Как расположить несколько блоков div в ряд?
Одной из самых частых задач в вёрстке страницы — равномерное расположение блоков div по горизонтали с возможностью переноса на следующую строку. Для этого блоки нужно расположить в однин горизонтальный ряд. При этом, при масштабировании окна браузера они должны равномерно переноситься. Или при выводе изображений из базы данных, например аватаров, нужно чтобы картинки были все в один ряд. Как это сделать?Располагаем n блоков div в горизонтальный ряд
Всё достаточно просто. Воспользуемся свойством float (выравнивание с обтеканием). Важно, чтобы минимальная ширина страницы/окна/родительского элемента позволяла вместить в себя как минимум два. Остальные блоки переносятся на следующую строку.
Как запретить обтекание блоков <div>
Бывает так, что одна строка может наехать на другую. Для этого отменим обтекание свойством clear. Зададим его для div, который будет размером по высоте в 1 пиксель и ширине 100%. При надобности, такими пустыми блоками DIV можно запретить обтекание всех внутренних блоков, сверху и снизу.
Теперь к практике, примерам и исходникам…
Пример горизонтального расположения нескольких блоков <div>
Всем div мы присвоим параметр float:left. Для наглядности создадим 6 таких блоков:
DIV 1 DIV 2 DIV 3 DIV 4 DIV 5 DIV 6
<!-- ------- установим стили блока DIV -------- -->
<style>
#line_block {
width:110px;
height:50px;
background:#f1f1f1;
float:left;
margin: 0 15px 15px 0;
text-align:center;
padding: 10px;
}
</style>
<!-- ---------- вставим блоки на страницу --------- -->
<div style="width:100%; height:1px; clear:both;"></div> <!-- выравниваем без обтекания --><div id="line_block">DIV 1</div>
<div id="line_block">DIV 2</div>
<div id="line_block">DIV 3</div>
<div id="line_block">DIV 4</div>
<div id="line_block">DIV 5</div>
<div id="line_block">DIV 6</div><div style="width:100%; height:1px; clear:both;"></div> <!-- выравниваем без обтекания -->
Смотрим пример работы и скачиваем исходники: Демонстрация Скачать исходники
Рекомендую масштабировать страницу и посмотреть за поведением элементов.
Если задача состоит в том, чтобы расположить два больших блока в один ряд, то нужно float для них задать left для одного и right для другого. Опять же, ширина блоков не должна превышать ширину страницы/окна/родителя, иначе они перенесутся на следующую строку.
Спасибо за внимание! Удачи в вёрстке!
tradebenefit.ru
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right)
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.
- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
.string {
text-align: center; /*Равняем текст по-горизонтали*/
}В результате получаем такую менюшку:
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
ul { font-size: 0px;} li {font-size: 32px;} - не очень красиво, но все же… Написать код в одну строчку
<li>Зазор</li><li>между</li><li>блоками</li>
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- подобрать отрицательные значения margin:
- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top. Напомню, что по умолчанию vertical-align присвоено значение baseline.
- Кросс-браузерность.
- Для древних версий Firefox добавляем строчку:
display: -moz-inline-stack;
и оборачиваем элемент в дополнительную div-обертку. - IE 7 и более ранние версии — добавляем строчки:
zoom: 1; /*задаем hasLayout*/ *display: inline; /*звездочка – хак для IE */ _height: 250px; /*в IE6 не работает min-height*/
- Замечу, что на указанные строчки избирательно реагируют конкретные браузеры (на первую – Firefox, на остальные — IE).
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
.wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Оценок: 32 (средняя 4.5 из 5)
vaden-pro.ru
javascript — Нужно расположить 2 div-а рядом друг с другом, двумя колонками
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
ru.stackoverflow.com
Как разместить два блока рядом?
Как разместить рядом друг с другом два блока <div>?
Недавно появилась у меня необходимость разместить два блока <div> рядом друг с другом. Связано это было с тем, что я заменил все изображения, используемые в дизайне сайта одним CSS спрайтом. А это значит что все изображения необходимо было добавлять через CSS, для чего и использовался блок <div>. Да вот проблема: второй блок упорно не хотел находится рядом с первым и слезал ниже необходимого уровня. После некоторого шаманства эти два блока начали наезжать друг на друга и второй почти что полностью перекрывал первый. Под блоками я имею ввиду соответствующие им изображения. Чтобы найти компромисс я полез изучить недра Интернета и нашел решение, с которым сейчас Вас познакомлю.
Размещаем два либо более блока <div> рядом друг с другом
Решение, как оказалось, весьма и весьма простое. Объясню я его на примере: в дизайне сайта должны находится два картинки рядом друг с другом. В HTML коде страницы происходит поочередный вызов двух блоков <div>:
[html]<div></div>
<div></div>[/html]
Как видите тут ничего сложного нет. Вы просто добавляете два блока <div> и указываете соответствующие стили, которые отвечает за их отображение. Вмешательство необходимо в эти самые стили. Вам необходимо в эти стили добавить одну из следующих строк:
Если кто не в курсе, то каждая из этих команд указывает где должен быть расположен данный блок: справа, слева или по центру соответственно. Допустим блоки из нашего примера должны быть расположены слева друг за другом, в таком случае Вам в обе стили необходимо добавить строку
[html]float:left;[/html]
В итоге у Вас должен появится стиль приблизительно такого рода:
[css]#carousel-right{
float:right;
…
}[/css]
Такую строку необходимо добавить в каждый стиль, который используется для вывода хотя бы одного из этих блоков <div>. Аналогичные действия необходимо произвести чтобы привязать блоки к правому краю или по центру. Вот и всё.
about-windows.ru
Перемещение одного DIV рядом с несколько дивы (CSS)
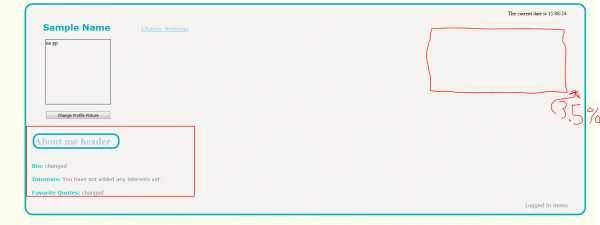
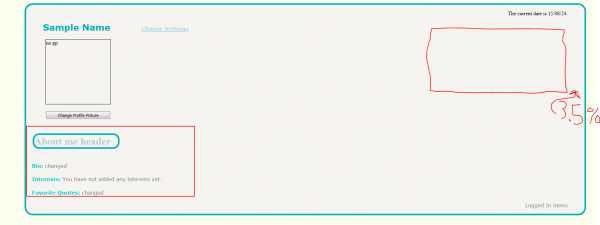
У меня есть следующий сайт: 
Я пытаюсь переместить нижнюю левый, красную кайму DIV с нарисованной красной коробкой. (Рядом с основным содержимым, правое поле 3,5%)
Мой код, похоже, не работает ни на что.
body {
margin-top:20px;
margin-right:0;
margin-left:0;
margin-bottom:0;
overflow: auto;
background-color:#FFFFF0;
}
.cap {
text-transform: capitalize;
}
.p {
color:#37FDFC;
max-height:inherit;
}
#container {
width:90%;
margin:auto;
background-color:#F6F4F1;
border: 5px solid #00b4b4;
padding:0;
border-radius: 25px;
}
#header {
width:100%;
top:0;
}
#header p {
text-align:right;
margin-right:3%;
}
#footer {
width:100%;
bottom:0;
color:#838B8B;
font-family:verdana;
}
#footer:after {
content: "";
clear: both;
display: table;
}
.register_form {
border-radius: 6px;
border: 4px solid #C1CDCD;
width:70%;
}
#register_form {
margin-left:4%;
border-right: 2px dotted #00CDCD;
width:30%;
margin-right:0%;
display:inline-block;
}
#register_form h3 {
color:#00CDCD;
font-family:verdana;
}
#side_text {
width:30%;
float:right;
margin-right:30%;
}
#side_text h4 {
color:#00CDCD;
font-family:verdana;
}
#side_text p {
color:#838B8B;
font-family:verdana;
}
#login_form {
margin-left:4%;
border-right: 2px dotted #00CDCD;
width:30%;
margin-right:0%;
display:inline-block;
}
#login_form h3 {
color:#00CDCD;
font-family:verdana;
}
.login_form {
border-radius: 6px;
border: 4px solid #C1CDCD;
width:70%;
}
#just_registered_text {
text-align:center;
color:#00CDCD;
font-family:verdana;
}
#errors {
float: left;
margin-left:4.5%;
text-align:left;
color:red;
}
#other {
float: right;
text-align:right;
margin-right:3%;
display:inline-block;
}
#profile_name_div {
margin-left:3%;
color: #00b4b4;
font-size: 27px;
font-family:verdana;
font-weight: 700;
display:inline;
}
#change_settings a {
margin-left:5%;
color:lightblue;
font-size: 16px;
font-family:verdana;
font-weight: 700;
}
#settings_space h3 {
margin-left:3%;
color:#00CDCD;
font-size: 27px;
font-family:verdana;
font-weight: 700;
}
#settings_space textarea {
overflow: hidden;
resize: none;
border: 2px solid #00CDCD;
margin-left:3%;
border-radius: 8px;
}
#settings_space:first-letter {
text-transform: capitalize;
}
#settings_space label {
margin-left:8%;
color: #009acd;
}
.settings_submit {
margin-left:5%;
}
.info {
margin-left:3%;
display:inline;
color:#838B8B;
font-family:verdana;
width:100%;
}
#photo {
display:block;
border: 1px solid black;
width:200px;
height:200px;
margin-left:3.5%;
}
#actual_photo {
width:200px;
height:200px;
}
#change_pp {
background:#f9f9f9;
border-bottom: 1px dashed #ccc;
border-top: 1px dashed #ccc;
border-left: 1px dashed #ccc;
border-right: 1px dashed #ccc;
width:200px;
margin-left:3.5%;
padding:0;
}
#proj {
display: none;
}
#button {
width:100%;
}
#change_pp input[type=file] {
width:100%;
}
.info > b {
color:#00CDCD;
}
#about_me_header {
margin-left:3.5%;
color:#B4CDCD;
border: 5px solid #00b4b4;
border-radius:20px;
width:50%;
}
#about_section {
border:2px solid red;
width:30%;
}<div>
<div>
<p>The current date is $date:</p>
</div>
<span> example </span>
<span>
<a href='account_settings.php'>Change Settings</a>
</span>
<div>example</div>
<div>
<button >Change Profile Picture</button>
<form action="include/form_handle.php" method="POST" enctype="multipart/form-data">
<input type="file" value="change" name="pp_file"/>
<input type="submit" name="pp_submit" value="Upload Photo"/>
</form>
</div>
<div>
<h2>About me header</h2>
<br/>
<div><b>Bio: </b>text</div>
<br/><br/>
<div><b>Interests: </b>text</div>
<br/><br/>
<div><b>Favorite Quotes: </b>text</div>
<div></div>
</div>
</div>JSFIDDLE: https://jsfiddle.net/8jczhzaL/2/
- Я попытался плавающие дивы и ничего не работает.
Как я могу переместить мой div рядом с другими divs влево? И почему это не работает?
stackoverrun.com
html — Как разместить два div рядом друг с другом?
Вариант 1
Используйте float:left для обоих элементов div и установите ширину% для обоих элементов div с общей общей шириной 100%.
Используйте box-sizing: border-box; для элементов плавающего div. Значение border-box заставляет прописку и границы в ширину и высоту вместо расширения.
Используйте clearfix на <div>, чтобы очистить плавающие дочерние элементы, которые сделают масштаб обертки div правильной.
.clearfix:after {
content: " ";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
#first, #second{
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
#wrapper {
width: 500px;
border: 1px solid black;
}
#first {
border: 1px solid red;
float:left;
width:50%;
}
#second {
border: 1px solid green;
float:left;
width:50%;
}
http://jsfiddle.net/dqC8t/3381/
Вариант 2
Используйте position:absolute для одного элемента и фиксированную ширину для другого элемента.
Добавить позицию: относительно элемента <div>, чтобы сделать дочерние элементы абсолютно позиционированными для элемента <div>.
#wrapper {
width: 500px;
border: 1px solid black;
position:relative;
}
#first {
border: 1px solid red;
width:100px;
}
#second {
border: 1px solid green;
position:absolute;
top:0;
left:100px;
right:0;
}
http://jsfiddle.net/dqC8t/3382/
Вариант 3
Используйте display:inline-block для обоих элементов div и установите ширину% для обоих элементов div с общей общей шириной 100%.
И снова (так же, как пример float:left) используйте box-sizing: border-box; для элементов div. Значение border-box заставляет прописку и границы в ширину и высоту вместо расширения.
ПРИМЕЧАНИЕ. Элементы inline-block могут иметь проблемы с интервалом, поскольку на них влияют пробелы в разметке HTML. Дополнительная информация здесь: https://css-tricks.com/fighting-the-space-between-inline-block-elements/
#first, #second{
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
#wrapper {
width: 500px;
border: 1px solid black;
position:relative;
}
#first {
width:50%;
border: 1px solid red;
display:inline-block;
}
#second {
width:50%;
border: 1px solid green;
display:inline-block;
}
http://jsfiddle.net/dqC8t/3383/
Конечным вариантом будет использование новой опции отображения с именем flex, но обратите внимание, что совместимость браузера может появиться:
http://caniuse.com/#feat=flexbox
http://www.sketchingwithcss.com/samplechapter/cheatsheet.html
qaru.site
html — Перемещение одного div рядом с несколькими div (CSS)
У меня есть следующая веб-страница: 
Я пытаюсь переместить нижний левый краснограничный div в рисованный красный ящик. (Рядом с основным содержанием, 3,5% правого края)
Мой код, похоже, не работает, несмотря ни на что.
body {
margin-top:20px;
margin-right:0;
margin-left:0;
margin-bottom:0;
overflow: auto;
background-color:#FFFFF0;
}
.cap {
text-transform: capitalize;
}
.p {
color:#37FDFC;
max-height:inherit;
}
#container {
width:90%;
margin:auto;
background-color:#F6F4F1;
border: 5px solid #00b4b4;
padding:0;
border-radius: 25px;
}
#header {
width:100%;
top:0;
}
#header p {
text-align:right;
margin-right:3%;
}
#footer {
width:100%;
bottom:0;
color:#838B8B;
font-family:verdana;
}
#footer:after {
content: "";
clear: both;
display: table;
}
.register_form {
border-radius: 6px;
border: 4px solid #C1CDCD;
width:70%;
}
#register_form {
margin-left:4%;
border-right: 2px dotted #00CDCD;
width:30%;
margin-right:0%;
display:inline-block;
}
#register_form h3 {
color:#00CDCD;
font-family:verdana;
}
#side_text {
width:30%;
float:right;
margin-right:30%;
}
#side_text h4 {
color:#00CDCD;
font-family:verdana;
}
#side_text p {
color:#838B8B;
font-family:verdana;
}
#login_form {
margin-left:4%;
border-right: 2px dotted #00CDCD;
width:30%;
margin-right:0%;
display:inline-block;
}
#login_form h3 {
color:#00CDCD;
font-family:verdana;
}
.login_form {
border-radius: 6px;
border: 4px solid #C1CDCD;
width:70%;
}
#just_registered_text {
text-align:center;
color:#00CDCD;
font-family:verdana;
}
#errors {
float: left;
margin-left:4.5%;
text-align:left;
color:red;
}
#other {
float: right;
text-align:right;
margin-right:3%;
display:inline-block;
}
#profile_name_div {
margin-left:3%;
color: #00b4b4;
font-size: 27px;
font-family:verdana;
font-weight: 700;
display:inline;
}
#change_settings a {
margin-left:5%;
color:lightblue;
font-size: 16px;
font-family:verdana;
font-weight: 700;
}
#settings_space h3 {
margin-left:3%;
color:#00CDCD;
font-size: 27px;
font-family:verdana;
font-weight: 700;
}
#settings_space textarea {
overflow: hidden;
resize: none;
border: 2px solid #00CDCD;
margin-left:3%;
border-radius: 8px;
}
#settings_space:first-letter {
text-transform: capitalize;
}
#settings_space label {
margin-left:8%;
color: #009acd;
}
.settings_submit {
margin-left:5%;
}
.info {
margin-left:3%;
display:inline;
color:#838B8B;
font-family:verdana;
width:100%;
}
#photo {
display:block;
border: 1px solid black;
width:200px;
height:200px;
margin-left:3.5%;
}
#actual_photo {
width:200px;
height:200px;
}
#change_pp {
background:#f9f9f9;
border-bottom: 1px dashed #ccc;
border-top: 1px dashed #ccc;
border-left: 1px dashed #ccc;
border-right: 1px dashed #ccc;
width:200px;
margin-left:3.5%;
padding:0;
}
#proj {
display: none;
}
#button {
width:100%;
}
#change_pp input[type=file] {
width:100%;
}
.info > b {
color:#00CDCD;
}
#about_me_header {
margin-left:3.5%;
color:#B4CDCD;
border: 5px solid #00b4b4;
border-radius:20px;
width:50%;
}
#about_section {
border:2px solid red;
width:30%;
}<div>
<div>
<p>The current date is $date:</p>
</div>
<span> example </span>
<span>
<a href='account_settings.php'>Change Settings</a>
</span>
<div>example</div>
<div>
<button >Change Profile Picture</button>
<form action="include/form_handle.php" method="POST" enctype="multipart/form-data">
<input type="file" value="change" name="pp_file"/>
<input type="submit" name="pp_submit" value="Upload Photo"/>
</form>
</div>
<div>
<h2>About me header</h2>
<br/>
<div><b>Bio: </b>text</div>
<br/><br/>
<div><b>Interests: </b>text</div>
<br/><br/>
<div><b>Favorite Quotes: </b>text</div>
<div></div>
</div>
</div>JSFIDDLE: https://jsfiddle.net/8jczhzaL/2/
- Я пробовал плавающие divs и ничего не работает.
Как я могу переместить мой div рядом с другими divs влево? И почему это не работает?
источник поделитьсяqaru.site
