Абсолютный и относительный путь к файлам
При разработке сайта часто приходится прописывать пути к файлам, ссылки на документы, страницы.
В книгах по компьютерным технологиям можно часто встретить употребление терминов абсолютного и относительного пути к файлам. Часто автор не разъясняет, что означает тот или иной путь. Читатель, соответственно, путается, когда автор в последствии говорит об использовании абсолютного и(или) относительного пути.
Допустим, у Вас есть сайт и Вам нужно создать гиперссылку(ссылку) на одну из страниц сайта. Здесь нужно выбрать какой использовать тип пути: относительный или абсолютный.

Очень важно понимать, где какой путь нужно и лучше использовать. Абсолютный путь можно указать только одним способом. А вот относительный в отличии от абсолютного имеет несколько вариантов использования.
Подробнее о том как и где используется абсолютный и относительный путь к файлам, я попытаюсь вам сегодня рассказать.
Так как большую часть своего времени я уделяю web-технологиям, то примеры буду приводить относящиеся к созданию сайтов.
Оглавление
- Абсолютный путь
- Относительный путь
- Путь относительно документа
- Путь относительно корня сайта
Абсолютный путь
Когда ссылка представляет из себя полный URL файла или страницы, это и есть абсолютный путь. При этом в адресе должен присутствовать используемый протокол. Например, http://www.uamedwed.com — это абсолютный путь к конкретному веб-сайту. В данном случае абсолютный путь к главной странице моего блога. Где протоколом является http, а www.uamedwed.com
Если указывать ссылку на католог, например http://yourdomain.ua/web/ то будет загружаться(отображаться) индексный файл. Это правило применимо в основном к статическим сайтам. Так как при использовании языка программирования можно создать внутренний роутинг. Индексный файл обычно представляет из себя файл с именем index.php, index.html, index.phtml, index.shtml. Для того что бы использовать другой индексный файл, нужно создать в нужной директории файл с именем .htaccess, и в нем прописать некоторую директиву. Изменение и создание файла .htaccess, как и роутинг с помощью языка программирования, выходит за рамки этой статьи.
В основном абсолютный путь используется, тогда, когда нужно сослаться на другой сайт. Иными словами если Вы хотите отправить посетителя на другой сайт, то нужно использовать абсолютный путь. Хотя, такой путь можно использовать и на собственном сайте. Но многие придерживаются того, что ссылки внутри сайта должны быть относительными.
Использование абсолютного пути может повлечь за собой некоторые проблемы. Например при переносе сайта с локальной машины на сервер(это в том случае, если вы использовали на локальной машине адреса в виде http://localhost/sitename.ua/…). Трудности могут возникнуть, тогда, когда появится необходимость в смене домена(имени сайта). Хотя, все эти трудности решаемы, но на них придётся потратить некоторое количество времени.
Немного отступив от темы хочу вкратце рассказать про то
Каждая веб-страница или документ в сети Интернет имеет собственный уникальный адрес, который и называется URL.
URL — единообразный локатор (определитель местонахождения) ресурса. Расшифровывается URL как Uniform Resource Locator(унифицированный адрес ресурса). Можно так же встретить и такую расшифровку как Universal Resource Locator(универсальный локатор ресурса). Этот способ записи адреса стандартизирован в сети Интернет. Более общая и широкая система идентификации ресурсов URI постепенно заменяет термин URL.
URI — это символьная строка, которая идентифицирует какой-либо ресурс: документ, файл, и т.д. Конечно, здесь подразумеваются ресурсы сети Интернет.
Относительный путь
Часто относительные пути используются гораздо чаще чем абсолютные пути. В основном относительный путь указывается тогда, когда Вам нужно отправить посетителя на другую страницу Вашего сайта, или вставить объект (например изображение) на одной из страниц. При этом использование относительно пути вполне оправдано. В зависимости от структуры сайта, зависит то, какую форму относительного пути нужно использовать. Существует два вида относительного пути: путь относительно документа, путь относительно корня сайта.
Путь относительно документа
Именно путь относительно документа используется чаще всего. Такие ссылки ещё называются локальными. В основном такой путь используется тогда, когда текущий и связанный документ(страница) находятся в одной директории. Если переместить документ в другую директорию, то путь(ссылку) придётся менять. Хотя можно ссылаться и на документы(страницы) из других директорий. Для этого путь прописывается от текущего документа до целевого документа(страницы). При этом путь относительно документа должен задаваться в зависимости от структуры директорий.

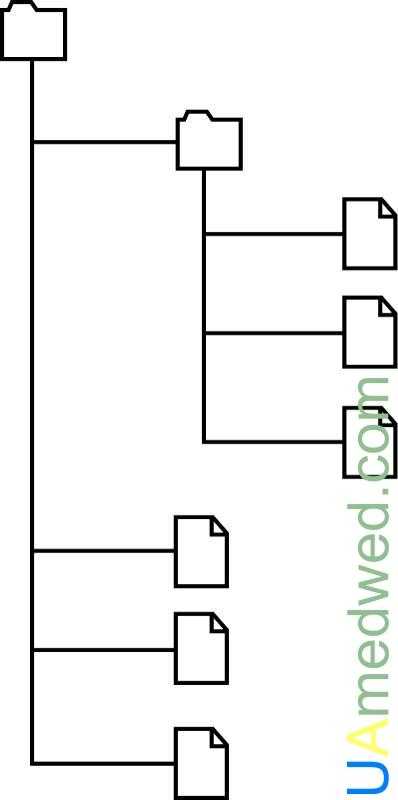
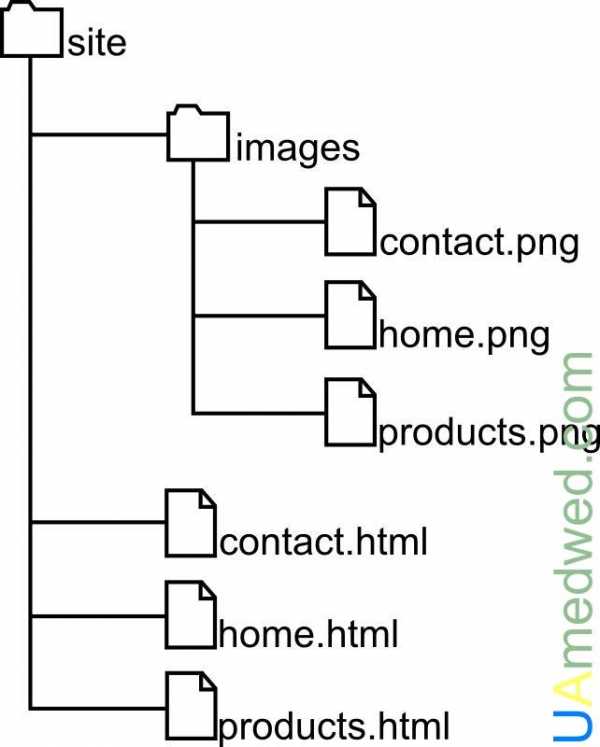
Предположим, что каждое изображение в каталоге images нужно вставить в соответствующие страницы
<img src="images/home.png"> |
<img src=»images/home.png»>
Этот код для вставки изображения на страницу — неполный. Так как он не содержит нескольких важных атрибутов, таких как ширина, высота и др. Атрибут src, здесь служит для указания пути к файлу. Здесь опущены все остальные атрибуты, так как они сейчас не столь важны. Главное сейчас, что бы Вы имели представление о том, как выглядит путь относительно документа.
Напомню ещё раз про то, что при использовании пути относительно документа, нужно учитывать исходное расположение файлов.
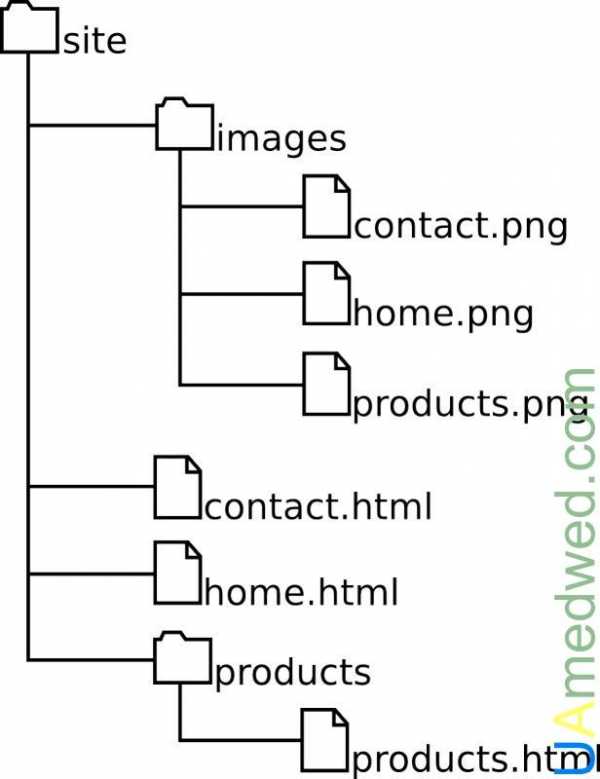
Представим ситуацию, когда страница products.html, будет располагаться не в корневой директории сайта(как это было в предыдущем примере), а в подкаталоге. Теперь необходимо вставить изображение, в файл

Для того, что бы вставить изображение в файл products.html нужно вернуться в корневую директорию. После чего, можно использовать уже известный путь, о котором говорилось чуть выше.
<img src="../images/products.png"> |
<img src=»../images/products.png»>
Как видно из приведённого выше кода, к пути теперь добавилось следующее: ../. Как раз эта последовательность символов ../ и служит для перехода на одну директорию(уровень) выше в иерархии каталогов. Путь в вышеприведённом коде можно прочесть так: «Перейти на один каталог выше(назад), зайти в директорию
Если ../ означает переход на одну директорию(уровень) выше в иерархии каталогов, то символ / обозначает переход на один уровень ниже.
Последовательность символов ../ можно использовать в пути неоднократно. Например, если файл products.html переместить в три директории вложенные в друг друга, то нужно будет использовать следующий код:
<img src="../../../images/products.png"> |
<img src=»../../../images/products.png»>
Как видно из предыдущих примеров, использование путей относительно документа во многих случаях оправдано. Такой вид пути часто применяется в практике, и его можно применить практически в любой ситуации. Как я уже говорил выше, существует ещё путь относительно корня сайта, о котором собственно и пойдет речь ниже.
Путь относительно корня сайта
Вы наверное уже поняли что пути относительно документа используются очень часто. Но при их использовании существует одна проблема. Которая заключается в том, что при смене структуры директорий, пути придется менять.
Но такая проблема решаема при использовании путей относительно корня сайта. Где путь указывается от корневой директории до документа.
Путь относительно корня сайта позволяет перемещать некоторые файлы, без ущерба для ссылок. Этот тип пути Вы сможете использовать только на web-сервере в интернете, или на web-сервере расположенном на локальной машине.
В качестве web-сервера на локальной машине может выступать — XAMPP. Который позволит у себя на компьютере создать среду для созданию сайтов и их предварительного тестирования.
Корневой относительный путь не содержит ни протокола http, ни доменного имени. И как я уже говорил начинается с указания символа /, который указывает на корневую директорию. В этой директории обычно располагается индексный файл главной страницы.
Например, /images/products.png обозначает, что файл products.png находится в папке images, которая расположена в корневом каталоге.
Самый простой способ определить корневой относительный путь — взять абсолютный и отбросить http:// и имя хоста.
Пример
Иногда бывает нужно, что бы информацию одной страницы использовали другие страницы сайта. Часто это делается для того что бы сократить количество повторяемого кода на каждой странице. Допустим есть файл _contact.html, который содержит информацию о телефонных номерах, e-mail и содержит изображение contact.png. (Пускай это будет небольшая таблица, которая будет располагаться на каждой странице сайта.)

Следующий код предназначен для вставки изображения «contact.png».
<img src="images/contact.png"> |
<img src=»images/contact.png»>
Код, который необходим для вставки одного файла в другой, выходит за рамки этой статьи. Здесь все зависит от используемого языка программирования.
Я надеюсь, что Вы уже знаете какой тип пути использовался в вышеприведённом коде. Если нет, тогда посмотрите приведённое выше определение пути относительно документа.
Теперь, когда посетитель зайдет на такие страницы сайта как home.html, contact.ntml, он увидит прекрасно отображаемую страницу. В каждую из которых вставлен файл _contact.html, в который, в свою очередь, вставлено изображение contact.png.
Другими словами зайдя, к примеру, на страницу home.html, происходит следующее: «Выполняется код основной страницы home.html. Затем вставляется и исполняется код страницы _contact.html. Код страницы _contact.html, говорит что нужно перейти в директорию images и взять от туда изображение contact.png«.
Если опустить сам код для вставки, то все работает отлично. Но вот если запустить страницу products.html, то произойдет ошибка. Так как код будет пытаться найти директорию images и файл contact.png в директории products. Но такой директории там не существует, из за чего собственно и возникает проблема.
Становится ясным, что использовать путь относительно документа здесь нельзя.
Конечно здесь можно использовать абсолютный путь. О плюсах и минусах данного подхода я говорил выше.
В общем говоря, это одна из ситуаций, когда нужно использовать путь относительно корня сайта. При использовании пути относительно корня сайта, ссылка будет всегда начинаться с корневого каталога(корня сайта). Такой тип пути позволит использовать код для вставки, например изображения, независимо от иерархии сайта, и его директорий.
Использование пути относительно корня сайта в вышеприведённом примере, позволит избежать проблем, со вставкой изображения. Потому как независимо от того где будет использовать такой тип пути, он всегда найдет указанный в нем файл.
Путь относительно корня сайта, очень похож на путь относительно документа. Для того что бы создать путь относительно корня сайта, нужно добавить символ / в начало пути.
<img src="/images/contact.png"> |
<img src=»/images/contact.png»>
Теперь изображение будет корректно вставляться на любой из страниц сайта.
Надеюсь я немного помог Вам разобраться в том какие пути существуют, и в том когда и где они используются. Теперь можно использовать все типы пути по прямому их назначению.
www.uamedwed.com
css — относительный путь к файлу CSS
Absolute:
Браузер всегда будет интерпретировать / как корень имени хоста. Например, если мой сайт был http://google.com/, и я указал /css/images.css, тогда он будет искать это в http://google.com/css/images.css. Если ваш корень проекта фактически находился в /myproject/, он не нашел бы файл css. Поэтому вам нужно определить, где корневой каталог вашего проекта относится к имени хоста, и указать его в нотации href.
Относительный. Если вы хотите ссылаться на то, что вы знаете, это тот же путь на url — то есть, если он находится в одной папке, например http://mysite.com/myUrlPath/index.html и http://mysite.com/myUrlPath/css/style.css, и вы знаете, что всегда будет таким образом, вы можете пойти против соглашения и указать относительный путь, не помещая ведущий / перед вашим путем, например, css/style.css.
Обозначения файловой системы. Кроме того, вы можете использовать стандартные файловые системы, такие как ... Если вы выполняете http://google.com/images/../images/../images/myImage.png, это будет то же самое, что и http://google.com/images/myImage.png. Если вы хотите ссылаться на то, что находится в одной директории из вашего файла, используйте ../myFile.css.
В вашем случае у вас есть два варианта:
-
<link rel="stylesheet" type="text/css" href="/ServletApp/css/styles.css"/> -
<link rel="stylesheet" type="text/css" href="css/styles.css"/>
Первый будет более конкретным и совместимым, если вы перемещаете вещи, однако, если вы планируете сохранить файл в том же месте, , и вы планируете удалить/ServletApp/часть URL, то второе решение лучше.
qaru.site
HTML. Как указать путь к файлу | Жизнь — это движение! А тестирование
В статье приведены кусочки кода. Полную версию можно взять тут — https://bitbucket.org/okiseleva/html-and-css-learn/src. Папки — «absolute_path_lvl_1» и все вложенные.Путь может быть абсолютный и относительный.
Абсолютный путь
Абсолютный путь — это путь от корневой папки к файлу.
Путь состоит из всех папок, которые нам надо просмотреть, разделенных через слеш. Посмотрим на примере:
/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png
Абсолютный путь к файлу
Относительный путь
Относительный путь — это ссылка, указывающая на другие страницы вашего сайта относительно веб-страницы, на которой эта ссылка уже находится.Если опускаем вниз по папкам, разделяем также через «/». Если надо подняться на уровень выше, пишем «..»
1. Самый простой пример относительного пути — это просто имя файла. если файл лежит рядом, просто указываем его имя
Hello.png
Относительный путь, файл рядом
2. Поднимаемся на папку выше
../Kevin_lvl_2.png
Относительный путь 2
3. Пример посложнее, из Diff_paths.html к картинке с Кевином../level_2.1/level_3.1/Kevin.png
Относительный путь 3
Чем отличаются абсолютный и относительный пути
Это очень просто. Если путь указывается от корня системы, то это путь абсолютный. Это как почтовый адрес в реальной жизни — откуда бы ты не шел, но по точному адресу ты всегда точно найдешь нужное место.
Если в начале пути корень не указать, то этот путь будет относительным, и он достраивается от текущего положения. В реальной жизни это напоминает дорогу к винному магазину — «два квартала налево и там все время прямо». Дойти по такому пути можно только из конкретной точки. Из другой ты попадешь уже в совсем другое место.
Отличия сперты отсюда.
В файле absolute_path_lvl_1 / level_2.2 / Diff_paths.html можно посмотреть пример HTML страницы с разными путями к файлам.
Вот пример абсолютного и относительного пути для одного и того же файла с Кевином.
<!— Абсолютный путь —>
<img src=»D:/hgprojects/html-and-css-learn/absolute_path_lvl_1/level_2.1/level_3.1/Kevin.png»>
D:/hgprojects → сюда у меня выкачан проект «html-and-css-learn». У вас может быть другой путь
<!— Относительный путь к тому же файлу —>
<img src=»../level_2.1/level_3.1/Kevin.png»>
PS — подробнее в книге «Изучаем HTML, XHTML и CSS» Эрика и Элизабет Фримен:
- относительный путь — стр 98
- абсолютных путях — стр 164
okiseleva.blogspot.com
Урок 4. Пути к файлам в HTML
В данном уроке мы поговорим об относительных, абсолютных путях, корне папки, уровнях, ветвях, как расположить и упорядочить файлы с папками на сайте (сервере), да и вообще о путях к файлам и страницам html, конечно же они (пути) используются не только в html, а везде, начиная от папок компьютера и заканчивая любым мобильным устройством, сервером и так далее, но в данном уроке мы научимся прописывать пути к папкам и файлам конечно же в HTML. Представьте себе ситуацию, когда изначально не зная куда и как помещать все файлы, картинки, скрипты вашего сайта вы на первом этапе начинаете сохранять все это в корневую папку или папку верхнего уровня вашего сервера или Денвера, о то, что это такое и как его установить вы можете почитать в статье «Как быстро установить Denwer». В итоге спустя какое-то время, когда ваш интернет проект вырастет, появится множество статей, картинок, может быть каких-то файлов, а особенно, бывает, что когда какие-то картинки и файлы не нужны и вы их хотите заменить или вовсе удалить, но в силу хаоса из множества файлов, вам лень их искать, а иногда и некогда, вот тогда в конечном счете ваш сервер (сайт) превращается в мусорку, а чтобы потом все это разгребсти понадобится немалое количество времени. Так почему бы сразу не расставить все по местам и в будущем избежать всякого рода проблем? Давайте разбираться как это сделать.
Теория. Структура папок и файлов сайта
Признаться честно правил расположения файлов на вашем сервере, компьютере и так далее нет. Но согласитесь, что логично было бы на первом этапе упорядочить содержимое? Поэтому картинки — в папку картинки, скрипты (код) в соответствующую папку, различного рода файлы в другую папку.
Практика
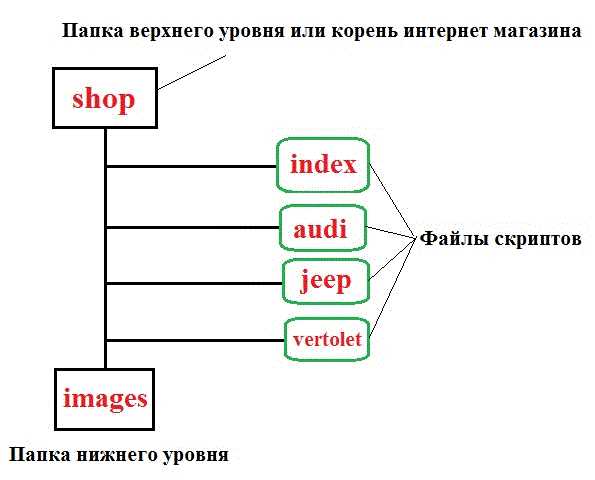
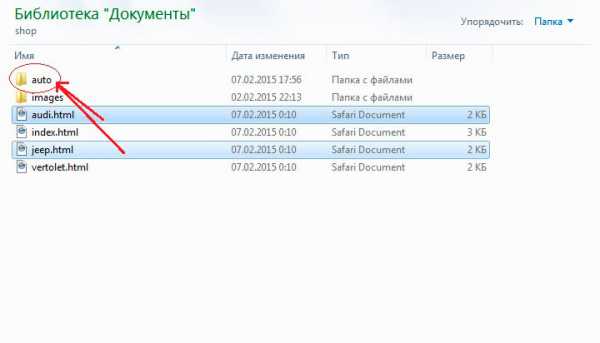
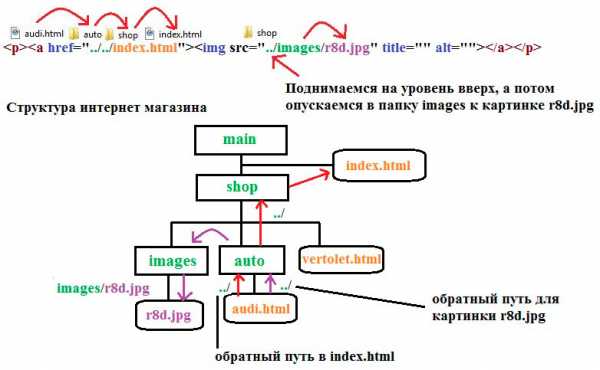
Давайте рассмотрим это на примере интернет магазина, который мы рассматривали в Уроке 3. Ссылки в html, вот его структура:

Впрочем, вы и сами можете это с легкостью проверить, скачав его отсюда или посмотрев здесь
Также не советую создавать сложную структуру папок на небольших сайтах, главное все должно быть доступно и логично, например рисунки которые относятся к дизайну вашего сайту лучше поместить в отдельную папку, рисунки и изображения статей в другую, файлы скриптов которые отвечают за подключение к базе данных, «джава скрипты», функции в соответствующую папку, а вот основные файлы сайта – оставьте в корневой, зачем так делать спросите вы? Все просто, в дальнейшем вы без труда можете создать запрет индексации отдельных папок (индексация поисковыми роботами – делается это для того, чтобы ваш сайт и статьи появлялись в поисковых системах), в которых находятся вспомогательные файлы, такие как картинки дизайна сайта и так далее. Не переживайте если не поняли последние два предложения, мы до этого еще дойдем. Ну вроде со структурой сайта разобрались, а теперь давайте вернемся к примеру интернет магазина и попробуем создать папку – «auto» и поместим туда два файла – «jeep.html» и «audi.html»(кстати, а вы знали, что марка машины «ауди», как мы говорим по-русски, по-анлийски произносится, как «оди»?)

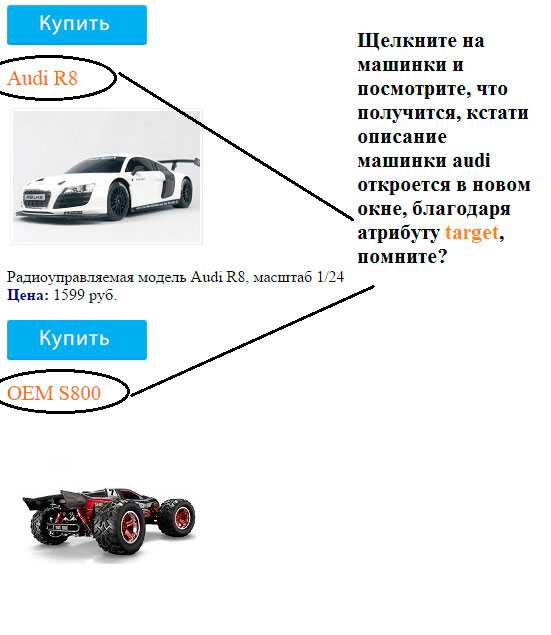
а теперь запустим наш сайт двумя щелчками мыши на файле «index.html» и попробуем зайти в описание данных машин (щелкните на картинку или заголовок одной из машинок), что произошло?

«Данная страница не существует?»

Я думаю вы уже догадались, почему так произошло. Правильно, файлы мы переместили, а вот сами пути к файлам не прописали! Давайте исправлять, а заодно и разберемся, как прописывать пути к файлам, страницам и папкам!
Теория. Как прописать пути к файлам и папкам? Относительные и абсолютные пути.
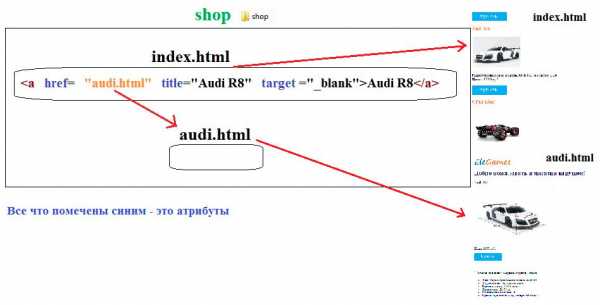
Давайте возьмем для примера ссылку на описание машинки «audi» из файла index.html, повторю, про интернет магазин я описывал в предыдущем уроке.
<a href="audi.html" title="Audi R8" target ="_blank">Audi R8</a>Мы видим, что атрибут «href» указывает путь к файлу «audi.html» просто как «audi.html», почему так происходит? Потому что файл «index.html» находится в той же папке, что и искомый файл «audi.html», и чтобы найти его, всего лишь достаточно указать имя этого файла, система просканирует все файлы в папке где находится «index.html» и найдет файл «audi.html».

А теперь наверняка у вас назрел вопрос, а почему в атрибут «href» мы прописываем просто имя файла, обычно же ссылки начинаются с http:// и так далее? А все потому, что в данном случае мы прописываем относительный путь, т.е. поиск идет относительно того файла откуда поступает запрос, т.е. от него самого, в нашем случае это файл index.html. А вот абсолютный путь, это уже когда указываем путь полностью, запомните слово «абсолютно» — т.е. точно, — вот как выглядит абсолютный путь: «http://сайт.ру/shop/auto/audi.html», а теперь вставим абсолютный путь в атрибут «href»:
<a href="http://сайт.ру/shop/auto/audi.html" title="Audi R8" target ="_blank">Audi R8</a>Вы удивитесь, но так тоже работает. Тогда почему мы указываем везде относительный путь? Для удобства! Во первых абсолютные пути длинные и их тяжело редактировать, а во вторых, представьте, я сначало, перед тем, как показать вам код и загрузить его на свой сайт, пишу его, тестирую (например на денвере), соответственно мне приходится указывать абсолютный или полный путь для всех ссылок и файлов такого рода «http://localhost/и т.д.» (как вариант, я пишу сайт, тестирую его у себя на компьютере в папке «site.ru», поэтому и все ссылки будут начинаться с «site.ru») а потом мне нужно перенести код в интернет, и что? Представьте сколько мне придется ссылок редактировать и менять на http://wexplorer.ru итд. А с относительными путями ничего менять не нужно, если конечно структура папок не изменилась, вы поймете о чем я, когда разберете пример ниже, а потом сравните два варианта, кстати в варианте2, как раз таки я и изменю немного структуру папок интернет магазина. А вот абсолютные пути мы прописываем, когда нам нужно перейти на другой сайт или отобразить изображение на нашем сайте с какого либо интернет источника, словом указываем абсолютный путь на то, что не находится на нашем сервере или сайте, но бывают и исключения!

Путь назад
А как же прописать путь назад, из папки нижнего уровня, до корня?
Очень просто, указываем предыдущую папку, как «../» две точки, а если сзади две папки? Не беда, указываем так: «../../»
Практика
Давайте возьмем файл «audi.html» и укажем там ссылку назад в каталог игрушек, хотя нет, сделаем сложнее, добавим файл «index.html» еще выше, рядом с папкой «shop», а «shop» и все его содержимое поместим в папку «main»(от англ. главный). А теперь укажем всем ссылкам (кнопка «купить», изображение..) файла «audi.html» путь обратно к файлу «index.html» и смотрим, что происходит: запускаем файл «index.html» в папке «main», нажимаем на картинку машинки, после этого, когда попадем в описание машинки (файл audi.html), нажимаем снова на картинку и в результате мы переходим обратно.

Вариант примера интернет магазина, который мы рассматривали на прошлом уроке, вы сможете скачать отсюда – интернет магазин до изменения.
А тот вариант, который мы рассмотрели сегодня со всеми изменениями, назовем его вариант2, вы можете посмотреть здесь и скачать отсюда.
Кстати откройте и посмотрите внимательно на вариант2, видите изображение шапки не отображается и некоторые ссылки не работают? Попробуйте исправить эту проблему самостоятельно и вы уже наверняка разберетесь с тем, как прописывать пути к файлам. Ну вот вроде бы и все! С тем, как прописывать пути к файлам и папкам, что такое корень каталога, что такое относительные и абсолютные пути, я думаю мы изучили и со всем этим разобрались!
Ах да, и на последок повторюсь, не увлекайтесь с многоуровневой системой папок(когда много вложенных папок), в будущем вы точно запутаетесь и представьте сколько вам придется прописывать папок в ссылке + это не очень хорошо для поисковых роботов, которые будут индексировать ваш сайт. Удачи! И увидимся на следующих уроках!
wexplorer.ru
Как правильно указать пути к изображениям на сайте
Здравствуйте дорогие читатели блога BlogGood.ru!
Сегодняшняя статья не большая, но в себе несет полезную информацию, которая поможет правильно указать путь к изображению, когда вы создаете веб-сайт, так как неправильно указанный путь к изображению не выдаст желаемый результат. Не знаю как у вас, но у меня бывали косяки, когда нужно было прописать путь не к папке с файлом, а, наоборот, из папки к файлу. Знаю, тяжело понять мной сказанные слова, вот по этой причине я создал специальные схемки, где стрелкой показываю, откуда нужно указать путь к изображению (это может быть также любой файл).
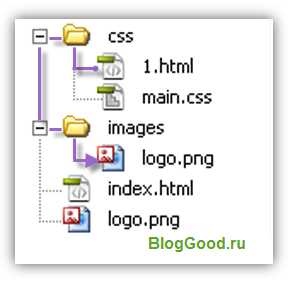
Схемка № 1
Путь из файла к картинке

<img src="logo.png">
Схемка № 2
Путь из файла к папке до картинки
<img src="images/logo.png" >
/ — слэш символ используют для открытия папки.
Схемка № 3
Путь из папки к картинке

<img src="../logo.png">
../ — слэш с двумя точка используют для того, чтобы выйти из папки .
Схемка № 4
Путь из папки к дугой папке до картинки

<img src="../images/logo.png">
/ — слэш символ используют для открытия папки;
../ — слэш с двумя точка используют для того, чтобы выйти из папки .
Если вам нужно выйти с двух папок и зайти в папку images к файлу «logo.png», нужно добавить два символа «../». Пример:
<img src="../../images/logo.png">
Если вам нужно выйти из трех папок и зайти в папку images к файлу «logo.png», нужно добавить три символа «../». Пример:
<img src="../../../images/logo.png">
И так далее…
Вот и все пироги. Естественно, по такому образцу путь можно указывать не только к файлам картинок, но и к другим файлам, например к js, html, css, zip, rar, и т.д.
Примеры к css-файлу:
<link href="style.css" rel="stylesheet" ENGINE="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="../style.css" rel="stylesheet" type="text/css" />
<link href="../css/style.css" rel="stylesheet" type="text/css" />
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
bloggood.ru
