что это такое, зачем они нужны и как их получить
Ссылка (гиперссылка) – это часть гипертекстового документа, которая ссылается на другой элемент (команду, заголовок, текст, изображение, примечание) в самом документе, на другой объект (приложение, каталог, файл), расположенный в компьютерной сети или на локальном диске, либо на элементы объекта.
В SEO ссылки для сайта играют важную роль, поэтому веб-мастера используют их для внешней оптимизации.
Зачем нужны ссылки
Для перехода между страницами, сайтами требуется связующий элемент, поэтому необходимость ссылок нельзя недооценивать. В Сети они могут указывать принадлежность к конкретному файлу, например на определенном сайте или файлообменнике. Благодаря этому можно загружать данные разных форматов. Ссылки необходимы пользователям для мгновенного перехода от одного ресурса к другому, загрузки файлов, обмена информацией.
Влияние ссылок на SEO
Для повышения позиций сайта в поисковых системах ссылки играют важную роль. Они необходимы как для внутренней оптимизации, так и внешней. Поисковые системы учитывают ссылочную массу ресурса при ранжировании сайта в органической выдаче. Отсюда возникает потребность в наращивании ссылочной массы с различных ресурсов. Чем больше сайтов размещают статьи со ссылками на ваш сайт, тем выше уровень его авторитетности. Получить бесплатно ссылки для сайтов, которые были созданы недавно, очень трудно. О таких ресурсах никто не знает, количество страниц не превышает и тысячи, поэтому владельцы прибегают к помощи специализированных бирж по закупке ссылок или используют всевозможные площадки и форумы для прямого контакта с владельцами трастовых ресурсов.
Типы ссылок
В SEO принято выделять несколько типов ссылок.
Естественные – основной приоритет для поисковых систем. Такие ссылки обычно ставят в качестве рекомендаций в статьях или заметках, обзорах, чтобы рассказать пользователям об интересном продукте, проекте, сервисе.
Арендованные – размещаются за деньги на определенный период времени, например на месяц. Пока вы платите, ссылка на ваш сайт находится на доноре.
Вечные – самый дорогой тип ссылок. Размещаются в статьях, обзорах, пресс-релизах с тематическим текстом. Они не удаляются, но стоят дорого, если донор действительно качественный и авторитетный.
Статейные – в основном используются для продвижения по высокочастотным запросам. Под них пишут уникальные и качественные SEO-тексты.
Баннерные – представляют собой ссылки, где вместо текста присутствует баннер. Это может быть как обычная картинка, так и красочная анимация. В основном размещаются на сайтах с высокой посещаемостью.
Классификация анкоров
Анкор ссылки может представлять собой:
- точное вхождение, т. е. быть прописан в том же виде, что и ключевое слово, например «купить машину»;
- запрос с разбавлением, т. е. содержать несколько дополнительных слов, которые будут полезны для продвижения сайта. Например, «купить в Москве машину»;
- текст запроса с окружением, т. е. с околоссылочным текстом. Например, «как заказать доставку цветов в Краснодаре». В этом случае «доставка цветов» – ключевая фраза, а все остальное – околоссылочный текст.
Есть и другие классификации анкоров у ссылок, например по типу вхождения, но все эти термины знакомы лишь узкому кругу людей, занимающихся продвижением сайтов.
wiki.rookee.ru
Что такое ссылка? — Примеры
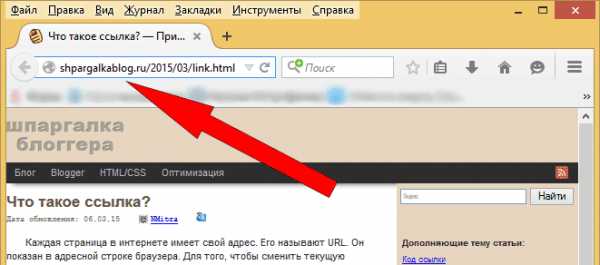
Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера. Для того, чтобы сменить текущую страницу, нужно поменять в адресной строке адрес страницы.
Адресная строка браузера

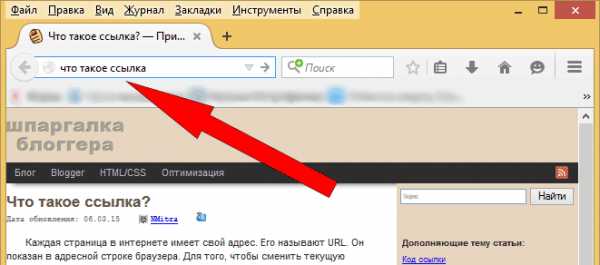
В последних версиях современных браузеров адресная строка объединена с поисковой строкой. То есть в неё можно вводить и вопросы к поисковой системе, которая установлена по умолчанию (чаще Яндекс или Google). 
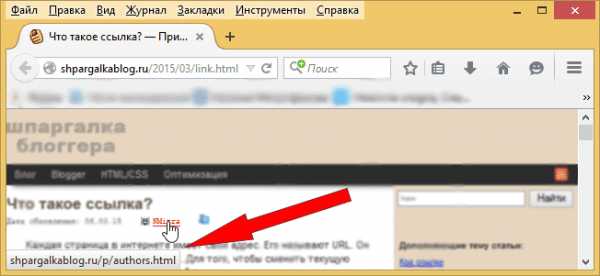
Щелчок по ссылке (правильней гиперссылка)[1] автоматически сменит адрес текущей страницы на тот, что заложен в ссылке. Многие браузеры в левом нижнем углу при наведении на ссылку показывают его. При этом курсор мышки принимает вид указывающей руки, как будто спрашивая «Вам туда?». 
Выглядит ссылка по-разному: выделенный нижним подчёркиванием и/или цветом текст, пункт меню, кнопка, картинка, иконка, логотип, баннер и т.д. Рис.3 Список ссылок в верхней части «Шпаргалки блоггера»
Владелец сайта может указать браузеру, что вместо того, чтобы открывать веб-документ, его нужно скачать на компьютер или сохранить в закладки браузера или открыть почту с уже заполненными полями.
Перемещаться по элементам, с которыми можно взаимодействовать, в том числе от ссылки к ссылке, можно с помощью клавиши клавиатуры Tab.
Как открыть ссылку в новом окне или новой вкладке
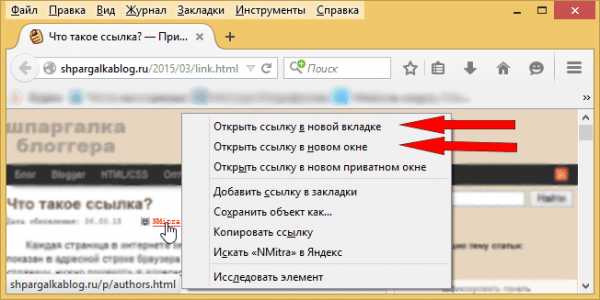
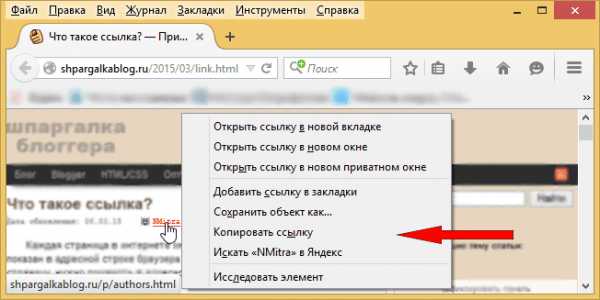
Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено открыть ссылку в новом окне или новой вкладке, щёлкнуть по необходимому пункту. 
Как скопировать ссылку
Скопировать адрес страницы, заложенный в ссылке, можно несколькими способами:
- Навести на ссылку, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать адрес страницы, щёлкнуть по необходимому пункту.

- Сделать переход по ссылке,
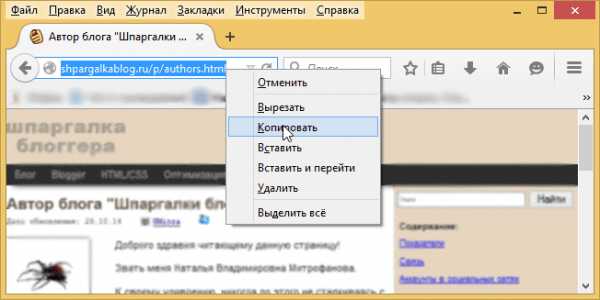
- выделить адрес открывшейся страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- выделить адрес открывшейся страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+C.
- на сенсорных устройствах (смартфон, планшет) долго не шевеля удерживать палец на экране над адресной строкой, пока не появятся ползунки и весь URL не будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), в появившейся панели нажать кнопку «Копировать».
 Рис.4 Если выделить адрес страницы в адресной строке браузера и нажать на правую клавишу мышки, то откроется контекстное меню с таким пунктами
Рис.4 Если выделить адрес страницы в адресной строке браузера и нажать на правую клавишу мышки, то откроется контекстное меню с таким пунктамиМенее востребовано:
Как перейти по неактивной ссылке
Под неактивной или некликабельной (англ., click — щелчок) ссылкой понимается адрес другой страницы, нажав на который ничего не произойдёт, так как это не гиперссылка, а текст:
http://shpargalkablog.ru/p/authors.html
Открыть страницу с указанным неактивным адресом можно несколькими способами:
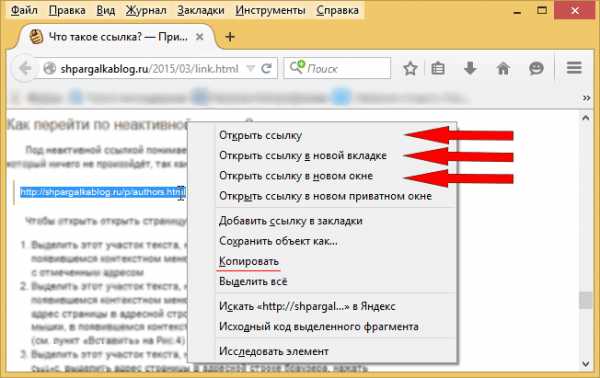
- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу с отмеченным адресом, щёлкнуть по необходимому пункту.
 Рис.5 Вид контекстного меню, если выделить URL страницы и нажать правую клавишу мышки
Рис.5 Вид контекстного меню, если выделить URL страницы и нажать правую клавишу мышки- Выделить этот участок текста, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать» (cм. пункт «Копировать» на Рис.5), выделить или удалить адрес страницы в адресной строке браузера, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Вставить» (cм. пункт «Вставить» на Рис.4).
- Выделить этот участок текста, нажать комбинацию клавиш клавиатуры Ctrl+C, выделить или удалить адрес страницы в адресной строке браузера, нажать комбинацию клавиш клавиатуры Ctrl+V.
- На сенсорных устройствах (смартфон, планшет) процедура требует определённой ловкости. Нужно нажать на этот участок текста и долго без движения держать палец на экране, пока не появятся ползунки. Их можно раздвинуть на необходимое расстояние. Далее следует нажать в появившейся панели кнопку «Копировать». Затем долго жать на адрес в адресной строке браузера, после того, как весь адрес будет выделен, щёлкнуть в появившейся панели кнопку «Вставить».
- Ввести этот участок текста в адресную строку браузера используя клавиатуру, можно без протокола
http://(илиhttps://).
Как скинуть ссылку
«Скинуть ссылку» означает, что нужно отправить адрес интересующей страницы приятелю в SMS или в электронном письме (email) или в сообщении социальной сети и т.п. Например,
— Скинь ссылку на адрес страницы ВКонтакте. Жду. — Держи, http://vk.com/shpargalkablog
Как сделать ссылку и вставить её на сайт
Для того, чтобы сослаться (поставить ссылку) на страницу, где размещена необходимая информация, достаточно указать её адрес. Например:
http://shpargalkablog.ru/p/authors.html
В социальных сетях URL станет кликабельной ссылкой. Здесь ссылки можно делать словом, если те не выходят за пределы соц.сети:
| ВКонтакте | |
|---|---|
*shpargalkablog (тут) | Полный адрес выглядит как http://vk.com/shpargalkablog. Часть http://vk.com/ заменить на звёздочку (*). Потом добавить пробел, после которого в скобках написать текст ссылки. |
@Наталья Митрофанова | После символа @ добавить ФИО, название группы или название страницы компании. |
@shpargalkablog | Полный адрес выглядит как https://twitter.com/shpargalkablog. Часть https://twitter.com/ заменить на @. |
| Гугл+ | |
+Наталья Митрофанова | После плюса (+) добавить ФИО или название страницы компании.  |
| Все вышеназванные социальные сети | |
#слово_без_пробелов | Это сочетание называется хэштег (хеш — это символ решётки). Оно создаёт ссылку на страницу результата поиска, где согласно времени публикации присутствуют записи всех участников, на которых стоит искомый хэштег. Как правило, используется для обсуждения горячих событий в режиме реального времени, например, #украина. |
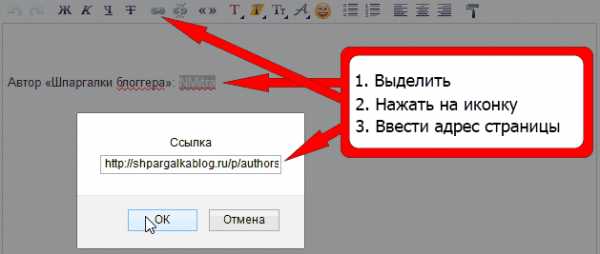
Если на сайте есть визуальный редактор, то можно выделить элемент (текст, картинку или блок), нажать на иконку сцепленных звеньев цепочки (чаще всего), в появившемся окне ввести адрес страницы, на которую должен перейти посетитель. 
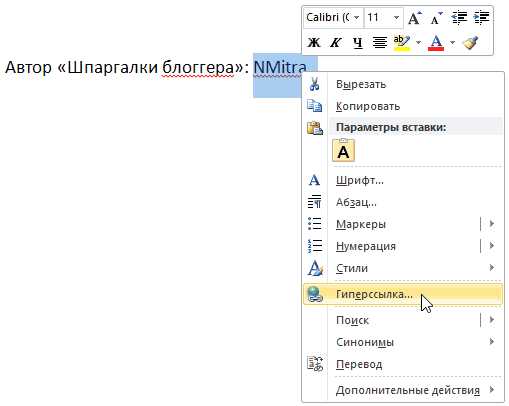
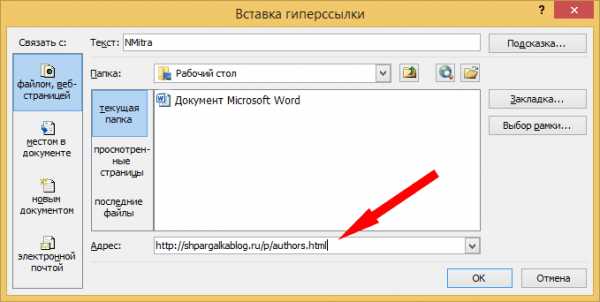
Чтобы вставить кликабельную ссылку в Word, нужно также выделить элемент, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Гиперссылка», в открывшемся окне в поле «Адрес» ввести URL. 

Но использовать все возможности ссылки можно только в режиме HTML. Это очень большая тема и она вынесена в отдельную статью.
Примечание:
Ссылка как и многие слова в русском языке имеет несколько значений.- Ссылка — это принудительное переселение осуждённого в определённое место государства, например, в Сибирь.
- Ссылка — указание источника, чей материал был использован, в формате «Имя автора. Название книги. Город, год издания. Цитируемая страница(ы)». Активно применяется в Википедии и других энциклопедиях, в рефератах и дипломных работах студентов.
- Внутренняя ссылка ведёт на страницу текущего сайта.
- Внешняя ссылка ведёт на страницу другого сайта.
- Бэклинк (англ., backlink) или обратная ссылка ведёт на страницу текущего сайта, находясь при этом на странице другого сайта.
- Битая ссылка ведёт на несуществующую страницу 404.
- Сквозняк или сквозная ссылка расположена на всех страницах сайта.
shpargalkablog.ru
Что такое ссылка и какие виды ссылок существуют
Доброго времени суток, друзья! Сегодня разговор пойдет о ссылках, о том, что это вообще такое и с чем их едят. Начнем!
Первое что необходимо знать о ссылках это то, что посредством их использования осуществляется внутренняя перелинковка способствующая улучшению индексации сайта, за счет чего повышается вес внутренних страниц.

Что такое ссылка?
Ссылка — определенная часть документа (в большинстве случаев текст, реже – изображение, иконка, кнопка), выполняющая важную связывающую роль между интернет страницами. Иными словами ссылка – это элемент веб страницы, кликнув по которому можно перейти из пункта «А» в пункт «Б». К примеру если вы сейчас кликните по этой ссылке, то отправитесь на страницу где я подробно рассказываю о том как создать сайт на Joomla.
Ссылки сравнимы с дорожными тропинками, ведущими в определенное место. Это пешеходные дорожки, добавляющие авторитетности сайтов в глазах поисковых механизмов. Фактически вся всемирная паутина построена на ссылках, ведь чтобы попасть на какую-либо страницу необходимо в поисковой строке прописать определенный URL адрес.
Как сделать ссылку?
Рецепт приготовления ссылки заключается в использовании HTML тега «а». К примеру, вышеопубликованная ссылка в HTML коде сайта выглядит следующим образом:
<a href=»/joomla/82-kak-sozdat-sajt-na-joomla-rukovodstvo-dlya-chajnikov»>ссылке</a>
Как можно заметить обязательной составной частью ссылки является анкор, в данном примере – ссылке. Анкор – определенный текст, находящийся между открывающимся и закрывающимся тегом «а». Открывающийся тег обозначается как «а», закрывающийся – «/а».
Помимо этого у каждой ссылки в независимости от ее вида может быть несколько атрибутов. В свою очередь атрибуты условно можно разделить на обязательные и дополнительные.
К обязательным относится атрибут href, так как в нем указывается адрес страницы.
Дополнительным может быть атрибут:
— title – отвечает за всплывающий текст, отображающийся при наведении мышки на ссылку.
— rel со значением nofollow – позволяет исключить передачу статического веса страницы с одного источника на другой.
— target со значением _blank – отвечает за открытие страницы в новом окне.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h2 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h2-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h2 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»http://stimylrosta.com.ua//images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках. При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс.
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Не ленитесь, поделитесь!
Понравилась статья? Угостите админа кофе.
stimylrosta.com.ua
что такое ссылка
После прочтения этой статьи вы узнаете, что такое ссылка, в чем различие анкора и url внешние признаки, и отличительные особенности.
Ссылка – это, по своей сути объект, перенаправляющий вас на какие либо данные, но сам не имеющий их. При помощи ссылок осуществляется переход с одной страницы сайта на другую или же все тот переход с одного сайта на другой путем единичного клика левой кнопкой мыши по ссылке.
Виды ссылок
Ссылки это неотъемлемое целое сети «Интернет» и даже главная его составляющая! Любой из пользователей интернета постоянно встречается, и пользуются ссылками на разных ресурсах и для разных целей.
Текстовые
Все, наверное, обращали внимание при чтении статьи на каком либо сайте выделенное слово или фразу из всего текста другим цветом с подчеркиванием это, и есть ссылки, которых может быть тексте несколько.
Внутренние – это ссылки находящиеся внутри текста они объединяют страницы сайта путем перехода с одной страницы на другую.
Входящие и исходящие – это ссылки находящиеся также в тексте, которые уже перенаправляют с одного сайта на другой.
Картинки баннеры и видео
Эти ссылки могут быть как внутренними так входящими и исходящими.
В чем отличие анкора от url?
Мы разобрали некоторые основные виды ссылок и теперь имеем понятие о том, что такое ссылка, а вот, что есть «Анкор» и в чем его отличие от «URL» читаем дальше.
Анкор – это текстовая ссылка, о чем было написано выше, в классическом варианте выделенная синим цветом с подчеркиванием, что ее и выделяет из всего текста.
Сам цвет текста ссылки может быть и другим как на примере моего блога они зеленые в соответствии с дизайном также подчеркивание может, появляется только при наведении на саму ссылку или вообще не быть.
URL – это адрес в интернете указывающий конкретный путь к определенной странице или сайту. Подобным образом указывается путь к файлам на компьютере, а ярлык выполняет функцию ссылки.
На примере моего блога URL главной страницы выглядит так: https://moikomputer.ru/
Для перехода на главную страницу нажмите на ссылку в конце статьи «Главная» или на вкладку с аналогичным названием вверху блога.
А вот URL данной страницы уже вот так: https://moikomputer.ru/chto takoe ssylka
В web-браузерах Chrome и Firefox не отображается протокол https:// поэтому в адресной строке этих браузеров адреса будут выглядеть так: moikomputer.ru и так: moikomputer.ru/chto-takoe-ssylka
Но при копировании в буфер обмена сохраняется полный url.
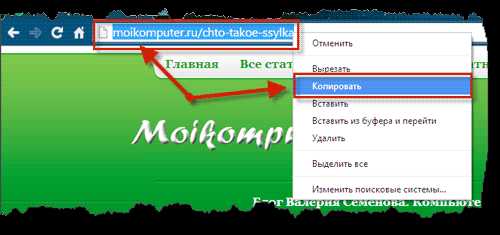
Как копировать ссылку?
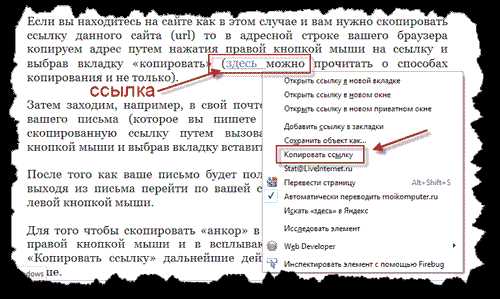
Если вы находитесь на сайте как в этом случае и вам нужно скопировать ссылку данного сайта (url) то в адресной строке вашего браузера копируем адрес путем нажатия правой кнопкой мыши на ссылку и выбрав вкладку «копировать»

(здесь можно прочитать о способах копирования и не только).
Затем заходим, например, в свой почтовый ящик и в текстовом поле вашего письма (которое вы пишете своему оппоненту) вставляем скопированную ссылку путем вызова контекстного меню правой кнопкой мыши и выбрав вкладку вставить.
После того как ваше письмо будет получено адресатом он сможет не выходя из письма перейти по вашей ссылке на сайт кликнув по ней левой кнопкой мыши.
Для того чтобы скопировать «анкор» в тексте статьи кликаем по нему правой кнопкой мыши и в всплывающем окне выбираем вкладку «Копировать ссылку» дальнейшие действия все те же, что описаны выше.

Ну, вот теперь понятно, что такое ссылка и как ее можно копировать вставить, а потом и кому то отправить.
До новых встреч!
Валерий Семенов, moikomputer.ru
Главная
moikomputer.ru
что это такое, на что она ссылается на сайте и как ее сделать
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

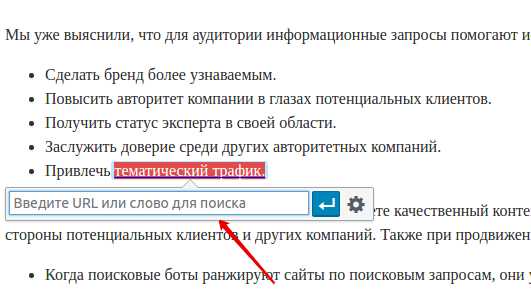
Активная ссылка – это ссылка, при нажатии на которую происходит переход на другую страницу или сайт.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Это указание ресурса, оформленное в виде самого его адреса, анкора, ключевых слов, изображений, информация о котором может быть получена сравнительно быстро и просто – всего один клик и переход осуществлен. В интернете существует огромное число ссылок, не все из которых полезны. Переходя по ссылке, вы будто путешествуете в информационном пространстве, не зная ничего о конечном пункте назначения. Если вы пришли в пункт назначения и не получили того, чего хотели — это обидно. Еще обиднее, когда вы тратите кучу времени и усилий на это бесполезное путешествие.
Такая же ситуация происходит со ссылками. Даже если информация на сайте бесполезна для вас, вы не расстроитесь так сильно, зная что потратили для перехода минимальное количество времени и усилий.
Почему лучше на сайте использовать активную, а не неактивную ссылку
Преимущество использования активных ссылок перед неактивными в том, что аудитории легче получать информацию:
- В отличие от перехода по неактивной ссылке, для которого нужно скопировать ссылку и вставить ее затем в адресную строку браузера, на активную ссылку достаточно просто кликнуть.
- Благодаря удобству увеличивается посещаемость указанной страницы.
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
[url=адрес ссылки, скопированный из адресной строки браузера]название ссылки[/url]
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
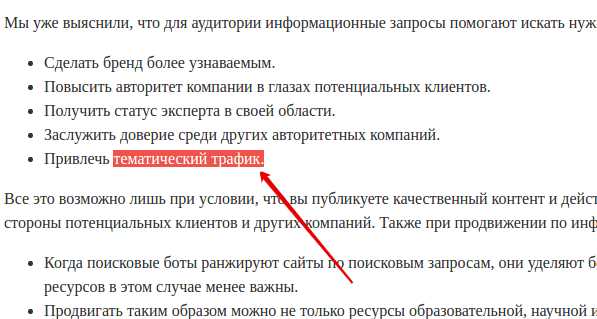
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов. Выделяйте в тексте фрагмент, который хотите сделать кликабельным:

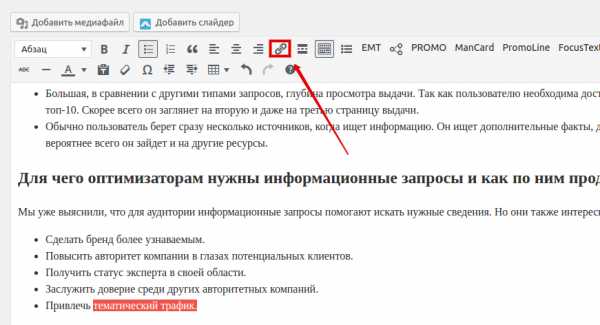
Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него:

Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки:

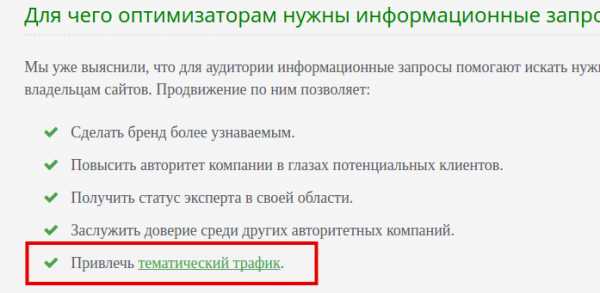
После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.

Как сделать активную ссылку в Инстаграме
Активной ссылку в Инстаграме можно сделать только в профиле и в комментариях. Любая ссылка в профиле автоматически становится активной. В комментариях воспользуйтесь HTML кодом:
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
[id60230983|Иван Иванов]
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.

Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
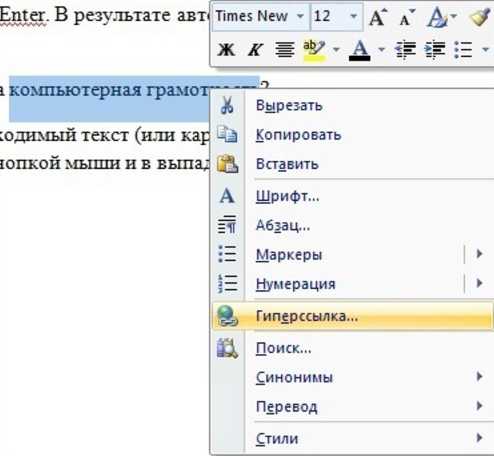
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка»:

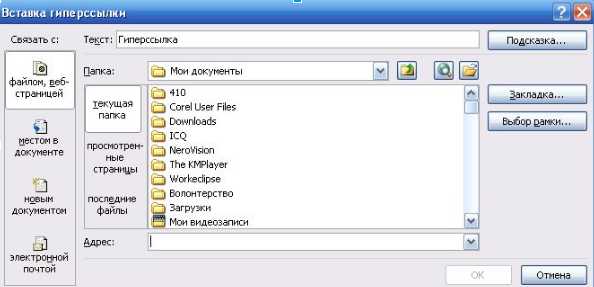
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.

semantica.in
Что такое ссылка — ее виды и влияние на seo продвижение
Вы узнаете, что такое ссылка, ее виды, как сделать и каково ее влияние на SEO продвижение сайта. Также поговорим о ссылочном ранжировании. Откуда оно появилось и как работает.
Что такое ссылка
Ссылка — это запись, которая идентифицирует документ либо его часть. И соответственно, ссылается на другой документ, либо на другую часть того же самого документа.
СсылкаПростыми словами, это определенный идентификатор. Он может направить нас либо на какую-то часть документа, в котором мы уже находимся, либо на совершенно другую страницу.
Как вставить ссылку в Ворде
Многие могут не знать, как вставить ссылку в Ворде. В общем, выбираем нужный фрагмент текста и выделяем его левой кнопкой мышки.
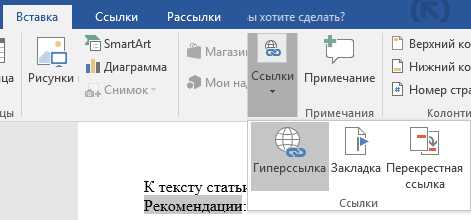
Далее выбираем вкладку «Вставка». В ней кликаем на команду «Ссылки» и выбираем «Гиперссылка». Для быстрого доступа можно воспользоваться сочетанием горячих клавиш Ctrl + K.
 Как вставить ссылку в Ворде
Как вставить ссылку в ВордеДалее в поле «Адрес» вставляем полный URL страницы и нажимаем «Ок».
Как сделать гиперссылку в html
Давайте разберем, как сделать гиперссылку в html. Тут немного будет сложнее, чем в визуальном редакторе. Ведь нужно знать теги и подходящие атрибуты. Если пропустить какой-нибудь символ, то линк будет нерабочим.
Вот простейший пример:
<a href="https://alzari.ru/seo-prodvizhenie">SEO продвижение</a>
Тег ссылки
Для начала, вы всегда должны помнить, какой тег добавляет гиперссылки. Это тег <a>. Посмотрите внимательно, как он создается. Всегда имеется две части этого элемента (открывающая и закрывающая).
В открывающей части всегда содержатся атрибуты. Но главный из всех — это атрибут href, который всегда должен присутствовать. В нем указываем адрес на целую страницу либо только на ее часть.
Как вставить ссылку в текст
Теперь поговорим, как вставить ссылку в текст. Опять же, в визуальном редакторе это сделать несложно. Там по опциям все довольно понятно.
Как вставить ссылку в текстПроблемы же появляются при создании html ссылки на сайт. Для этого нужно между тегами a ввести текст, который будет обернут в линк. По-другому он еще называется анкором.
Анкор — это тот текст, который находится в активной части ссылки. Это та часть текста, по которой мы можем кликнуть и перейти по самой ссылке на другой документ. В моем примере выше это будет — SEO продвижение.
Анкор-лист — это тексты (анкоры) всех линков с разных сайтов, которые ссылаются на один определенный веб ресурс.
Ссылка html в новом окне
А как задается ссылка html в новом окне? Очень просто! Достаточно в начальном теге прописать атрибут target blank:
<a href="https://alzari.ru/seo-prodvizhenie" target="_blank">SEO продвижение</a>В основном тексте своих статей я всегда рекомендую делать так, чтобы при клике можно было открыть ссылку в новой вкладке. Это очень полезно для юзабилити сайта. Ведь так человеку не придется возвращаться обратно. У него просто будет дополнительная вкладка с еще одной статьей.
Исключение лишь составляют сквозные ссылки, которые как правило, присутствуют на каждой странице сайта. Поэтому их можно не открывать в новой вкладке.
Цвет ссылки html
Можно задавать определенный цвет ссылки в html коде документа. Для этого нужно вписать атрибут style:
style="color:#FF0000"
В итоге получится:
<a href="https://alzari.ru/seo-prodvizhenie" target="_blank">SEO продвижение</a>
Заметьте, что нужно заранее выбрать код цвета.
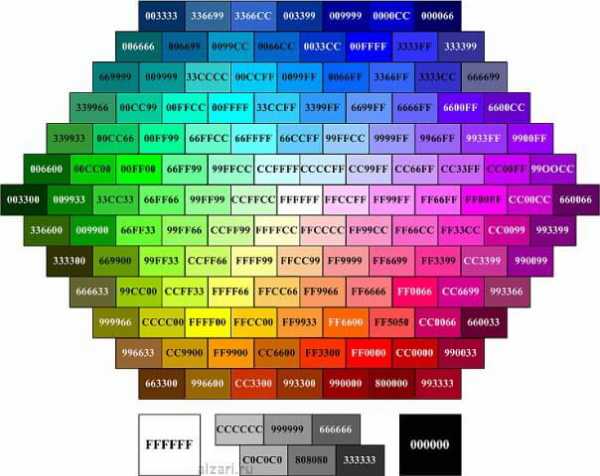
 Таблица цветов html
Таблица цветов htmlНо такой способ я рекомендую делать только тогда, когда вы хотите задать индивидуальный стиль для определенной гиперссылки. Например, сделать ее не такой, как все.
А вот задавать цвета для определенных групп линков я рекомендую именно через CSS-файл стилей. Так намного проще потому что не нужно постоянно вписывать код цвета. Достаточно один раз прописать в таблице стилей.
Цвет ссылки css
Цвет ссылки css можно задавать через соответствующий файл стилей. Для этого нужно создать новый документ. Название не важно. Главное, чтобы расширение файла было .css. Например, style.css. Если он у вас уже есть, то просто прописываем следующий код:
a:link {color:#0169D3;}
a:hover {color:#dd5400;}
a:active {color:#e22b2b;}
a:visited {color:#9d08c1;}Где:
- a:link — стили для самой ссылки
- a:hover — для наведенной ссылки
- a:active — для активной
- a:visited — для посещенной
Как правило, по стандарту, все линки делают синим цветом. Но проблема в том, что на белом фоне такие элементы очень сильно выделяются.
Поэтому я рекомендую цвета делать более мягкими и не такими резкими. Например, засветить синеву. Ссылки при наведении обычно делают красными. Но тут я тоже рекомендую слишком их не выделять. Лучше делать ближе к оранжевому цвету.
Посещенные линки делают обычно фиолетовым цветом. Они очень хорошо повышают юзабилити сайта. Сразу видно, по каким был переход, а по каким нет.
Итак, когда мы задали стили, теперь их нужно подключить в работу. Для этого в основной файл (index.html) в шапку сайта (между тегами head) вписываем следующий код:
<link rel="stylesheet" type="text/css" href="style.css">
В итоге будет примерно так:
<head> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body>
Теперь файл стилей подключен.
Убрать подчеркивание ссылки css
Сейчас вы узнаете, как убрать подчеркивание ссылки css. Для этого в каскадных таблицах стилей к селектору a прописываем свойство text-decoration: none:
/* Убирает подчеркивание для ссылок */
a:link {text-decoration: none;}
/* Убирает подчеркивание для наведенных ссылок */
a:hover {text-decoration: none;}
Чтобы подключить подчеркивание ссылки css, нужно прописать свойство text-decoration: underline:
/* Убирает подчеркивание для ссылок */
a:link {text-decoration: underline;}
/* Убирает подчеркивание для наведенных ссылок */
a:hover {text-decoration: underline;}С точки зрения юзабилити сайта, убирать подчеркивание не всегда уместно. Ведь оно дает понять пользователю, что это гиперссылка. Однако в гармоничном веб-дизайне, для некоторых линков подчеркивание специально убирается.
Виды ссылок
Давайте рассмотрим некоторые виды ссылок. Их не так много, но о них нужно знать и уметь создавать. Вот об этом ниже и поговорим.
Анкорные ссылки
Анкорные ссылки — это линки, которые содержат в себе текст (анкор). Чаще всего в SEO оптимизации он является релевантным ключевым словом, по которому продвигается другая страница.
Анкорные ссылкиВот пример:
<a href="https://alzari.ru/seo-prodvizhenie">ключевое слово</a>
Такие анкорные линки могут очень хорошо продвигать ту страницу, на которую мы ссылаемся по заданному ключу. Так мы даем понять посетителям и поисковикам, что документ релевантен данному запросу.
Но из-за большого числа таких одинаковых по ключу анкоров, ваш сайт может сильно пострадать. Просто в глазах поисковиков это будет выглядеть неестественно. В итоге могут быть наложены фильтры.
Чтобы этого избежать, я рекомендую разбавлять свой анкорный лист. Он должен быть более обширным. То есть пихать одни и те же ключи не нужно. Подключайте синонимы и другие подходящие ключевые слова.
Также помните, что поисковики учитывают и около ссылочный текст. Поэтому иногда стоит в одном предложении возле гиперссылки употребить подходящее слово. А в качестве анкора написать целевое действие. Например, читать далее или узнать подробнее.
Такие действия не только придадут вам естественности, но и увеличат кликабельность. Ведь мы как бы направляем человека к определенному действию.
Безанкорные ссылки
Безанкорные ссылки — это линки, у которых отсутствует текстовый анкор. Вместо него просто выводится url адрес страницы.
Безанкорная ссылка<a href="https://alzari.ru/seo-prodvizhenie">https://alzari.ru/seo-prodvizhenie</a>
Рекомендую также их использовать в продвижении сайтов. В глазах поисковиков такие гиперссылки выглядят более естественными. Ведь многие пользователи не будут специально подбирать ключевые слова для анкора.
Они просто копируют и скидывают адрес страницы таким, каким он есть. Поэтому иногда для естественности нужно использовать и такой вид линковки.
Но чтобы он работал еще эффективнее, я рекомендую на своих сайтах использовать ЧПУ. Это человеко-понятные урлы. Вот пример такого урла:
https://alzari.ru/seo-prodvizhenie
Сразу видно, что статья про SEO продвижение. Чтобы этого добиться, в урлах всегда используйте латинские символы (английские) вместо кириллических (русских). Просто после копирования и вставки кириллических символов, они превращаются в кракозябры:
https://ru.wikipedia.org/wiki/%D0%A1%D1%81%D1%8B%D0%BB%D0%BA%D0%B0
Ведь линк выглядит более подозрительным. Также непонятно, куда он ведет. Поэтому всегда используйте только латиницу.
Но будьте осторожны! Если хотите изменить адреса своих страниц, обязательно настройте для каждой 301 редирект. Чтобы они перенаправляли пользователей со старой версии страниц, но новые. Если этого не сделать, то можно потерять трафик.
Еще в адресах страниц буквы всегда прописывайте в нижнем регистре. То есть заглавных букв не должно быть. Также слова разделяйте тире, а не подчеркиванием.
Ну и конечно же, не нужно делать свои урлы слишком длинными. После домена рекомендую делать не более 5 слов. Оптимальный вариант — не более трех.
Как вставить ссылку в картинку
Иногда очень полезно знать, как вставить ссылку в картинку. Для перелинковки и SEO этот вид тоже может быть весьма полезным.
Ссылки в виде кнопок на профили в социальных сетяхНапример, можно выводить похожие записи с картинками в конце статьи. Также такой вид гиперссылок очень часто используют в онлайн рекламе. К примеру, кнопки купить или заказать.
Итак, для начала вам нужно подготовить изображение и загрузить его на сервер, откуда оно будет доступно для показа в интернете. Вы можете загружать прямо на хостинг (рекомендую Beget), либо на сторонние сервисы (радикал или облако).
Когда загрузите фото, вам будет доступен адрес, по которому это изображение можно посмотреть. Далее делаем по такой структуре:
<a href="https://alzari.ru/seo-prodvizhenie"> <img src="https://alzari.ru/uploads/2017/05/seo-prodvizhenie.jpg" alt="Бесплатные уроки по seo продвижению" /></a>
Сначала прописываем тег a с нужным адресом страницы (атрибут href), на которую нужно перейти после клика. А дальше между тегами a заполняем данные для картинки:
- img — это тег картинки. Его нужно всегда использовать для вывода изображений.
- src — атрибут, который указывает путь к изображению. Сюда вписываем адрес, по которому можно посмотреть картинку.
- alt — атрибут для вывода информационного текста о картинке. Используется для поисковых роботов чтобы лучше понимали, что изображено на фото.
- width — ширина
- height — высота
Абсолютные и относительные ссылки
По типу предоставляемого адреса страницы, бывают абсолютные и относительные ссылки.
Абсолютная ссылка — это линк, в которой указывается полный протокол и адрес узла сети:
<a href="https://site.ru/uploads/stranica">анкор</a>
Относительная ссылка — это линк, в котором указывается неполный адрес относительно текущего ресурса:
<a href="../uploads/stranica">анкор</a>
В данном случае мы указали адрес относительно корневого каталога сайта (домена). Вот еще пример:
<a href="../../stranica">анкор</a>
Тут мы указываем относительно корневого каталога и папки uploads.
Якорные ссылки
Якорные ссылки — это линки, которые направляют пользователя не на всю страницу целиком, а только на ее конкретную часть. То есть после клика, человека перекидывает на ту часть страницы, где заранее был установлен якорь.
 Якорные ссылки в содержании
Якорные ссылки в содержанииЯкорь — это такая невидимая отметка, которую можно разместить в любом месте страницы.
Применяются такие линки для удобства взаимодействия с информацией. Так пользователь может получить только нужную часть контента, а не всю информацию целиком.
К примеру, в этой статье есть содержание. При клике по какому-нибудь пункту вас перебросит в нужный подзаголовок статьи.
Для создания, сперва нужно прописать в содержании или в другом месте ссылку с первым якорем. Обратите внимание, если вы ссылаетесь на какую-то часть этого документа, то можно указать относительный адрес. У нас он будет в качестве первого якоря.
<a href="#1">Анкор</a>
Если же вы ссылаетесь на какую-то часть совершенно другого документа, то вам нужно прописывать абсолютный адрес:
<a href="https://alzari.ru/google-adwords.html#1">Что такое Google Adwords</a>
Идем дальше.
Теперь нужно указать вторую заключительную часть якоря. Указываем на конкретную часть страницы. Если это содержание поста, то якорь ставим прямо в подзаголовок:
<h3>Что такое Google Adwords</h3>
Нужно в начальный тег подзаголовка h3 вставить вторую часть якоря. Теперь при клике человек попадет на нужную часть страницы.
На своих сайтах я рекомендую применять и такой тип гиперссылок. Помимо содержания статей, такие линки можно использовать для комментариев.
Это очень удобно при подписке на комментарии. В рассылке можно кликнуть по линку с якорем и сразу же перейти на нужное сообщение.
Еще очень часто такой метод применяют и на страницах захвата с продающим текстом. В меню размещают якорные ссылки на конкретные части текста. Например, тарифы, возможности, отзывы и так далее.
Еще такой способ линковки могут применять и для создания сноски.
Подстрочные ссылки
Подстрочные ссылки — это якорные линки, которые оформляются в виде примечания (сноски), вынесенное из основного текста. Принцип работы такой же, как и с якорем в примере выше. Просто тут немного отличается оформление.
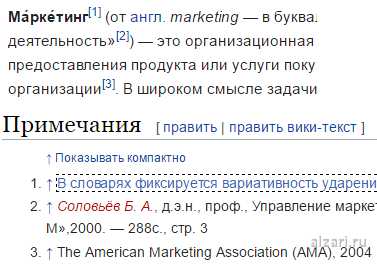
 Подстрочные ссылки в Википедии
Подстрочные ссылки в ВикипедииВ основном теле статьи возле нужного ключевого слова ставится знак сноски на верхнюю линию шрифта. В нем прописываем первую часть якоря.
Ну а дальше в конце основного текста идет пронумерованное примечание. В нем ставим вторую часть якоря.
Для удобства я рекомендую еще в примечании указывать первую часть якоря в виде стрелки вверх. Это нужно чтобы потом человек смог вернуться на ту часть статьи, где он остановился. То есть к первой части якоря.
Битые ссылки на сайте
Битые ссылки на сайте — это линки, которые перебрасывают посетителя на несуществующую страницу с ошибкой 404. По структуре они такие же, как и обычные линки. Просто связывают документ с несуществующей страницей.
Причины:
- вы невнимательно указали url
- поменялся адрес страницы
- документ был полностью удален
Рекомендую постоянно проводить проверку битых ссылок. Ведь такой тип линков плохо сказывается на SEO оптимизации сайта. Да и сами пользователи становятся нервозными при переходе на несуществующую страницу.
Циклические ссылки
Циклические ссылки — это когда страница ссылается на саму себя. Такое бывает, когда вы находитесь на какой-то странице, а в боковом сайдбаре присутствует линк на эту же страницу в виджете популярных записей.
Еще такие линки могут присутствовать в шапке сайта и в меню. Какой-то серьезной опасности в плане продвижения сайта они не представляют.
Но все же, лишним не будет попробовать избавиться от таких элементов. Попробуйте использовать скрипты, которые вырезают такие циклические гиперссылки или просто выводят их якорем.
Сквозные ссылки
Сквозные ссылки — это линки, которые располагаются не в основном теле документа. То есть расположены не в статье, а в окружающих ее зонах. Обычно это шапка, меню, сайдбар или футер.
 Сквозные ссылки
Сквозные ссылкиТакже к ним относятся хлебные крошки и мета информация в виде линков. Например, рубрики, метки, ссылка на страницу автора и так далее.
Большое количество таких сквозняков может сильно ухудшить продвижение сайта в поисковых системах. Особенно это ярко выражается, когда таких линков много, а самого контента мало. Тогда статья трудно выходит в топ.
Поэтому следите за количеством!
Лишние виджеты в сайдбарах и в подвале лучше убрать. Ни в коем случае не используйте облако меток. Проработайте иерархию рубрик и меток в меню и оставляйте только самое необходимое.
Другие виды
Давайте быстро разберем другие виды линков:
- Внешние ссылки — переносят посетителя на страницу другого сайта
- Внутренние — направляют посетителей на страницу того же ресурса
- Входящие — линки других сайтов ведут на конкретную страницу вашего сайта (то есть на вас ссылаются)
- Исходящие ссылки — это когда вы ссылаетесь на другой сайт
- Открытые — открыты для поисковых систем
- Закрытые — закрыты для поисковиков чтобы не учитывали
- Реферальная ссылка (рефка) — линк с партнерским идентификатором на конце
Партнерская ссылка почти всегда содержит идентификатор. Это такая метка в конце гиперссылки, которая закрепляется за каждым партнером и отслеживает переходы. Вот пример:
<a href="https://alzari.ru/?p1329">Анкор</a>
Тем, кто занимается партнерками, рекомендую такие линки заменять на нормальные. Во-первых, некоторые люди могут вырезать идентификатор. В итоге система не засчитывает пользователя в вашу пользу.
Во-вторых, партнерки могут предоставлять очень длинные и некрасивые урлы для рекламы. Это может отпугнуть людей. Поэтому я рекомендую вам прятать рефки за нормальными линками. То есть, заводите домен, создаете красивый урл и с него делаете редирект на некрасивый партнерский url.
Рекомендую вам использовать этот скрипт для создания красивых и коротких ссылок. Он обладает всем необходимым маркетинговым функционалом и при этом не нагружает сервер. Можно создавать сокращенные линки, нужные редиректы, отслеживать переходы и многое другое.
Конечно, можно делать все вручную, но это жутко неудобно. Также будут сильно ограничены возможности. А устанавливать полноценную CMS (например, Joomla) только ради рефок — это лишнее. Будет много ненужных функций и большая нагрузка на сервер.
Гиперссылки в SEO продвижении
Давайте акцентируемся, почему именно гиперссылки — это 3 уровень SEO продвижения. Если говорить про черные и серые методы продвижения и про то, как обстояла поисковая оптимизация до 2012 года, то линки можно было бросить на первый уровень в качестве основы сео.

Мы могли закрыть глаза на некачественный контент, неполное семантическое ядро, технические проблемы сайта и так далее.
До 2007 года в Яндексе и до 2012 года в Google гиперссылки были одним из самых значимых и эффективных средств продвижения.
Но сейчас даже с самыми высокими ссылочными бюджетами очень сложно опередить конкурентов. Особенно если качество таких линков оставляет желать лучшего.
Еще нужно учитывать, что ссылочная стратегия должна быть долгосрочной. То есть мы не можем разместить за короткое время много ссылок и при этом обеспечить себе долгий и стабильный результат. Это просто невозможно!
В общем, правила игры поменялись кардинально. Количество санкций, которое мы можем получить за неправильную работу по ссылочному ядру, будет очень большим.
Откуда появились ссылки?
Два молодых аспиранта Стэнфорда Лари Пэйдж и Сергей Брин запрограммировали то, что было уже давно известно в научном мире. Это научная цитируемость.
Если студент написал работу и на него сослалось пару десятков таких же студентов, то это хорошо. Но если на него сослался один профессор или ученый, то это будет еще лучше! Согласитесь, это круче чем если бы на него сослалось тысяча студентов.
По сути тут запрограммирована логика того, что учитывается качество ссылок и их количество. Это было названо пэйдж-ранком (pagerank). В честь Лари Пэйджа (одного из основателей Google).
Собственно, такая логика в той или иной модификации присуща большинству поисковых систем. У Яндекса это ТИЦ (тематический индекс цитируемости). Это тоже самое, что и Pagerank, только с акцентом на тематические ссылки.
Ссылочное ранжирование
Теперь поговорим про ссылочное ранжирование. По сути ссылки — это один из факторов ранжирования в поисковых системах. Весь интернет построен на них.

Сами линки необходимы нам для повышения видимости сайта в поисковых системах. Поэтому давайте ниже затронем основные ссылочные факторы ранжирования.
Количество ссылок
Количество ссылок — это уже дань прошлому. Однако есть авторитетные ресурсы, которые имея огромное количество линков, не попали под санкции поисковых систем.
Для них играет в первую очередь количественный фактор, который для новых ресурсов я на первое место никогда не поставил бы. На первом месте будет именно качество.
Качественные факторы
Качественные факторы — это какая seo ссылка, где она размещена, на каком ресурсе, с каким текстом и так далее. Всегда уделяйте качеству линка.
Помните, что ссылка еще должна висеть не просто так для ранжирования. Она должна быть живой. То есть постоянно приводить трафик на сайт.
Анкорный текст
Текст является третьим по важности фактором. Анкор — это текст ссылки, который находится между тегами <a>. Что мы должны для себя понять по анкорному тексту?
В первую очередь, это мощный фактор, который напрямую влияет на понимание поисковой системы о чем ваш сайт. Еще поисковики хотят от нас и брендовости.
Если посмотреть на крупные имена и их ссылочный профиль, то большинство линков являются брендовыми. То есть ссылаются по имени сайта, домена, на конкретную страницу и так далее. Это все то явное качественное ссылочное окружение, которое является ключевым.
Анкор может быть как другом, так и врагом.
Как правило, частенько он выступает именно в роли врага. Перегиб в сторону коммерческих запросов (купить, продажи и так далее) — является для поисковика определенным сигналом.
Возраст ссылки
Возраст ссылки — это тот фактор, который в связки возраста ссылки и сайта может давать прослойку авторитетности. Таким образом, старым и авторитетным проектам эта прослойка дает держаться на плаву даже при жестких алгоритмах.
Динамика наращивания
Интересным фактором является динамика наращивания. Так называемый ссылочный взрыв. Поисковики очень пристально за этим следят. Особенно если что-то резко появилось или упало.
То и то для них является тревожным сигналом. Поэтому наращивать ссылочную массу нужно постепенно и естественно.
Google Penguin
Google Penguin является тем алгоритмом, который очень сильно нашумел в 2012 году. Особенно в Рунете. SEO ссылки изначально у всех вызывали подозрение. Особенно торговля ссылками.
И как результат после ввода алгоритма, больше всего пострадал именно Рунет. Там агрессивное ссылочное продвижение проявлялось более активно.
Раньше ссылочное ранжирование было стандартом качества 1997 года. Но с того времени прошло много лет. Логика заключается в том, что поисковики постоянно искали как избежать манипуляций. А они постоянно появлялись.
Вначале появились индусы.
Они сидели в подвалах, делали сайт и продавали с него линки. Потом в игру вступили русские. У них появились огромные биржи ссылок. На западе такой высокий уровень автоматизации даже не успел дойти.
В руководстве Google любая покупная ссылка — это зло.
Но тем не менее, линки являются одним из самых спорных факторов. Они по-прежнему работают и дают результат. Но делая жесткий акцент на ссылочное продвижение, мы теряем главное качество в поисковой оптимизации. Это долгосрочность.
Сегодня мы будем на первой позиции. А завтра придет другой Пингвин и вышвырнет нас из топа. Вот это необходимо помнить!
Выводы
Теперь вы знаете, что такое ссылка, ее виды и влияние на seo продвижение. Также мы рассмотрели, как создавать линки.
Помните, что ссылки по-прежнему остаются одни из наиболее важных факторов ранжирования. Они работают и влияют на продвижение сайта.
Мы должны помнить, что ссылки в большинстве своем могут с большей вероятностью навредить, чем помочь. Когда начинаем активно работать по ссылочному окружению, то мы уже переходим в направление серой и черной seo оптимизации. В итоге любой день для сайта может стать последним.
Я не говорю, что это совсем плохо! Но и не говорю, что хорошо. 90 % изменений, которые вводил Google, так или иначе были связаны с гиперссылками.
Какие нужны ссылки для сайта:
- На проект должны ссылаться разные типы сайтов
- Должны быть ссылки с контентных проектов, блогов, форумов или социальных сетей
- Запросы в точном вхождении + различные разбавки + безанкорные ссылки
- Адрес ссылки должен быть соответствующим релевантной странице сайта
alzari.ru
Что такое ссылка или гиперссылка, от необходимости до опасности
Благодаря компьютеру и интернету человеческий словарный запас пополняется новыми словами и понятиями. Одним из представителей таких слов является ссылка. А что такое ссылка? Это принудительный отпуск в Сибирь? Такими вопросами современный пользователь всемирной паутины не задаётся, нажимая на переход в другое пространство всемирной паутины или от документа к документу лёгким щелчком мыши.
И так, определимся с терминологией: ссылкой в компьютерных системах и в интернет-пространстве называется перемещение с одной страницы с информацией к другой информационной странице или в определённое поле одной и той же страницы.
Причём, под информацией в данном случае понимается любой вид её преподнесения, будь то изображение или страница с текстом. Непосредственное приглашение к переходу в другое информационное пространство и есть ссылка или по-другому гиперссылка. Графическим элементом в операционных системах, для быстрого запуска или открытия объекта является ярлык, в основе которого тоже лежит ссылка.
Ссылки бывают разными, и использовать их можно по-разному. Рассмотрим разные варианты отличия ссылок и взаимодействия с этими переходами. Нужно понимать, что в работе всего интернета ссылка имеет очень важное значение, даже поисковая система в своей выдаче выводит ссылки на сайты.
Общее понятие о ссылках
Те ссылки, по которым пользователь переходит с одной страницы документа, сайта, приложения или с одного места на странице в другое принято называть внутренней ссылкой. А вот внешней ссылкой считается, та которая ведёт на страницу другого веб сайта или другого связанного ресурса.
Так же в узких кругах вебмастеров используются такие понятия как: обратная ссылка, битая ссылка и сквозная ссылка.
Обратная ссылка – это также внешняя ссылка, ведущая от одного ресурса к другому. Бывают ссылки, которые ведут на не существующую страницу, отдающие код ошибки 404, такие ссылки часто называют битыми.
Очень часто на ресурсе можно найти сквозную ссылку, которая находится на всех его страницах и ведущая на одну конкретную, при чем она может быть не только внутренней и внешней, но и битой или для кого-то обратной.
Как ссылки могут выглядеть и их использование
Ссылка фишинговая или что такое ссылка для мошенника
Что это такое? «Фиш» в русской транскрипции английского смысла значит рыба. Фишинговая ссылка — это ловля рыбы, уловка, мошенничество, обман. Такая интересная ссылка служит злоумышленникам для определения личных данных пользователей. К примеру, разведывается пара пароль и логин, счёт банковской карты или какие-либо личные данные, которые интересуют заинтересованных в мошенничестве.
Для того, чтобы не попасться на крючок мошенников, нужно соблюдать определённые правила и использовать защиту информации. Одновременно с этим разработчики ПО, так же пытаются защитить своих пользователей. Например, некоторые браузеры, а также привычные нам социальные сети ставят защитную программу фильтров «антифишинг», с информирующим критерием рекомендательного характера, не делать опрометчивого перехода на неизвестные сайты.
Можно сказать, что, например, в «Одноклассниках», как и в других социальных сетях достаточно активно используется спам (сообщения с рассылкой, включающих ссылки на разные ресурсы, в том числе на вредоносные). Поэтому рекомендуется не делать переходов по ссылкам, полученным от неизвестных людей, поскольку иногда изобретательность мошенников превосходит защитные системы браузеров.
Ссылка с популярной социальной сети vk.com так же будет предупреждать о возможной опасности по ту сторону перехода в неизвестное пространство. Только дело в том, что сайт даёт предупреждение при переходе по любой ссылке, не только фишинговой, соответственно такое предупреждение не является полностью объективным, оно скорее является просто формальным и решение вы принимаете либо интуитивно, либо уверено зная сайт, на который будете переходить, либо сообразно данным антивируса.
Ссылка абсолютная
Эта ссылка показывает весь адрес полностью, этот адрес обозначает интернет-ресурс на который будет делаться переход. Абсолютная ссылка никогда не будет являться фишинговой и наоборот, поэтому на удочку злоумышленников, знающий, что такое абсолютная ссылка, не попадётся.
Ссылка относительная
Данная ссылка не обозначает весь адрес полного пути, по которому будет делаться переход. Часть пути маскируется с помощью многоточия. Такой способ размещения ссылки используется для экономии пространства на странице. Именно маскировка под относительную ссылку используется мошенниками для создания фишинговой ссылки.
Анкорная ссылка
Анкором является ссылка, выделенная в тексте с подчёркиванием и с прописанным в ней обычным текстом. Вы не можете видеть адрес такой ссылки, поскольку он спрятан за словами. Это Анкор, это якорь. Такая ссылка создаётся специальным тегом, текст, который закроет адрес ссылки.
Рекомендации для безопасного сёрфинга по интернету
Не лишним будет обращать внимание на написание адреса сайта. Если вы заметите ошибку в его написании, то это может быть поддельная копия. После ввода данных на таком сайте, они попадают в нечистые руки и могут быть использованы для взлома аккуанта.
Нестандартные предложения сайта или странные предложения выполнения действий. Любые нетипичные неожиданные ходы на сайте должны вызвать у вас подозрение. К примеру, при нахождении на сайте, вы получаете ссылку в сообщении при переходе по которой вам выводится главная страница того же сайта с предложением ввода логина с паролем, чтобы снова попасть на сайт. Эти действия сайта следует считать не нормальными и нужно понимать, что был использован фишинговый ход для получения личных данных, поскольку и так находились на сайте авторизованными.
Что такое ссылка, это не что иное как возможность связать одну информацию с другой облегчающая компьютерному пользователю его деятельность, но кроме необходимости в таком роде связи не нужно терять бдительность. Интернет и ссылка для мошенников – это способ наживы.
procomputer.su
