Ссылка с якорем — Ссылки и изображения — HTML Academy
HTML<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылка с якорем</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <h2>URL</h2> <h3>Оглавление</h3> <ol> <li><a href=»»>История</a></li> <li><a href=»»>Структура URL</a></li> <li><a href=»»>Кодирование URL</a></li> </ol> <h3>История</h3> <p>URL был изобретён Тимом Бернерсом-Ли в 1990 году в стенах Европейского совета по ядерным исследованиям в Женеве, Швейцария. URL стал фундаментальной инновацией в Интернете.</p> <p>Изначально URL предназначался для обозначения мест расположения ресурсов (чаще всего файлов) во Всемирной паутине. Сейчас URL применяется для обозначения адресов почти всех ресурсов Интернета. Стандарт URL закреплён в документе RFC 1738, прежняя версия была определена в RFC 1630.</p> <p>Сейчас URL позиционируется как часть более общей системы идентификации ресурсов URI, сам термин URL постепенно уступает место более широкому термину URI. Стандарт URL регулируется организацией IETF и её подразделениями.</p> <a href=»#contents»>К оглавлению</a> <h3>Структура URL</h3> <p>Изначально локатор URL был разработан как система для максимально естественного указания на местонахождения ресурсов в сети. Локатор должен был быть легко расширяемым и использовать лишь ограниченный набор ASCII‐символов (к примеру, пробел никогда не применяется в URL). В связи с этим, возникла следующая традиционная форма записи URL:</p> <p><схема>://<логин>:<пароль>@<хост>:<порт>/<URL-путь>?<параметры>#<якорь></p> <a href=»#contents»>К оглавлению</a> <h3>Кодирование URL</h3> <p>Появление адресов URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.</p> <a href=»#contents»>К оглавлению</a> </body> </html>
htmlacademy.ru
Якоря | Учебные курсы | WebReference
Якорем называется закладка с уникальным именем на определённом месте веб-страницы, предназначенная для перехода к ней по ссылке. Якоря удобно применять в документах большого объёма, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей уникальное имя при помощи атрибута id (пример 1). В имени допустимо писать русские, латинские буквы и символы, нельзя только пробел. В качестве значения href для перехода к этому якорю используется значение id с символом решётки (#) впереди.
Пример 1. Создание якоря
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Быстрый переход внутри документа</title>
</head>
<body>
<p></p>
<p>...</p>
<p><a href="#top">Наверх</a></p>
</body>
</html>Имя ссылки на якорь начинается с решётки (#), после чего идёт имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов id и href совпадали (символ решётки не в счёт).
При щелчке по такой ссылке произойдёт переход к элементу в окне браузера.
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Ссылку также можно сделать на якорь на другой веб-странице и даже на другом сайте. Для этого в атрибуте href элемента <a> надо указать полный адрес документа и в конце добавить символ решётки и имя якоря (пример 2).
Пример 2. Быстрый переход по Википедии
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Якорь в другом документе</title>
</head>
<body>
<p><a href="https://ru.wikipedia.org/wiki/HTML5#HTML_5.1">HTML 5.1</a></p>
</body>
</html>В данном примере показано создание ссылки на страницу Википедии, при открытии ссылки происходит переход к разделу с якорем HTML_5.1.
Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет. По этой причине решётку часто используют для пустых ссылок, когда ссылка нужна, но адрес пока не известен (пример 3) или нажатие обрабатывается программой на JavaScript.
Пример 3. Пустые ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>#</title>
</head>
<body>
<p><a href="#">О нас</a>
<a href="#">Проекты</a>
<a href="#">Вакансии</a></p>
</body>
</html>Такого рода ссылки по своему виду ничем не отличаются от обычных ссылок — по ним можно щёлкать и они становятся при этом посещаемыми. Естественно, перехода на другую страницу при этом нет, но происходит переход к верхней части страницы, что особенно заметно при длинном тексте.
Перейти к заданиям
webref.ru
Как вставить ссылку-якорь в HTML. Урок — 6 (для начинающих)
Будем учиться закидывать якорь на HTML странице. Вы только не подумайте, учить мореходным штучкам я не буду .
Итак, что такое ссылка-якорь в HTML?
Якорь — это закладка с уникальным именем которая размещена на определенном месте веб-страницы и служит для быстрого перехода к ней по ссылке.
Если сказать простыми словами, то якорь — это что-то на подобии закладок в книге.
Для чего нужно использовать якорь в в HTML? Если у вас по тексту получилась объемная страничка, тогда можно для быстрого перехода к нужному разделу использовать якорь. Читатели вашей странички еще спасибо скажут, ведь как-то некорректно крутить колесик мышки, чтобы найти нужный раздел.
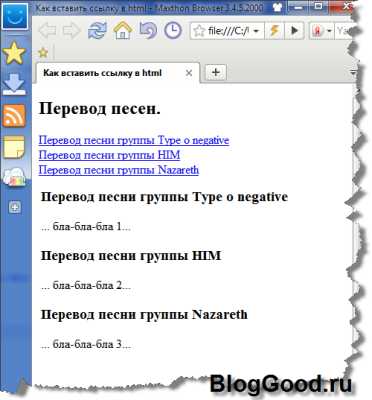
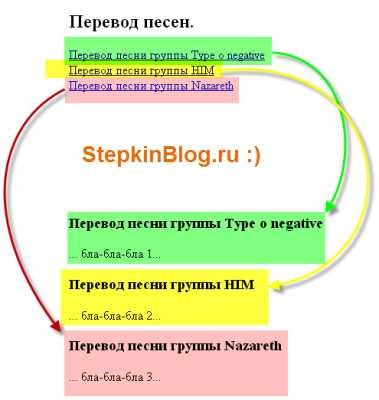
Пример, как выглядит ссылка-якорь в HTML:

На примере вы можете увидеть, что при нажатии вкладки «Перевод песни группы HIM», посетителя перекинет именно на этот раздел (на песню группы HIM).
Если вам ничего не понятно, предлагаю приступить к практике, так лучше усвоится или поймете материал.
Как создать или закинуть якорь?
Вот ссылка-якорь
<a name=»имя якоря-1″>Текст или заголовок</a>
а это ссылка, которая привязывается к якорю.
<a href=»#имя якоря-1″>Ссылка закладки на раздел</a>
Внимание:обязательно нужно использовать для привязки якоря к ссылке символ #.
Итак, давайте посмотрим, как выглядят якоря в html файле.
Пример:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку в html</title> </head> <body> <h3>Перевод песен.</h3> <a href="#stih2">Перевод песни группы Type o negative</a> <BR> <a href="#stih3">Перевод песни группы HIM</a> <BR> <a href="#stih4">Перевод песни группы Nazareth</a> <BR><BR><BR><BR><BR><BR><BR><BR> <h4><a name="stih2">Перевод песни группы Type o negative</a></h4> <p> ... бла-бла-бла 1... </p> <h4><a name="stih3">Перевод песни группы HIM</a></h4> <p> ... бла-бла-бла 2... </p> <h4><a name="stih4">Перевод песни группы Nazareth</a></h4> <p> ... бла-бла-бла 3... </p> </body> </html>
Результат:

[посмотреть пример]
Как бросить якорь на другую веб страницу?
Якорь можно бросить на другую страницу веб-ресурса или страницы. Для этого пропишите в атрибуте href URL-адрес страницы, добавьте к нему символ # и название якоря.
<p><a href=»/primer.html#new1″>Текст для перехода</a></p>
primer.html — это другая страница.
Теперь на странице primer.html бросаем якорь на нужный раздел текста.
<p><a name=»new1″>нужный раздел текста</a></p>
new1 — название якоря.
Посмотрим пример:
Создайте html документ с названием «1.html».
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст</p> <a href="/2.html#stih2">Перевод песни группы Type o negative</a> <p>текст</p> </body> </html>
Теперь создайте html документ с названием «2.html».
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст</p> <p><a name="stih2">нужный раздел текста</a></p> <p>текст</p> </body> </html>
[посмотреть пример]
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
bloggood.ru
Ссылка-якорь
Что такое ссылка-якорь
Якорь (анкор) — это метка с уникальным именем, находящаяся в определенном месте веб-страницы, которая предназначена для перехода к ней по ссылке. Анкор от англ. anchor (якорь, привязка) — текст ссылки, расположенный между тегами <a> и </a>, таким образом становится понятно, откуда взялось название «якорь».
Якоря применяют для того, что бы направить посетителя сайта в определённое место статьи, тем самым избавляя его от перемещения по странице с большим объёмом материала. Если вы хотите изучить HTML и вникнуть в детали, я подробно объясню, как создать якорь в HTML. Если вам это не нужно, можете сразу обратиться к последнему разделу статьи «Как создать ссылку-якорь в Joomla».
Как создать ссылку-якорь в HTML
1. Вначале нужно сделать метку (вставить якорь) в соответствующем месте страницы сайта и дать ей имя. В примере ниже, якорю дано имя «link», но вы можете присвоить якорю своё имя. Обычно это слово обобщает смысл текста, на который вы даёте ссылку и пишется на латинице, может содержать и латинские буквы, и цифры. Количество якорей на странице может быть сколько угодно, но обязательное условие — имя якоря должно быть уникальным и не должно повторяться.
Для создания ссылки в HTML используется тег <a>. Атрибут <name> данного тега — задает имя якоря внутри документа.
Пример: <a name=»link»></a>
Примечание: В XHTML и HTML5 вместо name для определения якоря нужно указывать атрибут id. Между <a> и </a> текст писать не обязательно, так как задача якоря указать место закладки на странице.
Пример: <a></a>

2. К якорю надо создать ссылку, кликнув по которой посетитель попадёт в то место, где находится якорь.
Для создания ссылки в HTML используется тег <a>. Атрибут <href> данного тега — задает адрес документа, куда следует перейти. Тег <a> с атрибутом <href> — обычная ссылка, к которой, для создания ссылки на якорь в конце URL адреса нужно добавить символ решетки # и имя якоря.
Пример: <a href=»http://webadvisor.ru/#link»>Текст для перехода </a>
Примечание: Если якорь и ссылка на него находятся на одной странице, адрес страницы в ссылке указывать не нужно.
Пример: <a href=»#link»>Текст для перехода </a>
Как создать ссылку-якорь в Joomla
Как создать ссылку-якорь покажу на примере своей статьи «Выбор хостинга». В этой статье мне нужно представить пользователю более подробную информацию о слове ДОМЕН, значение которого подробно описано в статье «Как создать сайт», находящейся на главной странице сайта.
Моя задача — создать якорь (закладку) в том месте страницы сайта, где начинается описание слова, а в статье «Выбор хостинга» сделать ссылку на страницу с якорем.
1. Вначале нужно создать якорь.
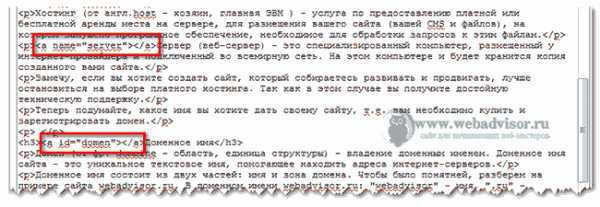
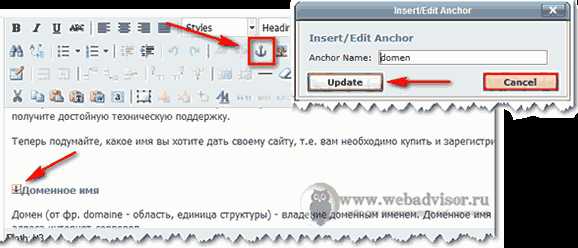
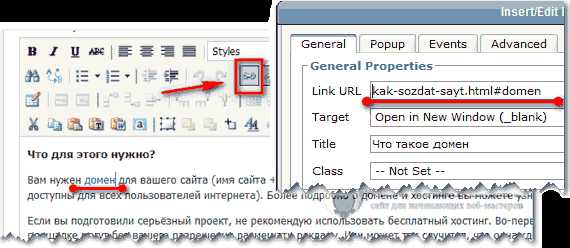
Для того, чтобы создать якорь, открываю для редактирования статью «Как создать сайт», ставлю курсор в начале заголовка раздела «Доменное имя» и кликаю по иконке якоря «Вставить/редактировать якорь». Даю имя якорю — domen и жму «Обновить».
В результате, перед разделом «Доменное имя», появился значок якоря. Сохраняю статью.

2. Затем нужно создать ссылку на страницу с якорем.
Для того, чтобы создать ссылку, открываю для редактирования статью «Выбор хостинга», выделяю слово ДОМЕН и кликаю по иконке ссылки «Вставить/редактировать ссылку».
Копирую URL-адрес страницы, где находится якорь, добавляю к URL-адресу символ # и название якоря domen. Указываю, что открывать страницу нужно в новом окне и жму «Обновить»

Вот и всё. Теперь, если кликнуть по слову ДОМЕН в статье Выбор хостинга, откроется страница статьи «Как создать сайт» в том месте, где установлен якорь. Значит всё выполнено правильно.
У Вас недостаточно прав для добавления комментариев. Возможно, Вам необходимо зарегистрироваться на сайте.
www.webadvisor.ru
Как правильно использовать якоря html?
Здравствуйте, друзья!
Давайте более детально рассмотрим якоря HTML и особенности их использования.
Навигация по статье:
Якоря HTML представляют собой ссылки на определённые блоки на странице. Они очень часто применяются на страницах с большим количеством текста для более удобной навигации. Якорные ссылки HTML чаще всего применяют для создания меню на лендингах, а так же для навигации по статье.
Как поставить якорь в HTML?
- 1.Открываем HTML код страницы в любом удобном для вас редакторе кода и находим тот фрагмент текста или блок, к которому должен осуществляться переход.
- 2.Если в этом месте страницы уже есть какой то тег, то нам нужно дописать ему атрибут ID и в кавычках указать уникальное имя нашего якоря, в моём примере это block1.
<div> Пример текста </div>
<div>
Пример текста
</div>
- 3.Так же вместо атрибута ID можно использовать атрибут name
Пример текста
- 4.Если в том месте, где вы хотите разместить якорь не стоит никакого HTML тега, то нужно его дописать. Обычно нужный фрагмент страницы оборачивают в тег div или span.
<span>Текст, на который будет идти переход </span>
<span>Текст, на который будет идти переход </span>
Или же просто ставят пустой HTML тег без содержимого.
В большинстве случаев в современной вёрстке используют задание якоря в HTML при помощи атрибута ID, однако есть движки или отдельные модули, для работы которых принципиально важно чтобы он был задан через атрибут name.
Как вставит якорную ссылку?
Для этого пишем код обычной ссылки и в атрибуте href ставим сначала символ #, а затем пишем названия якоря, который мы задали ранее.
<a href=»#yakor»>Текст якорной ссылки HTML</a>
<a href=»#yakor»>Текст якорной ссылки HTML</a> |
После этих нехитрых махинаций с HTML кодом при клике на созданной вами ссылке страница должна прокручиваться к тому блоку, которому присвоен атрибут ID или name, указанный в ссылке.
Как вставит якорную ссылку с переходом на другую страницу?
При использовании якорей HTML для создания навигации часто возникает ситуация, когда вам нужно настроить переход к якорю, который находится на другой странице. К счастью, такое тоже возможно!
Для этого нам нужно всего лишь в атрибуте ссылки href указать сначала название страницы, на которую нужно перейти, потом поставить знак # и указать название нужного якоря.
//impuls-web.ru/uslugi#yakor
//impuls-web.ru/uslugi#yakor |
Особенности использования якорей HTML
- 1.При клике на якорной ссылке у вас в адресной строке браузера автоматически к адресу страницы припишется знак # и название якоря.
Поэтому если вы решите воспользоваться кнопкой «Назад» для возврата на предыдущую страницу, то вас перекинет сначала на эту же страницу, и только после повторного нажатия «Назад» вы вернётесь на предыдущую страницу.
Так же этот нюанс нужно учитывать при работе скриптами, которые используют атрибут href.
- 2.Якорь в HTML может быть видимым и невидимым. Если вы размещаете внутри HTML тега с якорем какой то текст, то он будет видимым. Если в теге с якорем ничего нет, то он будет невидимым.
Пожалуй, это все основные моменты, касающиеся использования якорей в HTML страницах. Если у вас есть ещё какая то ценная информация по данной теме – не стесняйтесь, пишите свои комментарии!
Успехов вам!
С уважением Юлия Гусарь
impuls-web.ru
Учебник HTML 5. Статья «Комментарии и якоря»
Комментарии в HTML коде используются для временного отключения кода (как правило, просто удалить код неудобно по той причине, что возможно его придется восстанавливать) и в качестве подсказки для себя, либо для лиц, которые будут разбираться в Вашем коде. Текст внутри комментария не отображается браузером на странице.
Комментарии можно использовать в любом месте страницы, кроме тега <title>, который обеспечивает название для документа.
Ниже представлен пример использования тега комментария внутри HTML страницы:
<!DOCTYPE html> <html> <head> <title>Пример использования тега комментария</title> </head> <body> Видимое содержимое страницы. <!-- Ваш комментарий, текст внутри которого не отображается браузером на странице. --> </body> </html>
Условные комментарии
Условные комментарии, используются для написания специального кода, предназначенного для конкретного браузера (Internet Explorer). Остальные браузеры этот код игнорируют как обычный комментарий.
Например:
<!--[if IE 7]> Код HTML <![endif]-->
Код выполняется только тогда, когда совпадает заданное условие. В данном случае если браузер Internet Explorer 7, то необходимо выполнить код, который мы поместим внутри тега.
Другие примеры:<!--[if IE]> Инструкции для всех Internet Explorer <![endif]--> <!--[if lte IE 6]> Инструкции для всех IE меньше или равно 6<![endif]--> <!--[if gte IE 7]> Инструкции для всех IE старше или равно 7<![endif]-->
Значение операторов:
| Оператор | Значение |
|---|---|
| lt | Меньше чем. |
| lte | Меньше или равно. |
| gt | Больше чем. |
| gte | Больше или равно. |
| & | Логическое И. Предназначено для объединения нескольких условий. Возвращает true (истину), если все условия выполняются. |
| ! | Логическое НЕ. Условие истинно, если условие следующее за ! не выполняется. |
| | | Логическое ИЛИ. Возвращает true (истину), если хотя бы одно из условий выполняется. |
| ( ) | Группировка дополнительных условий (создание сложных запросов с логическими операторами). |
HTML5 Shiv
Хочу обратить Ваше внимание на то, что в Internet Explorer 8 и более ранних версиях поддержка элементов HTML 5 отсутствует. Несмотря на то, что доля Internet Explorer этих версий смело приближается к 0.1% к концу 2016 года, некоторые заказчики требуют проводить разработку с учётом поддержки данных браузеров.
Для того, чтобы ранние версии Internet Explorer распознавали теги HTML 5, был написан плагин HTML5 Shiv (скрипт на языке программирования Javascript). Чтобы обеспечить поддержку этих браузеров, разместите перед закрывающим тегом </head> на каждой странице Вашего сайта следующий код*:
<!DOCTYPE html> <html> <head> <title>Пример подключения HTML5 Shiv для IE</title> <!--[if lt IE 9]> <script src = "//cdnjs.cloudflare.com/ajax/libs/html5shiv/r29/html5.min.js"></script> <![endif]--> </head> <body> Видимое содержимое страницы. </body> </html>
В этом примере мы создали условный комментарий, который предназначен для браузеров Internet Explorer, чья версия меньше чем девятая (if lt IE 9). Внутри комментария мы разместили скрипт, который подключается со стороннего ресурса (абсолютная ссылка).
Тег <script> используется для определения скрипта на стороне клиента (как правило на языке JavaScript). Элемент содержит текст скрипта, либо он указывает на внешний файл скрипта через атрибут src (по аналогии с элементом <img>). Если элемент ссылается на внешний скрипт, то в этом случае элемент должен быть пустым. Тег <script> обязательно должен иметь закрывающий тег </script> незавимсимо от того где скрипт содержится (внутри тега, или указан как URL адрес для внешнего скрипта).
* — В рамках изучения HTML и CSS, мы не будем рассматривать методы подключения скриптов к HTML документам. Пример носит образовательный характер с целью расширения вашего кругозора и понимания из чего состоит практически любая страница в сети.
HTML создание закладки (якоря)
HTML закладка или более распространенное их название якорь (англ. anchor) используются, чтобы позволить посетителям при клике на определенную ссылку перейти на заданную часть веб-страницы. Использование закладок уместно на тех сайтах, которые имеют длинные страницы для построения понятной навигации.
Давайте по порядку рассмотрим, что требуется для того, чтобы создать якорь:
- Для начала нам необходимо определиться куда мы хотим, чтобы наш пользователь перешёл, допустим это заголовочный элемент первого уровня (<h2>) в начале страницы.
- С использованием глобального атрибута id задаем уникальный идентификатор для элемента <h2>.
<h2 id = "totop">Комментарии и якоря</h2>
Обратите внимание на некоторые правила использования глобального атрибута id:
- Используйте только буквы алфавита (A-Z, a-z), числа, дефисы, знаки подчеркивания.
- Идентификатор не должен содержать каких-либо пробелов.
- Идентификатор на странице используется только к одному элементу.
- Идентификаторы чувствительны к регистру (vottakvot и VotTakVot разные идентификаторы).
Глобальный атрибут id будет более подробно рассмотрен при изучении CSS 3 в статье «Селекторы. Часть 1.».
- И нам осталось только добавить в адрес ссылки наименование нашего идентификатора, перед идентификатором обязательно необходимо указать символ решетки #:
<a href = "#totop">Перейти наверх страницы</a>
В результате чего при клике на ссылку посетитель автоматически перейдёт к той части страницы, которую мы задали, в браузере это будет выглядеть следующим образом:
Перейти наверх страницыНо и это еще не всё, ссылку с якорем можно сделать как на другую страницу Вашего сайта, так и совершенно стороннего сайта (абсолютный адрес), при условии, что у элемента задан идентификатор (id). Пример перехода к заголовку первого уровня предыдущей статьи:
<a href = "tablici.php#totop">К началу предыдущей статьи</a> <!-- страница находится в той же папке, что и эта статья -->
В результате чего при клике на ссылку посетитель автоматически перейдёт к началу предыдущей статьи:
К началу предыдущей статьиВопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания составьте HTML страницу (index.html в архиве), которая содержит три якорные ссылки:
- Первая ссылка перемещает к первому абзацу на той же странице.
- Вторая ссылка перемещает ко второму абзацу на той же странице.
- Третяя ссылка перемещает к третьему абзацу, который находится на отдельной странице (practice_17_2.html в архиве).
- Результат примера вы можете скачать после выполнения задачи для самопроверки:
basicweb.ru
Ссылка-якорь на HTML. Основы HTML для начинающих. Урок №7

Ссылка-якорь на HTML. Основы HTML для начинающих. Урок №7
Всем привет!
Продолжаем усердно изучать основы HTML.
В этом уроке будем учиться закидывать якоря на HTML странице .
Не пугайтесь! Вы правильно попали – здесь я не буду рассказывать и учить мореходным штучкам. В этом уроке я расскажу, что такое HTML-якорь, как сделать якорь на HTML странице и как закинуть якорь на другую страницу.
Урок будет очень полезный и важный, потому что вы еще не один раз столкнетесь с HTML-якорями.
○ Что такое ссылка-якорь в HTML?
Якорь — это закладка с уникальным именем, которая размещена в html документе в определенном месте и служит для быстрого перехода к ней по ссылке.
Если вы любите ассоциативное разъяснение, тогда выражусь так:
Якорь — это что-то на подобии закладок или содержания в книге.
Частенько используют ссылки-Якоря, для бизнес-сайтов (одностаничники) или же в самом начале статьи, для быстрого перехода до нужного раздела (так как в Википедии).
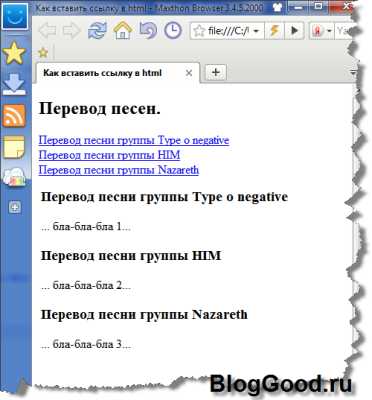
○ Пример, как выглядит ссылка-якорь на веб-странице:

Если нажать на ссылку «Перевод песни группы Type o negative», пользователя перекинет на раздел «Перевод песни группы Type o negative».
Я думаю, что вы уже уяснили, что такое ссылка-Якорь в HTML. Если нет, не расстраивайтесь. Не забивайте голову теорией, так как после практичных примеров, вам станет все ясно .
○ Как создать якорь на HTML
Чтобы создать якорь на веб-странице, к тегу <a> пропишите атрибут «name», где в значение указываете уникальное название, например, «stepkinblog» .
Вот так выглядит макет якоря в HTML:
<a name="имя_якоря">Текст или заголовок</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: название якоря должно быть прописано на латинице.
Неправильно:
<a name="степкинблог">Текст или заголовок</a>
Правильно:
<a name="stepkinblog">Текст или заголовок</a>
Можно вместо атрибута «name» написать атрибут «id»
<a></a>
Теперь нужно создать ссылку на якорь. Для этого напишите стандартную ссылку <a>, где в атрибуте «href» нужно указать название якоря через значок «#»:
<a href="#имя_якоря">Ссылка на раздел (якорь)</a>
можно и так
<a href="#имя_якоря"></a>Ссылка на раздел (якорь)
Внимание: название якоря должно быть прописано на латинице.
Неправильно:
<a href="#степкинблог">Ссылка на раздел (якорь)</a>
Правильно:
<a href="#stepkinblog">Ссылка на раздел (якорь)</a>
Пример:
<html> <head> <title>Как вставить якорь-ссылку в html</title> </head> <body> <h3>Содержание сделанно на на HTML.</h3> <a href="#stih2">Перейти на статью №1 - Про блог BlogGood.ru</a> <BR> <a href="#stih3">Перейти на статью №2 - Про блог StepkinBlog.ru</a> <BR> <a href="#stih4">Перейти на статью №3 - Про сайт wm-money.org.ua</a> <BR><BR><BR><BR><BR><BR><BR><BR> <h4><a name="stih2"></a>Статья №1 - Про блог BlogGood.ru</h4> <p> Блог на разные темы, seo-оптимизация, раскрутка сайта, создание сайта, вкусные эффекты для сайта и многое другое… </p> <h4><a name="stih3"></a>Статья №2 - Про блог StepkinBlog.ru</h4> <p> Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap </p> <h4><a name="stih4"></a>Статья №3 - Про сайт wm-money.org.ua</h4> <p> Обмен, вывод и ввод WebMoney </p> </body> </html>
[посмотреть результат]
○ Как сделать html якорь на другую страницу
Припустим, у вас есть две веб-страницы. На первой странице вы хотите сделать ссылку, которая будет отправлять пользователя на определенный раздел другой страницы, например, на дату жизни писателя Тараса Шевченко.
Итак, это делается так. На первой странице делаете ссылку на якорь. На второй странице нужно создать в нужном месте якорь.
Чтобы создать ссылку на якорь, которая находится на другой странице или на сайте, нужно указать в атрибуте «href» адрес сайта, веб страничку и имя якоря.
<a href="название_страницы#имя_якоря"></a>
Или так
<a href="http://адрес_сайта/название_страницы#имя_якоря"></a>
Теперь попробуем все это реализовать на примере.

Создайте страницу под названием, например, «index-1.html».
Вставьте в текст ссылку на якорь:
<p>текст.. <a href="index-2.html#new1">Т. Г. Шевченко</a> …текст</p>
Полностью готовый HTML код:
<html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст <a href="index-2.html#new1">Т.Г.Шевченко</a> текст</p> </body> </html>
Теперь создадим вторую страницу, под названием «index-2.html» и указываем в нужном разделе текста якорь.
<p>текст… <a name="new1">Биография Т. Г. Шевченко</a> …текст</p>
Полностью готовый HTML код:
<html> <head> <title>Как вставить ссылку-якорь в html</title> </head> <body> <p>текст… <a name="new1">Биография Т. Г. Шевченко</a> …текст</p> </body> </html>
Теперь сохраним и посмотрим на результат.
[посмотреть результат]
На сегодня все. Подписывайтесь на обновления блога, чтобы не пропустить уроки HTML.
Предыдущая запись
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Следующая запись
Создание списков на HTML. Основы HTML для начинающих. Урок №8
stepkinblog.ru
