Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ru
Создать сайт самостоятельно бесплатно — конструктор сайтов A5.ruг. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Хочу такой сайтСоздание сайта – это достаточно сложный и длительный процесс, требующий профессиональных навыков и опыта. Самостоятельно разработать веб-ресурс без помощи профессионалов, изучения языков программирования и специальных инструментов практически невозможно. Именно поэтому бытует мнение о том, что создание сайта – услуга дорогостоящая и отнимающая много времени.
С развитием технологий сайты стали более доступными, постепенно набирают популярность специальные конструкторы для разработки веб-ресурсов без технических знаний. Изучение их структуры также отнимает достаточно много времени, а результаты не всегда соответствуют ожиданиям, что компенсируется возможность быстрого создания сайта дешево или бесплатно.
Создать сайт можно за 1 час
Зарегистрируйтесь ≈2 минуты
Выберите дизайн ≈7 минуты
Наполните сайт ≈ 40 минут
Почему мы?
Никаких технических
навыков
Простой и понятный
интерфейс
Бесплатный
Собственное
название
Возможность продвижения
в поисковых системах
Бесплатная
аналитика
Быстрая техническая
поддержка
На нашем конструкторе уже создано 1 000 000 сайтов. Вот некоторые из них:
www.a5.ru
Как создать сайт самому бесплатно с нуля — пошаговая инструкция
Приветствую, дорогие читатели BiznesSystem.ru. Сегодня я дам пошаговую инструкцию по которой вы сможете самостоятельно с нуля создать сайт, покажу как подключить бесплатный SSL сертификат, научу как обойтись без финансовых затрат на вебдизайнеров, верстальщиков и прочих вебмастеров. Постараюсь дать информацию максимально лаконично, без лишних размышлений и множественных вариантов выбора там где он излишен – всё будет четко и понятно.

Содержание:
- Из чего состоит и как работает сайт;
- На чем создать сайт – CMS, конструктор или код?
- Адрес сайта и правильный выбор домена;
- Выбор и регистрация хостинга (подключение бесплатного SSL сертификата);
- Инструкция по самостоятельному созданию сайта;
- Установка системы управления сайтом;
- Создание дизайна сайта (смена и корректировка);
- Основные настройки сайта, адреса страниц;
- Боковые колонки, виджеты;
- Как добавить/отредактировать страницу на сайте;
- Улучшение функционала и модернизация сайта (плагины);
- Основы поискового продвижения нового сайта.
В основном материал будет отвечать на вопросы “что и как делать”, местами я буду опускать объяснение причин, почему так а не иначе, чтобы сэкономить время, где-то дам ссылки на другие статьи, где есть объяснение, а если что-то останется непонятным, но интересным, то задавайте вопросы в комментариях – с удовольствием отвечу.
Из чего состоит и как работает сайт
Для того, чтобы картинка с сайтом появилась в браузере необходимы 3 элемента.
В теории они представлены вот так:
- Непосредственно файлы с кодом – они отвечают за внешний вид и работоспособность всех функций.
- Круглосуточно работающий компьютер с серверным программным обеспечением, поддерживающим определенные языки программирования (PHP) и базы данных (MySQL). Необходим выделенный IP адрес, в домашних интернет сетях он, как правило, динамический (меняющийся), поэтому не подходит.
- Доменное имя – адрес сайта, который вводит пользователь в браузер. Он необходим не только для визуального восприятия (вместо цифр IP адреса сервера), но и для сохранения доступа к данным сайта в случае его переноса на другой сервер – IP адрес может измениться, но домен, например BiznesSystem.ru, всегда открывает одни и те же страницы.
Чтобы создать сайт на практике надо:
- Сверстать сайт вручную с помощью кода, либо воспользоваться конструктором, либо применить готовую систему управления контентом CMS – ниже расскажу что выбрать и как технически сделать сайт.
- Зарегистрировать доменное имя в компании регистраторе – напрямую или через посредника.
- Оформить услуги хостинга – получить доступ к месту для хранения файлов, процессору и оперативной памяти сервера, который будет “крутить” программу с вашим сайтом посетителям.
Из всего этого раз и навсегда создается только доменное имя – его изменить после создания сайта уже нельзя. Вы можете как угодно менять облик и содержание страниц, перекладывать файлы на разные сервера, но адрес сайта – это константа, изменение даже одной буквы в нем это уже совсем другой сайт. По этой причине домен и оформляется юридически через регистратора закрепляя право собственности.
На чем создать сайт – CMS, конструктор или код?
Самая трудозатратная часть в создании сайта – это непосредственно его файлы, поэтому сначала несколько слов о них. Создание кода сайта называется версткой и её, как уже сказано выше можно делать либо вручную либо автоматизировано.
Ручная верстка
Это способ создания сайта, когда открывается текстовый файл и с применением HTML тегов прописываются абзацы, заголовки, картинки и другие элементы, их расположение на странице и т.д. Как выглядит код сайта можно увидеть, если нажать клавиши “Ctrl+U” на любой открытой странице в браузере.
Вручную сейчас делаются только очень простые сайты, не предполагающие никакого развития в будущем – это долго, муторно и требует знаний, о том чтобы создать сайт хорошего уровня с нуля с помощью ручной верстки для неподготовленного человека не может идти речи.
Конструкторы
Второй вариант – воспользоваться для создания сайта конструктором, предлагаемым одним из интернет сервисов. Сейчас есть такие платформы как Wix, Blogger, Ucoz, Nethouse и др., где вы можете зарегистрироваться и сделать себе сайт из готовых блоков и шаблонов.
Вариант очень простой, справится любой кто в состоянии сделать страницу в Одноклассниках.
Но есть нюансы:
- Сайт созданный в конструкторе невозможно перенести на другой хостинг, нельзя сделать его резервную копию – становитесь заложником сервиса.
- Функционал хоть и широк, но ограничен возможностями сервиса – если чего-то нет, то вы никак не сможете это реализовать.
- Ограниченные возможности по заработку на рекламе. А если не зарабатывать, то зачем создавать сайт?
- Технические проблемы с индексацией поисковиками и интеграцией с другими онлайн сервисами.
Создание сайта с помощью конструктора подойдет для некоммерческих проектов, либо в том случае, если интернет не основная часть бизнеса (просто надо чтобы была страница для галочки).
CMS (Content Management System)
Переводится как система управления контентом. Это тоже своеобразный конструктор – программа для автоматической верстки сайта, обеспечивающая не только процесс создания, но и комфортное его администрирование (добавление статей, карточек товаров, изменение структуры и т.д.). Только эти программы для сайтов не привязаны к конкретному хостингу – их можно ставить и переносить на любой сервер, у вас есть доступ к исходному коду и базе данных.
В CMS можно вносить изменения и дополнения установкой плагинов или правкой непосредственно кода.
Системы управления контентом бывают специализированные (например, только для создания интернет магазинов) и универсальные (можно реализовать всё), платные и бесплатные – выбор широк.
Тема нашей инструкции как создать сайт самому бесплатно, поэтому выбираем соответствующую CMS – это WordPress (универсальная со свободной лицензией).
Около половины сайтов в интернете сейчас функционируют на WordPress, в том числе этот блог и несколько других моих проектов.
По уровню сложности данный вариант совсем чуть-чуть уступает конструкторам, но превосходит их на голову по возможностям.
В инструкции ниже я покажу как самосто
biznessystem.ru
Создать сайт самому бесплатно с нуля
В современном мире каждое предприятие, организация или онлайн-магазин обязаны иметь свой сайт. Он нужен для действенной рекламы и продвижения продукции и услуг в Глобальной сети.
Каждую минуту миллионы человек вводят запросы в поисковики, дабы найти важную им информацию. Собственный сайт – превосходная возможность предоставить потенциальным клиентам необходимую информацию и предложить свои услуги.
К сожалению, чтобы заказать разработку сайта в профессиональной веб-студии, нужно будет хорошенько раскошелиться. Что же делать, если нет такого количества свободных финансов? Можно обратиться к фрилансерам.
Но и тут палка с двумя концами – да, они предлагают свои услуги по довольно лояльной цене, однако где гарантия, что они качественно выполнят свою работу, да и что вообще ее выполнят?
На помощь приходит конструктор сайтов SetUp, благодаря которому вы можете легко и быстро создать сайт с привлекательным дизайном, необходимыми блоками и простым интерфейсом с нуля самостоятельно, и все это абсолютно бесплатно.
Для создания не обязательно быть крутым кодером, вам не понадобятся знания html-кодировки. Просто следуйте пошаговой инструкции, указанной ниже и вы создадите полноценный интернет-ресурс.
Можно использовать более надежный хостинг Beget.com — на данный момент он самый лучший.
Создать сайт самому бесплатно с нуля на конструкторе
Итак, если у вас предварительно собрана вся информация и контент для наполнения веб-ресурса, на его создание потратится около тридцати минут.
Необходимо лишь следовать пошаговой инструкции:
- Регистрация;
- Выбор дизайна;
- Загрузка логотипа;
- Настройка слайдера;
- Загрузка текстового контента;
- Добавление разделов;
- Настройка меню;
- Размещение блоков на страничках;
- Выбор доменного имени;
- Публикация ресурса в интернете.
Всего десять шагов – и вы становитесь владельцем полноценного сайта. Давайте рассмотрим их подробнее.
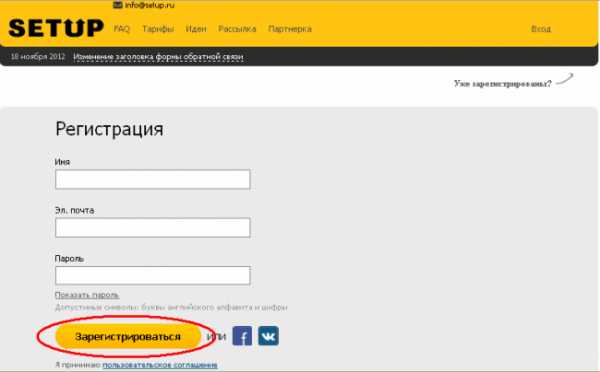
- Регистрация;
Нажмите на главной страничке Setup.RU кнопку «вход». В открывшейся форме авторизации выберите пункт «Еще не зарегистрированы? Сделайте это сейчас», перейдите по ссылке и заполните регистрационную форму. В конце будет пункт о принятии пользовательского соглашения. Отметьте его «галочкой».

После зайдите в свою электронную почту, откройте полученное письмо для подтверждения и перейдите по указанной в нем ссылке.
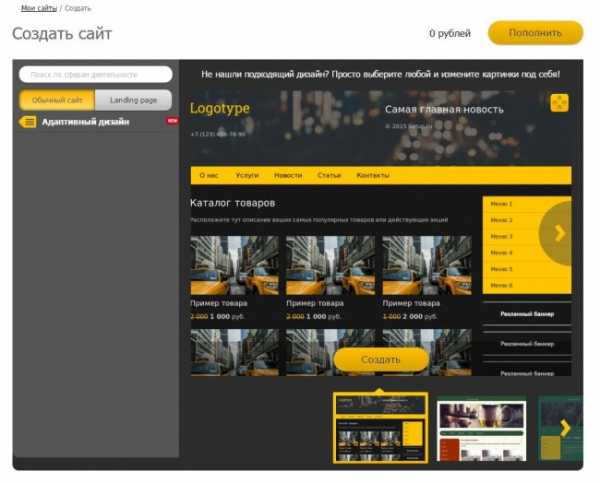
- Выбор дизайна;
Начиная с этого этапа вы можете создать полноценный сайт для ресторана, интернет-магазина, турфирмы или чего-либо другого самостоятельно и полностью бесплатно.
В открывшемся окне выбора дизайна сайта найдите соответствующею вашему предприятию тематику (их список находится слева).
К примеру, необходим интернет-ресурс для компании, производящей мягкую мебель. Выбираете «мебель и интерьер», после «Мягкая мебель». Просмотрите все предлагаемые шаблоны. Если ни один из них вас не устраивает, выберите наиболее подходящий по структуре. Картинки сможете заменить позже.

Тщательно продумайте, каким вы хотите видеть свой сайт и воплотите свои мечты в реальность.
- Загрузка логотипа;
Когда шаблон подобран, нажмите кнопку «создать». На вопрос системы, хотите ли вы перейти к наполнению ресурса, ответьте утвердительно.
Для того чтобы создать сайт самому бесплатно с нуля и получить домен RU, наполните более 5 страничек текстовым контентом объемом от 140 знаков.
Если вы будете продвигать свой сайт – объем должен превышать 2000-3000 знаков. И запомните – чтобы продвижение было успешным, тексты должны быть полезными, информативными, уникальными и без ошибок.
Чтобы загрузить логотип, нажмите соответствующую кнопку в левом верхнем углу (у нас это кнопка «Мягкая мебель»).
В появившееся поле загрузите с жесткого диска необходимое изображение с размером 250х80. Для отображения ее на ресурсе, нажмите на загруженную картинку.
- Настройка слайдера;
Слайдер – это «шапка» нашего сайта, его основное украшение, то, на что сразу падает взгляд посетителя. Как известно, первое впечатление – самое главное.
Поэтому следует подобрать несколько ярких, качественных, красивых картинок, отражающих суть деятельности вашего предприятия.
Нажмите на зеленый плюсик в правом нижнем углу слайдера и добавьте в открывшуюся форму загрузки выбранные изображения. Их размер должен быть 660х240. Когда вы их поочередно выберете, они появятся в слайдере.
Следующий шаг — настройка демонстрации. Укажите в соответствующих полях, через какое время должны меняться изображения, выберите понравившийся анимационный эффект, нажмите кнопку «Сохранить».
Если хотите увидеть, как будет выглядеть слайдер на готовом сайте, выберите пункт «Предпросмотр» вверху странички.
- Загрузка текстового контента;
Это очень интересный и крайне ответственный этап. Именно по указанной на главной странице информации посетитель делает выводы о целесообразности дальнейшего просмотра ресурса.
Этот текст должен освещать все те пункты, которые, как вы считаете, должен узнать ваш потенциальный клиент, посетивший интернет-ресурс.
Именно здесь нужно будет правильно перечислить все предоставляемые вами услуги и продаваемые типы товаров, красиво описать преимущества вашей компании, поделиться уже наработанным опытом и достижениями, рассказать о миссии и целях фирмы, похвалить работающий у вас персонал (если таковой имеется).
Другими словами, этим текстом вы должны пробудить у посетителя осознание, что он оказался на нужном сайте и что заказать услугу или товар именно у вас – наилучший вариант.
Можно оформить текстовый контент так, как вы желаете: поиграться со шрифтами, выделить наиболее важные пункты другим цветом, вставить гиперссылки, загрузить изображения – сделать все для того, чтобы текст был не только полезным, но и визуально приятным для чтения.
Благодаря понятному и крайне удобному интерфейсу текстового редактора, можно за считанные минуты добавить тексту все нужные опции (они находятся на панели редактирования).
Если вы не очень дружите с различными функциями для текста и не знаете, доя чего предназначено большинство из них – просто подведите курсор к их иконкам. Появившаяся подсказка поможет лучше разобраться с редактором.
Если вы не являетесь виртуозом слова или не знаете основные правила написания сео-текстов, можете заказать их у копирайтера. Благо, их очень много на различных фриланс-биржах.
- Добавление разделов
Если вам не хватает тех страниц, что есть в шаблоне, можно добавить дополнительные. Для этого в верхнем меню существует кнопка «Создать страницу».
Заполните все поля, отметьте галочкой пункт «добавить в меню», нажмите «создать». Этим же способом добавляйте и другие странички.

Прошу заметить, на конструкторе сайтов SetUp можно создавать не только простые страницы с текстом, но и полноценный раздел новостей, фотогалерею. Для интернет-магазинов актуальна возможность создания каталога товаров.
- Настройка меню;
Следующий этап – настройка левого меню. Нажмите зеленую кнопку (на ней изображен карандаш) и в открывшейся форме редактирования удалите ненужные пункты, поменяйте названия позиций и адреса определенных страниц так, как вам необходимо.
Наверняка, вы заметили кнопку «+» напротив каждой позиции. Нажмите на ней и добавьте подразделы вашего ресурса, если нужно. Таким образом можно создать сайт с древовидной структурой.
Нажмите «Сохранить» и переходите к настройке следующего меню. Можно поменять изображения, дать другое название, удалить или дополнить позиции. Помните, для каждой позиции необходимо создавать новый раздел.
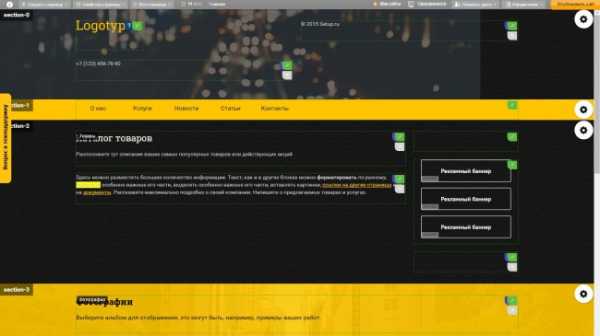
- Размещение блоков на страничке;
Если вам до сих пор не нравится, как выглядит сайт и разместились на нем блоки, вы можете поменять их месторасположение. Слева от текстовых блоков расположены серые стрелочки, которые помогут вам передвинуть составляющие вверх или вниз. Ненужные блоки можно удалить. Если удаление было лишним – вернуть их на место.
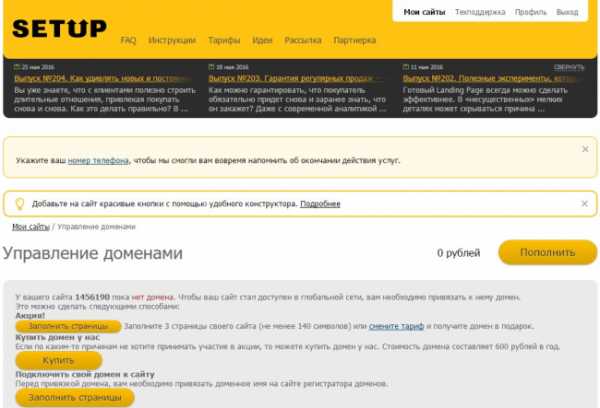
- Выбор домена;
После того, как все страницы уже заполнены, пора отправлять сайт на модерацию. Когда проверка успешно закончиться, вы можете выбрать домен.

Существует три варианта получения домена:
- Получение домена бесплатно;
- Привязка к сайту уже существующего собственного домена;
- Покупка домена.
Рассмотрим каждый из вариантов.
Получение домена бесплатно
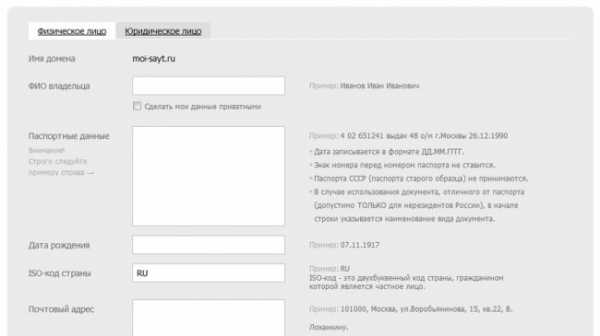
Когда ваш интернет-ресурс успешно прошел модерацию, можно подобрать домен. Как правило, доменное имя формируется еще в процессе наполнения сайта, но необходимо проверить, свободное ли оно.
Если его никто не забронировал – можно доводить регистрацию до конца. Для этого заполните все пункты в открывшемся регистрационном окошке.

И запомните – вы можете получить бесплатно доменное имя, только если наполните минимум 5 страниц текстовым контентом объемом от 140 символов.
Желательно пропысывать только правдивую информацию, особенно имя, ведь если работа сайта будет прервана, вы никак не сможете ее возобновить или перенастроить.
Для любых дальнейших манипуляций с сайтом нужно подтверждение, что его владельцем являетесь именно вы , а не какой-то Вася Пупкин, которого вы указали при регистрации домена.
Затем нажмите «Зарегистрировать».
Финальный штрих – поздравление от системы с получением доменного имени RU бесплатно.
Привязка к сайту уже существующего собственного домена
Если вы уже являетесь владельцем домена и хотите к нему привязать полученный сайт, зайдите в пункт «домены».
В открывшемся окошке настройки доменов выберите опцию «подключить домен к вашему сайту». С помощью подсказок скопируйте настройки NS-сервера ресурса регистратора доменных имен (где вы приобрели свой домен).
После смены настроек на правильные, пропишите имя своего домена в нижний пункт формы. Подключите домен.
Покупка домена
Этот способ подойдет тем, кто очень спешит, у него нет возможности заполнять полностью сайт, а доменное имя необходимо прямо сейчас. Не дожидаясь, пока модератор проверит сайт, купите домен.
Выберите пункт «Опубликовать сайт», в появившемся окошке нажмите «купить домен».
Появилось окошко приобретения доменного имени. Но перед тем, как оплачивать его, проверьте, не занято ли понравившееся вам имя.
В стандартной регистрационной форме внимательно заполните все обязательные поля.
Нажмите «Зарегистрировать».
- Публикация ресурса в интернете;
После того, как модератор одобрил созданный вами ресурс, выбранное вами доменное имя оказалось свободным и вы его зарегистрировали, ресурс будет опубликован в интернете через 3-6 часов (пока пройдет настройка сайта).
Похожие статьи:
www.yakonkurent.com
