Как вставить картинку в HTML
Чтобы отобразить какую-нибудь картинку на веб-странице, необходим тег <img>. Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt:
<img src="image.jpg" alt="Альтернативный текст">При помощи атрибута src указывается путь к картинке. При помощи атрибута alt указывается альтернативный текст для картинки. Если картинка по каким либо причинам не отобразится на веб-странице, то вместо нее вы увидите альтернативный текст:
Также для изображения рекомендуется указывать ширину и высоту, это позволит браузеру быстрее загружать изображения на веб-страницу. Указывать ширину и высоту можно при помощи каскадных таблиц стилей, либо при помощи атрибутов width (ширина) и height (высота):
<img src="image.jpg" alt="Альтернативный текст">Единицами измерения по умолчанию служат пиксели, и в html-коде для ширины и высоты изображения их указывать не нужно.
Как записать путь к изображению
Если изображение и файл, в котором прописан путь к этому изображению, лежат в одной папке:
то путь будет состоять из названия изображения и его расширения:
<img src="car.jpg" alt="">
Если картинку перенести в папку img:
то путь к ней будет начинаться с названия папки, в которой она находится:
<img src="img/car.jpg" alt="">
Если файл index.html поместить в папку files:
то путь к изображению будет начинаться с конструкции ../:
<img src="../img/car.jpg" alt="">
Если папку files, содержащую файл index.html положить еще в одну папку, то путь станет таким:
<img src="../../img/car.jpg" alt="">
и т.д.
Всплывающая подсказка
В этом уроке познакомимся с еще одним очень полезным атрибутом, который можно применять практически ко всем тегам – это атрибут title, он служит для отображения всплывающей подсказки. Например:
<img src="car.jpg" alt="Альтернативный текст" title="Автомобиль">
Если навести курсор на картинку, то появится всплывающая подсказка:
Видео к уроку
psd-html-css.ru
Как вставить в html картинку
Добавление изображения или фото в HTML не вызовет у вас особых хлопот благодаря этой статье, в ней мы рассмотрим не только вставку картинки в HTML. Например, еще мы научимся вставлять картинку в таблицу и многое другое. Зачем? Потому что картинки — наше все! С ними статьи выглядят лучше, подробнее, качественнее, веселее.
Тег <img> для вставки картинки
Итак, для размещения изображения на веб-странице используется тег <img>, у которого есть атрибуты src и alt. Src показывает браузеру где лежит картинка, а alt это альтернативный текст, который видит пользователь в случае если у него отключены картинки, во время загрузки или если изображение не загружается.
Для XHTML
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Для HTML4, HTML5
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Берем и недолго думая вставляем картинку в html. Результат:
Учтите, что тег <img> это строчный элемент. Значит, когда используется XHTML/строгий HTML4, его можно размещать только внутри блочного элемента (<p>, <div>)
<img src=»/images/image.jpg» alt=»» />
В остальных случаях (HTML4, HTML5) это не обязательно.
Параметры, применяемые к изображениям в HTML
Для того чтобы проводить небольшие манипуляции с изображениями, в HTML используются определенные параметры для картинок. Например:
width – ширина картинки
height – высота картинки
Вообще, браузер автоматический определяет ширину с высотой и отображает картинку в оригинальном размере, подгоняя под блок, если картинка больше. Если мы выставляем ширину в %, то считаются проценты от родительского блока, если выставляем в пикселях то отображается просто в пикселях. Давайте попробуем использовать вышеобозначенные атрибуты на практике. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
При несоответствии оригинального размера и указанного в атрибутах, браузер принудительно отображает то, что вы указали. Если вы указываете пропорции отличающиеся от пропорций оригинала, браузер будет искажать картинку. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Для решения этой проблемы (например если лень высчитывать пропорции и смотреть оригинальное разрешение), можно указать один параметр по которому браузер и будет высчитывать пропорции. Кстати, не обязательно писать «20px», можно просто написать «20». Идем дальше, на очереди параметр alt.
alt – альтернативный текст (краткое описание изображения)
Несмотря на то что эра медленного интернета прошла и картинки никто не отключает, по этому тегу дополнительно ориентируются поисковые системы ранжируя результаты в поиске по картинкам, а также определяя тематику веб-страницы. Содержание параметра alt не показывается при наведении мышкой на картинку.
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»Логотип сайта blogwork.ru» />
Результат:
title – заголовок картинки
Подсвечивается при наведении пользователем мышки на картинку и также используется в поисковой оптимизации.
Пример HTML-кода:
<img title=»Вставляем заголовок для картинки» src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Результат:
Следующие атрибуты это vspace, hspace и border.
vspace – этот атрибут задает отступ по вертикали между изображением и текстом вокруг (в пикселях)
hspace – этот атрибут задает отступ по горизонтали между изображением и текстом вокруг (в пикселях)
border – этот атрибут задает рамку вокруг картинки (в пикселях)
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» border=»10″ hspace=»20″ vspace=»5″ />
Результат:
align – (right, left, middle) этот атрибут выравнивает изображение по одному из краев, либо по центру
Код:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» align=»right» />
Результат:
Помимо этого можно использовать обычный атрибут style, если вам так хочется:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Вот что получится:
Сайты иногда присваивают картинкам классы в эстетических целях, чтобы все картинки имели одинаковый стиль обрамления (например, какие-нибудь красивые border). В .css файле задается общий параметр для одного класса, например, pic. Затем он указывается в HTML:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
На этом базовая часть теории закончена, перейдем к дополнительным возможностям.
Читайте также:
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:

Как я это сделал? Очень просто:
<img src=»https://pp.vk.me//c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Как вставить картинку в таблицу на веб-странице
Сделать это очень просто — достаточно поместить <img> внутри тега ячейки <td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tbody>
<tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
</tbody>
</table>
А вот результат:
Как вставить картинку, сделав ее в качестве фона html страницы
Для этого вам нужно указать в параметре background тега body путь к картинке, которую вы хотите сделать фоном страницы (пропишите путь к картинке, как и при обычном размещении):
<body bgcolor=»#000000″ background=»http://…/background.jpg»></body>
В качестве страховки от того что картинка не будет загружать можно оставить bgcolor.
Бонус — почему может не показывается картинка, если вы «все правильно указали»?
В заключении расскажу о нюансе, с которым я сталкивался лично. Называется он несоответствие расширения файла.
Бывает, что хостинг или движок сайта не видит разницы в регистре между html-kartinka.png и html-kartinka.PNG. А, бывает что разница есть и поэтому картинга не загружается. Еще обратите внимание на сам файл, ведь он может быть html-kartinka.jpg, а может быть и html-kartinka.jpeg. Внимательнее!
Сидишь под вечер голову ломаешь, а там все легко. И проверить просто, — достаточно заглянуть на хостинг:
blogwork.ru
Как вставить картинку в html страницу
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т.д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке. Хорошо написанный альтернативный текст может информировать пользователя, что отсутствующее изображение это логотип, фотография, иллюстрация, портрет, пейзаж, эскиз, карта, диаграмма и так далее.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
title:
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
puzzleweb.ru
Добавляем изображения на WEB-страницу, а еще видео и аудио! : WEBCodius
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге <img> и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег <img>. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег <img>, стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег <img>. Браузер помещает изображение в том месте веб-страницы, где встретит тег <img>.
Код вставки картинки в html страницу имеет такой вид:
<img src=»image.jpg»>
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
<img src=»/images/image.jpg»> — этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
<img src=»http://mysite.ru/images/image.jpg»>
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег <img> является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега <p> — абзац:
<p><img src=»/images/image.jpg»></p>
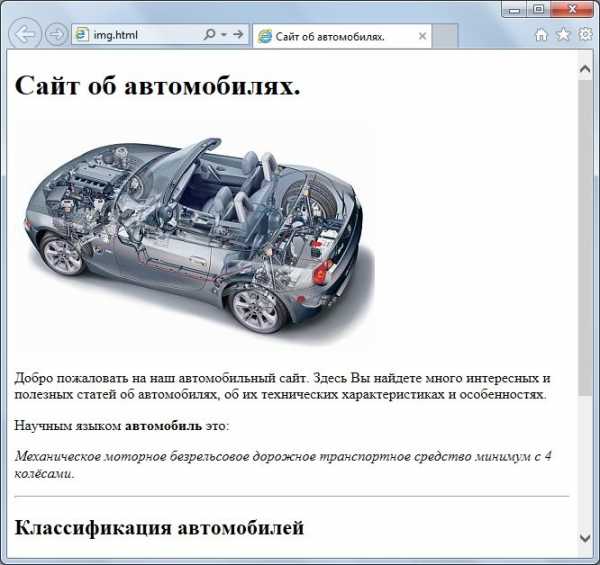
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:

Тогда html-код страницы со вставленной картинкой будет таким:
<!doctype html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Сайт об автомобилях.</title>
</head>
<body>
<h2>Сайт об автомобилях.</h2>
<p><img src=»/images/bmw.jpg»></p>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
<p>Научным языком <strong>автомобиль</strong> это:</p>
<p><em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</p>
<hr>
<h3>Классификация автомобилей</h3>
<p>Автомобили бывают следующих типов:</p>
<ul>
<li>Легковой;</li>
<li>Грузовой;</li>
<li>Внедорожник;</li>
<li>Багги;</li>
<li>Пикап;</li>
<li>Спортивный;</li>
<li>Гоночный.</li>
</ul>
<p>Все права защищены. © 2010 год.<br>Сайт об автомобилях.</p>
</body>
</html>
И смотрим результат отображения в браузере:

Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега <img>.
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
<p><img src=»image.gif» alt=»здесь должна быть картинка»></p>
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
<p><img src=»image.jpg» width=»300″></p>
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег <AUDIO>. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
<audio src=»sound.wav»></audio>
Тег <audio> создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге <audio> необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге <audio> поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег <audio>, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
<audio autoplay controls src=»sound.wav»></audio>
Для вставки видеоролика на веб-страницу предназначен парный тег <video>. С этим тегом все тоже самое, что и с тегом <audio> — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
webcodius.ru
Как вставить картинку в HTML — добавление изображений в веб-страницу
За вставку картинок в HTML-документ отвечает тег <img> и его атрибуты, главным из которых можно считать src, задающий адрес изображения. Он является обязательным, так как если не указать, где взять рисунок, браузер не сможет узнать, что именно добавлять на страницу.
Простейший случай вставки картинки будет выглядеть так (изображение называется image.png и находится в той же папке, что и HTML-документ):
<img src=”image.png”>
Раньше у тега <img> был ещё один обязательный атрибут — alt, но с приходом HTML 5 он был переведён в разряд желательных. alt устанавливает текст, который пользователь увидит вместо картинки, если она вдруг не загрузится. Этот атрибут рекомендуют добавлять и некоторые оптимизаторы, потому как считается, что это положительно сказывается на продвижении в поисковиках.
Если не указывать изображению никаких дополнительных атрибутов, то оно будет выведено в полный размер, а нужно это бывает далеко не всегда. К счастью, желаемый размер рисунку можно задать при помощи атрибутов width (указывает ширину) и height (определяет высоту). Размеры можно записывать либо в пикселях, либо в процентах. Во втором случае процент обозреватель будет высчитывать от родительского элемента (например, абзаца, в который вставлена картинка).
Допустим, нам требуется добавить на страницу изображение image.png с альтернативным текстом «Просто картинка», шириной 420 и длиной 280 пикселей. Код в таком случае будет следующим:
<img src="image.png" alt="Просто картинка">
Навигационная карта
О том, как сделать картинку ссылкой, мы говорили в предыдущей статье. Однако HTML позволяет задавать на одном изображении не одну ссылку, а сразу несколько. В результате пользователь, щёлкая на разные места одной картинки, будет переходить по разным интернет-адресам. Эту возможность можно использовать, например, для создания эффектного меню, интерактивных тестов или наглядных графических моделей.
Для создания карты изображения (именно так называется описанная возможность) понадобятся следующие теги и атрибуты:
- <map> — контейнер, внутри которого описывается карта изображения.
- <area> — тег внутри <map>, описывающий одну область картинки. На сколько активных областей планируется разделить изображение, столько элементов <area> и придётся поставить. Связка <map>—<area> работает точно так же, как связки <ol>—<li> и <ul>—<li>, создающие списки.
- shape — атрибут тега <area>, задающий форму ссылки. Активная область может иметь форму прямоугольника, многоугольника или круга.
- cords — определяющий координаты области атрибут. Также принадлежит тегу <area>. Для прямоугольника указываются координаты левого верхнего и правого нижнего углов, для многоугольника — координаты вершин, определяя круг, необходимо задать координаты его центра и радиус.
- usemap — атрибут тега img, который связывает изображение с картой. Благодаря ему браузер понимает, что в контейнере <map> описана карта именно этого рисунка.
Пример карты изображения
Чтобы было понятно, как всем вышеперечисленным пользоваться, приведу элементарный пример. Есть рисунок map.jpg. Его нужно разделить на две активные области. Щелчок на верхней части (зелёный цвет) откроет сайт «Одноклассники», нижняя же часть (синий цвет) будет вести на «ВКонтакте». Ссылки должны открываться в новой вкладке. Для создания карты выполняем следующие шаги.

1. Вставляем изображение на страницу и привязываем его к будущей карте (она будет называться social), для чего пишем следующий код:
<img src="map.jpg" alt="Простейшая карта" usemap="#social">
2. Определяем на картинке будущие активные области и соответствующие им координаты. Это можно сделать в Paint, Photoshop или любом другом графическом редакторе. В нашем случае всё элементарно: прямоугольники равны и по высоте (114 пикселей) и по ширине (384 пикселя).
3. Начинаем создавать карту: открываем теги прописываем в атрибуте name её название, которое обязательно должно совпадать со значением свойства usemap самой картинки:
4. С помощью тегов area определяем активные области:
<area shape="rect" coords="0,0,384,114" href="http://ok.ru" alt="Одноклассники" target="_blank"> <area shape="rect" coords="0,114,384,228" href="http://vk.com" alt="ВКонтакте" target="_blank">
5. Закрываем карту:
Итогом работы стала картинка, щелчок на разных частях которой ведёт к открытию разных социальных сетей, и вот такой HTMLкод:
<!DOCTYPE html>
<html>
<head>
<title>Навигационная карта</title>
</head>
<body>
<img src="map.jpg" alt="Простейшая карта" usemap="#social">
<map name="social">
<area shape="rect" coords="0,0,384,114" href="http://ok.ru" alt="Одноклассники" target="_blank">
<area shape="rect" coords="0,114,384,228" href="http://vk.com" alt="ВКонтакте" target="_blank">
</body>
</html>Несмотря на то, что в качестве примера был рассмотрен самый простой случай, который только можно придумать, он наглядно демонстрирует принцип создания навигационных карт. Дальше — дело техники и определения координат, с точки зрения HTML ничего не усложняется.
Полезные ссылки:
www.seostop.ru
Как вставить изображение (картинку) на сайт в HTML?
Использование сопутствующих изображений в тексте значительно улучшает восприятие предоставляемой вами информации читателями. В HTML для вставки изображений на страницу существует соответствующий тег <img>. И сегодня мы подробно рассмотрим то, как использовать этот тег, какие атрибуты он поддерживает, и ответим на несколько частых вопросов, которыми задаются начинающие веб-мастера.
Вставка изображения (картинки) на страницу в HTML
Как уже говорилось ранее, для вставки изображений на страницу используют тег <img>. Краткая его форма выглядит следующим образом:
<img src="/img/logo.png">в HTML, и так:
<img src="/img/logo.png" />в XHTML. Из примера видно, что для последнего добавляется слеш (косая черта) в конце.
Все это, так сказать, быстрая вставка изображения, не содержащая в себе никаких атрибутов, за исключением ссылки на файл.
Этот тег (<img>), в отличие, например, от ссылки, не закрывается и пишется в той форме, что я привел выше. Рекомендуемым атрибутом является «alt»:
<img src="/img/logo.png" alt="Логотип">который показывается в момент, пока изображение не загрузилось полностью или имеет битую (несуществующую) ссылку.
А теперь есть смысл рассказать обо всех атрибутах, которые поддерживает тег <img>.
Список существующих атрибутов тега <img> в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
<img src="https://example.com/img/logo.png" />Пример использования с относительным адресом изображения:
<img src="/img/logo.png" />alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
<img src="/img/logo.png" alt="Логотип" />align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
<img src="/img/logo.png" align="right" />Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" border="2px" />Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" />hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" hspace="20px" />Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
<img src="/img/logo.png" vspace="20px" />Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
<img src="/img/logo.png" longdesc="/img/desc-logo.txt" />crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
<img src="https://example.com/img/logo.png" crossorigin="anonymous" />Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-mid.png 480w, /img/logo-full.png 768w" />
<img src="/img/logo.png" srcset="/img/logo-mid.png 2x" />Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
<img src="/img/logo.png" srcset="/img/logo-min.png 320w, /img/logo-full.png 768w" />Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
<img src="/img/logo.png" usemap="#my_point">Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap>
</a>в HTML, и так:
<a href="/map/ismap.php">
<img src="/img/logo.png" ismap="ismap" />
</a>в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
<img src="/img/logo.png" />По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как вставить изображение (картинку) в таблицу?
Неважно, куда именно вы хотите вставить изображение на сайте, будь это таблица или, например, блок div, во всех случаях вставка осуществляется все по тому же принципу:
<table>
<tr>
<td>Наш логотип:</td>
<td>
<img src="/img/logo.png" alt="Логотип">
</td>
</tr>
</table>Все просто.
Как сделать изображение (картинку) ссылкой в HTML?
Для того чтобы сделать вашу картинку кликабельной, добавив ей функцию перехода к другой странице вашего (и не только) сайта, оберните ее в тег <a>:
<a href="/about_us" title="О нас">
<img src="/img/logo.png" alt="Логотип">
</a>Помимо того, что ссылка может вести на другую страницу, она, например, может быть якорем. На этом наш урок работы с изображениями закончен.
Остались вопросы? Не стесняйтесь и задавайте их в комментариях под данной статьей.
www.pandoge.com
HTML-уроки. Как вставить картинку в html
Очень часто при работе с сайтами нам надо вставить картинку на страницу. В html для вставки картинок используется специальный тег . Разберем основные для нас атрибуты которые имеют тег:
- align — определяет как рисунок будет выравниваться по краю и способ обтекания текстом;
- alt — альтернативный текст для изображения, такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений;
- border — толщина рамки вокруг изображения;
- height — высота изображения;
- width — ширина изображения;
- src — путь к картинке;
- hspace — горизонтальный отступ от изображения до окружающего контента;
- vspace — Вертикальный отступ от изображения до окружающего контента.
В статье про HTML-редакторы я использовал несколько картинок, давайте в качестве примера возьмем одну из них, например скриншот программы SublimeText. Ссылка на эту картинку: https://codernote.ru/wp-content/uploads/2015/09/sublime-text-post.png
Итак, в нашей рабочей папке создаем подпапку «Урок 2», копируем туда наш файл, который мы сделали в прошлом уроке и добавляем в него тег <img> в атрибуте src которого содержится ссылка на выбранную нами картинку.
<h2>Вставка изображения в html-страничку</h2> <img src=»https://codernote.ru/wp-content/uploads/2015/09/sublime-text-post.png» alt=»Изображение из статьи про html-редакторы» align=»left» border=»2″ hspace=»20″ /> Это текст моей html-странички, а ниже картинка.
<h2>Вставка изображения в html-страничку</h2> <img src=»https://codernote.ru/wp-content/uploads/2015/09/sublime-text-post.png» alt=»Изображение из статьи про html-редакторы» align=»left» border=»2″ hspace=»20″ />
Это текст моей html-странички, а ниже картинка.
|
Если мы сохраним эту картинку у себя на компьютере, то увидим, что она имеет довольно большой размер — 1600px x 903px. Для того чтобы изменить размеры картинки при выводе на нашей странице применяются атрибуты height и width. Эти атрибуты можно применять как вместе, так и по отдельности. Я задал ширину картинки при выводе на экран — 500px, а высоту задавать не стал — в этом случае браузер сам, пропорционально подберет высоту.
Теперь можно попробовать поменять местами теги <p> и <img> при этом задав атрибут align=»left» — изображение будет расположено у левого края страницы, а текст обтекать справа. А если задать атрибут align=»right», то изображение будет расположено у правого края страницы, а текст обтекать слева.
В случае когда текст обтекает справа мы можем заметить, что между картинкой и текстом нет отступа, давайте зададим этот отступ с помощью атрибута hspace=»20″. Теперь картинка слева и справа имеет отступ 20px.
С помощью атрибута border мы можем задать рамку вокруг изображения — border=»2″ — у картинки будет черная рамка с толщиной 2px. Цвет рамки мы можем изменить только с помощью css и о том, как это сделать я расскажу в следующих уроках.
Похожие записи
codernote.ru
