HTML Атрибуты
Атрибуты задаются в начальном тэге элемента и состоят из имени и значения, которые отделяются друг от друга знаком равно (=). Например в атрибуте href=»http://www.wm-school.ru/» href является именем, а http://www.wm-school.ru/ значением.
HTML-теги могут содержать один или несколько атрибутов. Атрибуты добавляются в тег для того, чтобы информировать браузер о том, как данный тег должен отображаться в html-документе.
Атрибут title
Рассмотрим следующий пример:
Пример HTML:
Попробуй сам<abbr title="Язык гипертекстовой разметки">HTML</abbr>
В этом примере используется тег <abbr>, который предназначен для обозначения аббревиатуры или акронима. В начальном теге элемента дополнительно был добавлен атрибут. Этот атрибут содержит заголовок для элемента.
Имя атрибута title. В этом примере, мы дали ему значение Язык гипертекстовой разметки
Атрибут title может (необязательно) использоваться в любом HTML — элементе, чтобы предоставить дополнительную информацию о содержимом элемента.
При использовании атрибута title, большинство браузеров будет отображать его значение как «всплывающую подсказку», когда пользователь наводит указатель мыши на элемент.
Атрибут alt
Вы уже знаете, что изображения вставляются в Web-страницы с помощью одинарного тега <img>. Атрибут alt добавляется внутрь тera <img> и определяет для добавленноrо на WеЬ-страницу rpaфическоrо элемента альтернативный текст. Этот текст называется альтернативным, поскольку может отображаться на экране как альтернатива самому изображению.
В следующем примере вы увидите, как браузер работает с атрибутом alt, когда появляется «отсутствующее» изображение. Если рисунок не может быть найден или по какой-то причине не загружается, вместо него выводится значение атрибута alt. Поменяйте имя файла с изображением с orange.jpg на pencil.jpg. На самом деле такого файла не существует, поэтому вы получите «отсутствующее» изображение.
Атрибут href
Вы можете добавить сразу несколько атрибутов к элементу.
Вот пример сложения двух атрибутов к элементу <a>(который используется для создания гиперссылки на другую веб — страницу).
Пример HTML:
Попробуй сам<a href="http://www.wm-school.ru" title="Лучшие уроки HTML!">HTML Tutorials</a>
Атрибут href определяет расположение веб — страницы, на которую ведет ссылка.
Мы также используем атрибут title для того, чтобы обеспечить некоторую консультационную помощь для пользователя в виде всплывающей подсказки.
Указывать атрибуты можно только внутри открывающих тегов и если атрибутов несколько, то между ними ставится пробел. При этом нельзя в одном теге задавать два одинаковых атрибута, даже если у них разные значения, то есть дублировать их запрещено. Атрибуты, как и теги, нечувствительны к регистру, то есть их допустимо писать заглавными и строчными буквами. Значения атрибутов можно брать в необязательные двойные (» «) или одинарные кавычки(‘ ‘).
W3C рекомендует использовать кавычки в HTML, и требует применение кавычек для более строгих типов документов, таких как XHTML.
Иногда бывает необходимо использовать кавычки. В этом примере атрибут заголовка не будет отображаться правильно, так как в значении атрибута содержатся пробелы:
| Как и в случае с тегами, рекомендую вам всегда писать атрибуты в нижнем регистре и брать их значения в кавычки. |
Одинарные или двойные кавычки?
Чаще всего в HTML используются «двойные кавычки», но вы можете использовать и ‘одинарные’. Иногда вам придется использовать одинарные кавычки, если в значении есть часть, которая отдельно должна быть заключена в кавычки:
<abbr title="Hypertext 'Markup' Language">HTML</abbr>
Можно наоборот:
<abbr title='Hypertext "Markup" Language'>HTML</abbr>
Общие атрибуты
Ниже представлен список некоторых атрибутов, которые стандартны для большинства html-элементов:
| Атрибут | Значение | Описание |
|---|---|---|
| align | right, left, center | Горизонтальное выравнивание тегов |
| valign | top, middle, bottom | Вертикальное вырвнивание тегов внутри HTML-элемента. |
| background | URL | Расположение фонового изображения |
| id | Уникальное имя | Уникальное имя для использования с каскадными таблицами стилей. |
| class | правило класса или стиль класса | Классифицирует элемент для использования с каскадными таблицами стилей. |
| width | Числовое значение | Определяет ширину таблиц, изображений или ячеек таблицы. |
| height | Числовое значение | Определяет высотуу таблиц, изображений или ячеек таблицы. |
| title | Текст подсказки | Текст, отображаемый во всплывающей подсказке. |
Полный список всех атрибутов для каждого элемента HTML, указан в нашем справочнике: HTML Атрибуты.
Задачи
Первое итоговое задание [1-4]
Пришло время повторить изученное и выполнить несложные задания:
Всплывающая подсказка
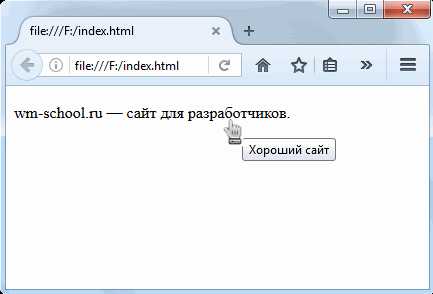
Сделайте всплывающую подсказку с текстом «Хороший сайт», который появляется когда вы наводите указатель мыши на абзац, как показано на рис. 1.

Рис. 1
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Всплывающая подсказка</title> </head> <body> <p> title="Хороший сайт">wm-school.ru — сайт для разработчиков.</p> </body> </html>
Размеры изображения
Измените размер изображения до 200 пикселей в ширину и 150 пикселей в высоту.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Размеры изображения</title>
</head>
<body>
<img src="smile.jpg">
</body>
</html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Размеры изображения</title> </head> <body> <img src="smile.jpg"> </body> </html>
Ссылка на веб-сайт
Измените нижеприведенный код так, чтобы при щелчке кнопкой мыши по тексту «Это ссылка на сайт», вы перешли на главную страницу сайта www.wm-school.ru.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылка на веб-сайт</title>
</head>
<body>
Это ссылка на сайт
</body>
</html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылка на веб-сайт</title> </head> <body> <a href="http://www.wm-school.ru">Это ссылка на сайт</al> </body> </html>
Альтернативный текст
Создайте для изображения альтернативный текст «Смайлик», который будет показан при наведении указателя мыши на картинку или если картинка не загрузится.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<img src="noimage.jpg">
</body>
</html><!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <img src="noimage.jpg" alt="Смайлик"> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Атрибуты HTML-тегов — шпаргалка
С тем, что такое HTML теги, мы уже разобрались. Мы выяснили, что у них есть содержимое. Однако это ещё не всё. У тегов также есть атрибуты, которые расширяют их возможности, а у атрибутов, в свою очередь, есть значения. С их помощью элементу можно задавать параметры, определять стиль оформления. Например, тегом
вы обозначили абзац. Но как сделать, чтобы он был выровнен по правому краю? Для этого понадобится определённый атрибут с соответствующим значением. Как некоторые теги не имеют пары, так и некоторые атрибуты могут употребляться без значений.
Как писать атрибуты?
Атрибуты — зарезервированные слова (как и теги, только без угловых скобок), значения же их могут быть разными. Так же, как и теги, атрибуты со значениями рекомендуется писать маленькими буквами, хотя браузерам, в общем-то, безразлично — это просто правило хорошего тона: по-русски ведь ТОЖЕ НЕ ПРИНЯТО ПИСАТЬ ПРИ ВКЛЮЧЕННОМ CAPS LOCK. А чем HTML хуже?
Значения с атрибутами записываются в таком формате:
Атрибут=”значение”
lang=”en” Писать атрибуты всегда нужно внутри открывающего тега, после зарезервированного слова.
<p align=”center”>Абзац</p>
Обычно для одного тега доступно несколько атрибутов. В каком порядке они будут перечислены, неважно.
Универсальные атрибуты
Каждый HTML-тег наделён собственным набором атрибутов. Некоторые атрибуты могут быть доступны для нескольких тегов, другие же могут работать только с одним. Ещё есть группа универсальных (глобальных) атрибутов, которые можно использовать с любым тегом. Вкратце ознакомимся с атрибутами этой категории.
- accesskey позволяет задать сочетание клавиш для доступа к определённому объекту страницы. Например, вы можете сделать так, чтобы с помощью комбинации клавиш Alt+1 пользователь переходил по определённой ссылке. Таким образом разработать систему клавишной навигации.
В качестве значения атрибута могут выступать цифры 0-9 или буквы латинского алфавита:
<a acceskey=”1” href=”https://youtube.com”>Ссылка будет открываться по нажатию сочетания клавиш с единицей</a>
- class позволяет связать тег с заранее заданным с помощью CSS оформлением. Использование атрибута позволяет существенно уменьшить код, ведь вместо того, чтобы повторять ввод одного и того же блока CSS, можно просто ввести имя соответствующего ему класса.
- С помощью contenteditable можно разрешить пользователю редактировать любой элемент HTML-страницы: удалять, вставлять, изменять текст. Этот же атрибут даёт возможность редактирование и запретить. Значения имеет всего два: true — правку разрешить, false — запретить.
- При помощи атрибута contextmenu вы можете наделить любой элемент документа уникальными пунктами контекстного меню на своё усмотрение. Само меню создаётся в теге <menu>, а атрибуту contextmenu присваивается его идентификатор.
- dir определяет направление текста: слева направо (ltr) или справа налево (rtl).
- draggable позволяет запретить (false) или разрешить (true) пользователю перетаскивать наделённый этим атрибутом элемент страницы.
- dropzone указывает браузеру, что делать с перетаскиваемым элементом: копировать (значение copy), перемещать (move) или создать на него ссылку (link).
- hidden — атрибут, позволяющий скрыть содержимое элемента, чтобы оно не отображалось в браузере. Если атрибуту задано значение false, объект отображается, true — скрывается.
- id задаёт идентификатор элемента — своего рода имя, которое нужно для простой смены стиля объекта, а также для того, чтобы к нему могли обращаться скрипты. Значением атрибута и будет его имя. Начинаться оно должно обязательно с латинской буквы, и может содержать цифры, буквы всё того же латинского алфавита (большие и маленькие), а также символы дефиса (-) и подчёркивания (_). Русских букв содержать не может.
- lang помогает браузеру понять, на каком языке написан контент, и задать ему соответствующий стиль (например, в языках могут использоваться разные кавычки). Значениями выступают коды языков (русский — ru, английский — en и т. п.).
- spellcheck включает (true) или отключает (false) проверку правописания. Особенно полезно использовать атрибут в тегах полей форм, куда текст будет вводить пользователь.
- style позволяет задать оформление элемента с помощью CSS-кода.
- tabindex даёт возможность определить, сколько раз пользователю придётся нажать клавишу Tab, чтобы фокус получил объект с этим атрибутом. Количество нажатий определяет значение атрибута — целое положительное число.
- title — всплывающая подсказка, которая появится, если подвести мышку к элементу и на некоторое время оставить её неподвижной. Строка в значении и будет подсказкой.
<a title=”Ссылка, ведущая на Яндекс” href=”http://yandex.ru”>Поиск</a>
- translate разрешает (yes) или запрещает (no) перевод содержимого тега.
- align задаёт выравнивание элемента. Например, с его помощью можно выровнять текст по левому краю (значение left), по правому краю (right), по центру (center) или по ширине (justify). Для изображений (тег <img>
) также доступно выравнивание по верхней границе самого высокого элемента строки (top), по нижней границе (bottom), а значение middle делает так, что средняя линия картинки совпадает с базовой линией строки.
Стоит иметь в виду, что использовать атрибут align не рекомендуется, а выравнивать текст лучше с помощью CSS.
Пример использования атрибутов
В качестве примера рассмотрим строку HTML-кода:
<p contenteditable=”true”>Этот текст можно редактировать</p>
Вся строка создаёт абзац текста, который пользователь может в браузере самостоятельно изменять.
Разберём каждый элемент строки.
<p> — открывающий тег контейнера, хранящего абзац.
</p> — закрывающий тег.
Между символами > и < расположен текст Этот текст можно редактировать. Это — надпись вне тегов (между ними), а значит она будет видна открывшему страницу пользователю. Браузер воспринимает её как простой текст, который надо вывести на экран.
contenteditable=”true” — это и есть атрибут и его значение. Помните, как в школе: x=3. Так и здесь: contenteditable=”true”. Атрибут contenteditable задаёт, сможет ли пользователь редактировать содержимое элемента, значение true, написанное в кавычках через знак равно, редактирование разрешает:
Атрибут=”значение”
contenteditable=”true”Полезные ссылки:
www.seostop.ru
Теги и атрибуты HTML
Любой код содержит в себе команды управления, посредством которых выполняются определенные задачи. В каждом языке они называются по-разному, но суть у них одна и та же. Чтобы не запутаться в терминах и говорить на одном языке, давайте разберемся как называются и как используются команды HTML.
В пояснениях я буду приводить ссылки на спецификацию, а также на её перевод, о котором упоминал на странице HTML это..
. Упоминание о переводе А. Пирамидина имеется в официальной спецификации HTML, так что перевод можно считать качественным.
Стоит отметить, что официального перевода спецификации на сегодняшний день нет. Поэтому перевод Александра будет оптимальным решением для читателей, не дружащих с английским.
В среде HTML цепочка выполнения команд следующая:
- Источниками команд являются теги – специальные конструкции языка HTML. При помощи них программист сообщает программе, которая будет обрабатывать документ, всю необходимую информацию, требующуюся для правильного отображения документа.
- Команды выполняются программой – обозревателем. Обозреватели разных разработчиков обрабатывают документы с некоторыми отличиями, но в целом, результат примерно одинаков.
- Команды обозреватель применяет к тексту и другой информации, содержащейся в обрабатываемом документе.
Теги выглядят следующим образом:
<html> <body> <head> <b> <p> <img> <object> и другие.Чтобы увидеть (если интересно) внутренности html-страницы, в обозревателе кликните правой клавишей мыши и нажмите на пункт Искодный код
или Код страницы
(везде по-разному).

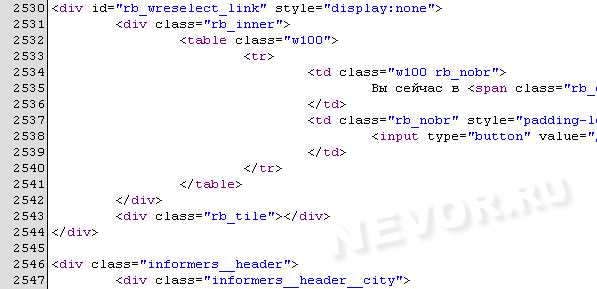
Ниже приведён фрагмент кода главной страницы портала mail.ru с 2530 по 2547 строку:

Теги (от английского tag
) — ярлык, бирка, этикетка. Действительно, эти команды в угловых скобках можно сравнить с бирками, т.к. они закрепляются за фрагментами гипертекста и служат как бы инструкцией, поясняющей интенет-обозревателю, что с этим фрагментом необходимо сделать. Теги обозначаются латинскими символами, заключёнными в угловые скобки.
Полный перечень тегов можно найти в спецификации HTML. Их там чуть менее ста. Каждый отвечает за свои конкретные функции. Поэтому у некоторых может возникнуть резонный вопрос — неужели этого хватает для получения того многообразия оформления, которое на сегодняшний день присутствует в сети интернет?
Атрибуты тегов
Разумеется, если бы дело ограничивалось только этим набором, то в интернете в плане оформления царило бы скудное однообразие. Дело в том, что большинство тегов имеет настройки, как ваш монитор имеет настройки яркости и контраста. Использовать (регулировать) их можно при помощи атрибутов тегов, а диапазон (или значения) этих настроек указан в спецификации для каждого тега отдельно. Теперь немного о том, как это выглядит:
<тег атрибут="значение" атрибут2="значение" >
<img alt="комментарий" src="mestopolozhenie_kartinki">
alt , src , width и height - атрибуты тега IMG.
<img alt="квадрат" src="files/attachment/images/txt.png">Теперь изменим значения ширины, чтобы получить прямоугольник:
<img alt="прямоугольник"
src="files/attachment/images/txt.png">Каждому атрибуту (за редким исключением) необходимо присваивать значение, как в примере выше высота картинки имела значение сто. При этом следует сохранять синтаксис, то есть ставить знак равенства, кавычки и другие символы как того требует спецификация!
Сразу отмечу, что для некоторых тегов существуют обязательные атрибуты. Например, для тега <img> атрибут alt обязателен. В том случае, если изображение не удасться загрузить, необходимо будет передать пользователю информацию, которую предполагалось передать с помощью изображения. Эту информацию и указывает атрибут alt. В следующем примере я изменю путь к изображению, чтобы оно не грузилось и укажу альтернативный текст.
<img alt="тут должна быть картинка" src="http://nevor.ru/some_path/txt.png">Итак, атрибуты бывают:
- Обязательные для некоторых тегов.
- Необязательные.
Снова о тегах
Идём дальше. Надо кое-что добавить и о тегах — в языке HTML их два вида:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Если мы заключим гипертекст в тег <p></p>, то на странице он сформируется в отдельный блок (так как это блоковый тег) и образует абзац текста. Абзацы на этой странице сформированы как раз таким образом. Пример ниже:
<p>Все заблуждаются в меру своих возможностей.</p>
Все заблуждаются в меру своих возможностей.
Теперь представьте, что текст в абзаце (блоке) надо некоторым образом оформить, не нарушая его целостность. Для этого используют inline-теги, которые производят действие над содержимым, но блока не образуют. Сделаем текст в следующем примере большим (тег <big></big>) и маленьким (тег <small></small>).
<p>Все <big>заблуждаются</big> в меру своих <small>возможностей.</small></p>Все заблуждаются в меру своих возможностей.
Из всех тегов исключением являются разве что теги <ins></ins> и <del></del>. Эти двое могут работать как со строковыми, так и с блочными элементами. Вот что написано о них в спецификации:
Эти два элемента необычны для HTML тем, что могут обрабатывать элементы уровня блока или инлайн-элементы (но не те и другие вместе). Они могут содержать одно или более слов в параграфе или один или более элемент уровня блока, такой как параграфы, списки или таблицы. Спецификация HTML 4.01 в переводе Пирамидина А.
По принципу работы теги тоже можно разбить на две категории. Одни производят действия над гипертекстом, другие служат для включения в гипертекст других элементов. Если брать для примера уже рассмотренные теги, то <p></p> производит действие над гипертекстом, формируя из него абзац, а тег <img> включает в гипертекст внешний объект, но на сам гипертекст повлиять не может. Теги, не влияющие непосредственно на гипертекст, называют пустыми (empty). Закрывающий тег у пустышек
указывать запрещено!
К пустышкам
относятся: <img>, <hr> (строит линию), <br> (переводит строку) и ряд других. Поэтому с закрывающими тегами возможны три варианта:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
Приведу ещё примеры для наглядности. Тег <a></a> необходимо закрывать, т.к. он делает заключённый в себя гипертекст гиперссылкой. Если его не закрыть, то весь документ после открывающего тега <а> будет выполнять роль гиперссылки (пока в тексте не встретится закрывающий тег </a> или открывающий <a>).
<p>Указываем <a href="#">ссылку</a> на другой <a href="#">документ</a></p>
<p>Указываем <a href="#">ссылку на другой <a href="#">документ</a></p>
Указываем ссылку на другой документ
Указываем ссылку на другой документ
Немного по-другому обстоят дела с тегами, не трбующими обязательной закрывающей части. К их числу можно отнести теги, создающие элементы таблицы: <tr> и <td>. Возьмём для примера таблицу:
<table>
<tr>
<td> содержимое первой ячейки </td>
<td> содержимое второй ячейки </td>
</tr>
</table>
<table>
<tr>
<td> содержимое первой ячейки
<td> содержимое второй ячейки
</table>Каждый новый элемент ячейки таблицы <td> автоматически закрывает предыдущий, даже если не указывать </td>. Ряд таблицы <tr> автоматически закроет тег тела таблицы </table>. А вот закрывать тег таблицы надо обязательно, в противном случае всё содержимое страницы, следующее за таблицей, станет её частью и попадёт под влияние табличных настроек.
Запрещается закрывать теги, не производящие действий над гипертекстом — <hr>, <img>, <br> и другие. Требования для каждого тега указаны в спецификации. Ниже мы рассмотрим — где именно что указано. Повторим. В языке HTML существует два вида тегов:
- Строковые (inline). Их ещё называют
инлайновые
. - Блоковые (block).
Конечный (/закрывающий) тег может быть:
- Закрывающий тег (</тег>) обязателен.
- Закрывающий тег (</тег>) не обязателен.
- Закрывающий тег (</тег>) запрещён.
атрибуты у тегов могут быть:
- Обязательные.
- Необязательные.
Эту информацию по каждому конкретному тегу можно получить в спецификации. Как ею пользоваться написано ниже. И ещё один важный момент касательно использования различных символов в HTML.
При html-верстке иногда приходится использовать символы, которые могут трактоваться двояко. Например, употребление символов ‘<‘ и ‘>’ будет расценено обозревателями как часть тега, то есть как служебный символ, а это не всегда так. Поэтому проблемные символы кодируются. Называются такие закодированные символы мнемониками. Список мнемоник можно посмотреть в спецификации.
Вложенность тегов
Теги могут быть вложенными друг в друга как матрёшки. При этом они делятся на родительские и дочерние элементы. Поясню на примере:
<ins>Элемент подчёркнутого текста является родительским
элементом для элемента <del>зачёркнутого текста</del> с наследованием.</ins>Дочерние элементы наследуют характеристики родительских. Таким образом зачёркнутый текст будет также и подчёркнутым.
Элемент подчёркнутого текста является родительским элементом для элемента зачёркнутого текста с наследованием.
Главное помнить, что обе части тега (открывающая и закрывающая) должны быть вложены в один и тот же родительский элемент, опять же по аналогии с матрёшкой.
Использование спецификации
Официальной на данный момент (март 2012) является версия HTML 4.01, версия HTML 5.0 находится в активной разработке, но стандартом ещё не является, несмотря на многочисленные публикации в сети на тему HTML 5.
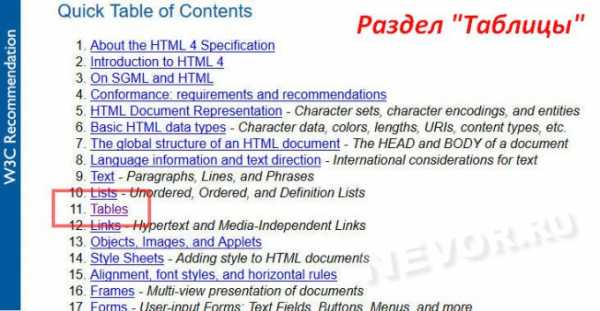
Теперь о том, как пользоваться спецификацией. Допустим, нас интересуют вышеупомянутые таблицы. Открываем краткое содержание и выбираем соответствующий пункт (№11) — Таблицы.
Открываем спецификацию, меню разделов:

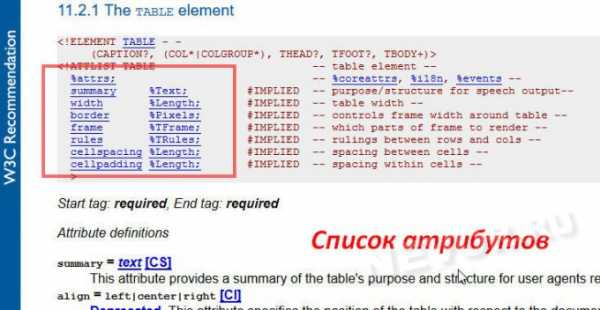
Откроется меню элемента TABLE. Можно почитать введение и общую информацию по таблицам (лишней не будет). Далее следует непосредственно само описание тега <TABLE>.

Переходим по ссылке к подробному описанию — синтаксису и списку атрибутов.

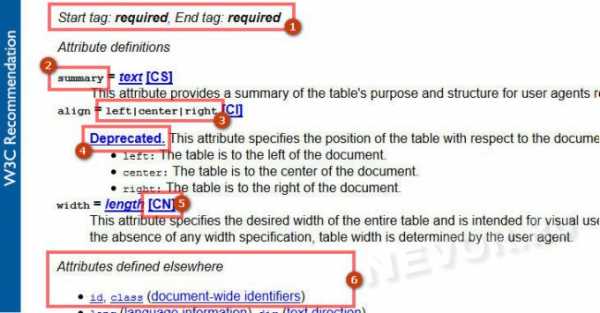
Тут можно получить информацию по каждому атрибуту.

- Требования закрывающего тега (</тег>). В данном случае начальный и конечный теги обязательны.
- Названия атрибутов данного тега.
- Список значений каждого атрибута.
- Статус атрибута (Актуальный/Устаревший/Запрещённый).
- Тип данных (значений) атрибута.
- Список общих атрибутов, которые используются с любыми тегами.
Важное замечание. На скриншоте выше атрибут align
имеет статус Deprecated
(не рекомендован). Такой атрибут не будет работать (и будет ошибкой) в DOCTYPE Strict. Так что использовать deprecated-элементы я крайне не рекомендую. Статус любого элемента можно посмотреть в общем списке.
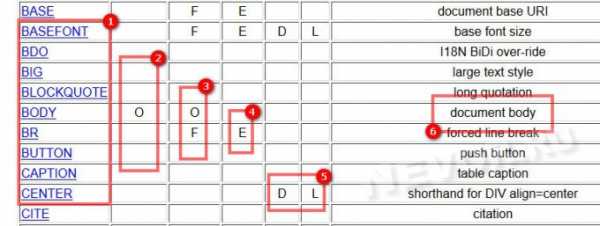
Уточнения по тегам:

- Название тега.
- Статус открывающего тега в документе html:
- O — optional (не обязателен)
- Статус закрывающего тега в документе html:
- O — optional (не обязателен)
- F — forbidden (запрещён)
- Предполагается ли содержимое (гипертекст):
- E — Empty (без содержимого)
- Статус тега (D, L и F):
- D — deprecated (не рекомендован).
- L — loose (допускается в переходной спецификации Transitional).
- F — Frameset (допускается в спецификации Frameset).
- Комментарий, назначение тега.
Уточнения по атрибутам:
- Название атрибута.
- Принадлежность к тегу (группе тегов).
- Варианты значений атрибута.
- Обязательный/необязательный для указанного тега (группы тегов).
- Статус атрибута (D, L и F)
- D — deprecated (не рекомендован).
- L — loose (допускается в переходной спецификации Transitional).
- F — forbiden (запрещён).
Обратите внимание, атрибут align разрешён для использования с элементами таблицы и не рекомендован во всех остальных случаях. Так что уточняйте статус атрибутов для каждого тега в отдельности.
Кроме всего прочего советую ознакомиться со следующими разделами:
Вообще информации по тегам достаточно много и на одной странице всё не уместишь. Но для того, чтобы разобраться самостаятельно при помощи спецификации и её перевода (у кого туго с английским), этого достаточно, я думаю. Для получения общего представления и более лёгкого восприятия — тоже. Далее практика и таблицы стилей.
Если материалы сайта оказались для вас полезными, можете поддержать дальнейшее развитие ресурса, оказав ему (и мне ) моральную и материальную поддержку.
nevor.ru
HTML-атрибуты: таблица глобальных атрибутов

HTML-атрибуты сообщают браузеру, каким образом должен отображаться тот или иной элемент страницы. Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.
Значение атрибута заключается в кавычки "". Названия и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре.
Глобальные атрибуты
Глобальные атрибуты, приведенные в таблице ниже, могут быть использованы для любого HTML-элемента, хотя некоторые из них могут не оказывать на элементы никакого влияния.
| Атрибут | Описание, принимаемое значение |
|---|---|
| accesskey | Генерирует сочетания клавиш для доступа к текущему элементу. Состоит из разделенного пробелами списка символов. Браузер в первую очередь выбирает те клавиши, которые существуют на раскладке клавиатуры. Применяется к следующим элементам: <a>, <area>, <button>, <input>, <label>, <legend>, <textarea>. Принимаемые значения: перечень названий клавиш. |
| class | Определяет имя класса для элемента (используется для определения класса в таблице стилей). Принимаемые значения: имя класса. |
| contenteditable | Определяет, может ли пользователь редактировать содержимое (контент). Позволяет преобразовать любое поле HTML в редактируемый элемент. Принимаемые значения: true/false. |
| contextmenu | Добавляет к элементу контекстное меню, заданное тегом <menu>. Принимаемые значения: значение атрибута id элемента <menu>. |
| dir | Определяет направление текста контента в элементах <bdo> и <bdi>. Принимаемые значения: ltr/rtl/auto. |
| draggable | Определяет, может ли пользователь перетащить элемент. Принимаемые значения: true/false/auto. |
| dropzone | Определяет область для приема перемещаемых элементов, сообщая браузеру пользователя, какие действия совершить при перемещении. Принимаемые значения: copy — содержимое перемещаемого элемента будет скопировано в область. move — содержимое перемещаемого элемента будет перемещено в новую область. link — при перемещении будет создана ссылка на первоначальные данные элемента. |
| hidden | Указывает на то, что элемент должен быть скрыт. Принимаемые значения: hidden. |
| id | Определяет уникальный идентификатор элемента. Принимаемые значения: id — идентификатор элемента. |
| lang | Определяет код языка содержимого (контента) в элементе. Принимаемые значения: код языка. |
| spellcheck | Указывает, подлежит ли содержимое элемента проверке орфографии и грамматики. Принимаемые значения: true/false. |
| style | Указывает на код CSS, применяемую для оформления элемента. Принимаемые значения: код CSS. |
| tabindex | Определяет порядок перехода к элементу при помощи клавиши TAB. Принимаемые значения: порядковый номер. |
| title | Определяет дополнительную информацию об элементе, задавая всплывающую подсказку для страницы. Принимаемые значения: текст. |
| translate | Разрешает или запрещает перевод текста внутри элемента. Принимаемые значения: yes/no. |
html5book.ru
| атрибуты | Принадлежность | Описание |
|---|---|---|
| accept | <input> | Указывает типы файлов, которые принимает сервер (только для type=»file») |
| accept-charset | <form> | Указывает кодировки символов, которые будут использоваться для отправки формы |
| accesskey | Глобальные атрибуты | Указывает сочетание клавиш для активации / фокусировки элемента |
| action | <form> | Указывает, куда отправлять данные формы при отправке формы |
| align | Не поддерживается в HTML 5. | Задает выравнивание в соответствии с окружающими элементами. Используйте CSS |
| alt | <area>, <img>, <input> | Задает альтернативный текст, если исходный элемент не отображается |
| async | <script> | Указывает, что сценарий выполняется асинхронно (только для внешних сценариев) |
| autocomplete | <form>, <input> | Указывает, будет ли в элементе <form> или <input>, должен иметь автозаполнения enabled |
| autofocus | <button>, <input>, <select>, <textarea> | Указывает, что элемент должен автоматически получать фокус при загрузке страницы |
| autoplay | <audio>, <video> | Указывает, что воспроизведение аудио/видео начнется, как только оно будет готово |
| bgcolor | Не поддерживается в HTML 5. | Задает цвет фона элемента. Используйте CSS |
| border | Не поддерживается в HTML 5. | Задает ширину границы элемента. Используйте CSS |
| charset | <meta>, <script> | Указывает кодировку символов |
| checked | <input> | Указывает, что элемент <input> должен быть предварительно выбран при загрузке страницы (для type=»checkbox» или type=»radio») |
| cite | <blockquote>, <del>, <ins>, <q> | Задает URL, который объясняет цитату / удаленный / вставленный текст |
| class | Глобальные атрибуты | Задает одно или несколько имен классов для элемента (ссылается на класс в таблице стилей) |
| color | Не поддерживается в HTML 5. | Задает цвет текста элемента. Используйте CSS |
| cols | <textarea> | Задает видимую ширину текстовой области |
| colspan | <td>, <th> | Указывает количество столбцов, которое должна охватывать ячейка таблицы |
| content | <meta> | Дает значение, связанное с http-equiv или атрибутом name |
| contenteditable | Глобальные атрибуты | Указывает, является ли содержимое элемента редактируемым или нет |
| contextmenu | Глобальные атрибуты | Задает контекстное меню для элемента. Контекстное меню появляется, когда пользователь щелкает правой кнопкой мыши на элементе |
| controls | <audio>, <video> | Указывает, что должны отображаться элементы управления аудио/видео (например, кнопка воспроизведения / паузы и т. д) |
| coords | <area> | Задает координаты области |
| data | <object> | Задает URL ресурса, используемого объектом |
| data-* | Глобальные атрибуты | Используется для хранения личных данных пользователя на странице или в приложении |
| datetime | <del>, <ins>, <time> | Указывает дату и время |
| default | <track> | Указывает, что трек должен быть включен, если предпочтения пользователя не указывают, что другой трек будет более подходящим |
| defer | <script> | Указывает, что сценарий выполняется после завершения синтаксического анализа страницы (только для внешних сценариев) |
| dir | Глобальные атрибуты | Задает направление текста для содержимого элемента |
| dirname | <input>, <textarea> | Указывает, что направление текста будет отправлено |
| disabled | <button>, <fieldset>, <input>, <optgroup>, <option>, <select>, <textarea> | Указывает, что указанный элементы элемент/группа должны быть отключены |
| download | <a>, <area> | Указывает, что целевой объект будет загружен при нажатии пользователем гиперссылки |
| draggable | Глобальные атрибуты | Указывает, является ли элемент перетаскиваемым или нет |
| dropzone | Глобальные атрибуты | Указывает, копируются, перемещаются или связываются перетаскиваемые данные |
| enctype | <form> | Указывает, как данные формы должны быть закодированы при отправке на сервер (только для method=»post») |
| for | <label>, <output> | Определяет форму элемента(ов) метки/расчет обязан |
| form | <button>, <fieldset>, <input>, <label>, <meter>, <object>, <output>, <select>, <textarea> | Задает имя формы элемент принадлежит |
| formaction | <button>, <input> | Указывает, куда отправлять данные формы при отправке. Только для type=»submit» |
| headers | <td>, <th> | Задает одну или несколько ячеек заголовков, с которыми связана ячейка |
| height | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает высоту элемента |
| hidden | Глобальные атрибуты | Указывает, что элемент еще не релевантен или больше не имеет значения |
| high | <meter> | Задает диапазон, который считается высоким значением |
| href | <a>, <area>, <base>, <link> | Указывает URL страницы, на которую переходит ссылка |
| hreflang | <a>, <area>, <link> | Указывает язык связанного документа |
| http-equiv | <meta> | Предоставляет заголовок HTTP для информации / значения атрибута содержания |
| id | Глобальные атрибуты | Задает уникальный идентификатор элемента |
| ismap | <img> | Задает изображение в качестве серверной карты изображений |
| kind | <track> | Указывает тип текстовой дорожки |
| label | <track>, <option>, <optgroup> | Задает заголовок текстовой дорожки |
| lang | Глобальные атрибуты | Задает язык содержимого элемента |
| list | <input> | Относится к элементу <datalist>, который содержит предопределенные параметры для элемента <input> |
| loop | <audio>, <video> | Указывает, что аудио / видео будет начинаться снова, каждый раз, когда он будет завершено |
| low | <meter> | Определяет диапазон, который считается низким значением |
| manifest | <html> | Указывает расположение манифеста кэша документа |
| max | <input>, <meter>, <progress> | Задает максимальное значение |
| maxlength | <input>, <textarea> | Задает максимальное количество символов, разрешенных в элементе |
| media | <a>, <area>, <link>, <source>, <style> | Указывает, для какого носителя / устройства оптимизирован связанный документ |
| method | <form> | Задает метод HTTP, используемый при отправке данных формы |
| min | <input>, <meter> | Задает минимальное значение |
| multiple | <input>, <select> | Указывает, что пользователь может ввести несколько значений |
| muted | <video>, <audio> | Указывает, что аудиовыход видео должен быть отключен |
| name | <button>, <fieldset>, <form>, <iframe>, <input>, <map>, <meta>, <object>, <output>, <param>, <select>, <textarea> | Задает имя элемента |
| novalidate | <form> | Указывает, что форма не должна проверяться при отправке |
| onabort | <audio>, <embed>, <img>, <object>, <video> | Сценарий для запуска при прерывании |
| onafterprint | <body> | Сценарий, запускаемый после печати документа |
| onbeforeprint | <body> | Сценарий, выполняемый перед печатью документа |
| onbeforeunload | <body> | Скрипт будет выполняться, когда документ будет выгружен |
| onblur | Все видимые элементы. | Сценарий для запуска, когда элемент теряет фокус |
| oncanplay | <audio>, <embed>, <object>, <video> | Сценарий для запуска, когда файл готов к запуску воспроизведения (когда он достаточно буферизован, чтобы начать) |
| oncanplaythrough | <audio>, <video> | Скрипт должен быть запущен, когда файл может быть воспроизведен до конца без паузы для буферизации |
| onchange | Все видимые элементы. | Скрипт, запускаемый при изменении значения элемента |
| onclick | Все видимые элементы. | Скрипт, запускаемый при щелчке по элементу |
| oncontextmenu | Все видимые элементы. | Скрипт, запускаемый при вызове контекстного меню |
| oncopy | Все видимые элементы. | Скрипт, запускаемый при копировании содержимого элемента |
| oncuechange | <track> | Сценарий, который будет выполняться при изменении ключа в элементе <track> |
| oncut | Все видимые элементы. | Скрипт, запускаемый при вырезании содержимого элемента |
| ondblclick | Все видимые элементы. | Скрипт, запускаемый при двойном щелчке по элементу |
| ondrag | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента |
| ondragend | Все видимые элементы. | Скрипт, запускаемый в конце операции перетаскивания |
| ondragenter | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента в допустимый целевой объект |
| ondragleave | Все видимые элементы. | Сценарий для запуска, когда элемент оставляет допустимый целевой объект отбрасывания |
| ondragover | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента по допустимому целевому объекту |
| ondragstart | Все видимые элементы. | Сценарий для запуска в начале операции перетаскивания |
| ondrop | Все видимые элементы. | Скрипт, запускаемый при перетаскивании элемента |
| ondurationchange | <audio>, <video> | Сценарий для запуска при изменении длины носителя |
| onemptied | <audio>, <video> | Сценарий, который нужно запустить когда что-то плохое случается и архив внезапно недоступен (как непредвиденно разъединения) |
| onended | <audio>, <video> | Скрипт должен быть запущен, когда в СМИ уже дойдет до конца (полезное мероприятие для сообщения «спасибо за прослушивание») |
| onerror | <audio>, <body>, <embed>, <img>, <object>, <script>, <style>, <video> | Сценарий для запуска при возникновении ошибки |
| onfocus | Все видимые элементы. | Сценарий для запуска, когда элемент получает фокус |
| onhashchange | <body> | Скрипт, запускаемый при изменении привязки URL |
| oninput | Все видимые элементы. | Сценарий для запуска, когда элемент получает пользовательский ввод |
| oninvalid | Все видимые элементы. | Сценарий для запуска при недопустимом элементе |
| onkeydown | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onkeypress | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onkeyup | Все видимые элементы. | Скрипт, запускаемый при нажатии пользователем клавиши |
| onload | <body>, <iframe>, <img>, <input>, <link>, <script>, <style> | Скрипт, запускаемый после завершения загрузки элемента |
| onloadeddata | <audio>, <video> | Сценарий для запуска при загрузке данных мультимедиа |
| onloadedmetadata | <audio>, <video> | Скрипт, запускаемый при загрузке метаданных (например, измерений и длительности) |
| onloadstart | <audio>, <video> | Скрипт должен быть запущен и файл начинает загружаться до загружаемого |
| onmousedown | Все видимые элементы. | Скрипт, запускаемый при нажатии кнопки мыши на элементе |
| onmousemove | Все видимые элементы. | Скрипт должен выполняться до тех пор, пока указатель мыши перемещается по элементу |
| onmouseout | Все видимые элементы. | Скрипт, запускаемый при перемещении указателя мыши из элемента |
| onmouseover | Все видимые элементы. | Скрипт, запускаемый при наведении указателя мыши на элемент |
| onmouseup | Все видимые элементы. | Скрипт, запускаемый при отпускании кнопки мыши над элементом |
| onmousewheel | Все видимые элементы. | Скрипт, запускаемый при прокрутке колесика мыши по элементу |
| onoffline | <body> | Скрипт, запускаемый при запуске браузера в автономном режиме |
| ononline | <body> | Скрипт, запускаемый при запуске браузера в оперативном режиме |
| onpagehide | <body> | Скрипт, запускаемый при переходе пользователя со страницы |
| onpageshow | <body> | Сценарий, выполняемый при переходе пользователя на страницу |
| onpaste | Все видимые элементы. | Сценарий, выполняемый при вставке пользователем некоторого содержимого в элемент |
| onpause | <audio>, <video> | Сценарий, запускаемый при приостановке носителя пользователем или программным способом |
| onplay | <audio>, <video> | Скрипт должен быть запущен, когда СМИ готовы начать играть |
| onplaying | <audio>, <video> | Сценарий для запуска, когда носитель фактически начал играть. |
| onpopstate | <body> | Скрипт, запускаемый при изменении истории окна. |
| onprogress | <audio>, <video> | Сценарий для запуска, когда браузер находится в процессе получения данных мультимедиа |
| onratechange | <audio>, <video> | Сценарий для запуска при каждом изменении скорости воспроизведения (например, когда пользователь переключается в режим замедленной или быстрой перемотки вперед). |
| onreset | <form> | Сценарий для запуска при нажатии кнопки сброса в форме. |
| onresize | <body> | Скрипт, запускаемый при изменении размера окна браузера. |
| onscroll | Все видимые элементы. | Скрипт, запускаемый при прокрутке полосы прокрутки элемента |
| onsearch | <input> | Сценарий, выполняемый при записи пользователем чего-либо в поле поиска (для <input=»search»>) |
| onseeked | <audio>, <video> | Сценарий, который будет выполняться, когда атрибут поиска имеет значение false, указывающее, что поиск закончился |
| onseeking | <audio>, <video> | Сценарий, который будет выполняться, если атрибут поиска имеет значение true, указывающее, что поиск активен |
| onselect | Все видимые элементы. | Скрипт, запускаемый при выборе элемента |
| onshow | <menu> | Скрипт, запускаемый при отображении элемента <menu> в виде контекстного меню |
| onstalled | <audio>, <video> | Скрипт должен быть запущен, когда браузер не может получить данные по какой-либо причине |
| onstorage | <body> | Сценарий для запуска при обновлении области веб-хранилища |
| onsubmit | <form> | Сценарий для запуска при отправке формы |
| onsuspend | <audio>, <video> | Сценарий, который будет выполняться при извлечении данных мультимедиа останавливается перед полной загрузкой по какой-либо причине |
| ontimeupdate | <audio>, <video> | Скрипт для запуска при изменении игровой позиции (например, когда пользователь быстро переходит к другой точке в СМИ) |
| ontoggle | <details> | Сценарий, запускаемый при открытии или закрытии пользователем элемента <details> |
| onunload | <body> | Скрипт, запускаемый при выгрузке страницы (или закрытии окна браузера) |
| onvolumechange | <audio>, <video> | Сценарий, который будет выполняться каждый раз, когда видео / аудио громкость была изменена |
| onwaiting | <audio>, <video> | Скрипт должен быть запущен, когда СМИ приостановлена, но возобновится (например, когда СМИ останавливается для буферизации данных) |
| onwheel | Все видимые элементы. | Скрипт, запускаемый при накатывании колесика мыши вверх или вниз по элементу |
| open | <details> | Указывает, что сведения должны быть видны (открыты) пользователю |
| optimum | <meter> | Указывает, какое значение является оптимальным для датчика |
| pattern | <input> | Задает регулярное выражение, по которому проверяется значение элемента <input> |
| placeholder | <input>, <textarea> | Задает короткую подсказку, описывающую ожидаемое значение элемента |
| poster | <video> | Указывает изображение, которое будет отображаться во время загрузки видео или до тех пор, пока пользователь не нажмет кнопку воспроизведения |
| preload | <audio>, <video> | Указывает, если автор считает, что аудио / видео должно быть загружено при загрузке страницы |
| readonly | <input>, <textarea> | Указывает, что элемент доступен только для чтения |
| rel | <a>, <area>, <link> | Задает связь между текущим документом и связанным документом |
| required | <input>, <select>, <textarea> | Указывает, что элемент должен быть заполнен перед отправкой формы |
| reversed | <ol> | Указывает, что порядок списка должен быть по убыванию (9,8,7…) |
| rows | <textarea> | Указывает видимое количество строк в текстовой области |
| rowspan | <td>, <th> | Задает количество строк, которое должна занимать ячейка таблицы |
| sandbox | <iframe> | Включает дополнительный набор ограничений для содержимого в <iframe> |
| scope | <th> | Указывает, является ли ячейка заголовка заголовком столбца, строки или группы столбцов или строк |
| scoped | <style> | Указывает, что стили применяются только к родительскому элементу этого элемента и дочерним элементам этого элемента |
| selected | <option> | Указывает, что параметр должен быть предварительно выбран при загрузке страницы |
| shape | <area> | Определяет форму области |
| size | <input>, <select> | Задает ширину в символах (для <input>) или указывает количество видимых параметров (для <select>) |
| sizes | <img>, <link>, <source> | Задает размер связанного ресурса |
| span | <col>, <colgroup> | Задает количество столбцов для интервала |
| spellcheck | Глобальные атрибуты | Указывает, следует ли проверять орфографию и грамматику элемента |
| src | <audio>, <embed>, <iframe>, <img>, <input>, <script>, <source>, <track>, <video> | Задает URL файла мультимедиа |
| srcdoc | <iframe> | Задает содержимое HTML страницы для отображения в <iframe> |
| srclang | <track> | Задает язык текстовых данных дорожки (требуется, если kind=»subtitles») |
| srcset | <img>, <source> | Задает URL изображения для использования в различных ситуациях |
| start | <ol> | Задает начальное значение упорядоченного списка |
| step | <input> | Задает допустимые интервалы номеров для поля ввода |
| style | Глобальные атрибуты | Задает встроенный стиль CSS для элемента |
| tabindex | Глобальные атрибуты | Задает порядок табуляции элемента |
| target | <a>, <area>, <base>, <form> | Указывает целевой объект для открытия связанного документа или отправки формы |
| title | Глобальные атрибуты | Задает дополнительные сведения об элементе |
| translate | Глобальные атрибуты | Указывает, следует ли переводить содержимое элемента |
| type | <button>, <embed>, <input>, <link>, <menu>, <object>, <script>, <source>, <style> | Указывает тип элемента |
| usemap | <img>, <object> | Задает изображение в качестве клиентской карты изображений |
| value | <button>, <input>, <li>, <option>, <meter>, <progress>, <param> | Задает значение элемента |
| width | <canvas>, <embed>, <iframe>, <img>, <input>, <object>, <video> | Задает ширину элемента |
| wrap | <textarea> | Указывает, как текст в текстовой области должен быть обернут при отправке в форме |
schoolsw3.com
Атрибуты тегов | htmlbook.ru
Чтобы расширить возможности отдельных тегов и более гибко управлять содержимым контейнеров и применяются атрибуты тегов.
Для атрибутов тегов используются значения по умолчанию
Когда для тега не добавлен какой-либо допустимый атрибут, это означает, что браузер в этом случае будет подставлять значение, заданное по умолчанию. Если вы ожидали получить иной результат на веб-странице, проверьте, возможно, следует явно указать значения некоторых атрибутов.
Атрибуты без значений
Допустимо использовать некоторые атрибуты у тегов, не присваивая им никакого значения, как показано в примере 3.4.
Пример 3.4. Атрибуты без значений
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Добавление формы</title>
</head>
<body>
<form action="self.php">
<p><input type="text"></p>
<p><input type="submit" disabled></p>
</form>
</body>
</html>В данном примере используется атрибут disabled, у которого явно не задано значение. Подобная запись называется «сокращенный атрибут тега».
Порядок атрибутов в тегах
Порядок атрибутов в любом теге не имеет значения и на результат отображения элемента не влияет. Поэтому теги вида <img src=»/images/title.gif» > и <img src=»/images/title.gif»> по своему действию равны.
Формат атрибутов
Каждый атрибут тега относится к определенному типу (например: текст, число, путь к файлу и др.), который обязательно должен учитываться при написании атрибута. Так, в примере 3.3 упоминается тег <img>, он добавляет на веб-страницу рисунок, а его атрибут width задает ширину изображения в пикселах. Если поставить не число, а нечто другое, то значение будет проигнорировано и возникнет ошибка при валидации документа.
htmlbook.ru
Учебник HTML 5. Статья «Атрибуты»
Атрибуты обеспечивают дополнительную информацию об элементе, при этом они всегда определяются в начальном теге независимо от того парный это тег, либо одиночный.
W3C (Консорциум Всемирной паутины) рекомендует использование нижнего регистра, как в тегах, так и в написании атрибутов. Атрибуты, как правило, записываются таким образом: имя = «значение». В элементе допускается использовать несколько атрибутов в любом порядке, но при этом необходимо разделять их пробелом (только пробелом и больше никак).
Как мы с Вами поняли, на примере тега <img>, рассмотренного в предыдущей статье, некоторые теги используются только совместно с атрибутами (бесполезны сами по себе). Еще один нюанс использования атрибутов заключается в том, что если для тега явным образом не задан атрибут, то это значит, что значение этого атрибута установлено по умолчанию браузером пользователя.
Значение атрибута допускается заключать как в двойные кавычки, так и в одинарные, но в некоторых ситуациях, когда в значении уже содержатся кавычки (двойные или одинарные), то использовать аналогичные нельзя:
<p title = 'Валерий "ББПЕ" Сюткин'>текст параграфа </p> <!-- значение атрибута в одинарных, кавычки в тексте двойные -->
или наоборот:
<p title = "Валерий 'ББПЕ' Сюткин">текст параграфа </p> <!-- значение атрибута в двойных, кавычки в тексте одинарные -->
Давайте рассмотрим пример в котором используем атрибут title к тегу <p>, благодаря которому при наведении на параграф мышью, значение атрибута будет отображаться в виде всплывающей подсказки:
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута title</title> </head> <body> <p title = "Валерий 'ББПЕ' Сюткин">Российский певец и музыкант, автор текстов песен для рок-н-ролл группы «Браво».<br> Заслуженный артист России, профессор кафедры вокала и художественный руководитель эстрадного отделения МГГУ имени М. А. Шолохова.</p> </body> </html>
Обратите внимание, что значение атрибута мы разделили на две строчки, в результате чего у нас получилась многострочная всплывающая подсказка:
 Рис. 11 Пример использования атрибута title к тегу <p>.
Рис. 11 Пример использования атрибута title к тегу <p>.Атрибут lang
Давайте теперь поговорим о таком атрибуте как lang, основная его функция это определить язык содержимого внутри элемента. Например, атрибут lang, применённый к тегу <html> указывает язык содержимого веб-страницы (для всего текста на странице).
Старайтесь всегда объявлять язык страницы — это важно для приложений, читающих с экрана, для поисковых систем, для осущствления правильной расстановки переносов, выбора необходимого набора кавычек браузером (вид может зависеть от языка), проверки орфографии и пунктуации и так далее.
Атрибут имеет следующий синтаксис:
lang = "Код языка"
Код языка, подразумевает собой сокращенное наименование, состоящее из двух букв которые определяют язык содержимого. Если у языка есть диалект, то через дефис добавляют еще две буквы (например, США lang =»en-us»).
Пример использования атрибута в мультиязычном документе:
<!DOCTYPE html> <html lang = "ru"> <!-- указывает язык содержимого веб-страницы --> <head> <title>Пример использования атрибута lang</title> </head> <body> <p lang = "es"> ¿Por qué necesita una traducción? </p> <!-- Этот параграф интерпретируется как испанский --> <p>И дальше по тексту интерпретация языка продолжается на русском <p> </body> </html>
В этом примере основной язык документа является русский («ru»), а один абзац объявлен на испанском языке («es»).
Полный перечень кодов вы можете найти в разделе «Коды языков».
В HTML существует ряд атрибутов, которые универсальны и могут применяться практически к любым тегам, поэтому входящие в эту группу атрибуты называются глобальными атрибутами.
Глобальные атрибуты будут часто встречаться в примерах этого учебника, предлагаю Вам бегло повторить те атрибуты, которые мы уже рассмотрели и ознакомиться с теми глобальными атрибутами, которые будут рассмотрены в ближайших статьях:
| Атрибут | Значение |
|---|---|
| dir | Определяет направление текста содержимого элемента. |
| id | Определяет уникальный идентификатор для элемента. Атрибут должен использоваться только один раз в конкретном HTML документе. |
| lang | Определяет язык содержимого в элементе. |
| style | Задает встроенный CSS стиль для элемента. |
| title | Указывает дополнительную текстовую подсказку о содержимом при наведении курсора на элемент. |
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с текстовым файлом и изображениями:
- Используя полученные знания составьте следующий мультиязычный документ HTML:

Практическое задание № 3.
Подсказка: не забудьте определить язык содержимого страницы и элементов, где это требуется. После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы его выполнили правильно.
basicweb.ru
