выравнивание текста по горизонтали — учебник CSS
В таких программах, как, например, Microsoft Word вы наверняка встречали инструменты выравнивания текста по горизонтали. Выровнять текст можно по левому или по правому краю, по центру или по ширине. То же самое есть и в CSS – выравнивание текста производится с помощью свойства text-align и соответствующих значений, которые показаны в таблице:
| Как необходимо выровнять текст? | Подходящее значение |
|---|---|
| По левому краю | left |
| По правому краю | right |
| По центру страницы/блока | center |
| По ширине страницы/блока | justify |
| Выравнивание текста по тому краю, с которого он начинается (то есть текст, идущий слева направо, выравнивается по левому краю) | start |
| Выравнивание текста по противоположному краю (то есть текст, идущий слева направо, выравнивается по правому краю) | end |
Пример записи стиля:
p {
text-align: left;
}
Рекомендации по использованию стилей
- Значения left, right и center
- Текст, выровненный по левой стороне, практически всегда хорошо выглядит на веб-страницах и удобно читается. Выравнивание по правому краю в европейских языках, как правило, используется редко, однако совсем бесполезным его назвать нельзя: такой стиль пригодится для красивого оформления подписей к фото или цитатам, выравнивания содержимого ячеек таблиц или небольших фрагментов текста. Для этих же целей часто используется значение
center. - Значение justify
- Выравнивание текста в CSS по ширине (
justify) можно применять для печатных версий страниц, но не рекомендуется увлекаться этим стилем на веб-страницах, созданных для просмотра на мониторе. Почему? На первый взгляд – выровненный по ширине текст выглядит красиво и ровно, как колонка в газете. Но чтобы так растянуть текст, браузеру приходится добавлять дополнительное пространство между словами, вследствие чего в тексте могут образовываться некрасивые зазоры, затрудняющие чтение. В программах, предназначенных для подготовки данных к печати, происходит намного более тонкая настройка интервалов в тексте, а также нередко используется перенос слов, чего нет во многих браузерах. Поэтому необходимо проверять, как выглядит на веб-страницах текст, выровненный по ширине, и в первую очередь задавать себе вопрос: удобен ли он для чтения? Особенно это касается узких блоков текста (в т. ч. мобильных версий страниц). - Значения start и end
- Значения
startиendдля свойстваtext-alignвнедрены в CSS3 и работают практически так же, какleftиright, но есть разница. Применив значениеstartк тексту, который идет слева направо (LTR – left-to-right), выравнивание будет по левому краю (соответственно, для текста, идущего справа налево (RTL – right-to-left), выравнивание будет по правому краю). Логично, что значениеendработает противоположным образом (то есть выравнивает по правому краю LTR-текст и по левому краю – RTL-текст). Эти два значения не поддерживаются некоторыми браузерами, включая Internet Explorer, поэтому, если нет острой необходимости в их применении, рекомендуем использовать значенияright.
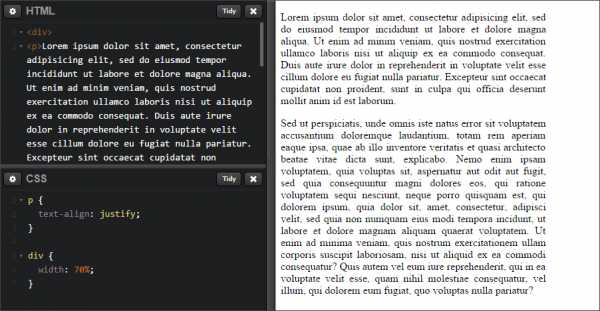
На скриншотах показаны примеры использования различных значений для свойства CSS text-align:
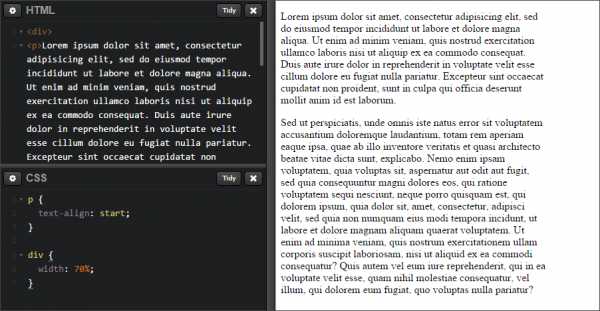
 Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left.
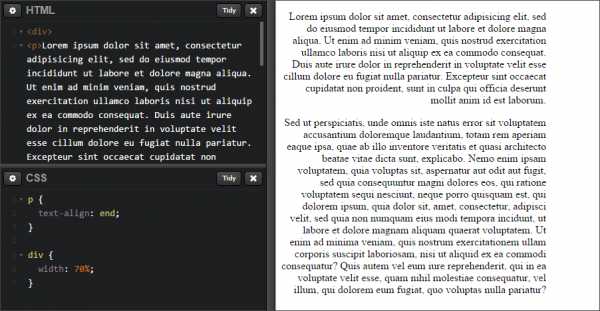
Скриншот 1: выравнивание LTR-текста по левому краю при помощи значения start. Аналогичного вида можно добиться при помощи значения left. Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.
Скриншот 2: выравнивание LTR-текста по правому краю при помощи значения end. Аналогичного вида можно добиться с помощью значения right.
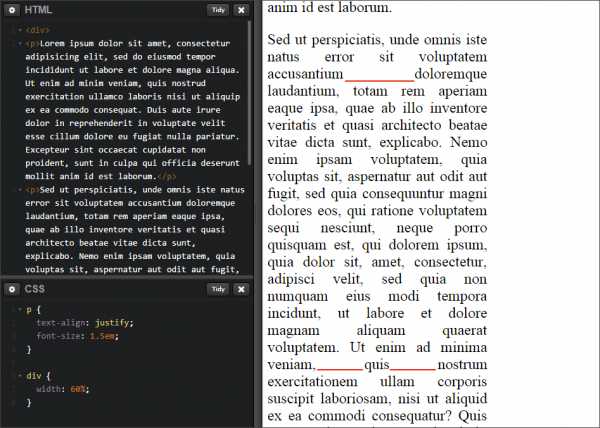
 Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией).
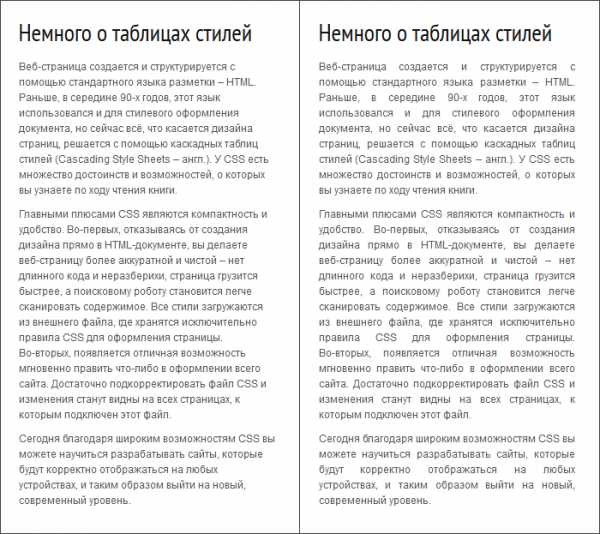
Скриншот 4: увеличен размер шрифта и уменьшена ширина блока по сравнению с предыдущим примером. Как видим, появились некрасивые зазоры в тексте (подчеркнуты красной линией). Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.
Скриншот 5: два способа выравнивания текста на примере mobile-версии нашего учебника (слева – text-align: left, справа – text-align: justify). Попробуйте прочитать текст в обеих колонках и определить, какой вариант более комфортен для чтения.idg.net.ua
Выравнивание текста | htmlbook.ru
Выравнивание текста определяет его внешний вид и ориентацию краев абзаца и может выполняться по левому краю, правому краю, по центру или по ширине. В табл. 1 показаны варианты выравнивания блока текста.
| Выравнивание по левому краю | Выравнивание по правому краю | Выравнивание по центру | Выравнивание по ширине |
|---|---|---|---|
| Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. | Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. |
Наиболее распространенный вариант — выравнивание по левому краю, когда слева текст сдвигается до края, а правый остается неровным. Выравнивание по правому краю и по центру в основном используется в заголовках и подзаголовках. Следует иметь в виду, что при использовании выравнивания по ширине в тексте между словами могут появиться большие интервалы, что не очень красиво.
Для установки выравнивания текста обычно используется тег абзаца <p> с атрибутом align, который определяет способ выравнивания. Также блок текста допустимо выравнивать с помощью тега <div> с аналогичным атрибутом align, как показано в табл. 2.
| Код HTML | Описание |
|---|---|
| <p>Текст</p> | Добавляет новый абзац текста, по умолчанию выровненный по левому краю. Перед абзацем и после него автоматически добавляются небольшие вертикальные отступы. |
| <p align=»center»>Текст</p> | Выравнивание по центру. |
| <p align=»left»>Текст</p> | Выравнивание по левому краю. |
| <p align=»right»>Текст</p> | Выравнивание по правому краю. |
| <p align=»justify»>Текст</p> | Выравнивание по ширине. |
| <nobr>Текст</nobr> | Отключает автоматический перенос строк, даже если текст шире окна браузера. |
| Текст<wbr> | Разрешает браузеру делать перенос строки в указанном месте, даже если используется тег <nobr>. |
| <div align=»center»>Текст</div> | Выравнивание по центру. |
| <div align=»left»>Текст</div> | Выравнивание по левому краю. |
| <div align=»right»>Текст</div> | Выравнивание по правому краю. |
| <div align=»justify»>Текст</div> | Выравнивание по ширине. |
Выравнивание элементов по левому краю задано по умолчанию, поэтому указывать его лишний раз необходимости нет. Так что align=»left» можно опустить.
Отличие между абзацем (тег <p>) и тегом <div> в том, что в начале и конце параграфа появляется вертикальный отступ, чего нет в случае использования тега <div>.
Атрибут align достаточно универсален и может применяться не только к основному тексту, но и к заголовкам вроде <h2>. В примере 1 показано, как в подобном случае устанавливать выравнивание.
Пример 1. Выравнивание текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание текста</title> </head> <body> <h2 align="center">Как поймать льва?</h2> <p align="right"><strong>Метод перебора</strong></p> <p>Делим пустыню на ряд элементарных участков, размер которых совпадает с габаритными размерами льва, но при этом меньше размера клетки. Далее простым перебором определяем участок, в котором находится лев, что автоматически приводит к его поимке.</p> <p align="right"><strong>Метод дихотомии</strong></p> <p>Делим пустыню на две половины. В одной части - лев, в другой его нет. Берем ту половину, в которой находится лев, и снова делим ее пополам. Так повторяем до тех пор, пока лев не окажется пойман.</p> </body> </html>
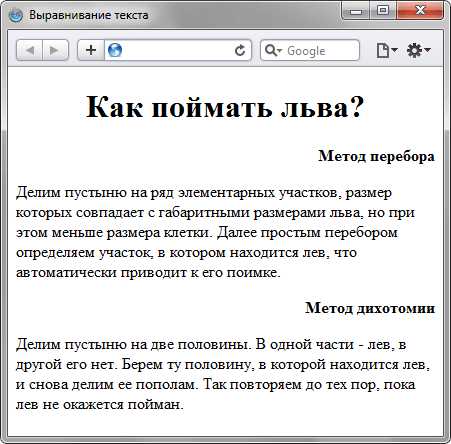
Результат примера показан на рис. 1.

Рис. 1. Выравнивание текста по правому и левому краю
В данном примере выравнивание заголовка происходит по центру окна браузера, выделенного абзаца по правому краю, а основного текста — по левому краю.
htmlbook.ru
Как выровнять текст при помощи HTML
Серёжа СыроежкинКопирайтер
Выравнивание текста отвечает за его внешний вид, формирование краев абзаца и осуществляется по правому или левому краю, центру или выравнивание по ширине.
Существует три способа выровнять текст с помощью HTML-кода:
- При помощи атрибута тега p;
- Выравнивание по центру при помощи тега center;
- Выравнивание при помощи блоков div.
Выравнивание по краям HTML
По краям текст можно выровнять как при помощи тега p, так и при помощи тега div. Для этого используется атрибут align:
- align=”right” – по правому краю;
- align=”left” – по левому краю;
Например:
<p align="right">Конструктор сайтов "Нубекс"</p>
<div align="left">Конструктор сайтов "Нубекс"</div>Здесь первое предложение выравнивается по правому краю при помощи тега p, второе – по левому краю при помощи тега div.
Выравнивание по ширине HTML
По ширине текст также может быть выравнен при помощи тегов p и div:
<p align="justify">Конструктор сайтов "Нубекс"</p>
<div align=" justify ">Конструктор сайтов "Нубекс"</div>HTML выравнивание по центру
Выравнивание по центру с помощью HTML, как вы уже догадались, можно осуществить всеми тремя вышеуказанными способами:
<p align="center">Конструктор сайтов "Нубекс"</p>
<div align=" center ">Конструктор сайтов "Нубекс"</div>
<center>Конструктор сайтов "Нубекс"</center>Выравнивание CSS
Конечно, более «красиво» делать выравнивание с помощью CSS. Рассмотрим способ выравнивания текста при помощи CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание текста с помощью CSS</title>
<style>
.right {
text-align: right;
}
</style>
</head>
<body>
<div>Конструктор сайтов "Нубекс"</div>
</body>
</html>Здесь происходит выравнивание текста по правому краю при помощи атрибута CSS text-align.
Смотрите также:
nubex.ru
Выравнивание по правому краю | CSS — Примеры
Как выровнять картинку по правому краю
по умолчанию text-align margin-left float position display Длинный абзац с несколькими предложениями. Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны. Свойствоtext-align наследуется, применяется к блочным элементам. Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе
right, позволяющих сдвигать содержимое вправо. Свойство float не наследуется, применяется ко всем элементам. Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.
Свойство position не наследуется, применяется ко всем элементам. position: absolute; вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение position отлично от static, с помощью свойств top, right, bottom, left. При direction: ltr; свойство left имеет приоритет над свойством right, кроме случаев, когда свойство left имеет значение auto.
Свойство display не наследуется, применяется ко всем элементам. Элемент со значением table подобен тегу table, а table-cell — td. Также стоит обратить внимание на значение flex.<div>Длинный абзац с несколькими предложениями. <img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Он содержит текст, характеризующий помеченное флажком свойство, и изображение, которое нужно прижать к краю правой стороны.</div>
<style>
.raz {
text-align: right;
}
</style>
<div><a href="http://shpargalkablog.ru/2016/02/text-align.html">Свойство <code>text-align</code></a> наследуется, применяется к блочным элементам. <img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"><br>Выравнивает все содержащиеся в них строчные элементы и текст по горизонтали. Оно не перемещает сам элемент и не передвигает блоки, не работает, если задано строчному элементу. У него есть несколько значений, в том числе <code>right</code>, позволяющих сдвигать содержимое вправо.</div><style>
.raz img {
display: block;
margin-left: auto;
}
</style>
<div><a href="http://shpargalkablog.ru/2011/03/svoistva-margin-padding.html">Свойство <code>margin-left</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> У него есть значение <code>auto</code>, которое выравнивает блочный элемент по горизонтали. А именно <code>margin-left: auto;</code> прижимает элемент к правому краю родителя. Это положение может изменяться свойством <code>margin-right</code>. <a href="http://shpargalkablog.ru/2012/03/div-po-centru-html.html">При <code>margin-left: auto;</code> и <code>margin-right: auto;</code> элемент размещается по центру ширины предка.</a></div><style>
.raz img {
float: right;
}
</style>
<div><a href="http://shpargalkablog.ru/2011/05/float-left-div-css.html">Свойство <code>float</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> Оно вынимает элемент из потока и прижимает к краю левой или правой стороны родителя. Элементы и текст, расположенные в коде после float-элемента, обтекают его с противоположной стороны.</div><style>
.raz {
position: relative;
}
.raz img {
position: absolute;
right: 0;
}
</style>
<div><a href="http://shpargalkablog.ru/2012/04/pozitsionirovaniye-css.html">Свойство <code>position</code></a> не наследуется, применяется ко всем элементам. <img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"> <a href="http://shpargalkablog.ru/2011/04/css-nalozhenie.html"><code>position: absolute;</code></a> вынимает элемент из потока и располагает поверх остального содержимого. Его можно перемещать относительно границ родителя, у которого значение <code>position</code> отлично от <code>static</code>, с помощью свойств <code>top</code>, <code>right</code>, <code>bottom</code>, <code>left</code>. При <code>direction: ltr;</code> свойство <code>left</code> имеет приоритет над свойством <code>right</code>, кроме случаев, когда свойство <code>left</code> имеет значение <code>auto</code>.</div><style>
.raz {
display: table;
}
.raz div {
display: table-cell;
vertical-align: top;
}
</style>
<div>
<div><a href="http://shpargalkablog.ru/2012/04/display-block-inline-css.html">Свойство <code>display</code></a> не наследуется, применяется ко всем элементам. Элемент со значением <code>table</code> подобен <a href="http://shpargalkablog.ru/2012/01/html-table.html">тегу <code>table</code></a>, а <code>table-cell</code> — <code>td</code>.</div>
<div><img alt="Заяц" src="http://2.bp.blogspot.com//-RWS2ZhrFw80/U_7VcA6huTI/AAAAAAAAEtc/4d_LRNPGfQU/s100/zayats.jpg"></div>
</div>Совет: на данном примере занятно поглядеть как ведёт себя картинка, когда уменьшается размер окна браузера.Как выровнять текст по правому краю
Короткий текст справа
<style>
.raz {
text-align: right;
}
</style>
<div>Короткий текст справа<div><style>
.raz {
margin: 0;
border-top: solid 2px;
padding: 0;
overflow: auto;
}
.raz li {
clear: both;
}
.raz span {
float: right;
white-space: nowrap;
}
</style>
Похожие материалы:
<ol>
<li><a href="//shpargalkablog.ru/2012/03/div-po-centru-html.html">горизонтальное выравнивание html</a> <span>обновлена</span>
<li><a href="//shpargalkablog.ru/2012/03/vyrovnyat-tekst-vertikali.html">вертикальное выравнивание html</a> <span>нечего добавить</span>
<li><a href="//shpargalkablog.ru/2013/07/justify.html">выравнивание по ширине html</a> <span>хочу обновить</span>
</ol>
Как выровнять блок по правому краю
отступ справа<style>
.raz div {
max-width: 8em;
min-height: 2em;
margin-left: auto;
margin-right: 0;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div>отступ справаHTML код
Элемент не влияет ни на высоту, ни на ширину родителя, не вызывает его переполнения.<style>
.raz {
position: relative;
padding-right: 8em;
}
.raz div {
position: absolute;
top: 0;
right: 0;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
Текст
</div>HTML код
Элемент не влияет на высоту родителя, если не очиститьfloat.<style>
.raz div {
float: right;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
Текст
</div><style>
.raz {
text-align: right;
}
.raz div {
display: inline-block;
max-width: 8em;
min-height: 2em;
border: 1px solid orange;
text-align: start;
background: #fff5d7;
}
</style>
<div>
<div>HTML код</div>
</div>Как выровнять несколько блоков по правому краю
по умолчанию text-align margin-left float position<style>
.raz div {
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div><style>
.raz {
text-align: right;
}
.raz div {
display: inline-block;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
vertical-align: middle;
text-align: start;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div><style>
.raz div {
width: 8em;
max-width: 100%;
min-height: 2em;
margin: 0 0 0 auto;
border: 1px solid orange;
background: #fff5d7;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div><style>
.raz div {
float: right;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz::after {
content: "";
display: block;
clear: both;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>
<style>
.raz {
position: relative;
min-height: 2em;
}
.raz div {
position: absolute;
right: 0;
width: 8em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz div:nth-of-type(2) {
right: 8em;
}
.raz div:nth-of-type(1) {
right: 16em;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
</div>Два блока: один — слева, другой — справа
float text-align-last
<style>
.raz {
display: inline-block;
width: 100%;
box-sizing: border-box;
}
.raz div {
float: right;
width: 10em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
background: #fff5d7;
}
.raz div:nth-of-type(odd) {
float: left;
clear: right;
background: yellow;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div><style>
.raz {
-moz-text-align-last: justify; text-align-last: justify;
}
.raz div {
display: inline-block;
width: 10em;
max-width: 100%;
min-height: 2em;
border: 1px solid orange;
vertical-align: middle;
background: #fff5d7;
}
.raz div:nth-of-type(odd) {
background: yellow;
}
</style>
<div>
<div></div>
<div></div>
<br>
<div></div>
<div></div>
<br>
<div></div>
<div></div>
</div>Фиксация блока относительно правой стороны родителя
<style>
.raz {
position: relative;
margin: 0 auto;
max-width: 400px;
background: #ccc;
height: 100em;
}
.raz > div {
position: absolute;
top: 0;
right: 0;
}
.raz > div > div {
position: fixed;
}
.raz > div > div > div {
margin: 0 100% 0 -100%;
background: green;
}
</style>
<div>
<div>
<div>
<div>код HTML</div>
</div>
</div>
</div>shpargalkablog.ru
Урок 5. Выравнивание текста в CSS
В данном уроке Вашему вниманию предлагаю средства CSS, благодаря которым можно выравнивать текст. Для этого в CSS есть свойство text-align. Рассмотрим подробнее все четыре значения и пример работы выравнивания (в конце статьи).Выравнивание текста в CSS
У свойства text-align имеется 4 стандартных значения:
right — выравнивание по правому краю.
center — выравнивание по левому краю.
left — выравнивание по левому краю.
justify — выравнивание по ширине. Для этого браузер создает пробелы между символами, что бы достичь этого результата.
Код CSS
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}Пример выравнивания текста в CSS
Теперь перейдём к примеру, где рассмотрим действие выравнивания текста.
Код HTML и CSS
<html>
<head>
<title>Пример выравнивания текста в CSS</title><style>
.text_center {
text-align: center; /* выравнивание по центру */
}
.text_left {
text-align: left; /* выравнивание по левому краю */
}
.text_right {
text-align: right; /* выравнивание по правому краю */
}
.text_justify {
text-align: justify; /* выравнивание по ширине */
}
</style></head>
<body><p class="text_center">Текст по центру</p>
<p class="text_left">Текст по левому краю</p>
<p class="text_right">Текст по правому краю</p>
<p class="text_justify">Текст по ширине</p></body>
</html>
Демонстрация Скачать исходники
В результате независимо от масштабирования окна текст будет выравниваться согласно значению свойства text-align.
Спасибо за внимание!
tradebenefit.ru
CSS text-align (выравнивание текста по горизонтали в CSS) — urvanov.ru
<!DOCTYPE html>
<html>
<head>
<title>CSS text-align</title>
<meta http-equiv=»Content-Type» content=»text/html;charset=utf8″>
</head>
<body>
<p>
Выравнивание по левому краю (left). Здесь текст будет выравниваться по левому краю. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по центру (center). Здесь текст будет выравниваться по центру. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по правому краю (right). Здесь текст будет выравниваться по ширине. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по ширине (justify). Здесь текст будет выравниваться по правому краю. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по началу текста (start). Здесь текст будет выравниваться по началу. Разница будет заметна при использовании языков с начертанием справа налево. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
Выравнивание по концу текста (end). Здесь текст будет выравниваться по концу. Разница будет заметна при использовании языков с начертанием справа налево. Чтобы увидеть этот эффект текста должно быть много и он должен не помещаться на одну строку. Вот так вот, товарищи. Давайте строем ходить в боа. Ещё текст. Море текста, горы текста. Огромное количество текста.
</p>
<p>
<a href=»https://urvanov.ru/2016/02/15/css-text-align/»>CSS text-align (выравнивание текста по ширине в CSS)</a>
</p>
</body>
</html>
urvanov.ru
text-align | CSS | WebReference
Определяет горизонтальное выравнивание текста в пределах элемента.
Краткая информация
| Значение по умолчанию | left |
|---|---|
| Наследуется | Да |
| Применяется | К блочным контейнерам |
| Анимируется | Нет |
Синтаксис ?
text-align: center | justify | left | right | start | endОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краям. Чтобы произвести это действие, браузер в этом случае добавляет пробелы между словами.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остаётся aquo;рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объёмом не более трёх строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится.
- start
- Аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
- end
- Аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-align</title>
<style>
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div><div>Выравнивание по левому краю</div></div>
<div><div>Выравнивание по центру</div></div>
<div><div>Выравнивание по правому краю</div></div>
</body>
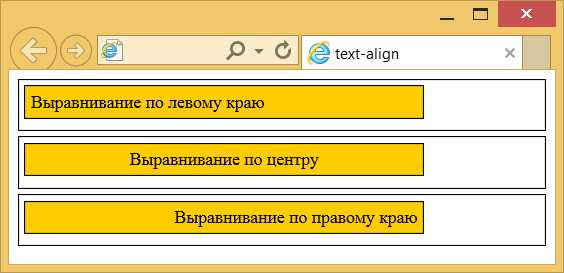
</html>Результат данного примера показан на рис. 1.

Рис. 1. Выравнивание текста
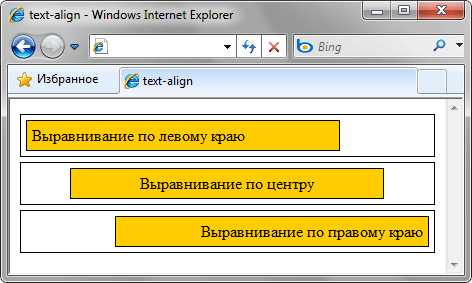
Internet Explorer до версии 7.0 включительно несколько иначе трактует данный пример, чем другие браузеры, выравнивая не только текст, но и блоки (рис. 2).

Рис. 2. Выравнивание текста в браузере Internet Explorer 7
Объектная модель
Объект.style.textAlign
Примечание
IE до версии 7 включительно выравнивает не только содержимое блочного элемента, но и сам элемент.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры ?
| left, right, center, justify | 3 | 8 | 12 | 1 | 3.5 | 1 | 1 |
| start | 1 | 10 | 3.1 | 1 | |||
| end | 1 | 3.1 | 3.6 | ||||
| left, right, center, justify | 1.5 | 1 | 4 | 1 |
| start | 1.5 | 1 | 10 | 3.1 |
| end | 1.5 | 3.6 | 3.1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
