Установка бесшовного фона в HTML.
В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.

Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»][/colorbl]Установка сплошного цвета на фон страницы.
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
Пример:
[colorbl style=»green-bl»]<html>
<head>
<title>Заголовок страницы.</title>
</head>
<body bgcolor="#ffcc00">Привет. Этом моя первая страница.</body>
</html>[/colorbl]Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
Пример:
[colorbl style=»green-bl»]<html><head><title>Заголовок страницы.</title></head><body background= "http://metamlm.ru/images/mlmsecret.jpg"
>Привет. Этом моя первая страница.</body>
</html>[/colorbl]Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
metamlm.ru
❶ Как в HTML поставить картинку 🚩 как поставить картинку на фон html 🚩 Веб-дизайн
Автор КакПросто!
Текст на веб-странице воспринимается значительно лучше, если он иллюстрирован. В языке HTML для этой цели зарезервирован тег img. Применяя его в сочетании с другими тегами, можно сделать картинку активной ссылкой, в том числе, на более крупный вариант того же изображения.

Статьи по теме:
Инструкция
Если файл с изображением и HTML-файл расположены в одной папке, для вставки картинки используйте такой HTML-код:<img src=imagename.jpg>, где imagename.jpg — имя файла с изображением.
При расположении файла с изображением на том же сервере, но в другой его папке измените эту конструкцию следующим образом:<img src=/folder/anotherfolder/imagename.jpg>, где /folder/anotherfolder/imagename.jpg — полный путь к файлу с изображением.
Размещать изображения, хранящиеся на других серверах, следует с осторожностью — там может быть включена защита от личинга, и тогда вместо желаемой картинки посетитель вашей страницы увидит предупреждение о такой защите. Если же такой защиты нет, а владелец стороннего сервера не возражает против вставки хранящихся там изображений на чужие страницы, воспользуйтесь следующим фрагментом кода:<img src=http://server.domain/folder/anotherfolder/imagename.jpg>, где http://server.domain/folder/anotherfolder/imagename.jpg — полный путь к файлу с изображением на другом сервере.
Чтобы изображение являлось одновременно ссылкой на другую страницу, используйте такой код:<a href=linktext><img src=imagename.jpg></a>, где linktext — адрес ссылки (локальной либо глобальной).
Наконец, чтобы при нажатии на изображение пользователь получал возможность увидеть его увеличенную копию, измените предыдущий фрагмент так:<a href=imagename-big.jpg><img src=imagename-small.jpg></a>, где imagename-big.jpg — имя файла с крупной картинкой, imagename-small.jpg — имя файла с уменьшенной картинкой.Оба файла должны быть расположены в одной и той же папке сервера.
Обратите внимание
Не используйте чужие картинки без разрешения их правообладателей.
Источники:
- как поставить картинку на фон в html
www.kakprosto.ru
html — Как поставить картинку на фон сайта на определенное место?
Stack Overflow на русском- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
- Stack Overflow н
ru.stackoverflow.com
Как установить фон для сайта?
Всем привет! На связи с вами ваш покорный слуга с порцией полезного и практического материала на тему как установить фон для сайта. Это самое начало в html верстке и здесь я наглядно продемонстрирую на примере как можно сделать красивый фон для сайта, который однозначно зацепит интернет пользователя и придаст оригинальности.
Если вы обратили внимание, то большинство интернет бизнесменов используют в своих продающих страницах и страницах подписки уникальный фон. Вот сегодня мы разберем техническую составляющую этого процесса.
Итак, для начала нам нужна, конечно же, картинка. В зарубежном интернете есть один очень хороший сайт на котором вы можете скачать бесплатно разные картинки для фона сайта. Их там просто огромное множество. Сайт называется Subtle Patterns.
Он отображается в списке поисковика Гугл на первом месте поэтому в работе рекомендую именно его. Также вы можете найти большое количество других сайтов если наберете в поисковике примерно такие словосочетания «background image patterns», «download background image for site» и так далее.
У кого с английским языком проблем нет, то вы разберетесь без труда.
В этой статье я выбрал тему и называется она tweed. Скачать вы можете ее здесь.
Вот как она выглядит в небольшом варианте на сайте

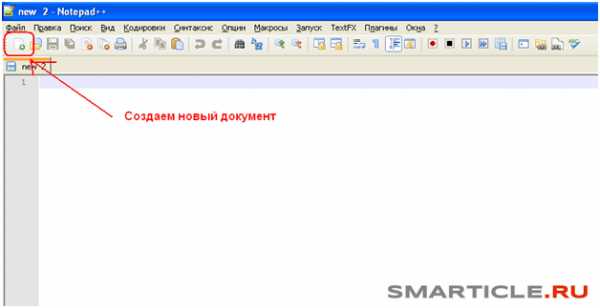
Далее нам нужно создать небольшой документ с расширением html. Делать его мы будем с помощью очень хорошей программы для работы с веб документами –
В начале создаем новый документ в программе

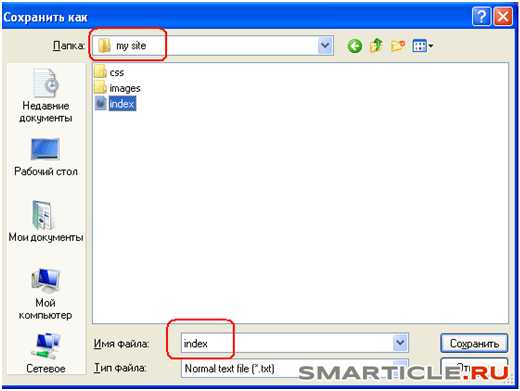
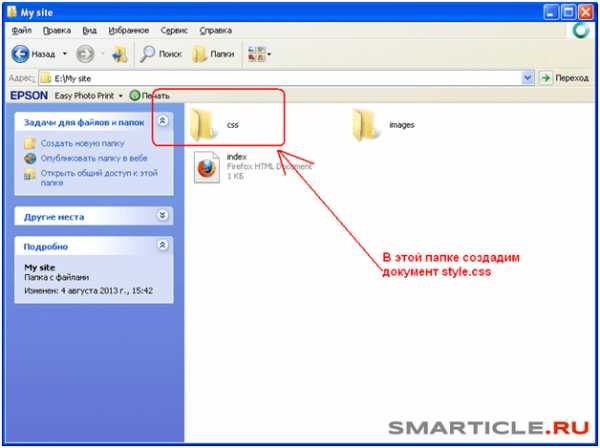
И обязательно перед его редактированием сохраняем под именем, например index.html и создаем папку на компьютере, например можно создать папку «My site» и уже в нее помещать наш индексный файл (index.html).Лучше создавать папку на английском языке, чтобы не было путаницы у браузера и некорректного отображения сайта.

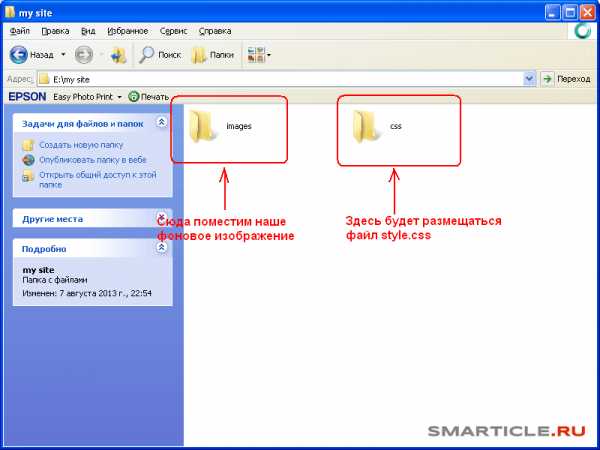
Помимо этого в главной папке «my site» вам нужно создать еще две подпапки, в одно мы будем помещать все наши картинки и называться она будет «images», а другой дадим название «CSS» (каскадные таблицы стилей) и поместим туда файл

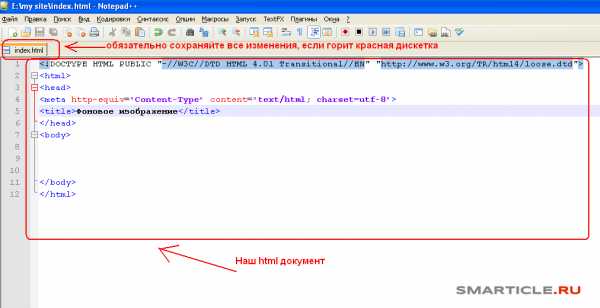
Теперь можно производить работу в нашем документе. Следующим шагом нам нужно вставить заготовку html кода, так называемый, основной каркас с которого все начинается. Его скачать вы можете прямо тут. Далее скопируем все из этого файла и перенесем в файл нашей программы. В итоге должно получиться что-то вроде следующего

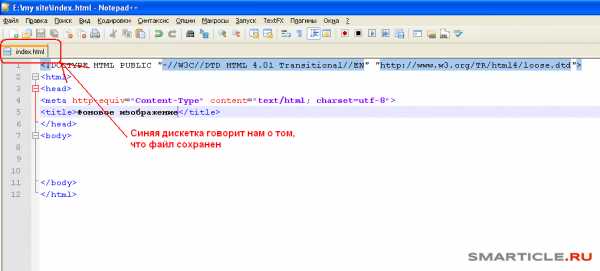
Рядом с названием файла вы заметите красную дискетку. Так вот, если она красная, значит файл не сохранен, обязательно нажимайте на кнопку сохранить, чтоб дискетка стала синей.

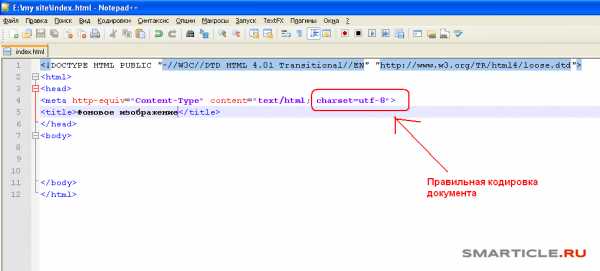
В теге title можете поменять название документа, например можете сделать «Моя первая веб страница». И убедитесь что ваша страница сохранена в кодировке UTF-8

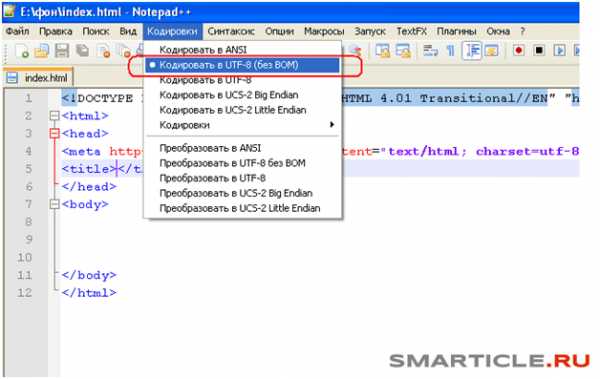
В противном случае если будет стоять другая кодировка, например windows-1251, то текст документа в браузере будет отображаться иероглифами. Поменять кодировку вы можете в разделе «Кодировки – Кодировать в Utf-8 (без BOM)» на панели инструментов программы.

И не забываем каждое наше действие сохранять.
Теперь приступим к созданию фона в нашем документе. Сразу скажу, что все наши действия над оформлением веб страницы будут происходить при помощи каскадных таблиц стилей, называемых CSS, т.е каркас мы будем делать в html, а приводить его к красивому стилю и виду будем с помощью CSS.
Таким образом вы приучите себя к правильному порядку действий. Не стоит прямо в html документе заниматься стилями, лучше вынесите их в отдельный документ.
Для этого в нашей программе Notepad++ создадим еще один файл и назовем его Style.css и сохраним его в новой папке css, которая будет находиться в общей папке «My site»

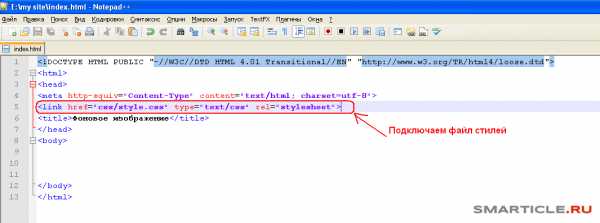
Отлично! Чтобы наш браузер правильно отобразил страницу нам необходимо подключить таблицу стилей в наш html документ. Вот как это делается

Прямо целиком вводим всю строку над тегом title. Этой строкой мы подключаем нашу таблицу стилей.
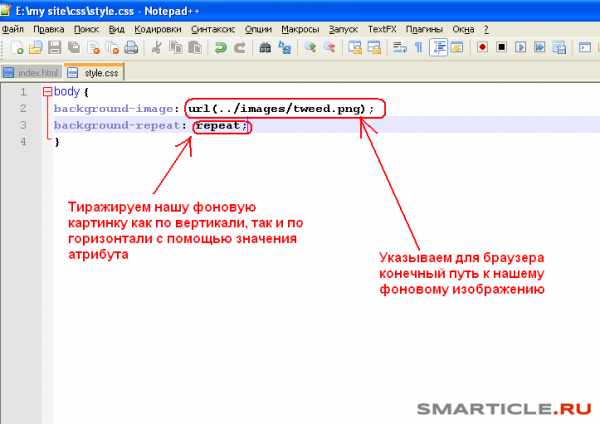
Теперь мы для нашего тега body определим фоновую картинку через таблицу стилей. Для этого мы в документе style.css создаем следующую структуру (прямо также берете и пишите в коде программы)

Здесь немного поясню. У атрибута background есть много значений, одно из которых background-repeat, которое отвечает как раз за то, чтобы растянуть нашу фоновую картинку для веб документа.
BACKGROUND-REPEAT:
REPEAT //(растиражировать по горизонтали и вертикали) REPEAT-X // (растянуть только по горизонтали) REPEAT-Y //(растянуть только вертикали) NO-REPEAT //(не повторять фоновую картинку)
REPEAT //(растиражировать по горизонтали и вертикали)
REPEAT-X // (растянуть только по горизонтали)
REPEAT-Y //(растянуть только вертикали)
NO-REPEAT //(не повторять фоновую картинку) |
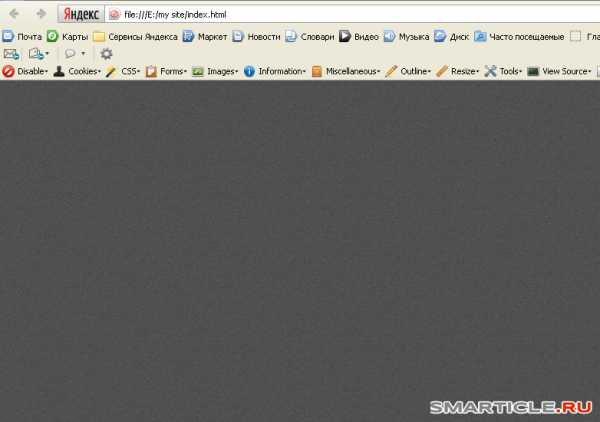
В нашем случае мы нашу маленькую картинку тиражируем и по вертикали и по горизонтали. В результате чего вся страница оказывается заполненной нашим изображением. Вот как это выглядит в итоге в браузере:

Также специально для вас сделал подборку сайтов где вы можете скачать красивый фон для сайта
BRUSHEASY.COM

[urlspan]COLOURLOVERS.COM[/urlspan]

[urlspan]DESIGNMOO.COM[/urlspan]

WEBDESIGNLEDGER.COM

[urlspan]DINPATTERN.COM[/urlspan]

В конце этой статьи я привел небольшой авторский видеоурок, чтобы вы смогли проделать эти действия вместе со мной. Если есть вопросы задавайте их, с удовольствием на них отвечу. Всем хорошего дня и удачи!
smarticle.ru
