Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Значение RGB основного цвета. Кликните для ввода числового значения.Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Безопасные цвета для Веб. Таблица из 216 цветов, рекомендуемых для экранного дизайна — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна. Безопасные цвета всегда неизменны при переходе от одного браузера к другому, от одного монитора к другому, или от одной платформы к другой, с их различными разрешениями и возможностями цветопередачи.
Если веб-браузер не в состоянии правильно отобразить тот или иной цвет, то он пытается подобрать похожий или смешивает несколько соседних цветов. Может так случиться, что исходный цвет будет замещён чем-то совершенно неподходящим.
Сегодня уже весьма спорна целесообразность использования безопасной палитры, однако используя её, вы будете уверены, что цвета будут выглядеть неизменно хорошо и без искажений даже на очень старых компьютерах, вплоть до 8-битного режима отображения с поддержкой всего 256 цветов.
Безопасные цвета были выведены математически, а не потому, что они кому-то больше пришлись по душе. Для получения безопасного цвета из Красного, Зелёного и Синего, нужно использовать только данные десятичные значения: 0, 51, 102, 153, 204, 255 — и никакие другие. Каждое из трёх шестнадцатеричных значений не должно отличаться от 00, 33, 66, 99, CC, FF.
Таблица Безопасных Веб-цветов
Палитра состоит из 216 безопасных веб-цветов. Под каждым цветом указаны два значения — RGB, для создания цвета в графическом редакторе, и его шестнадцатеричных HEX-код, для обозначения цвета в HTML.
- 255 255 204
#FFFFCC
- 255 255 153
#FFFF99
- 255 255 102
#FFFF66
- 255 255 51
#FFFF33
- 255 255 0
#FFFF00
- 204 204 0
#CCCC00
- 255 204 102
#FFCC66
- 255 204 0
#FFCC00
- 255 204 51
#FFCC33
- 204 153 0
#CC9900
- 204 153 51
#CC9933
- 153 102 0
#996600
- 255 153 0
#FF9900
- 255 153 51
#FF9933
- 204 153 102
#CC9966
- 204 102 0
#CC6600
- 153 102 51
#996633
- 102 51 0
#663300
- 255 204 153
#FFCC99
- 255 153 102
#FF9966
- 255 102 0
#FF6600
- 204 102 51
#CC6633
- 153 51 0
#993300
- 102 0 0
#660000
- 255 102 51
#FF6633
- 204 51 0
#CC3300
- 255 51 0
#FF3300
- 255 0 0
#FF0000
- 204 0 0
#CC0000
- 153 0 0
#990000
- 255 204 204
#FFCCCC
- 255 153 153
#FF9999
- 255 102 102
#FF6666
- 255 51 51
#FF3333
- 255 0 51
#FF0033
- 204 0 51
#CC0033
- 204 153 153
#CC9999
- 204 102 102
#CC6666
- 204 51 51
#CC3333
- 153 51 51
#993333
- 153 0 51
#990033
- 51 0 0
#330000
- 255 102 153
#FF6699
- 255 51 102
#FF3366
- 255 0 102
#FF0066
- 204 51 102
#CC3366
- 153 102 102
#996666
- 102 51 51
#663333
- 255 153 204
#FF99CC
- 255 51 153
#FF3399
- 255 0 153
#FF0099
- 204 0 102
#CC0066
- 153 51 102
#993366
- 102 0 51
#660033
- 255 102 204
#FF66CC
- 255 0 204
#FF00CC
- 255 51 204
#FF33CC
- 204 102 153
#CC6699
- 204 0 153
#CC0099
- 153 0 102
#990066
- 255 204 255
#FFCCFF
- 255 153 255
#FF99FF
- 255 102 255
#FF66FF
- 255 51 255
#FF33FF
- 255 0 255
#FF00FF
- 204 51 153
#CC3399
- 204 153 204
#CC99CC
- 204 102 204
#CC66CC
- 204 0 204
#CC00CC
- 204 51 204
#CC33CC
- 153 0 153
#990099
- 153 51 153
#993399
- 204 102 255
#CC66FF
- 204 51 255
#CC33FF
- 204 0 255
#CC00FF
- 153 0 204
#9900CC
- 153 102 153
#996699
- 102 0 102
#660066
- 204 153 255
#CC99FF
- 153 51 204
#9933CC
- 153 51 255
#9933FF
- 153 0 255
#9900FF
- 102 0 153
#660099
- 102 51 102
#663366
- 153 102 204
#9966CC
- 153 102 255
#9966FF
- 102 0 204
#6600CC
- 102 51 204
#6633CC
- 102 51 153
#663399
- 51 0 51
#330033
- 204 204 255
#CCCCFF
- 153 153 255
#9999FF
- 102 51 255
#6633FF
- 102 0 255
#6600FF
- 51 0 153
#330099
- 51 0 102
#330066
- 153 153 204
#9999CC
- 102 102 255
#6666FF
- 102 102 204
#6666CC
- 102 102 153
#666699
- 51 51 153
#333399
- 51 51 102
#333366
- 51 51 255
#3333FF
- 51 0 255
#3300FF
- 51 0 204
#3300CC
- 51 51 204
#3333CC
- 0 0 153
#000099
- 0 0 102
#000066
- 102 153 255
#6699FF
- 51 102 255
#3366FF
- 0 0 255
#0000FF
- 0 0 204
#0000CC
- 0 51 204
#0033CC
- 0 0 51
#000033
- 0 102 255
#0066FF
- 0 102 204
#0066CC
- 51 102 204
#3366CC
- 0 51 255
#0033FF
- 0 51 153
#003399
- 0 51 102
#003366
- 153 204 255
#99CCFF
- 51 153 255
#3399FF
- 0 153 255
#0099FF
- 102 153 204
#6699CC
- 51 102 153
#336699
- 0 102 153
#006699
- 102 204 255
#66CCFF
- 51 204 255
#33CCFF
- 0 204 255
#00CCFF
- 51 153 204
#3399CC
- 0 153 204
#0099CC
- 0 51 51
#003333
- 153 204 204
#99CCCC
- 102 204 204
#66CCCC
- 51 153 153
#339999
- 102 153 153
#669999
- 0 102 102
#006666
- 51 102 102
#336666
- 204 255 255
#CCFFFF
- 153 255 255
#99FFFF
- 102 255 255
#66FFFF
- 51 255 255
#33FFFF
- 0 255 255
#00FFFF
- 0 204 204
#00CCCC
- 153 255 204
#99FFCC
- 102 255 204
#66FFCC
- 51 255 204
#33FFCC
- 0 255 204
#00FFCC
- 51 204 204
#33CCCC
- 0 153 153
#009999
- 102 204 153
#66CC99
- 51 204 153
#33CC99
- 0 204 153
#00CC99
- 51 153 102
#339966
- 0 153 102
#009966
- 0 102 51
#006633
- 102 255 153
#66FF99
- 51 255 153
#33FF99
- 0 255 153
#00FF99
- 51 204 102
#33CC66
- 0 204 102
#00CC66
- 0 153 51
#009933
- 153 255 153
#99FF99
- 102 255 102
#66FF66
- 51 255 102
#33FF66
- 0 255 102
#00FF66
- 51 153 51
#339933
- 0 102 0
#006600
- 204 255 204
#CCFFCC
- 153 204 153
#99CC99
- 102 204 102
#66CC66
- 102 153 102
#669966
- 51 102 51
#336633
- 0 51 0
#003300
- 51 255 51
#33FF33
- 0 255 51
#00FF33
- 0 255 0
#00FF00
- 0 204 0
#00CC00
- 51 204 51
#33CC33
- 0 204 51
#00CC33
- 102 255 0
#66FF00
- 102 255 51
#66FF33
- 51 255 0
#33FF00
- 51 204 0
#33CC00
- 51 153 0
#339900
- 0 153 0
#009900
- 204 255 153
#CCFF99
- 153 255 102
#99FF66
- 102 204 0
#66CC00
- 102 204 51
#66CC33
- 102 153 51
#669933
- 51 102 0
#336600
- 153 255 0
#99FF00
- 153 255 51
#99FF33
- 153 204 102
#99CC66
- 153 204 0
#99CC00
- 153 204 51
#99CC33
- 102 153 0
#669900
- 204 255 102
#CCFF66
- 204 255 0
#CCFF00
- 204 255 51
#CCFF33
- 204 204 153
#CCCC99
- 102 102 51
#666633
- 51 51 0
#333300
- 204 204 102
#CCCC66
- 204 204 51
#CCCC33
- 153 153 102
#999966
- 153 153 51
#999933
- 153 153 0
#999900
- 102 102 0
#666600
- 255 255 255
#FFFFFF
- 204 204 204
#CCCCCC
- 153 153 153
#999999
- 102 102 102
#666666
- 51 51 51
#333333
- 0 0 0
#000000
colorscheme.ru
HTML Цвета
В HTML цвет можно задавать тремя способами:
Задание цвета в HTML по его названию
Некоторые цвета можно задавать по их названию, используя в качестве значения название цвета на английском языке. Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
<p>Цвет текста – красный</p>
Наиболее популярные цвета стандарта Консорциума Всемирной паутины (англ. World Wide Web Consortium, W3C):
| Цвет | Название | Цвет | Название | Цвет | Название | Цвет | Название |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Пример использования различных цветовых названий:
Пример: задание цвета по его названию
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
<h3>Заголовок на красном фоне</h3>
<h3>Заголовок на оранжевом фоне</h3>
<h3>Заголовок на фоне лайм</h3>
<h3>Белый текст на синем фоне</h3>
Задание цвета с помощью RGB
При отображении различных цветов на мониторе за основу берется RGB-палитра. Любой цвет получают, смешивая три основных:
Пример: Задание цвета с помощью RGB
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
<!-- Яркость каждого цвета может принимать значения от 0 до 255 --> <h3> rgb(127, 255, 127)</h3> <!-- Задание цвета в процентном отношении --> <h3> rgb(50%, 100%, 50%)</h3>
Задание цвета по шестнадцатеричному значению
Значения RGB также могут быть указаны с помощью шестнадцатеричных (HEX) значений цвета в форме: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными значениями от 00 до FF (так же, как десятичное 0-255). Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки
Пример: Цвет HEX
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный+зеленый=желтый: #FFFF00
красный+синий=фиолетовый: #FF00FF
зеленый+синий=голубой: #00FFFF
<h3> красный: #FF0000</h3>
<h3> зеленый: #00FF00</h3>
<h3> синий: #0000FF</h3>
<h3> красный+зеленый=желтый: #FFFF00</h3>
<h3> красный+синий=фиолетовый: #FF00FF</h3>
<h3> зеленый+синий=голубой: #00FFFF</h3>
Список широко распространённых цветов (название, HEX и RGB):
| Английское название | Русское название | Образец | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Amber | Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Сине-зеленый | #00FFFF | 0 | 255 | 255 | |
| Azure | Лазурный | #007FFF | 0 | 127 | 255 | |
| Black | Черный | #000000 | 0 | 0 | 0 | |
| Blue | Синий | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунный | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневый | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурный | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Тёмный весенне-зелёный | #177245 | 23 | 114 | 69 | |
| Emerald | Изумрудный | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановый | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксия | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотой | #FFD700 | 250 | 215 | 0 | |
| Gray | Серый | #808080 | 128 | 128 | 128 | |
| Green | Зелёный | #00FF00 | 0 | 255 | 0 | |
| Indigo | Индиго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовый | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Navy | Тёмно-синий | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковый | #808000 | 128 | 128 | 0 | |
| Orange | Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Тыква | #FF7518 | 255 | 117 | 24 | |
| Purple | Фиолетовый | #800080 | 128 | 0 | 128 | |
| Red | Красный | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелёное море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотный | #ACB78E | 172 | 183 | 142 | |
| Teal | Сине-зелёный | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Violet | Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жёлтый | #FFFF00 | 255 | 255 | 0 | |
Коды цветов (фон) по насыщенности и оттенку: HTML Таблица цветов
Задачи
Задание цвета по его названию
Установите для заголовка второго уровня фон красного цвета, используя в качестве значения название цвета на английском языке.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Задание цвета по его названию</title> </head> <body> <h3>Заголовок второго уровня</h3> </body> </html>
Цвет HEX
Поменяйте цвет текста в параграфе на зеленый, используя шестнадцатеричное (HEX) значение цвета.
Задача HTML:
Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет HEX</title> </head> <body> <p>Это параграф</p> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
| Основные цвета | ||||
| #000000 | rgb(0,0,0) | black | чёрный | |
| #C0C0C0 | rgb(192,192,192) | silver | серебряный | |
| #808080 | rgb(128,128,128) | gray | серый | |
| #FFFFFF | rgb(255,255,255) | white | белый | |
| #800000 | rgb(128,0,0) | maroon | тёмно-бордовый | |
| #FF0000 | rgb(255,0,0) | red | красный | |
| #800080 | rgb(128,0,128) | purple | пурпурный | |
| #FF00FF | rgb(255,0,255) | fuchsia | фуксия | |
| #008000 | rgb(0,128,0) | green | зелёный | |
| #00FF00 | rgb(0,255,0) | lime | лаймовый | |
| #808000 | rgb(128,128,0) | olive | оливковый (желтовато-зелёный) | |
| #FFFF00 | rgb(255,255,0) | yellow | жёлтый | |
| #000080 | rgb(0,0,128) | navy | тёмно-синий (морской) | |
| #0000FF | rgb(0,0,255) | blue | синий | |
| #008080 | rgb(0,128,128) | teal | зеленовато-голубой | |
| #00FFFF | rgb(0,255,255) | aqua | цвет морской волны | |
| Дополнительные цвета | ||||
| #F0F8FF | rgb(240,248,255) | aliceblue | бледно-голубой | |
| #FAEBD7 | rgb(250,235,215) | antiquewhite | античный белый | |
| #7FFFD4 | rgb(127,255,212) | aquamarine | аквамарин (зеленовато-голубой) | |
| #F0FFFF | rgb(240,255,255) | azure | лазурный | |
| #F5F5DC | rgb(245,245,220) | beige | бежевый | |
| #FFE4C4 | rgb(255,228,196) | bisque | фарфоровый | |
| #FFEBCD | rgb(255,235,205) | blanchedalmond | бланшированный миндаль | |
| #8A2BE2 | rgb(138,43,226) | blueviolet | голубовато-фиолетовый | |
| #A52A2A | rgb(165,42,42) | brown | коричневый | |
| #DEB887 | rgb(222,184,135) | burlywood | тяжёлая древесина | |
| #5F9EA0 | rgb(95,158,160) | cadetblue | синий курсантский | |
| #7FFF00 | rgb(127,255,0) | chartreuse | беледно-зелёный (зеленовато-жёлтый) | |
| #D2691E | rgb(210,105,30) | chocolate | шоколадный | |
| #FF7F50 | rgb(255,127,80) | coral | коралловый | |
| #6495ED | rgb(100,149,237) | cornflowerblue | васильковый | |
| #FFF8DC | rgb(255,248,220) | cornsilk | кукурузный | |
| #DC143C | rgb(220,20,60) | crimson | малиновый (тёмно-красный) | |
| #00FFFF | rgb(0,255,255) | cyan | циан (голубой) | |
| #00008B | rgb(0,0,139) | darkblue | тёмно-синий | |
| #008B8B | rgb(0,139,139) | darkcyan | тёмно-голубой | |
| #B8860B | rgb(184,134,11) | darkgoldenrod | тёмно-золотистый | |
| #A9A9A9 | rgb(169,169,169) | darkgray | тёмно-серый | |
| #006400 | rgb(0,100,0) | darkgreen | тёмно-зелёный | |
| #A9A9A9 | rgb(169,169,169) | darkgrey | тёмно-серый | |
| #BDB76B | rgb(189,183,107) | darkkhaki | тёмный хаки | |
| #8B008B | rgb(139,0,139) | darkmagenta | фиолетовый | |
| #556B2F | rgb(85,107,47) | darkolivegreen | тёмно-оливковый | |
| #FF8C00 | rgb(255,140,0) | darkorange | тёмно-оранжевый | |
| #9932CC | rgb(153,50,204) | darkorchid | тёмная орхидея | |
| #8B0000 | rgb(139,0,0) | darkred | тёмно-красный | |
| #E9967A | rgb(233,150,122) | darksalmon | тёмно-лососевый | |
| #8FBC8F | rgb(143,188,143) | darkseagreen | тёмный морской волны | |
| #483D8B | rgb(72,61,139) | darkslateblue | тёмный грифельно-синий | |
| #2F4F4F | rgb(47,79,79) | darkslategray | тёмный грифельно-серый | |
| #2F4F4F | rgb(47,79,79) | darkslategrey | тёмный грифельно-серый | |
| #00CED1 | rgb(0,206,209) | darkturquoise | тёмно-бирюзовый | |
| #9400D3 | rgb(148,0,211) | darkviolet | тёмно-фиолетовый | |
| #FF1493 | rgb(255,20,147) | deeppink | розовый (глубокий розовый) | |
| #00BFFF | rgb(0,191,255) | deepskyblue | глубокий лазурный (небесно-голубой) | |
| #696969 | rgb(105,105,105) | dimgray | тускло-сервый | |
| #696969 | rgb(105,105,105) | dimgrey | тускло-сервый | |
| #1E90FF | rgb(30,144,255) | dodgerblue | синий рекламный | |
| #B22222 | rgb(178,34,34) | firebrick | огнеупорный кирпич | |
| #FFFAF0 | rgb(255,250,240) | floralwhite | цветочный белый | |
| #228B22 | rgb(34,139,34) | forestgreen | тёмно-зелёный (травянисто-зелёный) | |
| #DCDCDC | rgb(220,220,220) | gainsboro | гейнсборо | |
| #F8F8FF | rgb(248,248,255) | ghostwhite | призрачно-белый | |
| #FFD700 | rgb(255,215,0) | gold | золотой | |
| #DAA520 | rgb(218,165,32) | goldenrod | золотистый | |
| #ADFF2F | rgb(173,255,47) | greenyellow | зелёно-жёлтый | |
| #808080 | rgb(128,128,128) | grey | серый | |
| #F0FFF0 | rgb(240,255,240) | honeydew | цвет нектара | |
| #FF69B4 | rgb(255,105,180) | hotpink | ярко-розовый | |
| #CD5C5C | rgb(205,92,92) | indianred | красный индийский | |
| #4B0082 | rgb(75,0,130) | indigo | индиго | |
| #FFFFF0 | rgb(255,255,240) | ivory | слоновая кость | |
| #F0E68C | rgb(240,230,140) | khaki | хаки | |
| #E6E6FA | rgb(230,230,250) | lavender | лавандовый | |
| #FFF0F5 | rgb(255,240,245) | lavenderblush | розовато-ловандовый (багряный) | |
| #7CFC00 | rgb(124,252,0) | lawngreen | зелёный газон | |
| #FFFACD | rgb(255,250,205) | lemonchiffon | лимонный шифон | |
| #ADD8E6 | rgb(173,216,230) | lightblue | светло-синий | |
| #F08080 | rgb(240,128,128) | lightcoral | светло-коралловый | |
| #E0FFFF | rgb(224,255,255) | lightcyan | светло-голубой | |
| #FAFAD2 | rgb(250,250,210) | lightgoldenrodyellow | светлый золотисто-жёлтый | |
| #D3D3D3 | rgb(211,211,211) | lightgray | светло-серый | |
| #90EE90 | rgb(144,238,144) | lightgreen | светло-зелёный | |
| #D3D3D3 | rgb(211,211,211) | lightgrey | светло-серый | |
| #FFB6C1 | rgb(255,182,193) | lightpink | светло-розовый | |
| #FFA07A | rgb(255,160,122) | lightsalmon | светло-лососевый | |
| #20B2AA | rgb(32,178,170) | lightseagreen | светлый морской волны | |
| #87CEFA | rgb(135,206,250) | lightskyblue | светлый лазурный | |
| #778899 | rgb(119,136,153) | lightslategray | светлый грифельно-серый | |
| #778899 | rgb(119,136,153) | lightslategrey | светлый грифельно-серый | |
| #B0C4DE | rgb(176,196,222) | lightsteelblue | светло-серо-голубой | |
| #FFFFE0 | rgb(255,255,224) | lightyellow | светло-жёлтый | |
| #32CD32 | rgb(50,205,50) | limegreen | зелёный лайм | |
| #FAF0E6 | rgb(250,240,230) | linen | льняной (полотняный) | |
| #FF00FF | rgb(255,0,255) | magenta | пурпурный (фуксия, мажента) | |
| #66CDAA | rgb(102,205,170) | mediumaquamarine | средний аквамарин | |
| #0000CD | rgb(0,0,205) | mediumblue | средний синий | |
| #BA55D3 | rgb(186,85,211) | mediumorchid | средний орхидейный | |
| #9370DB | rgb(147,112,219) | mediumpurple | средне-фиолетовый | |
| #3CB371 | rgb(60,179,113) | mediumseagreen | средний морской волны | |
| #7B68EE | rgb(123,104,238) | mediumslateblue | средний грифельно-синий | |
| #00FA9A | rgb(0,250,154) | mediumspringgreen | средний весенне-зелёный | |
| #48D1CC | rgb(72,209,204) | mediumturquoise | средне-бирюзовый | |
| #C71585 | rgb(199,21,133) | mediumvioletred | средний фиолетово-красный | |
| #191970 | rgb(25,25,112) | midnightblue | полуночно-синий | |
| #F5FFFA | rgb(245,255,250) | mintcream | мятно-кремовый | |
| #FFE4E1 | rgb(255,228,225) | mistyrose | дымчато-розовый | |
| #FFE4B5 | rgb(255,228,181) | moccasin | мокасин | |
| #FFDEAD | rgb(255,222,173) | navajowhite | белый навахо | |
| #FDF5E6 | rgb(253,245,230) | oldlace | старые кружева | |
| #6B8E23 | rgb(107,142,35) | olivedrab | оливково-жёлтый | |
| #FFA500 | rgb(255,165,0) | orange | оранжевый | |
| #FF4500 | rgb(255,69,0) | orangered | оранжево-красный | |
| #DA70D6 | rgb(218,112,214) | orchid | светло-лиловый (орхидея) | |
| #EEE8AA | rgb(238,232,170) | palegoldenrod | бледно-золотистый | |
| #98FB98 | rgb(152,251,152) | palegreen | бледно-зелёный | |
| #AFEEEE | rgb(175,238,238) | paleturquoise | бледно-бирюзовый | |
| #DB7093 | rgb(219,112,147) | palevioletred | фиолетово-красный | |
| #FFEFD5 | rgb(255,239,213) | papayawhip | взбитая папайя | |
| #FFDAB9 | rgb(255,218,185) | peachpuff | слойные персики | |
| #CD853F | rgb(205,133,63) | peru | перуанский | |
| #FFC0CB | rgb(255,192,203) | pink | розовый | |
| #DDA0DD | rgb(221,160,221) | plum | сливовый | |
| #B0E0E6 | rgb(176,224,230) | powderblue | пыльно-голубой | |
| #BC8F8F | rgb(188,143,143) | rosybrown | розово-коричневый | |
| #4169E1 | rgb(65,105,225) | royalblue | ярко-синий | |
| #8B4513 | rgb(139,69,19) | saddlebrown | бурый | |
| #FA8072 | rgb(250,128,114) | salmon | оранжево-розовый (лососевый) | |
| #F4A460 | rgb(244,164,96) | sandybrown | кожаный | |
| #2E8B57 | rgb(46,139,87) | seagreen | морской волны | |
| #FFF5EE | rgb(255,245,238) | seashell | морская ракушка | |
| #A0522D | rgb(160,82,45) | sienna | охра | |
| #87CEEB | rgb(135,206,235) | skyblue | лазурный (небесно-голубой) | |
| #6A5ACD | rgb(106,90,205) | slateblue | грифельно-синий | |
| #708090 | rgb(112,128,144) | slategray | грифельно-серый | |
| #708090 | rgb(112,128,144) | slategrey | синевато-серый | |
| #FFFAFA | rgb(255,250,250) | snow | снежный | |
| #00FF7F | rgb(0,255,127) | springgreen | весенне-зелёный | |
| #4682B4 | rgb(70,130,180) | steelblue | синевато-стальной | |
| #D2B48C | rgb(210,180,140) | tan | жёлто-коричневый (дубильная кора) | |
| #D8BFD8 | rgb(216,191,216) | thistle | чертополох | |
| #FF6347 | rgb(255,99,71) | tomato | томатный | |
| #40E0D0 | rgb(64,224,208) | turquoise | бирюзовый | |
| #EE82EE | rgb(238,130,238) | violet | фиолетовый (лиловый) | |
| #F5DEB3 | rgb(245,222,179) | wheat | пшеничный | |
| #F5F5F5 | rgb(245,245,245) | whitesmoke | дымчато-белый | |
| #9ACD32 | rgb(154,205,50) | yellowgreen | жёлто-зелёный | |
a-panov.ru
Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Мы добрались до темы цветов в HTML. Отмечу, что для управления цветом на веб-страницах в данный момент лучше использовать CSS, но иногда бывают такие ситуации, когда средства CSS недоступные (например, многие почтовые клиенты CSS не понимают). Поэтому будущему веб-мастеру просто необходимо изучить средства HTML, которые позволяют изменять цвет, например для того, чтобы делать яркие и красочные e-mail рассылки, которые будут привлекать внимание целевой аудитории сайта.

Палитра цвета в HTML. Коды HTML цветов. Цвет текста, ссылки, фона в HTML.
Данная запись получилось довольно объемной, но из нее вы узнаете обо всех технических особенностях работы с цветом при помощи HTML. Начнем мы запись с того, что разберемся с вопрос: для чего нам нужно выделять цветом те или иные элементы HTML страницы. Затем мы поговорим про модель RGB, которая позволяет задавать цвета в HTML при помощи специальных кодов (попутно мы рассмотрим десятичные коды задания цвета и шестнадцатеричные значения HTML цветов). Также из данной записи вы узнаете про палитру цвета, а также поймете почему в HTML нет никакой палитры. И завершении этой публикации будут примеры изменения цвета фона, текста и ссылок.
Использование цветов в HTML
Содержание статьи:
Страницы сайта были бы скучными и неинтересными без изображений, про работу с картинками изображениями в HTML мы говорили ранее и очень подробно. Но у изображений есть один существенный минус: каждое изображение – это дополнительный HTTP запрос к серверу и, соответственно, дополнительная нагрузка на хостинг.
Отмечу, что для оформления своего WordPress блога я не использовал ни одной картинки, макет полностью оформлен при помощи цвета. Как раз-таки про цвета в HTML мы сегодня с вами и поговорим. Цвета в HTML используются для разных целей, например, мы можем оформлять макеты сайта, выделяя те или иные HTML элементы страницы тем или иным цветом.
При помощи цвета мы можем акцентировать внимание наших посетителей на том или ином тексте или блоке сайта. Отметим, что состояние HTML ссылок так же определяется при помощи цвета таким образом, чтобы пользователь мог понять: на какую ссылку он уже нажимал, какую еще не посещал и на какой HTML странице он находится в данный момент.
Будьте аккуратны, используя цвета для оформления HTML документов, не все цвета сочетаются друг с другом и не каждый цвет будет приятен посетителям вашего сайта. Но об этих тонкостях вам лучше спросить у веб-дизайнеров, данная же статья поможет вам разобраться с техническими особенностями, позволяющими управлять цветом элементов HTML страниц.
Но вам не стоит забывать, что оформление должно быть отделено от содержимого, поэтому для манипуляции цветом на HTML страницах лучше использовать CSS, но об этом мы поговорим в другой публикации. Сейчас же мы посмотрим, какие средства есть в HTML для управления цветом на страницах сайта.
В отрасли IT для манипуляции цветом существует множество цветовых моделей. Самая широко распространённая модель представления цвета – это модель RGB. Про некоторые особенности данной модели мы поговорим здесь, а для более детального знакомства с RGB будет отдельная публикация. Ниже вы найдете список цветовых моделей, используемых в IT (не только в HTML и CSS):
- Модель RGB. Данная модель получила очень широкое распространение и, пожалуй, является одним из самых удобных и распространенных способов манипуляции цветом HTML элементов.
- Модель RGBA. Данная модель очень похожа на модель RGB, но включает в себя альфа-канал цвета. Особенность модели RGBA заключается в том, что она позволяет регулировать не только цвет HTML элемента, но и его прозрачность за счет наличия альфа-канала. Модель RGBA была добавлена в CSS3 и не поддерживается старыми браузерами.
- Модель HSL. Особенность модели HSL заключатся в том, что цвет мы задаем при помощи его параметров: оттенка, напыщенности и светлоты. Данная модель несколько более сложная в понимание, чем модель RGB.
- Модель HSLA. Данная модель очень похожа на модель HSL, но она так же, как и модель RGBA позволяет работать с альфа-каналом цвета, поэтому при помощи HSLA мы можем задавать не только цвет HTML элемента на странице, но и его прозрачность.
- Модель HSV (HSB). Данную модель не стоит путать с моделью HSL. Отметим, что первых четыре модели можно использовать в HTML или CSS для оформления веб-страниц, а вот модель HSV – нет. Модель HSV была разработана одним из основателей студии Pixar в 1978 году и очень похожа на HSL.
- Модель CMY или CMYK. Данная модель используется во всех цветных принтерах для печати. В основе модели CMYK лежит правило, заключающиеся в том, что печать происходит на белых листах бумаги. Любой цвет модели CMYK получается из смешения цветов Cyan (бледно-голубой, бирюзовый), Magenta (пурпурный) и желтого. У каждого цвета в модели CMY есть характеристика непрозрачности (количество краски), измеряющаяся в процентах. Но помимо трех перечисленных цветов, модель CMYK использует еще и черный цвет.
Все вышеперечисленные цветовые модели являются аппаратно-зависимыми, то есть если вы задаете цвет HTML элемента при помощи модели RGB или HSL, то нельзя с точностью утверждать, какой именно оттенок цвета увидит посетитель вашего сайта, так как мониторы у всех пользователей разные и передают они цвета по-разному. Также отметим, что в основе всех вышеперечисленных моделей лежит модель RGB и любой цвет, заданный в любой из моделей (кроме HSLA и RGBA из-за наличия альфа-канала), можно конвертировать в RGB.
Если говорить про аппаратно-независимые модели передачи цвета, то стоит отметить модель LAB. Итак, мы немного отвлеклись от работы с цветом в HTML, познакомившись с некоторыми цветовыми моделями. Отметим, что браузеры «понимают» только первых четыре модели: HSL, RGB, HSLA и RGBA. Поэтому цветом HTML элементов мы можем управлять только при помощи этих моделей.
Как формируется цвет HTML элемента: некоторые особенности модели RGB
Давайте разберемся с тем, как формируется цвет HTML элемента и с некоторыми особенностями модели RGB. Отметим, что про модель RGB, а также про другие модели, которые используются для оформления веб-страниц мы поговорим чуть позже в отдельных записях.
Итак, модель RGB расшифровывается, как Red, Green, Blue. В основе модели RGB лежит принцип аддитивности. Этот принцип заключается в том, что для получения какого-либо цвета происходит добавление цвета к черному. Для лучшего понимания представьте, что ваш экран – это черная стена и у вас есть три прожектора: первый светит красным цветом, второй светит зеленым, а третий синим. Яркость каждого прожектора вы можете регулировать при помощи линейки, на которой расположены цифры от 0 до 255. Соответственно, если вы установили для прожектора значение ноль, то он выключается и не светит, если значение 255, то прожектор дает максимально яркий цвет.

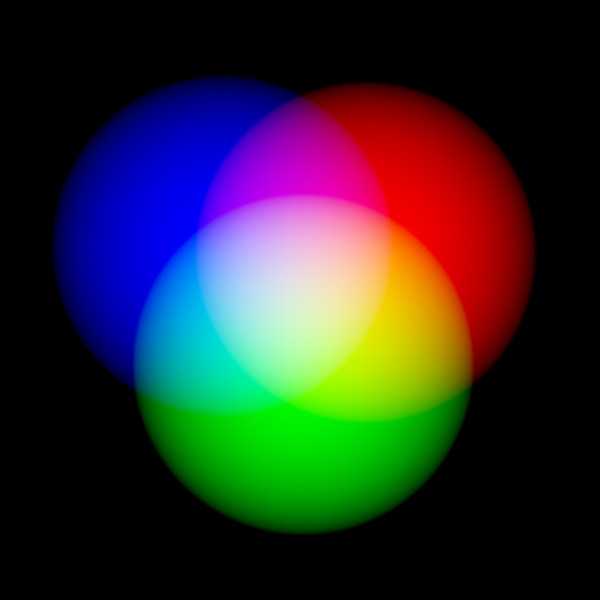
Пример того, как происходит создания цвета в модели RGB
Таким образом получается, что если вы светите на одну и ту же точку красным и зеленым прожектором, то на черной стене вы заметите желтое пятно. Если комбинируете красный и синий, то получается пурпурный цвет, а если объединяете зеленый и синий, то световое пятно на черной стене будет цвета Cyan, но если вы направите все три прожектора на одну точку, то световое пятно будет белого цвета.
Описанный выше принцип лежит в основе модели RGB и применяется для манипуляции цветами в HTML элементов на странице в браузере.
HTML атрибуты для изменения цвета элементов: цвет фона элемента и цвет текста внутри элемента
Атрибуты в HTML используются для того, чтобы сделать элементы страницы уникальными. При помощи HTML атрибутов мы можем манипулировать цветом элементов:
- HTML атрибут color. Данный атрибут позволяет изменять цвет текста, находящегося внутри HTML элемента. Атрибут может принимать значения в виде называний HTML цветов и при помощи кодов модели RGB в шестнадцатеричной системе счисления и в десятичной системе счисления. Атрибут color – это уникальный HTML атрибут, который позволяет менять цвет текста внутри некоторых HTML элементов.
- HTML атрибут text. Данный атрибут является уникальным атрибутом тэга <body> . Тэг <body> вместе с тэгами <html> и <head> образуют структуру HTML документа. Если вы помните, то внутри контейнера <body> размещаются элементы, которые потом отображаются браузером в области просмотра. Атрибут text позволяет задать цвет текста по умолчанию для всей HTML страницы.
- HTML атрибут bgcolor. Также являет уникальным HTML атрибутом и позволяет изменять цвет фона некоторых HTML элементов.
- HTML атрибут vlink. Данный атрибут уникален и применяется только к тэгу <body>, чтобы изменить цвет ссылки, которую уже посетил пользователь.
- HTML атрибут alink. Этот атрибут также уникален и применим только к тэгу <body>. Атрибут alink меняет цвет активной HTML ссылки.
- HTML атрибут link. Атрибут link используется только вместе с тэгом <body> и служит для изменения цвета ссылок HTML страницы, которые еще не посещал пользователь.
Обратите внимание: использовать атрибуты для изменения цвета HTML элементов не рекомендуется, так как есть каскадные таблицы стилей, которые позволяют отделить оформление веб-страницы от его содержимого.
Использование десятичных кодов цвета в HTML
Итак, мы говорили о том, что прожектору можно задавать яркость цвета при помощи специальной линейки, на которой расположены пронумерованные рисочки от 0 до 255. А теперь посмотрим, как это нам поможет изменять цвет HTML элементов. Дело всё в том, что цвет текста внутри HTML элемента или цвет фона в HTML мы можем изменять при помощи десятичного кода следующим образом:
<body alink=”rgb (0,0,0)” link=”rgb (255,255,255)” vlink=”rgb (255,0,0)” bgcolor=”rgb (0,255,0)” text=”rgb (0,0,255)”></body>
Если вы создадите HTML документ, в котором контейнер body будет описан, как в примере, то увидите:
- Цвет фона HTML документа стал зеленым: bgcolor=”rgb (0,255,0)”.
- Цвет текста HTML страницы станет синим: text=”rgb (0,0,255)”.
- Цвет HTML ссылки, которую пользователь не посещал, будет белым: link=”rgb (255,255,255)”.
- Цветы ссылки, которая открыта в данный момент, будет черным: alink=”rgb (0,0,0)”.
- А цвет HTML ссылки, которую уже посещали, будет красным: vlink=”rgb (255,0,0)”.
Обратите внимание: никто не запрещает вам регулировать «мощность прожектора» по своему усмотрению, вы можете задать HTML цвет, например, таким образом:
И получите цвет детской неожиданности. В этом и заключается особенность, гибкость и удобство модели RGB. Ваш монитор – черная стена, на которую светят прожекторы, а вы можете регулировать мощность этих прожекторов и создавать всевозможные цвета фона, текста и ссылки при помощи HTML атрибутов в десятичной системе счисления или, еще можно сказать: при помощи десятичных кодов цвета.

Семь цветов заданных при помощи десятичных кодов цвета модели RGB
На самом деле неправильно говорить десятичные коды цвета в HTML, правильнее будет сказать десятичные коды цвета RGB, поскольку данная модель используется не только для оформления веб-страниц в HTML и CSS.
Шестнадцатеричные значения HTML цветов
Задавать цвет HTML элементам десятичными кодами модели RGB не очень удобно (и на данный момент не все браузеры поддерживают такой способ манипуляции цветом), так как запись будет не самая компактная, намного удобнее задавать цвет HTML элементам при помощи шестнадцатеричных значений. На рисунке ниже вы можете увидеть, как десятичные значения конвертируются в шестнадцатеричные.
Пример перевода десятичного кода цвета в шестнадцатеричный
Для тех, кто не знаком с шестнадцатеричной системой счисления, следует дать небольшое пояснение, чтобы вы без труда могли манипулировать цветом HTML элементов при помощи шестнадцатеричных кодов модели RGB. Во-первых, десятичная система счисления названа так потому, что любое число можно получить комбинацией десяти цифр (терминология важна: между числом и цифрой есть разница): 0, 1, 2, 3, 5, 6, 7, 8, 9.
В шестнадцатеричной системе счисления любое число можно записать при помощи комбинации шестнадцати цифр: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f. Для простоты понимания можете считать, что a – это десять, а f – это пятнадцать. Например, число шестнадцать будет записано в шестнадцатеричной системе счисления следующим образом: 10. А число 255 будет записано, как ff.
А теперь давайте посмотрим, как мы можем задавать цвет HTML элементов при помощи шестнадцатеричных значений, повторим наш предыдущий пример, заменив десятичные коды цветов на их шестнадцатеричные аналоги:
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body>
<body alink=”#000000” link=”#ffffff” vlink=”ff0000” bgcolor=”#00ff00” text=”#0000ff”></body> |
Обратите внимание: запись цвета в HTML в шестнадцатеричном формате несколько компактнее, чем в десятичном, это первое. Второе: мощность каждого прожектора задается числами от 0 до 255. Для записи числа 255 требуется две цифры в шестнадцатеричном формате (ff = 250), поэтому яркость каждого канала цвета (наши прожекторы правильно называть цветовой канал, канал цвета) задается двумя цифрами от 0 до f.
Обратите внимание: яркость каждого канала цвета задается отдельно, но если представить, что это одно число, то максимально возможное число в шестнадцатеричной системе счисления модели RGB равно ffffff, оно даст нам белый цвет, а десятичной системе это: 16 777 215. Такое количество цветов и оттенков позволяет задать/использовать модель RGB. Это число получается из того, что у каждого цветового канала есть 256 значений яркости (от 0 до 255), соответственно: 256*256*256 = 16 777 215.
Шестнадцатеричные значения HTML цветов более компактны и наглядны, большинство веб-дизайнеров и верстальщиков для манипуляции цветом в HTML используют именно шестнадцатеричные значения, поэтому рекомендуем вам не привыкать к десятичной форме записи цвета, а сразу использовать шестнадцатеричную.
Понятно, что начинающему дизайнеру или верстальщику поначалу будет трудно ориентироваться в шестнадцатеричной форме записи цвета, поэтому практически любой графический редактор имеет так называемую палитру цвета, которая позволяет выбрать нужный цвет и получить его код для разных цветовых моделей в разных системах счисления.
Некоторые текстовые редактора, такие как Sublime Text 3, Notepad++ и Brackets имеют расширения-палитры, которые очень удобны, когда вы хотите быстро выбрать цвет и изменить его. Про IDE NetBeans в этом плане я ничего сказать не могу.
Имена цветов в HTML
HTML атрибуты в качестве значения могут принимать не только десятичные коды и шестнадцатеричные значения, но и специальные имена цветов. Изменять цвет HTML элементов при помощи его имени – не самая удачная затея. Во-первых, за именем цвета в HTML кроется код модели RGB, во-вторых, каждый браузер отображает цвет HTML элемента, заданный при помощи имени, по-разному, это зависит лишь от желания разработчиков браузера.
Поэтому использование имени цвета в HTML не рекомендуется. Модель RGB является аппаратно-зависимой, а цвет, заданный при помощи имени, зависит от браузера и даже его версии. Давайте попробуем задать цвет элементам HTML страницы при помощи имени:
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body>
<body alink=”black” link=”#white” vlink=”red” bgcolor=”green” text=”blue”></body> |
Как вы понимаете, цветов и оттенков очень много. Тут стоит отметить, что HTML атрибуты не позволяют задать градиент, такая возможность есть в CSS, но об этом мы поговорим в другой записи. И для многих цветов в HTML есть имена. Таблицу именем цветов в HTML и их RGB коды вы можете найти на моем сайте.

Таблица базовых цветов в HTML: их имена и RGB коды
Таблица сверху демонстрирует какой цвет получит HTML элемент, если вы зададите его при помощи имени. В этой таблице собраны 16 цветов и их имена, которые одобрены консорциумом W3C и должны отображаться одинаково в любом браузере. Но на самом деле в HTML можно использовать порядка 200 имен цвета, которые поддерживают основные браузеры, такие как: Opera, Chrome, Firefox, Safari, Internet Expllorer (на счет последнего данное утверждение очень спорное).
Палитра цвета в HTML
На самом деле в HTML нет никакой палитры цветов. Давайте вспомним определение слова палитра. Палитра – это небольшая тонкая дощечка четырехугольной или овальной формы, на которой художник смешивает краски и получает всевозможные цвета. Иногда в палитре делают отверстие для большого пальца, чтобы ее было удобно держать. Изображение палитры вы найдете ниже. Поэтому в HTML палитры нет.

Это пример палитры художника, на которой он смешивает краски и получает разные цвета и оттенки
Но в различных текстовых редакторах есть плагины палитры цвета, которые помогают быстро подобрать цвет HTML элемента. Также палитра цвета есть в графических редакторах, ведь дизайнеру не очень удобно и весело сидеть и высчитывать: какой цвет получится при той или иной яркости того или иного канал. На рисунке ниже вы можете увидеть простейшую палитру редактора Paint.

Простая цветовая палитра редактора Paint
Отметим, что многие модули и плагины палитры цвета позволяют получить код цвета не только в формате RGB/RGBA, но и в формате других моделей. Запомните, что в HTML палитры нет, ну разве что вы художник до мозга костей и называете палитрой цвета HTML страницы те цвета, которые использовались для ее оформления (ведь иногда палитрой называют цвета, которые использует тот или иной художник, или цвета, которые использовались в создании той или иной картине).
Учимся изменять цвет текста в HTML
Мы получили очень много теории про цвета в HTML, давайте перейдем к практике и попробуем поработать с цветами HTML элементов. Перовое, что мы научимся делать – изменять цвет текста в HTML документе при помощи специальных атрибутов и тэгов. Откройте любой редактор и напишите в нем следующий код:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем цвет текста в HTML документе</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body text=»#ff0000″> <h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2> <h3><font color=»yellow»>Меняем цвет текста</font></h3> <p>Для изменения цвета текста мы можем использовать уникальный атрибут элемента BODY text, а также использовать элемент FONT и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем цвет текста в HTML документе</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body text=»#ff0000″>
<h2><font color=»rgb(0,255,0)»>Учимся работать с цветом в HTML</font></h2>
<h3><font color=»yellow»>Меняем цвет текста</font></h3>
<p>Для изменения цвета текста мы можем использовать уникальный
атрибут элемента BODY text, а также использовать элемент FONT
и его атрибут color. <font color=»gray»>Этот текст будет иметь серый цвет.</font></p>
</body>
</html> |
Данный файл я сохраню, как color.html и посоветую вам не забывать про пробельные символы для форматирования HTML кода. Запись цвета в десятичной системе счисления не поддерживает Chrome, Firefox и Opera, а вот IE такую запись цвета понимает и подсвечивает HTML заголовок зеленым цветом:

Изменение цвета текста в HTML
Правильно говорить не изменение цвета текста в HTML, а изменение цвета шрифта в HTML. Про шрифты в HTML на моем сайте есть отдельная и довольно подробная публикация, с которой вы можете ознакомиться. В данном случае мы меняли цвет при помощи атрибута text, который задает красный цвет для всего текста HTML страницы, в этом мы можем убедиться: цвет текста в HTML абзаце красный, хотя мы не задавали никаких правил для элемента Р. А также мы видим, что в HTML есть приоритеты применения цвета к HTML элементам и тэг <font> с атрибутом color имеет больший приоритет нежели атрибут text, так как часть текста параграфа выделена серым цветом, а HTML заголовки, соответственно, зеленый и желтый.
Стоит обратить ваше внимание на то, что если вы используете HTML списки, тэги непосредственного форматирования текста в HTML, тэги логического форматирования для выделения важных слов в HTML документе, то тэг <font> должен быть вложен в эти тэги, например:
<ul> <li><font color=”#454621”>Элемент списка</font></li> </ul> <b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b> <em><font color=”#ffffff”>Белый курсивный шрифт</font></em>
<ul>
<li><font color=”#454621”>Элемент списка</font></li>
</ul>
<b><font color=”green”>Шрифт будет не только жирным, но и зеленым</font></b>
<em><font color=”#ffffff”>Белый курсивный шрифт</font></em> |
Итак, мы рассмотрели все способы изменения цвета текста в HTML, но их не рекомендуется использовать для оформления сайта, так как есть CSS. Использование CSS даст вам больше возможностей по изменению цвета текста в различных HTML элементах, а так же позволит отделить содержимое от его оформления.
Цвет фона HTML элемента
К сожалению, цвет фона в HTML можно задавать только для всей страницы, вернее для контейнера <body>, в данном случае – это одно и то же (но это не означает, что в CSS нет возможности задавать цвета фона отдельным элементам HTML страницы). Чтобы изменить цвет фона используйте атрибут bgcolor, например: bgcolor=” #000000”. Данное значение сделает цвет фона всей HTML страницы черным:

Пример изменения фона HTML страницы
Обращу ваше внимание, что у HTML элементов TH, TD и TABLE (это элементы HTML таблицы, о которых мы поговорим уже совсем скоро), а также у BODY есть атрибут background, данный атрибут позволяет задавать фоновую картинку данным HTML элементам, которую не стоит путать с цветом фона HTML элемента.
Изменяем цвет HTML ссылки
Когда мы говорили про ссылки в HTML то довольно подробно рассмотрели вопрос изменения цвета ссылок при помощи атрибутов link, vlink и alink. Эти атрибуты уникальные и могут быть применены только к элементу BODY, поэтому цвет меняется сразу для всех ссылок, которые есть в HTML документе.
Но мы можем изменить цвет отдельной ссылки при помощи тэга <font> и атрибута color:
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font>
<font color=”gold”><a href=”//zametkinapolyah.ru” title=”Сайт о создании сайтов”>Лучший в мире блог о создании сайтов</a></font> |
Данная ссылка очень скромная: ее цвет всегда будет золотым (вне зависимости от того посещал ее пользователь или нет), ну и конечно, у данной ссылки скромный анкор. Таким образом мы выяснили, что цвет HTML ссылки можно менять не только с помощью атрибутов тэга <body>, но а при помощи тэга <font> (при этом цвет ссылки всегда будет таким, какой вы задали в атрибуте color).
Таблица цветов в HTML
Наверное, мы уже сказали всё, что можно про изменение цвета HTML элементов. Нам осталось только добавить, что веб-дизайнеры составили множество различных таблиц HTML цветов, которые используются при оформлении сайта, вот одни из самых популярных:
- Таблица безопасных веб-цветов. Таблица безопасных веб-цветов или таблица безопасных цветов в HTML и CSS содержит в себе примеры цветов и их коды, записанные в формате модели RGB. В этой таблице собрано 216 цветов, которые будут поддерживаться любым монитором и любым браузером.
- Таблица имен цветов в HTML. Данную таблицу обычно делят на две: базовую и расширенную. В базовой таблице указано шестнадцать имен HTML цветов, которые будут одинаково отображать все браузеры.
zametkinapolyah.ru
Таблица цветов | Справочник HTML
Для окраски текста или изменения фона в HTML применяется атрибут style. Текст, цвет которого нужно изменить, помещают в теги, например <span> для отдельных слов или <div> для абзацев.
Цвет текста определяется свойством CSS style = «color:#RRGGBB;», а цвет фона style = «background-color:#RRGGBB;».
«#RRGGBB» — это шестнадцатеричный код цвета, где доли красного (RR), зелёного (GG) и синего цвета (BB) могут лежать в диапазоне от 00 до FF, что соответствует десятичному числу 255. Вместо кодировки «#RRGGBB» можно использовать соответствующие названия цветов (без #).
Использование цветов
| Применение | Результат |
|---|---|
| <span>Цвет слова</span> | Цвет слова |
| <div>Цвет абзаца</div> | Цвет абзаца |
| <span>Фон слова</span> | Фон слова |
| <div>Фон абзаца</div> | Фон абзаца |
| <td>style=»background-color:#98FB98″ | Фон ячейки</td> | Фон ячейки |
Коды цветов (фон)
|
|
Учебник HTML
HTML уроки: HTML Цвета
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
👍 Палитра цветов онлайн | Hex Color Picker
👍 Палитра цветов онлайн | Hex Color Picker | HTML Color Picker… Выберите свой цвет онлайн
HTML Color Picker
Нажмите на изображение, чтобы получить HTML-кодов..
Использование изображений в Интернете право выбора цвета для выбора цвета и получить HTML цветовой код этого пикселя.
Также вы получаете значение HEX, RGB значение и HSV значение.
Вы можете поместить изображение URL в поле ниже или загрузить свое собственное изображение. (Например, скриншот вашего настольного компьютера). Или используйте URL сайта, вы увидите миниатюру на правой стороне.
| HTML код: | #5DBCD2 | |
| RGB код: | R: 93 G: 188 B: 210 | |
| HSV: | 191.28° 55.71% 82.35% | |
 Загрузка изображений
Загрузка изображенийOr
imagecolorpicker.com
