кода JavaScript для создания визуальных эффектов. Чтобы посмотреть получившийся результат, пользователю нужно нажать кнопку F5 — страница появится в обозревателе, который используется по умолчанию.
Если вы работаете с деревом страниц, перемещаться по нему можно в специальном менеджере. Программа проверяет работоспособность представленных ссылок, оценивает размеры страниц, составляет карту сайта. HTML-редактор с визуальным просмотром WYSIWYG Web Builder поддерживает внедрение расширений, что позволяет увеличить программные возможности. Чтобы использовать дополнения, программу нужно зарегистрировать.
Web Page Maker

Визуальный редактор HTML и CSS Web Page Maker подходит для того, чтобы создавать полноценные многостраничные сайты. С его помощью интегрируются графические файлы, видео, таблицы, формы отправки файлов, текст и т. д. Как и в предыдущей программе, здесь есть базовые шаблоны для быстрого старта. Программа предусматривает возможность размещения одного элемента на нескольких страницах.
Программное окно поделено на две части. Слева находится панель Site contents, которая предназначается для навигация по страницам сайта. Правая часть — рабочая область, в которой идет работа.
Еще одной удобной возможностью является создание сайта на основе существующей страницы. Необходимо указать адрес веб-страницы, которую нужно скопировать. В библиотеке есть примеры кодов JavaScript. Они используются, чтобы размещать в углу экрана часы, показывать время, добавлять слайд-шоу. Визуальный редактор HTML для сайта умеет работать с FTP. После создания сайта его можно загрузить на сервер.
CoffeeCup Visual Site Designer

Это платный визуальный редактор HTML. Он поставляется с десятью бесплатными шаблонами, правда, можно приобрести дополнительные — по 9 долларов за шаблон. Рабочее место занимает все окно программы, что очень удобно. Есть разные средства для добавления прозрачности, теней, объема, изменения формы блока при наведении на него курсора мыши.
В программе есть встроенный FTP-клиент. После загрузки сайта на сервер его можно редактировать напрямую из редактора, если у вас активирована синхронизация данных. Сайт обновляется в автоматическом режиме.
WebSite X5 Evolution 8

Визуальный редактор HTML WebSite X5 Evolution использует немного другие методы создания сайтов. Библиотека программы содержит более сотни вариантов оформления. Создание страницы происходит поэтапно.
- Сначала настраиваются основные части сайта. Здесь вводится название, имя автора, язык, ключевые слова, иконки. Выбирается способ отображения меню.
- Нужно продумать структуру и создать карту сайта, отметить скрытые ресурсы, указать частоту обновления страницы.
- Чтобы отредактировать страницу, по ней нужно щелкнуть мышью. После появления рабочего окна указывается число блоков на странице, вставляются медиафайлы, текст, таблицы и слайд-шоу.
- Дополнительные настройки, например флеш, реклама и лента новостей, настраиваются на самом последнем этапе.
После окончания работы сайт заливается на сервер с помощью встроенного FTP-клиента.
KompoZer

HTML-редактор с визуальным просмотром KompoZer — абсолютно бесплатная программа с открытым кодом. Она работает на всех популярных операционных системах (Windows, Mac, Linux), отлично понимает язык JavaScript, поддерживает все современные стандарты. Для расширения базового функционала с официального сайта можно загрузить сторонние модули.
Для работы устанавливается пакет для русификации программы. Редактор способен работать одновременно с несколькими страницами, загрузить сайт на сервер, отредактировать коды буквально на лету. В программе есть встроенная система проверки орфографии. KompoZer предназначена для профессиональных веб-мастеров.
HTML-Online
Это один из популярнейших онлайн-редакторов. Для начала работы необходимо перейти на страницу веб-приложения. Программа поддерживает форматирование текстового документа в HTML-разметку, отлично работает с «Гугл.Докс», PDF, Excel. В отдельных вкладках редактируется CSS, JavaScript. Верстка обновляется в окне браузера при внесении изменений. Одно из преимуществ в том, что HTML-online не нужно устанавливать на компьютер.
Brackets

Это не просто редактор для верстки сайтов, это полноценная среда разработки IDE. Подходит для написания кода на любом языке программирования. Кроме того, здесь есть множество полезных инструментов для ускорения процесса редактирования.
Список популярных расширений для верстальщиков:
- Emmet — ускоряет написание кода CSS, HTML за счет сокращения основных команд.
- Beautify форматирует файлы HTML, CSS, Javascript.
- W3C validation проверяет код на соответствие установленным стандартам.
Это краткое описание популярных визуальных HTML-редакторов. Выберите тот, который вам действительно понравился. Каждый из них имеет свои преимущества и недостатки. Оценить по достоинству эти программы можно только после тестирования функционала самостоятельно.
www.syl.ru
