Заголовки страниц в тегам h2, h3, h4-h6
Автор Алексей На чтение 6 мин. Просмотров 779 Опубликовано Обновлено
Заголовок в тексте — это инструмент, который делает информацию удобной для читателей и структурирует ее для поисковых систем. При правильном оформлении тегов h2–H6 страницу сайта будет проще вывести на лидирующие позиции в выдаче.
Именно по seo заголовкам Google и Яндекс определяют, насколько тематика Вашей страницы совпадает с запросами, которые вводят пользователи. Иными словами, насколько релевантна данная страница. Релевантность страниц – один из главных факторов seo продвижения.
h2 – главный подзаголовок в статье, который обычно размещен над текстом.
h3-h6 — маленькие подзаголовки, которые проставляются по принципу вложенности.
Главный заголовок h2
Самый главный заголовок страницы размечается тегом h2. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения. Очень часто встречаю, что тега h2 просто нет или их несколько. На месте заголовка страницы заместо h2, находится тег h3. Это еще в лучшем случае – бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями подходящими на заголовок.
Каждая страница вашего сайта несет в себе какую-то конкретную информацию (во всяком случае, должна нести). Основную суть информации вы и будете размещать в заголовке. Например, если вы продаете 3D-телевизоры, значит заголовок страницы должен выглядеть как основной запрос и выделяться в html коде страницы тегом h2.
Основные требования к h2
- На странице должен присутствовать только один заголовок первого порядка (заголовок 1, h2). Это главный заголовок, видимый пользователю и отражающий ключевую суть поста.
- Заголовок h2 всегда стоит в начале текста.
- Длина заголовка должна быть не более 65 символов.
- h2 должен быть уникальным в рамках вашего сайта.
- Тег h2 не должен быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
- В h2 старайтесь заключать самое частотное ключевое слово.
Заголовок h3
Если h2 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h3 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Например, страницы товара в магазине телевизоров – если заголовок h2 страницы имеет вид «Телевизор Panasonic TX-75EXR780», то тегом h3 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики телевизора Panasonic TX-75EXR780» и «Преимущества телевизора Panasonic TX-75EXR780».
Тем самым мы за счет заголовков типа h3 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному “Panasonic TX-75EXR780”, но и по дополнительным запросы касаемо преимуществ и характеристик данной модели телевизора. А охват большего числа запросов в свою очередь – это рост трафика на сайт.
Иногда заголовок типа h3 попадал в сниппет результатов поиска. Туда как правило попадает либо h2, либо title – они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h3 на сниппет.
Основные требования к h3
- На странице желательно наличие 2-4 заголовков h3. Должны отражать суть дальнейшего текста.
- Наиболее частотный запрос — в заголовке h2, менее частотные — желательно в h3.
- Тег h3 не должны быть ссылкой, картинкой и т.д. Заголовок должен быть заголовком.
Заголовки h4-h6
Все заголовки начинаz с h4 и до h6 несут в себе уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Основные требования к h4-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит тег h5, то ему обязательно должны предшествовать h3 и h4.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h2-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h2, h3, а в более мелких, таких как h4, h5, h6 делать упор на детальное раскрытие темы.
Иерархия заголовков
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h2.
Далее за ним разбивая страницу на подразделы идет тег h3 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h3 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h3 вы делаете сложенные “мини” подразделы страницы и размечаете их h4.
Не обязательно что все подразделы озаглавленные тегом h3 будут большими и их надо дробить еще на несколько подразделов.
Вот пример хорошей иерархии заголовков из статьи по продвижению сайта на WordPress:

Как заполнять h-теги в WordPress
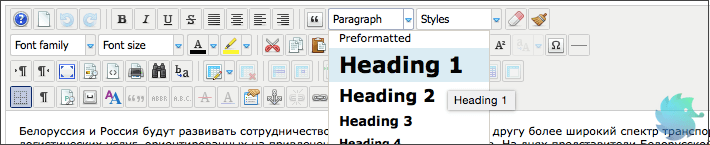
h2 по умолчанию заполняется в поле над статьей:
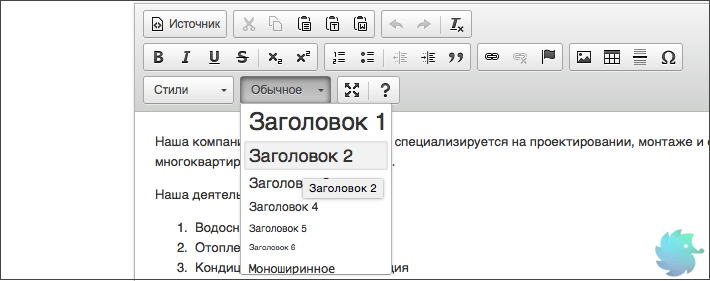
Чтобы сделать подзаголовки h3-h6, надо выделить необходимый элемент или поставить курсор на нужную строку и, наведя курсор на вкладку «заголовки», выбрать нужный, кликнув по нему.
Есть еще более простой способ – можно набрать текст в Ворде, используя нужные разметки и просто копипастом перенести статью в редактор вордпресса. Выделенные в Word заголовки автоматически отобразятся в нужных размерах. При необходимости можно подправить их, используя инструменты редактора CMS WordPress.
Правильная расстановка заголовков в тегах h2, h3, h4, h5, h5, h6 может дать отличный результат для SEO сайта. По этому, не жалейте времени на настройку.
h2-h6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
HTML теги h2, h3, h4, h5, h5 и h6. Создаем правильные заголовки
Что такое html тег h2…h6?
Теги h2, h3, h4, h5, h5 и h6 представляют из себя заголовки с первого по шестой уровень. Они определяют важность сегмента, который озаглавливают. Градация начинается от h2 — самого приоритетного, и заканчивается h6, который имеет низший приоритет из всех.
При этом на странице может быть не более одного заголовка h2, так как именно этот тег описывает все содержимое страницы целиком.
Заголовков h3…h6 в документе может быть сколько угодно.
Все они имеют крайне простой синтаксис. Начинается заголовок с тега <h2>, далее следует текстовое описание, которое обрамляется закрывающим тегом </h2>.
Вот так: <h2>Тут находится текст заголовка</h2>
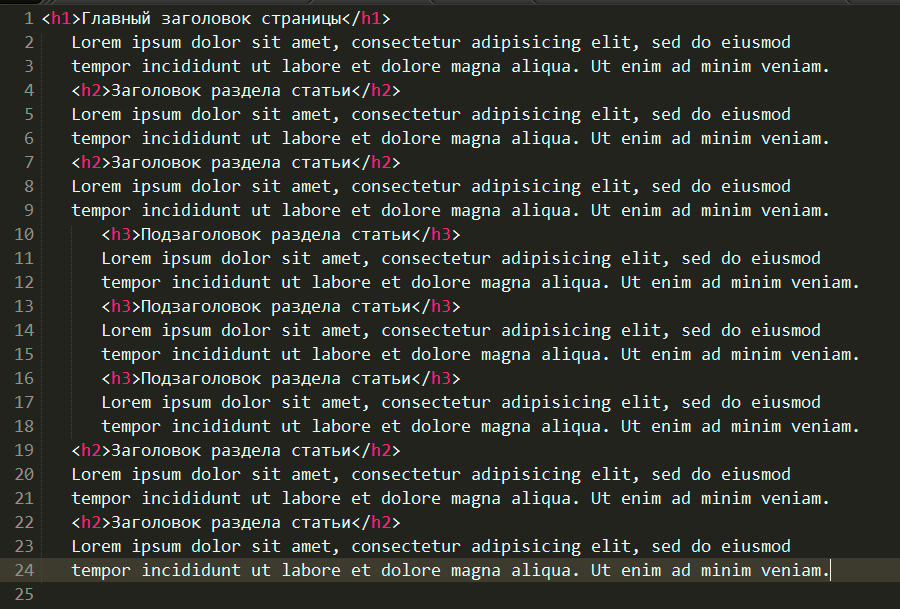
На рисунке ниже представлен заголовок внутри HTML страницы.
Заголовки любого уровня, с точки зрения HTML, являются блочными элементами и всегда отображаются на новой строке. Это позволяет визуально разделить текст на смысловые блоки.
Пример заголовка h2
Пример заголовка h2 можно увидеть прямо на странице с данной статьей. Выглядит он следующим образом.
Его синтаксис крайне прост: <h2>Заголовки страницы h2, h3, h4 … h6</h2>
В заголовке содержится краткое описание материала, а так же самые распространенные ключевые слова. Никаких дополнительных стилей и слоев внутри h2 нету.
Пример заголовков h3…h6
Наглядный пример вложенных заголовков h3 и h4 можно увидеть на странице https://dh-agency.ru/title/ (Для удобства, на рисунке мы убрали текст статьи)
Заголовок <h3></h3> имеет больший размер и содержит описание раздела, в том числе обобщающее подзаголовки <h4></h4>. Во все теги добавлены ключевые слова. При этом h3 имеет более частотный ключевик, чем h4.
Роль тегов h2…h6 в SEO
В SEO продвижении заголовок первого уровня h2 занимает особую роль. Он описывает содержимое всего документа и в отличии от <title> отображается на странице. По сути, это второй по важности тег для поисковой системы после title. Именно в h2 заключается самый частотный запрос, который озаглавливает содержимое всей продвигаемой страницы. Пишется данный тег с учетом множества требований, которые крайне важны для SEO.
Подзаголовки h3, h4, h5, h5 и h6 структурируют документ разбивая его на блоки различной степени вложенности. Опираясь именно на данные теги поисковая система определяет важность того или иного отрывка текста. Не стоит весь материал озаглавливать тегом h2 или h3. От этого он не станет «весомее». Вы просто потеряете возможность «расставлять» приоритетность внутри статьи. В таком случае, робот самостоятельно определит приоритетные и второстепенные отрывки, которые в итоге могут не совпадать с Вашим видением ситуации.
Правильно прописываем h2
Качественный заголовок h2 должен соответствовать ряду серьезных требований.
Кратко и понятно описывать содержимое всей страницы;
Легко читаться;
Быть написан на том же языке, что и весь материал страницы;
Не содержать в себе сложных аббревиатур, технических параметров и сокращений;
Быть длинной не более 60 символов, при этом располагаться на странице в одну строку;
(Длинные заголовки неудобны для чтения и плохо воспринимаются поисковыми системами.)
Содержать самые важные ключевые слова страницы;
Не содержать в себе SEO СПАМа и не быть похожим на тег keywords;
Не вводить пользователей в заблуждение;
Иметь уникальное содержимое;
Быть одним на странице;
Внутри <h2></h2> не должно быть сторонних тегов разметки и форматирования, таких как <i>, <b>, <strong>, <span>, <div> и других.
Ошибки при написании h2
Ошибки при написании заголовков первого уровня h2 могут иметь катастрофические последствия для продвижения конкретной страницы. Давайте рассмотрим самые распространенные из них, что бы никогда не допускать на своих сайтах.
Слишком длинный заголовок;
Заголовки имеющие длину более 70-100 символов плохо читаются, к тому же поисковой системе сложнее почерпнуть из них суть статьи.
Заголовки состоящие из ключевых слов;
Наличие SEO СПАМа может повлечь за собой исключение из поисковой выдачи. Не стоит превращать содержимое тегов <h2></h2> в семантическое ядро.
Наличие бренда;
Если Ваша фирма недостаточно известна, наличие ее названия в h2 повлечет за собой потерю драгоценного места.
Заголовки, которые не описывают суть статьи.
В первую очередь, h2 должен описывать суть страницы, а уже потом быть привлекательным и продающим.
Наличие множества h2 в статье.
Если на Вашей странице находится несколько h2, это введет поискового робота в заблуждение.
Правильно прописываем h3…h6
Для заголовков h3…h6 требования немного мягче. Для них справедливо все указанное выше, но при этом:
Тегов одного уровня на странице может быть несколько; (К примеру, можно иметь 3 тега h3 в одном документе)
Они должны описывать только тот блок, который озаглавливают;
Содержание технических параметров, аббревиатур и сокращений допускается; (Допускается, но не приветствуется)
- Должны содержать в себе менее частотные ключевые слова; (В сравнении с тегом h2)
Ошибки при написании тегов h3, h4, h5, h5 и h6 очень схожи с теми, что допускают при создании h2. Поэтому, мы не будем уделять им внимание.
Заголовки h2, h3,…h6 для WordPress
В WordPress нет никаких сложностей с созданием заголовка первого уровня, так как на страницу он выводится автоматически. Достаточно добавить основное название статьи и оно сразу отобразится в тегах <h2></h2>. Пример заголовка представлен на рисунке ниже.
Обратите внимание, что добавлять <h2> в текст статьи не нужно, так как это приведет к дублированию тега. Что для SEO может иметь негативные последствия.
Символьного ограничения данное поле в WordPress не имеет, поэтому придерживайтесь основных требований написания.
Заголовки второго, третьего, четвертого, пятого и шестого уровня — h3, h4, h5, h5 и h6 прописываются в теле статьи напрямую в HTML разметке или при помощи визуального редактора.
Заголовки h2, h3,…h6 для Joomla!
Так же, как и в WordPress, в Joomla! заголовок выводится из названия статьи. Данное поле не имеет ограничений по количеству символов, поэтому ориентируйтесь на допустимые размеры заголовков.
Создавая первую статью, обязательно проверьте, корректно ли выводится заголовок и расположен ли он в тегах <h2></h2>. При определенных настройках заголовок может не отображаться.
Принцип создания вложенных заголовков при помощи тегов h3, h4, h5, h5 и h6 схож с WordPress. Их так же можно добавить через редактор HTML кода или с помощью визуального оформления.

Заголовки h2, h3,…h6 для Opencart
В Opencart для заголовка отведено отдельное поле, которое так и называется «HTML-тег h2». Это достаточно удобно, так как название может отличаться от фактически выводимого h2.
Как и в других CMS, никаких ограничений внутри поля тут нету.
Заголовки второго, третьего и т.д. уровней (h3, h4, h5, h5 и h6) прописываются в статье самостоятельно. Делается это так же, как и в других системах управления при помощи HTML разметки или редактора.

Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения — Примеры
Первый заголовок, на который часто посетитель сайта не обращает внимание — тот, который показан на вкладке браузера (подробнее про тег title). Для поисковой системы он самый главный, так как именно его Яндекс, Google и др. чаще всего (см. исключения) используют в качестве заголовка сниппета.
Второй заголовок находится в теге h2. Далее подзаголовки меньших размеров. Если собрать их все, то должна быть чётко видна структура веб-документа подобно главам школьного учебника. Такая раздробленная на разделы и подразделы информация легко воспринимается, найти необходимый материал на странице не вызывает затруднений.
Важные замечания:
- заголовок доступно поясняет содержание страницы, раздела, подраздела. Это не инструмент оформления текста. Не нужно им выделять пункт меню, который ничего не содержит, кроме заголовка.
- заголовок — это слово, фраза, предложение. Он не должен быть длинным.
- заголовок — это всё предложение, а не его часть. Для оформления одного-нескольких слов существуют такие теги как
strong,mark,emи др. (посмотреть весь список). - если статья строится в формате «вопрос-ответ» и ответ в большинстве случаев короткий (например, инструкция лекарственного препарата), то вместо тегов
hправильней использовать тройкуdl,dt,dd.
Проверить h2 страницы
Сейчас фразу в любом теге можно сделать заголовком с помощью стилей CSS: увеличить шрифт и/или размер текста. Для того, чтобы проверить количество тегов h2 и их содержимое, достаточно посмотреть код страницы сайта с помощью браузера, никаких дополнительных расширений не требуется. Такой инструмент, можно вывести, если нажать клавишу <F12>:
Разница в использовании h2, h3, h4, h5, h5, h6 в HTML5 и HTML4
Перед дальнейшим чтением желательно ознакомиться с примерами, описанными в стандартах [w3.org] самостоятельно.
Один h2 на странице (версия HTML4)
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
Иерархия на действительно существующей странице реализуется благодаря тегам h2—h6. h2 — самый главный, имеет самый крупный размер, можно использовать только один h2. h6 — самый незначительный из заголовков, имеет самый маленький размер и самый высокий уровень вложенности. Такой вариант наиболее распространён у SEO оптимизаторов:
<!DOCTYPE html>
<div>
<div>Название сайта</div>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>
<h2>Пошаговое решение судоку</h2>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
<b>Комментарии</b>
</div>
<div>
<b>Последние сообщения</b>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</div>
<div>Футер</div>
Заголовки h2—h6 в HTML5
Каждый пункт дерева заголовков создаёт один из вариантов:
body, когда нетh2—h6перед первыми дочерними тегамиarticle,aside,nav,section.- структурные теги
article,aside,nav,section. Дочерниеh2—h6будут вложены в предшествующий структурному тегу заголовок.
Внимание:header,mainиfooterне являются структурными тегами. h2—h6, которые не имеют родителяblockquote,details,fieldset,figureиtd. Уровень вложенности пункта определяется рангом тегаh.
Важные замечания:
- Документ может содержать несколько заголовков верхнего уровня (в примере ниже пункты 1-3).
- Документ или даже структурный тег могут содержать два и более тега
h2(в примере ниже пункты 2.1-2.3). - Последовательность
hне важна, можно пропускать теги:h2»h3»h5. Если отсутствуетh2, его место займётh3или дажеh6. - Можно изменять порядок тегов:
h4»h5»h2(h2будет иметь тот же уровень вложенности, что первый тегh, в нашем случаеh4). - Так как код перестаёт быть интуитивно понятным, спецификация рекомендует (необязательно):
- каждый структурный тег начинать с
h2. Но на устройствах, не поддерживающих HTML5 или в крайнем случае CSS, будет ужасная картина. - теги
hоборачивать в структурный тег. Но, объём HTML-кода влияет на скорость загрузки веб-страницы. Поэтому не особо хочется его увеличивать, если не требуется внешне (скажем, цветом фона) или семантически отделить границы разделов.
- каждый структурный тег начинать с
<!DOCTYPE html>
<h4>1</h4>
<section>
<h3>1.1</h3>
<h3>1.2</h3>
<h4>1.2.1</h4>
<h2>1.3</h2>
</section>
<section>
<h5>1.4</h5>
</section>
<h5>1.5</h5>
<section>
<h5>1.5.1</h5>
</section>
<h4>2</h4>
<section>
<h2>2.1</h2>
<h2>2.2</h2>
<h2>2.3</h2>
</section>
<h2>3</h2>
Важные замечания:
- Если над или в
article,aside,nav,sectionотсутствует тегh, пункт будет иметь заголовокuntitled. - Теги
article,aside,navне обязательно должны иметь вложенный тегh.
- untitled page
- untitled article
- Заголовок внутри article
- Заголовок верхнего уровня
<!DOCTYPE html>
<section>
<article>
<nav>
<ul>
<li><a href="#1">Перейти к первой части статьи</a>
<li><a href="#2">Перейти ко второй части статьи</a>
</ul>
</nav>
<h2>Заголовок внутри article</h2>
</article>
</section>
<h2>Заголовок верхнего уровня</h2>
Пример вёрстки HTML5
- Название сайта
- Navigation
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
- Комментарии
- Последние сообщения
<!DOCTYPE html>
<header>
<h2>Название сайта</h2>
<nav>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</nav>
</header>
<main>
<article>
<h2>Пошаговое решение судоку</h2>
<section>
<h3>Программа решения судоку с объяснениями (онлайн)</h3>
<h3>Правила игры</h3>
<h3>Алгоритм заполнения ячеек кроссворда</h3>
<h4>Способ 1. «Скрытые одиночки»</h4>
<h4>Способ 2. «Одиночки»</h4>
<h3>Методы решения судоку</h3>
<h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4>
<h4>Стратегия 2. Группы кандидатов</h4>
</section>
<section>
<h5>Комментарии</h5>
</section>
</article>
<aside>
<h5>Последние сообщения</h5>
<ul>
<li><a href="/1">Пункт1</a>
<li><a href="/2">Пункт2</a>
</ul>
</aside>
</main>
<footer></footer>
Оптимизация структуры заголовков и подзаголовков веб-страницы
Что думают поисковые системы? Они, с одной стороны, не должны наказывать за то, что вебмастер следует стандартам вёрстки, а, с другой стороны, должны ориентироваться на большинство. Реальность такова: с появлением HTML-редакторов, это самое большинство не будет разбираться с тонкостями разметки. Им затруднительно переключиться на вкладку «HTML» чтобы картинке прописать атрибут alt, а секции наверно вообще за гранью понимания (см. меню сайта «грамота.ру»).
Также в алгоритм поисковиков может быть заложено удобство пользования сайтом, например, более эстетично и естественно, когда часть заголовка не является ссылкой.
Официальные сообщения Google:
- допускается наличие нескольких
h2. - довольно старое видео (от 2009 года) о последовательности тегов
h.
Официальные сообщения Яндекса:
Правильное оформление заголовков в тексте помогает … роботу Яндекса проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
[help.yandex.ru]
SEO заголовок по итогам эксперимента
Эксперимент 1: «Оптимальное количество h2»
Рассматриваются три страницы:
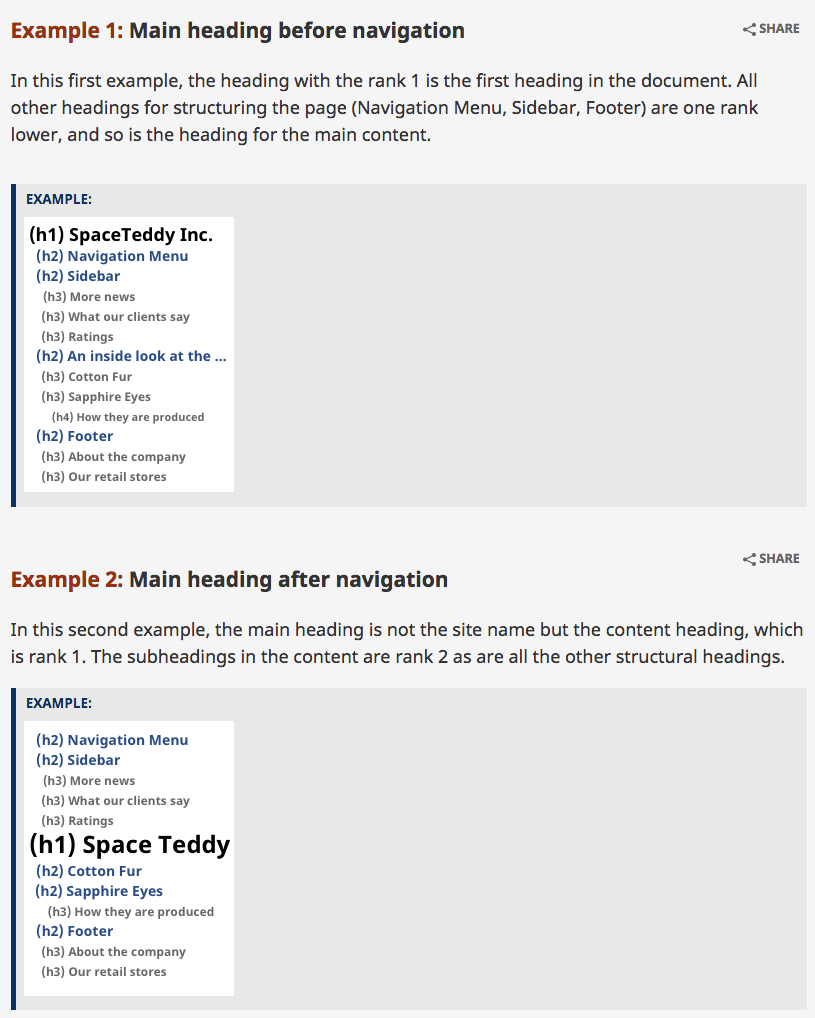
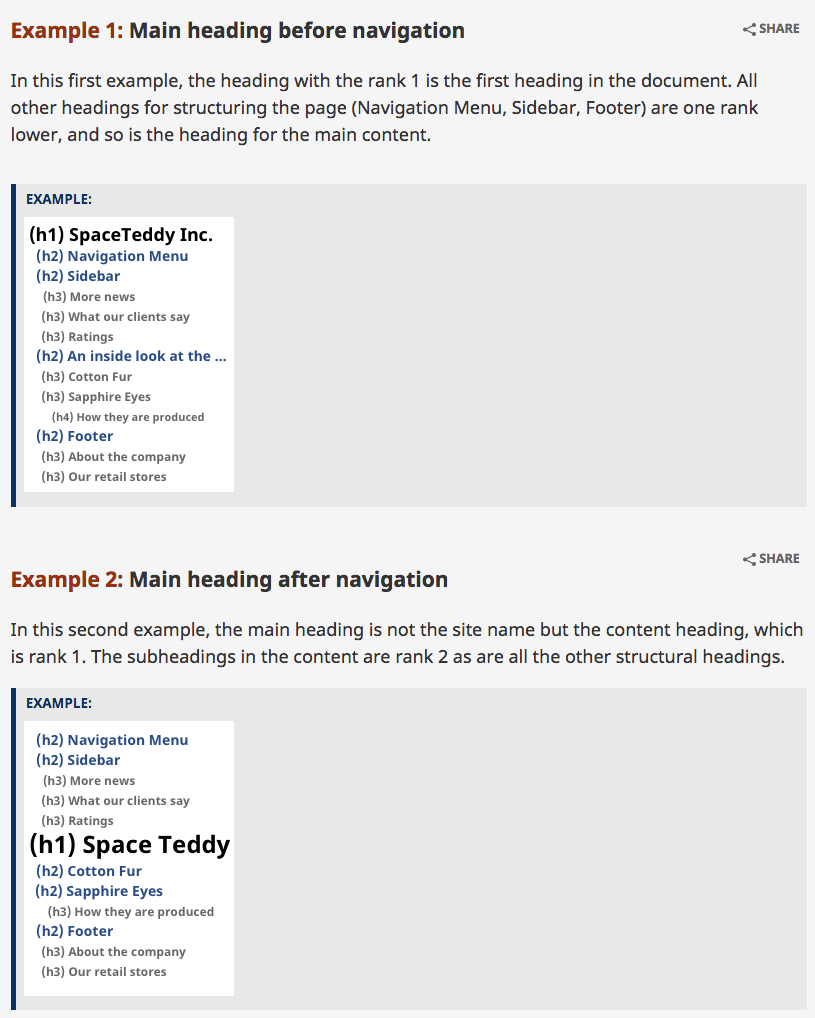
- h2 » h2 (5 лет)
- h2 » h3 (6 лет)
- h2, h2 » h3 (7 лет)
Изначально в статьях учитываются последовательность (чем ближе к началу, тем слово более значимо) и плотность [wikipedia.org] ключевого слова, в частности:
- ключевое слово употребляется только дважды, а именно в тегах
hна одинаковом удалении от начала фразы, - почти одинаковое количество текста,
- одинаковые по длине заголовки,
- первый
h2— это заголовок верхнего уровня (он не имеет родителя article, aside, nav, section). Это важно (см. HTML5)!
7-6-5 лет [google.ru]. Для Google более привлекателен вариант использования двух h2, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога [google.ru]), второй — название статьи.
6-5-7 лет [yandex.ru]. В Яндексе h2 должен быть единственным. То есть на Главной h2 — это название сайта, а на внутренних страницах — название внутренних страниц.
Примечание: в Гугле индексация молниеносна, поэтому тут было проверено и отсутствие влияния алгоритма «Google Fresh». Позиции сменились после того, как страницы были добавлены в Г+. То есть да, есть разница один h2 или несколько, но этому поисковики придают очень маленькое значение.
Эксперимент 2: «Есть ли толк от h4»
Яндекс и Google не вносят h4 в заголовок сниппета. На экспериментальной странице не были использованы title, h2, h3.
Исключение для Яндекса: когда выделенный абзац содержит от 20 до 200 символов. Здесь не важно в каком теге он будет находиться: хоть в h4, хоть в span.
SEO советы
Утверждение 1: заголовок верхнего уровня должен содержать ключевые фразы, но при этом не быть спамным, то есть слова внутри него должны склонятся согласно правилам русского языка. Плохой пример: «Одежда оптом от производителя недорого».
Утверждение 2: чтобы не писать несколько одинаковых по смыслу статей, в заголовки меньшего уровня желательно включить похожие запросы и синонимы. В большинстве случаев для их нахождения достаточно фантазии, wordstat.yandex.ru и поисковых подсказок. То, что менее востребовано и не помещается в заголовки, можно упоминуть в тексте.
Важно: нет необходимости впихнуть весь перечень wordstat. Текст должен быть интересным, читаемым и «без воды».
В примере с судоку люди ищут одно и тоже, но называют это по разному: «методы», «алгоритм», «способы», «правила», «методика», «приёмы», «секреты», «принципы», «примеры»…
Можно ли внутри тега h использовать другие теги, например, img, a?
Теги h могут содержать phrasing elements! Phrasing elements — это img, a, input и др.
Заблуждение 1: внутри тегов h2—h6 нельзя использовать другие теги.
<h3>Можно ли внутри тега <code>h</code> использовать другие теги, например, <code>img</code>, <code>a</code>?</h3>
Внимание: в ряде CMS (в т.ч. Blogger) есть поле с названием страницы сайта. Его содержимым автоматически заполняется h2 и большая часть title. Остальная часть title или отсутствует, или одинакова для нескольких страниц, например, ей может быть название сайта. Но в теге title может находиться только текст [w3.org]. Поэтому нельзя в поле названия страницы вносить какие-либо теги.
Заблуждение 2: в заголовке не должно быть картинки. Две записи равнозначны для w3.org, Google, но не для Яндекса (не индексирует атрибут alt):
<h2>
<img src="logo.gif" alt="Название сайта">
</h2>
<h2>
Название сайта
</h2>Заблуждение 3: не стоит заключать заголовки в дополнительные контейнеры. Откуда ноги растут у этих утверждений? Нужно, например, выравнять заголовок по вертикали:
<div> <h2>Заголовок</h2> </div>
Утверждение 1: заголовок страницы или его часть не должны быть ссылкой (см. здравый смысл и справка Новости.Google). Отсюда следствие: название веб-проекта на Главной также не должно быть ссылкой. В целом не нужно чтобы страница ссылалась сама на себя (искл. ссылки к определённому участку страницы, так называемые хэш-ссылки). А вот так допустимо (на Авито на странице объявления каждой похожей записи дан h4):
<aside>
<h2>Реклама</h2>
<a href="http://ad.com/">
<section>
<h2>Дешёвые кредиты</h2>
<p>Вас удивят скорость выдачи, качество обслуживания и самое главное — цена вопроса!</p>
<p>Процентные ставки от 1% до 5%</p>
</section>
</a>
<a href="http://ad1.com/">
<section>
...
</section>
</a>
</aside>Утверждение 2: есть небольшая разница в том как располагать ссылку: внутри тега h или тег h внутри ссылки. И она заключается в том, что в первом случае ссылкой является только текст, а во-втором — весь блок.
<h3>
<a href="#"> только текст </a>
</h3>
<a href="#">
<h3> весь блок (прямоугольная область) </h3>
</a>Должен ли title отличаться от h2?
«Может ли title быть таким же как h2?» — да, может.
«Различный title и h2 полезны для SEO?» — да, полезны. В рассматриваемые теги можно добавить дополнительные ключевые слова, чтобы увеличить хвост запросов, по которым приходят на сайт. Или чтобы сделать более привлекательный сниппет, в title внести, скажем, название компании, коли фирма на слуху, или номер телефона (для такси, например).
Примечание: для того, чтобы страница могла присутствовать в Новостях Google [support.google.com] или быстрых ссылках Яндекса [help.yandex.ru], основная часть title и h2 должны совпадать. Это может быть вызвано тем, что посетители ожидают увидеть на странице сайта тот же заголовок, что в выдаче поисковиков. На данный момент стоит обратить внимание информационным сайтам.
Нужно ли заголовки боковых блоков брать в h?
Если заголовки индексируются (см. что сделать, чтобы поисковик не проиндексировал текст), то пусть лучше будут в теге h. Всё равно они употребляются на каждой странице сайта и вес этих слов («Реклама», «Последние сообщения», «Подписка» и т.п.) завышен. Можно предположить, что родитель aside должен уменьшать их значение.
К тому же для слабовидящих будет понятно что к чему, а не сплошные untitled.
Написание тегов h2, h3, h4
Эти теги являются обязательным атрибутом для каждой грамотно составленной страницы. Использование этих тегов — хороший инструмент в опытных руках СЕО специалиста или вебмастера. Поисковики довольно пристально разглядывают HTML код любой страницы, смотрят его правильность и целостность структуры, поэтому применение тегов h2 — H6 должно быть обязательным.
Тег h2
Это заголовок страницы, использоваться должен один раз. Фактически тег h2 является главным заголовком, показывающим, о чем данная страница вкратце (иногда целесообразно делать заголовок h2 таким же, как тег Title). Т.е если на странице статья о размножении кроликов с СЕО оптимизированным текстом под ключевой запрос «размножение кроликов», то и заголовок h2 будьте добры писать с использованием ключевого слова, ну и можно добавить что то еще, но главное не злоупотреблять. Краткость — сестра таланта! Т.е. в случае про кроликов можно было бы придумать что-то типа:
- Все о размножении кроликов
- Советы кролиководов: все о размножении кроликов
(во втором случае такой заголовок подойдет, если на страничке вы упоминаете о кролиководах и советах, которые они дают).
Тег h3
Считается второстепенным. Тег h3 показывает подзаголовок тега h2 и может использоваться несколько раз, в зависимости от размера и наполнения страницы. Т.е. на некоторых сайтах кроме тела страницы есть независимые блоки, заголовки которых так же заключены в теги h3, и это нормально.
Тег h4
Здесь все в точности так же как с заголовком h3 , только тег h4 должен отражать подзаголовки тега h3. Использоваться может много раз, в зависимости от объема и смыслового наполнения конкретной страницы.
Теги h5-H6
Малоиспользуемые. Правила их использования такие же, как и с тегами h3 и h4.
Советы по использованию тегов
- В теле текста желательно использовать теги h2-H6 по порядку их значимости, т.е. от тега h2 вверху страницы, затем h3, h4 и т.д. Не используйте заголовки только лишь для текстовой стилизации, не учитывая структуру страницы. Это грубейшая ошибка, как и заспамленность текста заголовками.
- Используйте теги h2, h3, h4 только там, где они необходимы. Т.е использовать заголовки нужно там, где они вписываются в структуру страницы, подходят по смыслу и не дезориентируют пользователя. К тому же обращайте внимание на длину любого заголовка, будь то h2 или H6: не нужно размывать смысл, заключенный в заголовке, знаками препинания, отвлеченными фактами и лишними словами. Должно быть все четко и по существу, кратко и точно — вот идеальный заголовок!
- Распространенные ошибки: никогда не делайте вот таких заголовков: «Привет, пользователь», «Добро пожаловать на страничку о …», «Главная страница» и им подобные. Это сделает только хуже, ведь любой заголовок показывает поисковой системе, о чем данная страничка или ее подраздел.
Правильные SEO заголовки страниц сайта
Автор Александр Брушкивский На чтение 5 мин. Просмотров 7k. Опубликовано
В данной статье разберем как правильно составлять SEO заголовки на страницы сайта. Этот фактор относится к внутренним факторам ранжирования и обязателен при правильной оптимизации контента на страницах сайта.
Ранее я уже сравнивал мета тег title и тег h2 по их важности и роли для SEO. Сегодня подробнее разберем именно теги типа H. Всего существует 6 таких тегов, но в основном используются только первые 3 — теги h2, h3 и h4.
SEO заголовок страницы h2 и его значимость
Самый главный заголовок страницы размечается тегом h2. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения.
Очень часто встречаю в самописных сайтах или просто в непрофессионально собранных шаблонах такой момент, что тега h2 просто нет. На месте заголовка страницы заместо h2, находится тег h3. Это еще в лучшем случае — бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями походящими на заголовок.
Обязательно проверяйте наличие тега h2 на странице в самом начале оптимизации или еще ранее — на этапе проведении seo аудита сайта. К тому же тег h2 должен быть всего 1 на странице.
Опять же частое явление, когда тегов h2 на странице несколько. Это свойственно опять же самописным сайтам или сделанных на конструкторе или с помощью разного рода софта вроде Adobe Muse, об ужасном коде которого я писал ранее.
Последний сайт что я взял на оптимизацию — это как раз таки одностраничный сайт собранный на Muse и когда я заглянул на код сайта обнаружил аж 7 заголовок размеченных тегом h2 — это ужасная ошибка.
Заголовок h3 и его важность для продвижения
Если h2 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h3 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Рассмотрим пример страницы товара в магазине фототехники — если заголовок h2 страницы имеет вид «Canon 6d Body», то тегом h3 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид «Характеристики Canon 6d Body» и «Преимущества фотоаппарата Canon 6d Body».
Тем самым мы за счет заголовков типа h3 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному «Canon 6d Body», но и по дополнительным запросы касаемо преимуществ и характеристик данной модели фотоаппарата. А охват большего числа запросов в свою очередь — это рост трафика на сайт.
Кстати говоря, замечал и на своем блоге и на клиентских сайта случаи, когда заголовок типа h3 попадал в сниппет результатов поиска. Туда как правило попадает либо h2, либо title — они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h3 на сниппет.
Например данная статья может с легкостью выйти в ТОП по запросу «Заголовок h3», только потому что эта фраза есть в теге h3.
Пару слов о заголовке h4 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h4. В случаях если статья набирает в себе 5000 символов и выше и то не всегда — можно обойтись и разбаить статью на подразделы и разметить их тегом h3.
Все заголовки начинаz с h4 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h4.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h2.
Далее за ним разбивая страницу на подразделы идет тег h3 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h3 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h3 вы делаете сложенные «мини» подразделы страницы и размечаете их h4.
Не обязательно что все подразделы озаглавленные тегом h3 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.

Заголовки Title, h2, h3 и h4 при SEO оптимизации текста
Эта статья была написана, в первую очередь, для начинающих контент-менеджеров, которые занимаются только добавлением статей, написанных другими людьми, но может быть применено и самими авторами, а также всеми другими ролями, участвующих в создании и публикации контента.
Цель статьи: показать основные правила того, как нужно оптимизировать статьи под ключевые слова.
Здесь и далее мы говорим об информационных сайтах, которые состоят из статей, направленных на привлечение пользователей с поисковых систем. В случаи, например, с коммерческими сайтами, которые продают товары и услуги, эти принципы могут отличаться.
Ключевые слова – это поисковые запросы, вводя которые в поисковую систему, пользователь будет попадать на наш сайт. Существенную роль на соответствие документа ключевым словам, с точки зрения поисковых систем, играют заголовки и подзаголовки текста и их нужно «оптимизировать» в первую очередь.
Заголовки будем делить на 3 группы:
- Метатег Title;
- Заголовок страницы h2;
- Подзаголовки в теле страница (h3-h4).
Метатег Title
Метатег Title – находится в верхней части браузера и чаще всего появляется в выдаче поисковой системы (в снипете).

При этом, если ключевое слово, которое набирает пользователь, содержится в Title странице, то оно подсвечивается соответствующим образом, тем самым, обеспечивая бОльшую кликабельность.
Исходя из этого, можно сделать вывод, что Title должен содержать основное ключевое слово, которое по возможности должно находиться, как можно ближе к началу. Кроме этого, этот заголовок в снипете поисковой выдачи должен в выгодном свете описывать статью, чтобы пользователю захотелось кликнуть по ссылке. Тем не менее, не нужно обманывать ожидания юзеров, если в Title написать того, чего нет в содержании статьи, то пользователь будет разочарован и уйдет со страницы, не дочитав ее.
Но обычно статьи оптимизируются не только под 1 ключевое слово, их может быть 3, 5, 10, 15 и даже 50 и 100, но чем частотнее запрос (чем чаще его запрашивают в поисковой системе), тем он ценнее для сайта, а самое популярное ключевое слово является основным.

Как сказано выше, основное ключевое слово размещаем в начале Title, далее добавляем дополнительные ключевые слова, которые бы лучше раскрывали статью на предмет его содержания. Не более 2-3. Если таких ключевых слов нет, то добавляем слова, которые лучше расскажут пользователю, что он «получит», перейдя по ссылке, и выгодно отстроит статью от страниц конкурентов.
Крайне нежелательно, использование тавтологий внутри Title, приветствуется использование синонимов, для охвата большего количества поисковых запросов.
Рекомендую также поглядывать на успешных конкурентов, чтобы лучше понимать принципы составления тайтлов, но копировать их заголовки категорически нельзя, какими бы они кликабельными не казались, нужно отстроиться.
Выше была описана только 1 стратегия составления заголовков Title. Кроме этого там может содержаться вопрос и пояснение. Это в тех случаях, если в списке ключевых слов содержаться частотные запросы с вопросами.

Но не всегда так, нужно смотреть на выдачу, и если по запросу с вопросам на верхних строчках находятся сайты без содержания вопроса, то Title лучше составлять без вопроса.

Еще есть понятия прямого и разбавочного вхождения ключевого. Под прямым подразумевается включение в заголовок ключевого запроса в том виде, в каком его запрашивают в поисковой системе, а разбавлением называют разбиение ключевого словосочетания каким-либо дополнительным словом или хотя бы его склонение, изменение словоформы.
Обычно в Title включают прямое вхождение, но нужно смотреть выдачу поисковой системы и исходя из него корректировать стратегию. Также для большей привлекательности можно использовать знаки такие знаки препинания, как длинное тире (не используйте вместо этого короткое тире), двоеточие. Точку в конце предложения не ставим, другие знаки препинания в частности знак вопроса допускается.
Заголовок страницы h2
Заголовок страницы h2 – располагается уже на самой странице, как правило, в самом его начале и представляет с собой заголовок статьи в классическом понимании.

Кроме того, этот заголовок фигурирует в тизерах статей внутри сайта, и читая его, человек должен понимать о чем статья и насколько его интересно будет прочитать.

Задачей же владельца сайта является обеспечение как можно большего количества просмотра страниц на каждого уникального посетителя. Кроме этой цели этот тип заголовка тоже должен содержать ключевое слово. Как правило, здесь используется либо разбавочное вхождение основного ключевого слова, смотрите пример.
Если основной ключевой запрос «Антидепрессанты без рецепта», то заголовок h2 может быть «Лучшие антидепрессанты без рецепта врача».
Также можно и изменить ключевое слово более значительно «ТОП 10 безопасных антидепрессантов», то есть тут слово «врач» исключили вовсе. Но с этим приемом лучше пользоваться осторожнее.
Далее, если в Title не использовали вопрос, то тут мы можем раскрыть ключевое слово и тему статьи в виде вопроса. «Какие антидепрессанты продаются без рецепта врача?».
Но иногда можно включить и основной ключ без изменений. «Антидепрессанты без рецепта: лучшие безопасные препараты».
К тому же, тут позволяется использовать и синоним основного ключевого слова вместо него самого. Синоним слова «препарат» — «успокоительные». Синоним подбирается из контекста. Вместо синонима можно внедрить и обобщение – «препарат». А можно использовать и синоним/обобщение, и основной запрос.
Это не все приемы, здесь также нужно смотреть конкурентов и отстраиваться от них.
Нужно помнить, что целью заголовка h2 является продать идею прочитать статью, поэтому его можно составлять красивее, а не только с целью внедрения ключевого слова. Для таких «маркетинговых» задач можно использовать и знаки препинания, как двоеточие, добавлять небольшую интригу, но разумеется прибегать к приемам желтых заголовком нельзя.
Подзаголовки в теле статьи (h3-h4)
Подзаголовки в теле статьи (h3-h4) – эти подзаголовки структурируют текст на тематические разделы. Во многих сайтах на основе этих подзаголовков формируется «содержание» страницы, которая служит навигацией.

В этих запросах наоборот нежелательно уже использовать основное ключевое слово, если оно было применено в Title и h2, но если мы применили в h2 синоним основного запроса, то его можно применять в том или ином виде и в этих заголовках. Приветствуется применение синонимов, особенно, если они не использовались в других местах.
Но есть исключения. Если подзаголовком является устойчивое словосочетание, которое люди привыкли воспринимать в определенном виде. Например, при описании линейки кормов для животных подзаголовками будут являться сами названия, то названия нужно писать, так, как и принято их писать, а не через синонимы или разбивочные вхождения.
К тому же, иногда содержание подзаголовков попадает в сниппет поисковой системы вместо Title. Иногда туда попадает и h2, но редко.
Правила составления подзаголовков не являются жестким, в некоторых тематиках очень сложно подбираются синонимы, а не употреблять в подзаголовках ключевые слова порой невозможно.
При оптимизации подзаголовком нужно придерживаться следующих принципов:
- они должны быть более ли менее лаконичными и емкими, но лучше избегать однословных вариантов;
- должны выгодно смотреться в содержании, потому что содержание статьи пользователь видит в самом начале, и исходя из него, во многих случаях принимает решение о продолжении чтения.
Также некоторые авторы грешат тем, что для многих статей используют одни и те же подзаголовки как шаблон, например, это популярно при описании лекарственных препаратов, кормов, так делать нежелательно, по возможности нужно разбавлять и уникализировать их.
h3 – означает подзаголовок второго уровня, а h4 – третьего (подподзаголовок). При оформлении подзаголовков очень важно сохранять иерархию. То есть сначала идет h3 и только потом h4. Заголовков каждого уровня должно быть не менее 2-х.
Если по какой-то причине, автор сделал 1 подзаголовок, то его нужно либо убрать вовсе или добавить ему, как минимум, 1 пару.
Считается хорошим тоном, что на каждые 700 – 1000 знаков есть 1 подзаголовок. Подзаголовки h4 можно употреблять и чаще, если это требуется для структуризации текста.
Работа с ключевыми словами
При публикации статьи, как правило, контент менеджер уже обладает списком ключевых слов и имеет данные об их частотности. Тогда все просто, но при написании некоторых статей не используется семантическое ядро и приходится при публикации таких статей получать данные о ключевых словах.
Здесь важно уметь пользоваться статистикой поисковых запросов от Яндекса wordstat.yandex.ru и анализировать конкурентов.
Методом подбора или из заголовков конкурентов подбираем 1 основной и несколько вспомогательных ключевых слов.

Далее, оптимизируем заголовки по обычному сценарию.
Иерархия заголовков h2….H6 на странице
Тема иерархии и использования заголовков в тегах h2, h3, h4, h5, H5, H6 на странице уже достаточно заезженная, но все равно оставляющая за собой много вопросов, особенно у новичков. Что об иерархии заголовков говорят поисковые системы? Какой порядок заголовков на странице наиболее оптимален? Насколько важна такая иерархия для поискового продвижения? Об этом и поговорим далее.
Google и Яндекс о заголовках
Google: Не разбрасывайтесь заголовками. Используйте заголовки только там, где они действительно необходимы. Слишком большое количество заголовков на странице дезориентирует пользователя и затрудняет понимание того, где заканчивается одна тема и начинается другая. Не рекомендуем:
- засорять страницу лишними заголовками;
- помещать весь текст страницы в тег заголовка;
- использовать заголовки только для стилизации текста, без определения структуры страницы.
- размещать в тегах заголовков текст, не имеющий навигационной ценности;
- использовать теги заголовков там, где больше подошли бы теги <em> или <strong>
- беспорядочно переключаться от заголовков одного размера к другому
Яндекс: Правильное оформление заголовков <h2>…<h6> в тексте помогает пользователю быстрее сориентироваться на странице, а значит, экономит его время. Кроме того, и роботу Яндекса будет проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа.
Какую именно иерархию при этом использовать если текст длинный и 6 заголовков не хватает яндексоиды уточнить забыли.
Какая иерархия заголовков оптимальна?
Так как поисковики не дают однозначного ответа на этот вопрос вебмастерам и сеошникам приходится делать выводы исходя из своего и чужого опыта. Большинство сеошников, в том числе и я, приходят к мнению что наиболее логичное и удобное расположение заголовков на странице имеет следующую иерархию:
Рис.1
Такую иерархию например использует Wikipedia. В случае если текст не слишком большой, или не поддается структуризации иерархии как на примере выше, то возможно использование иерархии вида:
Рис.2 Пример использования в качестве подзаголовков только h3 Рис.3 Пример подзаголовков h3 и h4
Практика использования одних h3 заголовков после h2 при относительно небольших объемах текста будет самой оптимальной (Рис 2). Такую иерархию например использует Сергей Кокшаров и буржуйский MOZ на своих блогах, и это не будет считаться ошибкой. Также, например, я иногда использую иерархию в виде, как показано на рисунке 3 что тоже не будет считаться ошибкой. Что касаеться заголовков ниже h4, то их лучше использовать в качестве заголовков блоков (напр. блоки категорий в сайдбаре)
Вообще многие сеошники любят говорить о том, что так категорически нельзя делать, потому что… потому что сам не знает почему, услышал где-то когда-то от такого же сеошника. Если говорить не о теории (которая была выше) а о практике, то мы часто можем наблюдать картину, где сайт с совершенно не логической структурой заголовков, с четырьмя h2 выделенными в разнообразные теги, или с H6 вместо заголовка h2 находятся в топе. Теоретики например часто говорят что H6 вообще никак не учитывается при ранжировании — посмотрите эксперимент коллеги который вывел сайт в топ Яши по запросу «Динамическая карта сайта» используя H6 вместо заголовка h2.
Вместо вывода
Поисковые системы рекомендуют использовать правильную иерархию страниц, это помогает им легче понять структуру документа, а пользователям легче ориентироваться в содержимом статьи, почему же тогда все так неоднозначно и все до сих пор спорят как правильно? Все так неоднозначно потому, что иерархия заголовков это всего лишь рекомендация а не правило как многие утверждают. Вы можете быть королем иерархии заголовков, но если сам текст говно, то никакая иерархия и другие манипуляции с заголовками Вам не помогут.
Вместо заключения пожалуй отдам слово эксперту куда авторитетнее меня. Так, на вопрос о важности иерархии заголовков на страницах Мэтт Каттс, в рамках одного из семинаров для вебмастеров от Google, ответил следующее:
Краткий смысловой перевод: В сети очень много сайтов с «корявыми» страницами, с неправильной структурой заголовков, с невалидным Html, просто уродливыми страницами и.т.д, но это ведь совсем не значит что на таких сайтах не может быть полезного и интересного контента, поэтому мы стараемся не обращать внимания при ранжировании на такие ошибки. Независимо от того в какой последовательности у вас стоят заголовки h2 или h3 — не переживайте за это.
тегов заголовков h2, h3 и h4 для SEO | Как их использовать
(Ищете дополнительную информацию о тегах h2, h3, и h4? Прочтите мое продолжение для получения более подробной информации о тегах заголовков.)
Я слишком часто на сайтах, которые не используют свои теги заголовков на своих страницах для SEO. Так быть не должно; просто используя и оптимизируя теги заголовков h2, h3 и h4, вы можете повысить рейтинг своего сайта и шансы быть найденными в поисковой системе.
Почему теги заголовков h2, h3 и h4 важны для SEO?
Заголовочные теги являются важным фактором SEO на странице, поскольку они используются для передачи поисковым системам информации о вашем веб-сайте. Поисковые системы признают текст в тегах заголовка более важным, чем остальные. Это начинается с вашего h2 и постепенно снижается до h3, h4 и так далее. Эти теги помогут поддержать общую тему или цель вашей страницы.
Однако вы не можете просто добавить любое содержимое в эти заголовки.Важно использовать теги заголовка с короткими и длинными ключевыми словами. Когда поисковые системы просматривают ваш сайт, они улавливают заголовки и распознают ключевые слова, которые вы используете, как важные.
Как использовать теги h2, h3 и h4
Хотя ваши теги заголовков расширяются до h5, h5 и h6, мы сосредоточимся только на первых трех, поскольку это теги, которые несут наибольшую ценность для SEO. Теперь вы не можете просто вставлять теги заголовков в любое место и ожидать результатов.Теги заголовков имеют свое собственное место на странице и должны использоваться в правильном порядке, начиная с вашего h2.
Тег h2 должен содержать ваши целевые ключевые слова, которые тесно связаны с заголовком страницы и имеют отношение к вашему контенту. Тег h3 является подзаголовком и должен содержать ключевые слова, аналогичные вашему тегу h2. Тогда ваш h4 будет подзаголовком для вашего h3 и так далее. Думайте о них как о иерархии, основанной на важности, причем вышеперечисленное более важно, чем нижеследующее.
Имейте в виду, что очень важно, чтобы теги заголовков были читабельными и грамматически правильными.Наполнение ваших h2, h3 и h4 ключевыми словами не поможет вашему делу. Во всяком случае, Google распознает это и предположит, что вы пытаетесь им манипулировать — это недопустимо!
Пример использования тегов заголовков h2, h3, h4
Этот пост или блог на самом деле является примером того, как использовать теги заголовка. См. Ниже:
- Мои теги заголовков h2 =
h2, h3 и h4 для SEO
- Мои h3 =
Почему теги заголовков h2, h3 и h4 важны для SEO?
- Мой h4 =
Как использовать теги h2, h3 и h4
Как видите, я использовал свой h2, чтобы уловить общую тему поста, поскольку он представляет самое важное.Затем я использовал свой h3 как подзаголовок, чтобы усилить мою тему h2 и общую тему. То же самое можно сказать о моем h4 и о том, как он соотносится с другими моими заголовками и общей темой.
Заголовочные теги являются ключевым компонентом SEO и могут помочь улучшить ваш рейтинг в поисковых системах. Проверьте свои страницы сейчас и посмотрите, правильно ли вы используете свои h2, h3 и h4!
.Как выполнить поисковую оптимизацию h2 в H6 Элементы заголовков HTML
ЦИТАТА : «Мы действительно используем H-теги , чтобы лучше понять структуру текста на странице» Джон Мюллер, Google 2015
Заголовочные теги влияют на рейтинг в Google. Хотя для Google это не имеет значения, я придерживаюсь одного «h2» на странице и использую заголовки «h3», «h4». Держите заголовки в порядке. Избегайте использования заголовков для элементов дизайна.Пишите естественно, используя ключевые слова в заголовках, если это необходимо. Избегайте переполнения ключевыми словами.
Простая обработка H-тегов часто более управляема, чем «оптимальная», и ее намного легче достичь с большинством преимуществ, и часто нет точного способа обработки любого конкретного элемента SEO в каждом случае.
Прочтите более подробное объяснение того, как я обрабатываю заголовки от h2 до H6 на веб-странице, и почему я использую только 1 h2 на обычной веб-странице , если меня специально не просят сделать что-то другое или я не работаю с очень индивидуальным HTML-документом.
В наши дни я сохраняю фразу в тегах заголовка страницы и тегах h2 идентичными.
Что такое теги заголовков в HTML?
Это мои заметки по использованию заголовков в SEO.
В HTML (разметка, которая делает веб-страницы) W3C описывает заголовки , , таким образом:
ЦИТАТА : « Шесть элементов заголовков, от h2 до H6, обозначают заголовки разделов. Хотя порядок и появление заголовков не ограничивается HTML DTD, документы не должны пропускать уровни (например, от h2 до h4) , поскольку преобразование таких документов в другие представления часто проблематично. ” W3C
ЦИТАТА : “ В HTML есть шесть уровней заголовков, из которых h2 является наиболее важным, а H6 — наименьшим. ”W3C
Использует ли Google теги заголовков в SEO?
Да.
QUOTE : ‘ Мы действительно используем H-теги , чтобы лучше понимать структуру текста на странице, Джон Мюллер, Google
и
QUOTE : « Google рассматривает множество разных вещей, на которые мы смотрим, более 200 вещей PageRank — это лишь одна из них, когда мы оцениваем вещи, другие вещи, которые мы используем в заголовках, вещи в URL, даже если вы знаете вещей, которые действительно выделены, например, теги h2 и тому подобное. Мэтт Каттс, Google
Как SEO (оптимизатор поисковых систем) и однократный студент, изучающий специальные возможности веб-сайтов, я всегда создавал свои страницы с тегами заголовков. Я использовал заголовки спама как веб-спамер до 2012 года, потому что это работало.
В наши дни я уделяю больше внимания оптимизации страниц, и вы тоже должны это делать.
Сколько заголовков следует использовать? Имеет ли значение порядок тегов заголовков?
Вопрос : « Может ли тег h2 отображаться под тегом h3 в коде, знает ли паук, что происходит ?»
Ответ : « Да, я бы не стал беспокоиться об этом, мы очень хорошо обрабатываем h2 и h3, но не делаем всю страницу h2 или h3 » Мэтт Каттс, Google
Вы можете использовать их все, или вовсе нет.Вы можете использовать столько, сколько захотите. Вам не нужно использовать , чтобы использовать все шесть элементов HTML для структурирования ваших страниц. Google ОСОБЕННО используется для сломанного HTML в Интернете.
W3C дает более элегантные рекомендации:
ЦИТАТА : «документы не должны пропускать уровни (например, от h2 до h4) , поскольку преобразование таких документов в другие представления часто бывает проблематичным».
Например, это семантически правильно:
Основы дизайна веб-сайтов
Вот текст
HTML
Вот текст
CSS
Вот текст
Я всегда использую только один элемент h2 на любой странице.Я придерживаюсь старой школы, когда дело доходит до веб-доступности и SEO, и мне нравится сохранять простоту, чтобы перейти к другим вещам, которые имеют большее значение.
Сколько тегов h2 вы можете использовать на странице для улучшения SEO?


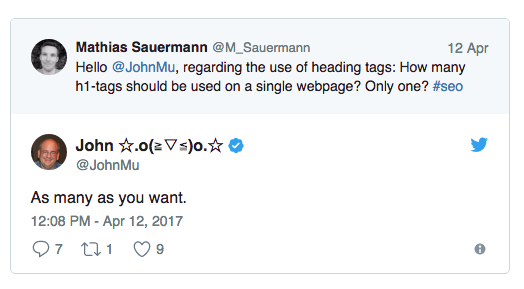
Вопрос : « Сколько h2-тегов следует использовать на одной веб-странице ?»
Ответ : « Сколько хотите. ”Джон Мюллер, Google
Этот аргумент, похоже, сбивает с толку и раздражает экспертов по HTML.
Google, очевидно, наплевать на , и он, вероятно, попытается игнорировать любые попытки манипулировать им.
Некоторые утверждают, что наличие более одного h2 на странице разумно в или экземплярах (и HTML5 определенно допускает это в некоторых интерпретациях).
ОДНАКО — и не вдаваясь в собственно аргумент HTML5, Рекомендация W3C HTML5 от 28 октября 2104 г. гласит:
ЦИТАТА : «Предупреждение! В настоящее время нет известных реализаций алгоритма схемы в графических браузерах или пользовательских агентах вспомогательных технологий, хотя алгоритм реализован в другом программном обеспечении, таком как средства проверки соответствия.Следовательно, нельзя полагаться на алгоритм структуры для передачи структуры документа пользователям. Авторам рекомендуется использовать ранг заголовка (h2-h6) для передачи структуры документа. «
» и многие другие, один из самых лаконичных — adrianroselli.com, вызвали озабоченность:
ЦИТАТА : «К сожалению, несмотря на всю активность в мире стандартов наряду с отсутствием активности со стороны браузеров, многие разработчики продолжают не осознавать, что это не приносит пользы пользователям и даже вредит многим из них.…. Это было частью спецификации, и она была «отозвана», что нехорошо. И он был отозван не потому, что они сочли это плохой идеей, а из-за того, что программы чтения с экрана не реализовали его правильно … Несмотря на то, что он никогда не входил в окончательную спецификацию W3C, в спецификации было предупреждение в течение трех лет, что никто не считал алгоритм плохой идеей, что программы чтения с экрана не имеют к нему никакого отношения, и что браузеры, не реализующие его, отличаются от правильной реализации….Нравится вам это или нет, но браузеры не развивают эту функцию, и упоминание чисто теоретической схемы документа никак не продвигает ее вперед. Нам, как разработчикам, необходимо решить эту проблему, но при этом упростить задачу для авторов контента. Существует новая проблема, открытая против спецификации W3C, чтобы попытаться понять, как должен работать алгоритм схемы, чтобы можно было создать полифилл. Иногда это первый шаг к получению поддержки, встроенной в браузеры. Подробнее читайте в номере ». 2017
Вот почему я думаю, что использование простых решений часто работает лучше всего.Я оптимизатор поисковых систем, а не разметку.
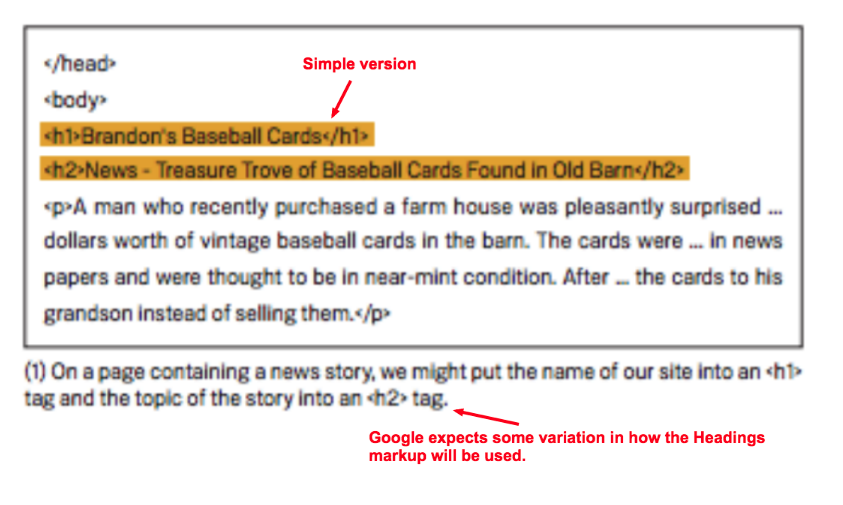
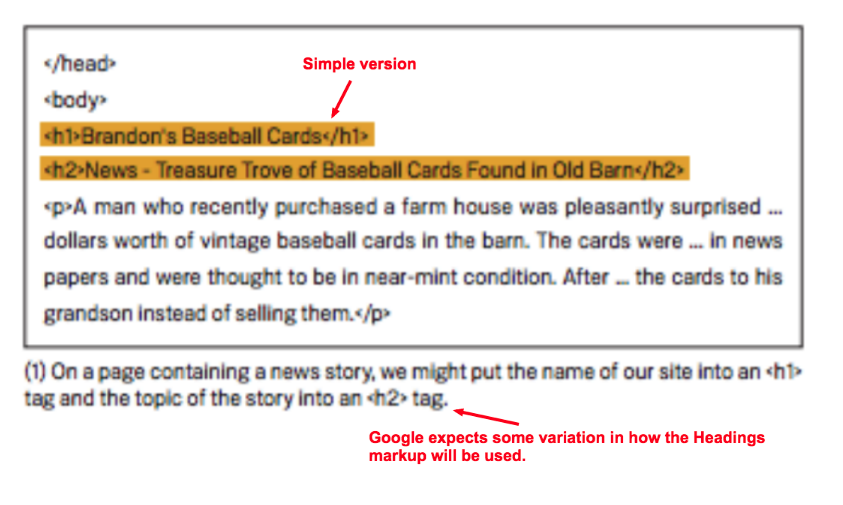
Google ожидает изменения. PDF-файл Google (довольно старый, но все еще актуальный) по SEO указывает, что он ожидает найти и обработать варианты использования в Интернете, хотя примеры никогда не указывают на несколько вариантов использования h2, например:


W3C рекомендует:
ЦИТАТА : «Заголовки гнезд по рангу (или уровню). Самый важный заголовок имеет ранг 1 (
), наименее важный заголовок имеет ранг 6 (
).Заголовки с таким же или более высоким рангом начинают новый раздел, заголовки с более низким рангом начинают новые подразделы, которые являются частью раздела с более высоким рейтингом ».ЦИТАТА : «Пропуск заголовков может сбивать с толку, и его следует избегать, когда это возможно. Пропуск заголовков может сбивать с толку, и его следует по возможности избегать: убедитесь, что
— это , а не за которым следует, например,
. Допускается пропуск рангов при закрытии подразделов, например,
, начинающий новый раздел, может следовать за
, поскольку он закрывает предыдущий раздел.”
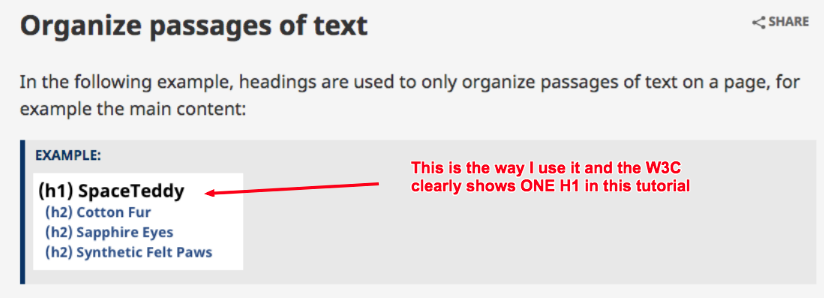
Стоит отметить, что в примерах из своего учебного руководства W3C использует только ОДИН экземпляр h2 .


и


В конце концов — это будет полностью зависеть от сайта, который вы хотите создать, и аудитории, которую он обслуживает. Я думаю, что для максимального удобства использования важно СОХРАНИТЬ СОГЛАСОВАННУЮ ВНЕДРЕНИЮ на всем сайте.
Сначала создайте дизайн для своей пользовательской базы, и Google вполне может быть достаточно умен, чтобы оценить ваше качество.Я предпочитаю делать это простым и отдавать страницы в Google в простом формате, который, я знаю, он может читать и оценивать соответственно.
Bing, поисковая система Microsoft, дает гораздо более сжатые советы веб-мастерам:
- ЦИТАТА : «Использование h2, h3 и других тегов H * для отображения структуры содержимого на странице»
- ЦИТАТА: «Только один тег
на странице» (Руководство для веб-мастеров Bing)
Как правильно использовать элементы заголовка h2, h3, h4, h5, H5, H6?
Я обычно стремлюсь использовать H элементов , как описано выше, с одним h2 на странице и достигаю только уровня h4 (на этом сайте), поскольку каждая страница представляет собой краткое исследование одной темы.
Следующее также семантически верно:
Например, вот где я живу:
Земля
Европа
Великобритания
Шотландия
Ренфрушир
Гринок
Или наоборот.
Вы можете использовать любое количество элементов h3, h4, h5, H5, H6 на любой странице.
Вы можете использовать любое количество элементов h3-H6 на любой странице, но это может быть немного неудобно для типичного веб-дизайнера.
Итак, как видите, есть несколько способов реализовать эти элементы. Я бы порекомендовал, чтобы вы, возможно, ваши страницы относились к одной теме и использовали:
- Один элемент h2 (или тег, как многие его называют)
- Столько, сколько требуется элементов h3 для обозначения разделов на странице (вам нужно только один, два или три, если ваша страница должна быть лаконичной.
- Рассмотрите возможность использования элементов h4 для полезных групп ссылок на другие соответствующие источники, но совет (2013 г.) будет заключаться в том, чтобы попытаться сохранить заголовки для содержания ГЛАВНОГО КОНТЕНТА, а не группировать навигацию по шаблону , например.
Элементы заголовков SEO
ЦИТАТА : « Мы немного повысим его, если увидим четкий заголовок на странице, потому что мы можем понять, что эта страница явно посвящена этой теме » Джон Мюллер, Google 2015
Исследования корреляции показали, что Google добавляет некоторый вес элементам h2 (другие исследования утверждают обратное). Джон Мюллер из Google действительно сказал в приведенном выше видео, что их использование дает «небольшое усиление ».
В то время как ТЕОРИЯ преимущества обоснована, и учитывая совет Джона о том, что существует «небольшое усиление », для меня мало веских доказательств того, что заголовки h2-H6 очень заметно улучшают эффективность SEO. (в гугле). Я бы ОБЯЗАТЕЛЬНО НЕ хотел, чтобы ключевые слова, на которые я нацелен, появлялись в каждом элементе заголовка .
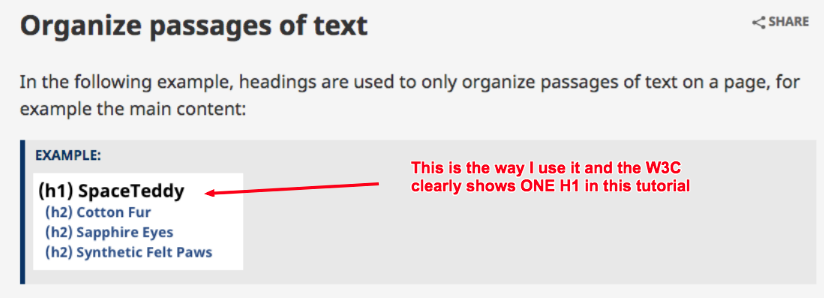
Используйте
для заголовка верхнего уровня — это элемент HTML для заголовка первого уровня веб-документа: Если документ является автономным, например, «Все, что вы хотите знать о SEO », заголовок верхнего уровня, вероятно, совпадает с заголовком.Если он является частью коллекции, например, вводного раздела «SEO тогда и сейчас» в коллекции страниц, посвященных «поисковой оптимизации», то заголовок верхнего уровня должен предполагать определенный контекст; просто напишите
SEO тогда и сейчас
, а заголовок должен работать в любом контексте:
Все, что вы хотите знать о SEO </ title > </code> </pre><p> При повседневном использовании элемент заголовка страницы часто повторяется как h2 страницы.</p><p> В отличие от заголовка, этот элемент может включать ссылки, выделение и другие элементы фраз HTML.</p><p> Рассмотрите возможность использования CSS (каскадных таблиц стилей), которые предназначены для выражения предпочтительных для автора размеров шрифтов, соответствующих таким элементам, как h2 и т. Д. <br/> Помните:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Шесть элементов заголовка, от h2 до H6, обозначают заголовки разделов. Хотя порядок и появление заголовков не ограничивается HTML DTD, документы не должны пропускать уровни (например, от h2 до h4), поскольку преобразование таких документов в другие представления часто проблематично.”<strong> W3C </strong> </em></p></blockquote><p> <strong> Google *** CAN *** Используйте h2, h3, h4, h5, H5 и H6 в качестве заголовков для фрагмента страницы </strong></p><p> Мне нравится находить ограничения Google. Давным-давно я начал (простой) тест, чтобы узнать, будет ли Google использовать какой-либо тег H в качестве заголовка страницы, если по какой-то причине ему не нравится элемент заголовка страницы, который вы ему даете (как я думал, может).</p><p> Результат был <strong>, если элемент заголовка имеет неправильный формат </strong>, Google <strong> МОЖЕТ </strong> использовать любой доступный заголовок, будь то h2, h3, h4 h5 H5 или H6 в качестве заголовка страницы, но это не значит, что <strong> БУДЕТ.</strong></p><p> В приведенном ниже фрагменте показано, как Google использует H6 в качестве заголовка страницы (в 2012 году)</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p> и вот этот результат недавно (2016):</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p>… и вот тот результат сегодня:</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p>… То, что Google может — или может — не означает, что он будет играть в мяч. ПРИМЕЧАНИЕ. Обратите внимание на более крупные метаописания.</p><p> В SEO все приходит, уходит и возвращается снова. Фактически, Google уделяет большое внимание «тестированию» всего этого, чтобы видеть, что пользователи предпочитают… все время!</p><p> У меня есть долгосрочные тесты на бегу.Поделюсь, когда будут результаты.</p><h3><span class="ez-toc-section" id="SEO_h2-H6"> <strong> SEO h2-H6: сколько ключевых слов я могу использовать? </strong> </span></h3><p> Если использовать несколько h2 или заголовков — я бы, конечно, не стал набивать их ключевыми словами вне каких-либо норм.</p><p> Я не могу найти в Интернете убедительных доказательств того, что вам нужно использовать теги заголовков (h2, h3, h4, h5, H5, H6) или что они улучшают рейтинг в Google, и я видел, как страницы хорошо работают в Google без их — но я их использую, особенно тег h2 на странице.</p><p> Это еще одна часть совершенной страницы в традиционном смысле, и я пытаюсь создать сайт для поисковых систем и людей.</p><pre> <h2><span class="ez-toc-section" id="The_Hobo_SEO_Company"> The Hobo SEO Company, Шотландия </span></h2> </pre><p> Я до сих пор обычно использую <strong> только один тег заголовка<h2><span class="ez-toc-section" id="_W3C_CSS_H_h3_H6_h2_h3_h4_h2_SEO_2015_HTML_-_h3_h2_a_Google_Google_h2_SEOBook_h2_SEO_-_Google_SEO_H-_-_H-_-_SEO_h2_H-_CSS_Google_Google_h2_-_h2_P_p_h2_SEO_HTML"> </strong> на своих страницах с таргетингом на ключевые слова — я считаю, что это именно так, по замыслу некоторых в W3C используется — и <strong> Я гарантирую, что он появится вверху страницы выше, правильно размеченные тегами<p> </strong> и написанные с моими основными ключевыми словами или включенными ключевыми фразами</p><p> У меня никогда не было проблем с использованием CSS для управления внешним видом буквы H теги, делающие их больше или меньше.</p><p> Я использую столько h3 — H6, сколько необходимо, в зависимости от размера страницы, но чаще всего использую h2, h3 — h4.</p><p> <strong> Сколько слов в теге h2? </strong></p><p> Это одна из тех областей SEO, которые, я думаю, практически невозможно точно протестировать.</p><p> Джон Мюллер дал нам некоторые указания по заголовкам в этом видео с октября 2015 года:</p><p> <iframe src="https://www.youtube.com/embed/i_xnKznRNCc?start=1445&feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «… <strong>, поэтому эти теги заголовков в HTML помогают нам понять структуру страницы </strong> но это <strong> не значит, что у вас есть какой-то фантастический бонус к ранжированию, если текст в тегах h3 </strong>….иногда мы видим сайты, пытающиеся злоупотребить этим, и они помещают весь свой контент в тег h2 и говорят, что это действительно действительно важный текст, и вы должны относиться к нему с высокой ценностью, и <strong> мы действительно используем a, чтобы понять, что контекст страница лучше понимать структуру текста на странице, но это не тот случай, когда вы хотели бы автоматически ранжировать на один или два шага выше, просто используя заголовок </strong>, поэтому я бы рекомендовал использовать его для придания семантической структуры странице, но Я бы не сказал, что это требование для правильного ранжирования в поиске »Джон Мюллер, Google </em></p></blockquote><p> Я думаю, будет справедливо сказать, что Google не хочет, чтобы вы помещали ваш основной контент в тег h2!</p><p> МНЕНИЕ — Я использую столько ключевых слов, сколько считаю разумным — как правило, как можно более короткие и быстрые.Аарон Уолл из SEOBook рекомендует <b>, а не </b>, делать теги h2 такими же, как заголовки страниц.</p><p> Я никогда не считал это отрицательным, скажем, на правильно оптимизированной странице — но он, конечно, кристально ясен в своих рассуждениях:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Суть в использовании более релевантных вариантов ключевых слов = больше трафика »</em>. Аарон Уолл</p></blockquote><p> Он идет дальше и дает отличный вневременной совет:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> Каждое дублирование в вашей стратегии SEO на странице — это *** в лучшем случае *** упущенная возможность.Что еще хуже, если вы агрессивно выравниваете заголовок на странице, заголовок страницы и текст привязки внутренней + внешней ссылки, страница с большей вероятностью будет отфильтрована из результатов поиска (что довольно часто встречается в некоторых агрессивных пространствах). Аарон Уолл </em></p></blockquote><p> Убедитесь, что теги заголовков соответствуют содержанию на этой странице и не содержат слишком много спама.</p><p> Сконцентрируйтесь в первую очередь на том, чтобы сделать текст страницы насыщенным и интересным.</p><h3> Получаете ли вы какую-либо пользу (Google) SEO от размещения H-тегов в начале тела (веб-страницы)?</h3><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Мы действительно используем H-теги, чтобы лучше понимать структуру текста на странице, но это не тот случай, когда вы получаете какое-либо волшебное преимущество SEO, например, помещая весь ваш контент в тег h2. в начале, и мы немного придадим ему особого значения, если увидим четкий заголовок на странице, потому что мы можем понять, что эта страница явно посвящена этой теме, но я бы сказал, что это не то, что вам абсолютно необходимо на каждой странице, чтобы появиться в поиск на многих страницах вообще не использует H-заголовки, они просто размечают контент с помощью CSS »</em> Джон Мюллер, Google</p></blockquote><p> Примечание. Я помню, как однажды я проверял это МНОГО ЛЕТ НАЗАД Google, казалось, игнорировал текст ( в случаях) над h2 на странице.Если я когда-нибудь найду изображение, я добавлю его в этот пост.</p><p> Я не дублировал этот эксперимент, так что считайте это слухами. Мне было достаточно продолжать размещать тег h2 над тегом P (тег p — самые важные теги, которые вы должны оптимизировать).</p><p> <iframe src="https://www.youtube.com/embed/WsgrSxCmMbM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> В итоге — один тег h2 на странице упрощает работу. Однако вы можете использовать столько, сколько захотите, если этого требует ваша аудитория. Как и в случае с любым другим элементом SEO, избегайте забивания ключевыми словами, чтобы попасть в топ, потому что вы там долго не продержитесь.</p> <br/>.<h2><span class="ez-toc-section" id="_W3C_CSS_H_h3_H6_h2_h3_h4_h2_SEO_2015_HTML_-_h3_h2_a_Google_Google_h2_SEOBook_h2_SEO_-_Google_SEO_H-_-_H-_-_SEO_h2_H-_CSS_Google_Google_h2_-_h2_P_p_h2_SEO_HTML"> заголовков HTML </span></h2><hr/> Заголовки<p> HTML — это заголовки или субтитры, которые вы хотите отображать на веб-странице.</p><hr/><hr/><h3><span class="ez-toc-section" id="HTML"> HTML-заголовков </span></h3> Заголовки<p> HTML определяются тегами <code><h2><span class="ez-toc-section" id="_1"> </code>–<code><h6> </code>.</p><p> <code><h2><span class="ez-toc-section" id="_1"> </code> определяет наиболее важный заголовок. <code><h6> </code> определяет наименее важный заголовок.</p><h4> Пример</h4><p><h2><span class="ez-toc-section" id="_1"> Заголовок 1 </span></h2> <br/><h3><span class="ez-toc-section" id="_2"> Заголовок 2 </span></h3> <br/><h4><span class="ez-toc-section" id="_3"> Заголовок 3 </span></h4> <br/><h5><span class="ez-toc-section" id="_4"> Заголовок 4 </span></h5> <br/><h5><span class="ez-toc-section" id="_5"> Заголовок 5 </span></h5> <br/><h6><span class="ez-toc-section" id="_6"> Заголовок 6 </span></h6></p> Попробуй сам »<p> <strong> Примечание. </strong> Браузеры автоматически добавляют пробелы (поля) до и после заголовка.</p><hr/><h3><span class="ez-toc-section" id="i-14"> Заголовки важны </span></h3><p> Поисковые системы используют заголовки для индексации структуры и содержания ваших веб-страниц.</p><p> Пользователи часто просматривают страницу по ее заголовкам. Важно использовать заголовки, чтобы показать структуру документа.</p><p> <code><h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> </code> заголовки должны использоваться для основных заголовков, за которыми следуют заголовки <code><h3> </code>, а затем менее важные <code><h4> </code> и т. Д.</p><p> <strong> Примечание: </strong> Используйте заголовки HTML только для заголовков.Не используйте заголовки для создания текста <strong> BIG </strong> или <strong> жирный </strong>.</p><hr/><h3> Большие заголовки</h3><p> Каждый заголовок HTML имеет размер по умолчанию. Однако вы можете указать размер для любого заголовка.
с атрибутом <code> стиля </code>, используя свойство </code> размера шрифта CSS <code>:</p><hr/><hr/><h3> Упражнения HTML</h3><hr/><h3> Ссылка на тег HTML</h3> Справочник тегов<p> W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.</p><table><tr><th> Тег</th><th> Описание</th></tr><tr><td><html></td><td> Определяет корень HTML-документа</td></tr><tr><td><body></td><td> Определяет тело документа</td></tr><tr><td><h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> до<h6></td><td> Определяет заголовки HTML</td></tr></table> <br/> .<h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> -: Элементы заголовка раздела HTML - Веб-технологии для разработчиков </span></h2><p> Элементы <strong> HTML <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - <code><h6> </code> </strong> представляют шесть уровней заголовков разделов. <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - это самый высокий уровень раздела, а <code><h6> </code> - самый низкий.</p><p> Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.</p><h3> Атрибуты</h3><p> Эти элементы включают только глобальные атрибуты.</p><p> Атрибут <code> align </code> устарел; не используйте это.</p><h3> Замечания по использованию</h3><ul><li> Заголовочная информация может использоваться пользовательскими агентами, например, для автоматического создания оглавления документа.</li><li> Избегайте использования тегов заголовков для изменения размера текста. Вместо этого используйте свойство CSS <code> font-size </code>. В заголовках используется размер для обозначения их относительной важности, но CSS предпочтительнее для изменения размера общего назначения.</li><li> Избегайте пропускания уровней заголовков: всегда начинайте с <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code>, затем используйте <code><h3> </code> и так далее.</li><li> Вы должны использовать только один <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> на страницу. Использование более одного не приведет к ошибке, но использование только одного считается лучшей практикой. Это логично - <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - самый важный заголовок, который сообщает вам, какова цель всей страницы. У вас не будет книги с более чем одним названием или фильма с более чем одним названием! Наличие одного заголовка верхнего уровня также, возможно, лучше для пользователей программ чтения с экрана и SEO.</li></ul><h3><span class="ez-toc-section" id="i-18"> Примеры </span></h3><h4> Все позиции</h4><p> Следующий код показывает все используемые уровни заголовков.</p><pre> <h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> Заголовок уровня 1 </span></h2>
<h3><span class="ez-toc-section" id="_2-2"> Заголовок уровня 2 </span></h3>
<h4><span class="ez-toc-section" id="_3-2"> Заголовок уровня 3 </span></h4>
<h5><span class="ez-toc-section" id="_4-2"> Заголовок уровня 4 </span></h5>
<h5><span class="ez-toc-section" id="_5-2"> Заголовок уровня 5 </span></h5>
<h6><span class="ez-toc-section" id="_6-2"> Заголовок уровня 6 </span></h6>
</pre><p> Вот результат этого кода:</p><h4><span class="ez-toc-section" id="i-15"> Пример страницы </span></h4><p> В следующем коде показано несколько заголовков с некоторым содержанием под ними.</p><pre> <h2><span class="ez-toc-section" id="i-16"> Элементы заголовка </span></h2>
<h3><span class="ez-toc-section" id="i-17"> Резюме </span></h3>
<p> Здесь текст ... </p>
<h3> Примеры </h3>
<h4><span class="ez-toc-section" id="_1-2"> Пример 1 </span></h4>
<p> Здесь текст ... </p>
<h4><span class="ez-toc-section" id="_2-3"> Пример 2 </span></h4>
<p> Здесь текст ... </p>
<h3><span class="ez-toc-section" id="i-19"> См. также </span></h3>
<p> Здесь текст ... </p>
</pre><p> Вот результат этого кода:</p><h3><span class="ez-toc-section" id="i-20"> Проблемы доступности </span></h3><h4><span class="ez-toc-section" id="i-21"> Навигация </span></h4><p> Обычный метод навигации для пользователей программ чтения с экрана - переход от заголовка к заголовку для быстрого определения содержания страницы.По этой причине важно не пропускать один или несколько уровней заголовков. Это может создать путаницу, так как человек, перемещающийся таким образом, может задаваться вопросом, где пропавший заголовок.</p><h5><span class="ez-toc-section" id="i-22"> Не надо </span></h5><pre> <h2><span class="ez-toc-section" id="_1-3"> Заголовок уровня 1 </span></h2>
<h4><span class="ez-toc-section" id="_3-3"> Заголовок уровня 3 </span></h4>
<h5><span class="ez-toc-section" id="_4-3"> Заголовок уровня 4 </span></h5>
</pre><h5><span class="ez-toc-section" id="i-23"> До </span></h5><pre> <h2><span class="ez-toc-section" id="_1-4"> Заголовок уровня 1 </span></h2>
<h3><span class="ez-toc-section" id="_2-4"> Заголовок уровня 2 </span></h3>
<h4><span class="ez-toc-section" id="_3-4"> Заголовок уровня 3 </span></h4>
</pre><h5><span class="ez-toc-section" id="i-24"> Вложение </span></h5><p> Заголовки могут быть вложены как подразделы для отражения организации содержимого страницы.Большинство программ чтения с экрана также могут создавать упорядоченный список всех заголовков на странице, который может помочь человеку быстро определить иерархию контента:</p><ol><li> <code> h2 </code> Жуки<ol><li> <code> h3 </code> Этимология</li><li> <code> h3 </code> Распределение и разнообразие</li><li> <code> h3 </code> Evolution<ol><li> <code> h4 </code> Поздний палеозой</li><li> <code> h4 </code> Юрский период</li><li> <code> h4 </code> Меловой период</li><li> <code> h4 </code> Кайнозой</li></ol></li><li> <code> h3 </code> Внешняя морфология<ol><li> <code> h4 </code> Головка<ol><li> <code> h5 </code> Мундштуки</li></ol></li><li> <code> h4 </code> Грудь<ol><li> <code> h5 </code> Переднегруди</li><li> <code> h5 </code> Птероторакс</li></ol></li><li> <code> h4 </code> Ножки</li><li> <code> h4 </code> Крылья</li><li> <code> h4 </code> Брюшко</li></ol></li></ol></li></ol><p> Когда заголовки вложены, уровни заголовков могут быть «пропущены» при закрытии подраздела.</p><h4><span class="ez-toc-section" id="i-25"> Содержание раздела маркировки </span></h4><p> Другой распространенный метод навигации для пользователей программного обеспечения для чтения с экрана - создание списка разделенного содержимого и его использование для определения макета страницы.</p><p> Содержимое раздела может быть помечено с помощью комбинации атрибутов <code> aria-labelledby </code> и <code> id </code>, причем метка кратко описывает цель раздела. Этот метод полезен в ситуациях, когда на одной странице есть более одного элемента секционирования.</p><h5><span class="ez-toc-section" id="i-26"> Пример </span></h5><pre> <заголовок>
<nav aria-labelledby = "primary-navigation">
<h3><span class="ez-toc-section" id="i-27"> Основная навигация </span></h3>
<! - элементы навигации ->
</nav>
</header>
<! - содержимое страницы ->
<нижний колонтитул>
<nav aria-labelledby = "footer-navigation">
<h3><span class="ez-toc-section" id="i-28"> Навигация в нижнем колонтитуле </span></h3>
<! - элементы навигации ->
</nav>
</footer>
</pre><p> В этом примере технология чтения с экрана объявляет о наличии двух разделов <code><nav> </code>, один из которых называется «Основная навигация», а другой - «Навигация по нижнему колонтитулу».Если метки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придется исследовать содержимое каждого элемента <code> nav </code>, чтобы определить их назначение.</p><h3><span class="ez-toc-section" id="i-29"> Технические характеристики </span></h3><table><thead><tr><th scope="col"> Спецификация</th><th scope="col"> Статус</th><th scope="col"> Комментарий</th></tr></thead><tbody><tr><td> HTML Living Standard <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации.</small></td><td> Уровень жизни</td><td/></tr><tr><td> HTML5 <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации. </small></td><td> Рекомендация</td><td/></tr><tr><td> HTML 4.01 Specification <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации. </small></td><td> Рекомендация</td><td/></tr></tbody></table><h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification"> Совместимость с браузером </span></h3> Обновите данные о совместимости на GitHub<table><thead><tr><td/><th colspan="6"> Desktop</th><th colspan="6"> Mobile</th></tr><tr><td/><th> Chrome</th><th> Edge</th><th> Firefox</th><th> Internet Explorer</th><th> Opera</th><th> Safari</th><th> Android 9024 Chrome для Android 9024 Chrome для Android</th> Chrome</th> Chrome</th> для Android</th><th> Opera для Android</th><th> Safari на iOS</th><th> Samsung Internet</th></tr></thead><tbody><tr><th scope="row"> <code> h2 </code></th><td> Chrome <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Кромка <abbr title="Full support"> Полная поддержка </abbr> 12</td><td> Firefox <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> IE <abbr title="Full support"> Полная поддержка </abbr> Есть</td><td> Opera <abbr title="Full support"> Полная поддержка </abbr> Есть</td><td> Safari <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> WebView Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Chrome Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Firefox Android <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Safari iOS <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Samsung Internet Android <abbr title="Full support"> Полная поддержка </abbr> Да</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-30"> Обозначение </span></h4><dl><dt> <abbr title="Full support"> Полная поддержка </abbr></dt><dd> Полная поддержка</dd></dl><h3><span class="ez-toc-section" id="i-31"> См. Также </span></h3> .<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="single-meta"><footer class="entry-footer"> #<a href="https://gnomesmonetized.ru/category/raznoe-2" rel="category tag">Разное</a></footer></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://gnomesmonetized.ru/raznoe-2/interesnye-professii-s-horoshej-zarplatoj-kak-vybrat-horoshuyu-speczialnost-s-vysokoj-zarplatoj-luchshie-professii-dlya-devushek.html" rel="prev"><span class="screen-reader-text">Предыдущая запись:</span> <span class="post-title">Интересные профессии с хорошей зарплатой: Как выбрать хорошую специальность с высокой зарплатой. Лучшие профессии для девушек</span></a></div><div class="nav-next"><a href="https://gnomesmonetized.ru/raznoe-2/https-www-instagram-c-v-dejstvitelnosti-vsyo-neskolko-inachechem-na-samom-dele-livejournal.html" rel="next"><span class="screen-reader-text">Следующая запись:</span> <span class="post-title">Https www instagram c: «В действительности всё несколько иначе,чем на самом деле..» — LiveJournal</span></a></div></div></nav><div id="comments" class="comments-area"><div class="comments-wrapper"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/zagolovki-h1-h2-h3-primer-zagolovki-stranicz-v-tegam-h1-h2-h3-h6.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://gnomesmonetized.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='6619' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></main></div><aside id="secondary" class="widget-area" role="complementary"><div class="theiaStickySidebar"><div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://gnomesmonetized.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h5 class="widget-title center-widget-title">Рубрики</h5></div></div></aside></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="copyright-area"><div class="wrapper"><div class="col-row"><div class="col col-full"><div class="site-info"><div class="footer_image"></div><h4 class="site-copyright"> 2019 © Все права защищены.</h4><div class="col col-full site-copyright"> <a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></div></div></div></div></div></div></footer></div><div class="scroll-up alt-bgcolor"> <i class="ion-ios-arrow-up text-light"></i></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://gnomesmonetized.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <script type="text/javascript" id="jumla-script-js-extra">var jumlaVal={"nonce":"7902591cf1","ajaxurl":"https:\/\/gnomesmonetized.ru\/wp-admin\/admin-ajax.php"};</script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://gnomesmonetized.ru/wp-content/cache/autoptimize/js/autoptimize_d860e31b86df1b8ed458d52ae42d9e57.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="e5fa86b389c36ea14ababdb9-|49" defer></script>
- Если документ является автономным, например, «Все, что вы хотите знать о SEO », заголовок верхнего уровня, вероятно, совпадает с заголовком.Если он является частью коллекции, например, вводного раздела «SEO тогда и сейчас» в коллекции страниц, посвященных «поисковой оптимизации», то заголовок верхнего уровня должен предполагать определенный контекст; просто напишите
SEO тогда и сейчас
- , а заголовок должен работать в любом контексте:
Все, что вы хотите знать о SEO </ title > </code> </pre><p> При повседневном использовании элемент заголовка страницы часто повторяется как h2 страницы.</p><p> В отличие от заголовка, этот элемент может включать ссылки, выделение и другие элементы фраз HTML.</p><p> Рассмотрите возможность использования CSS (каскадных таблиц стилей), которые предназначены для выражения предпочтительных для автора размеров шрифтов, соответствующих таким элементам, как h2 и т. Д. <br/> Помните:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Шесть элементов заголовка, от h2 до H6, обозначают заголовки разделов. Хотя порядок и появление заголовков не ограничивается HTML DTD, документы не должны пропускать уровни (например, от h2 до h4), поскольку преобразование таких документов в другие представления часто проблематично.”<strong> W3C </strong> </em></p></blockquote><p> <strong> Google *** CAN *** Используйте h2, h3, h4, h5, H5 и H6 в качестве заголовков для фрагмента страницы </strong></p><p> Мне нравится находить ограничения Google. Давным-давно я начал (простой) тест, чтобы узнать, будет ли Google использовать какой-либо тег H в качестве заголовка страницы, если по какой-то причине ему не нравится элемент заголовка страницы, который вы ему даете (как я думал, может).</p><p> Результат был <strong>, если элемент заголовка имеет неправильный формат </strong>, Google <strong> МОЖЕТ </strong> использовать любой доступный заголовок, будь то h2, h3, h4 h5 H5 или H6 в качестве заголовка страницы, но это не значит, что <strong> БУДЕТ.</strong></p><p> В приведенном ниже фрагменте показано, как Google использует H6 в качестве заголовка страницы (в 2012 году)</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2012-04-02-at-01.56.59.png" alt="Screen Shot 2012-04-02 at 01.56.59" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p> и вот этот результат недавно (2016):</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screen-Shot-2015-03-18-at-01.19.33.png" alt="Screen Shot 2015-03-18 at 01.19.33" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p>… и вот тот результат сегодня:</p><p> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript> <img class="lazy lazy-hidden" decoding="async" src="//gnomesmonetized.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /><noscript><img decoding="async" src="/800/600/https/www.hobo-web.co.uk/wp-content/uploads/Screenshot-2017-11-29-14.20.47.png" alt="Will Google use Headings as Page Snippet Titles (2017)?" title="Screen Shot 2012-04-02 at 01.56.59" /></noscript></p><p>… То, что Google может — или может — не означает, что он будет играть в мяч. ПРИМЕЧАНИЕ. Обратите внимание на более крупные метаописания.</p><p> В SEO все приходит, уходит и возвращается снова. Фактически, Google уделяет большое внимание «тестированию» всего этого, чтобы видеть, что пользователи предпочитают… все время!</p><p> У меня есть долгосрочные тесты на бегу.Поделюсь, когда будут результаты.</p><h3><span class="ez-toc-section" id="SEO_h2-H6"> <strong> SEO h2-H6: сколько ключевых слов я могу использовать? </strong> </span></h3><p> Если использовать несколько h2 или заголовков — я бы, конечно, не стал набивать их ключевыми словами вне каких-либо норм.</p><p> Я не могу найти в Интернете убедительных доказательств того, что вам нужно использовать теги заголовков (h2, h3, h4, h5, H5, H6) или что они улучшают рейтинг в Google, и я видел, как страницы хорошо работают в Google без их — но я их использую, особенно тег h2 на странице.</p><p> Это еще одна часть совершенной страницы в традиционном смысле, и я пытаюсь создать сайт для поисковых систем и людей.</p><pre> <h2><span class="ez-toc-section" id="The_Hobo_SEO_Company"> The Hobo SEO Company, Шотландия </span></h2> </pre><p> Я до сих пор обычно использую <strong> только один тег заголовка<h2><span class="ez-toc-section" id="_W3C_CSS_H_h3_H6_h2_h3_h4_h2_SEO_2015_HTML_-_h3_h2_a_Google_Google_h2_SEOBook_h2_SEO_-_Google_SEO_H-_-_H-_-_SEO_h2_H-_CSS_Google_Google_h2_-_h2_P_p_h2_SEO_HTML"> </strong> на своих страницах с таргетингом на ключевые слова — я считаю, что это именно так, по замыслу некоторых в W3C используется — и <strong> Я гарантирую, что он появится вверху страницы выше, правильно размеченные тегами<p> </strong> и написанные с моими основными ключевыми словами или включенными ключевыми фразами</p><p> У меня никогда не было проблем с использованием CSS для управления внешним видом буквы H теги, делающие их больше или меньше.</p><p> Я использую столько h3 — H6, сколько необходимо, в зависимости от размера страницы, но чаще всего использую h2, h3 — h4.</p><p> <strong> Сколько слов в теге h2? </strong></p><p> Это одна из тех областей SEO, которые, я думаю, практически невозможно точно протестировать.</p><p> Джон Мюллер дал нам некоторые указания по заголовкам в этом видео с октября 2015 года:</p><p> <iframe src="https://www.youtube.com/embed/i_xnKznRNCc?start=1445&feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «… <strong>, поэтому эти теги заголовков в HTML помогают нам понять структуру страницы </strong> но это <strong> не значит, что у вас есть какой-то фантастический бонус к ранжированию, если текст в тегах h3 </strong>….иногда мы видим сайты, пытающиеся злоупотребить этим, и они помещают весь свой контент в тег h2 и говорят, что это действительно действительно важный текст, и вы должны относиться к нему с высокой ценностью, и <strong> мы действительно используем a, чтобы понять, что контекст страница лучше понимать структуру текста на странице, но это не тот случай, когда вы хотели бы автоматически ранжировать на один или два шага выше, просто используя заголовок </strong>, поэтому я бы рекомендовал использовать его для придания семантической структуры странице, но Я бы не сказал, что это требование для правильного ранжирования в поиске »Джон Мюллер, Google </em></p></blockquote><p> Я думаю, будет справедливо сказать, что Google не хочет, чтобы вы помещали ваш основной контент в тег h2!</p><p> МНЕНИЕ — Я использую столько ключевых слов, сколько считаю разумным — как правило, как можно более короткие и быстрые.Аарон Уолл из SEOBook рекомендует <b>, а не </b>, делать теги h2 такими же, как заголовки страниц.</p><p> Я никогда не считал это отрицательным, скажем, на правильно оптимизированной странице — но он, конечно, кристально ясен в своих рассуждениях:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Суть в использовании более релевантных вариантов ключевых слов = больше трафика »</em>. Аарон Уолл</p></blockquote><p> Он идет дальше и дает отличный вневременной совет:</p><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> Каждое дублирование в вашей стратегии SEO на странице — это *** в лучшем случае *** упущенная возможность.Что еще хуже, если вы агрессивно выравниваете заголовок на странице, заголовок страницы и текст привязки внутренней + внешней ссылки, страница с большей вероятностью будет отфильтрована из результатов поиска (что довольно часто встречается в некоторых агрессивных пространствах). Аарон Уолл </em></p></blockquote><p> Убедитесь, что теги заголовков соответствуют содержанию на этой странице и не содержат слишком много спама.</p><p> Сконцентрируйтесь в первую очередь на том, чтобы сделать текст страницы насыщенным и интересным.</p><h3> Получаете ли вы какую-либо пользу (Google) SEO от размещения H-тегов в начале тела (веб-страницы)?</h3><blockquote><p> <em> <strong> ЦИТАТА </strong> <strong>: </strong> «Мы действительно используем H-теги, чтобы лучше понимать структуру текста на странице, но это не тот случай, когда вы получаете какое-либо волшебное преимущество SEO, например, помещая весь ваш контент в тег h2. в начале, и мы немного придадим ему особого значения, если увидим четкий заголовок на странице, потому что мы можем понять, что эта страница явно посвящена этой теме, но я бы сказал, что это не то, что вам абсолютно необходимо на каждой странице, чтобы появиться в поиск на многих страницах вообще не использует H-заголовки, они просто размечают контент с помощью CSS »</em> Джон Мюллер, Google</p></blockquote><p> Примечание. Я помню, как однажды я проверял это МНОГО ЛЕТ НАЗАД Google, казалось, игнорировал текст ( в случаях) над h2 на странице.Если я когда-нибудь найду изображение, я добавлю его в этот пост.</p><p> Я не дублировал этот эксперимент, так что считайте это слухами. Мне было достаточно продолжать размещать тег h2 над тегом P (тег p — самые важные теги, которые вы должны оптимизировать).</p><p> <iframe src="https://www.youtube.com/embed/WsgrSxCmMbM?feature=oembed" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen=""/> </iframe></p><p> В итоге — один тег h2 на странице упрощает работу. Однако вы можете использовать столько, сколько захотите, если этого требует ваша аудитория. Как и в случае с любым другим элементом SEO, избегайте забивания ключевыми словами, чтобы попасть в топ, потому что вы там долго не продержитесь.</p> <br/>.<h2><span class="ez-toc-section" id="_W3C_CSS_H_h3_H6_h2_h3_h4_h2_SEO_2015_HTML_-_h3_h2_a_Google_Google_h2_SEOBook_h2_SEO_-_Google_SEO_H-_-_H-_-_SEO_h2_H-_CSS_Google_Google_h2_-_h2_P_p_h2_SEO_HTML"> заголовков HTML </span></h2><hr/> Заголовки<p> HTML — это заголовки или субтитры, которые вы хотите отображать на веб-странице.</p><hr/><hr/><h3><span class="ez-toc-section" id="HTML"> HTML-заголовков </span></h3> Заголовки<p> HTML определяются тегами <code><h2><span class="ez-toc-section" id="_1"> </code>–<code><h6> </code>.</p><p> <code><h2><span class="ez-toc-section" id="_1"> </code> определяет наиболее важный заголовок. <code><h6> </code> определяет наименее важный заголовок.</p><h4> Пример</h4><p><h2><span class="ez-toc-section" id="_1"> Заголовок 1 </span></h2> <br/><h3><span class="ez-toc-section" id="_2"> Заголовок 2 </span></h3> <br/><h4><span class="ez-toc-section" id="_3"> Заголовок 3 </span></h4> <br/><h5><span class="ez-toc-section" id="_4"> Заголовок 4 </span></h5> <br/><h5><span class="ez-toc-section" id="_5"> Заголовок 5 </span></h5> <br/><h6><span class="ez-toc-section" id="_6"> Заголовок 6 </span></h6></p> Попробуй сам »<p> <strong> Примечание. </strong> Браузеры автоматически добавляют пробелы (поля) до и после заголовка.</p><hr/><h3><span class="ez-toc-section" id="i-14"> Заголовки важны </span></h3><p> Поисковые системы используют заголовки для индексации структуры и содержания ваших веб-страниц.</p><p> Пользователи часто просматривают страницу по ее заголовкам. Важно использовать заголовки, чтобы показать структуру документа.</p><p> <code><h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> </code> заголовки должны использоваться для основных заголовков, за которыми следуют заголовки <code><h3> </code>, а затем менее важные <code><h4> </code> и т. Д.</p><p> <strong> Примечание: </strong> Используйте заголовки HTML только для заголовков.Не используйте заголовки для создания текста <strong> BIG </strong> или <strong> жирный </strong>.</p><hr/><h3> Большие заголовки</h3><p> Каждый заголовок HTML имеет размер по умолчанию. Однако вы можете указать размер для любого заголовка.
с атрибутом <code> стиля </code>, используя свойство </code> размера шрифта CSS <code>:</p><hr/><hr/><h3> Упражнения HTML</h3><hr/><h3> Ссылка на тег HTML</h3> Справочник тегов<p> W3Schools содержит дополнительную информацию об этих тегах и их атрибутах.</p><table><tr><th> Тег</th><th> Описание</th></tr><tr><td><html></td><td> Определяет корень HTML-документа</td></tr><tr><td><body></td><td> Определяет тело документа</td></tr><tr><td><h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> до<h6></td><td> Определяет заголовки HTML</td></tr></table> <br/> .<h2><span class="ez-toc-section" id="_HTML_BIG_HTML_CSS_HTML_HTML_W3Schools_HTML-_HTML_-_HTML"> -: Элементы заголовка раздела HTML - Веб-технологии для разработчиков </span></h2><p> Элементы <strong> HTML <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - <code><h6> </code> </strong> представляют шесть уровней заголовков разделов. <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - это самый высокий уровень раздела, а <code><h6> </code> - самый низкий.</p><p> Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.</p><h3> Атрибуты</h3><p> Эти элементы включают только глобальные атрибуты.</p><p> Атрибут <code> align </code> устарел; не используйте это.</p><h3> Замечания по использованию</h3><ul><li> Заголовочная информация может использоваться пользовательскими агентами, например, для автоматического создания оглавления документа.</li><li> Избегайте использования тегов заголовков для изменения размера текста. Вместо этого используйте свойство CSS <code> font-size </code>. В заголовках используется размер для обозначения их относительной важности, но CSS предпочтительнее для изменения размера общего назначения.</li><li> Избегайте пропускания уровней заголовков: всегда начинайте с <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code>, затем используйте <code><h3> </code> и так далее.</li><li> Вы должны использовать только один <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> на страницу. Использование более одного не приведет к ошибке, но использование только одного считается лучшей практикой. Это логично - <code><h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> </code> - самый важный заголовок, который сообщает вам, какова цель всей страницы. У вас не будет книги с более чем одним названием или фильма с более чем одним названием! Наличие одного заголовка верхнего уровня также, возможно, лучше для пользователей программ чтения с экрана и SEO.</li></ul><h3><span class="ez-toc-section" id="i-18"> Примеры </span></h3><h4> Все позиции</h4><p> Следующий код показывает все используемые уровни заголовков.</p><pre> <h2><span class="ez-toc-section" id="-_-_-_GitHub_httpsgithubcommdninteractive-examples_align_CSS_font-size_CSS_-_-_SEO_1"> Заголовок уровня 1 </span></h2>
<h3><span class="ez-toc-section" id="_2-2"> Заголовок уровня 2 </span></h3>
<h4><span class="ez-toc-section" id="_3-2"> Заголовок уровня 3 </span></h4>
<h5><span class="ez-toc-section" id="_4-2"> Заголовок уровня 4 </span></h5>
<h5><span class="ez-toc-section" id="_5-2"> Заголовок уровня 5 </span></h5>
<h6><span class="ez-toc-section" id="_6-2"> Заголовок уровня 6 </span></h6>
</pre><p> Вот результат этого кода:</p><h4><span class="ez-toc-section" id="i-15"> Пример страницы </span></h4><p> В следующем коде показано несколько заголовков с некоторым содержанием под ними.</p><pre> <h2><span class="ez-toc-section" id="i-16"> Элементы заголовка </span></h2>
<h3><span class="ez-toc-section" id="i-17"> Резюме </span></h3>
<p> Здесь текст ... </p>
<h3> Примеры </h3>
<h4><span class="ez-toc-section" id="_1-2"> Пример 1 </span></h4>
<p> Здесь текст ... </p>
<h4><span class="ez-toc-section" id="_2-3"> Пример 2 </span></h4>
<p> Здесь текст ... </p>
<h3><span class="ez-toc-section" id="i-19"> См. также </span></h3>
<p> Здесь текст ... </p>
</pre><p> Вот результат этого кода:</p><h3><span class="ez-toc-section" id="i-20"> Проблемы доступности </span></h3><h4><span class="ez-toc-section" id="i-21"> Навигация </span></h4><p> Обычный метод навигации для пользователей программ чтения с экрана - переход от заголовка к заголовку для быстрого определения содержания страницы.По этой причине важно не пропускать один или несколько уровней заголовков. Это может создать путаницу, так как человек, перемещающийся таким образом, может задаваться вопросом, где пропавший заголовок.</p><h5><span class="ez-toc-section" id="i-22"> Не надо </span></h5><pre> <h2><span class="ez-toc-section" id="_1-3"> Заголовок уровня 1 </span></h2>
<h4><span class="ez-toc-section" id="_3-3"> Заголовок уровня 3 </span></h4>
<h5><span class="ez-toc-section" id="_4-3"> Заголовок уровня 4 </span></h5>
</pre><h5><span class="ez-toc-section" id="i-23"> До </span></h5><pre> <h2><span class="ez-toc-section" id="_1-4"> Заголовок уровня 1 </span></h2>
<h3><span class="ez-toc-section" id="_2-4"> Заголовок уровня 2 </span></h3>
<h4><span class="ez-toc-section" id="_3-4"> Заголовок уровня 3 </span></h4>
</pre><h5><span class="ez-toc-section" id="i-24"> Вложение </span></h5><p> Заголовки могут быть вложены как подразделы для отражения организации содержимого страницы.Большинство программ чтения с экрана также могут создавать упорядоченный список всех заголовков на странице, который может помочь человеку быстро определить иерархию контента:</p><ol><li> <code> h2 </code> Жуки<ol><li> <code> h3 </code> Этимология</li><li> <code> h3 </code> Распределение и разнообразие</li><li> <code> h3 </code> Evolution<ol><li> <code> h4 </code> Поздний палеозой</li><li> <code> h4 </code> Юрский период</li><li> <code> h4 </code> Меловой период</li><li> <code> h4 </code> Кайнозой</li></ol></li><li> <code> h3 </code> Внешняя морфология<ol><li> <code> h4 </code> Головка<ol><li> <code> h5 </code> Мундштуки</li></ol></li><li> <code> h4 </code> Грудь<ol><li> <code> h5 </code> Переднегруди</li><li> <code> h5 </code> Птероторакс</li></ol></li><li> <code> h4 </code> Ножки</li><li> <code> h4 </code> Крылья</li><li> <code> h4 </code> Брюшко</li></ol></li></ol></li></ol><p> Когда заголовки вложены, уровни заголовков могут быть «пропущены» при закрытии подраздела.</p><h4><span class="ez-toc-section" id="i-25"> Содержание раздела маркировки </span></h4><p> Другой распространенный метод навигации для пользователей программного обеспечения для чтения с экрана - создание списка разделенного содержимого и его использование для определения макета страницы.</p><p> Содержимое раздела может быть помечено с помощью комбинации атрибутов <code> aria-labelledby </code> и <code> id </code>, причем метка кратко описывает цель раздела. Этот метод полезен в ситуациях, когда на одной странице есть более одного элемента секционирования.</p><h5><span class="ez-toc-section" id="i-26"> Пример </span></h5><pre> <заголовок>
<nav aria-labelledby = "primary-navigation">
<h3><span class="ez-toc-section" id="i-27"> Основная навигация </span></h3>
<! - элементы навигации ->
</nav>
</header>
<! - содержимое страницы ->
<нижний колонтитул>
<nav aria-labelledby = "footer-navigation">
<h3><span class="ez-toc-section" id="i-28"> Навигация в нижнем колонтитуле </span></h3>
<! - элементы навигации ->
</nav>
</footer>
</pre><p> В этом примере технология чтения с экрана объявляет о наличии двух разделов <code><nav> </code>, один из которых называется «Основная навигация», а другой - «Навигация по нижнему колонтитулу».Если метки не были предоставлены, человеку, использующему программное обеспечение для чтения с экрана, возможно, придется исследовать содержимое каждого элемента <code> nav </code>, чтобы определить их назначение.</p><h3><span class="ez-toc-section" id="i-29"> Технические характеристики </span></h3><table><thead><tr><th scope="col"> Спецификация</th><th scope="col"> Статус</th><th scope="col"> Комментарий</th></tr></thead><tbody><tr><td> HTML Living Standard <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации.</small></td><td> Уровень жизни</td><td/></tr><tr><td> HTML5 <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации. </small></td><td> Рекомендация</td><td/></tr><tr><td> HTML 4.01 Specification <br/> <small lang="en-US"> Определение «<h2>,<h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification">,<h4>,<h5>,<h5> и<h6>» в этой спецификации. </small></td><td> Рекомендация</td><td/></tr></tbody></table><h3><span class="ez-toc-section" id="_HTML5_HTML_401_Specification"> Совместимость с браузером </span></h3> Обновите данные о совместимости на GitHub<table><thead><tr><td/><th colspan="6"> Desktop</th><th colspan="6"> Mobile</th></tr><tr><td/><th> Chrome</th><th> Edge</th><th> Firefox</th><th> Internet Explorer</th><th> Opera</th><th> Safari</th><th> Android 9024 Chrome для Android 9024 Chrome для Android</th> Chrome</th> Chrome</th> для Android</th><th> Opera для Android</th><th> Safari на iOS</th><th> Samsung Internet</th></tr></thead><tbody><tr><th scope="row"> <code> h2 </code></th><td> Chrome <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Кромка <abbr title="Full support"> Полная поддержка </abbr> 12</td><td> Firefox <abbr title="Full support"> Полная поддержка </abbr> 1</td><td> IE <abbr title="Full support"> Полная поддержка </abbr> Есть</td><td> Opera <abbr title="Full support"> Полная поддержка </abbr> Есть</td><td> Safari <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> WebView Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Chrome Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Firefox Android <abbr title="Full support"> Полная поддержка </abbr> 4</td><td> Opera Android <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Safari iOS <abbr title="Full support"> Полная поддержка </abbr> Да</td><td> Samsung Internet Android <abbr title="Full support"> Полная поддержка </abbr> Да</td></tr></tbody></table><h4><span class="ez-toc-section" id="i-30"> Обозначение </span></h4><dl><dt> <abbr title="Full support"> Полная поддержка </abbr></dt><dd> Полная поддержка</dd></dl><h3><span class="ez-toc-section" id="i-31"> См. Также </span></h3> .<div class='yarpp-related yarpp-related-none'><p>No related posts.</p></div></div></div><div class="single-meta"><footer class="entry-footer"> #<a href="https://gnomesmonetized.ru/category/raznoe-2" rel="category tag">Разное</a></footer></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://gnomesmonetized.ru/raznoe-2/interesnye-professii-s-horoshej-zarplatoj-kak-vybrat-horoshuyu-speczialnost-s-vysokoj-zarplatoj-luchshie-professii-dlya-devushek.html" rel="prev"><span class="screen-reader-text">Предыдущая запись:</span> <span class="post-title">Интересные профессии с хорошей зарплатой: Как выбрать хорошую специальность с высокой зарплатой. Лучшие профессии для девушек</span></a></div><div class="nav-next"><a href="https://gnomesmonetized.ru/raznoe-2/https-www-instagram-c-v-dejstvitelnosti-vsyo-neskolko-inachechem-na-samom-dele-livejournal.html" rel="next"><span class="screen-reader-text">Следующая запись:</span> <span class="post-title">Https www instagram c: «В действительности всё несколько иначе,чем на самом деле..» — LiveJournal</span></a></div></div></nav><div id="comments" class="comments-area"><div class="comments-wrapper"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe-2/zagolovki-h1-h2-h3-primer-zagolovki-stranicz-v-tegam-h1-h2-h3-h6.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://gnomesmonetized.ru/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='6619' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></div></main></div><aside id="secondary" class="widget-area" role="complementary"><div class="theiaStickySidebar"><div id="search-2" class="widget widget_search"><form role="search" method="get" class="search-form" action="https://gnomesmonetized.ru/"> <label> <span class="screen-reader-text">Найти:</span> <input type="search" class="search-field" placeholder="Поиск…" value="" name="s" /> </label> <input type="submit" class="search-submit" value="Поиск" /></form></div><div id="nav_menu-2" class="widget widget_nav_menu"><h5 class="widget-title center-widget-title">Рубрики</h5></div></div></aside></div><footer id="colophon" class="site-footer" role="contentinfo"><div class="copyright-area"><div class="wrapper"><div class="col-row"><div class="col col-full"><div class="site-info"><div class="footer_image"></div><h4 class="site-copyright"> 2019 © Все права защищены.</h4><div class="col col-full site-copyright"> <a href="/sitemap.xml" class="c_sitemap">Карта сайта</a></div></div></div></div></div></div></footer></div><div class="scroll-up alt-bgcolor"> <i class="ion-ios-arrow-up text-light"></i></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://gnomesmonetized.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <script type="text/javascript" id="jumla-script-js-extra">var jumlaVal={"nonce":"7902591cf1","ajaxurl":"https:\/\/gnomesmonetized.ru\/wp-admin\/admin-ajax.php"};</script> <!-- noptimize -->
<style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script>
<!-- /noptimize --> <script defer src="https://gnomesmonetized.ru/wp-content/cache/autoptimize/js/autoptimize_d860e31b86df1b8ed458d52ae42d9e57.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="e5fa86b389c36ea14ababdb9-|49" defer></script> 