Микроразметка для разных типов сайтов

Сегодня мы поговорим о пользе микроразметки для корректной индексации страниц сайта поисковыми системами и увеличения их привлекательности для пользователей. Расскажем, какие возможности семантическая разметка дает интернет-магазинам, информационным порталам, сайтам СМИ и прочим ресурсам.
Что такое микроразметка
Существует два основных вида микроразметки, которые используют поисковые системы Яндекс и Google: Sсhema.org и Open Graph.
Стандарт семантической разметки данных в сети Schema.org был разработан поисковыми системами Google, Bing и Yahoo! летом 2011 года для того, чтобы вебмастерам не приходилось размечать контент страниц отдельно для каждой поисковой системы. Сегодня его поддерживают все основные поисковые системы, в том числе и Яндекс.
Словарь Open Graph создали в Facebook для того, чтобы сделать публикуемые с сайтов ссылки расширенными, иными словами, чтобы сайты могли красиво отображаться в социальной сети. Сегодня эту микроразметку используют все популярные социальные сети: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др.
Основная задача микроразметки – сделать информацию на страницах сайта структурированной и понятной, облегчить поисковым системам ее поиск и обработку для дальнейшего представления в выдаче.
Микроразметка для разных типов сайтов
- товары и цены;
- адреса и организации;
- отзывы об организациях;
- видео;
- картинки;
- вопросы и ответы;
- программы;
- рефераты;
- рецепты;
- словарные статьи;
- тест-драйвы;
- фильмы.
Далее мы подробнее поговорим о пользе семантической разметки контента для разных типов сайтов.
Интернет-магазин
Стандартно интернет-магазин состоит из каталога товаров, продуктовых страниц, информации о доставке и оплате. Разметив эти данные на странице сайта, можно улучшить их представление в выдаче поисковых систем и привлечь больше потенциальных покупателей. Ведь, чем больше исчерпывающей информации о товаре и его цене пользователь увидит в сниппете, тем выше вероятность того, что он перейдет на сайт вашего интернет-магазина.
Товарные страницы
Для разметки товарных страниц используются схемы Product и Offer или AggregateOffer в Schema.org/Product. Таким образом информация ваших продуктовых страниц может быть представлена в виде структурированных сниппетов с описанием товара и ценой в выдаче Яндекса.
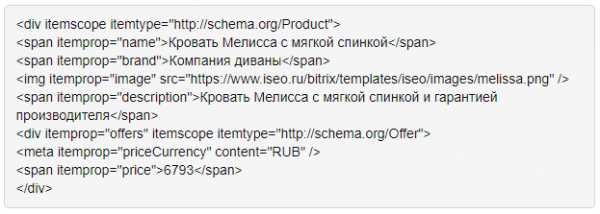
Получить такой сниппет несложно, достаточно указать в коде поля name, offers, price, pricecurrency и т.д.:
<div itemscope itemtype=»http://schema.org/Product»>
<span itemprop=»name»>Кровать Мелисса с мягкой спинкой</span>
<span itemprop=»brand»>Компания диваны</span>
<img itemprop=»image» src=»https://www.iseo.ru/bitrix/templates/iseo/images/melissa.png» />
<span itemprop=»description»>Кровать Мелисса с мягкой спинкой и гарантией производителя</span>
<meta itemprop=»priceCurrency» content=»RUB» />
<span itemprop=»price»>6793</span>
</div>
Отзывы
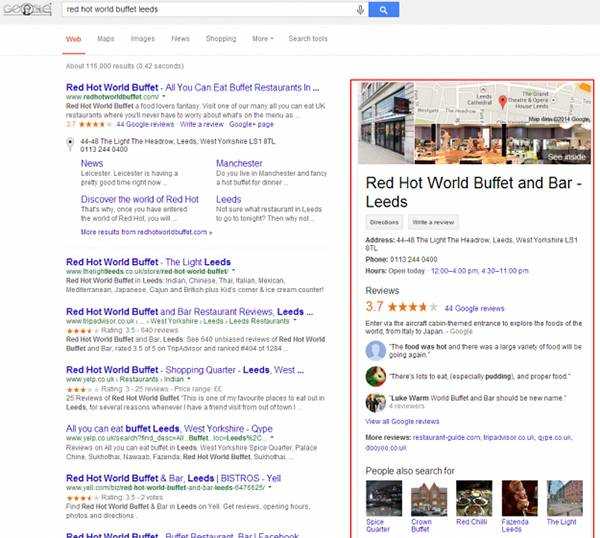
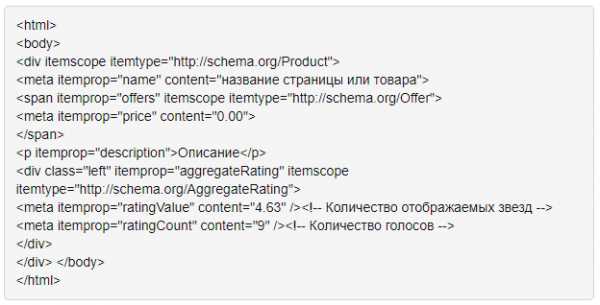
Если на страницах товаров есть отзывы, их также можно разметить при помощи свойства AggregateRating в Product. В результате в выдаче Google в сниппете появится рейтинг и отзывы:
В коде сайта необходимо указать следующие атрибуты:
<html>
<body>
<div itemscope itemtype=»http://schema.org/Product»>
<meta itemprop=»name» content=»название страницы или товара»>
<meta itemprop=»price» content=»0.00″>
</span>
<p itemprop=»description»>Описание</p>
<div itemprop=»aggregateRating» itemscope itemtype=»http://schema.org/AggregateRating»>
<meta itemprop=»ratingValue» content=»4.63″ /><!— Количество отображаемых звезд —>
<meta itemprop=»ratingCount» content=»9″ /><!— Количество голосов —>
</div>
</div> </body>
</html>
Контакты
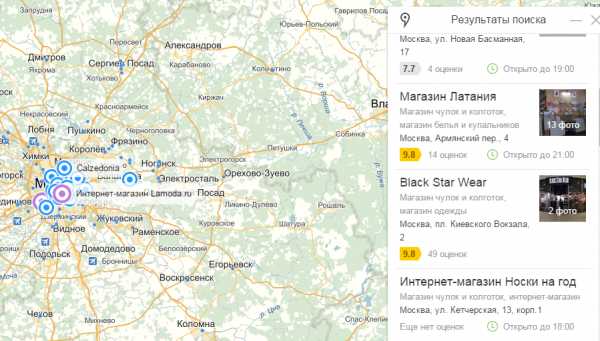
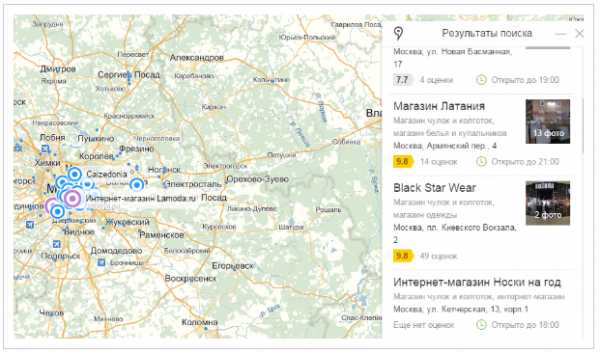
Контакты размечаются при помощи Organization от Schema.org. Эта разметка позволяет компаниям попасть в справочник Яндекса, а также отражаться при поиске на Яндекс.Картах.

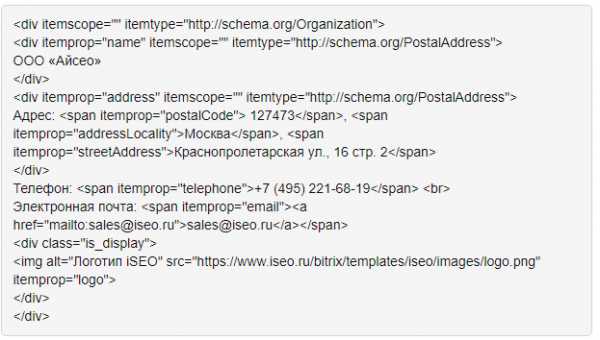
Пример разметки контактов в коде:
<div itemscope=»» itemtype=»http://schema.org/Organization»>
<div itemprop=»name» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
ООО «Айсео»
</div>
<div itemprop=»address» itemscope=»» itemtype=»http://schema.org/PostalAddress»>
Адрес: <span itemprop=»postalCode»> 127473</span>, <span itemprop=»addressLocality»>Москва</span>, <span itemprop=»streetAddress»>Краснопролетарская ул., 16 стр. 2</span>
Телефон: <span itemprop=»telephone»>+7 (495) 221-68-19</span> <br>
Электронная почта: <span itemprop=»email»><a href=»mailto:[email protected]»>[email protected]</a></span>
<div>
<img alt=»Логотип iSEO» src=»https://www.iseo.ru/bitrix/templates/iseo/images/logo.png» itemprop=»logo»>
</div>
</div>
Картинки
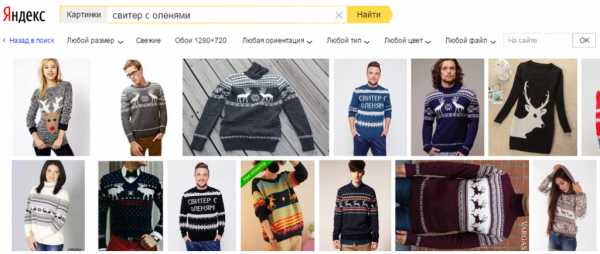
Помимо большого поиска существует отдельный поиск по изображениям, который дает дополнительную возможность увеличить трафик на сайт, если пользователь ищет товар по изображению.

Один из способов попасть в поиск по картинкам Google и Яндекс — применить на сайте микроразметку schema.org/ImageObject. Достаточно будет указать ссылку на изображение, описание, название картинки, подпись, размеры изображения:
<div itemscope itemtype=»http://schema.org/ImageObject»>
<h3 itemprop=»name»>i-comference 2016</h3>
<img src=»https://www.iseo.ru/put_do_fotografii.jpg» itemprop=»contentUrl» />
<span itemprop=»description»>Конференция i-CoM 2016: социальные и мобильные коммуникации, автоматизацию маркетинга обсудят в марте.</span>
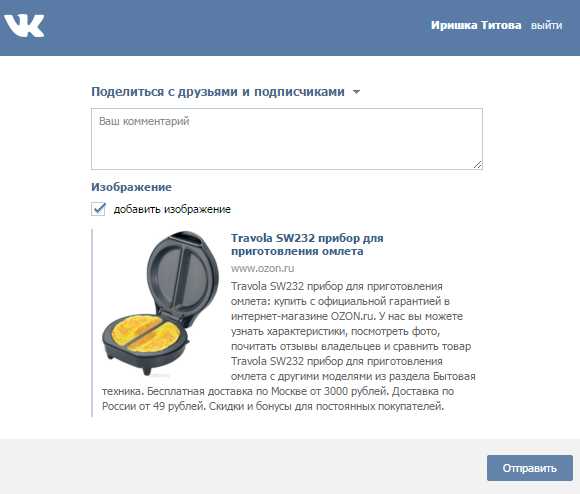
Чтобы пользователи могли делиться контентом вашего интернет-магазина в своей ленте или лайкать его в соц. сетях, необходимо установить виджет. Виджет — это короткий анонс внешней ссылки с изображением и небольшим описанием.

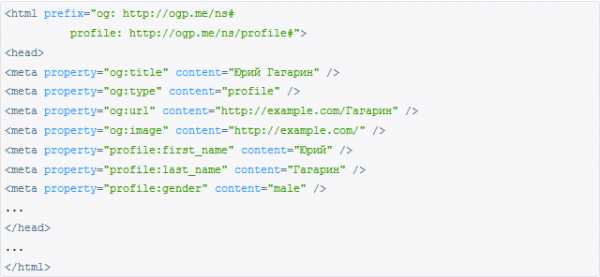
Чтобы эта информация отображалась корректно и не искажала исходный материал, представляя в анонсе несвязный текст или изображение, мало связанное с темой ссылки, был разработан дополнительный стандарт разметки страниц — Open Graph. По сути, он представляет собой набор тегов, которые указывают на то, как должно выглядеть отображение анонса веб-страницы в соц. сети. Для этого необходимо указать заголовок, картинку и описание:
<meta property=»og:site_name» content=»iSEO.ru»>
<meta property=»og:type» content=»article»/>
<meta property=»og:title» content=»Здесь пишем заголовок статьи»>
<meta property=»og:url» content=»https://www.iseo.ru/press/blog/golosovoy_poisk_i_seo/»>
<meta property=»og:image» content=»https://www.iseo.ru/upload/iblock_250_250_CROP_1-1__/e7c/pablo (3).png»>
<meta property=»fb:app_id» content=»670105843067235″>
Информационные порталы и СМИ
Микроразметка для СМИ – крайне важный элемент оптимизации. Новостные и информационные ресурсы обходят специальные быстророботы, а семантическая разметка позволяет ускорить индексацию и ранжирование новостных сюжетов.
Какой контент содержат подобные ресурсы? Обычно это тексты и различный мультимединый контент. Поэтому чаще всего контент СМИ в микроразметке Schema.org/Article размечается следующими атрибутами:
- itemscope itemtype=http://schema.org/WPHeader – указывает на общий контент;
- itemscope itemtype=http://schema.org/Article – указывает на тело статьи;
- itemprop=»name» – обозначает заголовок;
- itemprop=»author» – авторство;
- itemprop=»datePublished» (Обязательно время в формате «Y-m-d») – дата публикации;
- itemprop=»articleBody» – текст статьи;
- itemprop=»articleSection» – рубрика;
- itemprop=»image» – если есть изображение.
Так как для такого вида контента важно расшаривание в соц. сетях его также необходимо размечать при помощи Open Graph.

Видеохостинг
Для сайтов с большим количеством видеоконтента, например, видеохостингов, необходима разметка роликов при помощи типа VideoObject от Schema.org или расширения Open Graph. Благодаря такой разметке на страницах поисковой выдачи доступна следующая информация о видеоролике: заставка, заголовок, текстовое описание, продолжительность, авторские права, возможность предварительного просмотра и прочее.
Микроразметка для видео поможет хорошо отображаться в результатах большого поиска и поиска по видео Google и Яндекс.

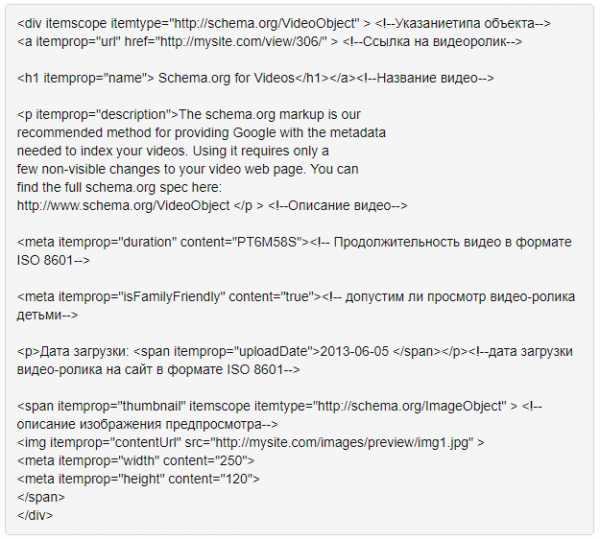
Минимальное описание видео выглядит вот так:
<h2 itemprop=»name»> Schema.org for Videos</h2></a><!—Название видео—>
<p itemprop=»description»>The schema.org markup is our
recommended method for providing Google with the metadata
needed to index your videos. Using it requires only a
few non-visible changes to your video web page. You can
find the full schema.org spec here:
http://www.schema.org/VideoObject </p > <!—Описание видео—>
<meta itemprop=»duration» content=»PT6M58S»><!— Продолжительность видео в формате ISO 8601—>
<meta itemprop=»isFamilyFriendly» content=»true»><!— допустим ли просмотр видео-ролика детьми—>
<p>Дата загрузки: <span itemprop=»uploadDate»>2013-06-05 </span></p><!—дата загрузки видео-ролика на сайт в формате ISO 8601—>
<span itemprop=»thumbnail» itemscope itemtype=»http://schema.org/ImageObject» > <!—описание изображения предпросмотра—>
<img itemprop=»contentUrl» src=»http://mysite.com/images/preview/img1.jpg» >
<meta itemprop=»width» content=»250″>
<meta itemprop=»height» content=»120″>
</span>
</div>
Не стоит забывать, что пользователи не всегда ищут фильмы по названию, в строку поиска они могут вводить имя режиссера или актеров. Для того чтобы ваш сайт показывался в выдаче по данным запросам, необходимо использовать разметку Schema.org/Movie, которая позволит получить структурированный сниппет в Яндексе:
Для этого необходимо указать подробные данные о фильме: название, актеров, жанр, описание и т.д.
Коммерческий сайт
Для сайтов данного типа помимо уже описанной выше микроразметки контактов, картинок, видео и отзывов, можно также разметить раздел с вопросами и ответами, если такой имеется на сайте. Это хороший способ привлечения низкочастотного трафика из поиска.
Внедрив микроразметку такого контента, в выдаче будут структурировано отображаться вопросы и ответы пользователей, размещенные на вашем сайте.
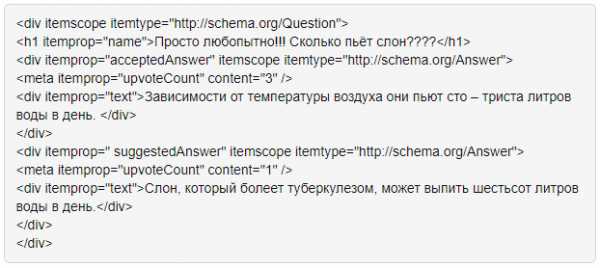
Для этого данные станицы необходимо размечать с помощью атрибутов Question и Answer от Schema.org:
<div itemscope itemtype=»http://schema.org/Question»>
<h2 itemprop=»name»>Просто любопытно!!! Сколько пьёт слон????</h2>
<div itemprop=»acceptedAnswer» itemscope itemtype=»http://schema.org/Answer»>
<meta itemprop=»upvoteCount» content=»3″ />
<div itemprop=»text»>Зависимости от температуры воздуха они пьют сто – триста литров воды в день.
</div>
</div>
<div itemprop=» suggestedAnswer» itemscope itemtype=»http://schema.org/Answer»>
<meta itemprop=»upvoteCount» content=»1″ />
<div itemprop=»text»>Слон, который болеет туберкулезом, может выпить шестьсот литров воды в день.</div>
</div>
</div>
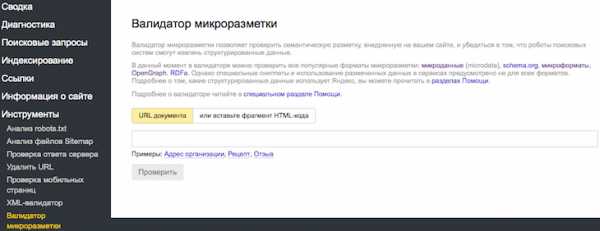
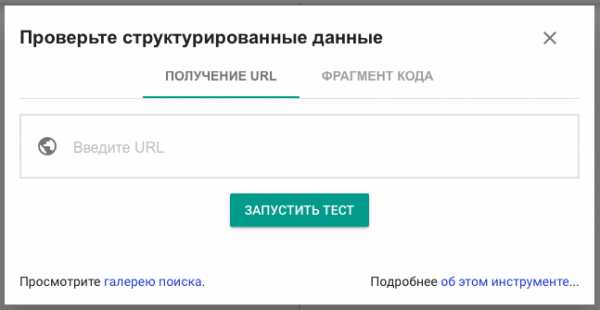
Проверить корректность семантической разметки на страницах сайта можно при помощи Валидатора микроразметки от Яндекса или Google. В данный момент они поддерживают все популярные форматы микроразметки, в том числе Schema.org и OpenGraph.
Мы постарались собрать наиболее полезную информацию о семантической разметке, которую необходимо внедрять на своих сайтах в зависимости от существующего контента и задач. Если вы хотите привлечь больше пользователей из поиска и поисковых сервисов, у вас есть отличная возможность уже в выдаче обратить внимание потенциального клиента на ваш сайт, не пренебрегайте микроразметкой данных.
www.iseo.ru
Как использовать микроразметку Schema.org: руководство для чайников
Вы знаете, что такое schema.org, но никак не можете внедрить ее на свой сайт? Вы прочитали кучу статей по теме, но ни одна из них не дала вам четкого руководства к действию? И вроде бы все понятно, но коды все-равно не работают?

Если вы оставляли подобные комментарии и вообще вышеописанная ситуация – это про вас, не расстраивайтесь. Мы поможем вам разобраться. В данном материале мы не будем отсылать вас на сайт schema.org со словами «Там все подробно написано, читайте». Вместо этого мы постараемся в максимально доступной форме (и с наглядными примерами) объяснить вам, как использовать эту пресловутую микроразметку и какой код куда нужно вписывать.
Что такое Schema.org?
Достаточно подробно о том, что такое микроразметка Schema.org, мы писали в одной из наших прошлых статей. А если коротко, то Schema.org – это словарь семантической разметки данных, поддерживаемый всеми ведущими поисковыми системами. Ее цель – помогать поисковым роботам лучше понимать содержание страницы и, тем самым, улучшать результаты выдачи.
На данный момент Schema.org официально поддерживается такими поисковиками, как Google, Яндекс, Bing и Yahoo! При этом, Google открыто говорит, что данный вид разметки является для него наиболее предпочтительным.
Куда что нужно вписывать?
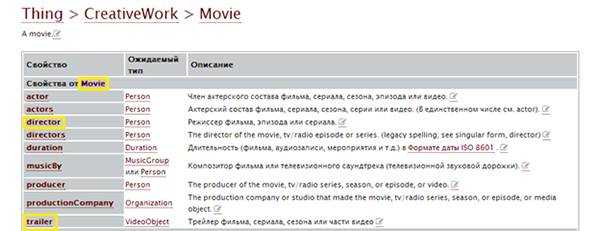
Ну а теперь давайте разбираться, какие коды и куда нужно вписывать. Обратимся к конкретному примеру. Вот так выглядит микроразметка, описывающая фильм «Аватар»:
Здесь мы видим три атрибута, и их вы должны будете неизменно использовать в каждой своей микроразметке:
- itemscope нужен только для того, чтобы показать поисковому боту, что на странице описывается определенный объект.
- itemtype всегда идет рядом с itemscope и нужен для того, чтобы показать поисковому боту тип объекта (в данном случае, это Movie). Полный список объектов можно посмотреть по ссылке.

- itemprop – описывает свойства выбранного объекта. В данном случае это: название фильма (name), режиссер (director), жанр (genre) и наличие трейлера (trailer). Все доступные свойства перечислены на сайте schema.org в соответствующем разделе:

Примечание. Вышеприведенный скриншот был сделан на сайте ruschema.org – проект перевода schema.org, развивающийся силами добровольцев. На данный момент переведен не весь сайт. Поучаствовать в переводе может любой желающий.
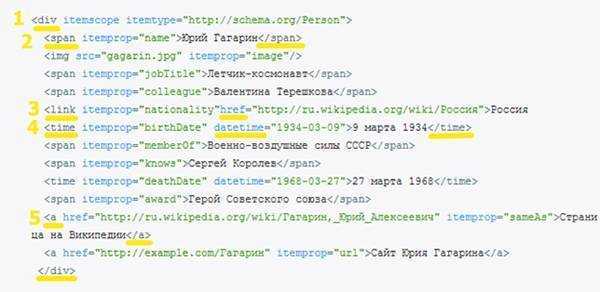
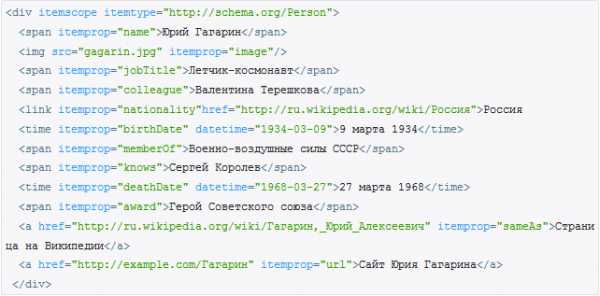
Помимо этих трех атрибутов в коде присутствуют еще и теги. Рассмотрим на другом примере, тип объекта – Person (Человек):

- Теги <div> … </div> показывают, где начинается и заканчивается описание объекта.
- В теги <span> … </span> заключаются те свойства объекта, которые можно описать словами.
- Тег <link> с атрибутом href нужны для перечислений и ссылок на канонические страницы. Ссылки, поставленные таким образом, не видны пользователям.
- Теги <time> … </time> с атрибутом datetime используются для указания даты, времени и длительности. Дату и время необходимо указывать в следующих форматах: YYYY-MM-DD (2014-05-26), Тhh:mm (Т10:25) либо Тhh:mm:ss (Т02:40:15). При этом, их можно указывать одновременно:
- Теги <a> … </a> используются для указания ссылок, видных для пользователей.
- Тег <meta> (на изображении не используется) скрывает информацию от пользователей. Данный тег не рекомендуется использовать слишком часто – Google это не одобряет.
Как это сделать на практике?
Заходим на ruschema.org в раздел «Схемы». Выбираем нужный объект. Допустим, Book (Книга). Смотрим, какие свойства мы хотим указать. И начинаем собирать код.
У вас должно получиться примерно следующее:
Проверить правильность проставления микроразметки можно в специальных сервисах от Google и от Yandex.
Несколько примеров сниппетов и кодов
Для облегчения вашей задачи мы перечислим несколько примеров сниппетов и готовых кодов к ним. Вам остается только вписать свою информацию:
<div itemscope itemtype=»http://schema.org/VideoObject»>
<h3>Video: <span itemprop=»name»>Название видео</span></h3>
<meta itemprop=»url» content=»http://example.com» />
<meta itemprop=»isFamilyFriendly» content=»True»>
<meta itemprop=»duration» content=»Длительность – T7M02S» />
<meta itemprop=»thumbnail» content=»URL скриншота» />
<meta itemprop=»contentURL»>»Ссылка на сам видеофайл — http://www.example.com/video123.flv»
<meta itemprop=»uploadDate» content=»2011-07-05T08:00:00″ />
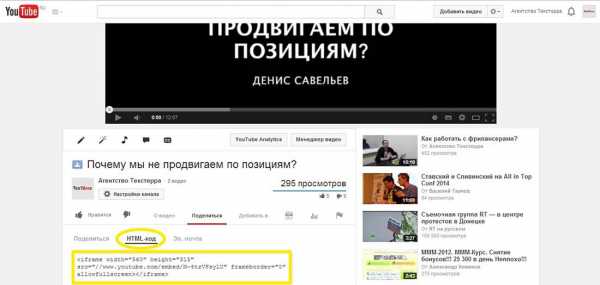
<iframe src=»//www.youtube.com/embed/N-4tzVFsyLU» frameborder=»0″ allowfullscreen></iframe> – HTML-код видео. Берется с видеохостинга:

<span itemprop=»description»>Описание видео</span>
</div>
<div itemscope itemtype=»http://schema.org/Recipe»>
<span itemprop=»name»>Название рецепта</span>
<span itemprop=»recipeInstructions»>Берем бананы, снимаем с них кожуру. Перемалываем в блендере и добавляем туда муку»
<span itemprop=»author»>Имя автора</span>,
<meta itemprop=»datePublished» content=»2009-05-08″>May 8, 2009
<img itemprop=»image» src=»Картинка_блюда.jpg» />
<span itemprop=»description»>Описание рецепта</span>
<meta itemprop=»cookTime» content=»Время приготовления – PT1H»>1 hour
<span itemprop=»ingredients»>3 банана</span>
<span itemprop=»ingredients»>1 яйцо</span>
<span itemprop=»ingredients»>Стакан сахара</span>
</div>

<div itemscope itemtype=»http://schema.org/Organization»>
<span itemprop=»name»>Название организации</span>
<div itemprop=»address» itemscope itemtype=»http://schema.org/PostalAddress»>
<span itemprop=»streetAddress»>Улица</span>,
<span itemprop=»addressLocality»>Город</span>,
<span itemprop=»addressRegion»>Область</span>.
</div>
<img itemprop=»logo» src=»Ссылка на логотип – http://www.example.com/logo.png» />
Phone: <span itemprop=»telephone»>Номер телефона – 206-555-1234</span>
</div>
Важная информация
Если вы используете авторство Google, и в поиске уже отображается ваша фотография, не используйте микроразметку Schema.org, поскольку авторство после этого может нарушиться.
Пример 1. При описании видеообъекта (videoObject), фотография автора полностью заменяется на скриншот из видео (thumbnail), а информация об авторе перемещается в самый низ сниппета. В некоторых случаях, авторство удаляется полностью.
Пример 2. При описании объекта отзыв (review), происходит то же самое – фото автора исчезает и появляется информация о том, кому принадлежит данный отзыв (обзор).
Какой из сниппетов показывает лучший CTR, к сожалению, неизвестно. Но эта информация важна, и ее нужно было донести.
Адаптация материала Schema-org Guide for Beginners (Everyone Can Understand!) + Schema Cheatsheet и Structured Data: Why you should mark-up for higher CTR.
kak-ispolzovat-mikrorazmetku-schema-org-rukovodstvo-dlya-chaynikovtexterra.ru
Микроразметка Shema.org, OpenGraph, Microdata для Яндекс и Google
Что такое микроразметка и зачем она нужна?
Многие слышали о микроразметке, но никогда ее не применяли. Основная причина — непонимание, что это такое и зачем нужно. Сейчас мы все по порядку расскажем.
Семантическая разметка или микроразметка была введена поисковыми системами относительно недавно (начиная с 2011 года). Основная цель — сделать сайт более понятным для поисковой системы. Сразу приведем пример.
Поисковику важно понимать, есть на сайте телефон или его нету. От этого зависит очень многое. Телефон можно найти по маске +7 ххх хх-хх-хх и подобным. В этом сложности нет. Но как отличить телефон от факса? Если сам сайт не «сообщит», какой номер к чему относится, то сделать это невозможно.
Такая же сложность есть и с текстом. Как отличить кулинарный рецепт от статьи на тему приготовления пищи?
Для того, что бы решить данные вопросы и была создана семантическая разметка материала. Дабы не усложнять жизнь web мастерам, был создан крайне простой формат, очень похожий на верстку.
Приведем самый простой пример:
Предположим, у нас есть отрывок из верстки страницы с контактами:
<div>
<span>DH Agency</span>
Контакты:
<div>
Санкт-Петербург, ул. Верности 6
</div>
Телефон: +7 000 00–00–00,
Факс: +7 000 00–00–00,
Электронная почта: [email protected]
</div>
Все стандартно, никаких сложностей нету.
А теперь пример того же отрывка, но уже с размеченным кодом.
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">DH Agency</span>
Контакты:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес:
<span itemprop="addressLocality">Санкт-Петербург</span>
<span itemprop="streetAddress">ул. Верности 6</span>
</div>
Телефон:<span itemprop="telephone">+7 000 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 000 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Довольно просто и интуитивно понятно, не так ли? Нужно знать только синтаксис. Вся разметка делается в коде сайта, никаких дополнительных файлов создавать не придется.
Сразу ответим на самые популярные вопросы.
Зачем сайту микроразметка?
Если поисковая система понимает, какой материал находится на сайте, то она постарается сделать сниппеты максимально привлекательными. Расположить цену, условия, ответы/вопросы, отзывы и т.д.
К примеру, Яндекс может написать цену на товар рядом с Вашим сайтом.
Кроме этого, микроразметка помогает точнее разобраться в коммерческих факторах — телефонах, адресах, ценах и подобных.
Наличие разметки влияет на позиции сайта?
Напрямую никакого влияния на позиции и «видимость» сайта нет. Однако, есть косвенные причины:
- Микроразметка влияет на сниппеты и делает сайт заметнее в выдаче. Что в итоге приводит к увеличению посещаемости при прочих равных условиях.
- Яндекс и Гугл любят качественный и понятные сайты. Микроразметка, это еще одна ступень приведения сайта в «порядок».
Всем ли сайтам это нужно?
Да, всем. Разметка контактов и других основополагающих элементов желательна для любого ресурса. Но не для всех видов товаров и услуг можно передать данные в сниппеты. К примеру, сейчас поддерживаются:
- Кулинарные рецепты;
- Вопросы и ответы;
- Отзывы;
- Цены на товары;
- Описания товаров;
- Некоторые другие категории.
Какие бывают виды?
Существует несколько вариантов (синтаксисов) сообщить роботу, что находится у Вас на сайте. Самый распространенный и используемый — разметка «по правилам» shema.org. Именно ее и рекомендует Яндекс.
Кроме данной разметки существует еще Open Graph (разработан Facebook). Данный вид разметки больше ориентирован на соц. сети и используется ВК, ФБ, Твиттер, Гугл Плюс и другими.
Существует так же еще один формат — JSON-LD, но он используются только Яндекс Почтой. Изменить информацию в сниппетах при его помощи не получится.
Отдельно хотелось бы сказать про микроформаты. Это такой же способ семантической разметки контента, однако он довольно сильно отличается от всех предыдущих. Микроформаты достаточно популярны. Про них мы напишем ниже.
Schema.org
Schema.org — это самый популярный формат микроразметки, который понимают все популярные поисковые системы. Формат позволяет описать сотни различных сущностей и рассказать об их свойствах.
Разметка начинается с создания «контейнера», в котором и будут располагаться все данные. Выглядит он следующим образом:
<div itemscope itemtype="http://schema.org/Organization" > Тут будут находиться Ваши данные </div>
(Вас не должно пугать наличие ссылки на сторонний ресурс. Не стоит прописывать тэгов rel=»nofollow» и подобные.)
Далее Вы размечаете уже конкретные сущности и их свойства. К примеру, адрес Вашей организации.
<span itemprop="streetAddress">Россия, Санкт-Петербург, ул. Верности</span>
Подробный синтаксис можно посмотреть на официальном сайте — http://schema.org. (Не официальный перевод на русский язык — http://ruschema.org)
Open Graph
Данный формат разработан социальной сетью Facebook и позволяет создать привью, которое формируется, когда в соц. сетях размещается ссылка на сайт.

Данную разметку используют все популярные социальные сети — ВКонтакте, Фэйсбук, Твиттер, Линкедин. Яндекс при помощи Open Graph передает данные в свой сервис «Видео».
Кроме формирования привью данный формат подходит для разработчиков приложений.
Синтаксис и подробную информацию можно найти на официальном сайте — http://ogp.me
Микроформаты
Это достаточно популярный способ семантической разметки для HTML страниц. Он позволяет поисковым роботам понимать смысловые значения контента. Сделан он довольно «необычным» способом. Что бы передать поисковому роботу информацию, элементу присваивается атрибут «class», который имеет значение схожее с именем свойства. К примеру, адрес будет выглядеть таким образом:
<div> Россия, Санкт-Петербург, ул. Верности, 6 </div>
В отличии от других форматов Вам не придется прописывать «лишних» тэгов.
Микроформаты используются множеством сервисов по всему миру, в том числе и Яндексом. Правда, стоит сказать, что на данный момент Яндекс поддерживает не все микроформаты. (актуальный список поддерживаемых форматов можно найти в Интернете)
Подробная информация о синтаксисе доступна на официальном сайте — http://microformats.org/wiki/Main_Page
Какой формат лучше использовать?
Яндекс уверяет, что ему не важно, каким форматом Вы будите пользоваться. Но рекомендует использовать схема.орг.
Следовать данным рекомендация или нет — дело Ваше.
Примеры
Мы приведем примеры только для самой популярной schema.org. Если Вы выберите для своего сайта аналог, то примеры всегда сможете найти в Интернете и на официальных сайтах микроразметок.
Пример микроразметки контактов:
Размечать контактную информацию следует на всех сайтах без исключения. Это позволит поисковой системе разобраться в коммерческих факторах, а так же структурировать сниппет.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Фабрика плюшевых ежей "С иголочки"</span>
Контактная информация:
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
Адрес фабрики:
<span itemprop="addressLocality">Москва</span>
<span itemprop="streetAddress">ул. Ленина 140</span>
</div>
Телефон:<span itemprop="telephone">+7 945 00–00–00/span>,
Факс:<span itemprop="faxNumber">+7 945 00–00–00</span>,
Электронная почта: <span itemprop="email">[email protected]</span>
</div>
Пример микроразметки товара:
Эффективнее всего микроразметка проявляет себя при описании товаров. В сниппете появляется цена, преимущества, описание товара и другая важная информация.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/Product"> <span itemprop="name">Плюшевый еж "Уф Уф"</span> <span itemprop="brand">Фабрика плюшевых ежей "С иголочки"</span> <span itemprop="model">Номер модели 964893NM</span> <img itemprop="image" src="Ссылка на изображение ежа" /> <span itemprop="description">Текстовое описание товара.</span> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <meta itemprop="priceCurrency" content="Валюта - рубли, доллары, евро" /> <span itemprop="price">Стоимость товара</span> <span itemprop="seller">Продавец товара</span> </div> </div>
Пример микроразметки статьи:
Код получился довольно большим, однако это полноценная разметка статьи. Именно такой она и должна быть. Микроразметка статьи позволяет сделать сниппет более структурированным и человекочитаемым.
С микроразметкой
Без микроразметки
<div itemscope itemtype="http://schema.org/BlogPosting">
<link itemprop="mainEntityOfPage" itemscope href="Ссылка" />
<div itemprop="publisher" itemscope itemtype="https://schema.org/Organization">
<div itemprop="logo" itemscope itemtype="https://schema.org/ImageObject">
<img alt="Логотип сайта" itemprop="image url" src="Ссылка на логотип сайта"/>
<meta itemprop="width" content="размер в пикселях">
<meta itemprop="height" content="размер в пикселях">
</div>
<meta itemprop="telephone" content="Телефон">
<meta itemprop="address" content="Адрес">
<meta itemprop="name" content="Название">
</div>
<meta itemprop="datePublished" content="Дата публикации">
<meta itemprop="dateModified" content="Дата последнего редактирования статьи">
<span itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Автор статьи</span>
</span>
<div itemprop="articleBody">
<h2 itemprop="headline">Заголовок Вашей статьи</h2>
<span itemprop="image" itemscope itemtype="https://schema.org/ImageObject">
<img itemprop="image url" alt="Описание изображения" src="Ссылка на изображение"/>
<meta itemprop="width" content="размеры в пикселях">
<meta itemprop="height" content="размеры в пикселях">
</span>
<p>Тут идет основной текст статьи, который можно разбить на абзацы. Разрешено использование всех html тэгов разметки.</p>
</div>
</div>
Пример микроразметки «хлебных крошек»
Несмотря на то, что далеко не все пользователи используют хлебные крошки, разметить их нужно. Микроразметка не только позволит поисковой системе лучше ориентироваться у Вас на сайте, но и выдаст в сниппете список подразделов, что привлечет внимание.
С микроразметкой
Без микроразметки
<ul itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/" title="Основной раздел" itemprop="item"> <span itemprop="name">Основной раздел</span><meta itemprop="position" content="0"> </a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/" title="Подраздел уровня 1" itemprop="item"><span itemprop="name">Подраздел уровня 1</span><meta itemprop="position" content="1"></a> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a href="/uroven-one/uroven-two/" title="Подраздел уровня 2" itemprop="item"><span itemprop="name">Подраздел уровня 2</span><meta itemprop="position" content="2"></a> </li> </ul>
Валидатор микроразметки
После того, как Вы сделали микроразметку сразу встает вопрос, как ее проверить? Как убедиться, что поисковая система правильно поймет все то, что Вы написали?
Для этих целей Яндекс и Гугл сделали онлайн сервисы по проверке корректности синтаксиса разметки.
Сервис Яндекса доступен в Вебмастере в разделе «Инструменты» -> «Валидатор микроразметки».
(Напомним, что Яндекс Вебмастер доступен по ссылке — https://webmaster.yandex.ru)
Сервис Гугл доступен по ссылке — https://search.google.com/structured-data/testing-tool?hl=ru
Будьте предельно внимательны! Данные сервисы проверяют только синтаксис разметки. Оценить корректность данных они не в состоянии. Проверяйте несколько раз, корректно ли описаны сущности.
Подводим итоги
Микроразметка нужна как для коммерческих, так и для информационных ресурсов. Каким синтаксисом пользоваться зависит от целей и личного желания. Если у Вас одна из популярных CMS, таких как Joomla!, WordPress и MODx, то размечать каждую статью нету надобности. Все можно сделать в шаблоне один раз.
После создания микроразметки, обязательно проверьте ее при помощи валидаторов. Ждать изменения в сниппетах стоит не раньше, чем через пару тройку обновлений выдачи.
dh-agency.ru
Микроразметка для сайта от А до Я
Используя язык микроразметки на страницах своего сайта у Вас есть отличная возможность уже в выдаче обратить на себя внимание потенциального клиента и привлечь ещё больше трафика из поиска на свой сайт. Микроразметка позволяет направить информацию, представленную на странице, поисковым роботам для соответствующей обработки. Как следствие, в выдаче пользователю открываются дополнительные данные о компании, что позволяет найти всё самое актуальное быстро и просто.
История «рождения» микроразметки
Словари для микроразметки начали создаваться сразу двумя разными источниками: Open Graph и Schema.org. Родоначальниками Open Grapf стали сотрудники facebook. Основная цель, которую они преследовали создавая данный словарь — сделать так, чтобы любой сайт мог быть частью социальной сети facebook и корректно в ней отображаться. Равным образом Schema.org создавалась поисковыми системами для того, чтобы можно было делать удобные сниппеты с данными.
Так что же такое микроразметка?
Микроразметка — единый язык семантической оптимизации, который одинаково понимают и интерпретируют поисковые роботы Google, Яндекс, Bing, Yahoo. Этот язык включает в себя определённые специальные теги, например, такие как <div>, <span> и их содержимое. С помощью микроразметки можно показать роботам, что определенный текст или другие элементы на странице важны и принадлежат к определенному типу данных.
Например, на странице «Контакты» компании X стоит обозначить микроразметкой блок с контактными данными. Тогда, на запрос пользователя «контакты компании X» робот безошибочно покажет нужную страницу и нужные данные. Грамотное продвижение сайта – залог эффективного привлечения клиентов.
Начнем со словарей
Как уже упоминалось выше, наиболее распространенными словарями микроразметки являются Open Graph и Schema.org.
По статистическим данным Яндекса известно, что словарь Open Graph используют 15% всех сайтов рунета. Этот показатель является преобладающим среди всевозможных словарей для микроразметки. Сегодня разметку Open Graph понимает не только facebook, как это планировалось сначала, но и многие другие популярные социальные сети, такие как Google+, Twitter, Вконтакте и т.д. На своем официальном сайте создатели Open Graph заявляют, что создание данного словаря — это возможность представления данных веб-страницы как социальных граф. Стоит отметить, что язык строился на основании уже существующих технологий.

В свою очередь, язык микроразметки Schema.org создавался совместно с крупнейшими поисковыми компаниями Google, Yandex, Bing, Yahoo!. Основная цель, которую преследовали разработчики — дать пользователю возможность увидеть в сниппете выдачи дополнительные данные о компании не заходя на сайт, и, таким образом, сделать поиск более быстрым и удобным. Со Schema.org сниппет содержит более полное описание страницы, может включать рейтинг, выводить стоимость «от и до», включать разметку хлебных крошек и т.д.

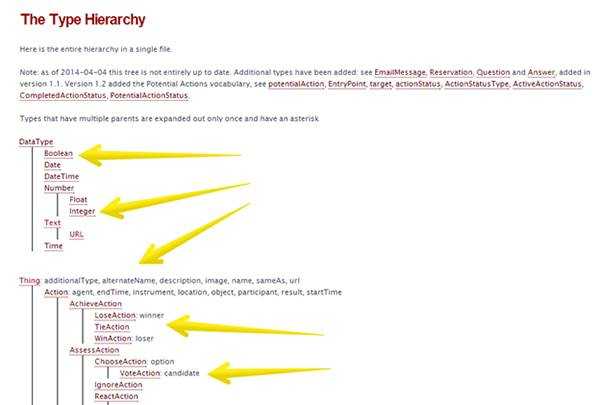
Если рассмотреть принцип работы словаря микроразметки Schema.org более детально, то можно увидеть, что веб-страница представляет собой схему из разных типов данных. Каждый такой тип соединен с набором свойств. Типы иерархически организуются в схемы. На официальном сайте Schema.org можно найти утверждённые и действующие типы и их свойства. Для примера рассмотрим alternateName, description, image.
В свойстве alternateName, в основном, излагается текстовая информация, в которой указываются псевдонимы (алиасы) описываемого объекта. В свойстве description представляется описание того объекта, о котором идет речь, а в image может отображаться изображение или ссылка на изображение товара (услуги) о котором(ой) идет речь.
Словарь включает различные свойства, содержимое и атрибуты. Для каждого из них используется свой тег:
- itemscope – описывает каждый блок отдельно, позволяет описать информацию на уровне сущности;
- itemtype – указывает тип сущности;
- itemprop – позволяет указать дополнительные свойства. Например, сущность — кинопремьера. В таком случае можно указать название, дату, место проведения.
Помимо Open Graph и Schema.org. существуют и другие, менее популярные словари:
- FOAF (Friend of a Friend) – словарь основан на идее связей между людьми, вещами, их отношением друг к другу;
- Data-Vocabulary.org – словарь разрабатывался командой Google до Schema.org. На сегодня разработка данного словаря остановлена, а разработчики Data-Vocabulary.org перешли в Schema.org;
- Dublin Core – словарь, созданный для библиотечных нужд в далеком 1995 г., имеет набор базовых параметров;
- Good Relations – словарь, созданный для описания товаров из сферы торговли в интернете, позволяет описывать товар, его цену, место, где его можно приобрести.
Микроразметка для разных типов сайта
Как мы уже говорили, чаще всего микроразметка используется для улучшения сниппета сайта в выдаче поисковых систем, но это далеко не все ее возможности. Далее мы более подробно разберем пользу семантической разметки для контента разных типов сайтов.
Интернет-магазин
Как правило, интернет-магазин состоит из каталога товаров/услуг, продуктовых страниц, информации о доставке и оплате, контактов. Разместив эти данные в сниппете, можно не только улучшить представление пользователя о товаре/услуге на этапе поиска, но и повысить вероятность того, что он перейдёт на сайт интернет-магазина.
Товарные страницы
В Schema.org для разметки товарных страниц используются схемы Product и Offer или AggregateOffer в Schema.org/Product. Информация продуктовых страниц может быть представлена в виде структурированных сниппетов с описанием товара и ценой в выдаче Яндекса.
Для этого необходимо в коде указать поля name, offers, price, pricecurrency и т.д. Например:

Контакты
Контакты размечаются при помощи свойства Organization. Эта разметка позволяет сайту отображаться при поиске пользователем на Яндекс Картах, а также позволяет компаниям попасть в справочник Яндекса.

Код выглядит следующим образом:

Отзывы
Если на страницах товаров есть отзывы, их также можно разметить при помощи свойства AggregateRating в Product. В результате в выдаче Google в сниппете появится рейтинг и отзывы:
Код выглядит следующим образом:

Картинки
Поиск по картинке дает возможность увеличить трафик на сайт при помощи визуализации. Для того, чтобы попасть в поиск по изображениям Google и Яндекс, необходимо применить на сайте микроразметку schema.org/ImageObject и указать ссылку на изображение, его название, описание, размеры и подпись.

Код выглядит следующим образом:
А чтобы пользователи могли лайкать и делиться Вашим контентом в социальных сетях, необходимо установить виджет. Виджет – это небольшой анонс внешней ссылки с изображением и описанием. Для того, чтобы данная информация не искажала исходный материал и корректно отображалась на странице, необходимо использовать словарь микроразметки Open Graph. В коде нужно будет указать заголовок, картинку и описание:
Информационные порталы и СМИ
Микроразметка для СМИ – чрезвычайно значимый элемент оптимизации. Информационные и новостные ресурсы проходят ранжирование и индексацию специальными быстророботами. Чтобы ускорить этот процесс используют семантическую разметку.
Новостные страницы в большинстве своем используют мультимедийный контент. Поэтому, наиболее часто используемый язык микроразметки Schema.org/Article размечается следующими атрибутами:
- itemscope itemtype=http://schema.org/WPHeader – указывает на общий контент;
- itemscope itemtype=http://schema.org/Article – указывает на тело статьи;
- itemprop=»name» – обозначает заголовок;
- itemprop=»author» – авторство;
- itemprop=»datePublished» (Обязательно время в формате «Y-m-d») – дата публикации;
- itemprop=»articleBody» – текст статьи;
- itemprop=»articleSection» – рубрика;
- itemprop=»image» – изображение.
Для социальных сетей используется разметка Open Graph.
Видеохостинг
Для сайтов с внушительным количеством видеоконтента, необходима разметка роликов при помощи типа VideoObject от Schema.org или расширения Open Graph. Вследствие такой разметки, доступна следующая информация о ролике на страницах поисковой выдачи: заставка, заголовок, текстовое описание, продолжительность, возможность предварительного просмотра, авторские права и прочее.

Соответственно, код будет представлен следующим образом:

Также, не стоит забывать, что не всегда пользователи ищут фильм конкретно по названию. В поисковую строку они могут вводить имя актёра или режиссёра, к примеру. Поэтому, для того, чтобы сайт показывался в выдаче по данным запросам, необходимо использовать разметку Schema.org/Movie, которая позволит получить структурированный сниппет в Яндексе. Для этого необходимо указать подробные данные о фильме: название, жанр, описание, актеров и т.д.
Коммерческий сайт
Для коммерческих сайтов, помимо уже описанных выше микроразметок отзывов, картинок, видео и контактов, можно разметить раздел с вопросами и ответами (если такой имеется на сайте), чтобы привлечь еще и низкочастотный трафик из поиска.
Для этого, в коде данные необходимо размечать с помощью атрибутов Question и Answer от Schema.org:

Адекватность семантической разметки на страницах сайта можно проверить при помощи Валидатора микроразметки от Яндекса или Google. Они поддерживают все известные форматы микроразметки, в том числе OpenGraph и Schema.org.
Материалы по теме:
Кириллический домен: быть или не быть
SEO-тренды 2018
Самостоятельное изучение SEO с нуля
Продвижение сайта самостоятельно
webmart.by
Микроразметка товаров с примерами и подробным разбором
Вкратце о микроразметке товаров
Прежде чем начать нашу статью, давайте вкратце пробежимся по основным понятиям. Простыми словами, микроразметка это вспомогательный текст, который помогает поисковой системе понять, что расположено на странице сайта. Пользователь не видит микроразметку, так как на сайте она никак не отображается и на внешний вид не влияет. Действительно, часть данных робот может различить и без разметки, но далеко не все. К примеру, если речь идет об электронном адресе, то сложностей не возникает, так как e-mail легко отличить по формату записи. Но когда речь идет об отличии телефона от факса, робот бессилен и ему требуется подсказка.
Когда мы говорим о микроразметке товаров, то имеем ввиду «вспомогательный текст», который помогает поисковой системе распознать название товара, стоимость, краткое описание, цену, изображение, а также ряд других параметров.
В данный момент микроразметку поддерживают практически все популярные поисковые системы, в том числе Яндекс и Google.
Подробнее о видах микроразметки и способах ее применения можно прочесть в нашей предыдущей статье. Ниже речь пойдет только о товарах.
Размечаем при помощи schema.org
Существует несколько общепринятых форматов (правил) микроразметки. Самый популярный — schema.org. О нем и поговорим.
Разметка товара начинается с контейнера, который представляет из себя слой с определенным атрибутом. В нашем случае это http://schema.org/Product, так как мы размечаем не что иное, как продукт.
<div itemscope itemtype="http://schema.org/Product"></span> </div>
Внутри данного контейнера будут появляться сущности, которые соответствуют определенным параметрам товара, к примеру, цене или описанию.
<span itemprop="price">7 899</span> <span itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</span>
Внутри основного контейнера могут располагаться вложенные, соответствующие определенной группе сущностей. К примеру, http://schema.org/Offer или предложение товара, который будет включать цену, валюту или продавца.
<div itemscope itemtype="http://schema.org/Product"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> </div> </div>
Несмотря на то, что schema.org имеет достаточно простой синтаксис и понятную структуру, иногда появляются ошибки. Проверить их можно при помощи валидатора микроразметки. Это доступный всем бесплатный сервис, который предоставляют сами поисковые системы. От Яндекса — https://webmaster.yandex.ru/tools/microtest/, от Google — https://search.google.com/structured-data/testing-tool?hl=ru;
Микроразметка карточки товара
Теперь приступим к микроразметке конкретной карточки товара. Будем сразу разбирать на примере. Предположим, что у нас имеется вот такая страница с товаром:
Открываем ее исходный код и видим следующее:
(На примере мы сократили код верстки до минимума, чтобы визуально было проще воспринимать разметку).
<h2>Burton Menswear London</h2> <img src="/photo.jpg" itemprop="image"> <div>7 899 руб</div> <div>Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: Burton</div> <div>Модель BU014EMTSC27</div>
Сразу разметим эту карточку по правилам schema.org. Вот, что у нас получилось:
<div itemscope itemtype="http://schema.org/Product"> <h2 itemprop="name">Burton Menswear London</h2> <img src="/photo.jpg" itemprop="image"> <div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> <div>7 899 руб</div> <meta itemprop="price" content="7 899.00"> <meta itemprop="priceCurrency" content="RUB"> </div> <div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div> <div>Производитель: <span itemprop="brand">Burton</span></div> <div>Модель: <span itemprop="model">BU014EMTSC27</span></div> </div>
То есть, зная синтаксис schema.org, мы просто разметили (выделили) нужные нам текстовые блоки в карточке товара. Это и есть микроразметка товара — ничего сложного.
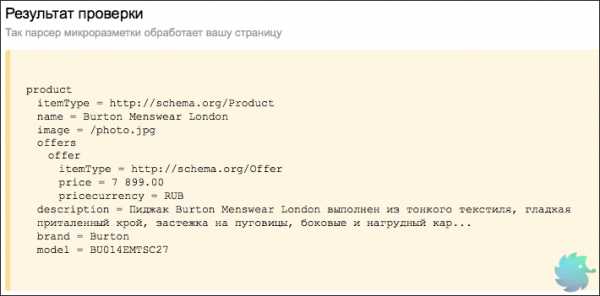
Для того, чтобы убедиться в корректности сделанного, проверим ее при помощи валидатора Яндекса. Обратите внимание, что валидатор микроразметки в силах проверить только синтаксис, наличие обязательных полей и пересечения с другими видами разметки. Он не сможет распознать семантические ошибки, поэтому, будьте предельно внимательны и проверяйте каждую строчку.

Ошибок нет, все сделано корректно. Настало время разобрать каждую сущность в отдельности.
Контейнеры — задаем формат разметки
Микроразметка товара заключается в так называемый контейнер, который определяет тип схемы. В нашем случае это Product. Такой формат позволяет понять роботу, что все содержимое внутри данного блока размечено при помощи schema.org и соответствует типу Product.
<div itemscope itemtype="http://schema.org/Product"> Тут находится размеченный код товара. </div>
Внутри основного контейнера Product находится вложенный — Offer. Видя данный блок индексирующий робот понимает, что внутри находится конкретное предложение, в том числе, цена товара и валюта.
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer"> Тут находится размеченное ценовое предложение. </div>
Название «name»
itemprop=»name» — атрибут описывающий текстовое поле содержащее название конкретного товара. Указывается в контейнере Product. Является обязательным элементом при разметке.
Синтаксис: itemprop=»name»
Пример использования:
<h2 itemprop="name">Burton Menswear London</h2> <span itemprop="name">Burton Menswear London</span>
Цена «price»
itemprop=»price» — атрибут описывающий стоимость товара. Может быть представлен только в виде числа. Является обязательным элементом.
Синтаксис: itemprop=»price»
Пример использования:
<span itemprop="price">7 899.00</span> <meta itemprop="price" content="7 899.00">
Валюта «priceCurrency»
itemprop=»priceCurrency» — атрибут описывающий валюту в которой указана стоимость. Является обязательным для заполнения.
Для каждой из существующих официальных валют стандартом Currency codes — ISO 4217 присвоено буквенное обозначение. К примеру, российский рубль — RUB, а американский доллар — USD. Если Вы не знаете нужное обозначение, то можете скачать полный список кодов.
Синтаксис: RUB;
В том случае, если отображение валюты на сайте в подобном виде не приемлемо, возможно использовать данный атрибут для тега ;.
Пример использования:
<span itemprop="priceCurrency">RUB</span> <meta itemprop="priceCurrency" content="RUB">
Бренд «brand»
itemprop=»brand» — атрибут описывающий текстовое поле содержащее название фирмы производителя, бренда. Не нужно путать с наименованием товара. Не является обязательным для заполнения.
Синтаксис: itemprop=»brand»
Пример использования:
<span itemprop="brand">Burton</span>
Модель «model»
itemprop=»model» — атрибут описывающий текстовое поле, которое содержит модель изделия. Это может быть номер, вид или модификация. Для заполнения не обязательно.
Синтаксис: itemprop=»model»
Пример использования:
<span itemprop="model">BU014EMTSC27</span>
Изображение «image»
itemprop=»image» — атрибут, который указывает, что имеющееся изображение является фотографией товара. Прописывается только для тега «img».
Синтаксис: itemprop=»image»
Пример использования:
<img src="/photo.jpg" itemprop="image">
Описание «description»
itemprop=»description» — атрибут задающийся для текстового блока содержащего описание товара. Не является обязательным.
Синтаксис: itemprop=»description»
Пример использования:
<div itemprop="description">Пиджак Burton Menswear London выполнен из тонкого текстиля, гладкая подкладка. Детали: приталенный крой, застежка на пуговицы, боковые и нагрудный карманы, поролоновые подплечники.</div>
Продавец товара «seller»
itemprop=»seller» — атрибут, который задается для текстового поля, содержащего название продавца. Не является обязательным. В нашем примере продавец не указан, поэтому данного атрибута нету, однако он достаточно популярен среди Интернет-магазинов.
Синтаксис: itemprop=»seller»
Пример использования:
<span itemprop="seller">Продавец</span>
Выше мы описали только самые популярные атрибуты и схемы разметки товара.
Напоследок хотелось бы отметить, что размечать стоит только то, что действительно видит пользователь. Не стоит делать микроразметку скрытых слоев или элементов «черного seo«.
dh-agency.ru
Микроразметка статьи, тег article, примеры
В этой статье рассмотрим микроразметку статей, что это такое, для чего нужна и как применять.
Что такое микроразметка?
Микроразметка – это специальные метки на странице сайта, которые указывают поисковым системам, где на странице находится та или иная информация. Эта разметка невидима для людей, но понятна для роботов.
Микроразметка состоит из словаря и синтаксиса. Словарь – это язык разметки, набор терминов и свойств, которые описывают содержимое страницы сайта. Синтаксис – это метод описания, т. е. то, как словарь будет использован.
Популярные словари микроразметки:
- schema.org – сделан по инициативе поисковых систем и рекомендуется ими к применению;
- Open Graph – придуман Facebook для эффективного взаимодействия сайтов с этой соцсетью, и поддерживается прочими социальными сетями;
- Микроформаты – основаны на использовании элементов языка HTML, что и позволило ему в свое время обрести большую популярность;
- Data Vocabulary – разработан компанией Google, но прекративший свое развития из-за активной поддержки schema.org;
- Dublin Core – специализированный словарь для библиотек;
- Good Relations – специализированный словарь для интернет торговли;
- FOAF – специальный социальный словарь для разных сообществ.
Наиболее распространенные синтаксисы:
- микроданные – часто применяются со словарями schema.org и Data Vocabulary;
- RDFa – применяется со словарями Open Graph и Data Vocabulary;
- микроформаты – являются как синтаксисом, так одновременно и словарем.
Какой формат семантической разметки выбрать? Если нет уже наработанной базы и начинать разметку нужно с нуля, то лучше всего для статей использовать микроданные с schema.org и RDFa с Open Graph. Их мы и рассмотрим на конкретном примере.
Зачем нужна микроразметка?
Так ли уж нужна семантическая разметка? Может не стоит с этим возиться? Ведь наличие или отсутствие разметки не влияет на ранжирование страницы. По крайней мере так говорят представители поисковых систем. Но это только на первый взгляд. Если разобраться, окажется, что есть факторы, влияющих на позицию страницы в поисковой выдаче:
- На основе данных, переданных роботу разметкой, в выдаче формируется сниппет. Поскольку, улучшается его вид, то возрастает CTR со всеми вытекающими отсюда приятностями для ранжирования страницы.
- Так как поисковик лучше понимает, что находится на странице, то выдача становится более релевантной.
- Данные из разметки заносятся роботом в свои информационные базы и в дальнейшем используются в разных сервисах, предоставляющих информацию пользователю.
- С точки зрения поисковой системы улучшается структура сайта, что приносит ему дополнительные бонусы.
Таким образом хотя само наличие разметки не влияет на позицию страницы в выдаче, но взаимодействие разметки с роботами поисковиков и соцсетей (а через них и с пользователями), в конечном счете, приводит к повышению рейтинга.
Как сделать микроразметку статьи?
Рассмотрим примеры применения микроразметки schema.org и Open Graph. Тут есть некоторое различие. В первом случае вся разметка прописывается рядом с телом статьи. При передаче же информации в соцсети описывается как должна выглядеть ссылка на страницу статьи.
Разметка с schema.org
Рассмотрим, как с помощью schema.org можно сделать микроразметку статьи.
Сначала посмотрим, как статья выглядит в HTML без разметки
<section> <h2>Создание микроразметки статьи</h2> <time>22 января 2019</time> <img src=”imgrazmetka.jpg” alt=”Микроразметка статьи”> <article> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: Михаил Степанов</div> </section>
<section> <h2>Создание микроразметки статьи</h2> <time>22 января 2019</time> <img src=”imgrazmetka.jpg” alt=”Микроразметка статьи”> <article> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: Михаил Степанов</div> </section> |
А теперь этот пример с разметкой
<section itemscope itemtype=»http://schema.org/Article»> <h2 itemprop=»headline»> Создание микроразметки статьи</h2> <time itemprop=»datePublished» datetime=»2019-01-22T16:20:30+00:00″>22 января 2019</time> <div itemscope itemprop=»image» itemtype=»http://schema.org/ImageObject»> <img itemprop=»url contentUrl» src=”imgrazmetka.jpg” alt=” Микроразметка статьи”> <meta itemprop=»url» content=» imgrazmetka.jpg»> <meta itemprop=»width» content=»968″> <meta itemprop=»height» content=»504″> </div> <article itemprop=»articleBody»> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: <span itemprop=»author»>Михаил Степанов</span></div> <div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»> <div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»> <img itemprop=»url image» src=»logo.png» /> <meta itemprop=»width» content=»64″> <meta itemprop=»height» content=»64″> </div> <meta itemprop=»name» content=»Наш сайт»> <meta itemprop=»telephone» content=»+7 800 333 22 33″> <meta itemprop=»address» content=»г. Пенза, ул. Московская, д. 3″> </div> <meta itemprop=»dateModified» content=»2019-01-22T17:30:40+00:00″ /> <meta itemscope itemprop=»mainEntityOfPage» itemType=»https://schema.org/WebPage» itemid=»nashsite.com/microrazmetka» /> </section>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<section itemscope itemtype=»http://schema.org/Article»> <h2 itemprop=»headline»> Создание микроразметки статьи</h2> <time itemprop=»datePublished» datetime=»2019-01-22T16:20:30+00:00″>22 января 2019</time> <div itemscope itemprop=»image» itemtype=»http://schema.org/ImageObject»> <img itemprop=»url contentUrl» src=”imgrazmetka.jpg” alt=” Микроразметка статьи”> <meta itemprop=»url» content=» imgrazmetka.jpg»> <meta itemprop=»width» content=»968″> <meta itemprop=»height» content=»504″> </div> <article itemprop=»articleBody»> <p>Начало статьи.</p> <p>Здесь середина текста.</p> <p>А вот уже и конец.</p> </article> <div>Автор: <span itemprop=»author»>Михаил Степанов</span></div> <div itemprop=»publisher» itemscope itemtype=»https://schema.org/Organization»> <div itemprop=»logo» itemscope itemtype=»https://schema.org/ImageObject»> <img itemprop=»url image» src=»logo.png» /> <meta itemprop=»width» content=»64″> <meta itemprop=»height» content=»64″> </div> <meta itemprop=»name» content=»Наш сайт»> <meta itemprop=»telephone» content=»+7 800 333 22 33″> <meta itemprop=»address» content=»г. Пенза, ул. Московская, д. 3″> </div> <meta itemprop=»dateModified» content=»2019-01-22T17:30:40+00:00″ /> <meta itemscope itemprop=»mainEntityOfPage» itemType=»https://schema.org/WebPage» itemid=»nashsite.com/microrazmetka» /> </section> |
Прежде всего, мы даем роботу знать, что используем в статье разметку schema.org. Это делается размещением в начале тега, включающего статью, следующей записи:
itemscope itemtype=”http://schema.org/Article” id=”main”.
В примере использованы следующие обязательные параметры:
- headline – наименование статьи;
- datePublished – дата публикации в формате ISO 8601;
- image – картинка;
- articleBody – тело статьи;
- author – имя автора;
- publisher – наименование сайта, публикующего статью.
Есть еще необязательные параметры, которые все же желательно указывать:
- dateModified – дата изменения статьи;
- mainEntityOfPage – ссылка на страницу со статьей.
В теге publisher использованы следующие параметры:
- logo — логотип;
- name — наименование организации;
- telephone – телефон;
- address — адрес.
Если статью публикует не организация, а частное лицо, то все равно publisher нужно заполнить, так как параметр обязателен. Иначе Гугл будет ругаться при проверке. Замена Organization на Person не поможет. Можно сознательно не заполнять этот блок и игнорировать предупреждение.
Разметка с Open Graph
Микроразметку Open Graph нужно разместить внутри тегов <html> и <head>.
В блоке <html> указываем роботу на использование разметки Open Graph.
<html xmlns:fb=”http://ogp.me/ns/fb#”>
Все остальное размещается внутри <head>
<meta property=»og:title» content=»Создание микроразметки статьи «> <meta property=»og:type» content=»article»> <meta property=»og:description» content=» В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи.»> <meta property=»og:url» content=»http://nashsite.com/microrazmetka «> <meta property=»og:locale» content=»ru_RU»> <meta property=»og:image» content=» http://nashsite.com/imgrazmetka.jpg «> <meta property=»og:image:width» content=»968″> <meta property=»og:image:height» content=»504″> <meta property=»og: article:published_time» content=»2019-01-22T16:20:30+00:00″> <meta property=»og: article:modified_time» content=»2019-01-22T17:30:40+00:00″> <meta property=»og: article: author» content=»Михаил Степанов»>
<meta property=»og:title» content=»Создание микроразметки статьи «> <meta property=»og:type» content=»article»> <meta property=»og:description» content=» В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи.»> <meta property=»og:url» content=»http://nashsite.com/microrazmetka «> <meta property=»og:locale» content=»ru_RU»> <meta property=»og:image» content=» http://nashsite.com/imgrazmetka.jpg «> <meta property=»og:image:width» content=»968″> <meta property=»og:image:height» content=»504″> <meta property=»og: article:published_time» content=»2019-01-22T16:20:30+00:00″> <meta property=»og: article:modified_time» content=»2019-01-22T17:30:40+00:00″> <meta property=»og: article: author» content=»Михаил Степанов»> |
Выглядит здесь все проще, чем с schema.org. Вот что значат использованные теги:
- og:title – название статьи и текст ссылки;
- og:description – описание статьи, которое показывается под заголовком;
- og:type – тип объекта, для статьи применяется article;
- og:locale – локализация, указывать не обязательно, но желательно;
- og:image – ссылка на картинку статьи;
- og:url – ссылка на статью.
Тег article использовать несложно:
- og:article:published_time – дата публикации статьи;
- og:article:modified_time – дата последнего изменения;
- og:article:author – автор статьи.
Особенности применения микроразметки
Разметки статей schema.org и Open Graph не только можно, но и нужно совмещать. Первая предназначена для поисковиков, вторая для социальных сетей. Никакого конфликта разметок не будет. Поисковые системы понимают оба типа разметки.
После разметки статей, нужно проверить корректность внесенных данных.
Проверка Google
https://search.google.com/structured-data/testing-tool
Валидатор Яндекс
https://webmaster.yandex.ru/tools/microtest/
Проверка Bing
https://www.bing.com/toolbox/markup-validator
Open Graph можно еще проверить отладчиком Facebook
https://developers.facebook.com/tools/debug/
Если на сайте используется CMS, то разметку можно прописывать как вручную, так и с помощью плагинов. Особенно много инструментов есть для WordPress: All in One SEO Pack, WP SEO by Yoast, WP Facebook Open Graph protocol.
Внедрить микроразметку статей на сайте не так сложно, а эффект от этого можно получить значительный. Поисковикам и пользователям будет легче найти и полюбить ваши статьи. А любовь – это та энергия, которая позволит продвинуть сайт к самым вершинам выдачи.
delaemsait.info
Микроразметка для чайников или как сделать свой сайт лучше — Офтоп на vc.ru
Здравствуйте, меня зовут Владислав и сегодня мы поговорим про микроразметку, что это такое, какие виды бывают, а также покажу наглядные примеры.Сделаем максимум шума и начнем.
Микроразметка — разметка страниц сайта с помощью дополнительных HTML тегов.
На данный момент существует 4 вида микроразметки.
- Микроданные (основа основ)
- Микроформаты (вымирает как мамонты)
- RDFa
- Open Graph (незаменимый друг для разметки соц.сетей)
А теперь о каждом из этих видов мы поговорим подробнее.
И так начнем, микроданные — способ разметки которые описывают специальные данные. Например, отзывы, информацию о дате, человеке, и т.д. Микроданные применяют простые атрибуты HTML тегов (<div> ; <span>). Еще есть два вида, одни из которых микроформаты — это начало, служащие для описания типа информации на странице. Микроформаты подразумевают применения атрибута class в таких тегах как <div> и <span>. Предпоследний вид это RDFa — это такая же разметка как и микроформат с микроданными. Ну наконец то Open Graph — разработка в стенах Facebookа отлично работает с популярными соц.сетями
Польза микроразметки.
Микроразметка указывает поисковым роботам информацию, которую нужно обрабатывать. Это позволяет добиться улучшенной релевантности страницы для поисковых роботов и пользователей.
Информацию о установки и дальнейшей настройке микроразметки можно узнать на сайте Schema.org.
Хотел бы добавить что микроразметка на позицию в поиске не влияет.
Микроразметка Schema.org
Schema.org — набор словарей, используемых для описания объектов и сущностей на страницах сайта. Стандарт использует микроданные. На сегодняшний день насчитывается около 500 символов и их количество постоянно увеличивается.
Пример как выглядит документ без разметки Schema.org
<div>
<span>Booyakasha</span>
Контакты:
<div>
Адрес: Красный проспект, 220,
630110,
Новосибирск,
</div>
Телефон: +7-923-111-22-33
</div>
Документ с разметкой Schema.ogr
<div itemscope itemtype=”http://schema.org/Organization”>
<span itemprop=”name”>Booyakasha</span>
Контакты:<div itemscope itemtype=”http://schema.org/ProstalAddress”>
Адрес:
<span itemprop=”streetAddress”>Красный проспект,220</span>
<span itemprop=”prostalCode”>630110</span>
<span itemprop=”addressLocality”>Новосибирск</span>
</div>
Телефон:<span itemprop=”telephone”>+7-923-111-22-33</span>
</div>
Сервисы для проверки микроразметки
Для того чтобы внедрить микроразметки вебмастерами на свой сайт и проанализировать возможные ошибки, поисковики Яндекси и Google создали сервис проверки микроразметки, у Яндекса это “Валидатор микроразметки”, а у Google это “Инструмент проверки структурированных данных”.
С помощью этих сервисов каждый вебмастер сможет проверить свою микроразметку.
Итог данной статьи
Не имеет значения какую разметку вы будите использовать – schrema.org или какую-нибудь другую, главное, чтобы она была выполнена правильно и без ошибок и выделяла ключевые моменты страницы. Систематически проверяйте ее с помощью “Валидатора” и “Инструмент проверки структурированных данных”, проводите глубокий разбор вашей деятельности и у вас все получиться.
В данной статье я рассказывал про Schema.org, в следующей статье я расскажу про великую разметку соц.сетей Open Grahp.
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
