| Имя | Код | Вид | Описание |
|---|---|---|---|
| |   | неразрывный пробел | |
| £ | £ | £ | фунт стерлингов |
| € | € | € | знак евро |
| ¶ | ¶ | ¶ | символ параграфа |
| § | § | § | параграф |
| © | © | © | знак copyright |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| × | × | × | знак умножения |
| ÷ | ÷ | ÷ | знак деления |
| ƒ | ƒ | ƒ | знак функции |
| Греческие буквы | |||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | греческая строчная буква кси | |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
| Стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
| Прочие символы | |||
| ♠ | ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | ♦ | знак масти «бубны» |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак «меньше» |
| > | > | > | знак «больше» |
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| Общая пунктуация | |||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
| « | « | « | левая двойная угловая скобка |
| » | » | » | правая двойная угловая скобка |
htmlbook.ru
| Код | Вид | Описание |
|---|---|---|
| | неразрывный пробел | |
| → | → | стрелка вправо |
| £ | £ | фунт стерлингов |
| € | € | знак евро |
| ¥ | ¥ | японская иена |
| ₽ | ₽ | российский рубль |
| ₴ | ₴ | украинская гривна |
| ¶ | ¶ | символ параграфа |
| § | § | параграф |
| © | © | знак copyright |
| ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | знак торговой марки |
| & | & | амперсанд |
| Арифметические символы | ||
| ° | ° | градус |
| ∠ | ∠ | угол |
| &8735 | ∟ | прямой угол |
| &8737 | ∡ | измеренный угол |
| ± | ± | плюс-минус |
| × | × | знак умножения |
| ÷ | ÷ | знак деления |
| ∑ | ∑ | сумма |
| ≈ | ≈ | приблизительно равно |
| ƒ | ƒ | знак функции |
| √ | √ | корень квадратный |
| &8731 | ∛ | корень кубический |
| &8732 | ∜ | корень четвёртой степени |
| ² | В квадрате | |
| ∅ | ∅ | диаметр |
| ∞ | ∞ | бесконечность |
| < | < | знак меньше |
| > | > | знак больше |
| ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | дробь — три четверти |
| ¼ | ¼ | дробь — одна четверть |
| Стрелки | ||
| ← | ← | стрелка влево |
| ↑ | ↑ | стрелка вверх |
| → | → | стрелка вправо |
| ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | стрелка влево-вправо |
| 8597 | ↕ | стрелка вверх-вниз |
| 8598 | ↖ | стрелка северо-запад |
| 8599 | ↗ | стрелка северо-восток |
| 8600 | ↘ | стрелка юго-восток |
| 8601 | ↙ | стрелка юго-запад |
| ⇦ | объёмная стрелка влево | |
| ⇧ | объёмная стрелка вверх | |
| ⇨ | объёмная стрелка вправо | |
| ⇩ | объёмная стрелка вниз | |
| ⇪ | объёмная стрелка вверх из бара | |
| ↺ | ||
| ↻ | ||
| 8612 | ↤ | стрелка влево из бара |
| 8613 | ↥ | стрелка вверх из бара |
| 8614 | ↦ | стрелка вправо из бара |
| 8615 | ↧ | стрелка вниз из бара |
| 8644 | ⇄ | стрелки вправо-влево |
| 8645 | ⇅ | стрелки вверх-вниз |
| 8646 | ⇆ | стрелки влево-вправо |
| 8676 | ⇤ | стрелка влево в бар |
| 8677 | ⇥ | стрелка вправо в бар |
| Прочие символы | ||
| ☎ | ☎ | телефон |
| ✉ | письмо | |
| ✎ | ||
| ⛟ | грузовой автомобиль | |
| ⚑ | ||
| ⚐ | ||
| ⚒ | ||
| ⚔ | ||
| ☀ | солнце | |
| ☼ | ||
| ☽ | ||
| ☾ | ||
| ☁ | облако | |
| ☂ | зонт | |
| ★ | звезда | |
| ☆ | звезда | |
| ✯ | ||
| ☢ | знак радиации | |
| ♻ | ||
| ♺ | ||
| ⚖ | весы | |
| ☭ | ☭ | серп и молот |
| ☯ | ☯ | инь-янь |
| ☮ | символ мира | |
| ♠ | ♠ | знак масти «пики» |
| ♣ | ♣ | знак масти «трефы» |
| ♥ | ♥ | знак масти «червы» |
| ♦ | ♦ | знак масти «бубны» |
| ✈ | ||
| ✂ | ||
| ❀ | ||
| ❁ | ||
| Знаки пунктуации | ||
| " | « | двойная кавычка |
| … | … | многоточие … |
| ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | двойной штрих — секунды и дюймы |
| – | – | тире |
| — | — | длинное тире |
| ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | левая двойная кавычка |
| ” | ” | правая двойная кавычка |
| „ | „ | нижняя двойная кавычка |
| « | « | левая двойная угловая скобка |
| » | » | правая двойная угловая скобка |
| Греческие буквы | ||
| Α | Α | греческая заглавная буква альфа |
| Β | Β | греческая заглавная буква бета |
| Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | греческая заглавная буква эта |
| Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | греческая заглавная буква омега |
| α | α | греческая строчная буква альфа |
| β | β | греческая строчная буква бета |
| γ | γ | греческая строчная буква гамма |
| δ | δ | греческая строчная буква дельта |
| ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | греческая строчная буква дзета |
| η | η | греческая строчная буква эта |
| θ | θ | греческая строчная буква тета |
| ι | ι | греческая строчная буква иота |
| κ | κ | греческая строчная буква каппа |
| λ | λ | греческая строчная буква лямбда |
| μ | μ | греческая строчная буква мю |
| ν | ν | греческая строчная буква ню |
| ξ | ξ | греческая строчная буква кси |
| ο | ο | греческая строчная буква омикрон |
| π | π | греческая строчная буква пи |
| ρ | ρ | греческая строчная буква ро |
| ς | ς | греческая строчная буква сигма |
| σ | σ | греческая строчная буква сигма |
| τ | τ | греческая строчная буква тау |
| υ | υ | греческая строчная буква ипсилон |
| φ | φ | греческая строчная буква фи |
| χ | χ | греческая строчная буква хи |
| ψ | ψ | греческая строчная буква пси |
| ω | ω | греческая строчная буква омега |
inter-net.pro
| HTML | Код | Отображение | Описание спецсимвола |
|---|---|---|---|
| |   | неразрывный пробел | |
| ¡ | ¡ | ¡ | перевернутый восклицательный знак |
| ¢ | ¢ | ¢ | цент |
| £ | £ | £ | фунт стерлингов |
| ¤ | ¤ | ¤ | денежная единица |
| ¥ | ¥ | ¥ | иена или юань |
| ¦ | ¦ | ¦ | разорванная вертикальная черта |
| § | § | § | параграф |
| ¨ | ¨ | ¨ | трема (знак над гласной для произнесения ее отдельно от предшествующей гласной) |
| © | © | © | знак copyright |
| ª | ª | ª | женский порядковый числитель |
| « | « | « | левая двойная угловая скобка |
| ¬ | ¬ | ¬ | знак отрицания |
| ­ | ­ | | место возможного переноса |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ¯ | ¯ | ¯ | знак долготы над гласным |
| ° | ° | ° | градус |
| ± | ± | ± | плюс-минус |
| ² | ² | ² | верхний индекс ‘два’ — «в квадрате» |
| ³ | ³ | ³ | верхний индекс ‘три’ — «в кубе» |
| ´ | ´ | ´ | знак ударения |
| µ | µ | µ | микро |
| ¶ | ¶ | ¶ | символ параграфа |
| · | · | · | точка |
| ¸ | ¸ | ¸ | седиль (орфографический знак) |
| ¹ | ¹ | ¹ | верхний индекс ‘один’ |
| º | º | º | мужской порядковый числитель |
| » | » | » | правая двойная угловая скобка |
| ¼ | ¼ | ¼ | дробь — одна четверть |
| ½ | ½ | ½ | дробь — одна вторая |
| ¾ | ¾ | ¾ | дробь — три четверти |
| ¿ | ¿ | ¿ | перевернутый вопросительный знак |
| À | À | À | латинская заглавная буква А с тупым ударением |
| Á | Á | Á | латинская заглавная буква А с острым ударением |
| Â | Â | Â | латинская заглавная буква А с циркумфлексом (диакритический знак над гласной) |
| Ã | Ã | Ã | латинская заглавная буква А с тильдой |
| Ä | Ä | Ä | латинская заглавная буква А с тремой (знак над гласной для произнесения ее отдельно от предшествующей гласной) |
| Å | Å | Å | латинская заглавная буква А с верхним кружком |
| Æ | Æ | Æ | латинские заглавные символы AE |
| Ç | Ç | Ç | латинская заглавная буква C с седилем |
| È | È | È | латинская заглавная буква E с тупым ударением |
| É | É | É | латинская заглавная буква E с острым ударением |
| Ê | Ê | Ê | латинская заглавная буква E с циркумфлексом (диакритический знак над гласной) |
| Ë | Ë | Ë | латинская заглавная буква E с тремой |
| Ì | Ì | Ì | латинская заглавная буква I с тупым ударением |
| Í | Í | Í | латинская заглавная буква I с острым ударением |
| Î | Î | Î | латинская заглавная буква I с циркумфлексом |
| Ï | Ï | Ï | латинская заглавная буква I с тремой |
| Ð | Ð | Ð | латинские заглавные символы ETH |
| Ñ | Ñ | Ñ | латинская заглавная буква N с тильдой |
| Ò | Ò | Ò | латинская заглавная буква O с тупым ударением |
| Ó | Ó | Ó | латинская заглавная буква O с острым ударением |
| Ô | Ô | Ô | латинская заглавная буква O с циркумфлексом |
| Õ | Õ | Õ | латинская заглавная буква O с тильдой |
| Ö | Ö | Ö | латинская заглавная буква O с тремой |
| × | × | × | знак умножения |
| Ø | Ø | Ø | латинская заглавная буква O со штрихом |
| Ù | Ù | Ù | латинская заглавная буква U с тупым ударением |
| Ú | Ú | Ú | латинская заглавная буква U с острым ударением |
| Û | Û | Û | латинская заглавная буква U с циркумфлексом |
| Ü | Ü | Ü | латинская заглавная буква U с тремой |
| Ý | Ý | Ý | латинская заглавная буква Y с острым ударением |
| Þ | Þ | Þ | латинская заглавная буква THORN |
| à | à | à | латинская строчная буква А с тупым ударением |
| á | &##225; | á | латинская строчная буква А с острым ударением |
| â | &##226; | â | латинская строчная буква А с циркумфлексом |
| ã | ã | ã | латинская строчная буква А с тильдой |
| ä | ä | ä | латинская строчная буква А с тремой |
| å | å | å | латинская строчная буква А с верхним кружком |
| æ | æ | æ | латинская строчные буквы АE |
| ç | ç | ç | латинская строчная буква C с седилем |
| è | è | è | латинская строчная буква E с тупым ударением |
| é | é | é | латинская строчная буква E с острым ударением |
| ê | ê | ê | латинская строчная буква E с циркумфлексом |
| ë | ë | ë | латинская строчная буква E с тремой |
| ì | ì | ì | латинская строчная буква I с тупым ударением |
| í | í | í | латинская строчная буква I с острым ударением |
| î | î | î | латинская строчная буква I с циркумфлексом |
| ï | ï | ï | латинская строчная буква I с тремой |
| ð | ð | ð | латинская строчные символы eth |
| ñ | ñ | ñ | латинская строчная буква N с тильдой |
| ò | ò | ò | латинская строчная буква O с тупым ударением |
| ó | ó | ó | латинская строчная буква O с острым ударением |
| ô | ô | ô | латинская строчная буква O с циркумфлексом |
| õ | õ | õ | латинская строчная буква O с тильдой |
| ö | ö | ö | латинская строчная буква O с тремой |
| ÷ | ÷ | ÷ | знак деления |
| ø | ø | ø | латинская строчная буква O со штрихом |
| ù | ù | ù | латинская строчная буква U с тупым ударением |
| ú | ú | ú | латинская строчная буква U с острым ударением |
| û | û | û | латинская строчная буква U с циркумфлексом |
| ü | ü | ü | латинская строчная буква U с тремой |
| ý | ý | ý | латинская строчная буква Y с острымударением |
| þ | þ | þ | латинская строчная буква thorn |
| ÿ | ÿ | ÿ | латинская строчная буква Y с тремой |
| ƒ | ƒ | ƒ | знак функции |
Греческие буквы |
|||
| Α | Α | Α | греческая заглавная буква альфа |
| Β | Β | Β | греческая заглавная буква бета |
| Γ | Γ | Γ | греческая заглавная буква гамма |
| Δ | Δ | Δ | греческая заглавная буква дельта |
| Ε | Ε | Ε | греческая заглавная буква эпсилон |
| Ζ | Ζ | Ζ | греческая заглавная буква дзета |
| Η | Η | Η | греческая заглавная буква эта |
| Θ | Θ | Θ | греческая заглавная буква тета |
| Ι | Ι | Ι | греческая заглавная буква иота |
| Κ | Κ | Κ | греческая заглавная буква каппа |
| Λ | Λ | Λ | греческая заглавная буква лямбда |
| Μ | Μ | Μ | греческая заглавная буква мю |
| Ν | Ν | Ν | греческая заглавная буква ню |
| Ξ | Ξ | Ξ | греческая заглавная буква кси |
| Ο | Ο | Ο | греческая заглавная буква омикрон |
| Π | Π | Π | греческая заглавная буква пи |
| Ρ | Ρ | Ρ | греческая заглавная буква ро |
| Σ | Σ | Σ | греческая заглавная буква сигма |
| Τ | Τ | Τ | греческая заглавная буква тау |
| Υ | Υ | Υ | греческая заглавная буква ипсилон |
| Φ | Φ | Φ | греческая заглавная буква фи |
| Χ | Χ | Χ | греческая заглавная буква хи |
| Ψ | Ψ | Ψ | греческая заглавная буква пси |
| Ω | Ω | Ω | греческая заглавная буква омега |
| α | α | α | греческая строчная буква альфа |
| β | β | β | греческая строчная буква бета |
| γ | γ | γ | греческая строчная буква гамма |
| δ | δ | δ | греческая строчная буква дельта |
| ε | ε | ε | греческая строчная буква эпсилон |
| ζ | ζ | ζ | греческая строчная буква дзета |
| η | η | η | греческая строчная буква эта |
| θ | θ | θ | греческая строчная буква тета |
| ι | ι | ι | греческая строчная буква иота |
| κ | κ | κ | греческая строчная буква каппа |
| λ | λ | λ | греческая строчная буква лямбда |
| μ | μ | μ | греческая строчная буква мю |
| ν | ν | ν | греческая строчная буква ню |
| ξ | ξ | ξ | греческая строчная буква кси |
| ο | ο | ο | греческая строчная буква омикрон |
| π | π | π | греческая строчная буква пи |
| ρ | ρ | ρ | греческая строчная буква ро |
| ς | ς | ς | греческая строчная буква сигма |
| σ | σ | σ | греческая строчная буква сигма |
| τ | τ | τ | греческая строчная буква тау |
| υ | υ | υ | греческая строчная буква ипсилон |
| φ | φ | φ | греческая строчная буква фи |
| χ | χ | χ | греческая строчная буква хи |
| ψ | ψ | ψ | греческая строчная буква пси |
| ω | ω | ω | греческая строчная буква омега |
Стрелки |
|||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево-вправо |
Прочие символы |
|||
| ♠ | ♠ | ♠ | знак масти ‘пики’ |
| ♣ | ♣ | ♣ | знак масти ‘трефы’ |
| ♥ | ♥ | ♥ | знак масти ‘червы’ |
| ♦ | ♦ | ♦ | знак масти ‘бубны’ |
| " | " | « | двойная кавычка |
| & | & | & | амперсанд |
| < | < | < | знак ‘меньше’ |
| > | > | > | знак ‘больше’ |
| ˆ | ˆ | ˆ | символ циркумфлекса (диакритический знак над гласной) |
| ˜ | ˜ | ˜ | тильда |
| ™ | ™ | ™ | знак торговой марки |
Знаки пунктуации |
|||
| • | • | • | bullet — маленький черный кружок |
| … | … | … | многоточие … |
| ′ | ′ | ′ | одиночный штрих — минуты и футы |
| ″ | ″ | ″ | двойной штрих — секунды и дюймы |
| ‾ | ‾ | ‾ | надчеркивание |
| ⁄ | ⁄ | ⁄ | косая дробная черта |
Общая пунктуация |
|||
| – | – | – | тире |
| — | — | — | длинное тире |
| ‘ | ‘ | ‘ | левая одиночная кавычка |
| ’ | ’ | ’ | правая одиночная кавычка |
| ‚ | ‚ | ‚ | нижняя одиночная кавычка |
| “ | “ | “ | левая двойная кавычка |
| ” | ” | ” | правая двойная кавычка |
| „ | „ | „ | нижняя двойная кавычка |
hostline.ru
| Описание символа | Обозначение | Вид |
|---|---|---|
| курсивное f | ƒ | ƒ |
| прописная альфа | Α | Α |
| прописная бета | Β | Β |
| прописная гамма | Γ | Γ |
| прописная дельта | Δ | Δ |
| прописной эпсилон | Ε | Ε |
| прописная дзета | Ζ | Ζ |
| прописная эта | Η | Η |
| прописная тета | Θ | Θ |
| прописная иота | Ι | Ι |
| прописная каппа | Κ | Κ |
| прописная ламбда | Λ | Λ |
| прописная мю | Μ | Μ |
| прописная ню | Ν | Ν |
| прописная кси | Ξ | Ξ |
| прописной омикрон | Ο | Ο |
| прописная пи | Π | Π |
| прописная ро | Ρ | Ρ |
| прописная сигма | Σ | Σ |
| прописная тау | Τ | Τ |
| прописная ипсилон | Υ | Υ |
| прописная фи | Φ | Φ |
| прописная хи | Χ | Χ |
| прописная пси | Ψ | Ψ |
| прописная омега | Ω | Ω |
| строчная альфа | α | α |
| строчная бета | β | β |
| строчная гамма | γ | γ |
| строчная дельта | δ | δ |
| строчная эпсилон | ε | ε |
| строчная дзета | ζ | ζ |
| строчная эта | η | η |
| строчная тета | θ | θ |
| строчная иота | ι | ι |
| строчная каппа | κ | κ |
| строчная ламбда | λ | λ |
| строчная мю | μ | μ |
| строчная ню | ν | ν |
| строчная кси | ξ | ξ |
| строчный омикрон | ο | ο |
| строчная пи | π | π |
| строчная ро | ρ | ρ |
| строчная сигма конечная | ς | ς |
| строчная сигма | σ | σ |
| строчная тау | τ | τ |
| строчная ипсилон | υ | υ |
| строчная фи | φ | φ |
| строчная хи | χ | χ |
| строчная пси | ψ | ψ |
| строчная омега | ω | ω |
| символ строчная тета | ϑ | ϑ |
| ипсилон с крючком | ϒ | ϒ |
| символ пи | ϖ | ϖ |
| маркер списка | • | • |
| многоточие | … | … |
| знак прим | ′ | ′ |
| знак двойной прим | ″ | ″ |
| надчеркивание | ‾ | ‾ |
| дробная черта | ⁄ | ⁄ |
| рукописная P | ℘ | ℘ |
| мнимая часть числа | ℑ | ℑ |
| действительная часть числа | ℜ | ℜ |
| торговая марка | ™ | ™ |
| алеф | ℵ | ℵ |
| стрелка влево | ← | ← |
| стрелка вверх | ↑ | ↑ |
| стрелка вправо | → | → |
| стрелка вниз | ↓ | ↓ |
| стрелка влево-вправо | ↔ | ↔ |
| возврат каретки | ↵ | ↵ |
| двойная стрелка влево | ⇐ | ⇐ |
| двойная стрелка вверх | ⇑ | ⇑ |
| двойная стрелка вправо | ⇒ | ⇒ |
| двойная стрелка вниз | ⇓ | ⇓ |
| двойная стрелка влево-вправо | ⇔ | ⇔ |
| квантор всеобщности | ∀ | ∀ |
| знак дифференциала | ∂ | ∂ |
| квантор существования | ∃ | ∃ |
| пустое множество | ∅ | ∅ |
| набла | ∇ | ∇ |
| принадлежит множеству | ∈ | ∈ |
| не принадлежит множеству | ∉ | ∉ |
| является членом | ∋ | ∋ |
| n-арное произведение | ∏ | ∏ |
| n-арная сумма | ∑ | ∑ |
| знак минус | − | − |
| оператор звездочка | ∗ | ∗ |
| радикал | √ | √ |
| пропорционально | ∝ | ∝ |
| бесконечность | ∞ | ∞ |
| угол | ∠ | ∠ |
| логическое И | ∧ | ∧ |
| логическое ИЛИ | ∨ | ∨ |
| пересечение | ∩ | ∩ |
| объединение | ∪ | ∪ |
| интеграл | ∫ | ∫ |
| следовательно | ∴ | ∴ |
| оператор тильда | ∼ | ∼ |
| приблизительно равно | ≅ | ≅ |
| асимптотически равно | ≈ | ≈ |
| не равно | ≠ | ≠ |
| тождественно равно | ≡ | ≡ |
| меньше или равно | ≤ | ≤ |
| больше или равно | ≥ | ≥ |
| подмножество | ⊂ | ⊂ |
| надмножество | ⊃ | ⊃ |
| не подмножество | ⊄ | ⊄ |
| подмножество или равно | ⊆ | ⊆ |
| надмножество или равно | ⊇ | ⊇ |
| прямая сумма | ⊕ | ⊕ |
| векторное произведение | ⊗ | ⊗ |
| перпендикулярно | ⊥ | ⊥ |
| оператор точка | ⋅ | ⋅ |
| левый верхний угол | ⌈ | ⌈ |
| правый верхний угол | ⌉ | ⌉ |
| левый нижний угол | ⌊ | ⌊ |
| правый нижний угол | ⌋ | ⌋ |
| левая угловая скобка | ⟨ | 〈 |
| правая угловая скобка | ⟩ | 〉 |
| ромб | ◊ | ◊ |
| пики | ♠ | ♠ |
| трефы | ♣ | ♣ |
| червы | ♥ | ♥ |
| бубны | ♦ |
www.wp-info.ru
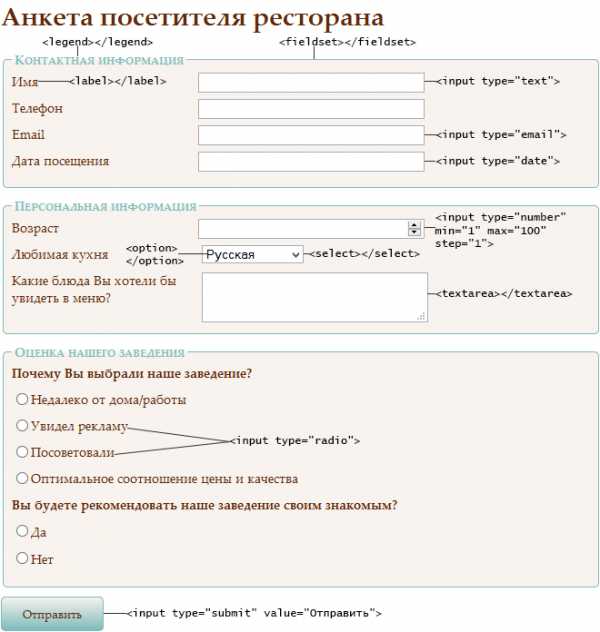
улучшенные возможности, новые типы полей и атрибуты

HTML-формы являются элементами управления, которые применяются для сбора информации от посетителей веб-сайта.
Веб-формы состоят из набора текстовых полей, кнопок, списков и других элементов управления, которые активизируются щелчком мыши. Технически формы передают данные от пользователя удаленному серверу.
Для получения и обработки данных форм используются языки веб-программирования, такие как PHP, Perl.
До появления HTML5 веб-формы представляли собой набор нескольких элементов <input type="text">, <input type="password">, завершающихся кнопкой <input type="submit">. Для стилизации форм в разных браузерах приходилось прилагать немало усилий. Кроме того, формы требовали применения JavaScript для проверки введенных данных, а также были лишены специфических типов полей ввода для указания повседневной информации типа дат, адресов электронной почты и URL-адресов.
HTML5-формы решили большинство этих распространенных проблем благодаря наличию новых атрибутов, предоставив возможность изменять внешний вид элементов форм за счет CSS3.
 Рис. 1. Улучшенные веб-формы с помощью HTML5
Рис. 1. Улучшенные веб-формы с помощью HTML5Создание HTML5-формы
1. Элемент <form>
Основу любой формы составляет элемент <form>...</form>. Он не предусматривает ввод данных, так как является контейнером, удерживая вместе все элементы управления формы – поля. Атрибуты этого элемента содержат информацию, общую для всех полей формы, поэтому в одну форму нужно включать поля, объединенные логически.
| Атрибут | Значение / описание |
|---|---|
| accept-charset | Значение атрибута представляет собой разделенный пробелами список кодировок символов, которые будут использоваться для отправки формы, например, <form accept-charset="ISO-8859-1">. |
| action | Обязательный атрибут, который указывает url обработчика формы на сервере, которому передаются данные. Представляет из себя файл (например, action.php), в котором описано, что нужно делать с данными формы. Если значение атрибута не будет указано, то после перезагрузки страницы элементы формы примут значения по умолчанию. В случае, если вся работа будет выполняться на стороне клиента сценариями JavaScript, то для атрибута action можно указать значение #. Также можно сделать так, чтобы заполненная посетителем форма приходила вам на почту. Для этого нужно внести следующую запись: <form action="mailto:адрес вашей электронной почты" enctype="text/plain"></form> |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм. |
| enctype | Используется для указания MIME-типа данных, отправляемых вместе с формой, например, enctype="multipart/form-data". Указывается только в случае method="post". application/x-www-form-urlencoded — тип содержимого по умолчанию, указывает на то, что передаваемые данные представляют список URL-кодированных переменных формы. Символы пробела (ASCII 32) будут закодированы как +, а специальный символ, например, такой как ! будет закодирован шестнадцатиричной форме как %21. multipart/form-data — используется для отправки форм, содержащих файлы, не-ASCII данные и бинарные данные, состоит из нескольких частей, каждая из которых представляет содержимое отдельного элемента формы. text/plain — указывает на то, что передается обычный (не html) текст. |
| method | Задает способ передачи данных формы. Метод get передает данные на сервер через адресную строку браузера. При формировании запроса к серверу все переменные и их значения формируют последовательность вида www.anysite.ru/form.php?var1=1&var2=2. Имена и значения переменных присоединяются к адресу сервера после знака ? и разделяются между собой знаком &. Все специальные символы и буквы, отличные от латинских, кодируются в формате %nn, пробел заменяется на +. Этот метод нужно использовать, если вы не передаете больших объемов информации. Если вместе с формой предполагается отправка какого-либо файла, этот метод не подойдет. Метод post применяется для пересылки данных больших объемов, а также конфиденциальной информации и паролей. Данные, отправляемые с помощью этого метода, не видны в заголовке URL, так как они содержатся в теле сообщения. <form action="action.php" enctype="multipart/form-data" method="post"></form> |
| name | Задает имя формы, которое будет использоваться для доступа к элементам формы через сценарии, например, name="opros". |
| novalidate | Отключает проверку в кнопке для отправки формы. Атрибут используется без указания значения |
| target | Указывает окно, в которое будет направлена информация: _blank — новое окно _self — тот же фрейм _parent — родительский фрейм (если он существует, если нет — то в текущий) _top — окно верхнего уровня по отношению к данному фрейму. Если вызов происходит не из дочернего фрейма, то в тот же фрейм. |
2. Группировка элементов формы
Элемент <fieldset>...</fieldset> предназначен для группировки элементов, связанных друг с другом, разделяя таким образом форму на логические фрагменты.
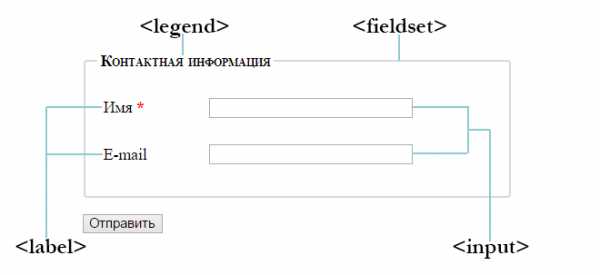
Каждой группе элементов можно присвоить название с помощью элемента <legend>, который идет сразу за тегом <fieldset>. Название группы проявляется слева в верхней границе <fieldset>. Например, если в элементе <fieldset> хранится контактная информация:
<form>
<fieldset>
<legend>Контактная информация</legend>
<p><label for="name">Имя <em>*</em></label><input type="text"></p>
<p><label for="email">E-mail</label><input type="email"></p>
</fieldset>
<p><input type="submit" value="Отправить"></p>
</form> Рис. 2. Группировка элементов формы с помощью <fieldset>
Рис. 2. Группировка элементов формы с помощью <fieldset>| Атрибут | Значение / описание |
|---|---|
| disabled | Если атрибут присутствует, то группа связанных элементов формы, находящихся внутри контейнера <fieldset>, отключены для заполнения и редактирования. Используется для ограничения доступа к некоторым полям формы, содержащих ранее введенные данные. Атрибут используется без указания значения — <fieldset disabled>. |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Указывает на одну или несколько форм, к которым принадлежит данная группа элементов. На данный момент атрибут не поддерживается ни одним браузером. |
| name | Определяет имя, которое будет использоваться для ссылки на элементы в JavaScript, или для ссылки на данные формы после заполнения и отправки формы. Является аналогом атрибута id. |
3. Создание полей формы
Элемент <input> создает большинство полей формы. Атрибуты элемента отличаются в зависимости от типа поля, для создания которого используется этот элемент.
С помощью css-стилей можно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение. Ширина поля задается свойством width.
| Атрибут | Значение / описание |
|---|---|
| accept | Определяет тип файла, разрешенных для отправки на сервер. Указывается только для <input type="file">. Возможные значения: file_extension — разрешает загрузку файлов с указанным расширением, например, accept=".gif", accept=".pdf", accept=".doc" audio/* — разрешает загрузку аудиофайлов video/* — разрешает загрузку видеофайлов image/* — разрешает загрузку изображений media_type — указывает на медиа-тип загружаемых файлов. |
| alt | Определяет альтернативный текст для изображений, указывается только для <input type="image">. |
| autocomplete | Отвечает за запоминание введенных в текстовое поле значений и автоподстановку их при последующем вводе: on — означает, что поле не защищено, и его значение можно сохранять и извлекать, off — отключает автозаполнение для полей форм. |
| autofocus | Позволяет сделать так, чтобы в загружаемой форме то или иное поле ввода уже имело фокус (было выбрано), являясь готовым к вводу значения. |
| checked | Атрибут проверяет, установлен ли флажок по умолчанию при загрузке страницы для полей типа type="checkbox" и type="radio". |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно атрибуту id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное поле формы. |
| formaction | Задает url файла, который будет обрабатывать введенные в поля данные при отправке формы. Задается только для полей типа type="submit" и type="image". Атрибут переопределяет значение атрибута action самой формы. |
| formenctype | Определяет, как будут кодироваться данные полей формы при отправке на сервер. Переопределяет значение атрибута enctype формы. Задается только для полей типа type="submit" и type="image". Варианты: application/x-www-form-urlencoded — значение по умолчанию. Все символы кодируются перед отправкой (пробелы заменяются на символ +, специальные символы преобразуются в значения ASCII HEX) multipart/form-data — символы не кодируются text/plain — пробелы заменяются на символ +, а специальные символы не кодируются. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки данных формы на сервер. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута method формы. Варианты: get — значение по умолчанию. Данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер: URL?имя=значение&имя=значение post — данные формы отправляются в виде http-запроса. |
| formnovalidate | Определяет, что данные полей формы не должны проверяться при отправке формы. Переопределяет значение атрибута novalidate формы. Можно использовать без указания значения атрибута. |
| formtarget | Определяет, где выводить ответ, полученный после отправки формы. Задается только для полей типа type="submit" и type="image". Переопределяет значение атрибута target формы. _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent – загружает ответ в родительский фрейм _top – загружает ответ во весь экран framename – загружает ответ во фрейм с указанным именем. |
| height | Значение атрибута содержит количество пикселей без указания единицы измерения. Устанавливает высоту поля формы типа type="image", например, <input type="image" src="img_submit.gif">. Рекомендуется одновременно устанавливать как высоту, так и ширину поля. |
| list | Является ссылкой на элемент <datalist>, содержит его id.Позволяет предоставить пользователю несколько вариантов на выбор, когда он начинает вводить значение в соответствующем поле. |
| max | Позволяет ограничить допустимый ввод числовых данных максимальным значением, значение атрибута может содержать целое или дробное число. Рекомендуется использовать этот атрибут вместе с атрибутом min. Работает со следующими типами полей: number, range, date, datetime, datetime-local, month, time и week. |
| maxlength | Атрибут задает максимальное количество символов, вводимых в поле. Значение по умолчанию 524288 символов. |
| min | Позволяет ограничить допустимый ввод числовых данных минимальным значением. |
| multiple | Позволяет пользователю ввести несколько значений атрибутов, разделяя их запятой. Применяется в отношении файлов и адресов электронной почты. Указывается без значения атрибута. |
| name | Определяет имя, которое будет использоваться для доступа к элементу <form>, к примеру, в таблицах стилей css. Является аналогом атрибута id. |
| pattern | Позволяет определять с помощью регулярного выражения синтаксис данных, ввод которых должен быть разрешен в определенном поле. Например, pattern="[a-z]{3}-[0-9]{3}" — квадратные скобки устанавливают диапазон допустимых символов, в данном случае — любые строчные буквы, число в фигурных скобках указывает, что нужны три строчные буквы, после которых следует тире, далее — три цифры в диапазоне от 0 до 9. |
| placeholder | Содержит текст, который отображается в поле ввода до заполнения (чаще всего это подсказка). |
| readonly | Не позволяет пользователю изменять значения элементов формы, выделение и копирование текста при этом доступно. Указывается без значения атрибута. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. Если пользователь попытается отправить форму, не введя в это поле требуемое значение, то на экране отобразится предупреждающее сообщение. Указывается без значения атрибута. |
| size | Задает видимую ширину поля в символах. Значение по умолчанию — 20. Работает со следующими типами полей: text, search, tel, url, email и password. |
| src | Задает url изображения, используемого в качестве кнопки отправки данных формы. Указывается только для поля <input type="image">. |
| step | Используется для элементов, предполагающих ввод числовых значений, указывает величину увеличения или уменьшения значений в процессе регулировки диапазона (шаг). |
| type | button — создает кнопку. |
| checkbox — превращает поле ввода во флажок, который можно установить или очистить, например, У меня есть автомобиль | |
| color — генерирует палитры цветов в поддерживающих браузерах, давая пользователям возможность выбирать значения цветов в шестнадцатеричном формате. | |
| date — позволяет вводить дату в формате дд.мм.гггг. День рождения: | |
| datetime-local — позволяет вводить дату и время, разделенные прописной английской буквой Т по шаблону дд.мм.гггг чч:мм. День рождения — день и время: | |
| email — браузеры, поддерживающие данный атрибут, будут ожидать, что пользователь введет данные, соответствующие синтаксису адресов электронной почты. E-mail: | |
| file — позволяет загружать файлы с компьютера пользователя. Выберите файл: | |
| hidden — скрывает элемент управления, который не отображается браузером и не дает пользователю изменять значения по умолчанию. | |
| image — создает кнопку, позволяя вместо текста на кнопке вставить изображение. | |
| month — позволяет пользователю вводить год и номер месяца по шаблону гггг-мм. | |
| number — предназначено для ввода целочисленных значений. Его атрибуты min, max и step задают верхний, нижний пределы и шаг между значениями соответственно. Эти атрибуты предполагаются у всех элементов, имеющих численные показатели. Их значения по умолчанию зависят от типа элемента. Укажите количество (от 1 до 5): | |
| password — создает текстовые поля в форме, при этом вводимые пользователем символы заменяются на звездочки, маркеры, либо другие, установленные браузером значки. Введите пароль: | |
| radio — создает переключатель — элемент управления в виде небольшого кружка, который можно включить или выключить. Вегетарианец: | |
| range — позволит создать такой элемент интерфейса, как ползунок, min / max — позволят установить диапазон выбора | |
| reset — создает кнопку, которая очищает поля формы от введенных пользователем данных. | |
| search — обозначает поле поиска, по умолчанию поле ввода имеет прямоугольную форму. Поиск: | |
| submit — создает стандартную кнопку, активизируемую щелчком мыши. Кнопка собирает информацию с формы и отправляет ее для обработки. | |
| text — создает текстовые поля в форме, выводя однострочное текстовое поле для ввода текста. | |
| time — позволяет вводить время в 24-часовом формате по шаблону чч:мм. В поддерживающих браузерах оно отображается как элемент управления в виде числового поля ввода со значением, изменяемым с помощью мыши, и допускает ввод только значений времени. Укажите время: | |
| url — поле предназначено для указания URL-адресов. Главная страница: | |
| week — соответствующий инструмент-указатель позволяет пользователю выбрать одну неделю в году, после чего обеспечит ввод данных в формате нн-гггг. В зависимости от года число недель может быть 52 или 53. Укажите неделю: | |
| value | Определяет текст, отображаемый на кнопке, в поле или связанный текст. Не указывается для полей типа file. |
| width | Значение атрибута содержит количество пикселей. Позволяет задать ширину полей формы. |
4. Текстовые поля ввода
Элемент <textarea>...</textarea> используется вместо элемента <input type="text">, когда нужно создать большие текстовые поля. Текст, отображаемый как исходное значение, помещается внутрь тега. Размеры поля устанавливаются при помощи атрибутов cols – размеры по горизонтали, rows – размеры по вертикали. Высоту поля можно задать свойством height. Все размеры считаются исходя из размера одного символа моноширинного шрифта.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на нужном начальном текстовом поле автоматически. |
| cols | Устанавливает ширину через количество символов. Если пользователь вводит больше текста, появляется полоса прокрутки. |
| disabled | Отключает возможность редактирования и копирования содержимого поля. |
| form | Значение атрибута должно быть равно значению атрибута id элемента <form> в этом же документе. Определяет одну или несколько форм, которым принадлежит данное текстовое поле. |
| maxlength | Значение атрибута задает максимальное число символов для ввода в поле. |
| name | Задает имя текстового поля. |
| placeholder | Определяет короткую текстовую подсказку, которая описывает ожидаемое вводимое значение. |
| readonly | Отключает возможность редактирования содержимого поля. |
| required | Выводит сообщение о том, что данное поле является обязательным для заполнения. |
| rows | Указывает число, которое означает, сколько строк должно отображаться в текстовой области. |
| wrap | Определяет, должен ли текст сохранять переносы строк при отправке формы. Значение hard сохраняет перенос, а значение soft не сохраняет. Если используется значение hard, то должно указываться значение атрибута cols. |
5. Раскрывающийся список
Списки дают возможность расположить большое количество пунктов компактно. Раскрывающиеся списки создаются при помощи элемента <select>...</select>. Они позволяют выбрать одно или несколько значений из предложенного множества. По умолчанию в поле списка отображается его первый элемент.
Для добавления в список пунктов используются элементы <option>...</option>, которые располагаются внутри <select>.
Для систематизации списков применяется элемент <optgroup>...</optgroup>, который создает заголовки в списках.
Для списков возможно изменить размер шрифта, тип шрифта, цвет и другие свойства текста, а также добавить границы, цвет фона и фоновое изображение.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает автоматический фокус на элементе при загрузке страницы. |
| disabled | Отключает раскрывающийся список. |
| form | Определяет форму, которой принадлежит данный список. В качестве значения атрибута указывается идентификатор формы. |
| multiple | Дает возможность выбора одного или нескольких пунктов, для этого при выборе нужно нажать и удерживать нажатой клавишу Ctrl. |
| name | Определяет имя для выпадающего списка. Значение атрибута содержит название, отражающее тематику списка. |
| required | Выводит сообщение о том, что пользователь должен выбрать значение из раскрывающегося списка перед отправкой формы. |
| size | Задает количество одновременно видимых на экране элементов списка. Если количество элементов списка превышает установленное количество, появляется полоса прокрутки. Значение атрибута задается целым положительным числом. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Делает недоступным для выбора элемент списка. |
| label | Задает укороченную версию для элемента, которая будет отражаться в выпадающем списке. Значение атрибута содержит текст, описывающий соответствующий пункт выпадающего списка. |
| selected | Отображает выбранный элемент списка по умолчанию при загрузке страницы браузером. |
| value | Указывает значение, которое будет отправлено на сервер при отправке формы. |
| Атрибут | Значение / описание |
|---|---|
| disabled | Отключает данную группу элементов списка для выбора. |
| label | Задает заголовок для группы элементов выпадающего списка. Значение атрибута содержит текст, недоступный для выбора, который будет располагаться над соответствующими пунктами списка. Текст выделяется в браузере жирным начертанием. |
6. Надписи к полям формы
Надписи к элементам формы создаются с помощью элемента <label>...</label>. Существует два способа группировки надписи и поля. Если поле находится внутри элемента <label>, то атрибут for указывать не нужно.
<!-- с указанием атрибута for -->
<label for="comments">Когда вы последний раз летали на самолете?</label>
<textarea></textarea>
<!-- без атрибута for -->
<p><label>Кошка<input type="checkbox"></label></p>| Атрибут | Значение / описание |
|---|---|
| for | Определяет, к какому полю формы привязан данный элемент. Можно создавать поясняющие надписи к следующим элементам формы: <input>, <textarea>, <select>. Значение атрибута содержит идентификатор поля формы. |
7. Кнопки
Элемент <button>...</button> создает кликабельные кнопки. В отличие от кнопок, созданных <input> (<input type="submit"></input>, <input type="image">, <input type="reset">, <input type="button">), внутрь элемента <button> можно поместить контент — текст или изображение.
Для корректного отображения элемента <button> разными браузерами нужно указывать атрибут type, например, <button type="submit"></button>.
Кнопки позволяют пользователям передавать данные в форму, очищать содержимое формы или предпринимать какие-либо другие действия. Можно создавать границы, изменять фон и выравнивать текст на кнопке.
| Атрибут | Значение / описание |
|---|---|
| autofocus | Устанавливает фокус на кнопке при загрузке страницы. |
| disabled | Отключает кнопку, делая ее некликабельной. |
| form | Указывает на одну или несколько форм, которым принадлежит данная кнопка. Значение атрибута — идентификатор соответствующей формы. |
| formaction | Значение атрибута содержит url-адрес обработчика данных формы, отправляемых при нажатии на кнопку. Только для кнопки типа type="submit". Переопределяет значение атрибута action, указанного для элемента <form>. |
| formenctype | Задает тип кодировки данных формы перед отправкой на сервер при нажатии на кнопки типа type="submit". Переопределяет значение атрибута enctype, указанного для элемента <form>. Возможные значения: application/x-www-form-urlencoded — значение по умолчанию. Все символы перед отправкой будут закодированы. multipart/form-data — символы не кодируются. Используется в случае, когда с помощью формы загружаются файлы. text/plain — символы не кодируются, а пробелы заменяются на символ +. |
| formmethod | Атрибут определяет метод, который браузер будет использовать для отправки формы. Переопределяет значение атрибута method, указанного для элемента <form>. Указывается только для кнопок типа type="submit". Возможные значения: get — данные из формы (пара имя/значение) добавляются в url-адрес и отправляются на сервер. Данный способ имеет ограничения по размеру отправляемых данных и не подходит для отправки паролей и конфиденциальной информации. post — данные из формы добавляются в виде http-запроса. Метод является более надежным и безопасным, чем get и не имеет ограничений по размеру. |
| formnovalidate | Атрибут задает, что данные формы не должны проверяться при отправке. Указывается только для кнопок типа type="submit". |
| formtarget | Атрибут задает, в каком окне выводить результат после отправки формы. Указывается только для кнопок типа type="submit". Переопределяет значение атрибута target, указанного для элемента <form>. _blank — загружает ответ в новое окно/вкладку _self — загружает ответ в то же окно (значение по умолчанию) _parent — загружает ответ в родительский фрейм _top — загружает ответ во весь экран framename — загружает ответ во фрейм с указанным именем. |
| name | Задает имя кнопки, значение атрибута — текст. Используется для ссылки на данные формы, после того как форма была отправлена, или для ссылки на данную кнопку (кнопки) в JavaScript. |
| type | Определяет тип кнопки. Возможные значения: button — кликабельная кнопка reset — кнопка сброса, возвращает первоначальное значение submit — кнопка для отправки данных формы. |
| value | Задает значение по умолчанию, отправляемое при нажатии на кнопку. |
8. Флажки и переключатели в формах
Флажки в формах задаются с помощью конструкции <input type="checkbox">, а переключатель — при помощи <input type="radio">.
Флажков, в отличие от переключателей, в одной форме может быть установлено несколько. Если для флажков указан атрибут checked, то при загрузке станицы на соответствующих полях формы флажки уже будут установлены.
Элемент <label> применяется при реализации выбора с помощью переключателей и флажков. Можно выбрать нужный пункт, просто щелкая кнопкой мыши на тексте, связанном с ним. Для этого нужно поместить <input> внутрь элемента <label>.
html5book.ru
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ➳ | ➳ | \27B3 | Стрела направо |
| ✆ | ✆ | \2706 | Знак телефона |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
bortvlad.ru
Семантические элементы HTML5

Семантические элементы HTML5 доступно описывают свой смысл или назначение как для браузеров, так и для веб-разработчиков.
До появления стандарта HTML5 вся разметка страниц осуществлялась преимущественно с помощью элементов <div>, которым присваивали классы class или идентификаторы id для наглядности разметки (например, <div>). С их помощью в HTML-документе размещали верхние и нижние колонтитулы, боковые панели, навигацию и многое другое.
Стандарт HTML5 предоставил новые элементы для структурирования, группировки контента и разметки текстового содержимого. Новые семантические элементы позволили улучшить структуру веб-страницы, добавив смысловое значение заключенному в них содержимому (было <div>, стало <header>). Для отображения внешнего вида элементов не задано никаких правил, поэтому элементы можно стилизовать по своему усмотрению. Для всех элементов доступны глобальные атрибуты.
Согласно спецификации HTML5 каждый элемент принадлежит к определенной (ноль или более) категории. Каждая из них группирует элементы со схожими характеристиками. Выделяют следующие общие категории:
- Мета содержимое
- Потоковое содержимое
- Секционное содержимое
- Заголовочное содержимое
- Текстовое содержимое
- Встроенное содержимое
- Интерактивное содержимое
Описание HTML5-элементов
1. Элемент <header>
Категории контента: потоковое содержимое.
Группирует вводные и навигационные элементы, не является обязательным. Может содержать заголовки, оборачивать содержание раздела страницы, форму поиска или логотип. В HTML-документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы.
<header>
<h2>Site description</h2>
<nav>
<ul>
<li><a href="">About</a>
<li><a href="">Forum</a>
<li><a href="">Download</a>
</ul>
</nav>
</header>Элемент <header> нельзя помещать внутрь элементов <footer>, <address> или другого элемента <header>.
2. Элемент <nav>
Категории контента: потоковое содержимое, секционное содержимое.
Предназначен для создания блока навигации веб-страницы или всего веб-сайта, при этом не обязательно должен находиться внутри <header>. На странице может быть несколько элементов <nav>. Не заменяет теги <ul> или <оl>, он просто их обрамляет. Не все группы ссылок на странице должны быть обёрнуты <nav>, этот элемент предназначен в первую очередь для разделов, которые состоят из главных навигационных блоков.
<nav>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>В качестве элементов панели навигации можно использовать не только элементы списков:
<nav>
<p><a href="">...</a></p>
<p><a href="">...</a></p>
</nav>Также можно добавлять заголовки внутрь элемента:
<nav>
<h3>...</h3>
<ul>
<li><a>...</a></li>
<li><a>...</a></li>
<li><a>...</a></li>
</ul>
</nav>3. Элемент <article>
Категории контента: потоковое содержимое, секционное содержимое.
Используется для группировки записей — публикаций, статей, записей блога, комментариев. Представляет собой независимый обособленный блок, предназначенный для многократного использования, как правило, начинается с заголовка. Может дублироваться на других страницах сайта и содержать внутри другие элементы <article>, которые по содержанию имеют близкое отношение к содержанию внешней статьи. Если на странице присутствует только одна статья с заголовком и текстовым содержимым, она не нуждается в обёртке элементом <article>. Элемент рекомендуется использовать только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<header>
<h3>...</h3>
</header>
<p>...</p>
<footer>
Опубликовано в категории<a href="">Музыка</a>.
<a href="">0 комментариев</a>
</footer>
</article>4. Элемент <section>
Категории контента: потоковое содержимое, секционное содержимое.
Элемент представляет собой универсальный раздел документа. Группирует тематическое содержимое и обычно содержит заголовок. Не является блоком-оберткой, для этих целей уместнее использовать элемент <div>. В качестве содержимого может выступать оглавление, разделы научных публикаций, программа мероприятия. Домашняя страница сайта также может быть поделена на секции — блок вводной информации, новости и контакты. Элемент рекомендуется использовать только в том случае, если содержимое элемента будет явно указано в схеме документа.
<article>
<h2>...</h2>
<section>
<h3>...</h3>
<p>...</p>
</section>
<section>
<h3>...</h3>
<p>...</p>
</section>
<p>...</p>
</article><article> внутри <section>
Можно создавать родительские элементы <section> с вложенными элементами <article>, в которых есть один или несколько элементов <article>. Не все страницы должны быть устроены именно так, но это допустимый способ вложения элементов. Например, основная область контента страницы содержит два блока со статьями разной тематики. Можно сделать на этом акцент, поместив каждую статью одной тематики внутрь элемента <section>
<section>
<h2>Заметки о природе</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>
<section>
<h2>Исторические заметки</h2>
<article>
<h3>...</h3>
<p>...</p>
</article>
<article>
<h3>...</h3>
<p>...</p>
</article>
</section>5. Элемент <aside>
Категории контента: потоковое содержимое, секционное содержимое.
Группирует содержимое, связанное с окружающим его контентом напрямую, но которое можно счесть отдельным (т.е., удаление этого блока не повлияет на понимание основного содержимого). Чаще всего элемент позиционируется как боковая колонка (как в книгах) и включает в себя группу элементов: <nav>, цифровые данные, цитаты, рекламные блоки, архивные записи. Не подходит для блоков, просто позиционированных в стороне.
<aside>
<h3>...</h3>
<p>...</p>
</aside><aside>
<h3>...</h3>
<p>...</p>
<blockquote>
<p>...<cite>...</cite>...</p>
<p>...</p>
</blockquote>
</aside>6. Элемент <footer>
Категории контента: потоковое содержимое.
Представляет собой нижний колонтитул содержащей его секции или корневого элемента. Обычно содержит информацию об авторе статьи, данные о копирайте и т.д. Если используется как колонтитул всей страницы, содержимое дополняется сведениями об авторских правах, ссылками на условия использования, контактную информацию, ссылками на связанное содержимое и т.п.
В одном веб-документе может быть несколько элементов <footer>. Как каждая страница, так и каждая статья может иметь свой элемент <footer>, более того, <footer> можно поместить в элемент <blockquote>, чтобы указать источник цитирования.
<footer>
<address>...</address>
<small>@2014...</small>
</footer>7. Элемент <address>
Категории контента: потоковое содержимое.
Используется для определения контактной информации автора/владельца документа или статьи. Для обозначения автора документа тег размещают внутри элемента <body>, для отображения автора статьи — внутри тега <article>. В браузере обычно отображается курсивом.
8. Элемент <main>
Категории контента: потоковое содержимое.
Элемент <main> представляет основное содержимое документа (содержимое элемента <body>). Контент, находящийся внутри элемента, должен быть уникальным и не повторяться во всех документах сайта, таких как навигационные ссылки, информация о копирайте, логотипы, формы поиска (в случае, если форма поиска является основной функцией документа).
Элемент <main> не может быть потомком таких элементов как <article>, <aside>, <footer>, <header> или <nav>.
<body>
<header>
<h2>Пудель</h2>
<nav>
<ul>
<li><a href="index.html">Главная</a></li>
<li><a href="about.html">О породе</a></li>
<li><a href="health.html">Здоровье</a></li>
</ul>
</nav>
</header>
<main>
<section>
<header>
<h3>О породе</h3>
<nav>
<ul>
<li><a href="#basic">Разновидности</a></li>
<li><a href="#app">Внешний вид</a></li>
<li><a href="#temp">Характер</a></li>
</ul>
</nav>
</header>
<section>
<h4>Разновидности</h4>
<p>...</p>
</section>
<section>
<h4>Внешний вид</h4>
<p>...</p>
</section>
<section>
<h4>Характер</h4>
<p>...</p>
</section>
<footer>
<a href="#basic">Разновидности</a>
<a href="#app">Внешний вид</a>
<a href="#temp">Характер</a>
</footer>
</section>
</main>
<footer>
<small>Copyright © <time datetime="2016">2016</time> Моя собака.ру</small>
</footer>
</body>9. Элемент <figure>
Категории контента: потоковое содержимое, корневое секционное содержимое.
Элемент <figure> представляет автономный контент (необязательно с заголовком), являющийся самостоятельным элементом основного потока. Элемент может быть перемещен из основного содержимого документа в боковую колонку или приложение, не затрагивая поток документа. С помощью элемента <figure> можно добавлять краткие характеристики к иллюстрациям, фотографиям, диаграммам, фрагментам кода и т.д..
<figure>
<img src="picture.jpg" alt="Осень">
<figcaption>Осенний лес</figcaption>
</figure>Элемент <figure> является блочным, по ширине занимает всю ширину блока-контейнера за минусом внешних отступов margin:
margin-left: 40px;
margin-right: 40px;
margin-top: 1em;
margin-bottom: 1em;10. Элемент <figcaption>
Элемент <figcaption> — потомок элемента <figure>, не принадлежит ни к одной категории контента. Элемент является блочным, по ширине равен ширине элемента <figure>, высота по умолчанию равна 18px.
11. Элемент <time>
Категории контента: потоковое содержимое, текстовое содержимое.
Определяет время (24 часа) или дату по григорианскому календарю с возможным указанием времени и смещения часового пояса. Текст, заключенный в данный тег, не имеет стилевого оформления браузером. Для тега доступен атрибут datetime, в качестве содержимого которого указывается то, что будет видеть пользователь на экране своего компьютера:
<time datetime="2014-09-25"> 25 Сентября 2014</time>Чтобы дата могла считываться автоматически, она должна быть в формате YYYY-MM-DD. Время, которое также может указываться, задается в формате HH:MM с добавлением разделяющего префикса T (time):
<time datetime="2014-09-25T12:00"> 25 Сентября 2014</time>12. Элемент <mark>
Категории контента: потоковое содержимое, текстовое содержимое.
Текст, помещенный внутрь тега <mark>, выделяется по умолчанию желтым цветом (цвет фона и цвет шрифта в выделенном блоке можно изменить, задав определенные css-стили). С помощью данного тега можно отмечать важное содержимое, а также ключевые слова.
13. Элемент <bdi>
Категории контента: потоковое содержимое, текстовое содержимое.
Отделяет фрагмент текста, который должен быть изолирован от остального текста для двунаправленного форматирования текста. Используется для текстов, написанных одновременно на языках, читающихся слева направо и справа налево.
14. Элемент <wbr>
Категории контента: потоковое содержимое, текстовое содержимое.
Одиночный тег, показывает браузеру место, где можно добавить разрыв длинной строки в случае необходимости.
15. Элементы для описания Восточно-Азиатских символов
Категории контента: потоковое содержимое, текстовое содержимое.
Элемент <ruby> позволяет помечать один и более элементов категории текстовое содержимое с помощью ruby-аннотации. Ruby-аннотация используется в преимущественно в Восточно-Азиатской типографики как руководство по произношению или для включения других характеристик. Элемент может содержать:
— один и более текстовых узлов или элементов <rb>;
— один и более элементов <rt>, <rtc>, каждый из которых предшествует или следует непосредственно за элементом <rp>.
Элементы <rb>, <rt>, <rtc> и <rp> не относятся ни к одной категории контента.
Элемент <rb> определяет вложенный в него текст как базовый компонент аннотации.
Элемент <rt> выводит аннотацию к тексту сверху или снизу над ним.
Элемент <rtc> отмечает вложенный в него текст как дополнительную аннотацию.
Элемент <rp> выводит альтернативный текст в случае если браузер не поддерживает элемент <ruby>.
html5book.ru
