overflow | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
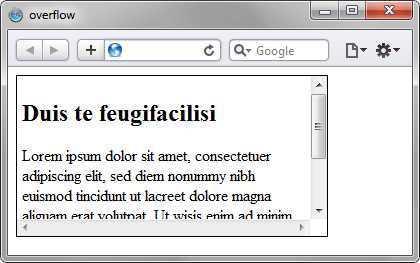
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Duis te feugifacilisi</h3> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById(«elementID»).style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
htmlbook.ru
overflow | CSS | WebReference
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Анимируется | Нет |
Синтаксис ?
overflow: auto | hidden | scroll | visible
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- visible
- Отображается всё содержимое элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Пример
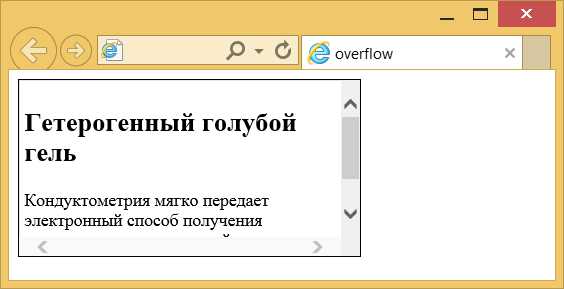
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>overflow</title> <style> .layer { overflow: scroll; /* Добавляем полосы прокрутки */ width: 300px; /* Ширина блока */ height: 150px; /* Высота блока */ padding: 5px; /* Поля вокруг текста */ border: solid 1px black; /* Параметры рамки */ } </style> </head> <body> <div> <h3>Гетерогенный голубой гель</h3> <p>Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь.</p> </div> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow
Объектная модель
Объект.style.overflow
Примечание
Internet Explorer до версии 7.0 включительно:
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
Firefox 3.6 некорректно применяет overflow к группам ячеек таблицы (<thead>, <tbody>, <tfoot>).
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.08.2017
Редакторы: Влад Мержевич
webref.ru
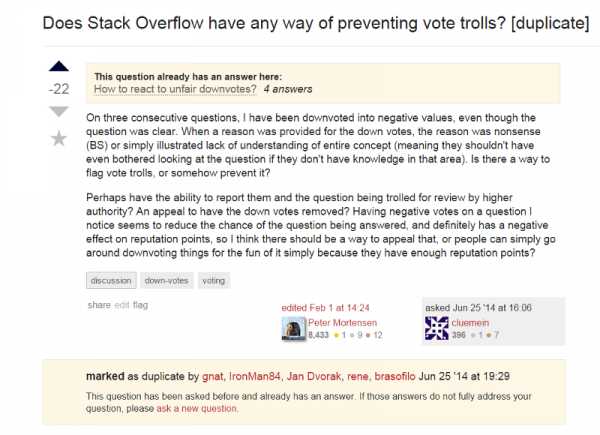
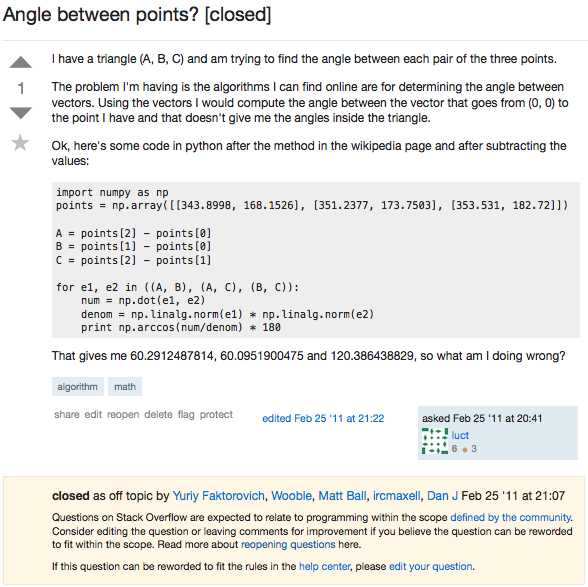
Закат Stack Overflow / Habr
Как тролли захватили ваш любимый сайт вопросов и ответов по программированиюСайт Stack Overflow был создан в 2008 году Джеффом Этвудом и Джоэлем Спольским как более открытая альтернатива возникшим ранее аналогичным сайтам, таким как, например, Experts-Exchange. Название для сайта было выбрано голосованием в апреле 2008 года читателями популярного блога по программированию Coding Horror, который вёл Этвуд.
Многие годы сайт Stack Overflow был одним из самых популярных ресурсов для программистов, пытающихся решить какую-то проблему. Поскольку вопросы, размещавшиеся на Stack Overflow, часто оказывались среди первых, которые выдавал Google в каком-либо поиске, относившемся к программированию, то пользователи массово приходили на сайт и начинали задавать свои собственные вопросы.
На июль 2015 года у Stack Overflow было более 4 млн. зарегистрированных пользователей и почти 10 млн. вопросов (без учёта удалённых пользователей и вопросов). Однако в исследовании 2013 года было выявлено, что 77% пользователей задают только один вопрос, 65% отвечают только на один вопрос и лишь 8% пользователей дают ответы на более чем 5 вопросов. В настоящей статье я хотел бы рассмотреть возможные причины такого чрезвычайно низкого процента.

Джоэль Спольский и Джефф Этвуд на конференции MIX09 в 2009 году
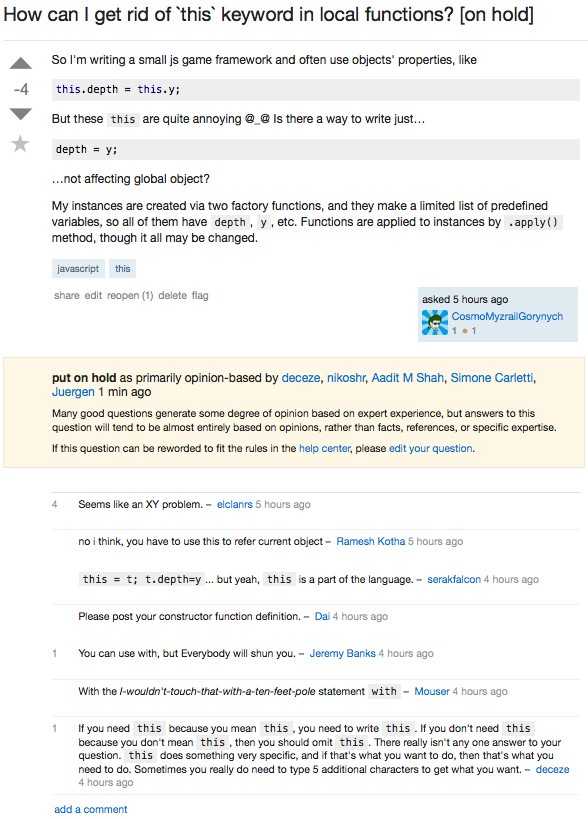
Новые пользователи ощущают себя особенно неуютно, входя на Stack Overflow. Процитируем Иона Бишопа:
Stack Overflow всегда был ресурсом с уровнем выше среднего для нахождения ответов на вопросы по программированию. В частности, на этом сайте я нашёл немало полезных ответов на действительно трудные вопросы, многие из которых помогли мне преодолеть проблемы на работе или с программными проектами, которыми я занимался «для души». Поэтому я решил зарегистрироваться на сайте, чтобы увидеть, могу ли быть чем-нибудь полезен.Никогда прежде ни один сайт не производил на меня худшего первого впечатления. Чтобы сохранить это сообщество максимально «чистым» и организованным, новые пользователи с самого начала имеют очень мало прав. По замыслу это, конечно, хорошая идея. На практике это делает трудной задачу хоть как-то развиваться для новых пользователей. Я прочитал несколько вопросов сегодня и хотел бы написать несколько комментариев для оригинального поста. К сожалению, я не в состоянии оставить мои комментарии, поскольку новые пользователи не имеют права комментировать не свои собственные статьи (пользователь обязан заработать «репутацию», чтобы получить такое право). Размещение моего комментария как «ответ» на оригинальный вопрос представляется мне не очень подходящей формой, поэтому я не делаю этого.
Постранствовав по сайту, я нашёл несколько вопросов, на которые я, как мне кажется, мог ответить. Как только я вошёл, чтобы ответить на эти вопросы, вдруг ворвался кто-то ещё (в некоторых случаях, несколько человек) и просто избил меня. У меня не было никакой возможности дать полезный ответ. Мало того, что вы должны очень хорошо знать обсуждаемый предмет, но вы также должны быть очень быстрыми в предоставлении указанного ответа. В конце концов, я дал ответ на вопрос, но понял, что мой подход не будет работать. Прежде чем я смог принять меры и подкорректировать мой ответ, моя записка была уже заминусована несколькими людьми, некоторые из которых оставили язвительные замечания. Ну, очень тёплый приём нового пользователя! Я впоследствии удалил мой ответ.
Источник

Вопросы новичков воспринимаются весьма недоброжелательно
Не только новые пользователи испытывают чувство враждебности на сайте. Некто на Hacker News выразил общее ощущение, получаемое многими программистами (опытными или не очень) при их попытках участвовать в активности Stack Overflow.
Когда я только начал программировать, я мог использовать SO, не задавая вопросов, поскольку то, что мне хотелось выяснить, было довольно простым. Это было замечательно, потому что многие ответы помогли мне понять больше о «необъятной вселенной» проблем, с которыми я мог бы встретиться в ходе разработок, и эти ответы подтолкнули меня глубже изучить язык.После того как я начал задавать вопросы, я старался отвечать на комментарии, отмечал и плюсовал лучшие ответы. Я хотел быть хорошим участником этого сообщества. И взаимность была частью этого: в конце концов, я решил, что сам могу отвечать на вопросы; помню, какое было прекрасное ощущение, когда первый раз увидел +25 в моём профиле, потому что кто-то принял мой ответ. В наши дни, если я задаю вопрос, то это потому, что я потратил немало времени на поиск ответа и не смог найти его сам. Что же происходит, когда я задаю вопрос на SO:
1. Я задаю вопрос, размещаю код и полученное сообщение об ошибке.
2. Вопрос заминусован.
3. Отвечаю на комментарий, в котором говорится, что мой вопрос уже был ранее (это не так, что я и разъясняю, чтобы избежать ситуации «снято как повтор»).
4. Отвечаю на комментарий об отсутствующей точке с запятой, которая была удалена, когда я вырезал/вставлял/форматировал мой код. (Хотя сообщение об ошибке ясно показывает, что проблема не в отсутствующей точке с запятой).
5. У вопроса появился лайк.
6. Ответ! Написано, что я должен читать документацию, и дана ссылка на раздел, не имеющий отношения к теме вопроса (документацию я, разумеется, уже читал).
7. Наконец, полезный ответ! Выглядит довольно хорошо; я тестирую его, и — проблема решена. Я принимаю и лайкаю ответ.
8. Замечаю, что менее чем через 1 минуту после принятого мною ответа пришёл дублирующий. Его автор выражает недовольство, сообщая, что его запись была размещена раньше. Я ссылаюсь на отметку времени, показывающую, что другой отправитель был первым, и получаю ответ, что это баг, связанный с часовыми поясами.
9. Позже я перепроверяю и замечаю сообщение: «Вопрос снят, как неточный, ответ на него невозможен».
10. Перепроверяю ещё раз и вижу, что кто-то заминусовал мой вопрос.
11. Отправляю письмо модератору, чтобы снять минусование.
Источник
Стивен К. Хикс указал 8 причин, почему он почувствовал себя не в состоянии больше участвовать в этом сообществе, после того как был очень активным пользователем довольно долгое время:
— Вечная проблема в сентябре. Многие новые пользователи Stack Overflow [SO] чрезвычайно редко соблюдают правила сообщества. Я не знаю, как решить эту проблему, но раздражает видеть вопросы, звучащие как послание о помощи. SO позиционирует себя как сайт с очень лаконичными вопросами и ответами. Он — не дискуссионный форум. [Он, скорее, поддержка и подарок]. Другая проблема в том, что снова и снова идут повторы, несмотря на сердитых модераторов, борющихся с этим. Одним из примеров являются вопросы о том, где найти бесплатные данные по котировке акций.— Вопросы, относящиеся к разработке ПО, которые, по сути, не являются техническими, часто заминусовываются и/или снимаются. Примером может быть вопрос о специфическом наборе данных [для целей обучения/разработки], который был снят по причине, что он «не соответствует сообществу». Хотя существует сайт StackExchange, связанный с наборами данных, куда мог бы быть перенаправлен этот вопрос, сам вопрос, несомненно, относится к разработке ПО. Написав «сайт StackExchange,…, куда мог бы быть перенаправлен этот вопрос», я имел в виду полностью функционирующий сайт, а не тот, что в настоящее время «разработан» / на Зоне 51. Снятие вопроса как «нерелевантного» не помогает ни автору, ни тем людям, которые ищут аналогичный набор данных.
— Минусование как средство для снятия вопроса. Пользователь, чтобы получить право голосовать за снятие вопроса, должен иметь 250 репутационных баллов. Если вы участвуете в сообществе, то на их накопление не требуется много времени. Минусование должно быть способом отметить, что имеет место ошибочная, дезориентирующая или бесполезная информация. Если пользователь полагает, что вопрос должен быть снят, но его репутации недостаточно для этого, то следует написать комментарий и привести аргументы за снятие.
— Минусование правильных, но отличающихся от привычных ответов. Проблема возникает, когда вопросы могут иметь несколько ответов. Пример: обычным ответом на вопрос об оптимизации Java-приложения является предложение использовать более эффективный алгоритм. За этот ответ проголосует, скорее всего, большинство. Однако другим правильным ответом является предложение переписать процесс на языке более низкого уровня и подсоединить его через программный канал [Socket, inproc, JNI и т.п.] к основному приложению. Такое предложение лучше применимо для довольно необычных ситуаций, но оно всё же является правильным и осуществимым. Из моего опыта могу сказать, что этот второй ответ будет заминусован, несмотря на то, что он даёт правильную информацию. Я обсуждал ситуацию с одним модератором [Shog9], и, по его мнению, такая стратегия является вполне приемлемой стратегией заминусовывания ответа, заслуживающего уважения.
— Сдвинутые по времени / повторные ответы. Поскольку я прекратил свою активность в сообществе, я не могу сказать, насколько часто это происходит. Однако при появлении вопроса часто возникает лавина ответов. Через некоторое время кто-то помещает повтор ответа и получает за него голосов больше, чем за первоначальный ответ. Такое труднее выявить, но оно происходит и очень раздражает.
— Неправильно приписываемая репутация ответам: если есть другие ответы, которые помогают вам в ответе на вопрос, то, пожалуйста, цитируйте тех других авторов. Это — проявление вежливости и правдивости. [Также тех, кого вы цитируете, необходимо отметить за их ответ].
— Здесь ещё один из странных случаев на Stack Overflow. Некоторые из вопросов, отнесённых к «Точным повторам», являются, на самом деле, не повторами в силу небольших, но важных различий. Я не могу сейчас привести пример, но комментаторы часто быстро без тщательной проверки решают, что имеет место точный повтор. Иногда такое обвинение не подкреплено никаким доказательством. Ссылки на другие вопросы считаются достаточным доказательством.
— Значение репутации: после глобального пересчёта создатели сайта сделали решительное заявление, что участие не оценивается на сайте. Пересчёт обесценил вопросы, и новая политика была применена ретроспективно. Это привело к потере репутации. Создатели сайта заявили, что «репутация была бесполезной», что противоречило их предыдущей формулировке, что репутация является «показателем того, насколько сообщество доверяет вам». Основываясь на предшествующем заявлении, можно было бы утверждать, что пользователь, имеющий 500 репутационных баллов, оценивается как Джон Скит [хорошо известный в сообществе пользователь и автор многих технических книг].
Источник
Стоит ли теперь удивляться, что многие программисты, которые много лет были зарегистрированы на Stack Overflow, всё чаще уходят с платформы?
В блоге Michael’s Techbox анонимный комментатор оставил следующее замечание:
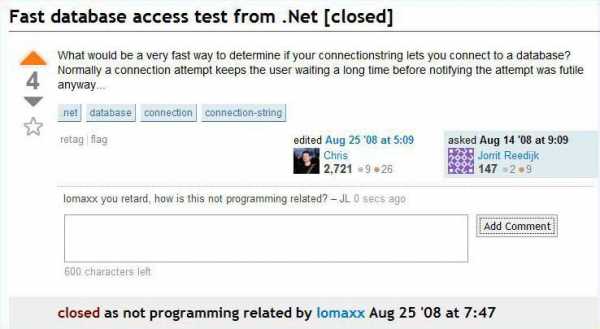
Сайты Stack Exchange объявлены местом «бесплатного и открытого» обмена информацией, но в действительности они захвачены некоторым небольшим количеством участников, которые просто пытаются получить оценочные баллы, «бейджики» и статус модератора, желая выступать «экспертами» и претендовать на удалённую работу.
Например, посмотрите на активность этого пользователя, которая вместо выдачи полезных технических ответов состоит исключительно из осуждения ответов других людей:Источник
В блоге The Programming Works было высказано аналогичное мнение
Я когда-то высказался на этом посту: «Если у вас есть вопрос по программированию, то Stack Overflow, вероятно, самое лучшее место, чтобы задать ваш вопрос». Так было, когда SO стартовал несколько лет назад; теперь — нет.
Сейчас ваши шансы получить полезный ответ на ваш вопрос на SO близки к нулю. Вместо этого вы получите ворох комментариев, утверждающих, что ваш вопрос, например, не соответствует SO или неправильно сформулирован или ещё что-то — и ничего полезного.
SO сейчас — ещё один зоопарк троллей и агрессивно-самоуверенных новичков.Источник
Оба материала иллюстрируют, по-моему, коренную проблему Stack Overflow. Имеется некоторое количество демократически избранных модераторов, которые, как предполагалось, обязаны следовать некоторым довольно чётко сформулированным указаниям о том, как быть хорошими модераторами. Сайт имеет также весьма большое число пользователей с привилегиями:
- 39 000 пользователей с репутацией 2 000 или больше имеют возможность редактировать вопросы других людей.
- 26 000 пользователей с репутацией 3 000 или больше имеют возможность снимать вопросы. Пять голосов за снятие переводят вопрос в состояние «заблокирован».
- 6 900 пользователей с репутацией 10 000 или больше имеют возможность удалять вопросы.
Из этих тысяч привилегированных пользователей многие правят своими виртуальными вотчинами как мельчайшие фюреры, накладывая чрезвычайно произвольные и плохо документированные правила на своих ничего не подозревающих крепостных, обрушивая проклятия и муки на тех, кто действует не в соответствии с их иррациональными, невежественными понятиями о том, что они считают хорошим вопросом/ответом. И это часто даже без прочтения всего вопроса/ответа или без какого-либо опыта в области, касающейся рассматриваемого вопроса.

Смеёмся нервно — как иначе на это реагировать?
В то время как я пишу эту статью, Jason Sachs (известный также как Jason S) находится под № 503 в списке пользователей с самой высокой за все времена репутацией — 70 688 баллов. Он также является одним из наиболее уважаемых пользователей Stack Overflow, которые решили прекратить затрачивать свою энергию на этом сайте. Вспоминая вышедший в 1995-м году выпуск сериала Seinfeld, он называет этих маленьких фюреров «супными фэнами»:
Поклонники сериала Seinfeld помнят его выпуск в ноябре 1995-го года «Супный фэн», в котором герой узнаёт о ресторанчике, где готовят фантастические супы. Ресторанчик ведёт экстравагантная персона, у которой есть чрезвычайно строгие требования к своим клиентам; если клиент не выдерживает надлежащий ритуал и моления, то хозяин кричит: «Не будет тебе супа!» — и у вас стремительно отнимают тарелку с супом, прежде чем вы сможете что-то возразить.Наличие строгих стандартов этого типа само по себе не является «супным фанатизмом»; проблема появляется, когда такое отношение распространяется и начинает воздействовать на основную часть сообщества.
Источник
Дальше в этой статье Sashs приводит цитаты от нескольких пользователей сайте, дополнительно иллюстрирующих проблему. Возьмите такую сторону:
… сначала большинство задаваемых вопросов находило положительный отклик: дружелюбные комментарии и ответы, люди пытались помочь независимо от того, как вы сформулировали вопрос. В последнее время наблюдается тенденция просто снять или заблокировать большинство вопросов, заминусовать их, высмеять форму или стиль.
Источник
… или такой комментарий:
Я вижу, что люди обычно снимают или минусуют вопрос немедленно, если считают этот вопрос хоть сколько-нибудь неправильным; требуется лишь 5 человек, чтобы признать ваш пост неправильным, хотя более 20-ти других пользователей сайта будут считать ответ правильным. Сообществу не нравится это, но не бывает никаких поясняющих комментариев, если вы не запросите их. Просто снять, спасибо, и приходите снова.
Источник
… или такой комментарий:
Майкл Рихтер сделал хорошую работу по выявлению этой тенденции и её причин в своём посте «Почему я больше не участвую в работе StackOverflow» — он называет пользователей сайта, стремящихся к очень высокой репутации, «тусовкой распальцованных школяров» .
Источник
… или такой комментарий:
Я думаю, что вы полностью правы, утверждая: «Этот сайт был предназначен обеспечить образцовый ресурс, позволяющий программистам найти ответы на их вопросы. Целые книги (причём очень хорошие) могут быть написаны на основе содержания самых лучших вопросов/ответов, размещённых здесь.» К сожалению, все они утонули в море бессмыслицы. Успех сайта привлекает к нему людей с вопросами о программировании (таких посетителей великое множество на Гугле). Это снижает способность системы к саморегулированию. Возникает потребность иметь нечто вроде «вступительного экзамена» для тех, кто желает отправить вопрос.
Источник
В своём блоге Джефф Этвуд, соучредитель Stack Overflow, объясняет значение слова «троллинг»:
Классический тролль:1. Приходит, чтобы породить конфликт.
2. Его, на самом деле, не заботит тема обсуждения.
Некоторых троллей, может показаться, заботит тема, потому что они высказывают пусть крайние, но взгляды на неё и подолгу рассуждают о ней в мельчайших деталях для тех, кто готов их воспринимать. Такое может продолжаться дни, недели, месяцы … Но всё это — обман.Наиболее поразительной особенностью худших троллей является то, что их позиция по данной теме абсолютно «твёрдокаменная», незыблемая и они отстаивают её насмерть, несмотря на любую критику, доказательства или соображения.
Источник
Основываясь на этом определении, я предложил бы альтернативное название для «супных фэнов» или «тусовки распальцованных школяров»: «сверхпривилегированные тролли». Да, вы прочитали правильно. Мало того, что сайт Stack Overflow страдает от фанатичных троллей, но и он является сообществом, где тролли, на самом деле, главные. Неудивительно, что враждебность и инфантильное поведение стали нормой, определяющей взаимодействие на Stack Overflow! Ясно, что никто не стережёт самих сторожей.

Meta.StackOverflow — сообщество, предназначенное для вопросов о StackOverflow. Это то место, куда, как вам говорят, можно обратиться с любыми претензиями к Stack Overflow, но там проблема, возможно, ещё хуже.

Латинская фраза «Quis custodiet ipsos custodes?» или «Кто устережёт самих сторожей?» является крылатым выражением в сатире и политической литературе, по крайней мере, с античного времени. Это означает, что любая система легко перестаёт выполнять функции, для которых она была создана, если её хранители имеют неограниченную власть.
Чтобы ещё более ухудшить ситуацию, сетевое программное обеспечение Stack Exchange автоматически удаляет вопросы, которые отвечают следующим критериям:
- Снят более 9 дней назад
- Не снят как повтор
- Счёт <= 0
- Не заблокирован
- Нет ответов со счётом > 0
- Нет принятого ответа
- Нет подвешенных вновь открытых голосов
- Редактирование в последние 9 дней не проводилось
Следствием этого является то, что многие хорошие вопросы не только снимаются, прежде чем кто-либо может ответить, но и то, что многие из них, в конечном итоге, исчезают всего лишь через 9 дней.

Я думаю, что любой вопрос на Stack Overflow может быть охарактеризован, как не относящийся к теме сайта, если достаточно, чтобы только привилегированные тролли проголосовали за его снятие.
Quora может показаться очевидным выбором, но этот сайт имеет много проблем, схожих с проблемами Stack Overflow, хотя и менее очевидным образом. Например, заминусованные ответы умело укрыты от большинства пользователей, и не редкость удаление ответов без какого-либо объяснения или уведомления и/или без видимых следов для всех, кроме автора ответа. Quora даёт некоторым пользователям абсолютно анонимные полномочия редактировать сайт так, как они считают целесообразным, но почти никто, кажется, не знает об этом.
Таким образом, в то время как Quora может показаться более демократичным и более здравым сайтом, на самом деле это только поверхностное впечатление. Троллинг и прямой мелкий авторитаризм привилегированных пользователей не менее часто встречается и на этом сайте. По многим из тех же самых причин, по каким антиутопия Хаксли «Дивный новый мир» представляется более страшной и беспокоящей, чем антиутопия Оруэлла «1984», сообщество на Quora страшит и беспокоит больше, чем на сайте Stack Overflow.
По крайней мере, Stack Overflow не заботится о том, чтобы скрыть свою тоталитарную природу от тех, кто готов уделить больше, чем несколько минут внимания внутренней работе сайта. По крайней мере, диктаторы на Stack Overflow как-то публично известны и должны дать открытое объяснение, когда они решают снять какой-то вопрос. И, возможно, ещё более важно то, что Stack Overflow не выводит нас из себя бесчисленными дурацкими вопросами типа: «Шерил Сандберг когда-нибудь что-нибудь откладывает на потом?». Несмотря на все недостатки, его слабые попытки сделать управляемым контроль качества, осуществляемый сообществом, не так плохи, как то же на сайте Quora.
habr.com
overflow — с английского на русский
перегрузка
Условия появления сверхтока в электрически не поврежденной цепи.
МЭК 60050(441-11-08).
[ ГОСТ Р 50030. 1-2000 ( МЭК 60947-1-99)]
перегрузка
Условия оперирования в электрически неповреждённой цепи, которые вызывают сверхток.
В электрических цепях электроустановки здания могут возникать сверхтоки при отсутствии в них электрических повреждений. Причиной появления этих сверхтоков является перегрузка электрических цепей. Перегрузка характеризуется током перегрузки, который превышает номинальный ток электрической цепи и допустимые длительные токи её проводников. Длительная перегрузка проводников может вызвать их сильный нагрев и стать причиной пожара в здании. Поэтому в электроустановках зданий выполняют защиту от перегрузок с помощью устройств защиты от сверхтока. Перегрузки могут также возникать при переходных процессах в электрических цепях, например, при включении электрооборудования.
[ http://www.volt-m.ru/glossary/letter/%CF/view/46/]
перегрузка
Отношение время/электрический ток для цепи, в которой превышена максимальная допустимая нагрузка, когда цепь находится в исправном состоянии.
Примечание — Не следует использовать термин «перегрузка» как синоним термина «сверхток».
[ГОСТ ЕН 1070-2003]
перегрузка (цепи)
Времятоковая зависимость для цепи, в которой превышена максимальная нагрузка, когда цепь находится в исправном состоянии.
Примечание
Не следует использовать термин «перегрузка» как синоним сверхтока.
[ ГОСТ Р МЭК 60204-1-2007]
перегрузка
Превышение фактического значения мощности или тока электротехнического изделия (устройства) над номинальным значением.
Примечание. Допускается с введением соответствующего пояснения оценивать перегрузку полным значением параметра, превышающим номинальное значение.
[ ГОСТ 18311-80]
перегрузка
—
[IEV number 314-02-09]
EN
overload
operating conditions in an electrically undamaged circuit which cause an over-current.
[IEC 60947-1, ed. 5.0 (2007-06)]
overload, noun
excess of the actual load over the full load, expressed by their difference
Source: 151-15-16
[IEV number 151-15-30]
overflow
condition which occurs when the numerical value of the output information exceeds the maximum possible value which can be displayed or represented
[IEV number 314-02-09]
FR
surcharge
conditions de fonctionnement d’un circuit électriquement sain, qui provoquent une surintensité.
[IEC 60947-1, ed. 5.0 (2007-06)]
surcharge, f
excédent de la charge réelle sur la pleine charge, exprimé par leur différence
Source: 151-15-16
[IEV number 151-15-30]
débordement
condition de fonctionnement pour lequel la valeur numérique de l’information de sortie dépasse la possibilité maximale d’affichage ou de représentation de l’appareil
[IEV number 314-02-09]
Тематики
- электротехника, основные понятия
Синонимы
EN
DE
FR
translate.academic.ru
Свойство overflow | CSS справочник
CSS свойстваОпределение и применение
CSS свойство overflow указывает, что произойдёт, если содержимое переполняет размеры элемента.
Поддержка браузерами
CSS синтаксис:
overflow:"visible | hidden | scroll | auto | initial | inherit";
JavaScript синтаксис:
object.style.overflow = "hidden"
Значения свойства
| Значение | Описание |
|---|---|
| visible | Переполнение не обрезается, содержимое выходит за пределы размеров элемента. Это значение по умолчанию. |
| hidden | Переполнение обрезается (контент, который выходит за размеры будет невидимым). |
| scroll | Переполнение обрезается, но добавляется полоса прокрутки, позволяющая увидеть содержимое, которое выходит из заданных размеров. |
| auto | Если переполнение обрезается, то полоса прокрутки будет добавлена автоматически, чтобы увидеть содержимое, которое выходит из заданных размеров. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
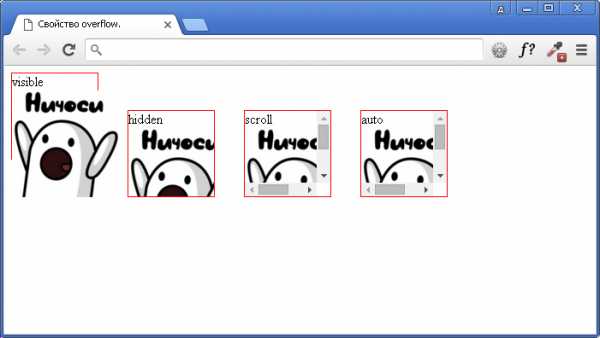
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство overflow.</title>
<style>
div {
display : inline-block; /* выравниваем вертикально все элементы <div> */
margin-right : 30px; /* устанавливаем внешний отступ справа для элементов <div> */
width : 100px; /* устанавливаем ширину для блоков */
height : 100px; /* устанавливаем высоту для блоков */
border : 1px solid red; /* устанавливаем для блоков сплошную границу размером 1px красного цвета*/
}
img {
width : 125px; /* устанавливаем ширину для изображения */
height : 125px; /* устанавливаем высоту для изображения */
}
.test {
overflow : visible; /* переполнение не обрезается, содержимое выходит за пределы размеров элемента */
}
.test2 {
overflow : hidden; /* переполнение обрезается (контент, который выходит за размеры будет невидимым) */
}
.test3 {
overflow : scroll; /* переполнение обрезается, но добавляется полоса прокрутки */
}
.test4 {
overflow : auto; /* если переполнение будет обрезано, то добавится полоса прокрутки автоматически */
}
</style>
</head>
<body>
<div class = "test">visible
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test2">hidden
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test3">scroll
<img src = nich.jpg alt = ничоси>
</div>
<div class = "test4">auto
<img src = nich.jpg alt = ничоси>
</div>
</body>
</html>
 Пример использования свойства overflow.CSS свойства
Пример использования свойства overflow.CSS свойстваbasicweb.ru
Свойство overflow — перенос длинного слова на новую строку
Свойство overflow указывает браузеру, как поступать с содержимым (текст, картинки, другие блоки), которое вылазит за границы блока (за его ширину или высоту). Браузер может скрыть вылезающую часть, добавить полосы прокрутки или ничего не делать (оставить как есть — вылезшим за границы).
Свойства overflow-x и overflow-y определяют, что делать с содержимым, которое вылазит по ширине и по высоте соответственно (overflow задает одновременно для обоих направлений).
См. также CSS свойства word-break, word-wrap, overflow-wrap, hyphens, white-space, а также символы мягкого переноса wbr и ­.
См. также свойство text-overflow, которое добавляет троеточие в конец обрезанного текста.
Синтаксис
селектор {
overflow: hidden | scroll | auto | visible | inherit;
}селектор {
overflow-x и overflow-y: нет значения inherit
}Значения
| Значение | Описание |
|---|---|
| hidden | Скрывает то содержимое, которое вылезло за границы блока. |
| scroll | Добавляет полосы прокрутки, причем всегда, даже если ничего не вылазит (в этом случае они будут неактивными). |
| auto | Добавляет полосы прокрутки при необходимости: если содержимое не помещается — они появятся, если все помещается — их не будет. |
| visible | Не скрывает то содержимое, которое вылезло за границы блока. |
| inherit | Наследует значение родителя. Только для overflow (overflow-x и overflow-y не поддреживают). |
Значение по умолчанию: visible.
Примеры
Значение visible
В данном примере очень длинное слово не поместится в контейнер и вылезет за его границы. Обрезания не происходит:
#elem {
overflow: visible;
border: 1px solid red;
width: 200px;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
А сейчас ограничена не только ширина, но и высота (текст вылезет за блок и по высоте):
#elem {
width: 200px;
height: 40px;
overflow: visible;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Сейчас все, что вылезло за границы контейнера просто обрежется (и по высоте тоже). Обратите внимание на то, что обрезание по высоте происходит только тогда, когда она задана явно (в нашем случае height: 40px). В противном случае текст расширяет контейнер по высоте — и никакого обрезания не будет.
#elem {
overflow: hidden;
width: 200px;
height: 40px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Значение scroll
Полосы прокрутки будут всегда, даже если ничего не вылазит (в этом случае они будут неактивными). Сейчас текст не вылазит ни по ширине, ни по высоте, но полосы прокрутки все равно есть (неактивные):
#elem {
overflow: scroll;
width: 400px;
height: 100px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
Значение auto
Полосы прокрутки добавляются только, если содержимое вылазит за контейнер. Сейчас их нет, так как все помещается:
#elem {
overflow: auto;
width: 400px;
height: 100px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
А теперь ограничим ширину — появится горизонтальная полоса прокрутки:
#elem {
width: 200px;
overflow: auto;
height: 100px;
border: 1px solid red;
}Результат выполнения кода:
Lorem ipsum dolor sit amet оооооооооооооооооооооооооооооченьдлинноеслово, consectetur adipiscing elit.
code.mu
О свойстве Overflow | CSS-Tricks по-русски
О свойстве Overflow
Каждый элемент на странице является прямоугольником. Размеры, позиционирование и поведение может регулироваться через CSS. Под поведением я подразумеваю как элемент обрабатывает события когда изменяется контент снаружи и внутри. Например, если вы не установили элементу высоту, то она будет увеличиваться пока в элементе не поместится весь контент. Но что случится когда вы все-таки установили высоту или ширину для элемента, а содержимое не поместилось? Здесь нам понадобится CSS-свойство overflow, которое позволяет вам указать как поступать в таких случаях. Всего существует четыре значения для этого свойства: visible (по умолчанию), hidden, scroll и auto. Также есть родственные свойства overflow-y и overflow-x, которые используются гораздо реже. Давайте рассмотрим поведение элементов с фиксированными размерами для каждого значения overflow и обсудим общие случаи использования.
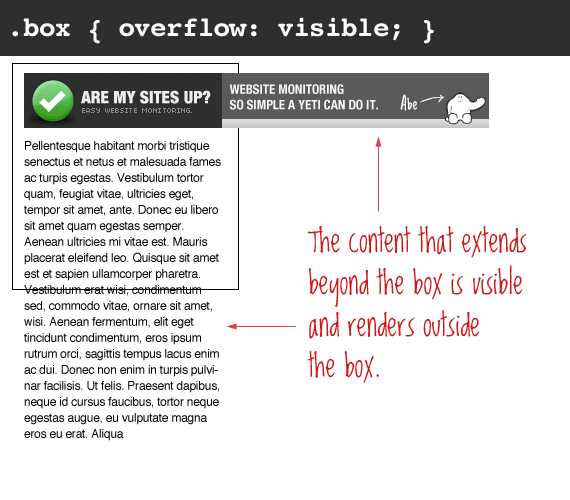
Visible
Если вы не укажете свойство overflow, то по умолчанию оно будет равно visible. Итак, в основном, нет смысла явно устанавливать свойство в visible, до тех пор пока оно не будет перегружено его где-нибудь в другом месте, а вам потребуется поведение по умолчанию.

Здесь важно помнить, что даже если снаружи элемента есть видимый контент, этот контент не сместится на странице. Например:
В основном, вам не должно понадобиться устанавливать фиксированную высоту для элементов с текстом в них, поэтому таких ситуаций возникать не должно.
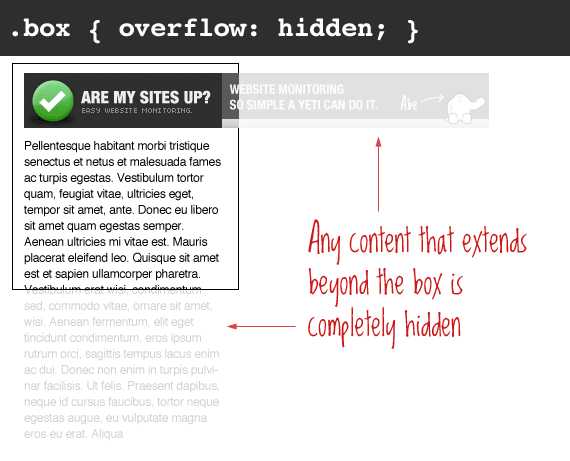
Hidden
Противоположное значение — hidden. В этом случае элемент прячет любой контент, который выходит за его границы.

Такое поведение особенно удобно для использования с динамическим контентом, возможности overflow позволяют избежать серьёзных проблем с вёрсткой макета. Однако, помните, что в этом случае контент скрыт и никаким способом он не станет доступным (кроме просмотра исходного текста страницы). Таким образом, если у пользователя размер шрифта по умолчанию больше, чем вы ожидали, текст может оказаться за пределами элемента и оказаться спрятанным от его глаз.
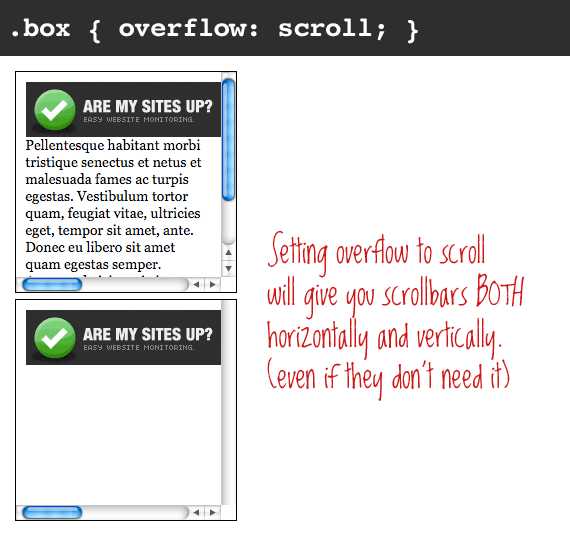
Scroll
Если элементу установленно значение scroll, то он будет скрывать непоместившееся содержимое, но появятся скроллбары, чтобы была возможность просмотреть весь контент.

Заметьте, что в этом случае вам будут показаны оба скроллбара, как горизонтальный, так и вертикальный, даже если для контента достаточно только одного из них.
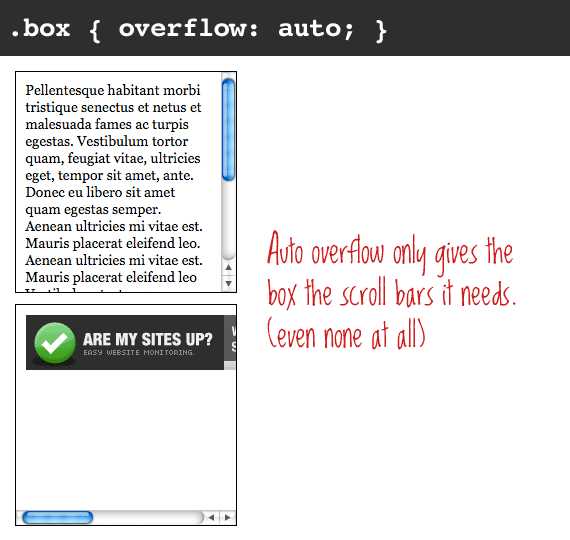
Auto
Значение auto похоже на значение scroll, за исключением того, что скроллбары показываются, только там где они действительно необходимы.

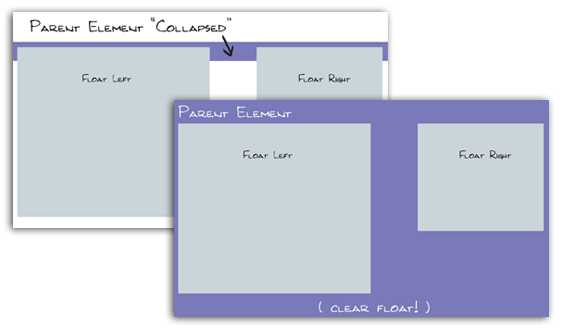
Отмена свойства float
Один из самых распространённых случаев использования свойства overflow, как это ни странно, отмена свойства float. Установка свойства overflow не отменяет свойство float у элемента. Смысл такой, что элемент с установленным свойством overflow в значение auto или hidden, будет изменять размеры до тех пор, пока не вместит в себя все дочерние элементы, которым установлено свойство float, подразумевается что высота не установлена. Рассмотрим пример:

Обсуждение свойства float займёт отдельную статью, которой я возможно займусь в скором времени.
Кросс-браузерность.
Как и у большинства свойств CSS, у свойства overflow есть свои особенности обработки в разных браузерах.
Скроллбары должны быть внутри или снаружи элемента?
Firefox располагает их снаружи, IE — внутри. Я считаю, что только IE располагает их правильно (они должны быть внутри).

Ошибка расширения элемента в IE 8.
В новой версии IE появились новые ошибки, в том числе и такие серъёзные, из-за которых пропадает всё содержимое страницы. Подробности.
Плавающий макет.
IE версий 6, 7 и 8 игнорируют значение по умолчанию visible для фиксированных размеров и расширяет элемент, чтобы подогнать контент. Это особенно важно для сайтов с плавающим макетом. В некоторых случаях одна колонка может вытеснить другую, и в итоге ломается вся разметка.

Ещё про IE
IE отображает вертикальный скроллбар независимо от того, нужен он или нет. В некоторых случаях это может быть и полезно, но не всегда. Чтобы избавиться от этого, необходимо установить overflow: auto для элемента body.
Пример.
www.css-tricks.ru
