Кнопки | htmlbook.ru
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="images/umbrella.gif" alt="">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input name="login"></p> <p><input type="submit"></p> </form> </body> </html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input value="Введите текст"></p> <p><input type="submit" value="Отправить"> <input type="reset" value="Очистить"></p> </form> </body> </html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <button> создает на веб-странице кнопки и по своему действию напоминает результат, получаемый с помощью тега <input> (с атрибутом type=»button | reset | submit»). В отличие от этого тега, <button> предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML, в том числе изображения. Используя стили можно определить вид кнопки путем изменения шрифта, цвета фона, размеров и других параметров.
Теоретически, тег <button> должен располагаться внутри формы, устанавливаемой элементом <form>. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с тегом <button>, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, помещать <button> в контейнер <form> обязательно.
Синтаксис
<form>
<button>...</button>
</form>Атрибуты
- accesskey
- Доступ к элементам формы с помощью горячих клавиш.
- autofocus
- Устанавливает, что кнопка получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает между собой форму и кнопку.
- formaction
- Задаёт адрес, на который пересылаются данные формы при нажатии на кнопку.
- formenctype
- Способ кодирования данных формы.
- formmethod
- Указывает метод пересылки данных формы.
- formnovalidate
- Отменяет проверку формы на корректность.
- formtarget
- Открывает результат отправки формы в новом окне или фрейме.
- name
- Определяет уникальное имя кнопки.
- type
- Тип кнопки — обычная, для отправки данных формы на сервер или для очистки формы.
- value
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег BUTTON</title> </head> <body> <p><button>Кнопка с текстом</button> <button><img src="images/umbrella.gif" alt="Зонтик" > Кнопка с рисунком</button></p> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид кнопок в браузере Safari
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает атрибут value.
htmlbook.ru
Кнопки HTML
Здравствуйте уважаемые начинающие веб-мастера.
В предыдущей статье мы научились создавать рамки.
В этой статье я покажу Вам несколько вариантов html кода для кнопок которые создаются при помощи тега button.
Тег button — встраиваемый элемент. Его можно вставить в любую строку кода или текста.
Вместе с тем его можно вставить в любой блочный элемент, например теги (p или div)
Первый пример рассмотрим в HTML документе, а в остальных будет изменяться только содержание тега body
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Кнопки HTML</title>
</head>
<body>
<p><button>Кнопка</button></p>
</body>
</html>
А вот результат, можно пощёлкать. Тег button по умолчанию создаёт интерактивную кнопку.
Кнопка
Следующую кнопку сделаем с применением тегов таблиц.
Код:
<p><button> <table border="1"> <tr> <td>Кнопка</td></tr></table></button></p>
Результат:
К сожалению настройки моей темы не позволяют мне в полной мере использовать оформление таблицы, но об этом очень подробно рассказано и показано в статье Таблицы HTML
Оформление кнопки
Дальше немного интереснее, так как в следующем примере мы в тег button, введём атрибут style и сможем использовать стилевые свойства.
А это значит, что кнопке можно будет придать более оригинальное оформление.
Код:
<button>Кнопка</button>
Результат действующий, можно пощёлкать, и посмотреть, как кнопка работает.
Кнопка
Давайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background: #fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height: 40px; — высота кнопки;
4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.
Код:
<button><img src="images/s20.png">Кнопка</button>
Результат:
Кнопка
Ещё один атрибут, который можно применить для кнопки — это title.
Его действие заключается в том, что при наведении курсора на кнопку, будет появляться окно подсказки, с текстом, который мы в этот атрибут введём.
Обычно в нём указывается место, в которое ведёт данная кнопка.
Код:
<button title="Страница 23"style="border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Результат:
Кнопка
Как сделать кнопку ссылкой.
Для этого к тегу button применяется событие onclick.
В значении указывается адрес, по которому и будет осуществлён переход. К примеру так:
onclick=»location.href=’https://starper55plys.ru/’;».
И полный код кнопки будет выглядеть так:
<button title="Страница 23"border-radius: 5px; box-shadow: 0px 1px 3px; font-size: 20px;"><img src="images/s20.png">Кнопка</button>
Теперь можно этой кнопкой перенаправлять посетителя на другую страницу сайта, или на другой сайт.
Если расположить несколько button в строку друг за другом, то получится вот такое меню, которое можно использовать как постраничную навигацию.
1 2 3 4
Ссылка вместо кнопки
Если не использовать кнопку в скриптах, то её можно сделать практически из любого тега, например из ссылки <а></а>.
Правда такая кнопка не будет интерактивной по умолчанию, но интерактивность ей можно будет легко придать стилевыми свойствами.
Вот самая простая форма, которую можно придать ссылке
<a href="*">Кнопка</a>
Кнопка
А вот как придать ей интерактивность трансформацию и анимацию, смотрите в статье Кнопки CSS с оригинальными эффектами
Желаю творческих успехов.
Перемена
Настоящий еврей зарабатывает тысячу долларов в месяц, две тысячи отдает жене, а на оставшиеся три живет сам.
Рамки html < < < В раздел > > > Красивая заглавная буква и бегущая строка HTML
Рекомендую: Готовые HTML шаблоны на русском
starper55plys.ru
Учебник HTML 5. Статья «Тег кнопка»
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы. Рекомендуется в этом случае использовать элемент <input> для отправки HTML форм.
Давайте рассмотрим пример использования:
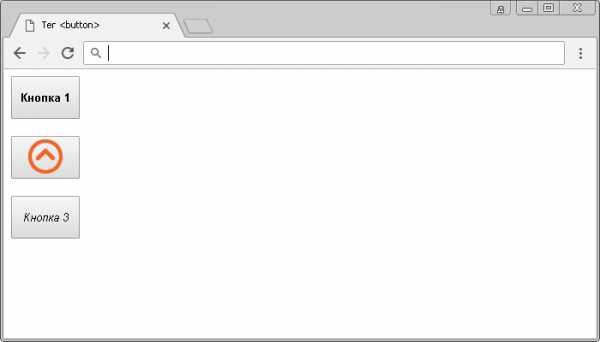
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>). Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
- Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей. Обратите внимание, что в атрибутах, которые задают размер не требуется указывать единицы измерения в отличии от CSS стилей, по той причине, что атрибутами можно указать значение только в пикселях.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
 Рис. 41 Пример использования тега <button> (кнопкa в HTML).
Рис. 41 Пример использования тега <button> (кнопкa в HTML).Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
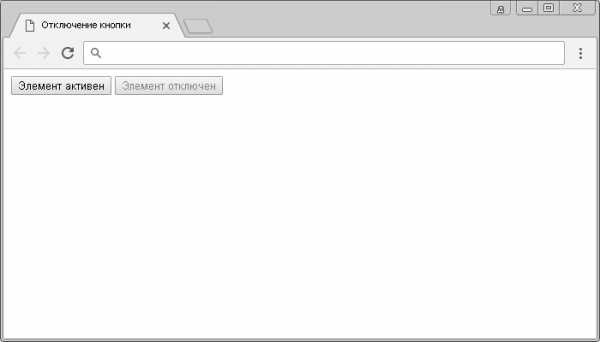
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
 Рис. 41а Пример отключения кнопки (предварительное отключение элемента).
Рис. 41а Пример отключения кнопки (предварительное отключение элемента).Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus (HTML тега <button>) указывает, что кнопка должна автоматически получить фокус при загрузке страницы.
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus (браузер даст фокус тому элементу, который ближе расположен к началу документа, остальные просто будут игнорированы).
Давайте рассмотрим пример использования:
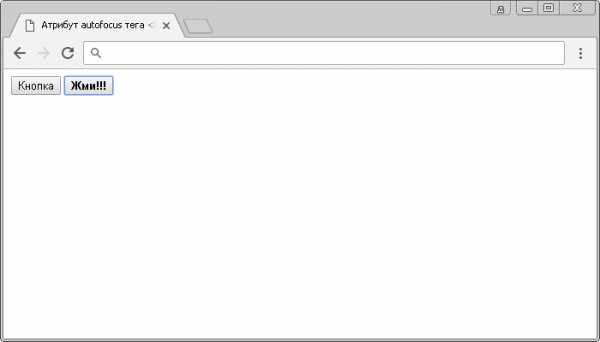
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus задали, что при загрузке страницы она получит фокус (браузеры, как правило, подсвечивают этот элемент).
Результат нашего примера:
 Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).
Рис. 41б Пример использования атрибута autofocus (фокус на кнопке).Браузер Internet Explorer поддерживает атрибут autofocus только с десятой версии.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два png изображения) в любую папку на вашем жестком диске:
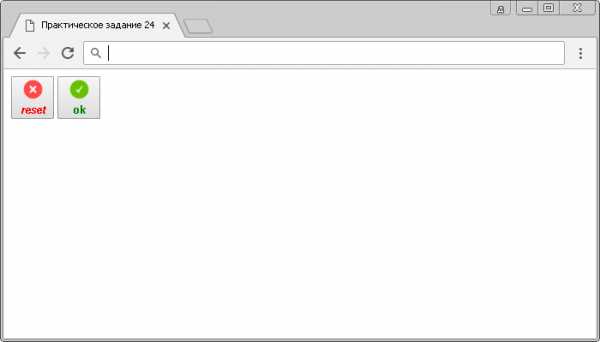
- Используя полученные знания составьте следующую HTML страницу:
 Практическое задание № 24.
Практическое задание № 24.Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
basicweb.ru
Тег | HTML справочник
Поддержка браузерами
Описание
HTML тег <button> создает кнопку, похожую на кнопку элемента <input> со значением submit, reset, button или image атрибута type. Однако, в отличие от элемента <input>, элемент <button> не относится к пустым элементам, то есть у него есть открывающий и закрывающий тег, между которыми можно расположить текст, изображения или другие HTML-элементы.
Когда браузер отображает элемент <button> на веб-странице, то весь элемент со всем его содержимым становится одной активной кнопкой. По умолчанию он будет иметь такой же внешний вид, как и кнопка, созданная с помощью <input type=»button»>, но из-за возможности содержать другие HTML-элементы он имеет гораздо больше возможностей для применения к нему CSS стилей.
Примечание: для изменения стандартного вида курсора при наведении на кнопку используйте CSS свойство cursor.
Атрибуты
- autofocus:
- Указывает браузеру, что кнопка должна получить фокус после загрузки страницы. Значения для логического атрибута autofocus можно задавать следующими способами:
<button autofocus></button> <button autofocus="autofocus"></button> <button autofocus=""></button>
Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- disabled:
- Отключает возможность нажатия кнопки. Это можно использовать в случае, когда кнопка должна стать активной при выполнение определенных условий (например, при выборе флажка и тд.), сделать кнопку активной можно будет с помощью JavaScript. Значения для логического атрибута disabled можно задавать следующими способами:
<button disabled></button> <button disabled="disabled"></button> <button disabled=""></button>
- form:
- Указывает к какой форме относится данная кнопка. В качестве значения выступает один или несколько идентификаторов форм, разделенных пробелами. Количество идентификаторов в значении атрибута зависит от количества принадлежащих кнопке форм:
<!DOCTYPE html> <html> <body> <form action="demo_form.html" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"> </form> <p>Кнопка находится вне элемента form, но является частью формы.</p> <button type="submit" form="nameform" value="Submit">Отправить</button> </body> </html>Примечание: атрибут не поддерживается в Internet Explorer.
- formaction:
- Определяет адрес, куда пересылаются данные формы при нажатии на кнопку. Если для формы указан атрибут action, то атрибут formaction переопределит его значение:
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button><br> <button type="submit" formaction="demo_admin.html"> Отправить от имени администратора </button> </form> </body> </html>Атрибут formaction используется только для кнопок с атрибутом type=»submit».Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formenctype:
- Указывает, каким способом данные формы должны быть закодированы перед отправкой на сервер. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- application/x-www-form-urlencoded — все символы кодируются перед отправкой (значение по умолчанию).
- multipart/form-data — символы не кодируются (этот метод используется при использовании форм, которые имеют файл управления загрузкой).
- text/plain — пробелы преобразуются в символ «+», но символы не кодируются.
<!DOCTYPE html> <html> <body> <form action="demo_post_enctype.asp" method="post"> Имя: <input type="text" name="fname" value="Стив Баттлер"><br> <button type="submit" >Отправить с кодирование символов</button> <button type="submit" formenctype="text/plain"> Отправить без кодирования символов </button> </form> </body> </html>Если для формы указан атрибут enctype, то атрибут formenctype переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formmethod:
- Указывает, какой метод HTTP будет использован при отправке данных формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- get — данные формы добавляются в конце URL-адреса: URL-адрес?имя=значение?имя=значение
- post — отправляет данные формы, как HTTP после транзакции
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" >Отправить</button> <button type="submit" formmethod="post" formaction="demo_post.asp"> Отправить используя POST </button> </form> </body> </html>Если для формы указан атрибут method, то атрибут formmethod переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- formnovalidate:
- Указывает, что данные формы не будут проверяться на корректность. Используется только для кнопок с атрибутом type=»submit». Значения для логического атрибута autofocus можно задавать следующими способами:
<button formnovalidate></button> <button formnovalidate="formnovalidate"></button> <button formnovalidate=""></button>
Если для формы указан атрибут novalidate, то атрибут formnovalidate переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях, и в Safari.
- formtarget:
- Указывает, где будет отображен ответ после отправки формы. Используется только для кнопок с атрибутом type=»submit». Возможные значения атрибута:
- _blank — открывает ответ в новом окне или вкладке.
- _self — открывает ответ в той же директории, где располагается ссылка (значение по умолчанию).
- _parent — открывает ответ в родительском окне.
- _top — открывает ответ во всю ширину окна.
- имя_фрейма — открывает ответ в iframe, имя которого было указано в качестве значения.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit">Отправить</button> <button type="submit" formtarget="_blank"> Оправить и открыть ответ в новом окне </button> </form> </body> </html>Если для формы указан атрибут target, то атрибут formtarget переопределит его значение.Примечание: атрибут не поддерживается в IE9 и более ранних версиях.
- name:
- Указывает имя для элемента <button>. Он используется для ссылки на данные формы после ее отправки, или для ссылки на элемент в JavaScript.
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Выберите одно из двух: <button name="subject" type="submit" value="HTML">HTML</button> <button name="subject" type="submit" value="CSS">CSS</button> </form> </body> </html>
Примечание: некоторые элементы <button> могут совместно использовать одно и то же имя. Это позволяет иметь несколько кнопок с одинаковыми именами, которым можно отправить разные значение при использование формы.
- type:
- Определяет тип кнопки:
- button — активная кнопка
- reset — кнопка, очищающая форму от введенных данных
- submit — кнопка для отправки данных формы (значение по умолчанию)
<!DOCTYPE html> <html> <body> <form action="demo_form.asp" method="get"> Имя: <input type="text" name="fname"><br> Фамилия: <input type="text" name="lname"><br> <button type="submit" value="Submit">Отправить</button> <button type="reset" value="Reset">Стереть</button> </form> </body> </html>
Примечание: всегда указывайте атрибут type для кнопок, потому что различные браузеры могут использовать разные значения по умолчанию для атрибута type.
- value:
- Значение кнопки, которое будет отправлено на сервер или прочитано с помощью скриптов.
Примечание: если вы используете элемент <button> в HTML-форме, то IE7 и более ранние версии этого браузера, при отправке формы будут отправлять текст располагающийся между <button> и </button>. В то время как другие браузеры будут отправлять содержимое атрибута value.
Тег <button> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<button type="button">Нажми на меня!</button>
Результат данного примера в окне браузера:
puzzleweb.ru
HTML кнопка, как ссылка и ссылка, как кнопка
Всем привет!
В сегодняшней статье я расскажу о нескольких способах, как из кнопки сделать ссылку и из ссылки сделать кнопку. То есть, чтобы кнопка была рабочая и при нажатии по ней осуществлялись какие-то действия, например, переход на другую страницу, открытие формы обратной связи и т.д. А так же, как сделать так, чтобы ссылка была похожа на кнопку.
Итак, приступим.
Внимание:
В коде я указываю «ВАША_ССЫЛКА_НА_СТРАНИЦУ» или «https://bloggood.ru/». Естественно, вам нужно заменить эти адреса своими.
HTML кнопка как ссылка
1 способ:
В атрибут «action» поместите URL-адрес, на который должна вести «кнопка»:
<form action="ВАША_ССЫЛКА_НА_СТРАНИЦУ " method="GET"> <input ENGINE="submit" value="Кнопка" /> </form>
2 способ:
Также можно использовать HTML события:
<input value="Кнопка" type="button" />
3 способ:
Тоже взят из HTML события, только другим способом:
JS:
<script type="text/javascript">
function BlogGood()
{
location.href='https://bloggood.ru/';
}
</script>
HTML:
<input value="Кнопка" type="button" />
BlogGood() – это название функции вы можете назвать по своему.
HTML ссылка как кнопка
Теперь сделаем так, чтобы ссылка отображалась, как кнопка .
1 способ:
Самое простое решение – это нарисовать кнопку и обхватить ее тегами ссылки <a>:
<a href=" ВАША_ССЫЛКА_НА_СТРАНИЦУ "><img src="knopka.jpeg"></a>
2 способ:
Можно использовать особое правило в CSS «-moz-appearance и -webkit-appearance» со значением «button» :
CSS:
a
{
-moz-appearance: button; /* Firefox */
-webkit-appearance: button; /* Chromium */
padding: .2em .75em;
text-decoration: none;
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
3 способ:
Вы можете в CSS прописать свои стили для кнопки.
Выглядеть это будет вот так:
CSS:
.ssilka {
border:1px solid #ccc; // рамка
background:#eaeaea; //фон
padding: .2em .75em; //отступы внутри
text-decoration: none; //убрать подчеркивание ссылки
}
HTML:
<a href="https://bloggood.ru">ССЫЛКА на BLOGGOOD.RU</a>
Вроде, ничего не пропустил и ничего не напутал.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, html, javascript, Вебмастеру, для сайта
bloggood.ru
HTML кнопка – незаменимый помощник для навигации по сайту
21.1KПочти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Кнопки для сайта HTML создаются одним из двух способов:
1. С помощью тега input. Синтаксис такой команды выглядит следующим образом:
<input type="button" value=надпись на кнопке>
2. С помощью тега button:
<button>Надпись на кнопке</button> Пример кода, который выполняет создание кнопки в <b>html</b> сразу двумя этими способами: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Кнопка</title> </head> <body> <form> <p><input type="button" value=" Кнопочка1 "></p> <p><button>Кнопочка2</button></p> </form> </body> </html>
В результате получаются две одинаковые кнопки:
Таким образом, хотя получились две абсолютно одинаковые кнопки html, код для них немного разный. Не имеет значения, как создать кнопку в html.
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Но при этом старые версии браузера Internet Explorer могут неправильно отображать современный тег button.
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html) может быть создана с помощью ссылок «якорей». Обычный «якорь» имеет следующий вид:
Такой «якорь» невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к «якорю», используется следующая команда:
<a href="#имя якоря">название кнопки</a>
Нажатие на название кнопки, моментально переводит курсор к «якорю».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
<!DOCTYPE html>
<html>
<head>
<title>Якорь</title>
</head>
<body>
<form>
<a name="top"></a>
<p><a href="#end">вниз</a></p>
…
<p><a href="#top">вверх</a></p>
…
<a name="end"></a>
</form>
</body>
</html>Выглядит это следующим образом:
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
<p><input name="login"></p> <p><input type="submit"></p>
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
<input type="reset" value="Название кнопки">
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
<input type="image" src="ссылка на картинку">"
Кнопка с картинкой и текстом:
<button> <img alt="" src="ссылка на картинку" />Нажмите, чтобы посмеяться</button>
Например:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Удачи!
www.internet-technologies.ru
