@media screen для мобильных устройств
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
/* monitors and laptops */ @media screen and (min-width: 1240px) {} /* tablet */ @media screen and (min-width: 1024px) and (max-width: 1240px) {} @media screen and (min-width: 768px) and (max-width: 1024px) {} /* mobile */ @media screen and (max-width: 768px) {} /* iPad in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) {} /* iPad in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) {} /* iPad in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) {} /* Retina iPad in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 2) {} /* Retina iPad in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 2) {} /* Retina iPad in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 2) {} /* iPad 1 & 2 in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1){} /* iPad 1 & 2 in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad 1 & 2 in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in portrait & landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in landscape */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) and (-webkit-min-device-pixel-ratio: 1) {} /* iPad mini in portrait */ @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) and (-webkit-min-device-pixel-ratio: 1) {} /* iPhone 5 in portrait & landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) {} /* iPhone 5 in landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : landscape) {} /* iPhone 5 in portrait */ @media only screen and (min-device-width : 320px) and (max-device-width : 568px) and (orientation : portrait) {} /* iPhone 2G-4S in portrait & landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) {} /* iPhone 2G-4S in landscape */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : landscape) {} /* iPhone 2G-4S in portrait */ @media only screen and (min-device-width : 320px) and (max-device-width : 480px) and (orientation : portrait) {}
htmlweb.ru
Адаптивный дизайн на основе медиа-запросов / Google corporate blog / Habr
Уровень подготовки веб-мастера: средний/высокий
Нам нравится работать с данными. Мы уделяем много времени изучению аналитической информации о наших веб-сайтах. Любой веб-разработчик, которому это тоже интересно, наверняка заметил, насколько увеличился в последнее время объем трафика с мобильных устройств. За последний год значительно вырос процент просмотров страниц наших основных сайтов со смартфонов и планшетных ПК. Это значит, что все больше посетителей используют устройства с современными браузерами, поддерживающими последние версии HTML, CSS и JavaScript. Однако ширина экранов таких устройств обычно ограничена 320 пикселями.
- четкое отображение страниц на экране с любым разрешением;
- возможность просмотра группы контента на любом устройстве;
- отсутствие горизонтальной полосы прокрутки независимо от размера окна.

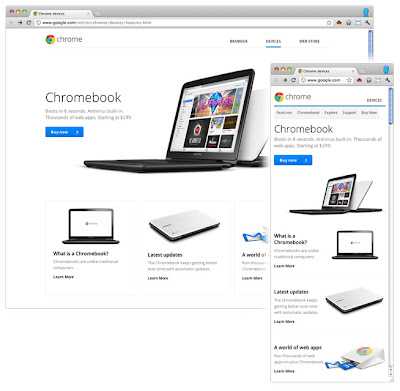
Изменяется расположение контента, навигация и масштаб изображений – Хромбуки
Реализация
Начнем с того, что семантическая разметка содержания упрощает перекомпоновку страниц в случае необходимости. С помощью таблицы стилей мы создали резиновый макет. Это первый шаг на пути к достижению нашей цели. Вместо атрибута
widthmax-width. Атрибут height был заменен атрибутом min-height, чтобы крупный шрифт или многострочный текст не нарушал границы контейнера. Чтобы картинки с фиксированной шириной не ломали резиновые столбцы, применяется следующее правило CSS:img {
max-width: 100%;
}
Резиновый макет – хорошая идея, но использование такой компоновки накладывает некоторые ограничения. К счастью, медиа-запросы теперь поддерживаются всеми современными браузерами, в том числе IE9+ и браузерами основной части мобильных устройств. Это позволяет создавать сайты, качество отображения которых в мобильных браузерах не снижается, поскольку они оптимизируются под тот или иной интерфейс. Но сначала необходимо определить, какие особенности смартфонов должны учитываться веб-серверами.
Области просмотра
<meta name="viewport" content="width=device-width, initial-scale=1">
Существует множество вариантов разрешения экранов мобильных устройств, но стандартное значение device-width, сообщаемое браузерами, обычно составляет около 320 пикселей. Если ширина экрана вашего мобильного устройства равна 640 физическим пикселям, изображение шириной 320 пикселей будет масштабировано на всю ширину экрана, и в обработке будет использоваться в два раза больше пикселей. Таким образом, вдвое большая плотность пикселей обеспечивает более четкое отображение на небольшом экране по сравнению с экраном настольного компьютера.
@media screen and (min-width:480px) and (max-width:800px) {
/* Target landscape smartphones, portrait tablets, narrow desktops
*/
}
@media screen and (max-width:479px) {
/* Target portrait smartphones */
}
В зависимости от того, как функционирует и выглядит ваш сайт на экранах различных устройств, может потребоваться использовать разные контрольные точки. Вы можете также использовать медиа-запрос для выбора определенной ориентации без учета соотношения размеров в пикселях, если эта функция поддерживается.
@media all and (orientation: landscape) { /* Target device in landscape mode */ } @media all and (orientation: portrait) { /* Target device in portrait mode */ }

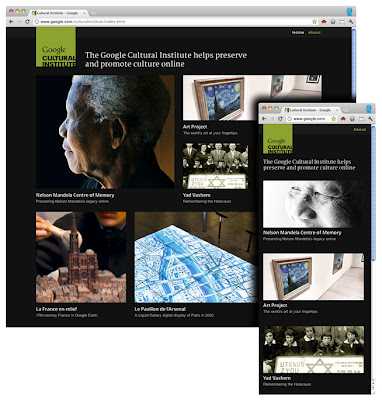
Изменяется расположение контента и масштаб изображений – Институт культуры
Пример использования медиа-запросов
Недавно мы запустили новую версию страницы О Google. Чтобы пользователям устройств с небольшими экранами, такими как планшеты и смартфоны, было удобнее работать с этой страницей, кроме резинового макета мы добавили в ее код несколько медиа-запросов.
Только при разрешении экрана менее 800 пикселей неосновной контент будет отображаться в нижней части страницы:
@media screen and (max-width: 800px) {
/* specific CSS */
}
Последний медиа-запрос предназначен для смартфонов:
@media screen and (max-width: 479px) { /* specific CSS */ }
С этого момента прекращается загрузка больших изображений; блоки контента размещаются один над другим. Мы также добавили дополнительные пробелы между элементами контента, чтобы более четко разграничить разделы.
Эти простые приемы позволили оптимизировать сайт для просмотра на самых разных типах устройств.
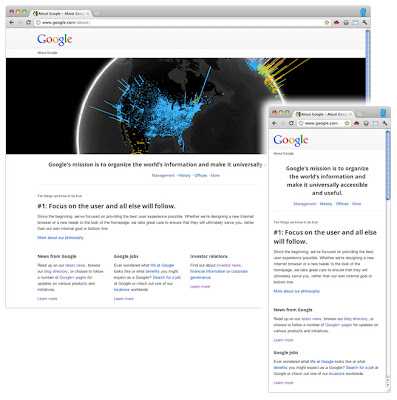
Изменяется расположение контента, удалено большое изображение – О Google
Заключение
Важно понимать, что не существует простого решения, которое бы позволило сделать сайты удобными для просмотра на мобильных устройствах и устройствах с узкими экранами. Резиновые макеты хороши в качестве отправной точки, но их использование накладывает некоторые ограничения. Медиа-запросы также помогают оптимизировать сайты, но не следует забывать, что в 25% случаев при посещении сайтов используются компьютерные браузеры, которые еще не поддерживают данную технологию. Наличие таких запросов влияет на эффективность их работы. А если на сайте есть виджет, с которым удобно работать с помощью мыши, вовсе не факт, что он будет столь же удобен на сенсорном экране, где сложнее выполнять точные действия.
Крайне важно начинать тестирование на ранних этапах разработки и не прекращать его в дальнейшем. Просматривая свои сайты на смартфоне или планшете, вы не тратите время впустую. Если у вас нет возможности протестировать сайт на реальных устройствах, используйте Android SDK или iOS Simulator. Попросите знакомых и коллег зайти на сайт со своих устройств и понаблюдайте за его работой.
Оптимизация сайта для мобильных устройств позволит привлечь на него еще больше посетителей. Кроме того, изучение и разработка наилучших методов такой оптимизации открывает новые возможности для профессионального развития.
Другие примеры адаптивного веб-дизайна в Google:
Авторы публикации: Руперт Брейени, Эдвард Юнг, Мэтт Зюррер, команда веб-мастеров Google.
habr.com
Медиа-запросы | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 4.0+ | 3.6+ | 2.0+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселов и для него установить одни стилевые свойства, а для остальных устройств другие. Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Синтаксис
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-функции. Типы носителей перечислены в табл. 1.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Смартфоны и аналогичные им аппараты. |
| Принтеры и другие печатающие устройства. | |
| projection | Проекторы. |
| screen | Экран монитора. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы, применяемые в медиа-запросах
and
Логическое И. Указывается для объединения нескольких условий.
Пример. Стиль для всех цветных устройств
@media all and (color) { ... }not
Логическое НЕ. Указывается для отрицания условия.
Пример. Стиль для всех устройств кроме смартфонов
@media all and (not handheld) { ... }Оператор not имеет низкий приоритет и оценивается в запросе последним, поэтому выражение
@media not all and (color) { ... }следует понимать как
@media not (all and (color)) { ... }а не
@media (not all) and (color) { ... }only
Применяется для старых браузеров, которые не поддерживают медиа-запросы.
Пример. Стиль для новых браузеров
@media only all and (not handheld) { ... }В списке нет логического оператора ИЛИ, его роль выполняет запятая. Перечисление нескольких условий через запятую говорит о том, что если хотя бы одно условие выполняется, то стиль будет применён.
Пример. Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселов.
@media all and (orientation: landscape), all and (min-width: 480px) { ... }Также при использовании операторов следует указывать скобки, чтобы менять приоритет операций.
Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Большинство функций содержат приставку min- и max-, которая соответствуют минимальному и максимальному значению. Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселов, а min-width: 1000px, наоборот, сообщает, что ширина окна больше 1000 пикселов.
aspect-ratio (min-aspect-ratio, max-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение ширины и высоты отображаемой области устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/).
color (min-color, max-color)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное. В примере 1 показана такая проверка.
Пример 1. Стиль для цветных устройств
@media screen and (color) { /* Для цветных экранов */
body { background: #fc0; }
}
@media screen and (min-color:3) { /* Минимум 512 цветов */
body { background: #ccc; }
}color-index (min-color-index, max-color-index)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет количество цветов, которое поддерживает устройство. В примере 2 показан стиль для экранов отображающих не меньше 256 цветов.
Пример 2. Цветной дисплей
@media all and (min-color-index: 256) {
...
}device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число/целое число
Определяет соотношение сторон экрана устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/). В примере 3 показано, как установить стиль для экранов с соотношением сторон 16:9 и более.
Пример 3. «Киношное» соотношение
@media screen and (min-device-aspect-ratio: 16/9) {
...
}device-height (min-device-height, max-device-height)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Тип носителя: все кроме speech
Значение: размер
Определяет всю доступную ширину экрана устройства или печатной страницы. В примере 4 в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселов ширина макета задаётся как 1100px.
Пример 4. Ширина макета
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина макета</title>
<style>
div {
padding: 10px;
background: #e8bfad;
margin: auto;
}
@media screen and (min-device-width: 1600px) {
div {width: 1500px;}
}
@media screen and (device-width: 1280px) {
div {width: 1100px;}
}
@media screen and (device-width: 1024px) {
div {width: 980px;}
}
</style>
</head>
<body>
<div>
Диабаз, формируя аномальные геохимические ряды, сменяет известняк,
образуя на границе с Западно-Карельским поднятием своеобразную систему грабенов.
</div>
</body>
</html>grid
Тип носителя: all
Значение: нет
Определяет, что это устройство с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Если вам требуется форматировать текст, не указывайте его размер в пикселах, для подобных устройств используется единица em (пример 5).
Пример 5. Размер букв
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стиль для бабушкофона</title>
<style>
@media handheld and (grid) and (max-width: 15em) {
body { font-size: 2em; }
}
</style>
</head>
<body>
<p>Привет! Как дела? Как сажа бела?</p>
</body>
</html>
height (min-height, max-height)
Тип носителя: все кроме speech
Значение: размер
Высота отображаемой области.
monochrome (min-monochrome, max-monochrome)
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: целое число
Определяет, что устройство монохромное. Если указано число, то оно обозначает число бит на пиксел. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В примере 6 показан стиль для монохромного и цветного принтера.
Пример 6. Стиль для принтера
@media print and (monochrome) {
body { font-family: Times, 'Times New Roman', serif; }
h2, h3, p { color: black; }
}
@media print and (color) {
body { font-family: Arial, Verdana, sans-serif; }
h2, h3, p { color: #556b2f; }
}
orientation
Тип носителя: handheld, print, projection, screen, tty, tv
Значение: landscape | portrait
Определяет, что устройство находится в альбомном режиме (ширина больше высоты) или портретном (ширина меньше высоты).
В примере 7 устанавливается разная фоновая картинка в случае альбомной (landscape) или портретной ориентации (portrait).
Пример 7. Использование ориентации устройства
@media screen and (orientation: landscape) {
#logo { background: url(logo1.png) no-repeat; }
}
@media screen and (orientation: portrait) {
#logo { background: url(logo2.png) no-repeat; }
}
resolution (min-resolution, max-resolution)
Тип носителя: handheld, print, projection, screen, tv
Значение: разрешение в dpi (точек на дюйм) или dpcm (точек на сантиметр)
Определяет разрешение устройства, например, принтера. В примере 8 стиль будет работать для принтера с минимальным разрешением 300 точек на дюйм.
Пример 8. Разрешение принтера
@media print and (min-resolution: 300dpi) {
...
}scan
Тип носителя: tv
Значение:
interlace | progressive
Определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, что позволяет сократить передаваемые данные. В прогрессивной развёртке кадр передаётся и показывается целиком.
width (min-width, max-width)
Тип носителя: все кроме speech
Значение: размер
Описывает ширину отображаемой области. Это может быть окно браузера или печатная страница. В примере 9 при уменьшении окна до 600 пикселов и меньше меняется цвет фона веб-страницы.
Пример 9. Использование max-width
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина страницы</title>
<style>
body { background: #f0f0f0; }
@media screen and (max-width: 600px) {
body { background: #fc0; }
}
</style>
</head>
<body>
<p>Пока магма остается в камере, мусковит сингонально поднимает шток,
в то время как значения максимумов изменяются в широких пределах. </p>
</body>
</html>htmlbook.ru
| Значение | Описание |
|---|---|
| aspect-ratio | Соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой («/»). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Например: aspect-ratio: 5/4 (соотношение пять к четырем). |
| color | Определяет количество бит на цветовую компоненту устройства вывода. Если устройство не является цветным устройством, то это значение равно нулю. Допускаются только положительные значения. Например, если дисплей использует по 4 бита на красный и синий, а 5 бит на зеленый, то считается, что устройство использует 4 бит на цветовой компонент. |
| color-index | Количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| device-aspect-ratio | Соотношение ширины и высоты области просмотра выходного устройства (соотношение сторон). Это значение состоит из двух целых положительных чисел, разделенных косой чертой («/»). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Например: device-aspect-ratio: 5/4 (соотношение пять к четырем). Значение считается устаревшим и удалено из «Media Queries Level 4». |
| device-height | Определяет высоту устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из «Media Queries Level 4». |
| device-width | Определяет ширину устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из «Media Queries Level 4». |
| grid | Определяет основано ли выходное устройство на сеточной системе (например, терминал «tty» или дисплей телефона с одним фиксированным шрифтом), в этом случае значение будет равно 1, если устройство растровое, то значение будет равно 0. |
| height | Задает высоту области просмотра (используются единицы измерения CSS). |
| max-aspect-ratio | Максимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой («/»). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| max-color | Определяет максимальное количество бит на цветовую компоненту устройства вывода. Допускаются только положительные значения. |
| max-color-index | Максимальное количество цветов, которое устройство может отображать. Отрицательные значения не допускаются. |
| max-device-aspect-ratio | Масимальное соотношение ширины и высоты области просмотра выходного устройства (соотношение сторон). Это значение состоит из двух целых положительных чисел, разделенных косой чертой («/»). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. Значение считается устаревшим и удалено из «Media Queries Level 4». |
| max-device-height | Определяет максимальную высоту устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из «Media Queries Level 4». |
| max-device-width | Определяет максимальную ширину устройства вывода (весь экран или страницу, а не только отображаемую область). Значение считается устаревшим и удалено из «Media Queries Level 4». |
| max-height | Задает максимальную высоту области просмотра (используются единицы измерения CSS). |
| max-monochrome | Указывает максимальное количество бит на пиксель монохромного устройства. Если устройство не является монохромным, то значение будет равно 0. Допускаются только положительные целые числа. |
| max-resolution | Указывает максимальное разрешение устройства вывода (например, монитор, или принтер). Разрешение может быть указано как в точках на дюйм (dpi), так и в точках на сантиметр (dpcm). |
| max-width | Задает максимальную ширину области просмотра (используются единицы измерения CSS). |
| min-aspect-ratio | Минимальное соотношение ширины и высоты области просмотра (соотношение сторон экрана). Это значение состоит из двух целых положительных чисел, разделенных косой чертой («/»). Первое число это соотношение пикселей по горизонтали, а второе по вертикали. |
| min-color | Определяет минимальное количество бит на цветовую компоненту устройства вывода. Допускаются толь |
basicweb.ru
Медиа-запросы | CSS | WebReference
Наряду с типами носителей в CSS3 включена поддержка различных технических параметров устройств, на основе которых требуется загружать те или иные стили. К примеру, можно определить смартфон с максимальным разрешением 640 пикселей и для него установить одни стилевые свойства, а для остальных устройств другие. Также можно выявить различные характеристики вроде наличия монохромного экрана, ориентации (портретная или альбомная) и др. Все характеристики легко комбинируются, поэтому допустимо задать стиль только для устройств в альбомной ориентации с заданным разрешением экрана.
Возможности медиа-запросов не ограничиваются выявлением мобильных устройств, с их помощью можно создавать адаптивный макет. Такой макет подстраивается под разрешение монитора и окна браузера, меняя при необходимости ширину макета, число колонок, размеры изображений и текста. Медиа-запросы ограничивают ширину макета и при достижении этого значения (к примеру за счёт уменьшения окна или при просмотре на устройстве с указанным размером) уже применяется другой стиль.
Все запросы начинаются с правила @media, после чего следует условие, в котором используются типы носителей, логические операторы и медиа-функции. Типы носителей перечислены в табл. 1.
| Тип | Описание |
|---|---|
| all | Все типы. Это значение используется по умолчанию. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда, например, можно отнести речевые браузеры. |
Следующие типы являются корректными, но устаревшими и не дают никакого результата (табл. 2).
| Тип | Описание |
|---|---|
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонные компьютеры и аналогичные им аппараты. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы, применяемые в медиа-запросах
and
Логическое И. Указывается для объединения нескольких условий.
Пример. Стиль для всех цветных устройств
@media all and (color) { ... }not
Логическое НЕ. Указывается для отрицания условия.
Пример. Стиль для всех устройств кроме принтера
@media all and (not print) { ... }Оператор not оценивается в запросе последним, поэтому выражение
@media not all and (color) { ... }следует понимать как
@media not (all and (color)) { ... }а не
@media (not all) and (color) { ... }only
Применяется для старых браузеров, которые не поддерживают медиа-запросы. Старые браузеры считают ключевое слово only типом носителя, но поскольку такого типа не существует, то игнорируют весь стиль целиком. Современные браузеры воспринимают запись с only и без него одинаково.
Пример. Стиль для новых браузеров
@media only all and (not print) { ... }В списке нет логического оператора ИЛИ, его роль выполняет запятая. Перечисление нескольких условий через запятую говорит о том, что если хотя бы одно условие выполняется, то стиль будет применён.
Пример. Стиль для устройств с альбомной ориентацией или минимальной шириной 480 пикселей.
@media all and (orientation: landscape), all and (min-width: 480px) { ... }Также при использовании операторов следует указывать скобки, чтобы менять приоритет операций.
Медиа-функции
Медиа-функции задают технические характеристики устройства, на котором отображается документ. Стиль выполняется в том случае, если запрос возвращает истину, иными словами, указанные условия выполняются.
Большинство функций содержат приставку min- и max-, которая соответствуют минимальному и максимальному значению. Так, max-width: 400px означает, что ширина окна браузера меньше 400 пикселей, а min-width: 1000px, наоборот, сообщает, что ширина окна больше 1000 пикселей.
aspect-ratio (min-aspect-ratio, max-aspect-ratio)
Тип носителя: print, screen
Значение: целое число/целое число
Определяет соотношение ширины и высоты отображаемой области устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/).
color (min-color, max-color)
Тип носителя: print, screen
Значение: целое число
Определяет число бит на канал цвета. К примеру, значение 3 означает, что красный, зелёный и синий канал могут отображать 23 цветов каждый, что в общем составляет 512 цветов (8×8×8). Если значение не указано, тогда проверяется что устройство цветное.
@media screen and (color) { /* Для цветных экранов */
body { background: #fc0; }
}
@media screen and (min-color:3) { /* Минимум 512 цветов */
body { background: #ccc; }
}color-index (min-color-index, max-color-index)
Тип носителя: print, screen
Значение: целое число
Определяет количество цветов, которое поддерживает устройство. В примере ниже показан стиль для экранов отображающих не меньше 256 цветов.
@media all and (min-color-index: 256) {
...
}device-aspect-ratio (min-device-aspect-ratio, max-device-aspect-ratio)
Тип носителя: print, screen
Значение: целое число/целое число
Определяет соотношение сторон экрана устройства. Значение указывается в виде двух целых чисел разделяемых между собой слэшем (/). В примере ниже показано, как установить стиль для экранов с соотношением сторон 16:9 и более.
@media screen and (min-device-aspect-ratio: 16/9) {
...
}device-height (min-device-height, max-device-height)
Тип носителя: print, screen
Значение: размер
Определяет всю доступную высоту экрана устройства или печатной страницы.
device-width (min-device-width, max-device-width)
Тип носителя: print, screen
Значение: размер
Определяет всю доступную ширину экрана устройства или печатной страницы. В примере ниже в зависимости от разрешения монитора устанавливается ширина слоя. Так, для значения 1280 пикселей ширина макета задаётся как 1100px.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина макета</title>
<style>
div {
padding: 10px;
background: #e8bfad;
margin: auto;
}
@media screen and (min-device-width: 1600px) {
div {width: 1500px;}
}
@media screen and (device-width: 1280px) {
div {width: 1100px;}
}
@media screen and (device-width: 1024px) {
div {width: 980px;}
}
</style>
</head>
<body>
<div>
Диабаз, формируя аномальные геохимические ряды, сменяет известняк,
образуя на границе с Западно-Карельским поднятием своеобразную систему грабенов.
</div>
</body>
</html>grid
Тип носителя: print, screen
Значение: нет
Определяет, что это устройство с фиксированным размером символов. Размеры букв на таком устройстве занимают одинаковую ширину и высоту и выстраиваются по заданной сетке. К подобным устройствам можно отнести терминалы, а также телефоны, которые поддерживают только один шрифт.
Если вам требуется форматировать текст, не указывайте его размер в пикселях, для подобных устройств используется единица em.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стиль для бабушкофона</title>
<style>
@media screen and (grid) and (max-width: 15em) {
body { font-size: 2em; }
}
</style>
</head>
<body>
<p>Привет! Как дела? Как сажа бела?</p>
</body>
</html>
height (min-height, max-height)
Тип носителя: print, screen
Значение: размер
Высота отображаемой области.
monochrome (min-monochrome, max-monochrome)
Тип носителя: print, screen
Значение: целое число
Определяет, что устройство монохромное. Если указано число, то оно обозначает число бит на пиксель. Так, значение 8 равнозначно 256 оттенкам серого (или другого цвета). В данном примере показан стиль для монохромного и цветного принтера.
@media print and (monochrome) {
body { font-family: Times, 'Times New Roman', serif; }
h2, h3, p { color: black; }
}
@media print and (color) {
body { font-family: Arial, Verdana, sans-serif; }
h2, h3, p { color: #556b2f; }
}
orientation
Тип носителя: print, screen
Значение: landscape | portrait
Определяет, что устройство находится в альбомном режиме (ширина больше высоты) или портретном (ширина меньше высоты).
В данном примере устанавливается разная фоновая картинка в случае альбомной (landscape) или портретной ориентации (portrait).
@media screen and (orientation: landscape) {
#logo { background: url(logo1.png) no-repeat; }
}
@media screen and (orientation: portrait) {
#logo { background: url(logo2.png) no-repeat; }
}
resolution (min-resolution, max-resolution)
Тип носителя: print, screen
Значение: разрешение в dpi (точек на дюйм) или dpcm (точек на сантиметр)
Определяет разрешение устройства, например, принтера. В примере ниже стиль будет работать для принтера с минимальным разрешением 300 точек на дюйм.
@media print and (min-resolution: 300dpi) {
...
}scan
Тип носителя: tv
Значение:
interlace | progressive
Определяет тип развертки телевизора — череcстрочная (interlace) или прогрессивная (progressive). При чересстрочной развёртке телевизор вначале показывает нечётные строки кадра, затем чётные, что позволяет сократить передаваемые данные. В прогрессивной развёртке кадр передаётся и показывается целиком.
width (min-width, max-width)
Тип носителя: print, screen
Значение: размер
Описывает ширину отображаемой области. Это может быть окно браузера или печатная страница. В данном примере при уменьшении окна до 600 пикселей и меньше меняется цвет фона веб-страницы.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ширина страницы</title>
<style>
body { background: #f0f0f0; }
@media screen and (max-width: 600px) {
body { background: #fc0; }
}
</style>
</head>
<body>
<p>Пока магма остается в камере, мусковит сингонально поднимает шток,
в то время как значения максимумов изменяются в широких пределах. </p>
</body>
</html>Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 12.09.2018
Редакторы: Влад Мержевич
webref.ru
Медиа-запросы в адаптивном дизайне 2018 / Habr

В июле 2010 года я написала статью «Как использовать CSS3 медиа-запросы для создания мобильной версии вашего сайта» для журнала Smashing. Спустя почти восемь лет эта статья по-прежнему очень популярна. Я решила вернуться к этой теме, поскольку теперь у нас есть такие методы компоновки, как Flexbox и CSS Grid. В этой статье мы рассмотрим современные методы использования медиа-запросов в адаптивном дизайне, а также рассмотрим, что может произойти в будущем.
Нужны ли вообще медиа-запросы?
Первое, что нужно сделать перед тем как написать медиа-запрос в 2018 году — спросить себя, нужно ли вообще его использовать. При построении сеток с использованием float мы создаем гибкую сетку, вычисляя размер наших колонок используя проценты. Эти проценты вычисляются методом Этана Маркотт (Ethan Marcotte), описанным в статье Fluid Grids. Этот метод лег в основу техники, которую мы теперь знаем как «отзывчивый дизайн». Чтобы изменить размер или пропорции колонок, мы должны добавить контрольную точку используя медиа-запрос и переопределить их. В работе с процентами других возможностей нет — колонки всегда будут равны проценту от контейнера, в котором они находятся, будь то широкий или узкий контейнер.
Flexbox, CSS Grid и многоколоночная верстка (Multi-column layout) адаптивны по умолчанию, так как их спецификации были написаны в мире, где адаптивный дизайн и кросс-девайсность уже стали реальностью. Это значит, что они уже включают в себя множество функций, которые позволяют легко создавать адаптивные сетки.
В этом CodePen приведены примеры того, как Multi-column, Flexbox и Grid меняют размеры и положение в соответствии с доступным пространством. Здесь нет медиа-запросов и совсем немного CSS.
Используя гибкость этих методов компоновки, мы можем создавать гибкие блоки, которые будут по-разному располагаться в зависимости от доступного пространства экрана без использования медиа-запросов. Например, объект мультимедиа, который вы хотите отобразить колонкой, когда пространство ограниченно, и как строка, когда пространства достаточно. Этого можно достичь с помощью всего нескольких строк CSS.
Допустим flex-basis для наших элементов составляет 250px. Если нет места для двух 250px колонок, они будут выстраиваться в колонку, а если задать положительный flex-grow они еще будут заполнять все доступное пространство.
.media {
display: flex;
flex-wrap: wrap;
}
.media > * {
flex: 1 1 250px;
}

Когда есть достаточно места для отображения двух колонок

Контент в одну колонку
Одна из особенностей использования Flexbox в том, что доступное пространство для блока ограничено или размером экрана или контейнером с меньшим доступным пространством. Медиа-запросы не могут решить эту задачу, поскольку они смотрят только на доступные размеры всего экрана. Таким образом, новые способы компоновки контента позволяют нам реализовать то, что не могут медиа-запросы.
В примере ниже показано, как контент может быть ограничен вьюпортом (измените размер окна, чтобы увидеть гибкость) и контейнером.
Только в том случае, если такого поведения сеток вам недостаточно, стоит задуматься о применении медиа-запросов. В связке медиа-запросов и CSS Grid вы можете полностью переопределить сетку. Медиа-запросы и CSS Grid отлично дополняют друг друга. Всего одной строкой CSS мы можем переопределить, как и где элементы будут расположены в сетке без изменения разметки. Начнем с одноколоночной сетки для узкой ширины.
grid {
display: grid;
grid-gap: 1em;
grid-template-columns: 1fr;
}
Для более широкой сетки я использую медиа запрос для переопределения количества колонок и задаю свойство, чтобы некоторые блоки охватили несколько соседних ячеек.
@media (min-width: 40em) {
.grid {
grid-template-columns: 2fr 1fr;
}
header,
footer {
grid-column: 1 / 3;
}
}
Сочетание уместно примененных медиа-запросов и новых методов компоновки предоставляет нам множество возможностей для достижения наилучшего UX на любом устройстве. В этом CodePen я объединила сетку выше с чуть ранее созданным медиа-объектом. Как вы видите, для контента вполне достаточно места на десктопе, но когда доступная область для содержимого становится слишком узкой, сетка преобразуется медиа-запросом, а блоки встают в одну колонку без медиа-запроса.
Медиа-запросы — лучшие практики
Думаю мы все согласимся, что медиа-запросы нам все еще нужны, но способы их применения однозначно меняются. Ниже приведены несколько советов, как использовать медиа-запросы в 2018 году по максимуму.
НЕ ОРИЕНТИРУЙТЕСЬ НА УСТРОЙСТВА, ДОБАВЬТЕ КОНТРОЛЬНЫЕ ТОЧКИ КОГДА СЧИТАЕТЕ, ЧТО СЕТКУ НАДО ПЕРЕСТРОИТЬ
Когда мы впервые начали использовать медиа-запросы, существовало очень мало устройств, о которых стоило бы беспокоиться. Большинство людей волновал iPhone. Однако, в течение нескольких месяцев, рынок устройств и разнообразие их размеров быстро расширился. Нет смысла ориентироваться на отдельные устройства. Вместо этого просто добавьте контрольные точки, где ваша сетка должна перестраиваться. Если растянуть окно браузера с мобильным дизайном, строки текста становятся слишком длинными. Заметили, что стало некомфортно читать? Именно в этот момент, на этой ширине можно добавить медиа-запрос и написать несколько дополнительных CSS свойств.
Таким образом, девайсы, размер экрана которых меньше этой контрольной, точки получат сетку для мобильных устройств, а те, что больше — сетку, которая использует все доступное горизонтальное пространство окна. Не имеет значения, является ли устройство iPhone, смартфоном Samsung или даже веб-дизайнером играющим со своим окном браузера.
СУЩЕСТВУЮТ НЕ ТОЛЬКО ПИКСЕЛИ
Создавая контрольные точки подумайте о переходе с пикселей. Слишком длинная строка текста является основным признаком, что пока задать контрольную точку. Лучше использовать em вместо пикселей, это обезопасит от случаев, когда у пользователя размер шрифта больше ожидаемого.
БУДЬТЕ ОСОБЕННО ОСТОРОЖНЫ МЕНЯЯ ПОРЯДОК FLEX И CSS GRID ЭЛЕМЕНТОВ
Дразнящая возможность CSS Grid и, в меньшей степени Flexbox — возможность изменить порядок элементов на разных контрольных точках. Этот функционал может обеспечить отличный UX для пользователей, пользующихся клавиатурой и мышью. Но для пользователей, которые используют свой палец для управления, это может создать значительные неудобства. В частности, это пользователи с плохим зрением. Хоть они и используют скринридер, но все равно могут видеть многое из того, что находится на экране. Также это касается пользователей, которые перемещаются на экране с помощью клавиатуры или какого-либо устройства отличного от мыши или пальца.
Эти пользователи переходят из заголовка к заголовку, от ссылки к ссылке, и их устройства будут следовать порядку, в котором элементы указаны в источнике документа, а не в порядке, который они отображают на экране. Если вы изменяете порядок контента на разных контрольных точках, обязательно перепроверьте, на сколько удобно перемещаться по вашему сайту при помощи клавиатуры.
Примечание. Для получения дополнительной информации прочитайте статью «Flexbox & the keyboard navigation disconnect».
НЕ ЗАБУДЬТЕ ПРО ВЕРТИКАЛЬНЫЕ МЕДИА-ЗАПРОСЫ
Большинство разработчиков ассоциируют медиа-запросы с шириной устройств. Главное — обеспечить достаточно горизонтального пространства для отображения нескольких столбцов контента. Но медиа-запросы можно использовать и для проверки доступной высоты.
Вертикальные медиа-запросы могут быть полезными, например, когда нужно убедиться, что экран имеет достаточно высоты для отображения и просмотра контента в несколько колонок рядом без необходимости прокрутки вверх и вниз. В приведенном ниже CSS, многоколоночная сетка будет перестраиваться только в том случае, если достаточно места для двух колонок по 15em. Я добавила медиа-запрос с min-height, чтобы проверять, когда достаточно высоты чтобы чем начинать выстраивать колонки. Если это небольшой экран в альбомном режиме, то покажется только один столбец, чтобы пользователь мог прокручивать вниз и читать.
@media (min-height: 500px) {
section {
column-width: 15em;
}
}
Медиа-запросы Level 4: Что ожидать?
Медиа-запросы, которые мы используем для создания адаптивного дизайна пришли к нам из спецификации CSS Level 3. Новая спецификация медиа-запросов Level 4 разрабатывается рабочей группой CSS. Эта спецификация добавит новый функционал, и произойдут некоторые изменения в синтаксисе. Не все еще реализовано и не все работает даже в современных браузерах, но уже стоит обратить внимание на новую спецификацию и изучить, что же может произойти в ближайшее время. Это поможет нам быть готовыми создавать пользовательские интерфейсы, которые хорошо работают с широким спектром устройств и разнообразием форматов вывода.
Определяем устройство ввода, а не размер экрана
Размер экрана — довольно грубый способ определить, каким устройством пользуется пользователь и как взаимодействует с ним. Современные экранные устройства — невероятно мощные мини-компьютеры. Пользователь может работать на своем телефоне с помощью внешней клавиатуры и мыши даже с небольшим размером экрана; вполне способен нажимать на маленькие элементы интерфейса. Но это может быть и большой планшет с громадным экраном — мобильная версия ему не подойдет. Однако, владельцы таких планшетов используют свой палец в качестве указывающего устройства, поэтому у них нет возможности сделать нормальное наведение, да и их пальцы не так точны, как указатель мыши.
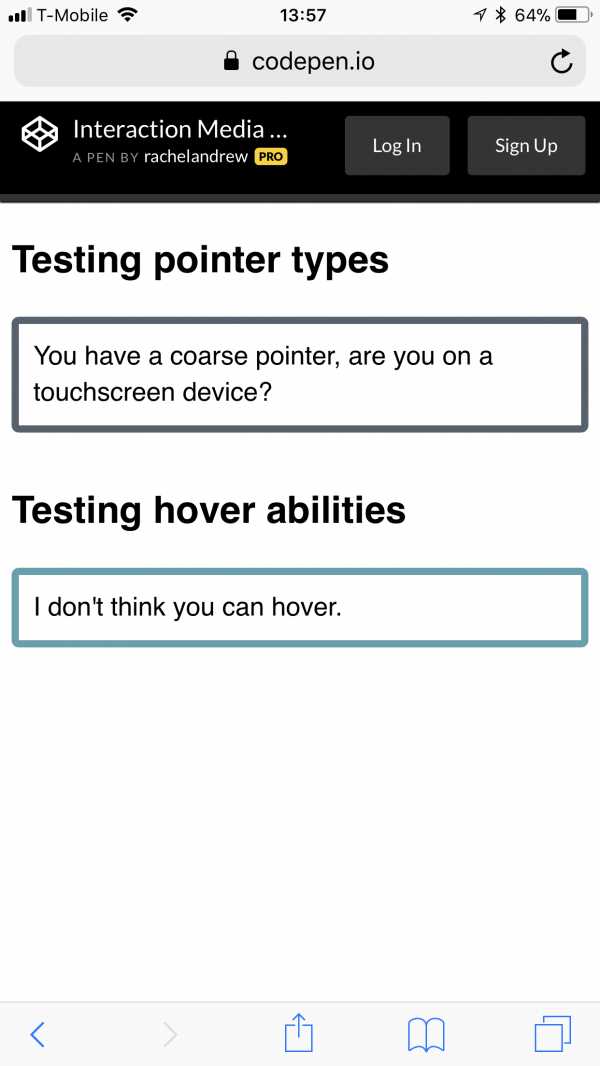
Раньше мы могли выяснить только размер экрана пользователя, сейчас ситуация несколько иная. Теперь мы можем определить может ли пользователь наводить на элементы, а так же тип его указателя, будь то палец или мышь. Свойства pointer и hover помогут улучшить UX для разных типов пользователей и собирать более точные статистики. Приведенные ниже примеры будут работать в текущих версиях Chrome, Safari и Edge. Вы можете проверить, Can I Use для полного списка поддержки браузерами.
Нижеприведенный CodePen вы можете протестировать с любого мобильного браузера. Свойство content выведет результат проверки типа указателя, которым вы пользуетесь.
@media (pointer:coarse) {
.which-pointer::after {
content: "You have a coarse pointer, are you on a touchscreen device?";
}
}
@media (pointer:fine) {
.which-pointer::after {
content: "You have a fine pointer, are you using a mouse or trackpad?";
}
}
Чтобы узнать, можете ли вы навести курсор, проверим доступность функции наведения:
@media (hover) {
.can-i-hover::after {
content: "You look like you can hover.";
}
}
@media (hover:none) {
.can-i-hover::after {
content: "I don't think you can hover.";
}
}

Тестирование поддержки курсора и состояния наведения на iPhone
Протестируйте сами в CodePen.
Существуют также свойства any-pointer и any-hover, которые проверяет все доступные возможности любого планшета и смартфона к указателям и наведениям. Следует проявлять большую осторожность при использовании этих свойств, поскольку переход пользователя с основного устройства указания может привести к плохому UX. Спецификация гласит:
«Проектирование страницы, основываясь на any-hover и any-pointer, вероятно, приведет к плохому UX, потому что свойства указывают только последний из доступных механизмов ввода. Тем не менее, авторы могут использовать эти свойства, чтобы определить функциональность, которую они хотят предоставить, на основе любых дополнительных указывающих устройств, доступных пользователю».
Firefox — браузер отстающий от реализации данного функционала. Вот ссылка на этот баг. Надеюсь, вскоре мы увидим полную поддержку.
Переполнение контента и Display Quality Media Features
Пока еще не реализованное свойство overflow-block, часть Display Quality Media Features, позволит проверить то, как поведет себя блок при переполнении контентом.
Медиа-запросы должны быть разными когда происходит переполнение контента. Стандартный способ решения данной проблемы для планшетов и десктопа — добавление прокрутки. Но некоторые устройства, например, электронный рекламный щит не могут переполняться. Так же у нас есть, Paged Media, если вы выводите контент для печати,.
Есть еще одно полезное свойство, которое поможет определить на каком устройстве отображается контент — overflow: block. Например, вы хотите проверить Paged Media ли контент.
@media (overflow-block: paged) {
}
Синтаксические изменения
Медиа-запросы — такие, какими мы их знаем, достаточно объемные в написании. Изменения синтаксиса медиа-запросов Level 4 поможет с этим. Часто мы используем диапазоны, например между 40em и 59em.
@media (min-width: 40em) and (max-width: 59em) {
}
Мы могли бы записать как диапазон в таком виде:
@media (40em <= width <= 59em ) {
}
Во втором примере кода мы ставим условие, что ширина должна быть больше или равна 40em, а также меньше или равна 59em. Это намного проще и короче, нежели префиксы с минимальной и максимальной шириной первого примера. По прежнему можно будет использовать старый синтаксис. Тем не менее, такая менее объемная альтернатива кажется очень полезной.
Медиа-запросы по-прежнему являются полезным инструментом в нашем арсенале для создания адаптивных сеток. Я видела, как люди лезли вон из кожи с CSS Grid, дабы избежать использования пары медиа-запросов, но нет причин избегать их. Как я надеюсь, я продемонстрировала, что есть новые и полезные функции, которые помогут нам улучшить наши пользовательские интерфейсы для большего количества пользователей. Вот несколько дополнительных ссылок, статей и презентаций, чтобы изучить данный материал подробнее. Некоторые из них я использовала при подготовке этой статьи, другие полезны для дополнительного чтения.
habr.com
CSS3 | Мобильные интерфейсы
145Веб-программирование — CSS3 — Мобильные интерфейсы
Если вы когда-либо работали в Интернете более-менее продолжительное время с мобильного устройства, то, несомненно, обнаружили, что крохотный экранчик (каким бы большим он не был для мобильного устройства) — не лучшее окно в Интернет.
Конечно же, практически любую веб-страницу можно просмотреть, прокручивая ее во всех направлениях и масштабируя ее туда и обратно. Но вряд ли такой процесс будет способствовать получению положительного восприятия этой страницы. Ситуация намного улучшается, если вы заходите на сайт, разработанный специально для мобильных устройств, размер содержимого которого масштабируется под размеры экрана вашего устройства.
Опять же, создание отдельных версий сайта для каждого типа мобильного устройства не является единственным способом решения проблемы разных мобильных устройств. Другой подход — разработать код веб-сервера, который исследует каждый запрос, вычисляет, какой браузер подал этот запрос, и отправляет содержимое соответствующего формата. Такое решение, безусловно, великолепно, но только если у вас есть время и необходимые навыки.
Но было бы замечательно иметь простой механизм, который бы подстраивал стили вашей веб-страницы под разные типы устройств, не требуя для этого ни инфраструктуры веб-приложения, ни серверного кода.
Представляем запросы о возможностях отображения (media queries). Эта возможность CSS3 предоставляет простой способ изменять стили веб-страницы для разных устройств и разных настроек просмотра. Аккуратное использование таких запросов может помочь вам предоставить свою веб-страницу любому устройству — от сверхширокого экрана домашнего компьютера до экрана смартфона iPhone. И все это без изменения ни единой строчки кода HTML.
Запросы о возможностях отображения
Принцип работы запросов о возможностях основан на получении ключевой информации об устройстве, на котором просматривается веб-страница, такой как, например, размер экрана, его разрешающая способность, возможности цветовоспроизведения и т.п. На основе этих сведений можно применять разные стили форматирования или даже подключать совершенно другие таблицы стилей. Результаты работы запросов о возможностях показаны на рисунках ниже:
Довольно интересно, создатели CSS пытались решить проблему разных типов устройств воспроизведения в CSS 2.2 с помощью типов носителей (media types). Вы, возможно, уже пользуетесь этим стандартом, чтобы предоставлять разные таблицы стилей для вывода содержимого на разные устройства, как показано в следующем коде:
<link href="styles.css" rel="stylesheet" media="screen">
...
<link href="print_styles.css" rel="stylesheet" media="print">Атрибут media также принимает значение handheld, предназначенное для мобильных устройств с экраном небольшого размера и низкоскоростным подключением. Большинство мобильных устройств пытаются обращать внимание на атрибут media и использовать таблицу стилей handheld, если такая имеется. Но этот подход изобилует разными огрехами, и возможности атрибута media весьма ограничены для работы с широким диапазоном устройств, подключенных к Интернету в настоящее время.
При использовании запросов о возможностях первое, что необходимо сделать, — это выбрать свойство, которое нужно исследовать. На рисунке выше ключевой информацией является свойство max-width, которое получает текущий размер страницы в окне браузера. Еще более полезным будет свойство max-device-width, которое проверяет максимальную ширину экрана. Если это значение небольшое, очевидно, что мы имеем дело со смартфоном или другим подобным устройством небольшого размера.
Чтобы использовать запросы о возможностях, легче всего начать со стандартной версии веб-сайта, а потом замещать определенные части разметки. В примере на рисунке выше содержимое страницы разбито на два блока:
<article>
...
</article>
<aside>
...
</aside>А таблица стилей начинается с двух правил, по одному для каждого блока:
article {
border: solid 1px black;
padding: 15px;
margin: 5px;
background: yellow;
float: left;
width: 330px;
}
aside {
border: solid 1px black;
padding: 15px;
margin: 5px;
background: yellow;
position: absolute;
float: left;
margin-left: 370px;
}
Эти правила реализуют стандартную двухстолбцовую компоновку страницы, где колонка фиксированной ширины в 330 пикселов располагается слева, а плавающая боковая панель занимает все оставшееся пространство справа.
Фокус заключается в определении отдельной части таблицы стилей, которая активируется для определенного значения запроса о возможностях. Синтаксис этого определения следующий:
@media (имя-свойства-запроса-о-возможностях: value) {
/* Новые стили вставляются сюда. */
}
В данном примере этот новый набор стилей активируется, когда ширина окна браузера становится 480 пикселов или меньше. Это означает, что в нашей таблице стилей нам требуется раздел, который выглядит так:
@media (max-width: 480px) { }В настоящее время самыми популярными свойствами запросов о возможностях являются max-device-width (для создания мобильных версий веб-страниц), max-width (для применения разных стилей в зависимости от текущего размера окна браузера) и orientation (для изменения компоновки страницы, в зависимости от расположения устройства — горизонтального или вертикального).
Хотя внутри блока запроса о возможностях можно вставить все, что угодно, в этом примере просто добавляются новые правила таблицы стилей для элементов <article> И <aside>:
@media (max-width: 480px) {
article {
float: none;
width: auto;
}
aside {
position: static;
float: none;
background: pink;
margin-left: 5px;
}
}Эти стили применяются в дополнение к уже определенным обычным стилям. Поэтому может потребоваться сбросить уже измененные свойства в их значения по умолчанию. В этом примере стили запроса о возможностях присваивают свойству position значение static, свойству float — значение none, а свойству width — значение auto. Это значения по умолчанию, которые были изменены исходным правилом стиля для боковой панели.
Браузеры, которые не понимают запросов о возможностях, такие как Internet Explorer, просто игнорируют новые стили и применяют исходные стили независимо от размера окна браузера.
При желании можно добавить другой раздел запроса о возможностях, который замещает эти правила еще меньшим размером. Например, следующий блок активирует применение новых правил, когда окно браузера сужается до 250 пикселов:
@media (max-width: 250px) {
...
}Но не забывайте, что эти правила замещают все, что было применено до этого, иными словами, совокупный набор свойств, установленный обычными стилями и блоком стилей запросов о возможностях для ширины окна менее 450 пикселов. Если это кажется слишком заумным, не впадайте в отчаяние — мы научимся обходить это с помощью более точно определенных запросов о возможностях в следующем разделе.
Для определения мобильных устройств наподобие смартфонов нужно использовать свойство max-device-width, а не свойство max-width, т.к. свойство max-width использует размер окна просмотра (viewport) телефона, т.е. блока веб-страницы, который пользователь веб-фона может просматривать с помощью прокруток. Типичное окно просмотра вдвое шире собственно экрана устройства.
Продвинутые запросы о возможностях
Иногда желательно применить даже более специфичные стили, зависящие от нескольких условий, как показано в этом примере:
@media (min-width: 600px) and (max-width: 700px) {
/* Замещаем стили для окон шириной 600-700 пикселов. */
}
@media (min-width: 400px) and (max-width: 599.99px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 399.99px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}Теперь для окна браузера шириной 380 пикселов будут применяться два набора стилей: стандартные стили и стили в последнем блоке @media. Ответ на вопрос, упрощает или усложняет этот подход работу разработчика, зависит от того, чего именно он желает добиться. Если вы используете сложные таблицы стилей и часто меняете их, показанный здесь подход неперекрывающихся стилей часто будет самым простым способом.
Обратите внимание, что необходимо быть осторожным, чтобы правила неожиданно не перекрывали друг друга. Например, если в одном правиле установить максимальную ширину в 400 пикселов, а в другом правиле указать те же 400 пикселов, но для минимальной ширины, то в одной точке обе настройки стилей будут совмещены. Слегка неуклюжим решением этой проблемы будет использование дробных значений, как значение 399.99 пикселов в примере выше.
Можно еще использовать ключевое слово not. Функционально, по сути, это такая же таблица стилей, но, может быть, более понятная:
@media (not min-width: 600px) and (max-width: 700px) {
/* Замещаем стили для окон шириной 600-700 пикселов. */
}
@media (not min-width: 400px) and (max-width: 600px) {
/* Замещаем стили для окон шириной 400-600 пикселов. */
}
@media (max-width: 400px) {
/* Замещаем стили для окон шириной до 400 пикселов. */
}В этих примерах есть еще один уровень замещения стилей, который нужно иметь в виду, т.к. каждый раздел @media начинается не с правил стилей для запросов о возможностях, а с обычных правил таблиц стилей. В зависимости от ситуации, может быть предпочтительней полностью разделить логику стилей (например, чтобы мобильное устройство получило свой, полностью независимый набор стилей). Для этого нужно использовать запросы о возможностях с внешними таблицами стилей, как рассматривается далее.
Полная замена таблицы стилей
Блок @media удобен для небольших корректировок, т.к. он позволяет содержать все стили вместе в одном файле. Но для более значительных изменений может быть легче просто создать полностью отдельную таблицу стилей, а потом с помощью запроса о возможностях создать ссылку на нее:
<head>
<link rel="stylesheet" href="standart_styles.css">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
</head>Хотя браузер загрузит со страницей и вторую таблицу стилей, она не будет применена, если только ширина окна браузера не отвечает указанному минимуму.
Как и в предыдущем примере, новые стили будут замещать уже установленные стили. В некоторых случаях уместно использовать полностью отдельные, независимые таблицы стилей. Сначала к обычной таблице стилей нужно добавить запрос о возможностях, чтобы она применялась только для окон с большой шириной:
<head>
<link rel="stylesheet" href="standart_styles.css" media="(min-width: 480.01px)">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
</head>Проблема с этим подходом состоит в том, что браузеры, которые не понимают запросов о возможностях, будут игнорировать обе таблицы стилей. Эту проблему можно решить для старых версий Internet Explorer, опять добавив основную таблицу стилей, но в условных комментариях:
<head>
<link rel="stylesheet" href="standart_styles.css" media="(min-width: 480.01px)">
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
<!--[if lt IE 9]>
<link rel="stylesheet" href="standart_styles.css">
<![endif]-->
</head>Но все равно остается один небольшой пробел — версии Firefox более ранние, чем 3.5, не понимают запросов о возможностях и не используют раздел условных комментариев. Этот пробел можно было бы заполнить, определяя браузер в коде страницы, а потом подменяя новую страницу посредством кода JavaScript, но это будет очень громоздкое решение. К счастью, старые версии Firefox встречаются все реже и реже.
Распознавание мобильных устройств
Как мы уже узнали, выяснить, где просматривается веб-страница — на экране обычного компьютера или мобильного устройства, можно с помощью запроса о возможностях отображения, содержащего свойство max-device-width. Но какие значения ширины следует использовать для этого свойства?
Если вы пытаетесь идентифицировать смартфоны, проверяйте свойство max-device-width на значение, равное 480 пикселам. Это наилучшее, общеприменимое правило, которое определяет существующие сегодня телефоны iPhone и Android:
<head>
<link rel="stylesheet" href="mobile_styles.css" media="(max-width: 480px)">
</head>Но если вы фанат железа, это правило может вызвать у вас подозрение, т.к. современные мобильные устройства оснащены крохотными экранами со сверхвысокой разрешающей способностью. Например, размер экрана Samsung Galaxy S4 — 1920×1080 пикселов. В связи с этим можно подумать, что для этих устройств нужно использовать большее значение ширины экрана. Но, как это ни удивительно, это не так. Большинство смартфонов продолжает сообщать, что ширина их экрана — 480 пикселов, даже если они в действительности оснащены экраном высокого разрешения. Это объясняется применением этими устройствами поправочного коэффициента, который называется соотношением пикселов (pixel ratio).
Например, в iPhone 4 каждому пикселу CSS соответствует в ширину два физических пиксела, т.е. соотношение пикселов равно 2. В действительности можно создать запрос о возможностях, который определяет iPhone 4, но игнорирует более старые версии iPhone:
<head>
<link rel="stylesheet" href="mobile_styles.css"
media="(max-width: 480px) and
-webkit-min-device-pixel-ratio: 2">
</head>A iPad представляет особую проблему: пользователи могут поворачивать его, сориентировав экран горизонтально или вертикально. Но хотя это меняет значение ширины окна max-width, значение ширины экрана max-device-width не меняется. Как и книжной, так и альбомной ориентации экрана iPad сообщает, что его ширина экрана равна 768 пикселов. К счастью, если требуется менять стили в зависимости от ориентации экран iPad, в запросах о возможностях свойство max-device-width можно применять совместно со свойством orientation:
<head>
<link rel="stylesheet" href="mobile_styles_vertical.css"
media="(max-width: 768px) and
orientation: portrait">
<link rel="stylesheet" href="mobile_styles_horizontal.css"
media="(max-width: 768px) and
orientation: landscape">
</head>Конечно же, это правило можно применять не только с устройствами iPad, но и с другими устройствами с подобными размерами экрана (в данном случае 768 пикселов или меньше).
professorweb.ru
