1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 | .cover {
background:#CCC;
width:700px;
margin:auto;
padding-left:60px;
}
h3.contact {
padding-left: 125px;
font-size: 66px;
color: #ff5400;
height: 105px;
background: url(images/contact.png) no-repeat -10px -10px;
font-family: sans-serif;
}
p.contact {
font-size: 24px;
margin-bottom: 15px;
line-height: 36px;
font-family: sans-serif, Arial;
color: #4b4b4b;
text-shadow: 1px 1px 1px rgba(0, 0, 0, 0.2);
}
#contact {
margin-bottom: 0px;
}
input[type="text"] {
width: 400px;
}
textarea {
width: 600px;
height: 275px;
}
label {
color: #ff5400;
}
input, textarea {
background-color: rgba(255, 255, 255, 0.4);
border: 5px solid rgba(122, 192, 0, 0.15);
padding: 10px;
font-family: Keffeesatz, Arial;
color: #4b4b4b;
font-size: 24px;
-webkit-border-radius: 5px;
margin-bottom: 15px;
margin-top: -10px;
}
input:focus, textarea:focus {
border: 5px solid #ff5400;
background-color: rgba(255, 255, 255, 1);
}
input[type="submit"] {
border: none;
cursor: pointer;
color: #fff;
font-size: 24px;
background-color: #7ac000;
padding: 5px 36px 8px 36px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-webkit-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.4);
-moz-box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.6);
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
border-top: 1px solid rgba(255, 255, 255, 0.6);
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #619702),
color-stop(0.62, #7ac000)
);
background: -moz-linear-gradient(
center bottom,
#619702 23%,
#7ac000 62%
);
}
input[type="submit"]:hover {
color: #fff;
border-bottom: 1px solid rgba(0, 0, 0, 0.4);
background-color: #ff5400;
background: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0.23, #c34000),
color-stop(0.62, #ff5400)
);
background: -moz-linear-gradient(
center bottom,
#c34000 23%,
#ff5400 62%
);
}
input[type="submit"]:active {
top: 1px;
} |
www.sitehere.ru
Создаем форму обратной связи на PHP
Одной из наиболее часто встречающихся на практике задач является реализация формы обратной связи. Тобишь написание ее HTML кода, оформление ее на CSS, создание PHP скрипта, который бы обрабатывал полученные от пользователя данные и отправлял их на нашу почту, написание JS скрипта, который бы проверял форму на адекватность вводимых данных, защита нашего детища от спама, чтобы наш почтовый ящик не обвалился от атак ботов.

Все вышеперечисленные моменты будут рассмотрены в нашем обзоре и подробно прокомментированы.
Итак, начинаем создание формы обратной связи:
HTML
В первую очередь мы пишем HTML код, в нем задаются поля, которые будет заполнять пользователь. Они же в дальнейшем будут оформляться. Код формы выглядит следующим образом:
<form method="post" action="mail.php">
<div>
<label for="name">Имя:</label>
<input maxlength="30" type="text" name="name" />
<label for="phone">Телефон:</label>
<input maxlength="30" type="text" name="phone" />
<label for="mail">E-mail:</label>
<input maxlength="30" type="text" name="mail" />
</div>
<div>
<label for="message">Сообщение:</label>
<textarea rows="7" cols="50" name="message"></textarea>
<input type="submit" value="Отправить" />
</div>
</form>И визуально она выглядит сейчас следующим образом:
Согласен, пока все некрасиво и ничего не понятно, но мы только начали.
Рассмотрим приведенный выше код подробно:
<form method="post" action="mail.php"> … </form>
для того, чтобы создать форму необходимо использовать тег form. Именно он определяет начало и конец формы для интерпретатора кода. У него, как и у любого тега, есть целый набор атрибутов, но обязательных для работы формы всего два, это method (метод отправки запроса на сервер, для форм стандартно используют post) и action (указывает путь к файлу-обработчику формы, именно в этом файле будет содержаться скрипт на PHP, который после будет отправлять введенные пользователем значения нам на почту, в нашем случае мы видим, что это файл называется mail.php и лежит он в том же директории сайта, что и рассматриваемая нами страница).<input maxlength="30" type="text" name="name" />
Далее у нас следуют инпуты. Это собственно сами поля формы в которые пользователи будут вводить необходимую нам информацию (type=»text» говорит о том, что это будет текст). Атрибут maxlength указывает сколько символов может ввести пользователь в данное поле формы. Самый важный атрибут это name – он задает имя конкретного поля. Именно по этим именам в дальнейшем PHP скрипт будет обрабатывать поступающую в него информацию. При желании можно еще задать атрибут placeholder, который выводит внутри поля текст исчезающий при установке курсора внутри нее. Одной из проблем плейсхолдера является то, что он не поддерживается некоторыми старыми браузерами.<label for="name">Имя:</label>
Используется в случае если мы отказались от плейсхолдеров. Обычная подпись поля, атрибут for сообщает к какому конкретно полю относится данная подпись. Значением указывается name интересующего нас поля.<textarea rows="7" cols="50" name="message"></textarea>
Также как и инпут предназначен для введения пользователем информации, только на этот раз поле заточено для длинных сообщений. Rows указывает размер поля в строках, cols в символах. В целом они задают высоту и ширину нашего поля.<input type="submit" value="Отправить" />
О том, что это кнопка для отправки формы нам сообщает type=»submit», а value задает текст, который будет внутри этой кнопки.<div> </div>
использованы только для дальнейшего визуального оформления формы.
CSS
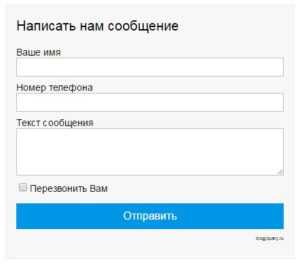
Для того, чтобы наша форма обратной связи выглядела презентабельно ее нужно оформить. Для получения следующего результата:
Мы использовали данный код:
form {
background: #f4f5f7;
padding: 20px;
}
form .left, form .right {
display: inline-block;
vertical-align: top;
width: 458px;
}
form .right {
padding-left: 20px;
}
label {
display: block;
font-size: 18px;
text-align: center;
margin: 10px 0px 0px 0px;
}
input, textarea {
border: 1px solid #82858D;
padding: 10px;
font-size: 16px;
width: 436px;
}
textarea {
height: 98px;
margin-bottom: 32px;
}
input[type="submit"] {
width: 200px;
float: right;
border: none;
background: #595B5F;
color: #fff;
text-transform: uppercase;
}Подробно расписывать CSS я не вижу смысла, обращу Ваше внимание лишь на ключевые моменты:
- Не стоит писать оформление под каждый тег в форме. Старайтесь строить свои селекторы так, чтобы парой строк кода оформлять все необходимые Вам элементы.
- Не используйте для переноса строк и создания отступов лишние теги по типу
<br>, <p>и тд, с этими задачами прекрасно справляется CSS со свойством display: block и margin с padding. Больше о том, почему не стоит пользоваться<br> - Не стоит пользоваться табличной версткой для форм. Это противоречит семантике этого тега, а поисковики любят семантичный код. Для того, чтобы формировать визуальную структуру документа нам достаточно тегов div, и заданных им в CSS свойств display: inline-block (выстраивает блоки в ряд) и vertical-align: top (не дает им разбежаться по экрану), задаем им необходимую высоту и вуаля, ничего лишнего и все расположено так, как нам нужно.
Для желающих экономить свое время на оформлении сайтов могу посоветовать пользоваться CSS фреймворками при создании сайтов, особенно самописных. Мой выбор в этом плане- Twitter Bootstrap. Урок по оформлению форм с его использованием можно посмотреть тут.
PHP
Ну вот и пришло время сделать нашу форму работоспособной.
Заходим в наш корневой каталог сайта и создаем там файл mail.php, к которому мы ранее указывали путь в атрибуте action тега form.
В конечном итоге его код будет выглядеть следующим образом:
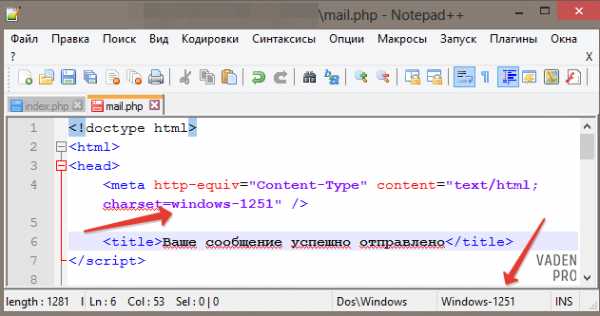
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />
<title>Ваше сообщение успешно отправлено</title>
</head>
<body>
<?php
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
if(!empty($_POST['name']) and !empty($_POST['phone']) and !empty($_POST['mail'])
and !empty($_POST['message'])){
$name = trim(strip_tags($_POST['name']));
$phone = trim(strip_tags($_POST['phone']));
$mail = trim(strip_tags($_POST['mail']));
$message = trim(strip_tags($_POST['message']));
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");
echo "Ваше сообщение успешно отправлено!<Br> Вы получите ответ в
ближайшее время<Br> $back";
exit;
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}
?>
</body>
</html>Обсуждение HTML и CSS части этого документа можно пропустить. По своей сути это обычная страница сайта, которую Вы можете оформить по своему желанию и необходимости. Рассмотрим же важнейшую ее часть – PHP скрипт обработки формы:
$back = "<p><a href=\"javascript: history.back()\">Вернуться назад</a></p>";
Этой строкой мы создаем ссылку для возвращения на предыдущую страницу. Поскольку мы заранее не знаем с какой страницы пользователь попадет на эту, то делается это при помощи маленькой JS функции. В дальнейшем мы просто будем обращаться к этой переменной для вывода ее в нужных нам местах.
if(!empty($_POST['name']) and !empty($_POST['phone'])
and !empty($_POST['mail']) and !empty($_POST['message'])){
//внутрення часть обработчика
}
else {
echo "Для отправки сообщения заполните все поля! $back";
exit;
}Тут мы прикручиваем проверку формы на наполненность полей. Как вы догадались, в части $_POST[‘name’] в кавычках мы пишем значение атрибута name наших инпутов.
Если все поля заполнены, то скрипт начнет обрабатывать данные в своей внутренней части, если же хоть одно поле не было заполнено, то на экран пользователя выведется сообщение с требованием заполнить все поля формы echo «Для отправки сообщения заполните все поля! $back» и ссылкой для возврата на предыдущую страницу, которую мы создали самой первой строкой.
Дале вставляем во внутреннюю часть обработчика формы:
$name = trim(strip_tags($_POST['name'])); $phone = trim(strip_tags($_POST['phone'])); $mail = trim(strip_tags($_POST['mail'])); $message = trim(strip_tags($_POST['message']));
Таким образом мы очистили вводимые пользователем данные от html тегов и лишних пробелов. Это позволяет нам обезопасить себя от получения вредоносного кода в высылаемых нам сообщениях.
Проверки можно и усложнить, но это уже по вашему желанию. Минимальную защиту на серверной стороне мы уже поставили. Дальнейшее мы сделаем на стороне клиента используя JS.
Полностью отказываться от защиты формы на серверной стороне в пользу JS не рекомендую, поскольку хоть и крайне редко, но встречаются уникумы с отключенным в браузере JS.
После чистки тегов добавляем отправку сообщения:
mail('почта_для_получения_сообщений@gmail.com', 'Письмо с адрес_вашего_сайта',
'Вам написал: '.$name.'<br />Его номер: '.$phone.'<br />Его почта: '.$mail.'<br />
Его сообщение: '.$message,"Content-type:text/html;charset=windows-1251");Именно эта строка и занимается формированием и отправкой сообщения к нам. Заполняется она следующим образом:
- ‘почта_для_получения_сообщений@gmail.com’ – сюда между кавычек вставляете свою почту
- ‘Письмо с адрес_вашего_сайта’ – это тема сообщения, которое будет приходить на почту. Можно написать сюда что угодно.
- ‘Вам написал: ‘.$name.’
<br />Его номер: ‘.$phone.’<br />Его почта: ‘.$mail.’<br />Его сообщение: ‘.$message – формируем сам текст сообщения. $name – вставляем информацию заполненную пользователем через обращение к полям из предыдущего шага, в кавычках описываем что значит это поле, тегом<br />делаем перенос строки, чтобы сообщение в целом было читабельно. - Content-type:text/html;charset=windows-1251 — в конце идет явное указание типа данных передаваемого в сообщении и его кодировки.
ВАЖНО!
Кодировка указанная в «голове» документа (<meta http-equiv="Content-Type" content="text/html; charset=windows-1251" />), кодировка из сообщения Content-type:text/html;charset=windows-1251 и в целом кодировка файла PHP должны совпадать иначе в получаемых на почту сообщениях вместо русских или английских букв будут выводиться «кракозябры».

Многие не указывают кодировку отправляемого сообщения явно, но на некоторых почтовых клиентах из-за этого в дальнейшем могут возникнуть проблемы (на почту приходят нечитабельные письма), потому я рекомендую ее все-же указывать.
Проверка формы на адекватность вводимых данных
Чтобы пользователи по невнимательности не промахивались полями и заполняли все корректно стоит поставить проверку вводимых данных.
Это можно сделать как на PHP на стороне сервера, так и на JS на стороне клиента. Я использую второй вариант, поскольку так человек сразу может узнать что он сделал не верно и исправить ошибку не делая дополнительных переходов по страницам.
Код скрипта вставляем в том же файле, где у нас располагается HTML часть формы. Для нашего случая он будет выглядеть так:
<script>
function checkForm(form) {
var name = form.name.value;
var n = name.match(/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/);
if (!n) {
alert("Имя введено неверно, пожалуйста исправьте ошибку");
return false;
}
var phone = form.phone.value;
var p = phone.match(/^[0-9+][0-9- ]*[0-9- ]+$/);
if (!p) {
alert("Телефон введен неверно");
return false;
}
var mail = form.mail.value;
var m = mail.match(/^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*
[A-Za-z0-9]+)*\.)+[A-Za-z]+$/);
if (!m) {
alert("E-mail введен неверно, пожалуйста исправьте ошибку");
return false;
}
return true;
}
</script>Ну а теперь обычный разбор:
Для того, чтобы при нажатии на кнопку отправки формы, у нас происходила ее проверка вешаем запуск нашего скрипта на тег form:
<form method="post" action="mail.php" onSubmit="return checkForm(this)">
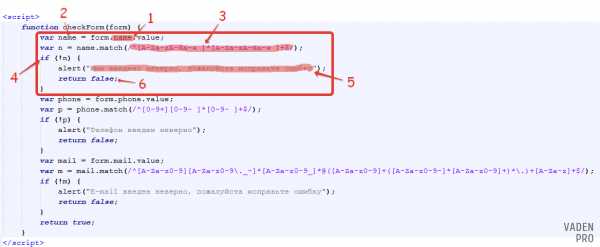
Теперь по пунктам забираем состав проверки:

- Обращаемся к нашей форме и по значению атрибута name выбираем интересующий нас инпут.
- Записываем его содержимое в переменную
- Собственно сама проверка формы на совпадение с заданными нами символами. (/^[A-Za-zА-Яа-я ]*[A-Za-zА-Яа-я ]+$/ — могут использоваться только буквы русского и английского алфавитов; /^[0-9+][0-9- ]*[0-9- ]+$/ — первый символ это «+» или цифра, дальше могут быть только цифры; /^[A-Za-z0-9][A-Za-z0-9\._-]*[A-Za-z0-9_]*@([A-Za-z0-9]+([A-Za-z0-9-]*[A-Za-z0-9]+)*\.)+[A-Za-z]+$/ — первые несколько символов это английские буквы или точки, потом знак @, потом снова английские буквы, потом точка и потом еще несколько английских букв).
- Если все верно, то проверка ничего не выводит и идет к следующему блоку кода, если же проверка на символы выдала ошибку, то выполняется часть скрипта с действиями 5 и 6.
- Пользователю выводится это сообщение о ошибке.
- Происходит выход из скрипта проверки.
Как можете заметить такая мини проверка пишется для каждого нашего поля. Проверку на одно поле я выделил на скриншоте красным квадратом, у других полей она имеет аналогичную структуру и если возникнет необходимость добавить поле или убрать его, Вы теперь с легкостью сможете это сделать.
Полный код страниц формы
Для удобства разместили полный код страниц в открытом доступе. Итак, в корне сайта должны лежать файлы:
Подводя итоги
Формы могут обладать и гораздо более сложной структурой, включать в себя списки и много чего еще, но основные принципы их обработки и проверки, рассмотренные в этой статье, остаются везде одинаковыми.
Так что начинайте с малого, своей первой рабочей формы, и дополняйте ее по мере необходимости своими частями.
Надеюсь этот мануал окажется для Вас полезным. Если что-то было не понятно или не получается повторить – задавайте вопросы в комментариях.
О защите от спама я напишу в следующих статьях.
Оценок: 54 (средняя 4.7 из 5)
vaden-pro.ru
Конструктор форм обратной связи онлайн для сайта
Этот конструктор поможет вам сэкономить время и создать рабочие формы для вашего сайта в режиме онлайн. В форму можно добавлять любое количество полей, радиокнопок, выпадающих списков и даже файлов для их загрузки пользователем.
Особенности конструктора:
- Позволяет визуально видеть все внесенные изменения.
- Работа со всеми основными элементами формы: чекбоксы, радиокнопки, выпадающие списки, файлы, подписи к полям и т.д.
- Может включать/отключать ненужные поля, менять их порядок (методом перетаскивания), подписи, вид и делать их обязательными к заполнению.
- Возможность открытия формы во всплывающем окне.
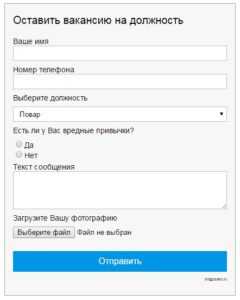
Скриншоты:



Инструкция по использованию:
В 1 шаге выбирайте те поля, которые вам нужны и перемещайте их синей стрелкой в форму. В самой форме можно менять порядок данных полей (просто зажав поле мышкой и переместив его куда нужно) или удалять их. Подписи к чему либо нужны, чтобы озаглавить списки чекбоксов или радиокнопок — они отправляются к вам на почту.
Радиокнопки выполнены в виде уникальных наборов. Чтобы сделать несколько наборов, нажмите на кнопку дубля.
Во 2 шаге обратите внимание на кодировку вашего сайта или страницы, если выберите ее неверно, то письмо будет приходить в кракозябрах.
В 3 шаге вы можете поменять подписи и цвета к полям. Обратите внимание на галочку без заливки и рамки — она нужна, если вы хотите вставить код формы в уже существующий дизайн.
Чтобы форма работала во всплывающем окне, нажмите на последнюю галочку и настройте дополнительные параметры.
Теперь, чтобы построить форму, нажмите на кнопку «Получить код» и скопируйте результат, например, в блокнот.
Как установить полученный код на своем сайте
Данный конструктор идеально подходит на сайтах с поддержкой PHP, например, для Joomla или WordPress.
Чтобы использовать полученный код, вставьте его где угодно на вашем сайте, например, между тегами <body> и </body>
blogjquery.ru
Форма обратной связи для сайта – Андрей Шарапов
Представьте, что у вас на странице сайта есть форма обратной связи, для получения сообщений от пользователей. Но бывает и так, что вам необходимо иметь несколько форм связи с различным предназначением. Например, необходимо разместить форму заказа звонка, разных сертификатов, сделать стол заказов, форму запроса каталога и еще какие-либо необходимые вам формы. И все это на одной страничке!
В интернете существует множество вариантов создания форм обратной связи для сайта, но практически все они используют устаревшие, однообразные или маленькие формы (имя + емейл). В данной статье попробуем заверстать несколько форм обратной связи на одной странице для заказа разных видов услуг, с самыми необходимыми полями:
- Отправитель (name)
- Адрес отправителя (e-mail)
- Телефон (phone)
- Сообщение (message)
И в виде бонуса — вывод названия формы при получении письма.
HTML форма обратной связи
Давайте рассмотрим на примере простой bootstrap формы. Уберем из нее все лишнее и получим маленькую, но чудную форму.
Вы можете создавать бесконечное количество копий этой формы, но каждой из них вам необходимо присвоить свой уникальный id. Например, form-1, form-2, form-3 и т.д.. Кроме того, для формирования темы письма добавьте скрытый input type="hidden", в котором будет отображаться заголовок обращения. Для стилизации формы вы можете применить свои классы css или оставить стили bootstrap.
В результате должны получиться вот такие формы.
Для отображения подсказки включите атрибуты placeholder.
Многие разработчики используют в input атрибут value. Это не совсем эстетично, поскольку при вводе сообщения, пользователям приходится удалять набранный по умолчанию текст. Атрибут placeholder выглядит как фоновое изображение и исчезает при вводе текста в поле.
Рабочий пример:
Здесь же вы можете сделать поле обязательным для заполнения, добавив в каждый необходимый input атрибут required="required". А для облегчения заполнения данных в будущем, вы можете добавить атрибут autocomplete="on", который помогает заполнять поля форм текстом, введенным ранее.
В данном примере все формы абсолютно одинаковые, но имеют различные идентификаторы. Теперь мы можем написать скрипт, который будет отправлять данные в обработчик ориентируясь на id каждой конкретной формы.
Обработка php
За пересылку письма с введенными в форму данными отвечает PHP обработчик. Для передачи данных в обработчик используется кнопка с типом submit. В случае использования нескольких форм связи с одним php обработчиком Вы должны передать в него данные именно той формы, в которой была нажата кнопка «Отправить». Это можно сделать через if/else, с учетом разных имен атрибутов, наплодив одинаковых кусков кода, можно создать кучу обработчиков с разными именами, но одинаковым кодом, а можно использовать скрипт jQuery с помощью которого данные в обработчик будут отправляться из той формы где было произведено нажатие на кнопку «Отправить».
Большинство форм для передачи данных используют метод POST, это позволяет «спрятать» данные формы и не загромождать URL в адресной строке. Поэтому в каждой форме необходимо прописать method="POST".
Теперь переносим все наши поля и данные в обработчик и готово!
Давайте подробнее разберем некоторые пункты.
if (isset($_POST['formData'])) {$formData = $_POST['formData'];} // заголовок обращения в скрытом input
if (isset($_POST['email'])) {$email = $_POST['email'];} // email/адрес отправителя
if (isset($_POST['name'])) {$name = $_POST['name'];} // имя/отправитель
if (isset($_POST['phone'])) {$phone = $_POST['phone'];} // телефон
if (isset($_POST['message'])) {$message = $_POST['message'];} // комментарий к заказу/обращение
$message = "$formData\n\nОткуда: $email \n\nОтправитель: $name \n\nТелефон: $phone \n\nСообщение: $message";
Строчка выше отвечает за последовательность отображения полей в письме получателя, где каждый пункт соответствует своему полю, например \n\nОтправитель: $name.
Рабочий пример использования нескольких форм отправки, вы можете увидеть на страничке Брянского органа по сертификации.
Не забудьте проверить правильность заполненных данных и протестировать форму. Если у вас останутся вопросы, пишите в комментариях. Приятного вам творчества.
Возможно Вас также заинтересует…
madeas.ru
Форма обратной связи на базе HTML с отправкой данных на почту
Привет) Рад приветствовать вас дорогие читатели, сегодня мы научимся создавать простую форму обратной связи для вашего сайта. Html разметку формы мы напишем с помощью bootstrap 3, а логику формы будем обрабатывать с помощью сервиса formspree.io
Этот вариант отлично подойдет для статических сайтов, landing pages. Самое главное он очень легкий и быстрый в реализации. Приступим.
Шаг 1
Создаем обычную html и страницу подключаем bootstrap. Весь исходный код вы можете скачать по ссылке в конце поста.
<!DOCTYPE html> <head> <!— Latest compiled and minified CSS —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css»> <!— Optional theme —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css»> <!— Latest compiled and minified JavaScript —> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js»></script> </head> <body> <div> <div></div> </div> </body> </html>
<!DOCTYPE html> <head> <!— Latest compiled and minified CSS —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css»> <!— Optional theme —> <link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap-theme.min.css»> <!— Latest compiled and minified JavaScript —> <script src=»https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js»></script> </head> <body> <div> <div></div> </div> </body> </html> |
Шаг 2
Пишем простую html форму, в нашем случае мы создадим форму заказа какого нибудь товара.
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» placeholder=»Имя»/> </div> </div> <div> <label for=»city»>Город</label> <div> <input type=»text» placeholder=»Город»/> </div> </div> <div> <label for=»email»>Email</label> <div> <input type=»email» placeholder=»Email»/> </div> </div> <div> <div> <button type=»submit»>Заказать!</button> </div> </div> </form>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<form> <div> <label for=»name»>Имя</label> <div> <input type=»text» placeholder=»Имя»/> </div> </div> <div> <label for=»city»>Город</label> <div> <input type=»text» placeholder=»Город»/> </div> </div> <div> <label for=»email»>Email</label> <div> <input type=»email» placeholder=»Email»/> </div> </div> <div> <div> <button type=»submit»>Заказать!</button> </div> </div> </form> |
Шаг 3
Подключаем обработчик и настраиваем форму. Для подключения нужно в action формы прописать //formspree.io/[email protected] и добавить метод обработки POST
<form action=»//formspree.io/[email protected]» method=»POST»>
<form action=»//formspree.io/[email protected]» method=»POST»> |
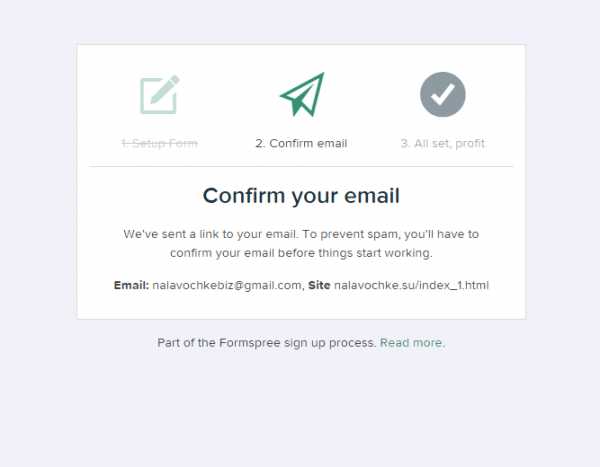
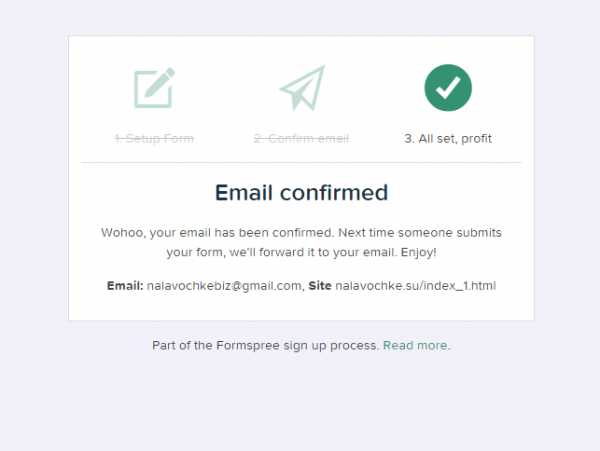
Шаг 4
Активируем и подтверждаем свою почту куда будут приходить письма. Для этого заполните и отправьте форму. Вас перекинет на страницу
Переходим по ссылке на ваш почтовый сервис, подтверждаем адрес. После этого все будет работать отлично. Форма обратной связи для вашего сайта готова к использованию.
Хотелось бы поговорить о некоторых настройках формы. Все элементы input могут иметь специальные значения атрибута name которые настраивают функциональность, значения начинаются с нижнего подчеркивания name = «_value»
_replyto или email
Это значение используется для поля ваша почта, если его прописать вы сразу сможете отвечать на письмо на этот адрес.
<input name=»_replyto» type=»email» placeholder=»Email» />
<input name=»_replyto» type=»email» placeholder=»Email» /> |
_next
По умолчанию после отправки формы, пользователя перекидывает на страницу сервиса, вы можете сами указать адрес вашей страницы.
<input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» />
<input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> |
_subject
С помощью этого значения вы можете указать тему письма.
<input name=»_subject» type=»hidden» value=»Новый заказ!» />
<input name=»_subject» type=»hidden» value=»Новый заказ!» /> |
_cc
Если у вас есть необходимость отправлять копию письма на другой ящик, вы можете воспользоваться этой настройкой.
<input name=»_cc» type=»hidden» value=»[email protected]» />
<input name=»_cc» type=»hidden» value=»[email protected]» /> |
_gotcha
Параметр _gotcha поможет нам защитить нашу форму от спама. Полю нужно указать display:none, это делается для того что бы пользователь не мог ввести в него значение. Когда робот заполняет поля формы, он заполняет и это поле. Если в запросе будет параметр _gotcha значит это спам.
<input name=»_gotcha» type=»text» />
<input name=»_gotcha» type=»text» /> |
Полный код нашей формы.
<div> <div> <div></div> <div> <h2>Форма для заказа</h2> <form action=»//formspree.io/[email protected]» method=»POST»> <div><label for=»name»>Имя</label> <div><input type=»text» placeholder=»Имя» /></div> </div> <div><label for=»city»>Город</label> <div><input type=»text» placeholder=»Город» /></div> </div> <div><label for=»email»>Email</label> <div><input name=»_replyto» type=»email» placeholder=»Email» /> <input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> <input name=»_subject» type=»hidden» value=»Новый заказ!» /> <input name=»_cc» type=»hidden» value=»[email protected]» /> <input name=»_gotcha» type=»text» /></div> </div> <div> <div><button type=»submit»>Заказать!</button></div> </div> </form> </div> <div></div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<div> <div> <div></div> <div> <h2>Форма для заказа</h2> <form action=»//formspree.io/[email protected]» method=»POST»> <div><label for=»name»>Имя</label> <div><input type=»text» placeholder=»Имя» /></div> </div> <div><label for=»city»>Город</label> <div><input type=»text» placeholder=»Город» /></div> </div> <div><label for=»email»>Email</label> <div><input name=»_replyto» type=»email» placeholder=»Email» /> <input name=»_next» type=»hidden» value=»//nalavochke.su/thanks.html» /> <input name=»_subject» type=»hidden» value=»Новый заказ!» /> <input name=»_cc» type=»hidden» value=»[email protected]» /> <input name=»_gotcha» type=»text» /></div> </div> <div> <div><button type=»submit»>Заказать!</button></div> </div> </form> </div> <div></div> </div> </div> |
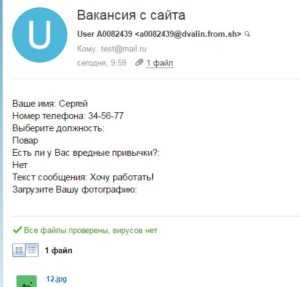
Так выглядит сообщение на почте.
Вот и все, за 4 простых шага потратив всего 10 минут мы создали простую форму обратной связи которую вы можете использовать на своих проектах. Если статья оказалась для вас полезной расскажите о ней друзьям. Ставте лайки, оставляйте комментарии.
comments powered by HyperCommentswebupblog.ru
Форма обратной связи для сайта с отправкой на почту

Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Форма обратной связи php с отправкой на почту
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
master-css.com
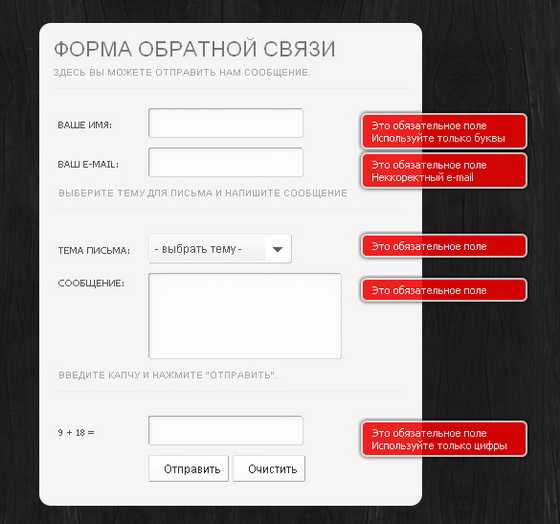
Форма обратной связи для сайта. Что это такое, для чего она нужна и как ее создать?
Форма обратной связи уже давно является наиболее приемлемым способом общения между владельцем ресурса и пользователем.
Причин этому немало. В первую очередь, использование контактной формы в значительной мере облегчает отправку писем, благодаря специальным полям, отведенным для написания текста. Подобный шаблон делает заказ конкретных услуг более удобным. Также плюсом является и то, что пользователям нет необходимости вводить адрес электронной почты владельца сайта, так как в форме обратной связи этот момент уже предусмотрен. Более того посетитель площадки даже не узнает вашего электронного адреса, что будет потенциальной защитой от спама.
Среди огромного количества плюсов, которые имеет форма обратной связи, тяжело было бы разглядеть недостатки, даже если бы они были. Помимо удобства для владельца ресурса и пользователя, она еще и существенно экономит время. Это происходит благодаря тому, что человеку, который хочет задать вопрос, не нужно тратить драгоценные минуты на запуск почтового клиента, чтобы отправить письмо. Все что требуется – это перейти на страницу с формой обратной связи, ввести в предназначенных для этого полях имя, адрес электронной почты, нужный текст и кнопку отправки. Что касается больших компаний, то здесь при выборе адресата многие пользователи просто теряются, так как часто указано множество различных электронных ящиков. И тут в который раз выручит форма обратной связи! Более того, при ее правильном использовании можно в значительной мере повысить конверсию.
Также в данной форме может присутствовать еще одна строка, установить которую крайне рекомендуется всем владельцам сайтов, использующих такой вид обратной связи. Речь идет о Captcha — коде, который представляет собой дополнительное поле, куда необходимо ввести определенные цифры с картинки либо набор символов. Без этого письмо отправлено не будет. Необходимость в подобной защите присутствует из-за того, что в наше время существуют роботы, способные отправлять с форм обратной связи спам, а благодаря защитному коду на ваш ящик будут приходить только письма, написанные реальными людьми.
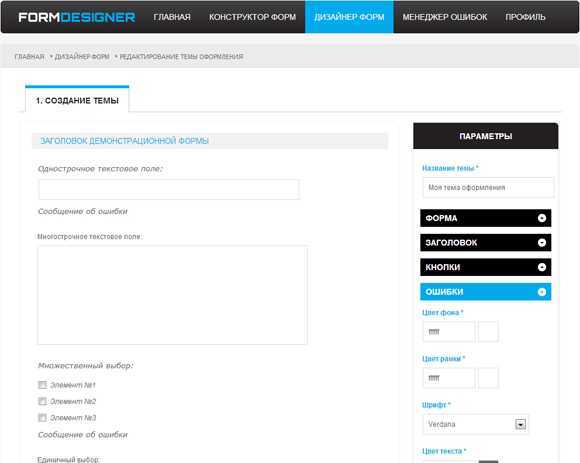
Для того, чтобы создать форму обратной связи самостоятельно, необходимы специальные навыки, среди которых знание html, javascript и php. Однако, существует и альтернатива, используя которую каждый владелец сайта может без труда сгенерировать нужную регистрационную форму, бланк заказа либо форму обратной связи. А именно онлайн конструктор форм formdesigner.ru
Начать работу с нашим сервисом очень просто. Для этого нужно пройти не сложную регистрацию, после чего можно сразу переходить к созданию формы. Также есть возможность регистрации в один клик, через социалные сети.
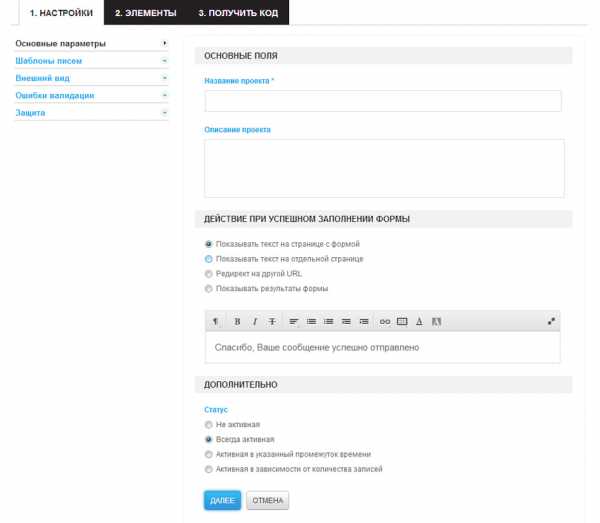
В первом разделе у вас будет возможность настроить внешний вид писем, установить защиту, выбрать действие, которое последует при успешной отправке и т.д.

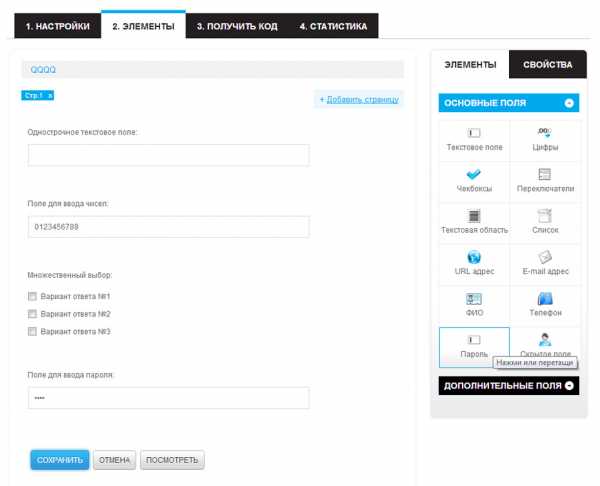
В разделе «Элементы» можно добавить, удалить либо отредактировать поля для заполнения. Они могут быть текстовыми, цифровыми, с изображением и т.д. Помимо этого, у вас будет возможность установить кнопки социальных сетей.

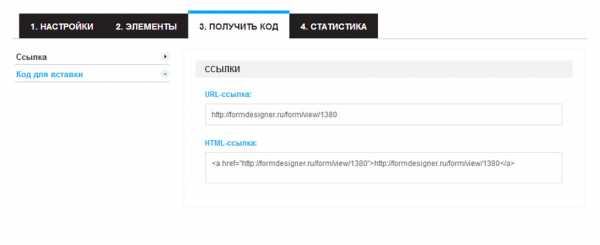
Особенностью онлайн конструктора форм formdesigner.ru является то, что при помощи нашего онлайн-сервиса можно создать форму обратной связи всего в несколько кликов. После чего вы получите специальный код, который следует вставить на сайт.

Помимо стандартных преимуществ в виде защиты от спама, настройки подходящего внешнего вида и т.д., при помощи нашего сервиса можно быстро отредактировать либо добавить новые поля, создать мультистраничные формы либо собственные сообщения об ошибке. Что касается дизайна, то для продвинутых пользователей здесь имеются свои преимущества, так как они могут настроить CSS-свойства формы на свой вкус и сделать ее более подходящей по стилю для собственного ресурса.

Дополнительное положительное качество formdesigner.ru – это то, что кроме рассылки писем на ваши адреса, они сохраняются и в самой системе, поэтому можно в любой момент прочитать даже то, что попало под фильтр спама. Помимо этого, в разделе «Статистика» вам будет предоставлен подробный отчет за определенный период времени.
Подводя итоги, можно отметить еще одно неоспоримое достоинство форм обратный связи, а именно то, что отправленные таким образом письма будут приходить на ваш электронный ящик в удобной и аккуратной форме. Благодаря этому можно без труда понять, кем оно было отправлено, и что от вас требуется!
formdesigner.ru
