Проверка орфографии и пунктуации онлайн, проверка правописания в тексте
Проверка орфографии онлайн, проверка пунктуации от Text.ru находит все ошибки
Сервис проверки орфографии и пунктуации онлайн — это уникальный бесплатный сервис поиска ошибок и опечаток.
Эффективный алгоритм Text.ru находит множество ошибок, среди которых:
- непарные скобки и апострофы;
- две запятые или точки подряд;
- выделение запятыми вводных слов;
- ошибки в согласовании;
- грамматические и логические ошибки;
- опечатки;
- лишние пробелы;
- повтор слов;
- строчная буква в начале предложения;
- правописание через дефис;
- и многое другое.
На нашем сервисе вы сможете не только узнать уникальность текста, но и проверить его орфографию и пунктуацию. При проверке текста можно так же легко избавиться и от опечаток, которые не всегда заметны при быстром наборе. При использовании данного сервиса вы будете уверены в качестве текста.
Проверка текста на ошибки онлайн, исправление ошибок в тексте от Text.ru
Исправление ошибок в тексте онлайн, проверка орфографии и пунктуации
Проверка ошибок онлайн поможет найти ошибки и опечатки в тексте. Проверка текста на ошибки пригодится при анализе любого текста, если вы хотите проверить его качество и найти имеющиеся ошибки. Если же у вас возникают трудности в первую очередь с пунктуацией, а не с орфографией, оцените возможность проверки запятых. Сервис укажет на проблемные места, где были найдены лишние или отсутствующие знаки препинания, например, несколько запятых подряд или непарные скобки.
Одной из ключевых особенностей бесплатной проверки на ошибки на Text.ru является возможность исправить их прямо в тексте. Алгоритм проверки прост.
- Вставьте нужный текст в окно проверки орфографии и пунктуации.
- Нажмите на кнопку «Проверить на ошибки».
- Обратите внимание на подсвеченные контрастным цветом места и количество найденных ошибок под полем проверки.
- Нажмите на выделенное слово и выберите верный вариант написания из открывшегося списка.
Если вы цените свое время, рекомендуем проверить орфографию и пунктуацию онлайн на Text.ru и оценить преимущества самостоятельно.
Проверка правописания текста доступна через API. Подробнее в API-проверке.
text.ru
Проверка орфографии онлайн, проверить правописание пунктуации текста
Онлайн проверка орфографии Advego — это сервис по проверке текста на ошибки. Оценивайте грамотность и
Проверьте грамотность текста онлайн, чтобы исправить все орфографические ошибки. Сервис проверки правописания Адвего работает на 20 языках совершенно бесплатно и без регистрации.
Какие ошибки исправляет проверка орфографии?
- Орфографические ошибки — несовпадение с мультиязычным словарем.
- Опечатки, пропущенные или лишние буквы.
- Пропущенные пробелы между словами.
- Грамматические и морфологические ошибки
Разместите текст в поле «Текст» и нажмите кнопку «Проверить» — система покажет найденные предположительные ошибки и выделит их в тексте подчеркиванием и цветом.
На каком языке проверяется правописание и ошибки?
По умолчанию грамотность текста анализируется на русском языке.
Для проверки орфографии на другом языке выберите его из выпадающего меню: английский, немецкий, испанский, французский, китайский, украинский, японский, португальский, польский, итальянский, турецкий, арабский, вьетнамский, корейский, урду, персидский, хинди, голландский, финский.
Пример отчета проверки орфографии и грамматики онлайн

Какой объем текста можно проверить на орфографию?
Максимальный объем текста для одной проверки — 100 000 символов с пробелами. Чтобы проверить статью или документ большего размера, разбейте его на фрагменты и проверьте их по очереди.
Вы можете проверить неограниченное количество текстов бесплатно и без регистрации.
Проверка пунктуации онлайн — исправление ошибок в тексте от Адвего
Сервис Адвего поможет не только найти плагиат онлайн бесплатно и определить уникальность текста, но и сможет провести проверку пунктуации с указанием опечаток в знаках препинания и указать наличие орфографических ошибок онлайн.
Адвего рекомендует проверить орфографию и пунктуацию онлайн на русском, украинском, английском и еще более чем 20 языках в своем качественном мультиязычном сервисе орфо онлайн!
advego.com
LanguageTool — Корректор грамматики и стиля
Функциональность
В состав LanguageTool входит 778 правил для проверки русскоязычных текстов.Правила разделены на группы:
- грамматика;
- стиль;
- пунктуация;
- заглавные/строчные буквы;
- типографика;
- логические ошибки;
- общие правила;
- дополнительные правила;
- проверка орфографии (не входит в состав расширения LibreOffice/OpenOffice).
Программа для большинства найденных грамматических ошибок предлагает варианты их исправления.
В независимую версию программы дополнительно включена проверка орфографии с коррекцией ошибок.
Доступны расширения для проверки грамматики и стиля в браузерах Google Chrome и FireFox. Эти расширения для браузера являются самостоятельными программами.
Демонстрация возможностей LanguageTool
На этой странице доступна форма для онлайн проверки орфографии и грамматики.А здесь можно протестировать расширенные возможности LanguageTool непосредственно в браузере.
Скачать
Установка для LibreOffice/OpenOffice
- Открыть LibreOffice/OpenOffice.
- Выбрать Сервис — > Управление расширениями — > Добавить.
- Выбрать файл «LanguageTool-4.x.oxt».
- Нажать «ОК».
- Обязательно перезапустить LibreOffice/OpenOffice.Org (включая и быстрый запуск).
Системные требования: как минимум LibreOffice 3.5.4 или Apache OpenOffice 3.4.1+, Java 8 от Oracle или IcedTea.
Для 32-битной версии Apache OpenOffice или LibreOffice требуется 32-битная версия Java 8+.
Для 64-битной версии Apache OpenOffice или LibreOffice необходима 64-битная версия Java 8+.
LibreOffice 3.5 и старше уже включает в себя лёгкую систему проверки грамматики (LightProof), которая блокирует работу LanguageTool для английского и русского языков. Отключить LightProof и включить LanguageTool для указанных языков можно через меню Сервис -> Параметры -> LibreOffice -> Настройки языка -> Лингвистика -> Доступные языковые модули -> Правка … Необходимо поставить галочку для LanguageTool и убрать для LightProof.
Использование в качестве независимого приложения
Использование:
- Скачать программу.
- Распаковать полученный архив.
- Запустить программу languagetool.jar двойным щелчком мышки или командой «java -jar languagetool.jar».
Использование в качестве консольного приложения
Системные требования: Java 8+ от Oracle, Amazon Corretto 8 или IcedTea. Использование:
- Скачать программу.
- Распаковать полученный архив.
- Подготовить файл «Example.txt» с текстом для проверки.
- Запустить программу командой «java -jar languagetool-commandline.jar -l ru Example.txt».
Примеры интеграции
Интеграция LanguageTool с приложениями:
Контакты
Обсудить работу программы можно на форуме forumooo.ru, посвящённом работе в офисных пакетах LibreOffice и OpenOffice.
Новости
28.03.2019: Вышла версия 4.5.1 LanguageTool!
- В версии для LibreOffice/Apache OpenOffice исправлена ошибка, из-за которой в диалоге настроек LanguageTool не отображались правила для выбранного языка.
26.03.2019: Вышла версия 4.5 LanguageTool!
- Обновлены модули проверки для русского, английского, украинского, каталанского, нидерландского, немецкого, галисийского и португальского языков.
- Расширен синтаксис встроенных правил.
- Полный список изменений. * Изменения для русскоязычного модуля включают:
- В словарь частей речи добавлены варианты написания слов с пропущенной буквой «Ё», заменённой на «Е».
- Созданы новые и улучшены существующие правила для проверки пунктуации и грамматики и правила встроенного контекстного анализа.
- В словарь независимой версии добавлены новые слова для орфографической проверки.
14.01.2019: Вышла версия 4.4.1 LanguageTool!
- Исправлен баг, препятствующий открытию диалога настроек LanguageTool в LibreOffice.
27.12.2018: Вышла версия 4.4 LanguageTool!
- Обновлены модули проверки для русского, английского, украинского, каталанского, нидерландского, немецкого, французского и португальского языков.
- Полный список изменений.
26.09.2018: Вышла версия 4.3 LanguageTool!
- Обновлены модули проверки для русского, английского, украинского, каталанского, нидерландского, эсперанто, немецкого, французского, португальского и галисийского языков.
- Полный список изменений.
26.06.2018: Вышла версия 4.2 LanguageTool!
- Обновлены модули проверки для русского, английского, бретонского, каталанского, греческого, немецкого, украинского, эсперанто, португальского, испанского и нидерландского языков.
- В англоязычном модуле обновлены словари для проверки орфографии (en_GB, en_US, en_CA).
- Полный список изменений. Изменения для русскоязычного модуля включают:
- Расширен и исправлен словарь частей речи, расширено описание грамматических характеристик для некоторых групп слов.
- Созданы новые и улучшены существующие правила для проверки пунктуации и грамматики.
- В словарь независимой версии добавлены новые слова для орфографической проверки.
27.03.2018: Вышла версия 4.1 LanguageTool!
- Обновлены модули проверки для русского, английского, немецкого, украинского, каталанского, китайского, польского, эсперанто, португальского, испанского, французского, галисийского и нидерландского языков.
- Полный список изменений. Изменения для русскоязычного модуля включают:
- Улучшены правила разбиения текста на предложения.
- Созданы новые и улучшены существующие правила для проверки пунктуации и грамматики.
- Расширен словарь частей речи.
- В словарь независимой версии добавлены новые слова для орфографической проверки.
29.12.2017: Вышла версия 4.0 LanguageTool!
- Обновлены модули проверки для русского, английского, португальского, польского, немецкого, украинского, каталанского, французского, галисийского и нидерландского языков.
- Добавлены правила поиска «ложных друзей переводчика» для переводов между русским и английским языками.
- Для английского, немецкого и португальского языков реализована новая модель нейросети — word2vec. Описание релизации (англ. в формате pdf). Для работы этой нейросети необходим файл данных word2vec.tar.gz.
- Полный список изменений. Изменения для русскоязычного модуля включают:
- Созданы новые и улучшены существующие правила для проверки пунктуации и грамматики.
- В словарь независимой версии добавлены новые слова для орфографической проверки.
10.03.2016: Появилась бета-версия LanguageTool для Android — LanguageTool proofreader!
Установить LanguageTool proofreader (Корректор LanguageTool) для Android. ОЧЕНЬ ВАЖНО: После установки программы зайдите в настройки Android: Settings -> Language Input -> Spell Checker (Настройки -> Языки ввода -> Проверка орфографии) и выберите «LanguageTool proofreader» (корректор LanguageTool).Остальные новости
Нужна помощь?
Лицензия и исходный код
LanguageTool свободно распространятся по лицензии LGPL версии 2.1 или новее. Исходный код доступен на GitHub через Git или SVN. Содержимое этой домашней страницы доступно по лицензии CC BY-SA 3.0.
www.languagetool.org
Проверка орфографии, грамматики и пунктуации онлайн
Проверить орфографию большого текста (до 500 тыс. знаков) Проверить уникальность Синонимайзер Синтаксический и морфологический разбор Фонетический разбор слова Распознать Поставить ударение в слове Играть в городаОписание
Сервис позволяет бесплатно проверить онлайн орфографию, грамматику и частично пунктуацию текстов.
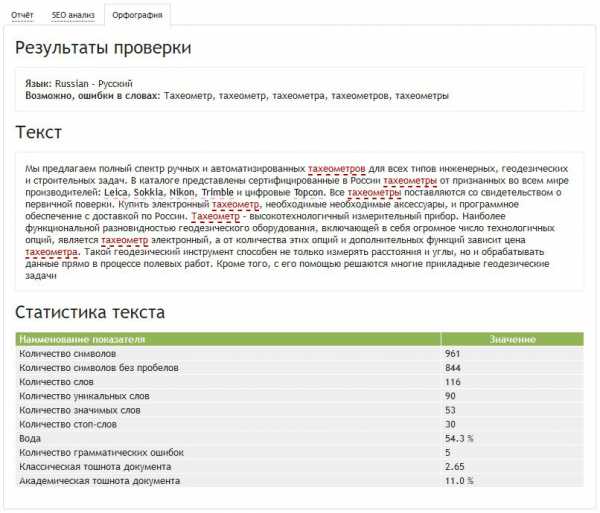
Вероятные ошибки в тексте выделяются цветом. Чтобы узнать подробнее о конкретной ошибке, наведите указатель на необходимый участок, во всплывающем окне будет описание ошибки и варианты исправления.
Как научиться писать грамотно
Орфография в переводе с латыни означает «правильно писать», а пунктуация – это «точка». Но их соблюдение не означает хорошего написания текста, так как есть ещё грамматика – это правильное словообразование и построение предложений. Кроме того, нельзя забывать о стилистике и других премудростях. Но это потом. А для начала лучше сконцентрироваться только на орфографии и пунктуации.
Всего существует несколько рабочих советов:
Больше читать. При этом брать в библиотеке нужно не только художественную литературу, но и просветительскую, так как некоторые обороты и слова встречаются лишь в научно-популярных изданиях. В драматургических произведениях вы будете больше встречать красивых приёмов литературной речи и правил построения предложений. А с помощью научных книг можно закрепить различные специфические слова и термины.
Отдавайте предпочтение советским книгам. Как заявляют авторы, редакторы и книголюбы современная редактура находится в упадке. Происходит это из-за того, что погоня за прибылью заставляет сокращать издержки. В том числе на нахождение несоответствий в тексте. В результате современные книги пестрят ошибками разного калибра и глупости.
Учить. Учиться, учиться и ещё раз учиться – эти слова вождя пролетариата полностью применимы в отношении русского языка. Со времён египетского папируса альтернативы зубрёжке не придумали. При этом помните, что закрепление правила происходит, когда вы его пытаетесь вспомнить и применить, а не просто читаете с книги.
Тренироваться. Человеческая память устроена так, что через неделю мы забываем 50% заученного, а через 2-3 месяца – 70% и больше. Единственный способ сохранить в памяти правило – начать его использовать. А для этого надо тренироваться, но так, чтобы можно было сразу же проверить написанное. В этом вам помогут многочисленные онлайн-тренажёры по русскому языку.
Как ни странно, но просто выучив все правила, вы не станете правильно писать. И дело здесь не в плохой памяти. Просто внимание у людей устроено так, что на 100% можно сконцентрироваться лишь на одной мысли. То есть человек способен или сочинять предложение, или проверять его грамматически. Поэтому не надо скрещивать ужа и ежа. Сначала пишите, а потом проверяйте.
progaonline.com
Валидаторы — Проверка сайта на ошибки
Привет вебмастера! Я предлагаю вам списки инструментов для профессионального создания сайтов. Это валидаторы, линкеры, программы, менеджеры и другие сервисы, которые помогут вам построить профессиональный сайт с чистым и грамотным кодом.
Валидатор html — проверка сайта на ошибки
Разделы списка. Проверка сайта на ошибки, проверка доступности — Accessibility, проверка в разных браузерах и HTML версиях, проверка прав — Legislation, проверка ссылок — Linking, тест на время загрузки — Load Time, позиция в поисковиках — SEO, валидность и статистика запросов слов в поисковиках.
Проверка сайта на ошибки
- W3C MarkUp Validation Service Онлайн HTML и XHTML валидатор.
- W3C CSS Validation Service Бесплатный, легкий в использовании CSS валидатор.
- W3C Link Checker Проверка работоспособности ссылок.
- WDG HTML Validator HTML валидатор для Windows;
- Dr. Watson Проверка ошибок в HTML коде.
- XML schema validator Проверка XHTML 1.0 документов XML схем, с обнаружением ошибок не найденных другими валидаторами.
- HTML TIDY Dave Raggett’s бесплатные cross-platform утилиты для очищения HTML.
- BBEdit 10 Проверка и редактор HTML для Macintosh и также содержит HTML валидатор.
- Web Page Compatibility Viewer Позволяет создателям сайтов видеть страницы через теговые фильтры.
- Web Page Purifier Позволяет авторам видеть страницу «очищенной» и подогнанной под HTML 2.0, HTML 2.0+Tables, HTML 3.2, or webtv 1.1
- HTML PowerTools Windows offline программа проверяющая ссылки и содержащая quasi-validator.
- LinkScan Server-based проверка гиперссылок для UNIX и Windows NT.
- Robots.txt Checker Online проверка синтаксиса файла robots.txt
- Web Link Validator Валидатор гиперссылок для Windows.
- XHTML Validator
- Demoroniser Correct Moronic Microsoft HTML
- HTML Validator Based on Tidy and OpenSP
- HTML Shrinker For Windows
- Varvy — See how well a page follows the Google guidelines
Проверка доступности — Accessibility
- Accessibility Test (functional)
- Colorblind Web Page Filter
- CSS Accessibility Analysis
- Section 508 and WCAG 1.0 Check (Cynthia Says)
- Section 508 and WCAG 1.0 Check (Site Valet)
- WAVE 3.0 Accessibility Evaluator
- WCAG 1.0 Check (SIDAR)
Проверка всего сайта — General
- Бесплатный анализ и проверка сайта
Проверка в разных браузерах и HTML версиях
- IE NetRenderer
- Browser Compatibility Test/
Проверка прав — Legislation
- WHOIS Analysis (Name Intelligence)
- WHOIS Analysis (webconfs.com)
Позиция в поисковиках — SEO
- Free backlink checker
- Search Engine Optimization Tools
- Backlinks Check
- lixlpixel google position
- Keyword Density Check
- Seop
Валидность сайта
- DAML Validator
- HTML Validator
- P3P Validator (W3C)
- RDF Validator (W3C)
- RSS and Atom Feed Validator (W3C)
- SADiC Validator
- URL Validator
- Online Broken Link Checker
- XML Validator
Разные проверки — Miscellaneous
- Cacheability Engine Query
- CSS Information
- Image Analysis
- Readability Test
- Web Site Performance Check
- AChecker
- Web Page Analyzer
www.imbf.org
Как проверить сайт на ошибки в коде и нужно ли их удалять
Ошибки валидации – это ошибки в коде страниц сайта, при этом ошибки на главной странице и на внутренних страницах сайта могут отличаться друг от друга. Сайт считается валидным, если у него отсутствуют ошибки в коде страниц сайта. Ошибки могут появляться в ходе разработки сайта, например, когда неверно закрыты html-теги или не закрыты вовсе, когда используются устаревшие теги, не задан тип документа (<!DOCTYPE html>), некорректно организована вложенность элементов и другие. Часть ошибок могут быть видимыми, и пользователь сможет заметить их при посещении страниц сайта, часть ошибок может быть скрытой от глаз.
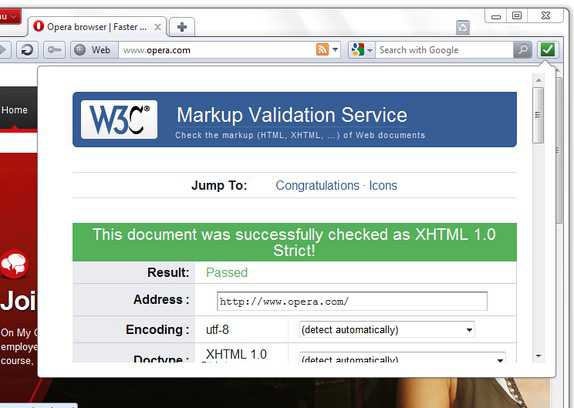
Наиболее популярный и зарекомендовавший себя валидатор, на наш взгляд, – validator.w3.org, он сканирует сайт на наличие ошибок в соответствии с принятыми Консорциумом Всемирной паутины стандартами. Данный валидатор имеет 3 способа проверки на ошибки: ввести URL конкретной страницы вашего сайта, загрузить файл страницы сайта и ввести часть кода сайта, которую необходимо проверить.

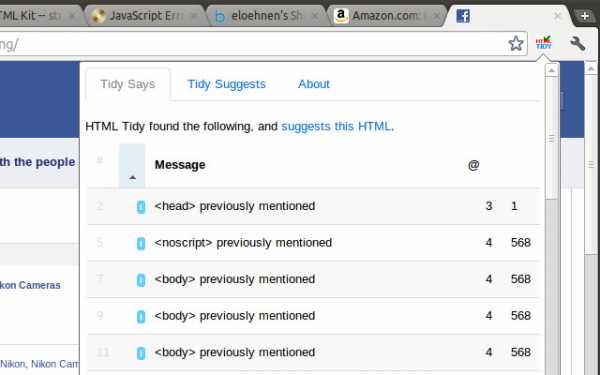
После выполнения проверки вам будет предоставлен список ошибок на странице с указанием описания ошибки, номер строки с ошибкой и в какой части строки содержится ошибка.
Присутствует функция фильтрации ошибок, с помощью которой вы можете исправлять по очереди конкретные группы ошибок, кроме этого для каждой ошибки предоставляется ссылка на w3c стандарты, где можно ознакомиться с причиной появления данной ошибки.
Также существуют плагины для браузеров для поиска ошибок на страницах сайта.
http://users.skynet.be/mgueury/mozilla/ – плагин для Mozilla

https://chrome.google.com/webstore/detail/html-tidy-browser-extensi/gljdonhfjnfdklljmfaabfpjlonflfnm – плагин для Chrome

https://addons.opera.com/en/extensions/details/validator/ – плагин для Opera

После того как сайт проверили на ошибки, встает вполне резонный вопрос: нужно ли их немедленно удалять и чем это чревато при SEO-продвижении?
Поисковые системы при ранжировании сайтов в поисковой выдаче все же уделяют больше внимания другим аспектам, таким как внутренняя оптимизация сайта, ссылочный профиль, контент. Но и валидацию полностью игнорировать все же не стоит.
В первую очередь рекомендую обратить внимание на ошибки, связанные с контентом, т.к. для поисковиков данный фактор является важным при ранжировании сайтов. Если ошибок на страницах сайта достаточно много (более 25), то настоятельно рекомендуется устранять ошибки в коде, т.к. сайты с большим количеством ошибок дольше загружаются, а также их сложнее проиндексировать, что может привести к отсутствию части страниц сайта в индексе поисковой системы.
Давайте проанализируем, сколько ошибок присутствует в коде страниц у крупных ресурсов.
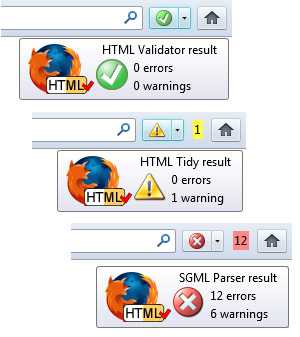
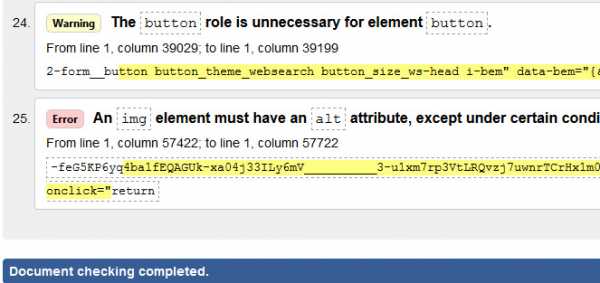
Яндекс:


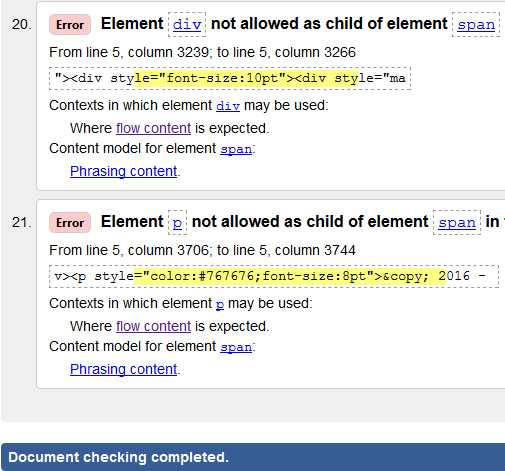
Google:


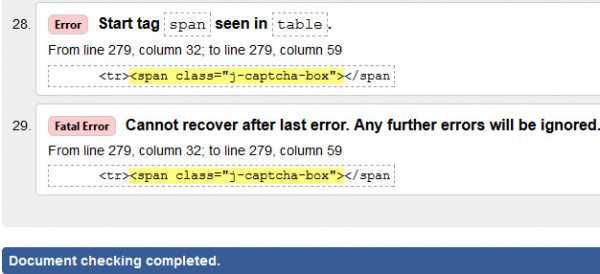
ОАО «РЖД»:


Как вы уже заметили, даже у сайтов поисковых систем присутствуют ошибки в коде страниц, что лишний раз подтверждает, что устранение ошибок носит скорее рекомендательный характер, при этом стоит упомянуть, что не нужно пренебрегать этим фактором и «запускать» ваш сайт. Развивайте сайт комплексно, всесторонне, тогда и результат будет соответствовать вашим ожиданиям.
Кстати, проверка сайта на ошибки, которые действительно влияют на продвижение, проходит в рамках SEO-аудита. Если сомневаетесь, что можете адекватно оценить свой сайт на наличие ошибок, обращайтесь.
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
38 13
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
1ps.ru
▲Проверка сайта на ошибки. Техническая оптимизация сайта для SEO

Содержание
1. Проверка ошибок в коде сайта
2. Проверка стабильности работы сайта
3. Проверка отображения сайта на различных устройствах
4. Возможности Google и Яндекс вебмастер
5. Проверка контента сайта
6. Программы для проверки сайта на ошибки
Техническая оптимизация сайта с каждым годом играет все более важную роль в поисковой оптимизации. Исправление ошибок на сайте может обеспечить вам значительный прирост позиций, практически без заметных вливаний денежных средств. Ну а если учесть, что влияние ссылочного фактора постоянно снижается, то проверка сайта на ошибки и их исправление просто необходимо. На самом деле для работы с сайтами существует огромное количество онлайн сервисов, я предлагаю рассмотреть те, которые крайне важны для SEO.
1. Проверка ошибок в коде сайта
Для проверки ошибок в коде сайта можно использовать сервис http://validator.w3.org/. Данный сервис позволяет проверять страницы сайтов, просто скопированные куски кода, а также загруженные файлы. Поисковая система Яндекс, например, рекомендует вебмастерам и разработчикам проверять свои сайты именно в этом сервисе. Сайт не содержащий грубых ошибок будет правильнее восприниматься всеми браузерами. Также не стоит забывать про оптимизацию кода на сайте. Оптимизированный код сайта обеспечит:
- быструю скорость загрузки сайта,
- хорошую индексацию сайта поисковыми системами,
- повышение видимости сайта в поиске.
Правильное оформление мета тегов сайта, также поможет избежать проблем для SEO и обеспечит правильную индексацию сайта.
Дополнительным инструментом для проверки ошибок в коде сайта послужит CSS валидатор (http://jigsaw.w3.org/css-validator/). Поскольку поисковые системы сегодня индексируют и скрипты и стили, крайне важно, чтобы файлы .css содержали как можно меньше ошибок.
Еще сервисы для поиска технических ошибок
Продолжаем рассматривать сервисы, которые помогают исправить технические ошибки сайта.
Для того, чтобы проверить коды ответа сервера, настройку редиректов, заголовок Last-Modified используем данный сервис — http://www.rexswain.com/httpview.html.
А вот еще один сервис http://urivalet.com/, который имеет более широкий функционал. Он также позволяет проверить коды ответа сервера, просчитывает скорость загрузки страницы, получить данные о внутренних и внешних ссылках страницы. Еще сайт urivalet.com позволяет просмотреть страницу глазами поискового робота.
2. Стабильность работы сайта
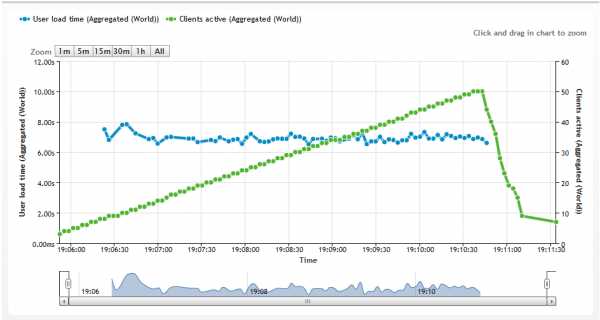
Если ваш сайт работает с большими объемами трафика ежедневно, то обязательно необходимо проверить насколько ваш сервер устойчив к внезапному наплыву посетителей. Поможет вам в этом сервис https://loadimpact.com/. При прохождении теста, на ваш сервер будут посылаться запросы с нарастающей частотой. В конце эксперимента вы получите график, в котором будет показано 2 шкалы: шкала с запросами к вашему сайту и шкала со скоростью его загрузки. Если сайт при этом работает нестабильно, то возможно вас стоит задуматься о замене хостинг провайдера.

3. Проверка отображения сайта на мобильных устройствах
В эру развития мобильных устройств, адаптивность сайта под разные устройства является важной составляющей технической оптимизации. Адаптивность важна как для пользователей, так и для поисковых систем, которые даже готовы повысить ранжирование таких сайтов.
Проверка адаптивности сайта в Google — https://www.google.com/webmasters/tools/mobile-friendly/.
Детальный валидатор, указывающий на ошибки вашей адаптивной версии — http://validator.w3.org/mobile/.
Сервис-эмулятором просмотра сайта с различных мобильных устройств – http://www.mobilephoneemulator.com/.
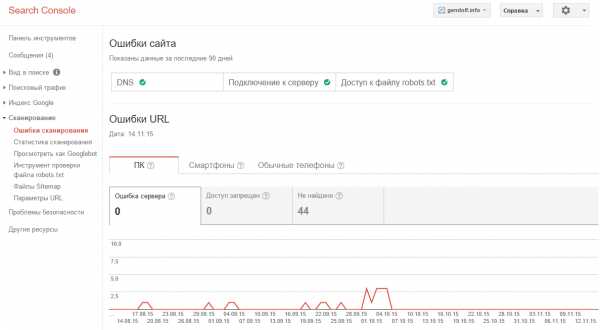
4. Анализ сайта на ошибки в Google и Яндекс Вебмастер
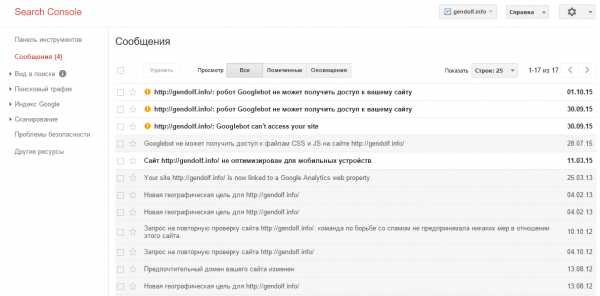
Сами поисковые системы заинтересованы в том, чтобы сайты содержали как можно меньше ошибок, поэтому они встроили в инструмент для вебмастеров много функций позволяющих обнаружить ошибки на сайте. Рассмотрим коротко функционал Google Webmaster Tool:
1. Информирование о появлении ошибок на сайте, либо о применении санкций.
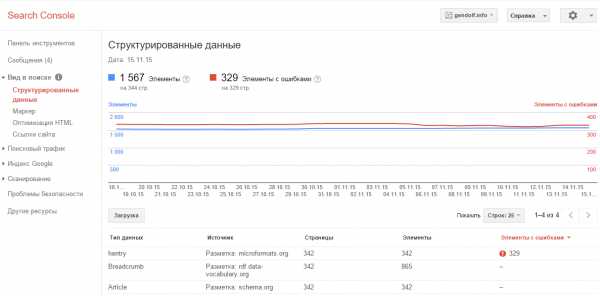
 2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
2. Возможность настроить отображение сайта в поиске: миркоразметка, HTML.
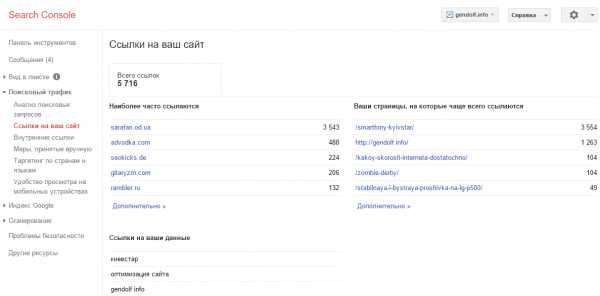
 3. Данные о внешних и внутренних ссылка сайта.
3. Данные о внешних и внутренних ссылка сайта.
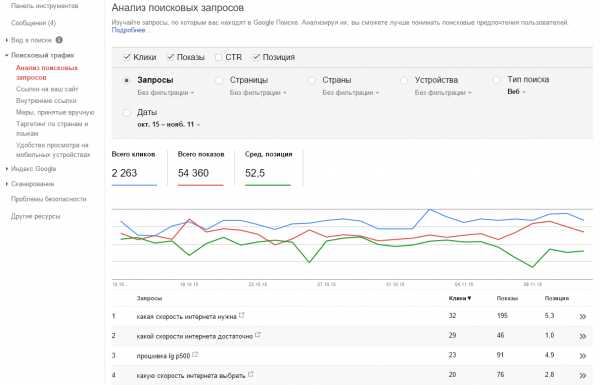
 4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
4. Сервис предоставляет данные о видимости сайта в поиске: показы, клики, CTR.
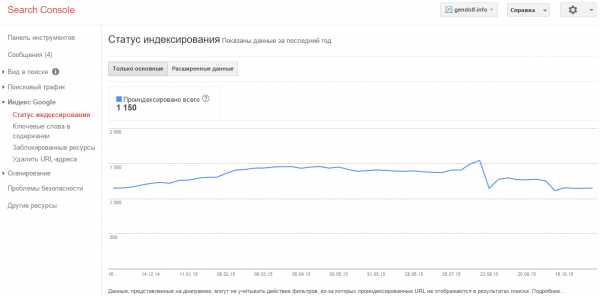
 5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
5. Сервис показывает информацию о количестве проиндексированных страниц сайта.
 6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
6. Возможность просмотра страницы как Google bot, настроить сканирование сайта при помощи файлов: robots.txt и sitemap.xml.
 7. Проверка и оповещение о наличии на сайте вирусов.
7. Проверка и оповещение о наличии на сайте вирусов.
Панель для вебмастеров от Яндекс содержит фактически точно такой же функционал, поэтому не вижу смысла отдельно рассматривать и его.
5. Проверка контента сайта
Для поисковой оптимизации крайне важно иметь на сайте качественный и уникальный контент. Если созданием контента занимались не вы, то крайне желательно пред началом продвижения сайта проверить контент на уникальность, на наличие ошибок, тошному и т.д.
Анализ страниц сайта на наличие орфографических ошибок
Проверить страницы сайта на содержание в них орфографических ошибок поможет инструмент из панели вебмастеров Яндекс — https://webmaster.yandex.ua/spellcheck.xml
Подобный инструмент есть также на сайте студии Артемия Лебедева — http://www.artlebedev.ru/tools/orfograf/.
Не стоит упускать из виду проверку сайта на грамматические ошибки, потому что большое количество ошибок на сайте также плохо влияет на его ранжирование. ну и конечно же отношение пользователей к сайту с ошибками может быть также негативным.
Проверка уникальности текста
В SEO много говорят про уникальность текста. Проверить насколько уникален текст на странице вашего сайта можно здесь:
- http://www.content-watch.ru/
- http://advego.ru/plagiatus/
- http://www.etxt.ru/antiplagiat/
Уникальность текста это конечно замечательно, но не забываем, что пользователи любят не уникальный текст по версии проверочных сервисов, а уникальный текст в плане своей новизны, актуальности, полноты, содержащим уникальные картинки, видео, диаграммы и т.д.
6. Программы для анализа сайта на ошибки
Программа для поиска битых ссылок
Битая ссылка – такая, которая ведет на несуществующую страницу. И наличие на Вашем сайте таких ссылок чревато тем, что можно растерять всех посетителей. Поэтому нужно регулярно осуществлять поиск и удаление битых ссылок.
Мониторить сайт на наличие неработающих ссылок небольшого сайта можно и без помощи дополнительных программ, полагаясь только на свою внимательность. На больших же сайтах такая задача превращается в действительно трудоемкую вещь. В довесок к этому битые ссылки могут быть не только внутренними, а и внешними. Вы не можете быть уверенны на 100%, что внешний бэклинк будет жить вечно и не пропадет в один прекрасный день.
Xenu’s Link Sleuth
Для решение такой задачки в моем арсенале есть отличная программа Xenu’s Link Sleuth, которая абсолютно бесплатна, что очень приятно, замечу. Софт также весьма функционален, хотя изначально и задумывался только для поиска битых ссылок на сайте. Пользуются ею как начинающие вебмастера, так и опытные.
Xenu поможет в в поиске:
- битых ссылк;
- страниц с большим временем загрузки;
- страниц с неуникальными title;
- страниц с глубокой вложенностью;
- некачественной перелинковки;
- картинок без атрибута alt.
Интерфейс у нее простой и понятный. Прописываете URL и запускаете свой сайт на проверку. Данные можно упорядочить по каждому из столбцов.
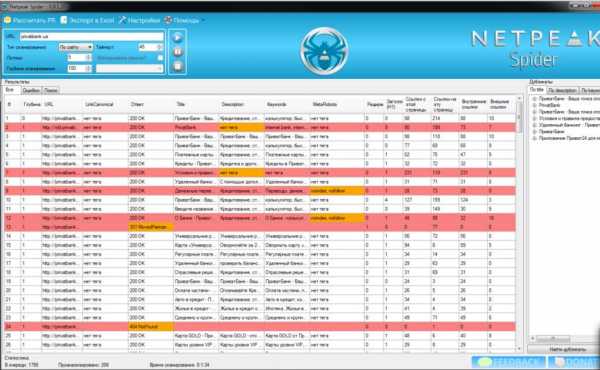
Netpeak Spider
Netpeak Spider – это еще одна бесплатная программа в Ваш список. Она станет незаменимой для составления технического аудита сайта.
Что может Netpeak Spider?
- Найти битые ссылки.
- Отыскать неработающие редиректы.
- Обнаружить дубли по метатегам.
- Найти отсутствие заголовков.
- Просмотреть ссылки, ведущие на страницу или с нее.
- Проанализировать глубину вложенности.
Часто юзаю эту программу, так что рекомендую, как говорится. Интерфейс приятный и удобный. Так же удобно это все экспортировать в ексель с нужными данными.

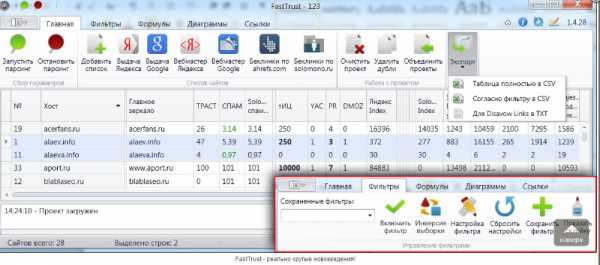
Программа для анализа доноров Fast Trust
Каждый сеошник регулярно занимается анализом ссылочной массы сайта. Алгоритмы постоянно ужесточают свои требования к ссылочному профилю ресурса, анализ приходится делать тщательней, иногда используя и по несколько сервисов. Это рутинная работа и весьма трудоемкая. Fast Trust – десктопная програмка (платная), которая позволяет быстро проанализировать все ссылки Вашего ресурса и оценить их качество. Программа использует актуальные данные самых популярных сервисов и оценивает качество Ваших доноров. Все это красиво экспортируется в таблицу.
Отсюда Fast Trust берет свои данные

А вот так выглядит интерфейс программы.

Заключение
Техническая оптимизация сайта приносит хороший результат только в том случае, если все работы по поиску и исправлению ошибок делаются в комплексе. Поэтому постарайтесь не упустить мелкие детали при при выполнении работ.
Оцени пост!
Loading…Статьи по теме
- 17/08/2016 Как проверить сайт на наличие битых ссылок Как известно, позиции сайта очень сильно зависят от качества сайта. В свою очередь на качество сайта сильно […] Posted in Продвижение сайтов, Оптимизация сайта
- 09/01/2017 Итоги продвижения и развития блога в 2016 году Всем привет! 2016 год оказался очень успешным в плане развития блога. Именно в этом году я покорил 1000 […] Posted in Новости, Продвижение сайтов, Интернет бизнес, Веб-аналитика
- 18/08/2016 Google Phantom 4 По мнению зарубежных экспертов, не так давно, в конце июня, произошло значительное обновление одного из […] Posted in Новости, Продвижение сайтов, Оптимизация сайта
gendolf.info
