z-index | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 3.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Синтаксис
z-index: число | auto | inherit
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Хотя спецификация и разрешает использовать отрицательные значения z-index, но такие элементы не отображаются в браузере Firefox до версии 2.0 включительно.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент. Значение inherit указывает, что оно наследуется у родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>z-index</title> <style> #layer1, #layer2, #layer3, #layer4 { position: relative; /* Относительное позиционирование */ } #layer1, #layer3 { font-size: 50px; /* Размер шрифта в пикселах */ color: #000080; /* Синий цвет текста */ } #layer2, #layer4 { top: -55px; /* Сдвигаем текст вверх */ left: 5px; /* Сдвигаем текст вправо */ color: #ffa500; /* Оранжевый цвет текста */ font-size:70px; /* Размер шрифта в пикселах */ } #layer1 { z-index: 2; } #layer2 { z-index: 1; } #layer3 { z-index: 3; } #layer4 { z-index: 4; } </style> </head> <body> <p>Слой 1 наверху</p> <div>Слой 1</div> <div>Слой 2</div> <p>Слой 4 наверху</p> <div>Слой 3</div> <div>Слой 4</div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства z-index
Объектная модель
[window.]document.getElementById(«elementID»).style.zIndex
Браузеры
Список, созданный с помощью тега <select>, в браузере Internet Explorer 6 всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit и интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
z-index — Веб-технологии для разработчиков
Этот перевод не завершён. Пожалуйста, помогите перевести эту статью с английского
Введение
Свойство z-index определяет положение элемента и нижестоящих элементов по оси z. В случае перекрытия элементов, это значение определяет порядок наложения. В общем случае, элементы с большим z-index перекрывают элементы с меньшим.
Для позиционируемого контейнера свойство z-index определяет:
- порядок наложения в текущем контексте наложения;
- создаёт ли контейнер локальный контекст наложения.
Синтаксис
/* Значение - ключевое слово */ z-index: auto; /* <целочисленные> значения */ z-index: 0; z-index: 3; z-index: 289; z-index: -1; /* Отрицательные значения понижают приоритет */ /* Глобальные значения */ z-index: inherit; z-index: initial; z-index: unset;
Значения
auto- Контейнер не будет создавать локального контекста наложения. Уровень контейнера в текущем контексте наложения такой же, как и у родительского.
<integer>- Целое число определяет уровень контейнера в текущем контексте наложения. Контейнер также будет создавать локальный контекст наложения, в котором его собственный уровень будет равен
0. Это значит, что значения z-index нижестоящих элементов не будут сравниваться с z-индексами элементов вне этого контейнера.
Формальный синтаксис
auto | <integer>
Примеры
HTML
<div>Dashed box <span>Gold box</span> <span>Green box</span> </div>
CSS
.dashed-box {
position: relative;
z-index: 1;
border: dashed;
height: 8em;
margin-bottom: 1em;
margin-top: 2em;
}
.gold-box {
position: absolute;
z-index: 3; /* put .gold-box above .green-box and .dashed-box */
background: gold;
width: 80%;
left: 60px;
top: 3em;
}
.green-box {
position: absolute;
z-index: 2; /* put .green-box above .dashed-box */
background: lightgreen;
width: 20%;
left: 65%;
top: -25px;
height: 7em;
opacity: 0.9;
}
Результат
Спецфикации
Совместимость с браузерами
| Возможность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Основная поддержка | 1.0 | 1.0 (1.7 или ранее) | 4.0 | 4.0 | 1.0 |
| Отрицательные значения (поведение для CSS2.1, не разрешается в устаревшей спецификации CSS2) | 1.0 | 3.0 (1.9) | 4.0 | 4.0 | 1.0 |
| Возможность | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Основная поддержка | ? | ? | ? | ? | ? |
| Отрицательные значения (поведение для CSS2.1, не разрешается в устаревшей спецификации CSS2) | ? | ? | ? | ? | ? |
Смотрите также
z-index | CSS | WebReference
Любые позиционированные элементы на веб-странице могут накладываться друг на друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное экрану. Каждый элемент может находиться как ниже, так и выше других объектов веб-страницы, их размещением по z-оси и управляет z-index. Это свойство работает только для элементов, у которых значение position задано как absolute, fixed или relative.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К позиционированным элементам |
| Анимируется | Да |
Синтаксис
z-index: <число> | autoОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже. Допустимо использовать отрицательное значение.
Кроме числовых значений применяется auto — порядок элементов в этом случае строится автоматически, исходя из их положения в коде HTML и принадлежности к родителю, поскольку дочерние элементы имеют тот же номер, что их родительский элемент.
Пример
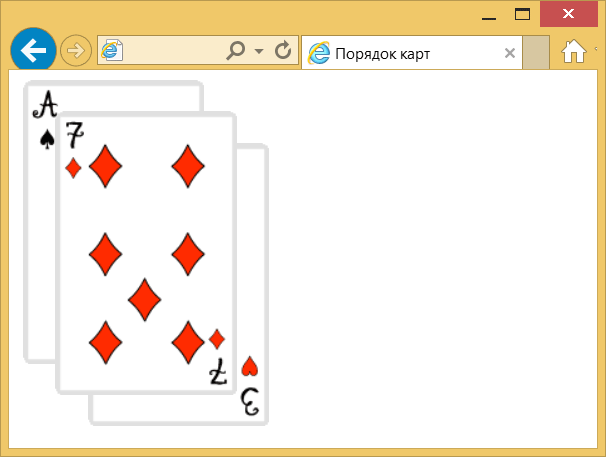
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Порядок карт</title> <style> .card { position: relative; } .three { top: 50px; left: 55px; z-index: 5; } .seven { left: -120px; top: 25px; z-index: 2;} .ace { left: -295px; z-index: 1; } .card:hover { z-index: 10; } </style> </head> <body> <img src=»image/3.png» alt=»3″> <img src=»image/7.png» alt=»7″> <img src=»image/ace.png» alt=»Туз»> </body> </html>В данном примере при наведении курсора на карту она выходит на передний край, частично перекрывая остальные собой остальные изображения (рис. 1).

Рис. 1. Изменение порядка карт
Объектная модель
Объект.style.zIndex
Примечание
Список, созданный с помощью <select>, в браузере Internet Explorer до версии 6.0 включительно всегда отображается поверх других элементов, несмотря на значение z-index.
Internet Explorer до версии 7.0 включительно интерпретирует auto как 0.
В браузере Firefox до версии 2.0 включительно отрицательное значение z-index располагает элемент ниже фона веб-страницы и его контента.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.08.2017
Редакторы: Влад Мержевич

Свойство z-index | CSS справочник
CSS свойстваОпределение и применение
CSS свойство z-index определяет порядок расположения позиционированных элементов по оси Z (порядок наложения элементов друг на друга).
Элементы у которых указан более высокий индекс находятся перед элементами с более низким индексом.
CSS свойство z-index работает только с позиционируемыми элементами (position : absolute | fixed | relative;).
Поддержка браузерами
CSS синтаксис:
z-index:"auto | number | initial | inherit";
JavaScript синтаксис:
object.style.zIndex = "2"
Значения свойства
| Значение | Описание |
|---|---|
| auto | Устанавливает порядок расположения равный порядку расположения родителя. Это значение по умолчанию. |
| number | Задает порядок расположения элемента. Допускаются отрицательные значения. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html> <html> <head> <title>Адаптивные блоки.</title> <style>Пример использования свойства z-index. CSS свойстваdiv { position : absolute; /* Абсолютное позиционирование. */ width : 100px; /* задаём ширину */ height : 100px; /* задаём высоту */ border 1px solid black; /* задаём стиль для границ сплошной, ширину 1px, цвет чёрный */ color white; /* задаём цвет шрифта белый */ } .test1 { left : 15px; /* задаём ширину */ top : 15px; /* задаём высоту */ background-color : red; /* задаём цвет заднего фона */ z-index : -1; /* определяем порядок расположения позиционированного элемента */ } .test2 { left : 30px; /* задаём ширину */ top : 35px; /* задаём высоту */ background-color : blue; /* задаём цвет заднего фона */ z-index : 3; /* определяем порядок расположения позиционированного элемента */ } .test3 { left : 45px; /* задаём ширину */ top : 20px; /* задаём высоту */ background-color : green; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 2; /* определяем порядок расположения позиционированного элемента */ } .test4 { left : 60px; /* задаём ширину */ top : 60px; /* задаём высоту */ background-color : sienna; /* задаём цвет заднего фона */ text-align : right; /* выравниваем текст по правой стороне */ z-index : 1; /* определяем порядок расположения позиционированного элемента */ } </style> </head> <body> <div class = "test1">-1</div> <div class = "test2">3</div> <div class = "test3">2</div> <div class = "test4">1</div> </body> </html>
Как использовать свойство CSS z-index для 3D

От автора: в этой статье вы узнаете, как использовать свойство CSS z-index… Единственный способ проникнуть в 3-е измерение с помощью CSS!
В большинстве случаев, когда вы стилизуете вещи с помощью CSS, это происходит в 2D плоскости. Элементы HTML размещаются на странице горизонтально / вертикально, как стекируемые блоки в тетрисе. z-index изменяет эту парадигму и дает возможность определить визуальную иерархию на 3 плоскости: Z-оси.

В этом фрагменте кода #navbar будет перекрывать #footer (если их позиция совпадает), потому что у него более высокий z-индекс.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее#navbar { position: relative; z-index: 11; } #footer { position: relative; z-index: 10; }
#navbar { position: relative; z-index: 11; }
#footer { position: relative; z-index: 10; } |
Если бы мы не использовали z-index вообще, то панель навигации просто сместила бы нижний колонтитул вместо того, чтобы перекрывать его.
Использование z-index
Само по себе это немного абстрактно, поэтому давайте посмотрим, как z-index используется.
<div> <div><img src=»womens-outerwear.jpeg»/></div> <div>Fashion Catalog 2030</div> </div>
<div> <div><img src=»womens-outerwear.jpeg»/></div> <div>Fashion Catalog 2030</div> </div> |
#portrait { position: relative; z-index: 1 width: 200px; } #magazine-title { position: relative; z-index: 2; top: -2em; left: 2em; font: normal 2em sans-serif; color: darkslategray; background-color: whitesmoke; border: 3px dotted darkslategray; }
#portrait { position: relative; z-index: 1 width: 200px; }
#magazine-title { position: relative; z-index: 2; top: -2em; left: 2em; font: normal 2em sans-serif; color: darkslategray; background-color: whitesmoke; border: 3px dotted darkslategray; } |
Используя z-index, мы можем заставить текст перекрывать изображение!
Небольшое предостережение
Если у вас острый взгляд, вы, вероятно, заметили, что в предыдущих фрагментах кода z-index использовалось вместе с position: relative. Это не было совпадением: z-index правило работает только с «позиционированными элементами». Забыв о применении правила position, вы фактически проигнорируете правило z-index.
div { position: static | relative | absolute | sticky | fixed; z-index: 1; }
div { position: static | relative | absolute | sticky | fixed; z-index: 1; } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПозиционированным элементом является элемент HTML, который имеет позицию relative, absolute, fixed или sticky. По сути, все кроме static.
Соперничество между дочерними элементами
Еще одно небольшое замечание: z-index работает только для HTML-элементов одного уровня. Для двух HTML-элемента, более глубоко вложенный HTML-элемент всегда будет перекрываться менее глубоко вложенным HTML-элементом с более низким значением z-index. Вот демонстрация, иллюстрирующая, это поведение:
<div> <div></div> <div></div> </div> <div></div>
<div> <div></div> <div></div> </div> <div></div> |
.blue { position: relative; z-index: 2; background-color: blue; } .violet { position: relative; z-index: 4; background-color: violet; } .purple { position: relative; z-index: 1; background-color: purple; } .green { position: relative; z-index: 3; background-color: green; top: -4em; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .blue { position: relative; z-index: 2; background-color: blue; } .violet { position: relative; z-index: 4; background-color: violet; } .purple { position: relative; z-index: 1; background-color: purple; } .green { position: relative; z-index: 3; background-color: green; top: -4em; } |
Элемент div.violet будет перекрываться div.green, несмотря на более высокое значение z-index!
Значения для z-index должны быть положительным / отрицательным целым числом. Это не значит, что вы можете иметь неограниченное количество слоев по оси Z! Максимальный диапазон составляет ±2147483647.
В базах кода CSS вы часто будете видеть значения z-index 999, 9999 или 99999. Это, возможно, ленивый способ гарантировать, что элемент всегда находится сверху. Это может привести к проблемам в будущем, когда несколько элементов должны быть на вершине. В большинстве случаев вы обнаружите, что для ваших нужд достаточно z-индекса 1 или 2.
Заключение
Давайте вспомним некоторые из вещей, которые мы узнали о z-index:
Через z-index можно создавать перекрывающиеся слои на оси Z!
z-index работает только с позиционированными элементами
z-index работает только для элементов HTML одного уровня
Когда вы накладываете контент, он может создавать интересные дизайны! Надеюсь, вы получили хорошее представление о том, как z-index работает! Посетите MDN для получения более подробной информации о свойстве z-index.
Автор: William Le
Источник: https://alligator.io
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьКак на самом деле работают z-index / Хабр
Наверное, почти каждый из нас хоть раз в жизни использовал свойство z-index. При этом каждый разработчик уверен, что знает, как оно работает. В самом деле — что может быть проще операций с целыми числами (сравнение и назначение их элементам). Но всё ли так просто, как кажется на первый взгляд?Возможно, информация, которую я расскажу ниже, на самом деле тривиальна. Однако я уверен, что многие найдут её для себя полезной. Те же, кто уже о ней знал, смогут использовать данный текст как шпаргалку в трудную минуту. Итак, добро пожаловать под кат.
На самом деле человек обычно начинает пытаться разобраться в какой-то новой для себя области в трёх случаях: если встречает неожиданные результаты при работе и не понимает, что происходит; если встаёт потребность выйти за рамки и взглянуть на предмет под другим углом; и наконец, просто из спортивного интереса.
Мой случай явно не относится к третьей категории. Сначала я несколько раз в жизни сталкивался с первым сценарием при работе над разными проектами; однако до конца так и не разбирался в вопросе из-за лени и отсутствия наглядных и понятных материалов с примерами. А затем в начале этого года начал писать веб-движок, что заставило начать читать стандарты и вообще смотреть, как работают разные нетривиальные вещи в популярных браузерах, и главное, почему они работают именно так.
Начнём с простого. Что такое z-index и для чего он нужен?
Очевидно, что это координата по оси Z, задаваемая для некоторого элемента. Ось Z при этом направлена в сторону пользователя. Больше число — ближе элемент.
Почему числа z-index целые? Всё просто. Диапазон практически не ограничен сверху и снизу, поэтому нам нет нужды использовать дробные значения. Поскольку реальный монитор не имеет третьего измерения (мы можем его лишь имитировать), нам нужна некоторая безразмерная величина, единственная задача которой — обеспечивать сравнение элементов (то есть упорядоченность множества). Целые числа прекрасно справляются с этой задачей, при этом они нагляднее вещественных.
Казалось бы, этих знаний достаточно, чтобы начать использовать z-index на страницах. Однако, не всё так просто.
<div></div>
<div></div>Похоже, что-то пошло не так. Мы сделали у первого блока z-index больше чем у второго, так почему же он отображается ниже? Да, он идёт по коду раньше — но казалось бы, это должно играть роль только при равных значениях z-index.
На этом месте самое время открыть стандарт CSS2.1, а точнее приложение к нему, касающееся обработки контекстов наложения. Вот ссылка.
Из этого небольшого и очень сжатого текста можно сразу вынести много важной информации.
- z-index управляют наложением не отдельных элементов, а контекстов наложения (групп элементов)
- Мы не можем произвольно управлять элементами в разных контекстах друг относительно друга: здесь работает иерархия. Если мы уже находимся в «низком» контексте, то мы не сможем сделать его элемент выше элемента более «высокого» контекста.
- z-index вообще не имеет смысла для элементов в нормальном потоке (у которых свойство position равно static). В эту ловушку мы и попались в примере выше.
- Чтобы элемент задал новый контекст наложения, он должен быть позиционирован, и у него должен быть назначен z-index.
- Если элемент позиционирован, но z-index не задан, то можно условно считать, что он равен нулю (для простых случаев это работает так, нюансы рассмотрим позже).
- А ещё отдельные контексты наложения задаются элементами со значением opacity, меньшим единицы. Это было сделано для того, чтобы можно было легко перенести альфа-блендинг на последнюю стадию отрисовки для обработки видеокартой.
Но и это ещё не всё. Оказывается, с элементами без z-index тоже не всё так просто, как может показаться.
Процесс отрисовки элементов поддерева контекста можно разбить на несколько стадий (первые две из которых — непосредственно вывод фонового цвета и фонового изображения текущего элемента, задающего контекст).
Итак, рассмотрим весь список.
3. Вывод дочерних контекстов с отрицательными z-index
4. Вывод дочерних блочных элементов в нормальном потоке (только фоны)
5. Вывод дочерних float элементов
6. Вывод контента элементов в нормальном потоке: инлайновые и инлайново-блочные потомки, инлайновый контент внутри блочных потомков, включая строки текста *
7. Вывод дочерних контекстов с нулевыми и auto z-index **
8. Вывод дочерних контекстов с положительными z-index
* в порядке обхода дерева depth-first
** для контекстов с z-index: auto все дочерние контексты считать потомками текущего контекста, то есть «вытаскивать» их наверх на текущий уровень
Уже не так просто, правда? Можно примерно проиллюстрировать данную схему следующей картинкой:
Также есть возможность открыть пример на codepen и поиграться с ним своими руками.
Но и это ещё не всё. Казалось бы, алгоритм и так достаточно сложен: нам нужно сперва подтянуть дочерние контексты внутри псевдоконтекстов (помните про значение auto?), затем произвести сортировку для двух списков z-index, выстроив их в числовой ряд, потом пройти по дочерним элементам: сначала по блочным в нормальном потоке, потом по плавающим, затем по инлайновым и инлайново-блочным…
Но тут нас ждёт целых два сюрприза. Первый, если повезёт, нас не коснётся. Связан он с тем, что фон с рамками и содержимое блочных элементов выводятся на разных стадиях — но если наш самописный движок для каждого текстового узла создаёт автоматически инлайновый элемент, то с этим всё будет ок, они естественным образом будут выведены позже.
А вот второй совсем не так тривиален. Заключается он в пометке
For each one of these, treat the element as if it created a new stacking context, but any positioned descendants and descendants which actually create a new stacking context should be considered part of the parent stacking context, not this new one.
у float и inline-block/inline (но не block!) элементов.
Что же это означает на практике? А означает это то, что их мы должны обработать так же, как и элементы с z-index: auto. То есть во-первых, обойти их поддеревья и вытащить оттуда дочерние контексты, поместив их на текущий уровень. Но в остальном мы должны обращаться с ними как с элементами, задающими свой контекст. Это означает, что всё поддерево внутри них, вытянувшееся после обхода в линейный список, должно остаться атомарным. Или, иными словами, мы не можем перетасовывать порядок элементов так, чтобы потомки такого элемента «всплыли» выше своего родителя. И если для дочерних контекстов — это интуитивно ясно (потому что алгоритм рекурсивный), то вот здесь — уже не настолько.
Поэтому приходится при написании кода движка идти на хитрость с тем, чтобы элементы float, inline и inline-block до до поры не раскрывали своих потомков (за исключением дочерних элементов с позиционированием и z-index, формирующих контексты наложения), а потом запускать для них всю функцию рекурсивно, но уже наоборот с учётом того факта, что дочерние контексты должны при обходе пропускаться.
Несколько примеров для демонстрации этого явления:
<div>
<div></div>
</div>Здесь дочерний элемент имеет z-index и позиционирован. Он «всплывает» наверх, но выводится под синим квадратом, поскольку элементы с отрицательными z-index выводятся на стадии 3, а float элементы — на стадии 5.
<div>
<div></div>
</div>
<div>
<div></div>
</div>В данном примере второй элемент (зелёный) выводится раньше первого (голубого), и поэтому ниже. Однако дочерние элементы вытягиваются наверх (поскольку задают собственные контексты), поэтому в данном случае они идут в том же порядке, в котором они идут именно в исходном дереве (порядок их предков после перестановки не важен!). Если у первого дочернего элемента выставить z-index равный 1, то получим уже такую картинку:
Добавим больше элементов.
<div>
<div>
<div></div>
</div>
</div>
<div>
<div>
<div></div>
</div>
</div>Тут дочерние контексты вытаскиваются и из float-ов, и из обычных блоков, порядок при этом сохраняется таким, как был в исходном дереве.
Наконец, последний пример:
<div>
<div></div>
</div>
<div></div>Как видим, «выпрыгнуть» из block элемента — в отличие от остальных случаев вполне возможно, и поскольку у нас всплывает inline-block элемент, он выведется последним по счёту в данном документе.
Как видим, z-index позволяет осуществлять множество интересных трюков (чего стоит хотя бы скрытие элемента под его непосредственным родителем с помощью отрицательного z-index у потомка). Надеюсь, данная статья оказалась вам чем-то полезна.
Как работает z-index | CSS
На самом деле элементы внутри HTML-документа генерируются в трех измерениях. Кроме привязки к осям X и Y их также можно размещать по оси Z. Для этого для элемента должно быть установлено CSS position relative или другие значения данного свойства:
Такие свойства, как margin, float и offset отвечают за то, где элемент будет располагаться на осях х и y, в то время как за расположение на оси z отвечает свойство z-index.
Это свойство позволяет определить:
- Расположение текущего элемента в стеке;
- Определяет ли текущий элемент новый контекст наложения (stacking level).
Это свойство применимо исключительно к элементам с установленным позиционированием. То есть, свойство position элемента должно быть установлено как relative, absolute или fixed. У свойства z-index имеется три значения:
| Значение | Описание |
| auto | Устанавливает уровень стека на 0, и не создает новый стек. |
| <integer> | Устанавливает уровень стека на целое число, и создает новый стек. |
| inherit | Устанавливает позиционирование относительно родительского элемента и создает новый стек. |
z-index: auto | <integer> | inherit
Это значение определяет, где именно на оси Z находится элемент. Чем больше число, тем выше элемент будет в стеке и к «поверхности» экрана:
Если свойство z-index не указано, то уровень элемента в стеке будет установлен в соответствии с порядком его размещения в древе документа. Элементы, которые указываются в коде позже, будут по умолчанию иметь более высокую позицию в стеке.
Кроме свойства z-index на position relative CSS элемента в стеке также влияет несколько факторов. Элементы располагаются в стеке в следующем порядке:
| Позиция | Описание | CSS-код |
| 1 (bottom) | Элемент формирует контекст наложения. | z-index: <integer> |
| 2 | Дочерние элементы с отрицательным уровнем стека. | z-index: <negative integer> position: relative | absolute | fixed |
| 3 | Дочерние элементы со стилизацией In-flow, non-inline или без установленного позиционирования. | display: /* not inline */ position: static |
| 4 | Плавающие дочерние элементы без установленного позиционирования. | float: left | right position: static |
| 5 | Дочерние элементы со стилизацией In-flow inline или без выставленного позиционирования. | display: /* inline */ position: static |
| 6 | Дочерние элементы с 0 уровнем стека. | z-index: auto | 0 position: relative | absolute | fixed |
| 7 (top) | Дочерние элементы с положительным уровнем стека. | z-index: <positive integer> position: relative | absolute | fixed |
При указании CSS position relative z index мы не всегда определяем ее относительно всех остальных элементов на странице. Уровень элемента в стеке отражает лишь его позицию в рамках отдельного контекста наложения.
Это может привести к ситуации, когда элемент с более высоким значением z-index не будет находиться «поверх» элемента с более низким значением.
Контекст наложения можно объяснить следующими правилами:
Исходный контекст наложения в любом HTML-документе заключен в корневом элементе <html>. До тех пор, пока не создано новых контекстов, уровень элемента в стеке будет по умолчанию относиться ко всем элементам на странице.
Мы создаем новый контекст наложения с помощью установки любого целого числа в свойстве z-index для элемента. Это дает возможность указать уровень текущего элемента в стеке целым числом, а также создать новый контекст наложения.
Впоследствии новый контекст будет применяться ко всем дочерним элементам данного элемента. Их уровень теперь указывается только в рамках данного контекста, и не относится к корневому элементу.
В приведенном ниже примере .foo относится к контексту наложения 1, а .bar – к контексту наложения 2:
Если у родительского элемента имеется установленный CSS position relative z index, то все дочерние элементы не могут располагаться над или под этим уровнем (в рамках контекста наложения родительского элемента). В приведенном ниже примере, несмотря на то, что у .bar значение z-index выше, чем у .baz, этот элемент все равно расположен “под” ним. Так происходит потому, что в контексте 1 .bar не может располагаться выше или ниже уровня 1.
CSS
.foo { z-index: 1; }
.bar { z-index: 1000; }
.baz { z-index: 2; }
Данная публикация представляет собой перевод статьи «How z-index Works» , подготовленной дружной командой проекта Интернет-технологии.ру
CSS свойство z-index
Пример
Установите z-index для изображения:
IMG
{
позиция: абсолютная;
слева: 0px;
верх: 0px;
z-индекс: -1;
}
Определение и использование
Свойство z-index определяет порядок стека элемента.
Элемент с большим порядком стека всегда находится перед элементом с более низким порядком стека.
Примечание: z-index работает только с позиционированными элементами (позиция: абсолютная, позиция: относительная, позиция: фиксированная,
или положение: липкое).
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| z-индекс | 1.0 | 4,0 | 3,0 | 1,0 | 4,0 |
Синтаксис CSS
z-index: авто | номер | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| авто | Устанавливает порядок стека, равный его родительским.Это по умолчанию | Играй » |
| номер | Устанавливает порядок стека элемента. Допускаются отрицательные числа | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Связанные страницы
УчебникCSS: позиционирование CSS
Ссылка HTML DOM:
zIndex свойство
,
z-index | CSS-уловки
div {
z-индекс: 1; / * целое число * /
} Свойство z-index в CSS управляет вертикальным порядком наложения перекрывающихся элементов. Например, какой из них физически ближе к вам. z-index влияет только на элементы, значение позиции которых отличается от static (по умолчанию).
Элементы могут перекрываться по разным причинам, например, относительное расположение подтолкнуло их к чему-то другому.Отрицательное поле натянуло один элемент на другой. Абсолютно позиционированные элементы перекрывают друг друга. Причины всевозможные.
Без какого-либо значения z-index элементы складываются в том порядке, в котором они появляются в DOM (самый нижний на том же уровне иерархии появляется сверху). Элементы с нестатическим позиционированием всегда будут отображаться поверх элементов со статическим позиционированием по умолчанию.
Также обратите внимание, что вложенность играет большую роль. Если элемент B находится поверх элемента A, дочерний элемент элемента A никогда не может быть выше , чем элемент B.
,Использование z-index — Веб-технологии для разработчиков
В первой части этой статьи «Укладка без свойства z-index» объясняется, как наложение организовано по умолчанию. Если вы хотите создать собственный порядок наложения, вы можете использовать свойство z-index для позиционированного элемента.
Свойство z-index может быть указано с целочисленным значением (положительным, нулевым или отрицательным), которое представляет положение элемента вдоль оси z. Если вы не знакомы с осью Z, представьте страницу как стопку слоев, каждый из которых имеет номер.Слои отображаются в числовом порядке: большие числа над меньшими.
- нижний слой (самый дальний от наблюдателя)
- …
- Слой -3
- Слой -2
- Слой -1
- Слой 0 (слой визуализации по умолчанию)
- Слой 1
- Слой 2
- Слой 3
- …
- верхний слой (ближайший к наблюдателю)
Примечания:
- Если свойство
z-indexне указано, элементы визуализируются на уровне визуализации по умолчанию 0 (ноль). - Если несколько элементов имеют одно и то же значение
z-index(т. Е. Размещены на одном слое), применяются правила наложения, описанные в разделе «Укладка без z-индекса».
В следующем примере порядок наложения слоев изменен с использованием z-index . z-index элемента № 5 не действует, поскольку это не позиционированный элемент.
Исходный код для примера
HTML
РАЗДЕЛ №1
позиция: абсолютная;
z-index: 5;РАЗДЕЛ №2
позиция: относительная;
z-index: 3;РАЗДЕЛ №3
позиция: относительная;
z-index: 2;РАЗДЕЛ №4
позиция: абсолютная;
z-index: 1;РАЗДЕЛ № 5
без позиционирования
z-index: 8;CSS
div { отступ: 10 пикселей; непрозрачность: 0.7; выравнивание текста: центр; } b { семейство шрифтов: без засечек; } # abs1 { z-индекс: 5; позиция: абсолютная; ширина: 150 пикселей; высота: 350 пикселей; верх: 10 пикселей; слева: 10 пикселей; граница: 1px пунктирная # 900; цвет фона: #fdd; } # rel1 { z-индекс: 3; высота: 100 пикселей; положение: относительное; верх: 30 пикселей; граница: 1px пунктирная # 696; цвет фона: #cfc; маржа: 0px 50px 0px 50px; } # rel2 { z-индекс: 2; высота: 100 пикселей; положение: относительное; верх: 15 пикселей; слева: 20 пикселей; граница: 1px пунктирная # 696; цвет фона: #cfc; маржа: 0px 50px 0px 50px; } # abs2 { z-индекс: 1; позиция: абсолютная; ширина: 150 пикселей; высота: 350 пикселей; верх: 10 пикселей; вправо: 10 пикселей; граница: 1px пунктирная # 900; цвет фона: #fdd; } # sta1 { z-индекс: 8; высота: 70 пикселей; граница: 1px пунктирная # 996; цвет фона: #ffc; маржа: 0px 50px 0px 50px; }См. Также
Информация об исходном документе
,Z-Index — Tailwind CSS
Использование
Управляйте порядком стека (или трехмерным позиционированием) элемента в Tailwind, независимо от порядка его отображения, с помощью утилит
.z- {index}.Responsive
Чтобы управлять z-индексом элемента в определенной точке останова, добавьте префикс
{screen}:к любой существующей утилите z-index.Например, используйтеmd: z-50, чтобы применить утилитуz-50только для средних размеров экрана и выше.Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
желтый
z-40
z-30
z-20
z-10
z-0
Настройка
Шкала Z-Index
По умолчанию Tailwind предоставляет шесть цифровых
z-indexутилит иauto.Вы можете изменять, добавлять или удалять их, редактируя разделtheme.zIndexв вашей конфигурации Tailwind.// tailwind.config.js module.exports = { theme: { zIndex: { '0': 0, - '10': 10, - '20': 20, - '30': 30, - '40': 40, - '50': 50, + '25': 25, + '50': 50, + '75': 75, + '100': 100, 'авто': 'авто', } } }Отрицательные значения
Если вы хотите добавить какие-либо отрицательные классы z-индекса, которые принимают ту же форму, что и классы отрицательного поля Tailwind, поставьте перед ключами в вашем файле конфигурации дефис:
// попутный ветер.config.js module.exports = { theme: { zIndex: { + '-10': '-10', } } }Tailwind достаточно умен, чтобы генерировать классы вроде
-z-10, когда видит начальную черту, а неz - 10, как вы могли ожидать.Адаптивные варианты и варианты псевдокласса
По умолчанию для утилит z-index генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит z-index, изменив свойство
zIndexв разделевариантоввашего попутного ветра.config.jsфайл.Например, этот конфиг также будет генерировать варианты наведения и фокуса:
// tailwind.config.js module.exports = { варианты: { // ... - zIndex: ['отзывчивый'], + zIndex: ['отзывчивый', 'наведение', 'фокус'], } }Отключение
Если вы не планируете использовать утилиты z-index в своем проекте, вы можете полностью отключить их, установив для свойства
zIndexзначениеfalseв разделеcorePluginsвашего файла конфигурации. :// попутный ветер.config.js module.exports = { corePlugins: { // ... + zIndex: false, } }
.
