Что такое юзабилити или 7 основных правил юзабилити сайта | by Ринат Шайхутдинов
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание — проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей — постоянно улучшать свой сайт. Метод повторного тестирования — самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете — тем лучше.
Юзабилити — критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.

- Проведите оценку сайтов конкурентов — это хороший (а главное — бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.

- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.
Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное — изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Юзабилити сайта – анализ, оценка и тестирование
Понятие «usability» (или «web-usability») означает удобство использования сайта для достижения определенных целей.
Википедия: «Юзабилити — это понятие, обозначающее итоговый уровень удобности предмета для использования в заявленных целях». Стандарт ISO 9241-11: «Юзабилити — степень, с которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью».
web-usability нацелено на то, чтобы сайт был коммерчески успешен, т.е. приносил заявки и продажи. Таким образом, понятие web-юзабилити сайта можно еще трактовать как удобство совершения конверсионного действия при попадании пользователя на ресурс.
На сегодняшний день удобство использования ресурса — это один из ключевых моментов при работе с поведенческими факторами. Сайт, учитывающий правила web-юзабилити, лучше воспринимается пользователем, имеет хороший показатель времени, проведенного на сайте, и высокий процент конверсии. Все вместе приводит к тому, что пользовательские факторы начинают работать на сайт, принося клиентов и повышая позиции сайта в поисковых системах.
Работа с юзабилити направлена на повышение удобства пребывания пользователя на сайте. Удобство, в свою очередь, неразрывно связано со всеми аспектами сайта, как:
- текстовое наполнение;
- форматирование текстов;
- наличие и логика работы функциональных элементов;
- расположение функциональных элементов по отношению друг к другу;
- возможность упрощения работы пользователя с функциональными элементами;
- дизайн ресурса и т.д.
Работу по оценке юзабилити сайта следует начинать уже при создании сайта, продумывая каждую мелочь. Если же сайт уже давно работает, но хочется получить от него бóльшую отдачу, следует провести анализ юзабилити.
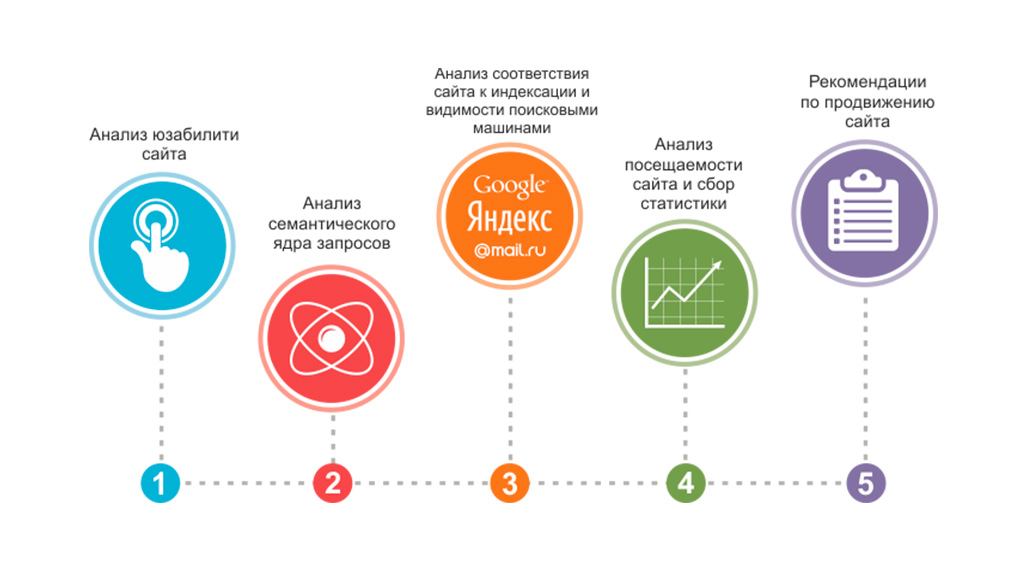
Существует несколько вариантов анализа юзабилити сайта:
1. Анализ статистики, например, Яндекс.Метрики, Google Analytics, статистики Bitrix и др. Счетчики установлены практически на каждом сайте, данные предоставляются бесплатно — таким образом, это один из самых доступных вариантов анализа юзабилити.
2. Работа с отзывами посетителей. Что может быть проще, чем спросить у самого посетителя, что ему нравится на сайте? На некоторых сайтах специально для этого размещают формы голосования и обратной связи. Если какие-либо элементы сайта вызовут у пользователей негатив, они не постесняются его высказать. Реализовать форму обратной связи на сайте и обработать полученные отзывы несложно, главное — периодически отслеживать мнения посетителей. Минусом метода является то, что в отзывах будут указаны только основные ошибки, присутствующие на сайте.
3. Тестирование юзабилити сайта. Этот способ подходит, если есть сомнения в успехе нововведений на сайте. Для тестирования страниц можно использовать специальный инструмент от Google — Оптимизатор web-сайтов — и фокус-группы. Необходимо подобрать людей и дать им заранее подготовленное задание по достижению цели сайта.
4. Наблюдение за действиями посетителей. Выбрав этот метод, вы можете собирать фокус-группы, обозначать разные задания для них и охватывать любые целевые аудитории, в том числе и смешанные. Для наблюдения можно также воспользоваться инструментом Вебвизор, представленным в Яндекс.Метрике. Вебвизор записывает все действия посетителей на сайте. Плюсов у этого способа очень много: большой объем данных для анализа, различные варианты выводов, четкая целевая группа, возможность бесплатного анализа и др. Минусом может являться отсутствие наблюдательского опыта: нужно видеть, что именно мешает посетителю достичь цели, и правильно находить решения проблем.
5. Проведение экспертизы. Для оценки юзабилити сайта можно заказать экспертизу у профессионалов. Эта услуга является платной, но и результат будет высоким. Второй вариант — провести экспертизу самостоятельно. Для этого необходимо иметь опыт и навыки поиска юзабилити-ошибок. Начать следует с определения основных целевых групп и задач, которые сайт помогает решать. Затем свежим взглядом нужно пройти по основному пути для конкретной целевой группы, беспристрастно фиксируя ошибки. Такой вариант экспертизы будет бесплатным, но за его эффективность отвечать будет трудно.
Выбор способа проведения оценки юзабилити сайта зависит от многих факторов, но те способы, которые можно реализовать своими силами, лучше не откладывать в долгий ящик.
Юзабилити во многом базируется на человеческой психологии и человеческих привычках. Зная стандарты в области построения сайтов в российском сегменте интернета, можно быстро обнаружить ошибки в удобстве использования ресурса. Направления ошибок по web-юзабилити можно разделить на 3 больших блока: первый касается технических ошибок, второй — дизайна, третий — контента.
Вернуться назад: Фильтрация «мертвых» запросовЧитать далее: Технические ошибки и ошибки в структуре сайта
Как провести анализ юзабилити сайта
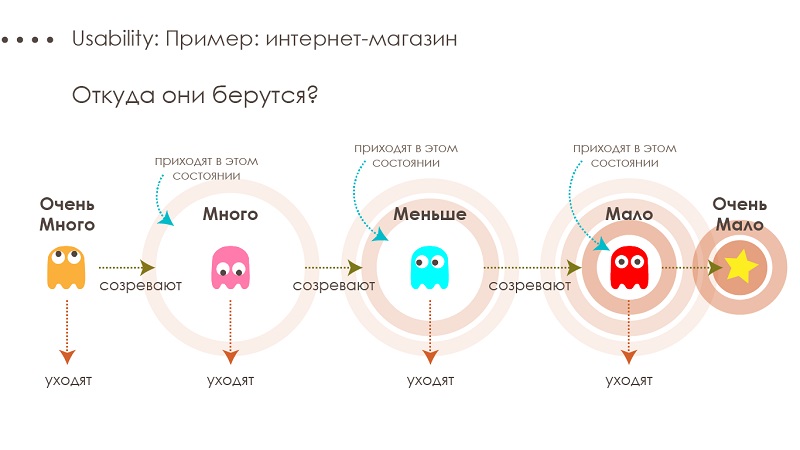
Сегодня мы поговорим о том, что такое юзабилити, зачем он нужен и как провести его анализ. Давайте представим себе, что у нас есть сайт, на котором мы что-то продаем. Он нереально крут, имеет уникальный дизайн и кучу разных фишек. Но есть одно но: кроме нас самих на него никто не заходит, а если и заходит, то не задерживается долго, следовательно, ничего не приобретает. Получается какая-то совсем невеселая ситуация, правда? Для того чтобы такого не произошло, самое время вспомнить о юзабилити. Уверенна, что каждый из нас попадал на сайты, где было сложно ориентироваться, и возникало желание поскорее сбежать из них и больше никогда не заходить.
Но так же, у нас у всех есть примеры сайтов с удобным и понятным интерфейсом, куда хочется заходить снова и снова, «прогуливаться» по страницам и получать эстетическое удовольствие. Так вот разница между первым и вторым типом сайтов именно в юзабилити. И пока первые будут регулярно терять клиентов, вторые будут снимать сливки. Работая над дизайном и юзабилити сайта, можно не просто улучшить его продвижение, но и саму конверсию, превратив наших посетителей уже в клиентов. При грамотном подходе конверсия вырастает до 10 и более раз.
Так вот разница между первым и вторым типом сайтов именно в юзабилити. И пока первые будут регулярно терять клиентов, вторые будут снимать сливки. Работая над дизайном и юзабилити сайта, можно не просто улучшить его продвижение, но и саму конверсию, превратив наших посетителей уже в клиентов. При грамотном подходе конверсия вырастает до 10 и более раз.
Высокая конкуренция в интернет-среде приводит к тому, что владельцам веб-проектов необходимо постоянно генерировать новые идеи, улучшая юзабилити, а также внедряя разные трендовые фишки на свой сайт. При этом, необходимо минимизировать затраты на внедрение нововведений, следить за их реальной эффективностью, и заботиться о прибыли своего бизнеса. Для того, чтобы понимать, от какой идеи будет больше пользы, необходимо проводить тестирование.
Существует множество вариантов методик для проведения тестирования юзабилити сайта.
В этой статье я решила рассмотреть 3 основных:
- «Коридорное» юзабилити-тестирование
- плата за клик по рекламе
- Экспертная оценка
- А/В тестирование
«Коридорное» юзабилити-тестирование. Респондент выполняет задание на компьютере, которое получает от модератора. Для его используется специальное ПО с оборудованием для записи сессий. Тестирование может проходить как в оборудованной лаборатории, так и как наблюдение за пользователем на его рабочем месте.
Респондент выполняет задание на компьютере, которое получает от модератора. Для его используется специальное ПО с оборудованием для записи сессий. Тестирование может проходить как в оборудованной лаборатории, так и как наблюдение за пользователем на его рабочем месте.
Экспертная оценка. Специально привлеченные эксперты проводят оценку удобства сайта по ранее заданному сценарию. По завершению тестирования эксперты указывают на проблемы в пользовании и составляют список рекомендаций.
А/В тестирование. Данный вид тестирования является прикладным маркетинговым ходом, который может привести к увеличению конверсии. Это простой метод определения наиболее эффективной веб-страницы (или отдельного ее элемента) из предложенных пользователям двух вариантов.
Инструменты для эффективного проведения юзабилити сайтаВ интернете находится масса информации о том, какие существуют инструменты для оценки и отслеживания поведенческих факторов на сайте.
Самыми популярными из них являются:
- Яндекс.Метрика
- Google Analytics
- Liveinternet
- Mail.ru
Данные инструменты достаточно просты в использовании и находятся в бесплатном доступе. Их принцип действия практически одинаковый: в установленных счетчиках есть возможность для просмотра длительности нахождения на сайте, количества просмотров страниц и процента пользователей, которые захотели вернуться. В свою очередь, нельзя не отметить весьма полезный инструмент Вебвизор, который встроен в Яндекс.Метрику. Он позволяет записывать действия посетителей вашего сайта, а именно: куда конкретно он нажал, куда навел курсор, какой текст вводил в формы и на какие страницы заходил. Главным достоинством Вебвизора является возможность своими глазами увидеть, что делает посетитель на вашем сайте и на сколько быстро ориентируется. Имея такую информацию, вы сможете улучшить сайт или некоторые элементы, таким образом, повысив конверсию. Инструкцию по включению Вебвизора можно найти в справке про Яндекс.Метрике.
Инструкцию по включению Вебвизора можно найти в справке про Яндекс.Метрике.
Независимо от того, будите вы сами заниматься проектированием интерфейса сайта или обратитесь к профессионалам,рекомендую прислушаться к следующим советам:
- Простота текстов
- Нет сложному интерфейсу
- Выгодное размещение информации
- Больше свободного пространства
- Акцент на изображения
- Эстетичный внешний вид
- Конкретика и доказательства
- Подсказки для интерфейса
Остановимся подробнее на каждом из пунктов.
Простота текстов. Тексты на сайте должны быть как можно проще и понятнее. Не стоит писать заумные фразы и сыпать терминами, которые могут быть понятны только вам. Пусть ваш контент будет логичен и сдержан.
Нет сложному интерфейсу. Часто, создавая интернет-магазин, просыпается желание вместить на одну страницу как можно больше функционала. Не поддавайтесь этому соблазну. Помните, что простота и краткость – лучшие друзья юзабилити.
Не поддавайтесь этому соблазну. Помните, что простота и краткость – лучшие друзья юзабилити.
Выгодное размещение информации. Важную информацию размещайте как можно выше. В первую очередь, пользователи просматривают верхнюю часть страницы. Если в ней не будет ничего важного, есть большая вероятность, что до низа страницы никто не дойдет. Больше свободного пространства. Не скупитесь на межстрочное расстояние и расстояние между абзацами. Ничего не смотрится так уныло на коммерческих сайтах, как сплюснутый и сжатый текст.
Акцент на изображения. Фотографии, картинки, диаграммы – все это привлекает внимание посетителя сайта и облегчает восприятие информации на странице. Главное, чтобы изображения четко соответствовали тексту. Старайтесь не использовать стоковые бессмысленные фото.
Эстетичный внешний вид. Помните, что ключевые кнопки должны быть привлекательными на вид. Я имею в виду кнопки «добавить в корзину» и «оплатить». Они должны быть настолько эффектно оформлены, чтобы на них так и хотелось нажать.
Я имею в виду кнопки «добавить в корзину» и «оплатить». Они должны быть настолько эффектно оформлены, чтобы на них так и хотелось нажать.
Конкретика и доказательства. Не стоит хвалить себя, и писать о том, что вы круче и профессиональнее конкурентов. Пусть за вас это скажут цифры, факты и графики.
Подсказки для интерфейса. Я уже говорила о том, что интерфейс должен быть простым и понятным. Но иногда краткие названия элементов могут вызвать неясность со стороны посетителя. Помогайте пользователю ориентироваться, создав иконки вопросительных знаков с подсказками при наведении.
В завершении хочется отметить, что в интернете много разных вариантов проведения юзабилити самостоятельно, но будет ли от этого большая польза? Поэтому не стоит пытаться сэкономить на привлечении специалистов, которые в короткие сроки повысят эффективность вашего сайта в разы. Всегда помните о том, что юзабилити уже не роскошь, а необходимое условие для выживания вашего интернет-бизнеса.
20+ сайтов с ужасным юзабилити — Plerdy
Мы любим комфорт во всем. Даже в серфинге по интернету. Только в отношении сайтов этот комфорт привычно называть иначе – юзабилити.
Пользователей меньше раздражает устаревший дизайн. Их гораздо больше тревожит плохое юзабилити. Когда не знаешь, как передвигаться по сайту, теряешь много времени на решение привычных задач – раздражаешься и уходишь. При этом важен не только внешний вид ресурса, но и логика построения его структуры. Последняя как раз отсутствует у сайтов, которые мы собрали для этого обзора. Вы также можете перейти по ссылкам «Пример анализ юзабилити сайта» и «Чек-лист юзабилити сайта».
Куда смотреть, если вокруг все кажется недостаточно страшным и неудобным?
Стоит сразу сказать, что вкусовщины в этом обзоре не будет.
 Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.
Мы не будем распределять места почета, не станем говорить о своих личных ощущениях.Только объективные факты о том, почему одни сайты приятны и удобны для пользователя, а другие являются отталкивающими. Только реальные примеры действующих ресурсов.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
В данный обзор вошли такие сайты:Большой уродливый сайт был создан дизайнерами специально для того, чтобы показать все ужасы устаревшего дизайна и непонятного юзабилити. Вариант для тех, кто считает остальные веб-ресурсы недостаточно страшными и неудобными. Навигацию здесь попробуй отыскать, а вот большие и бесполезные анимации, неприятные шрифты и подчеркивания, баннеры – присутствуют. Одним словом не сайт, а сплошное замешательство.
Одним словом не сайт, а сплошное замешательство.
Это один из наиболее посещаемых мировых сайтов. Но здесь нет никаких картинок, лого или баннеров. Только ссылки, перейдя по которым можно получить нужную информацию в отношении своего города и завершить транзакцию. Дизайн и юзабилити ресурса не особо изменились с 1995 года, но на современной популярности Крейглиста это не отразилось. Раздражать здесь может только ссылочная структура, но именно благодаря ей Крейглист до сих пор остается популярным.
Этот сайт пугает своими шрифтами, неправильно подобранной цветовой гаммой и изобилием анимированных изображений. Все движется, это не может раздражать. При этом отсутствует любая сегментация товаров на главной странице. Нет блоков “Новинки”, Хиты продаж”, “Акционные товары”. Нет кнопок на слайдере, он играет только декоративную роль. Кнопки карточки товара сливаются с фоном и плохо мотивируют к действию.
Худший сайт в мире – именно так окрестили свое детище дизайнеры, которые решили указать на ошибки оформления владельцам и создателям ресурсов во всем мире. Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Безусловно, здесь все гипертрофированно, и подобных сайтов фактически не найти. Но мы видим все возможные и невозможные ошибки в одном месте, что не может не радовать. Сочетание несочетаемых цветов, разноплановая типографика, отсутствие форматирования и какой-либо структурированности контента, подчеркивания – не полный список вещей, которые делают этот сайт худшим в мире. Чего стоит навигационное меню в середине страницы и примитивные анимации разного размера, мигающие по всему сайту!
Когда попадаешь на такой сайт, сразу не понимаешь – это так задумано, или просто оформление оставляет желать лучшего? Будем надеяться, что создатели просто хотели возродить атмосферу нулевых, выпуская в веб такой ресурс. Уж очень плохо сочетаются между собой цвета оформления, текстуры, анимации и шрифты. Пугает не столько обилие баннеров, видео, ссылок в сайдбаре и на самой странице. Абсолютно отсутствует логика размещения типовых элементов. К примеру, значки соцсетей в середине главной страницы, от контента до футера – целая пропасть пустого пространства, в то время как хедер перегружен графической и текстовой информацией.
Internet Archaeology
Ресурс, оформление которого можно назвать весьма оригинальным, если обращать внимание только на пикселизированную анимацию. Тем не менее, когда попадаешь на такой сайт, совершенно не понимаешь, где ты оказался. Ни слова о том, чему посвящен ресурс, какую пользу он несет для посетителя. Только меню, анимация на весь экран и раздел “Новости”. Хорошо бы знать, о чем и о ком эти новости, так просто ведь читать нет никакого желания. Абсолютно отсутствуют любые кнопки и контентные блоки, включая даже контакты. Такой сайт хорошо подошел бы для ЦРУ – никакой информации о его предназначении, координатах компании/создателей, никаких объяснений.
У именитой марки люксового шампанского также есть недостатки. Точнее, не у самой продукции, которая пользуется спросом не одно столетие, а у сайта, который промоутирует винтажные напитки Дом Периньон. Оформление у ресурса стильное, но главная страница рассказывает нам только о “лице” линейки бренда и креативном директоре компании – Ленни Кравитце. Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
Чтобы посмотреть информацию о винтажных винах, нужно указать свой возраст и место проживания. Ошибка верстальщика заключается в создании формы, которая дает доступ к части содержимого сайта. Узнать о самой марке шампанского можно и без подтверждения возраста на сайте. Но маловероятно, что пользователь так усложнит свой путь, что после изучения информации о марке, вернется на главную страницу для заполнения обязательной формы с возрастом, оформляющей доступ к продукции.
University School
Ожидание – креативный и удобный сайт школы искусств при Йельском университете. Реальность – странный ресурс, оформленный в стиле нулевых. Контент абсолютно не структурирован, неправильно оформлен футер, хедер и сайдбар. Полно мигающей анимации, подчеркнутых ссылок, непонятных картинок и фотографий невысокого качества. Для истинных художников такой ресурс покажется вполне оригинальным с артистической точки зрения. Но в плане удобства использования он далек от совершенства.
Один из ведущих американских производителей соков упорядочил навигацию и позаботился о юзабилити, но забыл о правильности цветового оформления. Оно получилось крайне неприятным для человеческого глаза. Режущие цвета, которые плохо между собой сочетаются, раздражают больше шрифта Комик Санс, подчеркнутых ссылок и перегруженного сайдбара.
Electrifying Times
Новостной сайт, который просто должен быть удобным, в действительности – пугающее напоминание из прошлого. Хедер, футер и сайдбар оформлены без учета правил юзабилити. Сильно отталкивает нечитабельная типографика, которая для новостного сайта является одним из основных условий продвижения. Подчеркивания, некачественные картинки и фотографии, меню в сайдбаре – далеко не все причины провального оформления ресурса.
На первый взгляд – вполне себе комфортный сайт с меню на главной странице и контактами в футере. Но есть раздражающий и непонятный элемент – флэш-видео. Здесь оно занимает большую часть страницы и не несет никакой смысловой нагрузки. Только тормозит загрузку сайта; используя мобильный, на него практически не зайти.
Летающие бабочки, синий текст на синем фоне, абсолютно не сочетающиеся между собой шрифтовые пары и бюст античной статуи. Сложно здесь увидеть связь с массажным центром, но создателям, конечно, виднее. Как не взгляни на оформление – оно не только композиционно отталкивает, но и не поражает своим удобством. У сайта Гугла, к примеру, нет и не было как такового оформления. При этом страница поиска остается эталоном минимализма и удобства.
Where2Eat.com
Сайт, который позволяет узнать информацию о лучших ресторанах Сан-Диего. Но удобством и привлекательным дизайном он не блещет. Первое, что бросается в глаза – плохо продуманная структура страницы. Кроме двух видов меню, устаревших баннеров, слайдера и карты на главной странице фактически ничего полезного нет. Карта перенесена в сайдбар, что само по себе непривычно для пользователя, плохо подобраны шрифты. Хедер оформлен не по правилам юзабилити – его просто заполнили текстом.
Отталкивает больше не сам дизайн с серыми, интерфейсными элементами. Юзабилити форм здесь на самом низком уровне. Количество полей в форме превышает все допустимые пользовательским спокойствием нормы. Композиция не выглядит единым целым, блоки напоминают отдельные вставки, вырезанные из других сайтов. Единственный плюс – наличие контактов в футере и хедере, понятная навигация.
Одно использование серого цвета как основного может считаться большим дизайнерским промахом. Серым прописывают информацию второстепенной важности, выделяют статичные элементы. Но и юзабилити в этом случае хромает. Карта занимает центральную часть сайта, сайдбар перегружен слайдерами, расширенным поиском, новостями. О самой компании ни слова; этот блок, по всей видимости, заменяют преимущества. Ну и в сайдбаре, где не должно быть никаких контактов, расположен баннер горячей линии, который очень напоминает большую кнопку обратной связи. Все смотрелось бы гораздо лучше, если бы при создании ресурса была продумана структура и схема размещения контента.
Arvanitakis.com.
Этот сайт уже редизайнили. Но качество его оформления и удобство в реальности не стало лучше. Никакой информации о сервисе или компании, ни слова о преимуществах и особенностях продукции. Только создатели и могут понять, зачем разделять меню стоковой фотографией, размещать на видном месте популярные теги, создавать дополнительный каталог без адекватного оформления футера и хедера.
Сайт польского производителя топливных материалов бытового назначения. Оформление и юзабилити – буквально адовые. Так что чертенок, который здесь жарит себя и сосиску – очень даже в тему. Навигационное меню сверху и под непонятной картинкой, три разноцветные ссылки снизу и две сверху – даже пульсирующий логотип не спасает ситуацию.
У этого сайта далеко не худший дизайн. Но в список он попал из-за своего юзабилити. Когда главная страничка грузится более 40 секунд – налицо явные технические проблемы, которые сказываются на пользовательском опыте. Большое количество анимации и фотографий в высоком разрешении, использование устаревших методов программирования – причина всех проблем сайта. При всем этом графическом великолепии, главная страница остается неинформативной для пользователя. Единственный плюс – наличие продуманного навигационного меню.
Сайт как раз удивляет своим дизайном. Синемаграфику увидишь нечасто – дорогое удовольствие в производстве веб-ресурсов. Но проблема в загрузке сайта – из-за обилия качественной графики приходится ждать, пока появится страница вместе с ее контентным содержимым. Низкая скорость загрузки – причина частых отказов посетителей от дальнейшего серфинга. Получается и внедрение дорогостоящей синемаграфики не спасает ситуацию?
Идеальных веб-ресурсов с точки зрения юзабилити или оформления не существует. Сайты корпоративных гигантов и небольших компаний в равной степени имеют свои недостатки. Представления об удобстве у разных людей ведь отличаются. Есть сайты с устаревшим дизайном, но понятным юзабилити, которые знают и любят во всем мире. Существуют сайты, которые применяют в своем оформлении дорогостоящую синемаграфику, но все равно вызывают раздражение у пользователей.
Основное правило одно – сначала удобство, потом эстетика. Многими устаревшими сайтами мы пользуемся ежедневно, не замечая того. Они ведь просто удобны.
Пример Анализа Юзабилити Сайта — Plerdy
Если до сих пор мы говорили о тех вещах, проблемы с которыми может почувствовать только компания-владелец веб-сайта, то недочеты в юзабилити ударят прямо по пользователю. SEO-аудит включает в себя и тестирование юзабилити. Если вы видите большое количество отказов на какой-то странице, техническая проверка говорит, что все в порядке, и причина не в хостинге и не в ссылках — проводите тестирование юзабилити. Без этого говорить о качественном продвижении сайта просто нет смысла.
Команда Plerdy подготовила для Вас новый бесплатный вебинар — «Юзабилити сайта на примере Google & Apple сайтов». Видеозапись Вы можете посмотреть в этом видео. Присоединяйтесь к тем, кто уже успел посмотреть этот вебинар.
Как оценивать юзабилити сайта?
Параметры тестирования определяются из самого понятия “юзабилити”. Слово “usability” на английском означает “удобство использования”. Но зона ответственности этого термина в продвижении сайта куда шире. Юзабилити — это насколько сайт эффективен, полезен для пользователя и насколько удовлетворяет его запрос.
- Эффективный веб-сайт оправдывает, а лучше — превосходит ожидания пользователя. С его помощью посетители легко и быстро добиваются тех задач, которые поставили перед собой, заходя на сайт;
- Полезный ресурс дает пользователю нужную ему информацию быстро, без лишних затрат времени, средств и усилий;
- Удовлетворительный сайт, наконец, становится тем Святым Граалем, который пользователи искали на просторах сети. Это значит — он соответствует их ожиданиям, потребностям и дает ответы на искомые вопросы.
Именно эти метрики — эффективность, польза и удовлетворительность — исследуются в процессе анализа юзабилити и проведения аудита сайта.
Для чего проводить юзабилити тестирование?
В интернете юзабилити — это воздух, которым дышит веб-сайт:
- если посетителю будет неудобно пользоваться ресурсом — он найдет тот, который будет удобен и сэкономит его время и силы;
- если при переходе на страницу веб-сайта посетитель не видит той информации, которую искал, он не может понять сразу, что это за ресурс, и что тут можно делать — он будет искать место, где найдет объяснения быстро и без лишних телодвижений;
- если пользователь не получает ответы на свои вопросы, и взамен получает много пустой и поверхностной информации — он уйдет туда, где получит ответы быстро и в полной мере.
Важность юзабилити в продвижении сайта сравнима с работой двух магазинов товаров широкого потребления с плохим и хорошим продавцом: тот из них, кто предоставит посетителю доступную, конкретную и полную информацию о товаре, получит нового покупателя. А тот, кто будет путаться, много говорить не по делу или вовсе молчать, останется ни с чем.
Пример юзабилити аудита apple.com
1. На страницах категорий следует закрепить выделенное на картинке меню, так как при прокрутке оно пропадает, и для того, чтобы перейти на другой товар нужно скролить вверх.
2. Если мы на категории «маков», то стоит сделать заголовок Н1, который будет соответствовать этой категории. На этой странице он вообще отсутствует, что плохо для продвижения сайта.
3. На странице товара не сохраняется правильная последовательность заголовков. Необходимо соблюдать порядок, сначала идет Н1 дальше все остальные. Это также считается дублированным элементом на сайте, так как Н2 и Н1 содержат одинаковый контент.
4. Не стоит добавлять к заголовку иконки.
5. На страницах категорий каждый элемент блока является активным и имеет ссылки
На нем также присутствует текст «Learn more», который получил те же ссылки, что блок. Рекомендуется для эффективного продвижения сайта этот текст убрать, или забрать из него ссылки.
6. Эти элементы лучше переделать на span с сохранением стилей.
Рекомендуется эти блоки сделать активными и предоставить им ссылку из текста «Learn more».
7. Слишком большие фотографии и отступления между блоками, что значительно увеличивает длину скролла, которую так не любят пользователи. Кнопки «Наверх» нет, при такой длине скролла ее обязательно нужно добавить.
8. Главное меню закреплено только на главной странице. На страницах категорий оно не закреплено и при скроллинге теряется. Поскольку скролл на каждой странице сайта довольно большой, то для того чтобы перейти на другую страницу, нужно возвращаться наверх страницы, что достаточно неудобно.
9. Интересным оказался поиск. Он предлагает разные варианты. После SEO-аудита, рекомендуется добавить в варианты поиска 10 фраз, которые популярны среди пользователей.
10. Если зайти в корзину без добавления товара, то видим сообщение, что корзина пуста и предлагается перейти в их магазин аксессуаров с привычным для интернет-магазинов дизайном
11. Рекомендуется вывести в корзину список всех категорий для лучшей конверсии.
12. В магазине аксессуаров стоит добавить заголовок Н1.
13. На странице iPad стоит добавить все модели и забрать кнопку «Просмотреть все продукты». Их всего пять, из них сразу представлены три. Лучше добавить еще два iPad и убрать лишнюю кнопку. Иногда такие лишние движения становятся причиной того, что пользователи покидают сайт, что плохо влияет на его продвижение.
14. Хорошо было бы добавить в главное меню ссылку на магазин аксессуаров. В него можно перейти только через корзину. Это продуманный ход, так как человек при оформлении покупки в корзине может сразу докупить аксессуары. Однако есть и пользователи, которые уже имеют свои девайсы, и им нужен только аксессуар, но найти этот магазин с главного сайта довольно трудно.
Юзабилити оптимизация мобильной версии сайта
1. Рекомендуется обрезать это меню.
2. Это меню нужно скролить влево вправо. Гораздо удобнее для пользователей будет, если иконки станут меньшего размера, и они смогут избежать скроллинга.
3. Главное меню не закреплено. В мобильной версии это также неудобно, как и для ПК.
4. Этот текст рекомендуется скрыть с помощью так называемой «выпадалки». То есть показать абзац текста, а остальные открывать при нажатии «Читать дальше». Это значительно уменьшит длину скролла, что позитивно повлияет на продвижение сайта.
5. Список выбора стран лучше разделить на два столбца. Это значительно уменьшит длину страницы.
Выводы
Юзабилити — это лицо сайта. В каком состоянии будет это лицо, повлияет на мнение посетителей о ресурсе, компании, продуктах и услугах, которые она предоставляет. Регулярное тестирование юзабилити должно проходить по трем метрикам — насколько эффективно, полезно и глубоко отвечает сайт на запросы посетителя.
Регулярный SEO-анализ позволяет держаться сайту на плаву и не потеряться в массе похожих предложений. Автоматический SEO-аудит проводится минимум раз в месяц. А раз в полгода проводится полный SEO-анализ веб-сайта. Это позволит подвести итоги о проделанной работе и достигнутых результатах.
7 основных правил юзабилити веб сайта
В продвижении веб-сайта одним из ключевых моментов является удобство ресурса для посетителей. Наилучшее представление об этом дает термин «юзабилити». Под юзабилити сайта понимается способность ресурса быть понятным и привлекательным для пользователя. В этом материале мы подробно разберемся, почему юзабилити настолько важно для вашего сайта, и какие сегодня существуют правила по улучшению данной характеристики.
Из чего состоит юзабилити?
Как вы уже поняли, юзабилити представляет собой свойство сайта, позволяющее пользователям достигать своей цели с нужной им результативностью и удовлетворенностью. Это касается любых веб-сайтов, будь то крупный портал или одностраничник, рекламирующий конкретную услугу. Однако для каждого типа сайта приведенные ниже правила юзабилити будут применяться с теми или иными оговорками, смотря какой требуется результат.
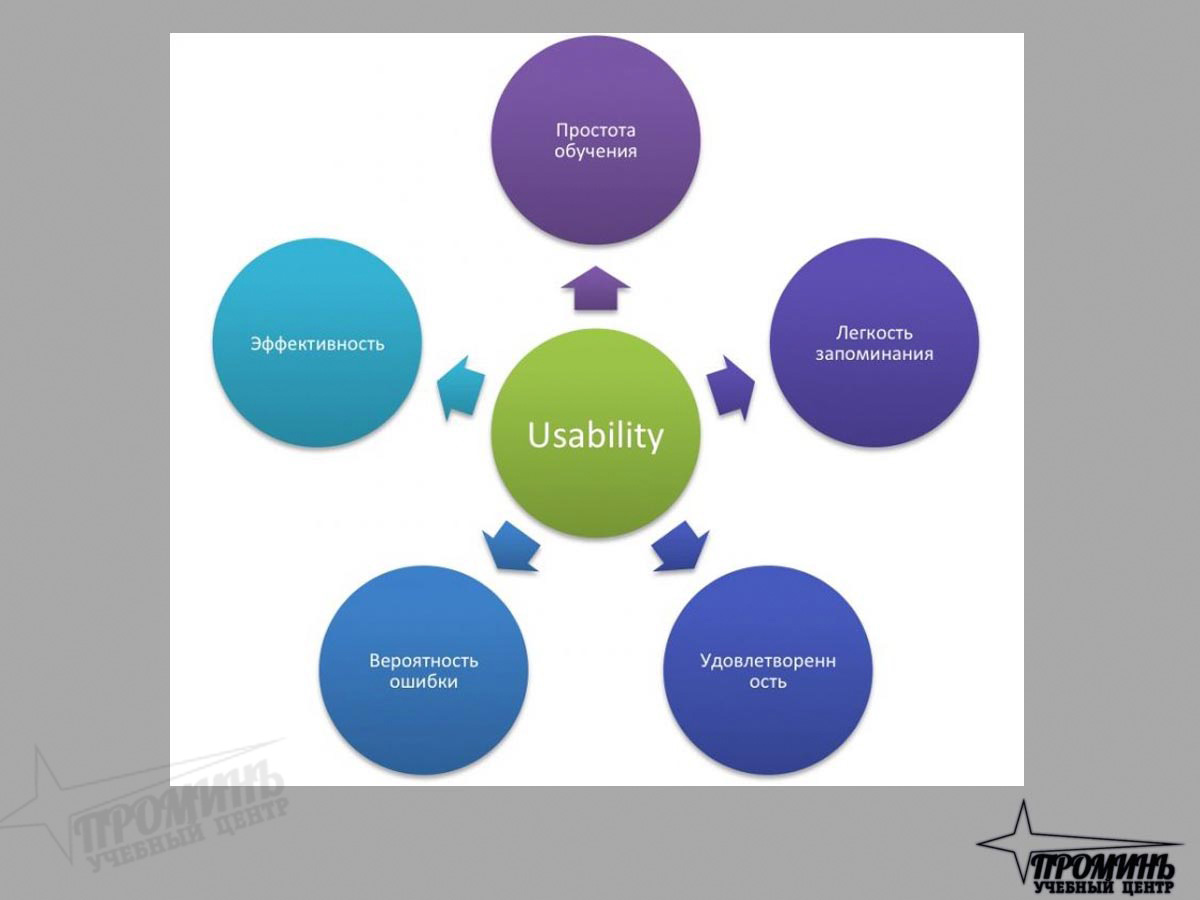
Юзабилити любого сайта, независимо от его направленности и объема, оценивается по пяти характеристикам:
- Эффективность. Показывает, какое количество времени необходимо новому пользователю сайта для того, чтобы сориентироваться на веб-ресурсе и найти ту информацию, за которой он к нему обратился.
- Ориентация. На этот показатель влияет количество элементов, способных помешать пользователю найти то, что он хочет от просматриваемого сайта. Сюда входит дизайн, реклама, скрипты, расширения и т.д.
- Запоминаемость. Чем легче посетителю будет сориентироваться на сайте после того, как с последнего посещения пройдет достаточно много времени, тем выше оценивается запоминаемость этого ресурса.
- Защищенность. Эта характеристика отражает степень, в которой оцениваемый веб-сайт предостерегает пользователей от совершения грубых ошибок, мешающих получить требуемую от ресурса информацию.
- Удовлетворенность. Субъективная характеристика, отражающая эмоциональное впечатление читателя от просмотренного сайта. Складывается из дизайна, полученной информации, навигации и иных факторов.
Наряду с юзабилити большое значение имеет и такой параметр веб-сайта, как полезность. Эта характеристика оценивает возможность пользователя понять, подходит ли веб-сайт для удовлетворения его потребностей на основании полученных при посещении впечатлений. Даже если ресурс будет иметь грамотную навигацию и приятный дизайн, отсутствие нужной для посетителя информации сведет его полезность к абсолютному нулю.
Оперируя такими терминами, как юзабилити и полезность, можно вывести еще одну важную характеристику сайта – практичность. Она представляет собой сумму юзабилити и пригодности, и достаточно точно отражает способность сайта привести клиента к совершению целевого действия. Это может быть подписка на рассылку, покупка товара иои услуги, либо иное действие. Далее разберемся, почему юзабилити ценится так высоко.
В чем ценность юзабилити?
Рассматриваемый параметр очень важен для сайта, так от него сильно зависит конверсия веб-ресурса. Именно высокая конверсия является своеобразным спасательным кругом для сайтов на темы с высокой конкуренцией. Очевидно, что если сайт будет досаждать кислотным дизайном, обилием рекламы и длительной загрузкой страниц, пользователь не будет тратить время. Он уйдет и не совершит целевое действие – конверсия упадет.
Аналогичная ситуация произойдет, если пользователь не сможет разобраться в структуре сайта. Он попросту закроет его и пойдет на страницу конкурентов, которые позаботились о формировании юзабилити. Даже если посетитель быстро нашел нужную информацию, но она представлена в нечитабельном виде, он тоже закроет сайт и больше никогда на него не зайдет. Работа над юзабилити снижает риск ухода посетителя к минимуму.
7 золотых правил юзабилити
Сегодня, когда в Интернете есть миллионы сайтов на совершенно любые тематики, важно задержать клиента на веб-ресурсе как можно дольше, естественным образом сопроводив его к совершению целевого действия. Для достижения этой цели были выведены 7 золотых правил юзабилити. Беспрекословное следование этим семи правилам позволит вам довести удобство и эффективность продвигаемого веб-ресурса до наилучшего значения.
Правило 1 – у сайта должна быть четкая структура
Самое важное – информация на веб-сайте обязательно должна иметь четкую структуру. Пользователь приходит на страницу не просто так, а с конкретной целью – узнать информацию либо сделать заказ товара/услуги. Ваша задача – сделать так, чтобы посетитель достиг своей цели за минимальное время и без каких-либо трудностей. Еще перед наполнением сайта нужно разработать его структуру, где все части контента будут на своих местах.
Сегодня общепринято иерархическое деление структуры сайта, которое включает в себя следующие элементы:
- Раздел. Наиболее крупный элемент, в составе которого находятся материалы на конкретную тематику.
- Категория. Так как раздел – это весьма крупный элемент структуры, он делится на небольшие категории.
- Подкатегория. Необходимость в подкатегориях есть не всегда – обычно у очень крупных веб-сайтов.
- Материал. Это конечный элемент структуры сайта. В интернет-магазине материал – это карточка товара.
В этом правиле есть еще одна важная рекомендация – не стоит нагружать страницы ресурса той информацией, которая не соответствует основным тематикам сайта. Это только собьет пользователей с толку и заставит их уйти.
Правило 2 – навигация должна помогать клиенту
Главная задача навигации сайта, с которой она должна справляться безупречно, заключается в простом удобном отражении информационной структуры веб-ресурса. Панель навигации должна располагаться на видном месте веб-страницы, чтобы пользователю не пришлось тратить время на ее поиск. Каждый пункт меню должен иметь уникальное название, в полной мере отражающее содержание того раздела, на который этот пункт ссылается.
Помимо того, что навигация должна быть простой и понятной, есть еще три рекомендации из этой же категории:
- На каждой странице продвигаемого сайта должна быть заметная ссылка на главную страницу ресурса.
- Пользуйтесь «хлебными крошками» – это элементы навигации, ведущие от текущей страницы к главной.
- На всех страницах продвигаемого вами сайта всегда должна использоваться единая система навигации.
Не забудьте составить удобную карту сайта. Она представляет собой отдельную веб-страницу, содержащую в себе иерархическую модель структуры ресурса. Визуально карта сайта похожа на оглавление справочника. На карту сайта должны вести ссылки со всех страниц, в том числе с главной. Этот инструмент помогает посетителям быстро находить ту информацию, за которой они пришли. Следовательно, карта повышает уровень конверсии.
Правило 3 – организуйте удобный поиск по сайту
На любом многостраничном сайте, и особенно в интернет-магазине, обязательно должны быть средства поиска нужной информации либо товаров. Если поисковые средства отсутствуют, пользователь будет вынужден тратить свои силы и время на то, чтобы прокручивать все страницы в поисках той информации, за которой он пришел. Но практика показывает, что подавляющее большинство посетителей не тратит время и просто уходит с веб-сайта.
Оптимальная локация для размещения окна поиска – верхняя часть веб-страницы. Достаточно разместить одну поисковую строку с заметной кнопкой «Поиск» либо «Искать», чтобы значительно облегчить жизнь посетителей вашего ресурса. Обязательно позаботьтесь о том, чтобы поисковые средства охватывали все материалы и товары на продвигаемом веб-сайте. В противном случае есть вероятность, что пользователь не найдет нужное и уйдет.
Правило 4 – уменьшите скорость загрузки страниц
Первое место среди наиболее раздражающих факторов заслуженно принадлежит длительной загрузке страниц. Никто не любит долго ждать, особенно в Интернете. Чем больше времени уходит на загрузку страниц веб-сайта, тем выше риск того, что пользователь не будет ждать, а попросту уйдет к ближайшим вашим конкурентам. По этой причине хороший вебмастер просто обязан ускорить загрузку страниц. Простые способы сделать это:
- Откажитесь от большого количества графических элементов на сайте. Это касается изображений, GIF-анимаций, автоматически включаемых аудиозаписей и видеороликов. Если без изображений нельзя обойтись, надо уменьшить их «вес» путем конвертации в PNG и JPEG. Видео конвертируются в GIF.
- Удалите анимированные заставки, выполненные по технологии Flash. Мало того, что обилие заставок отвлекает внимание пользователя и вызывает раздражающий эффект, так еще и Flash работает не у всех пользователей. У них при заходе на сайт будут появляться дополнительные уведомления в браузере.
- Уменьшите количество рекламных баннеров на странице. Не надо говорить, насколько пользователей Интернета раздражает реклама. Помимо этого она еще и увеличивает время загрузки страницы. Если для вас важнее репутация и конверсия сайта, а не копеечный заработок с баннерной рекламы, уберите ее.
Не забывайте о том, что все хорошо в меру. Не стоит сокращать время загрузки веб-страниц, нанося при этом серьезный ущерб их содержанию и качеству. Найдите золотую середину и примените ее для каждой страницы.
Правило 5 – грамотно проработайте дизайн сайта
Это, пожалуй, наиболее обширный и влиятельный аспект веб-сайта, требующий к себе особого отношения. Под дизайном сайта понимается сочетание используемых на страницах графических элементов, шрифтов, стилей, шаблонов, элементов баннерной рекламы. Работа над дизайном осложняется его субъективностью. То, что по мнению вебмастера выглядит привлекательно, может не понравиться определенному количеству посетителей.
В отношении дизайна веб-сайта есть масса правил, однако ниже мы разберем наиболее важные рекомендации:
- Графические компоненты дизайна не должны отвлекать посетителя от информационного наполнения.
- Если сайт принадлежит компании, ее логотип должен размещаться в шапке сайта на каждой странице.
- Логотип организации можно превратить в навигационный элемент, заложив в него ссылку на «главную».
- Дизайн веб-сайта не должен пестрить многочисленными цветами, напрягающими глаза посетителей.
- Не используйте текстурное оформление фона – текст на нем читается очень сложно и напрягает зрение.
- Цвета шрифта и фона должны быть высоконтрастными по отношению друг к другу – так проще читать.
- Применяйте стандартные шрифты – лучше всего отображаются Tahoma, Verdana, Arial, Times New Roman.
Несмотря на то, что веб-сайт – неплохая площадка для экспериментов, делать их с дизайном не рекомендуется. Лучше использовать стандартные и минималистичные решения, которые не будут отвлекать пользователей от информации, товаров и услуг. Кислотные тона, нечитаемые шрифты, масса картинок, баннеров и видеороликов – самый простой и эффективный способ отпугнуть посетителей и свести конверсию ресурса к абсолютному нулю.
Правило 6 – позаботьтесь о практичности контента
Контент – это именно то, за чем пользователи приходят на сайт. Для информационных веб-сайтов контент – это статьи, а для интернет-магазинов – описания разделов и карточки товаров. Независимо от того, для какой цели предназначен продвигаемый вами веб-ресурс, юзабилити его контента должно быть на высоте. В достижении хорошего результата по части контента вам поможет следование приведенным ниже простым рекомендациям:
- Не используйте сложные термины и фразы, серьезно затрудняющие восприятие материала людьми.
- Пишите привлекающие внимание заголовки, полностью отражающие содержание материала или товара.
- Информационные и рекламные тексты должны максимально раскрывать тему, но иметь малый объем.
- Перед публикацией проверяйте контент на наличие грамматических, орфографических и других ошибок.
- Составляйте тексты по принципу перевернутой пирамиды –наиболее важная информация во вступлении.
- Иллюстрируйте публикуемый материал уместной графической информацией в умеренных количествах.
Отличный способ заострить внимание читателя на важной информации – выделить ее в тексте жирным шрифтом или курсивом. Однако пользоваться этим способом нужно очень аккуратно и в умеренных количествах, так как постоянные жирные выделения предложений и даже абзацев сделают текст трудночитаемым и отталкивающим. В идеале надо выделять одну самую важную мысль, а в ряде случаев можно и вовсе обходиться без этого.
Позаботьтесь о том, чтобы текстовый контент на сайте был читабельным. Каждый текст должен иметь заголовок и подзаголовки, абзацы. Рекомендуется использовать нумерованные и маркированные списки там, где это будет уместно. Каждый абзац должен раскрывать одну законченную мысль, чтобы при чтении текста по диагонали у пользователя не возникало проблем с восприятием информации. Безусловно, контент должен быть уникальным.
Правило 7 – исправьте технические ошибки сайта
Обязательно посмотрите, как финальная версия веб-ресурса отображается в различных браузерах и с различных устройств. Для этого установите несколько популярных браузеров, используйте компьютер, смартфон, планшет для тестирования отображения сайта на разных платформах. Публикуйте конечную версию сайта только после того, как окончательно убедитесь в том, что у всех пользователей он будет отображаться одинаково корректно.
Проверьте все ссылки на сайте и удалите «битые». Такие ссылки ссылаются на несуществующие страницы, что вызывает у пользователей только негативные эмоции и плохие впечатления о сайте. К тому же битые ссылки не лучшим образом сказываются на поисковой оптимизации веб-ресурса, так что их однозначно надо убирать. Если ссылок на сайте много, используйте для их проверки специальные плагины, чтобы сэкономить время и силы.
Как увеличить юзабилити сайта?
Зачастую бывает так, что даже беспрекословное соблюдение перечисленных выше правил приводит не к самому эффективному результату. Это нормально, так как правила достаточно обобщенные, а как вы уже знаете, каждый веб-ресурс требует индивидуального подхода. Этим вы и должны заняться – следует провести тестирование. В этом вам поможет ваша же целевая аудитория. Тестирование проводится по формуле, включающей три этапа:
- Сбор представителей ЦА. На первом этапе вы набираете группу из наиболее ярких представителей вашей целевой аудитории. Размер группы точно назвать нельзя. Однако помните, что чем больше группа, тем обширнее и точнее результаты, но потребуется больше времени и сил на проведение тестирования сайта.
- Выдача группе задания. Здесь нужно подготовить список действий, которые должны выполнить люди из группы испытуемых во время пребывания на сайте. Подойдут такие задания, как заказ того или иного товара, поиск конкретной статьи, использование формы обратной связи. Задания должны быть разными.
- Проведение тестирования. Наиболее ответственный этап, на котором нужно проследить за тем, каким образом испытуемые справляются с поставленными перед ними задачами. Надо отметить, какое время ушло у людей на достижение целей, с какими проблемами встретились, оценить уровень конверсии.
Важно проследить за действиями каждого представителя испытуемой группы. При этом ваше вмешательство, даже малейшее, сильно исказит результаты тестирования и сведет его эффективность к нулю. Рекомендуется начать тестирование с небольшой группы в 5 человек. Если результаты теста будут неполными, можно провести еще несколько испытаний, но уже с другими людьми, чтобы показания исследования были более честными.
Где и как работать над юзабилити?
Юзабилити – свойство сайта, которое нужно поддерживать в форме всегда, без перерывов и выходных. Только так продвигаемый вами веб-сайт будет оставаться конкурентоспособным, что особенно важно для коммерческих проектов, в том числе для интернет-магазинов. Чтобы это было возможным, упомянутые выше тестирования надо делать регулярно с должной частотой. Приведем еще 4 совета по правильному тестированию юзабилити:
- Проведите первое тестирование в отношении старой версии сайта. Это поможет выявить все сильные и слабые стороны прежней версии ресурса, дабы использовать их для разработки новой версии сайта.
- Выполните проверку веб-сайтов успешных конкурентов. Это один из самых простых и бесплатных путей к получению конкурентоспособной информации. Знание плюсов конкурентов даст сделать сайт еще лучше.
- Найдите параметры, исправление которых приводит к улучшению юзабилити. После внесения каждой важной корректировки обязательно проводите дополнительное тестирование с привлечением группы.
- Обязательно проверьте финальную версию продвигаемого ресурса перед размещением в сети. Только после того, как убедитесь в том, что целевая группа не испытывает проблем с сайтом, публикуйте его.
Может возникнуть вопрос о том, где именно проводить тестирования веб-сайта, ведь их может быть много. Для этой работы достаточно иметь изолированное от внешних раздражителей помещение, внутри которого есть хотя бы один компьютер. Частники могут проводить тестирование у себя дома, компании – в отдельной зоне офиса. Также не забывайте проводить тестирование мобильной версии сайта – для этого нужен планшет и смартфон.
Подводим итоги по юзабилити сайта
Благодаря этому материалу вы знаете все самое необходимое по такой теме, как юзабилити сайта, а именно:
- Юзабилити можно улучшить без посторонней помощи, используя 7 простых правил.
- Перед началом работы с юзабилити надо обязательно выполнить аудит веб-сайта.
- Лучший способ оценить удобство сайта для пользователей – провести тестирование.
- Чем чаще проводятся тестирования, тем лучше результат – делать это надо регулярно.
Следите за тем, чтобы юзабилити вашего сайта было на высоте, и тогда проблем с конверсией у вас не будет!
Сделайте репост:
7 правил юзабилити по Якобу Нильсену, которые помогут создать сайт и увеличить конверсию – UxJournal
Что такое юзабилити?Вы читаете перевод фундаментальных исследований Nielsen Norman Group, которые они описали в статье “Top 10 Mistakes in Web Design”. Над переводом работали: Ольга Жолудова и Анастасия Свеженцева.
Юзабилити – это качественный показатель простоты и удобства использования сайта. Юзабилити оценивается по 5 качественным критериям:
- Легкость в изучении: насколько просто новым посетителям веб-сайта совершать элементарные действия, т.е. не мешает ли им навигация, различные всплывающие окна, реклама или видео;
- Эффективность: насколько быстро пользователь может ориентироваться на сайте и совершать необходимые ему действия;
- Запоминаемость: насколько легко пользователь может сориентироваться на сайте после того, как он вернется спустя месяц;
- Ошибки: как много ошибок совершают пользователи и как легко они разбираются в чем дело;
- Удовлетворенность: уровень удовольствия от пользования сайтом. На него влияет множество аспектов, среди них: история, навигация, подача и другие.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Есть и другие качественные критерии, но мы считаем ключевым – полезность. А еще, юзабилити и полезность лежат в основе практичности. Давайте разберем их подробнее:
- Полезность — дает ли сайт то, что ищет пользователь;
- Юзабилити — насколько легок и удобен сайт в использовании;
- Практичность сайта = юзабилити + полезность.
Если сайт сложно использовать – посетитель его закроет. Если главная страница не отвечает на вопросы “что именно тут предлагают?” и “это похоже на то, что я искал?”, то пользователь тоже закроет сайт.
Посетитель ни за что не будет пытаться разобраться в интерфейсе. У него в соседних вкладках уже открыто много сайтов такой же тематики.
Как повысить юзабилити сайта?Просто запомните одно простое правило — первое правило электронной коммерции: если пользователь не может найти товар – он не сможет его купить.
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание – проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей – постоянно улучшать свой сайт. Метод повторного тестирования – самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете – тем лучше.
Когда начинать работать над юзабилити сайта?Юзабилити – критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.
- Проведите оценку сайтов конкурентов – это хороший (а главное – бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.
- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.
Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Где проводить юзабилити-тестирование?Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное – изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Анастасия Свеженцева..
Юзабилити | Определение | Элементы | Руководство
Юзабилити — это термин, который в настоящее время очень распространен, особенно в дизайне веб-сайтов. Мы стремимся дать нашим клиентам простое, но полезное введение в то, что такое юзабилити и как вы можете его протестировать.
Удобство использованияОпределение: что такое удобство использования?
Юзабилити часто определяют как простоту использования объекта. Понятно, что если мы говорим о продуктах, имеет смысл рассматривать предметы.Когда мы говорим о цифровых технологиях, мы рассматриваем удобство использования как простоту использования веб-сайта или приложения.
Это индикатор, показывающий, является ли веб-сайт эффективным, легким в навигации и эффективным с точки зрения пользователей .
Юзабилити: часть пользовательского опыта
Удобство использования часто связано с пользовательским опытом. Но почему так?
Пользовательский опыт определяется ISO (Международным стандартом по стандартизации) как «восприятие и реакция человека в результате использования и / или ожидаемого использования продукта, системы или услуги».Понятно, что общее ощущение и восприятие веб-сайта / приложения зависит от удобства использования. Если на веб-сайте у меня возникают трудности при поиске информации или при попытке купить продукт, я считаю, что мой пользовательский опыт плохой. Если вместо этого веб-сайт будет работать безупречно, и я смогу найти и купить что угодно без каких-либо трудностей, то я останусь доволен своим пользовательским опытом. Допустим, юзабилити — важная часть пользовательского опыта.
Элементы удобства использования
Якоб Нильсен, защитник пользователей и основатель группы Nielsen Norman, считается гуру юзабилити.
Он известен своими «Юзабилити 5 компонентов», давайте рассмотрим их поближе.
- Обучаемость : насколько легко для начинающих пользователей выполнять базовые задачи на веб-сайте?
- Эффективность : как быстро пользователи смогут выполнять задачи, узнав дизайн веб-сайта?
- Запоминаемость : когда пользователи возвращаются на веб-сайт после периода бездействия, насколько легко они запоминают, как им пользоваться?
- Ошибки : как часто пользователи делают ошибки? Насколько серьезны такие ошибки? Могут ли пользователи легко исправить эти ошибки?
- Удовлетворенность : какова общая удовлетворенность пользователей дизайном веб-сайта?
Эти ответы являются очень хорошим показателем удобства использования веб-сайтов.Они проверяют полезность, простоту процессов и удовлетворенность пользователей. Эти пять компонентов также можно рассматривать как конечные цели, которых нужно достичь владельцам веб-сайтов, если они хотят удобного использования.
Можно ли использовать ваш сайт? Протестируйте пять компонентов, и вы все узнаете!
Принципы юзабилити в дизайне сайтов
Очевидно, что функции веб-сайтов различаются от сайта к сайту. Есть несколько общих для большинства случаев принципов юзабилити.
- Пользователи просматривают веб-страниц, они часто бегло читают текст. Старайтесь давать только важную информацию, используйте изображения и эффективное письмо.
- Мгновенное удовлетворение . Чем меньше пользователи ждут, тем лучше. Убедитесь, что навигация отличная.
- Правило 3 щелчков . Пользователи должны иметь возможность находить интересующую их информацию на веб-сайте не более чем за 3 клика.
- Пользователям нравится, когда контролирует : дайте им возможность вернуться назад.Это означает: избегать открытия ссылок на новых страницах.
- Чем больше вы протестируете , тем лучше. Тестирование юзабилити — лучший способ повысить эффективность веб-сайтов.
- Эстетика имеет значение. Всегда.
Какие вопросы лучше всего подходят для юзабилити-тестирования веб-сайтов?
Мы только что упомянули, насколько важно проверить удобство использования. В юзабилити-тестах пользователей просят выполнить задачу на веб-сайте, в то время как модераторы наблюдают за ними и / или задают им вопросы.Приведем несколько примеров вопросов для юзабилити-теста.
- По шкале от 1 до 10, насколько легко было найти информацию ?
- Насколько вероятно, что вы порекомендуете наш сайт друзьям / коллегам
- Насколько легко вам было перемещаться по сайту по шкале от 1 до 10?
- Что бы вы, , изменили в своем опыте?
- Было ли содержимое чистым, а информация полной?
Рекомендации по удобству использования мобильных приложений
В настоящее время мобильный трафик стремительно растет.И смартфоны, и мобильные широкополосные подписки являются обязательными. Насколько важно иметь эффективные веб-сайты, настолько важно иметь идеально работающее мобильное приложение. Давайте подробнее рассмотрим рекомендации по удобству использования мобильных приложений.
- Каждое приложение на экране должно иметь четкий фокус и приоритет. Экраны маленькие, помните об этом.
- Кнопки «Назад» должны быть хорошо видны, они также очень важны в дизайне приложений.
- Максимальное удобство использования в каждой мобильной ориентации . Люди вращаются и масштабируются, убедитесь, что ваше приложение всегда будет работать хорошо.
- Автозаполнение данных о клиентах круто на веб-сайтах, но еще круче и полезнее в приложениях.
- Эстетика имеет значение. Всегда.
Примеры: каковы наиболее типичные проблемы удобства использования?
Но по каким причинам пользователи вынуждены покидать веб-сайт? Какие недостатки снижают удобство использования?
- Медленная загрузка страниц.Если людям придется ждать дольше, чем ожидалось, они, вероятно, найдут другой веб-сайт.
- Слишком много подменю и Перегрузка информацией может создать путаницу и стресс.
- Отсутствие структуры сайта : хорошая практика — иметь четкую карту сайта, которую пользователи могут легко понять и использовать.
- Несоответствие в дизайне. Также имеет значение внешний вид в Интернете: каждая страница и каждая функция веб-сайта должны выглядеть одинаково (например,грамм. такие же цвета, шрифт, стиль).
UserReport — это онлайн-программа, которая позволяет тестировать ваш сайт на реальных пользователях.
Он основан на двух простых инструментах — опросе и форуме обратной связи. Работает как
интегрированная часть вашего веб-сайта или приложения, она позволяет вам напрямую взаимодействовать с вашими пользователями
и выучить
- Если они найдут ваш сайт можно использовать
- Каковы их ожидания от
- Что они думают Вы можете улучшить
Таким образом, вы будете знать, что нравится и не нравится пользователям, и получите ценные идеи для улучшения вашего сайта.
Начните тестировать свой сайт!
НАЧАТЬ
принципов удобства использования веб-сайтов | 5 ключевых принципов удобства использования веб-сайта
Простота использования — это обычное ожидание от сайта, который считается хорошо спроектированным.
За последние несколько лет мы привыкли к определенным стандартам в веб-дизайне.
Чтобы произвести неизгладимое впечатление на посетителей, вам необходимо создать впечатления, выходящие за рамки простого, удобного веб-сайта.
Это не означает, что удобство использования стало менее важным.
Он просто берет на себя другую роль в веб-дизайне, формируя основу для удобного взаимодействия с пользователем.
Удобство использования означает дизайн, ориентированный на пользователя.
И дизайн, и процесс разработки ориентированы на потенциального пользователя, чтобы убедиться, что его цели, ментальные модели и требования выполняются. И создавать эффективные и простые в использовании продукты.
Вот 5 ключевых принципов удобства использования веб-сайта.Обязательно учтите это в своем следующем проекте.
1. Наличие и доступность
Начнем с основного, но центрального аспекта удобства использования: доступности и доступности вашего сайта. Если люди пытаются получить доступ к вашему сайту, а он не работает — по какой-либо причине — ваш сайт становится бесполезным.
Мало того, что пользователи будут разочарованы, вы также потеряете новых клиентов и прибыль каждый раз, когда ваш сайт будет недоступен.
Вот несколько основных принципов доступности и доступности,
- Время работы сервера — Важно, чтобы посетители не получали ошибку при загрузке вашего сайта.Вкладывайтесь в хороший хостинг. Вкладывайтесь в хороший хостинг. Мы никогда не срезаем углы, получаем хороший веб-хостинг, на который вы можете положиться.
- Неработающие ссылки — Убедитесь, что на вашем сайте нет мертвых ссылок. Инструменты SEO, такие как Ahrefs и Screaming Frog, просканируют ваш сайт и найдут все неработающие ссылки.
- Скорость отклика мобильных устройств — Убедитесь, что ваш сайт поддерживает работу с экранами разных размеров и медленными соединениями. Google также перешел на индекс, ориентированный на мобильные устройства, что означает, что они индексируют мобильные версии сайтов.Таким образом, отличный мобильный сайт поможет вам улучшить результаты поиска.
Amazon.com
Amazon.com — прекрасный пример доступного веб-сайта по нескольким причинам.
Во-первых, настольная версия сайта оптимизирована как для планшетов, так и для настольных компьютеров. Макет является гибким и автоматически настраивается при уменьшении размера экрана. Для мобильных устройств существует явная версия сайта с чистым интерфейсом, меньшим количеством беспорядка и четкой иерархией контента.Эта урезанная мобильная версия работает как шарм — даже при медленном мобильном интернет-соединении.
Во-вторых, у Amazon.com почти нет простоев. Очевидно, это то, что вы ожидаете от компании такого размера. Тем не менее, история постоянной доступности делает Amazon надежной и заслуживающей доверия сервисной платформой.
И последнее, но не менее важное: Amazon активно заботится о своей доступности. На своем веб-сайте они заявляют: «Мы всегда ищем способы повысить удобство использования сайта для наших клиентов, в том числе с ограниченными возможностями.Для программ чтения с экрана они специально рекомендуют свой мобильный сайт с более четким представлением содержания.
2. Ясность
Можно сказать, что в основе удобства использования лежит ясность.
Если вы отвлечете или запутаете посетителей, им либо понадобится больше времени, чтобы найти то, за чем они пришли, либо они могут полностью забыть о своей первоначальной цели. В любом случае они не будут воспринимать ваш веб-сайт как удобный для пользователей, и есть вероятность, что они уйдут недовольными и не собираются возвращаться.
Посетители приходят на ваш сайт с определенными целями. Ваша работа — помочь им достичь этих целей как можно быстрее. Если вам это удастся, ваши посетители будут довольны, и вы заложите основу для положительного опыта.
Ясный и практичный дизайн может быть достигнут с помощью:
- Простота — Сосредоточьтесь на главном. Если вы не будете отвлекать посетителей, они с большей вероятностью будут делать то, что вы от них хотите.
- Знакомство — Придерживайтесь того, что люди уже знают.Нет ничего плохого в том, чтобы искать вдохновение на других сайтах.
- Последовательность — Не будьте милыми. Создайте единообразное впечатление на всем своем веб-сайте, чтобы ваши посетители чувствовали себя непринужденно.
- Guidance — Возьмите посетителей за руку. Не ждите, что посетители будут изучать ваш сайт в одиночку. Вместо этого проведите их по своему сайту и покажите им, что вы предлагаете.
- Прямая обратная связь — Обратная связь необходима для любого взаимодействия.В тот момент, когда люди взаимодействуют с вашим сайтом, не забудьте указать на успех или неудачу их действий.
- Хорошая информационная архитектура — Поймите ментальные модели посетителей и то, как они ожидают, что вы структурируете контент на своем сайте.
Яблоко
Apple известна своей компактной и удобной продукцией. Исключительную простоту бренда и акцент на то, что действительно важно, также можно найти на их веб-сайте.
Внешний вид очень элегантный и минималистичный. Здесь много белого пространства, и только релевантный контент представлен чисто и прямо. Классическое верхнее навигационное меню содержит логотип и кнопку «Домой», магазин, различные категории продуктов, ссылку на страницу поддержки и функцию поиска. Нижний колонтитул сайта содержит классические вторичные ссылки, такие как Условия использования и Политика конфиденциальности.
Никаких отвлекающих факторов, что упрощает достижение ваших целей на сайте.Например, выбирая категорию «Mac» в верхней части навигации, вы получаете визуальный обзор различных доступных продуктов Mac. Кроме того, вы получаете суб-навигацию со списком всех сопутствующих товаров, относящихся к этой категории. Четкий дизайн делает веб-сайт таким же интуитивно понятным в использовании, как и все другие продукты Apple.
3. Обучаемость
Обучаемость — еще один важный аспект удобства использования.
Вашей целью должно быть создание интуитивно понятных интерфейсов — интерфейсов, которые не требуют инструкций или даже длительного процесса проб и ошибок, чтобы разобраться в них.Ключом к интуитивному дизайну является использование того, что люди уже знают, или создание чего-то нового, которому легко научиться.
К настоящему времени люди знакомы с множеством концепций дизайна, используемых в сети. Последовательно используя эти концепции, вы оправдываете ожидания посетителей. Таким образом вы поможете им быстрее достичь своих целей. Как люди, мы любим шаблоны и узнавание, поэтому лучше справляемся со знакомыми ситуациями, чем с незнакомыми.
Если вы используете новые концепции в своем дизайне, обязательно используйте их последовательно и помогайте людям на начальном этапе обучения.Например, вы можете предложить дополнительную информацию или инструкции при первом использовании вашего сайта или продукта. Сделайте его простым и наглядным, чтобы помочь людям запомнить новые концепции.
Microsoft
В прошлом году Microsoft изменила дизайн своего веб-сайта.
Несмотря на то, что дизайн очень свежий и современный, макет сайта классический и соответствует тому, что большинство из нас знает о веб-сайтах. В левом верхнем углу есть логотип, который сообщает нам, где мы находимся. В правом верхнем углу есть поле поиска, позволяющее искать на сайте любой случайный термин.Ниже находится верхнее меню навигации, в котором представлены основные категории контента сайта. При нажатии на ссылки мы получаем раскрывающееся меню со всем содержимым, доступным в этой категории.
Затем есть большой визуальный элемент заголовка, который чередуется между четырьмя разными изображениями. За заголовком следует то, что мы знаем как область содержимого с вертикальным суб-меню навигации, в котором представлены различные темы, которые можно «обнаружить», и некоторое выделенное содержимое. Ниже находится раздел социальных сетей и обширная область нижнего колонтитула, в которой представлены другие сайты Microsoft и множество дополнительных ссылок.
Сайт очень чистый и удобный. Знакомый макет помогает людям быстро найти то, что они ищут.
4. Доверие
Доверие — важнейший аспект любого веб-сайта.
Даже если люди находят то, что ищут, если они вам не доверяют, этот контент бесполезен. Ваш веб-сайт может вызвать у посетителей скептическое отношение к вашему бизнесу по разным причинам, включая то, действительно ли вы существуете, вашу репутацию или качество вашего контента.
Важно, чтобы люди знали, что вы настоящая компания с реальными людьми. Предложите четкую страницу «О нас» вместе с вашими контактными данными и, если возможно, физическим адресом.
Конечно, ваш контент также играет важную роль для воспринимаемой надежности вашего сайта. Убедитесь, что вы честны и точны в своем содержании. Избегайте ошибок, таких как неправильная грамматика или орфографические ошибки. Не скромничайте в своих знаниях. Если вы эксперт в своей области, убедитесь, что люди об этом знают.Например, вы можете показать сторонние отзывы, отзывы о работе или количество ваших подписчиков в социальных сетях, чтобы привлечь посетителей.
L’ORÉAL
Бренд L’ORÉAL отлично справляется с задачей создания доверия в Интернете.
Помимо профессионального дизайна, который соответствует безупречной репутации бренда, они предлагают много высококачественного контента, чтобы продемонстрировать свой опыт.
Например, весь раздел контента охватывает информацию об исследованиях и инновациях.Это показывает участие бренда в профессиональных исследованиях и отражает высокое качество его продуктов. Другой раздел контента посвящен обязательствам, демонстрируя, что бренд серьезно относится к своей социальной ответственности.
Помимо фактических исследований, бренд также использует отзывы экспертов и фотографии знаменитостей, таких как Джулия Робертс, чтобы убедить людей в качестве и популярности своей продукции. Еще один показатель доверия — связаться с L’ORÉAL очень просто.Бренд доступен не только в социальных сетях, но также легко найти физический адрес и номер телефона.
5. Соответствие
И последнее, но не менее важное: релевантность способствует удобству использования веб-сайта.
Недостаточно того, чтобы ваш сайт был понятным, ваш контент также должен быть актуальным. Опять же, важно, чтобы вы знали своих пользователей и почему они посещают ваш сайт.
Начните с определения ваших пользователей. Во-вторых, поговорите с ними, чтобы узнать, каковы их цели при посещении вашего сайта.В-третьих, определите пользовательские сценарии, демонстрирующие, в какой ситуации люди заходят на ваш сайт, чтобы найти какой контент. Любое дизайнерское решение, которое вы примете, должно привести к тому, что ваш сайт станет более удобным для пользователей.
Nike
Nike проделала образцовую работу, расставив приоритеты для своего контента, сосредоточив внимание на своих пользователях.
Бренд предлагает спортивную одежду и инвентарь для разных видов спорта. Зайдя на их веб-сайт, вы можете выбрать для просмотра их магазин по мужчинам, женщинам или детям или по видам спорта.Вместо того, чтобы группировать людей только по возрасту или полу, Nike распознает посетителей как спортсменов определенной дисциплины.
Например, если вы ищете новые кроссовки, вас даже не заботят все туфли для тенниса или домашнего спорта, которые у них есть. Nike позволяет вам просматривать их магазин в соответствии с вашей конкретной целью.
Удобство использования означает тестирование, тестирование и еще раз тестирование
Хорошее удобство использования не достигается в одночасье.
Это требует тщательного изучения пользователей и итеративного подхода к постоянному тестированию и уточнению.
Хорошее удобство использования зависит от того, доступен ли ваш веб-сайт, понятен, заслуживает доверия, доступен для изучения и актуален для людей, которые его фактически используют.
Сабина — основатель UXkids и руководитель отдела продуктов в Usabilla. Хотя ее образование и интересы широки, Сабина увлечена улучшением интерактивных медиа для всех возрастов. Последние сообщения Sabina Idler (посмотреть все)A 7 Step Guide to Website Usability
Интернет — это не картинная галерея.И прежде чем обидеться на всех поклонников искусства и веб-дизайнеров, позвольте мне уточнить, заявив, что Интернет ценит и требует юзабилити . Простота и удобство использования не только упрощают достижение цели, но и приводят к более высокому коэффициенту конверсии.
Владельцы и дизайнеры веб-сайтов вкладывают много усилий и денег в разработку, продвижение и поддержку веб-сайта. Следовательно, имеет смысл инвестировать в его удобство использования , то есть легкость, с которой пользователь может достичь своих целей на этом веб-сайте.
Юзабилити имеет далеко идущие последствия для бизнеса, чем достижение цели — она улучшает цель конвертируемости посетителей. Например, когда веб-сайт использует рекламу с оплатой за клик (PPC), удобство использования помогает улучшить показатель качества и конверсию, тем самым улучшая общую стоимость привлечения клиентов. Это также помогает повысить количество действий, поскольку клиент понимает веб-сайт, продукт, услугу или контент. Чтобы узнать, почему удобство использования веб-сайта важно для любой компании, я советую прочитать статью под названием «Почему удобство использования веб-сайта важно для компании», которая была опубликована в этом блоге.
Но что делает сайт привлекательным для всех и в то же время удобным для использования? В этой статье я предложу ряд рекомендаций, которые, как мне кажется, именно так и делают:
1. Хороший пользовательский интерфейс
Веб-сайты-портфолио обычно имеют очень креативный пользовательский интерфейс, чтобы продемонстрировать целевой аудитории их возможности дизайна и разработки (Источник: http://aylis.com/).Веб-сайты должны разрабатываться с учетом целевой аудитории. Если ваш веб-сайт посвящен моде, вы можете добавить больше креативных элементов — чего, возможно, не будет, если вы разрабатываете корпоративный веб-сайт для бизнеса.
В то же время один и тот же веб-сайт не будет выглядеть одинаково, когда к нему обращаются через разные устройства и браузеры. Поскольку существуют различные комбинации устройства, операционной системы и браузера, можно прибегнуть к инструментам онлайн-тестирования, таким как Browsershots, чтобы визуализировать, как один и тот же веб-сайт будет отображаться в нескольких веб-браузерах. Точно так же существует ряд эмуляторов для таких устройств, как iPhone и iPad. Хотя эти эмуляторы иногда немного ненадежны, они могут обеспечить относительно точный и экономичный рендеринг.
2.
Навигация Удобство использования Пользователи обычно читают содержимое веб-страницы по F-образному шаблону. На этом изображении показаны тепловые карты из исследований пользовательского отслеживания взгляда. (Источник: Useit.com)Плохая навигация всегда будет одной из главных причин, по которой пользователи покидают веб-сайт. Обратите внимание на то, где вы размещаете элементы навигации , как вы их называете и как вы различаете первичную, вторичную и служебную навигацию .Эти рекомендации также должны быть расширены, чтобы связать юзабилити и хлебную крошку юзабилити . Сочувствуйте и продумайте, как ваш пользователь будет перемещаться по вашему сайту, и помните, что ваш взгляд на свою организационную структуру, как правило, не такой, как ваш пользователь!
Research показало, что обычно пользователи читают веб-страницы по f-образному шаблону. Таким образом, имеет смысл разместить всю важную информацию, такую как логотип сайта и основную навигацию с левой стороны.Для более крупных веб-сайтов хорошей техникой будет отображение внутренних страниц / категорий на левой боковой панели. Для некоторых примеров того, что хорошо, а что плохо, и навигация , можно начать с этой статьи в Smashing Magazine. Тем не менее, можно найти различные хорошие ресурсы даже с помощью простого поиска в Google
.3. Функции поиска
Поскольку они ежедневно используют поисковые системы, пользователи будут ожидать, что ваши функции поиска будут выглядеть и вести себя так же, как и у основных поисковых систем.Любое отклонение в дизайне и функциональности может их сбить с толку.Хотя некоторые утверждают, что навигация удобство использования более важно, чем удобство поиска удобство использования , удобство использования поиска нельзя недооценивать. Это связано с тем, что пользователи, как правило, прибегают к поиску, если не могут найти нужный контент. Кроме того, пользователи будут использовать функцию поиска, если они ищут конкретный продукт на веб-сайтах электронной коммерции.
Фактически, для крупных веб-сайтов электронной коммерции рекомендуется, чтобы помимо традиционного механизма поиска также была доступна опция расширенного поиска, чтобы посетители могли уточнить свои поисковые запросы, выбрав такие параметры, как цена, торговые марки. и обзоры.Полный набор рекомендаций о том, как сделать ваш интерфейс поиска пригодным для использования, можно найти в статье «10 Usability Guidelines For Design the Search Interface».
4. Содержание
Удобство использования Загроможденный контент превратит ваш сайт в кошмар юзабилити (и да, этот снимок экрана сделан с сайта в 2012 году!)Владельцам веб-сайтов необходимо тщательно сбалансировать графику и контент в правильных комбинациях в зависимости от их целевой аудитории. Фактически, подлинный и конкретный контент увеличивает коэффициент доверия веб-сайта, который его содержит.Контент должен быть четким, точным и хорошо отформатированным. В то же время, может быть, есть чем поделиться, и не весь контент умещается на одной странице. В этом случае контент можно разделить на несколько страниц и связать с ним из основной статьи — точно так же, как я сам в этой статье. И, говоря о лучших рекомендациях по содержанию, я бы посоветовал прочитать «10 рекомендаций по написанию удобного и оптимизированного для SEO содержания».
5. Изображения для поддержки контента
Веб-страница без изображений очень скучна и трудна для чтения (Источник: Chrisguitars.com)Хотя этот пункт мог быть включен в контент или в пользовательский интерфейс, я перечисляю его отдельно из-за его важности. Изображения играют очень важную роль в поддержке контента и могут предоставить пользователю возможность быстро пролистать статью. Как гласит клише, изображение состоит из 1000 слов, поэтому оно может быть очень удобно, чтобы избавиться от необходимости писать длинные статьи в Интернете.
6. Видео для улучшения содержания
Такие сайты, как YouTube, позволяют очень легко встраивать видео в ваши веб-сайты или презентацииПользователи обычно проводят на веб-странице от 10 до 20 секунд, если контент не привлекает их внимание.Помимо хорошего контента и изображений, еще один способ привлечь их внимание — поддержать ваш контент видео. Как и изображения, видео можно использовать для поддержки контента или выделения определенного момента.
7. Быстрая загрузка веб-страниц
Как упоминалось выше, пользователи быстро покидают страницы, если их не привлекает их контент. А теперь представьте, как быстро пользователи покидают веб-страницу, если этот контент загружается очень долго! Важность быстрой загрузки веб-страниц настолько велика, что Google включил скорость сайта в свой алгоритм ранжирования поиска.Это связано с тем, что их исследования подтвердили, что «более быстрые сайты создают счастливых пользователей» и «когда сайт медленно реагирует, посетители проводят на нем меньше времени». Чтобы оценить скорость вашего веб-сайта, вы можете использовать такие инструменты, как Google PageSpeed, Yahoo! YSlow и WebPageTest.
Заключительные слова
Как правило, всегда не забывайте ставить себя на место пользователей, прежде чем принимать какое-либо решение, связанное с вашим сайтом. Вероятность того, что вы споткнетесь в этой обуви, действительно очень мала! Итак, это мои 7 основных рекомендаций по улучшению юзабилити веб-сайта .Какие твои?
Хотите узнать больше?Если хотите…
- узнать все подробности тестирования юзабилити
- получить простые в использовании шаблоны
- узнать, как правильно количественно оценить удобство использования система / услуга / продукт / приложение / и т. д.
- узнайте, как сообщить результат своему менеджмент
… тогда рассмотрите возможность пройти онлайн-курс Проведение Юзабилити-тестирование.
Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс по пользовательскому опыту.Удачи в вашем познавательном путешествии!
(Ведущее изображение: Адрианна Кальво через Pexels)
Простое руководство по удобству использования веб-сайта — лучшие практики 2021 года
Вы когда-нибудь покидали веб-сайт, потому что им было трудно пользоваться?
Возможно, вы не смогли найти страницу, которую искали. Или, может быть, в их меню навигации не было того, что вам нужно. Или, возможно, было слишком много всплывающих окон и рекламы.
Как бы то ни было, вы не терпели просмотра запутанного веб-сайта — даже если на нем было то, что, как вы знаете, вы хотели.
То же самое и с вашим сайтом. Если ваш веб-сайт неудобен для пользователей, он никогда не будет успешным. Вот почему удобство использования веб-сайта должно стать главным приоритетом в 2021 году.
Плохое взаимодействие с пользователем влияет на показатель отказов вашего сайта, рейтинг кликов и (в конечном итоге) на вашу прибыль. Если пользователь недоволен веб-сайтом, он просто найдет другой веб-сайт, который действительно соответствует его потребностям.
Когда они уходят, они исчезают: 88% онлайн-пользователей вряд ли вернутся на веб-сайт после неудачного опыта.
Но следование передовым методам юзабилити веб-сайта также увеличит ваши коэффициенты конверсии, потому что посетители с большей вероятностью будут оставаться рядом и будут открыты для ваших призывов к действию и других предложений.
Большинство владельцев веб-сайтов не осознают, что их сайт неудобен для пользователей.
Очевидно, никто не собирается намеренно усложнять жизнь своим клиентам. Но иногда мы настолько привыкаем к своим веб-сайтам, что не понимаем, что с ними что-то не так.
Это также может произойти, когда мы не прилагаем целенаправленных усилий для обеспечения удобства использования и доступности нашего веб-сайта для большого количества людей.
Это мое вдохновение для написания этого руководства. Я хочу показать вам лучшие практики, которым вы должны следовать в 2021 году, чтобы сделать ваш сайт удобным для пользователей. Следуйте инструкциям и убедитесь, что эти принципы применимы к вашему сайту.
Как сделать свой сайт удобным для пользователей
Ниже приведены восемь рекомендаций, которые помогут сделать ваш веб-сайт максимально удобным и доступным:
Давайте нырнем.
Оптимизация для мобильных устройств
Это должно быть само собой разумеющимся, но, что удивительно, я все еще захожу на веб-сайты, которые не были оптимизированы для мобильных пользователей.
Это дико, потому что 92% всех пользователей Интернета выходят в Интернет с мобильных устройств.
Эти мобильные пользователи делают больше, чем просто просматривают сайты со своих устройств; они тоже покупают.
Фактически, ожидается, что к 2021 году мобильная коммерция вырастет на 22,3% или на 3,56 триллиона долларов.
И недостаточно просто сосредоточиться на аудитории в своей стране. Фактически, если вы не заглянете за границу, вы можете оставить много денег на столе.Например, примерно 75% продаж электронной коммерции в Китае приходится на мобильные устройства.
Итак, первое, что вам нужно сделать, это убедиться, что ваш веб-сайт оптимизирован для мобильных устройств. Даже после того, как это будет сделано, вы все равно можете внести улучшения, чтобы повысить удобство использования веб-сайта для мобильных пользователей.
Есть масса разных способов сделать ваш сайт мобильным. Например, возможно, самый быстрый способ — использовать адаптивную тему для вашего веб-сайта. Это темы, которые адаптируют ваш контент к разным размерам экрана (см. Ниже).
Когда кто-то просматривает страницы с настольного компьютера, им легко щелкнуть практически в любом месте экрана. На компьютере нет ничего плохого в том, чтобы поместить ваш CTA или другие интерактивные элементы в угол.
Это не относится к мобильным устройствам, где 75% пользователей перемещаются и нажимают большими пальцами, а 49% — одной рукой. Подумай об этом. Как часто вы просматриваете страницы на телефоне, используя только одну руку, особенно когда вы идете или делаете что-то еще?
Как видно из рисунка, на экране есть места, которые лучше подходят для взаимодействия одной рукой.Если у вас есть кнопки в этих красных зонах, это будет разочаровывать людей на вашем мобильном сайте.
Им неудобно пытаться дотянуться до углов, и они могут даже по ошибке щелкнуть что-нибудь еще. Если они перейдут на неправильную страницу, это будет неприятно, так как это добавляет этапы к их процессу.
Таким образом, даже если ваш веб-сайт проходит тестирование на удобство использования для мобильных устройств, это не обязательно означает, что он полностью оптимизирован для удобства пользователей. Ваш макет по-прежнему должен быть оптимизирован, чтобы люди могли перемещаться по нему одной рукой.Ниже приведен хороший пример этого из приложения NYT.
Обратите внимание, как все наиболее важные элементы расположены по центру и находятся в пределах досягаемости вашего большого пальца при прокрутке вниз.
Следуйте стандартам WCAG
Руководство по доступности веб-контента (WCAG) было создано для того, чтобы веб-сайты могли удовлетворять потребности людей с ограниченными возможностями. WCAG тоже время от времени обновляется, поэтому важно часто проверять, какие изменения были внесены (следующее обновление намечено на 2021 год).
Примерно 1,2 миллиарда человек во всем мире живут с той или иной формой инвалидности. Вы не хотите отговаривать или дискриминировать кого-либо, посещающего ваш сайт. Каждый имеет право на хорошие впечатления.
Вот некоторые из категорий инвалидности, которые могут повлиять на восприятие людьми веб-страниц:
Аудитория
Слуховые нарушения включают тех, кто плохо слышит или полностью глух. Если ваш веб-сайт использует видео, музыку и другие мультимедийные материалы, связанные со звуком, убедитесь, что дизайн вашего сайта их учитывает.
Например, вы должны добавить подписи ко всему видеоконтенту. Убедитесь, что подписи отображаются достаточно долго, чтобы люди могли прочитать и обработать информацию.
Когнитивный
Лица с когнитивными нарушениями могут страдать от широкого круга проблем, включая психические нарушения, а также неврологические проблемы, такие как болезнь Альцегимера и деменция. Таким образом, этим людям может быть трудно запоминать вещи или сосредотачиваться на задаче в течение длительного периода времени.
Чтобы учесть их, вам следует максимально упростить свой сайт. Например, не забивайте свое навигационное меню множеством различных опций. Эксперт по веб-юзабилити Стив Круг говорит, что главное правило должно звучать так: «Не заставляйте меня думать!» Это применимо и здесь.
Физический
Физические недостатки ограничивают способность человека двигаться. Это может включать их способность ходить, пользоваться конечностями или полностью контролировать свое тело. Также сюда входят люди, перенесшие ампутацию.
Пользователи должны иметь возможность исследовать ваш веб-сайт с максимально ограниченным движением. Например, не заставляйте их бесконечно прокручивать страницу, чтобы получить доступ к нужной странице. Убедитесь, что кнопки навигации также находятся в пределах досягаемости.
Выступление
Нарушения речи могут включать все, от заикания до немоты. Таким образом, такие программы, как голосовая команда, будут очень трудными или даже невозможными для этих пользователей.
Убедитесь, что любое программное обеспечение вашего веб-сайта, требующее функции речи, также подходит для тех, кто не может говорить.Вы можете добавить возможность, например, ввести то, что им нужно.
Визуальный
Около 300 миллионов человек в мире страдают дальтонизмом. Это не обязательно означает, что они видят в черно-белом. Это просто означает, что они по-разному обрабатывают определенные цвета. Вам необходимо убедиться, что на вашем веб-сайте не используются конфликтующие цвета, которые не могут быть обработаны людьми с нарушениями зрения.
Избегайте чередования цветного фона и мигающих огней на своем веб-сайте. Эти элементы могут вызвать судороги у людей, страдающих светочувствительностью.
У WCAC есть четыре основных принципа для соответствия своим стандартам доступности в Интернете.
Если ваш веб-сайт понятен, удобен для восприятия, понятен и надежен для максимального числа людей, вы будете соответствовать этим стандартам.
Придерживайтесь общих элементов дизайна
При разработке веб-сайта может возникнуть соблазн проявить творческий подход. Может быть, креативность является частью имиджа вашего бренда, а может быть, вы просто хотите поэкспериментировать с чем-то новым. Но творчество в конечном итоге лучше работает с такими элементами, как маркетинг, чем с общим дизайном и функциональностью.
Есть причина, по которой эти передовые методы проверены на практике. Так что сохраните это нововведение для своих продуктов и маркетинговых кампаний. Когда дело доходит до удобства использования, в ваших интересах следовать общепринятым передовым методам веб-дизайна.
У людей есть определенные ожидания, когда они попадают на сайт. Позвольте мне привести аналогию, чтобы продемонстрировать мою точку зрения.
Чего вы ожидаете, когда заходите в сеть ресторанов быстрого питания, например McDonald’s? Вы ждете в очереди, заказываете на кассе, затем они звонят на ваш номер, когда ваша еда будет готова.Это довольно стандартный опыт.
Но что, если вы войдете в McDonald’s, и сотрудник усадит вас за стол. Они принесли вам несколько меню и спросили, что вы хотите выпить. Затем они вернулись через пять минут, чтобы принять ваш заказ, имитируя изысканный ужин.
Это не то, что вы ожидаете от McDonald’s. Вы хотите фастфуд и быстрое обслуживание. Конечно, это творческий и уникальный подход, но он нарушает поток клиентов, отрицательно подрывая их ожидания от этого опыта.В процессе это фактически мешает их опыту.
Теперь примените ту же концепцию к своему веб-сайту. Если вы попытаетесь изобрести велосипед, это не принесет пользы вашим посетителям, которые привыкли к определенному образу жизни.
Согласно этому исследованию, это самые стандартные элементы, которых люди ожидают при посещении веб-сайта:
- Логотип в верхней части экрана
- Контактная информация в правом верхнем углу экрана
- Горизонтальная навигация по главному меню в заголовке вверху каждой страницы
- Строка поиска в шапке
- Социальные сети следуют за значками в нижнем колонтитуле
В ваших интересах следовать этим рекомендациям.Не помещайте строку поиска в нижний колонтитул и не располагайте меню вертикально в правой части экрана. Это только запутает ваших посетителей. Тем не менее, есть области, в которых можно проявить немного больше творчества. Сюда входят такие вещи, как ваш логотип, дизайн CTA и изображения заголовков.
Вот хороший пример от наших друзей из Crazy Egg.
Эта тепловая карта была разработана путем отслеживания, где посетители QuickSprout нажимали больше всего. Обратите внимание, как эта страница соответствует лучшим практикам в отношении размещения элементов навигации, а также фактического содержимого.Это потому, что он придерживается общей визуальной иерархии, что приводит нас к…
Создание визуальной иерархии
Глазу человека требуется 2,6 секунды, чтобы попасть на область веб-сайта, которая вызовет у него первое впечатление. Это случается непроизвольно.
Что это означает с точки зрения удобства использования вашего сайта? Вам нужно, чтобы вашим посетителям было легко понять, на что они смотрят.
Представьте, что вы попали на веб-сайт, на главной странице которого размещено 20 изображений.Куда вы смотрите в первую очередь? Вот хороший пример плохого дизайна от наших друзей из штата Олд Лайн:
Это беспорядочно, подавляюще и привлекает внимание во многих направлениях, что вы действительно не знаете, на чем сосредоточить внимание. Это не лучший пользовательский опыт.
Вместо этого создайте визуальную иерархию, которая показывает пользователям наиболее важные части вашего веб-сайта. Это означает размещение наиболее важных элементов страницы (например, изображений, CTA) в естественных фокусных точках.
Вот пример.Посмотрите на эти четыре круга и расположите их в порядке важности.
Даже если вы ничего не знаете об этих кругах и о том, что они представляют, вы все равно знаете, что синий является самым важным, а за ним идет зеленый. Так выглядит визуальная иерархия.
Таким образом, если самый важный фрагмент контента на вашей домашней странице, который будет приносить пользу посетителю, расположен в виде желтого круга, это ухудшает взаимодействие с пользователем.
Без визуальной иерархии люди могут перейти не на ту страницу или сосредоточиться на несущественных компонентах вашего веб-сайта.Это не то, чего вы хотите.
Это факторы, которые необходимо учитывать при разработке визуальной иерархии для удобства использования веб-сайта.
- Размер. Чем больше, тем лучше.
- Цвет. Яркие цвета привлекают внимание посетителя.
- Контраст. Различные цвета могут выделить (или уменьшить) элементы на вашей странице.
- Негативное пространство. Пространства, которые вы не используете, так же важны, как и те, которые вы используете.
- Выравнивание. Посетители обычно читают сверху вниз и слева направо, когда попадают на веб-страницу в F-образном шаблоне.
Помните об этом, чтобы создать простой и понятный дизайн. Это улучшит пользовательский опыт ваших посетителей, увеличивая при этом их шансы на достижение таких целей, как подписка на информационный бюллетень или покупка продукта.
Упростите навигацию
Легкость навигации, пожалуй, самый важный аспект удобства использования, особенно для предприятий электронной коммерции.Упрощение элементов навигации не только способствует чистому дизайну, но также помогает направлять посетителей на целевые страницы, чтобы совершить конверсию.
Как пользователь попадает с домашней страницы, чтобы оформить заказ? Сколько времени это занимает? Сколько кликов им нужно сделать?
Это все факторы, которые необходимо учитывать. Взгляните на 10 основных причин отказа от корзины покупок.
Как видите, две из трех основных причин отказа от корзины связаны с навигацией.Цена была единственным фактором, который имел более высокий рейтинг.
Хотя привлечение клиентов к регистрации учетной записи может иметь решающее значение для вашей общей бизнес-стратегии, вам следует найти более простой и удобный способ сделать это.
Простая навигация должна быть приоритетом для всех веб-сайтов, даже если они не продают товары на платформе электронной коммерции.
Допустим, вы ведете простой блог. Как посетители попадают с вашей домашней страницы в ваш блог? Как организованы сообщения в вашем блоге? Могут ли они искать конкретный пост?
Все это связано с навигацией.
Интерактивный контент также попадает в эту категорию. Если текст на вашей домашней странице интерактивен и приводит людей на другую целевую страницу, он должен быть четким. Сделайте очевидным, что на определенные изображения, текст и другие ресурсы можно нажимать. Измените цвет, подчеркните его или превратите текст в кнопку. В противном случае людям будет сложно понять, куда нажимать.
Установить авторитет
Людям не понравится ваш сайт, если они сочтут его ненадежным.Доверие нужно установить сразу. В противном случае посетители будут чувствовать себя небезопасно во время навигации.
Будьте прозрачны в отношении вашего контента, цен и контактной информации. Не заставляйте людей охотиться по всему вашему сайту, чтобы найти эти вещи.
Вот чего ожидают люди, попадая на главную страницу.
Имея в виду эти числа, как вы думаете, каким будет восприятие веб-сайта, если на главной странице нет информации о продукте, контактной информации или страницы «О нас»? Будет отрицательно.
Цены должны быть четко указаны рядом с каждым товаром. Если пользователю нужно щелкнуть или перейти на другую страницу, чтобы просмотреть цены, это не оптимально для его опыта.
Есть исключения. Например, платформы SaaS и другие поставщики услуг иногда имеют цены в другом месте. В этих случаях поможет отдельная страница с ценами с четкими обозначениями. Это в первую очередь обходной путь для предложения значительных скидок, которые нельзя рекламировать из-за отношений с производителем.
Создание четких и видимых элементов безопасности (HTTPS / SSL, значки и т. Д.) Также имеет большое значение для повышения доверия. Как только вы завоюете доверие к своему веб-сайту, ваши посетители почувствуют себя непринужденно. Они не будут беспокоиться о мошенничестве или переходе по спам-ссылке. Это увеличит их шансы на взаимодействие с вашим контентом и конверсию.
Убедитесь, что ваш контент разборчиво
Тот факт, что шрифт будет круто смотреться для вашей следующей татуировки, не означает, что он подходит для вашего веб-сайта.Если люди не могут прочитать текст на вашем сайте, они уйдут.
Итак, пожалуйста, оставьте шрифты Papyrus и Jokerman для презентации PowerPoint вашего пятиклассника. Вместо этого взгляните на некоторые из лучших шрифтов, которые объединятся в 2021 году.
Даже после того, как вы выберете шрифт, это не обязательно означает, что ваш контент будет разборчивым. Вам также необходимо подумать о выборе цвета, длине абзаца, кернинге и интервале.
Допустим, вы выбрали стандартный шрифт, вроде того, который я использую для этого сообщения в блоге прямо сейчас.Он хорошо читается, но не если вы сделаете текст желтым и поместите его на оранжевый фон.
Люди не читают слово в слово. Подумай об этом. Просматривая веб-сайт, вы, скорее всего, просто пытаетесь найти наиболее важную для вас информацию. Ваш читатель сделает то же самое.
Значит, ваш контент должен быть хорошо поддающимся сканированию. Возможно, вы прямо сейчас просматриваете это сообщение в блоге. Вот почему я пишу короткими абзацами и включаю много заголовков, изображений и маркированных списков.
Если бы каждый раздел состоял из одного большого блока текста, его было бы трудно читать. Но его удобочитаемость и возможность сканирования улучшает пользовательский опыт.
Будьте последовательны
Ваш веб-сайт должен иметь единообразие от страницы к странице. Если вы постоянно меняете темы и макеты, это будет слишком запутанно.
Например, давайте проанализируем эту страницу продукта от Lululemon.
Вы увидите все эти элементы на страницах товаров:
- Изображения продукта слева
- Название продукта вверху справа
- Цена ниже названия продукта
- Описание справа
- Выбор цвета под описанием
- В корзину справа внизу
Все очень просто и понятно.В этом макете нет абсолютно ничего плохого.
Теперь представьте, что вы просматриваете этот веб-сайт и попадаете на эту страницу. Возможно, вы добавите товар в корзину; возможно, нет. Но в любом случае вы решаете взглянуть на еще несколько продуктов.
Если вы перейдете на страницу другого продукта, и она не будет похожа на эту, вы сильно запутаетесь. Все эти элементы должны быть согласованы на каждой странице.
Заключение
Удобство использования веб-сайта может сделать или сломать успех вашего сайта.Если у посетителей не будет хорошего опыта, они больше не вернутся.
Вот почему вы должны помнить о передовых методах работы с веб-сайтом. Это поможет вам создать веб-сайт, который не только будет доступен большему количеству посетителей, но и поможет достичь целей продаж и привлечь потенциальных клиентов:
- Мобильная оптимизация. Держите элементы веб-сайта там, где можно достать пальцем.
- Доступность веб-сайта. Убедитесь, что ваш веб-сайт доступен для чтения и доступа большему количеству людей.
- Общие элементы дизайна. Знакомый дизайн позволяет новым посетителям легко перемещаться по вашему сайту.
- Визуальная иерархия. Помогает вашим читателям сосредоточиться на самом важном на вашем сайте.
- Простая навигация. Убедитесь, что все ваши кнопки навигации сделаны намеренно и ведут ваших читателей по правильному пути.
- Доверие. Отвечайте ожиданиям ваших читателей на каждой из ваших страниц.
- Разборчивое и легко читаемое содержимое. Не поражайте читателя кучей текста, который он не прочитает.
- Согласованность от страницы к странице. Сохраняйте единообразие темы, макета и цвета на всем сайте.
Используйте это руководство в качестве справочника для реализации этих компонентов на своем веб-сайте. Как только вы это сделаете, вы будете получать счастливые посетители сайта, которые совершат конверсию и будут возвращаться к вам в будущем.
Юзабилити веб-сайта | Распространенные проблемы юзабилити | Примеры
Удобство использования может быть наиболее важным показателем эффективности веб-сайтов, поскольку оно играет решающую роль во взаимодействии с клиентами.Узнайте все, что вам нужно знать об удобстве использования веб-сайта и о том, как вы можете извлечь из этого пользу.
Что такое удобство использования веб-сайта?
В настоящее время много времени и денег вкладывается в разработку и продвижение сайтов. Чтобы все эти усилия не пропали даром, имеет смысл сосредоточиться на удобстве использования. Юзабилити означает «простоту использования», а более конкретно в эпоху Интернета ее можно определить как «легкость, с которой ваши пользователи достигают своих целей на вашем веб-сайте».
5 принципов удобства использования веб-сайта: как повысить удобство использования веб-сайта?
Поскольку юзабилити как концепция может показаться немного абстрактной, чтобы вы быстро освоили ее, мы создали список тех ключевых аспектов, на которых вы должны сосредоточиться, чтобы улучшить юзабилити вашего сайта:
- Удобство навигации . Имейте в виду, что плохая навигация — основная причина, по которой пользователи покидают веб-сайты. Все посетители должны наслаждаться приятным, бесшовным опытом, не сталкиваясь с трудностями или неработающими ссылками на своем пути.
- Пользовательский интерфейс. Качество обслуживания клиентов очень важно, внешний вид и дизайн веб-сайта могут иметь большое значение и должны быть ориентированы на целевую аудиторию. Кроме того, жизненно важно, чтобы дизайн веб-сайта поддерживался на разных устройствах.
- Содержание и графика. Владелец веб-сайта должен соблюдать баланс между содержанием и графикой на своем веб-сайте. Контент должен быть очень четким и разбиваться на разные веб-страницы с очень интуитивной логикой.
- Картинки и видео . Не забывайте, что использование изображений и видео — это всегда хорошая идея. Пользователям требуется 10 секунд, чтобы оценить главную страницу и покинуть ее, если она им не нравится
- Быстро загружающиеся веб-страницы . «Я люблю ждать», — сказал никто никогда. Как показали исследования, чем быстрее сайт, тем счастливее пользователь. По этой причине даже Google представил алгоритм, основанный на скорости.
Преимущества: почему юзабилити-тестирование важно для веб-сайтов?
Чтобы оценить, удобен ли ваш веб-сайт, вы можете провести тесты юзабилити . В эпоху, когда цифровое население неуклонно растет и когда пользователи судят о веб-сайтах и их владельцах за 10 секунд, тестирование юзабилити может принести ряд преимуществ:
Лояльность : пользователи, которым понравился ваш интерфейс, с большей вероятностью вернутся.
Сократите свои расходы : чем раньше вы обнаружите, что не так с вашим сайтом, тем лучше для вашего кошелька.
Изучите поведение своих клиентов : как только вы узнаете, как посетители перемещаются по вашему веб-сайту, вы сможете лучше ориентироваться на них с помощью стратегически размещенных призывов к действиям.
Почему удобство использования веб-сайта важно для дизайна пользовательского интерфейса?
Цель дизайна пользовательского интерфейса — сделать опыт пользователя как простым, и максимально эффективным, а также облегчить для него достижение своих целей. По этим причинам удобство использования веб-сайта приобрело важное значение в дизайне интерфейса.
Оценка: как измеряется удобство использования?
Юзабилити оценивается с помощью так называемых тестов юзабилити. Тестирование юзабилити определяется как оценка продукта путем тестирования его на потенциальных пользователях. В области технологий он оценивает важные аспекты удобства использования продукта, такие как общая структура, ясность содержания и последовательность навигации.
Юзабилити-тестирование полностью основано на точке зрения конечного потребителя, и его конечная цель — понять, найдет ли средний пользователь интерфейс простым для навигации и изучения.
Контрольный список удобства использования веб-сайта
Наиболее частые проблемы юзабилити
Проблемы с удобством использования встречаются чаще, чем кажется, мы перечислили здесь наиболее распространенные проблемы с удобством использования, которые вы хотите проверить и всегда следить за ними.
- Несоответствие : макет, дизайн, кнопки и заголовки должны быть размещены в правильном месте.
- Запрещает пользователям вернуться назад
- Слишком большое количество подменю
- Ссылки открытие в новые окна
- Неструктурированный Карта сайта
Примеры хорошего юзабилити сайта
Чтобы пролить свет на то, что мы понимаем под хорошим юзабилити веб-сайта, мы выбрали несколько особенно хороших примеров:
Целевая страницаAirbnb предлагает интуитивно понятный и сверхбыстрый способ бронирования жилья.
Эта веб-страница Uniqlo является хорошим примером того, как подменю могут быть действительно полезными, чтобы быстро дать пользователям то, что они хотят.
Примеры плохого интерфейса и дизайна UX
Чтобы сравнить и сопоставить, мы также сделали выборку плохих интерфейсов и пользовательского интерфейса.
Lingscars.com с его запутанной домашней страницей является классическим примером ужасного (или, по крайней мере, сомнительного) пользовательского интерфейса. Просто нажмите на ссылку и получайте удовольствие.
Можете ли вы правильно прочитать все подменю на этой веб-странице Zara? Спорим, вы не можете.
Юзабилити дизайн сайта
Глядя на приведенные выше примеры, естественно также задаться вопросом: какую роль design играет в удобстве использования? Очевидно, что дизайн веб-сайта важен в некоторых областях (например, в электронной коммерции) больше, чем в других. Но учтите: есть несколько сайтов с действительно красивым внешним видом, но трудных в использовании. Вместо этого существует множество веб-сайтов, на которые действительно некрасиво смотреть, но которые чрезвычайно функциональны.Что это значит? Веб-сайт должен в первую очередь работать, поэтому дизайн должен учитывать удобство использования. Это может быть красиво, это может быть даже произведение искусства, но оно ДОЛЖНО использоваться.
Удобство использования и крутой дизайн — идеальные составляющие успеха веб-сайта, и не нужно быть гением, чтобы понять это. Дизайн, ориентированный на пользователя , другими словами, жизненно важен для веб-сайтов. Каждая функция, страница и контент должны быть простыми в использовании, интуитивно понятными и красиво оформленными. Для получения дополнительной информации по этой теме, мы предлагаем прочитать Альберта Бадре «Формирование дизайна веб-юзабилити взаимодействия в контексте.Несмотря на то, что он был опубликован в 2002 году, он предлагает некоторые базовые знания о передовых методах использования веб-дизайна и принципах удобства использования веб-дизайна.
Веб-сайт Юзабилити-тестированиеМы написали эту статью не только для того, чтобы объяснить нашим клиентам, что такое удобство использования веб-сайта, но также для того, чтобы дать практические советы и рекомендации о том, КАК УЛУЧШИТЬ удобство использования веб-сайта. В связи с этим проверка юзабилити веб-сайта должна быть главным приоритетом для всех, кто хочет иметь эффективный веб-сайт.Лучший способ найти проблемы — протестировать свой сайт на реальных пользователях.
В этой статье мы не сосредотачиваемся на какой-либо конкретной отрасли, поэтому следующие предложения могут быть полезны для удобства использования веб-сайта электронной коммерции, насколько это возможно для туристического онлайн-агентства.
Как провести тестирование юзабилити сайта?
Несмотря на то, что существует несколько методов проверки удобства использования веб-сайта, мы выбрали наиболее популярные.
- Тепловые карты (также называемые методом отслеживания кликов) — это визуальная презентация, которая позволяет вам видеть, где пользователи нажимают на определенные страницы вашего веб-сайта, каков был их «образец кликов».
- Eye-tracking Технология позволяет владельцам веб-сайтов изучать, как глаза пользователей перемещаются по экрану и какие области привлекают наибольшее внимание.
- Опросы , особенно опросы на местах, являются эффективным способом быстрой и точной проверки взаимодействия с пользователем.
- A / B-тестирование также является хорошим методом. Создавая разные версии (версия A и версия B) веб-сайта и внимательно сравнивая поведение пользователей, вы можете прийти к интересным выводам.
- Модерируемое и немодерируемое тестирование — дорогое удовольствие, но, вероятно, это самый эффективный метод юзабилити. Если вы хотите узнать больше о вопросах фокус-группы по удобству использования этого веб-сайта, мы рекомендуем вам прочитать эту статью: https://www.userreport.com/blog/website-usability-testing/.
Вопросы об удобстве использования веб-сайта
Опросы— это обычно инструмент, доступный для всех, поэтому мы решили сосредоточиться на вопросах, которые можно использовать для успешного тестирования юзабилити пользователей.Эти вопросы также могут служить примером анкеты для тестирования юзабилити веб-сайта.
- Вам нравится визуальный дизайн сайта?
- Удалось ли вам легко найти всю информацию о , которую вы искали?
- Является ли веб-сайт профессиональным и заслуживающим доверия ?
- Содержимое веб-сайта четкое, написано простым языком?
- В целом, как бы вы, оценили этот сайт?
Рекомендации по удобству использования веб-сайта и критерии удобства использования веб-сайта
Мы изложили различные методы и вопросы, но как действовать, как начать с нуля? Вот краткий контрольный список, который поможет вам настроить процесс.
- Набросок , который аспектов вашего веб-сайта, который вы хотите исследовать
- Дизайн Ваше удобство использования Тест
- Определите количество участников, которых вы хотите достичь
- Установить крайний срок
- Проведение пилотного исследования
- Разверните тест на удобство использования
- Анализировать результаты
Юзабилити-дизайн и показатели производительности веб-сайта
Метрики — всегда объективный и эффективный способ измерения успеха.Также для удобства использования веб-сайта можно использовать метрики .
Оценка удовлетворенности, процент оттока, время, проведенное на каждой странице, результаты тепловых карт и паттерны айтрекинга — все это хорошие показатели для начала оценки удобства использования веб-сайта.
Стандарты юзабилити для сайтов
Удобство использования часто называют «стандартом». Это означает, что есть некоторые правила, около лучших практик, , которым должны следовать все веб-сайты. Юзабилити не меняется от веб-сайта к веб-сайту, области, требующие внимания, практически одинаковы для всех веб-сайтов.Фактически, термин «удобство использования» находит свое самое популярное определение в Международной организации по стандартизации , организации, которая продвигает во всем мире частные, промышленные и коммерческие стандарты.
Для продуктов, интерфейсов и веб-сайтов важно соответствовать их отраслям, и первый способ сделать это — предложить то, что могут предложить все остальные. Как лучше это сделать? Следуя международным стандартам. У самой Европейской комиссии есть место, посвященное удобству использования Интернета.Давайте рассмотрим принципы, которые они перечисляют в качестве «контрольного списка юзабилити»:
- The findabilit y информации
- Доступность и удобство использования услуг
- Согласованность веб-сайта
- Логика веб-сайта Структура
- Наличие поиск функций
Онлайн-инструменты для вопросов об удобстве использования веб-сайта
Наконец, мы также хотим дать вам подсказку о полезных онлайн-инструментах.Конечно, есть разные, в соответствии с вашими потребностями вы можете найти то, что вам больше всего подходит, будь то опрос или место, где пользователи могут оставить свое мнение.
UserReport может удовлетворить потребности нескольких владельцев веб-сайтов, поскольку позволяет быстро и эффективно проверить удобство использования вашего веб-сайта. Кроме того, он может предложить готовый шаблон для опроса юзабилити веб-сайта, шаблон, , легко реализовать, легко проанализировать.
Работая как неотъемлемая часть вашего веб-сайта или приложения, опрос UserReport позволяет вам:
- Изучите тепловых карт ваших пользователей
- A / B тест ваш сайт
- Задайте конкретных вопросов своим пользователям
- Объединить данные об удобстве использования с демографическими данными
Начать
Начните работу и проверьте удобство использования своего сайта уже сегодня!
Не стесняйтесь и попробуйте наш продукт UserReport бесплатно.
Начать
Введение в удобство использования и взаимодействие с пользователем в веб-дизайне
Удобство использования и взаимодействие с пользователем — это два термина, которые часто используются в веб-дизайне. Однако если вы новичок в создании веб-сайтов, возможно, вы не знаете, что они означают или почему они важны.
Однако важно, чтобы вы понимали эти концепции, поскольку они лежат в основе работы с вашим сайтом. Чем проще и приятнее пользоваться вашим сайтом, тем дольше люди будут оставаться на нем.Они также смогут быстрее находить нужную информацию, что повысит вероятность того, что они вернутся или даже сделают покупку.
В этой статье мы поговорим о том, что означает удобство использования и удобство использования, когда речь идет о веб-дизайне. Мы также обсудим некоторые основы удобства использования и покажем вам примеры веб-сайтов, на которых эти элементы используются правильно. Поехали!
Почему удобство использования и удобство использования имеют важное значение
В веб-дизайне удобство использования означает, насколько легко веб-сайт взаимодействует с посетителями.Например, некоторые сайты выглядят потрясающе, но с ними сложно ориентироваться, поэтому пользователям сложно найти то, что им нужно. Такие веб-сайты находятся в нижней части шкалы удобства использования. С другой стороны,
User Experience (UX) — это то, как посетители думают о взаимодействии с вашим сайтом. Юзабилити — это функциональность, а UX (как следует из названия) — это опыт.
Давайте разберемся, почему оба эти элемента так важны:
Важно понимать, что юзабилити и UX тесно связаны.В большинстве случаев плохие решения по юзабилити приводят к плохому UX. К счастью, создать удобный дизайн не так уж и сложно, если помнить о нескольких фундаментальных методах.
4 Основы юзабилити в веб-дизайне
Когда дело доходит до создания веб-дизайна, который понравится людям, не существует ярлыков. В большинстве случаев это просто вопрос здравого смысла, а также размышлений о том, какие элементы вы цените при использовании других веб-сайтов. Однако эти четыре элемента помогут вам сразу же начать улучшать удобство использования и UX вашего сайта.
1. Очистить навигацию
Многие веб-сайты разделяют свое содержимое между несколькими страницами и позволяют пользователям перемещаться между ними с помощью меню. Может показаться очевидным, что вам следует упростить навигацию по сайту, но некоторые сайты жертвуют четкими схемами навигации в обмен на яркий дизайн.
Однако нет причин, по которым вы не можете съесть свой торт и съесть его. Для примера взгляните на веб-сайт Moller:
Этот сайт выглядит потрясающе благодаря своим видео-фоном, но при этом предлагает простые и понятные варианты навигации.Вы можете найти все основные страницы сайта прямо вверху экрана. Кроме того, между видео и пунктами меню есть большой контраст, что выделяет последние. Использование контраста таким образом — простой, но эффективный способ сделать ваше навигационное меню удобным для пользователя.
Однако сайт Moller не является идеальным примером удобства использования. Постоянное использование фонового изображения видео может повлиять на производительность некоторых устройств. Это может быть проблемой, поскольку производительность также влияет на удобство использования.
2.Производительность
Ваш веб-сайт может выглядеть привлекательно и с ним легко ориентироваться, но он все равно может казаться вялым. Проблема с производительностью заключается в том, что сложно оценить, насколько медленным ваш сайт воспринимает других пользователей. Однако, как показывает практика, загрузка вашего сайта всегда должна занимать менее двух секунд. В противном случае вы отпугнете многих посетителей и потеряете потенциальную конверсию.
К счастью, веб-сайты не обязательно должны быть скучными или пустыми, чтобы быть быстрыми. Посмотрите, например, домашнюю страницу Steam:
Одна страница на этом сайте содержит десятки элементов, но все же загружается быстро.Ваш веб-сайт может быть таким же быстрым, если вы выберете веб-хостинг, который серьезно относится к производительности. Даже в этом случае не помешает засучить рукава и поискать другие способы еще больше повысить производительность вашего сайта.
3. Читаемость
Большая часть контента, с которым вы взаимодействуете в сети, является текстовым, например, этот самый пост. Если ваш дизайн затрудняет чтение и переваривание этого контента, значит, у вас на руках изъян юзабилити.
Есть несколько способов улучшить читаемость вашего контента.Однако в большинстве случаев все сводится к выбору шрифтов и использованию контраста. Взгляните на домашнюю страницу WordPress.org, например:
Эта страница не является чем-то особенным с точки зрения дизайна, но ее очень легко сканировать. Найти нужный контент просто благодаря понятной схеме навигации, а на странице используются легко читаемые шрифты. Он также имеет четкий одноцветный фон для максимально удобного чтения текста.
Белый фон так популярен на веб-сайтах не потому, что дизайнеры — скучная компания.Дело в том, что при работе с белым фоном проще реализовать высококонтрастные элементы и обеспечить удобочитаемость. Эти контрасты, в свою очередь, помогают привлечь внимание посетителей к тому контенту, который они хотят найти.
4. Скорость отклика
Ваш веб-сайт может выглядеть потрясающе на большом мониторе, но вам также необходимо адаптировать его для мобильных пользователей. В наши дни люди потребляют больше контента через свои мобильные устройства, чем на настольных компьютерах. Это создает проблему с точки зрения удобства использования, поскольку многие веб-сайты не разрабатываются с учетом небольших интерфейсов.
Здесь важна оперативность. Эта функция обеспечивает бесперебойную работу вашего сайта независимо от того, на каком устройстве он отображается. Вот пример стильного веб-сайта, которому удается привлекательно выглядеть (и хорошо работать) на экране смартфона:
Адаптация вашего сайта для мобильных устройств в наши дни не такая уж сложная задача. Фактически, большинство современных тем WordPress адаптивны «из коробки». Однако даже адаптивные веб-сайты могут не предлагать четкие схемы навигации или правильно масштабировать контент.Ваша работа — следить за этими потенциальными проблемами и решать их.
Заключение
Чем выше удобство использования вашего сайта, тем больше пользователей будут получать от него удовольствие. Если ваш веб-сайт имеет отличный дизайн, предлагает отличное содержание, и интересно использовать, у вас есть победитель.
Когда дело доходит до удобства использования, следует помнить о четырех основных принципах, чтобы получить наилучшие возможные результаты:
- Четкая навигация: Чем проще будет просматривать ваш сайт, тем счастливее будут ваши пользователи.
- Производительность: Медленные веб-сайты теряют посетителей, поэтому вам необходимо оптимизировать производительность.
- Читаемость: Ваше содержание должно быть легко читаемым, чтобы не сбивать с толку и не расстраивать.
- Скорость отклика: Мобильный трафик важен как никогда, поэтому ваш сайт должен хорошо работать на всех устройствах.
Если вам нужна дополнительная помощь в дизайне, обязательно посетите DesignRush.com!
Связанные ресурсы
Изображение предоставлено: Startup Stock Photos.
6 ошибок юзабилити веб-сайта, которых должен избегать каждый разработчик между разработчиками, экспертами по конверсии и дизайнерами UX.
Дизайнеры и разработчики умеют решать проблемы как аналитически, так и творчески, и на протяжении многих лет их сотрудничество доказало, что оно может сдвинуть горы и предложить пользователям отличный опыт.
Задача группы взаимодействия с пользователем — определить и уточнить дорожные карты на сайте / продукте в зависимости от потребностей пользователей, в то время как разработчики должны реализовать и вдохнуть жизнь в дизайн. Им обоим нужен вклад друг друга, чтобы волшебство произошло.
Когда работа по разработке выполняется изолированно, без участия команды UX, сайт неизбежно будет иметь проблемы с удобством использования и конверсией, которые затрудняют использование посетителями. Я имею в виду, что большинство разработчиков не являются экспертами в области юзабилити, и если им придется работать над сайтом самостоятельно, им будет сложно пользоваться.
Однако процесс веб-разработки — это непросто. Если UX-дизайнеры и разработчики работают рука об руку, это не всегда гарантирует удобство для пользователей — на вашем сайте все равно могут возникать сбои. Мы подумали об этом и решили написать эту статью.
Это не совсем ракетостроение. В этой статье мы расскажем о 6 подводных камнях юзабилити, которых следует избегать при разработке веб-сайта. Проблемы с удобством использования, которые мы рассматриваем в этой статье, могут возникнуть, даже если разработчики и дизайнеры работают вместе.
В чем заключается ошибка юзабилити?
Ловушка для удобства использования — это что-нибудь на веб-сайте, которое вызывает у посетителей трудности или неудобства при использовании вашего сайта. Вне зависимости от того, является ли оно незначительным или важным, этот « что угодно» может повлиять на то, как пользователи взаимодействуют с вашим сайтом, и иногда он может вынудить их покинуть сайт, не достигнув целей конверсии.
Павел Манахов дал такое приятное определение проблемы юзабилити:
« Набор негативных явлений, таких как неспособность пользователя достичь своей цели, неэффективное взаимодействие и / или неудовлетворенность пользователя, вызванные комбинацией пользователей. Факторы дизайна интерфейса и факторы контекста использования .
В одном из недавних блогов Халида, Хватит путать удобство использования с конверсией , он указывает, что в настоящее время люди путают удобство использования с конверсией. Затем он переходит к определению различных уровней элементов, которые могут повлиять на восприятие ваших посетителей при взаимодействии с вашим сайтом:
- Ошибки сайта
- Функциональность сайта
- Эмоциональные сообщения
- Социальные сообщения
Первые два элемента — сайт ошибки и функциональность сайта — относятся к вопросам удобства использования.Фактически, вы должны протестировать свой веб-сайт на наличие ошибок или функциональности, чтобы избежать проблем с удобством использования.
Независимо от целей, каждый веб-сайт должен облегчить посетителям достижение любых целей сайта. Например, если пользователь хочет узнать об услугах, которые вы предлагаете на своем сайте, эту информацию нужно найти в несколько кликов без каких-либо проблем.
В большинстве случаев, если посетитель не может найти на вашем сайте то, что он ищет, скорее всего, он направится на сайт конкурента.
Сказав это, вот подводные камни юзабилити, которых следует избегать разработчикам:
1. Непонимание принципов юзабилити и преобразованияРазработчикам легко создать веб-сайт с проблемами юзабилити, если они не понимают, что нужно пользователям находятся. Когда дело доходит до принципов удобства использования и преобразования, многие разработчики часто оставляют дизайнеров беспокоиться о них, и они просто реализуют любой переданный им дизайн.
Но времена изменились, разработчики должны знать о принципах удобства использования, таких как принципы эвристики Якоба Нильсена — набор правил, отражающих передовой опыт, который должен включать веб-сайт.С точки зрения разработчика, знание этой эвристики помогает обнаруживать проблемы юзабилити на сайте и полезно при внесении каких-либо улучшений на сайт.
Независимо от мотивации посетителей и социального или эмоционального аспекта обмена сообщениями на сайте, наряду с эвристикой, разработчики должны знать 7 элементов конверсии, которые могут убедить или отговорить посетителей совершить конверсию.
Обычно мы разбиваем элементы конверсии на две категории: факторы, ориентированные на веб-сайт и факторы, ориентированные на посетителей.Факторы, ориентированные на Интернет — доверие и уверенность, FUD, стимулы и вовлеченность — относятся к информации, представленной на сайте, тогда как факторы, ориентированные на посетителя, относятся к мировоззрению посетителя и характеру покупки.
Разработчики не контролируют факторы, ориентированные на посетителей (темперамент посетителя, стадия покупки посетителей, когда они заходят на сайт, и сложность продажи), однако эти элементы не следует полностью игнорировать.
Говоря о преимуществах внедрения практик UX в команду разработчиков, Хизер Шокни, разработчик и наставник UX, говорит:
2. Сосредоточение внимания на техническом развитии, не думая о клиенте« Я думаю, очень важно научить разработчиков инструментам UX.Любой, кто работает над проектом, всегда должен думать о пользователе. Именно они сделают продукт или сломают его. Конечная цель у всех обычно одна — выпустить успешный продукт, которым будут пользоваться пользователи. Навыки UX помогают убедиться в этом. ”
Это не более чем фольклор (который следует отбросить) думать, что разработчики должны только сосредоточиться на технической стороне вещей в Интернете процесс разработки.Да, это может быть основной задачей разработчика, но все ли они должны обдумывать?
С точки зрения удобства использования всегда существует значительная разница между веб-сайтом, созданным разработчиком, который думал о клиенте, и сайтом, созданным разработчиками, которые не ставили себя на место клиентов.
Успешные проекты начинаются с того, что каждый, кто участвует в конкретном проекте, должен учитывать мотивацию и эмоции конечных пользователей. Процесс начинается с проведения пользовательского исследования, и, как только мы получаем результаты, все, кто участвует в этом проекте, должны знать о результате.Это помогает убедиться, что вся команда находится на одной волне и что все работают для достижения одной цели.
Например, скажем, команда UX проводит интервью с клиентами определенного клиента. Исследователи также должны будут информировать разработчиков о мотивах и эмоциях, которыми движут клиенты.
Как только команда разработчиков узнает о , которые необходимо выполнить на сайте, команде необходимо будет найти баланс между потребностями пользователей и бизнес-целями.В этом контексте бизнес должен относиться ко времени, которое им отведено для завершения проекта.
3. Длительное время загрузкиНам часто говорят, что скорость убивает , но когда дело касается времени загрузки сайта; скорость острых ощущений . Длительное время загрузки может негативно повлиять на поисковую оптимизацию сайта, уровень вовлеченности и конверсии.
Короче говоря, медленная загрузка веб-сайтов может стоить вам больше продаж и трафика.
Люди нетерпеливы — мы все можем согласиться, что предпочитаем более быстрые сайты тем, которые загружаются медленно. Односекундная задержка во времени загрузки страницы приводит к:
- 16% снижению удовлетворенности клиентов
- 11% меньшему количеству просмотров страниц
- 7% потере конверсий
Это не только во время операции было счета каждой секунды — Amazon фактически заявляет, что ежегодно теряет 1,6 миллиарда долларов продаж из-за задержки загрузки в одну секунду.
Теперь, когда вы знаете, насколько важна скорость вашего сайта, так как быстро должен загружаться сайт?
Согласно исследованию, проведенному MachMetrics в 2018 году, большинству веб-сайтов требуется от 8 до 11 секунд для загрузки, а согласно исследованию, проведенному Google, большинству мобильных сайтов для полной загрузки требуется 15 секунд.
Но это не критерий, идеальное время загрузки веб-сайта на компьютере должно составлять от 2–5 секунд до 3 секунд или меньше на мобильных устройствах. Да, это действительно возможно, говорит Мале Охе из Google:
4. Не ломать произвольные разрозненности« 2 секунды — это пороговое значение для приемлемости веб-сайта электронной коммерции. В Google мы стремимся к показателю менее полсекунды ».
В индустрии программного обеспечения существует убеждение, что разработчики, дизайнеры и копирайтеры должны оставаться на своих отдельных участках в процессе разработки продукта.Это означает, что разработчики должны сосредоточиться на техническом аспекте; дизайнерам от внешнего вида и эстетики продукта; а копирайтеры должны беспокоиться только о копии.
Но это всего лишь миф. Чаще всего, когда разработчики, дизайнеры и копирайтеры работают в массовом порядке над проектом, ориентированным на пользователя, такое сотрудничество обычно пробуждает творческий потенциал, а также открывает путь к ответственности друг за друга.
Работа разработчиков влияет на дизайнеров и копирайтеров — и наоборот.Как разработчику иногда легко думать, что никто не может предоставить вам дополнительную информацию, и это может быть правдой. Но, честно говоря, вдохновение и знания можно почерпнуть откуда угодно, даже от людей — дизайнеров и копирайтеров, — которые не являются экспертами в своей области.
Есть так много людей, которые разработали веб-сайты, которые не только конвертируют, но и восхищают и вдохновляют — и для этого им пришлось разобраться в разрозненности и работать бок о бок с дизайнерами и копирайтерами от начала до конца проекта. .
5. Сложные требования безопасностиРазработчики (и дизайнеры) считают, что безопасный пароль должен выглядеть сложным. Я уверен, что я не единственный, кто сталкивался с веб-сайтом, который требовал, чтобы у меня был пароль для входа, содержащий: как минимум восемь разных символов, одну заглавную букву, одну цифру и символ.
Такие сложные требования к паролям создают проблемы с удобством использования, которые могут расстроить пользователей и заставить их бежать.Существует тонкий баланс между безопасностью и удобством использования, и разработчики должны найти соответствующий баланс между ними. Дело в том, что разработчики должны убедиться, что все в безопасности, но в то же время не усложнять жизнь пользователям.
Да, я понимаю, что проверки учетных записей важны, но они не должны усложнять пользователям вход в систему. Хорошим примером веб-сайта со сложными проверками безопасности может быть следующий веб-сайт:
На этом веб-сайте, вопрос проверки безопасности сложен до такой степени, что вам действительно нужно вытащить калькулятор, чтобы ответить на него.Такой уровень безопасности совершенно неприемлем, если вы не хотите направлять пользователей на сайт конкурента. Элементы безопасности на сайте должны больше основываться на здравом смысле, и они не должны ограничивать свободу кого-либо из ваших пользователей.
Вместо того, чтобы просить пользователей выполнить сложные требования безопасности, разработчики могут просто ограничить количество попыток ввода пароля (точно так же, как Apple делает в своих продуктах) или, возможно, разрешить пользователям входить в систему через другие платформы, такие как Google или социальные сети.
6. «
двигайся быстро и ломай вещи » менталитетФраза « двигай быстро и ломай вещи» была придумана основателем Facebook Марком Цукербергом с целью информирования внутреннего процесса проектирования и управления. Эта идея фокусируется на скорости без особого внимания к качеству. Проще говоря, все дело в гонках, чтобы продукты попали в руки потребителей как можно быстрее, независимо от качества продукта.
Разные разработчики из разных компаний живут этой фразой и по сей день, и она стала опорой, которую они используют, чтобы исправить ошибки юзабилити, которые они совершают на сайте.Вы слышали, как они говорят: «, мы были заняты кодом, и мы хотели, чтобы он был готов как можно скорее, поэтому мы не увидели ошибки ».
Но, честно говоря, все изменилось, и даже сам Цукерберг с тех пор осознал это и пересмотрел свое заявление о том, что быстро двигается со стабильной инфраструктурой. Это просто означает, что от разработчиков по-прежнему требуется быстро доставлять продукт, но они должны постоянно поддерживать надежное взаимодействие с пользователем. Нет выбора между скоростью и качеством.
Итак, я хочу сказать, что эра быстрых движений и отгрузок закончилась — если команда разработчиков хочет двигаться быстро, они также должны исправить некоторые вещи, чтобы избежать разработки сайта с ошибками.
7. Бонус: создание идеального теста
Самые хорошие разработчики программистов хотят писать идеальный код. Они хотят убедиться, что их код эффективен. Существует большая разница между написанием кода тестирования AB и написанием кода, готового к производству. Да, готовый к работе код должен быть эффективным, хорошо написанным и хорошо документированным.Код тестирования AB не обязательно! Код тестирования AB служит определенной цели. В основном он фокусируется на изменении пользовательского интерфейса сайта для проверки гипотезы. Цель состоит в том, чтобы увидеть, как посетители реагируют на определенные изменения на сайте. Как бы я ни ненавидел это слово, тестовый код AB «взламывает» сайт, чтобы судить о поведении посетителей.
Техническая группа одного из наших клиентов хотела проверять код для каждого теста AB, потому что они были осторожны при выпуске чего-либо в производство. Но код тестирования AB — это временный код.Он не должен находиться в вашей производственной среде более нескольких недель. Если тест дает положительные результаты, техническая группа должна сесть и написать готовый к работе код для развертывания на сайте. Единственное предостережение — ваш код тестирования AB не должен: : 1. он не должен приводить к появлению новых ошибок на сайте, 2. он не должен ухудшать время загрузки сайта.
ЗаключениеПри работе с сайтом необходимо учитывать и оптимизировать множество элементов, чтобы пользователи не сталкивались с проблемами при использовании веб-сайта.Игнорирование вышеупомянутых проблем может нанести ущерб вашим коэффициентам конверсии, пользовательскому опыту и общему успеху вашего бизнеса. Знаете ли вы о каких-либо подводных камнях юзабилити, о которых следует знать разработчикам? Мы хотели бы услышать ваше мнение в разделе комментариев ниже!
.