Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <tr> служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки может задаваться с помощью тега <th> или <td>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- align
- Определяет выравнивание содержимого ячеек по горизонтали.
- bgcolor
- Цвет фона ячеек.
- Цвет рамки.
- char
- Выравнивание содержимого ячеек относительно заданного символа.
- charoff
- Смещение содержимого ячеек относительно указанного символа.
- valign
- Выравнивание содержимого ячеек по вертикали.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TR</title> </head> <body> <table border="0" cellpadding="4"> <tr align="right" valign="top"> <td><img src="images/book.png" alt="Книга"></td> <td>Lorem ipsum dolor sit amet...</td> </tr> </table> </body> </html>
htmlbook.ru
| Справочник HTML
Элемент <tr> (от англ. «table row» ‒ «строка таблицы») служит контейнером для создания строки таблицы. Он может содержать один или несколько тегов <th> или <td>.
Элемент <tr> используется только внутри таблиц (элемент <table>) и может содержать только теги для создания ячеек, любое содержимое таблицы (текст, списки, изображения и прочие HTML-элементы) помещается внутрь тегов <td> и <th>, которые определяют содержимое ячеек.
Примечание: Все строки таблицы будут содержать такое же количество ячеек, которое содержится в самой длинной из всех строк. Браузер автоматически добавит пустые ячейки в строки с меньшим количеством ячеек.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Закрывающий тег
Не обязателен.
Атрибуты
- alignУстарел в HTML5
- Выравнивает содержимое в строке таблицы:
center — выравнивание по центру
right — выравнивание по правому краю
justify — выравнивание по ширине (одновременно по правому и левому краю)
char — выравнивание по указанному символу - bgcolorУстарел в HTML5
- Задает цвет фона для строки таблицы.
- bordercolorУстарел в HTML5
- Устанавливает цвет рамки.
- charУстарел в HTML5
- Выравнивает содержимое в строке таблицы по заданному символу.
Пример: <tr char=»c» align=»char»>…</tr> - charoffУстарел в HTML5
- Задает смещение содержимого строки относительно заданного символа.
- valignУстарел в HTML5
- Вертикальная выравнивает содержимое в строке таблицы:
top — выравнивание содержимого ячейки по верхнему краю строки
middle — выравнивание по середине
bottom — выравнивание по нижнему краю
baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии
Для этого элемента доступны глобальные атрибуты и не доступны события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <tr> со следующими значениями CSS по умолчанию:
tr { display: table-row; vertical-align: inherit; border-color: inherit; }
Различия между HTML 4.01 и HTML5
В HTML 5 прекращена поддержка всех атрибутов тега.
Пример использования:
Пример HTML:
Попробуй сам <table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <tr> | 3+ | 1+ | 3.5+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <tr> | 1+ | 1+ | 6+ | 1+ |
Попробуйте сами — Примеры
Как добавить рамку вокруг таблицы:
Граница таблицы
Как избавиться от «двойной рамки»:
Как изменить поля и интервалы таблицы:
Поля и интервалы таблицы
Как изменить ширину таблицы:
Ширина таблицы
Как объединить столбцы таблицы:
Объединение столбцов
Как создать заголовок таблицы:
Заголовок таблицы
Как применять теги группирования элементов таблиц:
Теги группирования элементов таблиц
Учебник HTML
HTML уроки: HTML Табицы
HTML Элементы
wm-school.ru
Тег HTML строка в таблице
Тег <tr> определяет строку (ряд) в HTML таблице. Используется в HTML таблицах определенных тегом <table>.
HTML тег строки таблицы tr можно использовать как дочерний элемент тегов: таблицы <table>, верхнего колонтитула таблицы <thead>, тела таблицы <tbody>, нижнего колонтитула таблицы <tfoot>.
Внутри HTML тега <tr> могут быть поставлены обычные ячейки <td> и ячейки-заголовки <th>.
Подробнее про создание таблиц читайте в статье: Создание таблиц в HTML. Все о HTML таблицах.
Синтаксис
<tr>ячейки td и/или th</tr>Отображение в браузере
| Строка 1: ячейка-заголовок 1 | Строка 1: ячейка-залоловок 2 |
|---|---|
| Строка 2: обычная ячейка 1 | Строка 2: обычная ячейка 2 |
Пример использования <tr> в HTML коде
<!DOCTYPE html>
<html>
<head>
<title>Строки в таблице</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>Строка 1: ячейка-заголовок 1</th>
<th>Строка 1: ячейка-заголовок 2</th>
</tr>
<tr>
<td>Строка 2: обычная ячейка 1</td>
<td>Строка 2: обычная ячейка 2</td>
</tr>
</tbody>
</table>
</body>
</html>Поддержка браузерами
Атрибуты
В HTML5 тег <tr> не имеет атрибутов.
Устаревшие атрибуты <tr>
| Атрибут | Значения | Описание |
|---|---|---|
| align | left right center justify |
Задает правило выравнивания содержимого строки по горизонтали. В HTML5 используйте CSS. |
| bgcolor | rgb HTML hex HTML colorname |
Фоновый цвет. В HTML5 используйте CSS. Примеры: |
| valign | top middle bottom baseline |
Задает правило выравнивания содержимого строки по вертикали. В HTML5 используйте CSS. |
guruweba.com
| HTML | WebReference
Элемент <tr> (от англ. table row — строка таблицы) служит контейнером для создания строки таблицы. Каждая ячейка в пределах такой строки устанавливается с помощью элемента <th> или <td>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Закрывающий тег
Не обязателен.
Атрибуты
- align
- Определяет выравнивание содержимого ячеек по горизонтали.
- bgcolor
- Цвет фона ячеек.
- bordercolor
- Цвет рамки.
- char
- Выравнивание содержимого ячеек относительно заданного символа.
- charoff
- Смещение содержимого ячеек относительно указанного символа.
- valign
- Выравнивание содержимого ячеек по вертикали.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>TR</title>
</head>
<body>
<table border="0" cellpadding="4">
<tr align="right" valign="top">
<td><img src="image/book.png" alt="Книга"></td>
<td>Lorem ipsum dolor sit amet...</td>
</tr>
</table>
</body>
</html>Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.10.2018
Редакторы: Влад Мержевич
webref.ru
HTML тег tr
Тег <tr> определяет строку HTML таблицы.
Тег <tr> содержит как минимум один элемент <th> или <td>.
Разница между HTML 4.01 и HTML5
В HTML5 все репрезентативные атрибуты не поддерживаются.Атрибуты тега <tr>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| bgcolor | Определяет фоновый цвет элемента |
| char | Определяет символ выравнивания содержимого строки таблицы |
| charoff | Определяет количество символов смещения |
| valign | Определяет вертикальное выравнивание содержимого строки таблицы |
Общие атрибуты
Тег <tr> поддерживает общие атрибуты и атрибуты-события.
HTML пример
Простая HTML таблица с двумя строками и двумя столбцами:
<table>
<tr>
<th>Месяц</th>
<th>Сэкономлено</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
CSS стили по умолчанию
Большинство браузеров будут отображать тег <tr> со следующими стилями
tr {
display: table-row;
vertical-align: inherit;
border-color: inherit;
}
msiter.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки с заголовком.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TD</title>
</head>
<body>
<table border="1" cellpadding="7" cellspacing="0">
<tr>
<td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td>
</tr>
<tr>
<td valign="top" align="center">Ячейка 2</td>
<td valign="top">Ячейка 3</td>
</tr>
</table>
</body>
</html>htmlbook.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx 6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TH</title>
<style type="text/css">
table {
border-collapse: collapse; /* Отображать двойные линии как одинарные */
}
th {
background: #ccc; /* Цвет фона */
text-align: left; /* Выравнивание по левому краю */
}
td, th {
border: 1px solid #800; /* Параметры границы */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table cellspacing="0" border="1">
<tr>
<th>Браузер</th>
<th colspan="3">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>Версия</th>
<td>5.5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
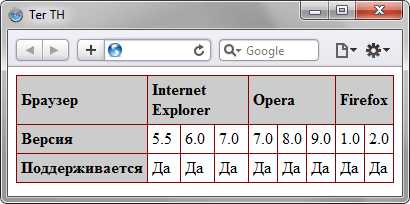
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид ячеек, оформленных с помощью стилей
htmlbook.ru
