Спецсимволы HTML. Как добавить смайлики в HTML – PROG-TIME
Привет, сегодня я покажу вам подборку самых популярных спецсимволов HTML. Спецсимволы HTML , или символы-мнемоники, представляют собой конструкцию SGML.
Чтобы разместить символ на веб-странице, необходимо указать HTML-код или мнемонику.
Спецсимволы чувствительны к регистру, поэтому их необходимо прописывать точно так, как указано в таблице. Спецсимволы, не имеющие мнемоники, могут не отображаться вовсе или же некорректно отображаться в тех или иных браузерах.
Как добавить спецсимвол.
Для вставки символов внутрь тегов воспользуйтесь HTML-кодом символа, а для использования символов в таблицах стилей, например, в качестве значения свойства content — CSS-код.
Спецсимвол наследует цвет от цвета текста родительского элемента. Чтобы изменить цвет спецсимвола, можно поместить HTML-код внутрь тега <span> или задать нужное значение свойства color (при вставке спецсимволов через свойство content).
1. Полезные знаки и символы
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ✆ | ✆ | \2706 | Знак телефона |
| ☎ | ☎ | \260E | Телефон |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | \2710 | Карандаш, направленный вправо-вверх | |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | \2639 | Нахмуренный смайлик | |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ⚑ | ⚑ | \2691 | Закрашенный флаг |
| ⚐ | ⚐ | \2690 | Незакрашенный флаг |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | \277A | Номер 5 | |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ⚛ | ⚛ | \269B | Символ атома |
| ♺ | ♺ | \267A | Символ переработки |
| ❑ | ❑ | \2751 | Незакрашенный квадрат с правой нижней тенью |
| ❒ | ❒ | \2752 | Незакрашенный квадрат с правой верхней тенью |
| ◈ | ◈ | \25C8 | Алмаз в оправе |
| ◐ | ◐ | \25D0 | Круг с левой закрашенной половиной |
| ◑ | ◑ | \25D1 | Круг с закрашенной правой половиной |
| ⁂ | ⁂ | \2042 | Три звездочки |
2. Знаки пунктуации
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| | \00A0 | Неразрывный пробел | |
| ­ | \00AD | Место возможного переноса | |
| < | < | \003C | Знак “меньше чем” (начало тега) |
| > | > | \003E | Знак “больше чем” (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | Правая двойная угловая скобка | |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| “ | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | \00A9 | Знак copyright | |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс “1” |
| ² | ² | \00B2 | Верхний индекс “2” |
| ³ | ³ | \00B3 | Верхний индекс “3” |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
3. Стрелки
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ➳ | ➳ | \27B3 | Стрела направо |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| ⇧ | ⇧ | \21E7 | Толстая полая стрелка вверх |
| ↩ | ↩ | \21A9 | Стрелка налево с крючком |
| ➫ | ➫ | \27AB | Наклонённая вниз объёмная стрелка |
| ⬇ | ⬇ | \2B07 | Закрашенная стрелка вниз |
| ⬆ | ⬆ | \2B06 | Закрашенная стрелка вверх |
4. Карточные масти
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♠ | ♠ | \2660 | “Пики” |
| ♣ | ♣ | \2663 | “Трефы” |
| ♥ | ♥ | \2665 | “Червы” |
| ♦ | ♦ | \2666 | “Бубны” |
| ♡ | ♡ | \2661 | Контур “Червы” |
| ♢ | ♢ | \2662 | Контур “Бубны” |
| ♤ | ♤ | \2664 | Контур “Пики” |
| ♧ | ♧ | \2667 | Контур “Трефы” |
5. Деньги
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
6. Знаки зодиака
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ♈ | ♈ | \2648 | Овен |
| ♉ | ♉ | \2649 | Телец |
| ♊ | ♊ | \264A | Близнецы |
| ♋ | ♋ | \264B | Рак |
| ♌ | ♌ | \264C | Лев |
| ♍ | ♍ | \264D | Дева |
| ♎ | ♎ | \264E | Весы |
| ♏ | ♏ | \264F | Скорпион |
| ♐ | ♐ | \2650 | Стрелец |
| ♑ | ♑ | \2651 | Козерог |
| ♒ | ♒ | \2652 | Водолей |
| ♓ | ♓ | \2653 | Рыбы |
Все файлы из данной записи:
Полный список символов HTML, представленный в записи – https://yadi.sk/d/MH-1Tk583RdgQf
На это всё!
Если у вас есть вопросы, пишите их в нашей группе – https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи – https://vk.com/prog_time
В ней мы делимся своим опытом с другими начинающими программистами, поэтому обязательно ответим на ваш вопрос.
Так же прокачивайте свои навыки на нашем канале – https://www.youtube.com/c/ProgTime
Рекомендованные
Вам также будет интересно
prog-time.ru
| символ | html-код | десятичный код | описание |
|---|---|---|---|
| ☃ | ☃ | Снеговик | |
| ❄ | ❄ | Снежинка | |
| ❅ | ❅ | Зажатая трилистниками снежинка | |
| ❆ | ❆ | Жирная остроугольная снежинка | |
| ★ | ★ | Закрашенная звезда | |
| ☆ | ☆ | Незакрашенная звезда | |
| ✪ | ✪ | Незакрашенная звезда в закрашенном круге | |
| ✫ | ✫ | Закрашенная звезда с незакрашенным кругом внутри | |
| ✯ | ✯ | Вращающаяся звезда | |
| ⚝ | ⚝ | Начерченная белая звезда | |
| ⚪ | ⚪ | Средний незакрашенный круг | |
| ⚫ | ⚫ | Средний закрашенный круг | |
| ⚹ | ⚹ | Секстиле (типа снежинка) | |
| ✵ | ✵ | Восьмиконечная вращающаяся звезда | |
| ❉ | ❉ | Звёздочка с шарообразными окончаниями | |
| ❋ | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер | |
| ✺ | ✺ | Шестнадцатиконечная звёздочка | |
| ✹ | ✹ | Двенадцатиконечная закрашенная звезда | |
| ✸ | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда | |
| ✶ | ✶ | Шестиконечная закрашенная звезда | |
| ✷ | ✷ | Восьмиконечная прямолинейная закрашенная звезда | |
| ✴ | ✴ | Восьмиконечная закрашенная звезда | |
| ✳ | ✳ | Восьмиконечная звёздочка | |
| ✲ | ✲ | Звёздочка с незакрашенным центром | |
| ✱ | ✱ | Жирная звёздочка | |
| ✧ | ✧ | Заострённая четырёхконечная незакрашенная звезда | |
| ✦ | ✦ | Заострённая четырёхконечная закрашенная звезда | |
| ⍟ | ⍟ | Звезда в круге | |
| ⊛ | ⊛ | Снежинка в круге |
blog-about.ru
| | \00A0 | Неразрывный пробел | |
| | ­ | \00AD | Место возможного переноса |
| < | < | \003C | Знак «меньше чем» (начало тега) |
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | " | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| & | & | \0026 | Амперсанд |
| ‘ | ' | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ※ | ※ | \203B | Знак сноски |
| ÷ | ÷ | \00F7 | Знак деления |
| ∞ | ∞ | \221E | Знак бесконечности |
| @ | @ | \0040 | Символ собака |
| [ | [ | \005B | Левая квадратная скобка |
| ] | ] | \005D | Правая квадратная скобка |
pycc-site.ru
Коды спецсимволов для HTML. Урок №13
Всем привет!
Давайте познакомимся с таким понятием как спецсимволы для HTML.
Очень редко, но, все же, бывают такие случаи, когда спецсимвол просто необходим. Вот, например, как вы поставите в HTML документе знак copyright — © или функции – ƒ? Вот по этой причине спецсимволы в HTML документе, как спасательный круг.

Хочу показать вам яркий пример, где без спецсимволов обойтись абсолютно невозможно.
Вы прекрасно знаете, что в HTML все, что находится между скобками < и > браузер понимает как тег. Вот проблема! Как теперь сделать пример для пользователей, которые изучают HTML?
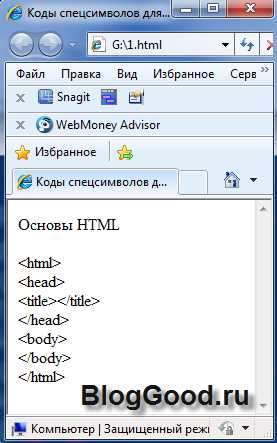
Ведь , если я напишу вот такой пример:
<html> <head> <title> </title> </head> <body > <p>Основы HTML </p> <html> <head> <title> </title> </head> <body > </body> </html> </body> </html>
То браузер либо меня не поймет и ничего не покажет, либо будет обзываться .
Чтобы браузер вас правильно понял и вывел вот так:

то нужно прописать спецсимволами в HTML-документе вот так:
<html> <head> <title>Коды спецсимволов для HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <p>Основы HTML </p> <html><br> <head><br> <title></title><br> </head><br> <body><br> </body><br> </html><br> </body> </html>
Объяснение:
< — это спецсимвол <
> — это спецсимвол >
<br> — перенос строки.
Теперь еще один полезный спецсимвол – пробел.
Спро́сите: зачем, ведь пробел браузер понимает?! Отвечаю как человек, который неоднократно использовал этот спецсимвол в очень необходимых и не очень необходимых целях .
Допустим, вам понадобилось между словом восемь пробелов подряд. Как вам добиться такого эффекта? Такой эффект можно достичь только с помощью спецсимвола, так как обычный пробел больше одного раза между словами игнорируется браузером.
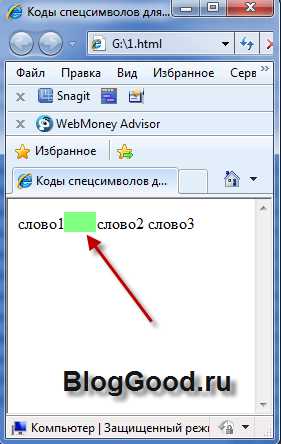
Итак, пример:
<html> <head> <title>Коды спецсимволов для HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> слово1 слово2 слово3 </body> </html>
Результат:

Внимание: когда вы используете спецсимвол (пробел), то он становится единым целым (слитным) со словами и переносить на другую строку эти два слова браузер не будет. То есть,
слово1 слово2 – браузер воспримет это как одну фразу и переносить «слово2» на другую строку не будет. Так что учтите это и используйте спецсимвол пробел правильно.
Вот перечень спецсимволов в HTML:
Специальные символы HTML
символ | html-код | десятичный | описание |
| |   | неразрывный пробел | |
|   |   | узкий пробел (еn-шириной в букву n) | |
|   |   | широкий пробел (em-шириной в букву m) | |
– | – | – | узкое тире (en-тире) |
— | — | — | широкое тире (em -тире) |
| ­ | ­ | мягкий перенос | |
а́ | ́ | ударение, ставится после «ударной» буквы | |
| |||
© | © | © | копирайт |
® | ® | ® | знак зарегистрированной торговой марки |
™ | ™ | ™ | знак торговой марки |
º | º | º | копье Марса |
ª | ª | ª | зеркало Венеры |
‰ | ‰ | ‰ | промилле |
π | π | π | пи (используйте Times New Roman) |
¦ | ¦ | ¦ | вертикальный пунктир |
§ | § | § | параграф |
° | ° | ° | градус |
µ | µ | µ | знак «микро» |
¶ | ¶ | ¶ | знак абзаца |
… | … | … | многоточие |
‾ | ‾ | ‾ | надчеркивание |
´ | ´ | ´ | знак ударения |
№ | № | знак номера | |
знаки арифметических и математических операций | |||
× | × | × | умножить |
÷ | ÷ | ÷ | разделить |
< | < | < | меньше |
> | > | > | больше |
± | ± | ± | плюс/минус |
¹ | ¹ | ¹ | степень 1 |
² | ² | ² | степень 2 |
³ | ³ | ³ | степень 3 |
¬ | ¬ | ¬ | отрицание |
¼ | ¼ | ¼ | одна четвертая |
½ | ½ | ½ | одна вторая |
¾ | ¾ | ¾ | три четверти |
⁄ | frasl; | ⁄ | дробная черта |
− | minus; | − | минус |
≤ | ≤ | ≤ | меньше или равно |
≥ | ≥ | ≥ | больше или равно |
≈ | ≈ | ≈ | приблизительно (почти) равно |
≠ | ≠ | ≠ | не равно |
≡ | ≡ | ≡ | тождественно |
√ | √ | √ | квадратный корень (радикал) |
∞ | ∞ | ∞ | бесконечность |
∑ | ∑ | ∑ | знак суммирования |
∏ | ∏ | ∏ | знак произведения |
∂ | ∂ | ∂ | частичный дифференциал |
∫ | ∫ | ∫ | интеграл |
∀ | ∀ | ∀ | для всех (видно только если жирным шрифтом) |
∃ | ∃ | ∃ | существует |
∅ | ∅ | ∅ | пустое множество |
Ø | Ø | Ø | диаметр |
∈ | ∈ | ∈ | принадлежит |
∉ | ∉ | ∉ | не принадлежит |
∋ | ∋ | ∗ | содержит |
⊂ | ⊂ | ⊂ | является подмножеством |
⊃ | ⊃ | ⊃ | является надмножеством |
⊄ | ⊄ | ⊄ | не является подмножеством |
⊆ | ⊆ | ⊆ | является подмножеством либо равно |
⊇ | ⊇ | ⊇ | является надмножеством либо равно |
⊕ | ⊕ | ⊕ | плюс в кружке |
⊗ | ⊗ | ⊗ | знак умножения в кружке |
⊥ | ⊥ | ⊥ | перпендикулярно |
∠ | ∠ | ∠ | угол |
∧ | ∧ | ∧ | логическое И |
∨ | ∨ | ∨ | логическое ИЛИ |
∩ | ∩ | ∩ | пересечение |
∪ | ∪ | ∪ | об |
bloggood.ru
⇱ — Стрелка влево-вверх, упирающаяся в угол (U+21F1)
Начертание символа «Стрелка влево-вверх, упирающаяся в угол» в разных шрифтах
⇱Ваш браузер
Описание символа
Стрелка влево-вверх, упирающаяся в угол. Стрелки.
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 87 B1 | 226 135 177 | 14845873 | 11100010 10000111 10110001 |
| UTF-16BE | 21 F1 | 33 241 | 8689 | 00100001 11110001 |
| UTF-16LE | F1 21 | 241 33 | 61729 | 11110001 00100001 |
| UTF-32BE | 00 00 21 F1 | 0 0 33 241 | 8689 | 00000000 00000000 00100001 11110001 |
| UTF-32LE | F1 21 00 00 | 241 33 0 0 | 4045471744 | 11110001 00100001 00000000 00000000 |
unicode-table.com
| Имя | Код | Вид | Описание |
|---|---|---|---|
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак ‘меньше’ |
| > | > | > | знак ‘больше’ |
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | умляут |
| © | © | © | знак copyright |
| ª | ª | ª | женский порядковый числитель |
| « | « | « | левая двойная угловая скобка |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | ¯ | верхняя горизонтальная черта |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ² | ² | ² | «в квадрате» |
| ³ | ³ | ³ | «в кубе» |
| ´ | ´ | ´ | знак ударения |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак) |
| ¹ | ¹ | ¹ | верхний индекс ‘один’ |
| º | º | º | мужской порядковый числитель |
| » | » | » | правая двойная угловая скобка |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четвертых |
| ¿ | ¿ | ¿ | перевернутый вопросительный знак |
| À | À | À | латинская заглавная А с тупым ударением |
| Á | Á | Á | латинская заглавная А с острым ударением |
| Â | Â | Â | латинская заглавная А с диакритическим знаком над гласной |
| Ã | Ã | Ã | латинская заглавная А с тильдой |
| Ä | Ä | Ä | латинская заглавная А с двумя точками |
| Å | Å | Å | латинская заглавная А с верхним кружком |
| Æ | Æ | Æ | латинские заглавные символы AE вместе |
| Ç | Ç | Ç | латинская заглавная C с седилем |
| È | È | È | латинская заглавная E с тупым ударением |
| É | É | É | латинская заглавная E с острым ударением |
| Ê | Ê | Ê | латинская заглавная E с диакритическим знаком над гласной |
| Ë | Ë | Ë | латинская заглавная E с двумя точками |
| Ì | Ì | Ì | латинская заглавная I с тупым ударением |
| Í | Í | Í | латинская заглавная I с острым ударением |
| Î | Î | Î | латинская заглавная I с диакритическим знаком над гласной |
| Ï | Ï | Ï | латинская заглавная I с двумя точками |
| Ð | Ð | Ð | латинская заглавная D с черточкой |
| Ñ | Ñ | Ñ | латинская заглавная N с тильдой |
| Ò | Ò | Ò | латинская заглавная O с тупым ударением |
| Ó | Ó | Ó | латинская заглавная O с острым ударением |
| Ô | Ô | Ô | латинская заглавная O с диакритическим знаком над гласной |
| Õ | Õ | Õ | латинская заглавная O с тильдой |
| Ö | Ö | Ö | латинская заглавная O с двумя точками |
| × | × | × | знак умножения |
| Ø | Ø | Ø | латинская заглавная O со штрихом |
| Ù | Ù | Ù | латинская заглавная U с тупым ударением |
| Ú | Ú | Ú | латинская заглавная U с острым ударением |
| Û | Û | Û | латинская заглавная U с диакритическим знаком |
| Ü | Ü | Ü | латинская заглавная U с двумя точками |
| Ý | Ý | Ý | латинская заглавная Y с острым ударением |
| Þ | Þ | Þ | латинская заглавная THORN |
| à | à | à | латинская строчная a с тупым ударением |
| á | &##225; | á | латинская строчная a с острым ударением |
| â | &##226; | â | латинская строчная a с диакритическим знаком |
| ã | ã | ã | латинская строчная a с тильдой |
| ä | ä | ä | латинская строчная a с двумя точками |
| å | å | å | латинская строчная a с верхним кружком |
| æ | æ | æ | латинская строчные буквы ae |
| ç | ç | ç | латинская строчная c с седилем |
| è | è | è | латинская строчная e с тупым ударением |
| é | é | é | латинская строчная e с острым ударением |
| ê | ê | ê | латинская строчная e с диакритическим знаком |
| ë | ë | ë | латинская строчная e с двумя точками |
| ì | ì | ì | латинская строчная I с тупым ударением |
| í | í | í | латинская строчная I с острым ударением |
| î | î | î | латинская строчная I с диакритическим знаком |
| ï | ï | ï | латинская строчная I с двумя точками |
| ð | ð | ð | латинская строчные символы eth |
| ñ | ñ | ñ | латинская строчная N с тильдой |
| ò | ò | ò | латинская строчная O с тупым ударением |
| ó | ó | ó | латинская строчная O с острым ударением |
| ô | ô | ô | латинская строчная O с диакритическим знаком |
| õ | õ | õ | латинская строчная I с тильдой |
| ö | ö | ö | латинская строчная I с двумя точками |
| ÷ | ÷ | ÷ | знак деления |
| ø | ø | ø | латинская строчная O со штрихом |
| ù | ù | ù | латинская строчная U с тупым ударением |
| ú | ú | ú | латинская строчная U с острым ударением |
| û | û | û | латинская строчная U с диакритическим знаком |
| ü | ü | ü | латинская строчная U с двумя точками |
| ý | ý | ý | латинская строчная Y с острым ударением |
| þ | þ | þ | латинская строчная thorn |
| ÿ | ÿ | ÿ | латинская строчная Y с двумя точками |
| ƒ | ƒ | ƒ | знак функции |
Символы для букв | |||
| ˆ | ˆ | ˆ | диакритический знак над гласной |
| ˜ | ˜ | ˜ | тильда |
Греческие буквы |
|||
| Α | Α | Α | заглавная альфа |
| Β | Β | Β | заглавная бета |
| Γ | Γ | Γ | заглавная гамма |
| Δ | Δ | Δ | заглавная дельта |
| Ε | Ε | Ε | заглавная эпсилон |
| Ζ | Ζ | Ζ | заглавная дзета |
| Η | Η | Η | заглавная эта |
| Θ | Θ | Θ | заглавная тета |
| Ι | Ι | Ι | заглавная иота |
| Κ | Κ | Κ | заглавная каппа |
| Λ | Λ | Λ | заглавная лямбда |
| Μ | Μ | Μ | заглавная мю |
| Ν | Ν | Ν | заглавная ню |
| Ξ | Ξ | Ξ | заглавная кси |
| Ο | Ο | Ο | заглавная омикрон |
| Π | Π | Π | заглавная пи |
| Ρ | Ρ | Ρ | заглавная ро |
| Σ | Σ | Σ | заглавная сигма |
| Τ | Τ | Τ | заглавная тау |
| Υ | Υ | Υ | заглавная ипсилон |
| Φ | Φ | Φ | заглавная фи |
| Χ | Χ | Χ | заглавная хи |
| Ψ | Ψ | Ψ | заглавная пси |
| Ω | Ω | Ω | заглавная омега |
| α | α | α | строчная альфа |
| β | β | β | строчная бета |
| γ | γ | γ | строчная гамма |
| δ | δ | δ | строчная дельта |
| ε | ε | ε | строчная эпсилон |
| ζ | ζ | ζ | строчная дзета |
| η | η | η | строчная эта |
| θ | θ | θ | строчная тета |
| ι | ι | ι | строчная иота |
| κ | κ | κ | строчная каппа |
| λ | λ | λ | строчная лямбда |
| μ | μ | μ | строчная мю |
| ν | ν | ν | строчная ню |
| ξ | ξ | ξ | строчная кси |
| ο | ο | ο | строчная омикрон |
| π | π | π | строчная пи |
| ρ | ρ | ρ | строчная ро |
| ς | ς | ς | строчная сигма (final) |
| σ | σ | σ | строчная сигма |
| τ | τ | τ | строчная тау |
| υ | υ | υ | строчная ипсилон |
| φ | φ | φ | строчная фи |
| χ | χ | χ | строчная хи |
| ψ | ψ | ψ | строчная пси |
| ω | ω | ω | строчная омега |
Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
Прочие символы | |||
| † | † | † | латинский крест |
| ‡ | ‡ | ‡ | двойной крест |
| • | • | • | маленький черный кружок |
| … | … | … | многоточие … |
| ‰ | ‰ | знак промилле (процент с дополнительным ноликом) | |
| ′ | ′ | ′ | одиночный штрих — минуты |
| ″ | ″ | ″ | двойной штрих — секунды |
| ‾ | ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | ⁄ | косая дробная черта |
| € | € | € | евро |
| № | № | знак номера | |
| ™ | ™ | ™ | знак торговой марки |
| ◊ | ◊ | ◊ | ромб |
| ○ | ○ | круг | |
Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| ↕ | ↕ | стрелка вверх-вниз | |
Масти | |||
| ♠ | ♠ | ♠ | знак масти ‘пики’ |
| ♣ | ♣ | ♣ | знак масти ‘трефы’ |
| ♥ | ♥ | ♥ | знак масти ‘червы’ |
| ♦ | ♦ | ♦ | знак масти ‘бубны’ |
php-include.ru
HTML-коды букв и специальные символы
Бывает нужно вывести символ, которого нет на клавиатуре, вот в такой момент и пригодится эта подборка символов.
коды русских букв(заглавные)
А А Б Б В В Г Г Д Д
Е Е Ж Ж З З И И Й Й
К К Л Л М М Н Н О О
П П Р Р С С Т Т У У
Ф Ф Х Х Ц Ц Ч Ч Ш Ш
Щ Щ Ъ Ъ Ы Ы Ь Ь Э Э
Ю Ю Я Я
коды русских букв(строчные)
а а б б в в г г д д
е е ё ё ж ж з з и и
й й к к л л м м н н
о о п п р р с с т т
у у ф ф х х ц ц ч ч
ш ш щ щ ъ ъ ы ы ь ь
э э ю ю я я
Заглавные буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
Маленькие буквы, кириллица
| Æ | Ж | É | Й | Ñ | С | Ð | Р |
| Á | Б | Ê | К | Þ | Ю | ||
| Â | В | È | И | Ó | У | ||
| À | А | Ë | Л | Ô | Ф | Ú | Ъ |
| Å | Е | Ò | Т | Û | Ы | ||
| Ã | Г | Í | Н | Ø | Ш | Ù | Щ |
| Ä | Д | Î | О | Õ | Х | Ü | Ь |
| Ì | М | Ö | Ц | ||||
| Ç | З | Ï | П | Ý | Э |
Цифры, спецсимволы и латинские буквы, ASCII-коды
|   | Leer | 8 | 8 | P | P | h | h |
| ! | ! | 9 | 9 | Q | Q | i | i |
| " | « | : | : | R | R | j | j |
| # | # | ; | ; | S | S | k | k |
| $ | $ | < | < | T | T | l | l |
| % | % | = | = | U | U | m | m |
| & | & | > | > | V | V | n | n |
| ' | ‘ | ? | ? | W | W | o | o |
| ( | ( | @ | @ | X | X | p | p |
| ) | ) | A | A | Y | Y | q | q |
| * | * | B | B | Z | Z | r | r |
| + | + | C | C | [ | [ | s | s |
| , | , | D | D | \ | \ | t | t |
| - | — | E | E | ] | ] | u | u |
| . | . | F | F | ^ | ^ | v | v |
| / | / | G | G | _ | _ | w | w |
| 0 | 0 | H | H | ` | ` | x | x |
| 1 | 1 | I | I | a | a | y | y |
| 2 | 2 | J | J | b | b | z | z |
| 3 | 3 | K | K | c | c | { | { |
| 4 | 4 | L | L | d | d | | | | |
| 5 | 5 | M | M | e | e | } | } |
| 6 | 6 | N | N | f | f | ~ | ~ |
| 7 | 7 | O | O | g | g | © | © |
Буквы (лат, кир.), цифры, спецсимволы, ASCII-коды
|  | Leer | ™ | Ц | ³ | і | Í | Н | ç | з |
| € | З | š | Ь | ´ | ґ | Î | О | è | и |
|  | ь | › | ш | µ | µ | Ï | П | é | й |
| ‚ | й | œ | Ј | ¶ | ¶ | Ð | Р | ê | к |
| ƒ | в |  | Ґ | · | · | Ñ | С | ë | л |
| „ | д | ž | Ч | ¸ | ё | Ò | Т | ì | м |
| … | а | Ÿ | ƒ | ¹ | № | Ó | У | í | н |
| † | е |   | б | º | є | Ô | Ф | î | о |
| ‡ | з | ¡ | Ў | » | » | Õ | Х | ï | п |
| ˆ | к | ¢ | у | ¼ | ј | Ö | Ц | ð | р |
| ‰ | л | £ | Ј | ½ | Ѕ | × | Ч | ñ | с |
| Š | и | ¤ | ¤ | ¾ | ѕ | Ø | Ш | ò | т |
| ‹ | п | ¥ | Ґ | ¿ | ї | Ù | Щ | ó | у |
| Œ | о | ¦ | ¦ | À | А | Ú | Ъ | ô | ф |
|  | м | § | § | Á | Б | Û | Ы | õ | х |
| Ž | Д | ¨ | Ё | Â | В | Ü | Ь | ö | ц |
|  | Е | © | © | à | Г | Ý | Э | ÷ | ч |
|  | Й | ª | Є | Ä | Д | Þ | Ю | ø | ш |
| ‘ | ж | « | « | Å | Е | ß | Я | ù | щ |
| ’ | Ж | ¬ | ¬ | Æ | Ж | à | а | ú | ъ |
| “ | ф | ­ | | Ç | З | á | б | û | ы |
| ” | ц | ® | ® | È | И | â | в | ü | ь |
| • | т | ¯ | Ї | É | Й | ã | г | ý | э |
| – | ы | ° | ° | Ê | К | ä | д | þ | ю |
| — | щ | ± | ± | Ë | Л | å | е | ÿ | я |
| ˜ | я | ² | І | Ì | М | æ | ж | | пробел |
Некоторые буквы (кириллица)
| Д: Ä Ä | д: ä ä | Ц: Ö Ö | ц: ö ö |
| Ь: Ü Ü | ь: ü ü | Я: ß ß |
Вот непечатные символы, которые вы можете использовать для украшения своих текстов.
๏̯͡๏ 斯坦尼斯会文 社
═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ
®®® √√√ ๑۩۩๑ ¤¤¤ ♂♂♂ ••• ツツツ ●•●• ♡♡♡ ♥♥♥ ღღღ ♀♀♀ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ↕↕↕
˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ
╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ♣ ♣ ♣ ύύύ ††† ☆☆☆ ΩΩΩ ™ ①①① ♠♠♠ █ ▌ ○○○ ☺☺☺
ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكتټ
¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ©©© ░░░░░░▒▓█ █▓▒░
*¢£¤¥¦§ª°±²³´µ¹º¼½¾À¿×ÞßàæçðøőǼǾǿə˚΅ΘλζγέθξψωЂ
דהוזחטיךכלםןמנסעףפץצקרשתױײ؟ءآأؤإئابتثجحخدذرزسشصضطغفقكلمنهوى٠٭٭٭ٮٯٶٷٸٹٺٻټٽپٿٰڀځڂڄ څچڇڈډڊڋڌڏڐ
ڑڒړڔږژڗڙښڛڜڝڟڠڡڣڢڤڥڦڬڭگڰڱڲڳڴڵڷڹڻڼھڿۀۂۆۍۈێۏېۑےۓۖۗۘۚۛۜ۞
۩‡‰™₧℅№ℓ℮Ω⅓⅔⅛⅜⅝⅝⅞←↑→↓↔↕↨∆∏∑∟∩∫
╓╓╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╣╤╥╦╧╨╪╫╬
■□ ▪▫▬▲◊◘◙☺☻☼♀♂♠♣♥♦
Также для получения символов вручную можно произвести нехитрую операцию: в любом текстовом поле зажимаем клавишу Alt и набираем любую цифру, отпускаем Alt, и получаем символ.
Например: Alt + 1, получим символ ☺
yapro.ru
