HTML Примеры
HTML Атрибуты форм HTML Задачи
HTML Основы
HTML документ
HTML заголовки
HTML абзацы
HTML ссылки
HTML изображения
К теории HTML Основы
HTML Атрибуты
Атрибут title
Атрибут alt
Атрибут href
Атрибут без кавычек
К теории HTML Атрибуты
HTML Форматирование текста
Жирный (<b>) и важный (<strong>) текст
Акцент (<em>) и курсив (<i>)
Большой (<big>) и маленький (<small>) шрифт
Перевод строк (<hr>) и горизонтальная линия (<br>)
Подсветка текста (<mark>)
Выделение текста, который был удален (<del>)
Выделение текста, который был добавлен (<ins>)
Отображение текста в нижнем индексе (<sub>)
Отображение текста в верхнем индексе (<sup>)
К теории HTML Форматирование
HTML Цитаты
Длинные (<q>) и короткие (<blockquote>) цитаты
Контактная информация (<address>)
Источники (<cite>) и определения (<dfn>)
Направление отображаемого текста (<bdo>)
К теории HTML Цитаты
HTML Программный код
Ввод текста с сохранением всех пробелов, табуляций и переносов строк
Ввод с клавиатуры (<kbd>) и компьютерный вывод(<samp>)
Выделение переменных (<var>) в программном коде
К теории HTML Программный код
HTML Комментарии
Комментарии в коде
К теории HTML Комментарии
HTML Стили
Применение стилей к элементу
Внешняя таблица стилей
Внутренняя таблица стилей
К теории HTML Стили
HTML Ссылки
Создание абсолютной ссылки
Ссылка на адрес электронной почты
Открытие ссылок в новом окне
Открытие ссылок в окне с нужным именем
Всплывающая подсказка для ссылки
Ссылка на закладку из другой веб-страницы
Изображения-ссылки
К теории HTML Ссылки
HTML Изображения
Как указать путь к изображению?
Альтернативный текст к изображению
Атрибуты «width» и «height»
Задание размеров изображения с помощью атрибута style
Задание размеров изображения с помощью max-width
Создание карты изображений
К теории HTML Изображения
HTML Цвета
Задание цвета по его названию
Задание цвета с помощью RGB
Цвет HEX
К теории HTML Цвета
HTML Таблицы
Простая HTML-таблица
Применение свойства border
Одинарная рамка для таблицы
Поля и интервалы таблицы
Ширина таблицы
Объединение столбцов
Объединение строк
Заголовок таблицы
Теги группирования элементов таблиц
К теории HTML Таблицы
HTML Списки
Нумерованный список
Применение атрибутов type и start
Применение атрибута value
Форматирование нумерованных списков с помощью CSS
Маркированный список
Вложенные списки
Графические маркеры
Списки определений (описаний)
К теории HTML Списки
Блочные и встроенные элементы
Блочные и встроенные элементы
Общие элементы <div> и <span>
К теории HTML Блочные и встроенные элементы
Идентификаторы и классы
Применение идентификатора
Применение атрибутов id и class
К теории HTML Идентификаторы и классы
HTML Фреймы
Структура HTML-документа с фреймами
Убираем границу между фреймами
Управление границей фреймов
Ссылки внутри фреймов
Плавающий фрейм
Удаление границы плавающего фрейма
Открытие ссылки в окне встроенного фрейма
К теории HTML Фреймы
Макеты веб-страниц
Макет на основе таблицы
Макет на основе DIV-элементов
Макет на основе элементов HTML5
К теории HTML Макеты
HTML Раздел Head
Элемент <title> создает название документа
Элемент <link> служит для подключения внешнего файла CSS
Элемент <style> содержит правила CSS
Элемент <script> присоединяет к документу сценарии
Элемент <base> служит для указания полного базового URL-адреса документа
К теории HTML Раздел Head
HTML JavaScript
Запуск скрипта
Подключение внешнего скрипта
Использование тега <noscript>
JavaScript может менять HTML контент
JavaScript может менять значение HTML атрибута
JavaScript может менять стили
JavaScript может менять шрифты
К теории HTML скрипт
HTML Специальные символы
Использование кавычек
Дефис и тире
Спецситмвол €
К теории HTML Специальные символы
HTML Формы
Простая HTML-форма
Поле ввода пароля
Использование радио-переключателей
Флажки (checkbox)
Кнопки подтверждения (submit) и очистки (reset)
Группировка элементов формы
К теории HTML Формы
HTML Элементы формы
Текстовая область <textarea>
Раскрывающийся список (select)
Прокручиваемый список
Группировка пунктов списка (optgroup)
Использование кнопки <button>
Использование элемента <datalist>
Метки элементов формы (label)
К теории HTML Элементы формы
Значения атрибута type элемента <input>
Значение атрибута type: text
Значение атрибута type: password
Значение атрибута type: radio
Значение атрибута type: checkbox
Значение атрибута type: submit
Значение атрибута type: button
Значение атрибута type: date
Значение атрибута type: week
Значение атрибута type: month
Значение атрибута type: time
Значение атрибута type: datetime-local
Значение атрибута type: number
Значение атрибута type: range
Значение атрибута type: color
Значение атрибута type: email
Значение атрибута type: url
Значение атрибута type: search
Значение атрибута type: tel
К теории HTML Aтрибут type элемента <input>
HTML Атрибуты элемента <input>
Атрибут value
Атрибут disabled
Атрибут readonly
Атрибут size
Атрибут maxlength
Атрибут placeholder
Атрибут autofocus
Атрибуты min и mах
Атрибут step
Атрибут autocomplete
Атрибут required
Атрибут novalidate
Атрибут formnovalidate
Атрибут form
Атрибут formaction
Атрибут formenctype
Атрибут formmethod
Атрибут formtarget
Атрибут multiple
Атрибут multiple
К теории HTML Атрибуты элемента <input>
HTML Атрибуты форм HTML Задачи
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Примеры web-страниц на HTML — Учитель программирования.ру
Основные тегиТекстСсылкиФреймыТаблицыСпискиФормыИзображения
Пример 1. Структура документа HTML
<HTML>
<HEAD>
<TITLE>Название документа</TITLE>
<BODY bgcolor=”teal” text=”aqua”>
Здесь расположен сам Web-документ.
<CENTER><h2><font color=”yellow”>Всем привет!</h2></CENTER></font><P>
<CENTER><font color=”red” size=4>Здравствуй, мир!</CENTER></font>
</BODY>
</HTML>
Пример 2. Структура простейших веб-страниц
<HTML>
<HEAD>
<TITLE>Поисковые системы Internet.</TITLE>
</HEAD><BODY bgcolor=”navy” text=”yellow”>
<big><i><U>Поисковые системы в Интернете</i></big></U></CENTER>
<hr color=”aqua”>
<font color=”white”>Ниже приведены некоторые популярные зарубежные
информации используется окно Search, в которое вводится ключевое
слово и нажимается кнопка Search.<br></font>
Просмотрите примеры:
<a href=”altavist.HTM”>ALTAVIST.HTM</a>,
<a href=”EXCITE.HTM”>EXCITE.HTM</a>,
<a href=”YAHOO.HTM”>YAHOO.HTM</a>!
<hr color=”red”>
1.<IMG SRC=”altavist.gif”>
2.<IMG SRC=”yahoo.gif”>
3.<IMG SRC=”excite.gif”>
4.<IMG SRC=”lycos.gif”><P>
5.<IMG SRC=”infoseek.gif”>
6.<IMG SRC=”rambler.gif”><hr color=”lime”>
<tt><big><U><font color=”aqua”>Используйте поисковые системы для
</BODY>
</HTML>
Пример 3. Разметка веб-страницы
<HTML>
<HEAD>
<TITLE>Эхо Москвы.</TITLE>
</HEAD>
<BODY bgcolor=”purple” text=”lime” link=”yellow”>
<CENTER><u><font color=”yellow”>24 часа в сутки!</u></font><br>
Информация на любые темы!
<font color=”aqua”>Частота на УКВ 73,82 МГц или 91,2 МГц FM.<p></font>
<IMG SRC=”echomsk.gif” width=”403″ height=”263″><p>
<i><big><font color=”white”>Слушайте Эхо Москвы!
Адрес в Интернете:
<a href=”http://www.echo.msk.ru”>http://www.echo.msk.ru</a></CENTER>
</BODY>
</HTML>
Пример 4. Простой пример на HTML
<HTML>
<HEAD>
<TITLE>Упорядоченные и неупорядоченные списки</TITLE>
</HEAD>
<BODY BGCOLOR=”navy” text=”yellow”>
<h4><U>Неупорядоченный список</h4></U>
<UL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</UL>
<HR color=”lime”>
<h4><U>Упорядоченный нумерованный список</h4></U>
<OL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</OL>
</BODY>
</HTML>
”Пример
Списки определений
Списки определений имеют вид:
Название термина 1
Определение термина 1
Другое определение термина 1
Название термина 2
Определение термина 2
Другое определение термина 2
Название термина 3
Определение термина 3
Другое определение термина 3
Петров И.C., E-mail: [email protected]
”Пример
<HTML>
<HEAD>
<TITLE>Формы</TITLE></HEAD>
<BASE>
<BODY bgcolor=”silver”>
<FORM>
<CENTER><FONT size=6>Элементы диалога</font></center>
<HR color=”blue”>
<Н2>Элемент ISINDEX</h3>
<ISINDEX prompt=”Cтpoкa для ввода критерия поиска”>
<HR color=”blue”>
<Н2>Элементы INPUT</h3>
<h4> Ввод текстовой строки </h4>
<INPUT type=”text” size=50>
<h4> Ввод пароля </h4>
<INPUT type=”password”>
<h4> Флажки </h4>
<INPUT type=”checkbox” name=”F001″ checked>
<INPUT type=”checkbox” name=”F001″ checked>
<h4> Переключатели </h4>
<INPUT type=”radio” name=”S001″ vаluе=”Первый”>
<INPUT type=”radio” name=”S001″ value=”Второй”>
<INPUT type=”radio” name=”S001″ value=”Третий” checked>
<h4> Кнопка подтверждения ввода </h4>
<INPUT type=”submit” value=”Подтверждение”>
<h4> Кнопка с изображением </h4>
<INPUT type=”image” src=”lycos.gif”>
<h4> Кнопка очистки формы </h4>
<INPUT type=”reset” value=”0чистка”>
<h4> Файл </h4>
<INPUT type=”file” name=”photo” accept=”image/*”>
<HR color=”blue”>
<Н2>Элемент SELECT
<SELECT multiple>
<OPTION value=а>Первый
<OPTION value=Ь>Второй
<OPTION value=с>Третий
<OPTION value=d>Четвертый
</select></h3>
<HR color=”blue”>
<Н2>Элемент TEXTAREA
<TEXTAREA rows=5 cols=30>
Область для ввода текста
</textarea></h3>
<HR color=”blue”>
</FORM>
</BODY>
</HTML>
”Пример
<html>
<frameset cols=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes> </noframes> </frameset>
</html>
”Пример
<html>
<frameset rows=”33%,33%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
<!– For browsers that don’t support frames –>
</noframes>
</frameset>
</html>
”Пример
<html>
<frameset cols=”50%,*”, rows=”50%,*” frameborder=”2″>
<frame name=”one” src=”1.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”two” src=”2.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”three” src=”3.htm” frameborder=”2″ scrolling=”yes”>
<frame name=”four” src=”4.htm” frameborder=”2″ scrolling=”yes”>
<noframes>
</noframes>
</frameset>
</html>
”Пример
<meta http-equiv=”refresh” content=”3; url=http://www.tigir.com”>
Этот текст написан полужирным шрифтом.
Этот текст логически выделен тегом strong (может отображаться как обычный текст в некоторых браузерах или отображаться полужирным шрифтом). В некоторых браузерах действие аналогично действию тега b.
Этот текст отображается более крупным шрифтом (может отображаться обычным шрифтом в некоторых браузерах)
Этот текст логически выделен тегом em. В некоторых браузерах действие аналогично действию тега i.
Этот текст отображается курсивом.
Этот текст отображается более маленьким шрифтом.
Этот текст ниже , а этот выше уровня основного текста.
[/spoiler] [spoiler title=”Пример 2. Форматирование текста”]
<html>
<body>
<pre>
Это предварительно
отформатированный текст.
В нем сохраняются
все пробелы и пустые
строки, которые вы указали.
</pre>
<p>Тег pre хорошо использовать для отображения компьютерного кода.:</p>
<pre>
for i = 1 to 10
print i
next i
</pre>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Вывод программного кода”]
<html>
<body>
<code>Тег code предназначен для отображения одной или нескольких строк текста, который представляет собой программный код. Сюда относятся имена переменных, ключевые слова, тексты функции и т.д. Браузеры обычно отображают содержимое контейнера code как моноширинный текст уменьшенного размера.</code>
<br>
<kbd>Тег kbd используется для обозначения текста, который набирается на клавиатуре или для названия клавиш. Браузеры обычно помечают текст в контейнере kbd моноширинным шрифтом.</kbd>
<br>
<tt>Текст, отмеченный тегом tt отображаетя моноширинным текстом. Этот тег относится к группе тегов физического форматирования.</tt>
<br>
<samp>Тег samp используется для отображения текста, который является результатом вывода компьютерной программы или скрипта. Браузеры обычно отображают текст в контейнере samp с помощью моноширинного шрифта. С помощью стилей можно задать свое собственное оформление.</samp>
<br>
<var>Тег var используется для выделения переменных компьютерных программ. Браузеры обычно помечают текст в контейнере var курсивным начертанием.</var>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Текст адреса”]
<html>
<body>
<address>
Дональд Дак<br>
почтовый ящик 555<br>
Диснейленд<br>
США
</address>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Аббревиатуры”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<br />
<acronym title=”World Wide Web”>WWW</acronym>
<p>Атрибут title используется для отображения текста, содержащегося в нем, при наведении курсора мыши на акроним или аббревиатуру.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Цитаты”]
<html>
<body>
Блок цитаты:
<blockquote>
Это длинная цитата. Это длинная цитата. Это длинная цитата. Это длинная цитата.
</blockquote>
<p><b>Браузер вставляет пустую строчку и отступы перед и после блока цитаты.</b></p>
Короткая цитата:
<q>Это короткая цитата</q>
<p><b>Элемент q никак не выделяется и отображается как обычный текст.</b></p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 7. Зачёркивание и подчёркивание”]
<html>
<body>
<p>
Дюжина — это
<del>тринадцать</del>
<ins>двенадцать</ins>
единиц.
</p>
<p>
Большая часть браузеров перечеркивают удаленный текст и подчеркивают вставленный текст.
</p>
<p>
Старые браузеры могут отображать удаленный текст как простой текст.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 8. Параграфы”]
<html>
<body>
<abbr title=”United Nations”>UN</abbr>
<p>Это параграф.</p>
<p>Это другой параграф.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 9. Написание степеней и формул”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
y=x<sup>2</sup>-уравнениепараболы.<br><br>
H<sub>2</sub>O-формулаводы.
</body>
</html>
[/spoiler]
[spoiler title=”Пример 10. Заголовки”]
<html>
<head>
<title>Форматированиеhtml</title>
</head>
<body>
<h2>Это заголовок первого уровня</h2>
<h3>Это заголовок второго уровня</h3>
<h4>Это заголовок третьего уровня</h4>
<h5″>Это заголовок четвертого уровня</h5>
<h5″>Это заголовок пятого уровня</h5>
<h6″>Это заголовок шестого уровня</h6>
Это просто текст
</body>
</html>
[/spoiler]
Этот текст является ссылкой на примеры html.
А этот текст приведет вас на известный видеохостинг Youtube.
[/spoiler] [spoiler title=”Пример 2. Ссылка в изображении”]
Вы можете сделать изображение ссылкой:
[/spoiler] [spoiler title=”Пример 3. Открытие ссылки в новой вкладке”]
К примерам html
Если вы укажете атрибуту target значение “_blank”, ссылка откроется в новом окне браузера.
[/spoiler] [spoiler title=”Пример 4. Ссылка для отправки почты”]
Это ссылка на отправку почты:
[email protected]?subject=Привет%20тебе”>
Отправить письмо!
Внимание: Пробелы между словами должны быть заменены знаком «%20» , чтобы вы были уверены, что браузер будет правильно отображать ваш текст.
[/spoiler]
[spoiler title=”Пример 1. Несколько вертикальных фреймов”]
<html>
<frameset cols=”25%,50%,25%”>
<frame src=”frame1.html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 2. Несколько горизонтальных фреймов”]
<html>
<frameset rows=”25%,50%,25%”>
<frame src=”frame1.html”>
<frame src=”frame2.html”>
<frame src=”frame3.html”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 3. Навигация по фреймам”]
<html>
<frameset cols=”120,*”>
<frame src=”frame_contents.html”>
<frame src=”frame1.html”
name=”showframe”>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 4. Iframe – построчные фреймы”]
<html>
<body>
<iframe src=”examples_main.html”></iframe>
<p>Некоторые старые браузеры не поддерживают строчные фреймы.</p>
<p>В этом случае строчный фрейм не будет отображен в окне браузера.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Переход к месту во фрейме”]
<html>
<frameset cols=”20%,80%”>
<frame src=”frame1.html”>
<frame src=”frame4.html#C10″>
</frameset>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простая таблица”]
<html>
<body>
<p>
Каждая таблица начинается с тега table.
Каждая строчка таблицы начинается с тега tr.
Каждая ячейка таблицы начинается с тега td.
</p>
<h5>Таблица из одной колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
</tr>
</table>
<h5>Одна строчка из трех колонок:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h5>Две строчки по три колонки:</h5>
<table border=”1″>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Рамки таблицы”]
<html>
<body>
<h5>Таблица с обычной рамкой:</h5>
<table border=”1″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С широкой рамкой:</h5>
<table border=”8″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
<h5>С очень широкой рамкой:</h5>
<table border=”15″>
<tr>
<td>Первая</td>
<td>строчка</td>
</tr>
<tr>
<td>Вторая</td>
<td>строчка</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Заголовки таблицы”]
<html>
<body>
<h5>Заголовки таблицы:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th>Телефон</th>
<th>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Вертикальные заголовки:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Телефон:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Таблица с заголовком”]
<html>
<body>
<h5>
Эта таблица с широкой рамкой и названием
</h5>
<table border=”6″>
<caption>Название</caption>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Ячейки на несколько колонок”]
<html>
<body>
<h5>Ячейки состоит из двух колонок:</h5>
<table border=”1″>
<tr>
<th>Имя</th>
<th colspan=”2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h5>Ячейка состоит из двух строк:</h5>
<table border=”1″>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=”2″>Телефон:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Простой список”]
<html>
<body>
<h5>Неупорядоченный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Упорядоченный список”]
<html>
<body>
<h5>Упорядоченный список:</h5>
<ol>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Разные виды списков”]
<html>
<body>
<h5>Значки списка в виде закрашенного круга:</h5>
<ul type=”disc”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде незакрашенного кругаCircle bullets list:</h5>
<ul type=”circle”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
<h5>Значки списка в виде закрашенного квадрата:</h5>
<ul type=”square”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Разные виды упорядоченных списков”]
<html>
<body>
<h5>Нумерованный список:</h5>
<ol>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными буквами:</h5>
<ol type=”A”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными буквами:</h5>
<ol type=”a”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация заглавными римскими цифрами:</h5>
<ol type=”I”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
<h5>Нумерация строчными римскими цифрами:</h5>
<ol type=”i”>
<li>Яблоки</li>
<li>Бананы</li>
<li>Лимоны</li>
<li>Апельсины</li>
</ol>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Вложенные списки”]
<html>
<body>
<h5>Вложенный список:</h5>
<ul>
<li>Кофе</li>
<li>Чай
<ul>
<li>Черный чай</li>
<li>Зеленый чай</li>
</ul>
</li>
<li>Молоко</li>
</ul>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Форма полей ввода”]
<html>
<body>
<form action=””>
Имя:
<input type=”text” name=”firstname”>
<br>
Фамилия:
<input type=”text” name=”lastname”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Форма ввода пароля”]
<html>
<body>
<form action=””>
Имя пользователя (логин):
<input type=”text” name=”user”>
<br>
Пароль:
<input type=”password” name=”password”>
</form>
<p>
Помните, что когда вы вводите пароль, браузер показывает звездочки вместо символов.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Переключатель”]
<html>
<body>
<form action=””>
Мужчина:
<input type=”radio” checked=”checked”
name=”Sex” value=”male”>
<br>
Женщина:
<input type=”radio”
name=”Sex” value=”female”>
</form>
<p>
Пользователь может выбрать только одно значение.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Выпадающий список”]
<html>
<body>
<form action=””>
<select name=”cars”>
<option value=”volvo”>Вольво</option>
<option value=”saab”>Сааб</option>
<option value=”fiat”>Фиат</option>
<option value=”audi”>Ауди</option>
</select>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 5. Поля ввода”]
<html>
<body>
<form action=””>
<input type=”button” value=”Всем привет!”>
</form>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 6. Множественный переключатель и кнопка подтверждения”]
<html>
<body>
<form name=”input” action=”html1.asp” method=”get”>
У меня есть мотоцикл:
<input type=”checkbox” name=”vehicle” value=”Bike” checked=”checked” />
<br />
У меня есть машина:
<input type=”checkbox” name=”vehicle” value=”Car” />
<br />
У меня есть аэроплан:
<input type=”checkbox” name=”vehicle” value=”Airplane” />
<br /><br />
<input type=”submit” value=”Подтвердить” />
</form>
<p>
Если вы нажмете на кпопку «Подвердить», вы отправите ваши данные на новую страницу, которая называется html1.asp.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 1. Вывод изображений”]
<html>
<body>
<p>
Вставка простого изображения:
<img src=”skype.jpeg”
width=”111″ height=”111″>
</p>
<p>
Двигающееся изображение (анимация):
<img src=”sun.gif”
width=”62″ height=”62″>
</p>
<p>
Помните, что синтаксис вставки анимации ничем не отличается от синтаксиса вставки простого изображения.
</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 2. Фоновые изображения”]
<html>
<body background=”skype.jpeg”>
<h3>Взгляните, мы вставили изображение, как фон!</h3>
<p>Можно вставлять изображения форматов gif, jpg/jpeg и png.</p>
<p>Если размеры изображения меньше страницы, оно будет повторяться пока не заполнит весь фон.</p>
</body>
</html>
[/spoiler]
[spoiler title=”Пример 3. Всплывание изображений”]
<html>
<body>
<p>
<img src =”skype.jpeg”
align =”left” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «left». Изображение «всплывает» влево по отношению к тексту.
</p><br /><br />
<p>
<img src =”skype.jpeg”
align =”right” width=”48″ height=”48″>
Параграф с изображением. Атрибуту «align» присвоено значение «right». Изображение «всплывает» вправо по отношению к тексту.
</p><br /><br />
</body>
</html>
[/spoiler]
[spoiler title=”Пример 4. Изменения размера изображений”]
<html>
<body>
<p>
<img src=”skype.jpeg”
width=”20″ height=”20″>
</p>
<p>
<img src=”skype.jpeg”
width=”45″ height=”45″>
</p>
<p>
<img src=”skype.jpeg”
width=”70″ height=”70″>
</p>
<p>
Вы можете изменять размер изображения, меняя значения атрибутов «height» (ширина) и «width» (высота) тега img.
</p>
</body>
</html>
[/spoiler]
uchitel-program.ru
Структура html документа — разбор страницы с примерами
Вы узнаете какая должна присутствовать минимальная структура html документа. Подробно и с примерами разберем каждый необходимый ее элемент. Также поговорим о том, как правильно создавать файлы и страницы сайта.
Структура HTML документа
Давайте разберем структуру html документа чтобы понимать, как все работает. Вы узнаете, какой каркас должен присутствовать на странице чтобы она считалась валидной (правильной).
Чтобы создать любую веб-страницу, в ней должен присутствовать минимальный набор тегов. Они расположены в примере ниже.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Браузер сам интерпретирует все эти теги и выводит их в одном для пользователя виде информации. Вы и сами замечали, что, когда заходите на сайт, на экране не отображаются эти элементы. Вы видите только красивую обертку, которую выводит браузер.
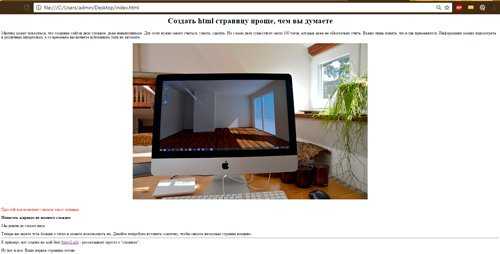
Визуальный пример html страницыТег DOCTYPE
Тег DOCTYPE всегда идет в самом начале веб-страницы. Он необходим для указания типа текущего документа. А также помимо этого браузер понимает какая версия html используется.
В последней версии 5 он имеет такой вид:
<!DOCTYPE html>
Рекомендую его таким и использовать. С помощью данного элемента браузер дальше интерпретирует то, что мы ему напишем. То есть все теги в стандарте html 5.
Тег HTML
Тег html является контейнером, который заключает в себя все содержимое веб-страницы. Открывающие и закрывающие элементы в документе не обязательны. Однако хороший стиль требует их использования.
Как правило, открывающий тег html идет вторым после определения документа при помощи doctype. Закрывающий всегда идет на странице последним.
Этот тег сообщает браузеру, где наш html документ начинается и где заканчивается. Поэтому все остальные элементы (кроме doctype) должны быть вложены внутри этого контейнера.
Тег head
Тег head предназначен для хранения других элементов, цель которых помочь браузеру при работе с данными. Также внутри контейнера находятся мета теги, которые используются для хранения информации. Она предназначена для браузеров и поисковых систем.

Содержимое head не отображается напрямую на веб-странице, кроме тега title. Он отвечает за заголовок страницы.
В общем, в этом элементе хранится вся техническая информация о странице. Например, тип кодировки html страницы. Он будет говорить браузеру, как ему лучше декодировать документ. Также сюда мы можем подключать css стили и различные скрипты.
Тег title
У head есть один обязательный компонент. Это тег title. Он отвечает за то, как будет выглядеть html заголовок страницы. То, что вы напишите сюда, будет отображаться во вкладке браузера.
Отнеситесь к этому серьезно!
В данном элементе рекомендую использовать название не более 60 символов с пробелами. Это нужно чтобы оно не обрезалось в поисковой выдаче. И обязательно вписываем сюда осмысленные слова. То есть конкретно пишем, о чем будет страница.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
</head>Конечно же, при этом нужно вставлять ключевые слова и делать свое название более привлекательным. Иначе вы просто рискуете потерять трафик с поиска.
Тег meta
Еще один элемент, это тег meta. Он не парный и особой ценности не представляет. Однако наиболее важными элементами являются его атрибуты.
Таким образом, с помощью параметров и атрибутов, тег может хранить важную информацию о вашей странице.
Давайте к элементу я пропишу параметр charset и в нем укажу предпочтительную кодировку документа.
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>Обратите внимание, как указывается параметр. Его вставляем внутри тега и перед правой закрывающей скобкой. Далее ставим знак равно и в кавычках указываем кодировку документа.
Обязательно ее указывайте в своих документах. Иначе на вашем сайте вместо текста появятся некрасивые иероглифы (кракозябры).
Тег body
Чуть ниже идет тег body. Это основное тело документа. Внутри него находится тот контент, который виден пользователю. Это может быть текст, картинки, ссылки, видео и так далее.
Обратите внимание, что body всегда идет ниже тега head. То есть сначала идет техническая информация о странице и только потом основной контент для пользователя. Но никак не наоборот!
Внутри body обязательно должен присутствовать тег h2. Это заголовок материала. То есть, как будет называться ваша статья. Рекомендую название делать не более 55 символов с пробелами.
Далее чуть ниже идут элементы текста. Это обязательно будет абзац (тег p), картинки, какие-то выделения и так далее.
Синтаксис html
Немного стоит упомянуть и про синтаксис html. Сразу старайтесь располагать теги в таком удобном виде, как на примере выше. Конечно же, можно расположить их и в хаотичном порядке.
<!DOCTYPE html> <html><head> <title>Профессиональное создание сайта в интернете с примерами</title><meta charset="utf-8"> </head><body><p>Здесь размещается содержание документа, которое видно всем пользователям.</p></body> </html>
Браузеру будет все равно.
Он по-любому отобразит страницу правильно. Но вам самим будет очень неудобно редактировать html код страницы. Поэтому рекомендую не лепить и делать аккуратно.
Отдельные теги всегда располагайте в разных строчках. Причем соблюдайте правило вложенности. Все вложенные теги делайте отступом в одну табуляцию от родительского элемента.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<h2>Название материала</h2>
<p>Основной текст</p>
</body>
</html>То есть тег head должен идти отступом в одну табуляцию относительно тега html. Body идет на уровне с head поскольку он тоже вложен в контейнер html.
В общем, для быстрой и удобной работы с исходным кодом обязательно соблюдайте отступы по уровню вложенности элементов.
Исключение лишь могут составлять head и body. Они используются всего лишь один раз на странице. Поэтому чтобы не уходить далеко вправо при большой вложенности, эти элементы можно делать без отступов.
<!DOCTYPE html>
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8">
</head>
<body>
<p>Основной текст</p>
</body>
</html>При большой вложенности этот метод поможет сэкономить место и не потеряться в структуре html.
Как вы знаете, теги можно вкладывать друг в друга. Например, текст и картинка находятся в разных тегах. Однако при этом они имеют общий родительский элемент.
Если тег открывается, то он должен быть закрыт. Если он пустой и без зарывающей части, то в такой тег ничего вложить нельзя.
Важно четко соблюдать порядок!
Если в какой-то тег вкладывается другой, то сначала идет открывающая часть одного тега. Затем открывающая часть другого и так далее. Только потом их нужно закрывать. Но делать это нужно уже в обратном порядке. То есть сначала закрываем второй тег и только в конце доходим до первого.
Правильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>Неправильный пример:
<body>
<p>Здесь размещается содержание документа, которое видно всем пользователям.
</body>
</p>Кроме того, в один тег могут быть вложены несколько элементов. Но принцип тут тот же самый. Сначала мы открываем его. Затем вкладываем туда несколько тегов и потом закрываем.
Для наибольшей удобности дополнительно можно использовать html комментарии в коде. Например, прописать за что отвечает данный кусок кода. Это очень полезно при разработке.
Сам комментарий может быть, как однострочным, так и многострочным.
<!DOCTYPE html><!--Указываем тип документа-->
<html>
<head>
<title>Название документа</title>
<meta charset="utf-8"><!--Кодировка-->
</head>
<body>
<!--Главное содержание страницы для пользователей-->
<p>Основной текст</p>
</body>
</html>Прописывается он между конструкциями <!— —>.
Как создать файл html
Возможно, некоторые из вас не знают, как создать файл html. Для этой задачи есть много специальных программ:
- Brackets
- Блокнот
- Notepad++
- Sublime Text
- Atom и другие
Если у вас Windows, то Блокнот будет уже доступен по умолчанию. Но им не удобно пользоваться. Рекомендую для начала использовать бесплатный редактор html страниц Notepad++. В нем есть много возможностей для удобной работы с кодом.
Когда запустите редактор, то перед вами уже будет новый пустой файл. Пропишите в нем тот скелет html страницы (каркас), который мы выше разбирали. Он должен всегда присутствовать.
<!DOCTYPE html>
<html>
<head>
<title>Профессиональное создание сайта в интернете с примерами</title>
<meta charset="utf-8">
</head>
<body>
<h2>Как создать сайт в интернете</h2>
<p>Здесь размещается содержание документа, которое видно всем пользователям.</p>
</body>
</html>Текст можете изменить под себя. В общем, это будет самая простая html страница.
HTML кодировка
При создании страниц всегда прописывайте кодировку в meta теге. Это служебный тег, который вставляют в head.
Вообще, этот meta элемент многогранный. Он может отвечать не только за кодировку, но и за многие другие вещи. Однако об этом поговорим в следующих статьях.
Сейчас у нас он играет роль указателя кодировки. Здесь есть специальная запись. Она говорит браузеру о том, что данный документ создан в кодировке utf-8.
<meta charset="utf-8">
Для чего вообще нужна кодировка?
Не секрет, что во всем мире пишут и разговаривают на разных языках. Если мы создаем страницу и пишем на русском языке, то в Германии будут создавать и писать уже на немецком. В других странах уже свой язык.
Раньше при создании html страницы нужно было указывать кодировку, что мы пишем на русском языке. Немцам нужно было указывать, что они пишут на немецком и так далее.
Когда мы заходим на страницу, браузер уже понимает, на каком языке написан сайт. Также он понимает какой язык для текста используется. Соответственно, он пытается отобразить этот текстовый контент в зависимости от заданной кодировки.
К сожалению, это не всегда получалось.
Если бы мы заходили на китайские сайты, то у нас вместо их символов могли высвечиваться черные квадраты или знаки вопросов. То есть браузер просто не понимал, что это за символы.
 Неправильно задана html кодировка
Неправильно задана html кодировкаКак решение этой проблемы была создана универсальная кодировка utf-8.
Когда она стала уже стандартом, отпала необходимость указывать конкретную кодировку для определенного языка. Достаточно было указать универсальную utf-8 и у вас сайт отображался бы нормально во всех браузерах.
При этом упрощается еще работа и с базой данных. Поэтому здесь имейте в виду, что кодировку мы всегда будем указывать в utf-8. Но тут нужно обратить свое внимание еще на одну вещь.
Сохраняем html utf-8
Чтобы все работало и браузер отображал страницу, желательно сохранить сам html документ в utf-8. В этом программа Notepad ++ нам очень хорошо помогает.
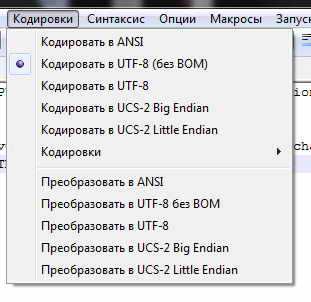
Здесь есть пункт «Кодировки». Если у вас сейчас кодировка не стоит (как у меня на нижнем рисунке), то щелкните по пункту «Преобразовать в UTF-8 без BOM».

В этом случае ваш html файл будет преобразован в кодировку utf-8. Сохраните изменения.
В правом нижнем углу вы найдете надпись «Dos\Windows ANSI as UTF-8». Это значит, что документ создан в режиме utf-8 и отображение будет нормальным.
И сразу такой совет!
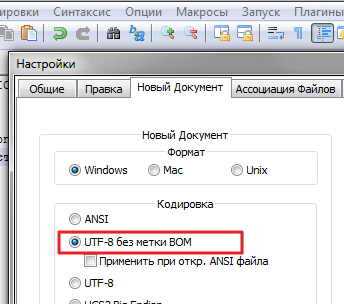
Зайдите в «Опции» —> «Настройки». Здесь есть вкладка «Новый документ». Сразу поставьте галочку на «UTF-8 без метки BOM». Так у вас все новые документы будут сразу создаваться в этой кодировке.

Как сохранить html страницу
Сейчас расскажу, как сохранить html страницу правильно. После того, как задали кодировку и структуру html страницы, вам нужно нажать на «сохранение». Заходим во вкладку «Файл» —> «Сохранить как…».
Имя файла может быть любое. Но по умолчанию и особенно если это главная страница сайта, то сохраняйте ее как index.html.
Когда набираем адрес сайта без указания конкретной страницы, это значит, что мы запрашиваем страницу index.html. То есть, когда мы обращаемся к серверу, он развернет именно индексную страницу.
Если же мы указываем какую-то конкретную страницу, то в итоге она и будет выводиться. Но если адрес не указан, то будет возвращена индексная страница. Поэтому по умолчанию мы называем страницу index.html.
И как вы уже должны заметить, расширение файла должно быть html. То есть в типе файла выбираем «Hyper Text Markup Language» и нажимаем «Сохранить».
Как открыть html файл
Как открыть html файл чтобы посмотреть наглядное отображение страницы. Для этого используем любой браузер: Google Chrome, Opera, Edge, Mozilla Firefox, Safari и другие.
Не зря мы сохраняем файлы с расширением html. Ведь только этот тип документа воспроизводят браузеры. А сам язык HTML — это стандарт разметки страницы для последующего воспроизведения браузерами.
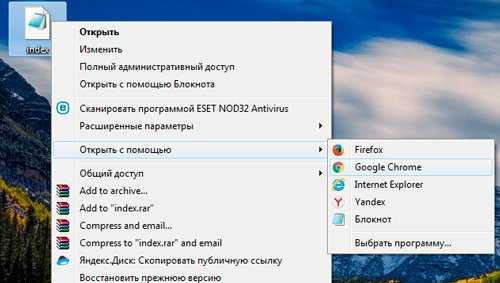
В общем, кликаем по файлу правой кнопкой мыши.
В меню наводим на «Открыть с помощью» и выбираем нужный вариант браузера. Если они не отобразятся, то кликаем на «Выбрать другое приложение». Там уже среди списка выбираем нужную программу для чтения html страниц.
Если же вам нужно отредактировать код, то выбираем подходящие редактор. Рекомендую использовать Notepad++.
Как посмотреть html код страницы
Еще хочу вам рассказать, как можно посмотреть html код страницы прямо в браузере. Это очень полезно на практике. Например, узнать, какую структуру html кода использует тот или иной сайт.
Посмотреть код очень просто. Достаточно нажать сочетание клавиш Ctrl + U. В новой вкладке вам откроется исходный код страницы сайта.
Исходный код сайтаЕще можно в адресной строке прямо перед адресом страницы прописать:
view-source:
Но я рекомендую использовать горячие клавиши для быстрой работы.
Еще в браузерах есть встроенный инструмент веб-разработчика. Доступ к нему в меню у каждой программы будет разным. Однако клавишей F12 этот инструмент откроется в любом браузере.
Инструмент разработчика в браузереВо вкладке «Elements» слева будет html код, а справа стили CSS. Удобен такой инструмент тем, что в нем можно править код и сразу посмотреть результат. Также при редактировании могут высвечиваться подсказки. Это тоже полезно.
На этом все!
Теперь вы знаете, как создать html страницу. Для этого мы рассмотрели саму структуру документа. Также я дал вам некоторые инструменты для удобной работы с кодом. Еще были важные правила по кодировке и работе с файлами. Обязательно их соблюдайте!
alpha-byte.ru
Примеры создания простейших Web-страниц. Создание элементов диалога (кнопок и др.)
В Интернете есть сайты, размещающие домашние web-странички бесплатно,
например http://www.chat.ru/ (до 20 Мб), http://www.narod.ru/ (до 100 Мб),
http://www.boom.ru/ (до 50 Мб), http://www.fortunecity.com/ (до 100 Мб).
Для размещения страничек используют броузеры Internet Explorer 4.0-5.5, Netscape
Communicator 3.0 — 4.7, Opera 3.60-5.0, а также ftp-броузеры CuteFTP или LeechFTP.
Есть сайты, например http://www.da.ru/, http://www.jump.ru/, позволяющие бесплатно
получать удобные короткие адреса страниц.
Вопросы создания элементов диалога (кнопок и других) рассмотены в
Примере 6 и 7.
Рассмотрим примеры создания простейших Web-страниц.
Пример 1.
<HTML>
<HEAD>
<TITLE>Название документа</TITLE>
</HEAD>
<BODY bgcolor=»teal» text=»aqua»>
Здесь расположен сам Web-документ.
<CENTER><h2><font color=»yellow»>Всем привет!</h2></CENTER></font><P>
<CENTER><font color=»red» size=4>Здравствуй, мир!</CENTER></font>
</BODY>
</HTML>
Здесь атрибут size=4 задает размер шрифта.
Пример 2.
<HTML>
<HEAD>
<TITLE>Поисковые системы Internet.</TITLE>
</HEAD><BODY bgcolor=»navy» text=»yellow»>
<big><i><U>Поисковые системы в Интернете</i></big></U></CENTER>
<hr color=»aqua»>
<font color=»white»>Ниже приведены некоторые популярные зарубежные
поисковые системы и отечественная система Rambler. Для поиска
информации используется окно Search, в которое вводится ключевое
слово и нажимается кнопка Search.<br></font>
Просмотрите примеры:
<a href=»altavist.HTM»>ALTAVIST.HTM</a>,
<a href=»EXCITE.HTM»>EXCITE.HTM</a>,
<a href=»YAHOO.HTM»>YAHOO.HTM</a>!
<hr color=»red»>
1.<IMG SRC=»altavist.gif»>
2.<IMG SRC=»yahoo.gif»>
3.<IMG SRC=»excite.gif»>
4.<IMG SRC=»lycos.gif»><P>
5.<IMG SRC=»infoseek.gif»>
6.<IMG SRC=»rambler.gif»><hr color=»lime»>
<tt><big><U><font color=»aqua»>Используйте поисковые системы для
поиска информации в Интернете!</tt></big></U></font>
</BODY>
</HTML>
Пример 3.
<HTML>
<HEAD>
<TITLE>Эхо Москвы.</TITLE>
</HEAD>
<BODY bgcolor=»purple» text=»lime» link=»yellow»>
<CENTER><u><font color=»yellow»>24 часа в сутки!</u></font><br>
Информация на любые темы!
<font color=»aqua»>Частота на УКВ 73,82 МГц или 91,2 МГц FM.<p></font>
<IMG SRC=»echomsk.gif»><p>
<i><big><font color=»white»>Слушайте Эхо Москвы!
Остальное видимость!<br></i></big></font>
Адрес в Интернете:
<a href=»http://www.echo.msk.ru»>http://www.echo.msk.ru</a></CENTER>
</BODY>
</HTML>
Пример 4.
<HTML>
<HEAD>
<TITLE>Упорядоченные и неупорядоченные списки</TITLE>
</HEAD>
<BODY BGCOLOR=»navy» text=»yellow»>
<h4><U>Неупорядоченный список</h4></U>
<UL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</UL>
<HR color=»lime»>
<h4><U>Упорядоченный нумерованный список</h4></U>
<OL>
<LI>Элемент 1.
<LI>Элемент 2.
<LI>Элемент 3.
</OL>
</BODY>
</HTML>
Пример 5.
<HTML>
<HEAD>
<TITLE>Списки определений</TITLE>
</HEAD>
<BODY BGCOLOR=»purple» text=»yellow»>
<h4><u>Списки определений имеют вид:</h4></u>
<DL>
<DT>Название термина 1
<DD>Определение термина 1
<DD>Другое определение термина 1
<DT>Название термина 2
<DD>Определение термина 2
<DD>Другое определение термина 2
<DT>Название термина 3
<DD>Определение термина 3
<DD>Другое определение термина 3
</DL>
<HR color=»lime»>
<address>
Петров И.C., E-mail: [email protected]
</address>
</BODY>
</HTML>
Тег <address> используется для введения адреса электронной почты
E-mail.
Пример 6.
Элементы диалога (кнопки, области для ввода текста).
<HTML>
<HEAD>
<TITLE>Формы</TITLE></HEAD>
<BASE>
<BODY bgcolor=»silver»>
<FORM>
<CENTER><FONT size=6>Элементы диалога</font></center>
<HR color=»blue»>
<Н2>Элемент ISINDEX</h3>
<ISINDEX prompt=»Cтpoкa для ввода критерия поиска»>
<HR color=»blue»>
<Н2>Элементы INPUT</h3>
<h4> Ввод текстовой строки </h4>
<INPUT type=»text» size=50>
<h4> Ввод пароля </h4>
<INPUT type=»password»>
<h4> Флажки </h4>
<INPUT type=»checkbox» name=»F001″ checked>
<INPUT type=»checkbox» name=»F001″ checked>
<h4> Переключатели </h4>
<INPUT type=»radio» name=»S001″ vаluе=»Первый»>
<INPUT type=»radio» name=»S001″ value=»Второй»>
<INPUT type=»radio» name=»S001″ value=»Третий» checked>
<h4> Кнопка подтверждения ввода </h4>
<INPUT type=»submit» value=»Подтверждение»>
<h4> Кнопка с изображением </h4>
<INPUT type=»image» src=»lycos.gif»>
<h4> Кнопка очистки формы </h4>
<INPUT type=»reset» value=»0чистка»>
<h4> Файл </h4>
<INPUT type=»file» name=»photo» accept=»image/*»>
<HR color=»blue»>
<Н2>Элемент SELECT
<SELECT multiple>
<OPTION value=а>Первый
<OPTION value=Ь>Второй
<OPTION value=с>Третий
<OPTION value=d>Четвертый
</select></h3>
<HR color=»blue»>
<Н2>Элемент TEXTAREA
<TEXTAREA rows=5 cols=30>
Область для ввода текста
</textarea></h3>
<HR color=»blue»>
</FORM>
</BODY></HTML>
Пример 6 с элементамт диалога.
Элементы диалога
<Н2>Элемент ISINDEX
<Н2>Элементы INPUT
Ввод текстовой строки
Ввод пароля
Флажки
Переключатели
Кнопка подтверждения ввода
Кнопка с изображением
Кнопка очистки формы
Файл
<Н2>Элемент SELECT
<Н2>Элемент TEXTAREA Область для ввода текста
Пример 7.
Скрипт.
Программа на языке JavaScript позволяет осуществлять запуск
любой программы или переход к любому файлу при нажатии кнопки.
Здесь mark1() — метка. Для разных кнопок и разных команд надо
указывать разные метки. В данном примере при нажатии кнопки
запускается калькулятор.
<input type=»submit» value=»Калькулятор»>
<script language=»JavaScript»>
<!—
function mark1(){
window.location.href=»/windows/calc.exe»;
}
//—>
</script>
В данном примере при нажатии кнопки просматривается картинка lycos.gif (для Internet Explorer).
Пример 8.
Три вертикальных фрейма.
<html>
<frameset cols=»33%,33%,*» frameborder=»2″>
<frame name=»one» src=»1.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»two» src=»2.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»three» src=»3.htm» frameborder=»2″ scrolling=»yes»>
<noframes>
</noframes>
</frameset>
</html>
Пример 9.
Три горизонтальных фрейма.
<html>
<frameset rows=»33%,33%,*» frameborder=»2″>
<frame name=»one» src=»1.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»two» src=»2.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»three» src=»3.htm» frameborder=»2″ scrolling=»yes»>
<noframes>
<!— For browsers that don’t support frames —>
</noframes>
</frameset>
</html>
Пример 10.
Два вертикальных и два горизонтальных фрейма.
<html>
<frameset cols=»50%,*», rows=»50%,*» frameborder=»2″>
<frame name=»one» src=»1.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»two» src=»2.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»three» src=»3.htm» frameborder=»2″ scrolling=»yes»>
<frame name=»four» src=»4.htm» frameborder=»2″ scrolling=»yes»>
<noframes>
</noframes>
</frameset>
</html>
www.examen.ru
Правильный «скелет» HTML-страницы для сайта, пример по стандарту HTML5
Структура HTML-документа определяет базовый «скелет» для будущего сайта, вариацию которого мы рассмотрим в данном материале. Код выполнен по стандарту HTML5 и кратко изложены основные тезисы элементов. Он подойдет как для начинающего верстальщика в целях разобраться, что собой представляет каркас страницы, так и профессионального вебмастера в качестве быстро используемого шаблона в своих работах.
Шаблон «скелета» HTML-страницы
Приведем исходный HTML-код с некоторыми дополнительными вставками для дальнейшей визуализации с помощью CSS и JS:
<!DOCTYPE HTML>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Название страницы</title>
<meta name="description" content="Описание страницы" />
<link rel="stylesheet" type="text/css" href="/assets/css/style.css" />
<link rel="icon" href="/img/favicon.png">
<script type="text/javascript" src="https://code.jquery.com/jquery-latest.min.js"></script>
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
Шапка
<nav>
Навигация
</nav>
</header>
<main>
<section>
<h2>Заголовок страницы</h2>
Основная часть
</section>
</main>
<aside>
Боковая колонка (сайдбар)
</aside>
<footer>
Подвал
</footer>
</body>
</html>В полученном шаблоне наш «скелет», при условии что файл стилей (style.css) составлен верно, преобразуется в страницу такого типа:

Теги и атрибуты
Разберем основные теги и атрибуты, примененные в примере:
- <!DOCTYPE HTML> – указание браузеру, как интерпретировать данную страницу, к какой версии принадлежит HTML-документ. В нашем случае подразумевается стандарт HTML5.
- <html lang=”ru”> – контейнер для всего содержимого страницы с указанием принадлежности сайта к конкретному языку.
- <head> – технический контейнер, направленный на составление информации о странице, подключения стилей и скриптов.
- <meta charset=”UTF-8″> – кодировка сайта.
- <title> – название страницы. Придерживайтесь правильного заполнения тега Title.
- <meta name=”description” content=”” /> – мета-описание документа. Опять же, существуют некоторые правила грамотного заполнения метаданных.
- <link rel=”stylesheet” type=”text/css” href=”” /> – подключение файла каскадных таблиц стилей (CSS) для стилизации и оформления элементов.
- <link rel=”icon” href=””> – иконка сайта, отображаемая в браузере.
- <script type=”text/javascript” src=””> – подключение внешней библиотеки JQuery последней версии.
- <!–[if lt IE 9]><script src=””> – условие, при котором посетитель, зашедший с браузера Internet Explorer 9, получит поддержку новым тегам, описанным в HTML5.
- <body> – тело документа, включающее теги, атрибуты, текст и изображения. Отображается в браузере.
- <header> – шапка сайта.
- <nav> – навигация по ресурсу непосредственно в шапке. Может быть также использован как в aside, так и в footer.
- <main> – основной контент документа.
- <section> – секция для одного типа содержания. Допустимо наличие несколько одноименных тегов.
- <h2> – заголовок страницы.
- <aside> – боковая колонка, также именуемая как «сайдбар».
- <footer> – подвал сайта.
Старайтесь верстать «чистый» код, без дополнительного мусора. Спасибо за внимание.
948 просмотров всего, 5 просмотров сегодня
lospirata.ru
Создание html страницы в блокноте: разъяснения для чайников
Приветствую вас на страницах блога Start-Luck. Сегодня мне бы хотелось показать вам, как использовать код. Писать сайты – интересное занятие, которое многим может казаться невыполнимо сложным. На самом деле простенькую страничку можно создать всего за 5 минут.

В этой статье я расскажу про создание html страницы. Выполним мы эту задачу менее, чем за 10 минут, а потом более подробно разберемся с основными тегами. Было бы неправильно называть подобную публикацию уроком. Это скорее затравка, которая призвана показать вам простоту работы и родить в вас желание двигаться дальше, изучить больше, делать лучше.
Как создать страничку
Первую страницу я предлагаю вам сделать в блокноте. Самом простом, который находится в меню «Пуск», папка «Стандартные». Пока не нужно ничего скачивать. Попробуйте воспользоваться тем, что имеете.

Откройте документ.

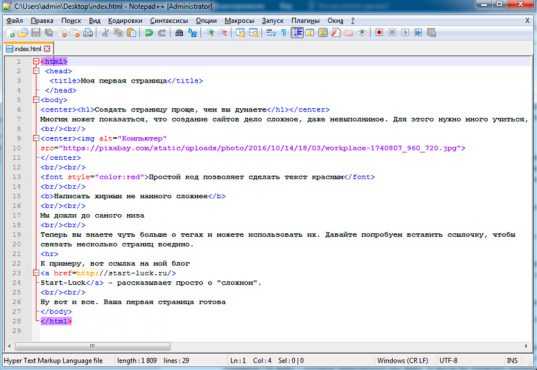
Вставьте в него вот этот код.
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt="Компьютер" src="https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg"></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог - <a href="https://start-luck.ru/">Start-Luck</a> - рассказывает просто о "сложном". <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html> |
<html> <head> <title>Моя первая страница</title> </head> <body> <center><h2>Создать страницу проще, чем вы думаете</h2></center> Многим может показаться, что создание сайтов дело сложное, даже невыполнимое. Для этого нужно много учиться, узнать, сделать. На самом деле существует около 100 тегов, которые даже не обязательно учить. Важно лишь понять, что и где применяется. Информацию можно подсмотреть в различных шпаргалках, а со временем вы начнете вспоминать теги на автомате. <br/><br/> <center><img alt=»Компьютер» src=»https://pixabay.com/static/uploads/photo/2016/10/14/18/03/workplace-1740807_960_720.jpg»></center> <br/><br/> <font>Простой код позволяет сделать текст красным</font> <br/><br/> <b>Написать жирным не намного сложнее</b> <br/><br/> Мы дошли до самого низа <br/><br/> Теперь вы знаете чуть больше о тегах и можете использовать их. Давайте попробуем вставить ссылочку, чтобы связать несколько страниц воедино. <br/><br/> <hr> К примеру, вот ссылка на мой блог — <a href=»https://start-luck.ru/»>Start-Luck</a> — рассказывает просто о «сложном». <br/><br/> Ну вот и все. Ваша первая страница готова <br/><br/> </body> </html>
Теперь нажмите «Сохранить как…». Это очень важный момент.

Файл нужно назвать index.html. Окончание «.html» указывает на расширение файла. Если вы просто введете название индекс, то документ сохранится как текстовый файл и не откроется браузером.

Я сохранял документ на рабочий стол. Теперь нужно найти его, нажать правую кнопку мыши и открыть с помощью любого браузера. Я выберу Google Chrome.

Вот так выглядит только что созданная мной страничка. Ваша ничем не будет отличаться. Все точно также: с картинками и цветным шрифтом.

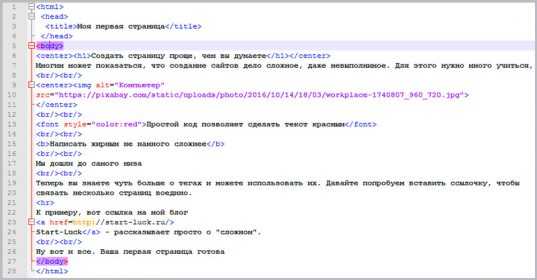
Сейчас я более подробно расскажу о тегах, а пока давайте просто уберем из заголовка «center» и вставим строчку, в которой содержится слово «Color». Кстати, как менять цвет html я уже писал. Это очень просто, рекомендую к прочтению.
Еще раз сохраните документ, в этот раз можно просто воспользоваться сочетанием клавиш Ctrl+S, а затем обновите страницу в браузере при помощи кнопочки F5
Помните, практически любой тег должен открываться и закрываться. То есть где-то должен располагаться код со слешем. В данном случае он выглядит так: </font>.

Видите, заголовок стал красным. Точно также вы можете придать нужный оттенок любой части текста.
Ну вот и все, пример готов, и вы должны гордиться собой. Конечно, она еще не находится онлайн, для этого веб-страницу надо выложить на сервер, который предоставляется хостингом. Нужно также подключить свой домен, чтобы и другие люди могли увидеть ваше творение.
Пока страничку видите только вы. Но согласитесь, таким сайтом можно удивить только человека из железного века. Но это первый опыт, давайте сделаем его еще более успешным, разобравшись с тегами, которые мы использовали. Это поможет вам научиться создавать свои проекты, без чьей либо помощи.
Теги
С вашего позволения я перейду в программу NotePad++. Она обладает целым рядом преимуществ в сравнении с обычным блокнотом. Сейчас мне очень пригодится подсветка тегов, чтобы показывать вам те элементы, о которых я буду рассказывать. Вообще, если вы собираетесь, изучать html, то я очень рекомендую установить эту бесплатную программу.
Она не единственная и я могу предложить вам еще несколько в своем обзоре, если кого-то заинтересуют альтернативы. Мы же перейдем к теоретической части.
Основные
Начинается и заканчивается страница с тегов <html></html>. Они показывают браузеру, что это веб-документ, созданный при помощи html.

Далее идет <head></head> или заголовок. В ней располагается самая важная информация о странице, в нашем случае – Title. Если вы еще не нашли фразу «Моя первая страница», которая присутствует в коде, обратите внимание на саму вкладку, над поисковой строчкой.
Именно теги <title></title> отвечают за начало и конец основной информации о страничке.
Далее идет основная контентная часть. Теги <body></body>. Все видимое на странице: заголовки, текст, картинки и так далее.

Тег <h2> указывает на то, что фраза является заголовком. По умолчанию, она чуть больше основного текста и выделяется жирным. Если бы мы с вами сейчас писали не только на html, но и создавали CSS-файл, с которым перекликался наш файл, то могли бы управлять размерами, шрифтом и даже цветом всех заголовков на странице, не прописывая font style, как мы это делали в примере. Хотя об этом тоже рановато.
Кстати, Title и h2 имеют свое влияние во время присваивания вашему сайту места в поисковой выдаче. Относиться к ним нужно с большим вниманием и не писать внутри лишь бы что. Они имеют отношение к сео-оптимизации. Помимо h2, существуют еще и h3, h4,h5.
В этой же строчке есть открывающийся и закрывающийся <center>. Благодаря этому элементу можно выравнивать текст по середине. Если этот тег удалить, то текст встанет по правому краю.
<br/> — один из немногих единичных тегов. То есть он работает сам по себе. Благодаря этому элементы вы перепрыгиваете с одной строки, на другую. Проще говоря, делаете отступ. Написали его один раз, значит один раз переместились вниз, два, как у меня, и отступ получился чуть больше.

Картинка
Далее идет тег img, то есть image, картинка. Квадратная скобка открывается, в нее вписывается вся основная информация о изображении, только после этого она закрывается. Надо отметить, что img – это тег, а все остальные элементы кода, которые вписываются внутрь, это его атрибуты.
Первым делом идет alt, то есть описание. Это также необходимо для оптимизации. Иногда добавляется еще и title. При наведении на изображение мышью рядом с курсором появляется подсказка, когда страница уже открыта в браузере.
Можно было загрузить рисунок в папку сайта и прописать к ней путь, но я пошел простым путем. Среди бесплатных фотографий на Pixabay я нашел картинку, открыл ее в новом окне и вставил ссылку.
В теге src прописывается путь к картинке. Именно он указывает браузеру, что дальше нужно двигаться, чтобы найти нужное изображение, а в каком направлении искать – пишете вы сами.

Форматирование текста
<font></font> отвечает за придание части текста какого-то особого стиля, к примеру, как в нашем случае другого цвета. style=»color:red» показывает, что цвет будет красным. Если хотите желтый, напишите yellow, зеленый – green. Можно пользоваться кодами цветов из фотошопа.
<b></b> помогает выделить текст жирным.

<hr/> рисует горизонтальную линию. Он одиночный и используется только в закрытом виде. Если вы напишете <hr/> несколько раз, то получите ровно столько же горизонтальных полос при открытии страницы в браузере.
Ссылки
<a> указывает браузеру, что дальше будет ссылка. Вы хотите перенаправить читателя на другой адрес. Этот тег идет с обязательным атрибутом href=”адрес”. В кавычки вставляется путь, куда браузер должен перенести посетителя страницы. После того, как этот тег прописан, вставляется описание, слово или несколько, при нажатии на которое читателя будет переносить дальше. После того как эти условия выполнены, можно вставлять второй, закрывающийся тег </а>.
После того как основная часть страницы написана, вы закрываете тег body, так как тело закончено. И указываете на то, что прекращаете на сегодня использовать html.
Если вы хотите больше узнать о тегах html и научиться вставлять не только картинки, но и видео, создавать кнопки, различные формы, списки, параграфы, то я могу предложить вам бесплатный курс Евгения Попова «Основы html». Всего 33 урока помогут вам выйти на новый уровень.

Ещё хочу порекомендовать вам Видеокурс, который рассказывает, как верстаются сайты. Весь процесс показан на реальных примерах, что особенно хорошо. Курс предназначен как для новичков, которые ещё даже HTML не знают, так и для тех, кто уже хорошо знает и HTML, и CSS, однако, верстать сайты хорошо не умеет. Более полную информацию Вы можете получить, перейдя по ссылке: www.srs.myrusakov.ru/makeup

Помимо этого заберите Бесплатную книгу по созданию сайтов! Эта книга рассчитана на начинающих, и вот там создаётся сайт ОТ и ДО. То есть готовится дизайн, затем верстаются страницы, пишется программная часть, а после сайт размещается в Интернете. Автор тщательно всё комментирует, а в книге очень много скриншотов и иллюстраций. Причём особенностью книги является то, что создаётся не какой-то абстрактный сайт, а вполне реальный и существующий в Интернете.

Сегодня вы сделали много, ведь первый шаг самый сложный.
Подписывайтесь на рассылку и группу ВКонтакте, и узнавайте еще: как и зачем нужен движок сайта, что такое блочная верстка и модульная сетка, как правильно писать сайты и многое другое.
До новых встреч и удачи!
start-luck.ru
HTML Формы
Формы предназначены для пересылки данных от пользователя к веб-серверу. Формы в HTML могут состоять из текстовых полей и текстовых областей, флажков и переключателей, а также раскрывающихся списков. Все это — элементы формы. Каждый элемент служит для того, чтобы передать какое-либо значение сайту.
По своей сути HTML-форма — это веб-страница на которой вы видите области для ввода своей информации. После того, как вы заполните форму и нажмете кнопку отправить, информация из формы упаковывается и отсылается веб-серверу для обработки серверным сценарием (файлом-обработчиком). После обработки к вам возвращается в качестве ответа другая веб-страница. Следующий рисунок наглядно демонстрирует как работает форма:
Нет ничего сложного в создании HTML-форм. Самый простой способ получить представление о формах — это разобрать небольшой HTML-код, а затем посмотреть, как он работает. В следующем примере показан синтаксис создания простой HTML-формы:
Пример: Простая HTML-форма
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Простая форма</title>
</head>
<body>
<form action="action_form.php" method="POST">
<p>Моя первая форма:<br>
Имя: <input type="text" name="firstname" value=""><br>
Фамилия: <input type="text" name="lastname" value=""><br>
<input type="submit">
</p>
</form>
</body>
</html>
Элемент <form>
Формы вставляются на веб-страницы посредством элемента <form>. Он представляет собой контейнер для всего содержимого формы, включая такие элементы, как текстовые поля и кнопки, а также любые другие теги языка HTML. Однако он не может содержать в себе другой элемент <form>.
Для отправки формы на сервер используется кнопка «Submit», того же результат получится, если нажать клавишу «Enter» в пределах формы. Если кнопка «Submit» отсутствует в форме, клавиша «Enter» может быть использована для отправки.
Большинство атрибутов элемента <form> влияют на обработку формы, а не на ее дизайн. Наиболее распространёнными из которых являются action и method. Атрибут action содержит URL, на который информация в форме будет отправлена для обработки сервером. Атрибут method является методом HTTP, который должны использовать браузеры для отправки данных формы.
Элемент <input>
Практически все поля для формы создается с помощью элемента <input> (от англ. input — ввод). Внешний вид элемента <input> меняются в зависимости от значения его атрибута type:
<input type="значение">Вот некоторые значения атрибута type:
| Значение | Описание |
|---|---|
| text | ввод одной строки текста |
| radio | элемент-переключатель (иногда их называют радио-кнопками) |
| password | текстовое поле для ввода пароля, в котором все вводимые символы заменяются звездочкой |
| checkbox | поле для установки флажка, который можно установить или сбросить |
| submit | кнопка, при нажатии которой происходит отправка данных, введенных в форму |
| reset | кнопка, при нажатии которой вся форма очищается. Точнее сказать, все элементы формы получают значения по умолчанию |
| button | обычная командная кнопка |
Ввод текста и пароля
Одним из самых простых типов элементов формы является текстовое поле, предназначенное для ввода текста из одной строки. Данный тип ввода текста установлен по умолчанию, а следовательно, именно однострочное поле отобразится, если вы забудете указать атрибут type. Для добавления однострочного поля ввода текста в форму следует внутри элемента <input> прописать атрибут type со значением text:
<input type="text">Поле ввода пароля является разновидностью обычного текстового поля. Оно поддерживает те же атрибуты, что и однострочное текстовое поле. Атрибут name устанавливает имя поля ввода пароля, которое будет отправлено на сервер вместе с паролем, введенным пользователем. Чтобы создать поле для ввода пароля, необходимо задать значение password атрибуту type (password (англ.) — пароль):
<input type="password">Пример создания формы с полем для ввода пароля:
Пример: Поле ввода пароля
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="action_form.php" method="POST">
<p>Ваш логин:
<input type="text" name="login" size="15" maxlength="30" value="Ваше имя">
</p>
<p>Пароль: <input type="password" name="password" size="15" maxlength="30">
</p>
<input type="submit">
</form>
</body>
</html>Вместе с этим атрибутом можно использовать атрибут maxlenght, значение которого определяет максимальное количество символов, которые можно ввести в данную строку. Можно также задать длину поля ввода, используя атрибут size. По умолчанию, в большинстве браузеров ширина текстового поля ограничена 20 символами. Для управления шириной элементов новых форм, вместо атрибута size, рекомендуется использовать средства каскадных таблиц стилей (CSS).
Атрибут value задает значение, которое по умолчанию отображается в текстовом поле в момент загрузки формы. Введя в поле значение по умолчанию, можно пояснить пользователю, какие именно данные и в каком формате вы хотите, чтобы пользователь сюда занес. Это как образец, ведь пользователю гораздо удобнее заполнять форму, видя перед собой пример.
Переключатели (radio)
Элемент <input> типа radio создает переключатели, которые используют принцип логического «ИЛИ», позволяя выбрать только одно из нескольких значений: если вы выбираете одно положение, то все остальные становятся неактивными. Основной синтаксис элемента-переключателя:
<input type="radio" name="имя _переменной" value="значение">Атрибут name для переключателей обязателен и играет важную роль в объединении нескольких элементов-переключателей в группу. Для объединения переключателей в группу необходимо установить одинаковое значение атрибута name и разное значение атрибута value. Атрибут vаluе устанавливает значение выбранного переключателя, которое будет отправлено серверу. Значение каждого элемента-переключателя должно быть уникальным внутри группы, для того, чтобы сервер знал, какой вариант ответа выбрал пользователь.
Наличие атрибута checked (с англ. — установлен) у элемента-переключателя указывает на то, какой из предлагаемых вариантов должен быть выбран по умолчанию при загрузке страницы, если это необходимо. Данный атрибут может быть установлен только у одного элемента-переключателя из группы:
Пример: Использование переключателей
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="action_form.php" method="POST">
<p>Сколько Вам лет?</p>
<ol>
<li><input type="radio" name="age" value="18" checked>младше 18</li>
<li><input type="radio" name="age" value="18-24">от 18 до 24</li>
<li><input type="radio" name="age" value="25-34">от 25 до 35</li>
<li><input type="radio" name="age" value="35-50">более 35</li>
</ol>
<input type="submit"<
</form>
</body>
</html>Флажки (checkbox)
Элемент <input> типа checkbox создает флажки, которые напоминают переключатели тем, что дают пользователю возможность выбирать из предложенных вами вариантов. Главным отличием от переключателей является то, что посетитель может выбрать сразу несколько вариантов, а сами флажки обозначаются квадратиками, а не кружочками. Как и в случае с переключателями, группа флажков создается путем назначения каждому пункту одного и того же значения атрибута name, однако каждый флажок имеет собственное значение. Основной синтаксис флажка:
<input type="checkbox" name="имя _переменной" value="значение">Атрибут checked, как и в случае с переключателями, указывает, что данный флажок должен быть
установлен по умолчанию при загрузке страницы. Данный атрибут может быть установлен одновременно для нескольких флажков группы.
В следующем примере использование флажков заданы несколько выбранных по умолчанию вариантов ответа:
Пример: Использование переключателей
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="action_form.php" method="POST">
<p>Какие музыкальные жанры Вы любите?</p>
<ol>
<li><input type="checkbox" name="musik" value="juze" checked>Джаз</li>
<li><input type="checkbox" name="musik" value="bluse" checked>Блюз</li>
<li><input type="checkbox" name="musik" value="rock">Рок</li>
<li><input type="checkbox" name="musik" value="shanson">Шансон</li>
<li><input type="checkbox" name="musik" value="kantry">Кантри</li>
</ol>
<input type="submit"<
</form>
</body>
</html>Кнопки подтверждения (submit) и очистки (reset)
Элемент <input> типа submit создает кнопку, при нажатии которой происходит отправка браузером серверному сценарию на обработку данных, введенных пользователем в форму. Если создаем кнопку, очищающую форму, то присваиваем атрибуту type значение «reset».
Элементу <input> типа submit может быть присвоен необязательный атрибут name. Атрибут vаluе используется в данном элементе для указания текста, обозначающего надпись на кнопке. По умолчанию в браузерах на кнопке пишется «Отправить» (Submit), если вас данная надпись не устраивает — введите ее самостоятельно. Поскольку в разных браузерах стили кнопок подтверждения могут отличаться, поэтому лучше самостоятельно настроить стиль кнопки, воспользовавшись средствами CSS либо использовать графические кнопки.
Создание кнопок подтверждения и очистки:
Пример: Использование submit и reset
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<form action="action_form.php" method="POST">
<p>Подпишись на рассылку новостей:</p>
<input type="text" name="email">
<input type="submit" name="podpisatsya" value="Подписаться">
<input name="reset" type="reset" value="Очистить">
</form>
</body>
</html>Атрибут action.
Главным для элемента <form> является атрибут action, который указывает обработчик данных для формы. Обработчик данных — это файл, описывающий, что нужно делать с данными формы. В качестве результата этой обработки выдается новая HTML-страница, которая возвращается браузеру. Другими словами в атрибуте action указывается URL-путь к файлу-обработчику на сервере (иногда называемого страницей сценария) для обработки формы. Синтаксис следующий:
<form action="http://mytestserver.com/namefolder/obrabotchik.php">… </form>Файл обработки находится на сервере mytestserver.com в папке namefolder и название серверного сценария, который будет обрабатывать данные — obrabotchik.php. Именно ему и будут переданы все данные, введенные вами в форму на веб-странице. Расширение .php указывает на то, что указанная форма обрабатывается сценарием написанном на языке PHР. Сам обработчик может быть написан на другом языке, например это может быть язык сценариев Python, Ruby и др.
Желательно всегда задавать значение атрибута action. Если форма должна передать значения на ту же страницу, где она расположена в качестве значения атрибута action укажите пустую строку: action=»».
Атрибут method
Атрибут method задает то, каким образом информация должна быть передана на сервер. Выбор метода отправки формы зависит от данных, которые необходимо отправить вместе с ней. Здесь основную роль играет объем этих данных. Наиболее популярными являются два метода передачи исходных данных вашей формы из браузера на сервер: GET и POST. Метод устанавливается любой на выбор, и если вы его не указали, по умолчанию будет использоваться GET. Рассмотрим применение каждого из них.
Метод POST
Метод POST упаковывает данные формы и отсылает их серверу незаметно для пользователя, поскольку данные содержатся в теле сообщения. Веб-браузер, при использовании метода POST отправляет на сервер запрос, состоящий из специальных заголовков за которыми следуют данные формы. Так как содержимое этого запроса доступно только серверу, метод POST применяется для передачи конфиденциальных данных, таких как пароли, реквизиты банковских карт и другая персональная информация пользователей. Метод POST также подходит для отправки больших объемов информации, так как в отличие от метода GET, у него нет ограничений по количеству передаваемых символов.
Метод GET
Как вы уже знаете основная работа браузера — это получать веб-страницы от сервера. Так вот, когда вы используете метод GET, ваш браузер просто получает веб-страницу, как делает это всегда. Метод GET также упаковывает данные формы, но, прежде чем отправить запрос серверу, присоединяет их в конец URL-адреса. Чтобы понять, как работает метод GET, давайте посмотрим его в действии. Откройте в блокноте (например Notepad++) первый пример из этого урока (Пример: Простая HTML-форма) и внесите в HTML-код небольшое изменение:
<form action="" method="GET">т.е. замените POST на GET.
Сохраните файл под именем file_name.html и обновите страницу браузера (F5), затем заполните форму, например Вася Пупкин, и нажмите кнопку «Отправить». В адресной строке браузера Вы увидите что-то типа этого:
...file_name.html?firstname=Вася&lastname=ПупкинТеперь вы видите имя каждого элемента формы, а также его значение, прямо здесь, в URL-адресе.
URL-адрес отделяется от остальных данных формы символом знака вопроса, а имена и значения переменных разделяются знаком амперсанд (&).
Этот метод нужно использовать, если вы не передаете больших объемов информации.
Этот метод не подойдет, если данные в вашей форме являются конфиденциальными, например хранят номер банковской карты или пароль.
Кроме того, метод GET непригоден, если вместе с формой вы хотите переслать на сервер файлы.
Группировка элементов формы
Элементы формы, связанные по смыслу, можно сгруппировать между тегами <fieldset> и </fieldset>. Браузер отобразит <fieldset> в виде рамки вокруг группы элементов формы. Внешний вид рамки может
быть изменен с помощью каскадных таблиц стилей (CSS).
Чтобы добавить заголовок для каждой группы, понадобится элемент <legend>, который задает встраиваемый в рамку текст заголовка группы:
Пример: Использование тега <fieldset>
Задачи
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
