vertical-align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
- baseline
- Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента.
- bottom
- Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
- middle
- Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
- sub
- Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
- super
- Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
- text-bottom
- Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
- text-top
- Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
- top
- Выравнивание верхнего края элемента по верху самого высокого элемента строки.
- inherit
- Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по ее верхнему краю.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>vertical-align</title>
</head>
<body>
<div>
T<span>E</span>X и L<span
>A</span>T<span
>E</span>X
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById(«elementID»).style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
CSS: Вертикальное выравнивание текста
Часто при вёрстке возникает потребность в вертикальном выравнивании текста в блоке. Если это нужно сделать в ячейке таблицы, то задается значение CSS-свойства vertical-align.
Но возникает резонный вопрос, нельзя ли обойтись без таблицы, без перегрузки разметки страницы лишними тегами? Ответ: «можно», но из-за плохой поддержки CSS браузером MSIE решение задачи для него будет отличаться от решения для остальных распространённых браузеров.
В качестве примера рассмотрим следующий фрагмент:
<style type="text/css">
div {
border: 1px solid #000;
height: 10em;
width: 10em;
}
</style>
<div>
<span>Some text</span>
</div>
и попытаемся вертикально выровнять текст по центру блока и по нижнему краю блока.
Решение задачи
«Правильные» браузеры (включая MSIE
Большинство современных браузеров поддерживают CSS2.1, а именно значение table-cell для свойства display. Это даёт нам возможность заставить блок с текстом отображаться как ячейка таблицы и, воспользовавшись этим, выровнять текст по вертикали:
div {
display: table-cell;
vertical-align: middle;
}
или
div {
display: table-cell;
vertical-align: bottom;
}
Internet Explorer (до 7-й версии включительно)
Решить задачу выравнивания текста по нижнему краю блока в MSIE можно с помощью абсолютного позиционирования (тут нам пригодится строковой элемент вложенный в блок):
div {
position: relative;
}
div span {
display: block;
position: absolute;
bottom: 0%;
left: 0%;
width: 100%;
}
Этот набор правил работает и в «правильных» браузерах.
Указывать свойства
div span {
display: block;
width: 100%;
}
не обязательно, но они могут понадобиться, если помимо вертикального выравнивания текста планируется использовать также горизонтальное, например, text-align: center;.
Для вертикального выравнивания текста по центру блока исходный фрагмент придётся всё же усложнить — введём ещё один строковый элемент:
<div>
<span><span>Some text</span></span>
</div>
Тогда искомый набор правил будет иметь следующий вид:
div {
position: relative;
}
div span {
display: block;
position: absolute;
top: 50%;
left: 0%;
width: 100%;
}
div span span {
position: relative;
top: -50%;
}
Смысл этого решения в том, что внутренний элемент позиционируется по вертикали абсолютно на половине высоты блока, а затем смещается вверх на половину собственной высоты. Используется неправильная интерпретация высоты в MSIE.
Существует другой способ решения этой задачи для MSIE — использование expression. Недостаток этого подхода — выравнивание не будет работать при отключенном Javascript, зато он позволяет обойтись меньшим количеством элементов-«оберток» (в идеальном случае вообще без них).
Заключение
Для практического использования остаётся только объединить решения для «правильных» браузеров и MSIE любым приемлемым способом (например, через условные комментарии).
Материал для изучения:
- Vertical Centering in CSS (www.jakpsatweb.cz/css/css-vertical-center-solution.html)
- Vertical centering using CSS (www.student.oulu.fi/%7Elaurirai/www/css/middle/)
- Vertical align (www.cssplay.co.uk/ie/valign.html)
- vertical-align:middle (cssing.org.ua/2005/07/14/vertical-align-middle/)
- Еще один способ вертикального выравнивания в CSS (cssing.org.ua/2007/04/26/another-css-valign-method)
fortress-design.com
CSS вертикальное выравнивание для всех
3.8KВыравнивание текста по вертикали в CSS — весьма непростая работа. Я видел достаточно людей, борющихся с этим, и постоянно обнаруживаю “критические” ошибки, когда дело доходит до реального адаптивного дизайна.
Но не бойтесь: если вы уже боретесь с CSS вертикальным выравниванием — вы обратились по адресу.
Когда я только начинал работать в области веб-разработки, то немного помучился с этим свойством. Я думал, что оно должно работать, как классическое свойство “text-align”. Ах, если бы все было так просто…
CSS свойство vertical-align отлично работает с таблицами, но не с div или другими элементами. Когда вы используете его для div, то оно выравнивает элемент относительно других блоков, но не его содержимое. При этом свойство работает только с display: inline-block;.
Посмотрите пример
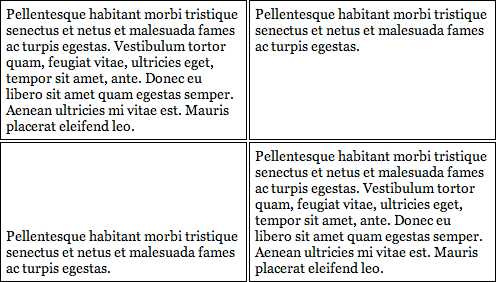
У вас есть два выхода. Если у вас только элементы div с текстом, то можно использовать свойство line-height. Это означает, что нужно знать высоту элемента, но нельзя ее устанавливать. Таким образом, ваш текст будет всегда в центре.
Правда у этого подхода CSS выравнивания по вертикали есть недостаток. Если текст многострочный, тогда высота строки будет умножена на количество строк. Скорее всего, в этом случае, у вас получится ужасно сверстанная страница.
Взгляните на этот пример
Если контент, который вы хотите центрировать, состоит больше, чем из одной строки, тогда лучше использовать табличные div. Также можно использовать таблицы, но семантически это не правильно. Если вам нужны разрывы для адаптивных целей, лучше использовать элементы div.
Чтобы это работало, должен быть родительский контейнер с display: table, а внутри него – нужное количество столбцов, которое вы хотите центрировать с помощью display: table-cell и vertical-align: middle.
Посмотрите пример
Почему это работает с табличной разметкой, но не с элементами div? Потому что у строк в таблице одинаковая высота. Когда содержимое ячейки таблицы не использует все доступное пространство по высоте, браузер автоматически добавляет вертикальные отступы, чтобы центрировать содержимое.
Начнем с основ выравнивания по вертикали CSS div:
- position: static — это значение по умолчанию. Элемент отображается в соответствии с порядком HTML;
- position: absolute — используется, чтобы определить точное положение элемента. Эта позиция всегда связана с ближайшим относительно позиционированным родительским элементом (не static). Если не определить точное положение элемента, вы потеряете контроль над ним. Он отобразится случайно, полностью игнорируя поток документа. По умолчанию элемент отображается в левом верхнем углу;
- position: relative — используется для позиционирования элемента относительно его нормального положения (статического). Это значение сохраняет порядок потока документа;
- position: fixed — используется для позиционирования элемента относительно окна браузера, поэтому он всегда отображается в области просмотра.
Примечание: некоторые свойства (top и z-index) работают только в том случае, если для элемента задано значение position (не static).
Вы хотите осуществить CSS выравнивание по центру по вертикали? Сначала создайте элемент с относительной позицией и размерами. Например: 100% по ширине и высоте.
Второй шаг может быть различным в зависимости от целевых браузеров, но можно использовать один из двух вариантов:
- Старое свойство: нужно знать точный размер окна, чтобы удалить половину ширины и половину высоты. Посмотрите пример;
- Новое свойство CSS3: можно добавить свойство transform со значением translate 50% и блок всегда будет в центре. Посмотреть пример.
В принципе, если вы хотите центрировать контент, никогда не используйте top: 40% или left: 300px. Это прекрасно работает на тестовых экранах, но это не центровка.
Помните position: fixed? Можно сделать с ним то же самое, что и с абсолютной позицией, но вам не нужна относительная позиция для родительского элемента — она всегда будет позиционировать относительно окна браузера.
Можно использовать flexbox. Это гораздо лучше, чем любой другой вариант выравнивания текста по центру CSS по вертикали. С flexbox управление элементами напоминает детскую игру. Проблема состоит в том, что нужно отбросить некоторые браузеры, такие как IE9 и версии ниже. Вот пример того, как вертикально центрировать блок:
Посмотреть пример
Используя flexbox расположение, можно центрировать несколько блоков.
Если вы примените то, что узнали из этих примеров, то сможете освоить CSS выравнивание блока по вертикали в кратчайшие сроки.
Изучение CSS разметки
FlexBox Froggy
Полное руководство по flexbox
Песочница flexbox
Данная публикация представляет собой перевод статьи «CSS Vertical Align for Everyone (Dummies Included)» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Выравнивание по вертикали CSS

Существует множество способов выравнивания по вертикали в CSS, каждый из которых применяется для своих ситуаций. Дело в том, что некоторые стандартные методы могут не давать желаемого результата, поэтому приходится выкручиваться. Благо, веб-верстальщики уже давно научились делать это.
Свойство vertical-align
Это встроенный стандартный метод выравнивания, который может использоваться для строчных элементов и таблиц.
Он может набирать разных значений. Первое из них – baseline. Выравнивание осуществляется по базовой линии родительского элемента.
В случае с таблицами ориентировка идет на соседние ячейки по горизонтали. На примере ниже свойство применено к выделенной строке.
Второе значение – sub. Его ориентир – нижняя базовая линия родительского элемента. Например, так.
Противоположное sub выравнивание super. Ориентиром служит верхняя базовая линия родительского элемента.
Оба эти значения в таблицах аналогичны baseline.
Совершенно другая ситуация с выравниванием middle. Это значение css позволяет выровнять текст по центру. Здесь ориентиром служит середина родительского элемента. Вычисляется она очень просто: берется его размер по вертикали и делится пополам. Через центр проводится линия, по которой и выравнивается элемент.
В случае с таблицами элемент выравнивается по середине ячейки без границ.
Еще одна пара значений – top-bottom. Они выравнивают элемент по верхней и нижней линии строки соответственно. Ну или ячейки, если речь идет о таблице.
Также можно указывать размещение элемента по горизонтали в процентах или непосредственном значении в единицах, поддерживаемых CSS (пикселях, сантиментрах, em и так далее). В этом случае браузер ориентируется на базовую линию родительского элемента. В таблицах код себя ведет так же, как если верстальщик укажет baseline в качестве значения.
Возможные проблемы
Предположим, мы хотим нарисовать с помощью HTML и CSS такой рисунок.
С точки зрения HTML необходимо создать два div элемента. Присвоим внешнему родительскому элементу класс outer, а внутреннему – inner. В качестве примера приведем ситуацию, когда мы знаем заранее размеры каждого блока.
Необходимо прописать такой css-код.
.outer {
/* Размеры внешнего блока */
width: 200px;
height: 200px;
text-align: center;
vertical-align: middle;
background-color: #ffc; /* Фоновый цвет нужно указать, чтобы видеть границы внутреннего и внешнего элементов */
}
.inner {
display: inline-block; /* Выравнивание возможно лишь для элементов, отображающихся как inline или inline-block */
width: 100px;
height: 100px;
background-color: #fcc;
}
В ходе теста этого кода обнаруживается, что центральный блок не хочет становиться на свое место.

Причина этому проста: свойство влияет на сам элемент, в то время как его содержимое оказывается нетронутым.
Чтобы избавиться от этой проблемы, можно воспользоваться следующими методами.
Использование таблицы для выравнивания текста по вертикали в CSS
В отличие от инлайн-блоков, выравнивание ячейки таблицы позволяет переместить и ее содержимое. Сделать это можно просто средствами HTML.
<table>
<td>
<div></div>
</td>
</table>
Недостатков у такого подхода два:
- Неправильно с позиции семантики применять таблицы для этой цели.
- Необходимо создать лишний элемент.
Исправить первый недостаток можно, изменив теги table и td на div и использовать режим отображения «table» и «table-cell» соответственно.
#outwrap {
display: table;
}
#out {
display: table-cell;
}
Но вот второй недостаток все равно останется. Код будет немного тяжеловат, особенно если таких элементов много.
Отступы
Можно выровнять внутренний див по центру с помощью вертикальных отступов. Недостаток метода – необходимо точно знать высоту обоих блоков. Величина отступа вычисляется по формуле (высота внешнего блока – высота внутреннего блока)/2. Пример кода.
#out {
height: 200px;
}
#in {
height: 100px;
margin: 50px 0;
}
Line-height
С помощью этого свойства также можно выравнивать элементы по вертикали. Важно, чтобы в инлайн-блоке было не больше одной строчки текста. Это основной недостаток метода. Если эти правила соблюдены, необходимо приравнять line-height к высоте внешнего дива.
Поскольку нельзя допускать, чтобы образовывалось больше одной строчки, рекомендуется добавить к коду правила white-space: nowrap и overflow: hidden.
Код будет выглядеть следующим образом.
#out {
height: 200px;
line-height: 200px;
}
#in {
white-space: nowrap;
overflow: hidden;
}
Еще один недостаток этого способа исправить проблему – необходимость знать высоту внешнего блока.
Растягивание
Этот метод можно использовать, если известна высота только внутреннего блока. Сначала необходимо выставить абсолютное позиционирование для него, а для внешнего – относительное. Для внутреннего блока также устанавливаются правила top: 0 и bottom: 0, чтобы расширить его по всей высоте внешнего блока.
После этого выставляется значение вертикальных отступов внутреннего блока на auto. Код выглядит следующим образом.
#out {
position: relative;
}
#in {
height: 100px;
position: absolute;
top: 0;
bottom: 0;
margin: auto 0;
}
Отрицательный margin-top
Этот метод похож на предыдущий в том плане, что обязательно знать высоту внутреннего блока, а также необходимо выставлять относительное позиционирование для внешнего блока и абсолютное – для внутреннего. Схема работы проста:
- Внутренний блок опускается вниз на половину высоту внешнего.
- После этого он поднимается вверх на половину своей высоты.
Технически метод реализуется следующим образом.
#out {
position: relative;
}
#in {
height: 100px;
position: absolute;
top: 50%;
margin-top: -50px;
}
Свойство transform
В отличие от предыдущего метода, здесь не требуется знать высоту внутреннего блока. Во всем остальном способ такой же самый, просто вместо margin-top: -50px пишется transform: translateY(-50%).
Возникает вопрос: почему в прошлом способе нельзя было сдвинуть объект вверх на определенное количество процентов. Причина кроется в том, что margin-top высчитывает процент от родителя, в то время как transform позволяет сдвинуть объект на определенный процент от своей высоты.
Недостаток метода в плохой поддержке старых версий браузеров.
Выравнивание с помощью Flexbox
Очень удобный инструмент, позволяющий располагать элементы на странице так, как душе угодно. Достаточно сделать отображение внешнего блока: flex, а внутреннему присвоить автоматический отступ. На практике это выглядит так:
.out {
display: flex;
width: 200px;
height: 200px;
}
.in {
width: 100px;
margin: auto;
}
Этот способ идеален, если основная аудитория сайта пользуется современными браузерами.
lsreg.ru
Свойство vertical-align — выравнивание текста по высоте
Статья нуждается в доработке и будет доработана через некоторое время.
Свойство vertical-align устанавливает вертикальное выравнивание текста.
Внимание! Свойство работает только для строчных элементов inline, строчно-блочных (inline-block) и для таблиц. Для блочных элементов работать не будет!
Синтаксис
Свойство может принимать одно из следующих значений: baseline, bottom, top, middle, sub, super, text-bottom, text-top, значение, проценты, inherit:
селектор {
vertical-align: значение;
}Значения
| Значение | Описание |
|---|---|
| baseline | По базовой линии. |
| bottom | По нижнему краю. |
| top | По верхнему краю. |
| middle | По центру. |
| sub | Нижний индекс. |
| super | Верхний индекс индекс. |
| text-bottom | По самому нижнему краю строки. |
| text-top | По самому верхнему краю строки. |
| значение | Любые CSS единицы. |
| проценты | В процентах. |
| inherit | Наследует значение родителя. |
Значение по умолчанию: middle.
Примеры
Значение middle
Обратите внимание на то, что vertical-align мы задаем тому, у кого текст больше по размеру (хотя интуитивно кажется, что нужно тому, у кого он меньше):
#span1 {
vertical-align: middle;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
Значение baseline
#span1 {
vertical-align: baseline;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
Значение bottom
Здесь vertical-align мы задаем тому, у кого текст меньше по размеру:
#span1 {
font-size: 40px;
border: 1px solid green;
}
#span2 {
vertical-align: bottom;
border: 1px solid red;
}Результат выполнения кода:
Значение top
Здесь vertical-align мы задаем тому, у кого текст меньше по размеру:
#span1 {
font-size: 40px;
border: 1px solid green;
}
#span2 {
vertical-align: top;
border: 1px solid red;
}Результат выполнения кода:
Значение text-top
#span1 {
vertical-align: text-top;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
Значение text-bottom
#span1 {
vertical-align: text-bottom;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
Значение sub
#span1 {
vertical-align: sub;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
Значение super
#span1 {
vertical-align: super;
font-size: 40px;
border: 1px solid green;
}
#span2 {
border: 1px solid red;
}Результат выполнения кода:
code.mu
Вертикальное выравнивание строчных элементов. | CSS-Tricks по-русски
Вертикальное выравнивание строчных элементов.
В CSS есть такое свойство, называется vertical align. И я думаю, вы не первый раз слышите об этом. Простейшее использование выглядит так:
img {
vertical-align : middle;
}Обратите внимание, что в этом случае использования, свойство применяется к элементу img. Поскольку изображения являются строчными элементами, то располагаются они в строке, как если бы они были простым текстом. Но что именно значит «располагаются в строке»? Вот именно здесь появляется понятие «вертикальное выравнивание».
Атрибут может принимать следующие значения: baseline, sub, super, top, text-top, middle, bottom, text-bottom, length, или значение в процентах..
Некоторые пытаются использовать это свойство для элементов блочного уровня и, естественно, не получают ожидаемого результата. То есть если вы разместите один div внутри другого и захотите вертикально центрировать его, то vertical-align вам не поможет. Как поступать в таком случае я расскажу в отдельной статье.
Baseline
Значением по умолчанию для vertical-align является baseline. Изображения будут находиться на одной линии с текстом. Обратите внимание, что выступающие элементы символов, выступают за базовую линию. Картинки не выравниваются по этим выступам, поскольку это не базовая линия.
Middle
Возможно, наиболее используемое значение для vertical-align — это «middle» для изображений-иконок. Результат получается довольно кросс-браузерным.

Браузер центрирует высоту текста в пикселях с высотой картинки, опять же, в пикселях:

Необходимо запомнить, если изображение больше чем текущий размер шрифта и высота строки, то оно будет «вытолкнуто» вниз, если это необхоимо.
Text-bottom
Отличается от baseline тем, что изображение выравнивается по нижней линии текста (не базовая линия, а по линии выступающих частей текста). Картинки могут быть выравнены по этой линии таким образом:
Text-top
Противоположностью значения text-bottom является text-top. Самая высокая точка строки текста при текущем размере шрифта. Таким образом вы можете выровнять изображение по этой линии. Обратите внимание, что в примере используется шрифт Georgia, у которого, возможно, есть элементы выше, чем на рисунке. Поэтому вы видите небольшой отступ.
Top и Bottom
Top и Bottom работаю подобно свойствам text-top и text-bottom, но при выравнивании расчёт происходит не по высоте текущего текста, а по высоте максимального элемента в строке (например другой картинки). И при расопложении учитывается именно его верх (или низ).
Sub и Super
Эти значения используются для верхних (superscript) и нижних (subscript) индексов. При использовании этих значений, элементы выстраиваются таким образом:
Vertical Align on Table Cells
В отличии от картинок, у таблиц по умолчанию используется выравнивание по центру (middle).
Если вы хотите выровнять текст по верху или низу ячейки, используйте значения top и bottom для vertical-alignment:
Для вертикального выравнивания в ячейках таблицы, лучше всего использовать только эти значения (top, middle, bottom). Использование других значений может привести к непредсказуемым результатам в разных броузерах. Например, text-bottom прижимает текст к низу в IE 6, а в Safari 4 — к верху. Установка значения sub выравнивает по центру в IE 6, а в Safari 4, опять же, по верхней линии.
Vertical Align и элементы Inline-Block
Изображения, которые технически являются элементами строчного уровня, больше похожи по поведению на элементы с поведением inline-block, потому что можете им устанавливать размеры.
Inline-block-элементы, при вертикальном выравнивании, ведут себя точно так же, как картинки. Однако, стоит помнить, что не все броузеры обрабатывают inline-block-элементы одинаково, и поэтому vertical-align может не оправдать ваших ожиданий. Хотя это уже другая история…
Атрибут «valign»
Иногда вы можете встретить атрибут «valign» для вертикального выравнивания в ячейках таблицы (например, <td valign=top>. Стоит отметить, что этот атрибут является устаревшим и не должен использоваться. Да и зачем, если вы можете добиться желаемого, используя CSS.
www.css-tricks.ru
vertical-align | Вертикальное выравнивание текста
vertical-align [w3.org] работает только с элементами таблицы и inline-элементами (в т.ч. с display: inline-block;).
vertical-align для элементов таблицы и для display: table-cell;
vertical-align, заданное элементам таблицы, выравнивает содержимое в ячейке по вертикали.
| текст | строка1 |
<style>
.demotable {
background: #E7D5C0;
}
.demotable td {
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle; baseline; top; bottom;
}
</style>
<table>
<tr>
<td><img src="http://2.bp.blogspot.com//-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
<td>текст
<td><div>строка1<br>строка2</div>
</table>Строка
Базовая линия (англ. baseline, или линия шрифта) — это воображаемая линия, проходящая по нижнему краю символов без учёта свисаний, например, как у букв «ц», «д», «р», «щ».
display: table-cell; похож на <td>. Высота элемента с display: table-cell; равна высоте наиболее высокого элемента с display: table-cell; из группы. vertical-align тут также выравнивает содержимое по вертикали, но уже по умолчанию имеет значение baseline.
текст
строка1
строка2
<style>
.demotable {
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
height: 150px;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: baseline;middle;top;bottom;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com//-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>Если элемент с display: table-cell; нужно выровнять по высоте родителя, то родителю нужно указать display: table; или display: inline-table;.
текст
строка1
строка2
<style>
.demotable {
display: table;
height: 150px;
background: #E7D5C0;
}
.demotable > div {
display: table-cell;
border: 1px dashed #E7D5C0;
background: #fff5d7;
vertical-align: middle;
}
</style>
<div>
<div><img src="http://2.bp.blogspot.com//-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/></div>
<div>текст</div>
<div><div>строка1<br>строка2</div></div>
</div>vertical-align у элементов с display: inline;, display: inline-block; и display: inline-table;
vertical-align у строчных тегов выравнивает по вертикали сам элемент относительно родителя, если его высота меньше высоты текущей строки родителя (свойство line-height).
Высота элемента: px
Отступ снизу: px
<style>
.sem {
background: #fff5d7;
line-height: 150px;
font-size: 0;
}
.sem div {
display: inline-block;
font-size: medium;
line-height: normal;
vertical-align: baselinetoptext-topmiddlebottomtext-bottominherit ;
}
</style>
<div><div>
</div></div>Или относительно соседних элементов, находящихся на данной строке.
▼ top text-top middle bottom text-bottom sub super inherit Элемент <sub>Текст строки x <sup>display: inline-block;<style>
b {
font-size: 150%;
vertical-align: baseline; top; text-top; middle; bottom; text-bottom; sub; super; inherit;
}
span {
display: inline-block;
height: 5em;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com//-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
Практическое использование: Как сделать обтекание картинки текстом.
Или vertical-align сам увеличивает строку родителя на значение, указанное в px или %.
<style>
b {
font-size: 150%;
vertical-align: baseline;
}
span {
display: inline-block;
height: 100px;
}
</style>
<b>Элемент</b> <sub><sub></sub> Текст строки x <sup><sup></sup> <span>display: inline-block;</span> <img src="http://2.bp.blogspot.com//-ucwWGxkrync/TQqQM2MIxqI/AAAAAAAABJo/241YgHBwh3Y/s72-c/Logo-Blogger.png" alt="Blogger"/>
vertical-align не работает
Ещё раз хочу обратить внимание на то, что для inline-элементов vertical-align: middle;:
- выравнивает сам элемент, а не его содержимое. То есть не будут желаемого результата, если
vertical-alignприсвоить родителю. - выравнивает элемент только относительно других соседних элементов, если для родителя не указана
line-height. То есть у родителя должно быть два и более дочерних элементов.
<style>
.parent {
min-height: 150px;
background: #E7D5C0;
text-align: center;
vertical-align: middle;
display: inline-block;
width: 100%;
}
.parent div {
max-width: 300px;
width: 100%;
height: 100px;
background: #fff5d7;
text-align: left;
display: inline-block;
vertical-align: middle;
vertical-align: middle;
}
.parent:before {
content: "";
display: inline-block;
min-height: inherit;
height: 100%;
vertical-align: middle;
}
</style>
<div><div></div></div>Этот вариант вертикального выравнивания текста по центру блока предпочтителен, поскольку line-height может не поддерживаться мобильными браузерами, такими как Opera Mini [opera.com], и равнозначен с display: table-cell;.shpargalkablog.ru
