публикация тематических материалов по веб-разработке и сайтостроению
Отзывы от наших читателей
Отзыв от Микута Олеси
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Фреймворк CakePHP: с нуля до гуру
Интернет-магазин на Joomla
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Корпоративный сайт под ключ
Благодаря изучению основных 3-х курсов (Интернет-магазин под ключ, JavaScript&jQuery с нуля до профи и Практика верстки под мобильные устройства) я создала уже более 10 сайтов, причем среди них есть интернет-магазины, сайты компаний, лендинг, многоязычный сайт. Есть сайты на WordPress. Один достаточно успешный сайт — copacabanaclub.kz, который не так давно победил в конкурсе на лучший проект, созданный клиентами Webformyself.com.
Мое знакомство с сайтом webformyself.com началось уже несколько лет назад. Сначала меня просто заинтересовала идея научиться создавать сайты, я начала «ходить» по разным сайтам, искать информацию, купила несколько курсов на других сайтах. Освоила html, css, основы PHP и MySQL. Но как объединить эти знания и создать по-настоящему рабочий, полноценный проект — это осталось не понятно.
Однажды так же случайно наткнулась на сайт webformyself.com. Прочитала некоторые статьи, посмотрела видео-уроки. Мне понравилось как доходчиво объясняют многие непонятные для меня моменты.
Проблем было очень много — от понимания всей последовательности действий по созданию сайта до конкретной реализации задуманного функционала. Знания были разрозненные и, по сути, недостаточные для создания даже небольших сайтов.
Посмотрела видео-презентации этих курсов, а также их подробное описание. Поняла, что именно этих знаний мне не хватает. Важным моментом при принятии решения о покупке был тот факт, что уже купленные ранее курсы были действительно качественными, а значит — есть гарантия, что разочарования после покупки не будет.
После изучения курса по созданию интернет-магазина я научилась правильно создавать БД для крупных проектов, отделять логику работы сайта от его оформления (по модели MVC), создавать множество полезных функций (авторизация пользователей, корзина), поняла как создается административная панель сайта, а также заполнила многие пробелы в знаниях по PHP.
После прохождения курсов по JavaScript и JQuery и по адаптивной верстке сайта стала больше экспериментировать, открылись новые возможности улучшить внешний вид сайтов, добавить множество интересных эффектов и сделать их адаптивными для всех устройств. Начала использовать возможности технологии AJAX.
Во всех этих курсах мне понравился подход к созданию сайтов. В них всегда подробно пишется и объясняется каждый участок кода, для чего он нужен и как работает. Причем работа начинается с нуля и постепенно добавляется функционал. «Белых пятен» не остается. Информация настолько подробная и полная, что параллельно можно сразу же создавать свой сайт, применяя логику авторов курса.
Продолжаю учиться, есть еще много курсов, которые я не освоила. Сейчас изучаю ООП на PHP и пытаюсь создать с его помощью сайт. Вообще, планов много — создать крупный проект по типу интернет-магазина с личным кабинетом клиента и возможностью редактирования своих заказов после их оформления, отслеживанием статуса доставки заказа и другими функциями.
В настоящее время благодаря этим курсам я уже около года работаю на фирме, которая занимается созданием и продвижением сайтов.
Тем, кто только думает о приобретении курсов хочу сказать, что освоить создание сайтов — задача реальная, но потребуется достаточно много усилий, времени, желания искать и исправлять ошибки. Если у вас это есть, то данные курсы принесут вам огромную пользу.
Хочу искренне поблагодарить всю команду, особенно Кудлай Андрея, Бернацкого Андрея и Виктора Гавриленко за их курсы.
Отзыв от Фоминова Алексея
Купленные курсы:
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Интернет-магазин под ключ
Повторил написание интернет-магазина, полностью переписав код в курсе. Требуется дальнейшее изучение, т.к. после изучения появилось еще больше вопросов, но уже более конкретных без воды. Структура в голове понимания того, с чего начинать и чем заканчивать.
Начал я с полного нуля, до этого посмотрев курс Евгения Попова HTML, СSS.
До приобретения в голове был хаос. Своеобразное болото, которое требовалось сделать прозрачным, потом осушить и поставить четкий фундамент сайта)
Исключительно Ваша репутация в сети, и рекомендации других таких же именитых гуру интернета) А также все отзывы интернета только хорошие. Ну и сервис на высоте, видно что ориентация на клиента растет с каждым днем!
Теперь знаю куда смотреть при разбирании сайта на косточки. Научился пользоваться такими программами как локальный сервер denwer, php designer, filezilla, notepad, adobe dreamweaver, photoshop, дополнениями браузеров для быстрой проверки сайтов и нахождении необходимой строчки кода, с чего начинать писать сайт, работа с CMS WordPress, работа с шаблонами WordPress и подстраивание их под свои требования, написания структуры сайта, плана сайта добавления функция на сайт, написание кода с верстки…вообщем устал перечислять, еще кучу всего!!!
Даже могу теперь спорить с друзьями программистами,которые оказывается ничего не понимают, это жесть, а учились 5 лет!
Больше всего запомнилось объяснение по полочкам как это не банально звучит. И возможность полностью повторить на практике, причем все действия комментировались с возможными изменениями под свое написание сайта.
Сейчас цели связаны не с сайтостроением. Но при достижении вернусь к изучению остальных курсов. Следующим этапом будет изучение курса от WebFormyself «Верстка: сайта от основ до конкретного результата» и «Практика верстки под мобильные устройства».
Сейчас занят основами маркетинга в интернете Яндекс, Google, соц. сети и тд и попутно продажи оффлайн. Как только немного разгружусь и появится свободное время вернусь к изучению сайтостроения вместе с WebFormyself, придерживаюсь мнения что своя CMS, это все таки лучший вариант, качественно, чистота кода, профессионально и главное УНИКАЛЬНО!
Курс очень объемный требует только время. Мне понадобилось около месяца в день уделял по 3-4 часа. При изучении вопросы которые возникали, удавалось все решить самому.
Открыл такую истину, что оказывается ничего сложного, главное быть внимательным, усидчивым и иметь немного свободного времени. Заниматься нужно каждый день пока не пройдете курс до конца, иначе что изучили быстро растеряете.
Волшебных пилюль нету, но теперь расклад понятен и суть ясна, как никогда) До этого думал, что это просто нереальнооо) Но нужно, просто соблюдать последовательность. В общем потребность удовлетворена полностью. Перестал искать другие курсы и т.д. в сайтостроении, так как уже нашел целый комплекс Webformyself! Благодарю Вас за открытие глаз на программирование!!!)
Отзыв от Разумовского Максима
Купленные курсы:
Интернет-магазин под ключ
С помощью приобретенного курса я научился разрабатывать сайты по шаблону MVC. До знакомства с курсом я понятия не имел что такое шаблоны проектирования и зачем они нужны. Но понимание разработки сайтов по шаблонам проектирования стало гигантским скачком в моем развитии как программиста и разработчика сайтов. Кроме того именно этот курс научил меня разрабатывать для сайтов собственные CMS и сейчас мне проще написать для любого сайта собственную панель управления чем использовать и каждый раз затачивать под сайт какой-нибудь WordPress или Jooml-у.
Еще создание сайтов с индивидуальной панелью управления помогло мне значительно увеличить стоимость разработки каждого сайта. Когда говоришь заказчику что его сайт будет не на бесплатной CMS, а на собственном движке, это значительно повышает доверие и уровень профессионализма в глазах клиента.
Начинал я в далекие 2000-е с изучения XHTML. Тогда еще ни кто не готовил видеокурсы и приходилось собирать информацию по книжкам и тематическим сайтам. Было много длительных перерывов в моем развитии как разработчика и о профессиональном занятии созданием сайтов я даже не предполагал. Сейчас разработка сайтов это моя основная деятельность которая меня кормит. Я уже и не представляю что такое каждое утро ходить на работу. Моя жизнь полностью планируется только мной и зависит только от моей занятости.
На самом деле у меня очень долго не могла проявиться полная картинка процесса создания сайта. Я знал HTML и CSS, мог «слепить» несколько страничек связанных между собой гиперссылками. Но сделать по настоящему что-то стоящее я не мог. Кроме того знаний HTML и CSS было явно не достаточно для полноценной работы. Именно видеокурсы, в том числе кусы webformyself, собрали в моей голове картину «процесс создания сайтов» из обрывков знаний и помогли расширить объем знаний и навыков.
Понимание того, что купив курс «Интернет-магазин под ключ» я научусь писать движки для сайтов, зародили в моей голове маниакальное желание приобрести этот курс. Кроме того в программе курса состояли бонусом полные курсы по PHP и MySql. А это профессиональная информационная база для любого веб-программиста. Т.е. я понимал что я не просто изучу PHP и MySql но и напишу свой движок, при чем не просто движок какого-нибудь сайта визитки, а самый что ни есть настоящий движок интернет магазина.
Купив курс «Интернет-магазин под ключ» я не только изучил PHP и MySql, но и научился создавать собственные CMS для сайтов. Создание каталога товаров, ЧПУ, хлебные крошки, авторизация на сайте, постраничная навигация для сайта. Большей части того что я умею сейчас я обязан именно этому видеокурсу.
Больше всего наверно запомнилось, как я никак не мог вникнуть в суть шаблона проектирования MVC. Наверно раз 7 я просматривал этот момент, в итоге осознание пришло только утром следующего дня. До «жираф», но главное что дошло.
Сейчас я все меньше занимаюсь разработкой сайтов под заказ и все больше уделяю внимание собственным развиваемым проектам. У меня уже есть свой интернет-магазин и ряд мелких проектов. В настоящее время я создаю городской портал. И надеюсь что через полгода у меня уже будет ряд проектов которые обеспечат неплохой пассивный доход.
Хотел бы поблагодарить команду WebForMySelf за их нужную и очень полезную работу. Я уверен что, я не единственный для кого WebForMySelf открыли мир веб-разработки, тем самым изменили жизнь, положив начало для нового интересного и прибыльного занятия по жизни. Если сказать прямо то без WebForMySelf не было бы меня как веб-разработчика. Поэтому от Всех нас и от себя лично хочется поблагодарить команду WebForMySelf и пожелать увеличение роста продаж в геометрической прогрессии с каждым новым курсом.
Отзыв от Деникаева Тимура
Купленные курсы:
Фреймворк Bootstrap: практика адаптивной верстки от А до Я
Практика монетизации блога: от раскрутки до реальных денег
Фреймворк CakePHP: с нуля до гуру
WordPress-Профессионал
WordPress-Мастер: от Личного блога до Премиум шаблона
Карьера веб-дизайнера. С нуля до первой продажи за 14 дней
Мастер веб-дизайна 2.0
Практика верстки под мобильные устройства
JavaScript&jQuery с нуля до профи
Интернет-магазин под ключ
Практика резиновой верстки
Премиум клуб
WordPress-Ученик
На данный момент я только прослушиваю Ваши курсы с большим интересом. Результат огромный для меня — это самоопределение. Ведь, в моем возрасте начинать с самого начала… это что-то значит.
Я боялся, что у меня ничего не получится. Были большие сомнения стоит ли начинать в таком возрасте???
Огромную роль в принятии решения покупки всех купленных мною курсов команды Webformyself — это четкая постановка задач и решений их в самом анонсе курсов. Приятная, грамотная речь авторов и убедительное разъяснение целей и результатов, которые будут достигнуты по окончании прохождения курсов.
Я многому научился и до сих пор черпаю огромные знания в области Веб-программирования из видео уроков Андрея и….. Андрея ).
Так как я все время говорю не об одном курсе, то хочу сказать, что в каждом из них есть свои запоминающие моменты. Трудно сказать, что запомнилось больше всего. Правильнее будет сказать, что «воды» там совершенно НЕТ. Все четко, лаконично и на профессиональном уровне!!!
Через полгода я планирую уже смело брать заказы. Цель я перед собой поставил. В моих планах со временем создать свою Web студию. И, конечно же, продолжу свою преподавательскую деятельность, но уже в области веб-программирования.
Я безумно рад, что мне очень повезло познакомиться с командой Webformyself. Они действительно, делают неоценимый вклад в область Веб индустрии. Хочу отдельно выразить огромную благодарность Бернацкому Андрею и Андрею Кудлаю. Если один из них Автор с Большой Буквы, то у другого это просто ДАР!!! Ребята, ВЫ МОЛОДЦЫ!!!
webformyself.com
Как создать веб сайт бесплатно самостоятельно
Создание сайта – очень противоречивый процесс.

Одни говорят: это легко: всего-то нужно найти веб-конструктор, выбрать подходящее оформление, написать минимум информации и ресурс готов функционировать.
Другие спорят: всё далеко непросто – для создания хорошего ресурса нужно владеть языками программирования, в совершенстве разбираться в разметках и прочих мелких деталях.
Рано или поздно человек, задавшийся вопросом: как создать веб-сайт, понимает: правда где-то посередине – всё не так просто и не так сложно, как кажется. Для начала хватит идеи, желания и терпения пройти основные этапы создания сайта, среди которых:
- Проработка проекта;
- Работа над дизайном;
- Написание кода;
- Размещение на хостинге и приобретение доменного имени;
- Раскрутка.
Содержание статьи
С чего нужно начинать
Вначале стоит определиться с темой сайта и его контентом. Сложность не в создании веб-страницы, а в наполнении её информацией и её раскрутке.

Сделать это в одиночку очень сложно, поэтому придётся задуматься об ответственных помощниках, которые в последний момент не откажутся от затеи. Дальше нужно выбрать между самостоятельным созданием сайта и размещением его на одной из платформ, предлагающих готовые шаблоны.
Потом продумывание дизайна, каких-то дополнительных функций и возможностей, особенностей ресурса – и лишь после детальной проработки идеи, можно приступать к непосредственному созданию ресурса.
Каким должен быть дизайн
Как театр начинается с вешалки, так сайт начинается с дизайна. Иногда пользователь уходит с ресурса из-за того, что текст тяжело читается на фоне, или сам сайт перегружен ненужными элементами.

Продумать оформление обязательно нужно заранее – важно не только общее цветовое оформление, но и отдельные элементы графики (картинки, фотографии, своеобразные узоры и уникальные элементы дизайна).
Проработать нужно как внешний вид заглавной страницы, так и страничек, на которые можно будет переходить с главной.
Бесплатное создание сайта
Не тратиться на сайт можно только в том случае, если он создаётся полностью вручную, без привлечения сторонних ресурсов и конструкторов сайтов. Да и то, этап раскрутки всё равно потребует определённых вложений. Для создания веб-сайта с нуля придётся овладеть рядом языков:
- HTML – это язык базовой разметки, от знания которого зависят все основные функции ресурса;
- CSS необходим для работы с графическим оформлением;
- JavaScript позволяет сделать интерактивный сайт с выпадающим меню и проверкой введённых пользователем данных;
- PHP – настоящий кладезь возможностей. С его помощью осуществляется регистрация и авторизация пользователей, обработка введённых данных и поиск информации на ресурсе;
- SQL и сопутствующая ему программа MuSQL делают сайт по-настоящему серьёзным, обеспечивая работу с базами данных.
Облегчить трудоёмкий процесс написания кода могут HTML-редакторы – специальные программы, пишущие сайт вместо пользователя, исходя из предоставленных им данных.

Например, староватый FrontPage так же прост, как и MicrosoftWord, достаточно знать кое-какие тонкости работы – и редактор сам переведёт сконструированную на экране страницу сайта в язык текстовой разметки.
Возможности редакторов, конечно, ограничены, но для начинающего пользователя они вполне подойдут.
Самостоятельное создание сайта
На запрос «как создать веб-сайт» поисковики выдают огромное количество ресурсов, предлагающих уже полностью готовые ресурсы, для которых просто нужно подобрать необходимый контент.
Проработаны шаблоны оформления, написаны все необходимые коды – просто заполняй и радуйся жизни. Но если бы всё было так просто, то никто не писал бы сайты вручную.

Создавать веб-сайт можно и в конструкторах – уже готовых банках, позволяющих избежать долгой возни с технической стороной вопроса, наиболее известными в нашей стране являются Wix и А5.
Достаточно пройти регистрацию, выбрать, тематику (категорию) будущего ресурса, подобрать подходящее оформление и выложить всю необходимую информацию.
Большинство конструкторов гарантируют бесплатность своих услуг, но, чтобы получить доступ к специальным возможностям, недоступным при бесплатном использовании (вроде каких-то дополнительных разделов), нужно заплатить немаленькую сумму (от 20 долларов) за использование одного закрытого элемента.
Выход в свет
Когда основные страницы будущего ресурса готовы, приходит время задуматься о хостинге.
Хостинг – место на сервере, на котором разместится веб-сайт. Существует два вида хостингов: платные и бесплатные. Стоимость услуг платных варьируется в зависимости от их популярности (где-то нужно платить чуть больше доллара за месяц использования, а на других хостингах запрашивают огромные суммы).

С бесплатными всё тоже непросто: обычно они размещают на веб-сайтах рекламу (narod.ru и ucoz) и ограничивают возможности пользователя, не позволяя ему применять некоторые языки программирования и связанные с ними функции.
Вот еще дополнительное видео:
На этом же этапе выбирается доменное имя – имя собственное веб-страницы, его адрес в сети. Его либо приобретают за определённую плату, либо выдают автоматически (в таком случае в него вписывается название предоставившего его хостинга (например, nameofsite.narod.ru)).
Раскрутка и продвижение
Этот этап бесконечен.
Конечно, существуют специальные агентства, которые за отнюдь не символическую плату (от 150 долларов) выведут новорождённый сайт в самые верхние строчки поисковиков, но обычно их услугами пользуются раскрученные компании, а не любители.

Сделать сайт популярным можно рассылая приглашения на него, рекламируя его на похожих сайтах, публикуя объявления на специальных ресурсах и, конечно, регулярно обновляя контент, тщательно следя за запросами пользователей.
Итого
Как создать сайт? Тщательно продумать идею, разработать её, продемонстрировать её миру, добиться его любви, а потом уже пожинать плоды своего труда, не забывая постоянно обновлять контент.
profi-biz.ru
Как создать свой сайт бесплатно
Создание своего сайта открывает возможности пассивного заработка, но многие начинающие вебмастера, почему–то не верят в интернет заработок.
На личном опыте заявляю: заработать в интернете – можно в основном имея сайт, поэтому многие интересуются темой создания сайта.
Для начинающих постараюсь объяснить, основные моменты процесса: как создать свой сайт.
На начальном этапе необходимо определиться как мы создаем сайт: самостоятельно, на CMS, html или применим конструктор.
После чего, нужно будет выбрать профильную тематику будущего сайта. А также посмотреть, какие тематики сайтов наиболее востребованы и сколько существует конкурентов по ним. На все это есть различные онлайн сервисы. Например конкуренцию, определяют в сервисе Мутаген, путем ввода искомой фразы или тематического запроса. Чем больше результатов по выбранному запросу, тем выше конкуренция, и тем труднее будет протолкнуть проект в топ. Но есть и исключения их просто нужно отыскать. Создание своего сайта включает несколько важных этапов. Далее подробно рассмотрим основные шаги на пути к заветному пассивному заработку.
Как создать сайт самостоятельно и бесплатно
Создать свой сайт, можно при помощи бесплатного программного обеспечения – это простой и интуитивно понятный способ. На сегодняшний день имеется очень много различных CMS (систем управления содержимым). Распространяются эти системы, как правило бесплатно, но есть и платные.
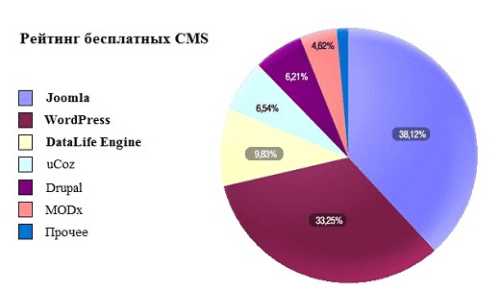
Рейтинг CMS систем
Чтобы, создать свой сайт бесплатно и успешно его раскрутить в первую очередь необходимо ознакомиться с рейтингом наиболее известных и бесплатно распространяемых CMS, так как у каждой системы есть свои плюсы и минусы. Рейтинг показывает голоса опытных вебмастеров, которые уже не первый год работают над созданием сайтов на этих движках и знают их достоинства и недостатки. Из года в год значения рейтинга меняются незначительно.

Работа с этими движками проста и не требует знания основ программирования.
Как сделать сайт самостоятельно и видеть его на первых строчках выдачи поисковых систем? Этот процесс является творческим и увы выходит не всегда бесплатным. Особенно на начальном уровне подготовки приходится платить за дизайн, оптимизацию, интересные и увлекательные статьи, ну и конечно же за внешнюю оптимизацию. Но, знайте: у каждого вебмастера свой уникальный путь выведения сайта в топ. Кто–то регулярно наполняет его оптимизированным SEO–текстом, другие раскручивают его через социальные сети. Если вы не хотите платить, то это совсем не обязательно.
Хостинг и домен
Если мы создаем сайт на CMS, то вам потребуется хостинг — сервер на котором будут храниться ваша CMS и странички. Хостинг, бывает двух видов: платный и бесплатный, и значительную долю во всемирной паутине занимают именно вторые. Пока Вы только обучаетесь вебмастерству, чтобы сделать сайт Вам больше подойдет хостинг распространяемый бесплатно. Присутствие в сети бесплатного хостинга объясняется размещением на них различной рекламы, чем они и обеспечивают свое существование. Кроме того, они сделают ограничения на вместимость и функционирование сервисов. Платный является более быстрым, надежным и приемлемым. Но, не спешите регистрироваться у первого попавшегося хостинг–провайдера, лучше почитайте о нем отзывы и просмотрите рейтинги самых хороших. Ну, а про то как выбрать домен я подробно описал в этой статье.
Раскрутка сайта на основе CMS, требует установки и настройки определенных плагинов, шаблонов и скриптов.
Процесс оптимизации лучше делать самостоятельно без помощи горе специалиста.
Создать сайт, можно на CMS
Выбрать готовый и бесплатный шаблон для одной из CMS с одной стороны означает экономию вашего времени и денег на поиск или создание уникального дизайна, а с другой стороны на такой теме он будет не уникальным, в сети таких же будет тысячи. В любом случае,
Каждая система управления контентом оптимизирована под определенные цели.
Так, на многофункциональной платформе Instantcms, очень удобно создавать социальные сети, порталы знакомств и онлайн–клубы, но она также может использоваться и на корпоративных сайтах. Для создания новостных, информационно–продающих страниц неплохо подходит Joomla!. Ну, а на Вордпресс, можно создать свой блог или одностраничник. Каждая доступная CMS представляет мощный движок под целые информационные порталы с множеством страниц, которые представляют собой текст обрамленный тэгами.
Создание сайта на html
Сразу предупреждаю сделать сайт на html, как на CMS не получится — процесс создания гораздо сложнее.
Чтобы текст, написанный в формате .doc, выглядел презентабельно, а фон страницы и оформление пестрило привлекательными красками, картинками, необходимо перевести его в формат гипертекстовой разметки с набором определенных тэгов. Язык программирования, о котором идет речь, крайне прост, освоить его самому по силам даже новичку. Тэги – это определенные команды, которые задают параметры отображения данным, например: выделение заголовка, добавление бегущей строки, создание гиперссылки, вставка рисунка или заливка фона.
Делаем простую html страничку
Для начала, нужно сделать перевод содержимого, написанного в текстовом редакторе в формат html. Делается это очень просто, изменив расширение файла на html. Посмотреть результат, можно при помощи браузера. Этот первый результат Вас не порадует так как не будет иметь никакого визуального оформления, но по сути, это уже готовая страничка с тем отличием, что она находится на жестком диске вашего ПК. Для того чтобы создать свой сайт, опытные вебмастеры пользуются специальным софтом. Наглядным примером такого софта может служить программа «FrontPage». В этой программе, можно создать страничку любой сложности все зависит от ваших навыков работы с этим языком. К примеру давайте попробуем сделать простую страничку – фон с поверх написанным текстом. Для этого нам понадобится стандартный каркас, картинка нужного разрешения, текст.
Итак, стандартный каркас имеет следующий вид:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Новая страница</title> </head> <body> </body> </html>
Теперь, между тегами body, нужно вставить фон странички и текст. Здесь все просто как основной текст обрамляется тэгами форматирования, так он и будет выглядеть на страничке.
После написания текста и назначения всех тэгов, необходимо сохранить файл. На этом этапе становится ясно, как самому сделать сайт при помощи языка программирования.
Существуют другие доступные программы для создания и редактирования текста на языке HTML. Одной из них является русифицированная программа «Html Reader Rus». Интерфейс программы имеет две половины: на одной половинке делаем редактирование, а вторая половинка, чтобы сделать сверку полученного файла с исходником.
Важные моменты для любого созданного сайта:
- Главная страница на отображаемом сайте должна иметь название index. Это принятое по умолчанию название.
- Все названия в документе, а также в тэгах должны быть написаны на латинице.
- FTP – файлы не допускают наличие любых других символов кроме латинского алфавита, точки и нижнего подчеркивания.
- В начале названия не допускается наличие каких–либо символов, кроме букв латинского алфавита.
- Размер единичного файла не более 1,5 Мб.
После ознакомления с основными тэгами в формате html, выбора бесплатного движка CMS, можно создать свой сайт, о чем пойдет речь в следующей части.
Как создать сайт самому с нуля
Мы живем во времена стремительного развития, если еще 10–15 лет назад бизнес представлялся работой в офисе оффлайн, то сегодня ни один успешный бизнес–проект не осуществим без наличия собственной электронной версии, то есть площадки на яндексе. Познакомимся с основными тонкостями интернет–маркетинга и ответим на вопрос: как создать сайт бесплатно самому с нуля.
Перед созданием своего сайта необходимо иметь представление, для чего он нужен. Иначе говоря, идея, которая требует раскрутки и продвижения.
Существуют основные тематические категории:
- Информационная категория. Это площадка познавательного, образовательного характера, где вы найдете интересующую вас информацию. Наиболее известный информационный портал — Википедия.
- Продающая категория. Это может быть промо–сайт, визитка, а также Лэндинг пейдж. На этих страницах активно продвигается какой–либо товар или услуга, а его содержание носит коммерческий характер.
- Интернет–магазин. Электронный аналог магазинных витрин. На страницах представлен товар, его картинка, указана стоимость, а также коммерчески привлекательное описание. Может существует отдельный блок с новостями, и привлекательное описание магазина.
- Каталог. Урезанная версия интернет–магазина.
- Социальные сети, медиа группы, порталы. Это сложные обособленные сайты для широких слоев населения.
Чтобы понять как создается сайт, не нужно быть программистом. Существует множество шаблонов, конструкторов, CMS, которые помогут вам создать сайт
Важным моментом создания своего сайта является удачный выбор тематики.
Стоит учитывать, что создание проекта в популярных темах, очень привлекательно, но как правило эти темы забиты разнообразным материалом. Привлечь аудиторию в таком случае будет в разы сложнее.
Выбирайте тематику по интересам.
Там, где интерес, будет и прогресс. После создания сайта, необходимо его продвижение. Это осуществляется при помощи наполнения его уникальным контентом — статьями. Вряд ли вы надолго задержитесь в потоке быстро текущей информации, которая вам не интересна, поэтому отдавайте предпочтение хобби.
Весь контент создается и редактируется в блокноте или специальных программах – редакторах. В основе создания страничек лежит знание языка гипертекстовой разметки, а также CSS оформления. Кроме того, нужно определиться с доступным тематическим движком CMS, о котором уже упоминалось выше.
После создания тематического контента, и оформления его в html формате, необходимо зарегистрировать домен и подключить хостинг. Домен выбирайте в зоне .ru, другие не очень катируются у поисковиков.
Позиции сайтов каждый день колеблются. Чтобы ваш проект оставался в топе поисковых систем, необходимо регулярно наполнять его уникальным контентом. Важно чтобы контент был оптимизированным, то есть был создан преимущественно на те целевые запросы, которые лежат в основе семантического ядра вашего проекта.
Можно, сделать сайт при помощи готовых шаблонов, это исключает необходимость знания основ программирования. Среди таких шаблонов простотой и доступностью создания выделяются конструкторы сайтов, о них поговорим далее.
Создать сайт бесплатно самому с нуля конструктор
Конструкторы представляют собой готовый бесплатный шаблон с предустановленным дизайном. Этот вариант идеально подходит начинающим вебмастерам, которые не хотят тратить лишнее время и средства на разработку веб–дизайна и шаблонов под контент. Самый толковый конструктор на данный момент — Ucoz.ru
- Домены сайтов конструкторского типа создают короткое название типа «name.konstruktor.ru». Их называют сайтами с доменом третьего уровня. Индексация таких систем на яндексе отличается от остальных типов и происходит заметно дольше. Решить эту проблему позволяет выбор домена второго уровня.
- Такие сайты по предоставлению, оставляют за собой право размещать на страничке рекламу. Такое решение лишь отталкивает посетителей и сужает аудиторию портала. В большинстве случаев реклама обязательна и не удаляется привычными методами.
- Веб–дизайн, который предлагается скачать, установили уже тысячи других пользователей. Поэтому стоит учесть, что проект с этим дизайном уже кто-то создал, и по сути, вы будете копировать уже существующий сайт. Это отрицательно скажется на продвижении, ведь поисковые системы не одобряют плагиат в любом его виде.
- Ограничения накладываются на размещение контента, установку плагинов и скриптов. Это происходит по причине блокировки доступа к серверам по FTP.
- Выбор типа сайта также ограничен и может быть только информационного типа. Что-либо продать или рекламировать на них нельзя, а значит, заработать существенные деньги не удастся.
- В исходном коде HTML формата, может редактироваться только содержимое, дизайн созданного макета изменению не подлежит, конструктор такую опцию запрещает.
- Перенос сайта, с одного хостинга на другой, не допускается. Это означает, что весь контент придется переписывать и форматировать с нуля.
Сделать сайт самому в конструкторе, предпочтительнее для новичков. На них, можно уверенно набраться опыта и ознакомиться с подводными камнями интернет–маркетинга. В дальнейшем следует отдать предпочтение созданию своего сайта с уникальным дизайном и функциональным движком.
Заключение
Любой проект станет успешным, если иметь сайт в интернете. Так как интернет объединяет людей всего мира и позволяет быстро и эффективно найти интересующую информацию или к примеру что – то купить. Поэтому многие и желают понять, как самому создать сайт, и быстро его раскрутить. Но не забывайте для создания практически любого сайта нужно приложить хоть минимум усердия.
goldserfer.ru
