Атрибуты тега | htmlbook.ru
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
colspan
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Например, как для таблицы, показанной на рис. 12.2.
Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
rowspan
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.
Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
htmlbook.ru
HTML тег td
Тег <td> определяет стандартную ячейку HTML таблицы.
В HTML таблице может быть два вида ячеек:
- Заголовочная ячейка – содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>)
- Стандартные ячейка – содержит табличные данные (создается при помощи элемента <td>)
По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
Чтобы содержимое ячейки заняло несколько строк или столбцов, используйте атрибуты rowspan и colspan.
Разница между HTML 4.01 и HTML5
В HTML5 все репрезентативные атрибуты не поддерживаются.Атрибуты тега <td>
| Атрибут | Описание |
|---|---|
| abbr | Определяет краткое описание содержимого ячейки |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| axis | Определяет категории для содержимого ячеек |
| bgcolor | Определяет фоновый цвет элемента |
| char | Определяет символ выравнивания содержимого ячейки |
| charoff | Определяет количество символов смещения |
| colspan | Определяет количество объединяемых ячеек по горизонтали |
| headers | Связывает ячейки таблицы с заголовками |
| height | Определяет высоту ячейки |
| nowrap | Запрещает перенос на новую строку содержимого ячейки |
| rowspan | Определяет количество объединяемых ячеек по вертикали |
| scope | Определяет способ связывания ячейки данных таблицы с заголовками |
| valign | Определяет вертикальное выравнивание содержимого ячейки |
| width | Определяет ширину ячейки |
Общие атрибуты
Тег <td> поддерживает общие атрибуты и атрибуты-события.
HTML пример
Простая HTML таблица с двумя ячейками:
<table>
<tr>
<td>Ячейка A</td>
<td>Ячейка B</td>
</tr>
</table>
CSS стили по умолчанию
Большинство браузеров будут отображать тег <td> со следующими стилями
td {
display: table-cell;
vertical-align: inherit;
}
msiter.ru
Тег | HTML справочник
HTML тегиЗначение и применение
Таблицы помогают нам систематизировать определённые данные в строки и столбцы. Они могут содержать в себе различную информацию, например, такую как текст, изображения, нумерованные и маркированные списки и т.п.
Основное содержимое таблицы заключается в тег <table>..</table>.
Каждая строка таблицы помещается в элемент <tr>…</tr>.
Ячейка заголовка таблицы помещается в элемент <th>…</th> (при этом содержимое отображается жирным начертанием и выравнивается по центру).
Каждая ячейка данных таблицы помещается в элемент <td>…</td>.
Наименование таблицы, если оно требуется размещается внутри элемента <caption>…</caption> (необязательный элемент). Обращаю Ваше внимание, что если Вы планируете использовать данный элемент в своей таблице, то он должен следовать в документе сразу за элементом <table>. По умолчанию наименование таблицы размещается по центру вверху таблицы (расположение заголовка таблицы возможно изменить, используя CSS свойство caption-side).
Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Не поддерживается в HTML5. Определяет сокращенный вариант содержания в ячейке данных, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| align | right left center justify char | Не поддерживается в HTML5. Выравнивает содержимое ячейки данных таблицы. |
| axis | category_name | Не поддерживается в HTML5. Назначение категории ячейки данных. |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для ячейки данных таблицы. |
| char | character | Не поддерживается в HTML5. Выравнивает содержимое в ячейке данных таблицы по заданному символу. Атрибут char может быть использован только если атрибут align = «char». |
| charoff | number | Не поддерживается в HTML5. Атрибут, который позволяет произвести выравнивание в ячейке данных с символа, указанного в атрибуте, путем смещения от определённого символа вправо (положительные значения) или влево (отрицательные значения). Атрибут charoff может быть использован только если атрибут align = «char». |
| colspan | number | Определяет количество столбцов, которое ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 1000, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| headers | header_id | Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой данных. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки данных. |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержание в ячейке данных не должно переноситься. |
| rowspan | number | Определяет количество строк, которые ячейка данных должна охватывать. Значение атрибута должно быть неотрицательном целым числом. Не рекомендуется использовать значения свыше 65534, т.к. они могут быть обрезаны до этого числа. Значение по умолчанию 1. |
| scope | col colgroup row rowgroup | Не поддерживается в HTML5. Определяет способ связать заголовочную ячейку (HTML тег <th>) с ячейками данных в таблице. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов. |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Вертикальное выравнивание содержимого в ячейке данных. |
| width | pixels % | Не поддерживается в HTML5. Определяет ширину ячейки данных. |
Пример использования
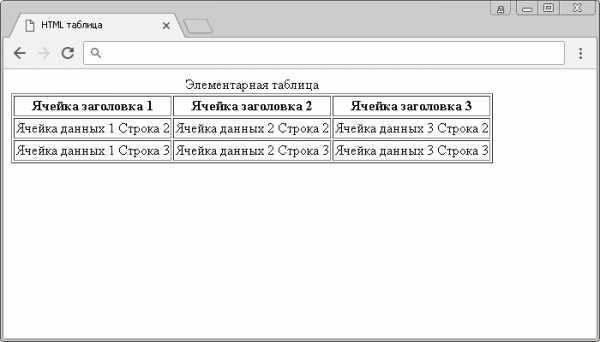
<!DOCTYPE html> <html> <head> <title>Пример использования тега <td></title> </head> <body> <table border = "1"> <!--начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!-- наименование таблицы--> <tr> <!--описываем первую строку--> <th>Ячейка заголовка 1</th> <th>Ячейка заголовка 2</th> <th>Ячейка заголовка 3</th> </tr> <tr> <!--описываем вторую строку--> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <!-- описываем третью строку--> <td>Ячейка данных 1 Строка 3</td> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!-- конец таблицы--> </body> </html>
К данной таблице для наглядности мы добавили атрибут border (граница) со значением «1», которое определяет, что граница должна отображаться вокруг ячеек таблицы. Атрибут граница практически не используется в HTML, в данном случае использование CSS было бы предпочтительнее и давало бы более гибкие возможности.
 Пример таблицы, составленной на HTML.
Пример таблицы, составленной на HTML.Объединение столбцов
Объединение столбцов в элементах <td> допускается с помощью атрибута colspan (при этом ячейка данных растягивается вправо на заданное количество ячеек).
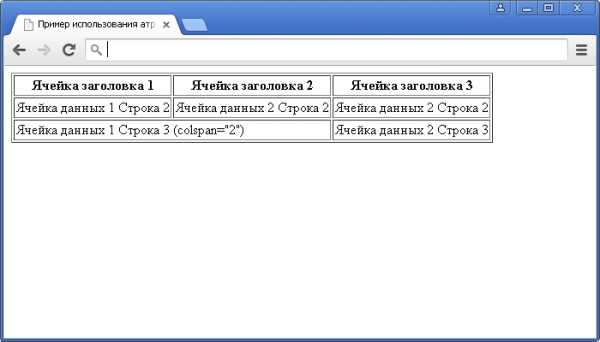
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута colspan HTML тега <td></title> </head> <body> <table border = "1"> <tr> <th >Ячейка заголовка 1</th> <th >Ячейка заголовка 2</th> <th >Ячейка заголовка 3</th> </tr> <tr> <td>Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 3 Строка 2</td> </tr> <tr> <td colspan = "2">Ячейка 1 Строка 3 (colspan="2")</td> <td>Ячейка 2 Строка 3</td> </tr> </table> </body> </html>
В браузере это выглядит следующим образом:
 Пример использования атрибута colspan HTML тега <td> (число столбцов, которое ячейка данных должна охватывать).
Пример использования атрибута colspan HTML тега <td> (число столбцов, которое ячейка данных должна охватывать).Объединение строк
Объединение строк в элементах <th> (ячейка заголовка таблицы) или <td> допускается с помощью атрибута rowspan (диапазон ячеек задается сверху вниз и охватывает несколько строк – ячейка растягивается вниз).
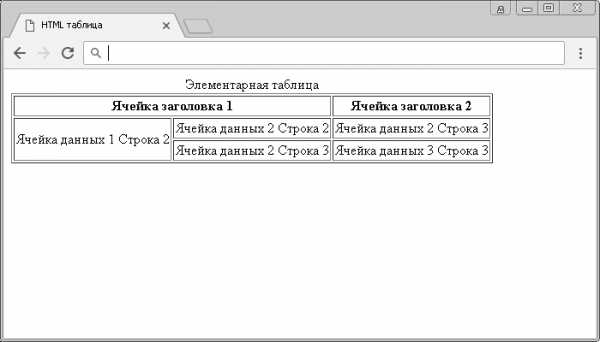
<!DOCTYPE html> <html> <head> <title>Пример объединения строк в таблице</title> </head> <body> <table border = "1"> <!-- начало содержимого таблицы--> <caption>Элементарная таблица</caption> <!--наименование таблицы--> <tr> <!--описываем первую строку--> <th colspan = "2">Ячейка заголовка 1</th><!--растягиваем на 2 ячейки--> <th>Ячейка заголовка 2</th> </tr> <tr><!--описываем вторую строку--> <td rowspan = "2">Ячейка данных 1 Строка 2</td> <td>Ячейка данных 2 Строка 2</td> <td>Ячейка данных 2 Строка 3</td> </tr> <tr> <!--описываем третью строку (первая ячейка занята предыдущей строкой) --> <td>Ячейка данных 2 Строка 3</td> <td>Ячейка данных 3 Строка 3</td> </tr> </table> <!--конец таблицы--> </body> </html>
 Пример таблицы с объединёнными столбцами и строками на HTML.
Пример таблицы с объединёнными столбцами и строками на HTML.Отличия HTML 4.01 от HTML 5
В HTML 5 была прекращена поддержка 11 атрибутов.Значение CSS по умолчанию
td {
display: table-cell;
vertical-align: inherit;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиbasicweb.ru
| Справочник HTML
Элемент <td> (от англ. «table data» ‒ «данные таблицы») определяет стандартную ячейку HTML таблицы. Элемент <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
В HTML таблице может быть два вида ячеек:
- Заголовочная ячейка ‒ содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>). По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
- Стандартная ячейка ‒ содержит табличные данные (создается при помощи элемента <td>). По умолчанию, текст в элементе <td> отображается обычным шрифтом и выравненным по левому краю.
Содержимым элемента <td> может являться любой HTML-элемент, который можно поместить в тело документа: текст, формы, изображения, таблицы.
Примечание: Все строки таблицы содержат одинаковое количество ячеек, которое равно количеству ячеек самой длинной строки. Если в строке оказывается меньше ячеек, чем в других строках, то браузер автоматически помещает пустые ячейки в конец строки, таким образом заполняя ее. Если требуется разместить пустую ячейку в начале или середине строки, нужно создать ячейку без содержимого в нужном месте.
Обратите внимание, что ячейки, которые браузер добавляет автоматически, не имеют рамки, поэтому, если такие ячейки располагаются друг за другом, то они будут отображаться в виде одной объединенной ячейки.
Синтаксис
<table>
...
<tr>
...
<td> ... </td>
...
</tr>
...
</table>Закрывающий тег
Не обязателен.
Атрибуты
- abbrУстарел в HTML5
- Определяет сокращенный вариант содержания в ячейке данных, либо выступает в роли альтернативного текста. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов.
- alignУстарел в HTML5
- Указывает выравнивание содержимого ячейки по горизонтали:
left — выравнивание содержимого ячейки по левому краю
center — выравнивание по центру
right — выравнивание по правому краю
justify — выравнивание по ширине (одновременно по правому и левому краю)
char — выравнивание по указанному символу - axisУстарел в HTML5
- Группирует ячейки связанные между собой похожей информацией.
- backgroundУстарел в HTML5
- Задаёт фоновый рисунок в ячейке.
- bgcolorУстарел в HTML5
- Назначает цвет фона ячейки.
- bordercolorУстарел в HTML5
- Устанавливает цвет рамки.
- charУстарел в HTML5
- Выравнивает содержимое ячейки по заданному символу.
Пример: <td char=»c» align=»char»>…</td> - charoffУстарел в HTML5
- Задает смещение содержимого ячейки относительно заданного символа.
- colspan
- Указывает положительное целое число, определяющее сколько столбцов будет охватывать ячейка (по горизонтали). Значение по умолчанию ‒ 1.
- headers
- Указывает id одной или нескольких заголовочных ячеек (HTML тег <th>), связанных с данной ячейкой данных. Применение атрибута не отображается в браузере, но может быть использовано, например, для чтения с экрана или в работе скриптов.
- heightУстарел в HTML5
- Устанавливает высоту ячейки данных.
- nowrapУстарел в HTML5
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scopeУстарел в HTML5
- Определяет связь ячейки простой таблицы с заголовками в речевых браузерах:
col — ячейка заголовка установлена для колонки
colgroup — ячейка заголовка установлена для группы колонок
row — ячейка заголовка задана для строки
rowgroup — ячейка заголовка установлена для группы строк - valignУстарел в HTML5
- Назначает выравнивание содержимого ячейки по вертикали:
top — выравнивание содержимого ячейки по верхнему краю строки
middle — выравнивание по середине
bottom — выравнивание по нижнему краю
baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии - widthУстарел в HTML5
- Определяет ширину ячейки данных. Используйте вместо него CSS свойство width.
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <td> со следующими значениями CSS по умолчанию:
td {
display: table-cell;
vertical-align: inherit;
}Различия между HTML 4.01 и HTML5
В HTML 5 была прекращена поддержка 11 атрибутов.
Пример использования:
Пример HTML:
Попробуй сам <table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <td> | 3+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <td> | 1+ | 1+ | 6+ | 1+ |
Попробуйте сами — Примеры
Как добавить рамку вокруг таблицы:
Граница таблицы
Как избавиться от «двойной рамки»:
Одинарная рамка для таблицы
Как изменить поля и интервалы таблицы:
Поля и интервалы таблицы
Как изменить ширину таблицы:
Ширина таблицы
Как объединить столбцы таблицы:
Объединение столбцов
Как создать заголовок таблицы:
Заголовок таблицы
Как применять теги группирования элементов таблиц:
Теги группирования элементов таблиц
Учебник HTML
HTML уроки: HTML Табицы
HTML Элементы
wm-school.ru
HTML Тег табличные данные
Простая таблица HTML с двумя ячейками таблицы:
Больше примеров «Попробуйте сами» ниже.
Определение и использование
Tег <td> определяет стандартную ячейку в таблице HTML.
Таблица HTML имеет два типа ячеек:
- Ячейки заголовка — содержат информацию заголовка (создается в элементе
<th>) - Стандартные ячейки — содержат данные (созданные с помощью элемента
<td>)
Текст в элементах <th> по умолчанию выделен жирным шрифтом и центрирован.
Текст в элементах <td> является регулярным и выравнивается по левому краю по умолчанию.
Поддержка браузеров
| Элемент | |||||
|---|---|---|---|---|---|
| <td> | Да | Да | Да | Да | Да |
Советы и примечания
Совет: Используйте атрибут colspan и rowspan, чтобы содержимое охватывало несколько столбцов или строк!
Различия между HTML 4.01 и HTML5
Все атрибуты макета удаляются в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| abbr | text | Не поддерживается в HTML5. Указывает сокращенную версию содержимого в ячейке |
| align | left right center justify char | Не поддерживается в HTML5. Выравнивание содержимого ячейки |
| axis | category_name | Не поддерживается в HTML5. Категории ячеек |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона ячейки |
| char | character | Не поддерживается в HTML5. Выравнивание содержимого ячейки по символу |
| charoff | number | Не поддерживается в HTML5. Задает число знаков содержания будет соотнесено с характером, заданный атрибутом char |
| colspan | number | Указывает количество столбцов, которая должна охватывать ячейка |
| headers | header_id | Задает одну или несколько ячеек заголовка, с которыми связана ячейка |
| height | pixels % | Не поддерживается в HTML5. Устанавливает высоту ячейки |
| nowrap | nowrap | Не поддерживается в HTML5. Указывает, что содержимое внутри ячейки не должно переноситься |
| rowspan | number | Задает количество строк, которое должна занимать ячейка |
| scope | col colgroup row rowgroup | Не поддерживается в HTML5. Определяет способ связывания ячеек заголовка и ячеек данных в таблице |
| valign | top middle bottom baseline | Не поддерживается в HTML5. Выравнивание содержимого ячейки по вертикали |
| width | pixels % | Не поддерживается в HTML5. Задает ширину ячейки |
Глобальные атрибуты
Tег <td> также поддерживает Глобальные атрибуты в HTML.
Атрибуты событий
Tег <td> также поддерживает Атрибуты событий в HTML.
Примеры — «Попробуйте сами»
Заголовок таблицы
Как создать заголовки таблицы.
Таблица с подписью
Как создать таблицу с подписью.
Теги внутри таблицы
Как создать таблицу с элементы внутри других элементов.
Таблица с несколькими столбцами и строками
Как создать таблицу, более чем с одной строкой или одного столбца.
Cвязанные страницы
Учебник HTML: Таблицы HTML
Справочник HTML DOM: Объект TableData
Учебник CSS: Таблицы СSS
Настройки CSS по умолчанию
Большинство браузеров элемент <td> отображает со следующими значениями по умолчанию:
td {
display: table-cell;
vertical-align: inherit;
}
schoolsw3.com
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <td> (table data) используется в таблицах внутри тегов <tr> для создания ячеек с данными. Текст введенный в такую ячейку по умолчанию отображается с выравниванием по левому краю.
Содержимым тега <td> может являться любой HTML-элемент, который можно поместить в тело документа: текст, формы, изображения, таблицы.
Стоит обратить внимание, что все строки таблицы содержат одинаковое количество ячеек, которое равно количеству ячеек самой длинной строки. Если в строке оказывается меньше ячеек, чем в других строках, то браузер автоматически помещает пустые ячейки в конец строки, таким образом заполняя ее. В случае необходимости размещения пустой ячейки в начале или середине строки, для обозначения отсутствия данных, нужно создать ячейку без содержимого в нужном месте.
Примечание: обратите внимание, что ячейки, которые браузер добавляет автоматически, не имеют рамки, то есть в случае следования таких ячеек друг за другом, они будут отображаться в виде одной объединенной ячейки.
Атрибуты
- colspan:
- Указывает положительное целое число, определяющее сколько столбцов будет охватывать ячейка (по горизонтали). Значение по умолчанию — 1. Пример »
- headers:
- Указывает одну или несколько заголовочных ячеек, связанных с данной ячейкой. В качестве значения атрибута выступает идентификатор или список разделенных пробелами идентификаторов, принадлежащих нужным заголовочным ячейкам. Пример »
- rowspan:
- Указывает положительное целое число, определяющее сколько строк будет охватывать ячейка (по вертикали). Значение по умолчанию — 1. Пример »
Тег <td> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
td {
display: table-cell;
vertical-align: inherit;
}
Пример
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
Результат данного примера в окне браузера:
puzzleweb.ru
Тег HTML ячейка таблицы
Тег <td> определяет обычную ячейку в HTML таблице. Используется в HTML таблицах определенных тегом <table>.
В HTML таблицах существует 2 типа ячеек: обычные и ячейки-заголовки. Тег <td> указывает на обычные ячейки таблицы HTML. Для определения ячейки-заголовка используйте тег <th>.
HTML тег ячейки <td> ставится внутри тега <tr> — строки таблицы.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<td>контент ячейки</td>Отображение в браузере
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Пример использования <td> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Простая таблица на 4 ячейки</title>
</head>
<body>
<table>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты
| Атрибут | Значения | Описание |
|---|---|---|
| colspan | число | Количество ячеек по горизонтали, которые должны быть объединены. |
| headers | id_заголовка | Указывает заголовок, к которому относится ячейка. |
| rowspan | число | Количество ячеек по вертикали, которые должны быть объединены. |
| Устаревшие атрибуты | ||
| abbr | текст | Короткая версия содержимого ячейки. |
| align | left right center justify |
Задает правило выравнивания содержимого ячейки по горизонтали. В HTML5 используйте CSS. |
| axis | имя_категории | Используется для категоризации ячеек. Задает категорию, к которой принадлежит ячейка. В HTML5 используйте классы CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| height | пиксели проценты |
Высота ячейки. В HTML5 используйте CSS. |
| nowrap | пусто / nowrap | Логический атрибут. Устанавливает запрет переноса в тексте ячейки. В HTML5 используйте CSS. |
| scope | col colgroup row rowgroup |
Устанавливает ячейку как заголовок для: col — колонки; colgroup — группу колонок; row — ряда; rowgroup — группы рядов. |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого ячейки по вертикали. В HTML5 используйте CSS. |
| width | пиксели проценты |
Ширина ячейки. В HTML5 используйте CSS. |
guruweba.com
