HTML5 validator.w3.org — CodeRoad
Мой сайт действовал до сегодняшнего дня, задаваясь вопросом, виноват ли это мой сайт или валидатор.
Я получаю это сообщение:
htmlВозникшая ошибка была следующей: 500 не может подключиться к localhost:8888 (connect: Connection refused)
Поделиться Источник theorise 17 апреля 2010 в 16:38
4 ответа
- Дев экспресс-укладки и соблюдения HTML5
Элементы управления Dev express, которые я использую, визуализируются со встроенным стилем. Использование HTML5 check http:/ / validator.w3.org / check говорит мне, что встроенный CSS-это не круто. Есть ли способ заставить элементы управления dev express отображать css как inline/external? Большое…
- ID не должен содержать проблему проверки whitespace с использованием http:/ / validator.w3.org/
3
HTTP Error 500 — это внутренняя ошибка сервера, так что это будет их вина. Попробуйте validator.nu, пока вы ждете.
Поделиться Rich Bradshaw 17 апреля 2010 в 16:43
2
W3C сопровождающий валидатора здесь. Совет: в следующий раз, когда вы увидите это сообщение, попробуйте проверить свой документ непосредственно по адресу http:// validator.w3.org / nu/ .
Потому что если вы видите эту ошибку 500, это означает, что валидатор пытается связаться с бэкендом HTML5, который работает как отдельная служба/процесс, отвечающий на localhost:8888 на хосте валидатора.
Но на самом деле мы запускаем несколько хостов валидатора, циклически, так что если вы видите эту ошибку 500, это может означать, что только один из бэкендов HTML5 на одном из хостов временно не работает. А если вы перейдете на http:/ / validator.w3.org / nu/ , вам может повезти, и вы попадете на другой хост, и это сработает.
С другой стороны, если вы получаете 404 от http:/ / validator.w3.org / nu/ , это, скорее всего, означает, что вы поймали меня в середине перезапуска/повторного развертывания бэкендов валидатора W3C HTML5, чтобы внести изменения, которые я внес в исходники из https://github.com/validator/validator
Но это никогда не занимает у меня больше нескольких минут, так что с вашей стороны вы никогда не должны видеть эту ошибку 500 больше, чем, скажем, 10 минут самое большее. Поэтому, если / когда вы увидите его дольше, чем это, пожалуйста, сообщите об этом либо в Твиттере @w3c или @sideshowbarker на twitter, либо пингуя мне на IRC (MikeSmith на #whatwg или #w3c на irc.freenode.net).
Поделиться sideshowbarker 24 февраля 2015 в 00:11
1
Я думаю, что из ошибки довольно ясно, что это проблема с их стороны:
Проверка типа документа этого документа требует помощи внешнего инструмента, который либо не был включен в этом валидаторе, либо в настоящее время недоступен . Проверьте в конфигурации системы валидатора, что HTML5 валидатор включен и функционирует. Возникшая ошибка была следующей: 500 не может подключиться к localhost:8888 (connect: Connection refused)
(Мой акцент.) Я ожидаю,что они починят его очень быстро.
Поделиться T.J. Crowder 17 апреля 2010 в 16:44
0
Мы получили следующую ошибку при проверке домена в валидаторе W3C, и нам удалось исправить ее, установив CA Bundle и промежуточные корневые сертификаты для того же домена. Теперь домен может пройти проверку валидации W3C и сообщить соответствующий результат.
Теперь домен может пройти проверку валидации W3C и сообщить соответствующий результат.
=================================== Sorry! This document cannot be checked. Error I got the following unexpected response when trying to retrieve <https://our-xx-domain.in/>: 500 Can't connect to our-xx-domain.in:443 If you made recent changes to your domain name (DNS) configuration, you may also want to check that your domain records are correct, or ask your hosting company to do so. ===================================
Поделиться Kiran Aher 18 февраля 2015 в 15:35
Похожие вопросы:
validator.w3.org сообщает об обнаруженной ошибке кодировки символов markup «utf-8»
validator.w3.org отчетов для www.besaltnlight.ca: Переопределение кодировки символов в действии! Обнаруженная кодировка символов utf-8 была подавлена и вместо нее была использована iso-8859-1. Код…
как проверить HTML5 (например, незамкнутые теги <p> )
Я привык учить других о важности написания хорошего кода html, заставляя их использовать http: / / validator.w3.org для проверки, не забыли ли они закрыть тег. Это отлично работает при использовании…
Создание / поиск html5 валидатора букмарклета
Я хочу найти или сделать букмарклет, который будет проверять содержимое html просматриваемой в данный момент страницы с помощью валидатора W3C HTML 5. Я нашел два букмарклета и пытаюсь заставить…
Элементы управления Dev express, которые я использую, визуализируются со встроенным стилем. Использование HTML5 check http:/ / validator.w3.org / check говорит мне, что встроенный CSS-это не круто….
ID не должен содержать проблему проверки whitespace с использованием http:/ / validator.w3.org/
Я искал здесь и в Google, пытаясь найти способ исправить приведенное ниже Сообщение об ошибке проверки, но ничто не похоже на мой пример. Я счастлив за любое направление к вопросу, который уже…
Я счастлив за любое направление к вопросу, который уже…
Я хотел бы использовать API из validator.w3.org / nu. Документация: https://github.com/validator/validator/wiki/Service:-Input:-GET Мой код: validaror_url = https://validator.w3.org/nu/ headers = {…
Я получаю ошибку проверки от http://validator.w3.org «нет атрибута href»
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <fb:like…
Различия между валидатором validator.w3.org и jigsaw.w3.org css?
Я протестировал оба валидатора css, чтобы проверить свой документ css3. Валидатор jigsaw.w3.org передает Мой документ с нулевыми ошибками, но validator.w3.org находит много ошибок. Некоторые из этих…
w3-include-html вызывает ошибку при проверке из https:/ / validator.w3.org/
Я использую W3 include для нижнего колонтитула на каждой странице. Страницы загружаются нормально, и все работает отлично, за исключением тех случаев, когда я запускаю код через https: / /…
Данные-заполнитель в выбранной select возникает ошибка на validator.w3
В моем приложении laravel 5.7/ blade / jQuery v3.3.1 / Bootstrap v4.1.2 Я использую https:/ / harvesthq.github.io / chosen/ library (версия 1.8.7), и это работает, но я нашел небольшую ошибку с…
делаем валидный код на сайте
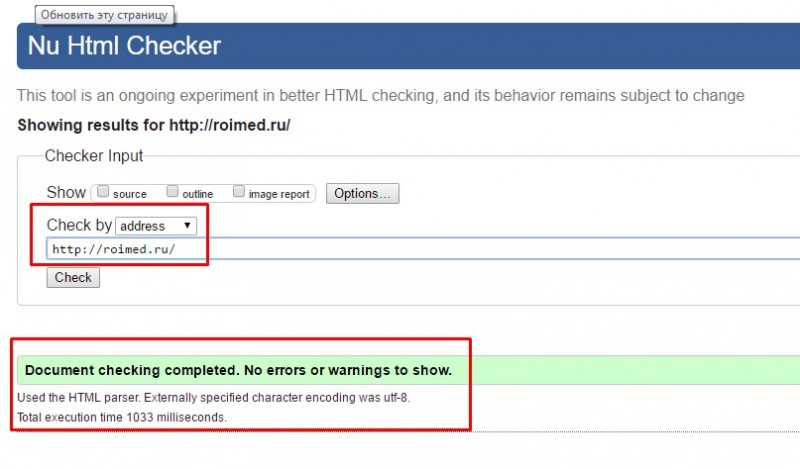
Привет. Сразу отвечу на ваш вопрос: стоит ли читать Вам этот урок? Перейдите на весьма полезный и бесплатный сервис validator.w3.org, вбейте туда адрес своего сайта и, если вы видите, что на Вашем сайте есть ошибки, то урок прочитать стоит. Примеры отображения ошибок с помощью данного онлайн валидатора:
На моем же блоге сейчас нет подобных ошибок, я от них избавился (всего было более 70 ошибок и более 80-ти предупреждений). Чтобы внести ясность, расскажу, что такое валидный код и зачем он нам необходим.
Валидный код – это код, который соответствует стандартам.
На валидность можно проверить HTML, CSS, всяческие микроразметки и другое. Сегодня я расскажу про
- Валидный код необязателен, но количество ошибок должно быть минимальным, иначе ваш сайт не будет кроссбраузерным. Валидность кода нужна в прежде всего для того, чтобы ваш сайт отображался правильно во всех браузерах.
- Поисковые роботы “разговаривают” с вашим сайтом на языке HTML, поэтому важно отдавать четко и ясно контент на сайте со всеми “закрытыми тегами” и прочее.
- Валидность HTML влияет на SEO, но довольно незначительно (если, конечно, у вас не сотни, а то и тысячи ошибок). Рекомендую почитать интересные наблюдения Деваки “Влияние качества HTML на их ранжирование”.
- Когда я делал на своем сайте код валидным, я нашел и исправил свои глупые ошибки (повторение тегов, пропущенная буква и т.п.).
- Не стоит “рвать себе *опу”, если какую-то ошибку сложно исправить, либо ее исправление принесет вред функциональности сайта. Главное, чтобы было удобно пользователю.
Ниже я разберу основные ошибки, на которые указывал валидатор. Если вдруг в списке ниже не окажется вашей ошибки, впишите ее в комментариях, попробуем вместе разобраться и я добавлю решение данной проблемы в данный урок. Кстати, да, ошибки, на которые указывает валидатор w3c смотрим тут:
В каждой ошибке есть подсказка – это номер строки в исходном коде странице, а из нее уже можно определить примерно в каком файле темы расположена данная строка. Исходный код страницы смотрим с помощью CTRL+U (в основных браузерах).
Перед тем, как приступить к работе, сделайте резервную копию шаблона вашего сайта.
Также для упрощения нахождения ошибок в исходном коде, можете использовать HTML валидатор для Mozilla Firefox. Установив его, перейдя в исходный код страницы, вы увидите те же самые ошибки, что указывает сервис validator. w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
w3.org. Кликнув по названию ошибки (в левом нижнем углу), вас автоматически перебросит на ту строчку, где находится данный невалидный код.
Нахождение ошибок в HTML с помощью валидатора w3c и их исправление
Ищите в списке ниже свою ошибку и кликнуть по ней, вас автоматически “прокрутит” куда надо.
- No space between attributes.
- The width attribute on the td element is obsolete. Use CSS instead.
- An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
- Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
- The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading, or…
- Element “noindex” undefined.
- End tag for element “div” which is not open
- Document type does not allow element “li” here; missing one of “ul”, “ol”, “menu”, “dir” start-tag.
- End tag for “div” omitted, but OMITTAG NO was specified.
- There is no attribute “border”.
- Character “<” is the first character of a delimiter but occurred as data.
- Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
- The align attribute on the img element is obsolete. Use CSS instead.
- Bad value Блог Алексея Смирнова for attribute href on element link: Illegal character in path segment: not a URL code point.
1. No space between attributes.
…rel=”shortcut icon” href=”http://arbero.ru/favicon.ico” ; type=”image/x-icon” Просто убираем “точку с запятой”.
2. The width attribute on the td element is obsolete. Use CSS instead.
td valign=”center” width=”80″ height=”80″ >
Подобное преобразуем к виду
td style=”align:center; width:80; height: 80;”>
3.
 An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.
An img element must have an alt attribute, except under certain conditions. For details, consult guidance on providing text alternatives for images.Одна из самых частых ошибок. Просто не хватает альтернативного текста для картинки. Прописываем тег alt.
4. Section lacks heading. Consider using h3-h6 elements to add identifying headings to all sections.
section id=”comments” >
Внутри блока section должны содержаться что-то из тегов h3-h6, если их нет, просто переименовываем слово section на div
5. The hgroup element is obsolete. To mark up subheadings, consider either just putting the subheading into a p element after the h2-h6 element containing the main heading,
or else putting the subheading directly within the h2-h6 element containing the main heading, but separated from the main heading by punctuation and/or within, for example, a span class=”subheading” element with differentiated styling. To group headings and subheadings, alternative titles, or taglines, consider using the header or div elements.
Аналогично предыдущему пункту. Просто меняем фразу hgroup на div. Вы можете использовать инструмент “Найти/заменить все” в текстовом редакторе, чтобы ускорить подобные процессы.
6. Element “noindex” undefined
Чтобы тег noindex стал валидным, пишем его в виде комментирования, то есть так:
<!--noindex-->Неиндексируем<!--/noindex-->
7. End tag for element “div” which is not open
Закрывающий тег div лишний. Убираем его.
Неправильное использование тега “li”: отсутствует тег “ul”, “ol” и др. Проверьте.
9. End tag for “div” omitted, but OMITTAG NO was specified
Не хватает закрывающего тега div.
10. There is no attribute “border”
alt=”” width=”1″ height=”1″ border=“0″/>
Просто удаляем фразу border=”0″.
11. Character “<” is the first character of a delimiter but occurred as data
Не используйте тег “<” перед обычными словами, используйте лучше разные кавычки.
12. Saw ” when expecting an attribute name. Probable cause: = missing immediately before.
Лишняя кавычка, удалите ее.
13. The align attribute on the img element is obsolete. Use CSS instead.
Не используйте значение align внутри тега img. Пропишите ее отдельно, в таком виде:
<div align='center'>тут картинка (img src)</div>
14. Bad value for attribute href on element link: Illegal character in path segment: not a URL code point.
То, что идет в href должно быть ссылкой, начинаться с http, но никак не слово.
Заключение
Если у вас на сайте есть какая-то ошибка, которой нет в этом списке – пишите в комментариях. Разберемся, а я дополню статью. Повторюсь, если какую-то ошибку не получается исправить, не стоит заморачиваться.
У меня на блоге осталась ошибка (хотя еще вчера почему-то код был без ошибок):
The text content of element script was not in the required format: Expected space, tab, newline, or slash but found < instead.
Если в курсе, как исправить ее, буду признателен. Я немножко перфекционист. 🙂
Будете ли вы делать HTML код сайта валидным?
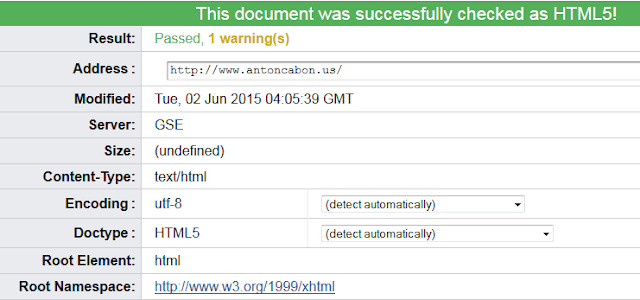
Пожелаю вам получить валидный HTML код на вашем сайте, уведомление которого выглядит так:
P.s. Вы часто перегружаете свой организм? Тогда вам нужна программа детоксикации. Восстановите силы и энергетический баланс.
Validator w3 org на русском
Валидаторы HTML и CSS — это специальные программы, используемые для проверки правильности написания кода. Валидаторов существует очень много, но самые популярные среди них, это программы, созданные Консорциумом W3C.
Валидатор HTML
Валидатор CSS
Читайте также: Игровой компьютер недорогой но хороший 2018
Данный валидатор проверяет правильности написания селекторов CSS, свойств CSS и их значений, наличие фигурных скобок < >и точек с запятой ( ; ), но он не отслеживает наличие дубликатов свойств для одного и того же элемента, так как синтаксис CSS это позволяет. Поэтому, если ошибок в вашей таблице стилей не обнаружено, но при этом какие-то из параметров не работают, то скорее всего тут дело в приоритетах стилей.
Поэтому, если ошибок в вашей таблице стилей не обнаружено, но при этом какие-то из параметров не работают, то скорее всего тут дело в приоритетах стилей.
Совмещенный валидатор HTML и CSS
W3C Unicorn Validator — совмещенный валидатор W3C на русском языке, который может проводить не только проверку синтаксиса HTML и CSS, но и RSS, Atom и некоторых других кодов. Здесь вы также можете указать URL проверяемого файла, загрузить его с локальной машины или ввести код непосредственно в окно валидатора.
В меню «Задача» вы можете выбрать тип проверки или сделать ее общей (установлено по умолчанию).
HTML-валидатор W3C (W3C HTML Validator) — бесплатный OnLine сервис для проверки синтаксиса HTML и XHTML-кода на наличие ошибок.
Валидатор HTML кода является анализатором соответствия стандарту SGML, который сообщает о содержащихся ошибках в html коде страниц веб-сайта.
Validator — a conforming SGML parser that can find and report a reportable markup error if (and only if) one exists. SGML (Structured Generalized Markup Language) является структурированным обобщенным языком разметки документов. HTML входит в подмножество SGML.
HTML-валидатор производит несколько проверок Вашего кода. Основные из них:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок. является корректным синтаксисом, несмотря на то, что не является допустимым HTML-тэгом, так что проверка синтаксиса является минимально полезной для написания хорошего HTML;
- Проверка вложенности тэгов — тэги должны быть закрыты в обратном порядке относительно их открытия. Например, эта проверка отлавливает ошибки с неправильно закрытыми
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode. Просто введите введите адрес вашего кириллического домена и проверьте его на наличие ошибок в HTML коде.
Поставьте к себе на сайт
HTML код информера:
Копировать
Валидатор HTML кода
* На время выполнения этой операции влияет размер страницы, время ответа сервера, загруженность сети и скорость подключения.
Нужна ли HTML-валидация?!
Основным аргументом за валидацию HTML является обеспечение кроссбраузерности. Каждый браузер имеет свой парсер и «скармливать» ему то, что понимают все браузеры — это единственный путь быть уверенным, что Ваш код будет работать правильно во всех браузерах. Поскольку каждый браузер имеет свой механизм коррекции ошибок HTML Вы не можете полагаться на невалидный код.
Основным аргументом против валидации является то, что она слишком строгая и не соответствует тому, как на самом деле работают браузеры. Да, HTML может быть невалидным, но все браузеры могут обрабатывать некоторый невалидный код одинаково. Если я готов взять на себя ответственность за неправильный код, который я пишу, то я не должен беспокоиться о проверке. Единственное, о чем я должен заботиться — это чтобы оно работало.
Многие web-разработчики могут жаловаться на HTML валидаторы, вводящего ограничения для полета фантазии, потому что стандартные правила довольно жесткие. На самом деле правила есть правила, и их необходимо соблюдать. Грамотный специалист всегда сможет сделать качественный продукт, не выходя за рамки правил. От ошибок никто не застрахован, поэтому валидатор HTML кода — это очень нужный инструмент в работе любого веб-разработчика и веб-дизайнера.
Бесплатные SEO инструменты и сервисы для веб-мастеров, оптимизаторов и копирайтеров, администраторов сайтов, серверов и сисадминов — все для OnLine анализа, оптимизации, продвижения, разработки и мониторинга сайта.
Все материалы этого сайта могут использоваться, перепечатываться, распространяться и цитироваться только с указанием ссылки на первоисточник.
Обратная связь
Мы будем рады ответить на любые ваши вопросы, просьбы и пожелания. Просто заполните форму, и наш представитель свяжется с вами в кратчайшие сроки.
Check the markup (HTML, XHTML, …) of Web documents
Note: file upload may not work with Internet Explorer on some versions of Windows XP Service Pack 2, see our information page on the W3C QA Website.
Validate by direct input
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL, MathML, etc. If you wish to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, there are other validators and tools available. As an alternative you can also try our non-DTD-based validator.
This service runs the W3C Markup Validator, v 1.3+hg.
Copyright © 1994-2013 W3C ® (MIT , ERCIM , Keio, Beihang), All Rights Reserved. W3C liability, trademark, document use and software licensing rules apply. Your interactions with this site are in accordance with our public and Member privacy statements.
NS имена При отсутствие NS имен — сайт будет не доступен. | — | |
Владелец сайта Для повышения уровня доверия желательно, чтобы домен принадлежал организации, а не частному лицу. | — | |
Регистратор Дополнительная информация для случаев потери доступов от домена. | — | |
Дата покупки домена Чем старше домен, тем лучше для SEO продвижения, но молодые сайты (1-3 месяца) имеют повышенный приоритет от поисковых систем для оценки качества ресурса. | — | |
Дата выключения домена Любые падения ресурса критически сказываются на SEO продвижении. Заблаговременно продлевайте домены, чтобы избежать данной проблемы. | — | |
Дата освобождения домена Финальная дата, после которой идет очищение ссылочных, вирусных и прочих баз и обнуления всех показателей, потеря домена критичный удар для SEO продвижения. | — | |
Физический адрес сервера Согласно законодательству РФ все новостные ресурсы должны быть размещены на серверах расположенных в России. Также если сайт расположен на западных серверах, сайт может быть выключен Роскомнадзором без предупреждения. Наличие сайта в городе или области близлежащей для SEO продвижения — хороший фактор, т.к. ускоряет загрузку сайта из данного региона. | United States California Shafter |
Валидность HTML-кода сайта, стандарты W3C
Валидность HTML-кода – соответствие кода сайта стандартам, описанным Консоциумом Всемирной Паутины (W3C).
Несмотря на то что некоторые разработчики заявляют, что валидность кода – вещь второстепенная, и главное, чтобы просто сайт работал, код, написанный по всем правилам и его периодическая проверка, обладает рядом преимуществ:
- Хорошая кроссбраузерность – сайт без проблем отображается в разных браузерах, в том числе десктопных и мобильных версиях,
- Высокая скорость загрузки сайта,
- Корректность представляемой информации, форм, работа важных элементов сайта, например, кнопки «Купить» и т.д.
- Сканирование сайта роботами поисковых систем,
- Выявление скрытой рекламы или вредоносного кода на сайте.
Проверка HTML-кода сайта на валидность осуществляется с помощью специального инструмента от W3C https://validator.w3.org/ Проверить код можно, указав URL сайта, загрузив часть кода или файл с ним.
HTML-валидатор произведет несколько проверок загруженного кода, например:
- Валидация синтаксиса — проверка на наличие синтаксических ошибок.

- Проверка вложенности тегов
- Валидация DTD — проверка соответствия кода указанному Document Type Definition. Она включает проверку названий тегов, атрибутов, и встраивания тегов.
- Проверка на посторонние элементы — проверка выявляет все, что есть в коде, но отсутствует в DTD. Например, пользовательские теги и атрибуты.
Сервис поддерживает IDN-домены и для их проверки не требуется переводить имя домена в Punycode.
Отчет, который предоставляет валидатор от W3C, содержит:
- Список ошибок и предупреждений, с указанием критичности,
- Строка тега с ошибкой,
- Рекомендации по исправлению.
Для исправления ошибок можно обратиться к специалистам либо исправить их самостоятельно. При самостоятельной работе важно предварительно сделать резервное копирование файлов сайта и базы данных, чтобы была возможность восстановить его.
Оптимизация кода страниц для SEOНиже приведены базовые рекомендации по HTML-верстке страниц, которые оценят поисковые роботы:
- Теги Title, Description и Keywords следует располагать сразу после открывающегося тега head,
- CSS-стили и Java-скрипты необходимо выносить в отдельные файлы с расширением .css и .js. В противном случае технический код будет увеличивать объем страницы и негативно влиять на скорость ее загрузки.
- Весь ненужный код – счетчики статистики (liveinternet, rambler top100, bigmir и т.п.), формы голосований и опросов, отправки заявки или поиска товара, логин-панель — следует закрыть от индексации.
- Важно удалять из исходного кода комментарии верстальщиков к разным элементам, т.к. это увеличивает объем страницы и увеличивает скорость ее загрузки.
- Из кода необходимо удалять все скрытые от поисковых систем средствами CSS-форматирования элементы. К наиболее часто встречающимся элементам этой категории относятся «display:none» и «visibility:hidden».

- Прописывать атрибут alt для всех изображений
- Правильно формировать парные теги – если тег был открыт, его обязательно нужно закрыть.
- Устаревшие теги, которые уже не поддерживаются, следует исключить из кода, заменив на универсальный тег div. Примеры таких тегов: applet, acronym, bgsound, dir, frame, frameset, noframe, isindex, listing, xmp, nextid, noembed, plaintext, rb, strike, basefont, big, blink, center, font, marquee, multicol, nobr, spacer, tt, u.
- Для атрибутов ширины и высоты в элементе img нужно указывать только цифры без «px»
- Корректный конструкция тега noindex выглядит следующим образом: <!–noindex–>Текст или код, который нужно исключить из индексации<!–/noindex–>. Не следует использовать конструкцию [noindex]Текст или код, который нужно исключить из индексации[/noindex].
Проверка сайта на валидность на сервисе Validator.w3.org / webentrance.ru
Проверка сайта на валидность представляет собой проверку его кода на соответствие определённым эталонам и правилам.
Правила валидности устанавливает специально созданный консорциум компаний W3C. В него входят такие крупные компании, как Google, Opera, Mozilla, Microsoft, IBM и многие другие.
Содержание:
Для чего нужна валидность кода
Потребность проверить валидность кода появилась, когда web-технологии стали двигаться вперед весьма быстрыми темпами.
Как в HTML, так и в CSS стало возникать множество возможностей и разработчики стали их активно использовать в своих проектах. Но при этом использовали эти возможности очень свободно.
Также стали появляться различные браузеры, которые весьма по разному отображали одинаковые элементы веб-страниц.
Вышеупомянутый консорциум компаний был создан именно для того, чтобы как-то стандартизировать и прописать определенные правила и требования к HTML и CSS коду.
Идея требований к валидности заключается в том, что если на сайте нет каких-то ошибок, то он обязан единообразно отображаться в разных браузерах, то есть быть кроссбраузерным.
Но на деле это не всегда соблюдается. В некоторых случаях, пусть даже ресурс и прошел проверку на валидность и ошибок нет, это не дает никаких гарантий, что он достаточно однотипно и правильно отобразится в разных браузерах.
Также есть не мало случаев, когда кроссбраузерные сайты, отображаемые одинаково в различных браузерах, имеют в коде массу ошибок при проверке их на валидность через валидатор кода.
Почему проверка на валидность необходима
Несмотря на это, в любом случае проверка на валидность кода должна быть проведена, потому что это позволяет разработчику обнаружить отдельные весьма грубые оплошности.
Данные ошибки и оплошности спустя некоторое время могут негативно сказаться на работе сайта, на показе его в разных браузерах и на различных устройствах.
Проверка сайта на валидность
Валидаторы кода это онлайн-сервисы, способные выполнить проверку сайта на валидность, то есть соответствие всех элементов его установленным правилам и стандартам.
При проверке на валидность, в качестве валидатора может быть использован, например, сервис W3C. На нем есть три основных вкладки.
- На первой вкладке – Проверить URL, можно сразу же ввести адрес сайта или отдельной страницы для проверки.
2. На второй вкладке – Проверить загруженный файл, можно загрузить веб-страницы, которые находятся на компьютере и выполнить проверку их на валидность.
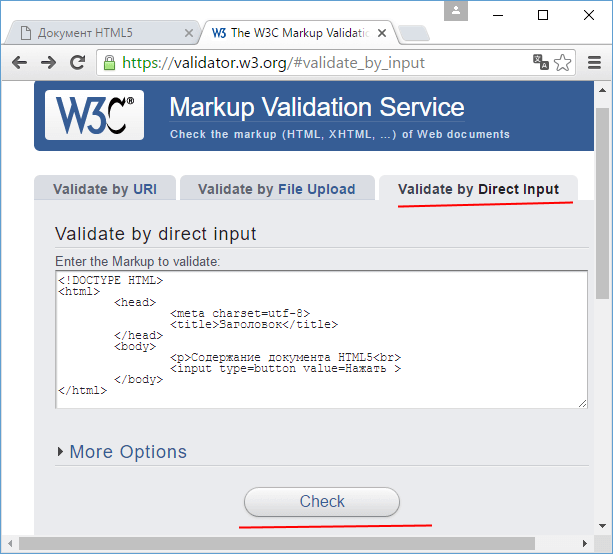
3. На третьей вкладке, которая называется Проверить набранный текст, можно ввести заготовленный участок кода, который требуется проверить на ошибки.
Все настройки сначала можно оставить по умолчанию и нажимаем Проверить. Получаем список ошибок и предупреждений.
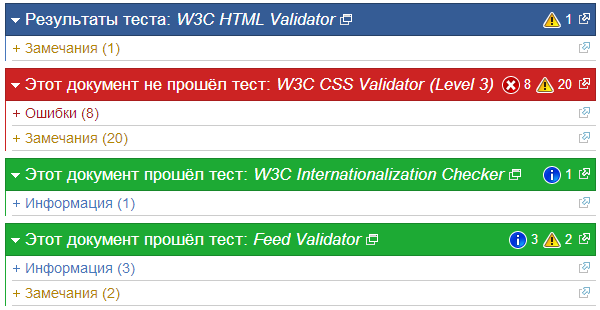
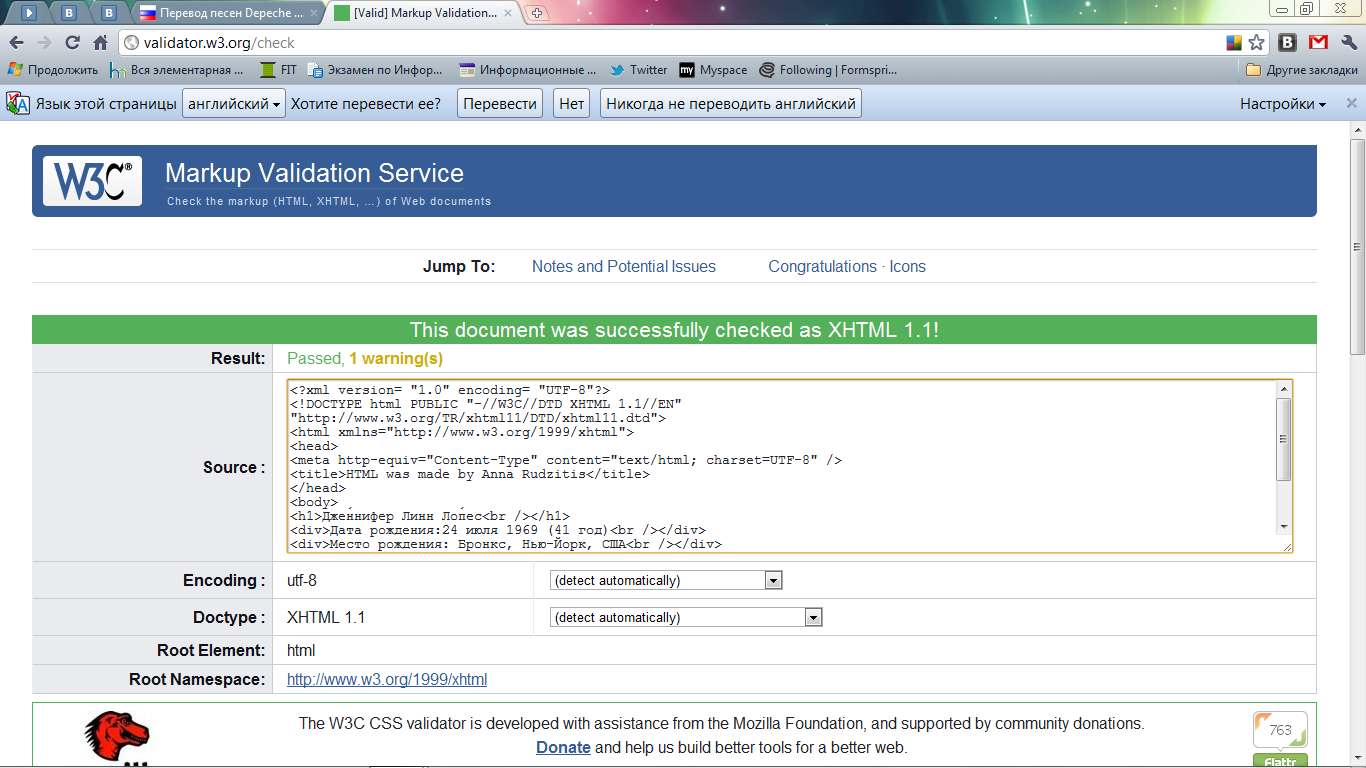
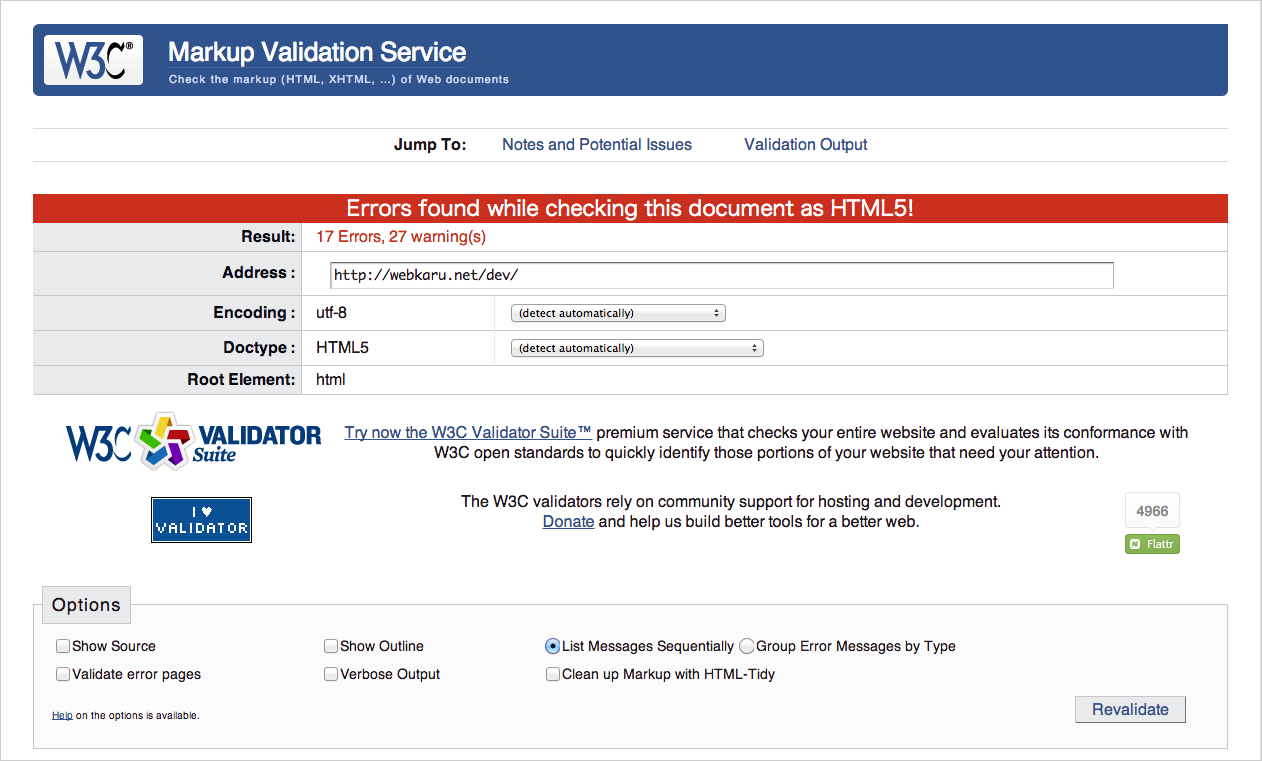
Предупреждения выделены желтым цветом, а ошибки — красным. Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
- В первой строчке выводятся название самих атрибутов, не понравившиеся валидатору и название тега, в котором они встречаются.

- В следующей строчке указано, в какой строке и в каком столбце был найден фрагмент с ошибкой.
- В третьей строке отображается выделенный желтым цветом текст самого этого кода.
В данном случае можно открыть страницу и найти там строку 70, колонка 93.
Но это сделать часто затруднительно, потому что если ресурс работает на каком-то движке, например, на WordPress, то все файлы его могут состоять из нескольких файлов шаблона, все это выводится через php и обнаружить там эту строчку будет непросто.
Поэтому, строчку с кодом лучше скопировать и найти ее в файлах шаблона определенной темы и уже там сделать исправления.
В общем случае нужно смотреть на ресурс, какие элементы на нем используются и в каких частях попадаются ошибки при проверке.
Возможно, что кусок кода, который не воспринимает валидатор, необходим на сайте для отображения, например, галереи.
Заключение по валидности
Таким образом, можно сделать вывод, что проверять ресурс на валидность необходимо, но пытаться довести до какого-то совершенства, чтобы не было ни единой ошибки, пожалуй не стоит.
Рекомендуется при проверке на валидность кода, придерживаться следующего алгоритма:
- Сначала нужно избавиться от грубых ошибок, которые влияют на работу сайта в целом и на отображении его в различных браузерах.
- Если же ошибки при проверке на валидность незначительные, тем более, если их устранение может повлечь за собой негативные последствия для ресурса, то такие ошибки можно не трогать и ничего ужасного не произойдет, на кросбраузерность сайта и на поисковую выдачу это не повлияет.
Google кстати, уже отказался от учета валидности при ранжировании. Яндекс пока нет, но если проследить, какие страницы пребывают в топе, Яндекс валидность сайтов учитывает незначительно, или не учитывает совсем.
Другие записи по теме:
Validator.w3.org — Отзывы и рекомендации
Содержание и ключевые слова
Важные и популярные веб-сайты
Веб-сайт с главной страницей «Markup Validation Service» также размещает информацию на страницах Information Page, Mobileok Content и Find Broken Links. Ниже перечислены наиболее важныe подстраницы Validator.w3.org :
Ниже перечислены наиболее важныe подстраницы Validator.w3.org :
| # | Описание | URL веб-сайта |
|---|---|---|
| 1. | Markup Validation Service | / |
| 2. | information page | http://www.w3.org/QA/2005/01/Validator-IE_WinXP_SP2 |
| 3. | MobileOK content | /mobile/ |
| 4. | find broken links | /checklink |
| 5. | Validate by | http://validator.w3.org#validate-by-uri |
| 6. | other validators and tools | http://www.w3.org/QA/Tools/ |
| 7. | Validate by | http://validator.w3.org#validate-by-upload |
| 8. | non-DTD-based validator | /nu |
| 9. | Validate by | http://validator.w3.org#validate-by-input |
| 10. | About… | /about.html |
Ссылки на веб-сайт и присутствие в социальных сетях
В общей сложности для веб-сайта Validator.w3.org найдено 1 929 указаний с других веб-сайтов. При этом наиболее распространенными понятиями в текстах ссылок являются Valid XHTML 1.0 Transitional, Наш сайт валидный XHTML 1.0 и Valid HTML 4.01 Transitional. Такие ключевые слова, как XHTML, Valid, Transitional и HTML, очень часто используются при ссылках на веб-сайт. Важнейшими источниками ссылок являются веб-сайты Com-ring.ru и Eurasialegal.info. Наиболее часто внешние источники ссылаются на страницы /check и /nu/.
Важнейшие ссылки на этот сайт
В таблице указаны наиболее важные ссылки на Validator. w3.org, отсортированные по значимости в порядке убывания.
w3.org, отсортированные по значимости в порядке убывания.
| # | Домен | Текст ссылки | Оценка ссылки |
|---|---|---|---|
| 1. | com-ring.ru | [Valid RSS] | |
| 2. | www.eurasialegal.info | Наш сайт валидный XHTML 1.0 Transitional | |
| 3. | www.pekarnja.ru | Наш сайт валидный XHTML 1.0 Transitional | |
| 4. | www.webcountry.com.ua | XHTML | |
| 5. | www.realestates.bg | Valid XHTML 1.0 Transitional | |
| 6. | www.hotwave.ru | Valid XHTML 1.0! | |
| 7. | www.srzau-np.ru | Наш сайт валидный XHTML 1.0 Transitional | |
| 8. | sstc.kiev.ua | XHTML Valid | |
| 9. | www.iqlib.ru | Valid XHTML 1.1 | |
| 10. | www.36sport.ru | Наш сайт валидный XHTML 1.0 Transitional |
Страницы, на которые наиболее часто ссылаются внешние источники
В таблице указаны веб-сайты Validator.w3.org, на которые очень часто ссылаются другие веб-сайты, и которые, таким образом, составляют важную часть его содержания.
| # | URL веб-сайта | Количество внешних ссылок |
|---|---|---|
| 1. | http://validator.w3.org/check | 254 |
| 2. | http://validator. w3.org/nu/ w3.org/nu/ | 30 |
| 3. | http://validator.w3.org/ (Главная страница) | 9 |
| 4. | http://validator.w3.org/feed/check.cgi?url=http:/com-ring.ru/r.rss | 1 |
| 5. | http://validator.w3.org/check?uri=bansoft.ru | 1 |
| 6. | http://validator.w3.org/feed/check.cgi?url=http:/yii20.exima.ru/rss/ | 1 |
Замечание: Анализ внешних ссылок основан на самых последних полученных данных.
Техническая информация
Веб-сервер с IP-адресом 128.30.52.39 Validator.w3.org используется Massachusetts Institute of Technology и расположен в Cambridge, США. Веб-сайт Validator.w3.org имеет собственный веб-сервер, который обслуживает только данные веб-сайты.Веб-страницы Validator.w3.org обслуживаются веб-сервером Apache. HTML-страницы созданы на основе новейшего стандарта HTML 5. В связи с отсутствием указаний по управлению устройствасбора данных Web Crawler в метаданных, содержание веб-сайта будет регистрироваться в поисковых системах.
Информация о сервере веб-сайта
| IP-адрес: | 128.30.52.39 |
| Оператор сервера: | Massachusetts Institute of Technology |
Технические характеристики к технологии сайта
| ПО веб-сервера: | Apache, Версия 2.4.38 |
| Операционная система: | Debian (Linux) |
| Время загрузки: | 0,19 секунд (быстрее, чем 91 % всех сайтов) |
| HTML-версия: | HTML 5 |
| Размер файла: | 26,48 KB (680 распознанных слов в сплошном тексте) |
Справка для службы проверки разметки W3C
Справкаи FAQ
для валидатора разметкиw3.org/Archives/Public/www-validator/2004Jan/0101.html»> Все в порядке с валидатор здесь, он просто знает HTML лучше, чем вы. — Дэвид Дорвард, Валидатор список рассылки.
Содержание
О валидаторе разметки
Помогите мне! Я щелкнул значок и оказался на этом странном сайте!
Не паникуйте!
Автор веб-страницы, с которой вы пришли, однажды воспользовался нашим сервисом. на проверить эту страницу, и страница прошла проверку.Затем автору было разрешено использовать значок на этой странице, как иск срок действия . Значок используется как обратная ссылка на сервис проверки, так что автор может перепроверить всякий раз, когда это необходимо. Вот почему, нажав на значок, вы перешел по ссылке на текущие результаты валидации для страница, с которой вы пришли.
Результат проверки был определенно положительным («эта страница действительна …»), но если бы это было не так, вы, вероятно, сделали бы автора страницы, где значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это справочный документ далее, или вы можете просто использовать кнопку назад вашего веб-браузера, чтобы вернуться на страницу, где вы нашли «действительный» значок.
Что такое
Проверка разметки ?Большинство страниц во всемирной паутине написано на компьютерных языках. (например, HTML ) которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и укажите, какой внешний вид или стиль должен иметь результат.
Как и для каждого языка, у них своя собственная грамматика , словарь и синтаксис , и каждый документ, написанный на этих компьютерных языках
должны следовать этим правилам. Языки (X) HTML для всех версий до
в XHTML 1. 1 используют машиночитаемые грамматики, называемые DTD s, механизм, унаследованный от SGML .
1 используют машиночитаемые грамматики, называемые DTD s, механизм, унаследованный от SGML .
Однако так же, как тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки могут (по разным причинам) не соблюдать эти правила.Процесс проверки того, действительно ли документ соответствует правилам для язык (и), который он использует, называется , проверка , и инструмент, используемый для этого это валидатор. Документ, успешно прошедший этот процесс, называется действующий .
Имея в виду эти концепции, мы можем определить «проверку разметки» как процесс проверка веб-документа на соответствие грамматике (обычно DTD), которую он, как утверждается, использует.
Является ли валидация своего рода контролем качества? «Действительный» означает «одобренное W3C качество»?
Срок действия — один из критериев качества веб-страницы, но есть многие другие.Другими словами, действительная веб-страница не обязательно хорошая веб-страница, но у недействительной веб-страницы мало шансов быть хорошей веб-страницей.
По этой причине тот факт, что валидатор разметки W3C говорит, что одна страница проходит проверку, не не означает, что W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (а не обязательно без недостатков) обнаружил, что страница соответствует определенному список правил. Не больше, не меньше. Это также причина, по которой «действительный… «иконки никогда не следует рассматривать как «знак качества W3C».
Действительность — это то же самое, что соответствие?
Нет, это разные понятия.
Языки разметки определены в технических условиях ,
которые обычно включают формальную грамматику . Документ действителен, если он правильно написан в соответствии с
формальной грамматике, тогда как соответствие относится к
Сама спецификация.Два могут быть эквивалентными, но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает достоверность
только часть соответствия.
Документ действителен, если он правильно написан в соответствии с
формальной грамматике, тогда как соответствие относится к
Сама спецификация.Два могут быть эквивалентными, но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает достоверность
только часть соответствия.
Что такое Валидатор разметки и для чего он нужен?
Валидатор разметки — это бесплатный инструмент и услуга, проверяет разметку: другими словами, он проверяет синтаксис веб-документов, записанных в форматах например (X) HTML.
Validator — это что-то вроде lint для C.Он сравнивает
ваш HTML-документ с определенным синтаксисом HTML и сообщает о любых
расхождения.
Узнайте больше о Валидаторе разметки и языках, которые он может проверять.
Почему я должен проверять свои HTML-страницы?
Один из важных принципов компьютерного программирования: Be
консервативны в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы. и пытается отобразить их, даже если они не являются допустимым HTML.Обычно это означает, что браузер попытается сделать обоснованные предположения о что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или даже разные версии одного и того же браузера) будут разными догадки об одном и том же незаконном построении; хуже, если ваш HTML действительно патологичен, браузер мог попасть безнадежно запутаться и вызвать беспорядок или даже сбой.
Вот почему вы хотите следовать первой половине максимы, делая
убедитесь, что ваши страницы содержат допустимый HTML.Лучший способ сделать это —
запуск ваших документов через один или несколько валидаторов HTML.
Более подробный ответ на этот вопрос: также доступно на этом сайте, если приведенное выше объяснение не удовлетворяет ты.
Кто владеет / обслуживает валидатор разметки?
Валидатор разметки поддерживается по адресу W3C персоналом W3C и доброжелательные сотрудники, которые получают большую помощь от участников (прочтите полное описание).
Какие еще есть валидаторы?
Мы делаем все возможное, чтобы обеспечить четкие и надежные результаты, а также хороший интерфейс с Валидатором разметки, но по какой-то причине вы может захотеть проверить другие валидаторы.Вот несколько вариантов:
Ищете валидаторы в W3C, но не валидатор разметки? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т. д.
Как работает валидатор?
Валидатор основан на OpenSP, парсер SGML на основе Джеймса SP Кларка Парсер SGML. Сам валидатор — это сценарий CGI, который (в основном) извлекает ваши документ, пропускает его через синтаксический анализатор и обрабатывает итоговый список ошибок для облегчения чтения.
Как отправить отзыв / отчеты об ошибках о Валидаторе разметки?
Прочтите инструкции на нашей странице отзывов.
Воспользовавшись этой услугой
Как пользоваться этой услугой?
Скорее всего, вы захотите использовать онлайн-сервис проверки разметки. Самый простой способ использовать эту службу для проверки веб-страницы — это вставить ее адрес в текстовое поле на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Есть другие возможные применения и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи в этом служба.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр валидатора разметки,
ознакомьтесь с документацией для разработчиков.
Что это за сообщения об ошибках?
Вывод валидатора разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которая должна помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте.Жаловался ли Валидатор на ваш DOCTYPE декларация (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларация, как описано в разделе
на DOCTYPE и убедитесь, что он правильно определяет
тип HTML, который вы используете. Затем запустите его через валидатор.
опять таки; если повезет, ошибок будет намного меньше.
Если это не помогает, возможно, произошел каскадный сбой. — одна ошибка, которая так запутывает Валидатора, что он не может разобраться в остальной части вашей страницы.Попробуйте исправить первые несколько ошибок и снова запустить вашу страницу через Валидатор.
Будьте терпеливы, потратив немного времени и немного опыта, вы научитесь пользоваться Валидатор разметки, чтобы очистить ваши HTML-документы в кратчайшие сроки.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы очистили мою страницу!
Взгляните на такие инструменты, как
HTML Tidy и
приборка. При выборе
Параметр «Очистить разметку с помощью HTML-Tidy» выведет «очищено»
версия входного документа в случае, если она недействительна, сделано с
HTML-Tidy, используя
конфигурация HTML-Tidy по умолчанию для Валидатора разметки.Обратите внимание, что там
нет никаких гарантий относительно действительности или других аспектов этого вывода,
и есть много параметров для настройки в этих инструментах, которые могут привести к
в лучшей очистке, чем параметры валидатора по умолчанию для вашего
документ, так что вы можете попробовать их локально.
«действующие» иконки
Мой документ действителен, могу ли я использовать ваш «действительный» значок?
Да. Чтобы показать читателям, что кто-то позаботился о создании совместимая веб-страница, может отображаться значок «W3C valid» (здесь «действительный XHTML 1.0 «значок) на любой странице что подтверждает .
Мы рекомендуем вам использовать приведенный ниже код XHTML (или его эквивалент в HTML), но вы можете использовать другой код для интеграции значка на вашу веб-страницу. пока значок используется в качестве ссылки для повторной проверки веб-страницы, на которой он находится. Пример кода выглядит следующим образом:
Есть где-нибудь список всех доступных значков?
Полный список «допустимых» значков доступен на веб-сайте W3C.
Почему я вижу предупреждения о «небезопасных элементах» при просмотре моей страницы после включения значка?
Многие браузеры отображают это предупреждение при просмотре документов, переданных через безопасный протокол, такой как HTTPS, если документы содержат элементы, которые передается по незащищенному протоколу, например, по незашифрованному протоколу HTTP.Как W3C в настоящее время не предоставляет «допустимые» значки по протоколу HTTPS, вы можете захотеть скопируйте и обслужите значки с сервера с поддержкой HTTPS в другом месте и укажите ссылку на те копии вместо оригиналов W3C в ваших документах, которые передается по безопасному протоколу, чтобы избежать этого предупреждения. См. Также HTTPS соответствующая документация в «/ check? uri = referer» Запись в FAQ.
Лицензия и руководство по использованию «действительных» значков
провайдерам веб-материалов предоставляется право использовать логотип «W3C valid». на страницах, прошедших проверку (с помощью
Валидатор разметки W3C)
для технологии W3C, представленной значком, а только на страницах, прошедших проверку.Значок должен использоваться в качестве ссылки для повторной проверки веб-страницы, тем самым обеспечивая
способ проверить утверждение автора страницы о том, что она прошла проверку.
на страницах, прошедших проверку (с помощью
Валидатор разметки W3C)
для технологии W3C, представленной значком, а только на страницах, прошедших проверку.Значок должен использоваться в качестве ссылки для повторной проверки веб-страницы, тем самым обеспечивая
способ проверить утверждение автора страницы о том, что она прошла проверку.
Обратите внимание, что значки «W3C Valid» не являются одобрением W3C страницы автор, основное содержание страницы или ее дизайн. Вместо этого значки только механизм для идентификации страницы, которые были определены как действительные, и легко повторно проверяйте страницы по мере их изменения.
Следовательно, использование значка соответствует и регулируется Лицензия на товарный знак W3C и использование логотипа и значка политика.
Могу ли я изменить существующие значки, чтобы создать свои собственные?
Нет. Значки валидатора распространяются по лицензии документа W3C, которая разрешает распространение, но не допускает производных работ.
Я видел «действительный» значок, отображаемый на сайте, но страница недействительна. Что я должен делать?
Рекомендуем написать менеджеру сайта и вежливо принести на внимание этого человека на несоответствие. Обратите внимание, что W3C не проверяет и не пытается обеспечить соблюдение требований действительности.
Разные (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для большинства современных языков разметки. а без него невозможно надежно проверить документ.
Объявление DOCTYPE следует разместить в первую очередь в HTML-документ. Например, для типичного документа XHTML 1.0:
dtd">
Заголовок
Для XML-документов вы также можете включить «XML-декларацию». даже до объявления DOCTYPE, но это плохо поддерживается в старых браузерах.Более подробную информацию об этом можно найти в Рекомендация XHTML 1.0.
W3C QA Activity поддерживает Список рекомендуемые типы Doctypes, из которых вы можете выбрать, и WDG поддерживает документ на «Выбор ДОКТИП «.
Кодировка символов не найдена!
Документ HTML должен обслуживаться вместе с его кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером. конфигурации, скриптами, которые объединяют страницы, и внутри документ. IANA ведет список официальные имена персонажей кодировки (в данном контексте называемые кодировками). Вы можете выбрать из числа кодировок, хотя мы рекомендуем UTF-8 как особенно полезный.
W3C I18N Activity собрал несколько советов по как это сделать.
Чтобы быстро проверить, будет ли документ подтвержден после адресации отсутствующую информацию о кодировке символов, вы можете использовать «Кодировку» элемент управления формы (клавиша доступа «2») ранее на странице для принудительного кодирования переопределение вступило в силу.«iso-8859-1» (Западная Европа и Северная Америка) и «utf-8» (универсальный и чаще используется в последних документах) распространенные кодировки, если вы не уверены, какую кодировку выбрать.
Как я могу включить flash в действительные (X) HTML веб-страницы?
Многие инструменты разработки Flash рекомендуют или предписывают использование элемента
Есть много способов включить flash в действующие веб-страницы. Один из самых известных — Техника Flash Satay.
Валидатор жалуется на «&» в моих URL!
Скорее всего, вам стоит прочитать раздел об амперсандах отличных документ «общие проблемы проверки».
Валидатор на что-то жалуется в моем JavaScript!
Скорее всего, вам стоит прочитать раздел сценария отличных Распространенные проблемы проверки HTML документ.
Почему валидатору не нравится мой
<ссылка ... /> или <мета ... />?HTML основан на SGML и использует SGML функция (называемая SHORTTAG) (обратите внимание, что это , а не случай с XHTML).
Если эта функция включена, «/» в или уже закрывает ссылку (или метатег), а «>» становится обычным текстом, что недопустимо в элементе
. Поскольку не является обязательным в HTML (опять же, , а не в XHTML), он вставляется автоматически, таким образом, элементы только для головы, такие как мета и стиль, а также «» и «», которые могут встречаться только один раз, становятся ложными.(объяснение любезно Christoph Päper)
Я обнаружил неприятную опечатку вроде
и валидатор это принял!
Это опять же (как и в предыдущем случае) происходит от Функция SHORTTAG в HTML (, а не в XHTML). Опечатка на самом деле «сокращенная разметка» и является допустимой конструкцией в HTML, даже если она использует не рекомендуется.
/ check? Uri = referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в виде Referer Заголовок. Валидатор использует эту информацию для функций, которые позволяют
он используется для проверки того, какую страницу браузер посещал последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
Валидатор использует эту информацию для функций, которые позволяют
он используется для проверки того, какую страницу браузер посещал последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые рьяные «программы безопасности» или веб-прокси удаляют реферер. информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и учитывая тип URL-адреса, который он не понимает.
Также запросы к незащищенным HTTP-ресурсам из ссылок в документах
передаваемые по безопасному протоколу, например HTTPS, не должны включать
информация реферера
согласно спецификации HTTP / 1.1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен
HTTPS, эта функция реферера не будет работать надежно для документов.
передается по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer.Валидатор должен был перенаправить вас наhttps://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может исправить эту проблему. Вам придется (попросите администратора) перенастроить какое бы усердное программное обеспечение не удаляло эту информацию о реферере.
- Если на вашей странице есть ссылка с помощью функции «/ check? Uri = referer», вы можете заменить их на
ссылка на валидатор без этой функции, e.грамм.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example.com - Если у вас нет контроля над страницей или надоедливым программным обеспечением, или URL вашей страницы — это
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.. w3.org/check?uri=
w3.org/check?uri=
[Действительный] Проверка разметки http://www.w3.org/TR/2009/WD-owl2-dr-linear-200
/
Поздравления
Документ находится по адресу
«действительный» значок (значки) на вашей веб-странице
Чтобы показать своим читателям, что вы позаботились о создании совместимая веб-страница, вы можете отображать этот значок на любой странице это подтверждает.Вот HTML-код, который можно использовать для добавления этого значка на вашу веб-страницу:
Доступен полный список значков со ссылками на альтернативные форматы и цвета: Если хотите, можете скачать копию иконок. сохранить в локальном веб-каталоге и изменить фрагмент HTML выше, чтобы ссылаться на ваше локальное изображение, а не на изображение на этом сервере.
Ссылка на этот результат
Если вы хотите создать ссылку на , эта страница (т. Е. Эта
результат проверки), чтобы упростить повторную проверку этой страницы в
в будущем или чтобы другие могли проверять вашу страницу, URI
%2F> (или вы можете просто добавить текущую страницу в закладки или список избранного).
Проверка таблиц стилей CSS
Если вы используете CSS в своем документе, Вы можете проверить Это используя W3C Служба проверки CSS.
↑ Начало
Программное обеспечение с открытым исходным кодом W3C
О программном обеспечении W3C
Работает естественное дополнение к спецификациям W3C. код. Внедрение и тестирование — важная часть спецификации разработка и выпуск кода способствует обмену идеями в разработчике сообщество.
Все программное обеспечение W3C сертифицировано Open
Источник / бесплатное программное обеспечение.
(см. Лицензию)
Версия 1.19 b6 +
2020-10-31 Каркас слайдов b6 + имеет новый особенность: если слайд-шоу открывается с URL-адресом с ‘Full’ в строке запроса, слайд-шоу начнется через режим слайда вместо режима индекса.Если URL также содержит фрагмент ID, слайд-шоу открывается на слайде с этим идентификатором. Например: https://www.w3.org/Talks/Tools/b6plus/Overview.html?full#side
.Вы можете прочитать инструкцию или скачать zip-файл содержащий файл JavaScript (b6plus.js), таблицу стилей (simple.css), руководство (Overview.html) и некоторые изображения, используемые в руководство.
(Архив новостей)
html-xml-утилит 7,9
2020-08-04 Версия 7.9 HTML-XML-утилит исправляет ошибку в hxselector : селектор с пустой строкой, например [foo = ""] , произошел сбой.(С благодарностью Hugo Peixoto за отчет и
исправление.)
(Архив новостей)
Новая документация для b6 +
14.12.2019 Фреймворк b6 + (актуальная версия:
Март 2019 г.) теперь поставляется с довольно полной документацией и общим
таблица стилей, чтобы начать писать слайды. Таблица стилей заменяет
стиль, специфичный для W3C, который ранее использовался в
документация. Рамку слайдов можно загрузить в виде zip-файла, содержащего
Файл JavaScript (b6plus.js), таблица стилей (simple.css), руководство
(Overview.html) и некоторые изображения, использованные в руководстве.
Рамку слайдов можно загрузить в виде zip-файла, содержащего
Файл JavaScript (b6plus.js), таблица стилей (simple.css), руководство
(Overview.html) и некоторые изображения, использованные в руководстве.
(Архив новостей)
Архив новостей: 2020, 2019, 2018, 2017, 2016, 2015, 2014, 2013, 2012, 2011, 2010, 2009, 2008, 2007, 2006, 2005, 2004, 2003.
Обзор программного обеспечения с открытым исходным кодом W3C
- Amaya — Интернет браузер / редактор
- Впервые выпущенный в феврале 1997 года, Amaya — это не просто браузер, а гипертекст . редактор . Это испытательный стенд для проектирования встраиваемых объектов, таблицы стилей, математика, структурированная графика и многое другое.
- Патчи Apache
- Наш вклад в HTTP-сервер Apache включает исправления ошибок и расширения для тестовой среды HTTP Perl по мере необходимости. Мы применили все этих исправлений на наши производственные серверы.
- Шарлинт
- Charlint, также известный как «Чарли», представляет собой сценарий Perl, который позволяет проверять или нормализовать данные Unicode (UTF-8) в соответствии с моделью символов для World Wide Web W3C Рабочий проект.
- Валидатор CSS
- Проверка CSS W3C Сервис, также известный как валидатор CSS, является популярным бесплатным онлайн-сервисом. сервис для поиска проблем в таблицах стилей CSS используется вашими HTML-страницами.Валидатор CSS также доступен для скачать.
- см
- Cwm — это универсальный процессор данных для семантической сети. Это аргумент с прямой цепью который можно использовать для запроса, проверки, преобразования и фильтрации Информация. Его основной язык — RDF, расширенный до включают правила и при необходимости использует сериализации RDF / XML или N3.
- DTD2Schema
- Инструмент преобразования из DTD в схему XML
- eot-utils [источники]
- Eot-utils — это две программы: mkeot и eotinfo .
 Первый создает EOT (встроенный OpenType)
файл из шрифта OpenType или TrueType и URL-адреса одного или нескольких веб-
страниц. В отличие от WEFT от Microsoft, mkeot — это утилита командной строки. mkeot не подмножество
font и в настоящее время не сжимает данные шрифта. мкеот уважает TrueType «биты встраивания». Модель eotinfo Программа отображает содержимое заголовка EOT в удобочитаемом виде.
Программы были протестированы на Linux (Debian 5 «Lenny») и Mac.
OS X (10.5 «Снежный барс»), но ожидается, что мы будем работать над другими
системы.
Первый создает EOT (встроенный OpenType)
файл из шрифта OpenType или TrueType и URL-адреса одного или нескольких веб-
страниц. В отличие от WEFT от Microsoft, mkeot — это утилита командной строки. mkeot не подмножество
font и в настоящее время не сжимает данные шрифта. мкеот уважает TrueType «биты встраивания». Модель eotinfo Программа отображает содержимое заголовка EOT в удобочитаемом виде.
Программы были протестированы на Linux (Debian 5 «Lenny») и Mac.
OS X (10.5 «Снежный барс»), но ожидается, что мы будем работать над другими
системы. - HTML Slidy
- Веб-платформа для создания доступных слайд-шоу с помощью простых разметка и работает как Microsoft PowerPoint. Каждая презентация размечены как единый документ со ссылками на таблицу стилей слайд-шоу и сценарий. Каждый слайд заключен в элемент div с расширением. Структура включает поддержку раздаточных материалов, постепенно раскрывающих маркеры и графические наложения, разные фоны для разных слайды (div с) и руководство по использованию SVG для сглаженная графика, масштабируемая вместе с размером окна.
- b6 +
- Еще одна структура для слайд-шоу HTML. b6 + — это скрипт в
JavaScript, который прикреплен к HTML-файлу для отображения файла.
в виде серии слайдов. Каждый слайд — это элемент (
div,разделили аналогичный) с классомслайд(этот формат совместим с душевой рамкой), но он также можно просто начать слайд с элементомh2без оборачивания слайда элементом.Затем слайд заканчивается на следующийх2. См. Документацию (которая сама по себе является слайд-шоу) для других Особенности. - HTML Приборка
- HTML TIDY — бесплатная утилита для автоматического исправления ошибок HTML и
преобразование небрежного редактирования в красиво оформленную разметку.
 Это тоже работает
отлично справляется с ужасно трудной для чтения разметкой, созданной некоторыми
специализированные редакторы HTML и инструменты преобразования, которые помогут вам определить
где вам нужно уделять больше внимания тому, чтобы сделать ваши страницы более
доступны для людей с ограниченными возможностями.Tidy также предоставляет простой
способ конвертировать HTML в правильно сформированный XML, см. WD-html-in-xml.
Это тоже работает
отлично справляется с ужасно трудной для чтения разметкой, созданной некоторыми
специализированные редакторы HTML и инструменты преобразования, которые помогут вам определить
где вам нужно уделять больше внимания тому, чтобы сделать ваши страницы более
доступны для людей с ограниченными возможностями.Tidy также предоставляет простой
способ конвертировать HTML в правильно сформированный XML, см. WD-html-in-xml. - HTML-XML-утилиты
- Ряд простых программ C для манипулирование HTML и XML: числовые заголовки, составьте таблицу содержание, составить указатель, управлять библиографическими ссылками (простой реализация ссылки (1) для HTML), перечислить все ссылки, создать перекрестные ссылки, извлечение элементов, соответствующих селектору (CSS), и т. д. Большинство предназначены для использования в конвейере Unix или в сценариях оболочки.
- Ical2html — инструменты для файлов icalendar
- Инструменты состоят из трех программ: ical2html читает файл iCalendar (.ics), извлекает все события между определенными датами и определенными категориями и создает HTML-страницу с ежемесячными календарями; Icalfilter отфильтровывает события заданного категория; icalmerge объединяет два или более файла iCalendar, сохраняя только самые свежие версии повторяющихся событий.
- IsaViz
- IsaViz — это визуальная среда для просмотра и создания моделей RDF, представленных в виде графиков.
- Jigsaw — Расширенный Интернет Сервер
- В июне 1996 года выпуск Jigsaw продемонстрировал объектно-ориентированный веб-интерфейс.
серверный дизайн, написанный на Java. Хотя он поддерживает HTTP 1.1, традиционный
файловые ресурсы и CGI, его сила заключается в ресурсном
архитектура. В этой архитектуре он поддерживает расширенное кэширование прокси.
функции, включая ICP, сервлеты, PICS, совместное создание и многое другое.

- Libwww — протокол W3C Библиотека
- Libwww — это высокомодульный универсальный клиентский веб-API, написанный в C для Unix и Windows (Win32).Он хорошо подходит как для малых, так и для больших приложений. Подключаемые модули, поставляемые с libwww, включают полный HTTP / 1.1 (с кешированием, конвейерная обработка, PUT, POST, Digest Authentication, deflate и т. д.), ведение журнала MySQL, FTP, HTML / 4, XML (expat), RDF (SiRPAC) и многое другое. В цель libwww — служить испытательной площадкой для экспериментов с протоколами.
- Примечание: В дополнение к лицензии на программное обеспечение W3C, libwww покрывается конкретным уведомление, которое включает CERN.
- Проверка ссылок
- W3C Link Checker проверяет, что все ссылки в вашем HTML-документе действительны. Есть интерфейс командной строки и онлайн-версия. Связь Шашку легко можно установлен на своем сервере.
- Валидатор журнала
- Валидатор журнала — это веб-сервер инструмент анализа и проверки журналов: он может помочь менеджерам веб-контента находить и исправить наиболее часто используемые недействительные документы на своем веб-сайте. Он основан на гибком Perl библиотека, которую можно использовать для обработки списков веб-документов для проверка или другие задачи.
- Служба проверки разметки
- Служба проверки разметки W3C, также известная как «HTML Validator», является бесплатным онлайн-сервисом. сервис, который помогает проверять веб-документы на таких языках, как HTML, XHTML, SVG, MathML и т. Д. Его источник код также доступен, и его относительно легко установить на номер платформ.
- mobileOK checker библиотека
- Java-библиотека W3C mobileOK checker помогает создавать приложения, которые
может оценить, является ли веб-страница мобильной. OK Basic,
подчеркивая потенциальные проблемы, его необходимо использовать на мобильном телефоне
устройство (например, телефон или КПК).
 Он стал преемником мобильного Интернета.
проверка практики.
Он стал преемником мобильного Интернета.
проверка практики. - RDFPic
- RDFPic — это инструмент для встраивания RDF-описание изображения в самом изображении, как описано в разделе Описание и получение фотографий. с использованием RDF и HTTP. Версия в CVS поддерживает XMP.
- Валидатор RDF
- Валидатор RDF проверяет синтаксис документов RDF и может создавать график любых данных RDF. Его Java-код может запускать как сервлет Java с причалом, котом или Jigsaw.Установка инструкции для Jetty или Tomcat доступны в ESW Wiki.
- XSV
- XSV — валидатор для XML-схема W3C, доступная как для загрузки в исходном, так и в исполняемом виде форматы и онлайн.
- веб-платформенных тестов (WPT)
- web-platform-tests — это координируемые W3C усилия по созданию кросс-браузерного набора тестов для большей части веб-платформы. Его цель — помочь достичь взаимодействия между различными реализациями.
- HcalProxy
- Hcalproxy работает как персональный прокси и конвертирует (удаленный) HTML с помощью микроформата hCalendar
разметка в icalendar.
Например, если
http://example.org/ex.html— это HTML документ, тогдаhttp: // localhost: 8000 / http: //example.org/ex.html— это документ icalendar со всеми событиями из этого HTML-документа. - rdjpgxmp, wrjpgxmp, xmptool
- rdjpgxmp и wrjpgxmp извлекают и вставляют данные XMP в файлы JPEG (JFIF).xmptool может распечатать значение определенного свойства в файле XMP, удалить свойство из файла XMP или вставить пару свойство / значение в файл XMP.
- Единорог
- Unicorn — это унифицированный валидатор W3C, который помогает людям улучшить
качество своих веб-страниц, выполняя различные проверки.
 Единорог собирает
результаты популярных валидаторов HTML и CSS, а также других полезных сервисов.
Единорог собирает
результаты популярных валидаторов HTML и CSS, а также других полезных сервисов. - csvtotab и tabtocsv
- Csvtotab преобразует файлы табличных данных в разделенные запятыми values (CSV) в значения, разделенные табуляцией, tabtocsv делает наоборот.Они предназначены для совместимости с моделью для табличных данных и Метаданные в Интернете.
- почта-транскод
- mail-transcode может преобразовывать сообщения электронной почты между quoted-printable, base64 и двоичное кодирование, которое может быть полезно в фильтрах электронной почты.
- Проверка интернационализации
- Эта программа проверки выполняет различные тесты на веб-странице для определения его уровень интернационализации. Это также обобщает ключевую информацию об интернационализации страницы, такие как кодировка символов и объявления языка.
- AgendaBot
- AgendaBot — это IRC-робот, который смотрит канал в поисках
строки формы
повестка дня: URL. Он пытается проанализируйте документ по этому URL-адресу и извлеките повестку дня, которую он затем печатает на IRC. Он понимает несколько разных форматов. AgendaBot особенно полезен в качестве дополнения к Zakim (но не зависит от на Заким).
Прошлые проекты
Вот список прошлых проектов с открытым исходным кодом Проекты, разработанные в W3C.
Примите участие! Внесите свой вклад в программное обеспечение с открытым исходным кодом W3C
Программное обеспечениеW3C является бесплатным и имеет открытый исходный код: программное обеспечение в основном создано компанией люди веб-сообщества, для веб-сообщества .
Есть много способов принять участие:
Помощь другим
Великие сообщества создают отличные инструменты, и вы потратите всего несколько минут
вы можете присоединиться к спискам рассылки, связанным с проектами с открытым исходным кодом W3C (например,
как www-валидатор для
валидатор разметки или www-validator-css
для валидатора CSS) и участвуйте в обсуждениях и поддержке пользователей.
У многих программ W3C есть специальные списки рассылки для обсуждения пользователей (см. Каждый проекты для деталей), у некоторых также есть каналы IRC (чат), такие как #validator канал на irc.freenode.net для обсуждение сервисов валидации W3C.
Написать код
Разработчики могут участвовать, внося свой код. либо к существующим проектам (см. список выше и проверьте каждый проект документацию для контактной информации по электронной почте) или предлагаемое будущее программное обеспечение.Патчи и исправления ошибок всегда добро пожаловать, и разработчики, желающие серьезно принять участие, обычно получают зафиксировать доступ после периода проверки.
Как поясняется ниже, все исходные коды программного обеспечения W3C находятся в свободном доступе, разработчики рекомендуется получить исходники для проектов, которые им небезразличны, и начать взламывать сразу.
Прочитать FAQ по IPR о вкладе программного обеспечения, если вы собираетесь внести свой код. Обратите внимание, что как эта лицензия совместима с GPL, возможно распространение программного обеспечения на основе на исходниках W3C под лицензией GPL.
Отправить отзыв
Код— не единственный способ принять участие в улучшении программного обеспечения W3C. Тестирование, отчеты об ошибках, предложения или помощь в создании хорошей документации одинаково важно! У большинства проектов будет страница отзывов , и вы можете сообщать об ошибках, тестовых примерах и исправлениях в нашей Bugzilla.
Пожертвовать
Все инструменты, перечисленные на этой странице, бесплатны и имеют открытый исходный код, но хостинг, их поддержание и развитие часто обходятся недешево. С вашей поддержкой через Программа пожертвований валидатора или Программа поддержки W3C, мы можем создавать еще лучшие инструменты.
Загрузите и проверьте исходный код
Большая часть программного обеспечения W3C доступна непосредственно из нашей базы CVS или в нашем репозитории Mercurial. Вы можете просматривать содержимое
и история любого из них через соответствующие веб-интерфейсы.
Вы можете просматривать содержимое
и история любого из них через соответствующие веб-интерфейсы.
См. Документацию к каждому программному обеспечению для получения конкретных инструкций по загрузка и установка.
Некоторое программное обеспечение, которое ранее было доступно через FTP на ftp.w3.org перемещен на наш сайт.
Что такое проверка W3C?
Что такое проверка W3C и почему она важна?
Мы в «веб-мире» склонны использовать пугающие слова и сокращения, когда говорим о том, что мы делаем, и вполне возможно, что вы слышали о «стандартах W3C» или «W3C» или, может быть, даже о «проверке W3C» и задавались вопросом Какого черта эта странная смесь букв и цифр имеет отношение к вашему веб-сайту! Я переведу это с слова «технический» на английский для вас.
Во-первых, давайте определимся, кто и что такое W3C.
(определение w3c)W3C означает Консорциум Всемирной паутины, который является признанной организацией по стандартизации для всемирной паутины. Эта организация была основана Тимом Бернерсом-Ли и управляется штатными сотрудниками, которые продолжают разрабатывать и поддерживать веб-стандарты. Эти стандарты затем используются, чтобы помочь веб-разработчикам и браузерам разрабатывать код, соответствующий определенным стандартам. Короче говоря, они пишут книгу правил, которая помогает определить, хорошо ли написан наш код или плохо написан.Вот как мы узнаем, хороша наша разметка (код) или нет.
Итак, что такое проверка W3C?
(определение валидации w3c) Мы установили, что существует «свод правил», определяющий, как мы пишем наш HTML, CSS, Javascript и т. Д., И обеспечивающий хорошее выполнение работы, верно? Все языки программирования, которые мы используем, имеют свою собственную грамматику, словарь и синтаксис, как и разговорный язык, а это означает, что он может быть написан неправильно, если он не соответствует правилам.Когда мы говорим, что пишем «допустимый код W3C» или что «наши веб-сайты проходят проверку W3C», мы говорим, что код, который мы пишем, и веб-сайты, которые мы создаем, пройдут тесты проверки W3C без ошибок, потому что наш синтаксис и «грамматика» верны. Это означает, что мы написали отличный код, который был сделан правильно.
Это означает, что мы написали отличный код, который был сделан правильно.
Это очень сложный способ сказать, что W3C Validation — это тест, который проверяет, соблюдаем ли мы правила!
W3C предоставляет инструмент для тестирования веб-сайтов, его можно найти по этой ссылке: http: // validator.w3.org. Мы используем этот инструмент на всех наших веб-сайтах, чтобы получить представление о том, как мы работаем на веб-сайтах, особенно после того, как мы их запустили.
Почему так важно, чтобы ваш сайт был действителен W3C?
Отличный вопрос! Я рада, что вы спросили. Важно, чтобы ваш сайт был действителен W3C, чтобы обеспечить правильную работу сайта в вашем браузере, а также в других основных браузерах, таких как Internet Explorer, FireFox, Chrome и т. Д. Веб-сайт, содержащий много ошибок, может страдать от многих негативных последствий.
Ниже приведены лишь некоторые из этих негативных эффектов:
- Не отображается должным образом или последовательно
- Несовместимо со всеми основными браузерами
- Не отображается должным образом на устройствах разного размера, таких как мобильные устройства
- Плохо занимает место в поиске движки (потому что они не могут прочитать код)
- Загружает элементы медленно
Кроме того, веб-сайты, кодированные в соответствии со стандартами, служат дольше и по большей части защищены от обновлений браузеров и т.п.Если ваш код написан плохо, шансы, что ваш веб-сайт сломается из-за обновлений браузеров и другого программного обеспечения, выше, чем при проверке кода. Мы верим в ценность для наших клиентов и что хорошего в веб-сайте, который ломается через несколько месяцев !? При работе с веб-сайтами, которые мы не создавали, первое, что мы делаем, это проверяем инструмент W3c Validator, чтобы увидеть, что нас ждет!
Вот статья на веб-сайте W3C «Зачем проводить валидацию». Нажмите здесь, чтобы взглянуть. [ПРЕДУПРЕЖДЕНИЕ] Рассмотрите возможность добавления атрибута «lang» к начальному тегу «html», чтобы объявить язык этого документа.
[ПРЕДУПРЕЖДЕНИЕ] Рассмотрите возможность добавления атрибута «lang» к начальному тегу «html», чтобы объявить язык этого документа.
Установка
Предварительные требования
Убедитесь, что у вас установлена свежая версия Stack или Cabal.
Установка
обновление стека
стек установить html-validator-cli
или
Кабала обновление
Кабала установить html-validator-cli
Использование
Использование: validatehtml [-u URL] [-x DIR] ФАЙЛ | DIR ...
-s URL --validator-url = URL службы проверки URL (по умолчанию: https: // validator.w3.org/nu/)
-x DIR --exclude = DIR исключить файлы из DIR
-1 --oneline печатать каждое сообщение в одной строке
-
ФАЙЛ | DIR ...- Укажите один или несколько файлов HTML для проверки. Когда каталог указан, все файлы HTML в нем будут проверены.
-
-s URL,--validator-url = URL- Укажите альтернативную службу проверки, которая использует Nu Html Checker в качестве серверной части, как показано ниже:
-
-x DIR,--exclude = DIR- Укажите имя папки, которую вы хотите исключить из проверки.
-
-1,--oneline- Укажите его, если вы хотите распечатать результат проверки в компактном формате.
Лицензия
Авторские права (c) IIJ Innovation Institute Inc.
под лицензией BSD из 3 пунктов.
Действительно? http://validator.w3.org/ — Начало работы — Форумы SitePoint
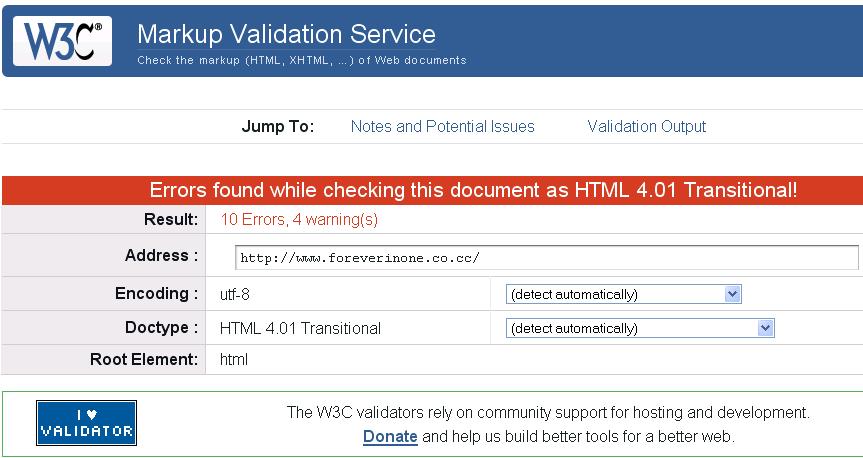
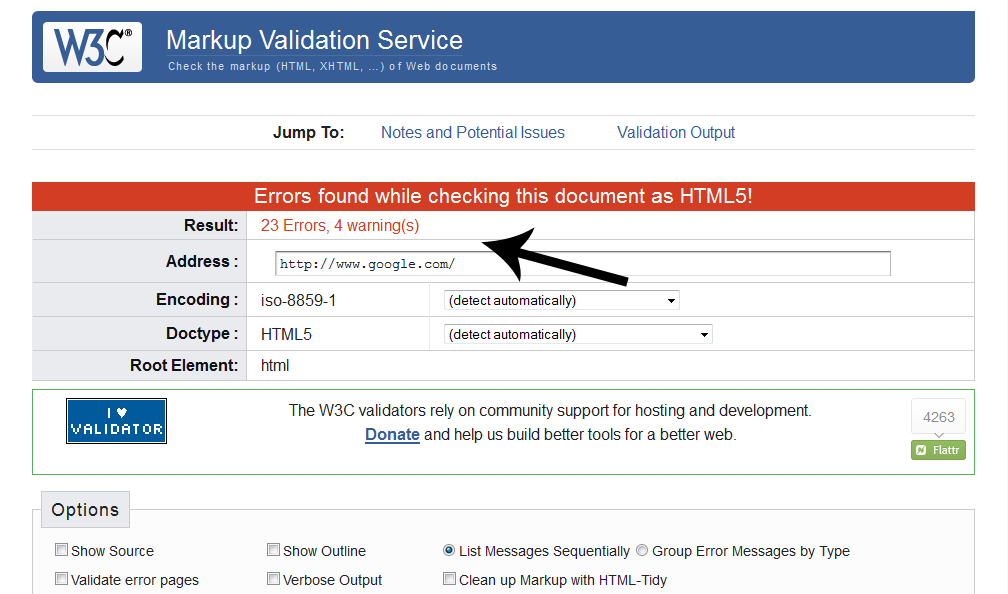
амеерулислам:Валидатор показывает 25 ошибок, 3 предупреждения для Google.com
http://validator.w3.org/check?uri=www.google.com&charset=(detect+automatically)&doctype=Inline&group=0191 ошибка, 8 предупреждений для yahoo.
com
http://validator.w3.org/check?uri=http%3A%2F%2Fyahoo.com&charset=(detect+automatically)&doctype=Inline&group=0&user-agent = W3C_Validator% 2F1.334 ошибки, 2 предупреждения для msn.com
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.msn.com%2F&charset=(detect+automatically)&doctype=Inline&group = 0 & user-agent = W3C_Validator% 2F1.3Итак, если у всех больших парней масса ошибок. Это заставляет меня думать, есть ли реальное использование этого валидатора. Значительны ли эти ошибки в любом случае? Есть ли действительно безошибочный сайт!
[font = verdana] Пока вы пишете HTML или fauXHTML, браузеры будут довольно терпимо относиться к ошибкам в вашем коде … но помните, что если вы когда-нибудь начнете писать настоящий XHTML, одна ошибка проверки приведет к сбою всей страницы и он не будет отображать ничего, кроме сообщения об ошибке.
И ключевые слова — «довольно толерантный». Браузеры, как правило, хорошо понимают, что люди хотели написать и чего хотели, но они не экстрасенсы и не всегда понимают это правильно. Иногда код настолько сломан, что они не понимают, что делать … но чаще всего один браузер (обычно тот, который использует автор!) Правильно угадывает, что было задумано, а другие нет … и это когда вы получаете ошибочные макеты, которые не работают должным образом в некоторых браузерах.Вы будете удивлены, как часто макеты, которые кажутся ошибочными в одном браузере, а в другом — нет, можно отследить до ошибок проверки.
Но … ваша страница сегодня отлично работает во всех основных браузерах. Вам нужно беспокоиться о проверке?
Я бы сказал «да» по трем причинам.
1 — вы не тестировали свой сайт во всех возможных браузерах, поэтому есть риск, что если в коде есть какие-либо ошибки, они могут проявиться в браузере, который вы не пробовали. Хорошо, значит, это не повлияет на огромное количество людей, но повлияет на некоторых, и это проблема для этих людей.
2 — вы не тестировали в еще не выпущенных браузерах. Ошибки, обнаруженные в вашем коде, могут по-прежнему давать желаемые результаты в Chrome 24, но кто может сказать, что они не нанесут ущерба, когда появится Chrome 25? Приобретайте хорошие привычки сейчас, и они хорошо послужат вам в будущем.
Ошибки, обнаруженные в вашем коде, могут по-прежнему давать желаемые результаты в Chrome 24, но кто может сказать, что они не нанесут ущерба, когда появится Chrome 25? Приобретайте хорошие привычки сейчас, и они хорошо послужат вам в будущем.
3 — в большинстве случаев нет причин не писать действительный код. Если в URL-адресах есть незакодированные амперсанды или плохо вложенные элементы, исправьте их! В этом нет ничего страшного, и это ничего не сломает.Потому что наличие ошибок, в которых нет необходимости, приводит к следующему пункту…
4 — есть вероятность, что ваш сайт не завершен или не закончен, вы будете добавлять или изменять его. И однажды, когда вы вносите одно из этих изменений, вы делаете небольшую ошибку в коде и вносите ошибку проверки. И это действительно вызывает проблемы. Итак, вы запускаете страницу через валидатор, чтобы найти источник проблем, и Whoa! На этой странице сотня ошибок, большинство из которых не имеют никакого отношения к этой проблеме, но теперь вам нужно просмотреть их все, чтобы найти ту, которая вызывает проблему.
Я не говорю, что каждую страницу нужно проверять. У меня есть страницы, которые не проходят проверку по разным причинам. Но дело в том, что я знаю, каковы эти причины. И это случаи, когда я принял сознательное решение, что хочу использовать код, который, как я знаю, технически недействителен, я знаю, почему он недействителен, и я знаю, каков риск того, что он вызовет проблемы. Если вы не позаботитесь об этом, то рискуете получить грушевидную форму. [/ Font]
[Действительный] Проверка разметки http: // www.uh.edu/informs/?Home
Примечания и возможные проблемы
Следующие примечания и предупреждения выделяют отсутствующую или противоречивую информацию, из-за которой валидатор выполнял некоторые предположения перед проверкой или другие вещи, влияющие на вывод ниже. Если предположение или откат неверны, это может сделать результаты проверки совершенно несогласованными. Это настоятельно рекомендуется чтобы проверить эти потенциальные проблемы и, при необходимости, исправить их и повторно проверить документ.
Это настоятельно рекомендуется чтобы проверить эти потенциальные проблемы и, при необходимости, исправить их и повторно проверить документ.
Использование экспериментальной функции: Проверка соответствия HTML5 .
Валидатор проверил ваш документ с помощью экспериментальной функции: Проверка соответствия HTML5 . Эта функция была доступен для вашего удобства, но имейте в виду, что он может быть ненадежным или не совсем в курсе последних разработок некоторых передовых технологий. Если вы обнаружите какие-либо проблемы с этой функцией, пожалуйста, сообщите о них.Спасибо.
Поздравления
Документ находится по адресу
Ссылка на этот результат
Если вы хотите создать ссылку на , эта страница (т. Е. Эта
результат проверки), чтобы упростить повторную проверку этой страницы в
в будущем или чтобы другие могли проверять вашу страницу, URI
Проверка таблиц стилей CSS
Если вы используете CSS в своем документе, Вы можете проверить Это используя W3C Служба проверки CSS.
↑ Начало
.





 w3.org/check?uri=
w3.org/check?uri=  Первый создает EOT (встроенный OpenType)
файл из шрифта OpenType или TrueType и URL-адреса одного или нескольких веб-
страниц. В отличие от WEFT от Microsoft, mkeot — это утилита командной строки. mkeot не подмножество
font и в настоящее время не сжимает данные шрифта. мкеот уважает TrueType «биты встраивания». Модель eotinfo Программа отображает содержимое заголовка EOT в удобочитаемом виде.
Программы были протестированы на Linux (Debian 5 «Lenny») и Mac.
OS X (10.5 «Снежный барс»), но ожидается, что мы будем работать над другими
системы.
Первый создает EOT (встроенный OpenType)
файл из шрифта OpenType или TrueType и URL-адреса одного или нескольких веб-
страниц. В отличие от WEFT от Microsoft, mkeot — это утилита командной строки. mkeot не подмножество
font и в настоящее время не сжимает данные шрифта. мкеот уважает TrueType «биты встраивания». Модель eotinfo Программа отображает содержимое заголовка EOT в удобочитаемом виде.
Программы были протестированы на Linux (Debian 5 «Lenny») и Mac.
OS X (10.5 «Снежный барс»), но ожидается, что мы будем работать над другими
системы. Это тоже работает
отлично справляется с ужасно трудной для чтения разметкой, созданной некоторыми
специализированные редакторы HTML и инструменты преобразования, которые помогут вам определить
где вам нужно уделять больше внимания тому, чтобы сделать ваши страницы более
доступны для людей с ограниченными возможностями.Tidy также предоставляет простой
способ конвертировать HTML в правильно сформированный XML, см. WD-html-in-xml.
Это тоже работает
отлично справляется с ужасно трудной для чтения разметкой, созданной некоторыми
специализированные редакторы HTML и инструменты преобразования, которые помогут вам определить
где вам нужно уделять больше внимания тому, чтобы сделать ваши страницы более
доступны для людей с ограниченными возможностями.Tidy также предоставляет простой
способ конвертировать HTML в правильно сформированный XML, см. WD-html-in-xml.
 Он стал преемником мобильного Интернета.
проверка практики.
Он стал преемником мобильного Интернета.
проверка практики. Единорог собирает
результаты популярных валидаторов HTML и CSS, а также других полезных сервисов.
Единорог собирает
результаты популярных валидаторов HTML и CSS, а также других полезных сервисов. com
com