Разбираемся с vertical-align — Веб-стандарты
«Опять vertical-align не работает!» — вздохнёт веб-разработчик.
CSS-свойство vertical-align — одно из тех, которые с виду очень просты, но могут вызвать вопросы у начинающих разработчиков. Я думаю, что даже у многих ветеранов CSS когда-то были проблемы с тем, чтобы его до конца понять.
В этой статье я постараюсь в понятной форме рассказать про это свойство.
Чего оно не делает
Распространенное заблуждение о vertical-align состоит в том, что применяясь к одному элементу, оно заставляет все элементы внутри него изменить свою вертикальную позицию. Например, когда элементу задан vertical-align:top, это подразумевает, что его содержимое поднимется к его же верхней границе.
Вспоминаются времена, когда мы делали раскладки на основе таблиц:
<td valign="top">Что-нибудь…</td>
В данном примере с ячейкой таблицы использование свойства
valign (в настоящее время исключенного из HTML5) приведёт к тому, что элементы внутри ячейки прижмутся к её верху. И естественно, когда верстальщики начинают использовать vertical-align, они думают, что получится то же самое, и содержимое элемента выровняется в соответствии со значением свойства.Но vertical-align работает не так.
Чем оно является на самом деле
Использование свойства vertical-align может быть разбито на три простых для понимания правила:
- Оно применяется только к строчным элементам
inlineили строчным блокамinline-block. - Оно влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда применяется к ячейкам таблицы).
- Когда оно применяется к ячейке таблицы, выравнивание влияет на содержимое ячейки, а не на неё саму.
Иными словами, следующий код не даст никакого эффекта:
div {vertical-align:middle; /* эта строка бесполезна */}
Почему? Потому что <div> — это не строчный элемент и даже не строчный блок. Конечно, если вы сделаете его строчным или строчным блоком, то применение vertical-align даст желаемый эффект.
С другой стороны, при правильном применении (к строчному элементу или строчному блоку), свойство vertical-align
Выше или ниже расположится элемент, будет зависеть от высоты строчных элементов на этой же строке или от свойства line-height, заданного для неё.
Несколько картинок
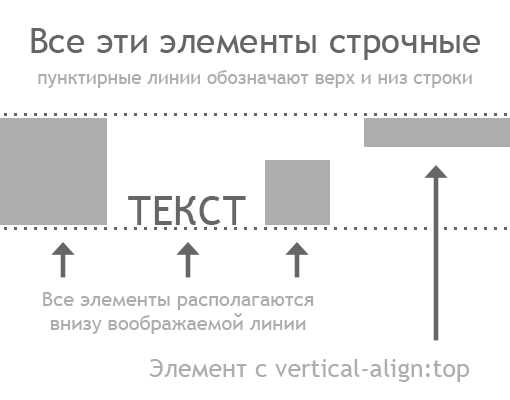
Вот картинка с пояснительным текстом, которая поможет вам понять, что происходит при вертикальном выравнивании строчных элементов:

А вот пример, в котором есть несколько строчных элементов, один из которых прижат к верху.
Ключевые слова
Несколько ключевых слов, которые можно задавать в качестве значений для свойства vertical-align
baseline, значение по умолчанию или «изначальное»bottommiddlesubsupertext-bottomtext-toptop
Возможно, многие из них вы не будете использовать, но было бы неплохо знать все имеющиеся варианты. Например, на демо-странице, из-за того что значение vertical-align для <input> установлено как top, он выровнен по самому высокому элементу в строке (большой картинке).
Однако если вы не хотите выравнивать элемент относительно картинок или других строчных элементов, обладающих блочными свойствами, вы можете выбрать значение
text-top или text-bottom, тогда элементы будут выравниваться относительно текста в строке.О ключевом слове middle
К сожалению, правило vertical-align:middle не выровняет строчный элемент по середине самого высокого элемента в строке (как вы, возможно, ожидали). Вместо этого значение middle заставит элемент выровняться по середине высоты гипотетической строчной буквы «x» (так же называемой x-height). Потому, мне кажется, что это значение на самом деле должно называться text-middle, чтобы стало понятно, какой будет результат.
Взгляните на пример, где я увеличил размер шрифта так, чтобы размер x-height стал гораздо больше. После этого станет понятно, что значение middle не получится использовать очень часто.
Числовые значения
Возможно, вы не знали о том, что vertical-align принимает числовые и процентные значения. Однако это так, и вот примеры их использования:
input {vertical-align:100px;}span {vertical-align:50%;}img {vertical-align:-300px;}
Несмотря на то, что вы можете прочитать в спецификации раздел, описывающий, какие есть ключевые слова и значения, я думаю, гораздо полезней будет самостоятельно поиграть с ними и сравнить результаты.
Заключение
Если в одной фразе подводить итог о том, как использовать это традиционно неправильно понимаемое свойство, я бы сказал:
Свойство vertical-align работает только со строчными элементами или строчными блоками и ячейками таблицы. В случае применения не к ячейкам таблицы, оно действует на сам элемент, а не на его содержимое.
Перевод оригинальной статьи «Understanding CSS’s vertical-align Property» Луиса Лазариса (Louis Lazaris), опубликованной на сайте «Impressive Webs».
Перевод выполнил Андрей Мотошин.
web-standards.ru
vertical-align | CSS | WebReference
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Краткая информация
| Значение по умолчанию | baseline |
|---|---|
| Наследуется | Нет |
| Применяется | К строчным элементам или ячейкам таблицы |
| Анимируется | Да |
Синтаксис ?
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|
<размер> | <проценты>Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
В качестве значения также можно использовать проценты, пиксели или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчёт ведётся от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения.
- baseline
- Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
- bottom
- Выравнивает по нижнему краю ячейки.
- middle
- Выравнивает по середине ячейки.
- top
- Выравнивает содержимое ячейки по её верхнему краю.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>vertical-align</title> <style> .tex { font-size: 2rem; } .tex sub { vertical-align: sub; font-size: 1.8rem; } .tex sup { vertical-align: 5px; font-size: 1.6rem; } </style> </head> <body> <div> T<sub>E</sub>X и L<sup>A</sup>T<sub>E</sub>X </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства vertical-align
Объектная модель
Объект.style.verticalAlign
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
webref.ru
vertical-align | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
Если свойство применяется к строчному элементу, то оно влияет на выравнивание самого строчного элемента, а не его содержимого.
Если vertical-align применяется к ячейке таблицы, то оно влияет на выравнивание всего содержимого, расположенного в ячейке таблицы, а не на саму ячейку.
Допускается использование отрицательных значений.
| Значение по умолчанию: | baseline (для строчных элементов), middle (для ячеек таблицы) |
|---|---|
| Применяется: | к строчным элементам (inline, inline-block) и ячейкам таблицы (table-cell) |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.verticalAlign=»bottom» |
Синтаксис
vertical-align: baseline|величина|sub|super|top|text-top|middle|bottom|text-bottom|inherit;
Значения свойства для строчных элементов
| Значение | Описание |
|---|---|
| baseline | Базовая линия элемента выравнивается относительно базовой линии родительского элемента. |
| sub | Выравнивает элемент по типу нижнего индекса. |
| super | Выравнивает элемент по типу верхнего индекса. |
| text-top | Выравнивает верхний край элемента относительно верхнего края шрифта родительского элемента. |
| text-bottom | Выравнивает нижний край элемента относительно нижнего края шрифта родительского элемента. |
| middle | Выравнивает середину элемента относительно базовой линии родительского элемента. |
| top | Выравнивает верхний край элемента относительно верха самого высокого элемента в строке. |
| bottom | Выравнивает нижний край элемента относительно нижнего края элемента, расположенного ниже всех в строке. |
| величина | Смещает базовую линию текущего элемента на указанную величину вверх/вниз относительно базовой линии родителя. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. |
| % | Смещает базовую линию элемента на указанную величину вверх/вниз относительно базовой линии его родительского элемента. Величина смещения указанная в процентах вычисляется в зависимости от высоты строки. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного — вниз. |
Значения свойства для ячеек таблицы
| Значение | Описание |
|---|---|
| top | Выравнивает содержимое относительно верхнего края ячейки. |
| middle | Выравнивает содержимое относительно середины ячейки. |
| bottom | Выравнивает содержимое относительно нижнего края ячейки. |
| baseline (sub, super, text-top, text-bottom, величина, и %) | Базовой линией ячейки таблицы является базовая линия первой текстовой строки в ячейке. Если в ячейке нет никакой текстовой строки, то базовой линией является нижний край элемента, расположенного внутри ячейки. Базовая линия, имеющая максимальную дистанцию до верхнего края ячейки таблицы, является базовой линией для всей строки. Значение baseline используется для выравнивания содержимого нескольких ячеек (для которых установлено выравнивание по базовой линии) по одной базовой линии в строке. |
Пример
Демонстрация свойства vertical-aligns.
span#mySpan {
background-color: yellow;
vertical-align: baseline;
}
puzzleweb.ru
cssing » Архив » vertical-align:middle
14 July, 2005XHTML/CSS, Полезности
Продолжаю традицию обзывать посты экзотическими(для меня) CSS свойствами. Описываю свои трудности с реализацией вертикального выравнивания по центру.
Update: рекомендую так же ознакомиться с новым методом вертикального выравнивания
Одна строка текста – просто
Для того что бы выровнять одну строку например такого кода:
- <p>
- Rovno odna stroka texta
- </p>
Нужен такой CSS:
- p {
- line-height:30px;
- height:30px;
- }
Тогда эта строка текста по вертикали будет как раз посередине p. Можно посмотреть рабочий пример по адресу ukr.net (в самом низу, в серой области)
Несколько строк или просто блочный элемент
Тут все гораздо сложнее. Для начала сформулирую проблему:
- У нас есть div(или любой блочный элемент) с известной высотой
- Какой-нить абзац текста P внутри этого DIVa – известно лишь что он(текст) точно поместится в заданную высоту DIVa
- Нужно отцентрировать этот текст по вертикали без использования таблиц
Вот такая непростая задачка.
Пускай HTML код такой:
- <div>
- <p>
- Because the Welsh and Roman heritage was almost entirely erased by the invasion of low German and then Scandinavian populations….
- </p>
- </div>
Для нормальных броузеров
Для всех броузеров кроме winIE и macIE работает такой CSS код:
- div {
- display: table-cell;
- vertical-align: middle;
- }
Можно посмотреть мой пример здесь – но помните работает только в “нормальных” броузерах (не ИЕ).
для IE
А вот тут начинаются извраты…Изврат Метод n1:
Стили прямо в коде – внизу ссылка на оригинал с разделением CSS и HTML
- <div style=”display: table; height: 400px; _position: relative; overflow: hidden;”>
- <div style=” _position: absolute; _top: 50%;display: table-cell; vertical-align: middle;”>
- <p style=” _position: relative; _top: -50%”>
- any text<br />
- any height<br />
- any content, for example generated from DB<br />
- everything is vertically centered
- </p>
- </div>
- </div>
(взято отсюда) Метод не самый удачный имхо…
Метод n2: Тоже не без извращений смотрим на центрирование во всем окне – http://www.kriton.de/CSS/zentrieren/alle-zentriert.html (видели ID на немецком? – посмотрите! :))
Тот сайт пока умер – смотрим и читаем тут – http://www.umade.ru/log/2004/10/46.html.
(не совсем отвечает постановке задачи, но очень распространенная проблема)
Метод n3(ИМХО самый удачный и универсальный из тех что я знаю):
Метод однако требует добавления в код пустого DIV или другого элемента.
Итак центрируем #valign-center:
- <div class=”wrap”>
- <div class=”valign-center”>
- <p>lenzi, e profondissima quiete</p>
- <p>infinito silenzio a questa voce vo comparando: </p>
- </div>
- <div class=”just-for-IE”></div>
- </div>
И теперь центрируем для всех нормальных через display: table-cell;vertical-align: middle;, а для ИЕ используем извраты с height:100%; и display: inline-block:
- .wrap {
- display: table-cell;
- vertical-align: middle;
- width: 100%;
- height: 401px;
- }
- .just-for-IE {
- display: none;
- width: 1px;
- margin-left: -1px;
- }
- * html .just-for-IE, * html .valign-center {
- display: inline-block;
- vertical-align: middle;
- }
- * html .valign-center {
- width: 100%;
- }
- * html .just-for-IE {
- height: 100%;
- }
- * html .just-for-IE, * html .valign-center {
- display: inline;
- }
Вот такой, мягко говоря немаленький, CSS и то ужатый(не считаю нужным поддерживать IE5Mac). Полную и рабочую версию можно посмотреть здесь
n4:способ с помощью expression, смотрите в новом посте Еще один способ вертикального выравнивания в CSS.
Вывод
Если очень хочется(выровнять по центру), то можно. И даже будет работать – главно в хаках потом не запутаться…
Пока писал, думал – сча пару изящных хаков в две строки – нифига…. 🙁
Ну зато хоть есть откуда передирать теперь.
Инфо
XHTML/CSS, Полезности
cssing.org.ua
