Как сделать круги с помощью CSS3
Рекомендую этот хостинг в Украине. Всё очень доступно, цены низкие, и лояльная тех поддержка.
Здравствуйте, дорогие читатели блога. Сегодня хочется рассказать Вам как сделать самые обычные круги только при помощи CSS стилей. Я вот начал замечать, что всё чаще в построении шаблонов используют именно этот способ. Получается весьма интересно, тем более если добавлены самые разные эффекты. А так же огромным плюсом является то, что данные круги значительно быстрее загружаются чем тоже изображение.
В общем давайте, непосредственно, перейдём к практике, но для начала давайте рассмотрим некоторые важные моменты.
Важные моменты
Во всех случаях мы будем использовать следующее:
-webkit-border-radius — для правильного отображения в браузерах таких как Chrome и Safari.
-moz-border-radius — для правильного отображения кругов в браузере Firefox.
Хотелось бы сказать, что на данный момент почти все, с последним обновлением, браузеры поддерживают технологию CSS3, а также свойство
С помощью свойства border-radius можно делать любые круги любого размера, главное правильно подбирать радиус углов в пикселах, например, чем больше круг тем больше должен быть радиус углов, чтобы получился сам круг, если радиус будет не достаточно велик, то скорее всего получится не круг, а квадрат с загругленными углами.
Ну а теперь практика.
Круг с текстом внутри
CSS
.circle{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px; color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы вставить круг в то место где Вы хотите, нужно просто добавить следующее:
<div>привет</div>
И круг отобразится. Ух как всё просто 🙂
Привет
CSS
.button{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px; font-size:20px;
color:#fff;
line-height:100px;
text-align:center;
background:#000
}HTML
Чтобы получился такой круг с ссылкой нужно к коду ссылки присвоить класс:
<a href="#" class="button">Привет</a>
Это свойство позволяет нам менять цвет при наведении.
Привет
CSS
.menu{
width:100px;
height:100px;
display:block;
border-radius:50px;
-moz-border-radius:50px;
-webkit-border-radius:50px;
-khtml-border-radius:50px;
font-size:20px;
color:#fff;
line-height:100px;
text-decoration:none;
text-align:center;
background:#000
}
.menu:hover{
color:#fff;
text-decoration:none;
background:#333
}HTML
<a href="#">Привет</a>
Ну а здесь Вы сможете добавить разные стили на Ваше усмотрение, например тень или бордюр. Вот, что у меня получилось:
Привет
CSS
.stylish{
width:100px;
height:100px;
display:block;
border-radius:66px;
-moz-border-radius:66px;
-webkit-border-radius:66px;
-khtml-border-radius:66px;
border:#ccc 4px double;
font-size:20px;
color:#888;
line-height:100px;
text-shadow:0 1px 0 #fff;
text-decoration:none;
text-align:center;
background:#ddd}
.stylish:hover{
border:#bbb 4px double;
color:#aaa;
text-decoration:none;
background:#e6e6e6
}HTML
<a href="#">Hello</a>
Как видите, в принципе, здесь ничего сложного нет, главное понять что за что отвечает и экспериментировать, и тогда всё обязательно получится.
Обычный круг
.krug {
width: 100px;
height: 100px;
background: #70B4CF;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}Овал
.oval {
width: 180px;
height: 90px;
background: #70B4CF;
-moz-border-radius: 90px/45px;
-webkit-border-radius: 90px/45px;
border-radius: 90/45px;
}Полукруг
.half-circle{
background: orange;
height: 50px;
width: 100px;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}Обрезанный круг
.quartercircle{
background: #E4A7E8;
height: 100px;
width: 100px;
-moz-border-radius: 100px 0 0 0;
-webkit-border-radius: 100px 0 0 0;
border-radius: 100px 0 0 0;
}Вот и всё, дорогие друзья. Надеюсь с этой статьи Вы что нибудь узнали для себя новое и полезное. И прошу Вас если что то будет не понятно обязательно спрашивайте в комментариях. До скорых встреч.
beloweb.ru
Закруглённые углы (свойство border-radius) | CSS — Примеры
Генератор border-radius CSS
<style>
.radius {
border: 2px solid CornflowerBlue;
border-radius: 0 ;
}
.radius {
border: 2px solid CornflowerBlue;
border-top-left-radius: 0;
border-top-right-radius: 0;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
</style>
<div>содержимое блока с закруглёнными углами</div>Как сделать закругленные углы CSS
Использование свойства CSS border-radius (w3.org) позволяет закруглить углы элемента HTML даже без применения свойства border. Оно действует и на background, и на box-shadow. Но не на outline и border-image.
background box-shadow outline [решение] border-image [решение]
<div>содержимое блока</div>
Круглые углы у картинки
border-radius легко справится и с этой задачей, достаточно его добавить к HTML коду изображения. 
<img alt="Лиса нюхает цветок" src="http://2.bp.blogspot.com//-sy6DMWrlfv4/UlDiksWHMLI/AAAAAAAAEDQ/xodTOQapT8g/s00/x_19f2a02b.jpg"style="border-radius: 100%;">
Закруглить края у видео на YouTube
<iframe src="http://www.youtube.com/embed/fXwUPXY9eaY?rel=0" frameborder="0" allowfullscreen style="border: 20px solid #1b1b1b; border-radius: 20px; box-sizing: border-box;"></iframe>
HTML таблица с закругленными углами
Закруглить таблицу можно, но с border-collapse: separate;
| 1 | 2 | 3 |
|---|---|---|
| 1.1 | 2.1 | 3.1 |
| 1.2 | 2.2 | 3.2 |
<table> <thead> <tr> <th>1</th> <th>2</th> <th>3</th> </tr> </thead> <tr> <td>1.1</td> <td>2.1</td> <td>3.1</td> </tr> <tr> <td>1.2</td> <td>2.2</td> <td>3.2</td> </tr> </table>
border-radius у вложенных элементов
Сравните
<div><div></div></div> <div></div> <div><div></div></div>
Я как и Rakesh пришла к выводу: дабы ширина рамки в сторонах и углах имела одинаковый размер, нужно чтобы
внешний радиус = внутренний радиус + ширина рамки 47px = 32px + 15px
CSS скругление углов у border-image
Чтобы сделать скругленные углы у border-image можно применить родительский блок. Вернее два родительских блока, один из которых округляет внешние края рамки, а другой — внутренние.
<div> <div> <div>содержимое блока</div> </div> </div>
Округление outline
Firefox поддерживает -moz-outline-radius. Но пока его нет в w3.org, outline почти полноценно заменяется box-shadow (см. образец).
Закругление углов в примерах
HTML овал
<style> .radius { height: 200px; border: 7px solid red; border-radius: 100%; } </style> <div>...</div>
HTML круг
Тоже самое, только чтобы сделать круг, нужно скруглить углы квадрата, а не прямоугольника.
<style>
.radius {
width: 200px; height: 200px;
border: 7px solid red;
border-radius: 100%;
}
</style>
<div>...</div>HTML цилиндр
<style>
.radius {
width: 200px; height: 200px;
border: 7px dashed red;
border-radius: 100%/20%;
}
</style>
<div>...</div>Закругленные три края, HTML капля
<style>
.radius {
width: 200px; height: 200px;
border: 7px inset red;
border-radius: 0% 100% 100%;
}
</style>
<div>...</div>HTML полукруг
<style>
.radius {
width: 200px; height: 200px;
border: 1px dashed red;
border-radius: 100% 100% 0% 0%;
}
</style>
<div>...</div>HTML лист
<style>
.radius {
width: 200px; height: 200px;
border: 7px groove red;
border-radius: 70% 0 / 70%;
}
</style>
<div>...</div>HTML яйцо
<style>
.radius {
width: 200px; height: 300px;
border-radius: 80% / 100% 100% 60% 60%;
background: #f1f1f1;
}
</style>
<div>...</div>Камушек HTML
<style>
.radius {
width: 200px; height: 200px;
border-radius: 60% 80% / 100% 90% 60% 50%;
background: #f1f1f1;
}
</style>
<div>...</div> Слайды с конференцииshpargalkablog.ru
свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
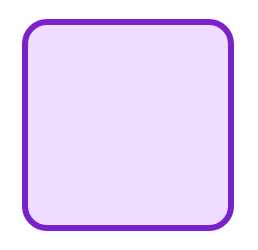
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:

Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}

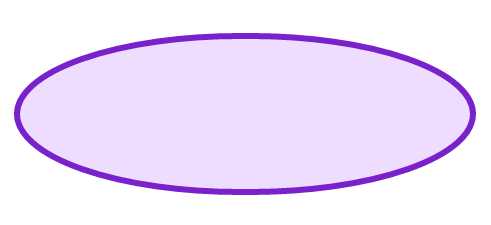
Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}

Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
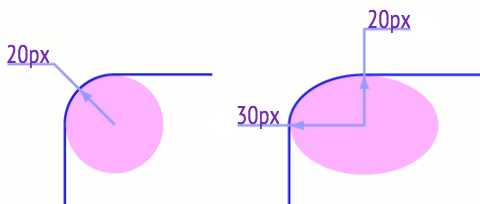
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:

Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
idg.net.ua
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
-webkit-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
height: 100px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left.
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
