Принцип подключения файлов в PHP — Site on!
Заметка: активирована адаптивная версия сайта, которая автоматически подстраивается под небольшой размер Вашего браузера и скрывает некоторые детали сайта для удобства чтения. Приятного просмотра!
04.10.2014
Доброго времени суток всем читателям блога Site on! Последние 2 месяца моя работа на компанию тесно связана с чистым PHP (на использование фреймворков и CMS — табу), уже забыл что такое Joomla 🙂 поэтому как никогда уместно будет продолжить писать учебник по PHP 5.3 и выше.
Сегодня мы поговорим о том, как устроено подключение файлов в PHP. Как вы могли заметить, любой движок для сайта (Joomla, WordPress, OpenCart, DLE и все, все, все) состоит из тысяч .php (и не только php) файлов и все они взаимодействуют между собой, что собственно, и образует механизм работы сайта.
А теперь забудьте о движках и представьте себе другой пример: у нас есть множество страниц на сайте, в каждой из них одинаковое меню, шапка сайта и подвал. Естественно, мы не будет копировать одно и то же из файла в файл, иначе это бы получился древний HTML-сайт образца 90-х. Как минимум, мы разобьём всё на 4 файла:
- index.php – основная часть страницы, этот файл будет меняться
- menu.php – меню сайта
- header.php – шапка сайта
- footer.php – подвал сайта
Кроме главной страницы (index.php) у нас, например, ещё могут быть страницы с перечнем товаров (category.php) и страницы самих товаров (product.php). К этим страницам будет удобно подключать файлы menu.php, header.php, footer.php. Благодаря такому подходу в случае, если у нас добавиться новый пункт меню, то мы добавим его всего один раз (в menu.php), а не 3 раза (в index.php, product.php, category.php).
Следовательно, возникает вопрос: «Как в PHP присоединить файл?». Для этих целей в PHP существует 2 инструкции:
И их производные:
Обращаю ваше внимание на то, что include и require – это не функции, это так называемые языковые конструкции, поэтому скобочки не нужны.
В чём разница include и require
include и require – это абсолютно одно и тоже, с одной только разницей, что при ошибке (например, если указанного файла не существует и его невозможно подключить) include выдаст ошибку типа Warning, после чего сайт продолжит работу, а require при этом выдаст фатальную ошибку, которая полностью остановит дальнейшую загрузку страницы.
То есть инструкция require – более радикальная и жёсткая. Что лучше использовать – решать вам, по большому счёту рекомендуют всегда выбирать более строгий вариант, то есть require, но лично мне слово include приятнее печатать 🙂
include_once и require_once – делают тоже, что и include (подключают файл), но при этом они следят, чтобы каждый файл был подключён не больше одного раза. Их особенно удобно использовать, если над проектом работают несколько человек и вам нужно проследить, чтобы какой-то файл не добавили несколько раз.
Внимание:
include_once и require_once – работают медленнее и потребляют больше оперативной памяти, чем include и require. Это логично и связано с тем, что им приходится запоминать все файлы, которые были подключены и каждый раз при подключении проверять: а не был ли этот файл уже подключён.
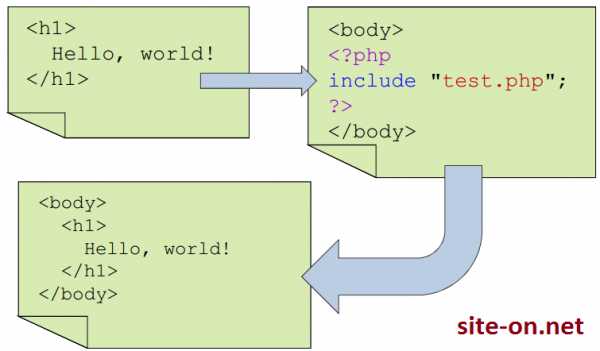
Давайте я наглядно проиллюстрирую как работает подключение файлов в PHP:

При подключении файлов (любых, например: html, txt, php, xml и тд.) PHP скрипт их содержимое тупо вставляется на место include. Другими словами include (а также я подразумеваю require, так как это одно и то же) – это всё равно, что вы скопировали откуда-то код (CTRL+C) и вставили (CTRL+V) в файл (например, в product.php), а затем сохранили и запустили как обычно: http://ваш_сайт.net/product.php
Для того чтобы различать основные файлы, такие как product.php от тех, которые мы к нему подключаем (menu.php, header.php, footer.php), подключаемые файлы переименовывают так: menu.inc.php, header.inc.php, footer.inc.php. Благодаря этому, когда мы зайдём в папку, мы сразу увидим – где основные файлы, а где вспомогательные.
Внимание:
Этот приём (дописывать inc) используется только для визуального удобства и никаких функциональных отличий в себе не несёт. Но визуальное удобство тоже очень важно, поэтому старайтесь всё и всегда структурировать и делать в одном стиле.
include с возвратом значения
Помните ключевое слово return? Так вот в PHP есть такая дикая вещь, как return внутри include. Я никогда этим не пользовался и никогда не видел, чтобы это использовали другие, но такая возможность есть, держите пример some.php:
<?php $var ='PHP'; return $var; ?>
Подключаем some.php:
<?php $foo = include 'some.php'; echo $foo; // Выводит строку: PHP ?>
Ещё немного фактов
- Подключать файлы можно в любом месте PHP кода, в том числе и внутри функций;
- Подключение (include) срабатывает во время исполнения скрипта, заранее в подключаемых файлах ничего не происходит;
- Подключённый файл имеет туже область видимости, которую имеет строка, где объявлен include. То есть если где-то по среди файла, то глобальную область видимости, а если внутри функции, то локальную. Ещё раз подчеркну, что include это тоже самое, если бы вы взяли и скопировали код в файл на место include.
Спасибо всем за внимание и отличных выходных!
Пожалуйста, оцените эту статью
Средняя оценка: 4.55 из 5 (проголосовало: 95)Статья оказалась вам полезной? Подпишитесь, чтобы не пропустить новые!
Вы можете помочь развитию проекта, сделав всего 1 клик:
Спасибо!site-on.net
Как вставить HTML, CSS и JS в PHP-код?
Когда вы разрабатываете свой модуль, то иногда прибегаете к помощи верстки (HTML и CSS) и дополнительным скриптам.
Все это можно подключать отдельно – что-то в теле страницы, что-то в отдельных файлах. Но некоторые дополнения лучше вставлять непосредственно в сам PHP-файл.
Сегодня я покажу два варианта, как можно вставить HTML, CSS или JavaScript в код PHP.
Первый вариант вставки элементов в PHP-код
Я думаю, что если вы хоть немного знакомы с PHP, то знаете, что такое «echo» (тег, с помощью которого вы можете вывести сообщение на экран).
Вот с помощью него и можно вывести один из перечисленных ранее кодов. Пример:
<?php $content = "<div>Hello, world!</div> <style>.main {color: red;}</style> <script src='/jquery.nicescroll.js'></script>"; echo $content; ?>
На что здесь стоит обратить внимание? Кавычки. Если вы используете внешние кавычки в виде » «, то внутренние кавычки элементов должны быть ‘ ‘ и наоборот, иначе вы получите ошибку. Если вы принципиально хотите использовать одинаковые и внешние, и внутренние кавычки, то во внутренних ставьте знак экранизации:
<?php $content = "<div class=\"main\">Hello, world!</div> <style>.main {color: red}</style> <script src=\"/jquery.nicescroll.js\"></script>"; echo $content; ?>
В этом случае все будет работать корректно.
Второй вариант вставки элементов в PHP-код
Этот вариант мне нравится куда больше, чем первый. Здесь мы будем также использовать «echo», как и в предыдущем варианте, но добавим еще элемент «HTML»:
<?php
echo <<<HTML
<style>
.main {
color: red;
}
</style>
<script src="/jquery.nicescroll.js"></script>
HTML;
?>Сюда вы можете вставлять любой элемент, будь то HTML-код или же JavaScript. Кавычки здесь не играют роли (можете вставить любые), а по желанию можно внедрить переменные для вывода:
<?php
$content = "<div>Hello, world!</div>";
echo <<<HTML
{$content}
<style>
.main {
color: red;
}
</style>
<script src="/jquery.nicescroll.js"></script>
HTML;
?>Весьма удобный способ для реализации ваших идей.
www.pandoge.com
Подключение в PHP сторонних файлов
Вы здесь: Главная — PHP — PHP Основы — Подключение в PHP сторонних файлов
Давайте для начала создадим файл «a.php«, в котором напишем такие строки:
<?php
echo "Это работа скрипта в файле a.php";
?>Теперь давайте создадим ещё один файл (например, «b.php«) и подключим в нём скрипт «a.php«:
<?php
require "a.php";
echo "Это работа скрипта в файле b.php";
?>Как Вы догадались, подключение стороннего файла в PHP осуществляется с помощью
Однако, очень важный момент. Как избежать такой проблемы: допустим два разработчика делают одну большую программу. Первый разработчик нашёл готовый вариант выполнения части своей задачи, и подключил его с помощью require. Второй разработчик так же нашёл абсолютно то же самое готовое решение для уже своей задачи, и так же с помощью require подключил скрипт. Затем когда оба разработчика соединят свои части в единое целое, появятся ошибки. Почему? А всё потому, что они один и тот же скрипт подключили два раза. Давайте посмотрим на простой пример:
<?php
require "a.php";
require "b.php";
echo "Это работа скрипта в файле c.php";
?>Если Вы запустите данный скрипт, то обнаружите, что файл «a.php» подключался два раза, однако, мы же вызывали его всего один раз. Почему так вышло? А потому, что в файле «b.php» он также подключается. Вот такая проблема получается. И решается она очень просто: с помощью конструкции require_once. Она делает всё тоже самое, но если файл уже был подключен в этом скрипте, то подключать его не будет. Давайте исправим файл «b.php«:
<?php
require_once "a.php";
echo "Это работа скрипта в файле b.php";
?>Теперь, если мы запустим скрипт «c.php«, то увидим, что файл «a.php» запустился как и положено всего один раз. Лично я Вам советую всегда использовать конструкцию require_once, если конечно Вам не нужно вставлять одно и то же по несколько раз (такое тоже иногда бывает нужно). Таким образом, Вы избежите лишних ошибок.
И, напоследок, хочется рассказать ещё о двух похожих конструкциях, с помощью которых тоже можно подключить в PHP сторонние файлы — это include и include_once. Они полностью аналогичны выше рассмотренным, но есть одно небольшое отличие. В случае конструкций require и require_once, если подключаемый файл не будет обнаружен, то выполнение скрипта прервётся. А при использовании include или include_once просто выведется предупреждение, и скрипт продолжит выполняться. Вот и вся разница. Советую даже проверить и убедиться уже в этом самостоятельно.
- Создано 09.11.2010 10:57:25
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru
Способы вставки PHP кода в HTML
Достаточно часто у нас возникает необходимость включить PHP код внутрь HTML страницы. Сделать это достаточно просто, когда понимаешь основные принципы работы парсера кода и знаешь основные методы его вставки с различиями между ними. Об этом и пойдет речь далее.
Принцип обработки файла содержащего PHP
После того, как парсер заходит на страницу, он начинает читать код построчно до тех пор, пока не наткнется на специальные теги, обозначающие начало и конец кода PHP, до этого момента он просто выводит содержимое документа на экран монитора.
После обнаружения скрипта, происходит его исполнение, и когда заканчивается обработка всего, что написано до тега, завершающего вставку PHP, снова продолжается построчный вывод информации на экран пользователя.
Для лучшего понимания можете запустить у себя файл php следующего содержания:
<html>
<head>
<title>Пояснение работы парсера</title>
</head>
<body>
<p>Какой-то наш код для примера</p>
<?php
echo "Происходит исполнение скрипта";
?>
<p>И снова код страницы</p>
</body>
</html>Способы вставки PHP кода
<?php echo 'Самая распространенная конструкция'; ?>
Этот способ вставки выигрывает у своих альтернатив по ряду причин:
- Не требует дополнительной активации или чего-либо в этом роде (доступен всегда)
- Может быть без опасений использован в файлах со стандартами кода XML и XHTML
- В силу своей распространенности стал практически общепринятым стандартом вставки PHP скриптов
<script language="php">
echo ("вариант вставки кода 2");
</script>Данная конструкция хоть и не требует никаких предварительных настроек от нас, как и предыдущая, но на практике встречается на порядок реже, поскольку не несет в себе никаких преимуществ.
<? echo ("вариант вставки кода 3"); ?>
<?= текст ?> То же самое, что и "<? echo текст ?>"Не смотря на всю свою простоту и привлекательность есть ряд причин по которым эта конструкция для вставки PHP не получила всеобщего признания, как первая:
- Чтобы его возможно было использовать, нужно зайти в файл php.ini , найти в нем строку содержащую short_open_tag и активировать данный вид вставки скриптов в HTML код (в случае скомпилированного кода используется опция —enable-short-tags)
- Иногда могут появляться проблемы с их поддержкой на не родном сервере, потому если Вы не имеете доступа к платформе, где будут после располагаться вписанные подобным образом скрипты, то лучше не применять эту конструкцию.
- С версии PHP 5.4 конструкция
<?=будет верно истолкована парсером даже, если short_open_tag не будет активен, тем не менее ее применение на практике по-прежнему испытывает проблемы с совместимостью
<% echo 'последний вариант тегов для вставки кода'; %> <%= $variable; # То же самое, что и "<% echo . . ." %>
Удобный на первый взгляд вариант также имеющий ряд проблем с применением на практике:
- Этот вариант включения кода (еще называемый ASP) подключается в php.ini директивой asp_tags
- Так же как и вариант 3 испытывают проблемы с переносимостью и совместимостью кода
- Поддерживаются начиная с версии PHP 3.0.4
Продвинутые примеры вставки кода
- Начиная с версии PHP 5.3 появилась возможность вставлять в код только открывающий тег
<?php, чтобы все дальнейшее содержание интерпретировалось как скрипт. <?php if ($expression) { ?> <p>Условие верно</p > <?php } else { ?> <p>Условие не верно</p> <?php } ?>
Такая вставка отлично подходит для вывода больших фрагментов текста внутри скриптов. Это будет эффективнее, чем использовать конструкции по типу echo(), print() и тд.
Оценок: 15 (средняя 4.1 из 5)
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
vaden-pro.ru
