Крутые сайты с горизонтальной прокруткой
Горизонтальная прокрутка — спорный тренд. Несмотря на то, что это не самый привычный для среднего пользователя способ навигации, с помощью этой техники можно создавать интересные эффекты, которые будут привлекать посетителей. Сегодня мы собрали разные примеры сайтов с горизонтальной прокруткой.
toto.co.jp

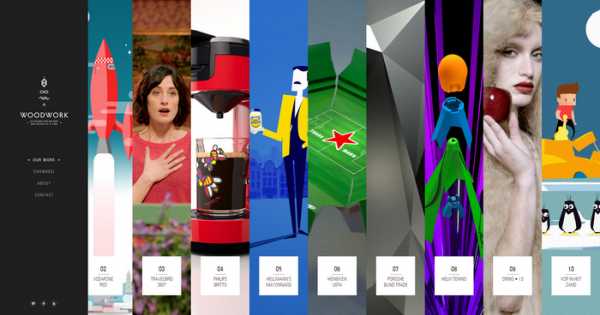
mortierbrigade.com

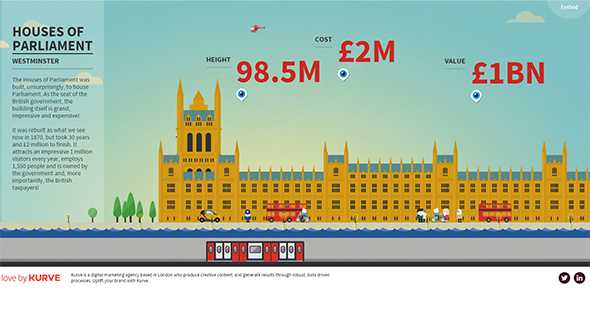
london-skyline.com

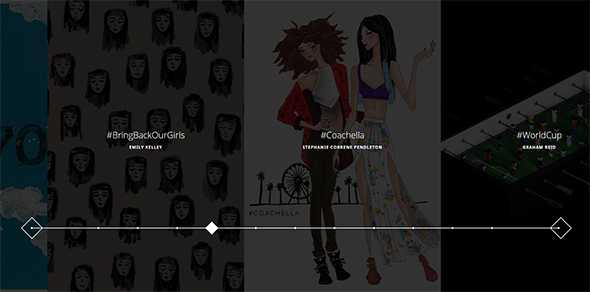
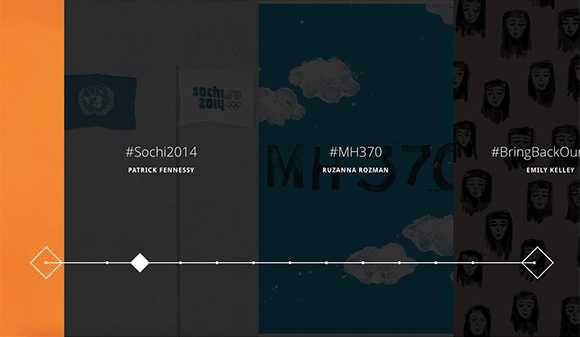
yearinreview.hshtags.com

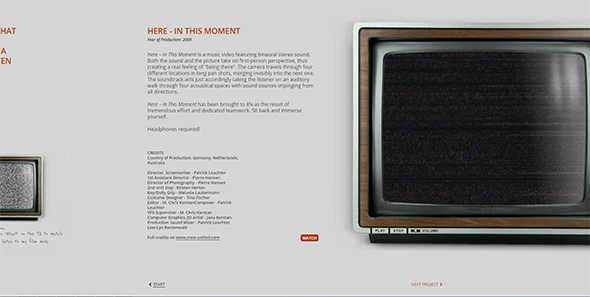
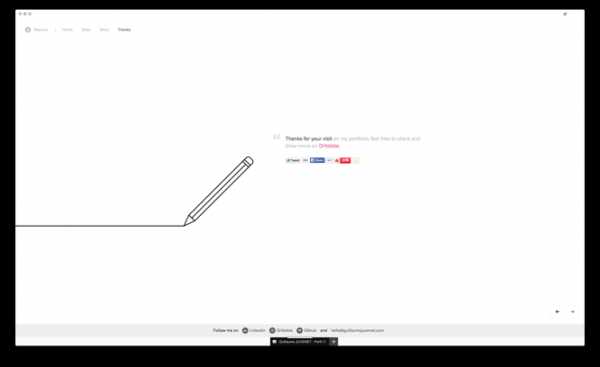
patrickleuchter.com


getelliot.com

adveris.fr

wildnatureinkazan.ru

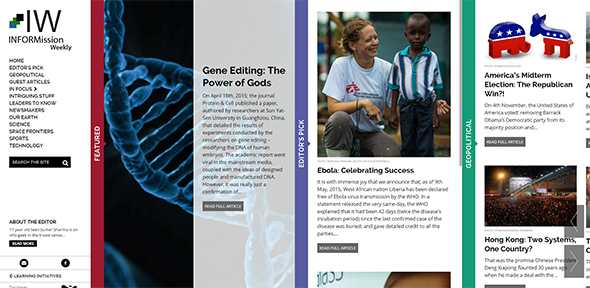
informissionweekly.com

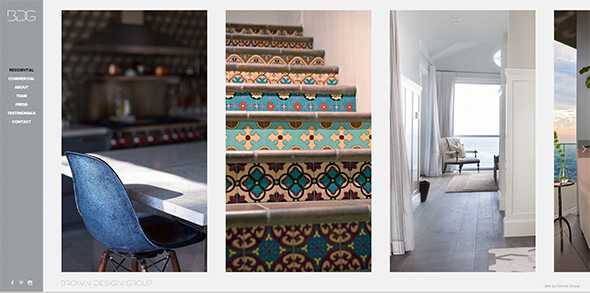
bulldogstudio.es

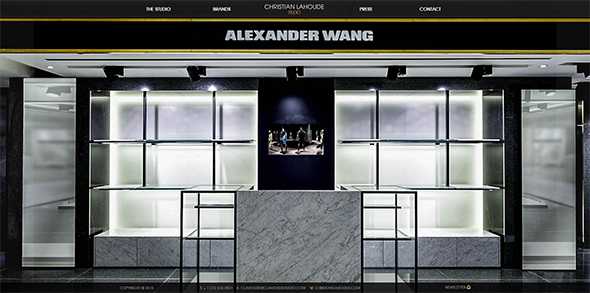
christianlahoude.com

andersdrage.com

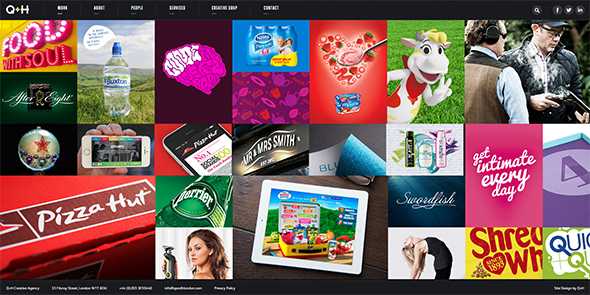
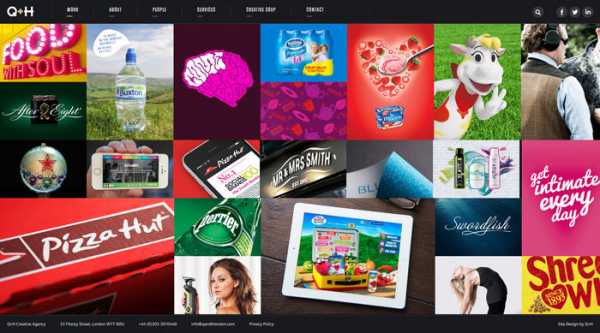
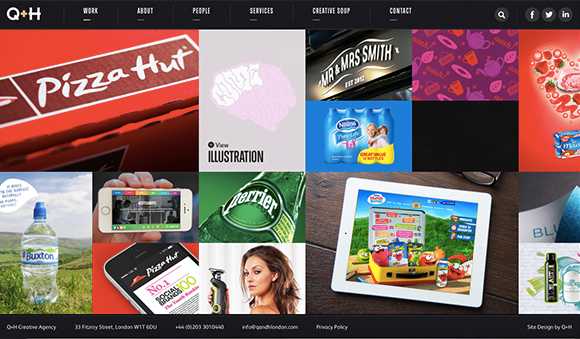
qandhlondon.com

allaboutdavid.fr

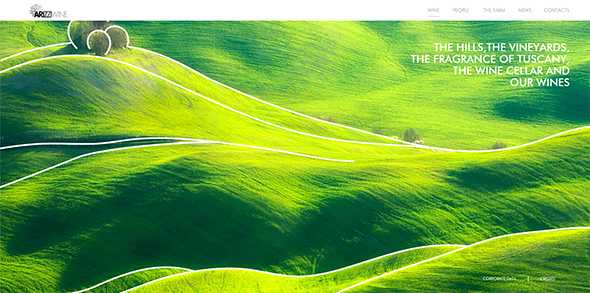
arizziwine.it

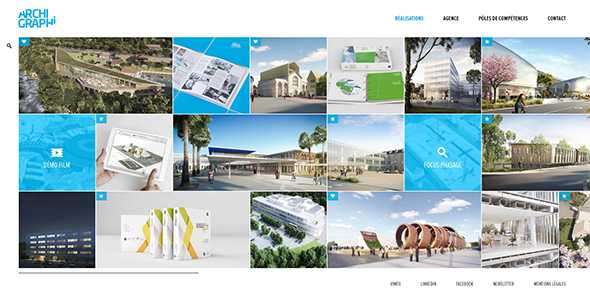
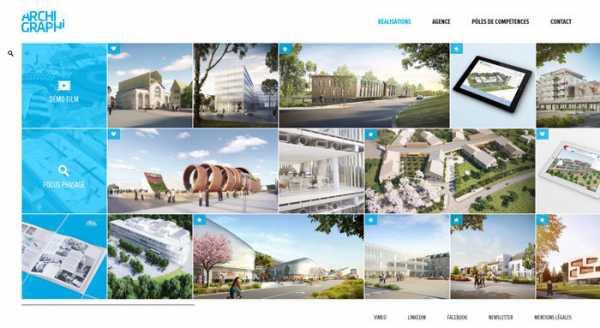
archi-graphi.fr

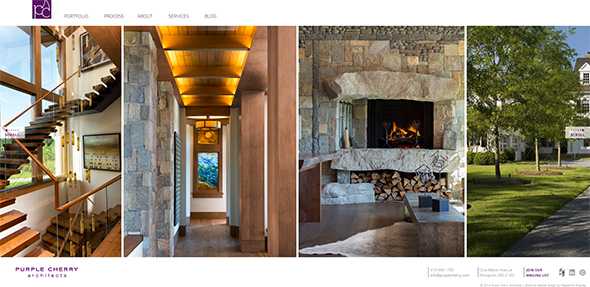
purplecherry.com

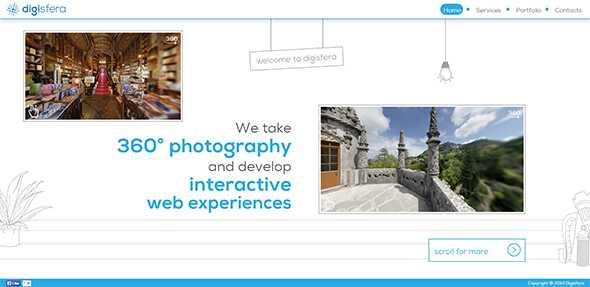
digisfera.pt

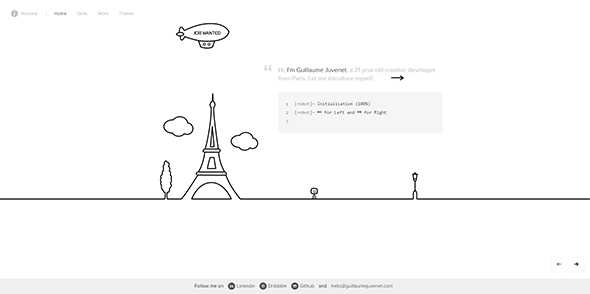
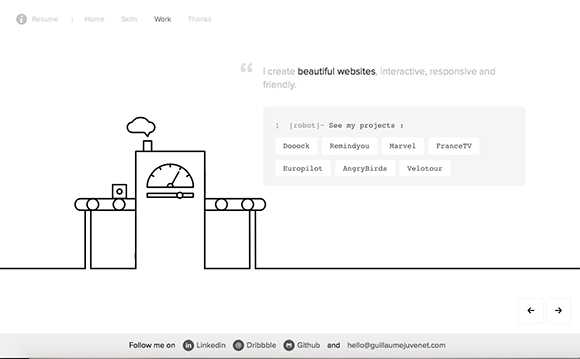
guillaumejuvenet.com

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
Горизонтальный скролл становится модным. Разберемся в этом / SketchBuilder corporate blog / Habr
В последнее время все более популярным становится подход в проектировании сайтов с использованием горизонтального скролла. Нас очень беспокоит целесообразность и юзабилити данного подхода. Чтобы разобраться в этом вопросе, мы перевели статью посвященную горизонтальному скроллу. Предлагаем ознакомиться с материалом и обсудить данную тему в комментариях…
Оригинальное название публикации: “Иск против горизонтального скролла”…
Время от времени всё переосмысливается. А значит нет ничего удивительного в том, что сайты с горизонтальным расположением контента становятся модными. Это смелая и впечатляющая дизайнерская инновация, так как в настоящее время в интернете подавляющее большинством веб-сайтов используют вертикальную прокрутку.
Причина популярности подхода с вертикальной прокруткой очевидна — его проще реализовать, он привычен и чаще используется. Сайты с вертикальной прокруткой считаются также и более эффективными. Так как это мнение большинства, то использование горизонтального скроллинга становится еще более девиантным и смелым.
Избравшие «стезю» горизонтальной прокрутки, рассуждают с позиции собственного выбора. А организации, которые предпочли данный метод, провозглашают свои сайты произведением искусства.

(http://www.guillaumejuvenet.com/)
Горизонтальные сайты — это заявление о собственной уникальности и нежелании вписываться в общественные рамки. В результате, торговая марка, использующая такую конструкцию сайта, часто зарабатывает себе репутацию «причудливой» и «ушлой».
Почему некоторые используют горизонтальный скролл
Так как прокручивание сайтов вверх-вниз стало негласным правилом, многим и в голову не придет, что может быть как-то иначе. Компьютерные мыши с колесиком прокрутки, скроллы в тачпадах на ноутбуках — еще больше укоренили эту идею. Веб-сайты, использующие горизонтальную прокрутку, явно пренебрегают нормами стандартных веб-сайтов, заявляя о своей индивидуальности.
Ставка на мобильные устройства может быть не такой удачной идеей
Горизонтальное пролистывание в смарфотнах и планшетах уже не ново и довольно широко применяется благодаря своей простоте. Его использование на целом ряде различных устройств, часто объясняется более последовательным представлением контента. С другой стороны, на настольных компьютерах горизонтальная прокрутка встречается намного реже.
Поскольку экраны мобильных телефонов или планшетов и экраны десктопов считаются достаточно специфичными относительно друг друга, сходство здесь не применимо. Нельзя использовать горизонтальное пролистывание на настольном компьютере, просто потому что оно распространено на планшетах и телефонах.
Здесь за основу берется принцип того, что люди используют эти устройства с различным подходом в мышлении, и изменение принятого положения вещей может привести к некоторому недопониманию, оставив пользователей вне их зоны комфорта.
Основным же недостатком в реализации горизонтальной прокрутки является то, что пользователи предпочитают не уникальные механики просмотра контента на странице, а единообразие в веб-интерфейсах.
Продуктивное использование вертикального пространства для контентной области
В вертикальном макете, весь контент вне зависимости от степени его важности, идёт друг за другом. Ключевую информацию можно выделить только оформлением, а не позиционированием на странице. Единственное что может дизайнер — разместить ключевую информацию в начале страницы.
В отличие от популярных вертикально-ориентированных макетов, горизонтальные макеты имеют одно преимущество. Они аккуратно предоставляют лишь небольшую часть информации в области горизонтального скролла. А ключевую информацию можно закрепить в вертикальном пространстве, обратив на неё внимание пользователей не только оформлением, но и позиционированием.
Когда стоит использовать горизонтальный скроллинг, если вы это точно хотите

(http://qandhlondon.com/)
Cайты с горизонтальным расположением контента больше всего подходят для ситуаций, когда необходимо единовременно отображать несколько объектов: графических изображений, небольших информационных блоков, групп иконок или превью, ссылающиеся на более подробное описание.
Мобильные версии “десктопных” сайтов, или веб-сайты, рассчитанные на просмотр с мобильных устройств — вот сфера применения, где горизонтальный скролл полностью уместен. Однако, он также хорошо подходит и ряду других сайтов, позволяя им отображать большое количество информации простым и выгодным способом.
Проблема юзабилити

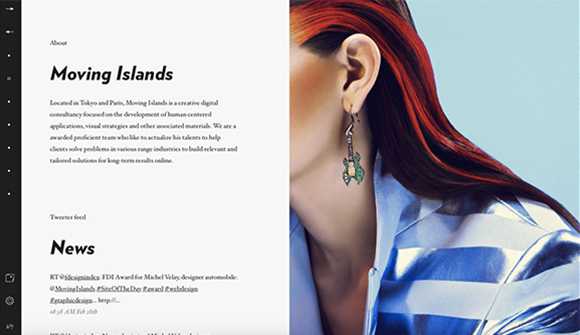
(http://movingislands.com/en)
Хотя множеству пользователей сегодня знакомо и даже привычно горизонтальное пролистывание (когда меняется всё наполнение страницы), горизонтальную прокрутку (с плавной подгрузкой контента) многие по-прежнему осуждают. Она продолжает получать отрицательные отзывы от многих пользователей, и поэтому применять ее следует с осторожностью. Ее, как правило, используют, чтобы проявить индивидуальность, например, заявить о торговой марке. Но даже при таком использовании, многим людям это непривычно.
Пользователи игнорируют блоки сайтов с горизонтальной прокруткой
Одна из основных реакций, которую вызывает горизонтальный скроллинг, заключается в игнорировании разделов с ним. Так как это провоцирует выход пользователя из его зоны комфорта.
Люди, как правило, не замечают даже явные подсказки, касающиеся навигации по веб-сайту с горизонтальной прокруткой, часто оставляя большие стрелки и другие элементы горизонтальной навигации незамеченными и нетронутыми.

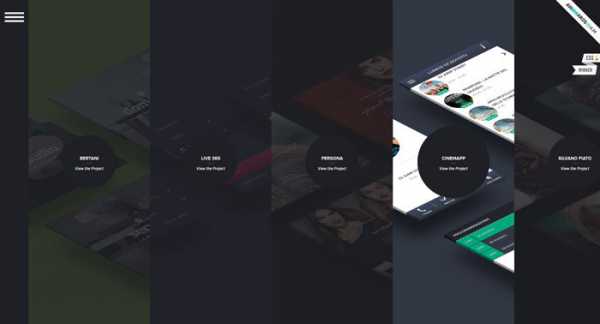
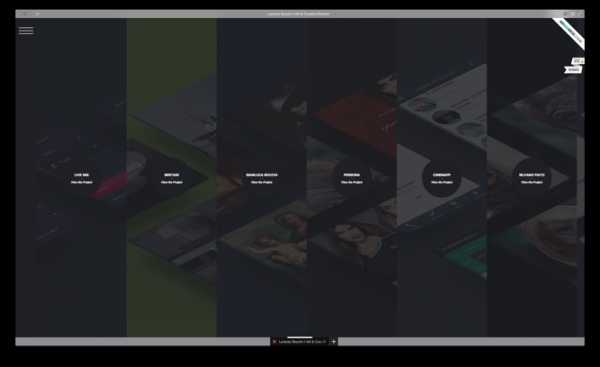
(http://www.lorenzobocchi.com/)
Главным образом так происходит, потому что такая форма использования не соответствует ожидаемой схеме функционирования и в результате не является приемлемой или значимой.
Нередко сайты, где перелистываются страница полностью (аналогично бумажным книгам и журналам), вызывают у пользователей высокие ожидания, но в последствии, люди часто оказываются разочарованы предоставленным контентом. Таким образом, неплохое решение для одного (те самые бумажные книги и журналы), может оказать для другого медвежью услугу.
Как же правильно?

(http://www.themobileplaybook.com/en-us/#/overview)
Что же делать, если вы все-таки хотите реализовать у себя на сайте горизонтальную прокрутку и не терять при этом пользователей? Все на самом деле просто — добавить дополнительные возможности навигации.
Добавьте в механику горизонтального скроллинга меню, которое позволит не только перемещаться от одного раздела к следующему, но также перескакивать некоторые разделы совсем. Это принесет гибкости и воодушевит большее количество пользователей просматривать интересующие их разделы.
Горизонтальный скролл-бар также является обязательным, чтобы показывать, сколько еще осталось не просмотренного контента. Иногда это мотивирует людей прочитать немного больше, когда они уже собрались покинуть сайт.
Что следует принимать во внимание

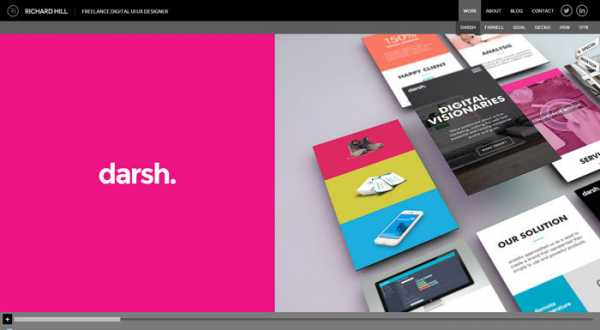
(http://www.richard-hill.org.uk/)
Хотя отношение к использованию горизонтальной прокрутки медленно меняется с приходом новых технологий, таких как сенсорные экраны, планшеты, ПК в форм-факторе моноблоков с тачскрином и т.д., данный метод все еще не доминирует.
В аналоговых клавиатурах легче манипулировать клавишами «вверх/вниз», чем «вправо/влево». А вот на тачпаде добавление новых жестов будет более удобным при реализации горизонтального скролла.
Скорость прокрутки также должна быть оптимизирована. Слишком быстрый скроллинг может вызвать головную боль, а слишком медленный может сильно раздражать.
Несмотря на тот факт, что мы привыкли читать слева направо, медленно прокручивая страницу вниз, эта привычка сейчас меняется. С появлением электронных книг и различных приложений для смартфонов, планшетов и тачпада, люди постепенно привыкают и к перелистыванию при чтении. Однако, всегда важно принимать во внимание, то с чем пользователи могут столкнуться при внедрении новых концепций в повседневную жизнь.
В заключение

(http://www.archi-graphi.fr/)
Раз горизонтальная прокрутка пришлась кстати на мобильных устройствах с тачскринами, это не значит, что она будет столь же популярной на десктопах. Не стоит «выходить за рамки» только для того, чтобы выделиться из толпы, но пробуйте, если действительно верите в такой подход. Однако даже в этом случае не упускайте из внимания комфорт пользователей, ибо это вы зависите от них, а не наоборот.
Если вы намерены применить относительно новый метод для просмотра вашего сайта, постарайтесь не усложнить жизнь его посетителей. Вместо совершенно нового дизайна привнесите нечто знакомое и в то же время реализованное по новой концепции, чтобы пользователь смог оценить и удобство сайта, и вашу изобретательность.
Переводчик: Аня, тестировщик Mockup editor SletchBuilder
habr.com
8 сайтов с горизонтальной прокруткой, которыми нельзя не восхититься
Вертикальная прокрутка является, пожалуй, одним из наиболее привычных атрибутов интернета. Но привычный — необязательно исчерпывающий: порой, чтобы запомниться и доставить пользователю особое эстетическое удовольствие, стоит переосмыслить само понятие нормы. И если до сих пор в ваших закладках не было ни одного сайта с горизонтальным скроллингом, вот восемь поводов это исправить.

Строгий и минималистичный сайт-портфолио дизайнера из Италии, область компетенций которого простирается от работы с jQuery и брендирования до проектирования взаимодействия и рекламы. В 2014 году площадка удостоилась звания «Сайта дня» по версии CSS Winner и Awwwards. Прокрутка возможна посредством управления с клавиатуры.

Самые популярные хэштеги 2014 года — от #ICantBreathe до #Sochi2014 — собраны здесь и иллюстрированы различными художниками. Сайт является производным Hshtags.com. Скроллинг осуществляется с помощью перетаскивания специального ползунка.

Московская консалтинговая компания, действующая на территории СНГ в области охраны здоровья и труда. Основное тело сайта выполнено в технике аккордеона: каждый раздел, соответствующий одной из четырёх основных услуг организации, реагирует на движение курсора.

Ресурс для интересующихся самостоятельными путешествиями по Австралии. Интерактивная карта, функционирующая здесь, позволяет наметить оптимальный маршрут движения, заблаговременно подыскать места для ночлега, питания и восхищения достопримечательностями континента. «Сайт дня» в сентябре прошлого года на Awwwards.ru.

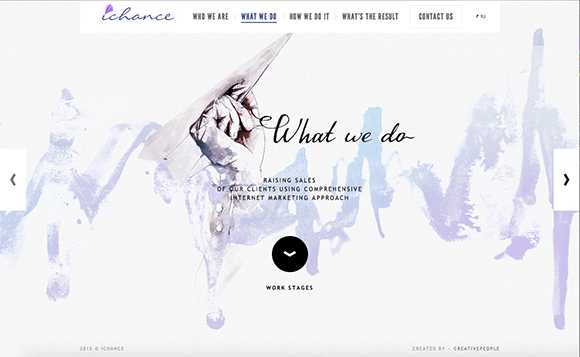
Весьма живописный сайт небольшой московской компании, занимающейся интернет-маркетингом. Переход между разделами организован посредством стрелок по бокам страницы, уточняющая информация доступна при этом уже по вертикальной оси.

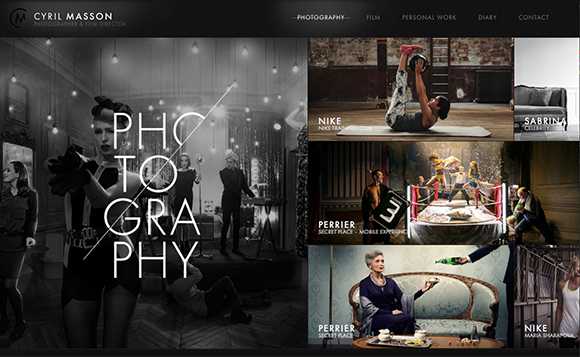
Сайт-портфолио фотографа, режиссёра, сооснователя и креативного директора Studio White Сирила Массона. На площадке представлено множество прекрасных снимков знаменитостей, а также фотографий, сделанных для Nike, Perrier, ID Parfums и других именитых организаций.

В это непросто поверить, но за крайне экстравагантным дизайном в данном случае скрывается производитель замороженных овощей из Хорватии. И горизонтальная прокрутка здесь — лишь капля в океане креативности: тут вам и анимация, и неформальные фотографии сотрудников в качестве фона, наглядные примеры «до» и «после», и многое другое.

Ещё один сайт-визитка — на этот раз от 21-летнего французского программиста Гийома Жевуне. Для навигации по площадке юноша предлагает пользователю взять под управление маленького робота, который, передвигаясь по горизонтальной плоскости, знакомит нас с личностью и деловыми качествами его создателя. Выглядит необычно, забавно и непринуждённо.
infogra.ru
25 фантастических сайтов с горизонтальной прокруткой
Большинство сайтов в сети использует вертикальную прокрутку и мы к этому привыкли. Вертикальная прокрутка — это то, что мы ожидаем увидеть. Тем не менее горизонтальная прокрутка не менее интересна и уникальна. Если вы нацелены произвести впечатление на своих посетителей, горизонтальная прокрутка страниц, поможет вам в этом.
Кроме того горизонтальная прокрутка может помочь вам рассказать историю своего бренда втянув пользователя в своеобразную игру. Здесь вы найдете 25 просто поражающих сайтов, которые обязательно вам понравятся. Просто нажмите на изображение чтобы посмотреть сайт в действии.
Oh My Gift

Year in Hashtags

Q&H London

LORENZO BOCCHI

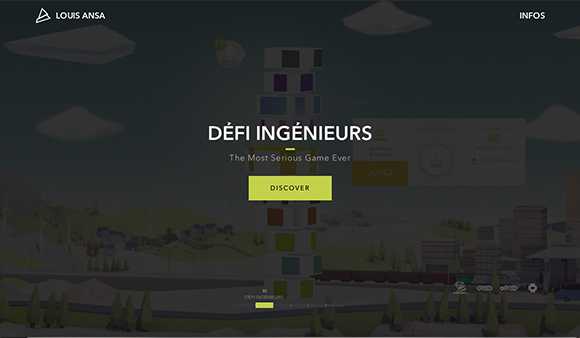
Louis Ansa

Exelum

Roadtrips – South Australia

Moving Islands

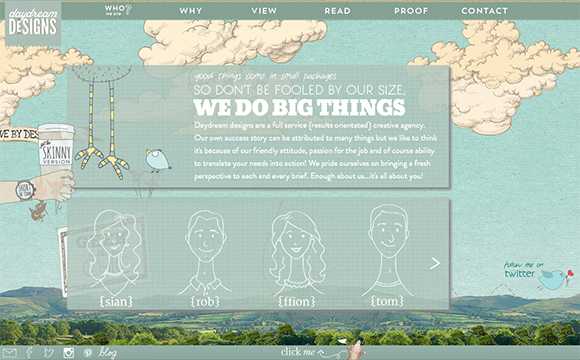
Daydream Designs

Mahuna & Mahuna

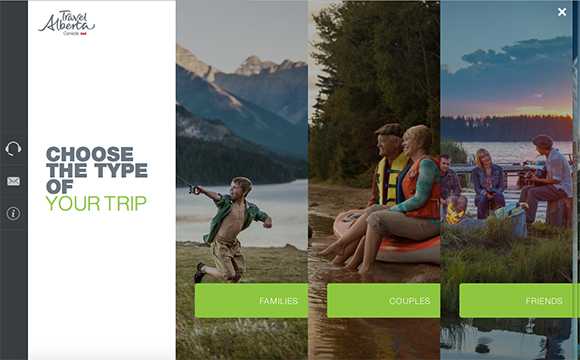
Travel Alberta Trip Planner

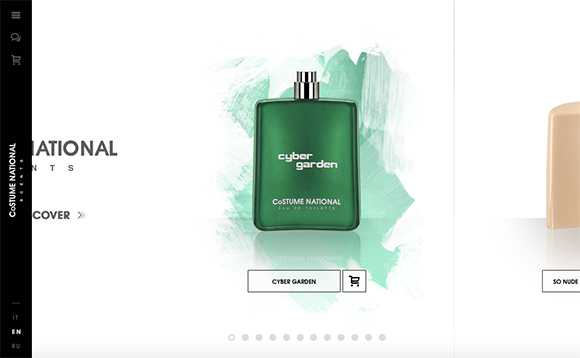
Costume National Scents

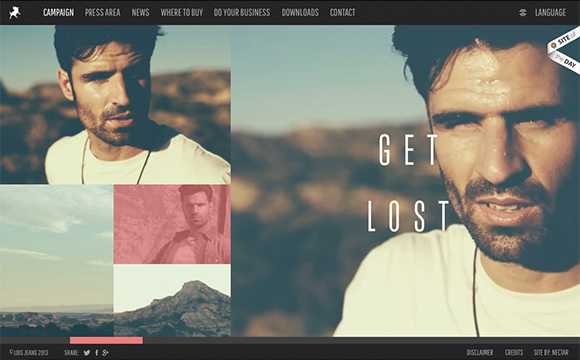
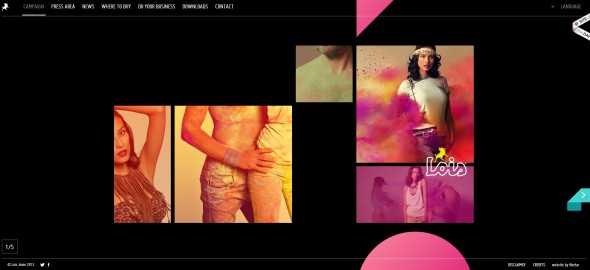
Lois Jeans Autumn-Winter 2013

Cyril Masson Portfolio v2

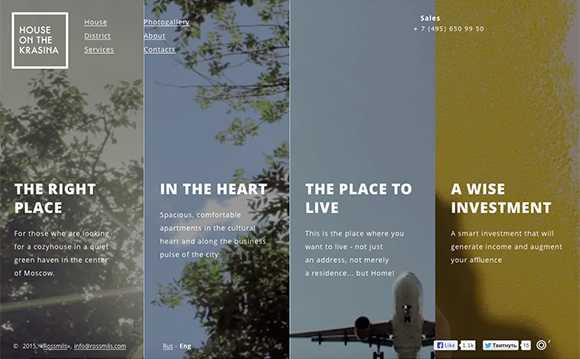
House on the Krasina

Quatro Folhas

Ichance

Guillaume JUVENET

Heart of Arctic

WWF

We Make Games

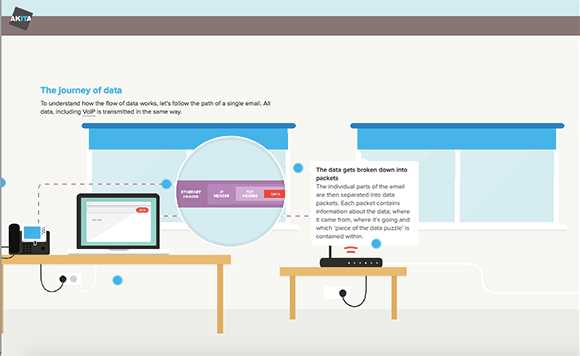
Akita

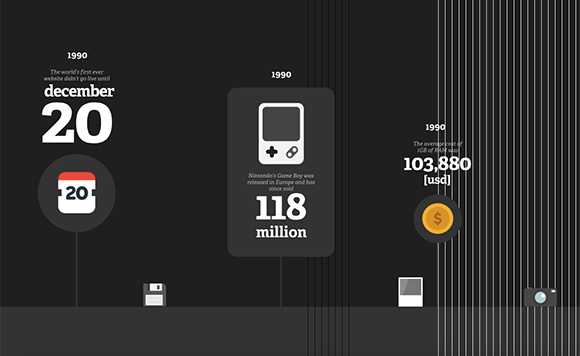
25 Years of the Internet

ATL

Zack Batsaikhan

design-hero.ru
27 креативных примеров дизайна сайтов с горизонтальной прокруткой | DesigNonstop
27 креативных примеров дизайна сайтов с горизонтальной прокруткой
19
Сделать сайт с горизонтальной прокруткой, пожалуй, один из самых верных способов для того, чтобы создать оригинальную и уникальную работу. Чаще всего такие сайты появляются в дизайнерских портфолио. Эти креативные дизайнеры ищут все новые и новые способы необычного представления информации. Скажем спасибо Aceinfowayindia за такую замечательную подборку.
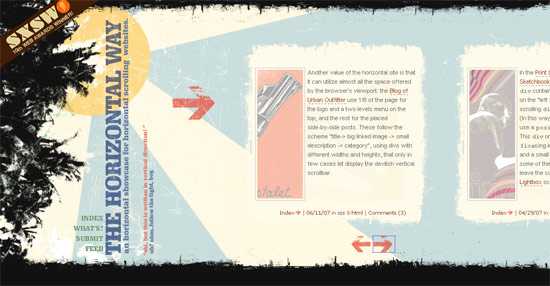
1. The Horizontal Way
2. We Shoot Bottles
3. VanityClaire.com
4. Tom Hoops Photography
5. Sursly
6. Richard Arran Photography
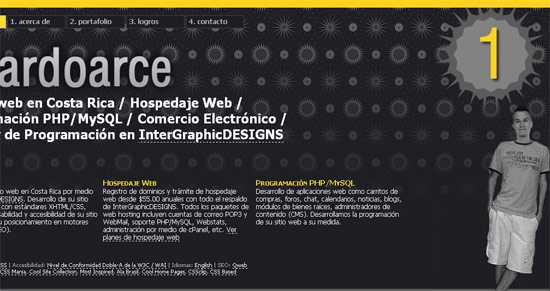
7. Ricardo Arce 
8. Probaste con un enano
9. Pixogen
10. PixeLounge.info
11. Peter Pearson
12. Patrickwmuller
13. Pascal Merme
14. One Fine Day
15. Netwise
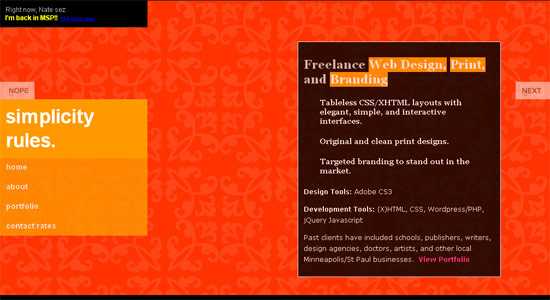
16. Nate Uri Designs
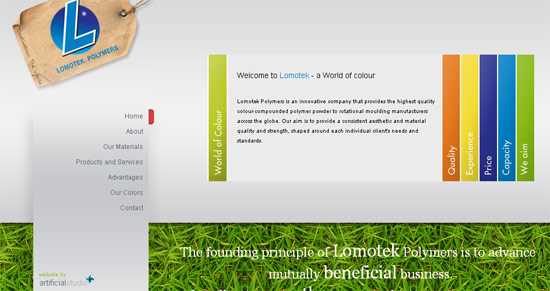
17. Lomotek
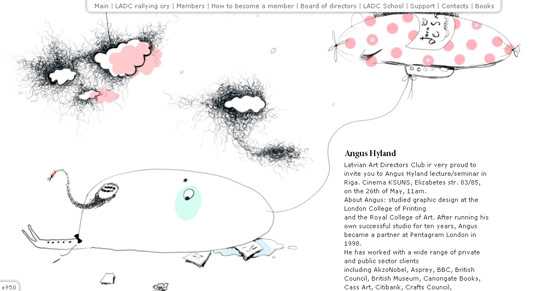
18. Latvian Art Directors Club
19. Jaynelle 
20. Hasrimy.com
21. Gavin Castleton
22. Farmhouse Fare
23. Deano Akley
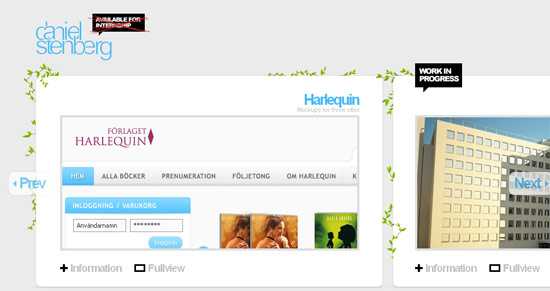
24. Daniel Stenberg
25. Aeriform
26. 2live Strip
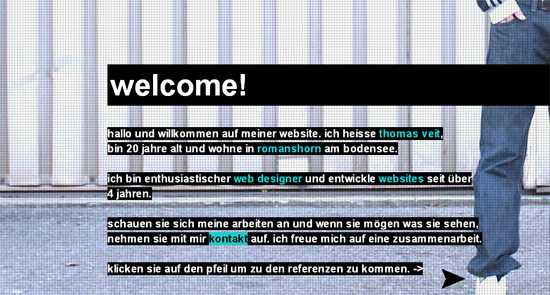
27. Thomasveit.com
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
Сайты с горизонтальным расположением контента
В наше время мы привыкли видеть сайты с вертикальным размещение элементов. Горизонтальное размещение блоков могли наблюдать в 90-х, но такая тенденция, достаточно быстро отошла на второй план. Большинство разработчиков считает, что вертикальный скроллинг намного удобнее, чем горизонтальный. Но сейчас можно увидеть некоторые примеры сайтов и с горизонтальным размещением контента. Очень большим плюсом таких сайтов является оригинальность — в любом случае они отличаются от тысячи других. Но создавая такой сайт, конечно, нужно помнить о юзабилити. В принципе, идея с горизонтальным скроллингом не нова, но в сочетании с уникальным дизайном и хорошей реализацией — можно вашему дизайну дать совершенно новый вид. Также не нужно забывать, что такой дизайн подойдет не для всех сайтов. Если на вашем будущем сайте планируется достаточно большое количество текстовой информации, все же лучше использовать стандартное решение. Ну а пока, давайте посмотрим на примеры.
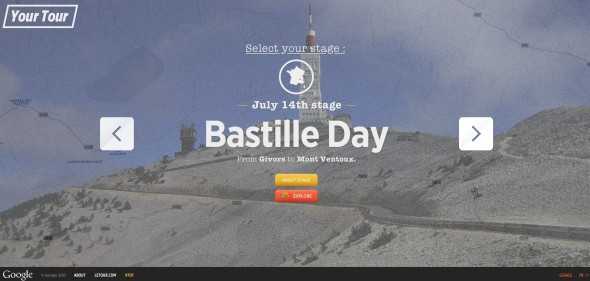
with google

___________________________________________________________
mariana onate

___________________________________________________________
food story

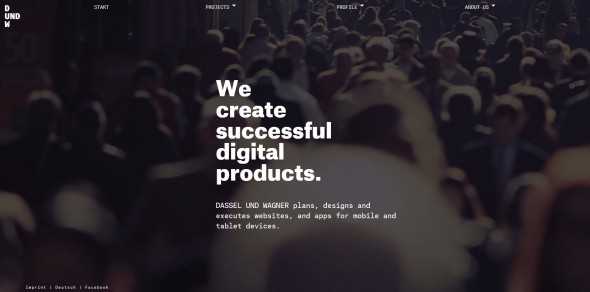
dassel und wagner

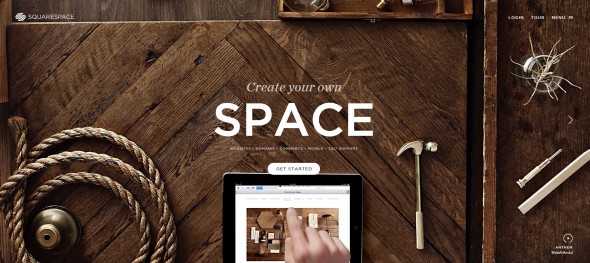
square space

lacoste

nerval

designem braced

gudang home

hot dot

lois jeans

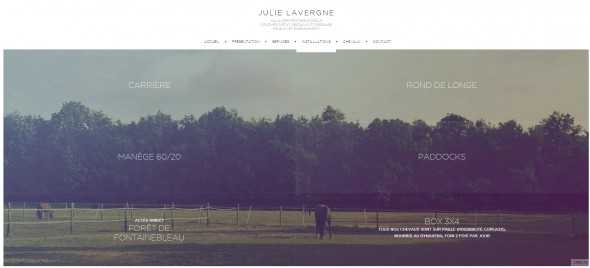
julie lavergne

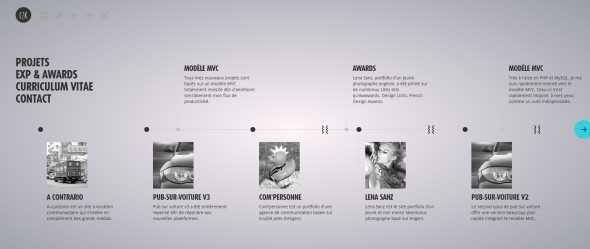
czk.fr

wood work

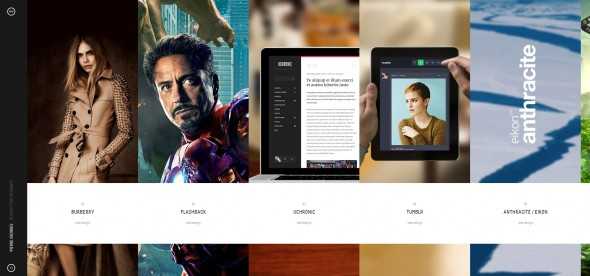
verdi.com.br

ichance.ru

Автор подборки — Дежурка
www.dejurka.ru
Горизонтальный дизайн сайта | Веб-сайты
19 марта 2012
Горизонтальное расположение всех, без исключения, элементов сайта является не столь популярным в дизайне. Все же более привычно видеть вертикальную прокрутку с расположением элементов сверху вниз. Несмотря на это многие дизайнеры создают сайты именно с горизонтальной прокруткой. Для многих тематик (фотография, музыка, архитектура, мода и другие) она бывает намного удобнее и позволяет создавать более интересные и красивые эффекты.
Как показывает практика проблем с навигацией и адаптацией под горизонтальную прокрутку у пользователей никогда не возникает. Да и технически, задачи, которые будут стоять перед разработчиком, не покажутся ему не выполнимыми. Существует множество техник и плагинов, чтобы «подружить» сайт с такой прокруткой. Убедиться в это вы можете посмотрев примеры собранные ниже.
Так же в нашей предыдущей статье вы найдете еще более 15 примеров с горизонтальной прокруткой.





















womtec.ru
