flex-wrap — CSS | MDN
Свойство CSS flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешён, то возможно задать направление, в котором выводятся блоки.
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
flex-wrap: inherit;
flex-wrap: initial;
flex-wrap: unset;
Подробнее по свойствам и общей информации смотрите Using CSS flexible boxes.
Свойство flex-wrap может содержать одно из следующих ниже значений.
Значения
Допускаются следующие значения:
nowrap- Расположение в одну линию, может привести к переполнению контейнера. Свойство cross-start эквивалентно start или before в зависимости от значения
flex-direction. wrap- Расположение в несколько линий. Свойство cross-start эквивалентно
flex-directionи свойство cross-end противоположно cross-start.
wrap-reverse- Ведёт себя так же, как и
wrapно cross-start и cross-end инвертированы. Formal syntax
nowrap | (en-US) wrap | (en-US) wrap-reverse
HTML
<h5>This is an example for flex-wrap:wrap </h5> <div> <div>1</div> <div>2</div> <div>3</div> </div> <h5>This is an example for flex-wrap:nowrap </h5> <div> <div>1</div> <div>2</div> <div>3</div> </div> <h5>This is an example for flex-wrap:wrap-reverse </h5> <div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS
.content, .content1, .content2 { color: #fff; font: 100 24px/100px sans-serif; height: 150px; text-align: center; } .content div, .content1 div, .content2 div { height: 50%; width: 50%; } .red { background: orangered; } .green { background: yellowgreen; } .blue { background: steelblue; } .content { display: flex; flex-wrap: wrap; } .content1 { display: flex; flex-wrap: nowrap; } .content2 { display: flex; flex-wrap: wrap-reverse; }
Results
BCD tables only load in the browser
overflow-wrap — CSS | MDN
CSS свойство overflow-wrap применяется к строковым элементам, устанавливая должен ли браузер расставлять переносы строк внутри неразрывной строки, чтобы избежать выхода текста за границы элемента.
Исходники для интерактивных примеров хранятся в GitHub репозитории. Если вы хотите поучаствовать в проекте с примерами, пожалуйста, склонируйте https://github.com/mdn/interactive-examples и пришлите нам пул реквест.
Note: В отличие от word-break, overflow-wrap создаёт перенос только, если целое слово не может быть размещено на своей линии без переполнения
Изначально свойство word-wrap не было стандартом, хотя и было реализовано большинством браузеров. Впоследствии оно было переименовано в
Впоследствии оно было переименовано в overflow-wrap c алиасом word-wrap.
overflow-wrap: normal; overflow-wrap: break-word; overflow-wrap: anywhere; overflow-wrap: inherit; overflow-wrap: initial; overflow-wrap: unset;
Свойство overflow-wrap задаётся с помощью ключевого слова и выбирается из списка значений приведённых ниже:
Values
normal- Разрыв строк происходит согласно обычным правилам разрыва (такими как пробел между двумя словами).
anywhere- Чтобы избежать выхода текста за границы элемента, таких как длинных слов или URL, неразрывная строка символов может быть разбита в любой точке, если в строке нет других допустимых точек разрыва. Тире не вставляется. Возможность мягкого переноса, представленная разрывом слов, рассматривается, когда вычисляется минимальный контент внутренних размеров.
break-wordanywhere, слова, которые обычно нельзя перенести по слогам, могут быть разбиты в произвольных точках, если нет других допустимых разрывов в строке, но возможность мягкого переноса, представленная разрывом слов не рассматривается, когда вычисляется минимальный контент внутренних размеров.
Сравнение overflow-wrap, word-break, и hyphens
Этот пример сравнивает результаты применения overflow-wrap, word-break, и hyphens, когда разбивается длинное слово.
HTML
<p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>normal</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>overflow-wrap: anywhere</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>overflow-wrap: break-word</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself.(<code>word-break</code>)</p> <p>They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>hyphens</code>, without <code>lang</code> attribute)</p> <p lang="en">They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>hyphens</code>, English rules)</p> <p lang="de">They say the fishing is excellent at Lake <em>Chargoggagoggmanchauggagoggchaubunagungamaugg</em>, though I've never been there myself. (<code>hyphens</code>, German rules)</p>
CSS
p {
width: 13em;
margin: 2px;
background: gold;
}
.ow-anywhere {
overflow-wrap: anywhere;
}
.ow-break-word {
overflow-wrap: break-word;
}
.word-break {
word-break: break-all;
}
. hyphens {
hyphens: auto;
}
hyphens {
hyphens: auto;
}
Result
BCD tables only load in the browser
Свойство flex-wrap | CSS справочник
CSS свойстваОпределение и применение
CSS свойство flex-wrap определяет, будет ли флекс контейнер однострочным, или многострочным. По умолчанию контейнер является однострочным, для многострочных контейнеров допускается контролировать направление, в котором размещаются флекс элементы.
Обращаю Ваше внимание, если элемент не является флекс элементом (не находится внутри родительского элемента, который является блочным, или строчным флекс контейнером), то свойство flex-wrap не окажет на такой элемент никакого эффекта.
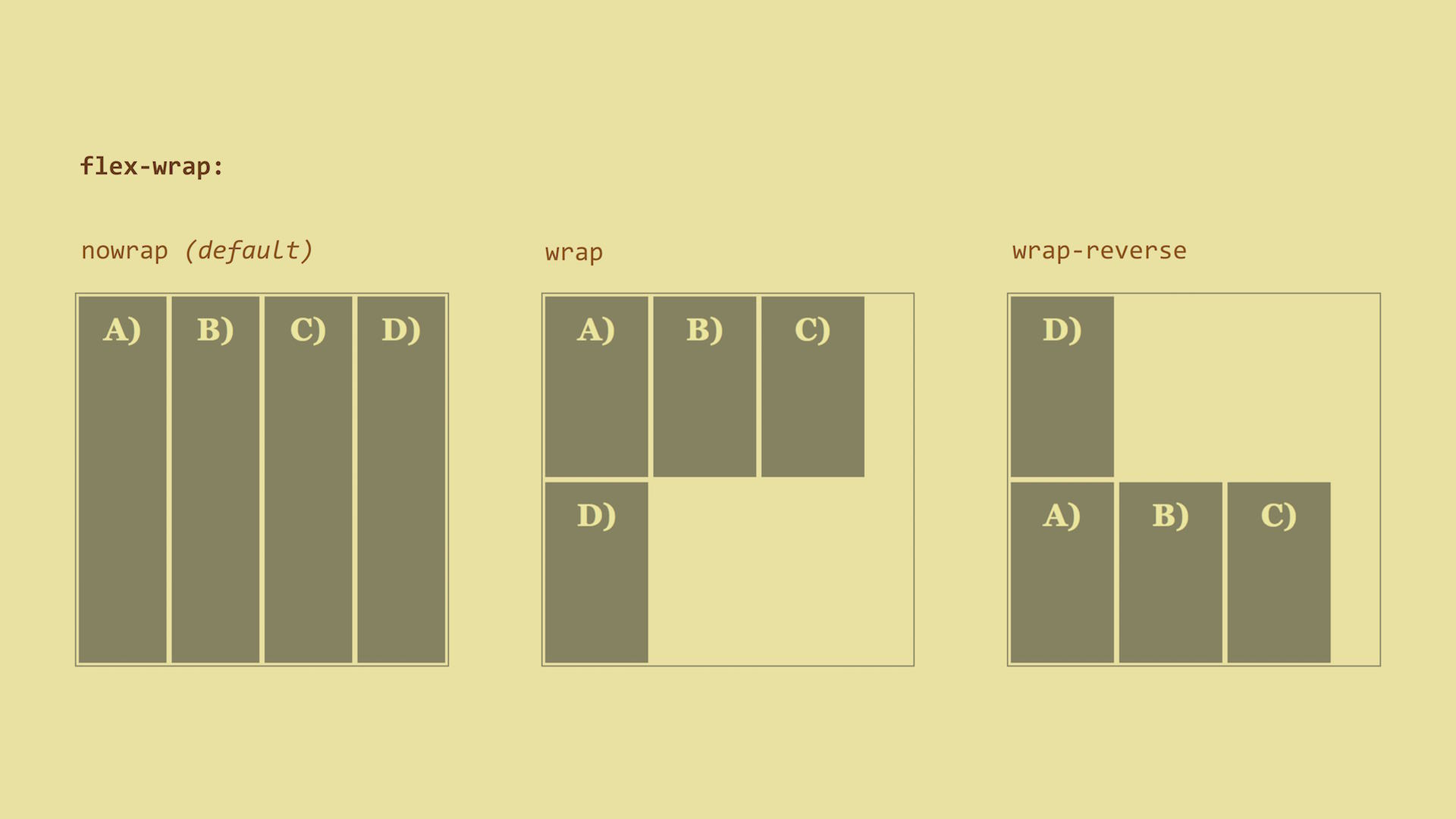
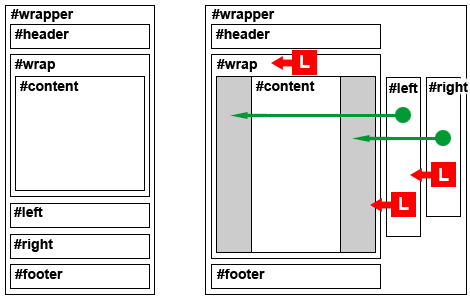
Схематичное отображение работы свойства flex-wrap отображено на следующем изображении:
Поддержка браузерами
CSS синтаксис:
flex-wrap: "nowrap | wrap | wrap-reverse | initial | inherit";
JavaScript синтаксис:
object.style.flexWrap = "wrap-reverse"
Значения свойства
| Значение | Описание |
|---|---|
| nowrap | Указывает, что флекс элементы выстраиваются в одну строку. Это значение по умолчанию. Это значение по умолчанию. |
| wrap | Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения). Флекс элементы размещаются слева направо при направлении ltr (глобальный HTML атрибут dir, либо CSS свойство direction со значением ltr), а при значении rtl размещаются справа налево. |
| wrap-reverse | Указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) по аналогии со значением wrap, но формирование строк идёт в обратном порядке. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS 3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html> <html> <head> <title>Однострочные и многострочные флекс контейнеры</title> <style> .container { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: nowrap; /* для поддержки ранних версий браузеров */ flex-wrap: nowrap; /* указывает, что флекс элементы выстраиваются в одну строку(это значение по умолчанию) */ }
.container2 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: wrap; /* для поддержки ранних версий браузеров */ flex-wrap: wrap; /* указывает, что флекс элементы внутри контейнера располагаются в несколько горизонтальных рядов (в случае переполнения) */ } .container3 { display: -webkit-flex; /* для поддержки ранних версий браузеров */ display: flex; /* элемент отображается как блочный flex-контейнер */ -webkit-flex-wrap: wrap-reverse; /* для поддержки ранних версий браузеров */ flex-wrap: wrap-reverse; /* по аналогии со значением wrap, но формирование строки идёт в обратном порядке */ } div > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь элементов <div>) width: 40%; /* устанавливаем ширину блока */ height: 25px; /* устанавливаем высоту блока */ border: 1px solid orange; /* устанавливаем сплошную границу 1px оранжевого цвета */ } </style> </head> <body> <h4>flex-wrap:nowrap;</h4> <div class = "container"> <div>A</div> <div>B</div> <div>C</div> </div> <h4>flex-wrap:wrap;</h4> <div class = "container2"> <div>A</div> <div>B</div> <div>C</div> </div> <h4>flex-wrap:wrap-reverse;</h4> <div class = "container3"> <div>A</div> <div>B</div> <div>C</div> </div> </body> </html>
Результат примера:
Пример использования CSS свойства flex-wrap (однострочные и многострочные флекс контейнеры). CSS свойства
CSS свойстваСвойство overflow-wrap | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow-wrap указывает браузеру, переносить или нет длинные слова, которые не помещаются по ширине в заданную область (разрешается ли разрывать строки внутри слов).
Свойство word-wrap было переименовано в свойство overflow-wrap в текущей спецификации CSS3 и оно теперь рассматривается как альтернативное название для overflow-wrap, но т.к. новый синтаксис имеет ограниченную поддержку, рекомендую Вам использовать свойство word-wrap, которое имеет поддержку всеми браузерами.Поддержка браузерами
CSS cинтаксис:
overflow-wrap:"normal | break-word | initial | inherit";
JavaScript cинтаксис:
object.style.overflowWrap = "normal"
Значения свойства
| Значение | Описание |
|---|---|
| normal | Допускается переносить слова только в допустимых точках. Это значение по умолчанию. |
| break-word | Указывает, что слово может быть прервано в произвольный месте, если нет допустимой точки для разрыва. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Да.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример переноса слов в CSS(свойство overflow-wrap)</title>
<style>
.test {
width: 300px; /* устанавливаем ширину блока */
overflow-wrap: normal; /* допускается переносить слова только в допустимых точках (значение по умолчанию) */
background: azure; /* устанавливаем цвет заднего фона */
border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */
}
.test2 {
width: 300px; /* устанавливаем ширину блока */
overflow-wrap: normal; /* слово может быть прервано в произвольный месте, если нет допустимой точки для разрыва */
background: azure; /* устанавливаем цвет заднего фона */
border: 1px solid gray; /* устанавливаем сплошную границу размером 1 пиксель серого цвета */
}
</style>
</head>
<body>
<h3>Блок со значением overflow-wrap:normal</h3>
<div class = "test">
Самое длинное название деревни в Европе:
<a href = "https://ru. wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
<h3>Блок со значением overflow-wrap:break-word</h3>
<div class = "test2">
Самое длинное название деревни в Европе:
<a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
</body>
</html>
wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
<h3>Блок со значением overflow-wrap:break-word</h3>
<div class = "test2">
Самое длинное название деревни в Европе:
<a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
</body>
</html>
Пример использования CSS свойства overflow-wrap(перенос слов в CSS).CSS свойстваwrap | HTML и CSS с примерами кода
Свойство flex-wrap указывает, следует ли флексам располагаться в одну строку или можно занять несколько строк.
Если перенос строк допускается, то свойство также позволяет контролировать направление, в котором выкладываются строки.
Синтаксис
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
/* Global values */
flex-wrap: inherit;
flex-wrap: initial;
flex-wrap: unset;
Значения
Значение по-умолчанию: nowrap
Наследуется: нет
Применяется к флекс-элементам
Анимируется: нет
nowrap- Флексы выстраиваются в одну линию.
wrap- Флексы выстраиваются в несколько строк, их направление задаётся свойством
flex-direction. wrap-reverse- Флексы выстраиваются в несколько строк, в направлении, противоположном
flex-direction.
Примечание
Safari до версии 9 поддерживает свойство -webkit-flex-wrap.
Спецификации
Поддержка браузерами
Can I Use flexbox? Data on support for the flexbox feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>flex-wrap</title>
<style>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
display: flex;
flex-wrap: wrap;
}
.flex-item {
padding: 20px;
background: #f0f0f0;
border-radius: 5px;
margin: 1rem;
text-align: center;
}
</style>
</head>
<body>
<ul>
<li>
<img src="/css/aquaria1.jpg" alt="" />
</li>
<li>
<img src="/css/aquaria2.jpg" alt="" />
</li>
<li>
<img src="/css/aquaria3.jpg" alt="" />
</li>
</ul>
</body>
</html>
Результат:
См. также
flex-wrap | CSS справочник
Поддержка браузерами
11. 0+ 0+ |
28.0+ | 29.0+ | 17.0+ | 9.0+ |
Описание
CSS свойство flex-wrap определяет будут ли flex-элементы выстраиваться в одну строку или возможно многострочное размещение. Если многострочное расположение разрешено, то свойство позволяет задавать и направление расположения flex-элементов.
Примечание: если элемент не является flex-контейнером (display: flex), свойство flex-wrap будет проигнорировано.
| Значение по умолчанию: | nowrap |
|---|---|
| Применяется: | к flex-контейнерам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.flexWrap=»nowrap»; |
Синтаксис
flex-wrap: nowrap|wrap|wrap-reverse;
Значения свойства
| Значение | Описание |
|---|---|
| nowrap | Значение по умолчанию. Все flex-элементы располагаются на одной строке. Все flex-элементы располагаются на одной строке. |
| wrap | Указывает, что flex-элементы при необходимости могут переноситься на следующую строку, если на предыдущей не хватает места. |
| wrap-reverse | Указывает, что flex-элементы при необходимости могут переноситься на следующую строку, если на предыдущей не хватает места. Дополнительно flex-элементы начинают располагать снизу вверх, то есть если на нижней строке не хватает места, они переносятся на строку выше. |
Пример
#main {
width: 200px;
height: 200px;
border: 1px solid black;
display: flex;
flex-wrap: nowrap;
}
wrap | HTML и CSS с примерами кода
Свойство flex-wrap определяет, будет ли flex-контейнер несколько рядов элементов (строк или столбцов) в случае если его размеры недостаточны, чтобы вместить в один ряд все элементы.
Это свойство может принимать следующие значения:
nowrap: значение по умолчанию, которое определяет flex-контейнер, где все элементы раполагаются в одну строку (при расположении в виде строк) или один столбец (при расположении в столбик)wrap: если элементы не помещаются во flex-контейнер, то создает дополнительные ряды в контейнере для размещения элементов. При расположении в виде строки содаются дополнительные строки, а при расположении в виде столбца добавляются дополнительные столбцыwrap-reverse: то же самое, что и значение wrap, только элементы располагаются в обратном порядке
Например, возьмем значение по умолчанию nowrap:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height: 8. 25em;
flex-wrap: nowrap;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Row</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Row-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>
25em;
flex-wrap: nowrap;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Row</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Row-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>
Здесь в каждом из flex-контейнеров по пять элементов, однако ширина контейнера может вмещать не все элементы, тогда они уходят за границу контейнера:
При установке значения wrap во flex-контейнере добавляются дополнительные ряды для помещения всех элементов в контейнере. Так, изменим значение свойства flex-wrap в контейнере:
Так, изменим значение свойства flex-wrap в контейнере:
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height: 8.25em;
flex-wrap: wrap;
}
В этом случае появится дополнительная стока:
При расположении в виде столбца контейнер будет создавать дополнительные столбцы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border: solid 0.25em #000;
width: 60%;
height: 8.25em;
flex-wrap: wrap;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {
background-color: #675ba7;
}
. color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Column</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Column-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>
color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Column</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Column-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>
См. также
CSS свойство flex-wrap
Пример
При необходимости оберните гибкие предметы:
div {
дисплей: гибкий;
flex-wrap: пленка;
}
Определение и использование
Свойство flex-wrap указывает, должны ли гибкие элементы обертываться или нет.
Примечание: Если элементы не являются гибкими, свойство flex-wrap не действует.
| Значение по умолчанию: | nowrap |
|---|---|
| Унаследовано: | нет |
| Анимируемое: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.flexWrap = «nowrap» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| гибкая пленка | 29,0 21,0 -вебкит- | 11,0 | 28,0 18,0 -моз- | 9,0 6,1 -webkit- | 17,0 |
Синтаксис CSS
Flex-wrap: nowrap | wrap | wrap-reverse | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| nowrap | Значение по умолчанию. Указывает, что гибкие элементы не будут обертываться Указывает, что гибкие элементы не будут обертываться | Играй » |
| обертка | Указывает, что гибкие элементы будут при необходимости обернуты | Играй » |
| обертывание-реверс | Указывает, что гибкие элементы будут упакованы, если необходимо, в обратном порядке. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальный | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Учебное пособие по CSS: CSS Flexible Box
Ссылка CSS: свойство flex
Ссылка CSS: свойство flex-flow
Ссылка CSS: свойство flex-direction
Ссылка CSS: свойство flex-basic
Ссылка CSS: свойство flex-grow
Ссылка CSS: свойство flex-shrink
Ссылка на HTML DOM: свойство flexWrap
перелива-пленка | CSS-уловки
Свойство overflow-wrap в CSS позволяет указать, что браузер может разбивать строку текста внутри целевого элемента на несколько строк в другом неразрывном месте. Это помогает избежать необычно длинной строки текста, вызывающей проблемы с разметкой из-за переполнения.
Это помогает избежать необычно длинной строки текста, вызывающей проблемы с разметкой из-за переполнения.
.example {
переполнение-обертка: слово-прерывание;
} Значения
-
нормальный: значение по умолчанию. Браузер разбивает строки в соответствии с обычными правилами переноса строк. Слова или непрерывные строки не разорвутся, даже если они переполнят контейнер. -
break-word: слова или строки символов, которые слишком велики, чтобы поместиться в их контейнер, будут разорваны в произвольном месте, чтобы вызвать разрыв строки.Символ дефиса не будет вставлен, даже если используется свойстводефис и. -
наследовать: целевой элемент должен наследовать значение свойстваoverflow-wrap, определенного для его непосредственного родителя.
В демонстрации ниже есть кнопка переключения, которая позволяет переключаться между нормальным и контрольным словом .
См. Демонстрацию переноса пером / переноса слов Луи Лазариса (@impressivewebs) на CodePen.
Чтобы продемонстрировать проблему, которую пытается решить overflow-wrap , демонстрация использует необычно длинное слово внутри относительно небольшого контейнера.Когда вы включаете break-word , слово разрывается, чтобы уместить небольшой объем доступного пространства, как если бы слово было несколькими словами.
Строка неразрывных пробелов ( & nbsp; ) обрабатывается таким же образом и также разрывается в соответствующем месте.
overflow-wrap полезен при применении к элементам, которые содержат немодерируемый пользовательский контент (например, разделы комментариев). Это может предотвратить длинные URL-адреса и другие непрерывные строки текста (например,г. вандализм) от нарушения макета веб-страницы.
вандализм) от нарушения макета веб-страницы.
Сходства с разрывом на слова
Свойство overflow-wrap и word-break ведут себя очень похоже и могут использоваться для решения схожих проблем. Краткое изложение разницы, как объясняется в спецификации CSS:
-
overflow-wrapобычно используется, чтобы избежать проблем с длинными строками, вызывающими нарушение макета из-за того, что текст выходит за пределы контейнера. -
разрыв словаопределяет возможности мягкого переноса между буквами, обычно связанными с такими языками, как китайский, японский и корейский (CJK).
После описания примеров того, как разрыв слова может использоваться в контенте CJK, в спецификации говорится: «Чтобы включить дополнительные возможности прерывания только в случае переполнения, см. overflow-wrap ».
Исходя из этого, мы можем предположить, что word-break лучше всего использовать с неанглийским контентом, который требует определенных правил разбиения слов и который может перемежаться с английским контентом, в то время как overflow-wrap следует использовать, чтобы избежать разрыва макеты из-за длинных строк, независимо от используемого языка.
Исторический
Перенос слов Свойство overflow-wrap — стандартное имя для своего предшественника, свойство word-wrap . word-wrap изначально была проприетарной функцией Internet Explorer, которая в конечном итоге поддерживалась во всех браузерах, несмотря на то, что не была стандартом.
word-wrap принимает те же значения, что и overflow-wrap , и ведет себя так же. Согласно спецификации, браузеры «должны обрабатывать word-wrap как альтернативное имя для свойства overflow-wrap , как если бы оно было сокращением overflow-wrap ».Кроме того, все пользовательские агенты должны поддерживать перенос слов на неопределенный срок по причинам устаревшего характера.
Как overflow-wrap , так и word-wrap пройдут проверку CSS, пока валидатор настроен на проверку на соответствие CSS3 или выше (в настоящее время используется по умолчанию).
Связанные
Дополнительная информация
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 23 | 49 | 11 | 18 | 6.1 |
Мобильный / планшет
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 92 | 90 | 4,4 | 7,0-7,1 |
Указанная выше «частичная» поддержка связана с тем, что старые браузеры поддерживают переноса слов , но не переноса слов . Использование обоих может обеспечить обратную совместимость.
Проектная версия спецификации W3C редактора включает новое значение, называемое пробелов, , которое имеет дело с последовательностями «сохраненных» символов пробелов.Нет известных браузеров, поддерживающих эту функцию, и она не включена в рабочую черновую версию спецификации.
гибкая пленка | CSS-уловки
Свойство flex-wrap является подсвойством модуля «Гибкая компоновка блока».
Он определяет, будут ли гибкие элементы размещаться в одной строке или могут быть объединены в несколько строк. Если установлено несколько линий, он также определяет поперечную ось, которая определяет направление, в котором укладываются новые линии.
Напоминание: поперечная ось — это ось, перпендикулярная главной оси.Его направление зависит от направления главной оси.
Свойство flex-wrap принимает 3 различных значения:
-
nowrap( по умолчанию ): однострочный, который может вызвать переполнение контейнера -
wrap: многострочный, направление определяетсяflex-direction -
wrap-reverse: многострочный, противоположный направлению, заданномуflex-direction
Синтаксис
гибкая пленка: nowrap | упаковка | обертка-реверс
.flex-container {
flex-wrap: обертка;
} Демо
В следующей демонстрации:
- Красный список установлен на
nowrap - Желтый список установлен на
wrap - Для синего списка задано значение
с перемоткой назад
Примечание: для направления изгиба установлено значение по умолчанию: строка .
См. Демонстрацию Pen Flex-wrap от CSS-Tricks (@ css-tricks) на CodePen.
Сопутствующие объекты
Прочие ресурсы
Поддержка браузера
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 21 * | 28 | 11 | 12 | 6,1 * |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 92 | 90 | 4.4 | 7,0-7,1 * |
Для получения дополнительной информации о том, как смешивать синтаксисы, чтобы получить лучшую поддержку браузера, обратитесь к этой статье (CSS-Tricks) или этой статье (DevOpera).
CSS: свойство переноса слов
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием word-wrap с синтаксисом и примерами.
Описание
Свойство CSS word-wrap определяет, разрешено ли браузеру переносить строку в слова, когда слово слишком длинное, чтобы поместиться в его контейнер.
Синтаксис
Синтаксис CSS-свойства переноса слов:
перенос слов: значение; Параметры или аргументы
- значение
Количество дополнительного пространства, отображаемого между словами (в дополнение к стандартному интервалу для шрифта). Это может быть одно из следующих значений:
Значение Описание слово прерывания Слова могут быть разбиты произвольно, если слово слишком длинное и не помещается в его контейнер
p {word-wrap: break-word; }нормальный Разрешены только обычные точки разрыва слова
p {word-wrap: normal; }
Примечание
- Если свойство переноса слов выражено как фиксированное значение, оно может быть положительным или отрицательным.
- Положительное значение добавит дополнительный интервал между словами (в дополнение к стандартному интервалу для шрифта).
- Отрицательное значение удалит пробелы между словами.
- Если свойство переноса слов установлено на нормальный , выбранный шрифт будет определять интервал между словами.
- См. Также свойства overflow и overflow-x.
Совместимость с браузером
Свойство CSS word-wrap имеет базовую поддержку в следующих браузерах:
- Хром
- Firefox (Gecko)
- Internet Explorer 5.5+ (IE 5.5+)
- Opera 10.5+
- Safari (WebKit)
Пример
Мы обсудим свойство переноса слов ниже, исследуя примеры использования этого свойства в CSS.
Обычный
Давайте посмотрим на пример, в котором для свойства переноса слов установлено значение normal .
CSS будет выглядеть так:
p {word-wrap: normal; ширина: 125 пикселей; фон: светло-голубой; отступ: 5 пикселей; } HTML будет выглядеть так:
Этот абзац написан techonthenet.com и содержит слово antidisestablishmentarianism, чтобы продемонстрировать, как бороться с разбиением слов.
Результат будет выглядеть так:
В этом примере CSS-переноса слов разрывы строк вставляются только в обычные точки разрыва слова. Поэтому, если слово слишком длинное, чтобы поместиться в его контейнер, оно выйдет за край. Как видите, слово «антидизестаблишментарианство» слишком длинное, чтобы уместиться, поэтому его часть выходит за пределы контейнера.
Break-Word
Теперь давайте посмотрим, что произойдет, когда мы воспользуемся тем же примером и установим для свойства переноса слов значение break-word .
CSS будет выглядеть так:
p {word-wrap: break-word; ширина: 125 пикселей; фон: светло-голубой; отступ: 5 пикселей; } HTML будет выглядеть так:
Этот абзац был написан techonthenet.com и содержит слово «антидизестаблишментарианство», чтобы продемонстрировать, как бороться с разбиением слов.
Результат будет выглядеть так:
В этом примере CSS-переноса слов браузеру разрешено разбивать слова произвольно, если слово слишком длинное, чтобы поместиться в его контейнер.Так, в примере слова antidisestablishmentarianism разрыв строки вставлен между «antidisestablishme» и «ntarianism» вместо того, чтобы переполнять контейнер.
CSS | свойство flex-wrap — GeeksforGeeks
Свойство CSS flex-wrap используется, чтобы указать, должны ли гибкие элементы помещаться в одну строку или переноситься на несколько строк. Свойство flex-wrap позволяет включить управление направлением укладки линий. Он используется для обозначения однострочного или многострочного формата для гибких элементов внутри гибкого контейнера.
Синтаксис:
flex-wrap: nowrap | wrap | wrap-reverse | initial;
Значения свойств:
- wrap: Это свойство используется для разбивки гибкого элемента на несколько строк. Он заставляет гибкие элементы переноситься на несколько строк в соответствии с шириной гибкого элемента.
Синтаксис:flex-wrap: wrap;
Пример:
<html><головкаtitle> свойство flex-wraptitle><style>#main {width: 400px;высота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: пленка;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>головка><корпус>55h2> GeeksforGeeksh2><h4> свойство flex-wrap: wraph4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="background-color: # 663300;"> 6div>div>корпус>html>Вывод:
- nowrap: Значение wrap-flex по умолчанию - nowrap.Он используется, чтобы указать, что у элемента нет обертки. Это заставляет элементы обтекать отдельные строки.
Синтаксис:flex-wrap: nowrap;
Пример:
<html><head>> свойство flex-wraptitle><style>#main {width: 400px;высота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: nowrap;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>головка><корпус>55h2> GeeksforGeeksh2><h4> Свойство flex-wrap: nowraph4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="background-color: # 663300;"> 6div>div>корпус>html>Вывод:
- wrap-reverse: Это свойство используется для обращения потока гибких элементов при переносе в новые строки.
Синтаксис:flex-wrap: wrap-reverse;
Пример:
<html><head>> свойство flex-wraptitle><style>#main {width: 400px;высота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: обратная пленка;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>головка><корпус>55h2> GeeksforGeeksh2><h4> Flex-wrap: свойство оборачивания-реверсаh4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="background-color: # 663300;"> 6div>div>корпус>html>Вывод:
- начальный: Это свойство используется для установки значения по умолчанию.
Синтаксис:flex-wrap: initial;
Пример:
<html><head>> свойство flex-wraptitle><style>#main {width: 400px;высота: 300 пикселей;граница: сплошной черный цвет 5 пикселей;дисплей: гибкий;гибкая пленка: начальная;}#main div {width: 100px;высота: 50 пикселей;}h2 {цвет: # 009900;font-size: 42px;левое поле: 50 пикселей;}h4 {верхнее поле: -20 пикселей;левое поле: 50 пикселей;}стиль>головка><корпус>55h2> GeeksforGeeksh2><h4> Flex-wrap: начальное свойствоh4><divid="main"><divstyle="background-color: # 009900;"> 1div><divstyle="background-color: # 00cc99;"> 2div><divstyle="background-color: # 0066ff;"> 3div><divstyle="background-color: # 66ffff;"> 4div><divstyle="background-color: # 660066;"> 5div><divstyle="background-color: # 663300;"> 6div>div>корпус>html>Вывод:
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством CSS flex-wrap , перечислены ниже:
- Google Chrome 29.0, 21.0 -webkit-
- Internet Explorer 11.0
- Firefox 28.0, 18.0 -moz-
- Opera 17.0
- Safari 9.0, 6.0 -webkit-
Вниманию читателей! Не прекращайте учиться сейчас. Получите все важные концепции конкурентного программирования с помощью веб-дизайна для начинающих | HTML курс.
CSS overflow-wrap Свойство
CSS overflow-wrap СвойствоСвойство overflow-wrap используется, чтобы указать, может ли браузер разрывать строки в неразрывной строке, таким образом предотвращая переполнение содержимого.
Свойство overflow-wrap имеет только три значения: normal, break-word и any.
Имя переноса через переполнение считается стандартным именем свойства переноса слов.Overflow-wrap vs Word-break¶
Хотя overflow-wrap и word-break ведут себя одинаково, между ними есть различия. Свойство overflow-wrap разбивает слово, если его нельзя поместить в строку без переполнения, независимо от используемого языка. Свойство word-break используется для языков, отличных от английского, и определяет перенос между буквами таких языков, как китайский, японский и корейский (CJK).
Свойства переноса слов и переноса переполнения¶
Свойство переноса слов принимает те же значения, что и свойство переноса переполнения. Эти свойства тоже ведут себя одинаково.
Синтаксис¶
overflow-wrap: normal | где угодно | слово-разрыв | начальная | наследовать; Пример свойства overflow-wrap: ¶
Название документа
<стиль>
п {
ширина: 200 пикселей;
маржа: 3 пикселя;
фон: #ccc;
}
.где угодно {
переполнение-обертка: где угодно;
}
.break-word {
переполнение-обертка: слово-прерывание;
}
.нормальный {
переполнение-обертка: нормальная;
}
.auto {
переполнение-обертка: авто;
}
Пример свойства Overflow-wrap
Перелив-перенос: нормальный
Lorem Ipsum является отраслевым стандартным текстом dummydummydummydummydummydummydummy с 1500-х годов...
Обертка с переполнением: где угодно
Lorem Ipsum был стандартным в отрасли текстом dummydummydummydummydummydummydummydummy с 1500-х годов ...
Overflow-wrap: break-word
Lorem Ipsum является стандартным в отрасли текстом dummydummydummydummydummydummydummydummy с 1500-х годов ...
Перелив-перенос: авто
Lorem Ipsum является отраслевым стандартным текстом dummydummydummydummydummydummydummy с 1500-х годов...
Попробуйте сами »Ценности¶
Практикуйте свои знания
Спасибо за отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
Мы используем файлы cookie для улучшения взаимодействия с пользователем и анализа посещаемости веб-сайта. Принимаю
Как перенести текст на новую строку в CSS
Большие участки текста нарушают стиль или макет вашего веб-сайта? Вот как обернуть текст CSS.
Длинные тексты могут казаться неконтролируемыми во время веб-дизайна. Но они тоже могут быть неизбежными, и иногда они в конечном итоге пересекают границы. Это может создать неплотную объектную модель документа (DOM) с ненужным переполнением, что неудобно для пользователя.
Но вот и хорошие новости: вы можете справиться с такими длинными текстами, перенеся их на новую строку с помощью CSS. Здесь мы покажем вам, как обернуть длинные непрерывные тексты с помощью CSS.
Как работает обтекание текстом CSS
CSS обрабатывает растянутые длинные слова с помощью встроенного свойства word-wrap или overflow-wrap .
Однако, когда они не контролируются, браузеры по умолчанию обрабатывают такие длинные тексты. Они не будут переносить длинные слова, пока не получат указание сделать это.
Связано: что вам нужно знать о DOM
Два основных свойства CSS, упомянутых ранее, работают одинаково, и вы можете использовать их взаимозаменяемо.Однако они принимают четыре значения или синтаксиса:
- break-word : это фактический синтаксис CSS, который сообщает браузеру перенести длинный текст на новую строку.
- нормальный : Он разбивает каждое слово в нормальных точках разделения в DOM. Не действует на длинные струны.
- начальный : это способ обработки строк браузером по умолчанию.Как и обычный синтаксис , он не разбивает длинные слова.
- наследовать : он сообщает дочернему элементу наследовать свойство своего родителя. Но он по-прежнему не работает с длинными текстами, за исключением того, что вы применяете прерывание к родительскому элементу.
Как обернуть длинные слова с помощью CSS Word Wrap
Перенос слов в новую строку с помощью CSS легко и не требует громоздких настроек CSS для работы.
Например, длинный текст h3 в текстовом контейнере на образце изображения ниже пересекает границу:
Давайте посмотрим, как мы можем перенести его на следующую строку, используя CSS-свойство word-wrap :
HTML :
This-div-contains-the-long-h3-lorem-text-shown-in the image above
CSS :
.wrap-it {
word-wrap: break-word; перенос по словам;
}
После обертывания длинного текста h3 в образце изображения вот результат:
Вот и все! Теперь вы знаете, как перенести слова на новую строку в вашей модели DOM с помощью CSS.
Связанный: Как настроить таргетинг на часть веб-страницы с помощью селекторов CSS
Однако, как указывалось ранее, word-wrap и overflow-wrap работают одинаково и принимают аналогичные свойства.
Чтобы вместо этого использовать overflow-wrap , просто замените word-wrap на него.
На веб-странице важно переносить слова
Обертывание текстов не только добавляет эстетики вашей веб-странице, но и сжимает DOM. Даже если вы контролируете, что входит в ваш раздел контента, пользователи могут публиковать ссылки или другие слова, которые не вписываются в ваш текстовый контейнер или всю вашу DOM.
Следовательно, применение переноса текста к такому разделу необходимо для сохранения целостности модели DOM.
Как использовать медиа-запросы в HTML и CSS для создания адаптивных веб-сайтов Хотите, чтобы ваш сайт выглядел потрясающе на мобильных устройствах? Пришло время узнать, как использовать медиа-запросы в CSS.
Читать далее
Об авторе Идову Омисола
(Опубликовано 88 статей) Idowu увлечен всем, что связано с умными технологиями и производительностью.В свободное время он играет с кодированием и переключается на шахматную доску, когда ему скучно, но он также любит время от времени отвлекаться от рутины. Его страсть показывать людям современные технологии побуждает его писать больше.
Более
От Идову Омисола Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
.

 content2 div {
height: 50%;
width: 50%;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}
content2 div {
height: 50%;
width: 50%;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}


 hyphens {
hyphens: auto;
}
hyphens {
hyphens: auto;
}
 container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-wrap: nowrap; /* для поддержки ранних версий браузеров */
flex-wrap: nowrap; /* указывает, что флекс элементы выстраиваются в одну строку(это значение по умолчанию) */
}
container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
-webkit-flex-wrap: nowrap; /* для поддержки ранних версий браузеров */
flex-wrap: nowrap; /* указывает, что флекс элементы выстраиваются в одну строку(это значение по умолчанию) */
}
 wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
<h3>Блок со значением overflow-wrap:break-word</h3>
<div class = "test2">
Самое длинное название деревни в Европе:
<a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
</body>
</html>
wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
<h3>Блок со значением overflow-wrap:break-word</h3>
<div class = "test2">
Самое длинное название деревни в Европе:
<a href = "https://ru.wikipedia.org/wiki/Лланвайр-Пуллгуингилл" target = "_blank" title = "Прочитать на Википедии">Лланвайрпуллгуингиллгогерихуирндробуллллантисилиогогого</a>
</div>
</body>
</html>
 25em;
flex-wrap: nowrap;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Row</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Row-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>
25em;
flex-wrap: nowrap;
}
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.flex-item {
text-align: center;
font-size: 1em;
padding: 1.5em;
color: white;
opacity: 0.8;
}
.color1 {
background-color: #675ba7;
}
.color2 {
background-color: #9bc850;
}
.color3 {
background-color: #a62e5c;
}
.color4 {
background-color: #2a9fbc;
}
.color5 {
background-color: #f15b2a;
}
</style>
</head>
<body>
<h4>Row</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
<h4>Row-reverse</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
<div>Flex Item 5</div>
</div>
</body>
</html>