Верстка лендинга — все подробности
Landing Page, как мы уже рассказывали, это посадочная страница, структурированная таким образом, чтобы максимально деликатно подтолкнуть посетителя совершить целевое действие, а именно оставить контакт, заявку, сделать покупку и т.д. В общем, обеспечить приток потенциальных покупателей.
В предыдущих статьях мы писали, как сделать продающий лендинг и насколько реально продвинуть его в естественной поисковой выдаче. Сегодня мы поговорим о том, что такое верстка лендинга, чем она отличается от верстки обычного сайта и теоретически поможем вам создать качественный одностраничник.
Процесс включает не только создание структуры кода, но и умение совместить дизайнерскую задумку, общую концепцию с техническим аспектом. Другими словами, верстальщик должен расположить все элементы страниц (текст, изображения, кнопки) согласно макету дизайнера и в соответствии с требованиями к конечному результату.
Цель лендинг пейдж – простимулировать посетителя совершить действие. Каждый специалист, работающий над сайтом, видит решение этой задачи по-разному. С позиции верстальщика это выглядит так: всё должно работать и выглядеть именно так, как было задумано, пользователь не должен столкнуться с техническими трудностями при юзанье сайта, у программиста не должно возникнуть вопросов при работе с вёрсткой.
Но, конечно, это очень упрощенное видение. Для решения каждой задачи требуется отдельный вдумчивый подход всех специалистов. Простой подгон под шаблон может стоить не только потраченного впустую времени, но и денег.
Создаем качественный Landing Page – правила и рекомендации
Нельзя сказать, что правила верстки одностраничника сильно отличаются от принципов сайта-визитки, корпоративного или интернет-магазина. Основа одна: валидный код, кроссбраузерность, статическая, резиновая, адаптивная верстка. Однако, верстка лендинга имеет некоторые особенности.
Если у вас появилась потребность создать или переделать сайт, то лучше всего заказать услугу у профессионального верстальщика. Надо заметить, что «профессиональный верстальщик» — это не тот, кто наполняет информацией готовый шаблон. Сверстать полноценный сайт и подогнать шаблон — совершенно разные вещи. Понять, что вам пытаются предложить, можно, исходя из оценочной стоимости работы.
Для тех, кто решил проделать это самостоятельно или просто пытается разобраться, насколько грамотно и качественно сделан его ресурс, приведем общие требования к верстке посадочной страницы.
Первое, что можно посоветовать – не пытайтесь произвести впечатления при помощи множества спецэффектов. Часто встречаются лендинги, которые пестрят выскакивающими, всплывающими, перемещающимися элементами. Возможно, кого-то из посетителей это не будет раздражать и, возможно, кому-то даже понравится. Чего точно нельзя сказать о поисковиках и браузерах. Для них это груда мусора, которая засоряет сайт. Плохая верстка лендинга може в корне загубить все будущее продвижение сайта.
Компетентные верстальщики знают об этом и убеждают заказчиков избавиться от ненужных элементов.Забудьте о коммерческой рекламе PopUnder, которая всплывает независимо от того интересно это посетителю или нет (да еще и сложно закрывается). К сожалению, на некоторых ресурсах этот пережиток все еще встречается. Если вы планируете долго и продуктивно работать в интернете – не используйте PopUnder (попандер). Заметьте, что сюда не относятся формы, которые появляются при нажатии на кнопку «действия». Человек вызывает их сам, поэтому они не раздражают и приносят неплохой результат.
Помним, что лендинг – это инструмент сбора информации, представленный в понятной, удобной и красивой форме. Но не стоит превращать страницу в новогоднюю ёлку. Поисковое продвижение – это основа развития вашего бизнеса в сети, поэтому приходится угождать не только посетителям, но и поисковым роботам.
Большинство заказчиков могут оценить сайт исключительно по внешнему виду и юзобилити, в то время как надежность и качество заложены в коде страницы. Проведем аналогию одностраничного сайта и автомобиля. Согласитесь, доверие вызывает не та машина, у который стильно отделан кузов, шикарный салон, да и вообще потрясающий дизайн, а тот у которого качественный двигатель, «послушная» коробка передач, безупречно работающие педали и т.д. Ну и, конечно, ехать быстрее будет машина, которая не везет на прицепе лишний груз. Верстка лендинга должна осуществляться по тем же принципам.
Технические требования
- Внешний вид свёрстанного лендинга должен максимально отвечать макету дизайнера: стиль и размер шрифтов, цвета, межстрочные интервалы, абзацы, расположение элементов – необходимо полное соответствие psd макету. Очень сложно добиться пиксельной точности, поэтому допустимо колебание некоторых элементов в рамках 3-6 пикселей;
- HTML страницы должны содержать комментарии к базовым компонентам, это каталог (или услуги), шапка, «подвал», наполнение, заголовки, под
kaweb.ru
Создание сайта лендинг пейдж по выгодной цене!
Прежде чем создать лендинг пейдж, нужно узнать те особенности, которые определяют, насколько эффективной будет посадочная страница. В этой статье мы рассмотрим базовые предпосылки, отталкиваясь от которых, можно сделать прибыльный лендинг.
Вы можете прочитать эту статью и создать лендинг самостоятельно или заказать разработку Landing Page в Паньшин Групп.

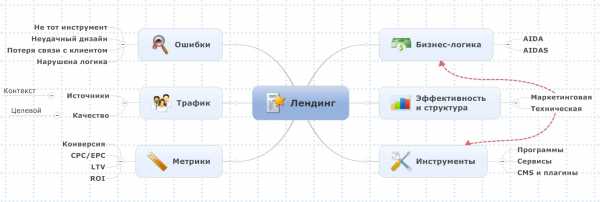
Бизнес-логика посадочной страницы
Само определение лендинга (посадочной страницы) привязано к основной функции: получить максимальный отклик целевой аудитории на уникальное торговое предложение (УТП).
То есть лендинг пейдж следует рассматривать как эффективный инструмент онлайн маркетинга. А вся логика построения успешного лендинга базируется на маркетинговой модели AIDA.
Модель AIDA(s)
 Классическая модель AIDA (Attention, Interest, Desire, Action – внимание, интерес, желание, действие) работает всегда. Любые другие успешные модели, чаще всего, являются производными или дополняющими ее.
Классическая модель AIDA (Attention, Interest, Desire, Action – внимание, интерес, желание, действие) работает всегда. Любые другие успешные модели, чаще всего, являются производными или дополняющими ее.
С развитием интернет-коммерции и общим повышением уровня сервиса набирает популярность интерактивная модель AIDAS (Satisfaction), в которой удовлетворенность клиента тоже имеет значение для дальнейшей эффективности рекламной кампании. В рамках этой модели ведется управление репутацией (SERM): работа с отзывами клиентов, нейтрализация негатива в сети.
В рамках этой модели лендинг должен: привлечь внимание посетителя, вызвать у него интерес, пробудить желание, призвать к действию.
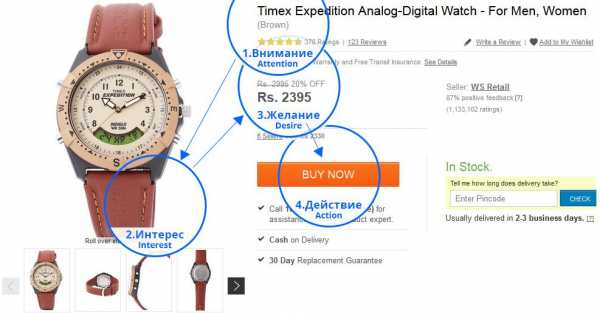
Реализация модели AIDA(s) при построении лендинга такова:
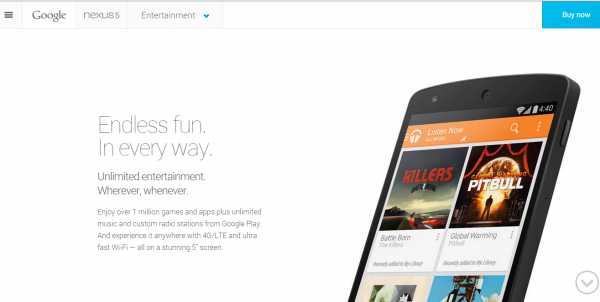
- Attention – внимание привлекают качественный дизайн и заголовки интригующего характера
- Interest – интерес вызывает контент: текст, картинки и видеоролики. Контент лендинга должен вовлечь посетителя, чтобы он начал размышлять над нашим УТП.
- Desire – желание с одной стороны зависит от актуальности предложения для ЦА, а с другой – от правильной подачи УТП (дефицитность товара, срочность предложения и т.д.)
- Action – действие стимулируется с помощью призыва к действию (call to action). Обычно его повторяют несколько раз.
- Satisfaction – удовлетворенность клиента. Если вы дорожите репутацией, то важно быть уверенным в качестве продукта, он не должен быть заведомо плохим.
Преимущества лендинга состоит в том, что структура дизайн и все остальное заточены под выполнения задач модели AIDA, поэтому хороший лендинг обеспечивает высокую конверсию посетителей в заказчиков и клиентов.
Хороший пример реализации модели AIDA в лендинг пейдж:

По типам задач лендинги могут быть продающими или предварительными. Такие прелендинги обычно имеют упрощенную структуру и служат для сбора базы подписчиков, с которой можно вести дальнейшую работу.
Хороший лендинг должен быть удобным не только для посетителей, но и для менеджеров. То есть в «админке» должен быть доступ к функциям CRM (Customer Relationship Management): трекинг заказов, группы клиентов, подписчиков и т.д. Разным группам клиентов можно предложить различные условия, делать рассылки (триггерные письма), звонки, предлагать скидки и так далее.
Эффективность и структура
Эффективность лендинга зависит от его структуры: каждый элемент выполняет свою маркетинговую или техническую функцию. Опыт успешных посадочных страниц показал, какие компоненты в умелых руках дают положительный эффект.

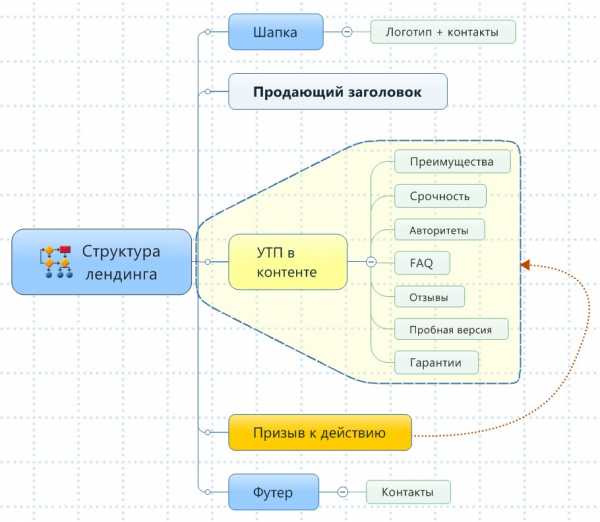
Наиболее эффективны такие элементы:
- Качественный адаптивный дизайн с чувством вкуса и соответствующим стилем. Должен правильно отображаться для мобильных устройств.
- Шапка посадочной страницы обычно делается в легком и ненавязчивом стиле для размещения логотипа и контактов.
- «Продающий», интригующий заголовок. Поскольку он задает тон всему лендингу, то должен выделяться, быть понятным, привлекать внимание.
- Торговое предложение в наглядном виде. Если уместно, используйте графику и видео. Разбивайте текст на удобные для восприятия блоки: короткие абзацы, нумерованные и маркированные списки, подзаголовки и т.д. Практически весь контент лендинга раскрывает суть УТП и его можно усилить, выделяя такие продающие блоки:
- Преимущества УТП перед предложениями конкурентов
- Срочность и дефицит (обратный счетчик доступных товаров или времени акции)
- Ссылка на авторитетных клиентов (фото-видео известных людей или фирм, логотипы партнеров)
- Ответы на типичные вопросы о товаре (что получит клиент)
- Отзывы реальных клиентов (желательно без накрутки)
- Пробная версия продукта или тестовый период сервиса
- Гарантии (срок и условия замены товара или возврата денег, безопасность транзакций)
- Призыв к действию (call to action) – лучше всего оформлять в виде яркой кнопки с мотивирующим текстом «Подисаться», «Купить», «Заказать» но не абстрактным «Отправить», «ОК», «Готово». По мере знакомства с УТП у посетителя созревает решение о покупке или действии. Но мы не знаем точно, насколько он готов принять наше предложение, поэтому после каждого продающего блока лендинга нужно повторить призыв к действию.
- Футер может содержать дублирование контактных данных из шапки, сертификаты, документы, ссылки на успешные бизнес-кейсы, социальные профиля и группы.
Это классическая модель посадочной страницы и не обязательно, что для вашего предложения она будет самой эффективной. Иногда упрощенные модели работают лучше. Определить эффективность лендинга можно только практическим путем, проводя А/Б тестирование.
Инструменты
Лендинг пейдж от обычного сайта отличается только своей спецификой, поэтому к разработке посадочной страницы применимы практически все инструменты вебмастера. Однако от правильного выбора инструментария зависит эффективность работы и ее конечный результат.
Наибольшие возможности дает разработка оригинального дизайна и его верстка (обычно используют связку 3-D графики, Photoshop, Dreamweaver и т.п.).
Дизайн качественного лендинга должен выделяться среди остальных, иметь свои особенности. То есть верстку на основе шаблонов или конструкторов можно рассматривать как компромиссный вариант для экономии времени и денег.
Выбирая инструмент, мы должны четко представлять себе его ограничения и степень его гибкости. Обидно, если неудачно выбранный шаблон не сочетается с дизайном изображений или в него не вписывается рекламный видеоролик.
Увы, многие сервисы-конструкторы сайтов не дают всех необходимых функций для электронной коммерции. Если не проверить функционал сервиса заранее, то может оказаться, что он не поддерживает ретаргетинг Фейсбук, Яндекс метрику или другой очень важный для лендинга сервис.
Программы для создания лендингов
Обладая навыками дизайна и верстки, лендинг можно создать точно так же, как и любой вебсайт. Профессиональный софт вебстудий – это Adobe Photoshop для графического дизайна и Dreamweaver для верстки, однако мы рассмотрим те программы, которые гораздо удобнее в работе с лендингами и легче в освоении.
Adobe Muse
Пожалуй, самый удобный визуальный редактор для создания лендинга. Преимущества этой программы в том, что работа в визуальном режиме освобождает от необходимости разбираться в html. Есть пробный период 14 дней.
WYSIWYG Web Builder
Этот визуальный редактор по своим возможностям практически не уступает предыдущему. Предусмотрена работа со скриптами из библиотеки программы или пользовательскими (JS).
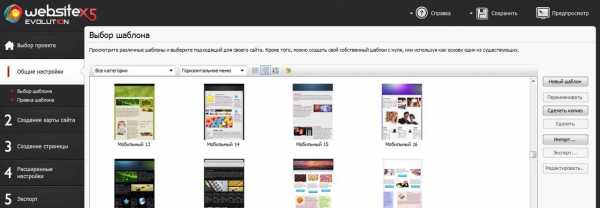
WebSite X5
Мощная программа для разработки сайта любой сложности – универсальный инструмент, полезный как новичкам так и опытным вебмастерам. В Youtube можно найти множество видео-уроков к этому визуальному редактору.

Axure RP Pro
Axure RP Pro. Вся работа в этой программе проста и удобна, а разработка может вестись с помощью манипуляций мышкой и редактора атрибутов.
Microsoft Expression Studio
Expression Studio содержит несколько программ для создания сайтов, графики и видео: Expression Web, Expression Design и, соответственно, Expression Encoder.
Expression Web пришел на смену старому визуальному HTML-редактору Microsoft FrontPage. Есть интеграция с Microsoft Visual Studio.
Serif WebPlus
Serif WebPlus простой веб-конструктор, все операции может выполнять путем управления мышкой.
Сервисы
Сервис с богатым функционалом lpgenerator.ru предоставляет нам много специальных инструментов, необходимых для работы с лендингом:
- Шаблоны и визуальный конструктор (в том числе и для мобильных устройств)
- Аналитика – позволяет отслеживать все необходимые метрики для лендинга (CPC, CPL, ROI)
- Центр оптимизации конверсии – примечателен функцией сплит-теста с большим числом вариантов
- Яндекс.Директ – инструменты для автоматизации настройки рекламных кампаний
- Интеграция с разными сервисами E-mail рассылок, CRM и Robokassa.
- CRM и LP телефония – заслуживает отдельного внимания, поскольку предоставляет все необходимые возможности для колл-центра или отдела продаж (трекинг лидов/заявок, статистика, E-mail и SMS оповещения)

У сервиса Lpgenerator есть бесплатный пробный период.
Сервис unbouncepages.com предосталяет нам удобную интеграцию с поезными для лендинга сервисами, широкие возможности CRM и 30 дней пробного периода.
Weebly.com полезен как опытным вебмастерам, знающим html, так и новичкам, поскольку предоставляет визуальный конструктор.
Если же вам нужно создать мобильный лендинг, то вам отлично подойдет этот сервис mobileconvrrt.com, так как он заточен под мобильные устройства и позволяет создавать многостраничные сайты. Есть подробный мануал в wiki разделе.
Еще один сервис с готовыми шаблонами для смартфонов и планшетов – mobify.com
Platformalp.ru – предлагает 14 дней бесплатного сервиса, предоставляет простой визуальный редактор, понятный даже новичкам без знания html.
Leadkit.ru дает своим пользователям возможности:
- загружать свой шаблон
- воспользоваться встроенным html или визуальным редактором
- пользоваться аналитикой
- работать с CRM
- управлять рекламой
- воспользоваться тестовым периодом
Сервис estismail.com помимо конструктора посадочных страниц предоставляет бесплатные рассылки вашим подписчикам.
А этот широко рекламируемый сервис wix.com разочаровал отсутствием гибкости и многих необходимых возможностей (не поддерживается ретаргетинг Facebook).
Существует еще большое множество сервисов (route.to, hubspot.com и т.д.), которые предоставляют разные возможности для создания лендингов. Однако для подбора подходящего функционала может уйти очень много времени.
CMS и плагины
Лендинг можно сделать на большинстве CMS интернет-магазинов или популярных систем управления контентом (Bitrix, Drupal, Typo3, WordPress). Хотя есть такие системы, которые позиционируются как CMS для создания лендинг пейдж, например cportfolio.ru.
Плагины CMS WordPress
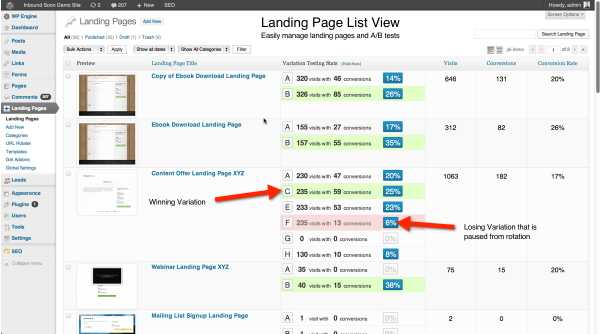
WordPress Landing Pages – один из самых популярных плагинов для создания посадочных страниц, предоставляет инструменты для А/Б тестирования разных вариантов лендингов, собирает статистику.
Скачать с официального сайта: http://wordpress.org/plugins/landing-pages/

Responsive Admin Maintenance Pro – этот плагин предоставляет нам 6 различных шаблонов. Поддерживает опции CSS3 анимации, Youtube бекграунда и т.д.
Скачать его можно тут: https://wordpress.org/plugins/responsive-admin-maintenance-pro/
Для минимального набора функций можно использовать плагин Easy coming Soon. Его прямое назначение для страницы открытия сайта в разработке (анонса) но он-то, позволяет собирать E-mail и базу пользователей в соцсетях. У нас эта страница превращается в простейшую форму для создания подписной базы.
Адрес загрузки: https://wordpress.org/plugins/easy-coming-soon/
Метрики
Метрики лендинга, как ничто другое, помогут вам достаточно точно оценить эффективность всего бизнес-цикла и осознать, развивается он или переживает кризис, правильными были последние изменения или ошибочными.
- Лидогенерация – получение контактов от посетителя
- Конверсия – процент посетителей, сделавших нужное действие
- CPS – стоимость за продажу или то, сколько денег заработает лендинг от одного заказа.
- CPC и EPC (Cost Per Click и Earn Per Click) – первая метрика показывает стоимость за клик по контекстной рекламе, вторая – средний заработок за этот клик. Если EPC больше чем CPC, то лендинг можно считать успешным.
- LTV (customer lifetime value) – количество прибыли, которую принес нам клиент за все время работы с ним. Помните модель AIDAS? Довольный клиент может покупать у нас еще и еще (если есть подходящий ассортимент). То есть повторные продажи становятся гораздо проще, а серия продуктов –эффективнее. Высокую стоимость привлечения клиента можно перекрыть высоким значением LTV.
Есть и другие метрики, однако в конечном итоге все сводится к ROI – возврату инвестиций от всех средств, затраченных на весь цикл, связанный с лендингом.
Трафик
Очень важно качество и характер трафика, который приходит на посадочную страницу: нам нужен максимально целевой трафик, соответствующий нашему лендингу и обладающий хорошими показателями конверсии.
Для этого нужно продумать стратегию привлечения трафика: начиная от детального сегментирования целевой аудитории и заканчивая источниками трафика. Возможно, что наибольший эффект для разных сегментов целевой аудитории окажут различные целевые страницы.
Для сегментирования нужно проработать такие вопросы: «кому мы продаем», «кто наш посетитель», «кому интересен наш товар». Отталкиваясь от них, можно провести анализ целевой аудитории, а уже потом искать источники трафика.
Источники трафика для лендинга
Привлечение трафика для лендинг пэйдж имеет свою специфику – нужно учитывать, что обычные методы seo продвижения практически неприменимы для посадочных страниц. Именно поэтому на эти страницы можно привлечь или покупной трафик или посетителей из социальных сетей, почтовых рассылок и т.д.
Для лендингов можно порекомендовать такие методы привлечения трафика:
Если рекламная сеть предоставляет возможности ретаргетинга посетителей (Наша статья: Как настроить ретаргетинг Vk.com), то его настройка поможет увеличить эффективность рекламной кампании.
Ошибки
Чтобы избежать ошибок начните с главного, а именно с бизнес-логики. Не тоните в технических деталях, не ставьте телегу впереди лошади.
Другими словами, секрет успеха заключается в том, что к любым техническим решениям нужно относиться как инструментам. Например, сам факт отличного владения CMS WordPress вовсе не означает, что именно эта система подойдет для создания успешного лендинга.
Опасайтесь избитых шаблонов, которые вызывают отвращение у посетителей. Мастерство составления лендингов в том и состоит, чтобы, зная все правила успешного лендинга, найти оригинальный и эффективный подход.
Типичные ошибки:
- Неверный выбор инструмента для создания лендинга
- Неудачный дизайн
- Потеря связи с клиентом
- Нарушение логики построения лендинга (непонимание целевой аудитории, неправильное ее сегментирование, излишнее увлечение техническими деталями, нарушение бизнес-процессов)
Контакт с лидами лендинга помогут наладить триггерные письма, шаблоны которых можно настроить в CRM, подключаемой к лендингу.
Составляя бизнес-план на создание лендинг страниц, подходите к этому инструменту реалистично – не завышайте ожидаемую прибыль, потому что здесь нет волшебной кнопки. Да, посадочная страница – это отличный инструмент электронной коммерции, но продажи больше зависят от того, насколько нужен ваш товар покупателям, а не от того, насколько красива витрина.
Итог
Если на лендинг пейдж приходит правильный посетитель, а торговое предложение подобранно соответствующим образом, то это вызовет желание у него выполнить определенные действия – купить товар, подписаться на рассылку, оставить контактные данные, порекомендовать товар друзьям и так далее.
А какие приемы работы с посадочными страницами используете вы?
Читайте также:
apanshin.ru
Обучающий курс по верстке лендингов от LPgenerator
Хотите научиться верстать лендинги как PRO? Не проблема. Мы запускаем бесплатные обучающие курсы по верстке для всех желающих! Изучив всего 7 видеоуроков, вы станете профессиональным верстальщиком посадочных страниц на платформе LPgenerator.
Вы научитесь:
- основам верстки страниц из psd-макетов;
- правилам использования CSS, JavaScript и jQuery;
- техникам создания слайдеров, таймеров, pop up-элементов;
После видеокурса вы сможете эффективно работать с редактором LPgenerator и верстать высококонверсионные страницы на нашей платформе. Также вы освоите технику создания сложных элементов с использованием CSS, JavaScript и jQuery. В целом, уровень верстки ваших лендингов станет гораздо выше.
Если у вас уже есть базовый навык работы с HTML, CSS, Photoshop, то эти знания пригодятся в процессе. Но если вы не владеете данными инструментами — не страшно, материал разработан предельно доступно, с учетом разного уровня подготовки слушателей.
Программа курса верстки
Пара слов о программе: курс состоит из семи уроков, подробно освещающих важные для верстальщика темы. Первая часть, или «базовый курс», познакомит вас с четырьмя темами:
1. Вводное занятие. Знакомство с функционалом визуального редактора и правилами создания макета лендинга.
2. PSD-макет: создание структуры
3. PSD-макет: размещение контента. Вы научитесь правильно работать с секциями и изображениями фона в контексте PSD.
4. PSD-макет: функциональные элементы. Вы увидите, как наш специалист верстает различные секции целевой страницы, слайдеры отзывов, добавляет карту, скрипт политики конфиденциальности и т. д.
Вторая часть, или «продвинутый курс», содержит три урока.
1. Основы работы с CSS. Вы научитесь правильно применять стили, изменять виджет таймера — для этого пригодятся самые базовые навыки CSS.
2. Работа с jQuery. Вы изучите возможности нашей платформы в плане применения скриптов jQuery и управления элементами с их помощью.
3. Слайдер. Вы узнаете, как сверстать слайдер и установить его на лендинг за 15 минут вместо 3 часов.
Пройдите бесплатный видеокурс и станьте профессиональным верстальщиком лендингов за 7 дней >>>
Высоких вам конверсий!
Команда LPgenerator
09-09-2015
lpgenerator.ru
как улучшить дизайн landing page, повысив при этом конверсию? / Habr
 Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица.
Лендинг — двигатель продаж? Далеко не всегда это так, бывает, что продукт настолько тяжело понять, исходя из информации на landing page, что продажи падают: посадочная страница отталкивает потенциальных клиентов. Мы продолжаем публиковать материалы, которые могут быть полезны молодому бизнесу для повышения конверсии. Из данной статьи Peep Laja, дополненной примерами, можно узнать, как добавить дополнительную информацию «не для всех» на продающую страницу не создавая помех массовому посетителю, и правда ли уродливые лендинги продают лучше, чем страницы с хорошим дизайном. Статья написана от первого лица. Не покидайте страницу
Иногда у вас есть дополнительная информация, которая может быть полезна лишь части целевой аудитории. На обычных сайтах можно просто перейти на другую страницу по ссылке, однако для лендингов, состоящих из одной страницы, такое решение не подходит. Что с этим можно сделать?
Выпадающие окошки с информацией
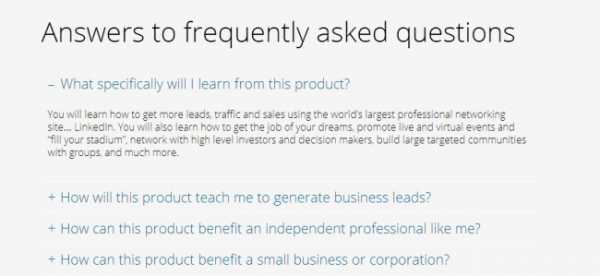
В данном примере мини-сайт или лендинг используется как страница FAQ. Когда вы нажимаете на вопрос – блок ответа разворачивается. Такой дизайн позволит вам сделать страницу короче, а также сделает навигацию для пользователей гораздо проще. 
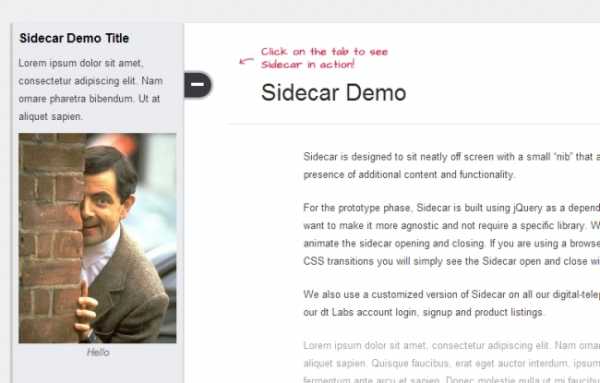
Вынесение информации в лайтбокс
Вы можете «спрятать» информацию в ссылку, которая будет не выводить на другую страницу, а открывать лайтбокс с информацией, как в данном примере:

Компания Digital Telepathy разработала инструмент, который был назван Sidecar. С его помощью, кликая на ярлычок, можно вызвать всплывающее окно с информацией, спрятанное сбоку страницы, и снова его скрыть.

Хороший дизайн действительно имеет значение
Дизайн – это половина дела в маркетинге и продажах. Отличный дизайн призван повышать доверие и служить проводником посетителя на сайте. Дизайн должен правильно расставлять акценты между наиболее важной информацией и второстепенной.
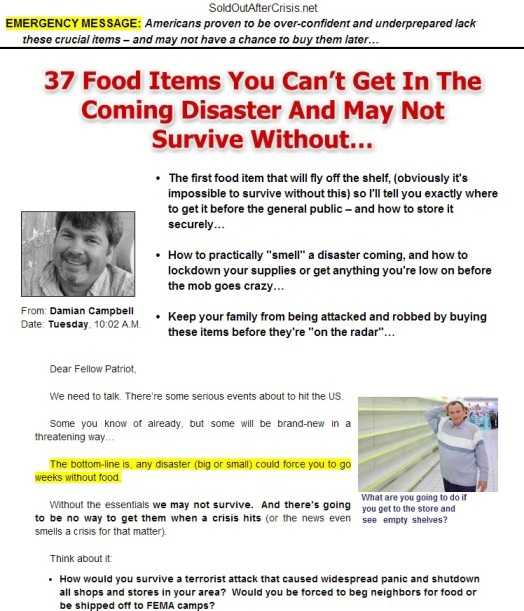
Если ваш сайт выглядит ужасно, продукт будет также восприниматься плохо. Посмотрите на пример ниже. Неужели на планете есть кто-то, кто увидит эту страницу и скажет «хм, это заслуживает доверия»?

Показать полную версию
Многие люди имеют искаженное представление о дизайне, полагая, что хороший дизайн – это флеш-ролики и всякие другие излишества.
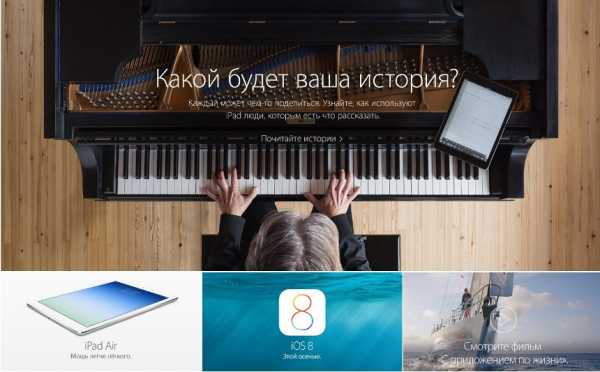
Если говорить о крайностях, то иногда это выливается вот в это:

Стоит посмотреть полную версию и насладиться в полной мере
Мы не знаем, какие у этого сайта показатели конверсии, но в любом случае огромное количество анимации не делает дизайн лучше, и очень редко способствует повышению продаж. Отличный дизайн, оптимизированный с целью повышения конверсии, призван повышать продажи, и больше ничего. И любая составляющая дизайна, которая мешает этому, должна быть усовершенствована либо удалена.
Я видел записи в блогах, в которых навязывалось мнение, что «уродливые сайты привлекают больше людей». И каждый раз, когда для сравнения приводился «хороший» дизайн, он был, мягко говоря, никаким.
Пример с форума: «Я хочу узнать причину того, почему уродливые сайты конвертируют настолько больше покупателей, чем «профессионально» сверстанные. Я протестировал эту гипотезу на некоторых из моих продуктов и понял, что это действительно так. В одном случае я наполнял сайт красивыми картинками, графиками, а в другом – просто выложил обложку электронной книги и текст, больше ничего. ВО втором случае конверсия была просто сумасшедшая! Почему?».
Автор темы не привел примеров страниц для сравнения, поэтому какая-то часть меня считает, что он все это придумал. «Профессионально сверстанные», «красивые картинки», «графики»… Возможно, мы должны быть благодарны, что он не разместил скриншоты. Я могу представить только бездарно сделанный сайт.
Похоже, вот настоящая причина того, почему некоторые люди думают, что сайты с уродливым дизайном привлекают больше посетителей: вероятно, они считают, что профессионально сделанный сайт должен быть переполнен стоковыми фотографиями и листалками. Они просто понятия не имеют, как выглядит хороший дизайн.
Итак, давайте взглянем на некоторые аргументы в пользу «уродливого» и против «хорошего» дизайна и попытаемся их оспорить.
• №1: “Если ваш сайт выглядит так же шикарно, как новенький BMW, то пользователи, будут предполагать, что продукт и стоит как BMW”
Покупатель понимает реальную стоимость продукта. Если бы BMW продавались по цене Suzuki – все бы ездили на BMW и были довольны. Поэтому, если ваш сайт выглядит как BMW, но продукт стоит как Isuzu – вы и ваш клиент только выиграете. Например, планшеты iPad продаются лучше всех остальных в мире. Вы когда-нибудь видели их сайт (и ценник)? 
• №2: “Поверьте, никто не любит рекламу”.
Да, доверие клиента крайне важно, и хороший дизайн его только укрепляет, а уродливый дешевый дизайн, напротив, убивает доверие к продукту. Отождествлять хороший дизайн и рекламу товара — нелогично и глупо.
• №3: “Для того, чтобы сделать читабельный и доступный сайт, хватит и технологий двухгодичной давности».
Утверждать, что крутой дизайн сделает сайт менее удобным и читабельным, просто смешно. Хороший дизайн всегда рассчитан на то, чтобы быть понятным и доступным аудитории, а этот аргумент — для ленивых.
• №4: «Сайты Google, Amazon, eBay, Craigslist довольно примитивны и уродливы».
Прежде всего, они вовсе не «уродливые», а довольно качественные (за исключением Craiglist, пожалуй).
Кроме того, если вы не заметили, то дизайн Google подвергся глобальной переработке, потому что они воспринимают эту проблему всерьез. Сайты Amazon и eBay также подвергались «косметическому ремонту».
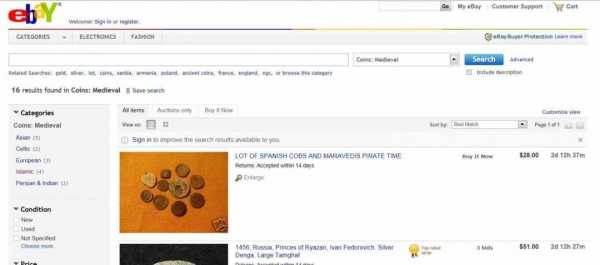
Ebay — старый интерфейс:

Ebay — новый интерфейс:

Сайт Craigslist – это уникальный случай (а исключения лишь подтверждают правило), и он был успешен вопреки, а не благодаря своему дизайну.

Попробуйте создать никому не известный сайт такого типа сегодня, и мы посмотрим, чего вы добьетесь.
• №5: “Уродливые сайты очень простые”
Это не аргумент. Почему красивые сайты не могут быть простыми? Посмотрите на Simple, Blossom, Customer.io или на минимализм от Google. Сейчас можно найти невообразимое количество простых, но от этого не менее красивых сайтов.
Пример — лендинг Blossom:

• №6: “Самое главное — контент, дизайн — лишь дополнение”
Да, действительно. Но дизайн нужен для того, чтобы визуально поддерживать контент. Дизайн облегчает восприятие контента. На уродливых сайтах же дизайн наоборот препятствует пониманию текста, отвлекает от содержимого.
• №7: “Я протестировал эффективность уродливого старого дизайна и нового усовершенствованного – и старая версия выиграла!”
Невозможно комментировать данное высказывание без примера той новой усовершенствованной версии. Я думаю, что в этом случае усовершенствованная версия содержит листалку, стоковые фотографии и флеш-проигрыватели то там, то здесь. В таком случае – неудивительно. Без примеров аргументы бессмысленны.
• №8: “Смотрите – кейс”.
Бывает, что версия с плохим дизайном действительно продает лучше. Почему? Эффективность лендинга напрямую связана с призывом к действию в нужное время в нужном месте. В «красивой» версии обычно предлагается минимум текста (в том числе рекламного), а затем неожиданно предлагается заплатить. Неудивительно, что это не работает. Так называемая «уродливая» версия обычно продает идею еще до того, как предложит заплатить за нее, с помощью простого описания продукта. В подобных кейсах нужно всего лишь взять текст и его структуру из «уродливой» версии и качественно улучшить ее внешний вид, тогда и результат станет лучше.
• №9: “Но этот уродливый сайт и так отлично продает!”
Бьюсь об заклад, он будет продавать еще лучше, если поработать над его дизайном!
Любой тщательно подобранный для примера некрасивый сайт, который продает хорошо, не превращает этот парадокс в правило, которому стоит следовать. Тот, кто следует логике «если этот страшненький сайт отлично продает, то и мне следует создать похожий, чтобы мои продажи пошли вверх», невероятно заблуждается. А как насчет сайтов с привлекательным дизайном, которые продают еще лучше?
Люди выносят субъективные суждения обо всем, что видят. Мы встречаем нового человека – и судим о нем по тому, как он выглядит. Мы идем в новое место, и наше мнение о нем формируется на основе обстановки там. Друг покупает новую машину – мы смотрим на нее и делаем первый вывод на основании только того, как она выглядит.
Когда люди заходят на ваш сайт, им необходимо около 50 миллисекунд, чтобы создать устойчивое впечатление о нем, которое останется с посетителями вашего сайта даже после того, как вы измените дизайн.
Эти впечатления оказывают сильное влияние на конверсию.
Заключение
Большинство длинных продающих страниц неэффективны, но дело вовсе не в их формате, а в исполнении. Повысить конверсию помогут исследование аудитории, хороший рекламный текст и привлекательный дизайн, если они идут рука об руку. Опираться же на субъективное мнение, что этот уродливый сайт хорошо продает именно из-за своего ужасного внешнего вида — довольно глупо.
Источник: conversionxl.com/how-to-design-kickass-long-form-sales-pages/#.
habr.com
54 примера потрясающего дизайна лендингов
В интернете второго шанса произвести впечатление на посетителя просто нет. Именно поэтому дизайн вашего лендинга чрезвычайно важен. Лендинг — это лицо вашей компании во всемирной паутине; если оно не понравится пользователю, он просто закроет страницу и забудет о вас. Чтобы этого не произошло, предлагаем изучить 54 самых лучших дизайна для лендинг-пейдж.
Электронная коммерция
Развлекательные сайты
Лендинги-портфолио
Розничная торговля
Интернет-проекты
Сфера услуг
Электронная коммерция
1. Luhse Tea
Дизайн этой страницы уникален, полностью пропитан индивидуальностью бренда и не похож на другие.
2. Fit For A Frame
Особенность этого дизайна в том, что все элементы на виду, но в тоже время очень аккуратно расположены. Также внимание привлекает простое, но красивое слайдшоу.
3. Shop Locket
Простой, но симпатичный дизайн. Плюс в том, что можно войти на сайт через Facebook, не тратя время на регистрацию.
4. White Lotus Aromatics
Отличный пример демонстрации продуктов компании. Каждый месяц компания обновляет список товаров, показываемых на странице.
5. Evel
Понять, что продается на сайте, — не проблема благодаря отлично структурированному контенту, красивым слайдам и крупному шрифту ценников.
6. Lega-lega
Наиболее успешные страницы, посвященные продаже товаров, обязательно содержат понятные и легкие для восприятия примеры продукции.
7. Urban Originals
Фишка этого дизайна — простота. Простое меню и яркий слайдер отлично сочетаются.
8. Scotch & Soda
На странице удачно отображены разные разделы. Для более подробной информации достаточно кликнуть на понравившееся изображение.
9. Гироскутеры от LPgenerator
Дизайн не перегружен лишними элементами, сразу можно посмотреть все характеристики и цены товара.
Развлекательные сайты
10. Clouds over cuba
Просто и со вкусом. Сразу ясна цель страницы — просмотр документального видео.
11. Universeries
Дизайн страницы очень хорошо продуман, он завораживает и буквально гипнотизирует. Отличное сочетание цветов и форм.
12. Jacqui co
Этот сайт выше всех похвал. Блестяще продуманный дизайн и обилие интерактивных элементов никого не оставят равнодушным.
13. Pottermore
В дизайне этой страницы, посвященной франшизе о Гарри Поттере, использованы знакомые фанатам цвета, фразы и имена.
14. Heath Life
Эта страница не только выглядит красиво, она еще и очень функциональна: множество интерактивных элементов, интеграция с Google Maps, использование вкладок.
15. Uncrate
Uncrate и после редизайна не меняет своей традиции расположения всех разделов сайта в удобном верхнем навигационном меню.
16. The good man
Этот сайт демонстрирует всю мощь графического дизайна и веб-разработки. Лучше зайти на него и самостоятельно убедиться в этом.
17. Silktricky
Отличный пример «плиточного» дизайна, который позволяет стильно расположить большое количество блоков с контентом.
18. Magic Leap
Визуальная составляющая этого сайта потрясающая. Яркие образы мгновенно захватывают внимание пользователей.
19. Life and times
Jay-Z точно знает, как нужно развлекаться. На его сайте статьи, изображения и другой контент представлен в виде интерактивных плиток.
20. Yogalife от LPgenerator
В этом дизайне использованы природные оттенки, отлично сочетающиеся с главными вопросами, поднятыми на сайте.
Лендинги-портфолио
21. Hello monday
На этой странице главенствующая роль вновь отведена изображениям, которые буквально оживают при наведении мыши.
22. Jib
В этом примере очень интересное сочетание цветов. Более того, на странице у всех элементов использована одинаковая структура фонов, под дерево.
23. Ride for the brand
Здесь очень удачно использован «олдскульный» стиль, дизайн каждого элемента продуман до мелочей и уникален. Благодаря бесконечному скроллингу на этом сайте наслаждаться такой красотой можно долго.
24. Andy Patrick design
Понятный и продуманный дизайн помогает странице наиболее эффективно донести главную информацию до посетителей. Цветовая схема соответствует бренду и показывает стиль дизайнера в деле.
25. This is the brigade
Страница представляет собой превосходную презентацию. Каждый баннер посвящен отдельному проекту.
26. Built by buffalo
Пример необычного плиточного дизайна.
27. Galpin
На это странице главную роль играет типографика. Применение различных шрифтов помогает в передаче идей.
28. Made by Vadim
Дизайн лаконичен и краток. На странице мы можем увидеть все необходимое: и портфолио, и ссылки на другие разделы.
29. Art&code
Иконки и ничего лишнего. Хороший пример минималистичного дизайна.
30. Riley Cran
Страница-портфолио отображает самое главное — примеры работ.
Розничная торговля
31. Rei
На странице представлено множество фотографий пользователей, которые с помощью скролла и наведения можно легко листать.
32. Austin beerworks
Большие яркие фотографии товара компании так и вызывают желание выпить баночку холодного пива.
33. Jaquet droz
Ничто не отвлекает посетителя от созерцания прекраснейших часов.
34. Italio kitchen
Изюминка этого сайта — слайдшоу в верхней части страницы, на которой продемонстрированы аппетитные кулинарные шедевры.
35. TV safety
Шрифт и графика отлично сочетаются, создавая единое восприятие сайта. Пунктов меню всего три, и их невозможно не заметить.
36. Grey Goose
Элегантный стиль, качественные изображения, прекрасная презентация. От главных элементов ничего не отвлекает.
37. Toyota
Toyota сделала сайт в стиле Pinterest для любителей Camry. Здесь можно найти множество фотографий, статей, статистики.
38. Got Milk?
Несмотря на то, что эта страница по высоте вписывается в один экран, на ней присутствует много интересных интерактивных элементов и необычных деталей.
39. Buffalo Wild Wings
Дизайн страницы полностью отражает стиль бренда: цвета, шрифты, картинки сразу ассоциируются именно с этой компанией.
40. Подушки для беременных от LPgenerator
Дизайн выполнен в спокойных светлых тонах, такое цветовое решение идеально подходит предлагаемому продукту.
Интернет-проекты
41. Chrome Web Lab
На этой странице использованы потрясающие визуальные эффекты. Вы влюбитесь в многообразие цветов с первого взгляда!
42. Viddy
На этой странице интеграция с Facebook облегчает процесс регистрации и заметно увеличивает количество новых пользователей сервиса.
43. Prezi
Вставка видео на лендинг-пейдж — удачный способ показать ваш товар или услугу в деле.
44. Impress a penguin
Этот сайт похож на книгу, захватывающую ваше внимание необычным сюжетом и иллюстрациями.
45. СSS piffle
Плавающая красная кнопка в середине экрана делает свое дело: на нее очень хочется нажать.
46. Fannabee
На этом лендинге при скроллинге используется параллакс-эффект, восхищающий посетителей.
47. Автоматизация ресторана от LPgenerator
Дизайн выдержан в цвете бренда, на главном баннере отлично выделяется CTA-кнопка, которую так и хочется нажать.
Сфера услуг
48. Captain Dash
Главный баннер в стиле постера для фильма определенно привлекает внимание. Даже если вы не знаете, чем занимается эта компания, вас заинтригует Капитан Дэш, изображенный на постере.
49. Woodwork
Необычная сетка этой страницы позволяет посетителям увидеть сразу много контента в удобном для восприятия виде.
50. Sagmeister walsh
Очень креативный дизайн выбрала для своего сайта эта компания. Нажимая на элементы окон с названиями, мы можем попасть в соответствующий раздел.
51. Madwell NYC
Качественный дизайн страницы говорит о том, что этой компании можно доверять.
52. Ryan Edy
Это страница профессионального фотографа, и ее дизайн помогает нам увидеть самое главное — фотографии. Даже меню спрятано в «гамбургер».
53. Oliver Rassel
Яркие элементы делают эту страницу очень привлекательной, вместе с тем они ненавязчивы и не отвлекают от главного контента.
54. Независимая оценка качества образования от LPgenerator
В этом дизайне от блока к блоку используется единый стиль фона — это создает целостность страницы и облегчает восприятие информации.
Заключение
Мы рассмотрели более 50 абсолютно разных дизайнов, но каждый из них по-своему хорош и грамотно выражает уникальное предложение компании. При разработке лендинг-пейдж очень важно, чтобы страница соответствовала вашему бренду и была интересна вашей целевой аудитории.
Высоких вам конверсий!
По материалам: hubspot.net
18-06-2016
lpgenerator.ru
11 базовых принципов эффективного лендинга / AstoundCommerce corporate blog / Habr
Итак, вы запустили рекламную кампанию, и трафик пошел на посадочные страницы. Для того, чтобы конвертировать посетителей в покупателей/подписчиков и т.д. (в зависимости от целей), ваша задача — создать посетителю все условия для совершения желаемого действия. Прежде, чем искать секреты и фокусы, которые поднимут конверсию, стоит пройтись по базовым принципам.Базовые элементы лендинг пейдж можно условно сгруппировать как “дизайн” и “копирайтинг” составляющие. Дизайн — это сердце, он будет порождать эмоции, направлять внимание и притягивать к самому главному — к призыву к действию. Копирайтинг — это мозг, текстовая подача аргументов и фактов, описание предложения, которое либо склонит посетителя к выполнению определенного действия, либо заставит закрыть страницу и отвергнуть ваше ценное предложение на веки вечные. C чего начать?

1. Посылайте пользователя на релевантную, таргетированную страницу
Каким типом рекламных сообщений вы привлекаете пользователя?
Как SEO-трафик, так и контекстная, баннерная реклама имеют общую цель — привести таргетированный трафик на конкретную страницу. Используйте простую формулу: одна цель — одно сообщение — одно действие — одна страница.
Вы уже просегментровали своих посетителей и имеете несколько сегментов? Тогда проложите отдельный маршрут для каждого типа аудитории на конкретную лендинг-страницу. Пусть рекламное сообщение соответствует типу аудитории и ожидаемому от посетителя действию. При настройке целей в аналитике также действует правило: одна цель — один лендинг.
2. Без неожиданностей
Жаркий вечер, отпуск, Таиланд. Вы знакомитесь с прекрасной леди, прогуливаетесь в ваш номер. И вдруг, оказывается, что она… это вовсе не она. Испуг, разочарование, фрустрация… Обманутые ожидания не приветствуются нигде.
Предоставьте пользователю единообразие: визуальное, текстовое. К тому моменту, когда человек кликает на ваш баннер или ссылку, вы уже сформировали у него определенное ожидание. Оправдывайте его.
В дизайне как баннера, так и лендинг пейдж, отталкивайтесь от бренда или же определенного предложения/продукта. Фирменные цвета и шрифты в рекламе и на лендинге помогут связать их между собой в голове пользователя.
В случае использования контекстной рекламы, единообразие пользовательского опыта, который вы создаете, будет выражаться в высоком или низком показателе качества ключевых слов (Quality Score). Чем он выше, тем больше рекламные сообщения и ключевые слова соответствуют содержанию страницы с точки зрения поисковой системы.
При создании рекламных кампаний, подборе ключевых слов и привязки к ним посадочных страниц — сегментируйте. Сегментируйте типы клиентов и источники, из которых вы их ведете на конкретные страницы.
3. Сфокусируйтесь на заголовке и подзаголовках
Представьте себя проходящим мимо киоска с прессой. Вы останавливаете взгляд на долю секунды, чтобы просмотреть крупные заголовки. Если какой-то из них привлечет ваше внимание, вы остановитесь на несколько секунд, чтобы вчитаться. А если он окажется достаточно интересным, вы даже купите это издание, не так ли?
Сделайте заголовок понятным, заметным и релевантным, ведь это самый важный текстовый элемент на странице, наряду с призывом к действию. Только пятая часть посетителей, прочитавших заголовок, прочтет что-то еще на странице.
С точки зрения содержания, чаще всего на посадочных страницах используются три типа заголовков:
— Руководство, демонстрирующее положительное следствие, преимущество
— Обращение, апеллирующее к страху потери (или упущенной выгоде)
— Вопрос
На практике, самым сильным оказывается демонстрация преимуществ, а худшим — вопрос. Апелляция к негативным последствиям хорошо работает в том случае, если вы предлагаете решение очень специфичной проблемы, которая беспокоит пользователя. Креатив вообще лучше оставить для других занятий. Креативные заголовки обычно конвертируются намного хуже простых и понятных.
9 признаков хорошего заголовка:
— называет преимущества, а не характеристики
— простой, понятный, целенаправленный
— использует общественное мнение и отзывы
— обещает получение преимуществ в конкретный срок
— правдоподобный и осуществимый результат
— преподносит потенциальное облегчение и удобство пользователю
— апеллирует к “авторитетному мнению”
— создает ощущение ограниченности товара, времени и т.д.
— содержит ключевые слова, оптимизирован под поисковые системы
4. Избавляйтесь от лишнего
Во-первых, на лендинг пейдж не нужна навигация. Во-вторых, как можно меньше внешних ссылок. Работая над дизайном посадочной страницы, важно учитывать как цели бизнеса, так и покупателя. Они могут пересекаться. Если какой-то из элементов не служит ни одной из них, пожалуй, его лучше убрать.
Помните, что вы уже заплатили за то, чтобы посетитель оказался на этой странице? Сфокусируйте его на важной информации и совершении действия. Если посетителя действительно интересует дополнительная информация о вашей компании или месторасположение на карте, он может посетить ваш сайт в другой раз. Не ставьте ссылок, уводящих от совершения действия.
5. Меньше текста?
Мир захватила тенденция к сокращению длины текста повсеместно. Журналисты отказываются от длинных материалов, сайты дробят текстовый контент как могут, сокращать советуют и лендинг пейдж. Якобы посетитель — кретин, не готов обрабатывать больше 500 символов, да и вообще читает с трудом, поэтому нужно сокращать, чтоб было как в Твиттере… Аргумент убедительный, но.
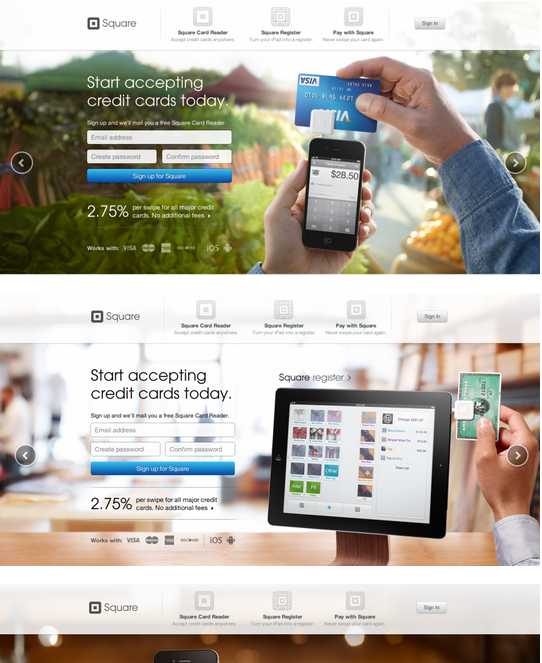
Есть негласное правило — чем ближе к покупке, тем длиннее текст. Если вам нужны подписчики, контакты, то короткого текста будет достаточно. Если же целью конверсии является покупка, к тому же не самая дешевая (и речь не идет о вещах первой необходимости вроде iPhone 6+), то лучше подумать о более длинном и убедительном тексте. Для раскрытия ценности предложения нужно время, которое в данном случае эквивалентно длине лендинга.

Пример того, как “В 6 раз длиннее, на 52% эффективнее” от Рэнда Фишкина
6. The fold — скролл, прокрутка
И наоборот, не создавайте неоправданных сложностей для юзера в поиске информации о вашем бизнесе. Донесите информацию о том, чем вы занимаетесь на первом экране (до необходимости скролла), если это возможно.
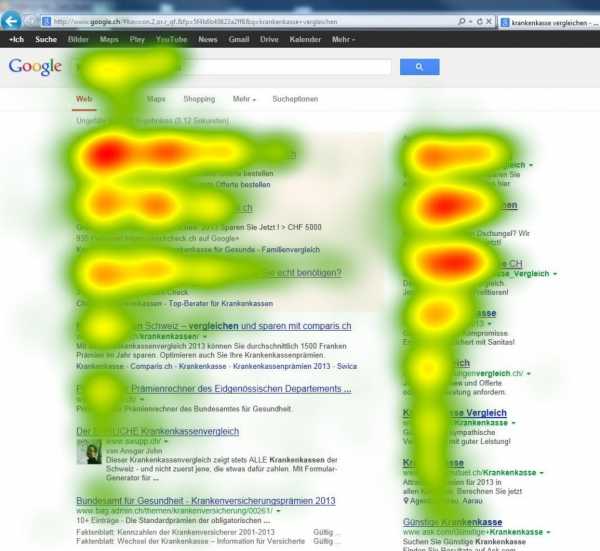
Вопреки популярности “портянок” — бесконечно длинных лендингов на 5-8 экранов — исследование тепловых карт показывает, что гораздо больше внимания сосредоточено на первом экране.
Убедительный текстовый контент, заинтересованность в товаре или услуге, эмоциональное вовлечение заставят посетителя прокрутить вниз и найти заветную кнопку в глубине нескольких экранов. Но… На длинных лендингах лучше оставлять фиксированную или повторяющуюся на каждом экране кнопку CTA (Call to action). Не всегда можно предугадать, в какой момент посетитель “готов”. Поэтому призыв к действию должен быть на виду.

Несколько слов о восприятии
Залезая посетителю прямо в мозги, обнаруживаем там стандартные процессы. Общие правила восприятие веб-контента и айтрекинга гласят, что сканирование страницы происходит по модели F-pattern/сетки. Поток важной информации должен располагаться слева, так как там концентрируется больше всего внимания. F-сетка означает, что вначале пользователь просматривает верхнюю строку, затем движется вниз по левой части экрана, делая второе горизонтальное движение в середине, чуть короче, чем первое.

Eye tracking center, Institute for Software ergonomics and usability AG
На e-commerce сайтах второе горизонтальное скольжение чуть ниже, чем обычно, из-за сканирования изображения товара. Пользователи также задерживаются значительное время в верхней правой части страницы, где размещается цена и кнопка «добавить в корзину».
Данные исследований nngroup.com по айтрекингу говорят о том, что внимание распределяется следующим образом:
— Левая часть экрана — 69% пользовательского времени
— Правая часть экрана — 30% времени пользователя
Что касается скроллинга, то ключевые моменты, безусловно, должны выноситься на первый экран, так как время, которое пользователь тратит на просмотр, распределяется следующим образом:
— До скролла 80,3%
— Ниже скролла 19,7%
7. Последовательность и эмоциональность
Все элементы дизайна и текста должны соответствовать ценностям вашего бренда.
Лого — это лицо вашего лендинга.
Посетитель должен как минимум вспомнить его при следующей встрече.
Со вкусом оформленное и размещенное лого — неотъемлемый атрибут абсолютно любой посадочной страницы. Лого должно передавать дух вашего бренда и его индивидуальность — как старым, так и новым клиентам. Лого, само по себе, способно раскрыть суть бизнеса компании… Ну или убить все…

Привычно логотип размещается вверху страницы, это очередное клише, проверенное опытом. Если ваш бренд знают все, даже дети, то что вы тут делаете, то брендингом можно не злоупотреблять. В общем, используй маркетинг с умом!

Изображения
Доносят ли изображения на сайте и стоковые картинки идею вашего бизнеса? На сайте желательно использовать картинки, совпадающие с идеей бизнеса. Как мы уже писали ранее, в тренде e-commerce дизайна — крупные изображения. Вокруг этого крупного изображения и стоит выстраивать свой лендинг пейдж. Крупная графика, крупный текст основного сообщения — вот все, что нужно, чтобы донести свой бизнес-месседж до посетителя. Но не ограничивайтесь только картинками.
8. Экспериментируйте с типами контента (данных, информации)
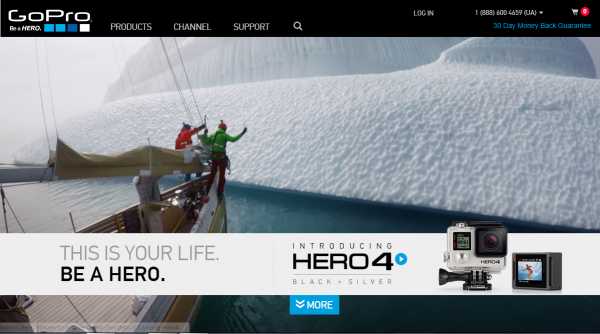
Согласно эксперименту unbounce.com лучшего эмоционального эффекта и вовлечения поможет добиться видео на лендинге. Опытно доказано, что, как встраиваемые видео, так и видеофон, обладают интенсивным эмоциональным эффектом и дают более глубокое понимание продукта, увеличивая конверсии. Посетитель с большей вероятностью проведет продолжительное время на странице, просматривая видео, чем читая текст.
Далеко не каждый продукт требует видео-демонстрации. Мы писали о том, что нужно соответствовать ожиданиям пользователя, быть последовательными и убирать все лишнее. Не перегружайте страницу видео, если это не нужно. Если не знаете нужно или нет — протестируйте.
Например, видеофон лендинга GoPro не просто захватывает, он еще и идеально передает ценности компании и образ жизни, с которым она себя ассоциирует — быть героем и проживать каждый день на пределе своих возможностей.

Обязательно дайте возможность посетителю поделиться вашим видео и страницей, так же как GoPro дает возможность задокументировать свою захватывающую жизнь и поделиться лучшими моментами онлайн…
9. Возможность распространения
Дайте возможность посетителю опубликовать ваше видео прямо в Facebook-ленту или в Twitter. А еще лучше, чтобы целой страницей можно было легко делиться в социальных сетях. Помимо того, что рекомендации реальных пользователей повышают доверие к вашему бренду, социальные шеры также хорошо влияют на поисковую выдачу страницы.
10. Не делайте умозаключений — тестируйте!
Значение имеет все — цвета, картинки, расположение, тестируйте все, что помогает вовлечь, удержать и сконвертировать посетителя.
A/B тестинг и другие метрики помогают точно определить, что именно влияет на ваш лендинг. Если вам кажется, что изображение розового слона принесет больше конверсий вашему сайту, чем слона серого — протестируйте это предположение.

Исследование dynamicwebsolutions
Интернет-маркетологи, дизайнеры, психологи ищут философский камень, который превратит в золото все вокруг… Но, увы, нет рецепта волшебной большой оранжевой кнопки в правом нижнем углу, c CTR 100%. Большая или маленькая? Зеленая или красная? А текст какого цвета? Со стрелкой или без? Есть только один способ узнать что будет работать — тестирование!
Call to action
Ваш призыв к действию, или CTA, является основной целью конверсии посетителя вашей целевой страницы. Варианты ожидаемых действий на странице: покупка, подписка на рассылку, звонок или заказ обратного звонка, загрузка электронной книги, файла, демо-версии продукта или запрос информации.
CTA советуют размещать в том месте лендинга, где наибольшая концентрация положительных эмоций — после видео, напротив счастливого лица. На базовом уровне кнопка должна быть заметной в любом месте лендинга, и иметь четкий текст призыва. Тестировать нужно как дизайн кнопки, так и сам текст: одно слово или два, с местоимением или без, и т.д. Значение имеет все — от цвета и слов до шрифта и теней.
11. Дайте что-то взамен или поблагодарите
Для того, чтобы что-то получить, нужно что-то отдать, не так ли? Если вы собираете контактные данные, подарите пользователю бесплатный white paper — последний отчет лидера отрасли или ваше исследование, любой ценный контент. Или просто поблагодарите за совершение действия. В общем, оставьте после себя положительные эмоции.
Оптимизация посадочной страницы — это создание совершенной комбинации убедительных текстовых элементов и дизайна, привлекающего и направляющего внимание пользователя. Помните, что лендинг не существует отдельно, сам по себе, а должен вписываться в вашу общую маркетинговую стратегию. Для того, чтобы понять, насколько эффективен ваш лендинг и его отдельные элементы, ставьте конкретные цели и пропишите диджитал-маркетинг стратегию. Высоких вам конверсий!
habr.com
Создание дизайна Landing Page / Habr

Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
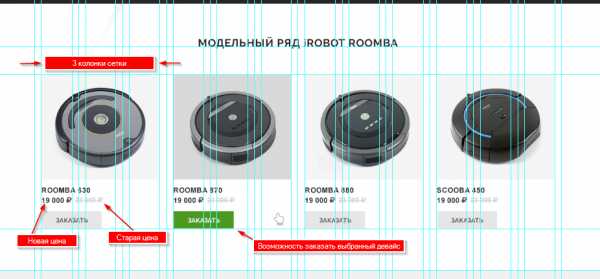
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
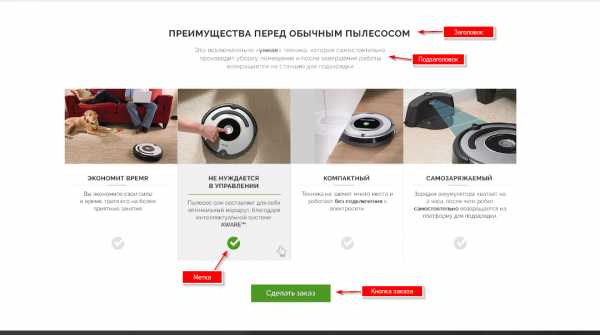
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
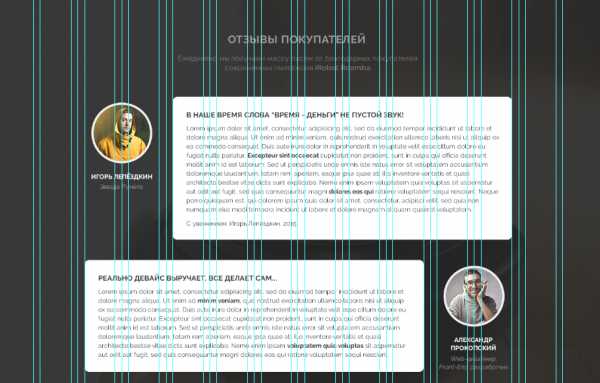
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
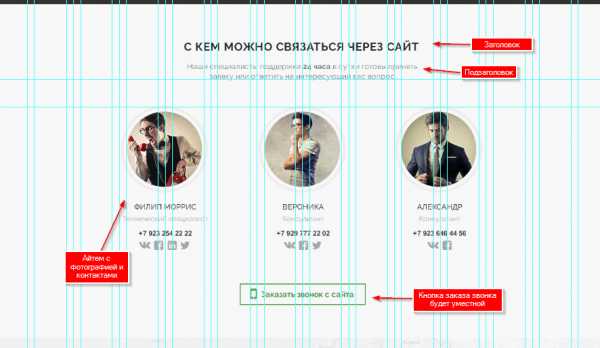
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
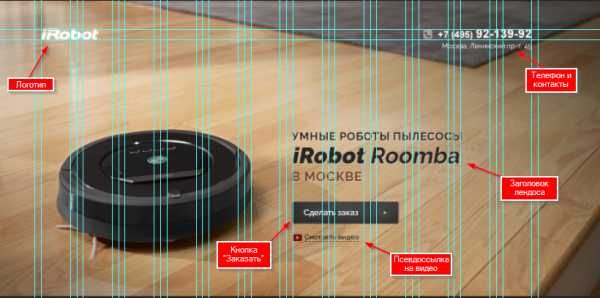
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.

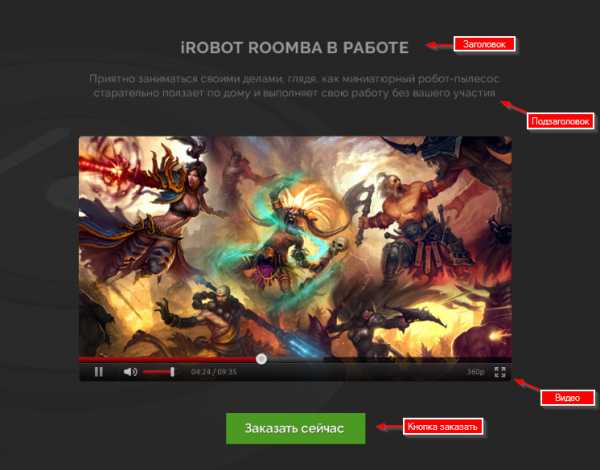
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.

- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.

- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.
- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:

- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:

- Секция Контакты. Адрес и карта с меткой.

Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
habr.com
