Как создаётся ссылка на номер телефона
На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
<a href=”tel:123-456-7890″>123-456-7890</a>.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом <a></a> находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
С помощью этих протоколов можно создавать ссылки аналогично показанному выше примеру. Для этого пропишите парный тег <a>, в котором укажите контент ссылки, которую будет видеть пользователь. Затем пропишите атрибут href, придав ему соответствующее свойство (протокол) через знак равно в кавычках. После свойства должно стоять двоеточие и контактная информация, например e-mail адрес или номер телефона. Выглядит это примерно так:
<a href=”sms:123-456-7890″>Нажмите, для отправки СМС сообщения автору</a>.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
wpuroki.ru
Активная ссылка телефона на сайте с помощью tel: (советы, нюансы)
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
<span>(098) 555-44-33</span> |
<span>(098) 555-44-33</span>
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
<a href="tel:+380985554433">Позвоните нам!</a> |
<a href=»tel:+380985554433″>Позвоните нам!</a>
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК. В комментариях дополнили, что в Mac при этом вызывается FaceTime.

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
a.phone-style {
color: #3e3a37;
text-decoration: none;
} |
a.phone-style { color: #3e3a37; text-decoration: none; }
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
a[href^="tel:"] {
color: #3e3a37;
text-decoration: none;
} |
a[href^=»tel:»] { color: #3e3a37; text-decoration: none; }
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
a[href^="tel:"]:before {
content: "\260e";
margin-right: 0.5em;
} |
a[href^=»tel:»]:before { content: «\260e»; margin-right: 0.5em; }
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
<div></div>
<script>
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>';
} else {
document.getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> ';
}
</script> |
<div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById(«header-phone»).innerHTML = ‘<span><a href=»tel:+ 380985554433 «>(098) 555-44-33</a></span>’; } else { document.getElementById(«header-phone»).innerHTML = ‘<span>(098) 555-44-33</span> ‘; } </script>
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Вот сам код:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h2 itemprop="name">Beach Bunny Swimwear</h2>
Phone:
<span itemprop="telephone">
<a href="tel:+18506484200">
850-648-4200
</a>
</span>
</div> |
<div itemscope itemtype=»http://schema.org/LocalBusiness»> <h2 itemprop=»name»>Beach Bunny Swimwear</h2> Phone: <span itemprop=»telephone»> <a href=»tel:+18506484200″> 850-648-4200 </a> </span> </div>
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
<meta name="format-detection" content="telephone=no"> |
<meta name=»format-detection» content=»telephone=no»>
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
tods-blog.com.ua
Как сделать номер телефона кликабельным на сайте
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Количество пользователей, использующих для серфинга мобильные устройства, неуклонно растет и уже в некоторых нишах превышает общее число десктопных юзеров. В связи с чем владельцы коммерческих порталов сталкиваются с необходимостью сделать телефон кликабельным на сайте, что позволяет при нажатии на номер сразу перейти к осуществлению звонка. Особенно актуально эта необходимость возникает у владельцев продающих и коммерческих ресурсов. Так как клиенты не располагают временем и желанием копировать или переписывать цифровую комбинацию, предпочитая покинуть веб-страницу и осуществить заказ или заявку у конкурентов.
Многие мобильные браузеры поддерживают автоматическое определение комбинаций телефонов, что позволяет при клике переходить непосредственно к звонку, но в связи с тем, что написание номеров бывает разным, далеко не все адаптируется софтом. Также и последние темы WordPress для корпоративных порталов уже содержат блоки с автоматическим определением и приданием цифровым комбинациям статуса кликабельного номера телефона. Но что делать тем, у кого рукописный сайт, другая CMS или шаблон Вордпресс, не поддерживающий адаптацию? Давайте разберемся.
Первый способ, как сделать ссылку на телефон на сайте
Открываем текстовый редактор и изменяем написание номера следующим образом: <a href=»tel:+7123456789″>+7(123)-456-78-9</a>
Или: <a href=»tel:+7 (123) 45 67 89″>Свяжитесь с нами</a> (текст может быть каким угодно).
То есть в атрибуте “href” должен быть указан параметр “tel” и номер телефона в нужном формате, либо побуждающая к действию фраза. Данная строка кода может размещаться в хедере, футере, виджетах, отдельных блоках страницы. Атрибут “tel” дает понять браузеру, что содержимое контейнера является ничем иным, как телефонным номером. Также, при необходимости можно использовать следующие параметры:
- sms – послать смс сообщение;
- fax – для отправки факса.
Данный способ решит проблему при использовании юзером мобильного браузера, однако при работе с десктопа ссылка при клике будет перезагружать страницу либо выводить ошибку, в зависимости от версии программы. Потому можно воспользоваться тегом “callto”, который перенаправит пользователя на установления соединения в Skype.
Выглядеть это будет следующим образом: <a href=»callto:+7 (123) 45 67 89″>Свяжитесь с нами</a>. Это позволит сделать активным телефон на сайте независимо от браузера и устройства юзера.
Второй способ сделать телефон кликабельным
Данный метод подразумевает работу на информационной странице какого-либо движка. Мы возьмем в качестве примера Joomla.
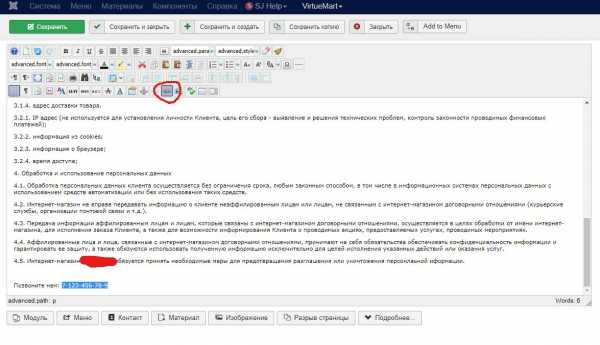
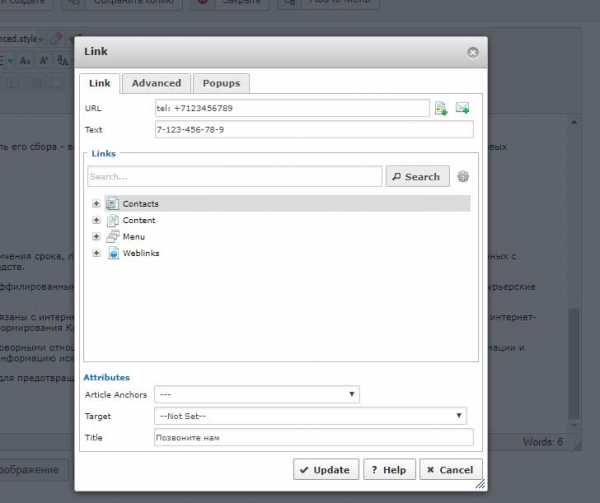
В текстовом редакторе CMS выделяем текст с номером или любым другим текстом, под которым будет скрываться линк, далее жмем на кнопку “Вставить ссылку” (link.desc), находящуюся на панели инструментов. Прописываем в соответствующих полях нужные нам данные. В поле URL пишем тег “tel:” и сам номер, начинающийся со знака “+”. Сохраняем. Вуаля.


Способ третий
Если вы используете популярную систему управления контентом WordPress, то можете применить плагин, позволяющий сделать кликабельный номер телефона на сайте. Встречайте — CallPhone’r. Этот модуль выводится на каждой странице портала иконку, при нажатии на которую мобильное устройство переходит в режим вызова. Настройки очень простые, представлены на скриншоте ниже.

Также имеется возможность настройки по времени отображения иконки. Это позволит не получать звонки от клиентов в нерабочее время.
Выводы
Таким образом, мы можем настроить кликабельный номер телефона на сайте и увеличить отклик лидов если не в разы, то на порядок больше, нежели это было при обычном написании. Вполне может быть, что в ближайшем будущем производители софта и ПО для смартфонов все же договорятся о применении общих параметров и инструментов для распознавания телефонных комбинаций, пока же приходится помогать мобильным устройствам.
Согласно статистике Яндекс.Вебмастер, кликабельный номер телефона скажется на таких показателях, как время посещения пользователя на сайте, глубина просмотра и увеличение количества продаж или заявок. Используйте любой из указанных, подходящих вашему порталу способов и монетизируйте лидов с большей отдачей.
semantica.in
Как сделать ссылку на телефон HTML?
Приветствую вас, дорогие друзья на сайте Impuls-Web!
На сегодняшний день, ввиду того, что количество пользователей, которые используют для просмотра сайтов мобильные устройства, постоянно растет, стало очень популярным размещение на страницах сайта кликабельных ссылок на телефонные номера.
Ссылка на телефон HTML дает возможность посетителю сайта, в случае, если его заинтересовало ваше предложение, сразу же позвонить по данному номеру и сделать заказ на приобретение товара или услуги.
Навигация по статье:
В этой статье я покажу вам, как сделать ссылку на телефон HTML, а так же покажу, как можно ее оформить при помощи CSS.
Протокол HTML5 для ссылок на телефон
Для того чтобы сделать ваш телефонный номер кликабельным его необходимо обернуть в тег <a>…</a> и в атрибуте
<a href=»tel:0955414642″>095-541-46-42</a>
<a href=»tel:0955414642″>095-541-46-42</a> |
Теперь клик по данной ссылке на телефон HTML будет восприниматься любым браузером на любом мобильном устройстве как команда к набору данного номера.
Решение проблемы с определением ссылки на телефон HTML на ПК
Показанную выше запись удобно использовать чтобы принимать заявки от посетителей с мобильных устройств. Но дело в том, что оформленная в таком виде ссылка на телефон HTML будет вызывать неудобство у тех пользователей, которые зашли на ваш сайт с компьютера. При клике по такой ссылке на ПК, в зависимости от браузера, будет выпадать ошибка, либо будет открываться для набора номера Skype или какая-то другая программа. Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
Для решения данной проблемы есть очень интересный скрипт. Но его использование немного затруднит добавление ссылки на телефон HTML.
- 1.На странице там, где вам нужно разместить телефонный номер, вставляем пустой блок с уникальным идентификатором. В моем случае phone-link:
<div></div>
<div></div>
- 2.Открываем страницу для редактирования в NotePad++ или его аналоге и перед закрытием тега </body> вставляем скрипт:
<script> if( /BlackBerry|iPhone|iPod|iPad|Android|IEMobile|webOS|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById(«phone-link»).innerHTML = ‘<span><a href=»tel:0955414642 «>(095)541-46-42</a></span>’; } else { document.getElementById(«phone-link»).innerHTML = ‘<span>(095)-541-46-42</span> ‘; } </script>
<script>
if( /BlackBerry|iPhone|iPod|iPad|Android|IEMobile|webOS|Opera Mini/i.test(navigator.userAgent) ) {
document.getElementById(«phone-link»).innerHTML = ‘<span><a href=»tel:0955414642 «>(095)541-46-42</a></span>’;
} else {
document.getElementById(«phone-link»).innerHTML = ‘<span>(095)-541-46-42</span> ‘;
}
</script>
Данный скрипт проверяет, с какого устройства открыта станица вашего сайта и автоматически подставляет нужный вариант телефонного номера. Если пользователь просматривает страницу с мобильного телефона, то будет подставлена ссылка на телефон HTML. Если же пользователь открыл страницу с ПК, то будет подставлен телефон обернутый в тег <span>.
В случае если у вас сайт сделан на CMS, то вам нужно открыть для редактирования файл, в котором закрывается тег
impuls-web.ru
Как сделать кликабельный номер телефона на сайте
Современный мобильный телефон — не просто средство для связи с людьми, а полноценный ежедневник, банк, библиотека и даже рок-концерт. Поэтому большое количество бизнес процессов завязано на приложениях, специально разработанных для смартфонов.
Кликабельный номер на сайте — функция, без которой вы рискуете открыть воронку по утечке клиентов вместо конверсионного действия в мобильной версии сайта. Чтобы нажать на номер и связаться с вами, нужно не больше двух действий. Чтобы связаться с вами без кликабельного номера, нужно не меньше пяти действий: копировать, свернуть браузер, перейти в режим набора, вставить, вызов. Кликабельный номер телефона на сайте, иллюстрация Callibri
Кликабельный номер телефона на сайте, иллюстрация CallibriА если человеку нужно позвонить в несколько десятков компаний? Найти свободный столик в ресторане для ужина с семьей или просто срочно найти доставку какой-нибудь еды? Он сэкономит время и найдет похожие условия на сайте конкурентов, которые не заставят его тратить время на copy/past.
Если вам все еще нельзя позвонить в один клик, эта инструкция для вас. Как сделать номер телефона кликабельным, не потерять при этом стили оформления и таким образом поднять конверсию сайта — об этом и пойдет речь.
Код сайта
В первую очередь рассмотрим вариант, когда у вас есть доступ к HTML-коду сайта.
Обычный номер телефона, который пока является простым текстом, в коде может выглядеть так:
<span>+7(999)888-77-66</span>
Или так (если присвоен класс):
<pnumber» name=»phone_number»>+7(999)888-77-66</p>
За гипертекст (возможность текста в коде HTML включать в себя гиперссылку) отвечает тег <a>…</a>. Атрибут href=”” отвечает за то, куда будет направлен клиент — внутри кавычек указывается адрес страницы или действие. За автоматический набор номера по клику отвечает параметр tel:ХХХ, где XXX — номер телефона без пробелов и тире.
Таким образом, для первого примера код будет следующим:
<span>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</span>
Мы не только оставили сам текст на сайте, но и добавили к нему действие: вызов на конкретный номер.
Сделаем и второй номер кликабельным:
<pnumber» name=»phone_number»>
<a href=”tel:+79998887766”>+7(999)888-77-66</a>
</p>
Сохраняем код — вуаля, телефон стал кликабельным!
CMS/конструктор сайтов
Если вы пользуетесь CMS/конструктором сайтов, вероятнее всего в функционале конструктора есть специальные инструменты, чтобы сделать номер телефона активным — подробнее об этом нужно узнавать в FAQ каждой платформы (например, LP, Wix, Tilda). Но есть небольшой лайфхак на случай, если этот функционал вы так и не найдете.Инструмент гиперссылка при форматировании текста есть в любом конструкторе сайтов. Номер — это текст, значит вы вводите его в текстовом редакторе платформы. Чтобы сделать номер телефона кликабельным, выделите текст номера, создайте из него гиперссылку, в поле адрес укажите:
tel:+7XXXXXXXXXX
У меня коллтрекинг. Как быть?
Уух! А вы сильны, раз дочитали до этого момента. Здорово, что вы используете динамический коллтрекинг с подменой номера на сайте, но это не значит, что подменный номер не может быть кликабельным!
Разберем на примере коллтрекинга Callibri (хотя вообще эти правила примерно так же работают для любого сервиса подмены номера).
За подмену номера отвечает атрибут class=”callibri_phone”. Если у вас есть активный настроенный проект, на сайте установлен скрипт и каждому номеру телефона в коде присвоен атрибут class=”callibri_phone”, подмена происходит автоматически. Скрипт Callibri сам находит нужные элементы с номерами телефонов и подменяет их.
В случае, если номер телефона на сайте не кликабельный, то и подменяться будет обычный номер в виде текста. Но если на ваш номер уже можно позвонить в один клик, скрипт Callibri c помощью class=”callibri_phone” подменит и номер, указанный в атрибуте «href=»tel:XXX», на который происходит вызов. Если клиент нажмет на подменный номер, звонок также пройдет на подменный номер — вы не потеряете лид и сможете узнать откуда к вам пришёл клиент.
Код, в котором подменяется не только текст номера на сайте, но и номер для вызова, выглядит так:
<pphone callibri_phone”>+7(999)888-77-66</p>
</a>
В этом случае, кроме потери оформления, подмена произойдёт только для элемента <p>…</p>. Таким образом, видимый телефон в коде сайта подменится. А при клике элемент будет ссылаться на основной номер телефона, без подмены. То есть вы не узнаете, откуда пришел клиент: вместо подменного номера он позвонит по вашему основному телефону.
Финал
Поздравляем, теперь вы достойны посвящения в мастера HTML.
Бонус
Кстати, по этому же принципу вы можете сделать кликабельный email на своем сайте! Это важно для B2B — даже если доля мобильного трафика на сайт не очень высокая, все равно есть процент людей, которые захотят отправить вам вопрос, запросить коммерческое предложение или отправить спецификацию через мобильные устройства (смартфон или планшет).
Чтобы email стал кликабельным, вам нужно поставить атрибут <a href=”mailto:XXX”>. А если вы пользуетесь email-трекингом, не забудьте правильно расположить атрибуты, чтобы подменялся не только текст на сайте, но и адрес отправки письма:<a class=”callibri_email” href=”mailto:[email protected]”>[email protected]</a>
Еще больше фишек повышения конверсии сайта вы можете узнать из нашей еженедельной рассылки. В ней мы анонсируем полезные вебинары, интересные статьи и обновления сервисов. Подпишитесь на рассылку и получайте дайджест каждый понедельник!
Советуем прочитать
blog.callibri.ru
Формат ссылки для телефонных звонков в мобильных браузераx (href=»tel:…»)

На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков. Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Мы уже писали об URI-схемах для отправки смс тут.
Первым стандартом, де-факто (скопированным с японских I-MODE стандартов) является использование tel: схемы. Он был предложен в качестве стандарта в RFC 5341, но будьте осторожны, потому что большинство предложенных там параметров не работают на всех устройствах.
Сегодня поддержка tel: URI-схемы есть почти в каждом мобильном устройстве, в том числе в Safari на IOS, Android Browser, WebOS Browser, Symbian браузер, Internet Explorer, Opera Mini и т.п.
Очень простой и лаконичный синтаксис:
html
<a href="tel:+1234567890"> Звоните нам бесплатно! </ a>
href=”tel:…”
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
html
<a href="callto:12345678">Работает на iPhone и Nokia</a>
<a href="wtai://wp/mc;12345678">Работает на Android</a>
<a href="wtai://wp/mc;+123456789">международный формат для Android</a>
В целом все, что хотелось сказать. Используйте tel: URI-схемы и будет вам счастье 😉
html5.by
Как правильно добавить телефонные ссылки на сайт
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
<a href="tel:123-456-7890">123-456-7890</a>
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
<a href="tel:123-456-7890">КЛИКНИ, ЧТОБ ПОЗВОНИТЬ</a>
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
<a href="mailto:[email protected]"> [email protected] </a>
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
<a href="mailto: [email protected]">Нажми, что послать мне сообщение</a>
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
<a href=" http://MySampleSite.com/Newsletter/"> Подпишись на новости нашего сайта</a>
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.

Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег </a>, пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.
Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Оформление ссылок
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
a[href^="tel:"] {
color: blue;
text-decoration: none;
margin-right: 0.5em;
}
a[href^="mailto:"] {
color: red;
text-decoration: none;
margin-right: 0.5em;
}Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
<a href="tel:123-456-7890p123">КЛИКНИТЕ, ЧТОБ ПОЗВОНИТЬ</a>
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
<a href="tel:+1123-456-7890">123-456-7890</a>
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">WordPress Theme</h2> Phone: <span itemprop="telephone"><a href="tel:+123456890"> 234567890</a></span> </div>
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar
Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Перейти
Mobile Contact Bar
Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
Перейти
WP-TopBar
WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
Перейти
wpnice.ru
