Что такое Javascript ?
Далее. Следующие уроки по Javascript.
Приходилось ли вам слышать такое определение как «Javascript»?
Если вы читаете эту статью, то наверняка приходилось.
Хочу рассказать, что это такое и зачем нужен Javascript.
Начнем с того, что Javascript — это язык программирования. Т.е. с его помощью можно создавать различные условия «если-то», «циклы», алгоритмы и др. В общем, можно создавать какие-то программы.
Теперь другой вопрос, где программы на языке Javascript будут работать?
Javascript – это не просто язык программирования, а язык веб-программирования и создавался он специально для приложений, которые будут работать в сети Интернет и на веб-сайтах.
Чаще всего код на языке Javascript обрабатывают обычные браузеры.

Практически все современные браузеры поддерживают Javascript, например эти: Internet Explorer,Opera, Google Chrome, FireFox и др. В браузерах есть специальный модуль, который может обрабатывать команды, написанные на этом языке и приводить их в понятный вид.
По сути, Javascipt-код представляет собой обычный текстовый документ, который написан по специальным правилам. О том, как создать javascript файл, я писал здесь.
Т.к. Javascript – код исполняется в браузере пользователя, а браузеры еще называют «клиентами», то этот язык программирования еще называют клиентским. Этим он отличается от так называемых серверных языков веб-программирования, которые выполняются на сервере.
Для чего же нужен Javascript код?
Вот некоторые из тех задач, которые можно решать с помощью Javascript:
1) Добавление взаимодействий с действиями пользователя на веб-страницах.
Если пользователь неправильно заполнил форму, то будет выдана ошибка.
2) Добавление логики. Веб-страница будет вести себя по-особому, в зависимости от того, как ведет себя пользователь.
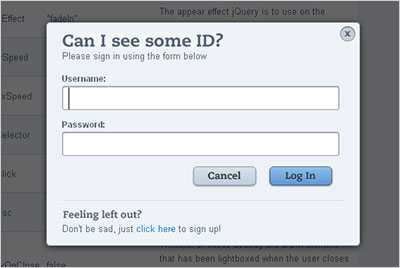
Если человек увел курсор мыши из окна со страницей, то на этой странице появится форма подписки. Наверняка, вам приходилось видеть такой эффект на разных сайтах.

3) Добавить математические вычисления на веб-страницы.
Например, при заполнении пользователем какой-то информации в формах на веб-страницах, можно произвести вычисления и вывести результат в другое поле для ввода или еще куда-нибудь.
4) Добавление каких-то эффектов на веб-страницы, которые требуют вычислительных операций. Движущиеся элементы, всплывание и скрытие элементов и.т.д.
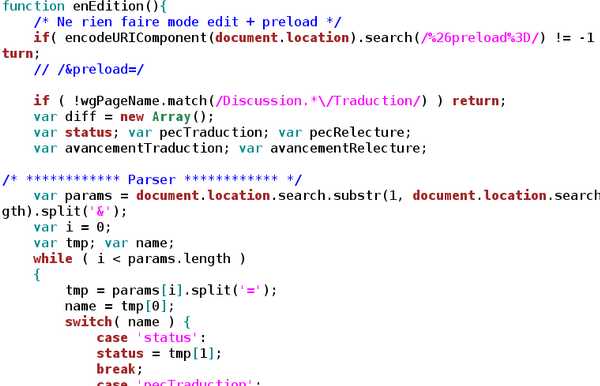
Теперь давайте посмотрим на то, как выглядит код Javascript:

Этот код может идти как отдельным файлом, так и встраивается в HTML-код страницы. Javascript код еще называют скриптом. Это просто для информации, чтобы вы не пугались, если увидите где-то такое название.
Надеюсь, что теперь вам понятно, что такое Javascript, если остались какие-то еще вопросы, напишите в комментариях.
webgyry.info
Операторы, их особенности в JS
В Javascript есть все необходимые для жизни операторы, хотя нет их перегрузки.
Некоторые операторы(+,побитовые,логические,===) имеют специфические особенности.
В Javascript есть даже операторы >>> и
В отличие от некоторых других языков, оператор «+» делает конкатенацию, если хотя бы один операнд — строка, причем, не обязательно первый.
Проверим:
Унарный оператор «+» также используется для преобразования строки к числу:
alert(+"123"+1) // 124
Все побитовые операции работают с 4-байтовым signed int.
Операция >>> сдвигает побитово вправо, а слева нулями дополняет. В результате эффект — тот же, что и при простом сдвиге >> для положительных чисел.
Для отрицательных — все по-другому. Например, -9 в битовом виде выглядит как: 11111111111111111111111111110111.
Операция >>> даст эффект: -9 >>> 2
Логическое И. Возвращает последний операнд, если все операнды верны. Если хоть один из операндов неверен, то возвратит первый неверный операнд.
Например, 1 && 2 = 2:
1 && 0 && false === 0:
Оператор И обычно используется, чтобы избежать ошибок при получении вложенных свойств объекта.
Например, нужно свойство petShop.animals.rabbit или ложное значение, если такого свойства нет.
Безопасный способ:
var rabbit = petShop && petShop.animals && petShop.animals.rabbit
Этот код корректно выполнится, даже если
var rabbit = petShop.animals.rabbit
выдаст ошибку(бросит исключение) об отсутствующем свойстве.
Оператор логического ИЛИ возвращает первое верное значение. А если верных значений вообще нет, то последнее неверное.
Это удобно использовать так:
var e = event || window.event // если event не событие, то берем window.event
Логическое НЕ, также удобно для
javascript.ru
Где и как размещать код JavaScript?
Код Javascript может быть размещён как внутри страницы, так и в отдельном файле. Внутри страницы, как правило, принято размещать небольшие части кода, а в отдельных файлах — крупные фрагменты JavaScript кода, так как просматривать документ, внутри которого есть большие вставки JS становится неудобно.
JavaScript код на странице
Код HTML
<html>
<head><title>Подключение js в теле документа</title> <script language="javascript"> </script>
</head>
<body>
</body>
</html>
Чаще всего script располагается в головной части документа (). Если вставить JavaScript в body документа, то он и выполнится только тогда, когда страница будет загружена до того места, где скрипт написан. Так делать не принято, несмотря на то, что скрипт всё-таки будет проработан.
Подключение JavaScript из другого файла
Для начала создадим файл js. Открываем любой текстовой редактор, например, Блокнот (однако рекомендую использовать специализированный — Notepad++). Создаём в Блокноте новый файл (пустой) и сохраняем его как script.js в той же папке, что и html файл.
| В строке с подключением в файле также советую всегда указывать кодировку. в которой написан файл. |
Итак, страниц JS готова. Для подключения нам сойдёт и пустая, заполнять её ничем не надо. Теперь переходим к самому подключению. Для встроенных языков программирования, как например, JavaScript, есть тег script. В нём есть атрибут src, который отвечает за подключение (указание пути) файла. Добавляем его перед закрывающим тегом head.
<html>
<head>
<title>Подключение js из другого файла</title><script type="text/javascript" src="script.js" charset="UTF-8"></script>
</head>
<body>
</body>
</html>
От себя хочу сказать, что последний способ самый удобный и часто применяемый, поэтому привыкайте работать с JavaScript именно так.
tradebenefit.ru
Что такое JavaScript?
JavaScript — это язык программирования используемый при разработке сайтов.
Программы на JavaScript называют сценариями. Сценарии JavaScript встраиваются в HTML-код страницы и выполняются браузером. При помощи сценариев JavaScript странице можно придать динамических эффектов, таких как меняющиеся рисунки, бегающий текст и многое другое.
Для того чтобы начать изучения языка JavaScript, нужно обязательно освоить две более простые технологии:
- HTML — язык разметки гипертекста, именно на нём пишут код сайтов. Это очень простой язык.
- CSS — каскадные таблицы стилей, технология управления внешним видом HTML-документа дающая расширенные возможности по установке цветов, шрифтов, размеров блоков, величин и стилей границ блоков html-страницы.
Если хотите начать осваивать JavaScript, сначала пройдите HTML и самоучитель CSS, без этих знаний изучать JavaScript нет смысла.
Кратко про JavaScript
- JavaScript создан специально для улучшения HTML страниц.
- JavaScript — это язык скриптов или язык сценариев.
- Языки сценариев — это упрощённые языки программирования, создаваемые для работы в определённых средах. Например в таких офисных программах, как Word и Exel есть встроенные языки сценариев.
- Код JavaScript можно прописать прямо в HTML-код страницы.
- Писать сценарии JavaScript можно в простом блакноте, а работают они в окне браузера.
- Каждый человек может использовать язык JavaScript свободно, без покупки лицензии.
Для чего именно используют JavaScript?
- Использование JavaScript делает документы HTML динамическими. Прокручивающиеся слайды из нескольких картинок или динамический текст — это результат работы JavaScript.
- Проверка данных, введённых пользователей в форму, до её отправки на сервер — это работа JavaScript.
- Открытие новых окон без участия пользователя — это делается используя JavaScript.
- Изменение содержимого окна браузера, в зависимости от действий пользователя — это тоже работа JavaScript.
- Многие другие эффекты.
Java и JavaScript — это одно и то же?
Java и JavaScript — это разные языки программирования.
Язык Java только по названию похож на JavaScript. Java гораздо более сложный язык программирования. Java находится в той же категории, что и языки C или C++.
komotoz.ru
Что такое JavaScript?
Автор Алексей На чтение 3 мин. Опубликовано
Последнее изменение поста: 25 декабря 2018 в 17:43
Многие сталкивались с понятием javascript (сокращенно JS), но мало кто серьезно разбирался в том, что это такое?
Javascript – язык программирования, который позволяет использовать различные алгоритмы и условия, например, «если-то», чтобы создавать серьёзные программы. Во время разработки языка, задача была сделать такой язык программирования, который будет похож на Java и в тоже время не будет сложным для тех, кто не получил образование программиста.
Выяснить что такое javascript – это цветочки, а вот овладеть им куда сложнее. Используется этот язык программирования для приложений, которые будут связаны с Интернетом и сайтами. Архитектурные черты языка JS – присутствие динамики в типизации, автоматическое управление памятью, функции являются объектами первого класса.
Все браузеры, которыми мы только пользуемся, работают с языком программирования JS. Все современные веб браузеры (IE,Opera, мозила и другие, наделены специальным модулем, который способен осознавать и перерабатывать команды этого языка в наглядный вид.
JavaScript код выглядит, как текст, но он должен быть упорядочен и оформлен согласно специальным правилам. Многие прозвали данный язык программирования клиентским, ведь он используется в браузере, а сам браузер многие называют «клиентами». Это его основное отличие от тех языков, которые используются на сервере.
Для чего используется код JavaScript
Рассмотрим основные задачи, которые позволяет решить этот язык программирования:
1. Осуществление взаимодействий с пользователем в процессе его действий на страницах сайта. Заполняя форму регистрации с ошибками, мы получаем об этом уведомление.
2. Поведение страницы сайта зависит от поведения пользователя. Довольно часто можно наблюдать такую картину: если уводить курсор со страницы, то появляется форма подписки.
3. Если есть какие-то математические вычисления и их необходимо разместить на странице своего сайта, то многие используют для этого Javascript. Когда пользователь берется заполнять поля страницы какой-то информацией, необходимо рассчитать и выделить поле для выведения результата.
4. Элементы, которые двигаются, вспыхивают и проводят вычислительные операции, так просто не появляются на страницах, опять же, все происходит благодаря кодам Javascript.
Этот код можно подать в нескольких вариантах – либо разместить отдельным файлом, либо встроить в HTML-код самой страницы сайта.
Скрипт – это второе название Javascript кода, во многих источниках для упрощения используют его, поэтому если увидите, не пугайтесь.
Чтобы изучить коды Javascript необходимо приложить силы и потратить время, но нет ничего невозможного, главное желание. В том же интернете представлено много пособий и видео уроков на данную тему. Надеюсь что данная информация о том что такое javascript была для вас полезной.
web-revenue.ru
JS: Правильный путь
ОБЩЕГО НАЗНАЧЕНИЯ
jQuery — это быстрая, маленькая библиотека с богатым функционалом. Создана John Resig.
Создан Yahoo!, YUI — бесплатная библиотека с открытым исходным кодом. Использует набор решений на JavaScript и CSS для построения интерфейса интерактивных веб приложений. Разработка прекращена 29го августа 2014.
Zepto — минималистичная JavaScript библиотека для современных браузеров. По-большей части имеет jQuery-совместимое API. Если вы пользовались jQuery, то вы уже знаете как работать с Zepto.
Dojo — бесплатный инструмент с открытым исходным кодом для построения высокопроизводительных веб-приложений. Проект спонсируется IBM и SitePen.
Underscore.js — JS библиотека, которая предоставляет полный набор разнообразных вспомогательных функций без изменения встроенных объектов.
MV*
Очень популярный JavaScript клиент-серверный фреймворк, созданый @jashkenas.
Создан @wycats, который явялется значимым разрабочиком jQuery и Ruby on Rails.
Упрощает построение динамических интерфейсов посредством использования паттерна Model-View-View Model (MVVM).
Создан командой из Google. Angular.js похож на полифилл для будущих версий HTML.
Framework.Mobile и рабочий стол. Один из способов создания приложений с угловым и использовать навыки и программный код для создания приложений для каждой цели развертывания. Для веб-страниц, мобильный Интернет, мобильный телефон родной и родной рабочий стол.
Cappuccino проект с открытым кодом, который подзволяет легко создавать приложения, похожие на десктопный, но так чтобы они работали в браузере.
JavaScriptMVC проект с открытым кодом который сочетает в себе лучшие идеи разработки на jQuery.
Meteor — opensource проект для создания высококачественных веб-приложений. Доступен как опытным разработчикам так и новичкам.
Spice — супер минималистичный (< 3k) и гибкий MVC фреймворк для javascript. Spice был создан для быстрого добавления к существующим приложениям и хорошо сочетается с jQuery, pjax, turbolinks, node или что там еще вами используется.
Riot — невероятно быстрая, мощная и маленькая библиотека, для использования паттерна (MV*) в построении расширяемых веб приложений. Несмотря на маленький размер содержит все необходимое — шаблонизатор, роутер, событийную модель и строгий MVP для организации струтуры приложения.
CanJS — JavaScript фреймворк, который делает разработку сложнжых приложений простой и быстрой. Легкий в освоении, маленький, нетребовательный к архитектуре вашего приложения, но с современными подходыми вроде пользовательских тегов и двустороннего биндинга
Библиотеки
Создана Facebook. React — это Javascript библиотека для создания пользовательского интерфейса в Facebook и Instagram. Многие люди предпочитают рассматривать React как V в MVC.
MVVM библиотека обеспечивающая двустороннее связывание, расширение HTML посредством директив и реактивные компоненты. Использу я дополнения разработчик так же получает роутинг, AJAX запрос, Flux-подобное управление состоянием, валидацию форм и многое другое. В наличии полезное расширение для Chrome, позволяющее инспектировать компоненты созданные на Vue.
Handlebars — мощный и гибкий инструмент, позволяющий создавать семантические шаблоны (с использованием компонент/вспомогательных тегов).
Асинхронный шаблонизатор для браузера и node.js.
Анимации
GSAP самый быстрый и полнофункциональный инструмент. Он во многих случаях даже быстрее CSS3 анимаций и переходов.
Velocity — библиотека для анимации с тем же API что и $.animate() из jQuery.
Bounce.js — библиотека позволяющая задавать анимации, на базе CSS3.
Простая, но мощная, Javascript библиотека для изменения и анимирования HTML5.
Move.js — маленькая JavaScript библиотека делающая анимации на базе CSS3 простыми и элегантными.
SVG — прекрасный способ реализовать взаимодествие с пользователем, векторная графика, которая не зависит от разрешения и размера экрана.
Rekapi — библиотека для создания анимаций на базе canvas или DOM, так же хорошо как CSS @keyframe анимации в современных браузерах.
Позволяет использовать в качестве favicon спрайты, картинки или видео.
Textillate.js — набор прикрасных библиотек предоставляющий легкие в использовании расширения для применения CSS3 анимаций к любому тексту.
Motio — маленькая JavaScript библиотека для простых, но мощных анимаций и панарам на базе спрайтов.
С Anima очень легко анимировать сотни объектов. Каждый объект может иметь свои характеристики, что упрощает моделирование объектов реального мира.
jstherightway.org
