Коды зеленого цвета — зеленый цвет RGB
Коды зеленого цвета Hex / RGB.
Зеленый цветовой код RGB
Цветовой код Green Hex / RGB = # 00FF00 = 0 * 65536 + 255 * 256 + 0 = (0,255,0)
КРАСНЫЙ = 0, ЗЕЛЕНЫЙ = 255, СИНИЙ = 0
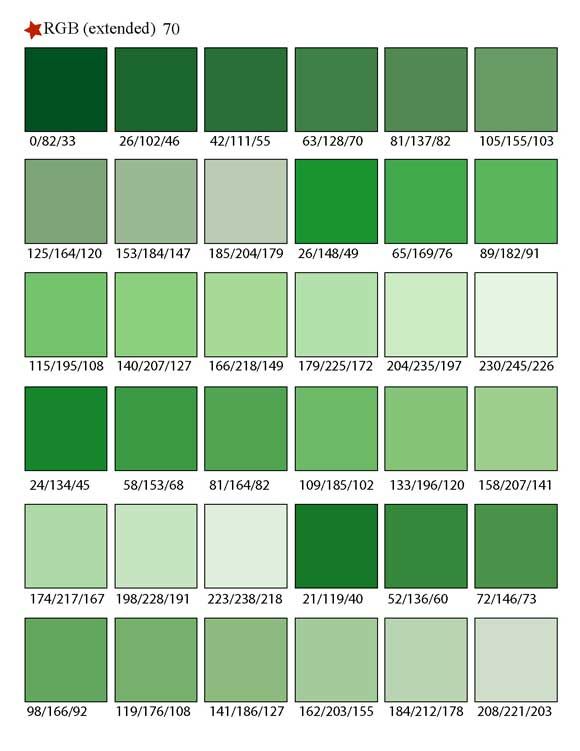
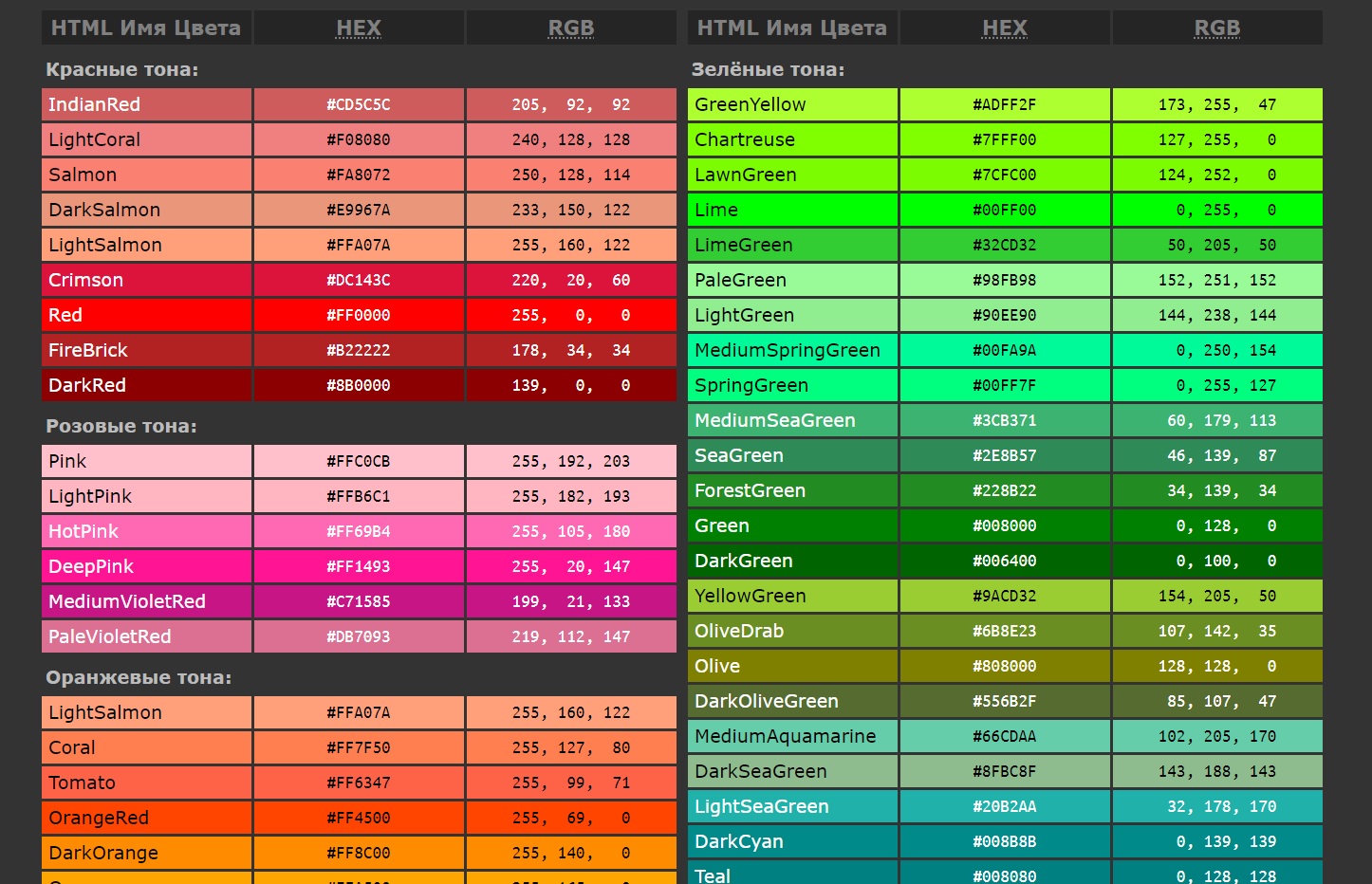
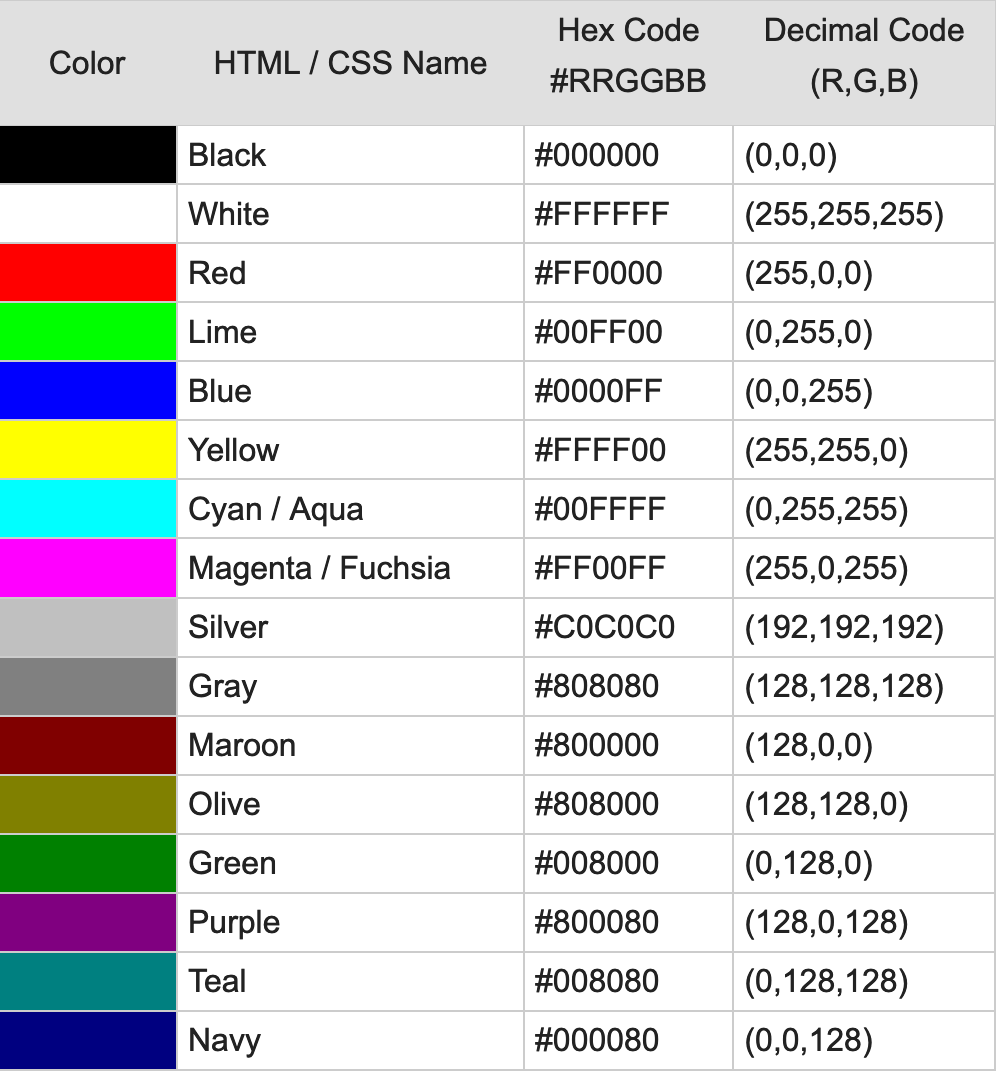
Таблица кодов зеленого цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Смотрите также
| Цвет | RGB код | HEX код | Название цвета | Название цвета на англ. |
| 000000000 | #000000 | Черный | Black | |
| 000000128 | #000080 | Темно-синий | Navy | |
| 000000139 | #00008b | Темно-голубой | Darkblue | |
| 000000205 | #0000cd | Умеренно-голубой | Mediumblue | |
| 000000255 | #0000ff | Синий | Blue | |
| 000100000 | #006400 | Темно-зеленый | Darkgreen | |
| 000128000 | #008000 | Зеленый | Green | |
| 000128128 | #008080 | Чайный | Teal | |
| 000139139 | #008b8b | Темный циан | Darkcyan | |
| 000191255 | #00bfff | Темный небесно-синий | Deepskyblue | |
| 000206209 | #00ced1 | Темно-бирюзовый | Darkturquoise | |
| 000250154 | #00fa9a | Умеренный синевато-серый | Mediumspringgreen | |
| 000255000 | #00ff00 | Известковый | Lime | |
| 000255127 | #00ff7f | Весенний зеленый | Springgreen | |
| 000255255 | #00ffff | Морской волны | Aqua | |
| 025025112 | #191970 | Ночной синий | Midnightblue | |
| 030144255 | #1e90ff | Тускло-васильковый | Dodgerblue | |
| 032178170 | #20b2aa | Светлой морской волны | Lightseagreen | |
| 034139034 | #228b22 | Лесной зеленый | Forestgreen | |
| 046139087 | #2e8b57 | Морской зеленый | Seagreen | |
| 047079079 | #2f4f4f | Темный синевато-серый | Darkslategray | |
| 050205050 | #32cd32 | Зеленовато-известковый | Limegreen | |
| 060179113 | #3cb371 | Умеренной морской волны | Mediumseagreen | |
| 064224208 | #40e0d0 | Бирюзовый | Turquoise | |
| 065105225 | #4169e1 | Королевский голубой | Royalblue | |
| 070130180 | #4682b4 | Голубовато-стальной | Steelblue | |
| 072061139 | #483d8b | Темный серовато-синий | Darkslateblue | |
| 072209204 | #48d1cc | Умеренно-бирюзовый | Mediumturquoise | |
| 075000130 | #4b0082 | Индиго | Indigo | |
| 085107047 | #556b2f | Темно-оливковый | Darkolivegreen | |
| 095158160 | #5f9ea0 | Блеклый серо-голубой | Cadetblue | |
| 100149237 | #6495ed | Васильковый | Cornflowerblue | |
| 102205170 | #66cdaa | Умеренно-аквамариновый | Mediumaaquamarine | |
| 105105105 | #696969 | Тускло-серый | Dimgray | |
| 106090205 | #6a5acd | Серовато-синий | Slateblue | |
| 107142035 | #6b8e23 | Тускло-коричневый | Olivedrab | |
| 112128144 | #708090 | Синевато-серый | Slategray | |
| 119136153 | #778899 | Светлый синевато-серый | Lightslategray | |
| 123104238 | #7b68ee | Умеренный серовато-синий | Mediumslateblue | |
| 124252000 | #7cfc00 | Зеленой травы | Lawngreen | |
| 127255000 | #7fff00 | Фисташковый | Chartreuse | |
| 127255212 | #7fffd4 | Аквамарин | Aquamarine | |
| 128000000 | #800000 | Оранжево-розовый | Maroon | |
| 128000128 | #800080 | Пурпурный | Purple | |
| 128128000 | #808000 | Оливковый | Olive | |
| 128128128 | #808080 | Серый | Gray | |
| 135206235 | #87ceeb | Небесно-голубой | Skyblue | |
| 135206250 | #87cefa | Светлый небесно-синий | Lightskyblue | |
| 138043226 | #8a2be2 | Светло-фиолетовый | Blueviolet | |
| 139000000 | #8b0000 | Темно-красный | Darkred | |
| 139000139 | #8b008b | Темный фуксин | Darkmagenta | |
| 139069019 | #8b4513 | Старой кожи | Saddlebrown | |
| 143188143 | #8fbc8f | Темный морской волны | Darkseagreen | |
| 147112219 | #9370db | Умеренно-пурпурный | Mediumpurple | |
| 148000211 | #9400d3 | Темно-фиолетовый | Darkviolet | |
| 152251152 | #98fb98 | Бледно-зеленый | Palegreen | |
| 153050204 | #9932cc | Темно-орхидейный | Darkorchid | |
| 154205050 | #9acd32 | Желто-зеленый | Yellowgreen | |
| 156238144 | #9cee90 | Светло-зеленый | Lightgreen | |
| 160082045 | #a0522d | Охра | Sienna | |
| 165042042 | #a52a2a | Коричневый | Brown | |
| 169169169 | #a9a9a9 | Темно-серый | Darkgray | |
| 173216230 | #add8e6 | Светло-голубой | Lightblue | |
| 173255047 | #adff2f | Желто-зеленый | Greenyellow | |
| 175238238 | #afeeee | Бледно-бирюзовый | Paleturquise | |
| 176196222 | #b0c4de | Светло-стальной | Lightsteelblue | |
| 176224230 | #b0e0e6 | Туманно-голубой | Powderblue | |
| 178034034 | #b22222 | Огнеупорного кирпича | Firebrick | |
| 184134011 | #b8860b | Темный красно-золотой | Darkgoldenrod | |
| 186085211 | #ba55d3 | Умеренно-орхидейный | Mediumorchid | |
| 188143143 | #bc8f8f | Розово-коричневый | Rosybrown | |
| 189183107 | #bdb76b | Темный хаки | Darkkhaki | |
| 192192192 | #c0c0c0 | Серебристый | Silver | |
| 199021133 | #c71585 | Умеренный красно-фиолетовый | Mediumvioletred | |
| 205092092 | #cd5c5c | Ярко-красный | Indianred | |
| 205133063 | #cd853f | Коричневый | Peru | |
| 210105030 | #d2691e | Шоколадный | Chocolate | |
| 210180140 | #d2b48c | Желтовато-коричневый | Tan | |
| 211211211 | #d3d3d3 | Светло-серый | Lightgray | |
| 216191216 | #d8bfd8 | Чертополоха | Thistle | |
| 218112214 | #da70d6 | Орхидейный | Orchid | |
| 218165032 | #daa520 | Красного золота | Goldenrod | |
| 219112147 | #db7093 | Бледный красно-фиолетовый | Plaevioletred | |
| 220020060 | #dc143c | Малиновый | Crimson | |
| 220220220 | #dcdcdc | Светлый серо-фиолетовый | Fainsboro | |
| 221160221 | #dda0dd | Сливовый | Plum | |
| 222184135 | #deb887 | Старого дерева | Burlywood | |
| 224255255 | #e0ffff | Светлый циан | Lightcyan | |
| 230230250 | #e6e6fa | Бледно-лиловый | Lavender | |
| 233150122 | #e9967a | Темный оранжево-розовый | Darksalmon | |
| 238130238 | #ee82ee | Фиолетовый | Violet | |
| 238232170 | #eee8aa | Бледно-золотой | Palegoldenrod | |
| 240128128 | #f08080 | Светло-коралловый | Lightcoral | |
| 240230140 | #f0e68c | Хаки | Khaki | |
| 240248255 | #f0f8ff | Блекло-голубой | Aliceblue | |
| 240255240 | #f0fff0 | Свежего меда | Honeydew | |
| 240255255 | #f0ffff | Лазурь | Azure | |
| 244164096 | #f4a460 | Рыже-коричневый | Sandybrown | |
| 245222179 | #f5deb3 | Пшеничный | Wheat | |
| 245245220 | #f5f5dc | Бежевый | Beige | |
| 245245245 | #f5f5f5 | Белый дымчатый | Whitesmoke | |
| 245255250 | #f5fffa | Мятно-кремовый | Mintcream | |
| 248248255 | #f8f8ff | Туманно-белый | Ghostwhite | |
| 250128114 | #fa8072 | Оранжево-розовый | Salmon | |
| 250235215 | #faebd7 | Античный белый | Antuquewhite | |
| 250240230 | #faf0e6 | Льняной | Linen | |
| 253245230 | #fdf5e6 | Старого коньяка | Oldlace | |
| 255000255 | #ff00ff | Фуксия | Fuchsia | |
| 255020147 | #ff1493 | Темно-розовый | Deeppink | |
| 255069000 | #ff4500 | Красно-оранжевый | Orangered | |
| 255099071 | #ff6347 | Томатный | Tomato | |
| 255105180 | #ff69b4 | Ярко-розовый | Hotpink | |
| 255127080 | #ff7f50 | Коралловый | Coral | |
| 255140000 | #ff8c00 | Темно-оранжевый | Darkorange | |
| 255160122 | #ffa07a | Светлый оранжево-розовый | Lightsalmon | |
| 255165000 | #ffa500 | Оранжевый | Orange | |
| 255182193 | #ffb6c1 | Светло-розовый | Lightpink | |
| 255192203 | #ffc0cb | Розовый | Pink | |
| 255215000 | #ffd700 | Золотой | Gold | |
| 255218185 | #ffdab9 | Персиковый | Peachpuff | |
| 255222173 | #ffdead | Грязно-серый | Navajowhite | |
| 255228181 | #ffe4b5 | Болотный | Moccasin | |
| 255228196 | #ffe4c4 | Бисквитный | Bisque | |
| 255228225 | #ffe4e1 | Туманно-розовый | Mistyrose | |
| 255235205 | #ffebcd | Светло-кремовый | Blanchedalmond | |
| 255239213 | #ffefd5 | Дыни | Papayaawhip | |
| 255240245 | #fff0f5 | Бледный розово-лиловый | Lavenderblush | |
| 255245238 | #fff5ee | Морской пены | Seashell | |
| 255248220 | #fff8dc | Бледно-желтый | Cornsilk | |
| 255250205 | #fffacd | Лимонный | Lemonchiffon | |
| 255250240 | #fffaf0 | Цветочно-белый | Floralwhite | |
| 255250250 | #fffafa | Снежный | Snow | |
| 255255000 | #ffff00 | Желтый | Yellow | |
| 255255224 | #ffffe0 | Светло-желтый | Lightyellow | |
| 255255240 | #fffff0 | Слоновой кости | Ivory | |
| 255255255 | #ffffff | Белый | White |
Функция RGB (Visual Basic для приложений)
- 000Z» data-article-date-source=»ms.date»>12/13/2018
В этой статье
Возвращает целое число типа Long, представляющее значение цвета RGB.
Синтаксис
RGB(красный, зеленый, синий)
Синтаксис функции RGB состоит из следующих именованных аргументов:
| Part | Описание |
|---|---|
| красный | Обязательный аргумент; Variant (Integer). Номер в диапазоне 0 – 255 включительно, который представляет красный компонент цвета. |
| зеленый цвет | Обязательный аргумент; Variant (Integer). Номер в диапазоне 0 – 255 включительно, который представляет зеленый компонент цвета. |
| синий | Обязательный аргумент; Variant (Integer). Номер в диапазоне 0 – 255 включительно, который представляет синий компонент цвета. Номер в диапазоне 0 – 255 включительно, который представляет синий компонент цвета. |
Примечания
Для методов и свойств приложения, принимающих спецификацию цвета, эта спецификация должна быть числом, представляющим значение цвета RGB. Значение цвета RGB указывает относительную интенсивность красного, зеленого и синего, чтобы вызвать определенный цвет, который должен отображаться.
Предполагается, что значение для любого аргумента в RGB, превышающее 255, должно быть 255.
В следующей таблице перечислены некоторые стандартные цвета и значения красного, зеленого и синего, которые они включают:
| Цвет | Значение красного | Значение зеленого | Значение синего |
|---|---|---|---|
| Черный | 0 | 0 | 0 |
| Синий | 0 | 0 | 255 |
| Зеленый | 0 | 255 | 0 |
| Cyan | 0 | 255 | 255 |
| Красный | 255 | 0 | 0 |
| Пурпурный | 255 | 0 | 255 |
| Желтый | 255 | 255 | 0 |
| Белый | 255 | 255 | 255 |
Примечание
Возвращаемые этой функцией значения цвета RGB не совместимы со значениями, используемыми операционной системой Macintosh. Они могут использоваться в контексте приложений Microsoft для Macintosh, но не должны использоваться при непосредственной передачи изменений цвета в операционную систему Macintosh.
Они могут использоваться в контексте приложений Microsoft для Macintosh, но не должны использоваться при непосредственной передачи изменений цвета в операционную систему Macintosh.
Пример
Dim Red, I, RGBValue, MyObject Red = RGB(255, 0, 0) ' Return the value for Red. I = 75 ' Initialize offset. RGBValue = RGB(I, 64 + I, 128 + I) ' Same as RGB(75, 139, 203). MyObject.Color = RGB(255, 0, 0) ' Set the Color property of MyObject to Red.
См. также
Поддержка и обратная связь
Есть вопросы или отзывы, касающиеся Office VBA или этой статьи? Руководство по другим способам получения поддержки и отправки отзывов см. в статье Поддержка Office VBA и обратная связь.
в статье Поддержка Office VBA и обратная связь.
Как «попасть точно в цвет» при печати
Эта тема, наверное, настолько важна, что ради того, чтобы между всеми сторонами — типографиями, дизайнерами и заказчиками восторжествовал мир, открыли целую компанию, которая создает цвета по номерам. Выбирайте и пользуйтесь, но гармонии по-прежнему нет, потому что не Пантоном единым можно и нужно печатать. А сколько иллюстраций изначально создается в RGB, и потом все думают, как с этим бороться, как перевести грамотно в CMYK и желательно в один клик. В этой статье вы не найдете однозначное решение всех проблем с цветом, но будете знать направление, а истинный путь для каждого макета все же свой.
Главное правильно начать.
Это значит, что не зависимо от того, в каком редакторе вы работаете, для печати создавайте макеты изначально в CMYK с разрешением 300 dpi. Суммарное количество краски не должно превышать 300%, иначе «слипнется». Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Черный не станет чернее, если везде выставить 100% и общее количество краски будет 400%.
Все иллюстрации обрабатывайте перед тем, как вставить в макет. Многим нужна цветокоррекция, а не просто перевод с RGB в CMYK.
Для выбора цвета лучше использовать панель Color вместо простого Color Picker, потому что в CMYK важно процентное соотношение цветов, а не то, что вы выбрали на мониторе. Для получения красивой картинки подойдут любые инструменты, но, если нужен определенный цвет, важно соотношение основных 4-х красок.
Самый сочный цвет получается, если одной из красок 100%. Используя несколько красок, можно добиться необычных цветов, в чистом виде краски используют редко. Излишки черной краски делают светлые оттенки грязными, как будто «серая пелена». Циан делает все темнее. Для получения красивого цвета достаточно и трех красок (черный добавляйте по необходимости).
Примеры цветов и соотношения красок:
Все уже знают, что текст должен быть в 1 краску — C0% M0% Y0% K100%, но для плашки с глубоким черным нужно другое соотношение: от C40% M40% Y40% K100% до C70% M60% Y60% K100%, главное, чтобы черный всегда оставался 100%. Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
Для разных типографий соотношение может немного отличаться. Например, у нас принято так — C60% M60% Y40% K100% (проверено много раз).
C0% M100% Y100% K0% — в такой пропорции получается самый яркий
C0% M90% Y100% K0% — алый
C30% M100% Y100% K30% — бордовый
Это не мешает вам смешивать по-другому.
- Оранжевый – сложный для CMYK, так как невозможно получить достаточно сочный цвет. Чтобы не уйти в другой цвет, желтый всегда должен оставаться 100%.
C0% M60% Y100% K0% — оранжевый классический
C0% M40% Y100% K0% — желто-оранжевый
C0% M40% Y30% K0% — коралловый (пожалуй Pantone лучше, но на вкус и цвет…)
- Зеленый – истинный зеленый это C100% M0% Y100% K0%.
C50% M0% Y100% K0% — салатовый (поменяйте 50 и 100 местами и зеленый будет с синим оттенком)
C60% M50% Y100% K0% — оливковый
C100% M30% Y100% K30% — благородный темно-зеленый
- Синий – пожалуй самый капризный цвет.

Думаю, заказчики всегда хотят такой C100% M50% Y0% K0% — стандартный синий, но получают такой — C100% M100% Y0% K0% — фиолетовый (на мониторе он похож на глубокий синий).
Есть еще темно-синий — C100% M60% Y0% K30%. А бирюзовый выглядит так – C70% M0% Y25% K0%. Создайте свой оттенок.
Истинный фиолетовый, он же пурпурный C50% M100% Y0% K0%, сиреневый (лавандовый) C50% M50% Y0% K0% (немного менее насыщенный, чем фиолетовый с примера двойника синего).
Не знаете, как выглядит золотой в CMYK? А вот так – C30% M30% Y100% K5%, пожалуй, Pantone будет больше похожим на золото.
Как вы поняли, подбирать краски для печати – это не только творческий, но и логический процесс, и только с опытом можно прочувствовать всю суть и с легкостью создавать нужные оттенки.
Сделали все по правилам, но все еще не уверены, что на печати будет хорошо?
Заказывайте цветопробу, если действительно цвет критично важен.
Но и здесь не так все просто. Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Существует несколько видов цветопроб с разной степенью доверия и ценой. Типографии используют, как правило, один наиболее удобный и проверенный опытом способ, а не все сразу на выбор.
Цветопроба – это допечатный образец цвета, который используют при тиражировании продукции. Ее применяют в основном для офсетной печати, для цифровой – можно настроить принтер и добиться нужного цвета на месте.
Виды цветопроб:
- Офсетная – изготавливается на пробопечатном станке с использованием форм, красок и бумаги основного тиража. Но даже этот метод не точный, потому что не учитывает температуру, влажность в разных типографиях. Очень дорогой способ к тому же, его используют только для больших тиражей.
- Аналоговая – осуществляется на специальном оборудовании с помощью цветоделения растровых фотоформ. Данный метод не показывает настроек определенной печатной машины, а также очень дорогой, требует времени, но считается одним из самых достоверных.

- Цифровая – выводится с помощью специального оборудования, или струйного принтера. Суть в том, что с помощью программы выстраивается печатный профиль офсетной машины и производится печать с данными настройками. Наиболее часто используемый вид цветопробы. Недостатком может быть сам принтер, на котором печатают цветопробу: если струйный, то не сможет отобразить высокую четкость изображения, если сублимационный – нельзя использовать обычную бумагу, если лазерный – недостаточное качество передачи истинного цвета.
- Экранная – макет смотрят на специальном откалиброванном мониторе. Недостаток – психологическое восприятие цвета на мониторе и при печати.
Важно помнить, что срок годности цветопробы около месяца при правильном хранении, так как со временем цвета могут искажаться. Цветопроба это не стопроцентная гарантия, не копия печатного оттиска, а всего лишь имитация.
Существует эффект метамеризма для аналоговых и цифровых цветопроб. Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Его суть в том, что при нормированном освещении цветопроба может соответствовать тиражу, но при искусственном свете – может искажаться.
Цветопроба изготавливается от А5 до А1 формата, но чаще всего это А4 или А3 формат. На цветопробу вы можете поместить все важные элементы, логотип, цвет обложки и т.д.
Печатать можно и по образцу оригинал-макета, который вас устраивает, но закрепить можно цветопробой. А если вы совсем уж переживаете даже после всего этого, то приезжайте на производство, и вы станете свидетелем первых приладочных оттисков вашей продукции. На месте можно будет осуществить дополнительные настройки, если все еще не тот цвет.
Если с CMYK все сложно, то можно для уверенности добавить Pantone для плашечного или корпоративного цвета, но это подразумевает дополнительные формы и специальную краску под ваш тираж, что дороже. Нельзя сказать, что Pantone всегда дорого, потому что, если печатать в два цвета, например, черный и цвет Pantone, то получается даже дешевле. Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Однозначно металлизированные цвета, люминесцентные и другие нестандартные нужно печатать Пантоном, но без Цмика все равно не обойтись.
Узнать подробнее об условиях печати пробной брошюры…
Итоги и рекомендации:
- 100% гарантии не даст ни цветопроба, ни даже Pantone, потому что его можно нанести толстым слоем и получить другой оттенок. Печать — это опыт и квалифицированные кадры. Найдите свою типографию. Цветопроба все-таки полезная штука, делайте по необходимости, позволит сократить риски.
- Чем плотнее бумага, тем насыщеннее цвет, лучше цветопередача. Глянцевая бумага усиливает яркость, поэтому можно напечатать на глянцевой бумаге и покрыть матовым защитным лаком для получения необходимого эффекта. Матовая ламинация приглушает цвет, поэтому учитывайте еще и покрытия, которые вы планируете наносить после печати.
- Перевод RGB в CMYK искажает цвета, делайте изначально правильно.
- Купите цветовые вееры Pantone – там есть соответствующие соотношения красок в CMYK.
 Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone. - Не выставляйте непонятные профили в графическом редакторе (типа японского профиля для газетной бумаги и т.п.), работайте просто в CMYK.
- В CMYK нет «ядреных» цветов – это достаточно спокойная палитра.
- Осторожно подходите к печати макета синего цвета, чтобы он не ушел в фиолетовый.
- Если вы не заказывали Pantone, то его не должно быть в макете. При печати такие элементы могут исчезнуть или отобразиться другим цветом. Не все типографии могут вас предупредить.
- Делайте макеты на откалиброванных профессиональных компьютерах. Помните, что в CMYK важную роль играет соотношение красок, а не то как вы видите на мониторе.
Желаем вам удачи в поисках своей типографии, дизайнера и маркетолога. Все эти люди однозначно влияют на конечный результат.
Другие виды полиграфической продукции от компании PRINTLAND:
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
Сизый — Arteqo Consulting
Сизый — это цвет спектра синих цветов. Он принадлежит подгруппе тускло-лазурных цветов.
Он принадлежит подгруппе тускло-лазурных цветов.
Здесь Вы можете увидеть, как Сизый выглядит рядом со своими соседями по цветовому кругу:
Сизый в центре
Параметры HTML цветов
Сизый, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Сизый состоит из 40% красного, 60% зелёного и 80% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 102 красного, 153 зелёного и 204 синего. Таким образом, Сизый в системе RGB имеет код rgb(102, 153, 204).
Таким образом, Сизый в системе RGB имеет код rgb(102, 153, 204).
График RGB
Сизый в системе RGB содержит следующее количество составляющих цветов:
Сизый: количество красного Красный
Сизый: количество зелёного Зелёный
Сизый: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Сизый состоит из 50% сине-зелёного, 25% пурпурного, 0% жёлтого и 20% чёрного. Другими словами, Сизый в системе CMYK имеет код cmyk(50%, 25%, 0%, 20%)
График CMYK
Сизый в системе CMYK содержит следующее количество составляющих цветов:
Сизый: количество циановогоСинее-зелёный
Сизый: количество пурпурногоПурпурный
Сизый: количество жёлтогоЖёлтый
Сизый: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Сизый в рамках данной цветовой модели имеет код 6699CC.
Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Сизый в рамках данной цветовой модели имеет код 6699CC.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Сизый в системе HSV имеет код hsv(210, 0.5%, 0.8%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Сизый в системе HSL имеет код hsl(210, 50%, 60%).
Сизый в системе HSL имеет код hsl(210, 50%, 60%).
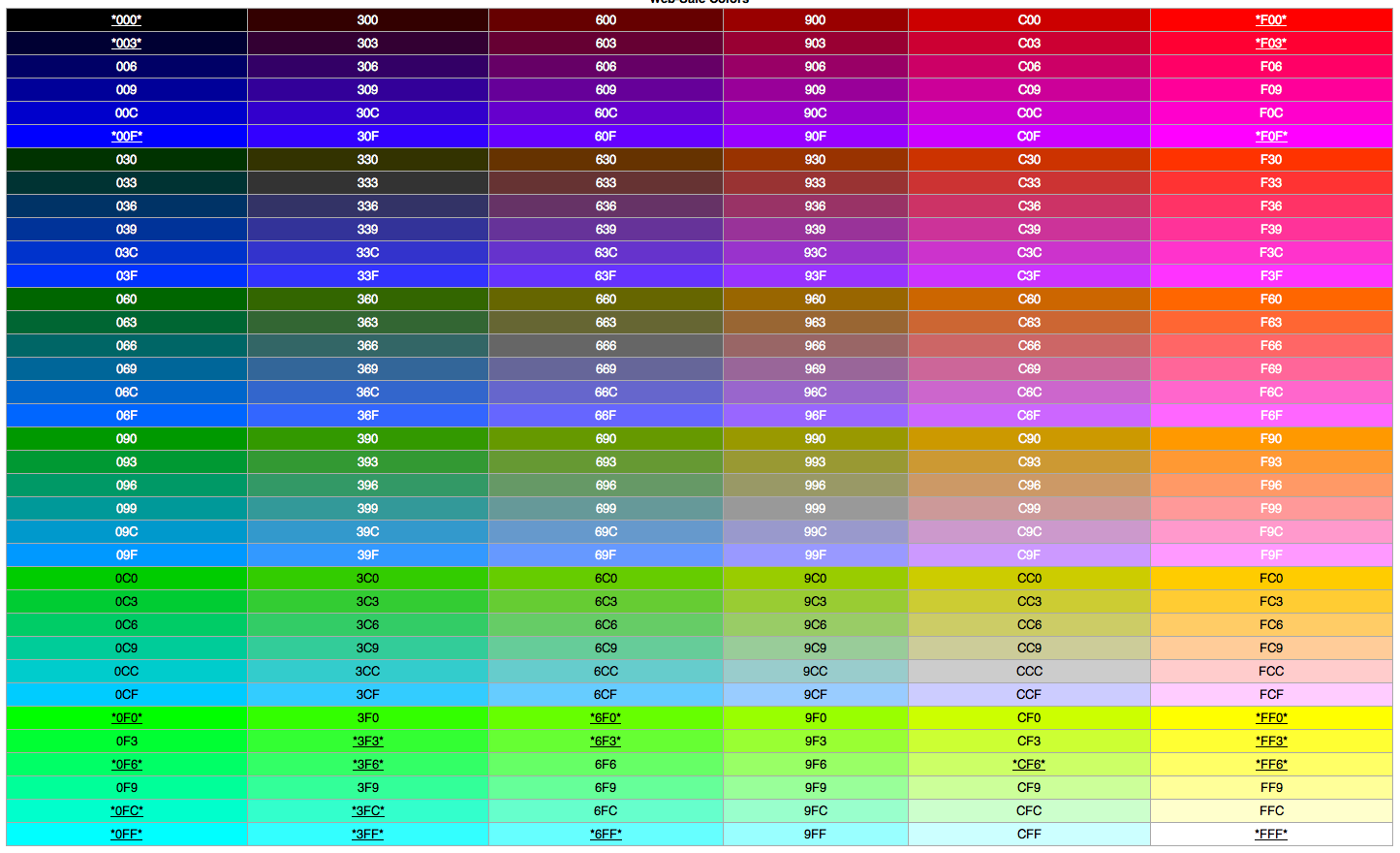
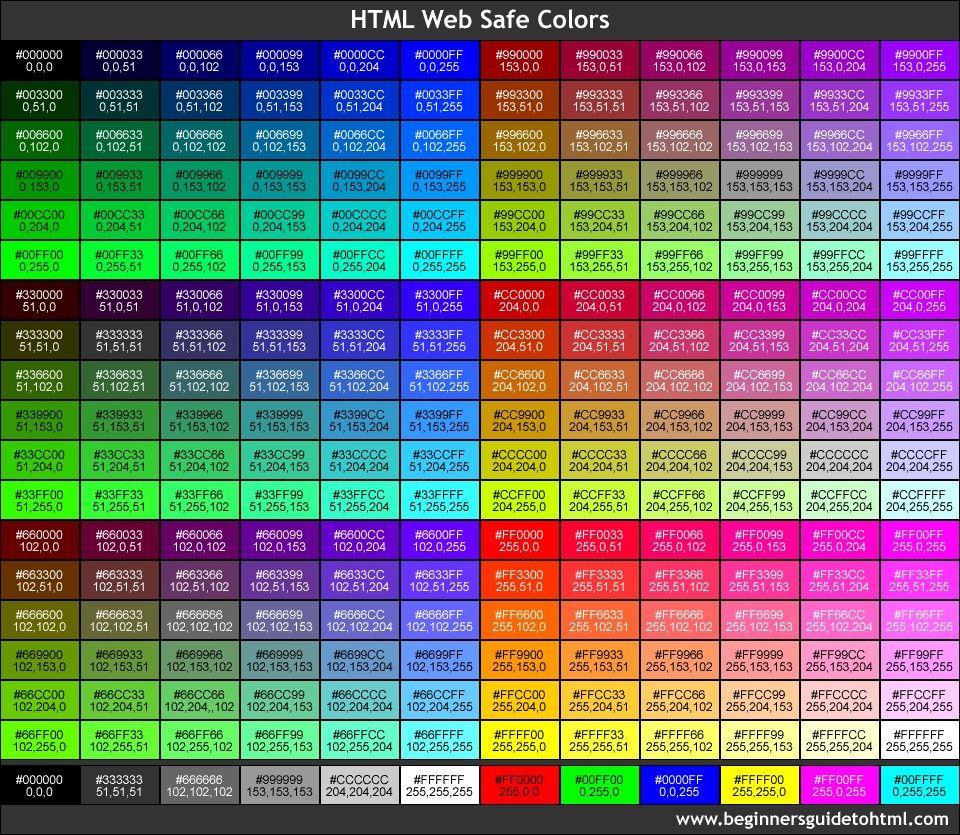
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Сизый является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Сизый видят люди с различными видами дальтонизма.
Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Сизый видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Сизый выглядит как цвет с кодом rgb(145, 145, 145), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Сизый.
Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Сизый.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Сизый, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Blue-Gray имеет длинну волны 450 — 480 nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Сизый и четыре аналоговых цвета:
hsl(242, 50%, 60%) hsl(226, 50%, 60%) Сизый hsl(194, 50%, 60%) hsl(178, 50%, 60%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т. е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Сизый и пример четырёх монохроматических цветов:
hsl(210, 34%, 44%) hsl(210, 42%, 52%) Сизый hsl(210, 58%, 68%) hsl(210, 66%, 76%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Сизый и два соответствующих триадных цвета:
hsl(330, 50%, 60%) Сизый hsl(90, 50%, 60%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Сизый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Сизый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Сизый:
Сизый hsl(390, 50%, 60%) hsl(300, 50%, 60%) hsl(120, 50%, 60%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Сизый предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Сизый hsl(390, 50%, 60%) hsl(330, 50%, 60%) hsl(150, 50%, 60%)
И вторая:
Сизый hsl(390, 50%, 60%) hsl(90, 50%, 60%) hsl(270, 50%, 60%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Сизый предоставляет две возможные комбинации сопряжённых цветов. Первая:
Сизый hsl(390, 50%, 60%) hsl(240, 50%, 60%) hsl(60, 50%, 60%)
И вторая:
Сизый hsl(390, 50%, 60%) hsl(180, 50%, 60%) hsl(360, 50%, 60%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Сизый и соответствующий комплиментарный цвет:
Сизый hsl(390, 50%, 60%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Сизый) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Сизый включается в следующую пару расщеплённых комплиментарных цветов:
hsl(360, 50%, 60%) Сизый hsl(60, 50%, 60%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Сизый). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Сизый и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Сизый позволяет составить следующую палитру:
Таким образом, Сизый позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Сизый позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Сизый позволяет составить следующую палитру:
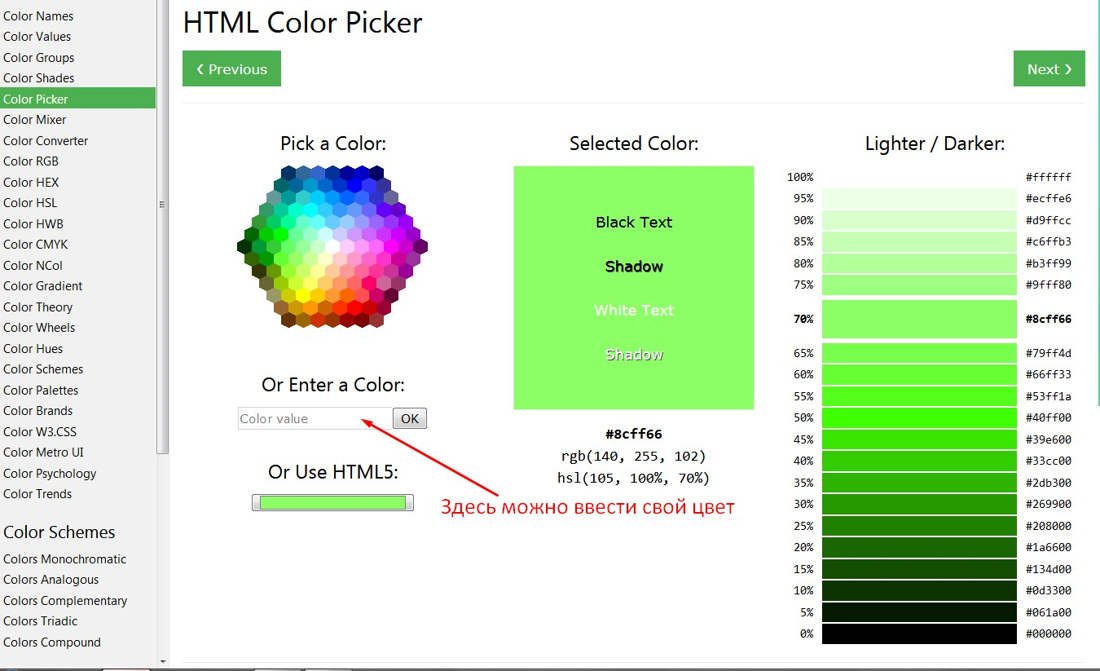
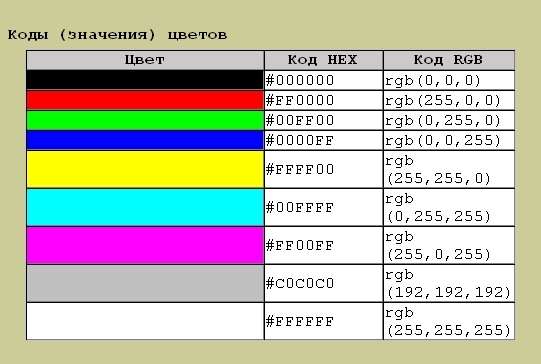
Что такое формат цвета RGB.
С форматом цвета RGB вы столкнётесь практически в любой графической программе на компьютере, которая имеет дело с цветом.
Формат RGB – это всего лишь один из способов сообщить компьютеру, каким цветом вы хотите работать. Т.е. это набор правил, с помощью которых любой цвет можно представить в виде определенного кода цифр и букв.
По сути, формат RGB – это всего лишь указание компьютеру трех цветов: красного, зеленого и синего. Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Если смешивать эти цвета в разных сочетаниях, то можно получить все цвета радуги. Этим и оперирует компьютер, в его памяти заложена информация обо всех комбинациях и цветах, которые соответствует каждому набору.
Таким образом, компьютер и человек могут говорить на одном языке, в вопросе о том, каким цветом нужно отображать какие-то элементы на странице.
Каждый цвет: красный, зеленый или синий, характеризуется его интенсивностью или насыщенностью.
Количество каждого цвета может лежать в диапазоне от 0 до 255.
Абсолютно красный цвет будет иметь форму записи (255,0,0). Это означает, что количество красного цвета 255, зеленого 0 (т.е. зеленой составляющей нет), синий 0 (синей составляющей нет).
Абсолютно синий цвет (0,255,0) и зеленый (0,0,255).
При различных комбинациях, начинают уже образовываться различные цвета радуги:
ярко-фиолетовый — (255,0,255), чёрный — (0,0,0)
Такая форма записи (255,0,255), в виде десятичных чисел, называется десятичной. Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Но цвет RGB можно также представить в виде 16-ричной системы. Такими числами легче оперировать компьютеру.
Если преобразовать по очереди, каждое из чисел, которое соответствует определенному цвету, в 16-ричную систему, то мы получим другую форму записи цвета.
FFFFFF – (255,255,255) – белый цвет
Где FF – число 255 в 16-ричной системе счисления.
000000 – (0,0,0) – черный цвет
Т.е. цвет в формате RGB можно представить как в 16-ричной, так и в 10-чной системе счисления.
Если цвет записывается в 16-ричной системе, то принято перед числовым значением ставить знак «#»
#FFFFFF
#000000
Знак решетки сообщает о том, что используется именно 16-ричная система.
Вот некоторые стандартные цвета, которыми может оперировать компьютер.
Больше моих уроков по HTML, CSS и верстке сайтов здесь.
| зеленый | # 008000 / RGB (0,128,0) / HSL (120,100%, 25%) |
| палево-зеленый | # 98fb98 / RGB (152,251,152) / HSL (120,93%, 79%) |
| светло-зеленый | # 90ee90 / RGB (144 238 144) / HSL (120,73%, 75%) |
| темно-синий | # 8fbc8f / RGB (143 188 143) / HSL (120,25%, 65%) |
| зеленовато-желтый | # adff2f / rgb (173,255,47) / hsl (84,100%, 59%) |
| лайм | # 00ff00 / RGB (0,255,0) / HSL (120,100%, 50%) |
| весенне-зеленый | # 00ff7f / rgb (0,255,127) / hsl (150,100%, 50%) |
| шартрез | # 7fff00 / RGB (127,255,0) / HSL (90,100%, 50%) |
| зеленовато-зеленый | # 32cd32 / RGB (50,205,50) / HSL (120,61%, 50%) |
| средний весенний зеленый | # 00fa9a / RGB (0,250,154) / HSL (157,100%, 49%) |
| зеленый | # 7cfc00 / RGB (124,252,0) / HSL (90,100%, 49%) |
| средний зеленый | # 3cb371 / RGB (60,179,113) / HSL (147,50%, 47%) |
| Сигрин | # 2e8b57 / RGB (46,139,87) / HSL (146,50%, 36%) |
| лесозеленый | # 228b22 / RGB (34,139,34) / HSL (120,61%, 34%) |
| темно-зеленый | # 006400 / RGB (0,100,0) / HSL (120,100%, 20%) |
Цветовые коды зеленого цвета травы — необходимые вам значения Hex, RGB и CMYK
Цветовые коды зеленого цвета Grass Green Hex, RGB и CMYK
Если вы ищете конкретные значения цвета зеленого цвета травы, вы найдете их на этой странице страница. Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок зеленого? Перейдите по этой ссылке: Коды зеленого цвета
Эти значения могут помочь вам подобрать конкретный оттенок, который вы ищете, и даже помочь вам найти дополнительные цвета. Ищете другой оттенок зеленого? Перейдите по этой ссылке: Коды зеленого цвета
Зеленая трава
PMS: 2272 C
Цвет шестигранника: # 009A17;
RGB: (0,154,23)
CMYK: (77,0,100,5)
Оттенки и вариации зеленого травяного цвета
# 00A619
# 008013
# 09B051
# 59A608
Зеленый
Дополнительные цвета для травы# CB17E5
# 860899
# E54517
# 9
Образец зеленого цвета травы
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или художником-любителем, выбор правильного цвета имеет важное значение для создания вашей графики произведение искусства.Хотя в большинстве случаев можно легко выбрать желаемый цвет, нередко вы сталкиваетесь с ситуацией, когда вам требуются более сложные и конкретные образцы для вашей задачи.
Прекрасным примером этого является цвет зеленой травы. Этот красивый цвет является популярным выбором для многих клиентов и художников, но даже в этом случае это сложный цвет для создания в любой графической системе, и вы можете в конечном итоге создать один из многих других типов зеленого, если наденете его. не знаю, что ты делаешь.
К счастью для вас, вам не придется действовать в одиночку. Вы можете легко создать зеленый цвет травы, используя цветовой код зеленого цвета травы, соответствующий типу программы, которую вы запускаете, и в этой статье рассказывается о конкретном коде, который вам нужен, а также о цветах, составляющих этот яркий цвет. Продолжайте читать эту статью, чтобы узнать больше!
Зеленый цветовой код: код HEX
Цветовая система HEX популярна во многих центрах графического дизайна, поэтому, если вы работаете в отрасли, велика вероятность, что вы завершаете свои проекты на основе этого спектра.К счастью, значение HEX для зеленого цвета травы простое; код, который вам нужно ввести, — # 009A17.
Значения и процентное соотношение RGB для зеленого цвета травы
Каждая система имеет различное значение или процентное соотношение цветов, составляющих каждый цвет в спектре графического дизайна, и то же самое можно сказать о зеленом цвете травы.
В системе RGB (красный, зеленый, синий) процент зеленого цвета травы состоит из зеленого цвета травы, в системе RGB (0,154,23).
Значения и процентное соотношение CMYK для зеленого травы
В то время как значения RGB ориентированы на трехцветную комбинацию, значения CMYK сосредоточены на четырехцветных комбинациях.Кроме того, значения CMYK для зеленого травы (77,0,100,5) почти параллельны фактическим процентам.
Эксперты по цвету, на которые можно положиться
Теперь, когда вы знаете, какие значения составляют цветовой код зеленого цвета травы, вы можете быть уверены, что каждый раз будете получать нужный образец. Однако, если вам когда-либо понадобится помощь с какой-либо другой цветовой палитрой, можете быть уверены, что мы поможем вам получить то, что вам нужно.
В colorcodes.io мы являемся экспертами в поиске точных кодовых номеров для любого цвета, который вы ищете, и мы действительно имеем в виду любой цвет.Сюда входят спектры как основного цвета (образцы синего, красного и желтого), так и вторичного цвета (образцы оранжевого, пурпурного и зеленого) для цветовых кодов HEX, RGB, CMYK и PMS.
Готовы начать? Просто посетите наш сайт, чтобы узнать больше. Мы уверены, что у нас есть любой цветовой код для всех ваших нужд!
Грязно-зеленый | шестнадцатеричный # 667e2c
Шестнадцатеричный цвет # 667e2c — это цвет зеленый , текст которого составляет rgb (102, 126, 44) либо 40% красного, 49% зеленого, 17% синего; значение HSL составляет hsl (55, 123%, 85%), либо оттенок 55 °, насыщенность 123% и яркость 85%; значение CMYK составляет cmyk (19, 0, 65, 51) либо 19% голубого, 0% пурпурного, 65% желтого и 51% черного.
Цветовая комбинация (или цветовая схема) грязно-зеленого цвета
Цвета градиента и дополнительные цвета ниже позволяют вам найти цвета, близкие к 667e2c, для хорошей гармонии вашего веб-дизайна и ваших работ.
# 667e2c: Использование цвета HTML в стиле CSS
Обозначение CSS для использования этого цвета (667e2c) в качестве цвета текста: color: # 667e2c;
Это пример текста, написанного шестнадцатеричным цветом # 667e2c.
Обозначение CSS для использования этого цвета (667e2c) в качестве цвета фона: background-color: # 667e2c;
Это поле с шестнадцатеричным цветом фона # 667e2c
Обозначение CSS для использования этого цвета (667e2c) в качестве цвета границы — border-color: # 667e2c;
Это поле с шестнадцатеричным цветом границы # 667e2c
Обозначение CSS для использования этого цвета (667e2c) в качестве цвета тени — box-shadow: 0 0 20px # 667e2c;
Это коробка с шестнадцатеричным цветом тени # 667e2c
Преобразование шестнадцатеричного цвета 667e2c в RGB, HSL и CMYK
- Цветовой код HEX: # 667e2c
- Цветовой код RGB: rgb (102, 126, 44)
- Цветовой код HSL: hsl (55, 123%, 85%)
- Цветовой код CMYK: cmyk (19, 0, 65, 51)
- Цветовой код BIN: 1100110 1111110 101100
Что такое цвет HEX?
Шестнадцатеричный код состоит из 3 групп по 2 цифры от 00 до FF, представляющих основные цвета: красный, зеленый, синий.
Максимальное количество цветов в шестнадцатеричном формате: 256 x 256 x 256 = 16 777 216
Что такое цветной RGB? Код
RGB состоит из 3 групп от 0 до 255, представляющих основные цвета: красный, зеленый, синий.
Теоретическое максимальное количество также составляет ~ 16 миллионов цветов.
Что такое цветной HSL?
HSL-код состоит из 3 групп: первая по степени определяет оттенок цвета (от 0 ° до 360 °), за которой следуют 2 цифры в диапазоне от 0 до 255 и выраженные в процентах, соответственно, определяют насыщенность и яркость цвета.
Что такое цветной CMYK?
Код CMYK состоит из четырех групп цифр от 0 до 100 и представляет процент голубого, пурпурного, желтого и черного, присутствующих в основном цвете.
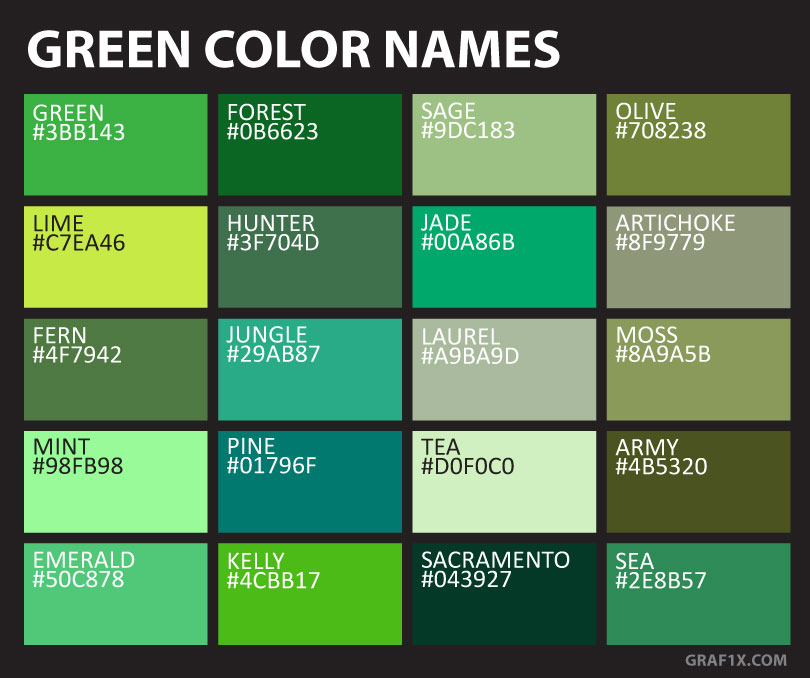
| Лесной зеленый Коды: Hex # 0b6623 RGB 11 102 35 | Sage Green Коды: Hex # 9dc183 193131 9131 9131 9131 9131 RGB |
| Оливково-зеленый Коды: Hex # 708238 RGB 112 130 56 | Лаймовый зеленый Коды: Hex # c7ea46 RGB 199 234 70 |
| Hunter Codes # 3f704d RGB 63122 77 | Jade Green Коды: Hex # 00A86B RGB 0 168107 |
| Artichoke Green Коды: Hex # 8F9779 9000 Hex # 8F9779 9145 Коды: Hex # 4F7942 RGB 79121 66 | |
| Jungle Green Коды: Hex # 29AB87 RGB 41 171135 | Laurel Green Код s: Hex # A9BA9D RGB 169 186 157 |
| Moss Green Коды: Hex # 8A9A5B RGB 138 154 91 | Mint Green RGB Коды: 98FB98 152 98FB98 Hex # 152 |
| Сосновый зеленый Коды: Hex # 01796F RGB 111111 | Чайный зеленый Коды: Hex # D0F0C0 RGB 208 240 192 |
| Персидский Codes: Персидский зеленый # 00A572 RGB 0 165114 | Army Green Коды: Hex # 4B5320 RGB 75 83 32 |
| Emerald Green Коды: Hex # 50C878 RGB 800004 220 100 | Kelly |
| Neon Green Коды: Hex # 39FF14 RGB 57 255 20 | Uniform Green Коды: Hex # 444C38 RGB 68 76 56 |
| Sacramento Green Коды: Hex # 043927 RGB 0 78 56 | Русский зеленый Коды: Hex # 679267 RGB |
| Paris Green Коды: Hex # 50C878 RGB 80200120 | |
Hex, RGB &
оттенки зеленого цвета :: шестнадцатеричные, цветовые коды RGB и CMYK- Дом
Наборы цветов
Цветовые схемы
Цвета социальных сетей
Цвета бренда
Армейский зеленый
Hex: # 4b5320RGB: 75, 32, 83
CMYK: 10, 0, 61, 67
HSL: 69, 44%, 23%
HSV: 69, 61%, 33%
Артишок
Hex: # 8f9979RGB: 143, 121, 153
CMYK: 7, 0, 21, 40
HSL: 79, 14%, 54%
HSV: 79, 21%, 60%
Спаржа
Hex: # 87a96bRGB: 135, 107, 169
CMYK: 20, 0, 37, 34
HSL: 93, 26%, 54%
HSV: 93, 37%, 66%
Авокадо
Hex: # 568203RGB: 86, 3, 130
CMYK: 34, 0, 98, 49
HSL: 81, 95%, 26%
HSV: 81, 98%, 51%
Бутылочно-зеленый
Hex: # 006a4eRGB: 0, 78, 106
CMYK: 100, 0, 26, 58
HSL: 164, 100%, 21%
HSV: 164, 100%, 42%
Ярко-зеленый
Hex: # 66ff00RGB: 102, 0, 255
CMYK: 60, 0, 100, 0
HSL: 96, 100%, 50%
HSV: 96, 100%, 100%
Яркий мятный
Hex: # 4fffb0RGB: 79, 176, 255
CMYK: 69, 0, 31, 0
HSL: 153, 100%, 65%
HSV: 153, 69%, 100%
Селадон
Hex: # ace1afRGB: 172, 175, 225
CMYK: 24, 0, 22, 12
HSL: 123, 47%, 78%
HSV: 123, 24%, 88%
CMYK Зеленый
Hex: # 00a550RGB: 0, 80, 165
CMYK: 100, 0, 52, 35
HSL: 149, 100%, 32%
HSV: 149, 100%, 65%
Темно-зеленый
Hex: # 013220RGB: 1, 32, 50
CMYK: 98, 0, 36, 80
HSL: 158, 96%, 10%
HSV: 158, 98%, 20%
Feldgrau
Hex: # 4d5d53RGB: 77, 83, 93
CMYK: 17, 0, 11, 64
HSL: 143, 9%, 33%
HSV: 143, 17%, 36%
Папоротниково-зеленый
Hex: # 4f7942RGB: 79, 66, 121
CMYK: 35, 0, 45, 53
HSL: 106, 29%, 37%
HSV: 106, 45%, 47%
Лес зеленый
Hex: # 228b22RGB: 34, 34, 139
CMYK: 76, 0, 76, 45
HSL: 120, 61%, 34%
HSV: 120, 76%, 55%
GO Зеленый
Hex: # 00ab66RGB: 0, 102, 171
CMYK: 100, 0, 40, 33
HSL: 156, 100%, 34%
HSV: 156, 100%, 67%
Зеленый — RGB
Hex: # 00ff00RGB: 0, 0, 255
CMYK: 100, 0, 100, 0
HSL: 120, 100%, 50%
HSV: 120, 100%, 100%
Зеленая Земля
Hex: # dadd98RGB: 218, 152, 221
CMYK: 1, 0, 31, 13
HSL: 63, 50%, 73%
HSV: 63, 31%, 87%
Зелено-желтый
Hex: # adff2fRGB: 173, 47, 255
CMYK: 32, 0, 82, 0
HSL: 84, 100%, 59%
HSV: 84, 82%, 100%
Арлекин
Hex: # 3fff00RGB: 63, 0, 255
CMYK: 75, 0, 100, 0
HSL: 105, 100%, 50%
HSV: 105, 100%, 100%
Охотничий зеленый
Hex: # 355e3bRGB: 53, 59, 94
CMYK: 44, 0, 37, 63
HSL: 129, 28%, 29%
HSV: 129, 44%, 37%
Индия Зеленый
Hex: # 138808RGB: 19, 8, 136
CMYK: 86, 0, 94, 47
HSL: 115, 89%, 28%
HSV: 115, 94%, 53%
Джейд
Hex: # 00a86bRGB: 0, 107, 168
CMYK: 100, 0, 36, 34
HSL: 158, 100%, 33%
HSV: 158, 100%, 66%
Зеленый джунгли
Hex: # 29ab87RGB: 41, 135, 171
CMYK: 76, 0, 21, 33
HSL: 163, 61%, 42%
HSV: 163, 76%, 67%
Келли Грин
Hex: # 4cbb17RGB: 76, 23, 187
CMYK: 59, 0, 88, 27
HSL: 101, 78%, 41%
HSV: 101, 88%, 73%
Лаврово-зеленый
Hex: # a9ba9dRGB: 169, 157, 186
CMYK: 9, 0, 16, 27
HSL: 95, 17%, 67%
HSV: 95, 16%, 73%
Светло-зеленый
Hex: # 90ee90RGB: 144, 144, 238
CMYK: 39, 0, 39, 7
HSL: 120, 73%, 75%
HSV: 120, 39%, 93%
Magic Mint
Hex: # aaf0d1RGB: 170, 209, 240
CMYK: 29, 0, 13, 6
HSL: 153, 70%, 80%
HSV: 153, 29%, 94%
Малахит
Hex: # 0bda51RGB: 11, 81, 218
CMYK: 95, 0, 63, 15
HSL: 140, 90%, 45%
HSV: 140, 95%, 85%
Богомол
Hex: # 74c365RGB: 116, 101, 195
CMYK: 41, 0, 48, 24
HSL: 110, 44%, 58%
HSV: 110, 48%, 76%
Лист мяты
Hex: # 3eb489RGB: 62, 137, 180
CMYK: 66, 0, 24, 29
HSL: 158, 49%, 47%
HSV: 158, 66%, 71%
Зеленый мох
Hex: # 8a9a5bRGB: 138, 91, 154
CMYK: 10, 0, 41, 40
HSL: 75, 26%, 48%
HSV: 75, 41%, 60%
МГУ Зеленый
Hex: # 18453bRGB: 24, 59, 69
CMYK: 65, 0, 14, 73
HSL: 167, 48%, 18%
HSV: 167, 65%, 27%
Зеленый Манселл
Hex: # 00a877RGB: 0, 119, 168
CMYK: 100, 0, 29, 34
HSL: 163, 100%, 33%
HSV: 163, 100%, 66%
Миртл Грин
Hex: # 317873RGB: 49, 115, 120
CMYK: 59, 0, 4, 53
HSL: 176, 42%, 33%
HSV: 176, 59%, 47%
NCS Зеленый
Hex: # 009f6bRGB: 0, 107, 159
CMYK: 100, 0, 33, 38
HSL: 160, 100%, 31%
HSV: 160, 100%, 62%
Неоново-зеленый
Hex: # 39ff14RGB: 57, 20, 255
CMYK: 78, 0, 92, 0
HSL: 111, 100%, 54%
HSV: 111, 92%, 100%
оливково-зеленый
Hex: # 808000RGB: 128, 0, 128
CMYK: 0, 0, 100, 50
HSL: 60, 100%, 25%
HSV: 60, 100%, 50%
оливково-зеленый
Hex: # 008000RGB: 0, 0, 128
CMYK: 100, 0, 100, 50
HSL: 120, 100%, 25%
HSV: 120, 100%, 50%
Бледно-зеленый
Hex: # 98fb98RGB: 152, 152, 251
CMYK: 39, 0, 39, 2
HSL: 120, 93%, 79%
HSV: 120, 39%, 98%
Зеленый Pantone
Hex: # 00ad83RGB: 0, 131, 173
CMYK: 100, 0, 24, 32
HSL: 165, 100%, 34%
HSV: 165, 100%, 68%
Парижский зеленый
Hex: # 50c878RGB: 80, 120, 200
CMYK: 60, 0, 40, 22
HSL: 140, 52%, 55%
HSV: 140, 60%, 78%
Перисан зеленый
Hex: # 00a693RGB: 0, 147, 166
CMYK: 100, 0, 11, 35
HSL: 173, 100%, 33%
HSV: 173, 100%, 65%
Сосна зеленая
Hex: # 01796fRGB: 1, 111, 121
CMYK: 99, 0, 8, 53
HSL: 175, 98%, 24%
HSV: 175, 99%, 47%
Резеда Зеленый
Hex: # 6c7c59RGB: 108, 89, 124
CMYK: 13, 0, 28, 51
HSL: 87, 16%, 42%
HSV: 87, 28%, 49%
Винтовка зеленый
Hex: # 444c38RGB: 68, 56, 76
CMYK: 11, 0, 26, 70
HSL: 84, 15%, 26%
HSV: 84, 26%, 30%
SBGUS Зеленый
Hex: # 55dd33RGB: 85, 51, 221
CMYK: 62, 0, 77, 13
HSL: 108, 71%, 53%
HSV: 108, 77%, 87%
Морской зеленый
Hex: # 2e8b57RGB: 46, 87, 139
CMYK: 67, 0, 37, 45
HSL: 146, 50%, 36%
HSV: 146, 67%, 55%
Скобелофф
Hex: # 007a74RGB: 0, 116, 122
CMYK: 100, 0, 5, 52
HSL: 177, 100%, 24%
HSV: 177, 100%, 48%
Чай зеленый
Hex: # d0f0c0RGB: 208, 192, 240
CMYK: 13, 0, 20, 6
HSL: 100, 62%, 85%
HSV: 100, 20%, 94%
бирюзовый
Hex: # 008080RGB: 0, 128, 128
CMYK: 100, 0, 0, 50
HSL: 180, 100%, 25%
HSV: 180, 100%, 50%
UNT зеленый
Hex: # 00853eRGB: 0, 62, 133
CMYK: 100, 0, 53, 48
HSL: 148, 100%, 26%
HSV: 148, 100%, 52%
Виридиановый
Hex: # 40826dRGB: 64, 109, 130
CMYK: 51, 0, 16, 49
HSL: 161, 34%, 38%
HSV: 161, 51%, 51%
Зомп
Hex: # 39a78eRGB: 57, 142, 167
CMYK: 66, 0, 15, 35
HSL: 166, 49%, 44%
HSV: 166, 66%, 65%
Chroma Key Green — ПОРТАТИВНЫЙ ЗЕЛЕНЫЙ ЭКРАН И СБОРНЫЙ ФОН
Какой цвет у Chroma Key Green?
Цветность зеленого оценивается примерно в 354 ° C в системе согласования цветов Pantone (PMS). Шестнадцатеричный код зеленого экрана — # 00b140. Зеленый экран RGB составляет: 0,177,64. Зеленый экран CMYK: 81,0,92,0. Веб-безопасный цвет зеленого экрана: # 009933
Шестнадцатеричный код зеленого экрана — # 00b140. Зеленый экран RGB составляет: 0,177,64. Зеленый экран CMYK: 81,0,92,0. Веб-безопасный цвет зеленого экрана: # 009933
Зеленый экран Hex Code
Chroma Key Зеленый, цвет зеленых экранов также известен как Chroma Green и оценивается приблизительно в шестнадцатеричном значении цвета: # 00b140
Green Screen RGB
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green, а значение цвета RGB: 0,177,64.
Green Screen CMYK
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green, а значение цвета CMYK: 81,0,92,0.
Green Screen PMS
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green и оценивается примерно в 354 ° C в системе согласования цветов Pantone (PMS).
Green Screen Websafe Color Value
Chroma Key Green, цвет зеленых экранов также известен как Chroma Green и оценивается приблизительно в шестнадцатеричном значении цвета: # 009933
Почему зеленый экран зеленый?
Зеленый — самый популярный цвет цветности, потому что сенсоры камеры могут видеть его более точно, чем любой другой цвет. В режиме RGB зеленый (G) цветовой канал производит меньше шума, чем другие. Зеленый также реже используется в гардеробе и отличается от оттенков кожи, чем красный (R) или синий (B).
В режиме RGB зеленый (G) цветовой канал производит меньше шума, чем другие. Зеленый также реже используется в гардеробе и отличается от оттенков кожи, чем красный (R) или синий (B).
Хромакей должен быть зеленым?
Нет, теоретически подойдет любой сплошной цвет. Зеленый — популярный цвет цветового ключа, потому что сенсоры камеры могут видеть и различать его более точно, чем любой другой цветовой канал. В RGB зеленый (G) цветовой канал имеет меньше шума, чем любой другой. Зеленый цвет также более уникален для оттенков кожи, чем красный (R) или синий (B) цветовые каналы.Наконец, это менее распространенный цвет, который используется в моде и гардеробе, что исключает помехи при съемке фото и видео.
Chroma Green по сравнению с Digital Green
Chroma Key Green — это традиционное значение цвета, используемое для композиции фото и видео. Digital Green, также известный как «Digi Green», представляет собой более яркий неоновый зеленый цвет, который был разработан для дальнейшего различения переднего плана и фона в видеоматериале для визуальных эффектов и редактирования. Эта альтернатива стала чрезвычайно популярной в играх, симуляторах, обучении, виртуальной реальности, смешанной реальности и погружении.Что такое хроматический ключ? Техника компоновки фото / видео, используемая с зелеными экранами для наложения / наложения / объединения двух изображений или клипов отснятого материала вместе в новый визуальный эффект.
Эта альтернатива стала чрезвычайно популярной в играх, симуляторах, обучении, виртуальной реальности, смешанной реальности и погружении.Что такое хроматический ключ? Техника компоновки фото / видео, используемая с зелеными экранами для наложения / наложения / объединения двух изображений или клипов отснятого материала вместе в новый визуальный эффект.
Что такое хроматический ключ?
Техника наложения фото / видео, используемая с зелеными экранами для наложения / наложения / объединения двух изображений или клипов из отснятого материала вместе в новый визуальный эффект. Примеры: метеоролог на новостных телеканалах или в фильмах с анимированными персонажами и живыми / реальными людьми.
См. Также код цвета Chroma Blue / шестнадцатеричное значение.
Шестнадцатеричные коды названных цветов, используемых в функциях HTML-страницы
The Mobile Hex Hub Greens: зелено-бирюзовый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.
Зелень: зелено-бирюзовый
Вы здесь
В таблице ниже показаны шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью Hex Hub сайта Color Spot на HTML Station.Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение этикеток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации.
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия /
компактная версия
/ Мобильная версия
| ящерица | # 5A6351 | кактус | # 636F57 | трава фенуэй | # 526F35 | ||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 3 | 0 | 0 | какапо | # 4A7023 | |||||||||||||||||||||||
| шартрез4 | # 458B00 | шартрез3 | # 66CD00 | зеленовато-желтый (SVG) | # 7FFF00 | киви | # 7F9A65 | ||||||||||||||||||||
| сойлент зеленый | # 8BA870 | 0 | 9 | 9 | # 3D5229 | ||||||||||||||||||||||
| зеленое яблоко 9 1561 | # 629632 | древесный мох | # 659D32 | известняк | # 324F17 | ||||||||||||||||||||||
| летная куртка | # 7F8774 0 | 0 | 0 | 0 9156 | # 608341 | ||||||||||||||||||||||
| зеленый туман | # BCED91 | holly | # 488214 | od зеленый | # 46523C | 000 9157 | 000 | 0007 9156 camo1 | # CFDBC5 | бутылка росы mtn | # 577A3A | ||||||||||||||||
| зеленый перец | # 397D02 | рулет из морских водорослей | 61 | 915F||||||||||||||||||||||||
| лесной зеленый2 | # 567E3A | 900 07 | camo3 | # 9DB68C | лишайник | # C0D9AF | |||||||||||||||||||||
| гуакамоле | # A6D785 | зеленый | зеленый | зеленый | зеленый | ||||||||||||||||||||||
| прудовая накипь | # 687E5A | пихта Дугласа | # 3F602B | королевская пальма | # 3F6826 | ||||||||||||||||||||||
| зеленый кварц | водоросли | # 646F5E | |||||||||||||||||||||||||
| ель благородная | # 476A34 | зеленый светодиод | # 5DFC0A | 1 | 1 | Spinach 93DB70 | оливковое3b | # 3B5E2B 91 561 | лягушка | # 84BE6A | |||||||||||||||||
| Келли | # 4CBB17 | парковый рейнджер | # 484D46 | 1 | 1 | 0003 зеленая плата # 49E20E | сапгрин | # 308014 | дыня мускусная | # 9CA998 | |||||||||||||||||
| лист | # 55AE3A | 61 | B | # 55AE3A | 61 | 4 | # 55AE3A | 61 | # 55AE3A | 61 | 9 | ||||||||||||||||
| мятное мороженое | # C5E3BF | домашняя зеленая трава | # 395D33 | змея | # 596C56 | 9156 9156 евро | # 86C67C | ночного видения | 915 60 # 7BCC70|||||||||||||||||||
| зеленое мыло | # 8CDD81 | положить | # 699864 | зеленый фонарь | # 3D8B37 | ||||||||||||||||||||||
| 61 | # 3D8B37 | ||||||||||||||||||||||||||
| # B7C8B6 | зеленые водоросли | # 63AB62 | |||||||||||||||||||||||||
| Уэльс | # 4AC948 | honeydew4 | 9389 | 7 | темно-зеленый4 | # 698B69 | темно-зеленый | # 2F4F2F | средне-зеленый | # 426F42 | |||||||||||||||||
| 4 | 9156 9158 | 4 | 9157 | ||||||||||||||||||||||||
| 4 | 9 | honeydew2 | # E0EEE0 | ||||||||||||||||||||||||
| darkseagreen3 | # 9BCD9B | sgichartreuse | # 71C671 | palegreen3 | # 7CCD7C | 1 915green 915green915green | зеленовато-зеленый (SVG) | # 32CD32 | |||||||||||||||||||
| темно-синий2 | # B4EEB4 | светло-зеленый (SVGreen) | # 90EE60 | 9000F1560 # 90EE60 9000F# 90EE60 | 9000F 9000F15660|||||||||||||||||||||||
| сосново-зеленый (Safe Hex3) | # 003300 | мусорный контейнер | # 004F00 | темно-зеленый (SVG) | # 006400 | зеленый | зеленый4 | # 008B00 | ирландский флаг (Safe Hex3) | # 009900 | |||||||||||||||||
| зеленый3 | # 00CD00 | зеленый2 (Hex3) | # 00EE00 | лайм (Safe 16 SVG Hex3) | # 10FF40000FF400 | 910FF400 | Hex3)# 33FF33 | васаби (Safe Hex3) | # 66FF66 | palegreen1 | # 9AFF9A | ||||||||||||||||
| Darkseagreen | 915green 915green 915wgreen 915green 915white #CCFFCC | honeydew (SVG) | # F0FFF0 | ||||||||||||||||||||||||
| зеленый MM | # 4BB74C | виридиановый свет | # 6EFF4000 | 9157 9157 9157 9157 | # 6EFF4000 | 00 | # 6EFF4000 | 00 Shamrock Shake | # B2D0B4 | гумми зеленый | # 24D330 | ель фрейзер | # 4D6B50 | ||||||||||||||
| изумруд | # 5B9C64 | зеленое такси | # 3F9E4D | 61 | 9157 9157 9157 9157 9157 9157 9157 9157 9157 9157 9157 9157 9157 0AC92B | мятно-зеленый | # BDFCC9 | обсидиан | # 3D5B43 | ||||||||||||||||||
| бильярдный стол | # 31B94D | x3000 зеленый | # 31B94D | 3000 зеленый ) | # 00FF33 | ||||||||||||||||||||||
| итон синий | # 96C8A2 | клевер | # 3EA055 | шотландский фунт | 6 00 | 6 00 | 6 00 | 9 00 | 6 | truegreen | # 00AF33 | eng земельный участок | # 688571 | ||||||||||||||
| Задняя стенка ЖК-дисплея | # 91B49C | Бутылка кокса | # 79A888 | ваниль монетный двор | 6 9157D7 | 1 9157D7 | 3 9157D7 | аквамен | # 37BC61 | аквамарин | # 70DB93 | ||||||||||||||||
| трилистник | # 40664D | зеленый | зеленый | 915 | |||||||||||||||||||||||
| лампа банкира | # 0E8C3A | пемза | # 78A489 | зеленая сторона | # 3E6B4F | 9156 759B84 | скамейка в парке | # 2E6444 9156 1 | |||||||||||||||||||
| неонавокадо (Safe Hex3) | # 00FF66 | seagreen (SVG) | # 2E8B57 | seagreen2 | # 41061 | seagreen1 | # 54FF9F | moon | # DBE6E0 | ||||||||||||||||||
| осьминог | # 34925E | mediumseagreen61 9374000 | 00 9157 | 9157 | 9157 | 9157 | 9157 | 9157 | |||||||||||||||||||
| isle royale greenstone | # 426352 | поплавок для рыбака | # 607C6E | go | # 43D58C | 9156 | # 008B45 | весенне-зеленый3 | # 00CD66 | ||||||||||||||||||
| спрингзеленый2 | # 00EE76 | спрингзеленый (SVG) | # 00FF7F | мятный крем (SVG) | 61 | 0 | 61 | 9 | 6 | 7 | 7 | 1 | 1 | 1 | 1 | 6 | 1 | 6 | 6 | свежий зеленый | # 5EDA9E | матовый алюминий | # B6C5BE | ||||
| зеленый пакер | # 213D30 | 60 | 9157 | 9156 9157 | 9152 9157 | 915 915 | |||||||||||||||||||||
| зеленый козырек | # 4D7865 | зеленая кора | # 597368 | изумрудно-зеленый2 | # 28AE7B | средний | # 238E68 | мятлик | # 4C7064 | ||||||||||||||||||
| аквамарин4 | # 458B74 | средний аквамарин (SVG) | # 66CDAA | средний аквамарин 2 | 9CC 4 | 9CC4 | 9CC4 | 9CC 4 аквамарин2 | # 76EEC6 | сигрин (Hex3) | # 00FFAA | ||||||||||||||||
| аквамарин (SVG) | # 7FFFD4 | 061 | 061 | 9158 | |||||||||||||||||||||||
| садовый шланг | # 138F6A | бирюзово-голубой | # 00C78C | грин-карта | # D0FAEE | 9157 | синий | ||||||||||||||||||||
| # 49E9BD | 6 шар | # 1B6453 | |||||||||||||||||||||||||
| охладитель | # 284942 | бирюзовый | # 0FDDAF | знак зеленый | 61 00 | зеленый | 61 00 0 9153 | 61 00 9153 | 61 00 9153 | зеленая медь | # 527F76 | liberty | # A4DCD1 |
| куртка masters | # 174038 | изумрудный город | # 20BF9F | светло-бирюзовый (Safe Hex3) | # 00FFCC | 9g60 9g60 | зеленый 9157 | # 4F8E83 | Средиземное море | # 3E766D | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| зеленые фронтоны | # 3E766D | голубая лагуна | 5000 | 9 | 00 | 4 9157 9157 | 9 9156 | 9 9156 | 9 мятно-синий | # DBFEF8 | голубой лед | # DAF4F0 | малахит | # 108070 | |||||||||
| атлантический зеленый | 61 | 61 | 7 | 1 | 7 | 7 | 7 | 7 | 7 | 7 915E000 | 6 | тихоокеанский зеленый | # 36DBCA | 900 07 | |||||||||
| бирюза (SVG) | # 40E0D0 | wavecrest | # 99CDC9 | натуральная бирюза | # 45C3B8 | # 45C3B8 | |||||||||||||||||
| светло-зеленый (SVG) | # 20B2AA | ||||||||||||||||||||||
| жидкость для полоскания рта | # 01C5BB | средняя бирюзовая (SVGint) | 1 | 9 | |||||||||||||||||||
| морской зеленый | # 068481 |




 Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.
Металлизированные, люминесцентные, а также иногда цвета плашек – выбирайте в Pantone.