Создать сайт с нуля самостоятельно, как сделать сайт самому бесплатно
Порядок обработки персональных данных
Основные понятия
Сайт — umi.ru, а также все его поддомены.
Пользователь — посетитель Сайта.
Юми — Общество с ограниченной ответственностью «Юми» ИНН 7841432763 КПП 781301001 ОГРН 1107847313243 адрес: 197110, г. Санкт-Петербург, ул. Красного Курсанта, д.25, лит.Ж.
Услуги — сервисы, доступные Пользователю через функциональные возможности программного обеспечения «Система управления сайтами UMI.CMS» (далее – ПО) посредством использования встроенных в ПО инструментов и служб.
Клиент — владелец неисключительной лицензии ПО или покупатель других Услуг Юми.
Персональные данные — любая информация, относящаяся к определенному физическому лицу.
Заказ — оформление платежного документа для покупки продуктов Юми.
Соглашение
Юми обязуется обеспечить конфиденциальность и сохранность персональных данных, полученных от Пользователя в соответствии с ФЗ-152 «О персональных данных». Юми вправе использовать технологию «cookies». Cookies не содержат конфиденциальную информацию. Пользователь настоящим дает согласие на сбор, анализ и использование cookies, в том числе третьими лицами для целей формирования статистики и оптимизации рекламных сообщений. При регистрации на Сайте Пользователь предоставляет следующую информацию: фамилия, имя, отчество, телефон, адрес электронной почты. При оформлении заказа на Сайте, помимо регистрационных данных, Пользователь предоставляет дополнительную информацию: почтовый адрес. Предоставляя свои персональные данные, Пользователь соглашается, что Юми вправе идентифицировать Пользователя как Клиента и использовать их для выполнения обязательств перед Пользователем — оформить и выполнить заказ Услуг, открыть дополнительные возможности сайта, оказать техническую поддержку, предоставить какие-либо эксклюзивные условия для Пользователя (накопительные или разовые скидки, расширенный сервис поддержки, промо-акции и т.д.). Также Юми вправе использовать персональные данные Пользователя для продвижения Услуг Юми и Услуг компаний партнеров, проведения электронных и SMS опросов, контроля результатов маркетинговых акций, клиентской поддержки, проведения розыгрышей призов среди Пользователей, контроля удовлетворенности Пользователя, а также качества услуг, оказываемых Юми.Юми имеет право отправлять информационные, в том числе рекламные сообщения, на электронную почту и мобильный телефон Пользователя с его согласия, выраженного посредством совершения им действий, однозначно идентифицирующих этого Пользователя и позволяющих достоверно установить его волеизъявление на получение сообщения.
Юми вправе передать персональную информацию Пользователя третьим лицам в следующих случаях:
— пользователь выразил свое согласие на такие действия;
— передача необходима в рамках использования Пользователем определенного Сервиса либо для оказания услуг Пользователю;
— при использовании Пользователем Услуг компаний партнеров данные о Пользователе могут передаваться для обработки на условиях и для целей, определённых в пользовательских соглашениях об использовании дополнительных Услуг компаний партнеров;
— передача предусмотрена российским или иным применимым законодательством в рамках установленной законодательством процедуры;
— передача происходит в рамках продажи или иной передачи бизнеса (полностью или частично), при этом к приобретателю переходят все обязательства по соблюдению условий настоящего раздела применительно к полученной им персональной информации;
— в целях обеспечения возможности защиты прав и законных интересов Юми, его аффилированных лиц и/или третьих лиц в случаях, когда Пользователь нарушает условия лицензионного договора и/или требования действующего законодательства.
Пользователь вправе отказаться от получения рекламной и другой информации без объяснения причин отказа путем информирования Юми о своем отказе посредством направления сообщения, составленного в свободной форме и отправленного на электронный адрес Юми: suр[email protected].
Информирующие сообщения о заказе и этапах его обработки отправляются автоматически и не могут быть отклонены Пользователем.
Подтвердите, что ознакомлены с пользовательским соглашением правилами обработки ПДн
umi.ru
Как самостоятельно создать собственный сайт
После того как вы ознакомились с созданием простейшего одностраничного сайта перейдем к сайту посложнее , из пяти страниц.
Ввиду того,что мы будем создавать простой пятистраничный сайт мы рассмотрим создание сайта без CMS (без движка).Стоит заметить что для создания сайта применяются табличная или блочная верстка.В большинстве случаев для создания применяется и табличная и блочная верстка.Здесь мы будем рассматривать табличную верстку.
Во первых необходимо создать папку к примеру в «Мои документы» и назвать «htdocs».В эту папку вы должны помещать все документы связанные с созданием сайта.
| <html> <head> <title> </title> </head> <body> </body> </html> |
|
Пишем код таблицы между тегами <body> и </body>.
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html> | Далее приступим к созданию таблицы.Составим таблицу, что бы разместить наши данные в тех частях страницы в которых мы хотим их видеть.Таблицы для того и служат чтобы представлять данные по всей странице.Сделаем таблицу из 3 строк Пишем код таблицы(здесь и далее вставляемые элементы будут выделены красным цветом.) Контент сайта пишется в ячейке между тегами <td> и </td> |
Так таблица будет выглядеть :
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr> <td>1 ячейка</td> <td>2 ячейка</td> <td>3 ячейка</td> <td>4 ячейка</td> <td>5 ячейка</td> <td>6 ячейка</td> <tr> <td>7 ячейка</td> <td>8 ячейка</td> <td>9 ячейка</td> </tr> </table> </body> </html> |
| <html> <head> <title> </title> </head> <body> <table Border=0> <td></td> <td> </td> <td ></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> | Теперь приступим к точной разметке таблицы введя теги width и height в тег <table> и <td> таблицы. В пикселях можно более точно установить размеры таблицы,но сейчас мы будем указывать в процентах,так как в дальнейшем не придется дополнительно описывать процедуру адаптации сайта под различное разрешение экрана у посещающих ваш сайт пользователей. В теге <table> установим высоту и ширину=100%. В теге <td> указываем проценты от размера таблицы а также желательно сразу указать цвет строк bgcolor,чтобы таблица была видна. |
Посмотрите страницу с таблицей в малом окне.Щелкните по фото ниже. 
| <html> <head> <title> </title> </head> <body> <table Border=0> <tr bgcolor=»#B3FDB2″> <td></td> <td> <h3>Мой сайт о дизайне</h3></td> <td ></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td></td> <td> <h4>Мы занимаемся дизайном дома и приусадебного участка. <</td> <td></td> </tr> </table> </body> </html> | Далее будем наполнять содержимым наш сайт Напишем во 2 ячейке название
страницы,сразу задайте размер шрифта <h3>Мой сайт о дизайне </h3>, |
А теперь добавим в наш сайт картинки дизайна.Чтобы вставить картинку или фото на сайт применяется тег <img src=»имя.jpg»>.Когда будете добавлять свои картинки на сайт,замените имя картинки на своё и поместите их в папку сайта.
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»></td> <td height=»8%»></td> </tr> <tr bgcolor=»#FFF0F0″><td>></td> <td>Мы занимаемся дизайном дома и приусадебного участка. Мы можем спроектировать ландшафты загородного дома.</td> <td ></td> </tr> </table> </body> </html> |
Посмотрите страницу в малом окне.Щелкните по фото ниже. 
| <html> <head> <title>Создание сайта самостоятельно </title> <body> <table> <tr bgcolor=»#B3FDB2″> <td><img src=»landshaft1.jpg»></td> <td> Мой сайт о дизайне</td> <td ><img src=»landshaft2.jpg»></td></tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> </tr> </table> </body> </html> | Приступим к дальнейшей вставке содержимого в сайт.Придумайте название сайта и впишите его в заголовок между тегами <title> и </title> Заголовок сайта будет невидим в рабочей области и нужен для поисковых систем Интернета. Седьмую ячейку отдадим под меню. Заполните ячейки содержимым сайта к примеру ,в 4 ячейке- Главная, в 5 ячейке-Садовый дизайн, в 6 ячейке-Внутренний дизайн, в 9 ячейке-Кухонный дизайн. На 4,5,6,9 ячейку тоже создаются вторые страницы со ссылками на них |
Посмотрите первую страницу в малом окне.Щелкните по фото ниже.
Смотрим первую страницу сайта на полном экране.
Осталось немного,увеличить шрифт и расположить его в середине.
В Мой сайт о дизайне добавьте размер шрифта <h4> и измените шрифт основного текста значением <h3></h3>
а также разместите эти надписи по центру <center></center>
| <html> <head> <title>Создание сайта самостоятельно </title> </head> < body> <table> <tr bgcolor=»#B3FDB2″> <tr bgcolor=»#D0D2FF»> <tdheight=»8%»><center><a href=»site1-2.html»>
Главная</a></center></td> <tr bgcolor=»#FFF0F0″><td>
</td><td><center><h3>Мы занимаемся дизайном дома и приусадебного участка. <td>
<center><a href=»site5.html»>Дизайн для кухни</center></a></center></td> |
Посмотрите первую(главную) страницу 
Вот теперь вы можете посмотреть первую(главную) страницу
Создайте вторую страницу сайта.Скопируйте минимальный набор тегов которые мы писали в самом начале создания сайта и вставьте в текстовый редактор. Сохраните его под именем site2.html в папке для файлов сайта,которую вы создали в самом начале урока.Это и будет вторая страница сайта на которую мы будем делать ссылку из первой(главной) страницы.Откройте site2.html в текстовом редакторе и напишите <h4> Я покажу вам свои фотографии </h4> а также задайте цвет <font color=»#FF0000″> </font> и размер <h3></h3>
| <html> <head> <title> </title> </head> <body font color=»#FF0000″><h3>Я покажу вам свои фотографии</h3></font> </body> </html> |
Вставьте на страницу фотографии
<img src=»land1.jpg»>
<img src=»land2.jpg»>
Вы можете вставить свои фото,только укажите их размер в пикселях: <img src=»имя.jpg»>,
а также поместите эти фото в папку с сайтом.
Это полный код вашей второй страницы
| <html> <head> <title> </title> </head> <body><h3>Я покажу вам свои фотографии</h3> <img src=»land1.jpg»> <img src=»land2.jpg»> </body> </html> |
Посмотрите вторую страницу 
Сделаем ссылку на эту страницу в первой(главной) странице.
Ссылки создаются тегом <a href=»имя страницы.html»>Ссылка</a>
Откройте первую страницу в текстовом редакторе и напишите в 7 ячейке таблицы ссылку <a href=»site2.html»>Мои фото</a>
Посмотрите полный код вашей главной страницы
| <html> <head> <title> </title> </head> <body> <table> <tr bgcolor=»#B3FDB2″> <td ><img src=»landshaft1.jpg»></td> <td><center><h4>Мой сайт о дизайне</h4></center></td> <td><img src=»landshaft2.jpg»></td> </tr> <tr bgcolor=»#D0D2FF»> <tr bgcolor=»#FFF0F0″> <td><a href=»site5.html»>Дизайн для кухни</a></center> |
Для страниц со ссылок:
Садовый дизайн (site5.html)
Дизайн интерьера (site7.html)
Дизайн для кухни (site8.html)
создаются отдельные страницы.
Вот мы и сделали сайт и вы его можете посмотреть здесь
В папке htdocs которую вы создали в начале урока должны быть файлы
tab1.html
tab3.html
landshaft1.jpg
landshaft2.jpg
site1-1.html
site1-2.html
site1-3.html
site2.html
site5.html
site7.html
site8.html
land1.jpg
land2.jpg
Важные советы
Когда будете делать свой сайт, главную или первую страницу сайта (у нас она называется site1-3.html) всегда сохраняйте под именем index.html При загрузке с сервера она будет загружаться первой, и возьмите себе за правило сразу ее так и называть, в дальнейшем вы не будете путаться при создании ссылок.
Папка, в которой будете хранить файлы для сайта должна называться htdocs. Имена папок и файлов сохраняйте с английскими буквами. Создавая сайт в одном браузере обязательно просмотрите его в других,потому что сайт созданный к примеру в OPERA может совсем по другому выглядеть к примеру в INTERNET EXPLORER
Мы рассмотрели создание самого простого сайта.Я надеюсь что вы поняли основы создания WEB-страниц.Для того что бы сделать хороший сайт,который пользовался бы успехом в Интернете, надо знать намного больше .К примеру вам надо изучить языки JavaScript,PHP,MySQL и другие ,каскадные таблицы CSS,в общем все это придет вам со временем.
Удачи!
sitesaid.ru
Как создать сайт самостоятельно — инструкция на ОчПросто.ком
На сегодняшний день на тему самостоятельного создания сайтов написана уже не одна тысяча статей и инструкций в интернете. Однако информация в этой области очень достаточно быстро устаревает, так как технологии и сервисы не стоят на месте, а возросший в последнее время спрос на сайты среди бизнеса и индивидуальных предпринимателей, которые не хотят терять клиентов из интернета, подстегивает развитие этой сферы ещё быстрее.
Действительно, если ещё лет 7-8 назад статья о том, как сделать сайт самостоятельно чаще всего начиналась со слов «скачайте учебник по html и подробно его изучите», то сегодня для создания несложной и красивой странички в интернете, которая будет представлять вашу компанию или рассказывать об оказываемых вами услугах и их ценах (а этого достаточно для 90% заказчиков сайтов) абсолютно не нужно обладать специальными знаниями и навыками, а достаточно лишь иметь опыт работы за компьютером на уровне простого пользователя.
Именно о том, какие наиболее популярные способы самостоятельного создания сайта используются сегодня мы и расскажем в этой статье. А какой из них лучше всего подходит вам — решите сами.
Стоит сразу отметить, что эта статья написана для тех читателей, которые решили лишь попробовать создать сайт чтобы оценить его эффективность для своего бизнеса или же просто в качестве хобби, т.е. ресурс, первоначально не рассчитанный на большое количество посетителей (под «большим количеством» мы подразумеваем цифры от 10000 человек ежедневно).
Разумеется, крупные интернет порталы, которые могут похвастаться такой посещаемостью, рассчитаны на более серьезные нагрузки и часто имеют в своем штате не одного программиста, постоянно занятых работой над сайтом. Но надо понимать, что >95% сайтов этого совершенно не требуется, и для начала вполне можно создать и обслуживать ресурс самостоятельно. Перейдем ближе к делу.
Грубо говоря, сегодня можно выделить три основных способа самостоятельного создания сайта, которыми пользуются начинающие «вебмастера» в зависимости от их уровня знаний и умений: написание кода странички «с нуля», использование системы управления контентом (CMS) и конструктор сайтов — наиболее популярное решение в последнее время. Но обо всем по порядку.
Сайт на «чистом» HTML

Это, без преувеличения, самый сложный вариант для человека, далёкого от сайтостроения, языков программирования и языка разметки гипертекста (hmtl).
Для того, чтобы создать сайт, вам придется писать код каждой странички с нуля, с соблюдением всех норм и стандартов, а для редактирования контента в будущем понадобится каждый раз «лезть в код», даже для опытного вебмастера долго, сложно и неудобно. Таким образом этот вариант подойдет только для истинных энтузиастов.
Плюсы:
- глубокое самоудовлетворение от полностью самостоятельного создания сайта без использования вспомогательных инструментов.
Минусы:
- нужно изучить как минимум один язык программирования и язык разметки гипертекста;
- каждую страницу сайта нужно создавать вручную в текстовом редакторе;
- для внесения изменений на сайт нужно «лезть в код» и разбираться в нём;
- очень сложно создать что-нибудь действительно красивое без большого опыта;
- необходимость самостоятельно разобраться с хостингом и доменом.
Сайт с системой управления контентом (CMS)

Этот способ, навскидку, последние лет 6, является самым популярным среди желающих создать сайт самостоятельно и лишь недавно начал уступать свои позиции стремительно набирающим популярность сервисам-конструкторам сайтов, о которых речь пойдет чуть ниже.
Создание сайта на CMS (Content Management System), т.е. на системе управления контентом — пожалуй, наиболее выгодный вариант в соотношении сложность/возможности. Вам достаточно лишь разобраться с первоначальной установкой и настройкой CMS (или заказать такую услугу), а последующее создание и изменение контента в визуальном редакторе быстро освоит любой среднестатистический пользователь компьютера.
А если вам захочется изменить дизайн или добавить новые функции вашему сайту, то готовые плагины и шаблоны для популярных CMS скорее устроят большинство ваших требований. Несмотря на то, что некоторые из них платные, практически любую задачу на CMS можно решить при помощи бесплатных аналогов.
К популярным системам управления контентом относятся WordPress, Joomla, Drupal и многие другие.
Плюсы:
- установить и настроить всё можно за один раз, более не прибегая к услугам программиста;
- на самом деле установка и настройка не такие уж и сложные, достаточно быстро можно разобраться самому, подробных инструкций для любой CMS в сети сейчас достаточно;
- создание и редактирование материалов на сайте происходят в удобном и интуитивно понятном визуальном редакторе, освоить которой гораздо проще чем, к примеру, Microsoft Word;
- возможность дополнить функционал сайта при помощи множества бесплатных плагинов;
- возможность выбрать дизайна сайта из множества бесплатных вариантов и довольно просто изменить его под свои требования.
Минусы:
- всё ещё необходимо разобраться с хостингом и доменом для сайта, а также настройкой базы данных;
- необходима грамотная первоначальная настройка CMS;
- необходимость следить за вносимыми изменениями, т.к. одно неумелое редактирование шаблона (к примеру удаление одних кавычек в коде) может «сломать» весь сайт.
- хостинг должен соответствовать требованиям выбранной вами CMS: php, MySQL и т.д.
Конструктор сайтов (или SaaS)

Последний в списке, но далеко не последний по важности способ самостоятельного создания интернет сайта — использование так называемого «конструктора сайта», или услуги, модель предоставления которой именуется как SaaS — Software as a Service (возможен вариант Site as a Service), т.е. программное обеспечение/сайт как сервис.
В этом случае компания, оказывающая такие услуги клиенту, предоставляет всю инфраструктуру для создания собственного сайта от начала и до конца. Вам не нужно задумываться над хостингом, настройкой сайта, контролем его работоспособности, сложностями с загрузкой материалов, а часто даже и над доменом — все сделают за вас и в одном месте, а клиенту останется только добавить информацию о своей компании и её товарах или услугах на готовые странички.
Сервисов, предлагающих услуги такого рода, в последнее время становится всё больше, т.к. эта модель больше всего подходит для клиентов, которые не имеют ни желания, ни возможности разбираться в новой для себя области, а просто хотят получить готовый работающий сайт с минимумом сложностей и забот.
Плюсы:
- не требуется никаких специфических знаний, для работы достаточно общих знаний компьютера на уровне среднестатистического пользователя;
- удобный и понятный интерфейс для работы с дизайном сайта, множество готовых шаблонов сайта;
- не менее простой интерфейс для работы с материалами сайта — статьями, изображениями, видео;
- отсутствие необходимости искать, настраивать и держать в безопасности хостинг для сайта;
- сложно что-то серьёзно «сломать» и сделать сайт полностью неработоспособным, чаще всего можно всё восстановить в пару кликов из резервной копии;
- техподдержка таких сервисов охотно помогает клиентам разобраться с настройкой и помогает в случае проблем с сайтом.
Минусы:
- такие сервисы платные и содержание сайта часто обходится дороже, чем вариант с использованием CMS;
- в случае проблем у предоставляющего такие услуги сервиса перенести сайт к конкурентам будет очень проблематично;
- домен, чаще всего, всё же придется регистрировать и настраивать самому, однако техподдержка сервиса часто может вам в этом помочь.
На этом, пожалуй, мы сегодня и закончим. Как видите, различных возможностей и средств для реализации своего интернет-сайта на сегодня предостаточно, а специальными знаниями при этом можно совершенно не обладать.
А если вы серьезно настроились обзавестись собственным представительством в интернете, то поможет вам выбрать подходящий шаблон и создать сайт сервис https://www.templatemonster.com/ru/ — международный лидер в этой сфере, где помимо множества разнообразных уникальных шаблонов для различных систем управления есть и отличный конструктор готовых сайтов, справиться с которым не составит труда даже начинающему пользователю.
© OchProsto.com
ochprosto.com
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
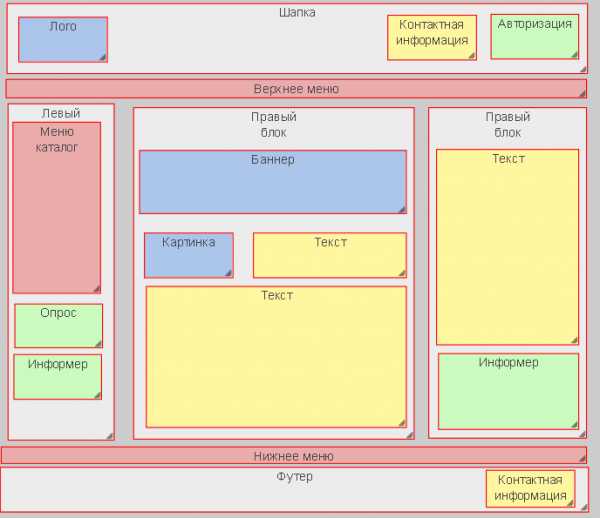
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:

Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна. В рассылке содержится множество простых уроков, которые помогут Вам научиться рисовать профессиональные, гармоничные сайты и в последствии при должном усердии, Вы спокойно сможете зарабатывать просто на создании дизайнов сайтов.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
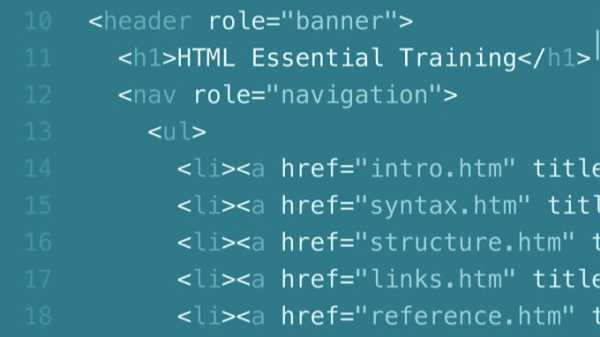
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое. Также с помощью тегов создаётся и структура страницы сайта, размечается, где будет расположена шапка сайта, основной контент, сайдбар и подвал. Чтобы подробнее узнать что такое HTML ознакомьтесь со статьей Как создать WEB-страницу.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.
- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
webcodius.ru
Интернет
Давно увлекаюсь интернетом. И данную страницу сделал в виде шпаргалки. Ниже представлены сайты и тексты, которые могут помочь людям, интересующимся информацией об интернете, самостоятельном создании и раскрутке сайтов.
— Сайты и тексты по созданию и раскрутке сайта (7)
— Общие сайты (13)
— Сайты про интернет и веб-дизайн (26)
— Галлереи дизайнерских сайтов (9)
— Каталоги и рейтинги сайтов (53)
— Социальные закладки (48)
— Список русскоязычных dofollow блогов (25)
— Каталоги статей (59)
— Социальные новости (73)
— RSS каталоги (41)
— Сервисы вопросов-ответов (10)
— Сервисы почтовых рассылок (5)
Самостоятельное создание и раскрутка сайтов
Я заинтересовался темой создания и раскрутки сайтов совсем недавно (апрель 2007), и понял, что создавать сайты очень легко. Имея компьютер, ОС (напр., Windows), интернет и желание, можно легко создавать и оформлять сайты, немного обучившись этому. Дополнительно существует большое количество всевозможных сайтов, программ, книг на данную тему. Для самого начала советую зайти на www.narod.ru, где за минуту можно зарегистрировать свой сайт, а потом прочитать учебник создания сайта (качественный, маленький, написанный в лёгкой и интересной форме самоучитель), и приступить к созданию своего сайта. 🙂Но перед этим нужно кое-что обдумать. Нужно ли тебе это, что именно желаешь разместить на своём сайте и зачем, готов ли потратить время и усилия на обучение и оформление сайта, кому нужна будет эта информация и как найдут твой сайт в интернете…
Есть отличная программа для самостоятельного создания и редактирования страниц интернета — HtmlReader. Она удобная, бесплатная, занимает 3Мб, русская, с помощью её справки (вставлена в программу) можно легко обучиться работе в программе.
50 способов раскрутки сайта самостоятельно — платные и бесплатные, внешние и внутренние способы раскрутки. Большое количество видов раскрутки сайта в одном месте!
Движки сайтов
CMS (Content Managment System) — система управления сайтом, которая помогает автоматизировано пополнять содержимое сайта, редактировать внешний вид проекта, какие-либо настройки в «упрощенном варианте», понятном неискушенному пользователю. Созданы для удобства работы с сайтами, их легкому пополнению информацией и развитию. Самыми популярными являются: 1С-Битрикс — лучшая среди платных CMS, которая дает возможность создавать сайты любой сложности — от сайтов-визиток до интернет-магазинов и порталов.WordPress — самая популярная в мире CMS для создания блогов любой сложности. Огромная база дополнений (большинство из которых бесплатны), очень удобна и функциональна, легко найти темы (внешний вид сайта) на свой вкус.
Joomla! — одна из самых популярных CMS в мире среди бесплатных. Множество дополнений, шаблонов (внешний вид) и возможностей системы.
Заработок на сайте
Один из лучших стимулов для создания и дальнейшего развития сайта является заработок на сайте, который вы можете получать различными способами. Даже молодой сайт может приносить прибыль, в чем вы можете убедиться, зарегистрировавшись в различных хороших сервисах, которыми я сам пользуюсь:
SAPE — самый популярный сервис по покупке и продаже временных ссылок, который требует малого участия, и при этом может приносить ощутимые результаты. GoGetLinks — лучший сервис по покупке и продаже ссылок навсегда. Огромная база сайтов. Miralinks — ваш сайт пополняют оригинальными статьями по вашей теме и при этом платят вам деньги (в статье будет ссылка на другой сайт). RotaPost — реклама в блогах с большим выбором рекламодателей.Советую не откладывать, а проверить их возможности и удобство прямо сейчас.
Для работы с сайтом
Аналитическая информация по сайту от google analytics. Скрытие email-адреса от спам-роботов с помощью JavaScript. Качественная проверка ошибок на сайте от www.orphus.ru. Наглядно показаны шрифты, которые одинаково видны в Windows & Mac.Регистрация сайта в поисковых системах
Для того, чтобы ваш сайт находили в интернете, нужно зарегистрироваться в поисковых системах, после чего в течении двух недель сайт начнёт показываться в поисковых запросах, и уже можно начинать заниматься раскруткой сайта. Поисковые системы предлагают данную услугу бесплатно.
Проверка валидности кода сайта
Для сайта важна не только внешняя сторона (которую видит пользователь), но и внутренняя. Если вы будете делать свой сайт по стандартам, то ваш сайт будет правильно отображаться в разных браузерах, поисковики будут лучше относиться к сайту, и в дальнейшем вам будет на много легче обновлять свой сайт.
Одна кнопка для сервисов закладок
Всё чаще пользователи интенета пользуются сервисами закладок. Если вы выставите на своём сайте ссылки на закладки, то это может помочь пользовательм внести к себе в закладки ваш сайт или отдельные страницы, чтобы в дальнейшем возвращаться к вам на сайт.
Создание Google Sitemap для своего сайта
Благодаря установке файла Google Sitemap вы можете быть уверены, что все страницы вашего сайта Google проиндексирует, и будет регулярно сканировать этот файл на наличие новых страниц для индексации.
Установка поисковой системы на сайте
Установка поисковой системы на сайте помогает легко и быстро найти нужную информацию на созданном вами сайте.
Готовые меню для сайта на основе CSS
Навигация сайта на основе CSS (Каскадных Таблиц Стилей) сейчас очень популярна. К тому же вам не надо создавать все эффекты с нуля. Существует множество уже готовых эффектных бесплатных меню. Вы можете сразу установить эти меню на свой сайт или блог либо немного отредактировать их, чтобы они более гармонично вписались в ваш дизайн.
Картинки для сайта
Эффектные картинки или фотографии могут преобразить внешний вид вашего сайта. Вы можете найти множество бесплатных картинок в интернете.
Шаблоны сайтов на основе CSS
Вы сможете сэкономить массу времени, если начнете создавать свой дизайн сайта не с нуля, а с использования шаблона сайта на основе CSS. Многие дизайнеры использовали в своих сайтах подобные шаблоны.
CSS Creator — генератор CSS шаблонов. Layout Gala — коллекция шаблонов для самостоятельного создания сайтов. Open Source Templates — еще масса бесплатных шаблонов для создания сайтов.Сервис по проверке битых ссылок
Битые (неработающие) ссылки отрицательно влияют на посетителей. Для быстрой и регулярной проверки битых ссылок воспользуйтесь данными сервисами.
Проверка сайта в разных браузерах
Проверка того, как сайт отображается в разных браузерах — это неотъемлемая часть создания дизайна сайта. Проверить, как выглядит тот или иной сайт в разных браузерах, вы можете с помощью данных сервисов.
Можете скачать бесплатно русские шрифты (кириллические шрифты)
Шрифты важны в дизайне. Вот подборки со множеством русских шрифтов:
ParaType — Библиотека шрифтов от ParaType (282 кириллических шрифта)Примеры простых и легких дизайнов сайта
Говоря начистоту, добиться простоты в дизайне совсем не так просто, как вам может показаться, а скорее даже сложно. Для того, чтобы создать приятный для посетителей сайта дизайн, элегантно отображающий весь необходимый контент и не имеющий ничего лишнего, требуется немало усилий.
Сборники белых каталогов сайта
Полезно будет свой сайт зарегистрировать в разных каталогах. Желательно в белых, так как они не требуют обратной ссылки на вашем сайте и бесплатные.
Подбор ключевых слов в поисковых системах
Выбор ключевых слов, по которым пользователи будут находить ваш сайт (этот процесс называется — составление семантического ядра сайта).
Коллекции картинок для дизайна сайта
Благодаря данным коллекциям, вы легко и бесплатно можете преобразить внешний вид своего сайта.
free web icons — скачать бесплатные иконки для сайта хорошего качества (7600 штук, 100 Мб)Дополнительно по созданию и раскрутке сайта
Здесь представлены сайты, благодаря которым вы можете улучшить качество своего сайта бесплатно.
Статьи по веб-дизайну, созданию сайта
Качественная статья «Как изучить SEO», которая многим может помочь. Дополнительно о SEO (раскрутка сайта).
Полезные статьи
Лучшие каталоги и рейтинги с высоким PR и тИЦ (PR3-9)
Шпаргалки по Java, HTML, CSS, PHP, SQL, SEO
Поиск и проверка сайта на битые ссылки
www.vitamarg.com
