Как убрать надпись «Работает на WordPress» правильно
Что бы убрать надпись внизу сайта «Proudly powered by WordPress» или «Работает на WordPress», многие вэбмастера и блогеры советуют править файл вашей темы footer.php, который можно найти по адресу /wp-content/themes/your-theme, удаляя из него конструкции между тегами div, имеющие класс site-info (например <div> тут php код выводящий «Работает на WordPress» </div><!-- .site-info -->), но к сожаление это не всегда работает, время проходит, и разработчики тем прячут это код где угодно. К примеру в шаблоне «Education-hub», который я использовал на вновь создаваемом сайте, код отвечающий за вывод копирайта находился в файле custom.php, который лежит по адресу /wp-content/themes/education-hub/inc/hook/ и выглядит кусок этого кода вот так
В итоге нет универсального способа убрать копирайт WordPress, но есть методы обнаружить это самый код, в любом файле вашей темы, для этого нужно воспользоваться поиском текста по файлам вашей темы, для этого конечно же все папку скачать с хостинга на ваш компьютер, для этого нужно воспользоваться файловым менеджером, я рекомендую Total Commander, он достаточно универсален.
Ищем код вывода копирайта wordpress
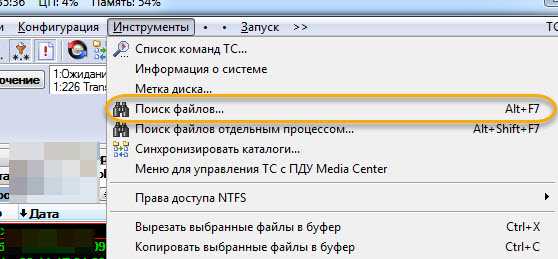
Лучше всего воспользоваться поиском по определенному слову, но не по названиям файлов, а по содержимому, т.е. в Total Commandere это можно сделать нажав на Alt + F7 или через меню Инструменты -> Поиск файов...

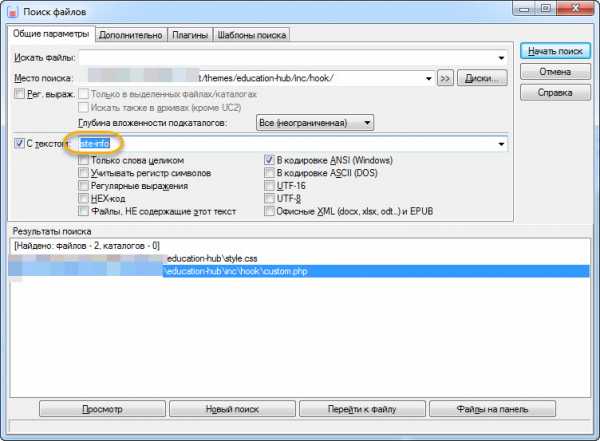
Появится вот такая форма поиска, где мы вписываем интересующий нас текст, искать нужно именно текст

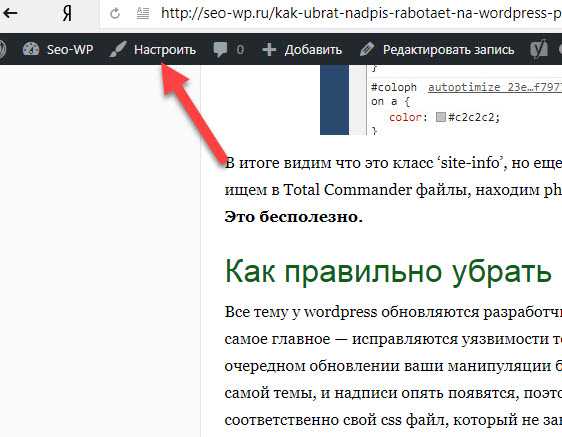
Можно попробовать искать «copyright» или «site-info», но разработчики могут по другому обозвать это участок кода, тогда проще всего посмотреть имя класса, который отвечает за внешний вид выводимого копирайта, для этого нужно воспользоваться отладчиком, который сейчас имеет любой браузер (если конечно вы не пользуетесь Amigo ))), для этого просто нужно нажать ПРАВОЙ кнопкой мыши на интересующую нас надпись на сайте, и посмотреть какой класс отвечает за внешний вид надписи «Работает на WordPress»
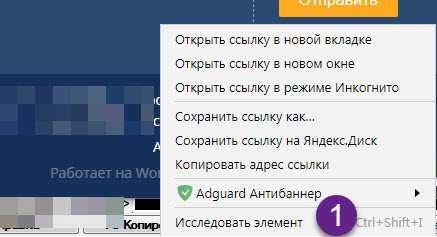
Делаем правой кнопкой на надпись, выбираем «Исследовать элемент»

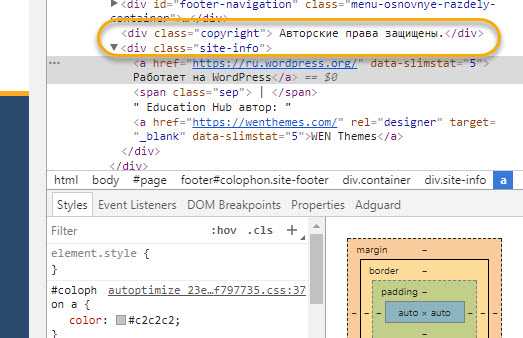
Затем смотрим в окно отладчика, и ищем какой класс стоит выше этой надписи.

В итоге видим что это класс ‘site-info’, но еще выше есть класс ‘copyrigt’, по этим именам уже и ищем в Total Commander файлы, находим php код который они обрамляют, и удаляем? Нет! Это бесполезно.
Как правильно убрать копирайт
Все темы у wordpress обновляются разработчиками, это обязательная процедура для всех, самое главное — исправляются уязвимости тем, и как следствие вашего сайта, поэтому при очередном обновлении ваши манипуляции буду удалены.
Вносите все правки в дочернюю тему, основная тема при обновлении удалит все ваши изменения и дополнения, и копирайт опять появится на сайте
В общем, если вы их будите вносить в файлы самой темы, и надписи опять появятся, поэтому лучше если у вас уже есть дочерняя тема, и соответственно свой css файл, который не зависит от обновлений, в него та и добавим css код, который «спрячет» надпись, это самый простой и надежный вариант. Я добавил вот такой, присвоил обоим классам свойства none
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; }
/*Убираем надпись Работает на WordPress | Education Hub автор: WEN Themes*/ .copyright { display : none; } .site-info { display : none; } |
В итоге в подвале сайта нет ни какой информации о том на чем, и каким образом работает ваш сайт, это лишняя информация для ваших посетителей, к тому же если вы делаете сайт на заказ, это вообще мовитон))))
Как обойтись без дочерней темы
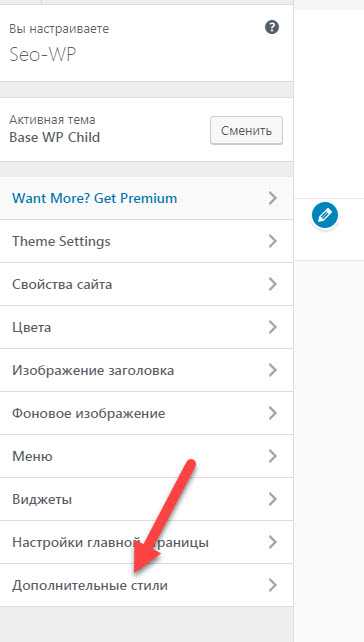
Ну если же вы совсем ленивы, и не хотите делать дочернюю тему, о чем разжева.. написанно у меня тут, то можно воткнуть этот css код в специальное поле, которое возможно есть в настройках вашей темы, этот тоже прокатит, хотя менее профессионально. Для этого нажмите так

Затем

И сюда вставляете css код с вашим классом, на двух темах, которые были у меня в работе, (я делал сайты на них), этот класс назывался site-info, код выглядит так. Ну а если такого поля в настройках вашей темы нет, то тогда либо меняйте тему, либо делайте дочернюю.
.site-info { display : none; }
.site-info { display : none; } |
Если вы используете плагин кэширования, то обязательно удалите кэш в его настройках, а если не используете, то очень зря, ваш сайт тормозит и создает нагрузку на сервер, страницы грузятся медленно, что отрицательно скажется на поисковой оптимизации… блин опять меня понесло. Любимая тема просто. Все.
seo-wp.ru
Как убрать или заменить надпись Сайт работает на WordPress
Практически у всех тем для WordPress, с которыми мне приходилось сталкиваться (неважно платных или бесплатных) есть одна общая деталь — вордпрессовский копирайт.
Эта надпись может быть на русском, может быть на английском, может содержать также логотип WordPress.
Если у вас серьезный проект или если вы фрилансер, возможно, вы захотите убрать эту надпись или заменить её на свой собственный копирайт.
Есть также и более серьёзная причина, по которой вам следует избавиться от этой неё — если вы скачали какую-нибудь премиум тему бесплатно, то наверняка в копирайте стоит ссылка на левый сайт.
Уверен, что опытные разработчики без проблем могут найти и изменить что угодно в коде темы, поэтому я написал эту статью для тех, у кого с кодом не лады, либо для инфобизнесменов, которым в принципе и не нужно глубоко изучать функции WP.
Найти фразу Proudly powered by WordPress
Тут конечно многое зависит от темы, потому что в разных темах может быть разный копирайт. Если вы используете стандартную тему WordPress, то скорее всего вам надо будет искать что-то вроде «Prowdly powered by» или «powered by WordPress» (не забываем про локализацию тем). Также вы можете выполнить поиск по ID или классу HTML-элемента, в котором находится копирайт.
Рассмотрим весь этот процесс пошагово:
- Прежде всего нам нужно определиться, какую надпись мы будем искать.
- Переходим в папку с вашей текущей темой
wp-content/themes/ваша_тема. - Открываем файл
footer.php. - Пробегаемся глазами по содержимому файла в поисках строк кода с копирайтом.
- Если файл слишком большой, используйте поиск по файлу (сочетание клавиш Ctrl + F — для Windows, Cmd + F — для Mac OS).
Пример из стандартной темы WP TwentyTwelve:
Если вы хотите полностью убрать копирайт, тогда можете удалить весь блок с классом site-info
Всё просто — вам нужно использовать поиск по файлам. Во хороших текстовых редакторах есть такая функция (из бесплатных могу порекоммендовать Notepad++ для Windows и TextWrangler для Mac OS).
Если у вас остались вопросы — буду рад вам помочь в комментах.
Миша Рудрастых
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp — официальной конфе по WordPress, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля — пишите мне.
Как убрать ссылки из футера wordpress? Долой копирайт!
Все, кому приходилось ставить вордпресс, сталкивались с тем, что в каждом шаблоне в футере есть лишние ссылки. Одно дело, когда это безобидное и уместное упоминание этого самого вордпресса, которое можно и оставить, да и удалить проще простого. Другое дело, когда вы скачиваете бесплатный шаблон, а там внизу страницы n-количество ссылок от ваятелей этого самого шаблона. Просто так удалить все это непотребство не выйдет. Об этом нас предупреждают в файле footer.php:// All links in the footer should remain intact.
// These links are all family friendly and will not hurt your site in any way.
// Warning! Your site may stop working if these links are edited or deleted
Насчет will not hurt your site in any way не соглашусь. В моем случае это лишних 5 исходящих ссылок. Кому надо такое счастье? Кстати, некоторые шаблоностроители извращаются с этими ссылками так, что на разных страницах вашего сайта будут показываться разные ссылки. Прям ротация баннеров какая-то. Зачем же так наглеть…
Если ссылки просто удалить, сайт действительно не будет работать. Я пробовал следовать рекомендациям с других сайтов, но, увы, ничего не выходило. Один из рекомендуемых методов – отредактировать файл functions.php. Малейшая ошибка в нескольких символах – сайт работать не будет. Тогда мне пришел в голову более простой метод. Палю тему.
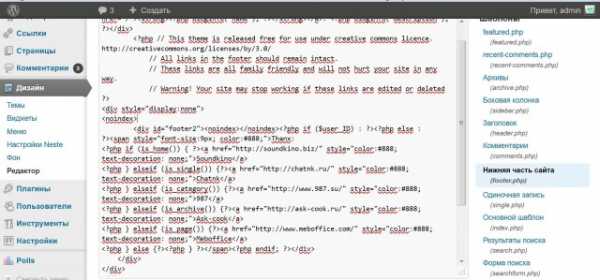
Ищем в footer.php код с ненужными ссылками.

И добавляем следующее до и после кода ссылок:
<div>
<noindex>
<?php if (is_home()) { ?><a href=»ненужное ссылко»>Soundkino</a>
</div>
</noindex>
Этот метод, по сути, не убирает ссылки. Но тегом <div> мы прячем ссылки от пользователя. А тегом <noindex> прячем их от поисковых систем. Таким образом, фактически их убиваем. Family friendly механизм деактивации вашего сайта не запускается, от ссылок избавляемся — всем хорошо.
ivanovicholeg.livejournal.com
404
Сейчас смотрят
00:11:42 Nikol & Cool FamilyСМОТРЕТЬ
9 months ago 2 324 265 просмотровПапа ОБИДЕЛСЯ ! Дети ОБМАНУЛИ друг друга ! Скетчи для детей
00:04:12 Rara Ayudia FransiskaСМОТРЕТЬ
1 month ago 32 448 просмотровGila Berani Telanjang Depan kamera
00:36:48 Nights at the Game TableСМОТРЕТЬ
1 year ago 6 135 просмотровWarhammer 40k 8th Edition Live Battle Report: Ultramarines vs. Emperor’s Children
00:10:55СМОТРЕТЬ
1 year ago 2attvideo.com
