как связать html-страницы в сайт
Содержание:
На предшествующем уроке мы разобрали теги логической разметки: заголовки, абзацы, узнали о создании списков и как их оформлять. Сейчас увидим, как вставить на страницу изображения, задавать стиль элементам при помощи атрибутов. И что более важно, узнаем, как создать сайт — свяжем наши учебные html-страницы ссылками.
Одна страница у нас уже есть, создадим еще одну: index.html — это стандартное название главной страницы сайта. Если вы всерьез собираетесь делать сайт, то полезно набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.html (Файл — Сохранить как).
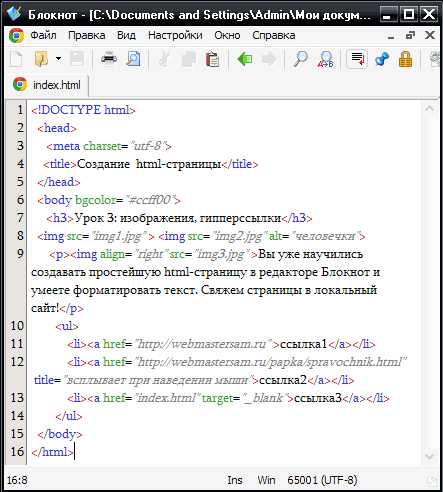
Не забываем про тип файла и кодировку — UTF-8 (см. первый урок о создании html-страницы в Блокноте). Затем открываем файл index.html в Блокноте, редактируем его, чтобы получилось следующее:

Для тех, у кого хромает компьютерная грамотность: двойной клик левой кнопкой мыши по файлу .html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» — и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор — для редактирования файла.
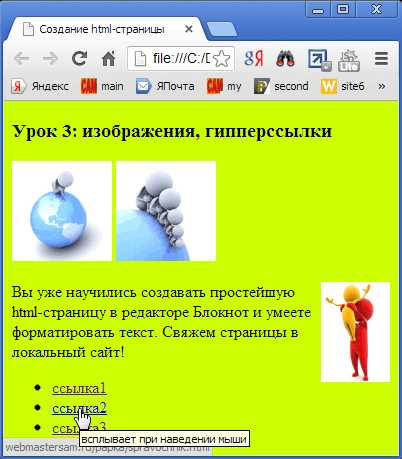
Теперь посмотрим, что у нас получилось, в браузере. Салатовый цвет фона всей страницы задан атрибутом bgcolor тега Body:

Как и у многих тегов, у Body существует несколько атрибутов, задающих тот или иной стиль элементов, расположенных в этом теге. Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Чтобы задать цвет отдельных элементов, таких как абзац P или заголовки допускается применять универсальный атрибут style, пример: <h2>…</h2> — белый цвет заголовка. Смотрите о значениях цвета в html. В таблицах Справочника для каждого тега есть колонка «Универсальные атрибуты»: легко понять, применяются они к элементу или нет.
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: <img scr="papka/img1.jpg">. Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем ключевые слова. Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
В следующем уроке мы рассмотрим создание таблиц. Оставшиеся темы: мультимедиа и формы. Далее, по плану — изучение CSS и блочная верстка.
Содержание:
webmastersam.ru
У Анжелики: Соединяем html-страницы между собой.
Итак, у нас есть три html-страницы, которые нужно связать между собой. В HTML для этого используются теги <a> </a>. Все, что вы поместите внутрь этих тегов (текст или картинку) станет ссылкой. Это значит, что после нажатия на то, что вы указали в тегах <a> </a> произойдет переход. Куда? На страницу, которая указана в атрибуте href.Рассмотрим наш блок меню:
<tr>
<td colspan=»2″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
главная ||шаблоны || контакты
</font>
</td></tr>
</table>
</td>
</tr>
Нам необходимо, чтобы при нажатии на слово «главная» открывалась страница index.html, при клике по «шаблоны» — html-страница pattern.html, а при клике по «контакты» — html-страница contact.html. Внесем соответствующие изменения в эту часть кода:
<tr>
<td colspan=»2″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
<a href=»index.html»> главная ||</a>
<a href=»pattern.html»> шаблоны ||</a>
<a href=»kontact.html»> контакты </a>
</font>
</td></tr>
</table>
</td>
</tr>
Обратите внимание, наши ссылки стали синего цвета — это цвет ссылок по умолчанию. Но мы же помещали их в теги <font> </font>? Это тот самый случай, когда порядок вложенности тегов играет большую роль. Чтобы ссылки снова стали белыми, следует теги <font> </font> поместить в теги <a> </a>, и сделать это придется у всех трех ссылок.
<tr>
<td colspan=»2″
background=»images/menu.jpg»>
<table border=»0″ cellpadding=»5″ cellspacing=»0″>
<tr><td>
<font color=»#FFFFFF» size=»5″>
<a href=»index.html»>
<font color=»#FFFFFF» size=»5″>
главная
</font></a> ||
<a href=»pattern.html»>
<font color=»#FFFFFF» size=»5″>
шаблоны
</font></a> ||
<a href=»kontact.html»>
<font color=»#FFFFFF» size=»5″>
контакты
</font></a>
</font>
</td></tr>
</table>
</td>
</tr>
Поменяйте код на вышеприведенный во всех трех html-страницах. Посмотрите на них в браузере, пощелкайте по ссылкам и убедитесь, что они стали белыми и в адресной строке с каждым переходом меняется адрес html-страницы.
Здесь следует подробнее остановиться на способах задания адреса html-страницы в атрибуте href. Все наши страницы находятся в одной папке, т.е. имеют один уровень. Поэтому мы просто указали имя html-страницы.
Если же html-страница будет находиться в другой папке, то необходимо будет указать путь к ней от данной html-страницы. Например, если в нашей папке site лежат страницы index.html и pattern.html, а страницу kontact.html мы поместили бы в папку kon, то указывая путь со страницы index.html на страницу kontact.html, мы написали бы следующее: <a href=»kon/kontact.html»> (все папки указываются через / ).
Если вы захотите сделать ссылку на html-страницу, которая не лежит на вашем сайте, то придется указать ее абсолютный адрес, например,
<a href=»http://www.mysite.ru/kon/kontact.html»>
Шаг 2.
Нам осталось на разных html-страницах разместить разный контент.
Пусть на нашей главной странице будут размещены фотографии шаблонов с их краткими характеристиками, на странице pattern. html — будут просто фотографии шаблонов, а на странице kontact.html — адрес нашей электронной почты.
Начнем со страницы index.html. Откройте ее в блокноте.
Найдите в коде страницы ту часть кода, которая отвечает за контент. Сейчас там написано следующее:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td>
Здесь — контент
</td></tr>
</table>
</td>
Так как у нас здесь будут фотографии шаблонов и их описания, то удобнее всего поместить фотографии в одном столбце, а описания в другом. Для примера, возьмем два шаблона, а значит, наша таблица будет состоять из 2 строк и 2 столбцов (вы можете сделать сколько угодно). Итак, изменим эту часть следующим образом:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td>Здесь фото</td><td>Здесь описание</td></tr>
<tr><td>Здесь фото</td><td>Здесь описание</td></tr>
</table>
</td>
Теперь в первый столбец вставим фото шаблонов, а во второй — их описания. Для вставки фотографий в HTML существует тег <img>, он одиночный, т.е. его не нужно закрывать. Для того, чтобы указать какую именно картинку вставить у этого тега есть параметр src, в качестве значения которого указывается путь к картинке.
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr>
<td><img src=»images/sp1.gif»></td>
<td>Перед вами уникальный трёх-колоночный шаблон на бизнес
тематику выполненный в строгом и продуманном стиле в
слиянии белого и серого цветов. В правой части страницы
располагается удобное двух-колоночное главное меню.
В данной теме имеется возможность размещения видео
роликов и рекламы 120х600pix.
</td>
</tr>
<tr>
<td><img src=»images/sp2.gif»></td>
<td>Для вас представлена трёх-колоночная тема, выполненная
в слиянии чёрной и жёлтой гаммы цветов, дизайн шаблона,
выполненный в спокойных и неярких цветах не раздражает
глаз. В правой части блога вы увидите двух-колоночное
главное меню, в теме также присутствует календарь.
</td>
</tr>
</table>
</td>
Страница index.html готова. Займемся страницей pattern.html. На ней мы решили просто разместить фотографии шаблонов.
Откройте ее в блокноте и вместо слов «Здесь — контент» вставьте заголовок, картинки и какой-нибудь текст, а чтобы все расположилось по центру в тег <td> добавьте атрибут align=»center»
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td align=»center»>
<h2>Шаблоны</h2>
<img src=»images/sp1.gif»>
<img src=»images/sp2.gif»>
<p>Здесь собраны все шаблоны сайтов.</p>
</td></tr>
</table>
</td>
Теги <p></p> обозначают абзац (т.е. текст отделенный от остальных элементов отступами сверху и снизу).
Наконец, на странице kontact.html укажем наш e-mail. Сделаем это двумя равноправными способами:
<td bgcolor=»#FFFFFF»
valign=»top»>
<table border=»0″ cellpadding=»15″ cellspacing=»0″>
<tr><td align=»center»>
<h2>Наши контакты</h2>
<p>Пишите нам по адресу: [email protected]</p>
<p>Пишите нам по адресу:
<address>[email protected]</address>
</p>
</td></tr>
</table>
</td>
Оставьте тот, который больше понравится (с тегами <address> </address>или без них).
Вот собственно и все. Пощелкайте по ссылкам и убедитесь, что все работает. Аналогичным образом вы можете сделать сколько угодно html-страниц и наполнить их разнообразным контентом. Рабочий пример можно посмотреть здесь.
Шаг 3.
Наверно, у вас возникло два вопроса:
1. Откуда брать картинки для сайта (все эти шапки и меню)?
Для этого ознакомьтесь с разделами графика для web, и уроки Photoshop
2. Что дальше?
Поэкспериментируйте с тегами и их атрибутами, которые вы узнали из этих уроков. Конечно, это лишь основы HTML, но для начала этого достаточно.
Далее, включайте на свои страницы и другие теги (их полный перечень с описанием и примерами приведен в разделе Уроки html). Экспериментируйте, пока не освоитесь в мире HTML. Затем подключайте другие технологии — CSS, Java script, PHP и т.д.
На этом четвертый урок закончен. В следующем уроке вы научитесь размещать свой сайт в интернете.
Информация предоставлена с сайта: http://www.site-do.ru
u-anzheliki.blogspot.com
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop.ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
www.seostop.ru
Как сделать веб страницу html с картинкой для чайников
для чайников
Вас заинтересовал вопрос: “Как сделать html страницу?”, то просмотрев данную статью, вы сможете сделать html страницу самостоятельно, не прилагая больших усилий.
HTML (HyperText Markup Language — «язык разметки гипертекста») не является языком программирования, он предназначен для разметки текстовых документов (т.е. с помощью него мы указываем браузеру где будет размещен текст, картинка, таблица и т.п. ).
То, как будут выглядеть картинки, текст и другие элементы на вашей странице, и как они будут располагаться относительно друг друга, определяют метки (тэги).
При помощи тэгов ваша страница (файл) общается с браузером, то есть она ему говорит, что здесь находиться текст определенного шрифта, размера, цвета и т.д. а браузер в свою очередь размещает этот текст, в своем окне, исключительно таким образом каким вы указали при создании страницы.
Теперь мы перейдем к практическому осуществлению нашей задачи “Как сделать html страницу?”. Для этого нам понадобится любой текстовый редактор. Я вам посоветую «Notepad++». Либо можете воспользоваться стандартным блокнотом, только будьте внимательны, когда будете сохранять файл, обязательно сохраняйте его с расширением «html». Название обязательно пропишите латинскими буквами.
Это будет выглядеть так:
«page.html»
И так, открываем наш редактор, и пишем следующий код:
|
<html> |
Сохраняем созданный текст.
Для просмотра созданной страницы html в любом браузере, нужно просто кликнуть на пиктограмме «page.html».
Вставить картинку в html страницу
Чтоб вставить картинку в html страницу, её необходимо предварительно подготовить.
Выбираем нужное изображение, редактируем его либо в документе Word (простой вариант), либо в Photoshop.
Сохраняем картинку в формате JPEG, в нашей папке для создания страниц html.
Пример:
название папки: user_page
в этой папке:
страница: page.html
картинка: kartinka.jpg
Для вставки картинки в страницу применяется тег <img>.
Для указания пути к картинке в теге используется параметр src=
Вот так будет выглядеть код html, при помощи которого можно вставить картинку в страницу html:
<img src=»/kartinka.jpg»> (при условии: страница и картинка находятся в одной папке).
А это код страницы html с картинкой
|
<html> <img src=»/kartinka.jpg»> |
Если вы выполнили все так, то в браузере будет отражен результат вашей работы.
Оказывается, сделать html страницу совсем не сложно!
Ниже приведены атрибуты для тега <img>, и их предназначение:
|
<img src=»/kartinka.jpg»> |
Без атрибутов — текст по умолчанию находится снизу картинки |
|
<img src=»/kartinka.jpg» align=»right»> |
align=»right» — картинка справа, текст слева |
|
<img src=»/kartinka.jpg» align=»left»> |
align=»left» — картинка слева, текст обтекает справа |
|
<img src=»/kartinka.jpg» align=»bottom»> |
align=»bottom» — как и по умолчанию, текст внизу картинки |
|
<img src=»/kartinka.jpg» align=»middle»> |
align=»middle» — текст посередине картинки |
|
<img src=»/kartinka.jpg» align=»top»> |
align=»top» — текст вверху картинки |
|
<img src=»/kartinka.jpg» vspace=»10″> |
vspace — задаёт расстояние между текстом и рисунком (по вертикали). Расстояние задается в пикселях. Pixel — самая маленькая единица изображения (точка). Например, если экран Вашего монитора 800х600, это значит, что он имеет 800 на 600 пикселей (точек). В примере расстояние равно 10 пикселям (точкам). |
|
|
hspace — задаёт горизонтальное расстояние между текстом и рисунком. Расстояние задаётся в пикселях. В примере отступ текста от картинки равен 20 пикселям (точкам) |
|
<img src=»/kartinka.jpg» alt=»Сайт для сайтостроителей»> |
alt — задаёт название (описание) картинки (действует не во всех браузерах. В Internet Explorer – работает!). Работает, если ваш посетитель наведёт мышку на картинку и подержит несколько секунд. В этом конкретном примере появится надпись «Сайт для сайтостроителей». Я рекомендую Вам задавать атрибут alt, особенно тогда, если Ваша картинка является ссылкой (кнопкой). |
|
|
width — задаёт ширину картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по ширине. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg»> |
height — задаёт высоту картинки в пикселях. Если же Вы не поставите этот атрибут, то картинка будет иметь реальный размер по высоте. (Рекомендую всегда задавать размеры!!!) |
|
<img src=»/uzeron_pc.jpg» border=»0″> |
border — задаёт рамку вокруг картинки. По умолчанию рамка всегда есть. Если вы хотите убрать рамку, то задайте border=0. |
|
<p align=»center»><img src=»/uzeron_pc.jpg»> </p> |
<p></p> — размещает саму картинку туда, куда нам необходимо. Размещение зависит от атрибута align. Есть, например: |
|
<body bgcolor=»#000000″ background= «uzeron_pc.jpg»></body> |
background=»Ваш_фон.jpg»- Ваша картинка будет фоном HTML странички. В атрибуте background=»Ваш_фон.jpg» нужно прописывать путь к Вашей картинке так же, как и в размещении обычной картинки. Я рекомендую оставлять bgcolor для того случая, если не загрузится Ваша картинка. |
Добавить комментарий
www.sitedelkino.ru
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте href:
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
puzzleweb.ru
Ссылки в HTML • Vertex Academy
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой…и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- в пределах одной страницы — с одной её части на другую
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.

Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
При клике на любое из слов, помещенных внутри элемента <a></a> пользователь переходит по указанной ссылке.
По умолчанию, когда вы наводите на ссылку, указатель мыши превращается в руку с тычущим пальчиком, а цвет ссылки меняется.
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: «планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41». А может просто сказать «да вот его квартира, слева от меня». В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором — относительную.
Абсолютные ссылки используются для перехода на другой сайт. Они соответствуют требованиям обозначения URL-адреса, т.е. содержат протокол передачи данных (например http://), доменное имя сайта и путь к конкретной странице сайта. Если путь не указан, то по умолчанию откроется главная страница. В примере выше указана абсолютная ссылка, ведущая на главную страницу сайта.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
Ссылка на документ в той же папке
 Итак, давайте создадим в той же папке HTML_Start (это наша корневая папка) еще один html документ с любым названием, например about.html
Итак, давайте создадим в той же папке HTML_Start (это наша корневая папка) еще один html документ с любым названием, например about.html
Поскольку они соседи, то ссылка со страницы index.html может быть очень короткой и содержать просто название страницы: about.html
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html>
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html> |
Ссылки на документ в папках уровнем ниже
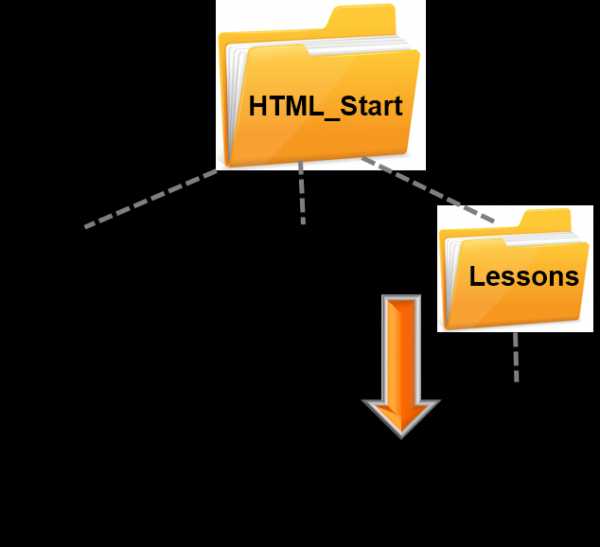
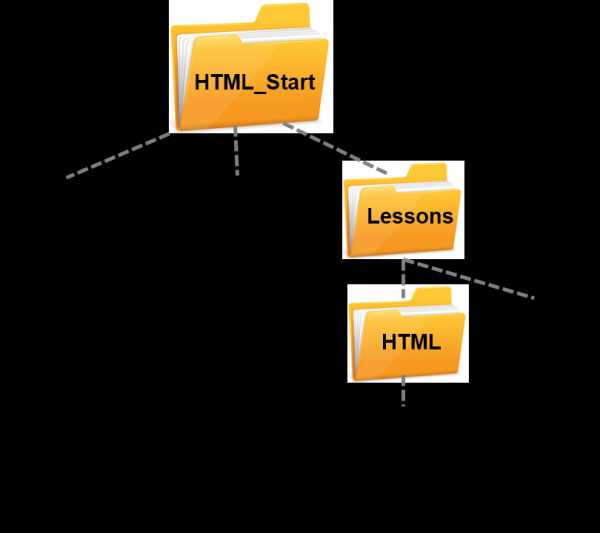
 Зачастую при создании сайта одним корневым каталогом дело не обходится, и создаются дополнительные папки, например для хранения изображений, видео или просто с другой темой. Создадим в нашей папке HTML_Start еще одну папку, Lessons. Эта папка будет на уровень ниже и станет дочерней по отношению к нашему корневому каталогу, а он будет родительским по отношению к ней.
Зачастую при создании сайта одним корневым каталогом дело не обходится, и создаются дополнительные папки, например для хранения изображений, видео или просто с другой темой. Создадим в нашей папке HTML_Start еще одну папку, Lessons. Эта папка будет на уровень ниже и станет дочерней по отношению к нашему корневому каталогу, а он будет родительским по отношению к ней.
В папке Lessons давайте создадим файл links.html и попробуем сослаться на него с главной страницы. Чтобы это сделать, нужно указать:
имя папки, слеш (символ /), а потом уже имя страницы:
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body>
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body> |
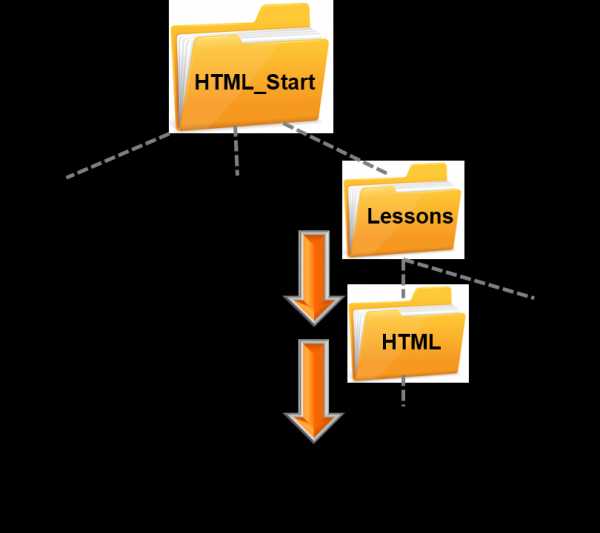
 Если внутри папки Lessons создать еще одну папку, например HTML, то эта папка будет уже на 2 уровня ниже и станет внучатой для нашего корневого каталога, а он для неё будет прародительским. Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
Если внутри папки Lessons создать еще одну папку, например HTML, то эта папка будет уже на 2 уровня ниже и станет внучатой для нашего корневого каталога, а он для неё будет прародительским. Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
«имя дочерней папки/имя внучатой папки/имя нужной страницы«
<a href=»Lessons/HTML/Practice.html»>Упражнения</a>
<a href=»Lessons/HTML/Practice.html»>Упражнения</a> |
Ссылки на документ в папке уровнем выше
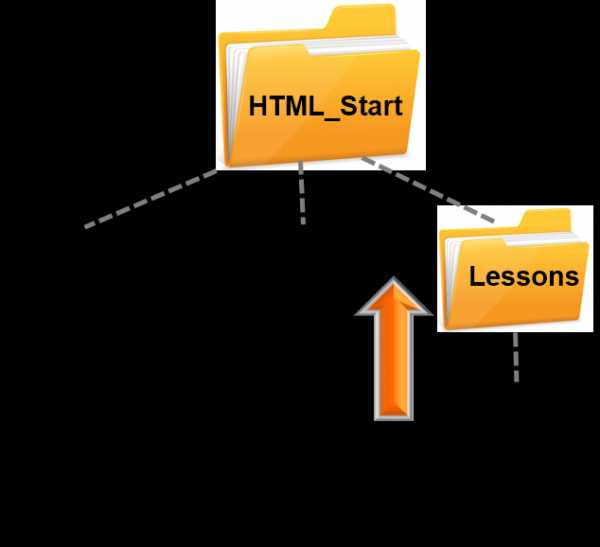
 Для упрощения веб-сёрфинга полезно делать ссылки, ведущие назад, например на главную страницу. Чтобы создать ссылку на страницу в родительской папке нужно ввести две точки и слеш — это укажет на то, что файл лежит в папке уровнем выше, и потом имя самого файла. Для файла links.html, лежащего в папке Lessons синтаксис будет таким:
Для упрощения веб-сёрфинга полезно делать ссылки, ведущие назад, например на главную страницу. Чтобы создать ссылку на страницу в родительской папке нужно ввести две точки и слеш — это укажет на то, что файл лежит в папке уровнем выше, и потом имя самого файла. Для файла links.html, лежащего в папке Lessons синтаксис будет таким:
<a href=»../index.html»>На главную</a>
<a href=»../index.html»>На главную</a> |
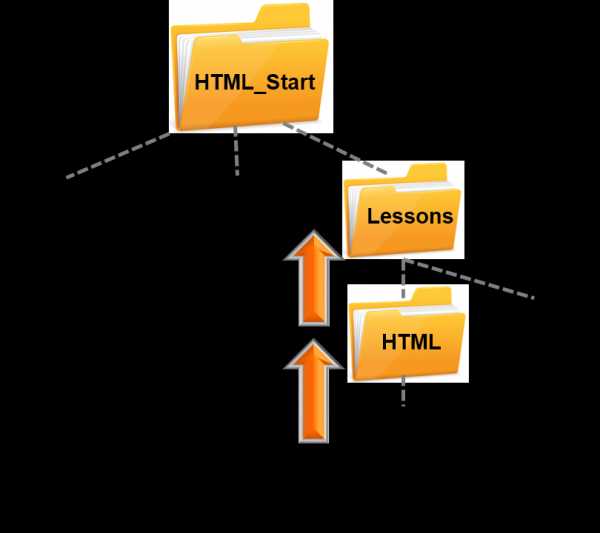
 а для файла Practice.html, лежащего во внучатой папке HTML, чтобы перейти назад на главную страницу в прародительском каталоге, нужно два раза указать «../«
а для файла Practice.html, лежащего во внучатой папке HTML, чтобы перейти назад на главную страницу в прародительском каталоге, нужно два раза указать «../«
<a href=»../../index.html»>На главную</a>
<a href=»../../index.html»>На главную</a> |
Давайте еще раз вспомним, кто кому родня:

Lessons — дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
<a href=»Lessons/links.html»>Ссылки в HTML</a>
<a href=»Lessons/links.html»>Ссылки в HTML</a> |
HTML_Start является родительской папкой для папки Lessons. Чтобы вернуться на уровень выше из папки Lessons пишем
<a href=»../index.html»>На главную</a>
<a href=»../index.html»>На главную</a> |
HTML — внучатая папка для HTML_Start, чтобы сослаться на файл в ней, нужно указать также и «по батюшке»
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a>
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a> |
HTML_Start — прародительская папка для папки HTML, чтобы из папки HTML подняться на два уровня выше пишем:
<a href=»../../index.html»>На главную</a>
<a href=»../../index.html»>На главную</a> |
Ссылка в новом окне
По умолчанию при клике на ссылку новая страница открывается в том же окне, что и текущая. Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя — можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Для этого используется атрибут target = «_blank».
Мы впервые использовали два атрибута для одного тега. Обратите внимание, что они разделяются исключительно пробелом, никаких запятых и тому подобного!
Ссылка на электронную почту
Если на сайте есть раздел типа «Свяжитесь с нами», можно создать ссылку, при клике на которую на компьютере пользователя откроется установленная у него программа электронной почты и ему останется только написать письмо.
Для этого в начале значения атрибута href ставим «mailto:» и дальше адрес электронной почты.
Ссылка на определенную часть страницы
Когда страница довольно длинная, удобно в верхней её части сделать что-то наподобие меню для навигации по странице. А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
Отметить участок можно с помощью атрибута id. Этот атрибут можно присваивать любому элементу разметки HTML, будь то абзац, картинка, заголовок, что угодно. Для создания ссылки на этот участок значение атрибута href должно начинаться с решетки «#», после которой указываем значение атрибута id. Например <a href=»#top»></a>
Картинка в качестве ссылки
Часто бывает, что при клике на картинку мы переходим на другую страницу. Чтобы создать изображение ссылкой нужно вместо текста ссылки написать путь к имиджу. В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
<a href=»links.html»><img src=»picture.jpg»></a>
<a href=»links.html»><img src=»picture.jpg»></a> |
Если картинка лежит в другой папке вашего сайта — для неё указывается относительный путь точно также, как и для файлов.
Если картинка лежит в другом месте, не у вас на сайте — указывайте абсолютный путь:
Подробнее об имиджах смотрите другую нашу статью 🙂
До встречи!
vertex-academy.com
Учебник HTML. Урок 4. Связывание текста и документов, гиперссылки | DesigNonstop
Очередной урок про HTML расскажет нам о таких понятиях, как URL адрес и гиперссылка. Разберемся с тем, какие варианты тегов надо использовать в случае, когда ссылка ведет на какой-либо ресурс, фрагмент страницы или элемент страницы. Также ссылки могут быть на другие файлы и адреса электронной почты, об этом тоже пойдет речь. Далее мы познакомимся с таким понятием, как якоря и основными атрибутами тега для их создания. После этого мы поговорим об определении ссылок в пределах одной страницы и о ссылках на закладки других страниц. Настоятельно рекомендую для лучшего усвоения пробовать весь изученный материал на практике.
Что такое URL-адрес
Всякий вам скажет, что наиболее замечательным и выдающимся свойством HTML является возможность перехода по гиперссылкам от одного места к другому. Все веб-страницы, Интернет-ресурсы, файлы и прочее имеют собственные адреса, обозначаемые термином URL (Uniform Resource Locator — унифицированный указатель информационного ресурса). Для того чтобы получить доступ к какой-либо странице (или ресурсу), необходимо знать ее адрес. Найти URL-адрес открытой страницы можно в окне браузера в поле Адрес (Location). Гиперссылка — это выделенный цветом текст, изображение или кнопка на веб-странице, щелчок на которых инициирует переход на другую страницу или другую часть текущей страницы.
Гиперссылки
Гиперссылка — это выделенный цветом текст, изображение или кнопка на веб-странице, щелчок на которых инициирует переход на другую страницу или другую часть текущей страницы. Для определения гиперссылок предусмотрен тег <а>. В отличие от прочих тегов HTML, он требует указания значения своего атрибута. Применяя тег <а>, вам необходимо указать, должен ли заданный в нем текст быть ссылкой на какой-либо ресурс или фрагмент веб-страницы (тогда используется запись <а href=«URL адрес, на который указывает ссылка»>), или он сам должен быть элементом страницы, на который указывает какая-либо ссылка (используется запись <а name=«место в документе, на который указывает ссылка» id=«место в документе, на который указывает ссылка»>).
Проще всего освоить применение гиперссылок, которые указывают на другие места или ресурсы, имеющие собственные URL адреса. Тег <а> с атрибутом href и его закрывающий тег </а> окружают текст, который необходимо визуально выделить. По умолчанию в HTML гиперссылки выделяются как подчеркнутый текст синего цвета. В приведенном далее примере создается гиперссылка (слова щелкните здесь), щелчок на ней сопровождается переходом к документу, URL адрес которого указан в кавычках (http:/ /www.designonstop. com).
Пожалуйста, <a href="https://www.designonstop.com">щелкните здесь</a>,
чтобы перейти на сайт DesigNonstop.
Знаете ли вы, что URL адрес любой веб-страницы можно скопировать в окне браузера? Для этого просто выделите адрес в поле Адрес (Location) и выберите команду Правка > Копировать (или нажмите клавиши Ctrl+C). Далее расположите курсор между кавычками атрибута href и вставьте скопированный адрес, выбрав команду Правка > Вставить (или нажмите клавиши Ctrl+V).
Ссылки на другие файлы и адреса электронной почты
Ссылки могут указывать не только на другие веб-страницы. Тот же атрибут href можно использовать для добавления ссылок на адреса электронной почты или даже на отдельные файлы, сохраненные на жестком диске вашего компьютера. В показанном далее коде создается гиперссылка на файл (second.html), расположенный на моем компьютере. В данном случае подразумевается, что этот файл сохранен в той же папке, что и файл веб-страницы, содержащей гиперссылку, которая на него указывает.
Пожалуйста, <a href="second.html">щелкните здесь</a>,
чтобы открыть вторую страницу.
Однако, если файл second.html сохранен в какой-то другой папке (например, в папке Next), определяя гиперссылку, необходимо также указать и имя этой папки.
Пожалуйста, <a href="next/second.html">щелкните здесь</a>,
чтобы открыть вторую страницу.
Знаете ли вы, что можно дать указание браузеру открывать веб-страницу, на который указывает гиперссылка, в отдельном окне? Данная возможность особенно удобна, если вы хотите добавить ссылку на чью-то другую страницу, но так, чтобы при переходе к ней посетитель не покидал вашу веб-страницу. Для этого воспользуйтесь атрибутом target=«_blank», как показано в приведенном ниже примере.
<a href="https://www.designonstop.com" target="_blank">Щелкните здесь</a>,
чтобы открыть страницу в новом окне.
Применение атрибута href несколько изменяется, если вы хотите создать гиперссылку на файл, не являющийся частью вашего вебсайта. Необходимо сообщить браузеру, что этот файл не расположен на Web-cepвepe. Как это сделать, показано на примере следующего кода:
<а href = "file:\\имя_сервера\имя_папки\имя_файла.расширение">
Щелкните здесьа>, чтобы открыть файл.
Например, чтобы добавить ссылку на файл закат.tif, расположенный в папке Море сервера Фотки, определение гиперссылки должно выглядеть так:
<а href="file:\\фотки\море\закат.tif">Щелкните здесьа>, чтобы открыть файл.
Обратили ли вы внимание на то, что направление косой черты меняется при указании адресов разных типов: http:// и file:\\? Прямая косая черта (/) всегда применяется при обозначении папок, расположенных на Web-cepeвepe, тогда как обратная косая черта (\) — при обозначении папок в Windows или DOS.
Воспользовавшись префиксом mail to, можно также определить ссылку на адрес электронной почты, что продемонстрировано в приведенном ниже примере. В результате щелчка на словах щелкните здесь на экране отображается окно почтовой программы, позволяющее посетителю создаваемой Web-страницы отправить сообщение Микки Маусу.
<а href="mailto:[email protected]">Щелкните здесь</а>,
чтобы отправить письмо Микки Маусу.Определение ссылок в пределах одной страницы
Теперь, когда вы знаете, как определять ссылки на другие ресурсы, пришло время познакомиться с еще одним способом применения данного инструмента. В HTML предусмотрена возможность определения гиперссылок, указывающих на заданные точки (называемые якорями) HTML-документа, а не на документ в целом. Предположим, например, что у вас есть HTML-документ, в верхней части которого перечислены заголовки, а в нижней расположены статьи, на которые эти заголовки ссылаются. Заголовки можно определить в качестве гиперссылок на соответствующие статьи. В HTML это сделать легко. Запомните, что для тегов, задающих якоря для гиперссылок, всегда указываются значения трех атрибутов: href (с которым вы уже знакомы), а также name и id (которые всегда применяются вместе).
Якорь — именованная точка в пределах вебстраницы. Для создания гиперссылок и якорей в HTML предусмотрен один и тот же тег. В новых спецификациях XHTML и XML (которые со временем должны заменить HTML), по сообщениям консорциума W3C, старый атрибут name тега <а> будет заменен новым атрибутом id. В настоящее же время хорошей практикой является одновременное использование обоих атрибутов (name и id), что обеспечит соответствие ваших вебстраниц новым стандартам, когда те вступят в силу. Чтобы обезопасить себя от проблем в будущем, сразу назначайте обоим атрибутам одинаковые значения: например, если name=«море», значит, и id=«море».
Атрибуты name и id тега <а> применяются для создания якоря (или закладки) в пределах HTML-документа. Далее можно создавать ссылки, непосредственно указывающие на ранее заданные закладки. При определении атрибутов href тега <а> символ # применяется для отделения имен файлов от именованных якорей (закладок). Создавая закладки, следите за тем, чтобы их имена были достаточно короткими и не содержали пробелов. Это не является требованием HTML, однако следование этим правилам сделает работу со ссылками более простой и удобной.
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Ссылки в пределах страницы</title>
</head>
<body>
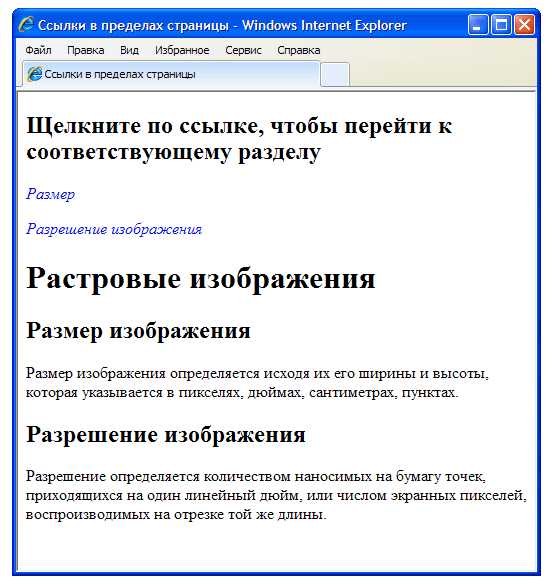
<h3>Щелкните по ссылке, чтобы перейти к соответствующему разделу</h3>
<p><em><a href="#Размер">Размер</a></em></p>
<p><em><a href="#Разрешение">Разрешение изображения</a></em></p>
<h2>Растровые изображения</h2>
<h3><a name="Размер">Размер изображения</a></h3>
<p>Размер изображения определяется исходя их его ширины и высоты,
которая указывается в пикселях, дюймах, сантиметрах, пунктах.</p>
<h3><a name="Разрешение">Разрешение изображения</a></h3>
<p>Разрешение определяется количеством наносимых на бумагу точек,
приходящихся на один линейный дюйм, или числом экранных пикселей,
воспроизводимых на отрезке той же длины.</p>
</body>
</html>
Обратите внимание, как атрибуты href указывают на места в документе, помеченные атрибутами name и id. Текст тегов <а>, для которых заданы атрибуты href, визуально выделен в документе, в отличие от текста, для которого определены атрибуты name и id.
Ссылки на закладки других страниц
Создание гиперссылки на закладку, расположенную в пределах другой веб-страницы, требует использования лишь одного дополнительного элемента: адреса URL. Ссылка может указывать на закладку, заданную в файле вашего собственного вебсайта, либо на известную вам закладку, заданную в файле какого-либо другого сайта. Ключевое слово в данном предложении — известную. Нельзя создать ссылку на произвольный элемент веб-страницы, если только браузер не распознал в нем именованную закладку. Обратите внимание, что для атрибута href необходимо указывать имя папки (статьи), имя файла (графика.htm), а также имя требуемой закладки (Размер).
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtmll/DTD/xhtmll-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ru" lang="ru">
<head>
<title>Ссылки в пределах страницы</title>
</head>
<body>
<h3>Щелкните по ссылке, чтобы перейти к соответствующему разделу</h3>
<p><em><a href="статьи/графика.htm#Размер">Размер изображения</a></em></p>
<p><em><a href="статьи/графика.htm#Разрешение">Разрешение </a></em></p>
</body>
</html>Теги HTML, рассмотренные в этом уроке
<a href=«…»> </a> — Включает в себя текст, который становится гиперссылкой
<a name=«…»> </a> — Включает в себя текст, на который может указывать какая-либо гиперссылка
<a id=«…»> </a> — Эквивалентен тегу <а name>, однако вскоре может заменить его. Рекомендуется одновременно использовать оба атрибута:<а name=«. . . » id=«…»>
По материалам книги Дидре Хейз «Освой самостоятельно HTML«.
www.designonstop.com
