Теги для SEO: какие имеют значение, какие

Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Влияют ли теги на позиции сайта в выдаче? Учитывают ли поисковые алгоритмы информацию из тегов для ранжирования сайтов? Какие теги влияют на пользовательский опыт и как.»
Алгоритмы ранжирования постепенно отходят от чисто технических факторов. Все больший вес приобретают такие характеристики страницы как качество, релевантность, юзабилити. В прошлом теги оказывали сильное влияние на ранжирование. Сейчас же влияние тегов на ранжирование страницы – тема разгоряченных споров. Разбираемся, какие теги изжили себя, а какие критично важны для сайта в поиске.
Для рассмотрим функцию каждого тега и влияние на юзабилити и поисковую видимость страницы.
Теги для SEO
Влияние всех тегов изменилось. С тем, как усовершенствуются поисковые алгоритмы и их способность обрабатывать информацию, теги утратили возможность манипулировать релевантностью сайта. С другой стороны новые теги, новые способы организации и структурирования информации на страницах вошли в игру. Изменив подход к использованию тегов, можно достичь весьма интересных результатов в оптимизации и продвижении проекта.
Тег Title
Тег Title определяет заголовок страницы, не является частью документа, не отображается напрямую на странице. Допускается только один тег на странице. Информация из тега обычно отображается кликабельной строкой в выдаче.
Тег Title сообщает пользователю главную тему страницы. Тег Title утратил былое влияние на ранжирование страницы ввиду частой переоптимизации и использования тега в качестве контейнера для ключевых слов. Тем не менее, правильно составленный тег, соответствующий теме страницы.
Информация из тега Title – первое, что видит пользователь в выдаче. Ее соответствие поисковому запросу, логика, ценность – факторы, повышающие вероятность перехода из выдачи. А CTR остается доказанным фактором ранжирования в Google.
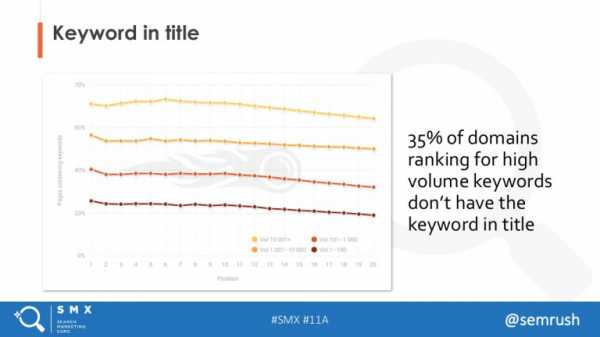
Исследование SEMRush доказывает, что 35% сайтов, ранжируемых в ТОПе по высокочастотным запросам, не используют ключевые слова в заголовках. Это лишний раз доказывает, что алгоритмы Google понимают значение слов и контекст, сопоставляя смысл запроса, заголовка и документа.

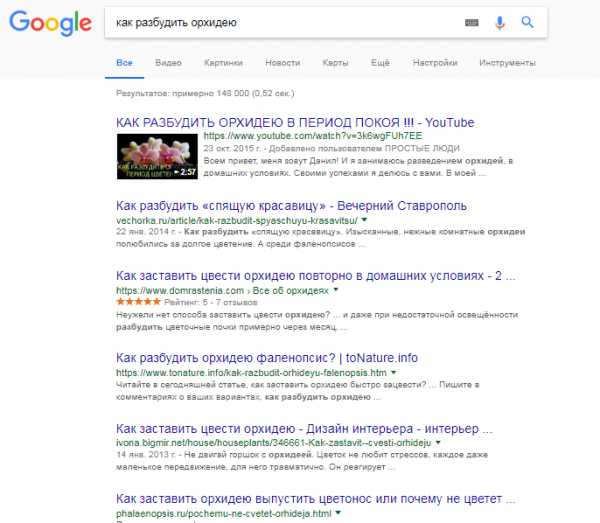
Проведем простой эксперимент. Выдача на запрос «как разбудить орхидею» показывает сайты, в заголовках которых не содержится прямое вхождение ключа.

Рекомендации:
Заголовок страницы должен быть уникальным в рамках одного сайта, четко отображать суть и цель страницы.- Чтобы заголовок отображался в выдаче полностью, его длина не должна превышать 60 символов.
- Лучше начинать заголовок с естественного вхождения ключевого слова.
- Используйте бренд, название компании в заголовке.
Мета описания
Содержимое тега Description часто используется поисковыми алгоритмами для формирования сниппета – короткого описания сайта в выдаче. Если тег отсутствует на странице либо алгоритм посчитает его некачественным, нерелевантным, неподходящим для данного конкретного показа, то описание сгенерируется из контента страницы.
Метаописание не является прямым фактором ранжирования, то есть оптимизируя описание с SEO-целью заметить прямое влияние вряд ли удастся.
Тем не менее, метаописание играет ключевую роль в привлечении пользователя и определяет успех взаимодействия.
- Метаописание составляет большую часть сниппета сайта в поисковой выдаче. Правильный релевантный текст описания привлекает пользователя и мотивирует его перейти на сайт. Таким образом, повышается CTR.
- Метаописание способно снизить уровень отказов, если дает четкое уточнение, какое именно решение предлагает страница по запросу пользователя.
Основная проблема в том, что вебмастер может задать только одно метаописание для страницы, тогда как поиск отображает одну и ту уже страницу по сотням пользовательских запросов. Невозможно в одном коротком отрывке текста использовать все ключевые слова и сделать его максимально релевантным пользовательским запросам. В такой ситуации видится лишь единственно правильное решение: четко описать страницу наиболее простым языком, а далее довериться алгоритмам.
Вы можете создавать метаописания любой длины, Google же отобразит лишь отрывок в районе 160 символов. В декабре 2017 Google проводил эксперимент с допустимым объемом описания, когда в выдаче появились сниппеты до 380 символов длиной вне зависимости от типа запроса (информационный, транзакционный, коммерческий).
- Создавайте уникальных в рамках одного сайта описания страницы. Четко указывайте, какую информацию пользователь найдет на странице.
- Главное указывайте в начале описания. Не смотря на длину, Google отобразит первые 160 символов с пробелами.
- Используйте главное ключевое слово в описании. То самое, которое максимально отражает суть страницы.
- Используйте слова, призывающие к действию «узнай, получи, скачай, купи» и т.д., там, где это уместно.
Теги Н1 – Н6
В HTML есть 6 заголовков разного уровня, которые указывают на важность информации, следующей за заголовком. Заголовок Н1 указывает на наиболее значимую информацию, Н6 – на наименее значимую.
Заголовок Н1 обязательный, отображает основной заголовок страницы, в отличие от тега Title видимый пользователю в пределах страницы. Заголовки Н2-Н6 опционные, используются для организации навигации по странице.
Правильное использование заголовков Н1-Н6 положительно влияет на:
- Индексацию и считывание контента страницы поисковыми роботами
- Чтение и восприятие информации пользователями, так как служат своего рода визуальными разделителями полотна текста, планом, по которому пользователю легче узнать основную суть страницы, быстро перейти к нужной информации на странице.
Заголовки Н1-Н6 косвенно влияют на ранжирование страницы, улучшая организацию контента для пользователя и, тем самым, пользовательский опыт.
Рекомендации по оптимизации заголовков Н1-Н6:
- Создавайте оригинальные заголовки Н1 для каждой страницы сайта. Используйте основное ключевое слово в заголовке. Четко указывайте тему, идею.
- Используйте заголовки Н2-Н6 по необходимости, следите за тем, чтобы заголовки структурировали страницу и упрощали навигацию по тексту для пользователя, а не наоборот, сбивали с толку. В заголовках Н2-Н6 используйте ключевые сова, релевантные параграфу, который они описывают.
- При создании и расстановке заголовков руководствуйтесь в первую очередь задачами и целями пользователя.
Курсив/жирный
Курсив и жирный используются для выделения частей текста, расставления акцентов, привлечения внимания пользователей к важной информации, упрощения сканирования/просмотра текста пользователями.
В кругах вебмастеров полагается, что такие выделения текста положительно воспринимаются ботами и дают небольшое преимущество в ранжировании страницы.
Использование жирного или курсивного выделения с SEO-целью нерезонно, тогда как улучшить и упростить читабельность страницы для пользователя вполне реально. Хотя нельзя полагаться только на такие способы визуальной корректировки текстового полотна.
Чрезмерная разметка текста курсивом и жирным наоборот усложняет задачу пользователям. Читать текст становится сложнее.
Рекомендации по использованию:
- Так как влияние жирного и курсивного выделения текста на ранжирование не доказано, целесообразно использовать теги исключительно для улучшения восприятия страницы пользователем.
- Влияние чрезмерного курсивного и жирного выделений также не доказано. Однако каждую страницу лучше проверять в ручном режиме, чтобы убедиться, что текст не перегружен визуальными акцентами.
Тег Keywords
Изначально тег Keywords использовался для сообщения поисковому роботу ключей, которым была релевантна оптимизируемая страница. Содержимое тега никак не отображалось и не отображается на странице. Со временем вебмастера начали злоупотреблять влиянием тега.
Сейчас Google не учитывает содержимое тега Keywords в оценке и ранжировании страницы. То есть ключевые слова никак не влияют на ранжирование страницы и в то же время не могут стать причиной фильтра.
Мы размышляли над резонностью использования тега Keywords в одной из рассылок GetGoodRank.
ALT для изображений
ALT – атрибут, устанавливающий альтернативный текст для изображений. Добавляется, чтобы описать контент изображения. ALT-теги важны для оптимизации страниц по двум причинам:
- Атрибут показывается пользователю, если изображение по каким то причинам не прогрузилось
- Атрибуты считываются поисковыми роботами и сообщают данные об изображении
ALT атрибуты помогают поисковому роботу понять, о чем изображение, что изображено на картинке и показать его пользователю в ответ на релевантный запрос.
Правильное описание изображение в атрибуте ALT повышает шансы страница попасть в выдачу по картинкам Google.
Рекомендации по оптимизации ALT атрибутов:
- Уделите особое внимание оптимизации товарных изображений, инфографики, обучающих изображений, изображений, которые с наибольшей вероятностью пользователи станут искать в Google Картинках
- Обязательно прописывайте атрибуты ALT для изображений на страницах, где картинки – преимущественный контент, а текста мало.
- Пишите естественные описания в атрибуты, не злоупотребляйте ключевыми словами. Описывайте изображение так, как будто вы объясняете пользователю, что изображено на картинке.
По мотивам SEL
Изображение
blog.getgoodrank.ru
Что такое теги, для чего они нужны. | Выкрутасы…
Всем доброго дня,
Вот решил наконец-то систематизировать свой взгляд на такое понятие — «теги». Довольно часто мои ошибки в оптимизации сайта и его организации были связаны именно с ними и только сейчас я начал понимать по-настоящему: что такое теги, для чего они нужны, какие основные моменты необходимо учитывать при подборе тегов и как улучшить их визуальное восприятие. Далее по порядку…

Что такое Теги?
В переводе с английского tag[tæg] – это ярлык, бирка, метка, то есть некое обозначение интересующей вас вещи или информации. Но, во-первых, это далеко не все смысловые оттенки данного понятия, а, во-вторых, значение слова очень зависит от области его применения. Как следствие, сразу хочу ограничить область, с точки зрения которой, мы будем рассматривать понятие «теги», а именно, с точки зрения организации ориентации посетителя на сайте и поисковой оптимизации.
И так, озвучим, как в КВН-е, ещё раз вопрос, что же такое «теги»? Теги – это некие метки, которые прямо или косвенно указывают на основные смысловые аспекты вашей статьи или её отдельных блоков, тем самым помогая посетителям ориентироваться на сайте — таково мое сугубо личное понимание…
Для чего они нужны? В основном для решения двух аспектов:
- упрощение поиска необходимой информации для посетителей на вашем сайте.
- логическая группировка и систематизация материала на вашем сайте.
Какие основные моменты необходимо учитывать при подборе тегов?(Опять же мой взгляд на предмет…
- Делайте теги отличными от категорий. Да, природа и в принципе назначение у них похожи, но не упускайте ещё один хороший способ оптимизации и облегчения поиска посетителям.
- Теги должны быть краткими и емкими по смыслу. Подумайте, что же вы все-таки хотели сказать людям и выразите это либо одним словом, либо фразой из максимум двух-трех слов. Не делайте слишком больших наворотов, будьте краткими.
- Не бойтесь присвоить материалу несколько тегов. Разбивайте статью на смысловые блоки, к которым вы хотите притянуть внимание посетителей. Пусть будет несколько меток, только настоящие «уникумы» могут жевать одну и ту же мысль на протяжении всей статьи, без отклонений на другие темы…
- Не присваивайте теги материалу сразу, если не совсем определились с логикой. Если нет продуманного плана или понимания, как лучше организовать метки: то опубликуйте сначала статей 10 – 12, посмотрите на их смысл, возможности группировки по направленности, и — уже после расставляйте теги по статьями. В противном случае у вас, так как и у меня на одном из проектов, накопится несметное количество, которое не поместится ни в один виджет или же просто будет выглядеть визуально неприглядно. Статей-то к тому моменту будет уже не малое количество, и пройтись по ним и скорректировать метки будет отнюдь не легким трудом, хотя и не Сизифовым… Поверьте, я прошел через это упражнение — перелопатил 300 статей — и мне понравился результат. Но сам процесс!!!???… В общем, с точностью до наоборот, как в общеизвестном анекдоте…
- Выберите удобный способ представления и визуализации тегов на сайте. Чаще всего, этим способом является – «облако тегов» (tag cloud). Это удобный посетителям дополнительный элемент навигации по вашему сайту. Оно позволяет посетителям одним взглядом охватить тематическую направленность вашего сайта. Дополнительный плюс «облака тегов» в том, что оно, чаще всего, визуально выделяет наиболее интересные, а следовательно, более посещаемые метки.
Заходя на сайт, я обычно смотрю на облако тегов, а не на пункт меню «О сайте»: при взгляде на него сразу видно о чем пишет автор, и на чём акцентирует внимание.
Ещё один понравившийся вариант отображения тегов, который я подсмотрел у одного блоггера на сайте — он просто отдал целую страницу в основном меню под облако тегов… Просто и удобно…

Улучшить визуальное восприятие тегов можно следующими плагинами:
— WP-Comulus – достаточно прост в управлении и визуально дает эффект 3D.
— Better Tag Cloud – тоже удобный и функциональный плагин, имеет плоский вид, что отнюдь не преуменьшает его достоинства перед предыдущим.
— Configurable Tag Cloud – ещё одна вариация облака тегов. Показывать в скольких статях использовалась метка.
Надеюсь статья оказалась полезной,
Kayot
п/c все никак не поставлю на свой блог и место вроде удачно есть… У меня в футере давно болтаться бесполезная вкладка «Мой Твиттер», вот и думаю туда запихнуть «Мое облако» для лучшей навигации…
Хотя на текущий момент популярность такого способа навигации несколько спала, мне все же нравится его удобство и внешний вид… Как следствие, вот некое дополнение к этой статье.
Понравилось? Тогда читайте ещё:
trickythoughts.ru
Как правильно писать теги с названиями? Подробное руководство
Многих интересует, как правильно писать теги. Граффити, изображения, аудио, видео — все это помечается тегами для упрощенного поиска по темам.
Правильно ли мы понимаем значение этого слова и действительно ли тег нужен только как указатель при поиске информации?

Что такое теги
Слово «тег» относится к разряду омонимов — слов, которые пишутся и произносятся одинаково, но имеют несколько отличающихся друг от друга значений.
Язык его происхождения — английский, с которого tag переводится как «бирка, этикетка», а глагол to tag известен британцам в значении «метить, помечать».
Исходя из этого, теги дают возможность поставить какую-то отметку, что-то обозначить. В частности, теги очень популярны в сфере информационных технологий, веб-дизайна, цифрового бизнеса.
Сегодня мы будет говорить о том, как писать теги для Интернета, а именно для социальных сетей и при создании сайтов.
Использование тегов в социальных сетях
Почти каждому представителю современной молодежи знакомо слово «хештег» — отметка, которая указывает на тематику размещенного фото, видео или текстового поста в социальной сети. Отличительные особенности хештега:
- Он начинается с символа «решетка» (Shift + 3 в английской раскладке клавиатуры).
- Если состоит из двух и более слов, то эти слова не должны прерываться. Обычно либо между ними не ставят пробелы (например: #мыходилигулять), либо ставят знаки препинания или символ «нижнее подчеркивание» в тех местах, где должны быть пробелы (например: #мы_ходили_гулять).
- Если кликнуть на активный хештег, поиск выдаст другие записи с таким же хештегом. Именно поэтому хештеги часто применяются для упрощения поиска по паблику или по теме поста.

Использование тегов при размещении видеозаписей на Youtube
Для видеохостинга «Ютуб» наличие тегов невероятно важно. Дело в том, что этот сервис помогает видеоблогерам продвигать свои каналы совершенно бесплатно, если соблюдены следующие условия:
- Пользователь не нарушает правил «Ютуб» и норм действующего законодательства.
- Видео на канале пользователя действительно интересные и нравятся зрителям, о чем свидетельствует количество просмотров, комментариев, положительных оценок, количество подписчиков.
- Канал оформлен правильно: есть обложка, заполнена вся необходимая информация. Это позволяет понять, что блогер настроен серьезно.
- Видео размещено правильно: название исходного файла соответствует будущему названию видео, само название интригующее, а также указаны теги.
Теги заполняются после загрузки видео в специальном поле. Они позволяют пользователю «Ютуб» найти видео по теме. Система анализирует теги и название видео, затем выдает его по запросу в поисковой строке.

Как написать теги в «Яндекс.Дзен»
«Яндекс.Дзен» — платформа, позволяющая молодым авторам создать свой блог и найти читателей без финансовых вложений и рекламы. Однако для того, чтобы читатель нашел интересную ему статью, необходимо, чтобы «Яндекс» смог ее человеку показать. Поисковая система определяет тематику статей по названию и тегам, почти как в случае с видеозаписями на «Ютуб».
Как правильно писать теги в «Дзен»
Определитесь с темой статьи. Выделите ключевые слова — они и должны стать тегами.
Не старайтесь впихнуть как можно больше популярных слов в поле для тегов, если они не имеют отношения к вашей статье. Поисковая система все равно имеет грамотно настроенный алгоритм определения того, о чем статья.
О том, как писать теги с названиями, например, названиями компаний, организаций, блогов, очень мало материалов. Основное правило — использовать их не очень часто, поскольку это может оттолкнуть. Не сложно понять на практике, как правильно писать теги с названиями.

Использование тегов в HTML
Намного сложнее дело обстоит с использованием тегов в веб-дизайне, при создании сайтов. Структуру сайта пишут с помощью HTML — в переводе на русский эта аббревиатура означает «язык гипертекстовой разметки».
Не настолько сложно понять, как писать теги в HTML, выучить их — более трудная задача. Каждый тег отвечает за что-либо в структуре сайта.
Как писать теги в HTML
Каждый тег заключается в угловые скобки, в противном случае он тегом в HTML не считается, а потому будет выглядеть как просто текст. Как правильно: <title>, <b>. Как неправильно: title, b.
Каждый тег имеет какое-либо действие. В HTML абсолютно все пишется именно с помощью тегов, будь то шрифт текста или вставка изображения.
Есть парные теги, а есть непарные. Парные указывают на то, что действие определенного тега распространяется только на часть документа — ту, которая размещена между парными тегами. Тег, который указывает на конец фрагмента, пишется со слешем. Например, если нужно выделить текст жирным шрифтом: <b>текст, выделенный жирным шрифтом</b>. Если нужно вставить таблицу: <table>здесь идет таблица с колонками, ячейками и текстом в них</table>.
Непарные теги преимущественно связаны со вставкой какого-либо элемента, потому отсутствует необходимость указывать, на какой фрагмент документа распространяется их действие. К таким тегам относятся абзац, вставка изображения/видеозаписи/аудиозаписи, вставка символов маркированного списка и тому подобное. Например, чтобы вставить изображение, используется следующий тег: <img>, чтобы вставить абзац — <br>.
Помимо тегов существуют их атрибуты — своеобразные настройки тегов. Например, чтобы указать размер, цвет или тип шрифта, используется тег <font>, но этого недостаточно, так как машине непонятно, какой именно размер или тип шрифта имеется в виду. Потому нужно конкретизировать с помощью атрибутов size, color и face. Они пишутся в тех же угловых скобках после тега, и важно задать значение атрибутов. Например <font size=»+2″ color=»770077″ face =»Tahoma»>. Это означает, что размер шрифта будет увеличен на два пункта, цвет текста — фиолетовый, а используемый шрифт — Tahoma. Также можно выбирать только один атрибут. К слову, код цвета пишется по принципу RGB. Можно просто посмотреть код выбранного цвета в «Фотошопе».
Ошибка в коде называется ошибкой синтаксиса. Пропущенный символ, пропущенная или лишняя буква, опечатка — все это может повлиять на работу веб-страницы, а найти эту самую ошибку бывает очень трудно, особенно если код пишется в простом текстовом редакторе вроде «Блокнота». Выручают специальные программы для веб-разработчиков, которые подсвечивают места, где есть ошибки.

Зачем нужны мета-теги
Чаще всего человек приходит на какой-либо сайт через поисковые системы. Например, он искал «как вставить гиперссылку в HTML» и попал на страницу сайта, где об этом рассказывается. Не понравилась информация, или непонятно, или недостаточно — закрыл страницу и зашел на следующую.
Как правило, пользователь перейдет по тем ссылкам, которые занимают первые позиции в поисковой выдаче.
По этом причине владельцам сайтов выгодно, чтобы в топе был именно их сайт. На позицию сайта в поисковой выдаче влияет множество факторов, среди которых — правильно прописанные мета-теги.
Задача мета-тегов — дать пояснение о том, какую информацию содержит веб-страница или веб-сайт.

Задачи мета-тегов при отптимизации
Для оптимизации страницы под поисковые системы нужны теги <title> <description> <alt>:
- <title>Текст </title> — парный тег. В нем прописывается то, какая информация содержится на этой веб-странице. В <title> может повторяться то, что написано в заголовке Н1 и подзаголовках, а может и немного отличаться. Данные в теге <title> видны не на самой странице, в только в коде и во вкладке сайта.
- <description> — более подробное описание того, какая информация содержится. Достаточно примерно 150-200 символов (несколько предложений). Пользователь не видит то, что содержится в данном теге, эта информация нужна для индексации поисковыми системами.
- <alt> — у него задача похожа на задачу предыдущего тега, но разница в том, то он конкретизирует какой-либо конкретный элемент, например, поясняет, о чем изображение. Пользователю это описание может быть видно только при наведении курсора мышки на изображение, и то не всегда.

Как правильно писать мета-теги
Выделите список ключевых слов для вашего сайта или вашей веб-страницы. Это можно сделать с помощью автоматизированных программ или обратившись к специалисту по SEO. Последнее будет эффективнее, поскольку специалист анализирует ваш сайт, сайты конкурентов, смотрит актуальность поисковых запросов, а программа просто выдает наиболее часто запрашиваемые пользователями слова или фразы на конкретную тему. Возможно, что специалист пользуется такими программами, но далее он включает собственную голову и свой опыт, чтобы оценить результат.
На выходе у вас должно получиться семантическое ядро — подборка ключевых слов и фраз. Выберите в этой подборке один-три главных ключа.
Во всех мета-тегах нужно употребить минимум один-два главных ключевых слова. Например, если сайт о дрессировке собак, то фраза «дрессировка собак» должна быть как минимум в <title> и <description>.
Старайтесь не впихнуть все ключевые слова в одно предложение. Поисковые системы фильтруют сайты на предмет так называемого «переспама» — излишне частого употребления ключевых слов и фраз.
Если текст на веб-странице на русском языке или сайт в целом русскоязычный, описание в мета-тегах тоже должно быть на русском языке, чтобы поисковые системы правильно проиндексировали страницу. Такое же правило действует для любого другого языка. Обратите внимание: если пользователь ищет информацию на английском языке, и его поисковой запрос включает только английские слова и словосочетания, то ему система не выдает сайты на русском или китайском.
fb.ru
Что такое теги и для чего они нужны?
Что такое теги и для чего они нужны? Продвижение сайтов статьями сегодня один из самых эффективных способов раскрутки. Но для того чтобы разместить эти статьи на ресурсе, следует правильно его оформить. И, касается это не только выбора шрифта и иллюстраций, но и написания дополнительной информации и форматирования. Первое что необходимо — это название. Оно, как правило, должно содержать в прямой форме основной ключевой запрос вашего текста, но при этом быть оригинальным, логичным и увлекательным. Далее следует тег TITLE — который также является названием текста, но тем, что отображается в строке браузера. При этом именно по нему и ориентируется поисковая система. Основное название текста и title могут не совпадать, поскольку первое ориентировано на читателя, а второе на робота. Теги meta включают в себя дополнительную информацию для поисковых роботов, которая не видна читателю. Так, например Content-Type предназначен для установления нужной кодировки текста. А вот тег Keywords — это ключевые слова к тексту, предлагаемые поисковым системам как представление основной тематики статьи. Иными словами Keywords — это поисковые запросы, которые могут быть не учтены в тексте, но при этом последний предоставляет информацию именно по данной тематике. Не менее важный тег Description или описание, в котором отражается краткая информация о статье. При этом поисковые системы могут приводить этот текст в качестве описания в подборке результатов поиска. Именно поэтому в нем важно отобразить основные моменты текста и увлечь посетителя перейти именно по предложенному варианту. Помимо перечисленных тегов поисковые системы также учитывают и форматирование текстов, или выделение наиболее важных моментов жирным шрифтом «strong», курсивом «b» или вынесение в подзаголовки «h2, h3…».
touch.otvet.mail.ru
для чего нужен и почему не работает — Sematnica
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Нередко человек натыкается на статьи чуть ли не прошлого столетия, прочитав которые, непременно начинает делать выводы. Одним из часто встречающихся возражений клиентов (любой студии) является вопрос о пустом поле мета-тег keywords. Клиент интересуется как так получилось, что инструмент с громким названием «ключевые слова» остался незаполненным и для чего тогда нужен keywords в админке сайта. В этой статье мы «воспоем» реквием по кейвордс.
Для чего нужен keywords
Лет 15 назад кейвордс был одним из определяющих факторов для выхода вашего сайта в ТОП. Было достаточно написать адекватный текст, добавить в него ключевые слова и заполнить все мета-теги. Title и description мы уже разбирали в других статьях, а значит тут мы их трогать не станем.
Итак, в поле ключевых слов вписывались все фразы, которые могли определить релевантность страницы к конкретному запросу. Например, у вас есть сайт про продажу пластиковых окон, и вы написали текст на главную, вставив туда пару ключей и заполнили мета-теги:
И любовались на то, как сайт наращивает позиции. Но это было давно.
Почему не работает keywords
Все очень просто: наряду с честными веб-мастерами были и хитрецы. Они нашли способ манипулировать выдачей поисковых систем, наивность которых в то время была реально как у щенков. После того, как манипуляторы стали насыщать keywords бесконечным количеством ключей, которые порой вообще не имели ничего общего с темой документа, получался реально огромный приток посетителей на сайт.
Но, чего и стоило ожидать, пользователи на сайте не задерживались и оставались недовольны результатами поисковой системы в целом, подрывая её репутацию. Тогда кейвордс стал настоящей головной болью, после чего и было принято решение понизить его актуальность, а в последствии и вовсе свести к «ну может посмотрим, а может не посмотрим» со слов Мэтта Каттса, руководителя по борьбе со спамом Google, 2009 год.
Тоже самое говорит и Яндекс в своей справке «в помощь веб-мастеру»:
И в видео Дениса Нагорного (смотреть с 22 минуты):
В итоге, все сеошники пришли к выводу, что keywords не поможет вам продвинуть сайт.
Санкции за keywords
Вообще, если вы правильно заполните кейвордс – хуже не будет, но и лучше тоже. Есть веб-мастера, которые по сей день заполняют этот мета-тег и довольны собой. Единственный нюанс заключается в правильном заполнении, если вы перестараетесь — ждите беды. Поисковые системы обязательно заметят это и понизят вашу страницу, а то и весь сайт в поисковой выдаче.
Как правильно заполнять keywords
Если все же решились заполнять, необходимо кое-что знать. Чтобы не быть наказанным за использование кейвордс нужно быть с ним аккуратным, как и в случае с тайтлом и дескрипшеном. Придерживайтесь стандартных правил и поисковая пессимизация обойдёт вас стороной:
- Исключите переспам. Использование десятков ключевиков может негативно сказаться на продвижении вашего сайта. 2-3 ключевых слова будет достаточно.
- Уникальность. Кейвордс должен быть уникальным для каждой страницы, аналогично другим мета-тегам.
- Знаки препинания. Разделяйте ключевые запросы запятыми. Не пишите их сплошным текстом.
- Ключи должны иметь отношение к странице и быть использованными в тексте.
- Не используйте keywords на страницах со служебной информацией. Вроде контактов или обратной связи.
Как использовать keywords сегодня
Все вписанные ключевики в поле кейвордс считаются обычным текстовым ключом.
В целом, если в вашем тексте уже есть данный ключ, к примеру, “заказать пиццу в москве”, то нет особого смысла дублировать его еще и в поле ключевиков. Некоторое время назад можно было воспользоваться данным мета-тегом, вписав в него названия фирм своих конкурентов и, возможно, появиться в поисковой выдаче по их брендовым запросам. Но сейчас это невозможно, ну или крайне маловероятно, потому что поисковые системы обладают массой других, более важных инструментов, которые значительно труднее подделать, оказав влияние на выдачу.
Единственное вменяемое оправдание заполнения keywords – это постоянно меняющиеся алгоритмы поисковиков. То, что было неважно, может вновь стать актуальным. И если это произойдет, вебмастера заполняющие кейвордс будут в некотором плюсе, потому что им не придется экстренно заполнять этот мета-тег для тысяч своих страниц, все уже будет прописано. И если вы решите последовать их примеру, но не знаете, как использовать keywords, будьте осторожны и не навредите своему ресурсу.
Мета-тег keywords: вывод
Мета-теги являются достаточно важным фактором при ранжировании сайта. Единственное исключение на сегодняшний день – keywords, мета-тег созданный в 1995 году для перечисления ключевых слов, на который не реагируют популярные поисковые системы вроде Google и Яндекс. В ситуации, когда вы ограничены по времени, лучше отдайте предпочтение title’у и description’у. Если вы всё же решите добавлять ключевые слова, нужно знать, как правильно заполнять keywords и следовать правилам. В противном случае, вы скорее навредите своему сайту, нежели поможете.
semantica.in
Что такое теги и зачем они нужны? С примерами! / Интернет / magSpace.ru
Что такое теги?
Теги — это темы вашего сообщения. Для каждого сообщения может быть несколько тем. Например, если мы собираетесь запостить сообщение про антивирус Касперского, то вашими темами будут: антивирус, вирус, безопасность, защита. Четырех тем уже достаточно. Можно расширить конечно, указав в тегах: черви, worm, трояны и прочее, до бесконечности.
Зачем нужны теги и облако тегов?
Теги придумали умные люди, которые создавали сложные по информационному составу ресурсы. Хотя, слово «придумали» вряд ли уместно. В любой библиотеке вашего города вы всегда найдете два вида каталогов — алфавитный и тематический. Каталоги — это такие комоды с ящичками, в которых хранятся карточки с описанием книжек. Карточки разделяются бумажками с «ушками». Так вот тематический каталог — это как раз отец родной наших тегов.
Пример. Я создаю пост про винамп, пишу в тегах winamp. Далее, я создал пост про скины для винампа и тоже указал в тегах winamp. Кто-то другой тоже создал пост, ну например про русификацию к винампу и тоже указал тег winamp. Кто-то еще создал пост про палгины к винампу и тоже написал тег winamp. Таким образом, если я как посетитель захочу увидеть все про винамп, я кликну на тег winamp и получу как минимум 4 поста — 2 моих и два чужих про русификацию и плагины. Это удобно. Таким образом, теги это типа некоторого объединяющего смысла всех сообщений.
Что такое «облако тегов»
Визуально «облако тегов» — это такой блок сайта, где выводятся самые распространенные теги всех сообщений сайта. Смысл самого скрипта облака тегов в том, что чем больше во всех постах сайта используется какой-то тег, тем он становится больше (сам шрифт). Таким образом, облако тегов составляет мощный логический инструмент для навигации. Посетитель видит облако и всегда, кликая по какому-нибудь тегу, сможет найти посты по самым актуальным темам. Если уже совсем упростить: у деловых людей их тегом будет галстук, портфель, ручка «Паркер».
Распространенные ошибки в указаниях тегов:
1. Теги разделяются запятыми, не точками.
2. Когда вы пишете пост про какой-либо софт неправильно в тегах указывать версию этого софта, тем более отдельным тегом. Например тег «winamp 5.54» не даст посетителю ничего. Отдельные тег «5.54» тем более. Почему? Потому что эти теги слишком узкие, уникальные, а тег должен нести обобщающую функцию.
3. Тег необязательно является одним словом. Это может быть словосочетание. Например, при создании поста про Easy DVD Creator можно указать тег «создание DVD»
4. Указывается очень мало тегов или один тег. Например, при создании поста с кистями для Photoshop достаточно указать теги кисти или brushes. Но еще лучше, если эти тегов будет больше — кисти, photoshop, design.
magspace.ru
Зачем нужны тэги к материалам на сайте?

Возвращаемся к тебе SEO-аналитике. Сегодня мы поговорим о том, нужны ли нам тэги. Тэг, с английского языка, переводится как ярлык, метка. В нашем случае мы лепим «бирку» к статьям и материалам на сайте. Зачем это нужно? Есть как минимум две веские причины обратить внимание на облако тэгов — это перечень ключевых слов ядра сайта. По нему сразу можно определить актуальность тематик, которые присутствуют на сайте и составить общее впечатление о чем ваш ресурс. Но это лишь один из плюсов….
1. Дополнительная навигация. Внутренняя оптимизация сайта один из важнейших фактов ранжирования ресурса в поисковых системах. Именно поэтому ей следует уделять особое внимание. Теги можно использовать, как дополнительную навигацию — меткой можно направить на аналогичный материал с вашего портала. Ведь охватить все категории в стандартном меню невозможно, поэтому, как вспомогательные ссылки, теги прекрасно дополнят общую картину.
2. SEO. Если вы зарабатываете на продаже ссылок, через автоматические биржы, типа Sape, то этот пункт будет вам очень полезен. Не секрет, что, чем больше страниц участвует в поисковой выдаче Яндекса, тем больше прибыль с подобных сервисов. Так вот каждый новый тэг, сам по себе, новая отдельная страница, которая также попадает в индекс. На примере нашего сайта рассмотрим, что я имею ввиду. Возьмем последнюю статью о сетевых технологиях, опубликованном немного ранее и выберем произвольный тэг. Я решил взять «Ростелеком»:

Кликаем на него и попадаем на страницу — http://www.2dsl.ru/tags/Ростелеком/, на которой показываются страницы, которые имеют аналогичный тэг. Теперь глянем в выдачу поисковой системы, посмотрим проиндексированные страницы нашего сайта и увидим там следующее:
Как мы видим, эта страница участвует в поиске, а следовательно может быть использована для продажи ссылки! Таким образом, каждый тэг создает отдельную страницу на портале. Тут правда стоит уточнить, что такая страница появится, если вы используете популярную CMS, т.е. движок это сделает за вас автоматически.
В связи с недавним заявлением команды Яндекса отменить ссылочное ранжирование в 2014 году. SEO-технологии продвижения подвергнуться сильным изменениям, если это действительно произойдет. Из этого следует сделать вывод, что упор на внутренние факторы оптимизации должен стать в разы больше, чтобы «залесть» максимально высоко в выдаче.
Оцените статью: Поделитесь с друзьями!www.2dsl.ru


